Revisão do Assistant Pro: uma economia de tempo para designers que usam construtores de páginas
Publicados: 2022-07-11Os designers do WordPress sabem que usar um construtor de páginas pode economizar muito tempo. A funcionalidade de arrastar e soltar facilita o layout, os widgets personalizáveis ajudam você a fazer praticamente tudo o que você deseja, e os modelos evitam que você duplique trabalhos de forma tediosa.
No entanto, se você trabalha em vários sites ou faz parte de uma equipe de design maior, não seria bom compartilhar esses modelos e recursos em todos os seus projetos? Talvez você já tenha feito isso usando o Google Drive ou o Dropbox.
Existe uma maneira mais eficiente e fácil de fazer isso, com o plugin Assistant Pro. Melhor ainda, você não precisa sair do WordPress para usá-lo. Vamos orientá-lo através do plug-in e mostrar como ele funciona.
Compartilhe ativos do WordPress com o Assistant Pro
A equipe do Beaver Builder criou um plug-in que ajuda você a armazenar e compartilhar seus modelos, tabelas, mídia e outros ativos do WordPress na nuvem. Isso significa que você não terá que começar do zero toda vez que iniciar um novo projeto de site.

Assistant Pro é um sistema baseado em nuvem onde você organiza seu conteúdo em bibliotecas. Você pode salvar ativos para reutilização posterior, como:
- Estruturas de arame
- Conteúdo inicial
- Arquivos de imagem
- Modelos de layout
- Páginas
- Configurações do personalizador de temas
- Códigos de cores
Há mais coisas que você pode salvar em suas bibliotecas, e todas elas ficarão em um lugar prático — facilmente acessível de qualquer lugar do mundo.
Embora o Assistant Pro seja feito pelo pessoal do Beaver Builder, ele é compatível com praticamente qualquer construtor de páginas disponível. Se você já está acostumado a trabalhar no Elementor ou no Divi, não há necessidade de aprender um novo construtor de páginas. Mesmo se você não usar um construtor de páginas, ainda poderá usar o Assistant Pro.
Se você trabalha em equipe, pode criar várias equipes no Assistant Pro e fornecer acesso a todas as bibliotecas que deseja compartilhar. Dessa forma, todos podem usar os ativos a qualquer momento, dentro de seu próprio painel de administração do WordPress.
É gratuito para começar Assistant Pro. Na próxima seção, mostraremos como funciona para que você possa começar rapidamente.
Como usar o Assistente Pro
Configurar o Assistant Pro é super fácil. Existem dois aspectos do produto: o plugin e o aplicativo da web.
Você pode começar criando uma conta no site deles, que lhe dará a oportunidade de baixar o plug-in. Ou você pode instalar o plug-in do seu painel do WordPress pesquisando por “Assistente”. Para o nosso exemplo, começaremos registrando no site.

Etapa 1: inscreva-se em uma conta do Assistant Pro
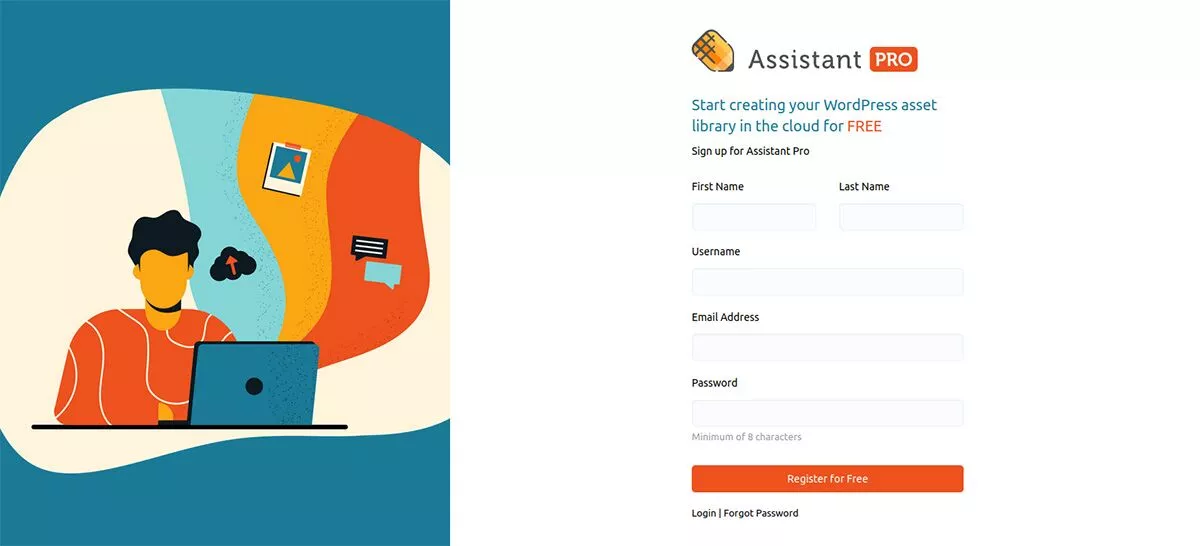
Para se inscrever em uma conta gratuita com o Assistant Pro, basta acessar a página de registro. Depois de se inscrever, você precisará verificar seu endereço de e-mail e estará pronto para começar.
