Appy Elementor Image Masking em 4 etapas fáceis com ElementsKit
Publicados: 2022-10-13Ao criar um site WordPress, você precisa usar todos os aspectos para criar um site magnífico. O mascaramento de imagem Elementor é um dos recursos mais úteis para adicionar exclusividade e estética ao seu site WordPress. Porque isso permite que você altere a aparência geral da imagem em alguns segundos.
Infelizmente, você não encontrará nenhuma configuração padrão para adicionar mascaramento de imagem no Elementor. Mas você pode aproveitar essa oportunidade empregando outros complementos Elementor, como ElementsKit, que oferecem um recurso de mascaramento de imagem.
Ainda assim, você pode ficar confuso ao adicionar máscaras de imagem no Elementor sem seguir as diretrizes adequadas.
Por esse motivo, mostramos o melhor processo de mascaramento de fotos no Elementor nesta postagem do blog usando o melhor complemento do Elementor - ElementsKit !
O que é mascaramento de imagem no Elementor?
O mascaramento de imagens é uma excelente técnica para embelezar suas imagens do WordPress . Ele pode dar formas únicas às suas imagens Elementor e torná-las mais atraentes. No WordPress, você receberá um elemento separado para mascaramento de imagem. Usando isso, você pode mascarar imagens sem nenhum conhecimento técnico ou habilidade. Além disso, você pode editar imagens do WordPress em poucos segundos.
Além de tornar suas imagens do WordPress atraentes, o mascaramento de imagens Elementor tem outros benefícios a oferecer. Quer saber o que são? Continue cavando para explorar todos os benefícios do módulo de mascaramento de imagem.
Por que você deve usar o mascaramento de imagens no WordPress?
O mascaramento de imagem Elementor não é apenas bom para criar imagens exclusivas, mas também corrige alguns problemas relacionados às suas imagens. Por exemplo, você não deseja exibir a imagem completa em seu site ou exibir a imagem completa não combina com sua marca. Nesses casos, você pode ocultar algumas seções da imagem e mostrar a parte exata que planeja compartilhar.
Além disso, o mascaramento de imagem também é útil pelos seguintes motivos:
- Ele pode converter seu site comum e chato em um site atraente que é capaz de manter seus concorrentes para trás .
- Devido ao aumento do engajamento, as vendas também aumentarão .
- Um recurso de mascaramento de imagem pode trazer uma enorme diferença na qualidade. Isso pode aumentar a qualidade geral de suas imagens do WordPress.
- Você pode promover produtos lindamente em seu site.
Agora, se você está ansioso para utilizar esse excelente recurso, pode continuar até o fim. Isso ajudará você a mascarar fotos online sem nenhum conhecimento técnico. Então, continue aprendendo todo o processo de mascaramento de imagens do WordPress.

Etapas para adicionar mascaramento de imagem no WordPress

Você encontrará vários plugins do WordPress que vêm com um recurso de mascaramento de imagem. Como o ElementsKit, um complemento Elementor tudo-em-um, possui um recurso de mascaramento de imagem junto com mais de 84 outros elementos. Como o ElementsKit é um plug-in compatível com Elementor, você pode utilizar qualquer recurso arrastando e soltando, incluindo mascaramento de imagem.
Portanto, se você é iniciante, não precisa se preocupar muito. Tudo o que você precisa fazer é seguir as etapas mencionadas abaixo e uma máscara personalizada Elementor será adicionada às suas imagens:
Etapa 1: instale o Elementor e o ElementsKit.
Na primeira etapa, você precisa instalar e ativar dois plugins em seu site. Um é Elementor e o outro é ElementsKit . Além disso, como é um recurso profissional do ElementsKit, você precisa obter sua versão pro. Agora, após instalar e ativar os plugins, vá para a segunda etapa.
Etapa 2: Habilite o módulo de mascaramento de imagem.
