Como configurar o Apple Pay no WooCommerce?
Publicados: 2022-11-11O Apple Pay está ganhando força rapidamente como um meio popular de pagamento online, especialmente porque as pessoas se tornam mais cautelosas ao usar contas bancárias e até cartões de crédito online. Adicionar uma variedade de métodos de pagamento remove muito atrito no processo de checkout e você definitivamente verá um aumento correspondente em suas conversões.
O Apple Pay não possui seu próprio plugin para integração com o WooCommerce, mas existem vários gateways de pagamento excelentes que permitem adicionar o Apple Pay como uma opção de pagamento na sua página de checkout. Na verdade, essa é uma solução melhor porque você não deseja adicionar um plug-in toda vez que um cliente solicitar um novo método de pagamento.
Neste artigo, falaremos sobre como adicionar facilmente uma opção de pagamento de pagamento de maçã do WooCommerce . Falaremos sobre como personalizar os botões. Além disso, se você ainda não escolheu um gateway de pagamento para o seu site, também o ajudaremos a descobrir como escolher o melhor.
TL;DR : Stripe é o gateway de pagamento mais versátil que permite adicionar o Apple Pay ao WooCommerce adicionando um arquivo aos arquivos do seu site. O WooCommerce Payments é limitado pelo número de países em que funciona, mas adicionar o Apple Pay ao WooCommerce é tão simples quanto marcar uma caixa. De qualquer forma, recomendamos que você faça backup do seu site com o BlogVault para que você nunca precise se preocupar em perder seu site.
Antes de começar a configurar o Apple Pay para WooCommerce, há algumas coisas que você precisa ter. Estes são os requisitos do Apple Pay para garantir que seu site seja seguro para transações de qualquer tipo. Pode haver alguma sobreposição com os requisitos que seu plugin de pagamento já possui.
Requisitos para configurar o WooCommerce Apple Pay
Alguns deles são requisitos do site/servidor e outros estão relacionados à compatibilidade com o pagamento da Apple. De qualquer forma, recomendamos que você tenha todos eles. Eles garantem que você possa testar seus métodos de pagamento e proteger seu site para transações reais.
- Método de pagamento compatível: você precisa de uma conta bancária e de um cartão compatível com o Apple Pay. Se você não tiver certeza, entre em contato com sua operadora de cartão para descobrir.
- Dispositivo Apple compatível: como todo o ecossistema Apple, você precisa de um dispositivo Apple para usar o Apple Pay. Ele também precisa ser um dispositivo com a versão mais recente do iOS, macOS, iPad ou watchOS. Aqui está uma lista de dispositivos compatíveis.
- Navegador Safari : dependendo do navegador, você verá o Apple Pay ou o Google Pay. Portanto, você precisa de um navegador Safari para testar o botão e o recurso.
- Certificado SSL: Dependendo de qual empresa de hospedagem você usa, pode ser necessário investir em um certificado SSL. Embora este seja um requisito de segurança para Stripe e Apple Pay, recomendamos que você obtenha um certificado SSL de qualquer maneira. Aqui está um artigo sobre como instalar um certificado SSL.
- Requisitos do servidor: O site deve ser servido por HTTPS, o que significa que você deve ter um certificado SSL. Seu servidor também deve oferecer suporte a TLS 1.2 ou superior. Este é um requisito de segurança que pode precisar ser ativado. Confira o artigo sobre como verificar se seu site é compatível com TLS 1.2. O servidor também deve ter uma porta 443 aberta. Isso se refere à capacidade do seu servidor de transferir dados seguros. Isso também é habilitado automaticamente com um servidor habilitado para TLS.
- Conta Apple Pay: embora isso não seja necessário para você ser um comerciante Apple Pay, recomendamos que você tenha uma conta para poder testar o método de pagamento Apple Pay.
Como adicionar o Apple Pay ao WooCommerce? (2 maneiras)
Existem vários gateways de pagamento que você pode integrar ao seu site para oferecer métodos de pagamento como o Apple Pay aos seus clientes. Dois desses gateways de pagamento são:
- Listra
- Pagamentos WooCommerce
Como adicionar o Apple Pay ao WooCommerce com Stripe

Para adicionar o Apple Pay ao WooCommerce com Stripe, você precisa habilitar o Express Checkouts. Este método requer a adição de um arquivo ao seu servidor, por isso recomendamos que você faça backup do seu site com o BlogVault antes de fazer qualquer coisa. O BlogVault facilita o backup do seu site automaticamente e o restaura com apenas alguns cliques.
