20 melhores sites de portfólio de artistas (exemplos) 2023
Publicados: 2023-01-13Você precisa de inspiração extra e deseja verificar os melhores sites de portfólio de artistas?
Isso está ok! Sempre procuramos novos designs da web para expandir nosso pensamento criativo.
Depois de analisar mais de 60 sites de portfólio, reduzimos nossa seleção para os 20 melhores.
Estes são simples, limpos, mínimos, criativos, animados, etc. Ao cobrir diferentes estilos de sites de arte, garantimos o atendimento de todos os seus gostos.
Mas você também pode estar se perguntando como construir um site desse tipo. A maneira mais rápida e amigável para iniciantes é usar um tema WordPress para artistas.
Por outro lado, você também pode escolher um construtor de sites para artistas (que é um software online completo).
Melhores sites de portfólio de artistas para sua inspiração
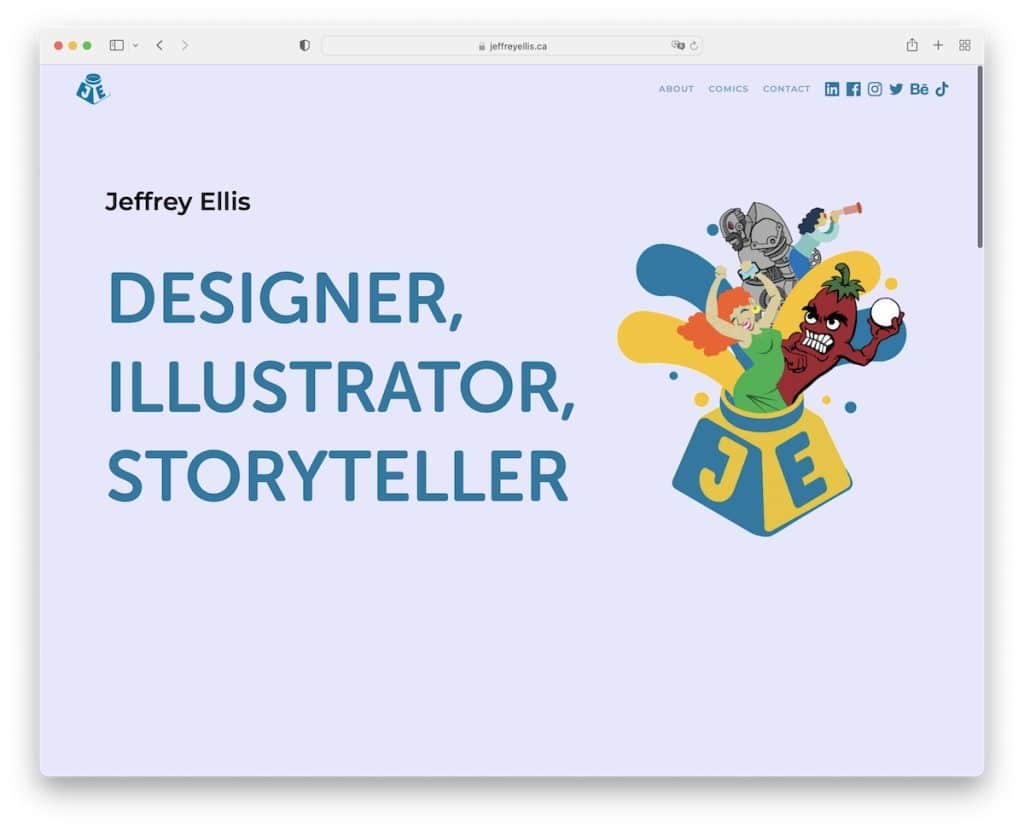
1. Jeffrey Ellis
Construído com: Webflow

O site de Jeffrey Ellis atinge você com uma animação legal para atrair atenção e entusiasmo. Jeffrey também usa tipografia grande acima da dobra com um cabeçalho minimalista e ícones de mídia social na barra de navegação.
O restante da página inicial apresenta um portfólio de alguns de seus trabalhos, com uma seção sobre e um e-mail clicável.
Nota: Mesmo se você gosta de simplicidade, você sempre pode apimentar as coisas com uma animação legal (que o visitante controla ao passar o mouse).
Você também vai gostar de verificar esses sites Webflow de última geração.
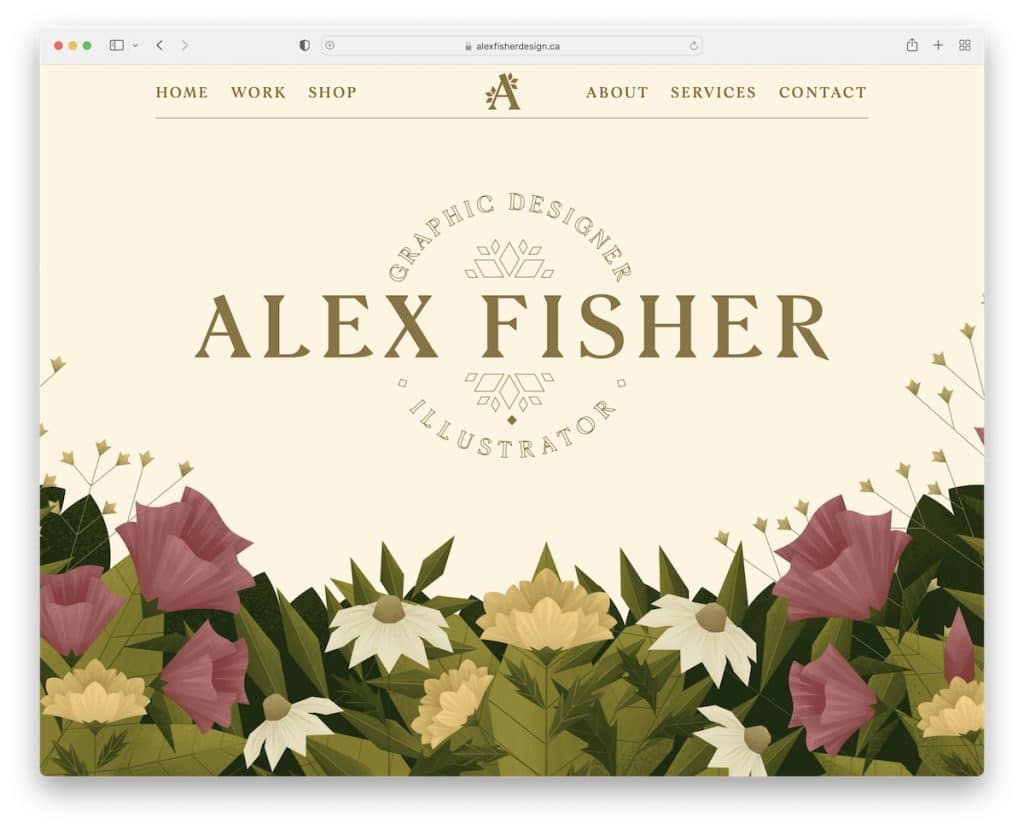
2. Alex Fischer
Construído com: Webflow