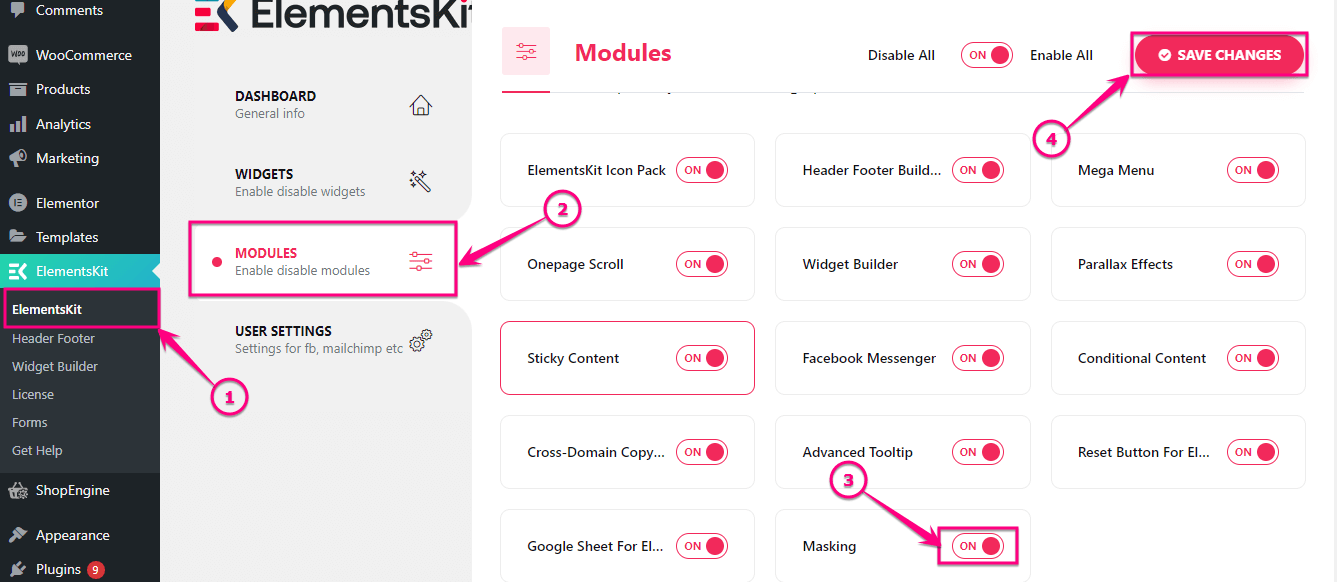
É hora de habilitar o módulo de mascaramento do ElementsKit. Primeiro, visite seu painel de administração e clique em (1.) ElementsKit. Em seguida, vá para a guia (2.) Módulos e habilite o módulo (3.) Mascaramento . Por fim, clique no botão (4.) Salvar alterações .


Etapa 3: adicione o mascaramento do Elementor.
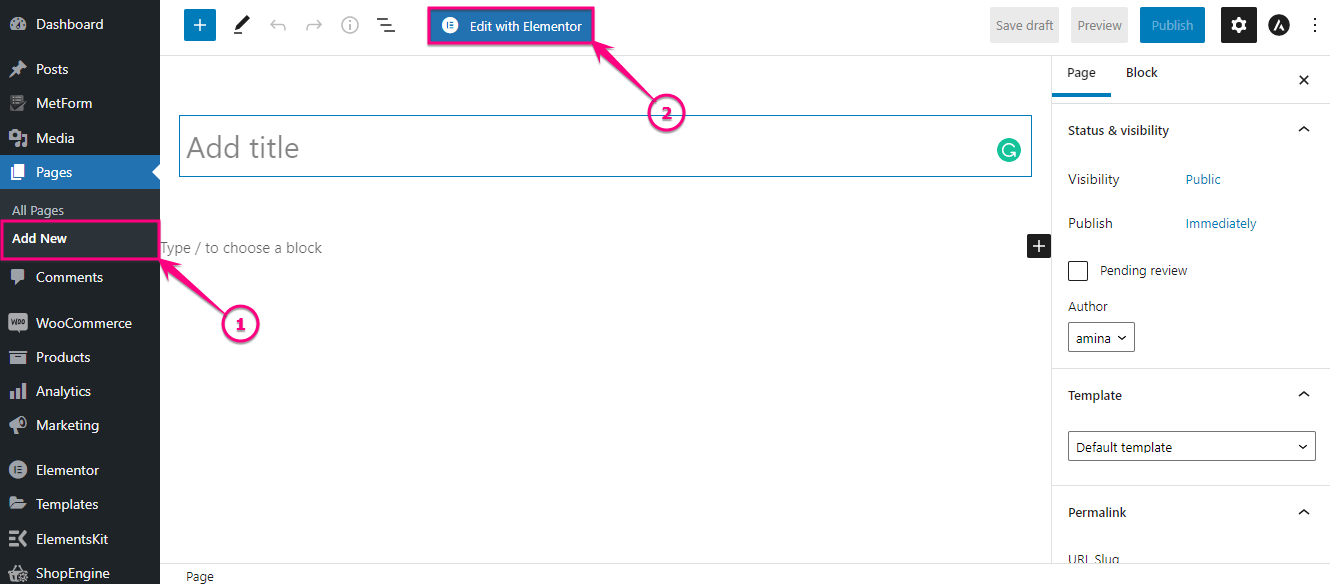
Depois de ativar o módulo de mascaramento, adicione uma nova página clicando em (1.) Adicionar nova opção na guia Páginas. Em seguida, pressione o botão (2.) Editar com Elementor para adicionar uma máscara personalizada.