O que mais o Stripe exige? Aqui está uma lista de verificação do que você precisa antes de integrar seu site ao Stripe:
- Certificado SSL
- WooCommerce versões 2.2 e superiores
Se você já é um comerciante do Stripe, pode pular as três primeiras etapas. Caso contrário, esta seção mostrará como integrar o Stripe ao WooCommerce também.
- Crie uma conta: acesse o site do Stripe, crie uma conta e adicione dados comerciais e bancários. Aqui está uma lista detalhada de etapas.
- Instale e ative o plugin: Estamos usando o plugin WooCommerce Stripe Payment Gateway. Vá até o seu site WooCommerce. Passe o mouse sobre Plugins na barra lateral esquerda e clique em Adicionar novo . Em seguida, procure o plug-in e clique em Instalar e ativar .
- Vincular site à conta Stripe : No painel, clique em WooCommerce na barra lateral, clique em Configurações e clique em Pagamentos . Em seguida, ative a opção Stripe (cartão de crédito) . Isso solicitará que você faça login na sua conta do Stripe e o redirecione de volta ao painel do site quando terminar.

- Habilitar Checkouts Expressos : Isso é necessário para habilitar opções de pagamento como Apple Pay e Google Pay. No painel do WooCommerce, selecione a guia Configurações . Em seguida, clique em Pagamentos e depois em Stripe. A opção de Google Pay ou Apple Pay aparecerá dependendo do tipo de navegador que o cliente estiver usando. O Safari é o único navegador que mostrará a opção Apple Pay.
- Adicionar domínio ao painel do Stripe: De volta ao painel do Stripe, clique em Configurações na barra lateral. Em seguida, selecione Apple Pay e, em seguida, Adicionar novo domínio . Em seguida, adicione o domínio do seu site e clique em Baixar arquivo de verificação . Você notará que o Apple Pay exige que você adicione esse arquivo a uma pasta .well-known. Crie uma nova pasta em sua área de trabalho e nomeie-a como “.well-known”. Recomendamos copiar o nome do painel do Stripe para nomear sua pasta para evitar erros de digitação. Agora, adicione o arquivo de verificação à pasta.
- Conecte-se ao servidor : O próximo passo é adicionar a pasta aos arquivos do seu site. Estamos usando um cliente FTP chamado Cyberduck. Para fazer isso, você precisará instalar o Cyberduck e obter as credenciais do seu aplicativo (nome de usuário, IP público e senha) do seu host. Clique em Conectar , selecione FTP ou SFTP e adicione suas credenciais para se conectar ao seu servidor.
- Adicionar arquivo à sua pasta raiz: Assim que você se conectar ao seu servidor, todos os seus arquivos estarão disponíveis. Você precisa adicionar a pasta .well-known à sua pasta raiz. No nosso caso, a pasta raiz do nosso site é a pasta public_html. Você pode arrastar a pasta da área de trabalho para a pasta raiz. Quando terminar, volte para o painel do Stripe e clique em Adicionar no pop-up.
