Como aplicar CSS em uma página/postagem específica
Publicados: 2022-01-04Você sabe que pode aplicar CSS em uma página específica ou um post no WordPress ? Sim, devido à natureza amigável de CSS do WordPress, isso é possível. E neste guia, mostraremos as várias maneiras pelas quais você pode adicionar CSS a uma página ou postagem específica.
Todos os temas do WordPress geralmente aplicam estilos diferentes para cada tipo de conteúdo. Postagens, páginas, taxonomias, perfis e qualquer outro conteúdo têm folhas de estilo diferentes em cada um deles. E o mesmo vale para os plugins e todos os outros aspectos do WordPress também.
No entanto, devido à flexibilidade do WordPress, você também pode usar diferentes folhas de estilo para uma página específica e tipos de postagem. Mas vamos ver por que você pode precisar adicionar CSS a eles antes de passarmos pelo processo.
Por que aplicar CSS a uma página ou postagem específica
Adicionar CSS a páginas e postagens específicas é muito útil se você estiver construindo um site ou projetando seu site . O CSS geralmente é usado para personalizar a aparência visual do site. Portanto, usar CSS em seu site em geral pode ser muito útil para apresentar suas páginas da Web exatamente como você deseja para os visitantes do seu site.
Pode haver uma página específica ou um tipo de postagem que precise de um design exclusivo em comparação com outras páginas ou postagens em seu site. Nesse caso, uma de suas melhores opções é aplicar CSS na página específica ou no post. Essas páginas ou postagens geralmente são adicionadas aos menus do seu site. Mas eles também podem incluir outras páginas e postagens exclusivas, como a página da loja, a página do produto ou até a página inicial.
Por exemplo, até nós da QuadLayers usamos CSS em páginas específicas como Portfolio e About para diferenciá-las de outras páginas ou tipos de postagem. Agora, sem mais delongas, vamos prosseguir com o processo.
Como aplicar CSS em uma página ou postagem específica
Existem várias maneiras com as quais você pode adicionar aplicar CSS em uma página ou postagem específica. Mas, aqui estão os 3 mais comuns :
- Usando o ID ou classe HTML
- Adicionando uma função PHP
- Incluindo arquivo CSS em uma página ou postagem específica
Todas essas abordagens podem ser usadas para aplicar CSS para vários propósitos. Vamos passar por todas essas abordagens neste artigo com um tutorial passo a passo adequado.
1. Usando o ID ou classe HTML
Essa é uma das abordagens mais comuns e amplamente aceitas se você deseja aplicar CSS em uma página ou postagem específica. Tudo o que precisamos fazer é pegar um identificador exclusivo que uma página ou postagem terá. Então, essa classe ou id HTML nos permite direcionar todos os nossos scripts CSS para a página ou postagem desejada.
1.1. Encontre a classe HTML ou id da página
Primeiro, você deve descobrir o id ou a classe a ser usada para o script CSS. Isso pode ser facilmente encontrado com a ajuda da ferramenta de inspeção do navegador.
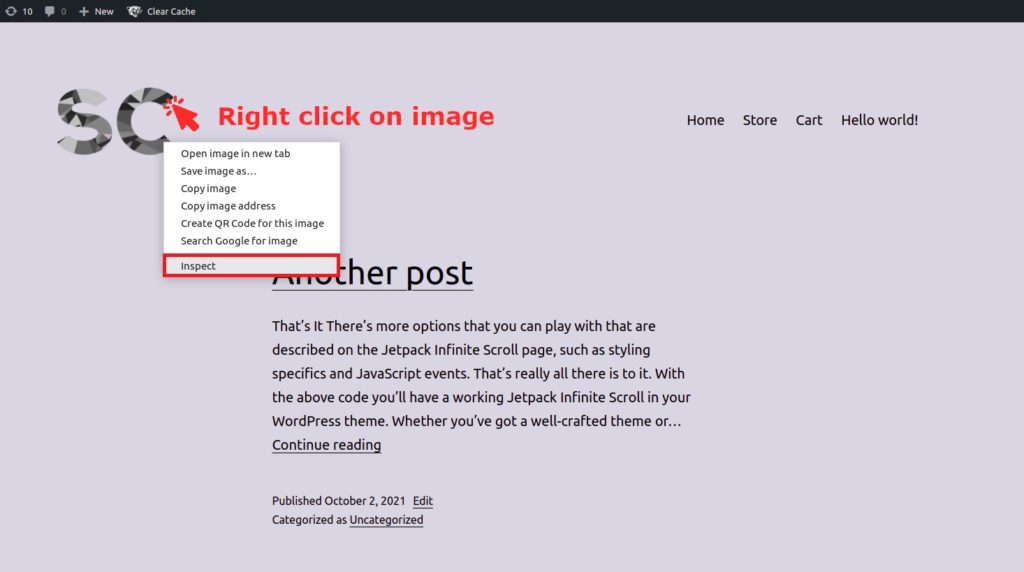
Basta abrir a página onde deseja aplicar o CSS e clicar com o botão direito do mouse no elemento que deseja editar. Em seguida, clique em Inspecionar .

