Como criar e aplicar cupom no WooCommerce programaticamente
Publicados: 2020-09-26Deseja criar cupons e adicionar descontos para aumentar o engajamento do cliente? Neste guia, mostraremos como criar e aplicar um cupom no WooCommerce de forma programática . Mostraremos diferentes exemplos do que você pode fazer para aumentar suas vendas.
Por que usar cupons de desconto no WooCommerce?
A maioria dos sites de comércio eletrônico tem taxas de conversão que raramente excedem 3%, então os lojistas estão sempre procurando maneiras de aumentar suas vendas. Uma das maneiras mais eficazes de conseguir isso é usando cupons de desconto.
Os descontos podem fornecer aos usuários um benefício extra que pode ajudá-los a se decidir e comprar seu produto. Por exemplo, você pode usar cupons para datas importantes de comércio eletrônico, como Natal ou Black Friday, oferecer descontos por tempo limitado, criar cupons para seus clientes mais fiéis e assim por diante. Há muitas maneiras pelas quais a oferta de cupons pode ajudar a aumentar as taxas de conversão e impulsionar suas vendas.
É por isso que neste guia, mostraremos como criar e aplicar cupons no WooCommerce de forma programática .
Como criar e aplicar um cupom no WooCommerce programaticamente
Neste tutorial, você aprenderá como criar e adicionar cupons WooCommerce de diferentes maneiras:
- Crie cupons WooCommerce
- Aplicar cupom para:
- Todos os produtos
- Produtos específicos por ID
- O valor subtotal do carrinho
- O carrinho total dependendo do número de produtos
Como você vai editar o arquivo functions.php do tema filho, antes de começar você precisa instalar um tema filho. Você pode criar um ou usar um plugin de tema filho. Além disso, lembre-se de que usaremos vários ganchos do WooCommerce, portanto, se você não estiver familiarizado com eles, recomendamos que você dê uma olhada neste post.
1) Crie cupons nas configurações do WooCommerce
Antes de aplicar cupons, você precisa criá-los. Então, o primeiro passo é criar um cupom no WooCommerce . Usando o recurso WooCommerce embutido, você pode criá-los facilmente com apenas alguns cliques.
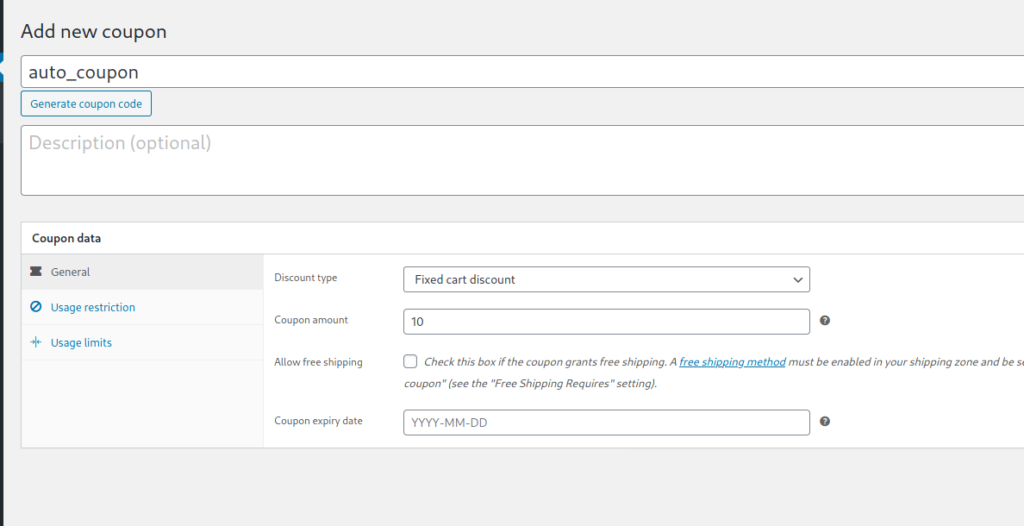
No painel do WordPress, vá para WooCommerce > Cupons e clique em Adicionar cupom . Em algumas versões do WooCommerce, você pode encontrá-lo em Marketing > Cupons . Em seguida, insira um nome de código de cupom. Você pode digitar qualquer nome que desejar ou usar um nome gerado automaticamente. Neste caso, vamos chamá-lo de auto_coupon .