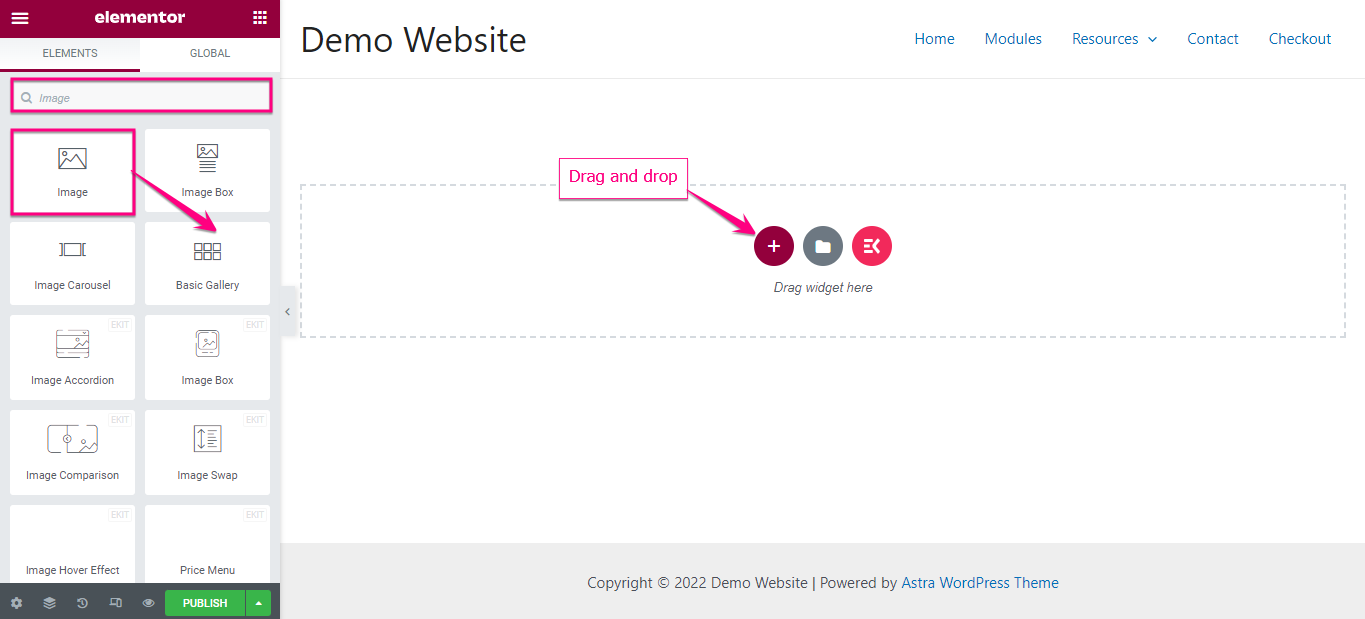
Agora procure o widget de imagem na caixa de pesquisa e depois de encontrar o widget, arraste e solte- o no ícone de mais.