Aqui, verifique a tag HTML do corpo. Isso irá variar dependendo do tema que você está usando.
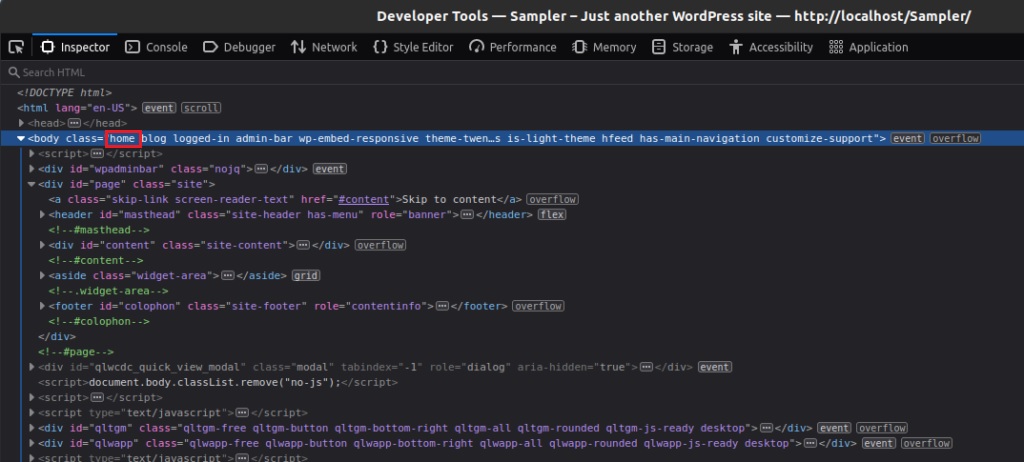
Usamos o tema Twenty Twenty em todos os exemplos a seguir. Então, isso é o que você verá quando inspecionar a página inicial de um site usando o tema Twenty Twenty:

Na captura de tela acima, o identificador exclusivo que a página inicial possui é a classe “ home ”. Portanto, se você deseja aplicar algumas regras CSS apenas na página inicial, você precisa usar essa classe em seus seletores.