Em seguida, você deve escolher o tipo de desconto (porcentagem, desconto fixo no carrinho ou desconto fixo no produto), o valor (porcentagem ou valor fixo) e a data de validade. Você também pode definir os termos de restrição dos produtos aos quais o cupom se aplica, o valor mínimo que os clientes precisam gastar para aplicar o cupom, limitar o uso por cupom ou usuário e muitos outros.
Depois de configurar seu cupom, pressione Publicar .  Vale a pena notar que você pode alterar qualquer uma dessas configurações a qualquer momento. Esteja ciente de que, se você fizer isso, precisará ajustar os scripts que usaremos para corresponder às configurações do novo código de cupom.
Vale a pena notar que você pode alterar qualquer uma dessas configurações a qualquer momento. Esteja ciente de que, se você fizer isso, precisará ajustar os scripts que usaremos para corresponder às configurações do novo código de cupom.
Se você quiser mais detalhes sobre como criar e configurar cupons no WooCommerce, confira este guia passo a passo.
Agora você sabe como criar cupons no WooCommerce . Vamos dar uma olhada em como aplicá-los.
2.1) Aplique o cupom programaticamente a qualquer produto
Primeiro, vamos ver como aplicar um cupom a qualquer produto WooCommerce . Para isso, usaremos o gancho woocommerce_before_cart para executar o script antes que a página do carrinho seja carregada. Além disso, trabalharemos com o objeto carrinho do WooCommerce para recuperar as informações necessárias para executar nossa validação antes de aplicar o código do cupom que acabamos de criar ( auto_coupon ).
O objeto WC()->cart está disponível nas páginas front-end e permite que você recupere todas as informações relacionadas à página do carrinho. Então cole o seguinte script no arquivo functions.php do seu tema filho:
add_action( 'woocommerce_before_cart', 'QuadLayers_apply_coupon');
function QuadLayers_apply_coupon() {
$coupon_code = 'auto_coupon';
if ( WC()->cart->has_discount( $coupon_code ) ) return;
WC()->cart->apply_coupon( $coupon_code);
wc_print_notices();
}
Como você pode ver, estamos usando uma condicional if() para verificar se o cupom já foi aplicado. Para saber isso, você recupera o objeto carrinho do WooCommerce assim: WC()->cart->has_discount($coupon_code);
É importante observar que você precisará desse tipo de validação em todos os casos. Se você não fizer isso da maneira correta, o cupom será adicionado várias vezes ou quando a página do carrinho for recarregada. Além disso, observe que WC()->apply_coupon($coupon_code) é como você aplica o cupom definido à página do carrinho atual.
2.3) Aplique cupons WooCommerce a IDs de produtos específicos
Outra opção interessante é aplicar um cupom a IDs de produtos específicos do WooCommerce . Para fazer isso, você pode usar o script a seguir. Apenas certifique-se de editar a matriz $products_id() para corresponder aos IDs de seus produtos.
