Como aplicar CSS usando a ferramenta de desenvolvedor do navegador
Publicados: 2021-11-25Procurando maneiras de estilizar seu site com um pouco de CSS? Existem diferentes maneiras de fazer isso. Neste guia, mostraremos como aplicar CSS usando a ferramenta de desenvolvedor do navegador, juntamente com alguns exemplos de coisas que você pode fazer.
Ao desenvolver um aplicativo ou site, os desenvolvedores usam uma ampla variedade de ferramentas que os ajudam a fazer seu trabalho. Um dos mais populares é a ferramenta de desenvolvimento do navegador. Sem ele, trabalhar em um site seria muito mais complicado.
A maioria dos navegadores fornece sua própria ferramenta de desenvolvedor embutida. A maioria deles são semelhantes, mas têm algumas opções diferentes. Considerando que quase 66% dos usuários usam o Chrome, neste guia, focaremos no![]() Ferramenta de desenvolvedor do Chrome. É um dos mais completos e se destaca dos navegadores por seu desempenho e variedade de recursos.
Ferramenta de desenvolvedor do Chrome. É um dos mais completos e se destaca dos navegadores por seu desempenho e variedade de recursos.
Antes de falar sobre como aplicar CSS usando a ferramenta de desenvolvedor do navegador, primeiro, vamos nos familiarizar com a ferramenta de desenvolvedor do Chrome e o que você pode fazer com ela.
NOTA : Vamos explicar alguns conceitos aqui, mas para seguir este guia, recomendamos que você tenha um conhecimento básico de CSS e como ele funciona.
A ferramenta de desenvolvedor do Chrome
Primeiro, você precisa abrir a ferramenta no Chrome. Para isso, existem 3 opções:
- Pressione F12 na sua palavra-chave
- Clique com o botão direito do mouse em qualquer lugar da tela e selecione Inspecionar
- Pressione o ícone de três pontos no canto superior direito ao lado do seu avatar de usuário e vá para Mais Ferramentas > Ferramenta de Desenvolvedor
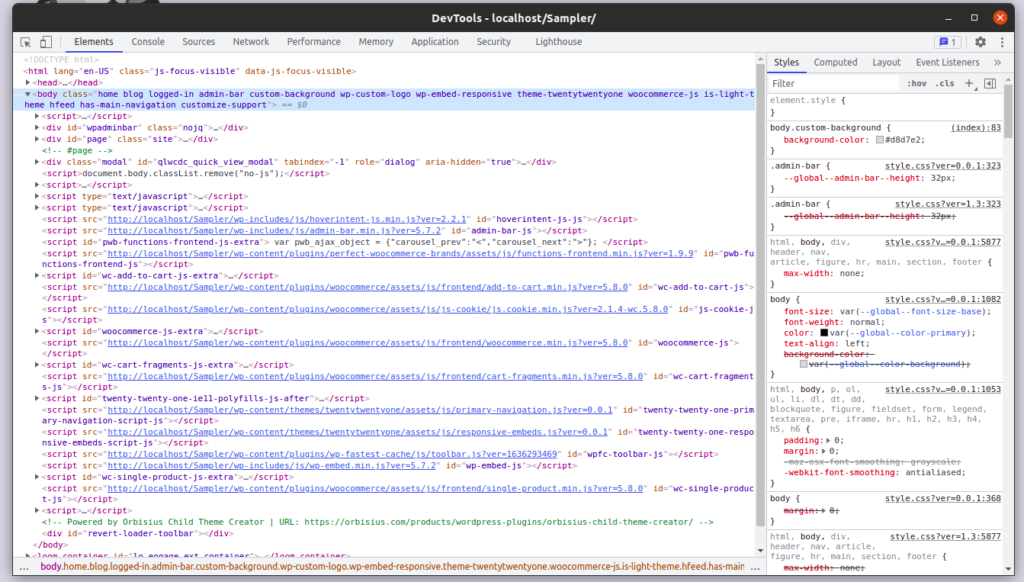
Qualquer uma dessas três opções abrirá o DevTools que deve ficar assim. Sua ferramenta de desenvolvedor pode parecer um pouco diferente, mas os elementos serão os mesmos.

Como você vê, existem várias guias, verifique se você está na guia Elementos que mostra a saída HTML do site. Observe que a ferramenta irá pegar todas as informações referentes à janela atual, que é a aba ativa no navegador quando você abriu o DevTools.
Você pode ter várias janelas de ferramentas do desenvolvedor abertas ao mesmo tempo, cada uma exibindo as informações de uma guia diferente no navegador.
Como encontrar um elemento HTML na ferramenta de desenvolvedor do navegador
Se você observar mais de perto os elementos na ferramenta, verá que pode abrir a maioria dos elementos clicando neles. Além disso, os elementos aninhados dentro de outros elementos são destacados no frontend quando você passa o mouse sobre eles.
