Como fazer um formulário de pagamento Authorize.Net em WordPress (método fácil)
Publicados: 2020-08-31Deseja adicionar um formulário de pagamento Authorize.Net ao seu site? Você pode adicionar rapidamente um campo de pagamento seguro aos seus formulários para aceitar pagamentos com cartão de crédito e débito.
Neste artigo, mostraremos a maneira fácil de incorporar um formulário de pagamento Authorize.Net no WordPress.
Crie seu formulário de pagamento Authorize.Net agora
Como faço para criar um formulário de pagamento no WordPress?
Fazer um formulário de pagamento no WordPress parece um trabalho árduo.
Mas com WPForms é fácil e rápido.
Os WPForms permitem que você crie rapidamente formulários Authorize.Net sem usar nenhum código e sem criar nenhum feed.
O WPForms tem um complemento Authorize.Net, então todo o trabalho pesado já foi feito para você.

Tudo o que você precisa fazer é conectar o WPForms ao Authorize.Net e configurar o formulário para receber pagamentos. Usar este método para criar um formulário de pagamento no WordPress significa que você obtém toda a proteção dos sistemas de processamento de pagamentos e antifraude da Authorize.Net.
Se você está procurando um plugin de doação Authorize.Net WordPress, este método funcionará para você. Mostraremos como adicionar um campo de doação ao seu formulário na Etapa 3.
Vamos guiá-lo pelo processo de criação de seu formulário WordPress neste tutorial.
Como fazer um formulário de pagamento Authorize.Net no WordPress
Dividimos este guia em etapas para torná-lo fácil de seguir. Os links abaixo permitem que você pule para cada seção do tutorial.
- Instale e ative o plug-in WPForms
- Personalize suas configurações do Authorize.Net
- Crie seu formulário de pagamento Authorize.Net
- Personalize as configurações do formulário de pagamento
- Publique seu formulário de pagamento Authorize.Net
Vamos começar instalando o plug-in do construtor de formulários.
Etapa 1: instalar e ativar o plug-in WPForms
A primeira coisa que você precisa fazer é instalar e ativar o plugin WPForms.
Se você precisar de ajuda com esta etapa, pule para este guia para iniciantes para instalar um plugin do WordPress.
Agora que os WPForms estão ativados, você também deseja instalar e ativar o complemento Authorize.Net.
No painel do WordPress, clique em WPForms à esquerda. Clique em Addons .
Encontre o complemento Authorize.Net e clique em Instalar e depois em Ativar .

Antes de começarmos a configurar o Authorize.Net, vamos verificar rapidamente se as configurações de pagamento estão configuradas da maneira que você deseja em WPForms.
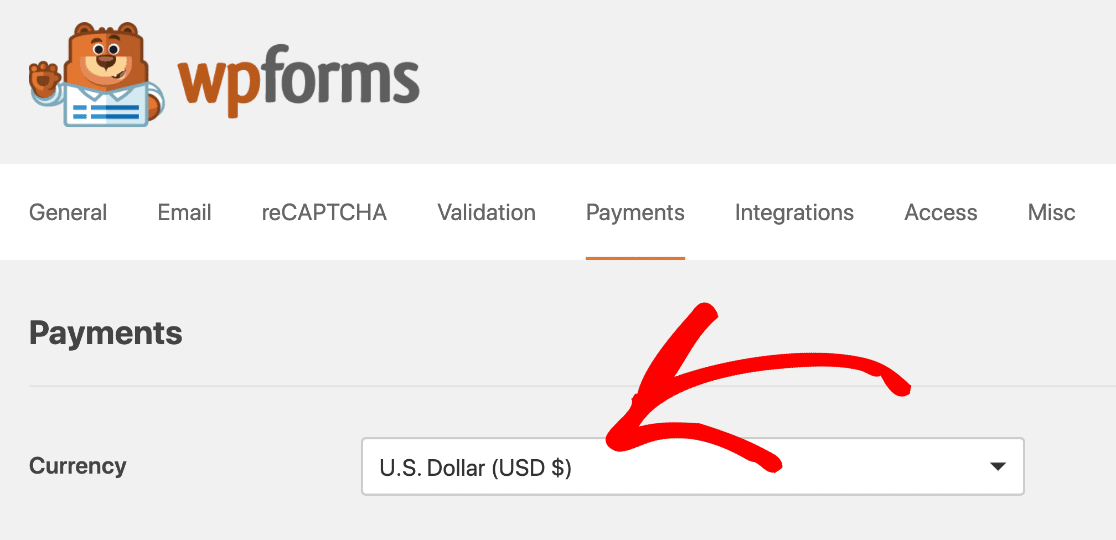
No painel do WordPress, clique em WPForms »Configurações e , em seguida, clique na guia Pagamentos .
Selecione a moeda que deseja usar na lista suspensa Moeda aqui.