add_action( 'woocommerce_before_cart', 'QuadLayers_apply_matched_id_products');
function QuadLayers_apply_matched_id_products() {
// cupom criado anteriormente;
$coupon_code = 'auto_coupon';
// este é o seu array de IDs do produto
$product_ids = array( 664.624.619 );
// Aplicar cupom. O padrão é falso
$aplicar=falso;
// adicionado ao loop de produtos do carrinho
foreach ( WC()->cart->get_cart() as $cart_item_key => $cart_item) {
if ( in_array( $cart_item['product_id'], $product_ids)):
// ID da correspondência do produto
$aplicar=verdadeiro;
pausa;
fim se;
}
//aplica e remove o cupom
if($aplicar==true):
WC()->cart->apply_coupon( $coupon_code);
wc_print_notices();
senão:
WC()->cart->remove_coupons( sanitizar_text_field( $coupon_code ));
wc_print_notices();
WC()->cart->calculate_totals();
fim se;
}
Aqui, usamos um loop foreach() para percorrer todos os produtos que foram adicionados ao carrinho. Se algum deles corresponder aos IDs especificados, a variável $apply será definida como true. Dessa forma, a validação simplesmente aplica o cupom quando a variável for true . Caso contrário, ele remove o cupom.
2.4) Aplicar cupom ao valor do subtotal do carrinho
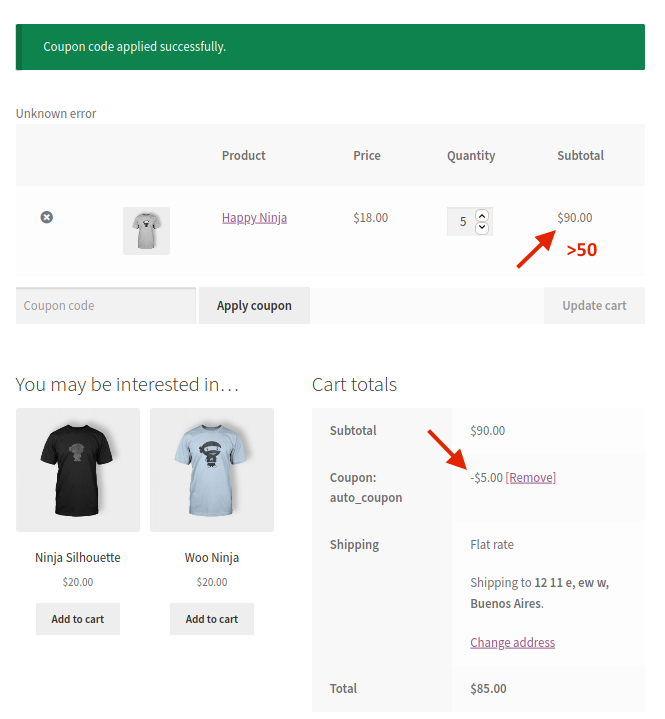
Agora, digamos que, em vez de adicionar descontos com base nos produtos, você deseja aplicar um cupom no WooCommerce quando os clientes gastarem mais de US $ 50 em sua loja. Essa é uma ótima maneira de recompensar seus compradores e incentivá-los a gastar mais dinheiro em seu site. Assim, com a função a seguir, você pode aplicar um cupom somente quando o valor do subtotal do carrinho for maior que 50.
add_action('woocommerce_before_cart','QuadLayers_apply_coupon_cart_values');
function QuadLayers_apply_coupon_cart_values(){
// cupom criado anteriormente
$coupon_code = 'auto_coupon';
//pega cupom
$current_coupon = WC()->cart->get_coupons();
// obtém o subtotal do carrinho
$cart_ST = WC()->cart->subtotal;
// cupom não foi aplicado antes de && condicional ser verdadeiro
if(vazio($current_coupon)&&$cart_ST>=50):
// Aplicar cupom
WC()->cart->apply_coupon( $coupon_code);
wc_print_notices();
// cupom foi aplicado && condicional é falso
elseif(!empty($current_coupon)&&$cart_ST<50):
WC()->cart->remove_coupons(sanitize_text_field($coupon_code));
wc_print_notices();
WC()->cart->calculate_totals();
echo '<div class="woocommerce_message">O cupom foi removido</div>';
// Condicional é FALSE && nenhum cupom é aplicado
else // Não faça nada
echo '<div class="woocommerce_message">Erro desconhecido</div>';
fim se;
}
Claro, você pode substituir $ 50 no script por qualquer outro valor que faça mais sentido para o seu negócio.  Observe também que, na condicional, estamos usando as mesmas instâncias do objeto WC que usamos antes para controlar exatamente quando adicionamos ou removemos o cupom. O
Observe também que, na condicional, estamos usando as mesmas instâncias do objeto WC que usamos antes para controlar exatamente quando adicionamos ou removemos o cupom. O WC()->cart->subtotal permite conhecer o subtotal do carrinho, armazenando seu valor na variável $cart_ST .

