20 melhores sites de portfólio de arte (exemplos) 2023
Publicados: 2023-01-20Esses impressionantes sites de portfólio de arte irão enchê-lo de inspiração e ideias para criar um ótimo também.
Você descobrirá as melhores formas de apresentar seus trabalhos e projetos, como criar uma página sobre de primeira e a abordagem ideal para apresentar seus serviços.
Além disso, cada site possui elementos e detalhes únicos, alguns com uma abordagem mais minimalista e outros mais criativos.
A versatilidade desta coleção oferece a todos algo para se deliciar, independentemente do que você gosta mais.
Nota : Você tem duas opções para criar seu portfólio online profissional. Você pode fazer isso com um tema WordPress de portfólio (possibilidades infinitas) ou escolher um construtor de sites de portfólio (solução completa).
Melhores sites de portfólio de arte para inspirar você
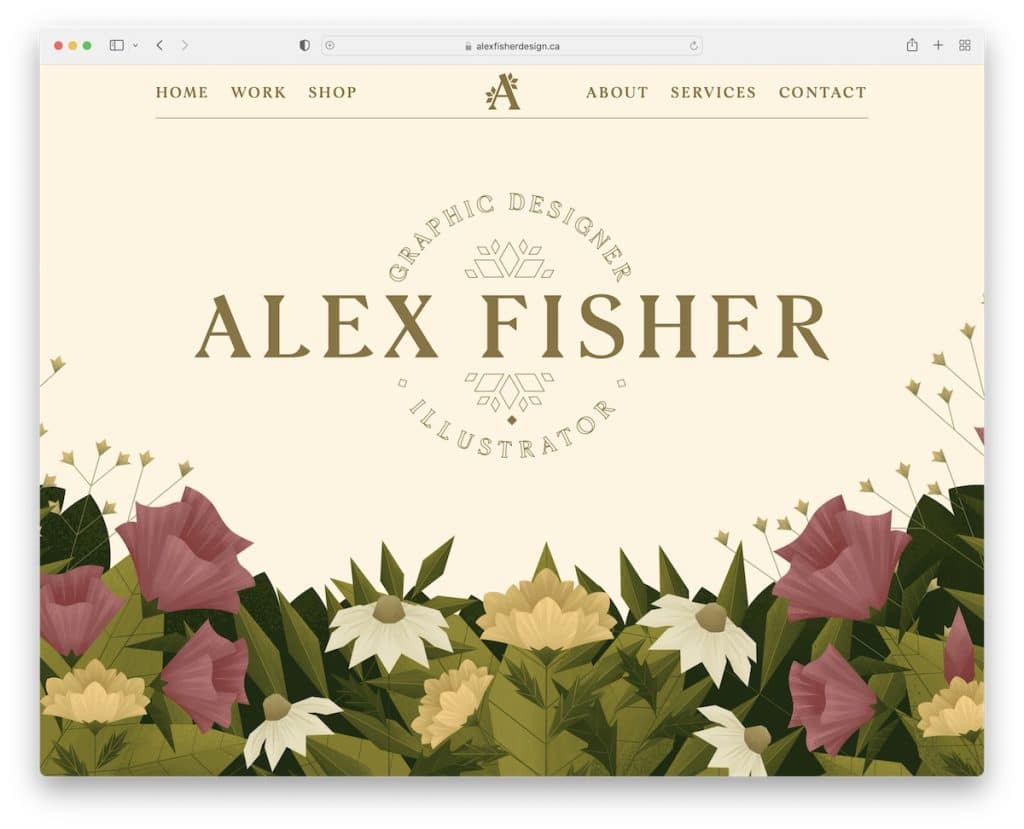
1. Alex Fischer
Construído com: Webflow

O site Webflow de Alex Fisher atinge você com a sensação artística logo de cara. (Você também pode verificar esses sites de portfólio de artistas definitivos.)
A página inicial tem um estilo de site de página única com animações de rolagem e um formulário de contato na parte inferior.
No entanto, os links do menu direcionam para outras páginas internas onde você pode encontrar trabalhos, detalhes sobre serviços e muito mais. O cabeçalho flutua, então você sempre tem a navegação na ponta dos dedos.
Nota: Use um formulário de contato na página inicial para que todos os interessados possam entrar em contato instantaneamente.
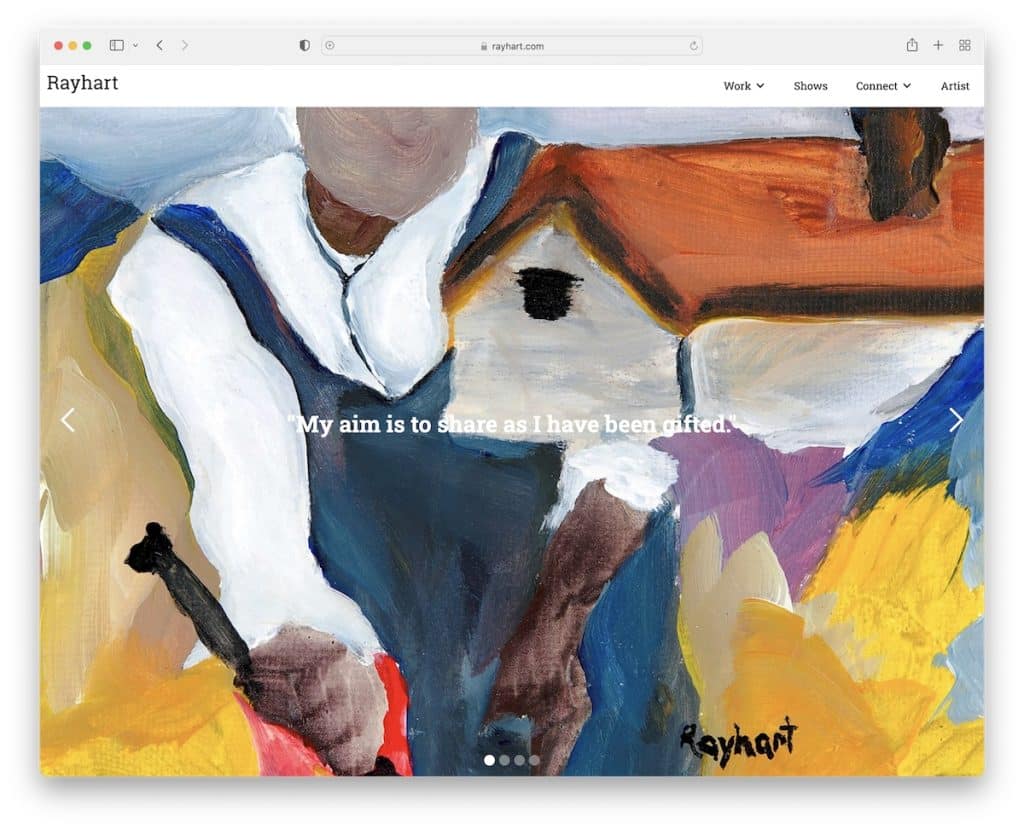
2. Ray Hart
Construído com: Webflow