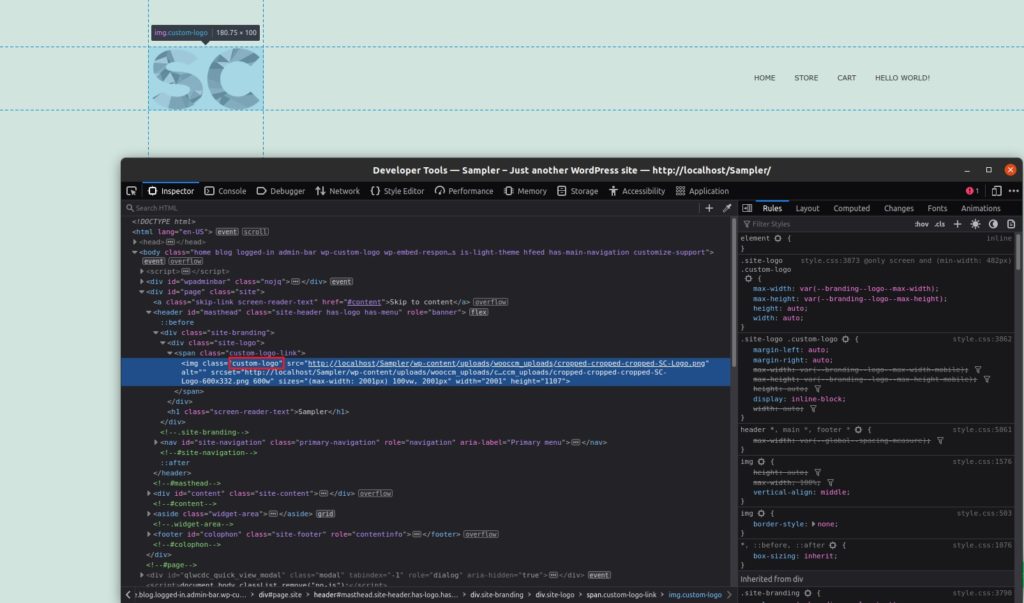
Por exemplo, digamos que queremos aplicar algum estilo ao logotipo apenas na página inicial . Então, além da aula inicial, também precisamos do seletor de imagem do logotipo. Novamente, isso pode ser obtido na ferramenta de inspeção do navegador.

Nesse caso, usaremos a classe “custom logo” para aplicar nosso estilo ao logotipo. Agora, vamos juntá-los com a classe capturada na etapa anterior. Por fim, podemos aplicar nosso script apenas na página inicial usando o seguinte seletor de CSS:
.home .custom-logo{ /*your CSS here */}Observação: você não precisa seguir todas as tags HTML intermediárias e incluí-las em seu seletor. Você pode pular todos eles, mesmo que o elemento que deseja estilizar esteja longe do seletor de página exclusivo.
Claro, se você precisar de um seletor mais específico, poderá usar o seletor de caminho CSS completo. Mas isso é bastante esmagador e não será necessário na maioria dos casos.
Como exemplo, este é um seletor muito específico para estilizar o mesmo elemento de logotipo que vimos antes:
html body.home div#page.site header#masthead div.site-branding div.site-logo span.custom-logo-link img.custom-logo{ /*your CSS here */}1.2. Encontre a classe HTML ou id da postagem
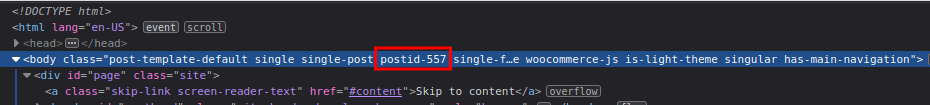
Semelhante às páginas, também deve haver uma classe HTML exclusiva para cada postagem. Novamente, basta inspecionar o elemento na postagem que você deseja aplicar CSS com a ajuda da ferramenta de desenvolvedor do navegador. Em seguida, você poderá ver o identificador exclusivo como no atributo postid .
Para o post seguinte com o tema Twenty Twenty, a classe que identifica este post é postid -557.

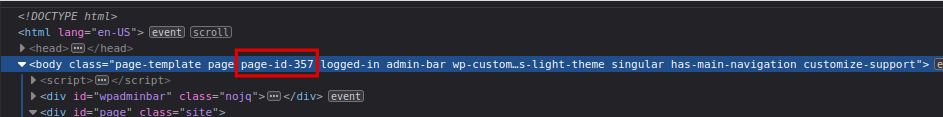
Da mesma forma, você pode fazer o mesmo com qualquer outra página de um site. Usando a classe exclusiva que identifica uma página. Se você observar a captura de tela a seguir, verá que a classe que identifica a página é page-id-357 .

Por fim, crie seu próprio seletor de CSS que atenda às necessidades do seu site, assim como o exemplo de logotipo personalizado. Em seguida, você pode aplicar o CSS na página ou post específico adicionando-o em Aparência > Personalizar > CSS Adicional . Se você precisar de mais ajuda com isso, consulte nosso guia sobre como aplicar CSS ao WordPress ou aplicar CSS usando a ferramenta de desenvolvedor do navegador.