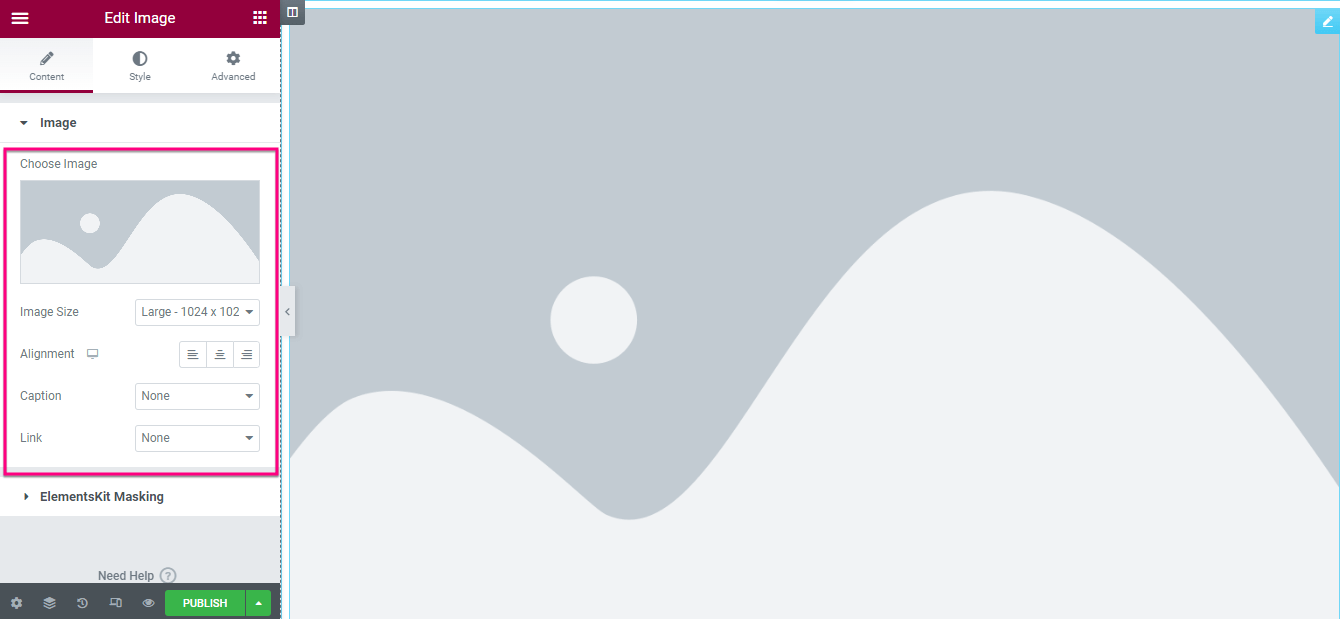
Aqui você deve adicionar uma imagem personalizada ajustando as seguintes áreas:
- Escolher imagem: selecione uma imagem da sua biblioteca de mídia ou carregue arquivos daqui.
- Tamanho da imagem: escolha um tamanho apropriado para sua imagem.
- Alinhamento: Selecione o alinhamento da sua imagem.
- Legenda: Você pode adicionar uma legenda para sua imagem aqui.
- Link: Você pode adicionar um link para a imagem a partir daqui.

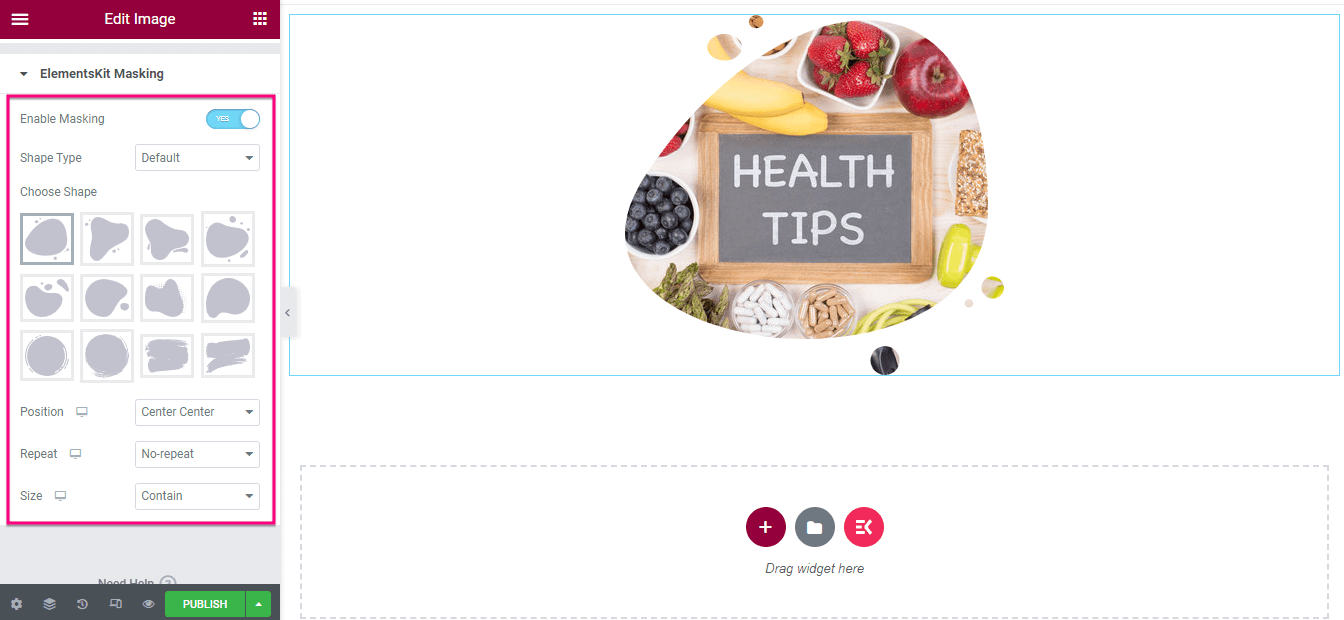