O portfólio de arte de Ray Hart apresenta uma apresentação de slides em tela cheia na página inicial para experimentar suas primeiras coisas. Cada controle deslizante também possui algumas informações adicionais para obter mais informações.
Além disso, o cabeçalho flutua na parte superior da tela com um menu suspenso que permite encontrar as informações corretas com muito mais rapidez.
Observação: use um controle deslizante grande com texto simples para que todos possam aproveitar mais as imagens.
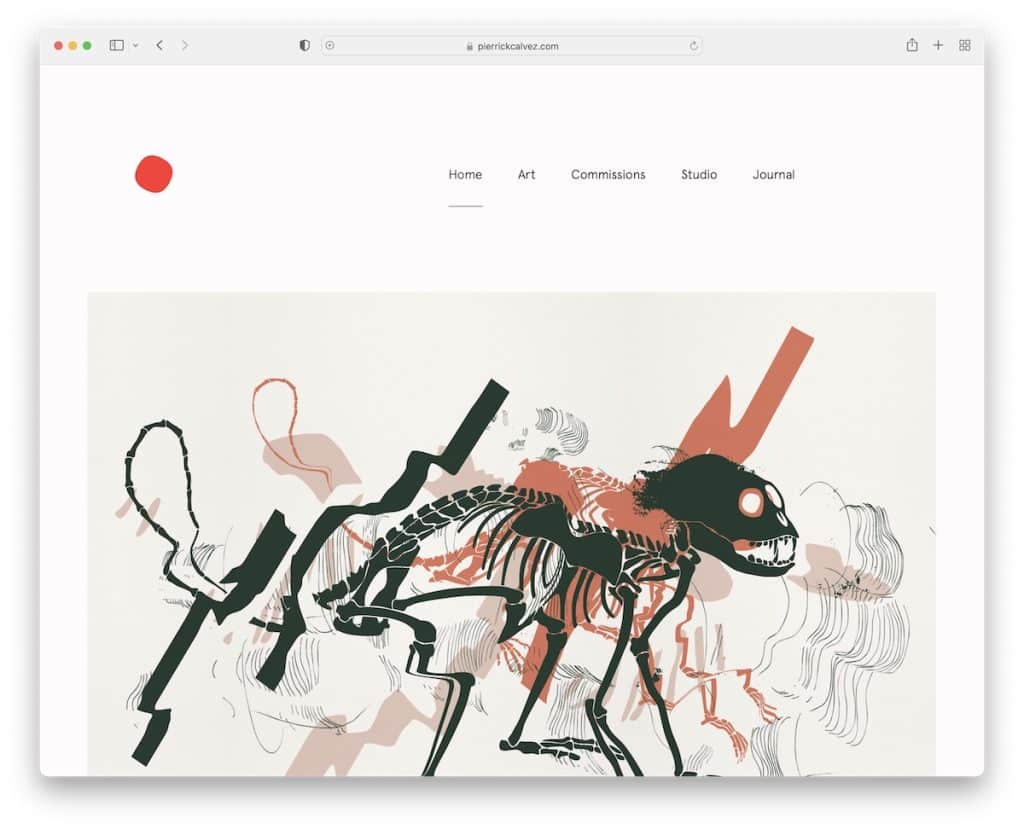
3. Pierrick Calvez
Construído com: Webflow

Pierrick Calvez é um site minimalista que destaca toda a arte e outros conteúdos. Isso permite uma melhor experiência do usuário ao visualizar os recursos visuais e ler textos.
Este site de portfólio de arte tem um cabeçalho e rodapé simples para manter a aparência limpa intacta. Também gostamos do layout da página inicial em grade do portfólio aleatório com elementos clicáveis que levam você a projetos individuais.
Nota: Atenha-se a um visual minimalista para enfatizar mais seus trabalhos.
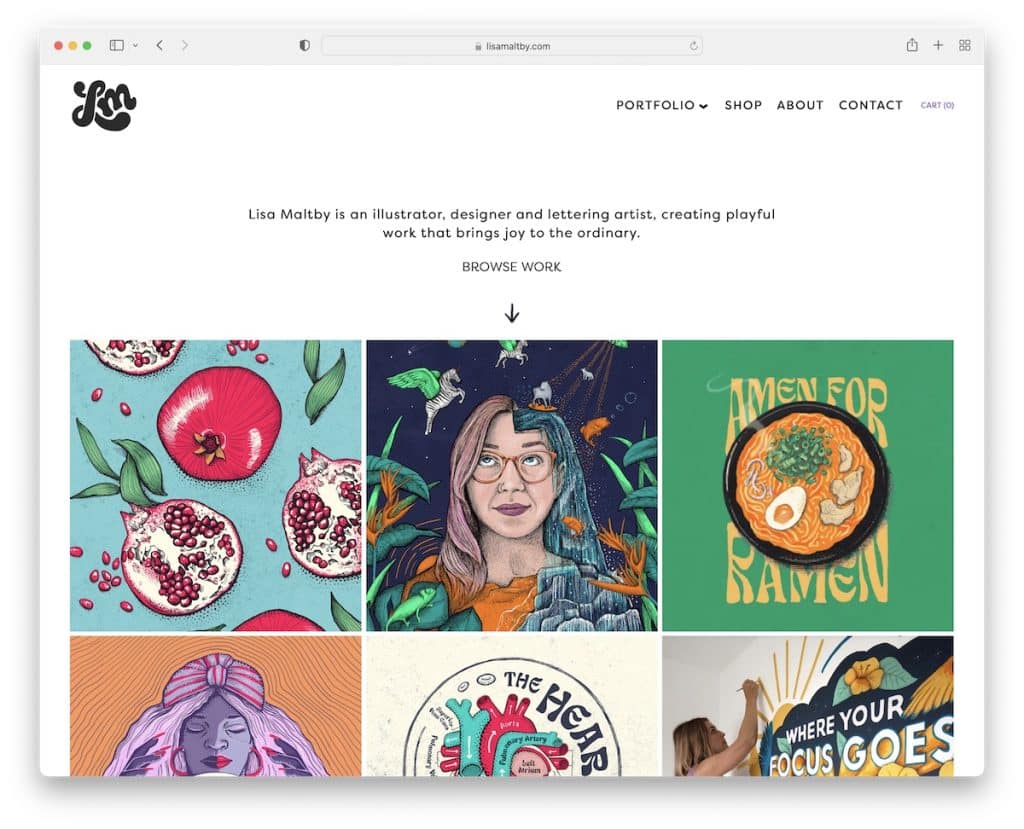
4. Lisa Maltby
Construído com: Squarespace

Lisa Maltby sabe como misturar simplicidade com criatividade para garantir mais engajamento que contribua para um melhor UX.
O cabeçalho tem a mesma cor de fundo da base do site, tornando-o mais impecável.
Além disso, a grade do portfólio da página inicial possui uma mistura de elementos animados e estáticos para garantir que o foco esteja no conteúdo e não em outro lugar.
Observação: crie um portfólio na página inicial e deixe seu trabalho falar por si.
Não perca nossos melhores exemplos de sites do Squarespace para mais ideias criativas.
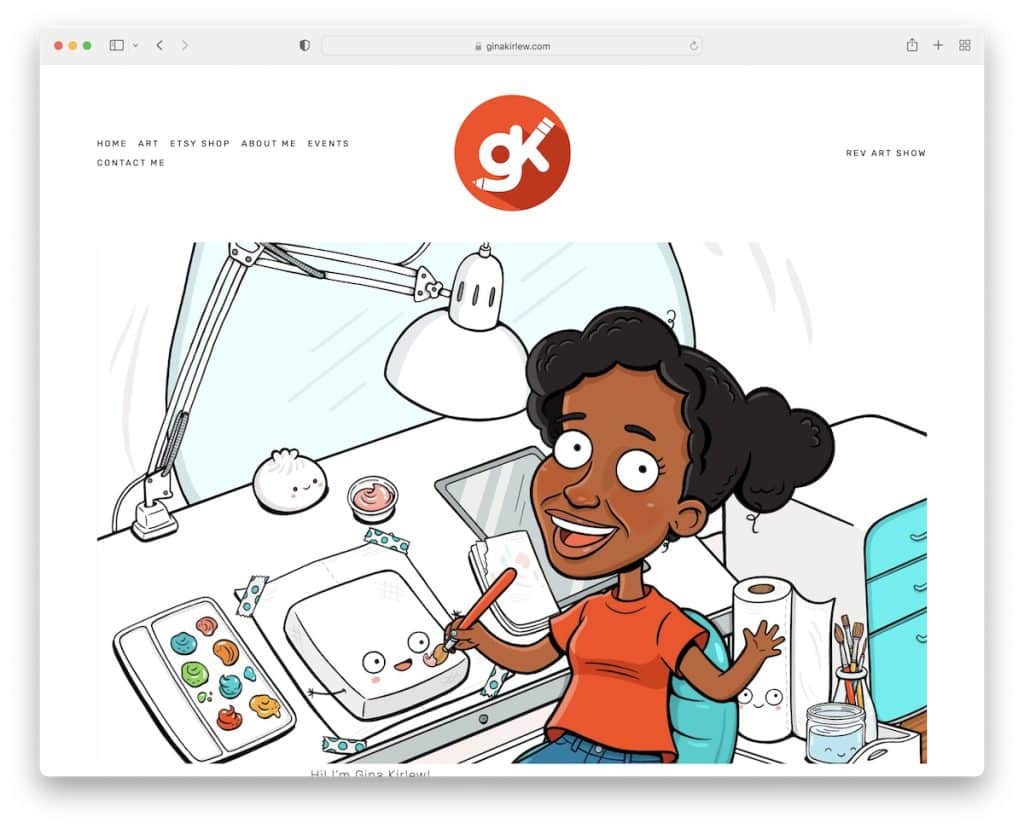
5. Gina Kirlew
Construído com: Squarespace