Finalmente, tenha em mente que você deve usar WC()->cart->calculate_totals(); para recalcular o valor total do carrinho após a aplicação do cupom.
2.5) Aplicar cupom ao carrinho total dependendo do número de produtos no carrinho
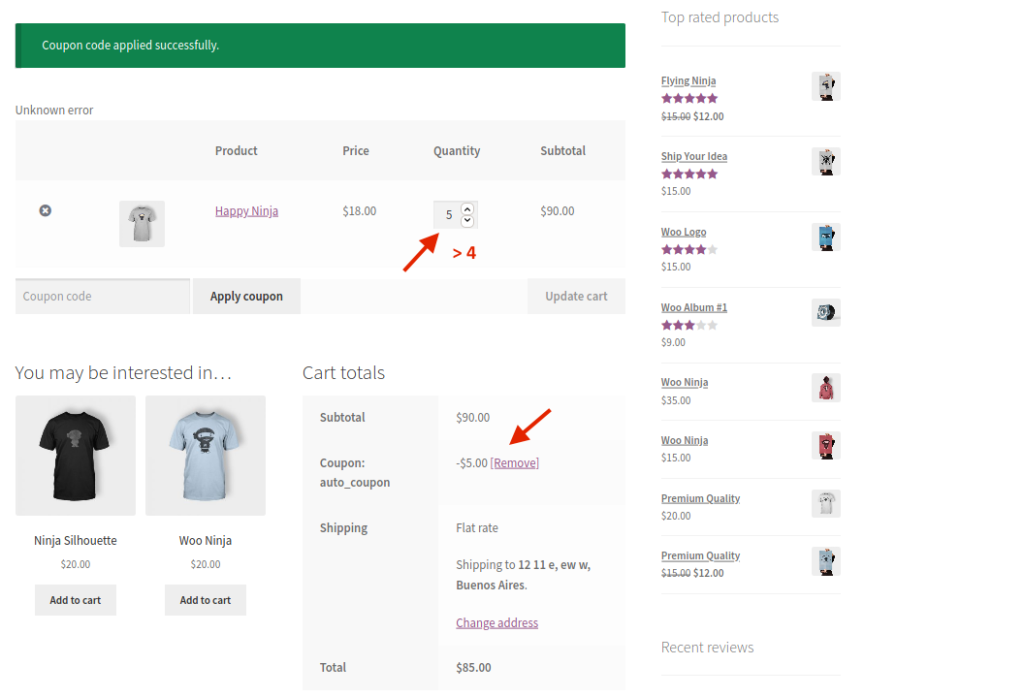
Da mesma forma, você pode usar o script a seguir para aplicar um cupom WooCommerce programaticamente somente quando houver um número mínimo de produtos no carrinho . Por exemplo, digamos que você queira adicionar um desconto quando os clientes tiverem 4 ou mais produtos em seus carrinhos:
add_action('woocommerce_before_cart','QuadLayers_apply_coupon_cart_values');
function QuadLayers_apply_coupon_cart_values(){
// cupom criado anteriormente
$coupon_code = 'auto_coupon';
//pega cupom
$current_coupon = WC()->cart->get_coupons();
// obtém contagem de produtos
$P_count =WC()->cart->get_cart_contents_count();
// cupom não foi aplicado antes de && condicional ser verdadeiro
if(vazio($current_coupon)&&$P_count>=4):
// Aplicar cupom
WC()->cart->apply_coupon( $coupon_code);
wc_print_notices();
// cupom foi aplicado && condicional é falso
elseif(!empty($current_coupon)&&$P_count<4):
// remove o cupom
WC()->cart->remove_coupons( sanitizar_text_field( $coupon_code ));
wc_print_notices();
WC()->cart->calculate_totals();
echo '<div class="woocommerce_message"> O cupom foi removido</div>';
// Condicional é FALSE && nenhum cupom é aplicado
else // Não faça nada
echo '<div class="woocommerce_message">Erro desconhecido</div>';
fim se;
}
Se aplicar um desconto quando os compradores comprarem 4 ou mais produtos não fizer muito sentido para o seu negócio, você poderá substituí-lo por qualquer outro número que desejar. A nova variável usada aqui é $P_count , onde é armazenada a quantidade de produtos adicionados ao carrinho. Isso permite que você tenha uma condicional sólida que adicionará ou removerá o cupom somente quando for necessário.  Esses são apenas alguns exemplos de como você pode aplicar um cupom WooCommerce programaticamente, mas as possibilidades são infinitas. Tome esses scripts como base e libere sua criatividade para criar seus próprios scripts!
Esses são apenas alguns exemplos de como você pode aplicar um cupom WooCommerce programaticamente, mas as possibilidades são infinitas. Tome esses scripts como base e libere sua criatividade para criar seus próprios scripts!