Observando os diferentes elementos, você pode ver os elementos pai HTML. Você pode mergulhar na estrutura HTML abrindo cada elemento com um clique. Na maioria dos sites, o código HTML é bastante longo, então pode ser tedioso se você precisar encontrar um elemento específico. Ainda mais se o elemento que você está procurando estiver profundamente aninhado em uma grande lista de elementos pai HTML.
No entanto, há uma maneira muito mais fácil de encontrar um elemento específico.
Encontrar elementos específicos
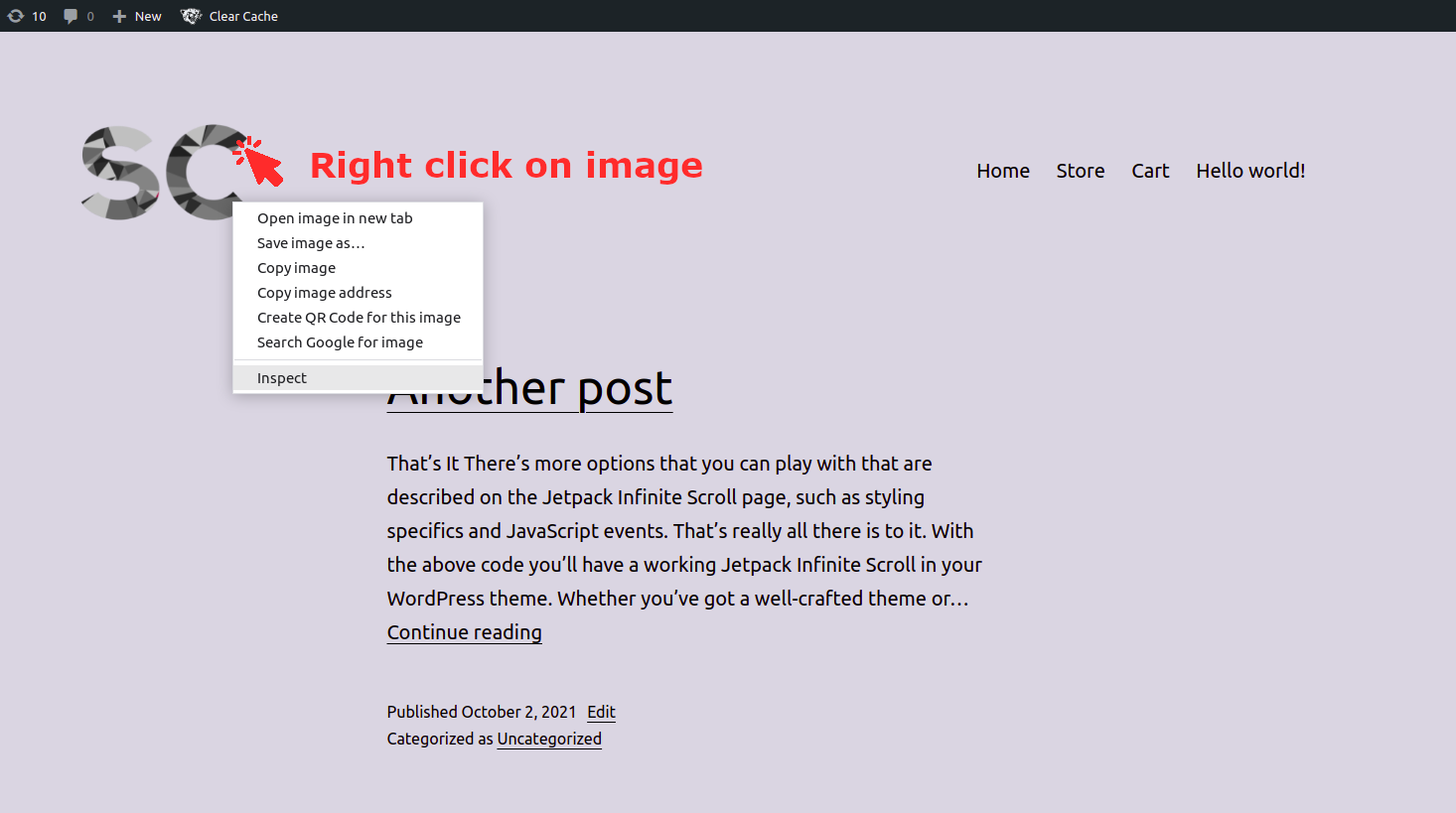