Após inserir e editar a imagem, clique na aba ElementsKit Masking e ative a opção “Masking” . Em seguida, edite as seguintes áreas:
- Tipo de forma: selecione o tipo de forma para sua imagem.
- Escolha Forma: Aqui você encontrará diferentes formas para sua imagem carregada. Clique na forma em que você deseja ver sua imagem do WordPress.
- Posição: Selecione a posição aqui.
- Repetir: Esta opção permite adicionar repetição à máscara de imagem Elementor criada.
- Tamanho: Selecione um tamanho para sua imagem nesta opção.

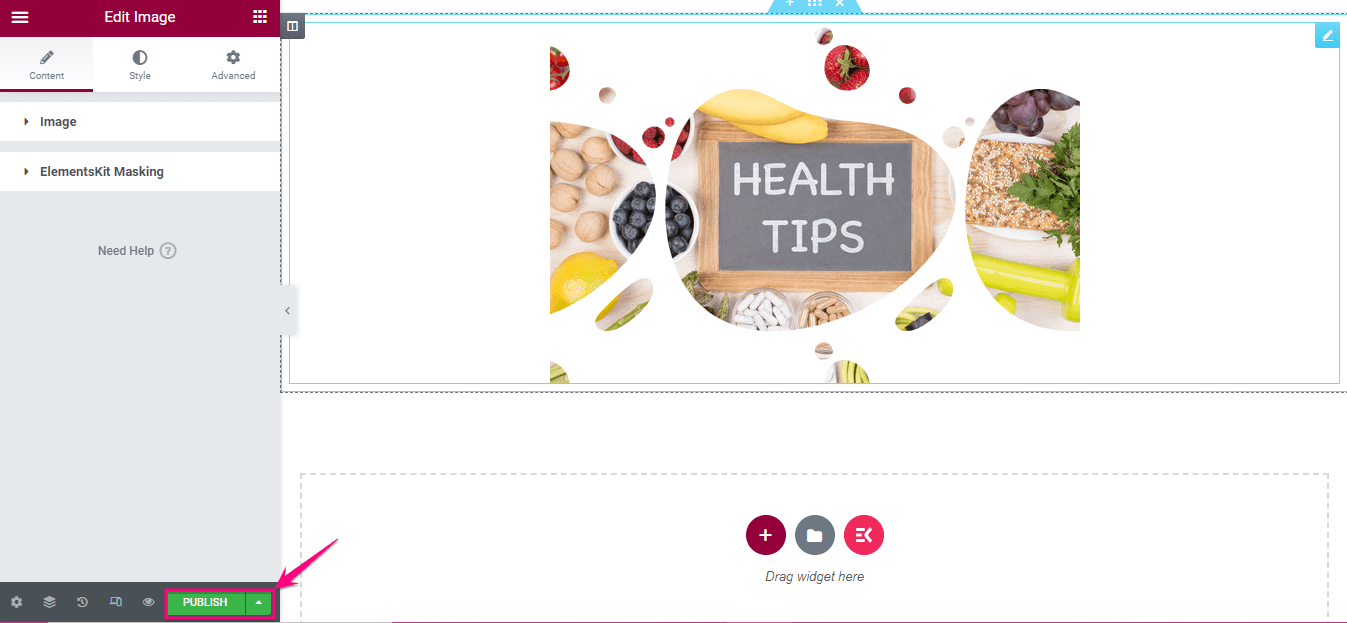
Etapa 4: publique a imagem de mascaramento.
