Astra vs GeneratePress 2023: desempenho e recursos
Publicados: 2023-05-22Você está interessado em GeneratePress e Astra para o seu próximo projeto web? Faz sentido considerá-los porque ambos são temas WordPress leves que colocam o desempenho no topo de suas prioridades.
Neste artigo, veremos o desempenho do GeneratePress e do Astra e coletaremos dados de comparação de um cenário real. Também compartilharemos algumas técnicas para aumentar o desempenho e analisaremos seus principais recursos para ajudá-lo a escolher entre eles.
Qual tema é mais rápido: GeneratePress ou Astra? Você está prestes a descobrir!
Como estamos testando o desempenho do GeneratePress vs. Astra (abordagem totalmente móvel)
Para medir o desempenho do GeneratePress e do Astra, estamos adotando uma abordagem totalmente móvel com servidores localizados na França.
Ferramentas de Desempenho e KPIs
Temas: Estamos comparando as duas versões gratuitas dos temas GeneratePress e Astra. Embora ambos ofereçam complementos premium, não os instalamos para esta auditoria.
Ferramentas e métricas:
- GTmetrix (tamanho da página, tempo de carregamento total e número de solicitações HTTP no celular – de um iPhone 12 em Paris )
- Google PageSpeed Insights (para os principais indicadores vitais da Web: maior exibição de conteúdo e outras métricas importantes de desempenho: mudança cumulativa de layout – índice de velocidade, tempo total de bloqueio e primeira exibição de conteúdo)
Os locais de teste
Para manter as coisas o mais justas possível, construímos nossos sites de teste com os blocos do WordPress Editor e simplesmente trocamos os temas. Desenhamos os seguintes módulos:
- Um cabeçalho de herói com uma imagem de plano de fundo
- Caixas de texto e imagens
- Ícones
- Galeria de imagens (usamos as mesmas imagens para ambos)
| ️ Isenção de responsabilidade: Nossos testes foram realizados em um servidor com sede na França e os resultados que apresentamos são de nossa própria experiência. Eles podem diferir dos seus de acordo com sua configuração técnica e o conteúdo que você adiciona ao seu site. |
Desempenho do GeneratePress vs. Astra comparado
Agora vamos comparar nossos dois sites usando PageSpeed Insights e GTmetrix. Vamos aos dados!
| Leitura obrigatória: Confira nosso guia completo sobre como testar o desempenho do seu site WordPress. |
Para referência, é assim que nossos sites de teste se parecem:
| Nossa página com GeneratePress (mesmos módulos) | Nossa página com Astra (mesmos módulos) |
 |  |
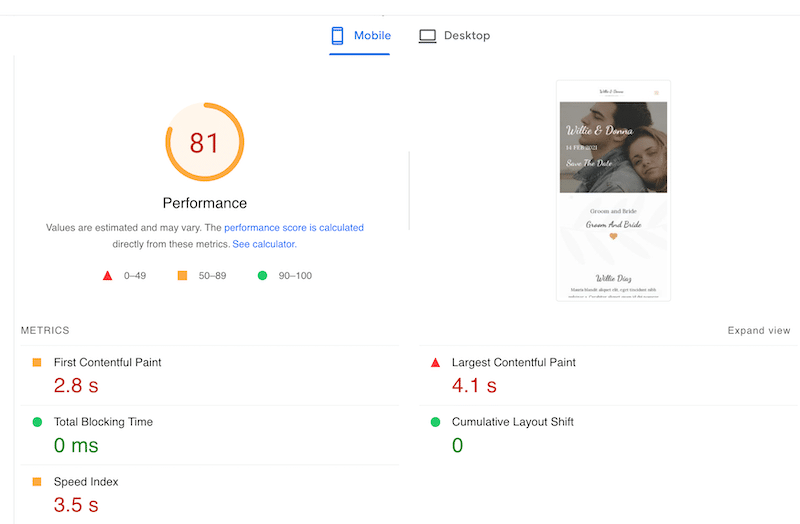
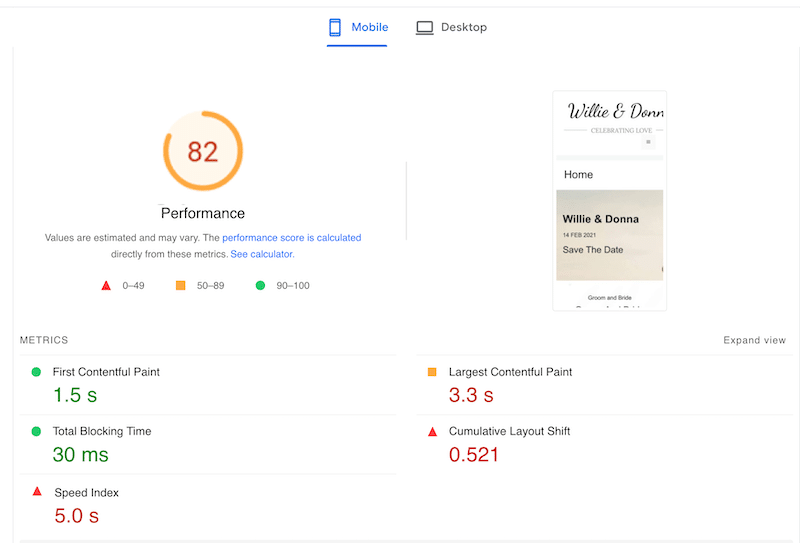
Vamos começar com a primeira métrica, a nota de desempenho móvel: são bastante semelhantes para ambos os temas. Estamos obtendo uma nota laranja no Google PageSpeed Insights com 81/100 para Astra e 82/100 para GeneratePress.