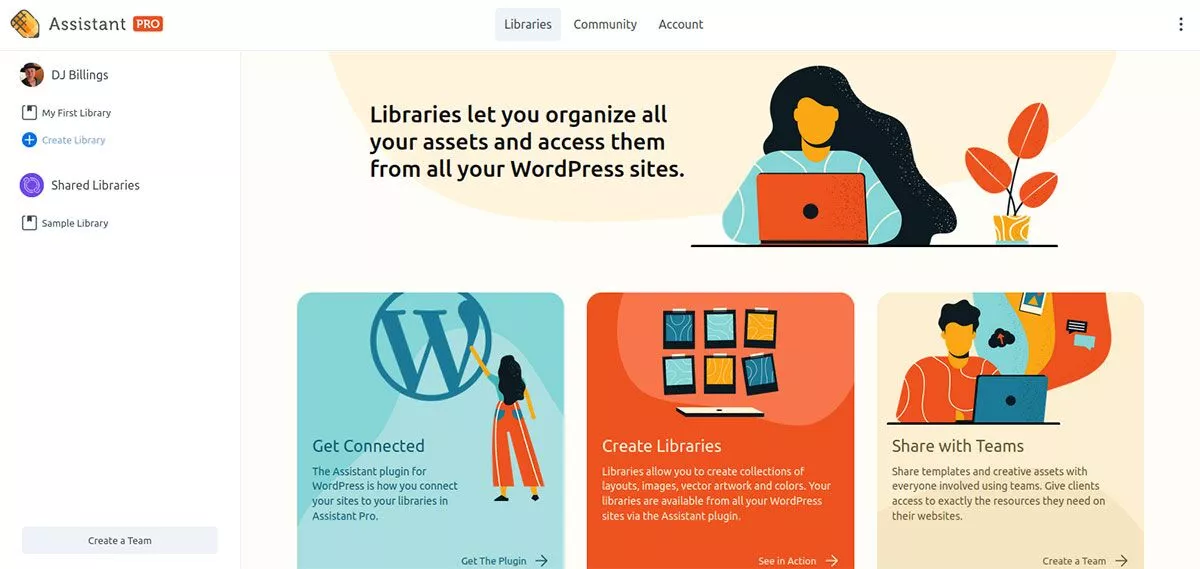
Após o registro, você chegará à página da sua conta.

Este é o aplicativo da web que permite acessar suas bibliotecas, alterar as configurações da sua conta e conectar-se à Comunidade Assistant Pro. Antes de explorarmos mais isso, vamos conectar nosso site.
Etapa 2: conecte seu site
Na seção central inferior da página da conta, você verá um módulo que diz "Conecte-se". Clique em Obter o plug-in . Isso o levará à página de download do WordPress.org. Basta clicar no botão azul Download e salvá-lo em seu computador - deixe-o compactado.
 Assistente - Aplicativos de produtividade todos os dias
Assistente - Aplicativos de produtividade todos os diasVersão atual: 1.1.0
Última atualização: 28 de junho de 2022
assistente.1.1.0.zip
Vá para o seu site WordPress. No Painel de administração, selecione Plug- ins > Adicionar novo . Clique em Upload Plugin e procure o arquivo .zip que você salvou. Clique em Instalar agora e ative-o.