Alex Fisher é um exemplo de site de portfólio de artista com uma seção de herói criativo com um efeito de paralaxe e um cabeçalho flutuante.
O carrossel deslizante mostra alguns de seus trabalhos, com um botão “mais trabalhos” que abre o portfólio completo em uma nova página.
A página inicial de Alex Fisher também apresenta um formulário de contato e um belo pré-carregador.
Observação: adicione um formulário de contato na página inicial para ficar ainda mais acessível.
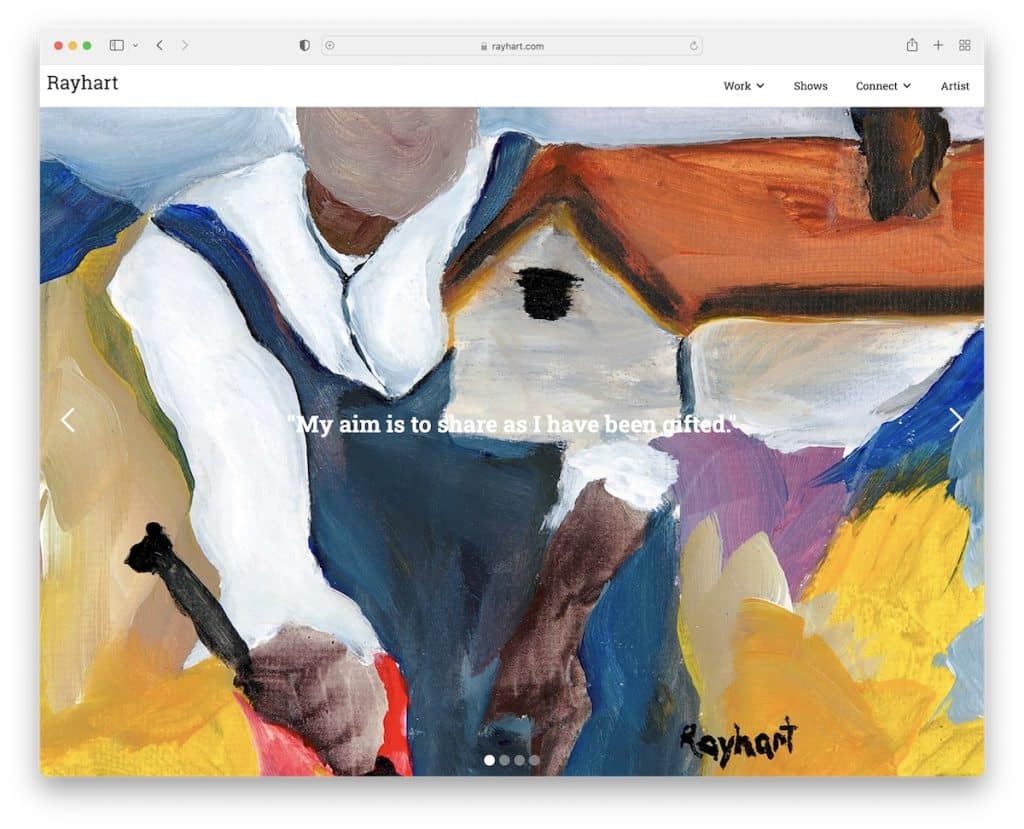
3. Ray Hart
Construído com: Webflow

O site de Ray Hart tem um controle deslizante de imagem em tela cheia com uma sobreposição de texto e um cabeçalho fixo com um menu suspenso. Além disso, a única outra coisa na página inicial é uma barra de pesquisa, mas fica abaixo da apresentação de slides, o que é muito incomum.
O resto das páginas são bem minimalistas, o que funciona muito bem para enfatizar mais as obras.
Observação: use uma apresentação de slides grande para exibir seus trabalhos em toda a sua glória.
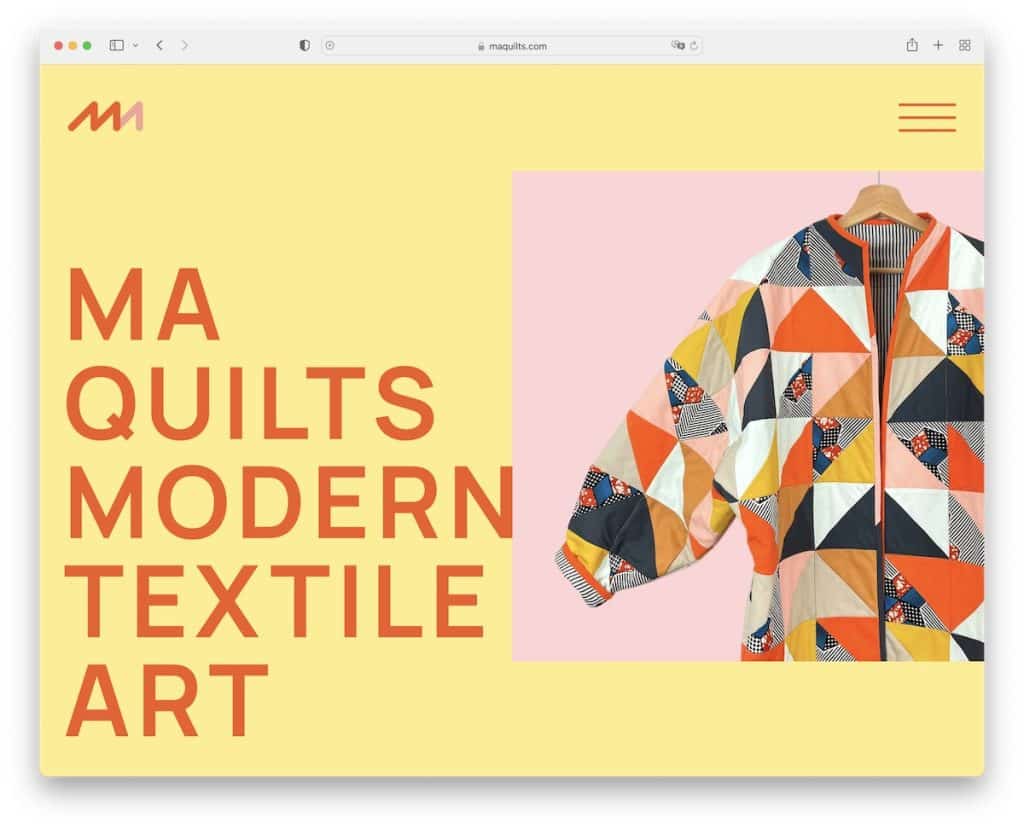
4. MA Colchas
Construído com: Webflow

MA Quilts tem um layout minimalista e criativo com texto grande, muito espaço em branco e um elemento adesivo. O ícone do menu de hambúrguer abre a navegação na barra lateral direita, enquanto o rodapé não parece um rodapé.
Também gostamos muito dos gráficos de fundo cativantes que apimentam as coisas muito bem.
Nota: Misturar simplicidade com singularidade pode fazer maravilhas.
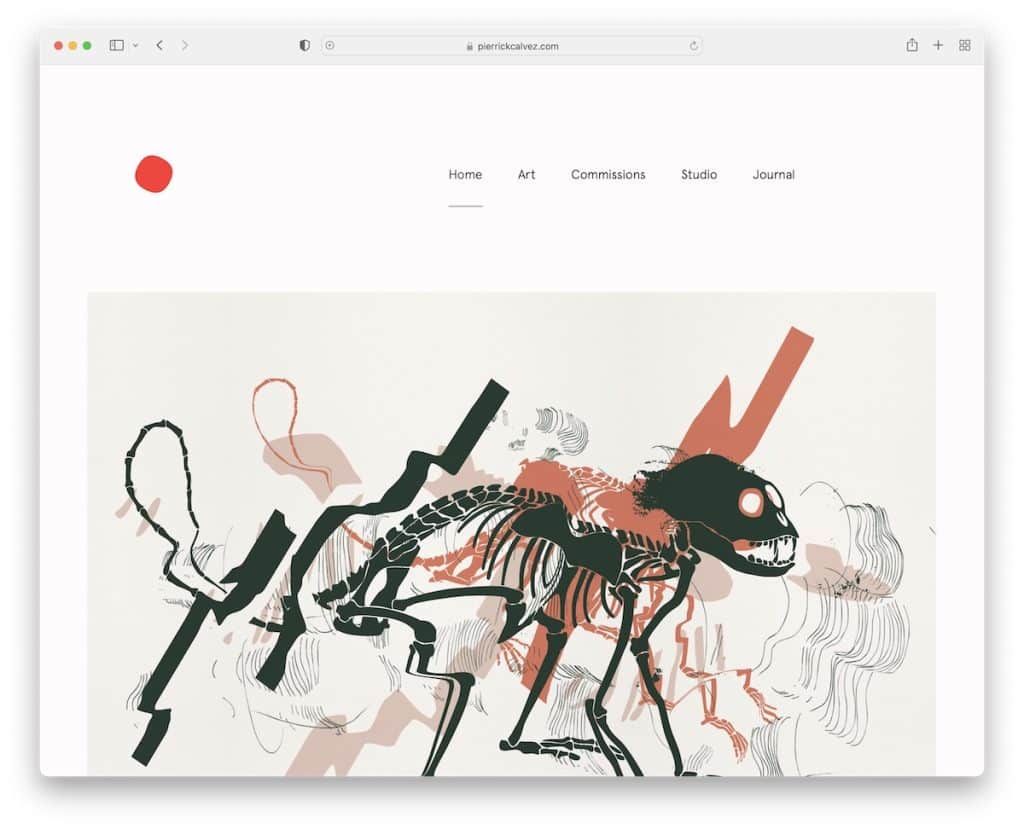
5. Pierrick Calvez
Construído com: Webflow