instâncias do objeto WC
Esta é a lista completa das instâncias do objeto WooCommerce que usamos em todos os scripts acima, além de algumas outras que podem ser úteis quando você deseja adicionar descontos programaticamente:
- WC()->cart->apply_coupon('coupon_code'); Aplica o cupom especificado aos totais do carrinho.
- WC()->cart->remove_coupons('coupon_code'); Remove o cupom especificado dos totais do carrinho.
- WC()->cart->has_discount( 'coupon_code '); Retorna se um desconto foi aplicado ou não.
- WC()->cart->get_coupons(); Obtém os cupons aplicados no momento, se existir.
- WC()->carrinho->subtotal; Obtém o valor do subtotal do carrinho.
- WC()->cart->get_cart_contents_count(); Obtém o número de itens no carrinho.
- WC()->cart->get_cart() Retorna o conteúdo do carrinho em um array.
- WC()->cart->calculate_totals(); Recalcula os totais do carrinho.
- WC()->carrinho->total; Recupera o total do carrinho (após o cálculo).
- WC()->cart->is_empty(); Verifica se o carrinho está vazio. Retorna bool.
- WC()->cart->get_coupon_discount_amount( 'coupon_code' ); Obtém o valor do desconto para um código de cupom especificado.
- WC()->carrinho->necessidades_pagamento(); Verifica se o pagamento é necessário. Retorna bool.
Bônus: Como aplicar automaticamente um cupom no WooCommerce com um plugin
Nesta seção, mostraremos como aplicar cupons automaticamente usando URLs de cupom. A grande vantagem é que os clientes não precisam se lembrar do código para que você possa enviá-lo diretamente pela sua newsletter ou pelas redes sociais. Quando os usuários clicarem no link, eles receberão automaticamente o desconto aplicado. Esses cupons são uma excelente opção para aumentar suas vendas em datas especiais como Black Friday ou Natal ou quando você oferece vendas relâmpago em sua loja.
Aplicar cupons automaticamente com cupons avançados para WooCommerce
Para isso, usaremos um plugin gratuito chamado Advanced Coupons for WooCommerce que você pode baixar do repositório do WordPress.
- Primeiro, instale e ative o plugin.
- Em seguida, no painel do WordPress, acesse WooCommerce > Cupons para criar o link do seu cupom. Dependendo da versão do WooCommerce que você usa, talvez seja necessário acessar Marketing > Cupons . Pressione Adicionar cupom .