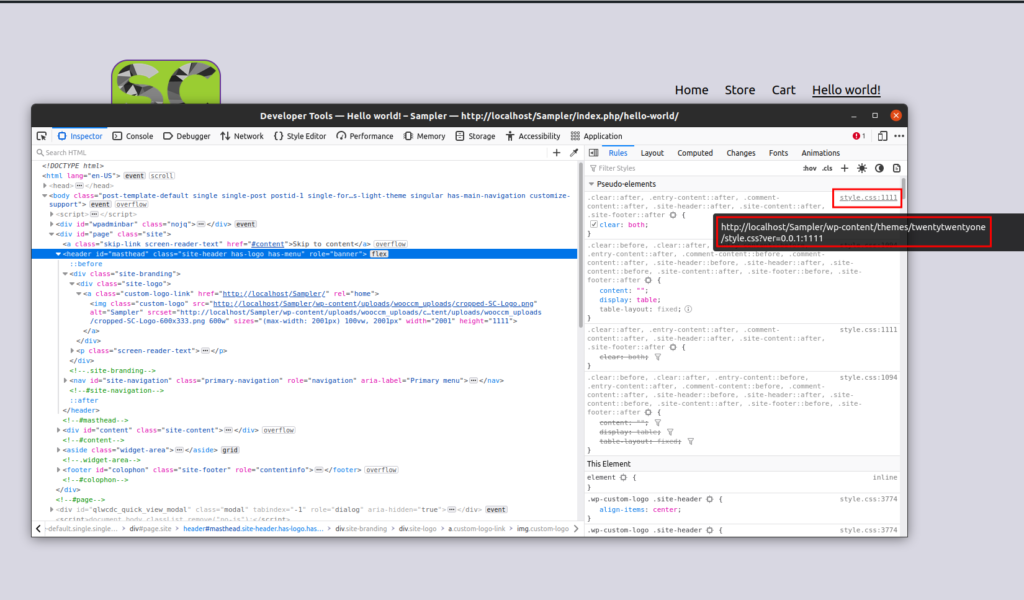
Basta clicar com o botão direito do mouse no elemento que deseja analisar e selecionar Inspecionar .

Quando o inspetor for aberto, esse elemento será selecionado e aparecerá destacado no DevTools .

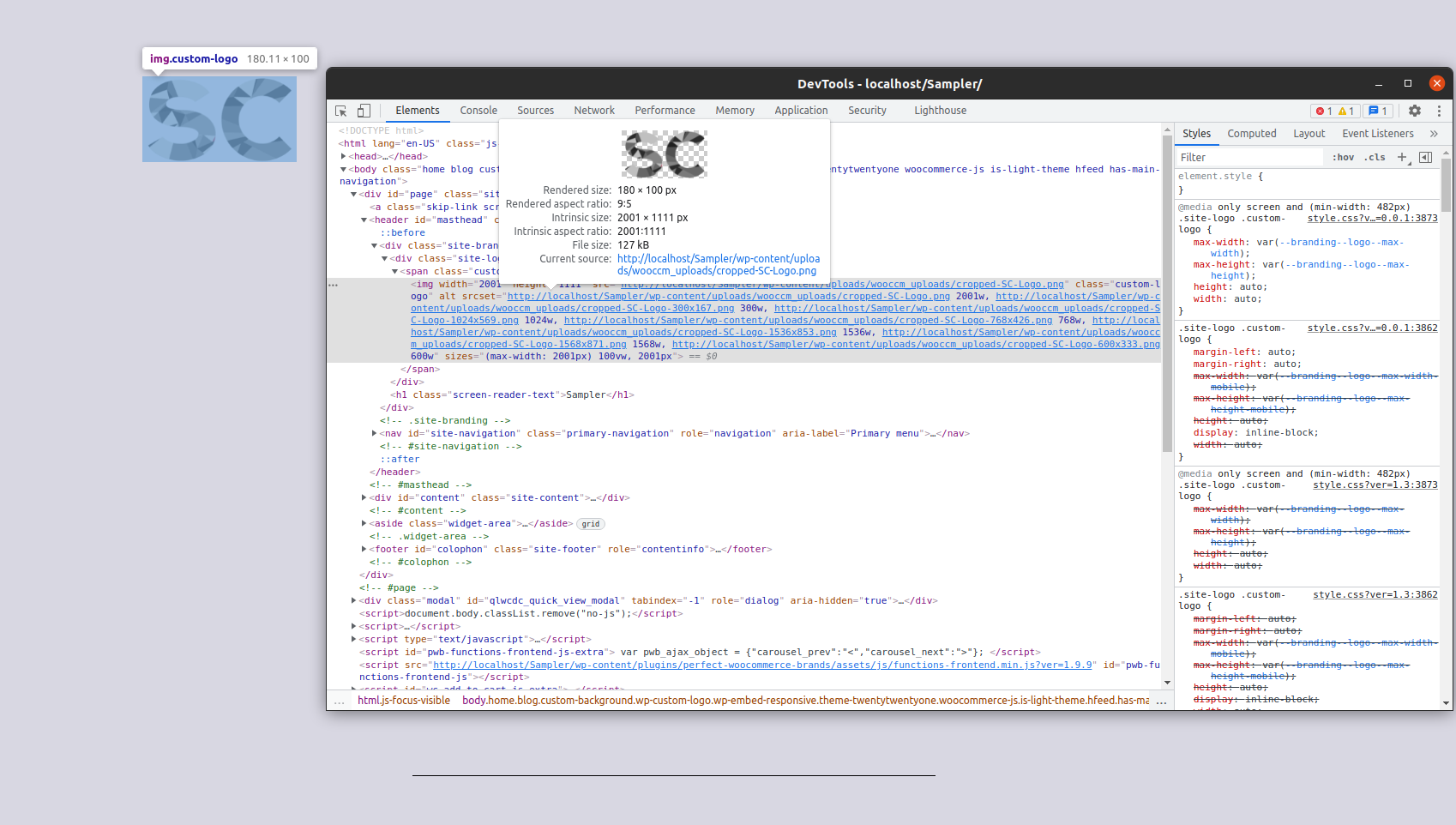
Como você pode ver nas capturas de tela acima, clicamos em um logotipo, portanto, quando inspecionamos o elemento na ferramenta do desenvolvedor, a imagem do logotipo já está selecionada e destacada. Isso nos ajuda a entender a profundidade do elemento dentro do código-fonte HTML completo do site.