O site do portfólio de artistas de Pierrick Calvez tem um cabeçalho enorme, mas simples, com navegação limpa. A página tem muitas imagens e pouco texto com muita atenção aos detalhes. Tudo isso aumenta a experiência de visualização agradável tanto no celular quanto no desktop.
Antes da seção de rodapé, há um grande formulário de assinatura de boletim informativo que é impossível perder.
Observação: introduza um formulário de assinatura de boletim informativo e aumente sua lista de e-mails.
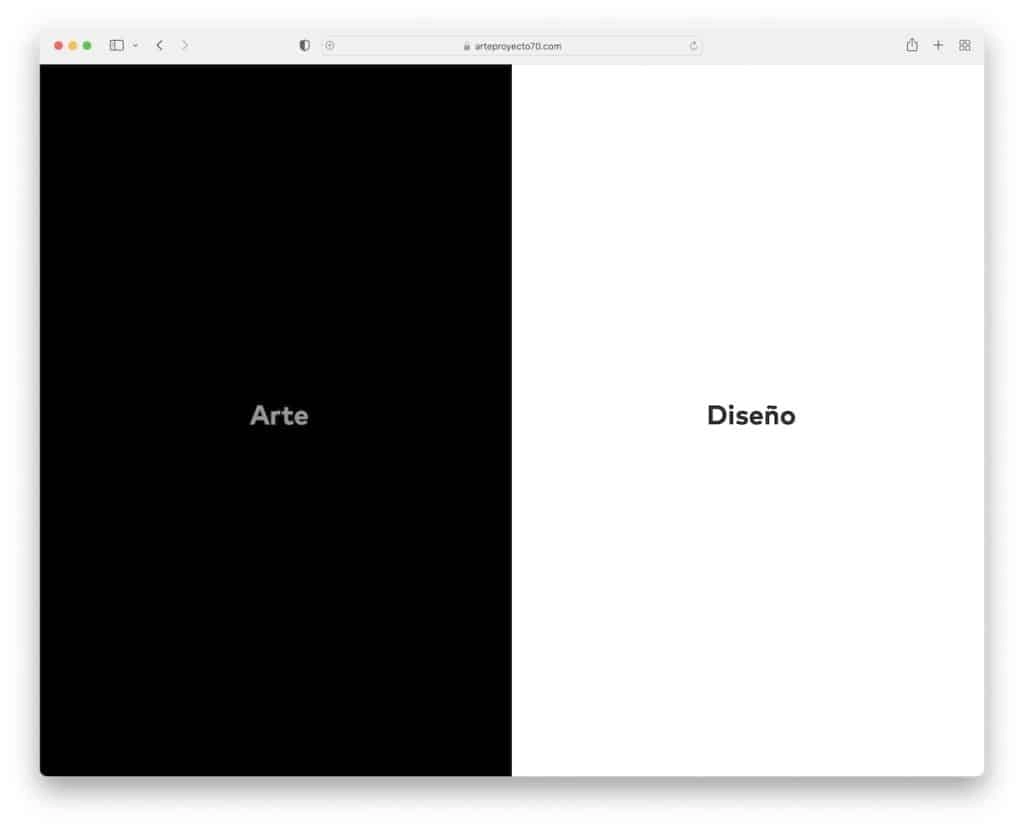
6. Arte Projeto 70
Construído com: Webflow

O Arte Proyecto 70 tem um design único dividido, escuro à esquerda e claro à direita. Mudar de uma página para outra é muito fácil com o botão da barra lateral que gruda na tela, seja do lado esquerdo ou direito.
Ambas as páginas possuem uma grade de duas colunas, um cabeçalho minimalista e um rodapé básico. Postagens individuais apresentam imagens e uma galeria lateral que abre as imagens em um lightbox.
Observação: use designs escuros e claros para tornar seu site mais dinâmico.
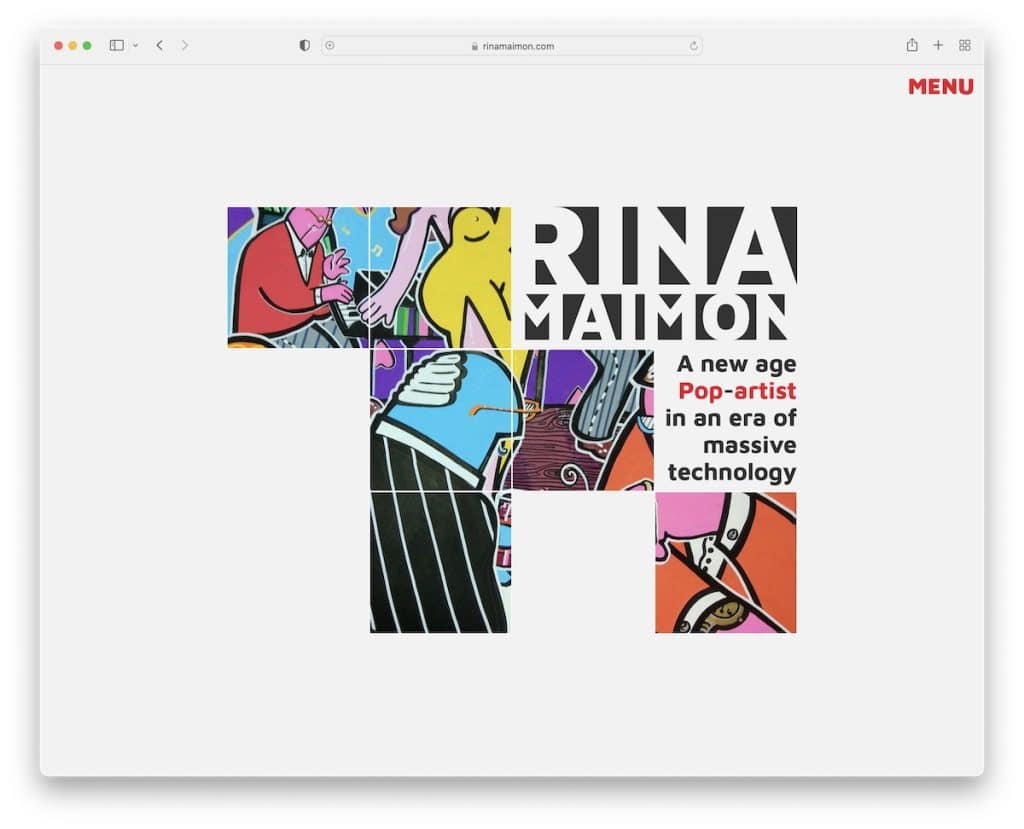
7. Rina Maimon
Construído com: Webflow

Rina Maimon é um site de portfólio de artista com uma página inicial semelhante a uma colagem com um efeito de foco e um ícone de menu que abre a navegação de hambúrguer.
Todas as páginas internas são construídas com simplicidade em mente, como a primeira página, para manter o mesmo fluxo. O que é único sobre Rina Maimon é que o site não tem um cabeçalho ou rodapé.
Observação: nem sempre é necessário usar um cabeçalho ou rodapé – fique sem!
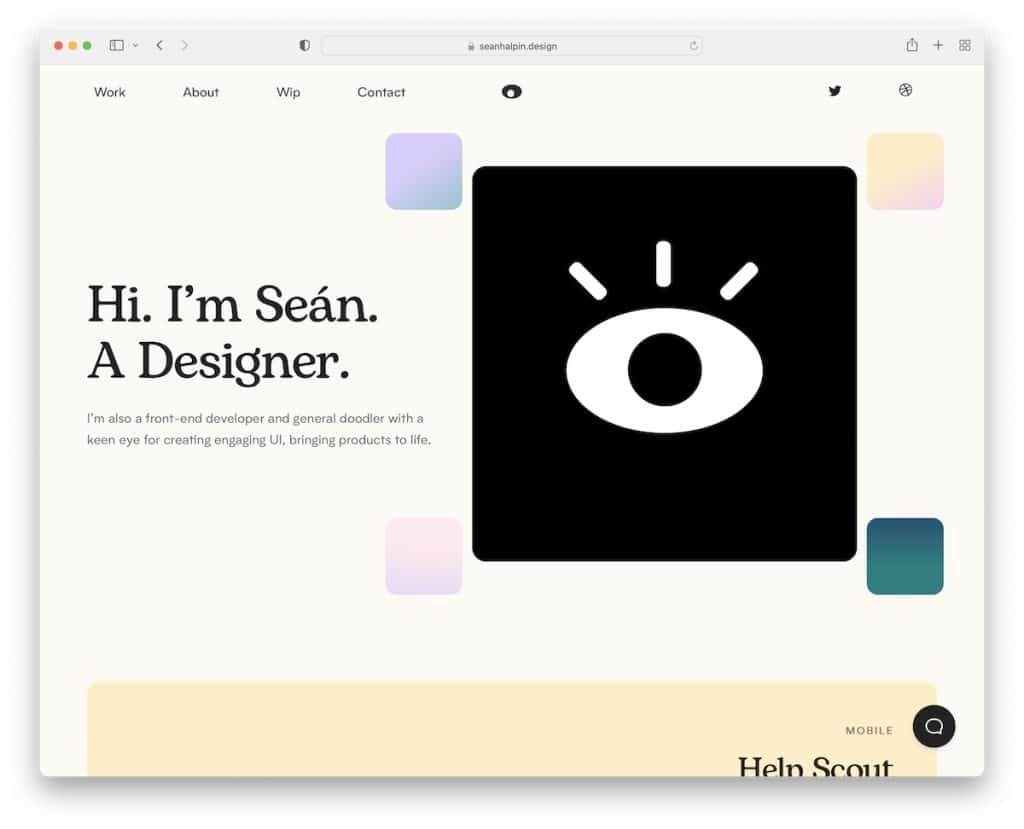
8. Sean Halpin
Construído com: GitHub Pages

