Animar sublinhados de links no WordPress
Publicados: 2022-04-10Um exemplo do efeito de link que estamos fazendo.
Este artigo vai discutir a adição de estilo personalizado aos seus hiperlinks no WordPress.
O hiperlink existe desde o início da Internet e permaneceu bastante padrão até o final dos anos 2010. Nesse ponto, os designers começaram a remover o sublinhado, adicionando efeitos interessantes de foco e mudando o estilo geral do <a>.
Hoje, estamos vendo um ressurgimento do hiperlink padrão, principalmente porque os usuários estão familiarizados com ele, resulta em taxas de cliques mais altas e é simplesmente a configuração padrão ao usar o WordPress.
Recentemente, fizemos um teste para ver se a remoção de sublinhados influenciava a taxa de cliques em nosso site WordPress. Descobrimos que, quando as linhas abaixo eram removidas, os usuários clicavam menos nos links do site. Assim que os sublinhados foram adicionados de volta, os usuários acabaram clicando em mais links. O que isso significa é que um sublinhado é um elemento essencial de qualquer link online.
No entanto, como agência de design, queríamos melhorar um pouco os hiperlinks em nosso site. Se você acessar a caneta de código e pesquisar por estilo de hiperlink, encontrará vários trechos de código que podem ser usados para alterar o design e a forma de um link em seu site. No entanto, notamos que a maioria deles envolvia a adição de sublinhados quando o usuário passa o mouse sobre o link. isso significa que não há sublinhados para começar, resultando em ganância de taxas de cliques mais baixas
Queríamos criar um trecho de código que pudesse ser implementado em qualquer site WordPress que animasse o sublinhado do hiperlink quando o usuário passasse o mouse sobre o link.
Em vez de adicionar o sublinhado, o sublinhado seria removido. Isso é feito para que os usuários ainda saibam que é um link a ser clicado e obtenham feedback visual ao passar o mouse sobre o link.
Ao animar o sublinhado para deslizar quando o link é passado, nosso site tem uma sensação um pouco mais personalizada. Percebemos que vários outros sites em nosso nicho fazem a mesma coisa. Eles usam hiperlinks com sublinhados, mas quando os usuários passam o mouse sobre eles, os sublinhados ficam animados de alguma forma.
Nosso exemplo favorito disso é o estilo de link no Kinsta Blog. Decidimos usar os links desse blog como inspiração. Aqui está o pedaço de CSS que aplica belos efeitos de foco em hiperlinks. É facilmente instalável em um site WordPress, que discutiremos abaixo.
CSS para estilizar hiperlinks no WordPress
Aqui está um diagrama legal que mostra o código e explica o que cada linha faz, que foi postado no Reddit. Ele recebeu um feedback muito positivo, bem como algumas sugestões adicionais sobre como melhorar o código.
Aqui está o código que você pode usar para aplicar um estilo semelhante aos seus próprios hiperlinks em seu site WordPress. Como exemplo, você pode passar o mouse sobre este link para ver o efeito que esse código se aplica. Originalmente inspirado nos links do Blog Kinsta.
a { color : #6699CC ; background-image : linear-gradient (transparent calc( 100% - 2px ), #6699CC 1px ); text-decoration : none; background-size : 100% 100% ; background-position : 100% ; position : relative; background-repeat : no-repeat; transition : all . 2s ; } a :hover { background-size : 0 100% ; } Linguagem de código: CSS ( css )A razão pela qual gostamos desse código é porque ele aplica um efeito de foco a todos os tipos de hiperlinks, mesmo que sejam de várias linhas (você pode ver isso em ação ao passar o mouse sobre o exemplo acima deste código).
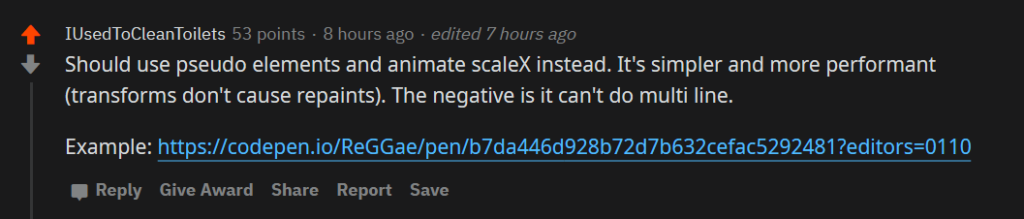
Houve alguma preocupação no subreddit de que esse código pode ser um pouco pesado para simplesmente animar um hiperlink (e que isso causaria repinturas), e outra maneira de adicionar efeitos de foco de hiperlink ao WordPress surgiu.


Aqui está o código (criado pelo pôster desse comentário):
body{ padding : 1.5 rem; } a{ position : relative; text-decoration: none; color: purple; &:after{ content : '' ; position: absolute; bottom: 0 ; left: 0 ; width: 100 %; height: 0.1 em; min-height: 1 px; background-color: currentColor; transform-origin: right; transition: transform .25 s ease; } &:hover{ &:after{ transform : scaleX( 0 ); } } } Linguagem de código: JavaScript ( javascript )E aqui está o que ele faz:
Um exemplo de um link estilizado com este método.
Esse método é um pouco mais leve e não causa repinturas, mas o principal problema é que ele não funcionará em um link que abrange várias linhas. Se houver quebras no texto do link, o sublinhado será aplicado apenas na linha mais baixa. Você pode ver isso se passar o mouse sobre este exemplo.
Em nossa opinião, isso definitivamente pode ser um fator decisivo, e é por isso que preferimos o primeiro trecho de código.
Como estilizar links no WordPress
Na verdade, o estilo de hiperlinks no Word press é bastante fácil. Tudo o que você precisa fazer é copiar e colar o código em um editor de CSS que o aplica aos estilos do seu site WordPress. Você pode fazer isso de duas maneiras, mas o método mais simples e fácil de aplicar CSS personalizado ao WordPress é usar o editor de CSS integrado, que pode ser encontrado em Aparências --> Personalizar.
(Você também pode usar este plugin que aplicará CSS mesmo que seu tema mude.)

Quando a interface do personalizador aparecer, basta clicar na guia CSS personalizada (normalmente é o link mais baixo do menu) e colar seu código. Clique no botão publicar e o estilo do hiperlink deve ser aplicado ao seu site WordPress.
Lembre-se de que o código base aplicará o estilo de sublinhado do link a todo o seu site WordPress. Em alguns casos, é isso que você deseja, mas em outros casos você deseja apenas que o estilo do hiperlink se aplique ao Conteúdo.
Em nosso site, especificamos (usando CSS) que o estilo do hiperlink deve ser aplicado apenas ao conteúdo da postagem do blog.
Fizemos isso selecionando especificamente o conteúdo da postagem usando um ID de elemento assim:
#post-content a {seu código aqui}Fazer isso varia de tema para tema, pois alguns realmente marcarão um wrapper que envolve o conteúdo da postagem, enquanto outros não. O método e o seletor reais que você usa são exclusivos do seu próprio site. Você pode usar um kit de ferramentas de desenvolvedor como o Chrome Dev Tools para descobrir qual seletor envolve o conteúdo do seu post e aplicá-lo ao código.
Conclusão
Este artigo deve ter apresentado a você o conceito de alterar e animar hiperlinks em seu site WordPress. Esta é uma ótima maneira de adicionar um toque personalizado a qualquer site, o código é bastante simples e fácil de aplicar e funciona universalmente.
Se você tiver alguma dúvida sobre como aplicar o estilo CSS a hiperlinks no WordPress, sinta-se à vontade para entrar em contato nos comentários.