Agora que você sabe como selecionar elementos específicos usando a ferramenta do desenvolvedor, vamos dar um passo adiante e adicionar um pouco de CSS personalizado.
Editando o script CSS ao vivo
Se você der uma olhada no lado direito da janela da ferramenta de desenvolvimento, você verá todas as regras CSS aplicadas ao elemento que você selecionou classificadas por herança.
A herança é um dos principais conceitos CSS que descrevem a funcionalidade CSS. Não se preocupe se você não entender completamente o que é, explicaremos na próxima seção.
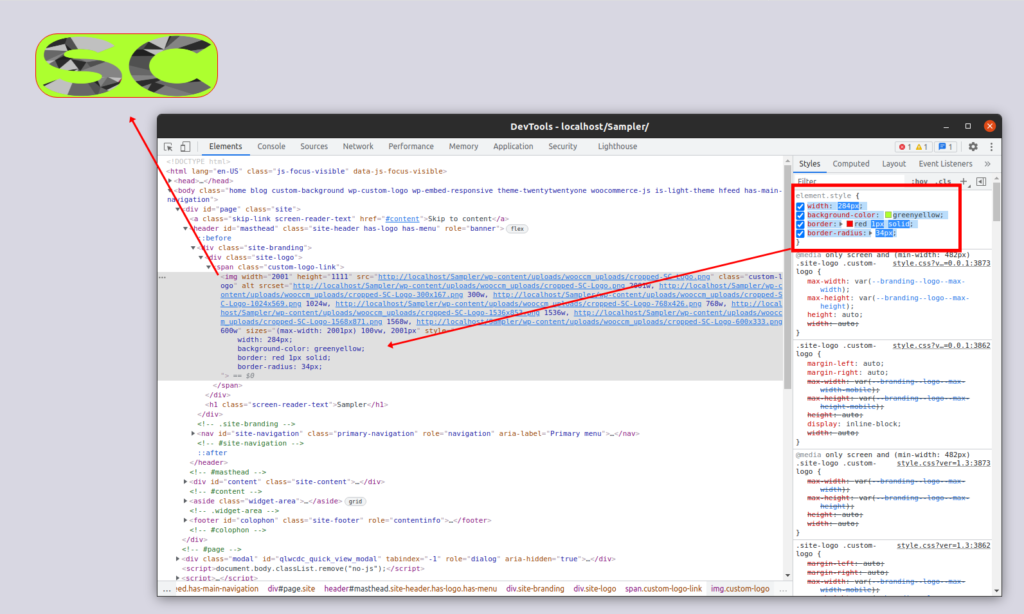
Para aplicar suas próprias regras CSS na ferramenta dev, você precisa digitar ou colar lá, logo após a declaração do estilo do elemento:

Nesse caso, seguindo nosso exemplo, alteramos a largura, a cor de fundo e a borda do logotipo que selecionamos anteriormente.
Você também pode inserir seus scripts em qualquer uma das regras CSS na barra lateral em vez de fazê-lo no wrapper element.style .
Herança CSS na ferramenta de desenvolvedor do navegador
Você pode estar se perguntando qual é o sentido de ter todas essas regras CSS lá se você pode aplicar seu código CSS em qualquer uma delas e isso não faz diferença.
Como mencionado anteriormente, essas são todas as regras CSS aplicadas ao elemento selecionado classificadas por herança.
O conceito de herança descreve como o CSS é aplicado a um documento HTML . Basicamente, ele controla o que acontece quando nenhum valor é especificado para uma propriedade de um determinado elemento.