2. Adicionando uma função PHP
O método anterior é adequado para aplicar nosso CSS personalizado a postagens ou páginas específicas. Será suficiente para a maior parte da personalização que você pode precisar. Mas em alguns casos, pode haver limitações:
- Seu tema não possui nenhuma classe ou id HTML exclusivo para o conteúdo que você precisa estilizar.
- Você tem uma grande lista de regras CSS e precisa salvá-las em arquivos separados.
- Você deseja aplicar alguma outra condição além da página atual.
Se você tiver problemas semelhantes quando quiser aplicar CSS a uma página ou postagem específica, usar uma função PHP seria melhor.

Mas antes de começarmos, certifique-se de fazer backup do seu site WordPress ou criar um tema filho para essa abordagem. Estaremos editando alguns arquivos delicados em seu site. Portanto, quaisquer alterações desnecessárias podem levar a mais problemas com seu site.
Se precisar de ajuda, você pode até usar um dos melhores plugins de tema filho para WordPress para criar um tema filho.
2.1. Encontre o ID da página/postagem
O primeiro passo é verificar o id da página ou do post onde queremos aplicar nossos estilos. Você pode notar que os valores de id são os mesmos da etapa anterior. No entanto, este não é o mesmo id HTML que usamos antes.
O id ao qual estamos nos referindo agora é uma variável PHP que identifica posts e páginas. Considerando que, o id na abordagem anterior identifica uma classe HTML.
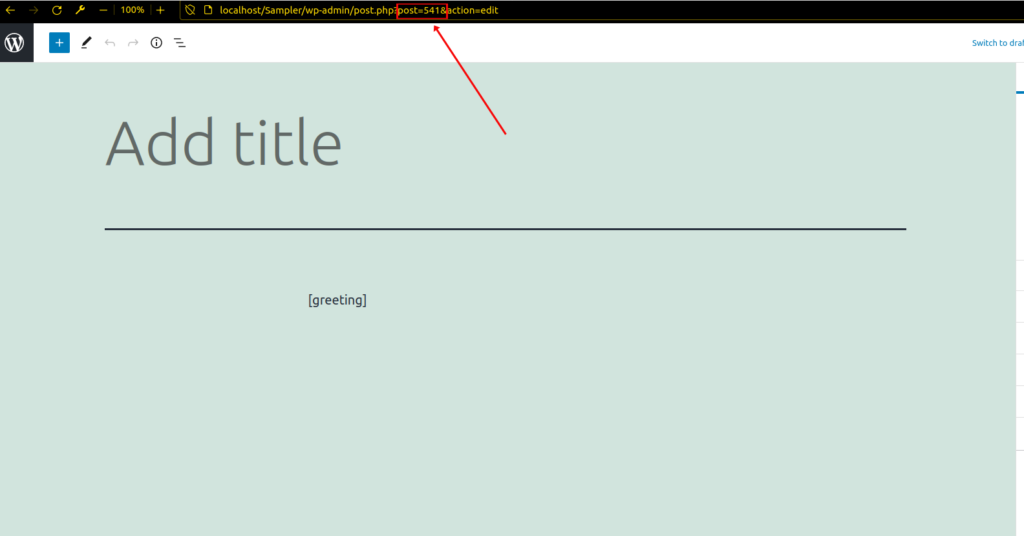
Felizmente, é muito fácil encontrar a página e o ID de postagem em seu site. Você pode ver o id das páginas e postagens no painel de administração do back-end ao abrir o editor . O ID do post ou da página é mencionado na URL do seu navegador.

Outra forma de obter o id de uma página ou post é usando o seguinte script no arquivo functions.php do tema filho. Basta ir em Appearance > Theme Editor e abrir o arquivo functions.php .
Em seguida, cole o trecho a seguir no editor e atualize o arquivo. Ele imprimirá o ID da página no front-end.
add_action('wp_head',function(){
$page_id = get_queried_object_id();
echo $page_id;
});

Depois de saber o identificador PHP para o post ou página à qual você precisa aplicar o CSS, você pode simplesmente imprimir o CSS na cabeça. Você pode usar o mesmo gancho que usamos antes, ou seja, wp_head() .
