Análise de desempenho do Astra vs OceanWP: qual é mais rápido? (2021)
Publicados: 2021-08-19Você está hesitando entre os temas OceanWP e Astra para o seu próximo projeto? Reunimos um pequeno guia mostrando como esses dois temas concorrentes se comparam em termos de velocidade.

Não foi surpresa que a pessoa média gasta menos de três segundos em uma página da web. Quem quer esperar o carregamento de uma página quando outro site está disponível a apenas um clique de distância?
Muitos fatores diferentes contribuem para o desempenho de um site. Alguns sites oferecem recursos avançados, enquanto outros oferecem conteúdo simples. A verdade é que, não importa a aparência do seu site, você quer que ele seja rápido, para que os visitantes permaneçam na sua página por mais tempo e tenham uma experiência agradável.
Como o Google descreve, para oferecer uma ótima experiência na página, você deve procurar um tema WordPress que tenha um bom desempenho ao longo do tempo (mesmo quando houver tráfego intenso). A boa notícia é que Astra e OceanWP são temas bem leves!
Mas por que você deve usar um tema leve?
Temas leves são sua melhor aposta se você estiver procurando por um site que carregue rapidamente e seja fácil no servidor. Seus arquivos são menores em tamanho do que um tema WordPress regular porque vem apenas com os recursos mais necessários necessários para um tema. E por último, mas não menos importante, os temas mais leves usam menos recursos dos servidores devido à qualidade de código mais simples.
Seu tema WordPress é a pedra angular do seu site. Ele configura uma estrutura para a rapidez com que as páginas são carregadas e também afeta o que as pessoas pensam sobre seu design quando visitam.
Vamos executar alguns testes de desempenho usando a tecnologia Lighthouse para ver qual entre Astra ou OceanWP é mais rápido! Nossa auditoria ajudará você a decidir qual tema funcionará melhor para suas necessidades.
| Ambos os temas vêm com complementos premium avançados, mas vamos nos concentrar em suas versões gratuitas em nosso guia. |
Metodologia para testar o desempenho do Astra e OceanWP
Para testar o desempenho do Astra vs Ocean WP, executaremos três testes de velocidade separados com as seguintes configurações:
- Temas que testaremos: a versão gratuita do Astra e OceanWP
- Ferramentas de desempenho: Google PageSpeed Insights e Pingdom (Servidores: Europa, Londres)
Seguiremos três cenários:
️ Cenário #1: Vamos apenas testar a velocidade na ativação de cada tema, sem conteúdo adicionado, sem WP Rocket.
️ Cenário #2: Construiremos uma página inicial regular usando o Editor do WordPress:
- Um logotipo
- Um cabeçalho de herói com uma imagem (210 KB), um título e uma legenda
- 4 caixas de imagens (80 KB) com conteúdo de texto
- Alguns pontos de bala com texto
- 3 depoimentos
- Um botão de call-to-action
Em seguida, compararemos os resultados de desempenho, respectivamente, ao usar o Astra e o OceanWP.
️ Cenário nº 3: Mediremos o desempenho quando o plug-in de cache do WP Rocket for ativado. Isso lhe dará uma ideia das melhorias de desempenho que você pode obter, graças ao WP Rocket.
Aqui estão os KPIs que vamos medir em nossa auditoria de desempenho:
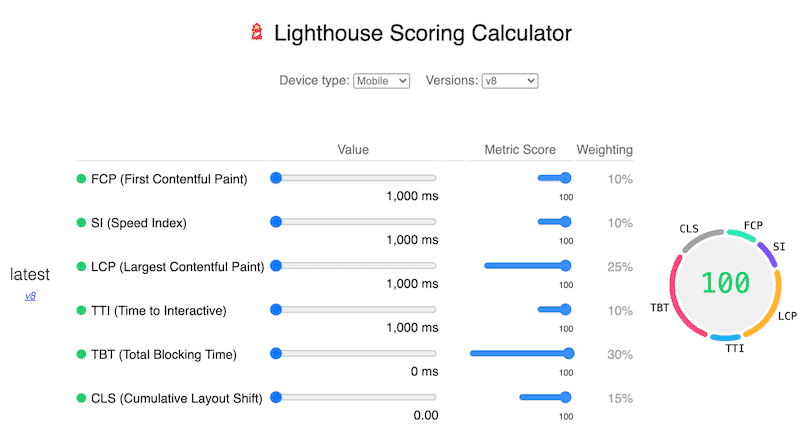
- Nota de desempenho geral do Lighthouse (X/100)
- Tempo de carregamento da página inicial ( Pingom diz que “um tempo ideal de carregamento de um site não deve ser superior a 2 segundos.” )
- Tamanho total da página (em KB)
- Solicitações HTTP
- Índice de velocidade, tempo para interação, tempo total de bloqueio, primeira pintura de conteúdo
- As pontuações do Core Web Vitals (maior pintura de conteúdo e mudança de layout cumulativa)
Importante: Para nossa auditoria, o terceiro Core Web Vitals — First Input Delay (FID) — não estará disponível, pois estamos usando um site de teste que não possui dados provenientes de usuários reais. Felizmente, o Tempo Total de Bloqueio (TBT), uma métrica mensurável em laboratório, correlaciona-se com o FID.

Quer saber como está o seu site? Siga nosso guia completo sobre como testar seu site WordPress e medir os resultados de velocidade.
Resultados do teste de velocidade Astra vs OceanWP
De tempos em tempos, você pode estar em apuros e precisar tomar algumas decisões estratégicas para o seu negócio. Qual tema WordPress é melhor para o seu site ou para o seu cliente? Qual deles vem com mais opções sem comprometer a velocidade? Eu fiz algumas pesquisas para que possamos responder a essas perguntas hoje!
Vamos nos aprofundar nos dados que acompanham os três cenários.
️ Cenário #1 – Ativação dos temas (sem conteúdo)
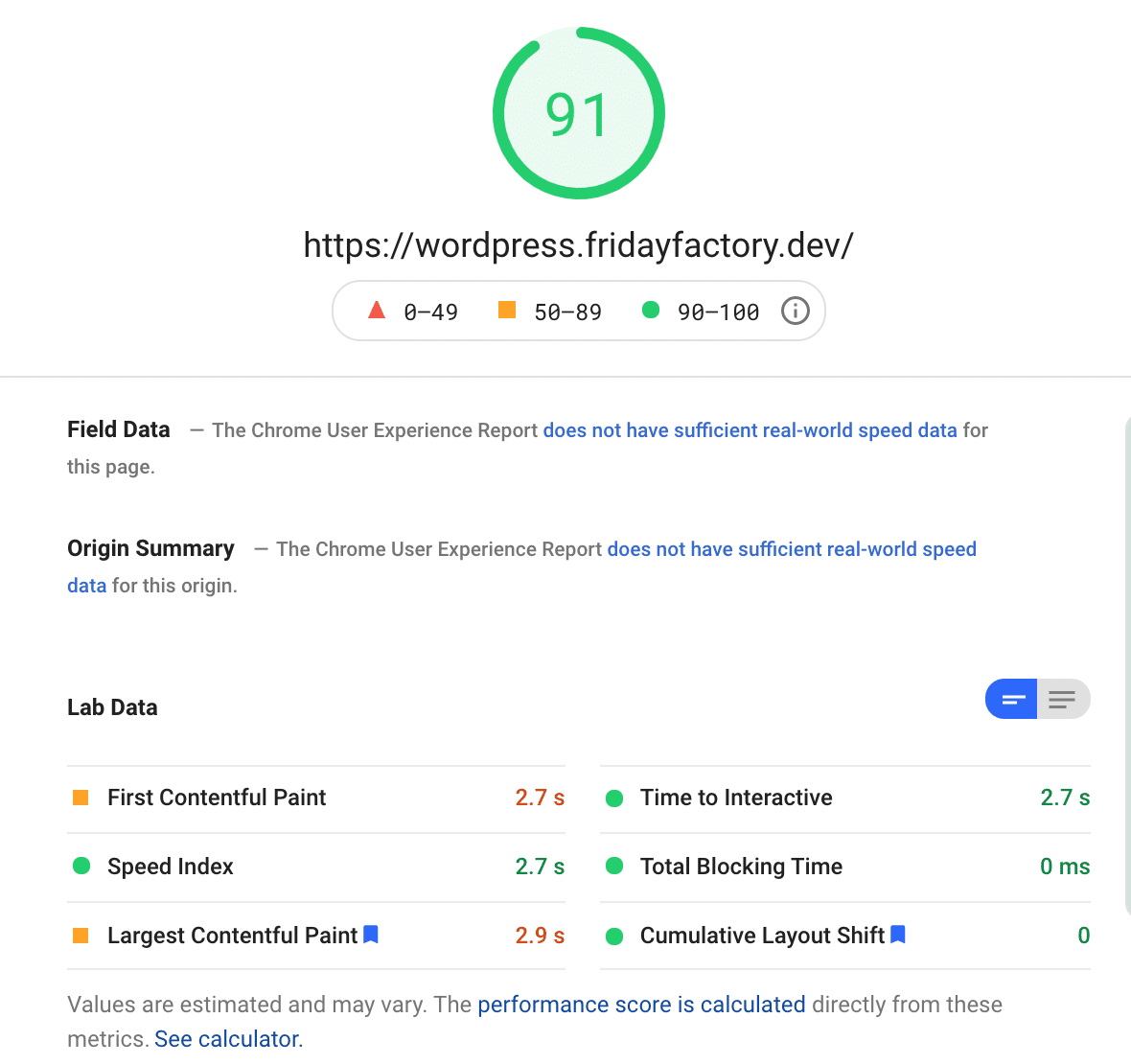
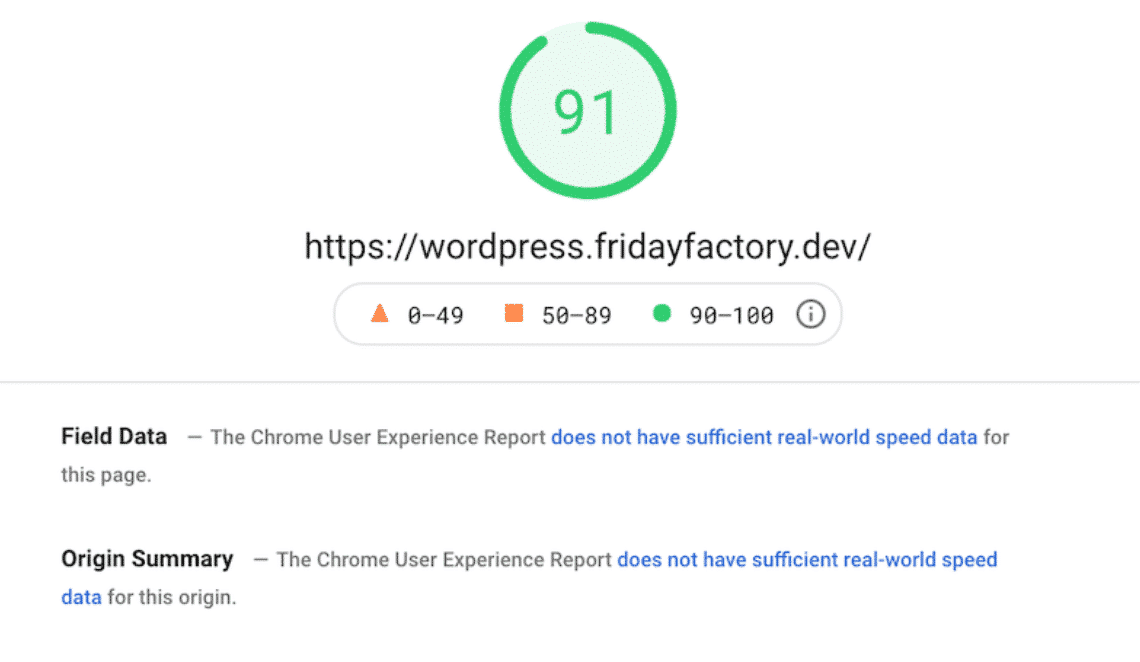
Vamos começar com a partitura mobile com o tema Astra instalado :