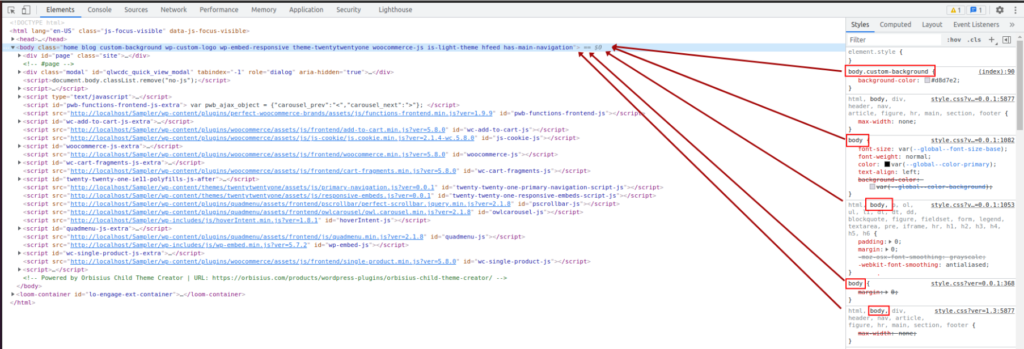
Se você observar mais de perto a captura de tela abaixo, verá que todos os seletores CSS na barra lateral têm como alvo o mesmo elemento: o elemento selecionado na seção principal.
Se você aplicar duas ou mais regras ao mesmo elemento, a que será aplicada será a mais específica. Isso desabilitaria o comportamento de herança, que se aplica a propriedades sem definição.

Na captura de tela acima, a propriedade background-color do elemento <body> é dada pela seguinte regra:

body.custom-background {
cor de fundo: #d8d7e2;
} Isso substitui todas as outras regras que se aplicam a <body> porque tem um seletor mais específico que inclui a classe .custom-background .
Se você quiser aprender mais sobre herança CSS, você pode dar uma olhada nesta documentação.
Agora que você tem uma melhor compreensão de seus elementos, vamos ver como você pode aplicar CSS usando a ferramenta de desenvolvimento do navegador.
Como aplicar um script CSS usando a ferramenta de desenvolvedor do navegador