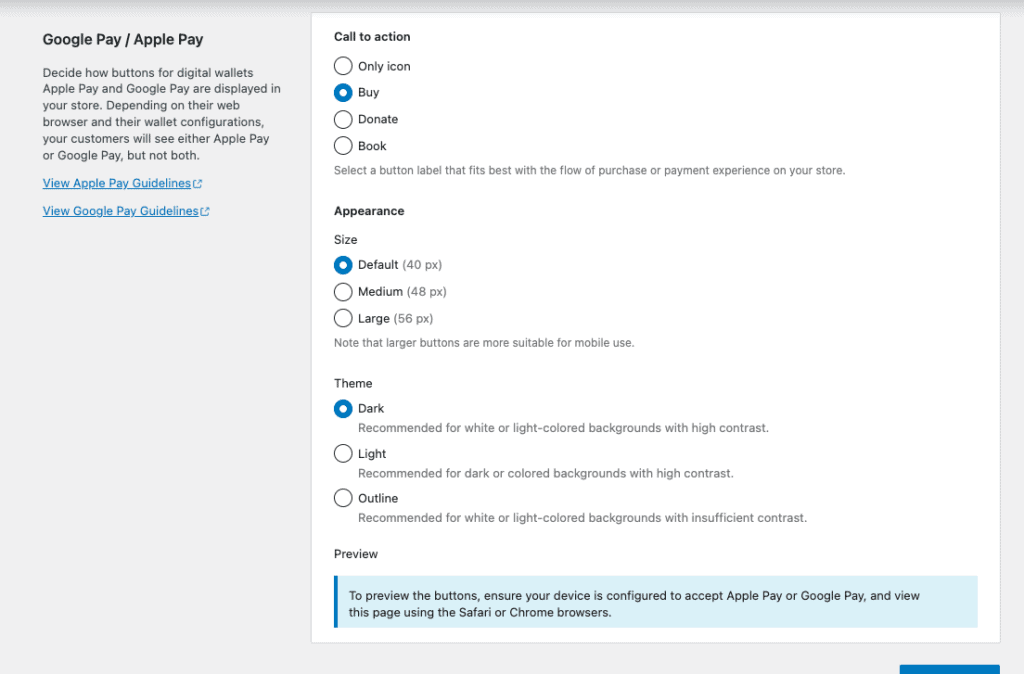
- Personalize os botões Express Checkout : Volte para o painel de administração do WordPress. Clique em Personalizar Aparência e você pode alterar a aparência do botão. Por exemplo, em vez do botão "Pagar agora", pode dizer "Pague agora com o Apple Pay". Clique em Salvar alterações quando terminar.

- Habilitar testes e adicionar eventos: se você é novo no Stripe, você vai querer habilitar o teste e configurar suas chaves de API de teste. Isso ajuda você a testar sua página de checkout e verificar como os clientes farão os pagamentos. Você também vai querer adicionar eventos. Isso lhe dá atualizações em tempo real em seu site. Confira este artigo para fazer tudo isso.
- Teste o Apple Pay : Recomendamos que você o teste no seu iPhone ou em um dispositivo onde o Apple Pay já esteja configurado. Crie um produto por uma quantidade mínima. Copie o URL do seu site e cole-o no navegador Safari do seu dispositivo. Então vá em frente e verifique se o Apple Pay está aparecendo como uma opção. Se você estiver com problemas, confira nossa seção sobre solução de problemas.
O Stripe é um gateway de pagamento incrível, versátil e globalmente aceito. Escrevemos um artigo sobre como adicionar o Stripe ao WooCommerce que você pode achar útil.
Como configurar o Apple Pay com o WooCommerce Payments


Embora o WooCommerce Payments esteja disponível apenas em alguns países, ele vem com alguns grandes bônus. O painel é muito bem integrado e permite que você gerencie todas as coisas relacionadas ao pagamento diretamente do wp-admin. Além disso, seus clientes podem pagar sem serem redirecionados para outro site, o que geralmente causa desistências na hora do checkout.
Se o WooCommerce Payments for adequado para você, esta seção o ajudará a instalar o plug-in e ativar o WooCommerce Apple Pay. Com isso em mente, vamos ver o que você precisa antes de instalar o WooCommerce Payments.
- Certificado SSL
- PHP 7.0+
- WordPress 5.8+
- WooCommerce 6.6+
- Negócios em um país suportado
É fácil instalar e configurar o Apple Pay com pagamentos WooCommerce. Se você já é um comerciante, pule as quatro primeiras etapas.
- Baixe o plugin WooCommerce Payments: É um plugin gratuito disponível no site WooCommerce, então você pode baixar o arquivo para o seu computador.
- Carregar plugin: no painel de administração do WordPress, clique em Plugins na barra lateral. Clique em Adicionar novo e clique em Carregar plug-in. Em seguida, carregue o arquivo do seu computador e clique em Instalar agora.
- Ativar plugin: Após a instalação, clique em Ativar para finalizar a instalação.
- Verifique os detalhes da empresa: clique em Pagamentos e, em seguida, em Configuração. Você será solicitado a preencher detalhes sobre sua empresa e conta bancária.
- Ativar Checkout Expresso: Na seção Checkout Expresso, selecione Apple Pay/Google Pay. Deve-se notar que você só verá o Apple Pay como uma opção se estiver usando o navegador Safari.
- Personalize o Checkout Expresso: Clique em Pagamento e depois em Configurações . Clique em Personalizar à direita para decidir em quais páginas os botões de Checkout expresso serão exibidos. Você pode decidir colocá-lo apenas no seu carrinho, por exemplo. Você também pode alterar o tamanho e a cor do seu botão.