Desempenho resumido do Astra vs. GeneratePress
Aqui está uma tabela de resumo com todos os KPIs de desempenho que obtivemos para ambos os temas. Deve ajudá-lo a comparar visualmente os dois temas:
| KPIs (desempenho móvel) | GeneratePress | Astra |
| Pontuação móvel do PageSpeed | 82/100 | 81/100 |
| Tempo total de carregamento | 3,1 segundos | 2,9 segundos |
| Primeira pintura de conteúdo | 1,5 s | 2,8 s |
| Maior pintura de conteúdo* | 3,3 segundos | 4,1 segundos |
| Mudança cumulativa de layout* | 0,521 s | 0 seg |
| Índice de velocidade | 5 segundos | 3,5 segundos |
| Tempo total de bloqueio | 30ms | 0ms |
| Tamanho total da página | 953 KB | 788 KB |
| solicitações HTTP | 20 | 21 |
*Principais sinais vitais da Web
O Astra é mais rápido que o GeneratePress? – Respostas Chave
- Ambos os temas são muito semelhantes em desempenho, pois obtiveram 81/100 (Astra) e 82/100 (GeneratePress) no celular.
- Astra e GeneratePress têm quase o mesmo tempo de carregamento total de cerca de 3 segundos.
- Sobre os Principais Vitais da Web:
- Mudança cumulativa de layout: o Astra tem desempenho melhor que o GeneratePress e evita as mudanças bruscas de layouts (com um CLS de 0 s, comparado ao GeneratePress, que está no vermelho com pontuação de 0,521).
- Maior pintura de conteúdo: a maior pintura de conteúdo (LCP) do GeneratePress é de 3,3 segundos contra 4,1 s para o Astra (o que coloca este Core Web Vital no vermelho.
- O número de solicitações HTTP é semelhante (20 e 21), mas o tamanho da página Astra é menor: 788 KB (contra 953 KB do GeneratePress).
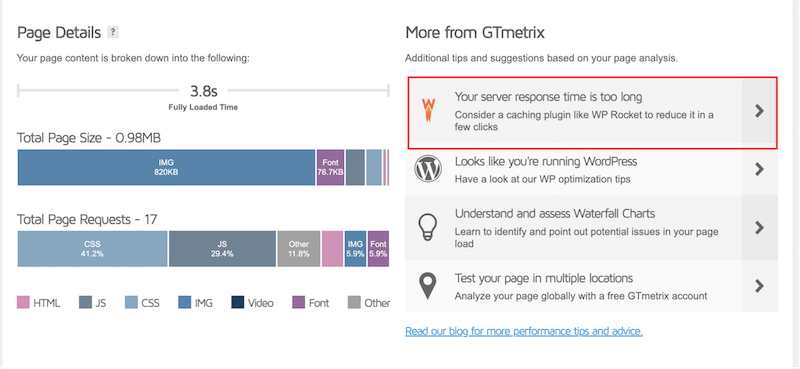
Para aprofundar a auditoria de desempenho, vamos dar uma olhada nas seções de diagnóstico e oportunidades do Lighthouse abaixo.
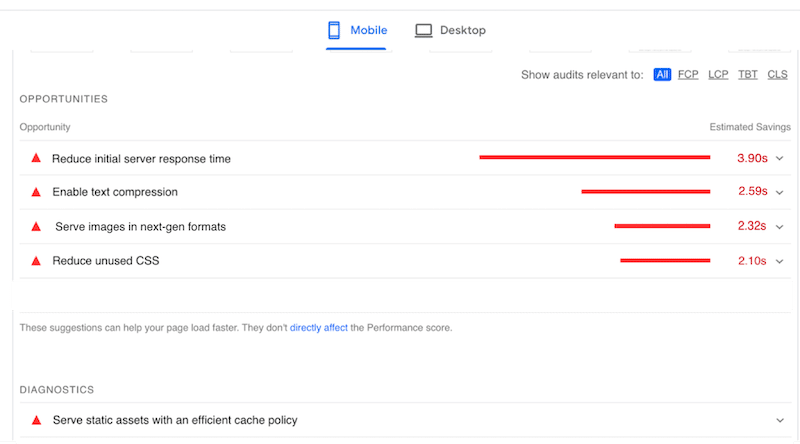
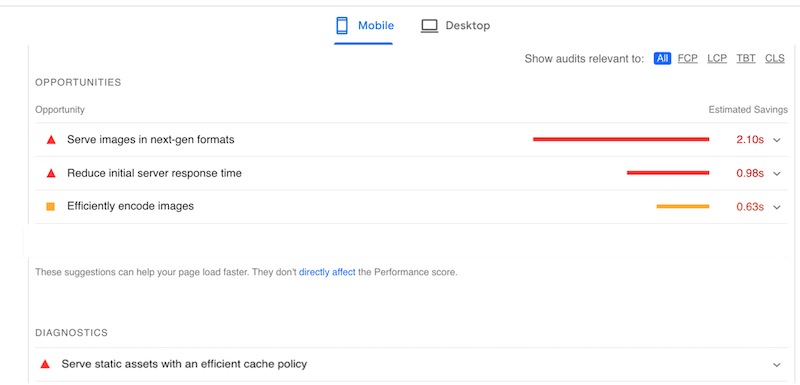
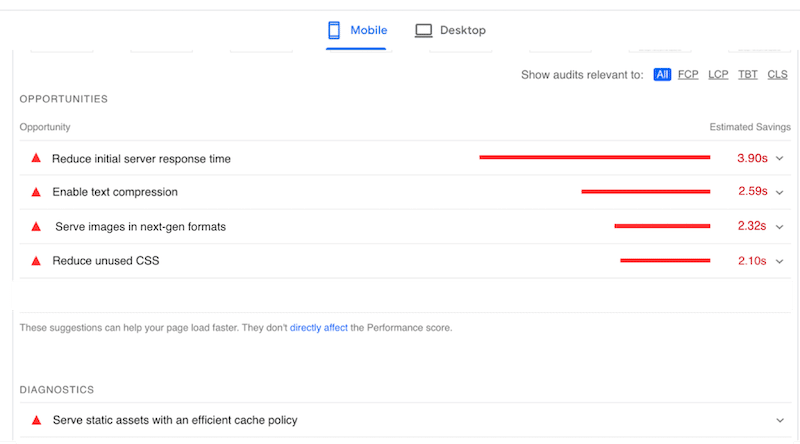
Seção de oportunidades do PageSpeed Insights para GeneratePress
O desempenho do GeneratePress é satisfatório, mas há espaço para melhorias nas seguintes áreas:
- Ativar compactação de texto – Ao compactar seu conteúdo, você garante que suas páginas sejam exibidas aos visitantes mais rapidamente.
- Reduzir o tempo de resposta inicial do servidor – Significa que devemos tentar atrasar o JS para ter uma resposta mais rápida do servidor. As principais soluções são limpar o banco de dados, usar código limpo e implementar cache.
- Reduzir CSS não utilizado – Cortar seu código reduzindo o CSS não utilizado afetará positivamente o tempo de carregamento da página.
- Exiba imagens no formato de última geração – A Lighthouse recomenda fornecer imagens em WebP ou AVIF para oferecer melhor compactação ao usar imagens online.
- Sirva ativos estáticos com uma política de cache eficiente – É tudo uma questão de usar um plug-in de cache eficiente.