Embora o de Gina Kirlew seja muito minimalista, as ilustrações o tornam borbulhante e alegre. A página inicial não contém muito, apresentando um cabeçalho e rodapé limpos, um gráfico dela mesma e uma breve introdução/biografia.
Todas as outras páginas internas mantêm um layout simples, tornando a arte e todas as outras informações mais pop.
Observação: crie um site de portfólio de arte livre de distrações, para que todos possam se concentrar no que é importante: seu trabalho!
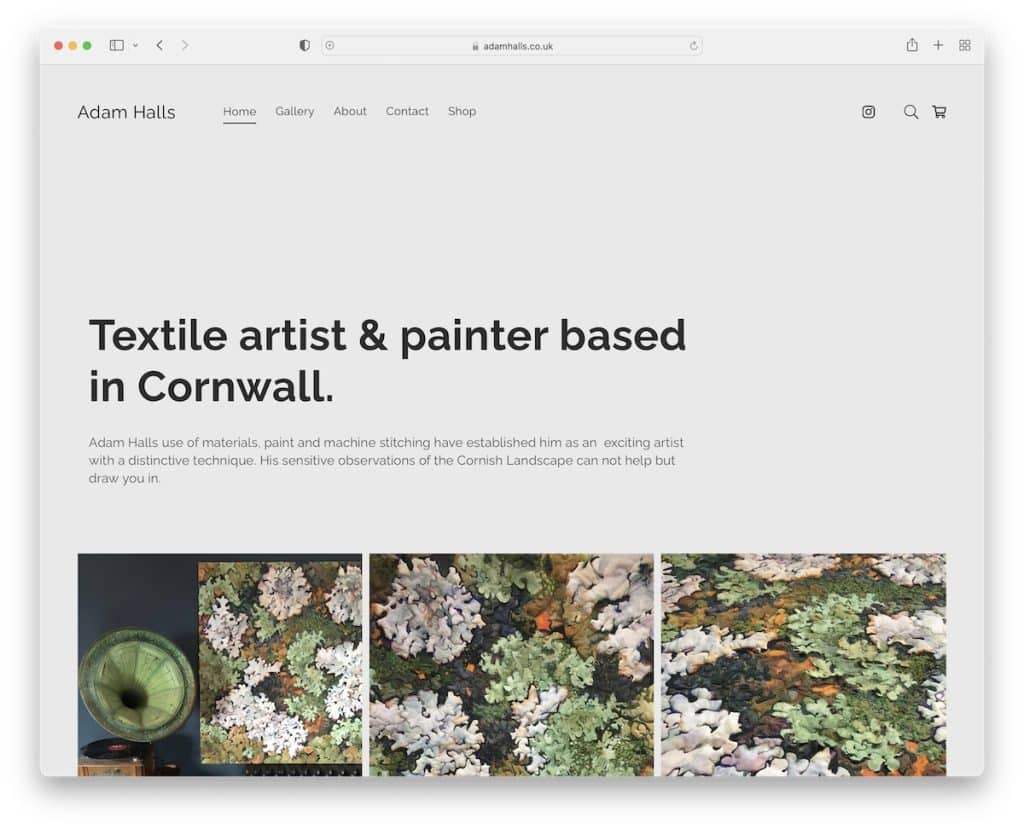
6. Adam Salões
Construído com: Pixpa

Curiosamente, a página de Adam Halls começa com muito espaço em branco, um título e texto antes de você ser atingido por uma bela grade de vários projetos. O portfólio possui uma mesa de luz, para que os visitantes não precisem sair da página atual para visualizar o conteúdo.
Além disso, o cabeçalho flutuante garante a visita a outras páginas sem a necessidade de voltar ao topo.
Observação: um cabeçalho/menu flutuante pode melhorar a experiência do usuário em sua página.
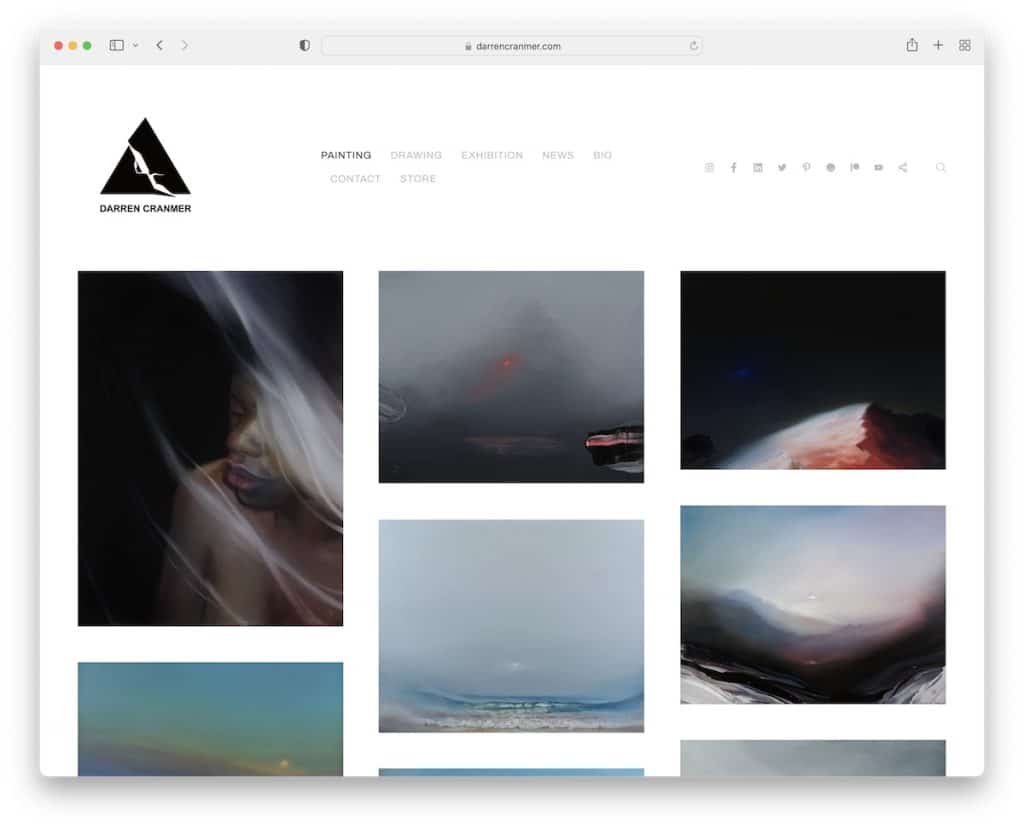
7. Darren Cranmer
Construído com: Pixpa