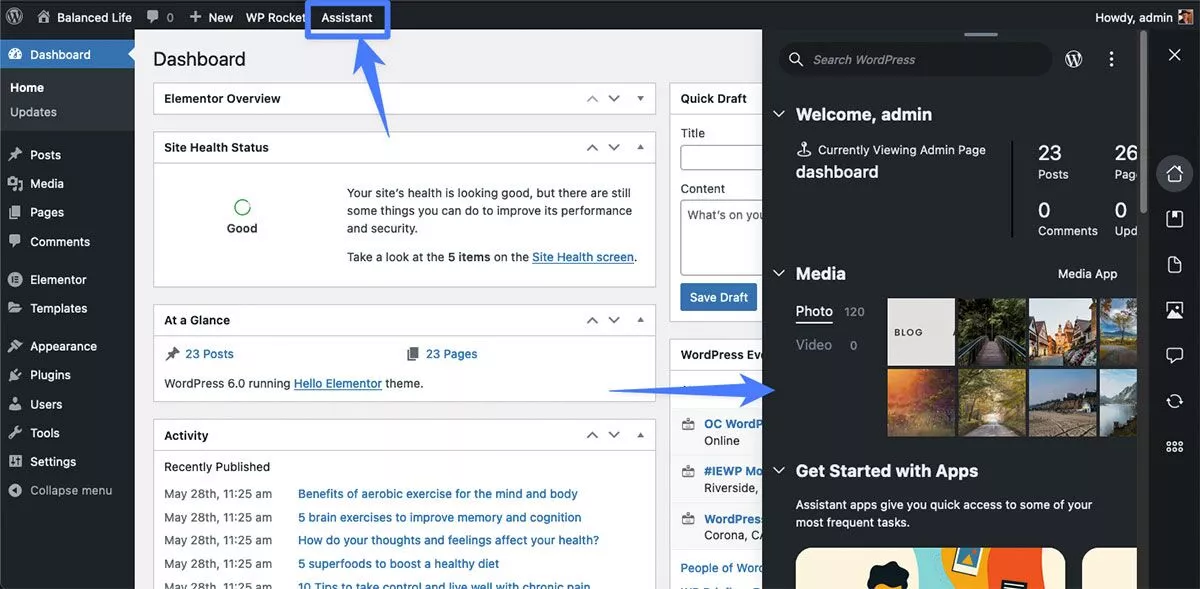
Agora, na parte superior do painel do administrador, você verá um novo item de menu chamado Assistente . Clique nele e o menu Assistant Pro deslizará para fora do lado direito do seu painel.

Se você quiser fechá-lo, basta clicar no X no canto superior direito.
Se você visualizar seu site enquanto estiver conectado, verá o ícone de lápis aparecer no canto superior direito. Sempre que quiser acessar o menu, basta clicar no lápis.
Vamos voltar ao aplicativo da Web e examinar as Bibliotecas.
Etapa 3: criar uma biblioteca
Você pode criar uma biblioteca usando o aplicativo da web ou o plug-in em seu site WordPress. Começaremos usando o aplicativo da web.