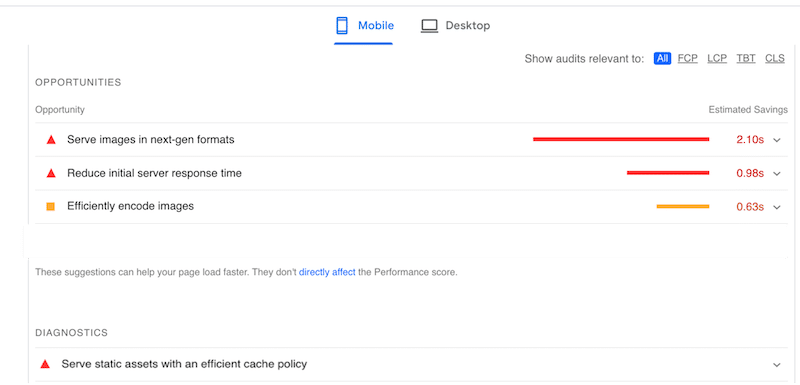
Seção de oportunidades e diagnósticos do PageSpeed Insights para Astra
No geral, descobrimos que a falta de cache e imagens mal otimizadas são os principais culpados pelas bandeiras vermelhas abaixo. Aqui estão as melhorias que precisamos implementar para o site de teste do nosso Astra:

| Dica: a maioria dos problemas de desempenho mencionados acima pode ser corrigida com o WP Rocket e um plug-in otimizador de imagem como o Imagify, que são muito fáceis de usar, pois fazem todo o trabalho pesado para você. Nós os apresentamos na próxima seção. |
Agora que sabemos onde estamos em termos de desempenho para ambos os temas, vamos seguir as recomendações do PageSpeed Insights e aproveitar o WP Rocket (e o Imagify) para corrigir facilmente todos esses problemas de desempenho.
Como Acelerar o Astra e GeneratePress
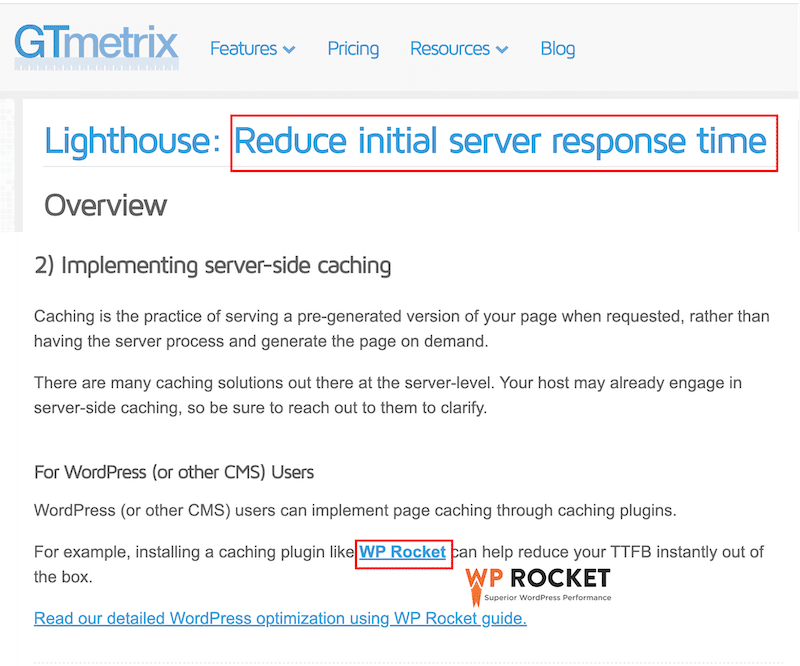
Para acelerar o Astra e o GeneratePress, a primeira recomendação do Lighthouse é usar um plug-in de cache como o WP Rocket. Ele reduz o tempo de resposta do servidor armazenando em cache o conteúdo, otimizando o código e o banco de dados e implementando a compactação de texto.
| O WP Rocket é um dos melhores plug-ins de cache que melhoram o desempenho e ajudam a passar na auditoria do GTmetrix e do PageSpeed Insights. É uma ferramenta de desempenho recomendada pelo GTmetrix. |

| ️ Dica profissional: se você estiver usando o WP Rocket e executar um relatório no PageSpeed Insights, verá que o Lighthouse reconhece o plug-in. O PageSpeed Insights informa quais recursos do WP Rocket você deve habilitar para corrigir cada problema de desempenho. Muito conveniente! |
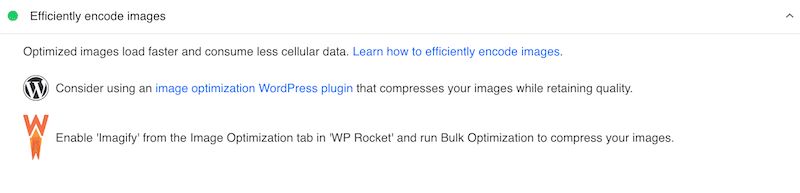
Com relação à otimização de imagens, o Lighthouse sugere habilitar o Imagify para codificar as imagens com eficiência e garantir o desempenho. Imagify é um plug-in otimizador de imagem fácil de usar que comprime imagens e as converte em WebP.