- Ative o modo de teste: na guia Configurações , ative o modo de teste para testar seu botão Apple Pay. Crie um produto por um valor mínimo e vá em frente e compre-o. Certifique-se de usar um dispositivo que tenha uma conta Apple Pay e um navegador Safari.
E…..você está feito. Você configurou com sucesso o Apple Pay com seu site WooCommerce.
Existem outros gateways de pagamento, como o Square, que você pode usar para configurar o Apple Pay do WooCommerce, no entanto, o Stripe e o WooCommerce Payments são os mais usados. Se você já estiver usando um gateway de pagamento diferente e preferir integrar o Apple Pay nele, precisará entrar em contato com a equipe de suporte do gateway.
O que fazer depois de adicionar o Apple Pay ao site WooCommerce
Adicionar uma nova opção de pagamento para seus clientes é uma ótima maneira de reduzir o atrito no checkout. Aqui estão algumas coisas adicionais que você pode fazer para melhorar a experiência do cliente:
- Personalize a página de checkout: alterar sua página de checkout para melhor se adequar ao seu fluxo de compra pode ajudá-lo com as conversões. Você pode usar os modelos WooCommerce ou o popular construtor de páginas, Elementor, para adicionar um toque especial a esta página crítica.
- Informe seus clientes sobre a nova adição: É provável que você tenha decidido adicionar o WooCommerce Apple Pay como uma opção em resposta às solicitações dos clientes. Envie-lhes um e-mail para que eles saibam que você respondeu à solicitação. Vai um longo caminho na construção de relacionamento.
- Instale um plug-in de backup: recomendamos ter um plug-in de backup que suporte lojas WooCommerce com backups em tempo real, para que você saiba que todos os dados da sua loja estão seguros. Fazer alterações em sua loja em resposta ao seu público é uma maneira fantástica e dinâmica de conduzir negócios, mas tudo pode ser em vão se um pequeno erro puder derrubar seu site. O BlogVault tem os melhores backups do WordPress disponíveis e você pode se concentrar em criar a melhor experiência de compra para seus clientes.
Solucionando problemas do WooCommerce Apple Pay
Se você passou pelo problema de configurar o Apple Pay para WooCommerce e ainda não consegue usar o recurso, pode ser frustrante. Mas é definitivamente corrigível. Aqui estão algumas coisas que você pode fazer:
Não é possível ver o botão?
- Verifique seu domínio novamente
- Desabilitar o modo de desenvolvimento
- Permitir Apple Pay na seção Pagamentos das configurações do WooCommerce
- Passe o mouse sobre WooCommerce e clique em Configurações . Em seguida, clique em Contas e privacidade . Ative “ Permitir que os clientes façam pedidos sem uma conta ” ou “ Permitir que os clientes criem uma conta durante a finalização da compra ”. Se você permitir que os clientes criem uma conta na finalização da compra, verifique se também ativou “ Ao criar uma conta, envie ao novo usuário um link para definir sua senha ”.
- Verifique se você está testando em um dispositivo válido. Tem que ser um dispositivo Apple e tem que ter o Apple Pay ativado nele.
- Certifique-se de que seu site seja veiculado por HTTPS.
Não é possível ver o botão Apple Pay na posição correta?
- O produto pode não ser compatível com o Apple Pay
- Seu tema pode não ser compatível com os ganchos do WooCommerce.
Você está vendo uma mensagem de erro?
Região de Envio é um campo obrigatório.
A região de faturamento é um campo obrigatório
Para que o Apple Pay funcione, você também precisa de pelo menos uma zona de envio na área em que seu cliente está comprando. Assim, na Zona de Expedição configurações, certifique-se de ter ativado Everywhere .
Você não consegue usar o botão Apple Pay?
Limpe seu cache. Às vezes, pode ser um problema com seu cache. Você pode limpá-lo sozinho ou pedir ao seu provedor de hospedagem para ajudá-lo a limpá-lo. Teste novamente e veja se funciona.
O Apple Pay é bastante fácil e direto de configurar. Portanto, é improvável que você tenha problemas. Mas se você estiver com dificuldades, apesar dos métodos acima, recomendamos que você entre em contato com as respectivas equipes de suporte do plug-in para obter assistência mais especializada.
Por que escolher o Apple Pay?