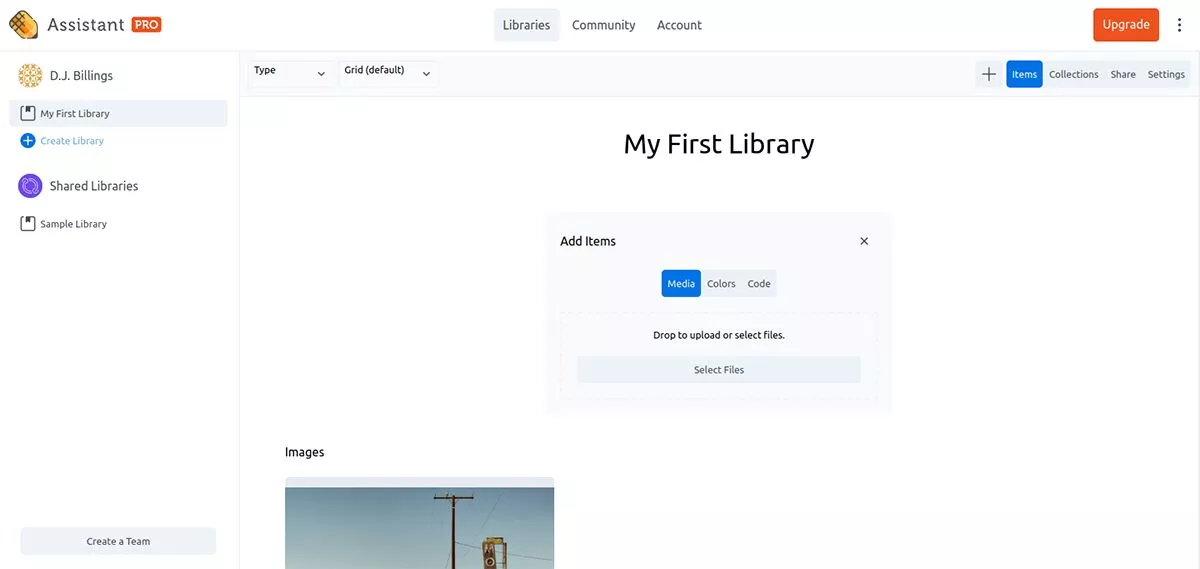
No menu do lado esquerdo, você verá que já existe uma biblioteca vazia criada para você chamada Minha primeira biblioteca . Se você clicar nele, verá no meio da tela onde pode começar a adicionar itens. Por exemplo, se você quiser adicionar uma foto à sua biblioteca, clique em Mídia e selecione Arquivos . A partir daí, é tão simples quanto encontrar a imagem em seu disco rígido. Depois de selecioná-lo, ele aparecerá em sua biblioteca.

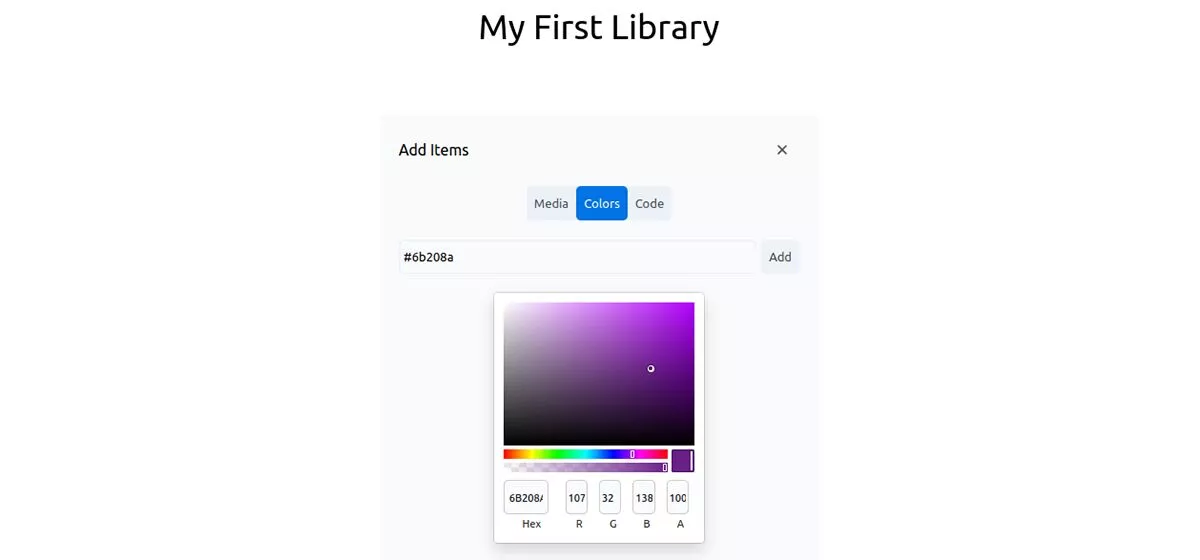
Cores
Se você tiver cores que usa regularmente em seus sites para uma marca coesa, poderá salvar esses códigos de cores em sua biblioteca para não precisar procurá-los ao criar o design.