Tudo bem, é hora de ver como ambos os temas estão se saindo depois de abordar todos os problemas.
Resultados de desempenho aprimorados graças ao WP Rocket (e Imagify)
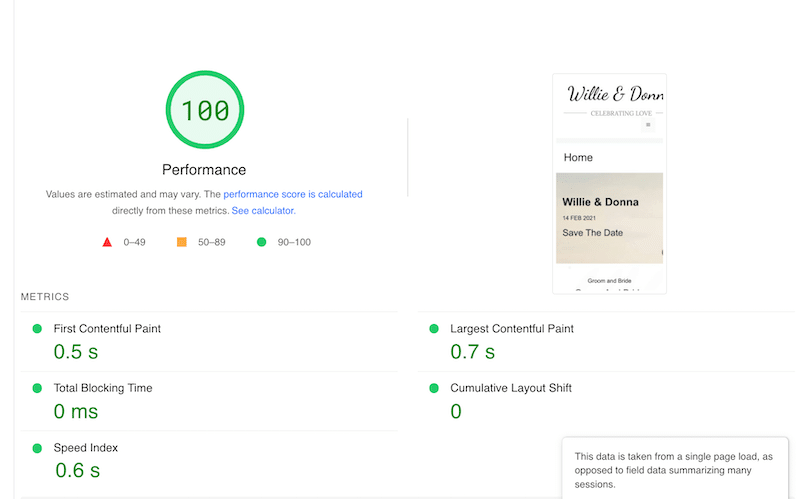
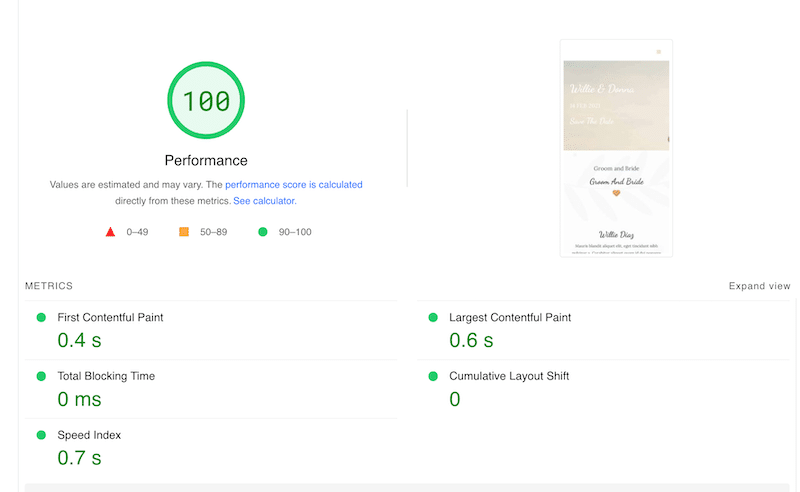
WP Rocket e Imagify melhoraram significativamente a pontuação no Lighthouse para ambos os temas. Agora estamos marcando 100/100 para GeneratePress e Astra:
| GeneratePress + WP Rocket + Imagify (PSI) | Astra + WP Rocket + Imagify (PSI) |
 |  |
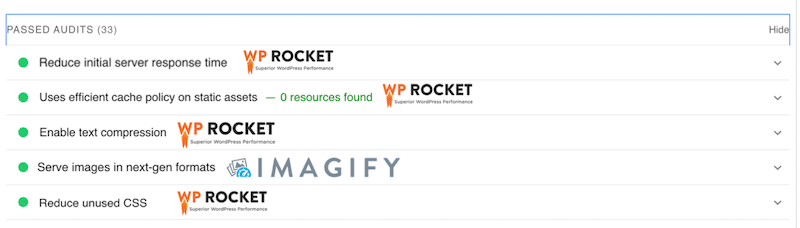
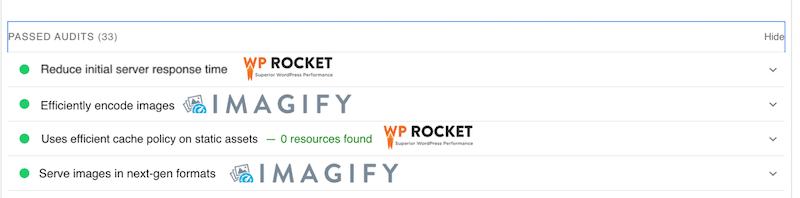
Graças ao WP Rocket e ao Imagify, agora estamos passando na auditoria do PageSpeed Insights! Corrigimos todos os problemas sinalizados nas seções de oportunidades e diagnósticos do GeneratePress.
| Problemas do GeneratePress sinalizados pelo Lighthouse | WP Rocket e Imagify consertaram todos eles! |
 |  |
As mesmas melhorias e correções aconteceram para o Astra:
| Problemas do Astra sinalizados pelo Farol | WP Rocket e Imagify consertaram todos eles! |
 |  |
Para resumir, montamos uma tabela de comparação global mostrando o desempenho de ambos os temas com e sem WP Rocket + Imagify (o otimizador de imagem):
| KPIs de desempenho | GeneratePress Desempenho (sem WP Rocket) | GeneratePress Desempenho com WP Rocket + Imagine | Desempenho Astra (sem WP Rocket) | Astra Performance com WP Rocket + Imagify |
| Pontuação móvel do PageSpeed | 82/100 | 100/100 | 81/100 | 100/100 |
| Tempo total de carregamento | 3,1 segundos | 2,1 segundos | 2,9 segundos | 2,2 s |
| Primeira pintura de conteúdo | 1,5 s | 0,5 s | 2,8 s | 0,4 s |
| Maior pintura de conteúdo* | 3,3 segundos | 0,7 s | 4,1 segundos | 0,6 s |
| Mudança cumulativa de layout* | 0,521 s | 0 seg | 0 seg | 0 seg |
| Índice de velocidade | 5 segundos | 0,6s | 3,5 segundos | 0,7 s |
| Tempo total de bloqueio | 30ms | 0ms | 0ms | 0ms |
| Tamanho total da página | 953 KB | 547 KB | 788 KB | 588 KB |
| solicitações HTTP | 20 | 15 | 21 | 16 |
*Principais sinais vitais da Web