- Na próxima tela, dê um nome ao seu cupom e uma descrição (opcional). Em seguida, insira os detalhes do cupom na seção Dados do cupom. Você precisa escolher o tipo de desconto (porcentagem, carrinho fixo ou produto fixo) e o valor do desconto. Observe que o valor será uma porcentagem ou um valor fixo, dependendo do tipo de desconto que você escolher. Além disso, você pode escolher uma data de expiração e conectar o desconto a uma conta de afiliado.
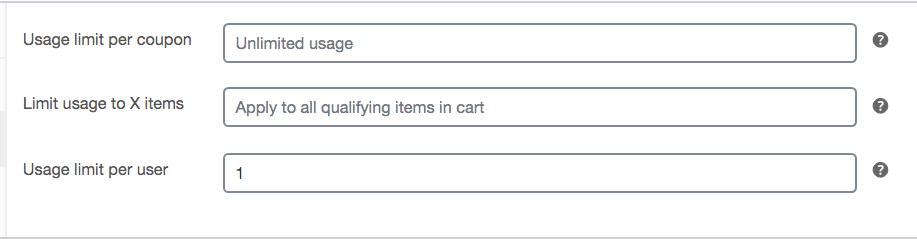
- Na guia Restrições de uso , você pode definir restrições para seu cupom. Por exemplo, você pode limitar o gasto mínimo ou máximo, limitar o desconto para determinados produtos e assim por diante. Além disso, em Limites de uso , você pode definir um limite para o número de vezes que o cupom pode ser usado e limitar o uso por usuário. NOTA : Recomendamos que você limite o uso por usuário para que ele possa usá-lo apenas uma vez.

- Depois disso, vá para a seção Cupons de URL e insira os detalhes do seu cupom. Selecione uma URL para onde os clientes serão redirecionados e crie uma mensagem de sucesso. Você verá que um URL de cupom será gerado automaticamente. No entanto, se quiser personalizá-lo, você pode usar a caixa Code URL Override .
- Por fim, pressione Publicar e pronto!
Depois de criar o URL do seu cupom, promova-o usando sua newsletter e mídias sociais para aumentar suas vendas!
Extra: Como exibir o formulário para inserir o código do cupom por padrão
Por fim, vamos ver como exibir o formulário para inserir códigos de cupom por padrão para torná-lo mais perceptível. Para fazer isso, você pode substituir o modelo checkout/form-coupon.php em seu tema filho e remover style=display:none da linha de código abaixo:
<form class="checkout_coupon" method="post">
Para obter mais maneiras de editar campos de código de cupom WooCommerce, confira este guia .
Conclusão
Em suma, os descontos são uma excelente maneira de incentivar seus clientes a comprar em sua loja e aumentar suas vendas. Você pode usá-los para datas importantes, como Natal ou Black Friday, para recompensar seus clientes fiéis ou para promover vendas maiores.
Neste guia, você aprendeu como criar um cupom no WooCommerce e como aplicá-lo programaticamente. Além disso, vimos diferentes exemplos para aplicar os cupons a:
- Todos os produtos
- Produtos específicos por ID
- O valor do subtotal do carrinho
- O carrinho total dependendo do número de produtos no carrinho
Você pode tomar esses scripts como base e personalizá-los para aproveitar ao máximo os cupons em sua loja.
Por fim, é importante observar que, embora cupons e descontos possam ajudá-lo a aumentar as taxas de conversão, você não deve usá-los em demasia. Certifique-se de oferecê-los aos clientes certos no momento certo. Caso contrário, se você oferecer descontos constantemente a qualquer pessoa, isso poderá afetar sua reputação.
Para obter mais guias para personalizar sua loja programaticamente, consulte os seguintes guias:
- Como editar a página da loja WooCommerce via codificação?
- WooCommerce adicionar ao carrinho função programaticamente
- Adicionar campos personalizados à página de checkout
Você usou esses scripts? Você tem alguma pergunta? Deixe-nos saber na seção de comentários abaixo!