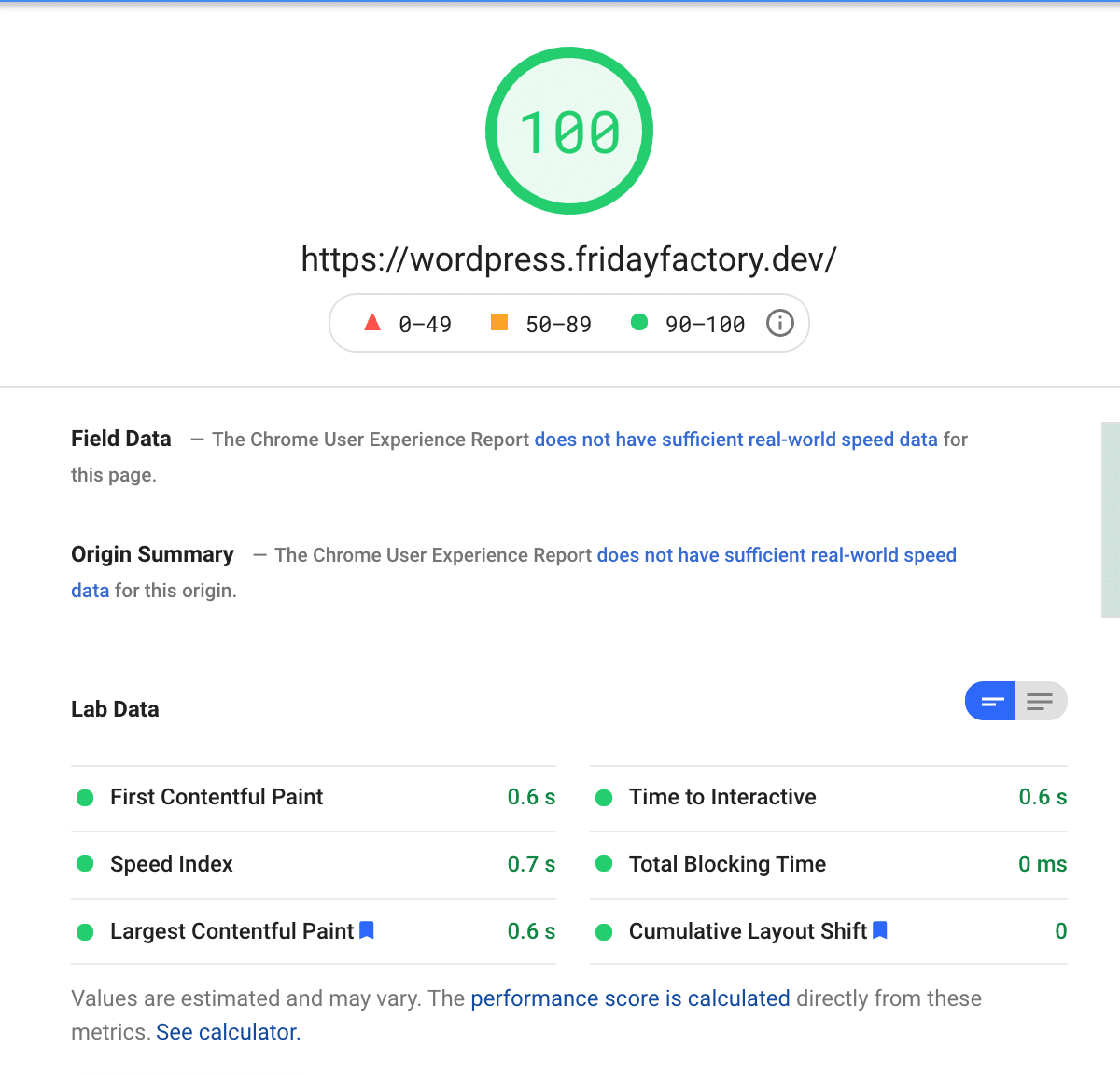
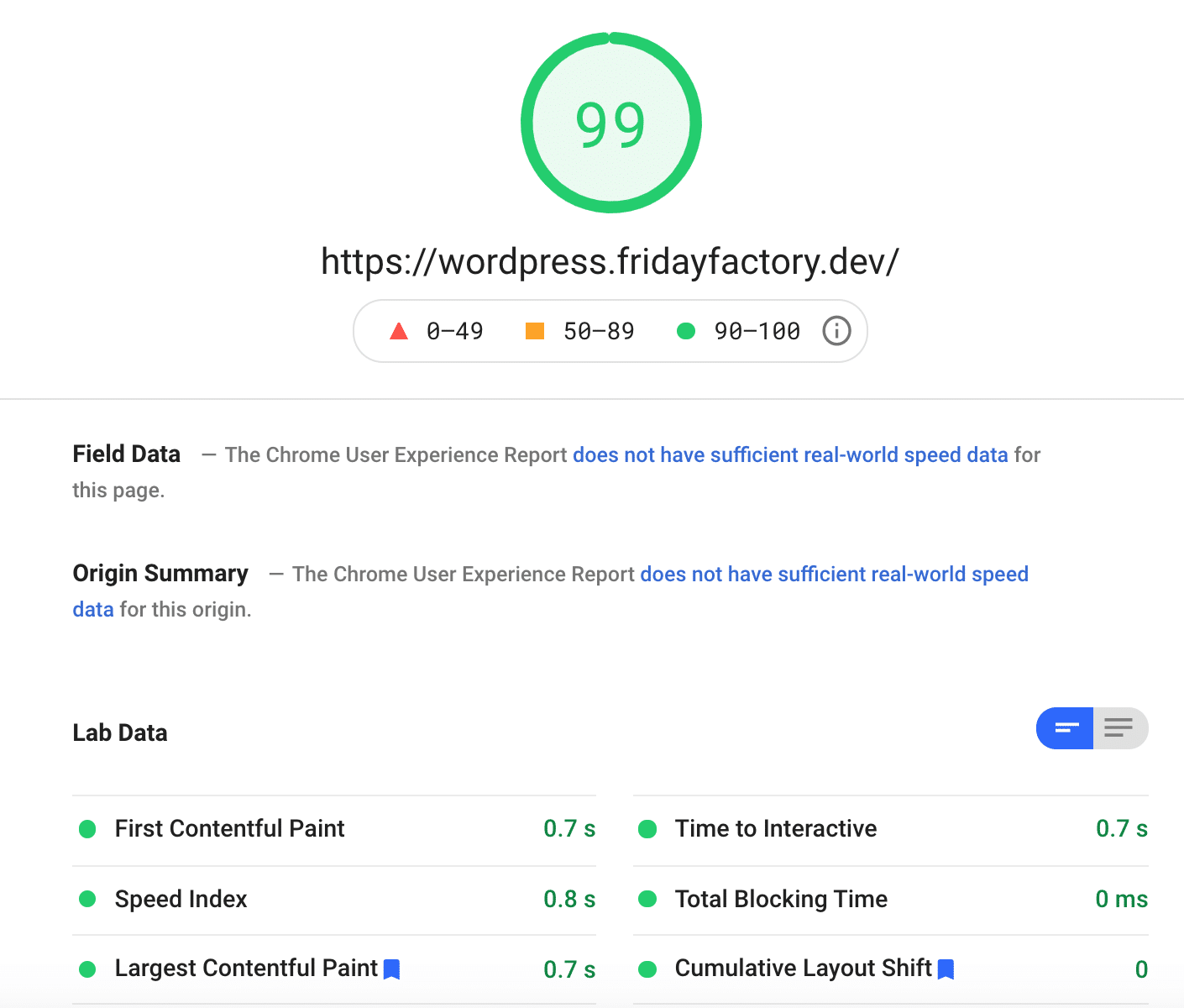
Após a ativação do Astra, minha pontuação está no verde (91/100) e meus Core Web Vitals permanecem saudáveis. Fica ainda melhor na área de trabalho :