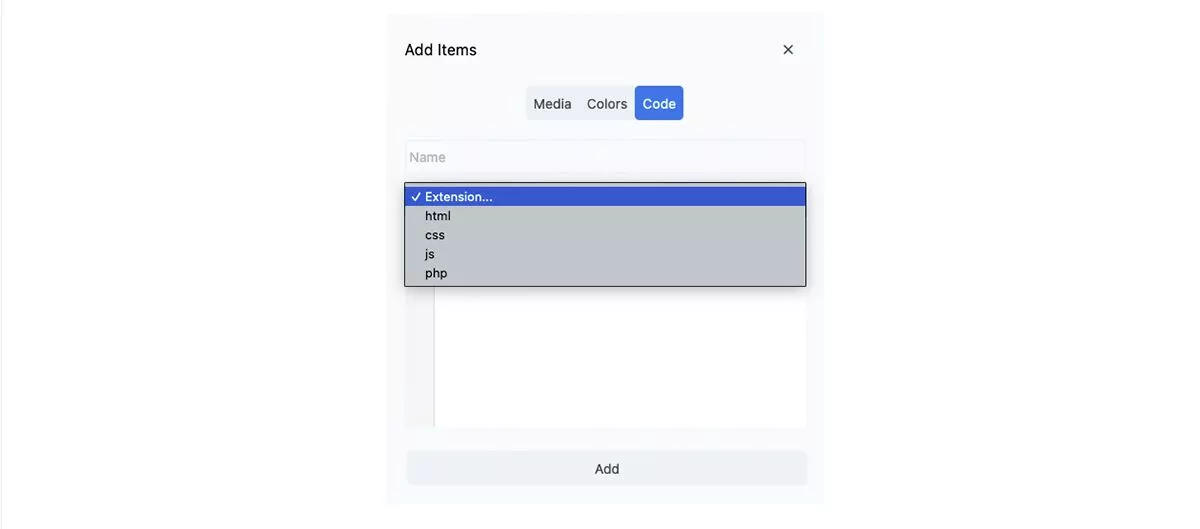
Código
Da mesma forma que adicionar cores, você também pode armazenar código em sua biblioteca para usar mais tarde. Por exemplo, se você sempre usa o mesmo CSS para alterar um elemento em seu site, não precisa reinventar a roda a cada vez. Basta inserir o código na guia de código, selecionar o tipo de código e clicar em Adicionar .

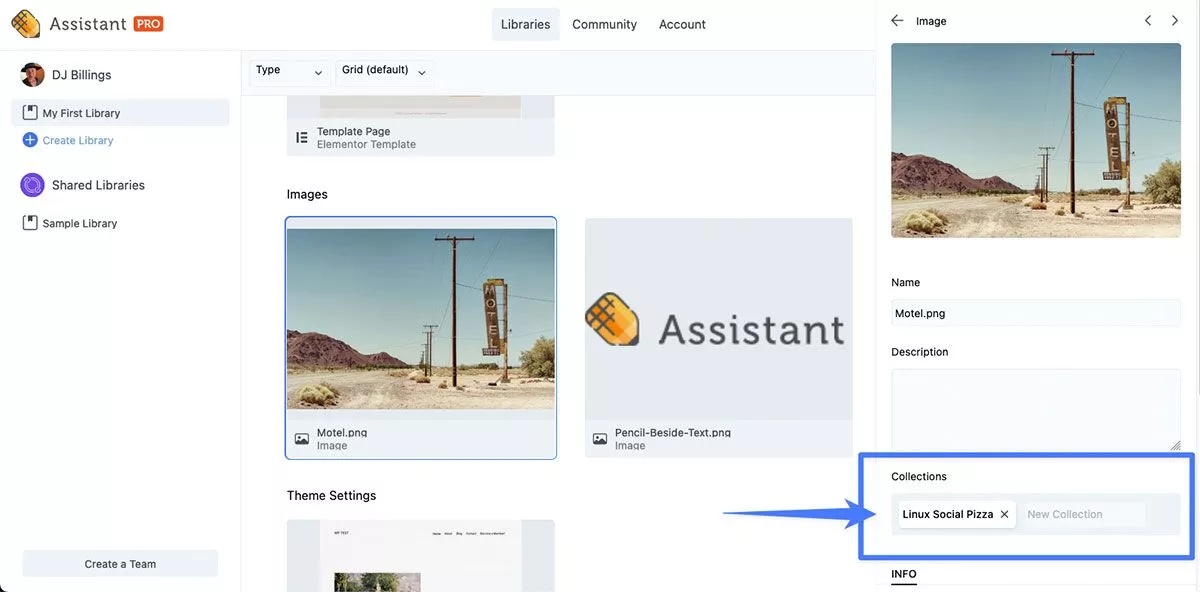
Coleções
Agora que você tem alguns itens em sua biblioteca, pode criar coleções e compartilhá-las com outras pessoas. Na navegação superior direita da página da sua biblioteca, clique em Coleções . Você pode querer criar uma coleção para uma determinada marca ou cliente. Ou você pode criar coleções de diferentes cores ou tipos de código.