Darren Cranmer administra um site de portfólio de arte sem fiapos com um cabeçalho limpo com links de menu e ícones de mídia social. O portfólio tem bastante espaçamento entre os elementos, facilitando muito a concentração em cada segmento.
Enquanto isso, o rodapé mantém a limpeza com o mesmo fundo da base e do cabeçalho.
Observação: obter uma aparência mais minimalista com o mesmo plano de fundo, incluindo o cabeçalho e o rodapé, é muito mais fácil.
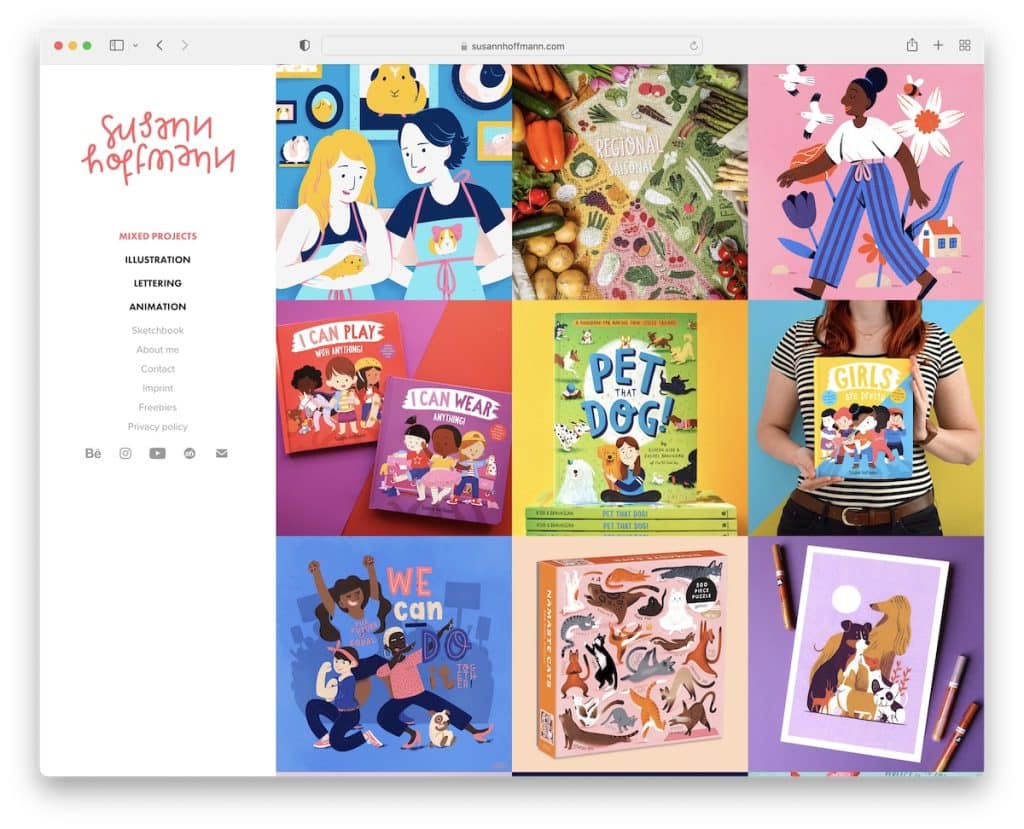
8. Susann Hoffmann
Construído com: Portfólio Adobe

O que diferencia o site de Susann Hoffmann do resto é o cabeçalho/menu da barra lateral esquerda. E à direita está uma grande grade de portfólio com um efeito de foco que revela o nome do projeto. Cada item do portfólio é clicável, revelando mais detalhes sobre o projeto.
Além disso, o rodapé possui apenas botões de mídia social, mas também há um botão voltar ao topo para evitar a rolagem.
Nota: Outro reforço de UX é o botão voltar ao topo.
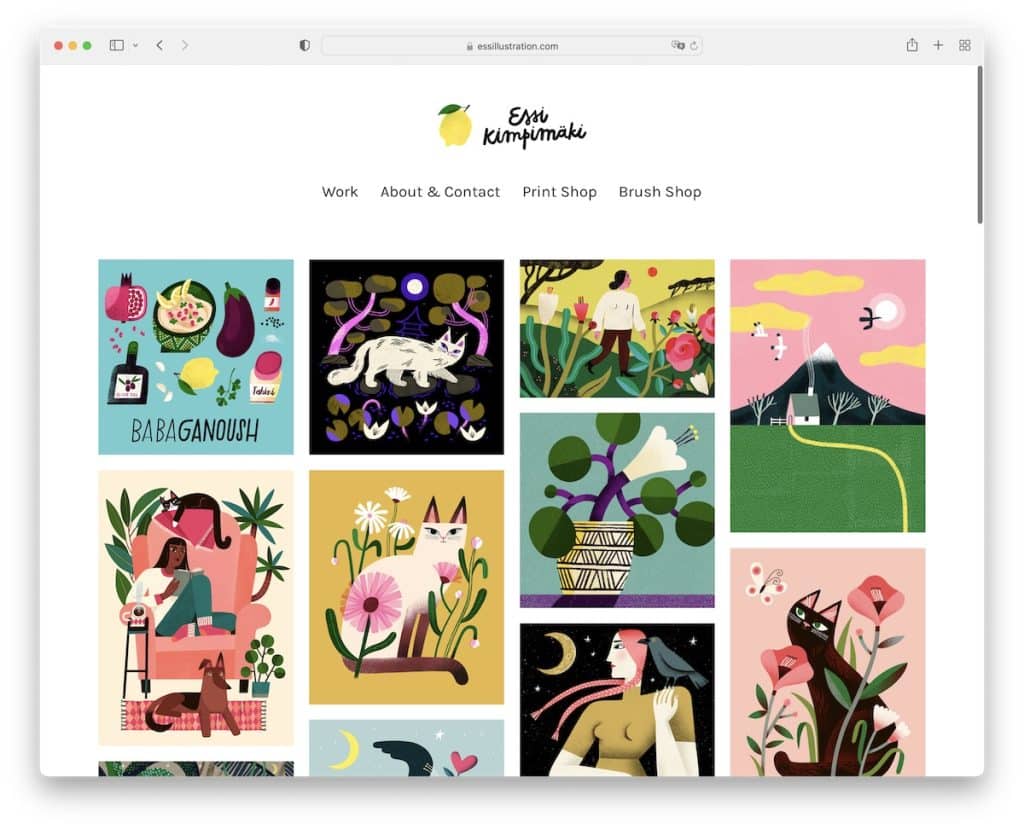
9. Essi Kimpimaki
Construído com: Carga

O fator minimalista de Essi Kimpimaki é altíssimo, garantindo que todas aquelas obras bacanas recebam o brilho necessário.
O cabeçalho e o rodapé seguem a simplicidade, e a escolha de uma tipografia maior garante uma leitura mais agradável.
Observação: há uma regra simples a ser seguida em caso de dúvida sobre como abordar o web design: mantenha-o simples.
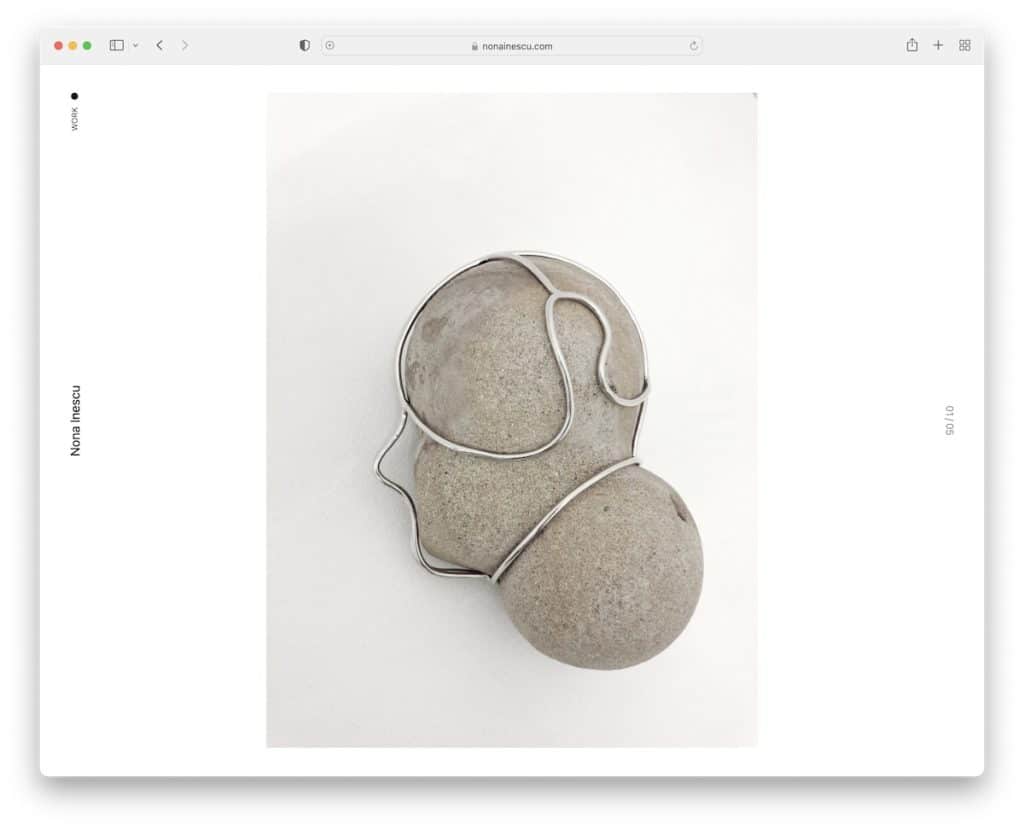
10. Nona Inescu
Construído com: Invisible Folio