Depois de trabalhar com a ferramenta de desenvolvimento e depois de escrever seu script CSS, você precisa copiar o código CSS da ferramenta de desenvolvedor e adicioná-lo aos arquivos CSS do seu site. Nesta seção, mostraremos como fazer isso passo a passo.
1) Obtenha o seletor CSS
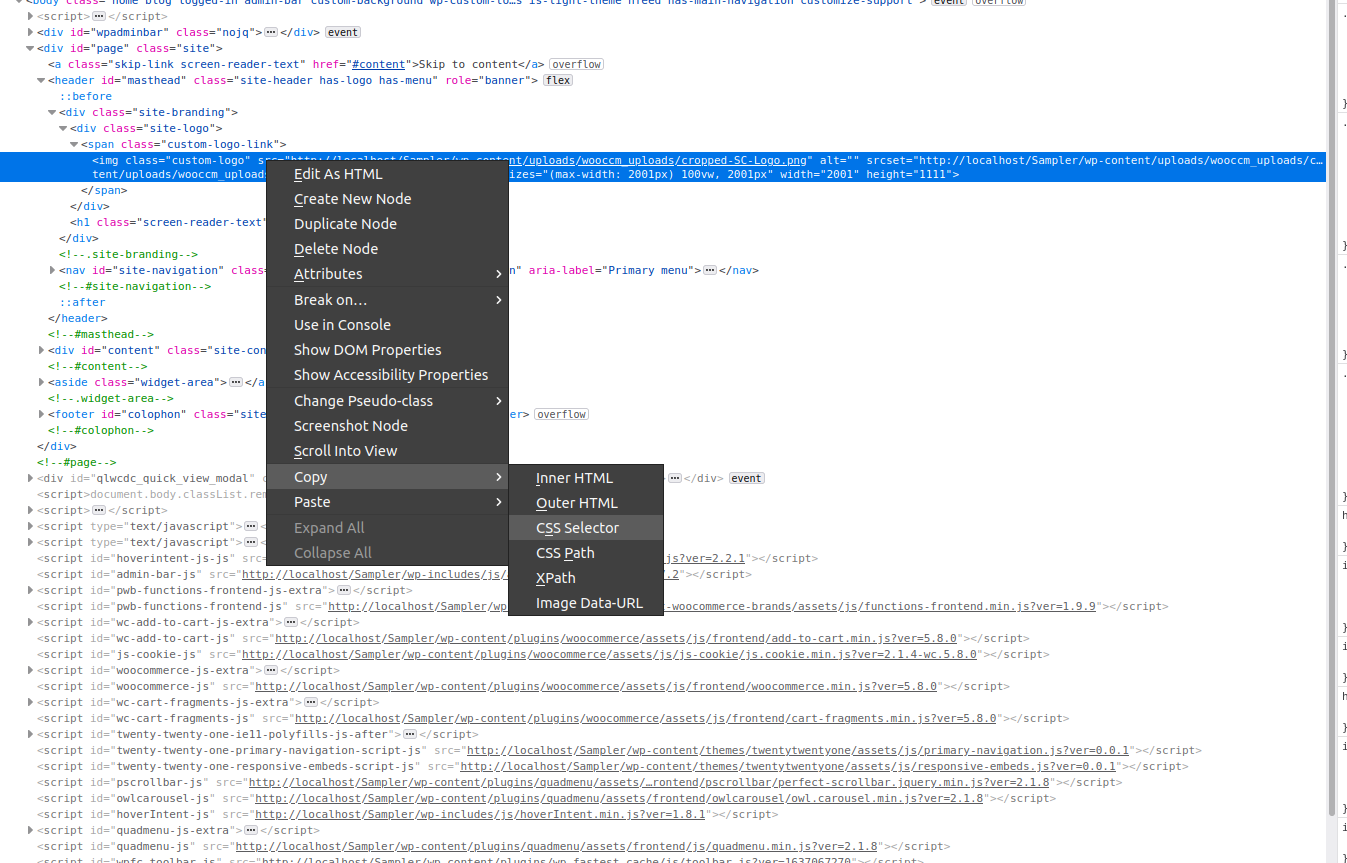
Primeiro, você tem que pegar o seletor. Abra a ferramenta do desenvolvedor e clique no elemento HTML que deseja editar para que ele se destaque. Em seguida, clique com o botão direito do mouse no elemento destacado e vá para Copy > CSS selector .

2) Refinar o seletor
Na captura de tela acima, o seletor CSS que copiamos para a área de transferência é:
.site-branding > div:nth-child(1) > span:nth-child(1) > img
Em alguns casos, esse seletor pode não funcionar, então você precisa refiná-lo para torná-lo mais específico. Por exemplo, você pode usar o seletor a seguir, que é muito mais específico e substituirá o anterior:
div.site-branding > div.site-logo > span.custom-logo-link > img.custom-logo
3) Copie a regra CSS
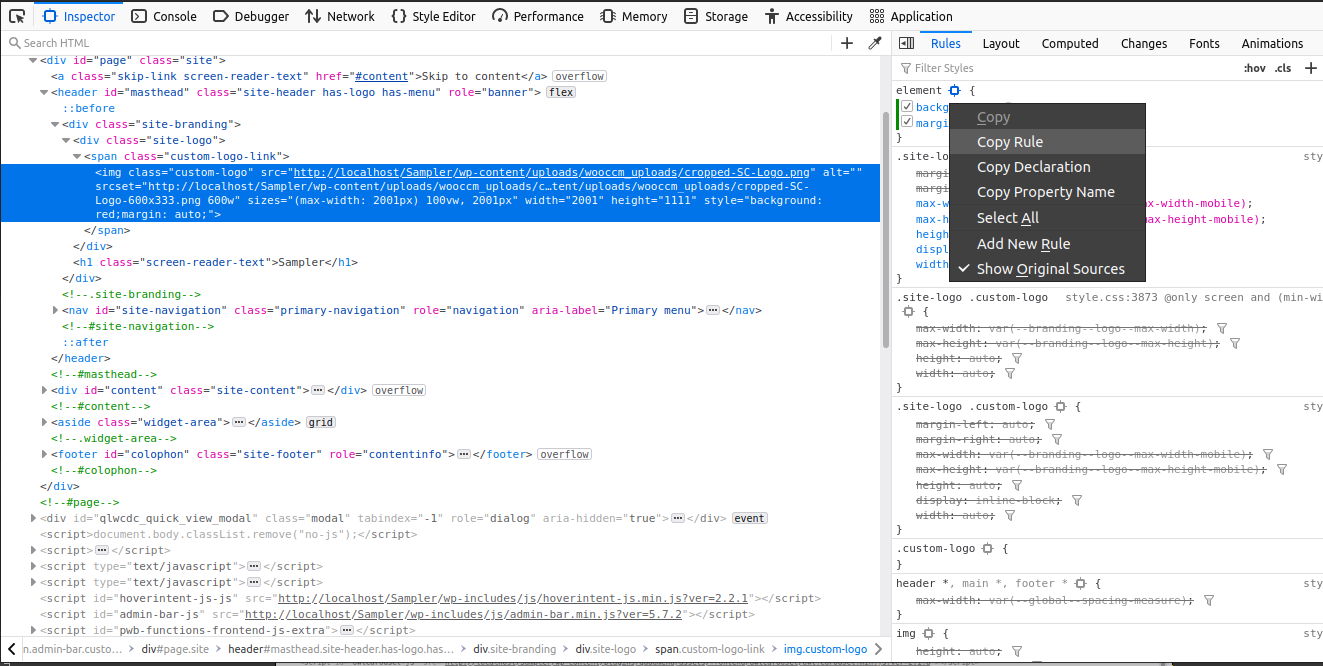
Depois de personalizar o seletor e confirmar que ele funciona, copie as declarações necessárias na barra lateral direita da ferramenta dev.