Na guia Coleção, preencha o nome de sua coleção e clique em Adicionar coleção . Depois de ter sua coleção, volte para a guia Itens . Selecione um item que você deseja adicionar à coleção. No menu lateral que aparece, procure por Coleções e comece a digitar o nome da coleção desejada. Ele será concluído automaticamente e agora seu item está nessa coleção!

Compartilhar
Você pode compartilhar sua biblioteca com qualquer pessoa convidando-a na guia Compartilhar. Basta adicionar o endereço de e-mail, selecionar o nível de acesso e clicar em Enviar convite .

Usando o plugin Assistant Pro no WordPress
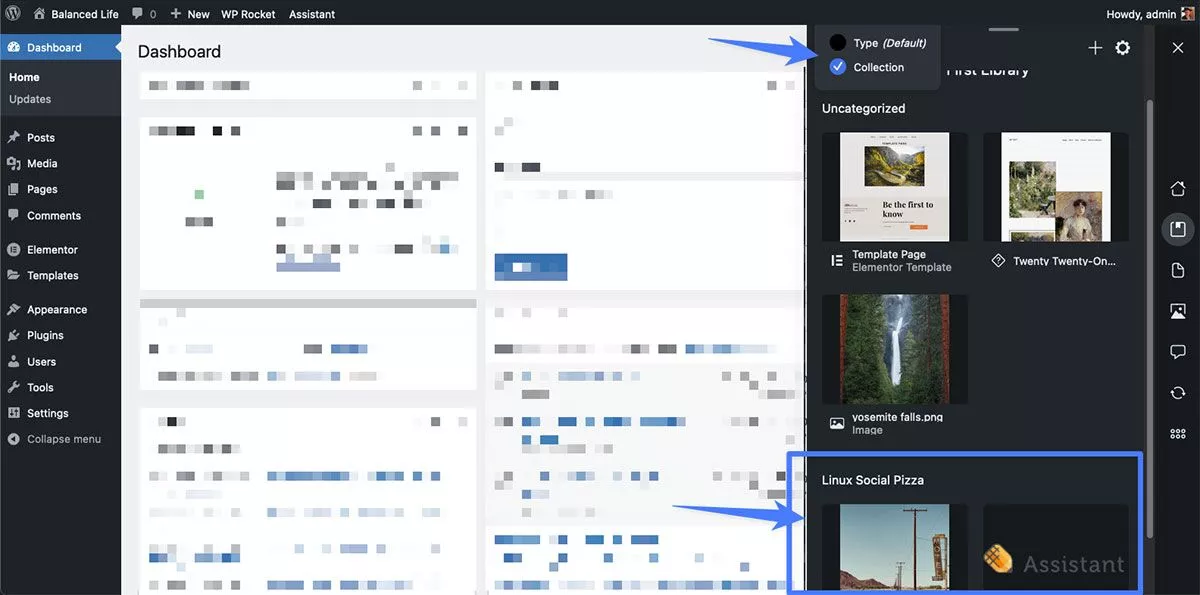
Agora volte ao seu site WordPress e ao painel de administração. Novamente, clicar em Assistente na barra de navegação superior abrirá a janela Assistant Pro.

Em nosso exemplo, se clicarmos em My First Library , depois em View By: Collection , veremos que a coleção que criamos no aplicativo web já está esperando por nós.