Vamos agora ver o desempenho do OceanWP .
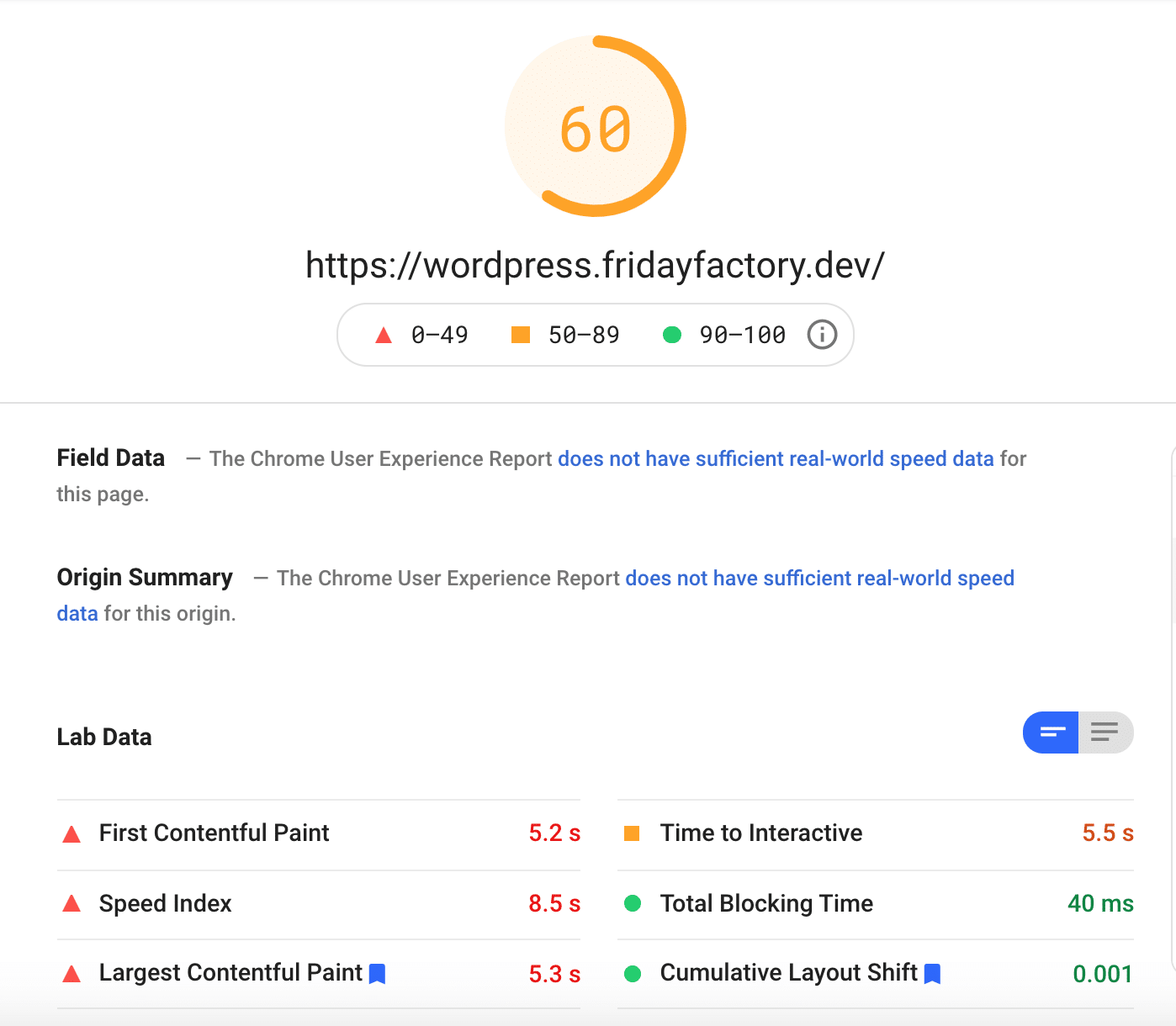
Posso notar alguns problemas no celular, com uma pontuação de 60/100:

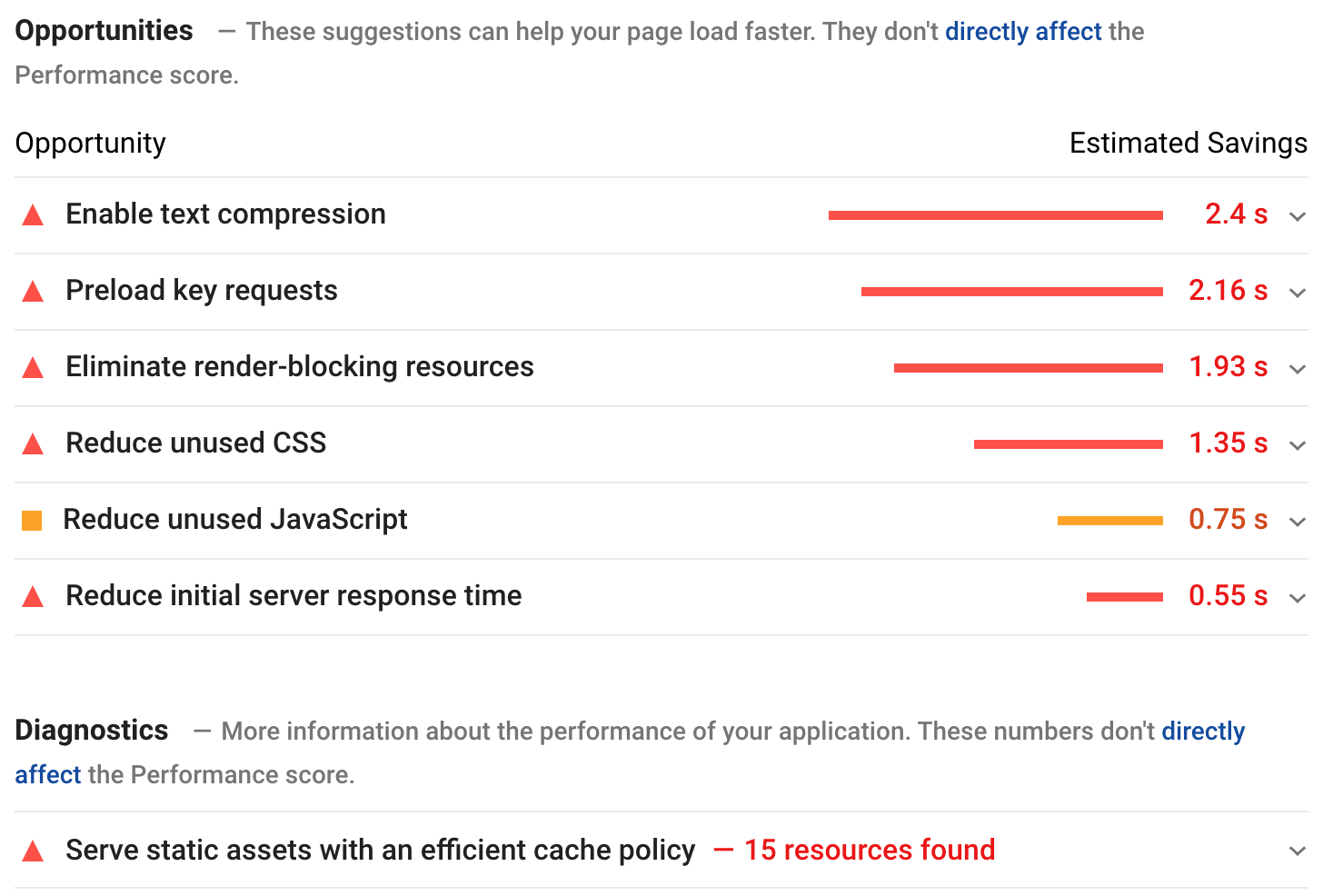
O Lighthouse sinaliza vários problemas que precisam ser resolvidos para melhorar a velocidade . Você pode vê-los abaixo:

| Fique conosco ou role para a próxima seção para ver como o WP Rocket ajuda você a corrigir todos os problemas sinalizados pelo PSI. |
Por outro lado, a pontuação de desempenho no desktop é mais promissora:

Então, é hora de olhar para o que temos até agora!
| Desempenho Astra | Desempenho do OceanWP | |
| Nota geral de desempenho | 91/100 no celular 100/100 na área de trabalho | 60/100 no celular 99/100 na área de trabalho |
| Tamanho da página | 276,9 KB | 734,5 KB |
| Tempo totalmente carregado da página inicial | 805 ms | 734,5ms |
| Solicitações HTTP | 8 | 17 |
| Maior pintura de conteúdo | 0,6 segundos | 0,8 segundos |
| Primeira pintura de conteúdo | 0,6 segundos | 0,8 segundos |
| Mudança de layout cumulativa | 0 segundos | 0 segundos |
| Índice de velocidade | 0,7 s | 1,0 s |
| Tempo para interativo | 0,6 segundos | 0,8 segundos |
| Tempo total de bloqueio | 0 ms | 0 ms |
Conclusão sobre os primeiros dados coletados:
O Astra tem menos impacto no desempenho do que o OceanWP em dispositivos móveis.
A pontuação móvel do Astra é verde (91/100), ao contrário do OceanWP, que viu sua pontuação móvel do Lighthouse cair para 60/100.
O tamanho da página e as solicitações HTTP também são maiores ao usar o OceanWP.
Agora vamos apimentar as coisas construindo uma página inicial com o Editor WordPress. Mediremos os resultados de desempenho usando o Astra e depois o OceanWP.
️ Cenário #2: Temas ativados – Conteúdo na página inicial – Sem WP Rocket
Construímos uma página inicial usando os blocos do Editor do WordPress (caixas de imagem, cabeçalho de herói, depoimentos, call-to-action e texto). Vamos ver como isso afeta meu desempenho.
️ Resultados de desempenho do Astra com algum conteúdo
Minha nota de desempenho geral e meus Core Web Vitals permanecem no verde no desktop e no celular. Minha pontuação não mudou muito com algum conteúdo adicionado.
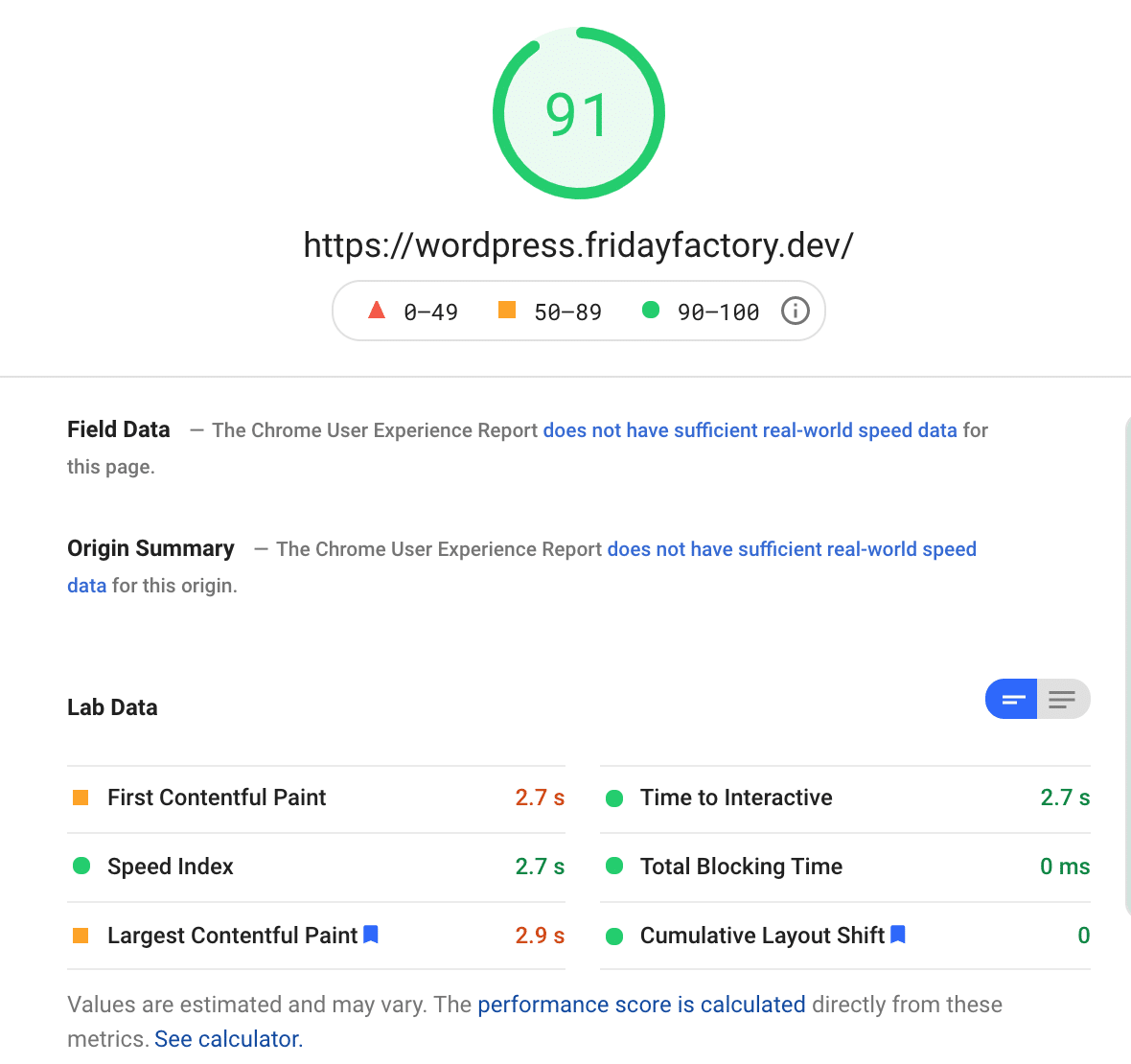
A pontuação para dispositivos móveis agora é 91/100:

A nota da área de trabalho não foi afetada:

Meu site não ficou muito mais lento no celular e no desktop depois de adicionar algum conteúdo.
Vamos ver como meu site se comporta com esse mesmo conteúdo e o OceanWP ativado.
️ Resultados de desempenho do OceanWP com algum conteúdo
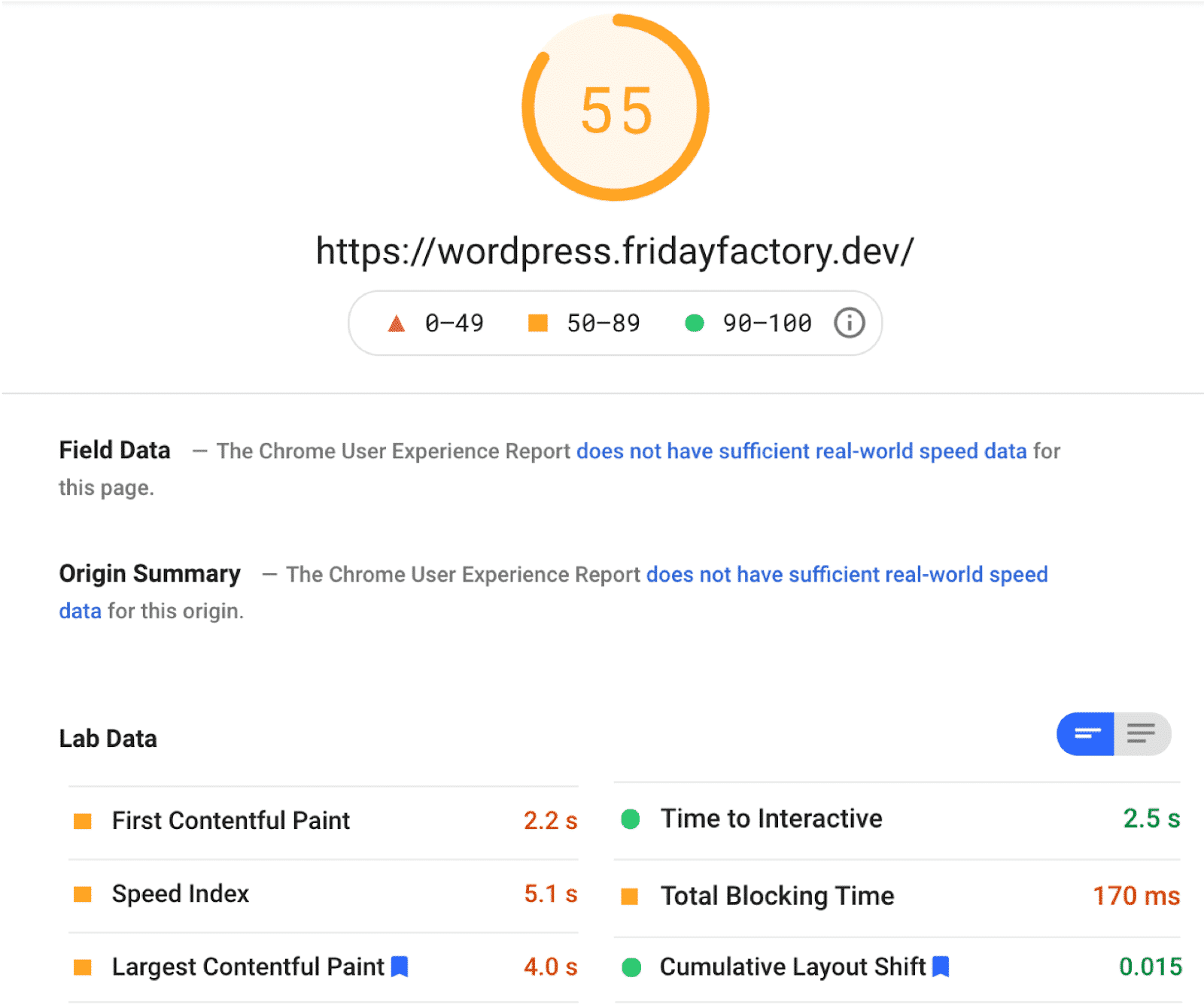
Aqui está a nota de desempenho do celular:

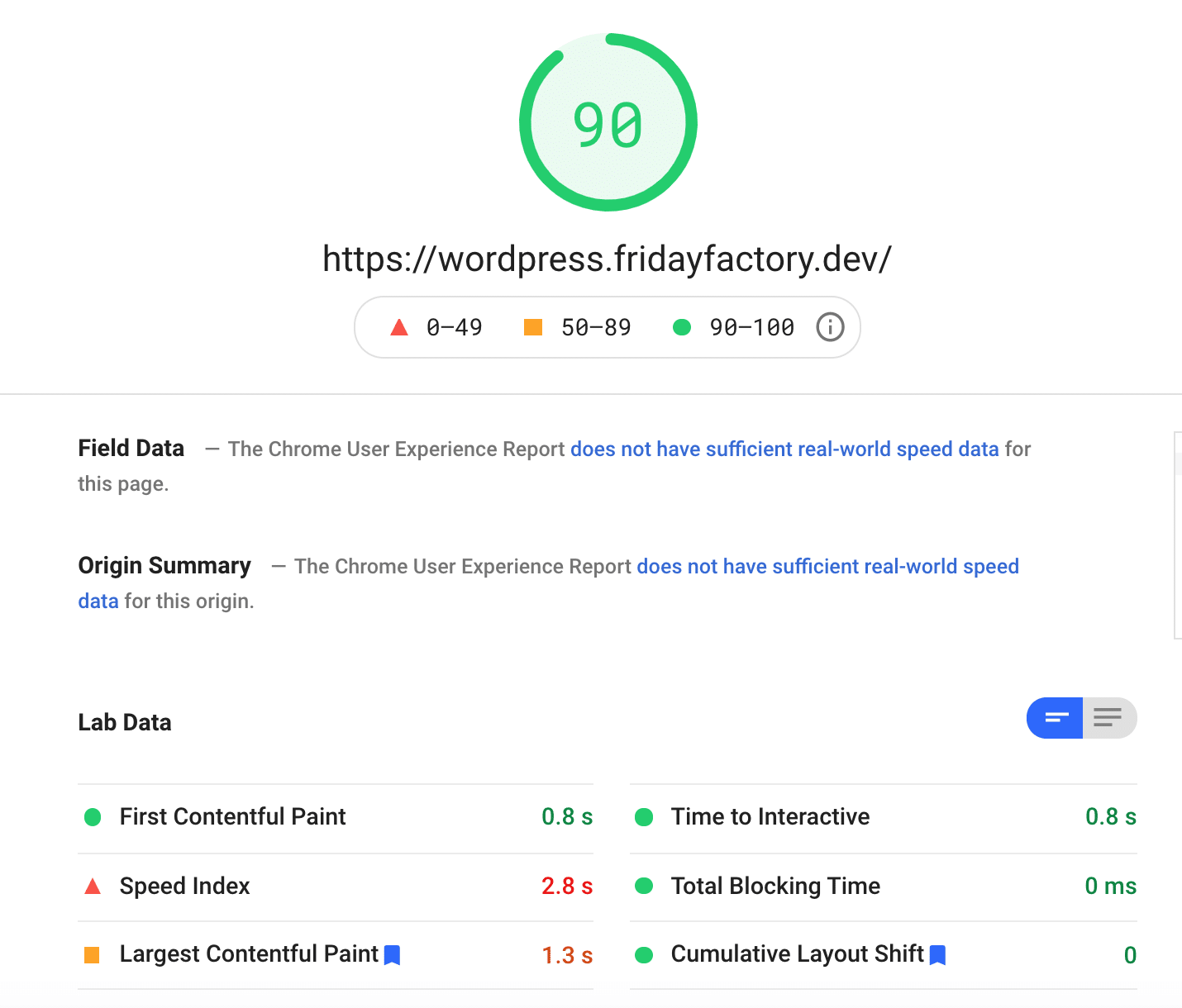
E aqui está o que eu tenho para a área de trabalho:

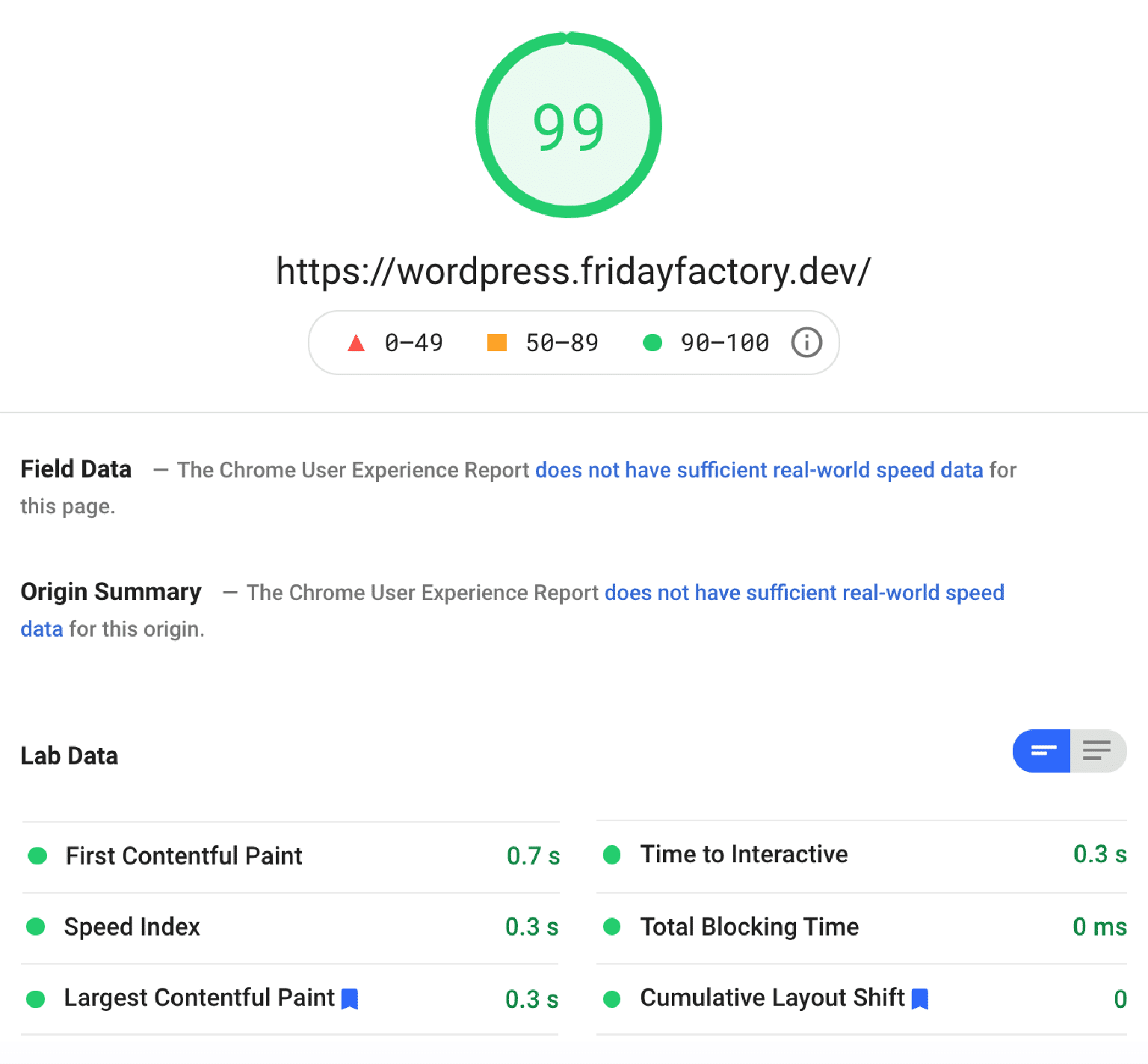
Ao testar a mesma página inicial, perdi quase 10% da minha nota de velocidade usando o OceanWP (de 99 a 90).