Nona Inescu tem uma aparência de tela cheia com um controle deslizante minimalista que apresenta imagens grandes. Você pode navegar na apresentação de slides com o teclado, clicando nas setas ou deslizando.
O que é único neste site de portfólio de arte é a navegação pelas obras que revela uma miniatura ao passar o mouse porque os títulos podem não revelar muito. Além disso, esta página não tem rodapé, mas até o cabeçalho é muito leve.
Observação: você não precisa usar um rodapé se não quiser adicioná-lo.
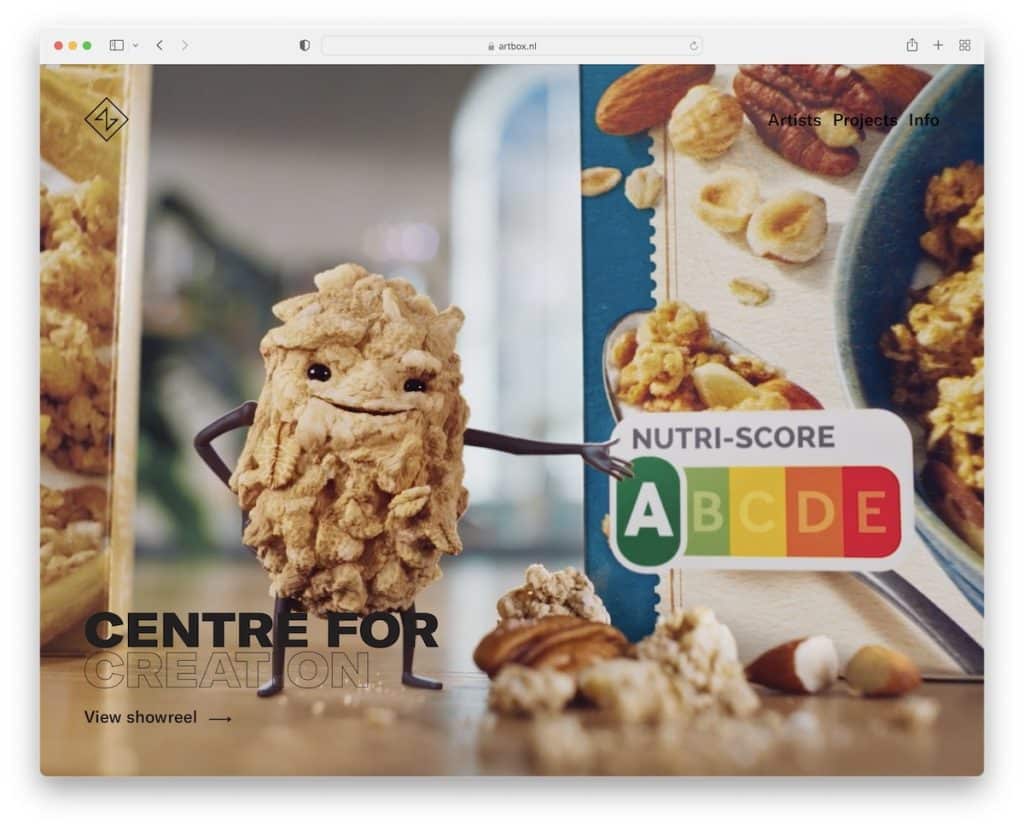
11. Caixa de arte
Construído com: Craft CMS

O Artbox possui um excelente plano de fundo de vídeo em tela cheia que chamará sua atenção imediatamente. Eles moveram o texto e o link para o canto inferior esquerdo, mantendo a barra de navegação o mais simples possível para que o visitante se concentre no vídeo/showreel sem distrações.

O restante deste site de portfólio segue o minimalismo com carregamento de conteúdo na rolagem que funciona muito bem para a página inicial muito longa.
Observação: use um vídeo em tela inteira acima da dobra para despertar o interesse imediatamente.
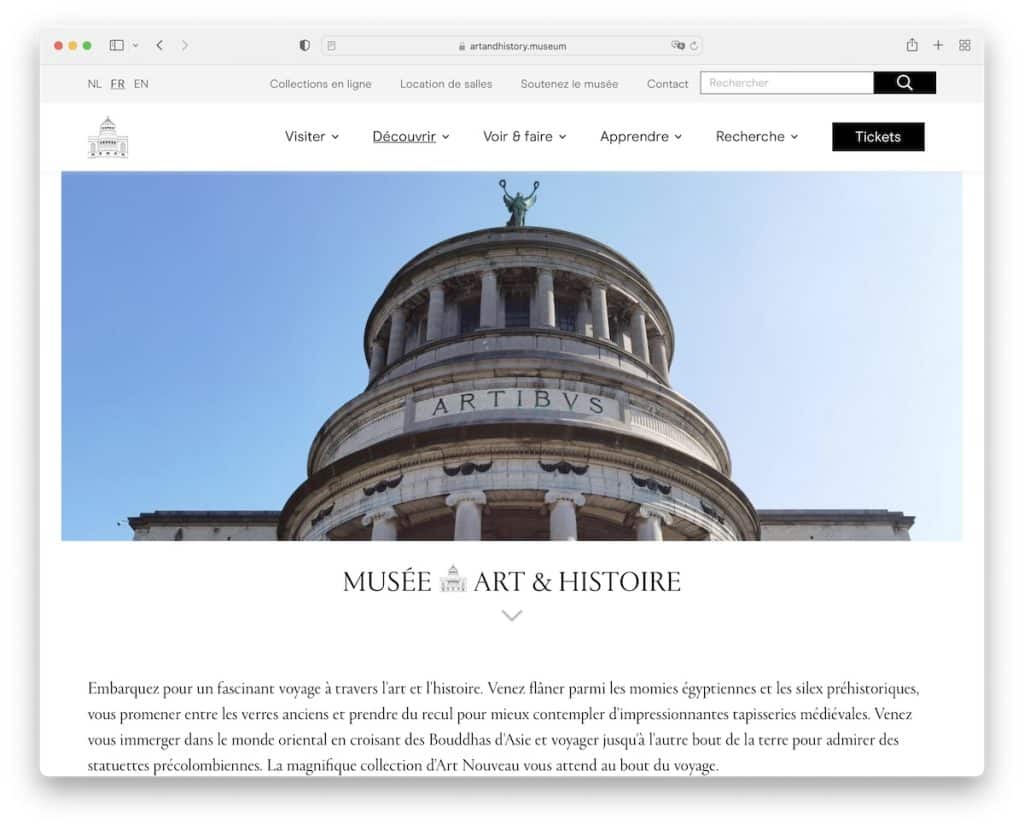
12. Museu de Arte e História
Construído com: Drupal