Tudo o que você pode fazer no aplicativo da Web, você pode fazer no plug-in e vice-versa. Você pode criar novas bibliotecas, adicionar itens, criar coleções e compartilhá-los sem sair do seu site WordPress.
Vamos percorrer os ícones na extrema direita do menu de cima para baixo e explicaremos o que eles fazem.
Painel
Isso mostra dados sobre seu site e fornece atalhos para outras áreas.
Bibliotecas
Estes são onde todas as suas bibliotecas são encontradas. Você tem várias opções de classificação, portanto, se você tiver muitas bibliotecas, será mais fácil encontrá-las.
Contente
Em Conteúdo, você pode ver todas as postagens, páginas, blocos, modelos de bloco, páginas de destino e outros modelos. Você pode visualizar, editar ou excluir qualquer um dos itens em Conteúdo. Você também pode adicionar qualquer item de Conteúdo a uma biblioteca para poder reutilizá-lo em outro lugar.
meios de comunicação
Assim como parece, é aqui que você pode encontrar todas as mídias do seu site; imagens, vídeos, documentos e áudio.
Comentários
Todos os comentários do seu site são exibidos aqui. Você pode interagir com eles como faria em seu painel do WordPress.
Atualizações
É aqui que você pode atualizar os temas e plugins do seu site.
Definições
Altere as configurações do Assistant Pro, como usar um tema escuro, alterar a posição do menu e gerenciar todos os rótulos que você criou.
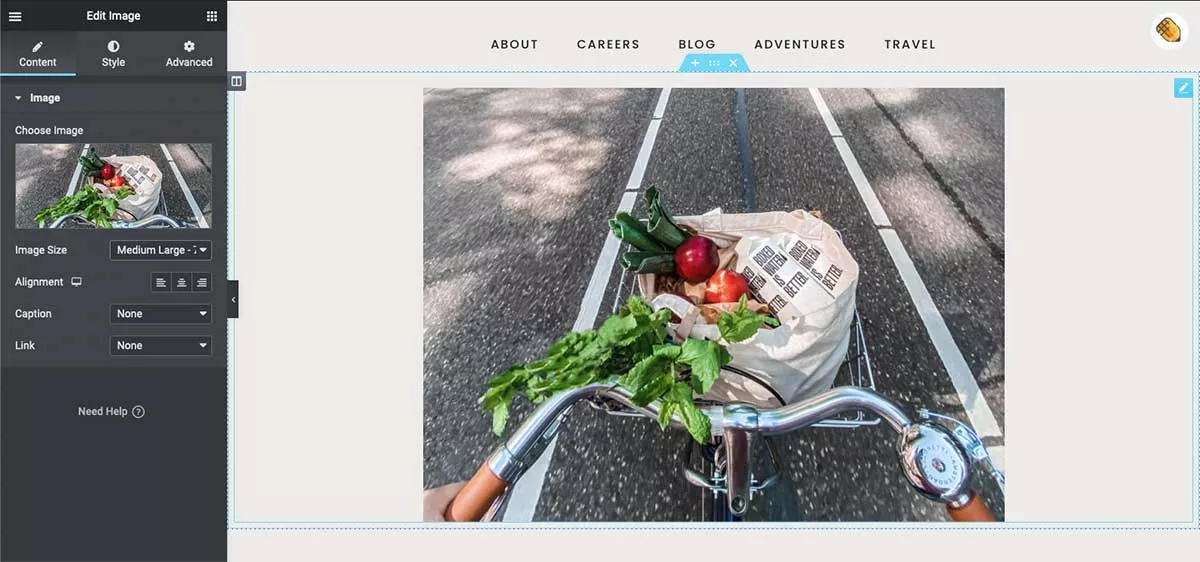
Como usar o Assistant Pro com um construtor de páginas
Como mencionamos, se você está acostumado a projetar com um construtor de páginas, o Assistant Pro apenas o tornará muito mais eficiente de usar.
Em nosso exemplo, tentamos usá-lo com o Elementor.

Depois de carregar a página em que queríamos trabalhar no ambiente Elementor, podemos ver o ícone de lápis já familiar no canto superior direito. Assim como no administrador padrão do WordPress, clicar no ícone abriu o menu Assistant Pro, onde poderíamos acessar todos os ativos que tínhamos salvo em nossas bibliotecas.