Basta colar o seguinte trecho no arquivo functions.php mais uma vez.
add_action('wp_head','my_head_css');
function my_head_css(){
$page_id = get_queried_object_id();
if($page_id==97){
echo "<style> /* seu CSS aqui */ </style>";
}
}
Certifique-se de adicionar seu CSS na seção “seu CSS aqui” e atualize o arquivo.
3. Incluindo arquivo CSS em uma página ou postagem específica
Os métodos anteriores são bons para adicionar pequenos pedaços de CSS para personalização básica que uma postagem ou página específica exige. Mas para scripts CSS maiores, você deve seguir as boas práticas e fazer upload de um arquivo CSS separado. onde todo o seu CSS personalizado deve ser reunido.
3.1. Criar arquivo CSS usando o Editor de código
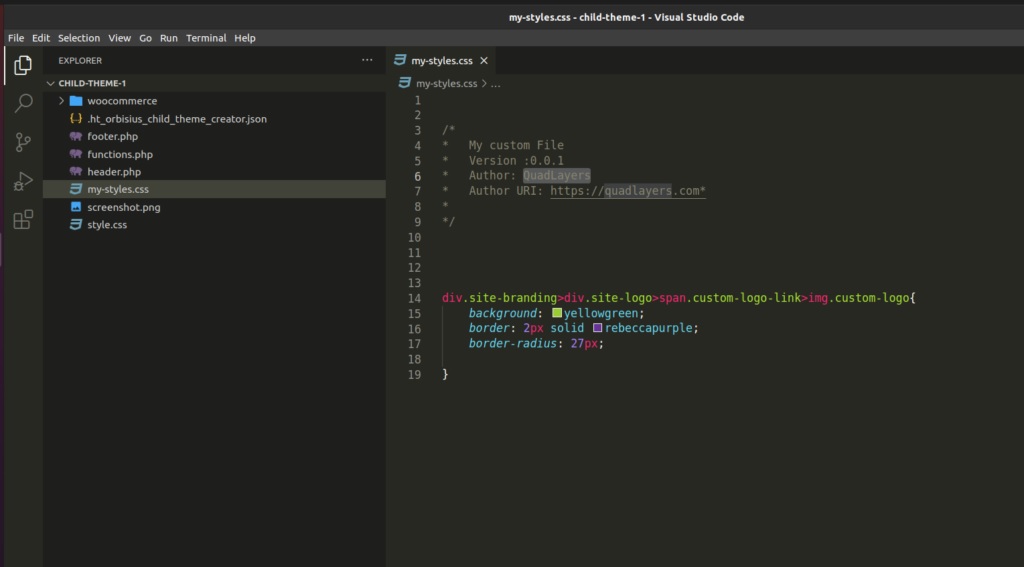
Primeiro, você precisa criar o arquivo CSS separado com todos os scripts CSS necessários usando um editor de código. Editores como Visual Studio Code, Sublime text ou qualquer outro que suporte arquivos CSS podem ser usados.
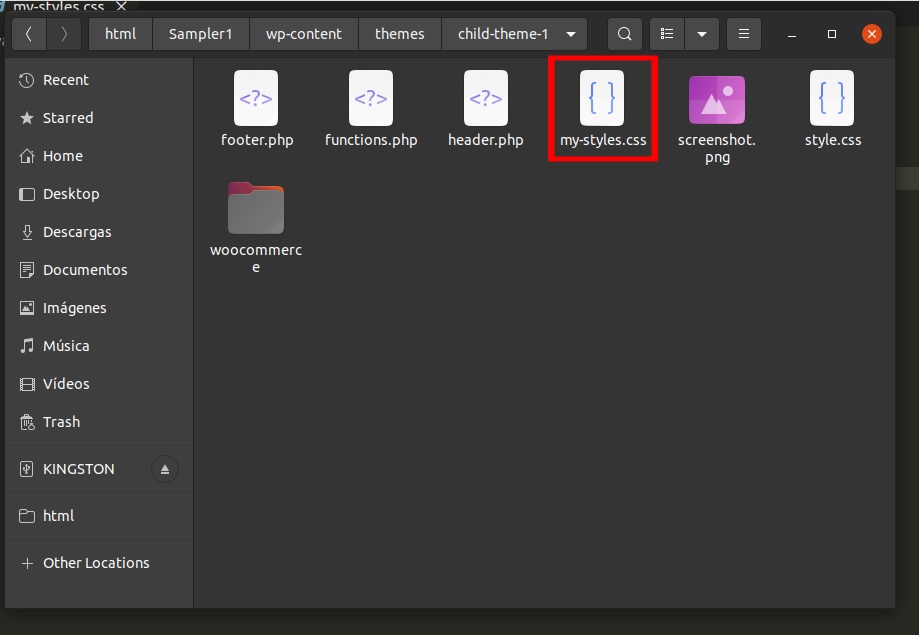
Em seguida, crie um novo arquivo com a extensão CSS e cole seu código aqui. Nomeamos o arquivo my-style.css para este tutorial.