Musee Art & Histoire apresenta uma seção de cabeçalho em duas partes; uma barra superior com um seletor de idioma, links e uma barra de pesquisa e um cabeçalho com um menu suspenso e um botão de chamada para ação para vender ingressos.
A página inicial inclui ícones de mídia social, um formulário de assinatura de boletim informativo, um rodapé simples e outros links úteis.
Observação: você acha que o cabeçalho não tem espaço suficiente para suas categorias e links? Use uma barra superior.
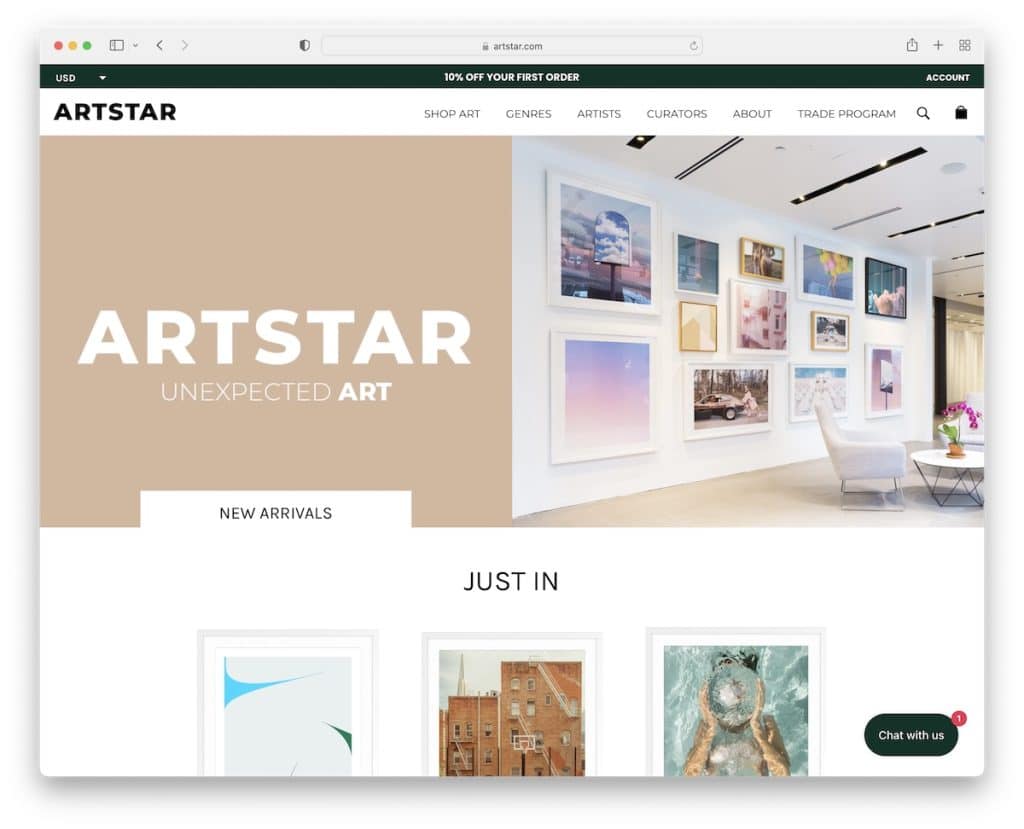
13. Artstar
Construído com: Shopify

Artstar tem uma imagem cativante de herói em tela dividida, com uma parte esquerda animada e uma parte direita estática para apimentar as coisas.
A notificação da barra superior também possui um seletor de moeda e um link para a página da conta. Além disso, o Artstar possui uma notificação de vendas, um mega menu minimalista e um widget de chat ao vivo.
Uma grande seção também exibe avaliações e classificações de clientes, que geram confiança.
Além disso, o rodapé de quatro colunas possui vários links adicionais, botões de mídia social e um formulário de assinatura de boletim informativo.
Nota: Use depoimentos e avaliações em seu site de portfólio de arte para prova social.
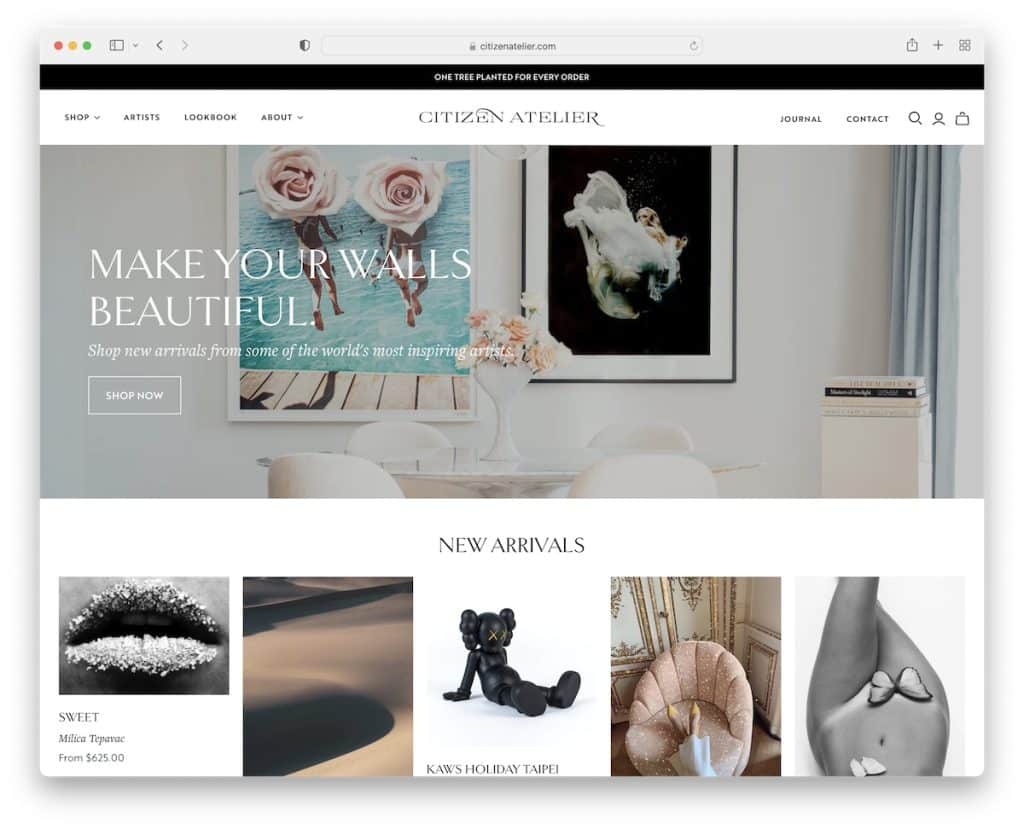
14. Ateliê Cidadão
Construído com: Shopify

O Citizen Atelier tem um banner mais estreito acima da dobra com texto e um botão CTA que o leva diretamente à loja online.
Além disso, este site usa uma janela pop-up que promove um desconto em troca de um e-mail. O Citizen Atelier tem um cabeçalho flutuante com um mega menu e uma notificação clicável na barra superior com um fundo preto para destacá-la mais.
Além disso, o Citizen Atelier integrou um feed do Instagram de largura total e criou uma seção inteira para “recursos recentes” com links para o conteúdo publicado.
Observação: você deseja adicionar mais conteúdo ao seu site? Adicione um feed IG.
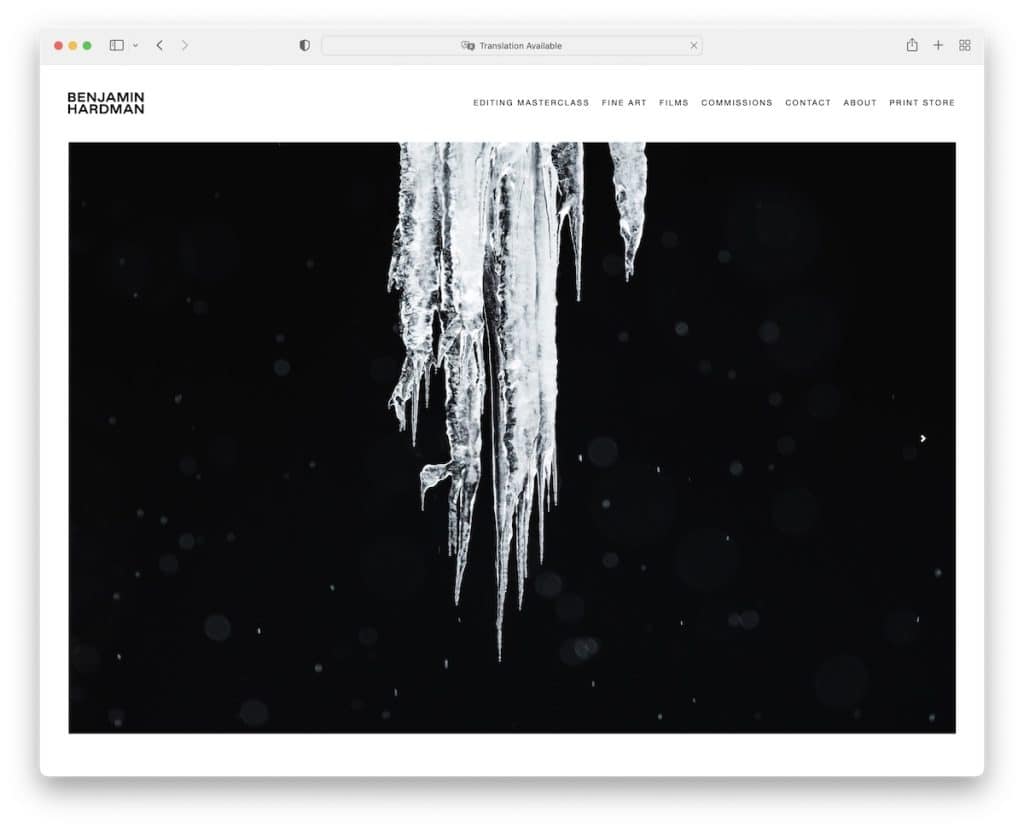
15. Benjamim Hardman
Construído com : Squarespace