Sean Halpin tem um site de portfólio criativo com uma animação cativante acima da dobra que desperta o interesse de todos.
O cabeçalho apresenta um menu suspenso, ícones de mídia social e um olho interativo seguindo o cursor do mouse.
Outra especialidade é o chatbot ao vivo que flutua no canto inferior direito da tela. Este widget também abre se você clicar no link de contato na barra de navegação.
Observação: introduza uma função de bate-papo ao vivo, mas certifique-se de deixar claro que é um bot se você não for responder às mensagens.
Você também pode verificar esses sites de animação se gostar de efeitos especiais.
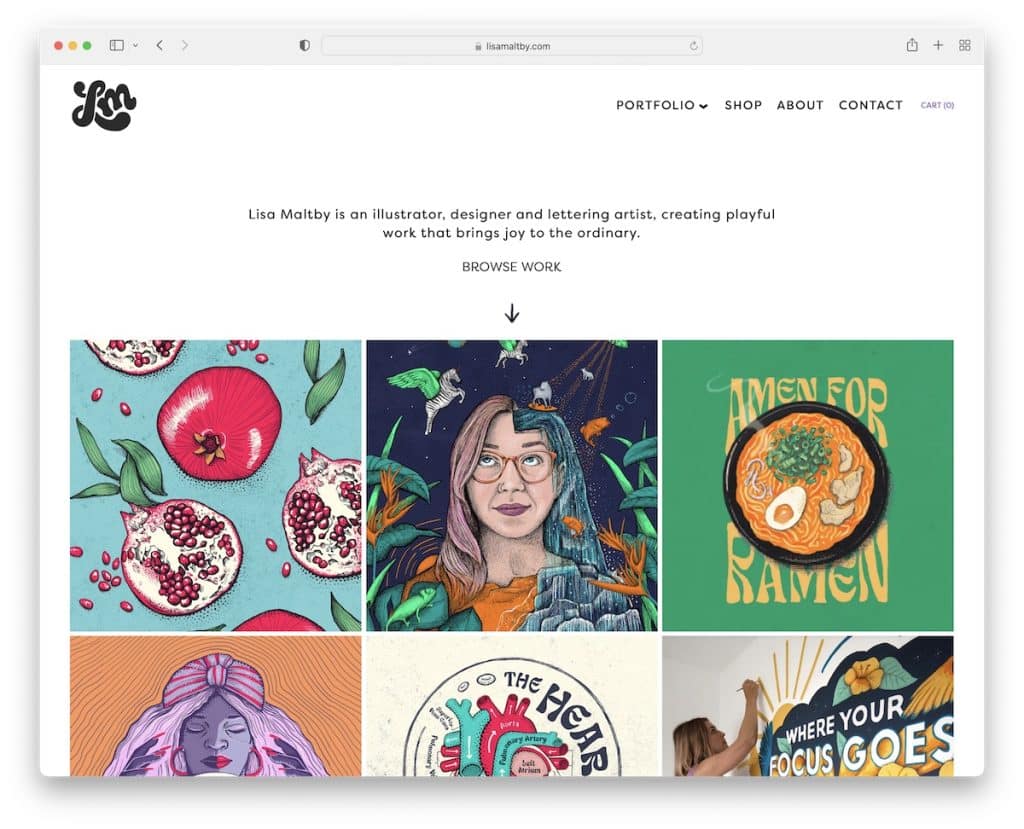
9. Lisa Maltby
Construído com: Squarespace

Lisa Maltby tem uma página inicial de grade de portfólio ousada com alguns elementos estáticos e alguns animados para apimentar as coisas.
A página também começa com texto para que todos saibam o que está acontecendo. O cabeçalho apresenta um logotipo animado à esquerda, uma navegação suspensa à direita e um ícone de carrinho.
Além disso, embora enriquecida com lindas imagens, a página ainda mantém um visual simples e clean.
Observação: mantenha um design minimalista em todo o site para enfatizar seus trabalhos.
A propósito, não se esqueça de nossa extensa coleção dos melhores exemplos de sites do Squarespace.
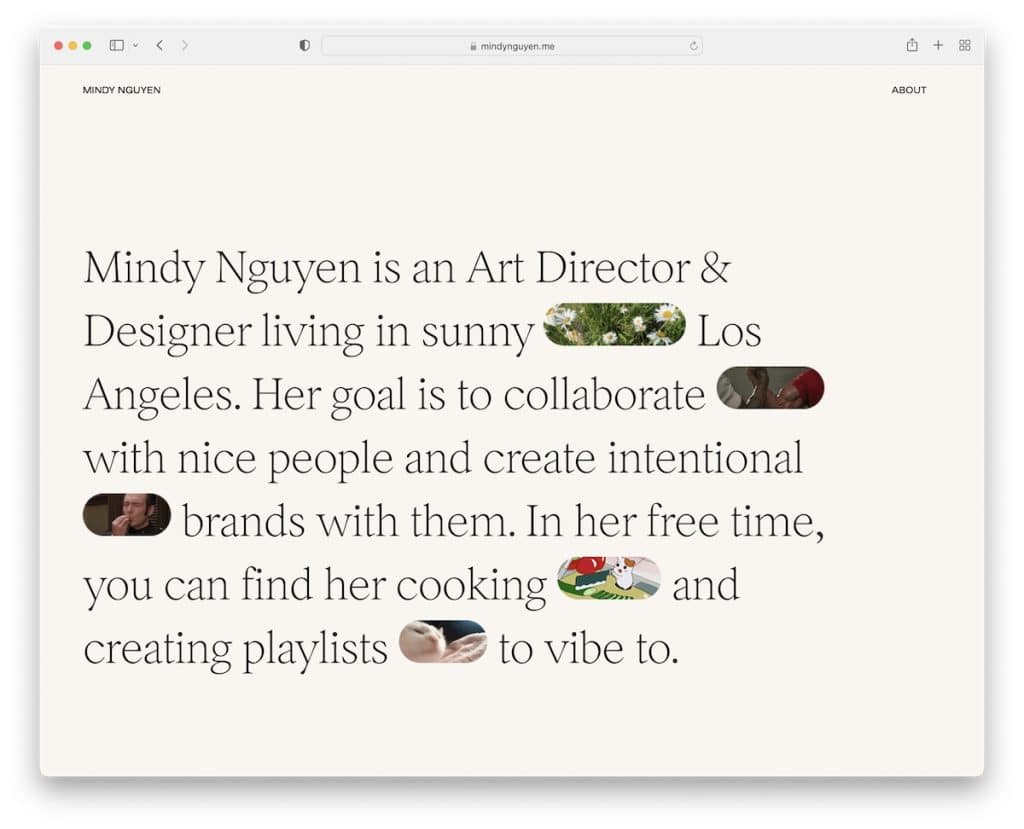
10. Mindy Nguyen
Construído com: Squarespace

A interessante abordagem da seção de heróis de Mindy Nguyen pode enchê-lo de novas ideias. Em vez de usar imagens, vídeos ou um controle deslizante acima da dobra, o Mindy apresenta texto misturado com GIFs. Não, não é algo que você vê diariamente.
O cabeçalho e o rodapé minimalistas têm a mesma cor de fundo da base da página para obter uma aparência mais organizada.
O que também gostamos é que, em vez de mostrar trabalhos em sua página, Mindy vincula a projetos ao vivo para que você possa experimentá-los em primeira mão.