Tudo feito! Agora é hora de conectar WPForms ao Authorize.Net.
Etapa 2: personalize suas configurações do Authorize.Net
Nesta etapa, vamos percorrer o processo de obtenção de suas chaves Authorize.Net.
Você pode optar por configurar seu formulário de pagamento Authorize.Net com uma conexão de teste, se desejar. Mas, neste exemplo, vamos configurar uma conexão Live. Se você ainda não deseja que as pessoas usem o formulário, recomendamos configurá-lo no modo Teste.
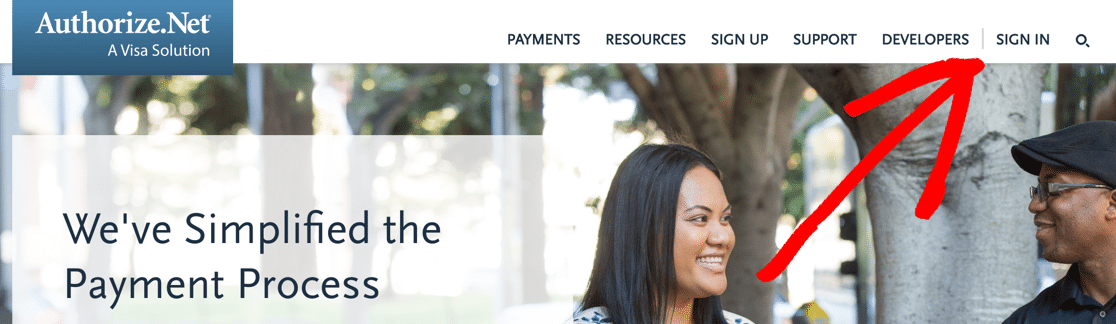
Agora, em uma nova guia, vamos fazer login em sua conta Authorize.Net.

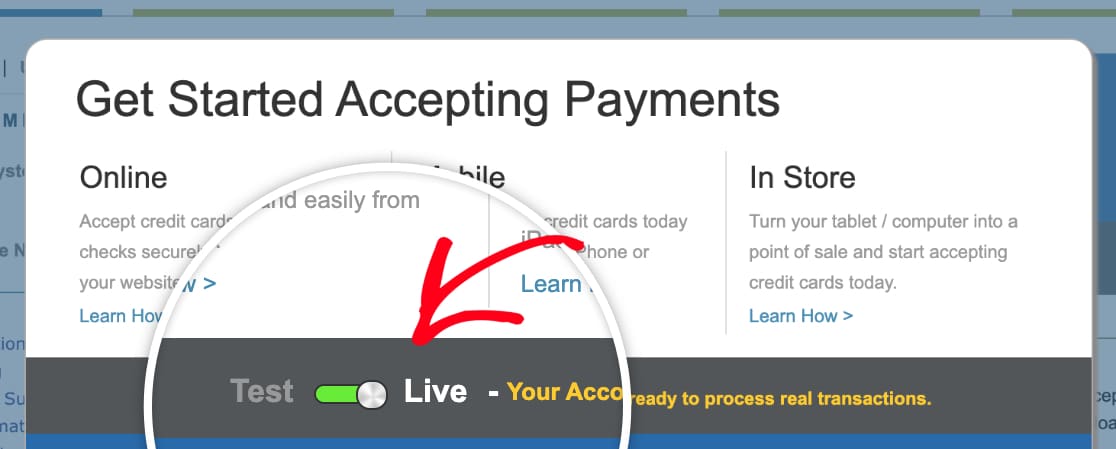
Depois de fazer o login, certifique-se de estar no modo Ao vivo .
Você pode clicar no botão em Authorize.net para alterar a configuração, se necessário.