Principais conclusões com o WP Rocket
Graças ao WP Rocket, notamos grandes melhorias de desempenho para ambos os temas, como:
- A nota de desempenho móvel no PageSpeed Insights subiu para 100/100 para ambos.
- O WP Rocket melhorou nossa pontuação de Core Web Vitals e todos eles foram para o verde.
- O Largest Contentful Paint (LCP) passou de 3,3 s para 0,7 s para GeneratePress e de 4,1 s para 0,6 para Astra.
- O Content Layout Shifts (CLS) passou de 0,524 para 0 para o Generatepress.
- Economizamos cerca de 1 s no tempo de carregamento da página para ambos.
- O número de solicitações HTTP também diminuiu para ambos os temas: de 21 para 16 para Astra e de 20 para 15 para GeneratePress.
- O índice de velocidade agora é de 0,6 s para GeneratePress (era 5 s e estava no vermelho).
- O tamanho da página é muito menor para ambos os temas. Passou de quase 788 KB para 588 KB para Astra e de 957 KB para 547 KB para GeneratePress.
- Todos os problemas sinalizados nos problemas de insights do PageSpeed agora estão na auditoria aprovada.
Principais Conclusões com o Imagine
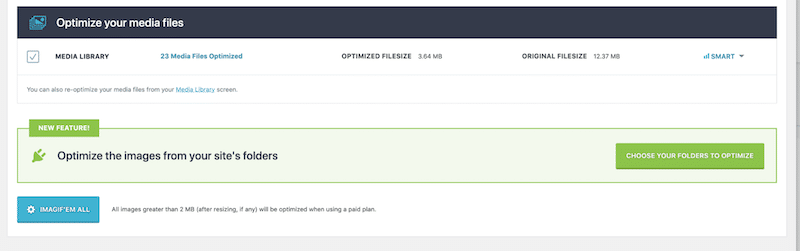
- O Imagify comprimiu nossas imagens em alguns cliques, o que o torna muito fácil de usar.
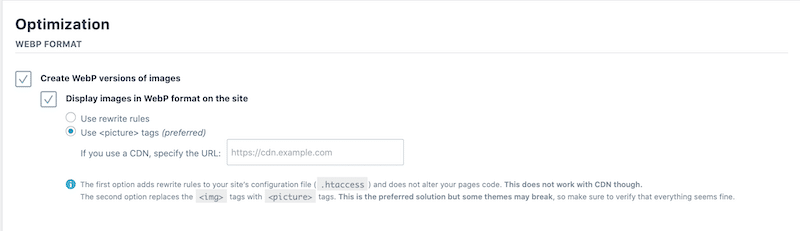
- Todas as nossas imagens foram compactadas e convertidas para WebP (o formato de última geração recomendado pelo Google).
- A Imagify ajudou a resolver os problemas de “exibir imagem para o formato de última geração” e “codificar imagens com eficiência” do PageSpeed.
Abaixo estão os dois botões que pressionamos para otimizar nossas imagens:
- Conversão WebP para tornar as imagens mais claras.

- Compactação inteligente de imagens em massa – A compactação de todas as suas imagens funciona automaticamente em segundo plano e faz o trabalho para você.

| Com o WP Rocket – não importa o tema que você escolher – você aumenta suas chances de passar nas auditorias do PageSpeed Insights. |
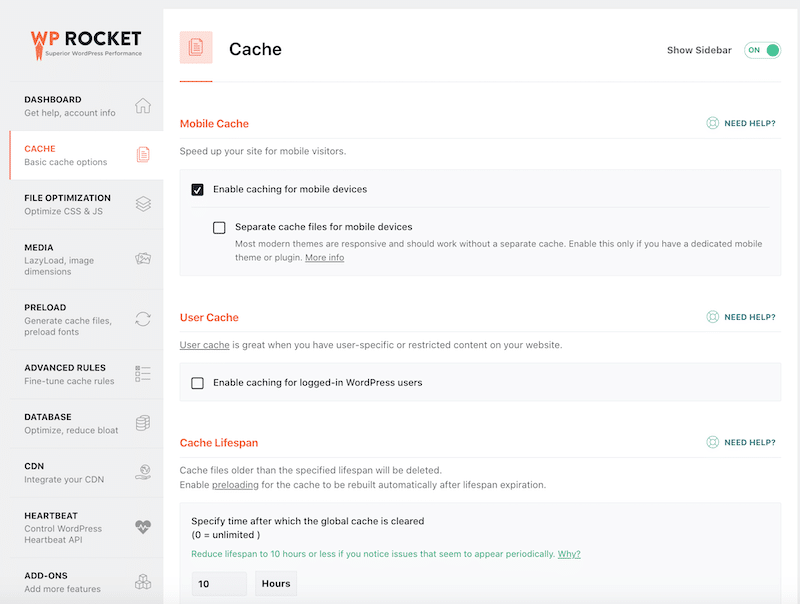
Vamos descobrir todos os recursos do WP Rocket que ajudaram a dar um impulso extra de velocidade para ambos os construtores de páginas:
- Cache, GZIP e compactação de texto – o WP Rocket aplica automaticamente o cache e a compactação GZIP após sua ativação.

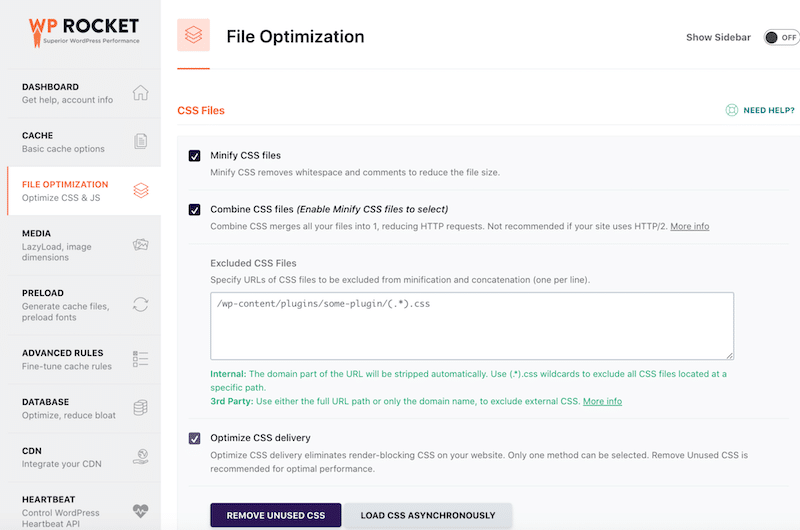
- Reduza o CSS, combine o CSS e remova o CSS não utilizado – Para otimizar a entrega do CSS.