Observação: além de criar um site de portfólio online, adicione links para projetos ao vivo para que clientes em potencial possam ter uma ideia melhor da qualidade do seu trabalho.
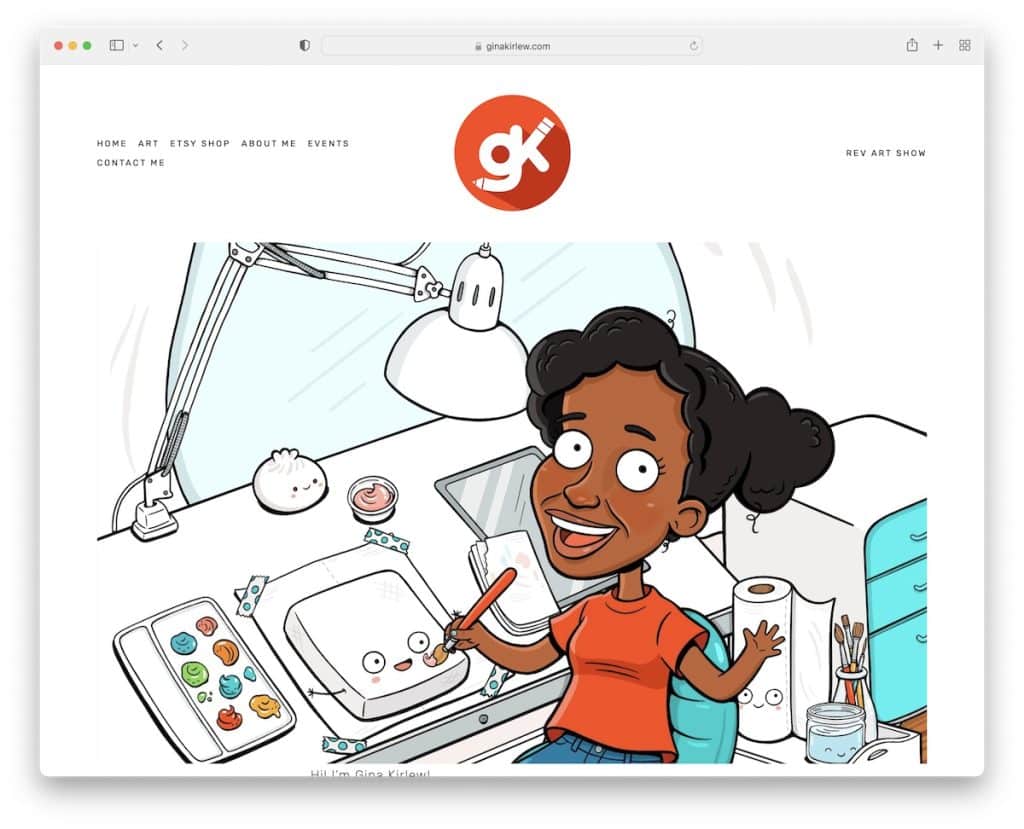
11. Gina Kirlew
Construído com: Squarespace

Gina Kirlew sabe como misturar um web design minimalista com sua arte borbulhante para obter uma excelente experiência de visualização.
Ela também está mantendo sua página inicial muito simples, com um cabeçalho, um rodapé (são apenas três ícones sociais) e uma apresentação de desenho animado de si mesma.
Observação: um site de portfólio de artista minimalista exibirá mais as obras.
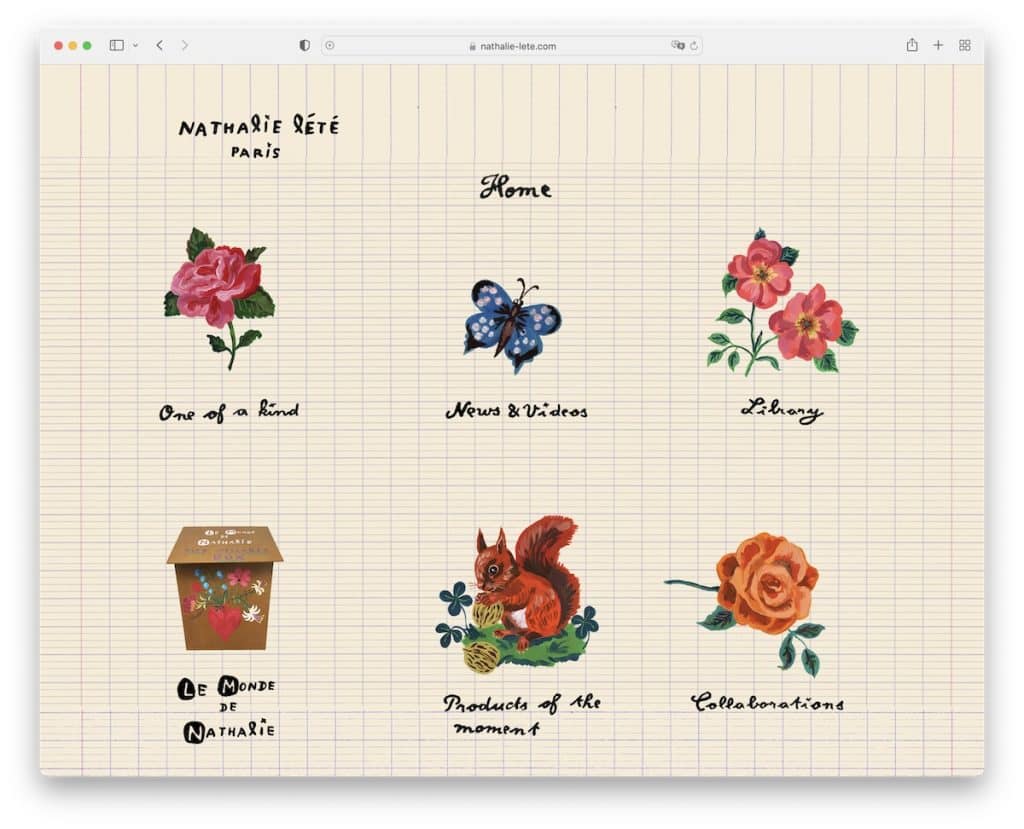
12. Natalie Lete
Construído com: Wix

O site de Nathalie Lete é um dos mais exclusivos que vimos enquanto pesquisávamos os melhores exemplos.
Tem uma página inicial muito original com gráficos e textos feitos à mão que funcionam como navegação pelo seu site.
Além disso, o cabeçalho é básico com um “logo”, o nome da página atual e um botão home. Mas não há rodapé para uma sensação organizada.
Nota: A criatividade não tem limites, e o site de Nathalie Lete é uma excelente prova.
Precisa de mais ideias? Então dê uma olhada nesses sites construídos na plataforma Wix.
13. Darren Hughes
Construído com: Wix