Para fazer isso, clique com o botão direito do mouse na regra CSS que você adicionou à ferramenta dev e selecione Copiar regra .

4) Adicione seu código CSS ao seu site
A etapa final é adicionar o código CSS personalizado que você acabou de criar usando a ferramenta de desenvolvimento do navegador aos arquivos de estilo do seu site, reunindo o seletor e a declaração.
Pode haver várias maneiras de incluir seu CSS personalizado em seu site, dependendo de sua configuração. Muitos plugins e temas fornecem sua própria caixa de editor de CSS, e você também pode adicionar os scripts diretamente nos arquivos CSS do tema. Vamos dar uma olhada em algumas opções diferentes.
4.1) Editor CSS adicional do personalizador de temas
Um método direto para aplicar CSS usando o Editor CSS Adicional do personalizador de temas. Esta é uma opção que o WordPress oferece por padrão para adicionar CSS personalizado e está presente em todos os sites.
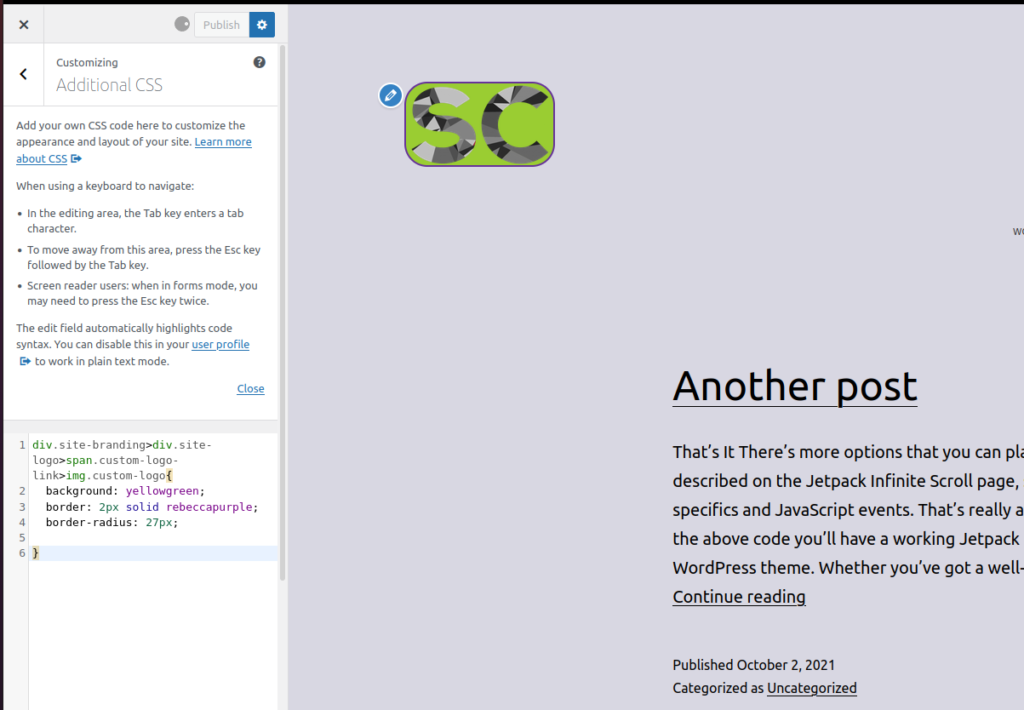
Para adicionar seu código CSS ao seu site, no seu painel, vá para Aparência > Personalizar > CSS Adicional. Cole suas regras CSS no editor e clique em Publicar .
A vantagem desse método é que você não precisa de nenhuma ferramenta extra e pode ver uma visualização ao vivo do código antes que ele seja publicado.

4.2) Arquivo CSS do tema filho
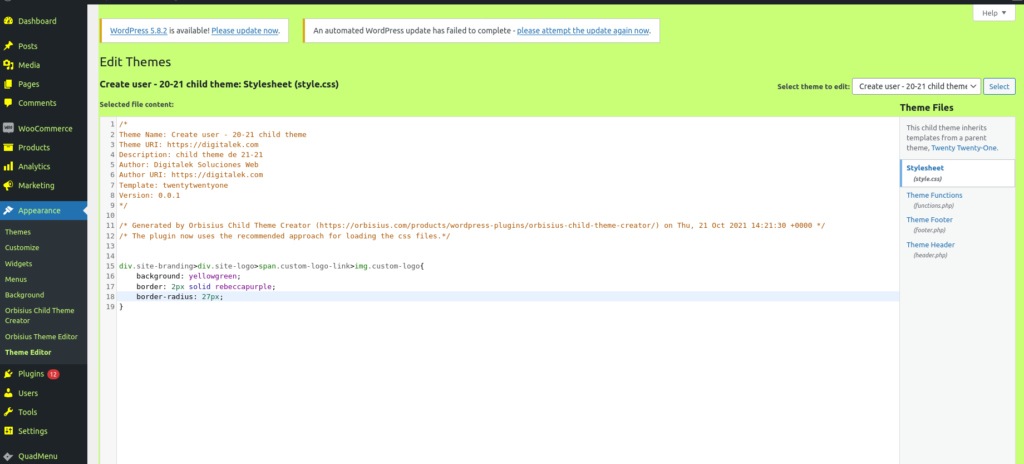
Se você estiver usando um tema filho, poderá adicionar os scripts personalizados ao arquivo style.css . Esta é uma boa opção se você tiver muito código CSS.