Globalmente, meu site ficou um pouco mais lento depois de criar a página inicial, mas ainda tenho uma pontuação verde no desktop (91/100). Também notamos que meu Índice de velocidade está agora em vermelho e meu LCP está laranja.
O que é ainda mais importante, minha pontuação mobile passou de 60 para 55/100: isso precisa ser otimizado.
Na tabela a seguir, você pode visualizar facilmente as diferenças entre o Astra e o OceanWP:
️ Astra vs OceanWP – Resultados de desempenho com o mesmo conteúdo
| Desempenho Astra | Desempenho do OceanWP | |
| Nota geral de desempenho | 91/100 no celular 99/100 na área de trabalho | 55/100 no celular 90/100 na área de trabalho |
| Tamanho da página | 334,4KB | 746 KB |
| Tempo totalmente carregado da página inicial | 955 ms | 638 ms |
| Solicitações HTTP | 9 | 19 |
| Maior pintura de conteúdo | 0,7 s | 1,3 segundos |
| Primeira pintura de conteúdo | 0,7 s | 0,8 segundos |
| Mudança de layout cumulativa | 0 segundos | 0 ms |
| Índice de velocidade | 0,8 segundos | 2,8 segundos |
| Tempo para interativo | 0,7 s | 0,8 segundos |
| Tempo total de bloqueio | 0,07 segundos | 0 ms |
Pronto para uso, o Astra tende a ser mais rápido e mais leve que o OceanWP . Ao usar o Astra, há menos solicitações HTTP feitas ao servidor, meus Core Web Vitals são melhores, assim como meu desempenho geral no desktop e no celular.
Isso nos leva ao nosso último cenário: há um impacto positivo no OceanWP e no Astra ao usar o WP Rocket? Vamos ver alguma melhoria de desempenho? E a seção de diagnóstico do Lighthouse?
Cenário #3 Astra vs OceanWP com WP Rocket
Antes de executar a auditoria usando o WP Rocket, demos uma olhada nas seções de Oportunidades/Diagnósticos e pudemos ver algum espaço para melhorias.
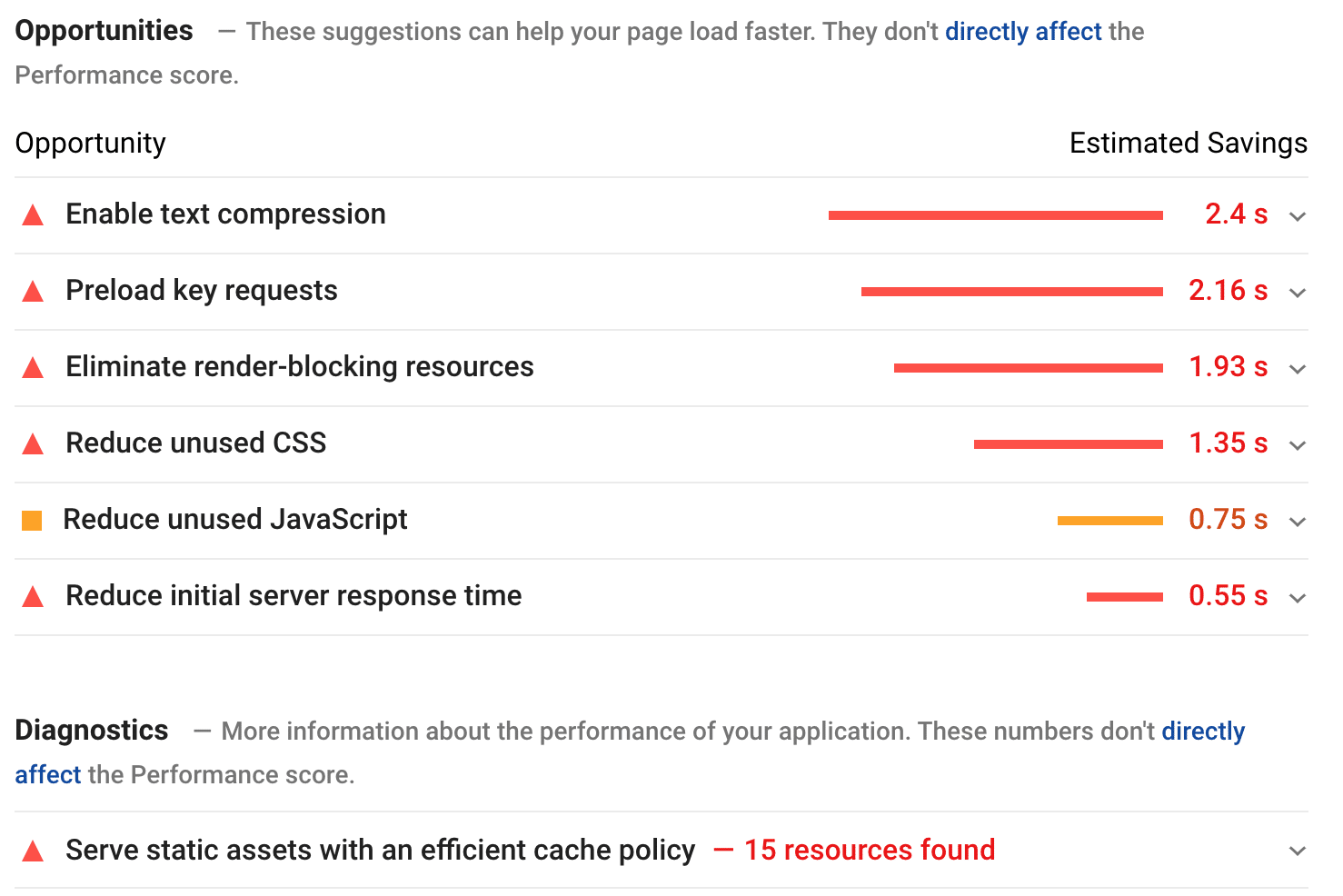
Como exemplo, ao usar o OceanWP, obtivemos os seguintes problemas sinalizados pelo Lighthouse:

| Quer saber mais sobre o diagnóstico do Lighthouse? Veja como melhorar sua pontuação de desempenho do Lighthouse e tornar seu site mais rápido. |
Geralmente, o Google recomenda que você siga as táticas abaixo para obter uma classificação de desempenho verde:
- Use uma política de cache eficiente: você tornará seu site mais rápido para os visitantes armazenando seu conteúdo em cache. Uma vida útil longa do cache pode acelerar as visitas repetidas à sua página.
- Considere fornecer JS/CSS crítico inline e adiar todos os estilos/JS não críticos (para eliminar recursos de bloqueio de renderização)
- Reduza o CSS não utilizado (por exemplo, reduza as regras não utilizadas e adie o CSS não usado para conteúdo acima da dobra para diminuir os bytes consumidos pela atividade da rede) e reduza o JS não utilizado
- Servir baseado em texto com compactação (Gzip, por exemplo) para minimizar o total de bytes da rede.
- Solicitações de chave de pré-carregamento
| Os recursos do WP Rocket permitem que você resolva quase todos os problemas sinalizados pelo Lighthouse. Mostraremos mais tarde as opções necessárias para otimizar seu site WordPress ou você pode pular para a seção imediatamente. |
OK, agora é hora de ativar o WP Rocket para ver como melhorar minha pontuação de desempenho.
Vamos dar uma olhada nos resultados:
Desempenho Astra com WP Rocket
O Astra não precisava de tanta otimização quanto o OceanWP. Nossa pontuação de desempenho do site ficou verde em dispositivos móveis e computadores.
No celular, minha nota passou de 91 para 99 graças ao WP Rocket:

No desktop, o Astra mantém a mesma nota: 99/100:

No geral, nosso site é mais rápido com o WP Rocket. Todos os KPIs melhoraram significativamente e minha nota móvel está próxima de 100!
Desempenho OceanWP com WP Rocket
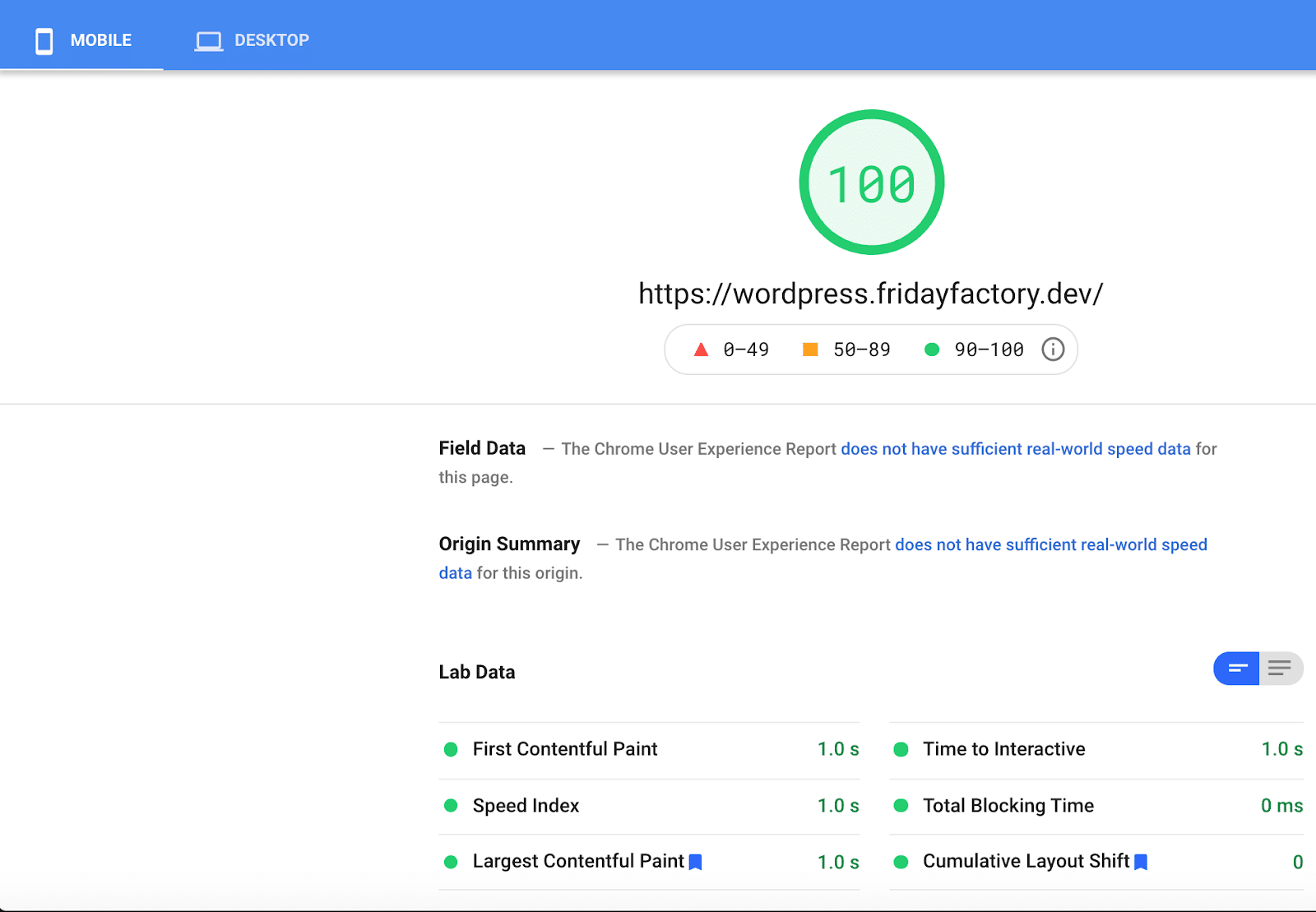
Graças ao WP Rocket, minha nota mobile passou de 60/100 para 100/100, como você pode ver abaixo:

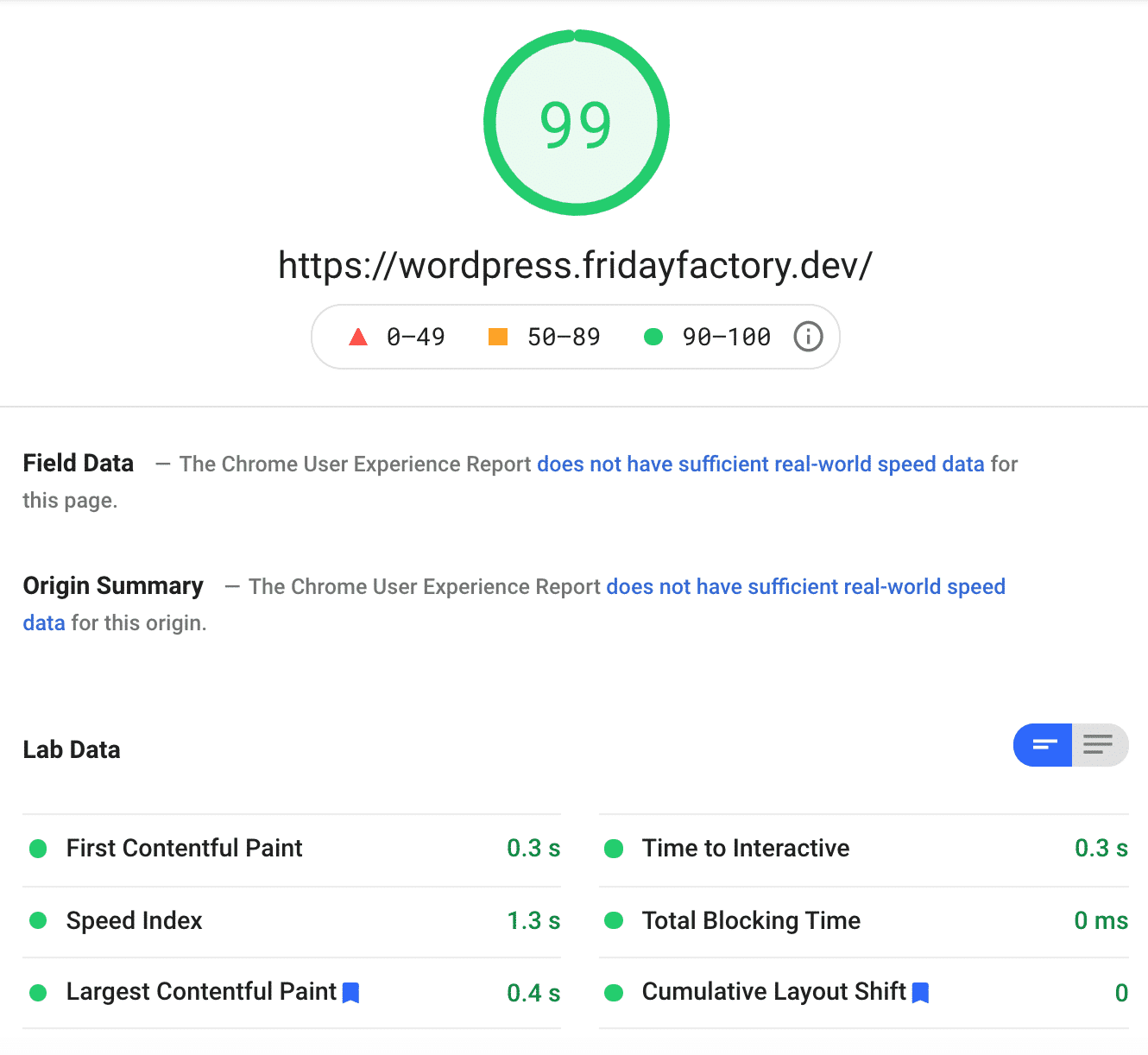
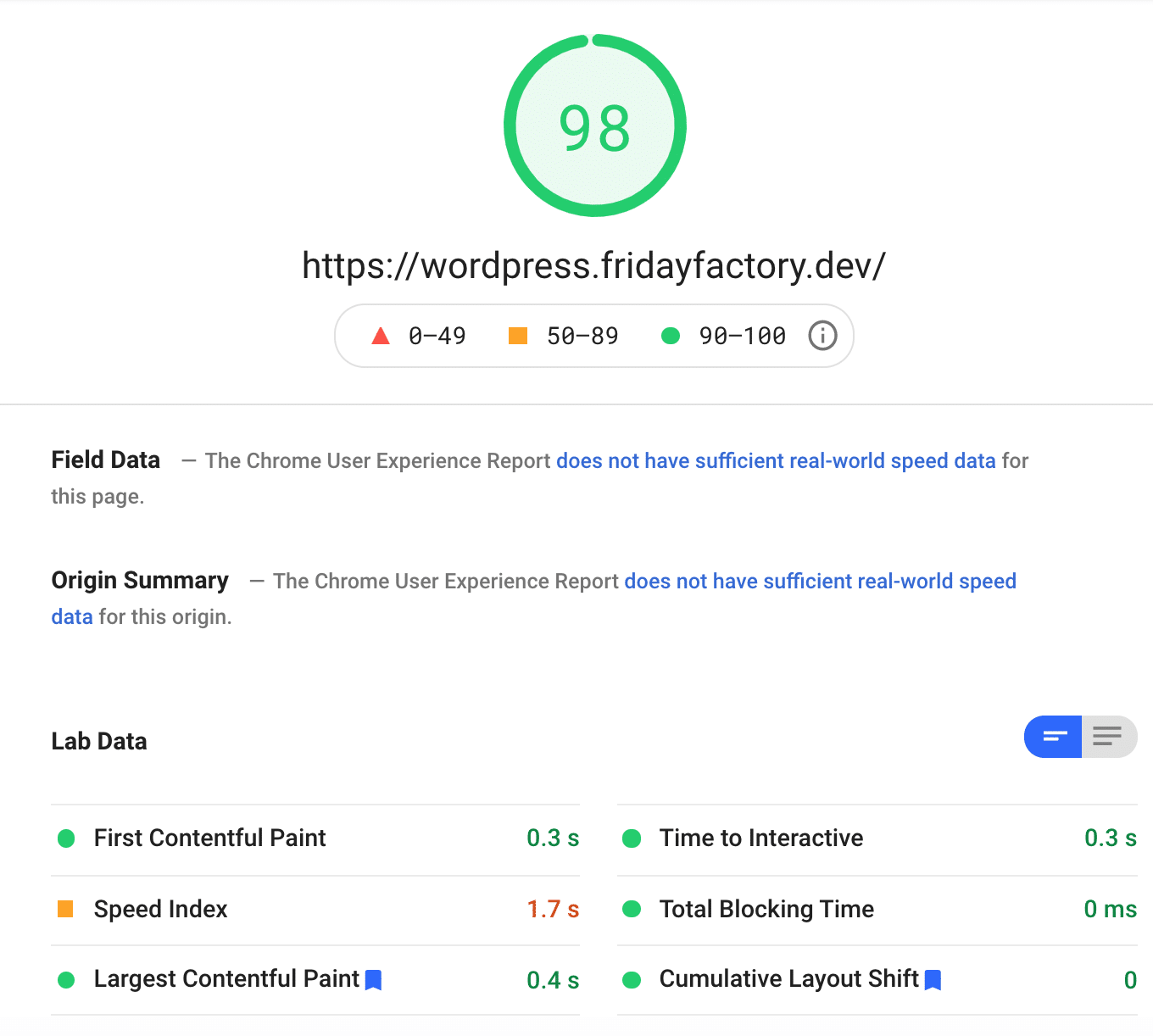
Minha pontuação na área de trabalho também é melhor. Passou de 91 para 98!

O WP Rocket fez um trabalho incrível no celular e até me deu uma pontuação de 100/100 no Lighthouse! Todos os meus KPIs estão em melhor forma e minha nota geral de desempenho em dispositivos móveis foi aumentada para 100 (era 55/100).
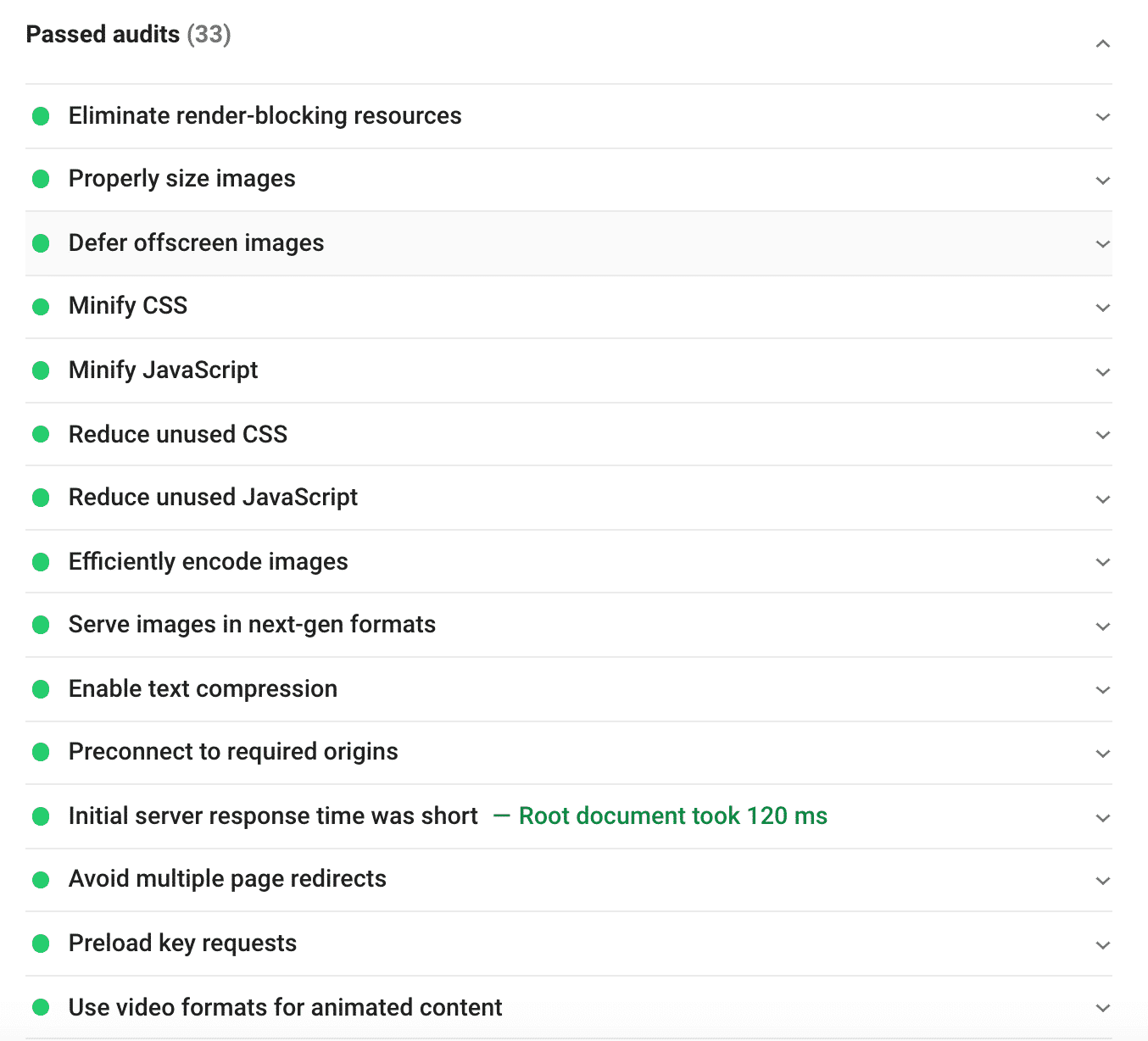
Por fim, todos os problemas sinalizados pelo Lighthouse agora estão na minha lista de auditoria aprovada:

Astra vs OceanWP: Qual é o melhor para o desempenho?
Tanto o Astra quanto o OceanWP são temas bastante rápidos, no entanto, fora da caixa, o Astra está liderando o .
Também aprendemos que o WP Rocket pode fazer alguma mágica e acelerar seu site em poucos minutos. É um plug-in obrigatório se você deseja melhorar seus Core Web Vitals e sua pontuação de desempenho em dispositivos móveis.
Resumimos os dados de todos os cenários na tabela abaixo para que você possa ver o impacto positivo do WP Rocket em nosso site:
| Astra | Astra + WP Foguete | OceanWP | OceanWP + WP Rocket | |
| Nota geral de desempenho | 91/100 no celular 99/100 na área de trabalho | 99/100 em dispositivos móveis e computadores | 55/100 no celular 90/100 na área de trabalho | 100/100 no celular 98/100 na área de trabalho |
| Tamanho da página | 334,4KB | 112 KB | 746 KB | 281,7KB |
| Tempo totalmente carregado da página inicial | 955 ms | 233 ms | 638 ms | 211 ms |
| Solicitações HTTP | 9 | 6 | 19 | 8 |
| LCP | 0,7 s | 0,4 s | 1,3 segundos | 0,4 s |
| PCP | 0,7 s | 0,3 segundos | 0,8 segundos | 0,3 segundos |
| CLS | 0 segundos | 0 segundos | 0 ms | 0 ms |
| SI | 0,8 segundos | 1,3 segundos | 2,8 segundos | 1,7 segundos |
| TTI | 0,7 s | 0,3 segundos | 0,8 segundos | 0,3 segundos |
| TBT | 0,07 segundos | 0 segundos | 0 ms | 0 ms |
Como acelerar o Astra e o OceanWP usando o WP Rocket (bônus)
Você está sonhando em alcançar uma pontuação móvel de 100/100 no Lighthouse com Astra ou OceanWP? Esta seção vai te ensinar como eu fiz isso usando o WP Rocket.
Após a ativação do WP Rocket, percorri cada guia no painel do WordPress para ativar as seguintes opções:
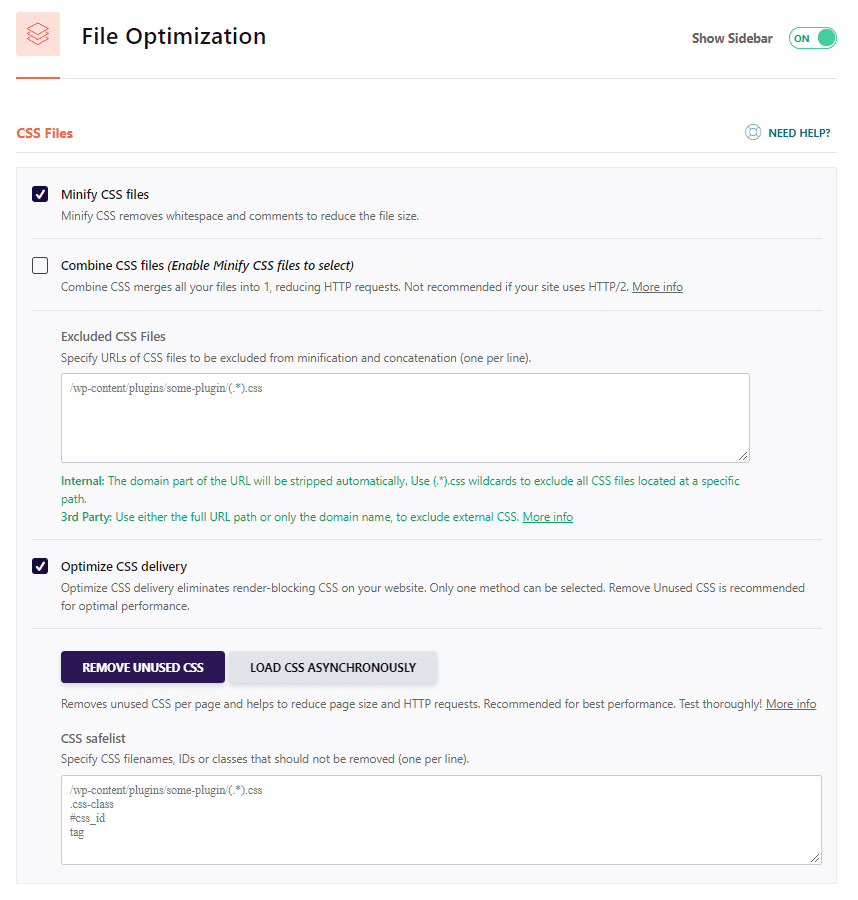
- Guia de Otimização de Arquivos – Minimize CSS, Otimize a entrega de CSS e remova CSS não utilizado.

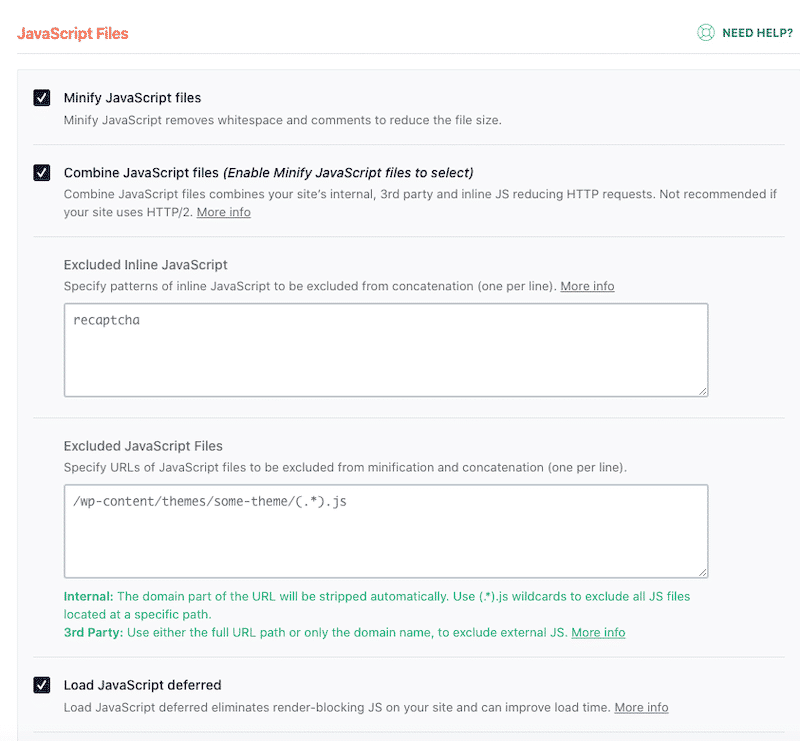
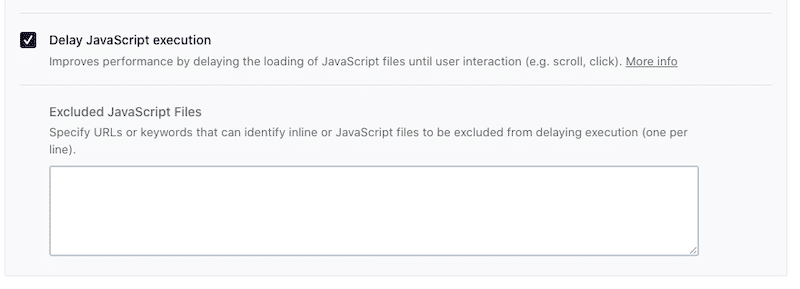
- Guia de Otimização de Arquivos – Minify JS, Combine JS files, Load JS deferred e Delay JS (que também me permitiu remover/reduzir JS não utilizado):


- Aba de mídia – Habilite o LazyLoad em imagens

Empacotando
Em conclusão, o grau de desempenho geral do Astra é ligeiramente melhor do que o OceanWP. No entanto, desde que você use o WP Rocket, não precisa se preocupar com isso.
Como você viu em nossa análise acima, o WP Rocket pode fazer uma grande melhoria e ajudá-lo a alcançar uma pontuação de 100/100 no Lighthouse no celular.
Experimente e comece a aumentar o desempenho do seu site com o WP Rocket agora mesmo! Se você tiver alguma dúvida sobre os testes de desempenho ou recursos do WP Rocket, basta nos perguntar nos comentários.