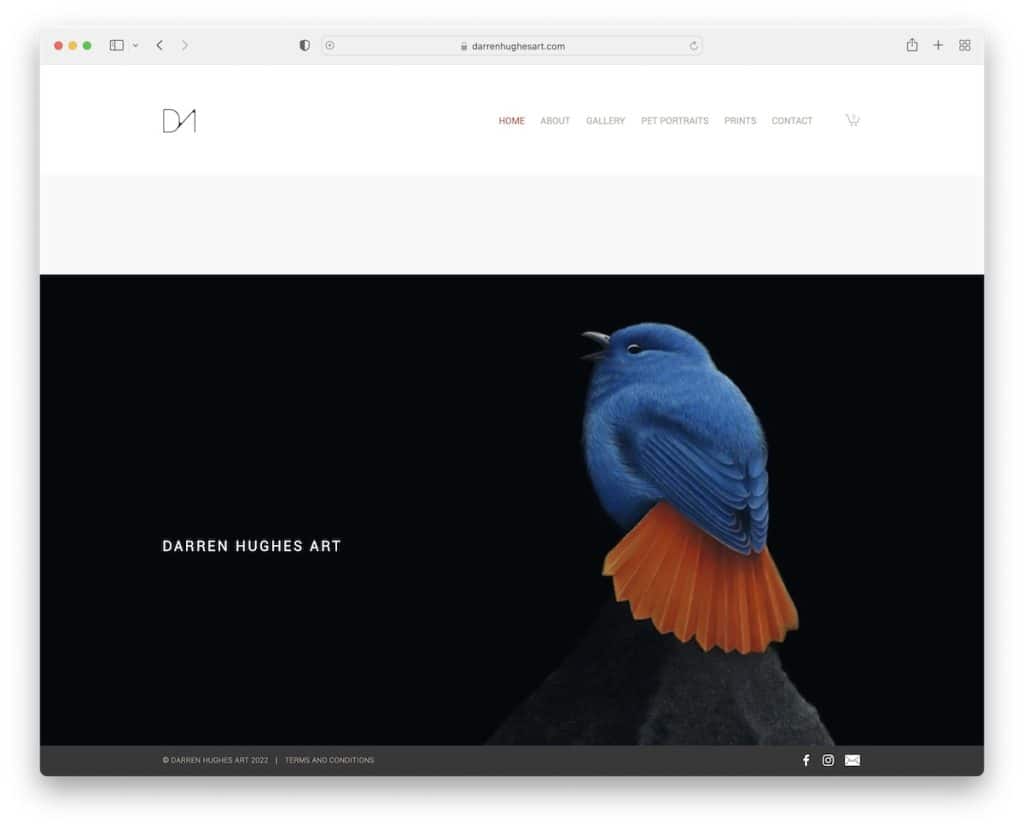
O site do portfólio de artistas de Darren Hughes apresenta uma página inicial básica com uma imagem grande e um cabeçalho minimalista.
O que é interessante é a barra de rodapé fixa que garante que os ícones do Facebook, Instagram e e-mail estejam sempre visíveis.
Darren também usa seu site para vender impressões e tem um formulário de assinatura de boletim informativo que oferece um desconto em troca de um e-mail.
Observação: adicione um formulário de assinatura de boletim informativo ao seu site e aumente sua lista de e-mails.
14. Adam Halls
Construído com: Pixpa

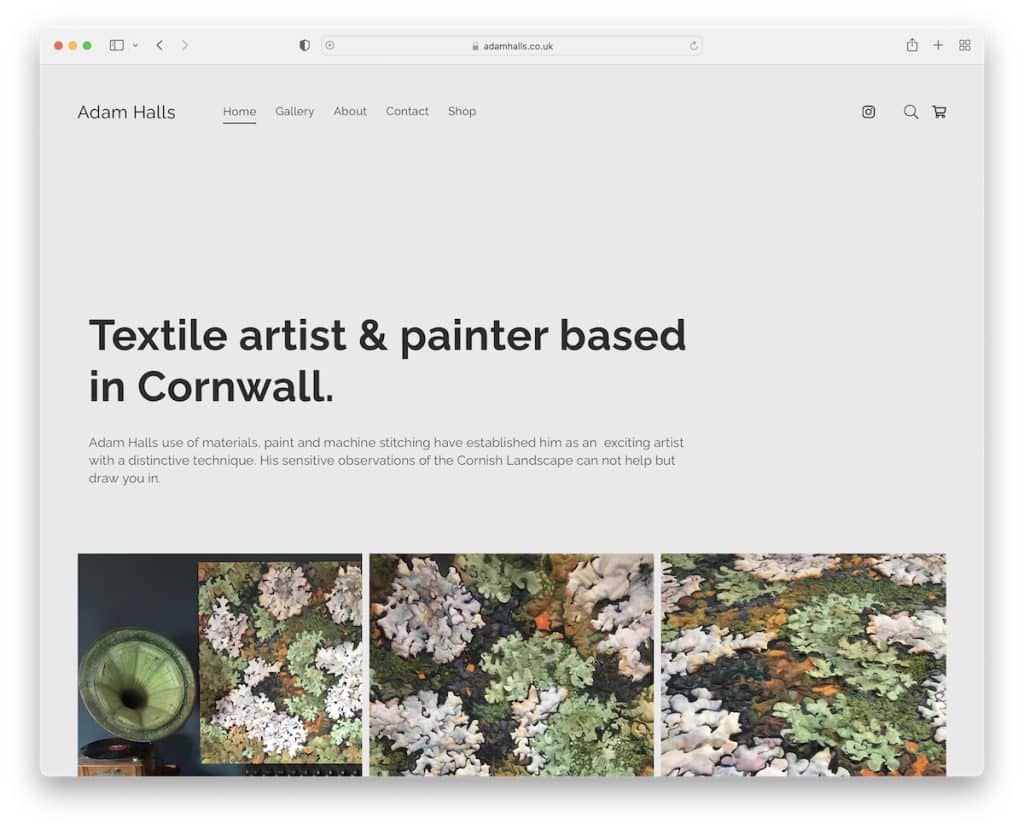
Adam Halls inicia seu site de portfólio de artista com um título e texto, seguido por um portfólio em grade com o recurso lightbox útil para aproveitar mais cada imagem.
Esta página tem um cabeçalho fixo, então não há necessidade de voltar ao topo para visitar outras páginas internas. Isso também oferece acesso constante à barra de pesquisa, que é aberta como uma sobreposição de tela inteira.
Observação: use um cabeçalho/barra de navegação flutuante e melhore a experiência do usuário em sua página.
15. Alicia Haberman
Construído com: Pixpa

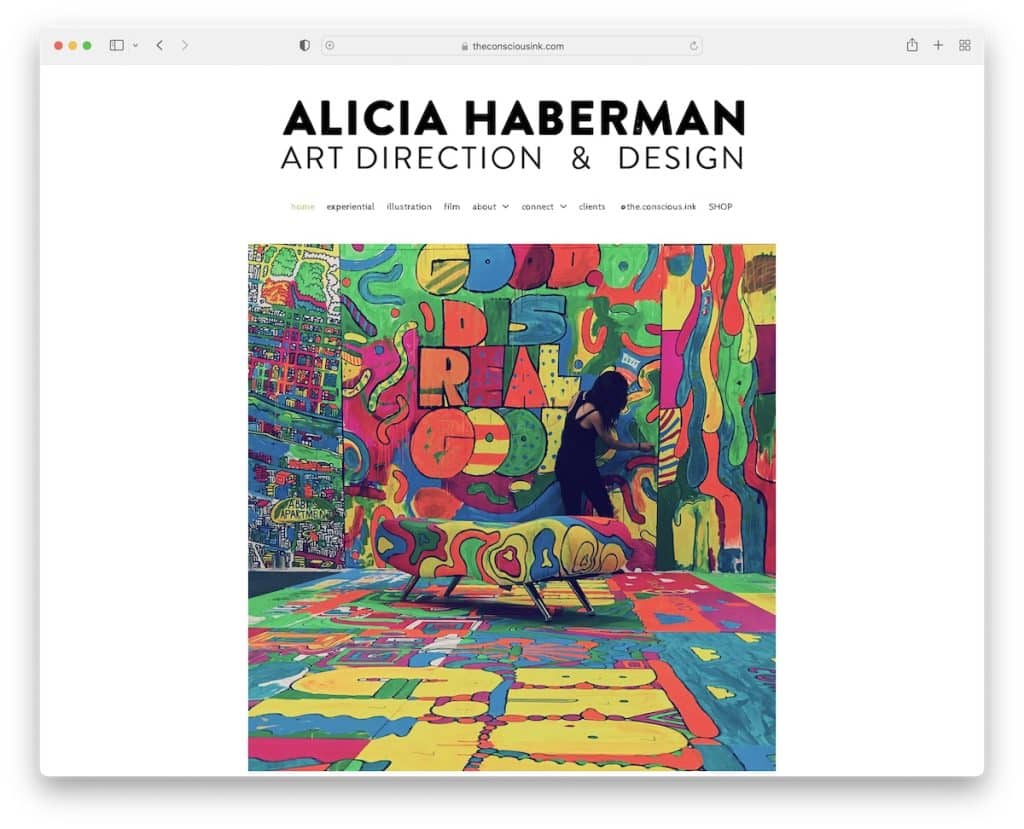
O site de Alicia Haberman informa imediatamente que ela é uma artista com o título, a barra de navegação suspensa e uma grande imagem dela em ação.
A seção de rodapé é pequena, com ícones sociais e uma função de compartilhamento social para ajudá-la a aumentar seus perfis enquanto outras pessoas espalham a palavra por aí.
E as galerias lightbox garantem que você tenha uma experiência melhor ao examinar seus trabalhos em detalhes.
Nota: Use a função lightbox para que as pessoas possam visualizar o conteúdo sem sair da página atual.
16. Darren Cranmer
Construído com: Pixpa