Se você está em dúvida se vale a pena ou não configurar o WooCommerce Apple Pay, aqui estão alguns motivos que podem ajudá-lo a tomar essa decisão:
- Segurança: Todas as transações são seguras e exigem uma senha ou segurança biométrica, como Face ID ou impressão digital. Isso faz com que o cliente se sinta mais seguro de que pagamentos não autorizados são quase impossíveis.
- Check-out mais rápido: Basta um clique para o seu cliente comprar um produto. Não há necessidade de adicionar dados bancários ou de cartão. Nada torna uma experiência de compra melhor do que um checkout rápido.
- Conversões mais altas: checkout mais rápido significa uma melhor experiência de compra. Uma melhor experiência de compra significa que é mais provável que um cliente volte e compre de você.
- Válido para diferentes tipos de produtos: o Apple Pay é bastante versátil quando se trata do tipo de produtos que seu cliente pode comprar. Além de produtos simples, eles também permitem assinaturas e pré-encomendas. Aqui está um link falando sobre o que eles permitem.
Como escolher o gateway de pagamento certo?
Se você estiver pronto para habilitar o WooCommerce apple pay, qual gateway de pagamento você deve usar? Como mencionamos anteriormente, existem muitas integrações de gateway disponíveis, mas como você escolhe quais usar? Vamos falar sobre isso.
Fazer sua pesquisa para determinar qual gateway de pagamento funciona para você pode ser crucial para o seu negócio. Aqui estão alguns fatores que podem influenciar sua decisão:
- País da empresa: De onde você está vendendo? Para onde você está vendendo? Isso determinará quais gateways de pagamento estão disponíveis para você e seus clientes. Cada gateway de pagamento tem sua própria lista de países em que trabalha. Verifique isso antes de tomar qualquer decisão.
- Custo: Quanto custa cada transação? Quanto está saindo do bolso? O custo varia de acordo com a transação? Você pode arcar com esses custos? Estas são questões básicas que você precisa considerar.
- Segurança: Stripe e WooCommerce Payments são opções de pagamento seguras. Ambos precisam de certificados SSL, por exemplo. Eles também forneceram documentação sobre como os dados confidenciais são tratados. Eles também são compatíveis com PCI DSS. Assim, você pode ter certeza de que os dados do cliente estão sendo transferidos para o seu site com segurança.
- Gerenciar transações: Como você gerencia transações? O Stripe, por exemplo, requer o painel do Stripe. O WooCommerce Payments permite que você o gerencie no painel do seu site. Qual você prefere?
- Meios de pagamento aceitos: Quais são os comportamentos de compra de seus clientes? O país em que você faz negócios prefere determinados tipos de métodos de pagamento? Talvez eles não usem o Apple Pay, mas um método de pagamento mais local. Nesse caso, seu gateway de pagamento oferece esses métodos?
- Cronogramas de liquidação: quanto tempo leva, entre o seu cliente concluir a transação e o dinheiro chegar à sua conta? E os reembolsos? Seu gateway de pagamento oferece liquidações rápidas?
Pensamentos finais
Adicionar o Apple Pay como método de pagamento ao seu site WooCommerce é fácil, seguro e certamente aumentará as conversões. Dependendo do gateway de pagamento que você usa, há um pouco de edição que precisa ser feita no seu site. Portanto, recomendamos fazer backup do seu site com o BlogVault. BlogVault é o cobertor de segurança e seguro que você está procurando.
Perguntas frequentes
Como habilito o Apple Pay no Stripe WooCommerce?
Para habilitar o Apple Pay com o Stripe WooCommerce, habilite o Express Checkouts na página de configurações de pagamento. Você pode então ir em frente e personalizar o botão como quiser. Certifique-se de atender a todos os requisitos do Apple Pay.
Como integro o Apple Pay no meu site?
Instale e configure um gateway de pagamento como Stripe ou WooCommerce Payments. Em seguida, ative o Express Checkouts para adicionar o Apple Pay ou o Google Pay como forma de pagamento para seus clientes.
Como adiciono um método de pagamento no WooCommerce?
Você precisará de um gateway de pagamento como o Stripe para adicionar métodos de pagamento ao seu site WooCommerce. Escolha um gateway de pagamento que ofereça os métodos que você precisa. Aqui está uma lista de 11 gateways de pagamento a serem considerados.
O Stripe permite o Apple Pay?
Sim. Sim. Você precisa habilitar o Express Checkouts no plug-in Stripe para habilitar os métodos de pagamento Apple Pay ou Google Pay em seu site WooCommerce. Vá para suas configurações de pagamento para habilitá-lo.