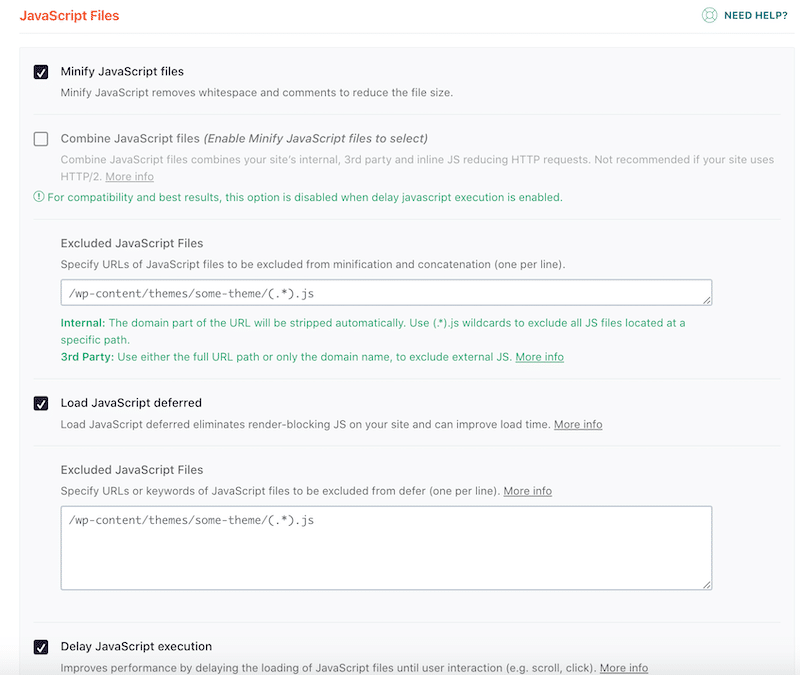
- Da mesma forma, também existem algumas opções para minificar, adiar e atrasar o JavaScript.