Benjamin Hardman quer que você aproveite seu site de portfólio de arte com uma grande apresentação de slides sem texto ou CTAs que possam causar distrações.
Até o cabeçalho é extremamente minimalista! E este site não tem um rodapé para manter a simplicidade em alta.
Observação : deixe seu trabalho falar por si integrando um belo controle deslizante (sem textos, links ou CTAs).
16. Shantell Martin
Construído com: Django

A seção de heróis de Shantell Martin chamará sua atenção imediatamente, especialmente por causa do efeito de foco que transforma o gráfico de fundo em uma animação. Tão. Frio.
O que é único neste site de portfólio de arte é que um menu de hambúrguer só aparece quando você passa o mouse sobre o nome, mas há outra barra de navegação com links de mídia social no rodapé.
Também gostamos muito da página de trabalho/portfólio única que torna a visualização de projetos uma experiência agradável.
Observação: combine o efeito de foco com a animação para tornar sua página mais envolvente.
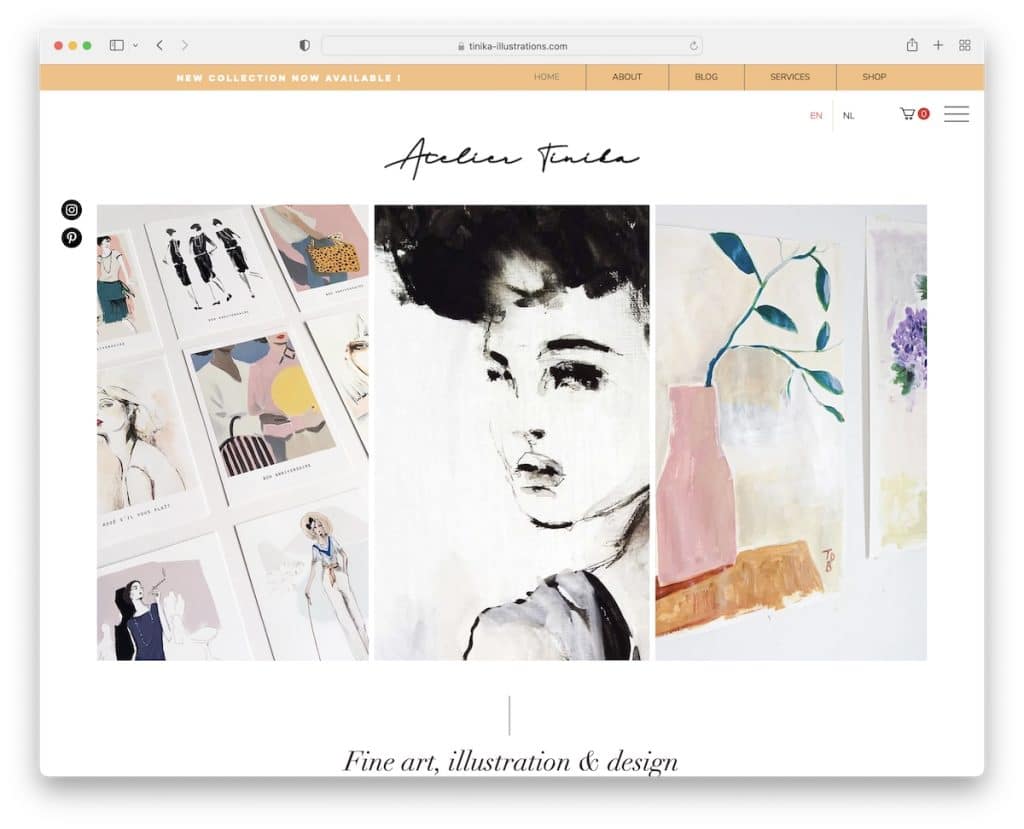
17. Atelier Tinika
Construído com: Wix

O web design do Atelier Tinika é limpo e simples, com grande atenção aos detalhes. Ele tem um cabeçalho fino, mas um rodapé muito maior que apresenta um formulário de assinatura de boletim informativo.
Além disso, um menu de hambúrguer pegajoso no canto superior direito desliza a navegação da direita, então não há necessidade de rolar de volta para o topo. E do outro lado estão os ícones flutuantes do Instagram e do Pinterest, abrindo os perfis de Tinneke em novas abas.
Nota: Use um formulário de inscrição para aumentar sua lista de e-mail.
Precisa de mais ideias? Então não se esqueça de dar uma olhada em nossa coleção dos melhores sites criados na plataforma Wix.
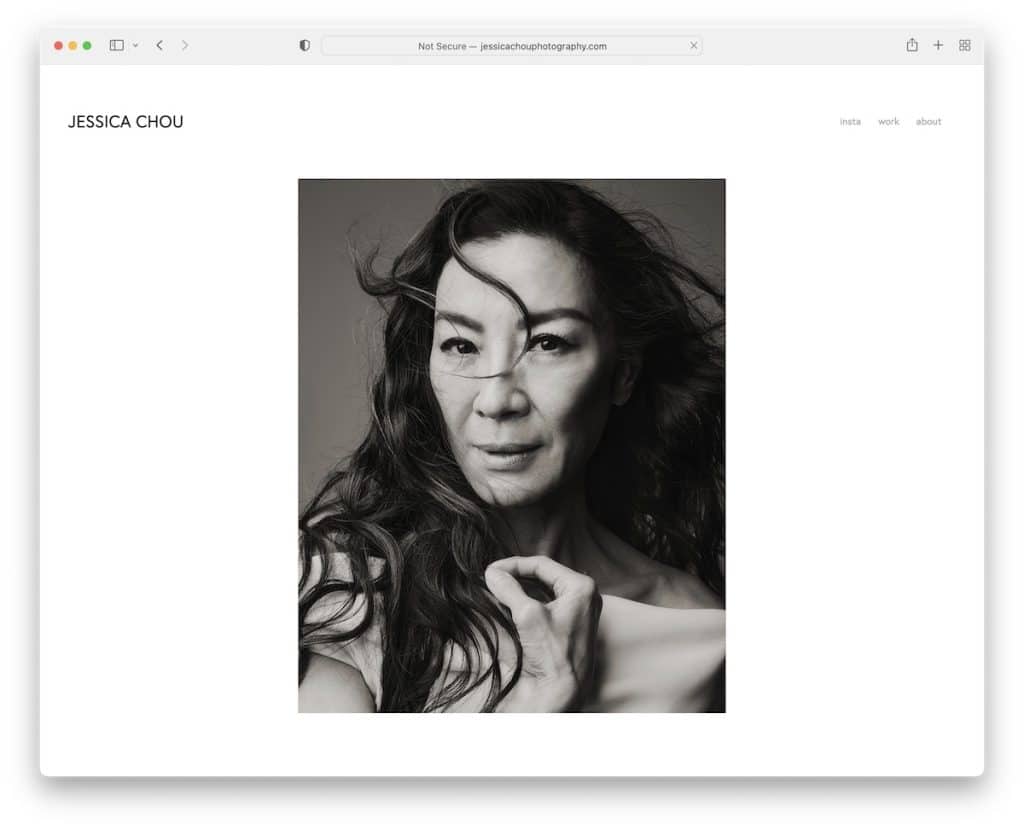
18. Jessica Chou
Construído com: Squarespace