3.2. Carregar o arquivo CSS para a pasta do tema filho
Agora, o arquivo CSS que você criou deve ser carregado no diretório do tema filho. Para isso, você pode usar um cliente FTP como o FileZilla para fazer o upload do arquivo. Você pode até carregá-lo no próprio diretório principal do tema filho .

3.2. Enfileirar seu arquivo CSS personalizado
Agora, você pode enfileirar seu arquivo CSS personalizado em seu site WordPress adicionando um trecho de código em seu arquivo functions.php .
No script a seguir, usaremos o gancho wp_enqueue_script() , que é a maneira correta de aplicar arquivos CSS a um site WP. Dentro da função, registramos e enfileiramos nosso arquivo CSS ( my-styles.css ) somente se a condição for atendida. Este é o mesmo uso do exemplo anterior.
Em seguida, a função get_queried_object_id() recuperará o id da página ou postagem atual. Tudo o que você precisa fazer é adicionar o seguinte script ao arquivo functions.php mais uma vez e atualizá -lo.
add_action( 'wp_enqueue_scripts', 'my_theme_styles' );
function meu_tema_estilos() {
if(get_queried_object_id()==97){
wp_register_style( 'meus-estilos', get_stylesheet_directory_uri() . '/meus-estilos.css');
wp_enqueue_style( 'meus-estilos', get_stylesheet_directory_uri() . '/meus-estilos.css');
}
}
Observação: no script de exemplo acima, nos referimos à mesma referência de ID que usamos nos exemplos anteriores, que é 97.
Se você quiser mais informações sobre como adicionar um arquivo CSS, consulte nosso guia detalhado para aplicar CSS ao WordPress.
Conclusão
Esses são todos os vários métodos pelos quais você pode aplicar CSS a uma página ou postagem específica. Ele pode ajudá-lo muito a criar designs exclusivos para páginas e postagens específicas para o seu site. Para resumir, existem 3 maneiras mais comuns de adicionar CSS a páginas e postagens específicas:
- Usando o ID ou classe HTML
- Adicionando uma função PHP
- Incluindo o arquivo CSS em uma página ou postagem específica
A abordagem mais direta deles é usar o id ou classe HTML para os seletores CSS. No entanto, se o seu tema tiver alguma limitação para isso, sua próxima melhor opção é adicionar uma função PHP para aplicar CSS. Por fim, se você precisar aplicar scripts CSS grandes para a página ou postagem específica, incluí-los em um arquivo CSS é a abordagem mais adequada para você.
Se você quiser usar mais CSS em seu site, também temos tutoriais para personalizar o menu Divi com CSS ou editar a loja WooCommerce programaticamente. Da mesma forma, você também pode personalizar suas páginas e postagens ainda mais com a ajuda de nossos guias para criar postagens e páginas programaticamente, transformar uma postagem em uma página, criar um tipo de postagem personalizado ou até mesmo adicionar postagens a uma página no WordPress.
Então, você pode aplicar CSS a páginas ou postagens específicas agora? Este tutorial foi útil? Por favor deixe nos saber nos comentarios. Enquanto isso, aqui estão mais alguns artigos que você pode querer visitar:
- Como converter/alterar o tipo de postagem no WordPress
- Crie um tipo de postagem personalizado do WordPress programaticamente
- Como personalizar a página do carrinho WooCommerce