| Vá mais longe em sua jornada de otimização de desempenho e implemente mais práticas recomendadas de otimização de velocidade de página do WordPress. |
Nossa auditoria de desempenho está agora concluída. Vejamos os principais recursos de cada tema para ajudá-lo a decidir qual tema é a escolha certa para suas necessidades.
GeneratePress vs. Astra: principais recursos e preços
Astra e GeneratePress têm a mesma abordagem: sua versão gratuita é uma estrutura básica que permite construir qualquer coisa sem afetar o desempenho.
- Temas leves populares – Tanto o Astra quanto o GeneratePress são temas leves populares que são uma ótima base para ter um site de carregamento rápido. Uma nova instalação do GeneratePress adiciona menos de 10kb (gzipado) ao tamanho da página e o Astra adiciona apenas 50KB no front-end. O Astra é usado em mais de 1 milhão de sites e o GeneratePress ultrapassou recentemente 500.000 instalações.
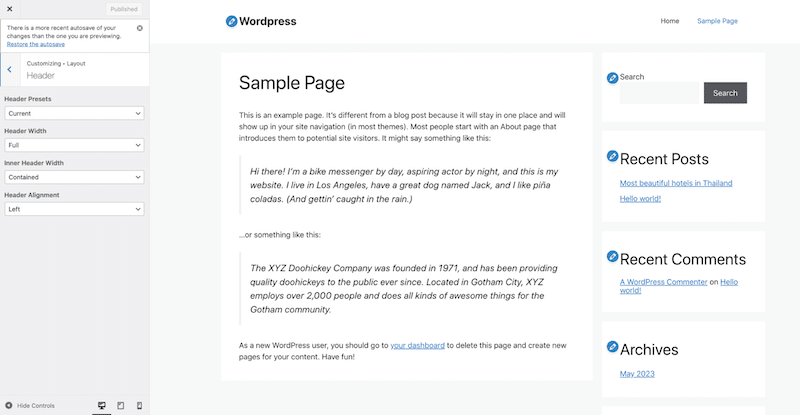
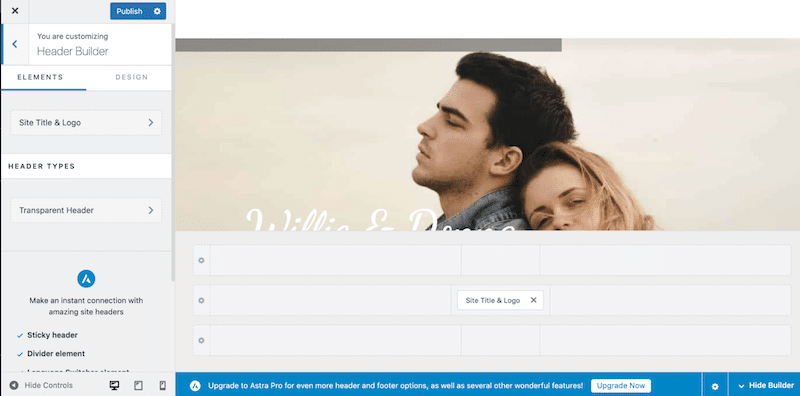
Uso do Customizer para personalizar o tema – Eles contam com o WordPress Customizer para ajustar as opções e fazer as alterações visualmente.
| GeneratePress + Personalizador nativo do WordPress | Astra + Personalizador nativo do WordPress |
 |  |
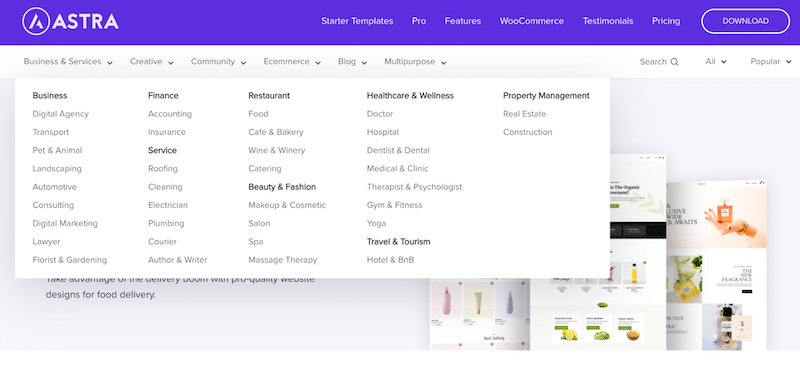
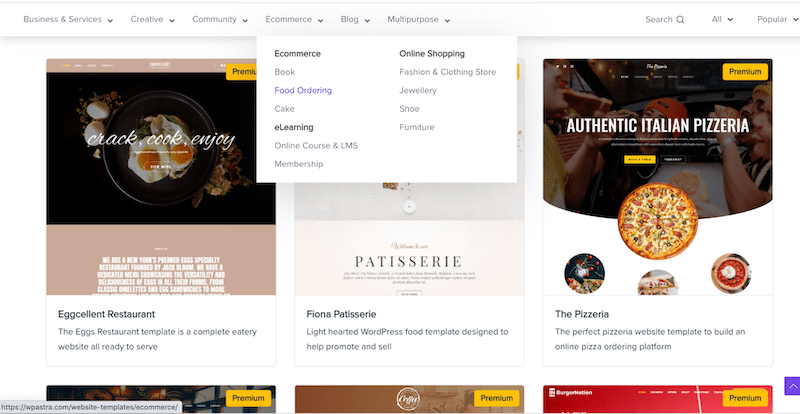
- Biblioteca do site Starters – Ambos possuem interfaces intuitivas e muito fáceis de usar. Tudo o que você precisa fazer é selecionar e importar o modelo que deseja usar em seu site WordPress. Você não precisa ser um desenvolvedor avançado para usar as duas ferramentas, e os modelos são muito bem projetados.
Como usar a biblioteca para Astra:
- Instale o plug-in gratuito “Starter Templates”.
- Escolha o modelo de sua preferência, você pode classificar por categoria e adicionar um filtro “premium”.
- A importação começará automaticamente..
Como usar a biblioteca para GeneratePress:
- Você precisa ter o GP Premium e o módulo de biblioteca do site ativados.
- Vá para Aparência > GeneratePress > Biblioteca do Site.
- Escolha seu layout para iniciar a importação.
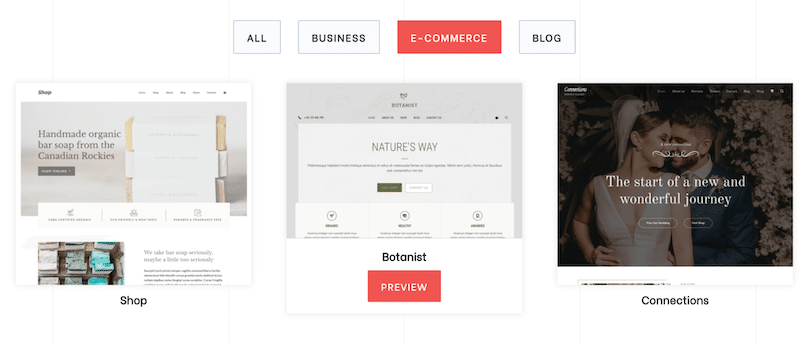
| Biblioteca de Sites GeneratePress | Biblioteca de Sites Astra |
 |  |
- Compatibilidade com construtores de páginas – GeneratePress e Astra são compatíveis com os construtores de páginas mais populares, e ambos oferecem modelos pré-fabricados criados em Elementor, Beaver Builder e WordPress Editor.
| Modelos GeneratePress prontos para o construtor de páginas (Exemplo: Elementor + GeneratePress) | Modelos Astra prontos para o construtor de páginas (Exemplo: Elementor + Astra) |
 |  |
- Suplementos Premium – Ambos os temas são freemium, o que significa que, se você quiser desbloquear alguns recursos avançados, modelos e integrações, precisará adquirir um complemento premium.
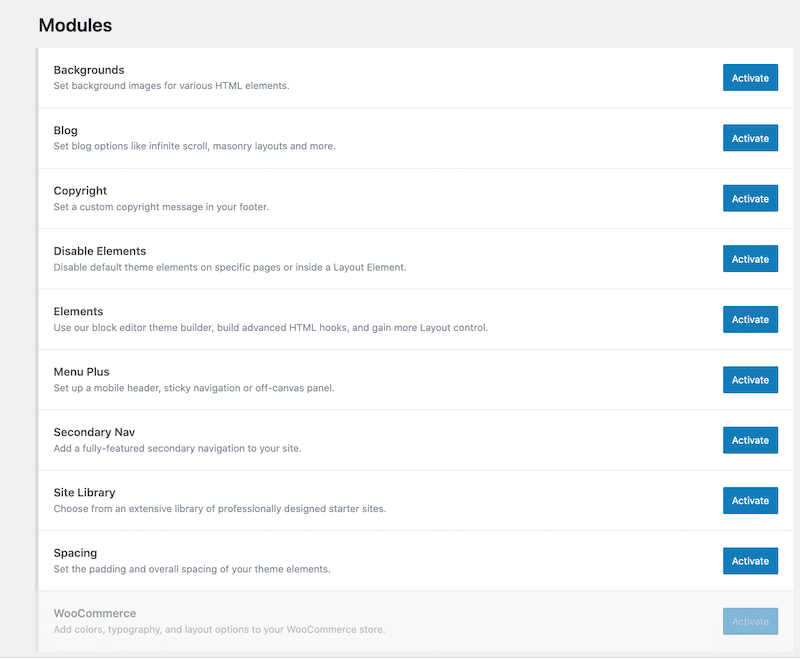
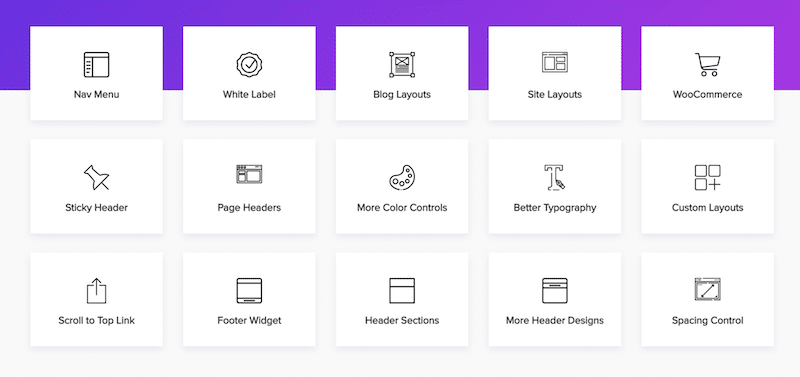
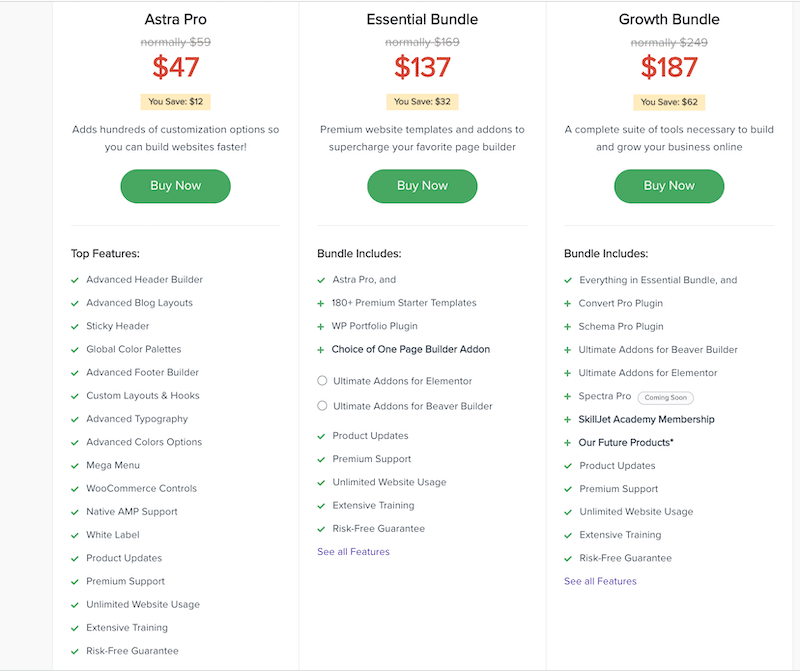
| O que há no GeneratePress Premium? | O que há no Astra Pro? |
 |  |
- Compatibilidade com WooCommerce – ambos os temas são compatíveis com WooCommerce e oferecem alguns recursos dedicados. Ambos têm modelos prontos para uso criados com WooCommerce para construir uma loja online em bases sólidas.
| Demonstrações dedicadas baseadas em WooCommerce GeneratePress (extrato) | Demonstrações dedicadas baseadas em WooCommerce Astra (extrato) |
 |  |
- Comunidade internacional – ambos têm uma grande comunidade mundial com grupos interessantes no Facebook (10K para GeneratePress e 54K para Astra). No entanto, é mais provável que você conheça a equipe do Astra (liderada por Sujay Payar) no WordCamp, pois eles parecem estar mais envolvidos na comunidade WordPress.
GeneratePress vs. Astra: as principais diferenças
- O Customizer é menos detalhado para o GeneratePress - o que faz sentido por sua abordagem leve e sem inchaço - mas é menos amigável para iniciantes do que o Astra, onde a personalização parece mais fácil. Por exemplo, se precisarmos modificar o rodapé, existe uma representação visual do layout:

- A biblioteca de modelos é mais rica para o Astra – O Astra vem com muitos blocos pré-fabricados que podem ser usados, como cabeçalho, depoimentos, tabelas de preços e call-to-action. O GeneratePress possui uma biblioteca com páginas pré-construídas, mas os blocos não são tão impressionantes do ponto de vista do design. O Astra fornece mais cabeçalhos pré-fabricados, por isso é uma boa ideia se você for iniciante ou não quiser começar do zero.
- Rótulo branco (somente Astra) – O Astra Pro oferece a opção de fazer rótulo branco, o que é interessante se você planeja entregar o site a um cliente e adicionar suas personalizações.
- O GeneratePress segue mais de perto a teoria de “menos é mais” e oferece um tema mais minimalista do que o Astra: tudo é integrado à interface do WordPress e, quando se trata de ativar as opções avançadas, tudo é muito simples.
- O Astra tem integrações mais estreitas com plugins populares como Learndash ou LifterLMS que permitem, por exemplo, lançar um curso online completo com apenas alguns cliques.
Preços do GeneratePress vs. Astra
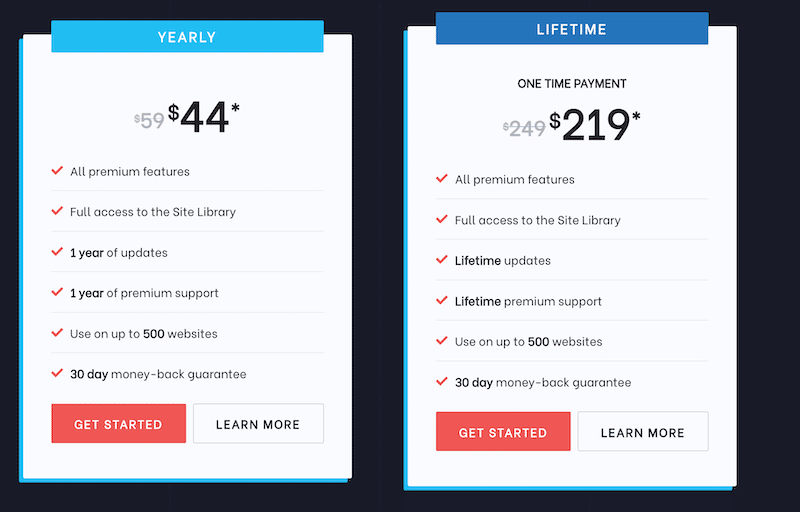
O GeneratePress oferece dois preços com acesso aos mesmos recursos. Ou você paga US$ 59/ano ou obtém a licença vitalícia por US$ 249. Em ambos os casos, você terá recursos premium, biblioteca, atualizações e suporte. O único limite é usar o GeneratePress em até 500 sites.

Astra também oferece preços vitalícios e anuais. A partir de US$ 47, mas você precisará do “Pacote Essencial” por US$ 137 para acessar a biblioteca. O melhor valor é o “Growth Bundle” porque dá acesso a muitos blocos e complementos de SEO, bem como treinamento avançado.

Empacotando
Quando se trata de velocidade, os dois temas obtiveram resultados semelhantes, o tempo de carregamento do celular foi praticamente o mesmo, assim como o tempo de carregamento da página. A escolha final dependerá de suas necessidades e de quanto você precisa de um tema integrado ao restante do ecossistema WordPress.
Em qualquer caso, você pode criar um site avançado e sobrecarregá-lo com poderosos recursos premium de ambos os temas.
Se você encontrar alguns problemas de desempenho durante o processo de desenvolvimento, poderá usar o WP Rocket e o Imagify para resolvê-los.
O WP Rocket é recomendado pelo GTmetrix para reduzir o tempo de resposta do servidor, por exemplo.

Então, para qual tema você está indo? Você está usando um tema que torna seu site mais lento? Lembre-se que o WP Rocket e o Imagify aumentaram significativamente o desempenho e nos fizeram pontuar 100/100 no PageSpeed Insights. Use o WP Rocket para melhorar a velocidade do seu site WordPress e também pode experimentar o Imagify gratuitamente. Você não corre nenhum risco porque, se não notar nenhuma melhoria, reembolsamos em até 14 dias após a compra.