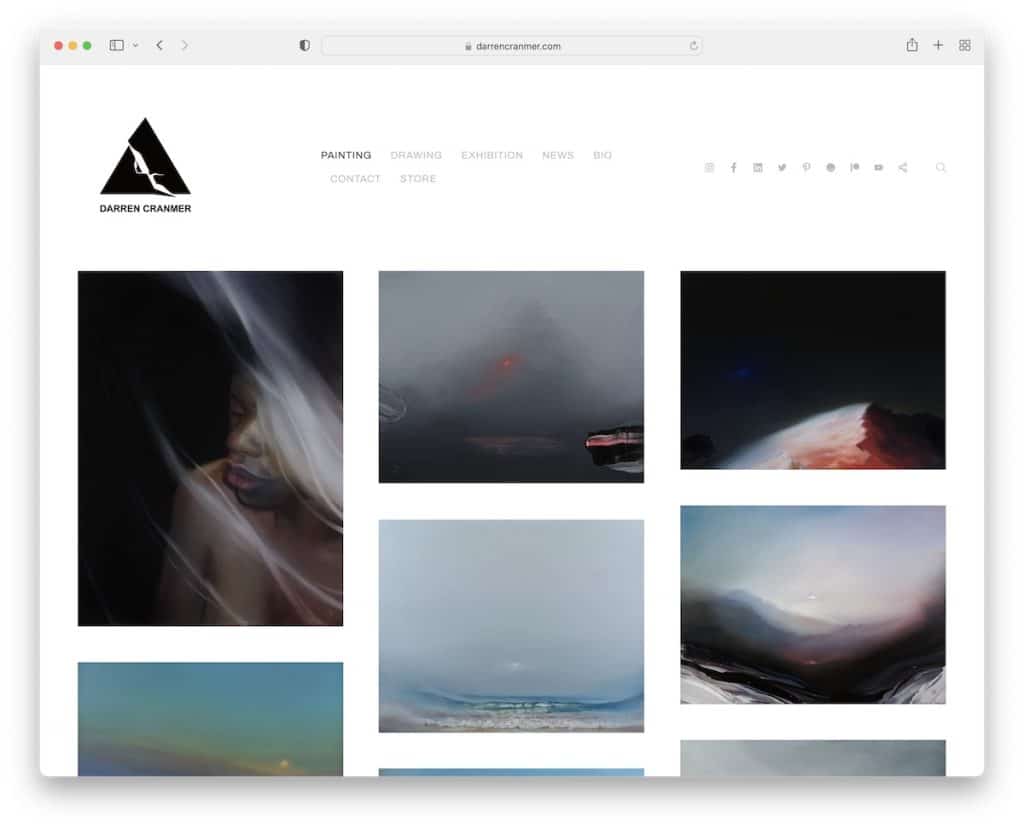
Darren Cranmer oferece uma visão rápida de seu trabalho apenas visitando sua página inicial. A grade tem espaçamento extra entre os elementos clicáveis que levam você a páginas individuais com conteúdo adicional.
O cabeçalho ocupa um grande pedaço de imóveis, mas mantém o perfil baixo para manter a aparência minimalista intacta. Darren também conseguiu isso usando a mesma cor de fundo para o cabeçalho, o rodapé e a base do site.
Observação: faça com que o plano de fundo do cabeçalho e do rodapé seja igual ao restante do site para obter um estilo mais refinado.
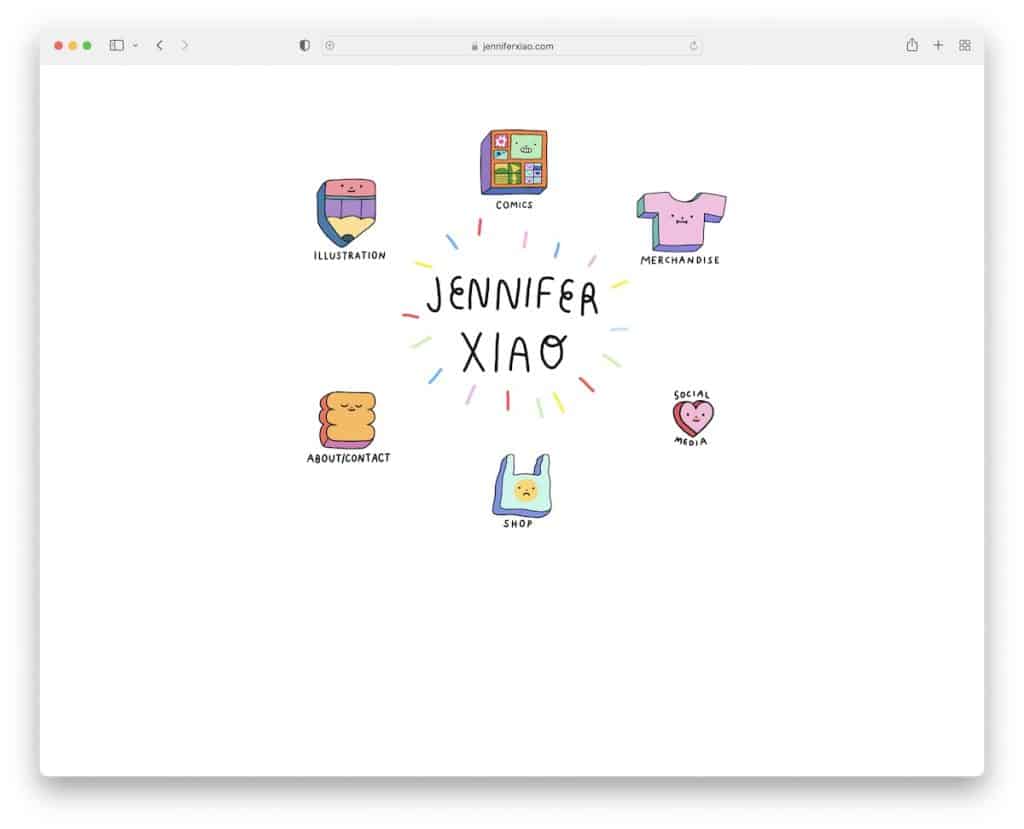
17. Jennifer Xiao
Construído com: Wix

Depois de acessar o site de Jennifer Xiao, o efeito COOL é muito alto. Além da animação central, todos os gráficos parecem que você está pressionando um botão quando passa o mouse sobre eles.
Você também notará que não há cabeçalho ou rodapé. Além disso, o nível minimalista também é bem alto, então você aproveita mais o frescor.
Observação: dê um toque personalizado ao seu site com seus elementos criativos exclusivos.
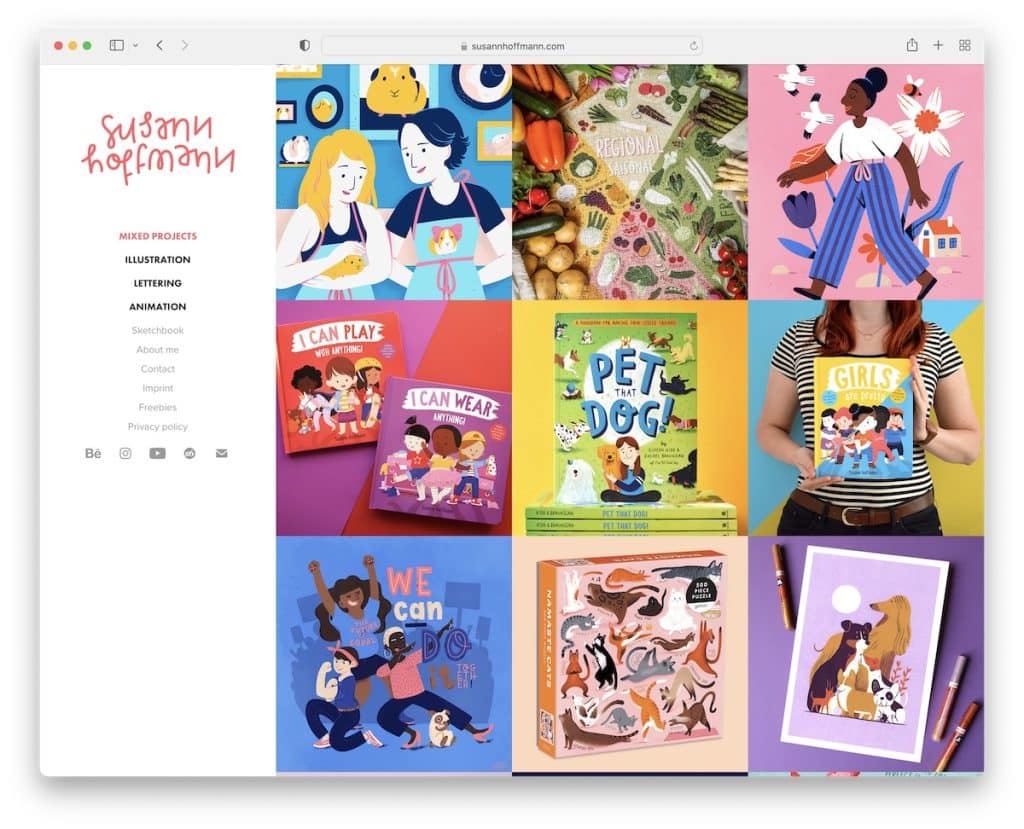
18. Susann Hoffmann
Construído com: Portfólio Adobe