Adicionar mídia, cores ou código a uma página ou modelo é tão fácil quanto abrir o menu Assistant Pro. Tudo o que você salvou está pronto e esperando por você enquanto você cria seus layouts.
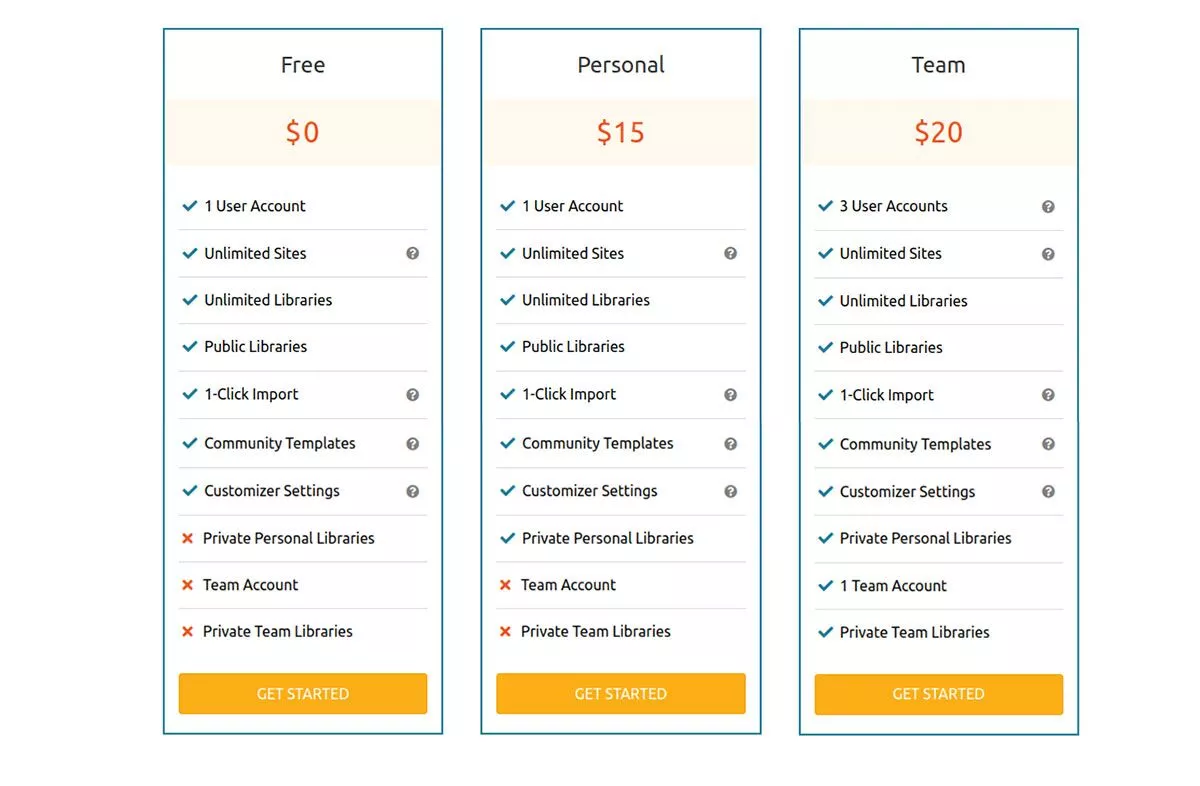
Preços
Criar uma conta e usar o plugin são gratuitos. No entanto, você pode obter Bibliotecas Pessoais Privadas, Contas de Equipe e Bibliotecas de Equipe Privadas atualizando.

Plano Pessoal = $ 15 /mês.
Plano de equipe = $ 20 /mês.
Ao escolher anualmente, você pode economizar cerca de 20% no preço mensal.
Um poderoso complemento do construtor de páginas
Descobrimos que usar o Assistant Pro era muito intuitivo porque se baseia em nosso conteúdo existente do WordPress, tornando-o mais facilmente acessível. A interface do usuário também é muito moderna e bonita.
Se você não gosta do trabalho penoso de recriar ativos ou pesquisar trechos de código toda vez que abre um novo site, o Assistant Pro é o complemento perfeito para seu fluxo de trabalho.