Para fazer isso, abra o arquivo style.css do tema filho e cole suas regras CSS lá. Dependendo do seu tema filho, o arquivo pode ter um nome diferente ou pode haver alguns outros arquivos. De qualquer forma, certifique-se de que o arquivo tenha uma extensão .css e que você esteja editando o arquivo correto.
Outra alternativa para editar os arquivos do WordPress do seu tema filho é usar o editor de temas na guia Aparência do painel do WordPress.

Os scripts CSS que você adicionar aqui funcionarão da mesma maneira que adicioná-los ao personalizador de temas, mas podem ter um desempenho um pouco melhor.
Verifique os arquivos CSS na ferramenta de desenvolvedor do navegador
Na seção anterior, explicamos como adicionar scripts CSS ao seu site WordPress. Como você pode imaginar, todas as regras CSS que você vê na ferramenta do desenvolvedor vêm de um arquivo CSS. Esses arquivos podem ser criados dinamicamente pelo site, carregados do servidor ou de um arquivo em cache do navegador do cliente.
Se você observar mais de perto, verá que o nome do arquivo que contém uma regra CSS é exibido logo após a regra, na barra lateral CSS da ferramenta dev.

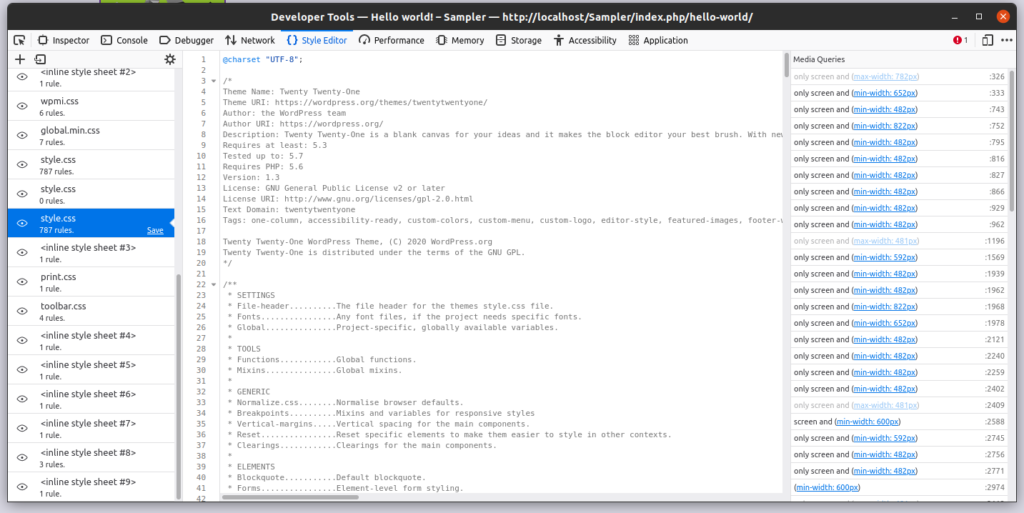
Se você clicar no nome do arquivo ( style.css ) você irá para a tela do editor de estilo da ferramenta dev onde você verá todos os arquivos CSS ativos e seu conteúdo.

Isso pode ser útil para entender melhor todos os arquivos CSS presentes em seu site.
Conclusão
Em suma, a maioria dos navegadores inclui ferramentas de desenvolvedor muito poderosas que os desenvolvedores usam diariamente. Neste guia, mostramos um dos principais recursos da ferramenta de desenvolvedor do navegador. Vimos como encontrar elementos HTML específicos na ferramenta de desenvolvimento e como editar CSS ao vivo. Além disso, explicamos a herança CSS e por que ela é importante.
Por fim, mostramos como aplicar um script CSS usando a ferramenta de desenvolvedor do navegador passo a passo e diferentes maneiras de adicioná-lo ao seu site.
Se você achou este tutorial interessante, compartilhe-o com seus amigos nas redes sociais. Para guias mais úteis para melhorar seu site, dê uma olhada nos seguintes artigos:
- Como personalizar o menu Divi com CSS
- Como editar a página da loja WooCommerce com PHP e CSS