Poderíamos percorrer o site do portfólio de arte de Jessica Chou para sempre por causa de quão agradável é a experiência.
Mesmo sendo um site EXTREMAMENTE longo, o carregamento de conteúdo em uma única coluna no scroll garante uma ótima atmosfera, valorizando mais cada imagem.
Além disso, o cabeçalho é bem simples, com três links, e não tem rodapé, o que deixa o site ainda mais clean.
Observação: crie uma grade de portfólio de coluna única para dar mais brilho a cada imagem.
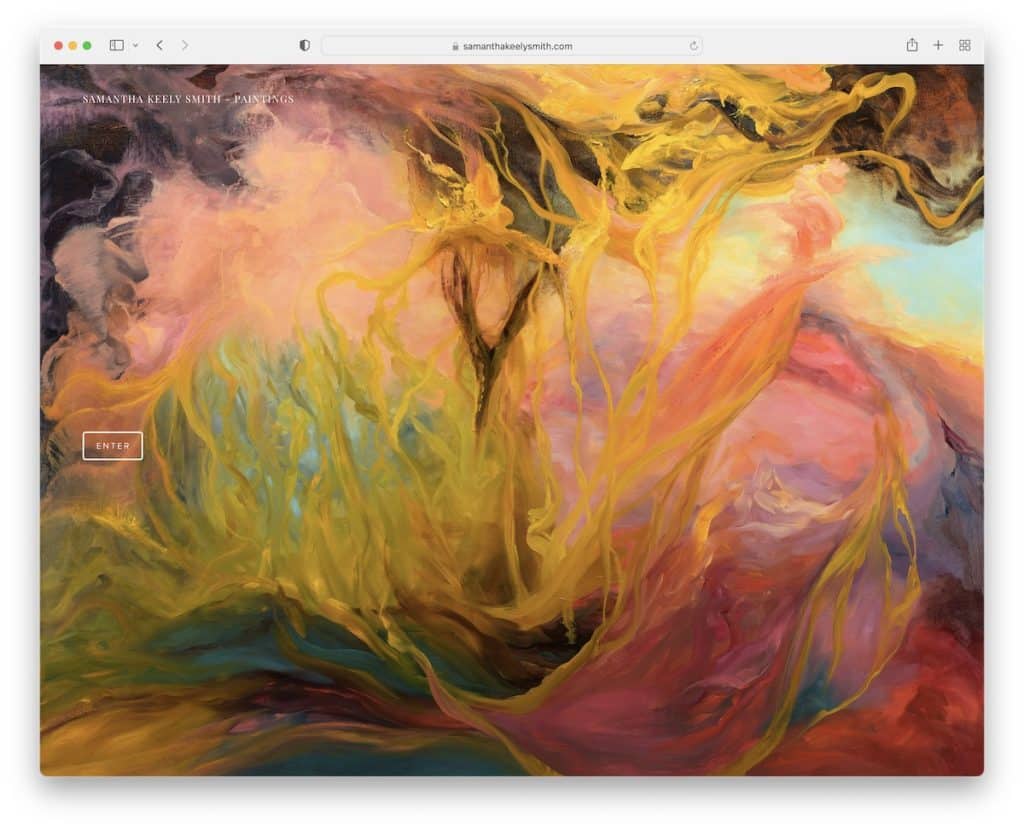
19. Samantha Keely Smith
Construído com: Squarespace

A página inicial de Samantha Keely Smith é um controle deslizante de imagem em tela cheia com um botão “enter”. É um site de portfólio de arte com um cabeçalho/menu fixo na barra lateral sem rodapé.
O tamanho do texto é pequeno, mas funciona muito bem com o design minimalista e as imagens grandes.
Um recurso útil é que você pode alternar da exibição do controle deslizante para a exibição da grade pressionando o botão "mostrar miniaturas" no canto inferior esquerdo.
Observação: dê ao visitante a chance de escolher como deseja visualizar seu conteúdo.
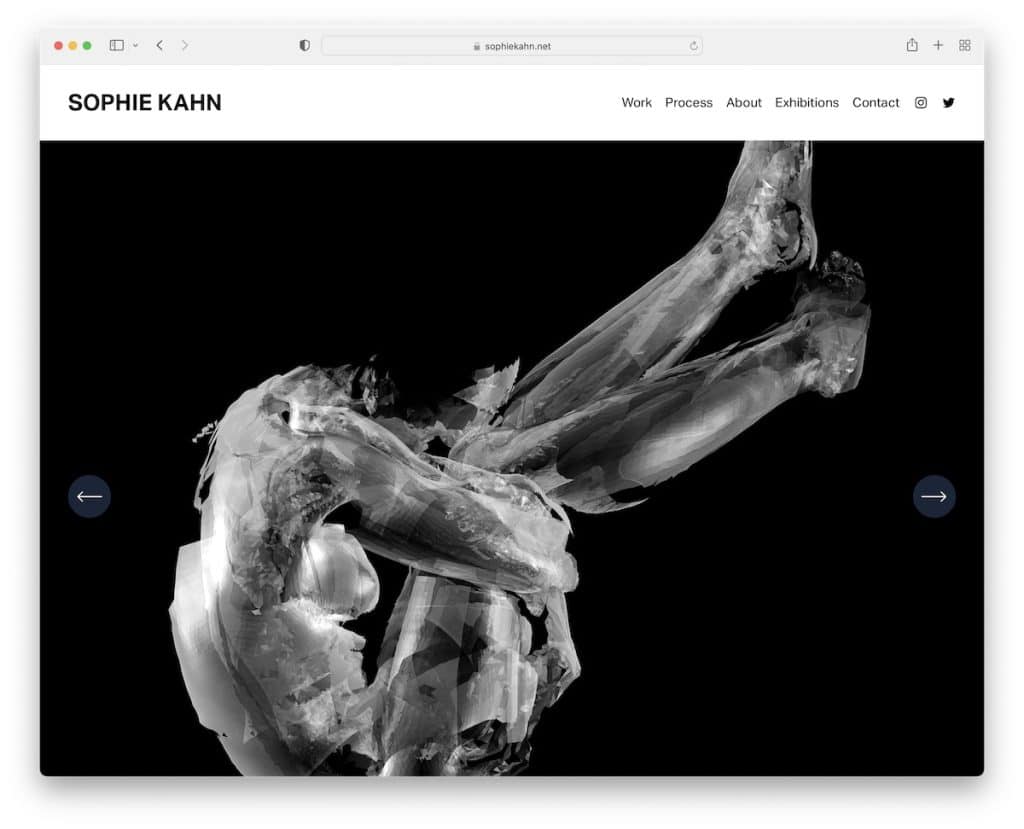
20. Sophie Kahn
Construído com: Squarespace

Sophie Kahn permite que você aprecie seus trabalhos logo após o carregamento do site com a enorme apresentação de slides. Os slides não têm sobreposições de texto ou CTA para que você possa prestar mais atenção ao trabalho em si.
Você pode navegar neste site de portfólio de arte usando o menu suspenso no cabeçalho e assinar o boletim informativo pelo rodapé.
A aparência geral desse web design responsivo é simples, o que significa que o conteúdo aparecerá mais.
Observação: use um menu suspenso para adicionar links de sites internos mais úteis.