Em vez do cabeçalho clássico, Susann Hoffmann usa uma versão de barra lateral com links de menu e botões de mídia social.
A parte direita deste site de portfólio de artista é uma grade de três colunas sem espaçamento, mas com um efeito de foco que revela o nome do projeto. As páginas de projetos individuais têm uma galeria lightbox para adorar as imagens sem distrações.
Nota: Você quer fazer algo diferente, mas não sabe como fazer isso acontecer? Mova o cabeçalho para o lado.
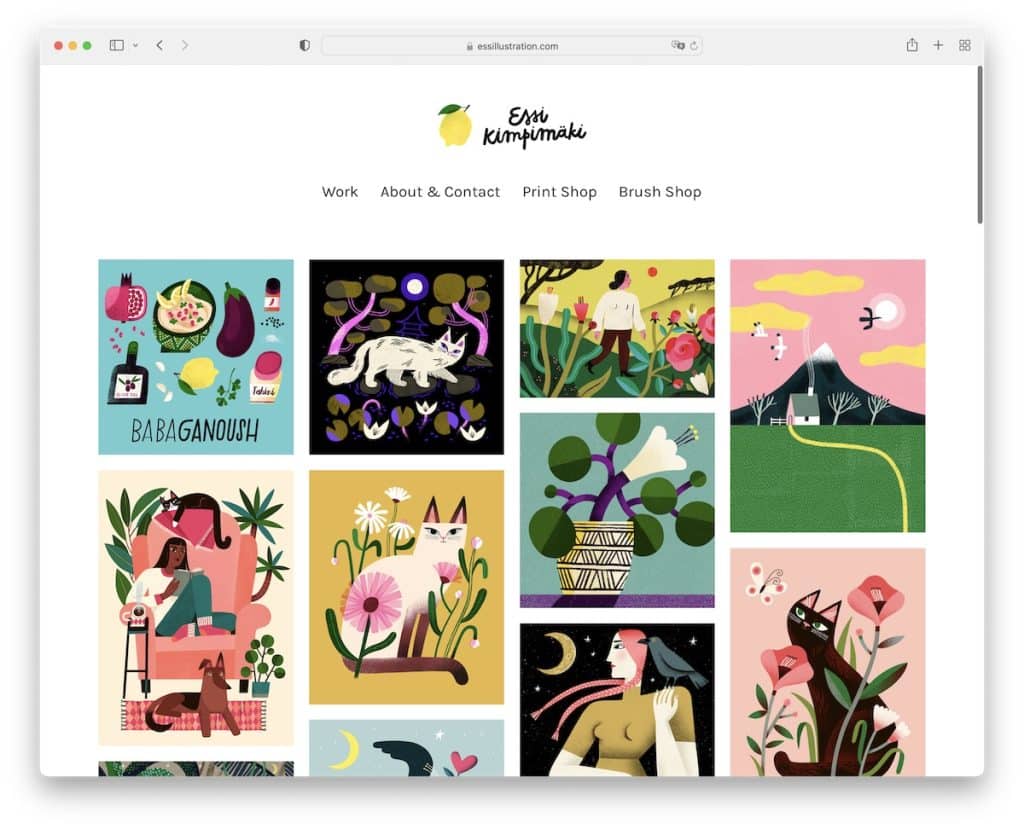
19. Essi Kimpimaki
Construído com: Carga

Gostamos muito de Essi Kimpimaki por sua simplicidade e uma escolha de tipografia maior que cria uma experiência agradável ao navegar pelas obras.
O cabeçalho tem um logotipo e navegação de quatro links, enquanto o rodapé mantém as coisas limpas apenas com ícones de mídia social.
Além disso, os itens do portfólio possuem um efeito hover com o nome da obra (abrindo uma imagem maior em uma página individual).
Nota: Fontes maiores funcionam muito bem em combinação com um web design responsivo minimalista.
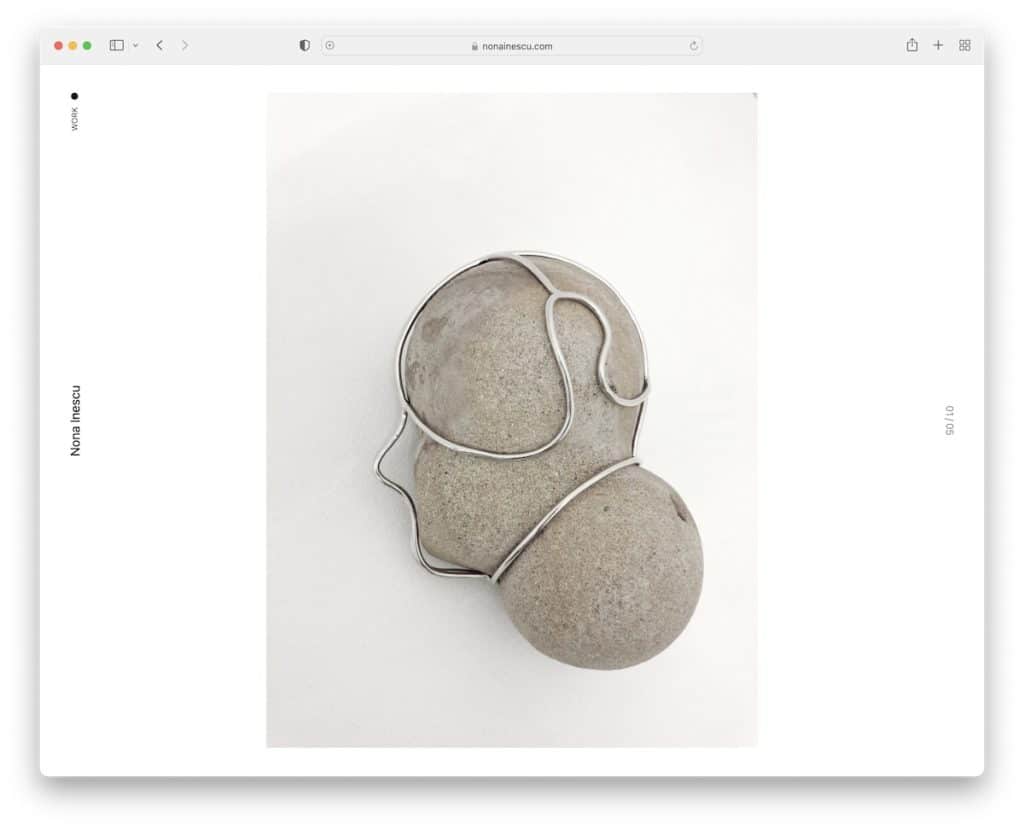
20. Nona Inescu
Construído com: Invisible Folio

Nona Inescu é um site de portfólio de artista único com um enorme controle deslizante na página inicial e o “cabeçalho” da barra lateral mais limpo que já vimos.
Outro recurso exclusivo é a lista de trabalhos, onde cada um dá uma espiada ao passar o mouse, para que você possa encontrar coisas que agradam a você com muito mais facilidade.
Observação: transforme sua página inicial em uma apresentação de slides gigante e deixe as imagens falarem.