Aqui vem a etapa final - pressione o botão "Publicar" para dar vida ao seu mascaramento de imagem Elementor!

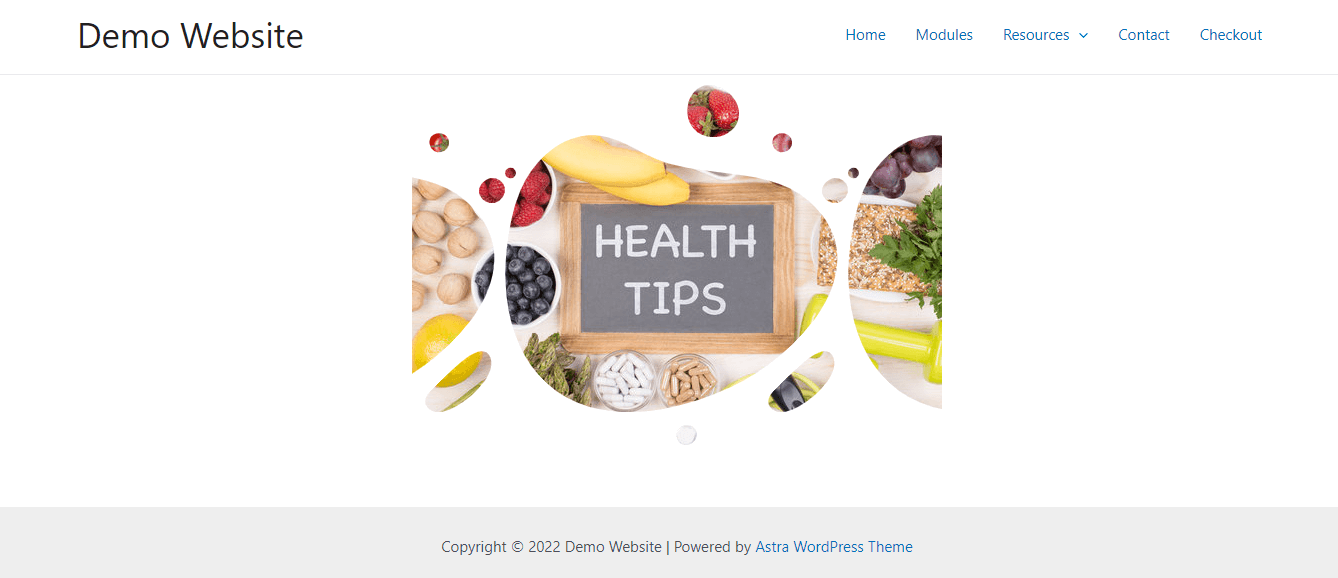
Agora, visualize a imagem do WordPress mascarada. Aqui está a aparência final da sua imagem de máscara:

Então, é assim que você pode personalizar as formas das imagens do WordPress usando o recurso de mascaramento de imagem do ElementsKit. Todo esse processo não levará mais do que alguns minutos. Você também pode verificar o seguinte vídeo tutorial para adicionar mascaramento de imagem no Elementor:
Mascarar suas imagens do WordPress
Seja para fins comerciais ou uso pessoal, todo mundo tem sites hoje em dia. Portanto, permanecem maiores possibilidades de criar um site geral que seja incapaz de chamar a atenção. Mas, agora as coisas estão mudando por causa das oportunidades crescentes. O mascaramento de imagem é um dos recursos exclusivos que podem ser usados para tornar suas imagens do WordPress mais bonitas e tentadoras.
Você já aprendeu a utilizar esse excelente recurso da maneira mais fácil e curta possível. Basta seguir os passos mencionados um por um e criar uma imagem elegante para o seu site. O ElementsKit também oferece outros recursos excelentes, como hotspot de imagem , compatibilidade com WPML , reunião Zoom , cronômetro regressivo , pop- up modal , etc. Por meio desses recursos, você pode criar um site competitivo e de conversão sem nenhum conhecimento técnico.