Agora é hora de pegar sua chave de API. Aqui está onde encontrá-lo.
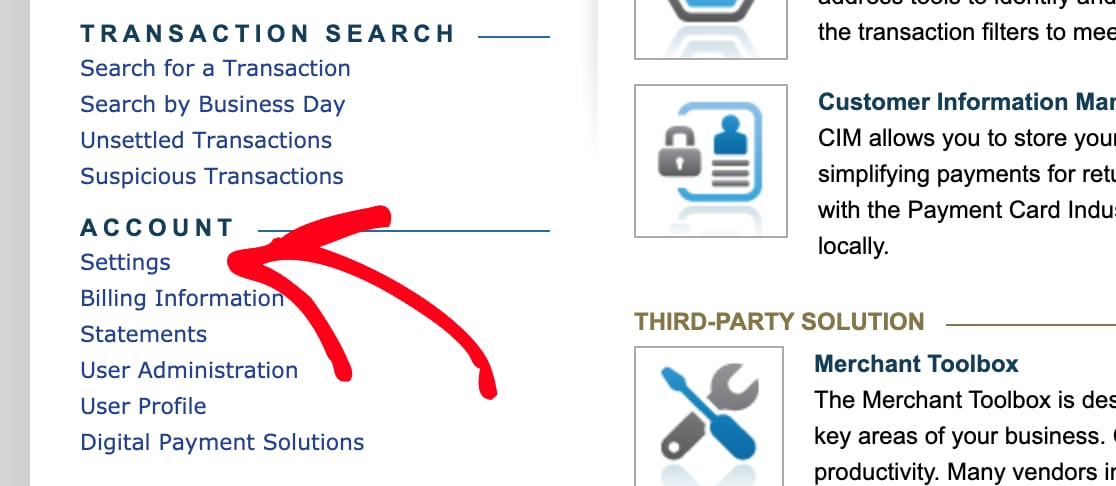
Você vai querer olhar para a barra lateral de Conta . Em seguida, clique em Configurações .

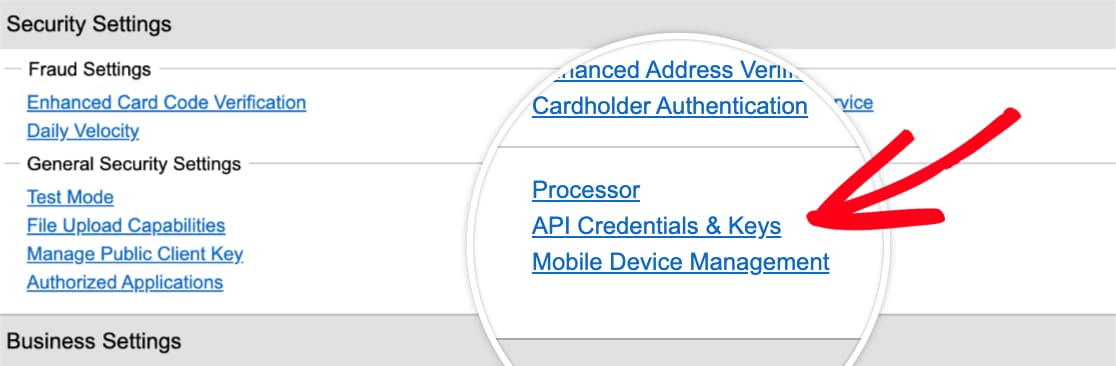
Em Configurações gerais de segurança , clique em Credenciais e chaves de API .

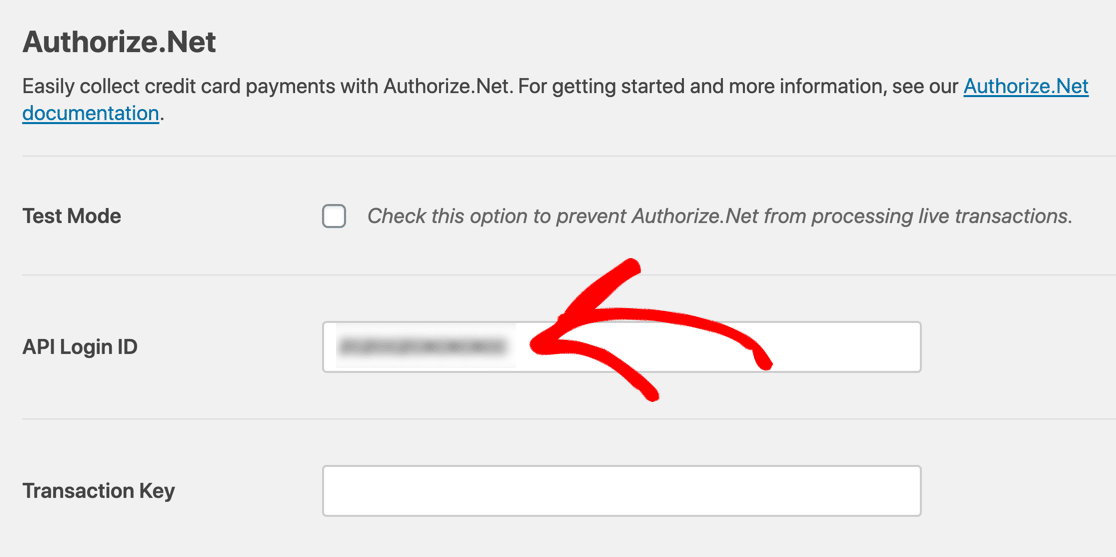
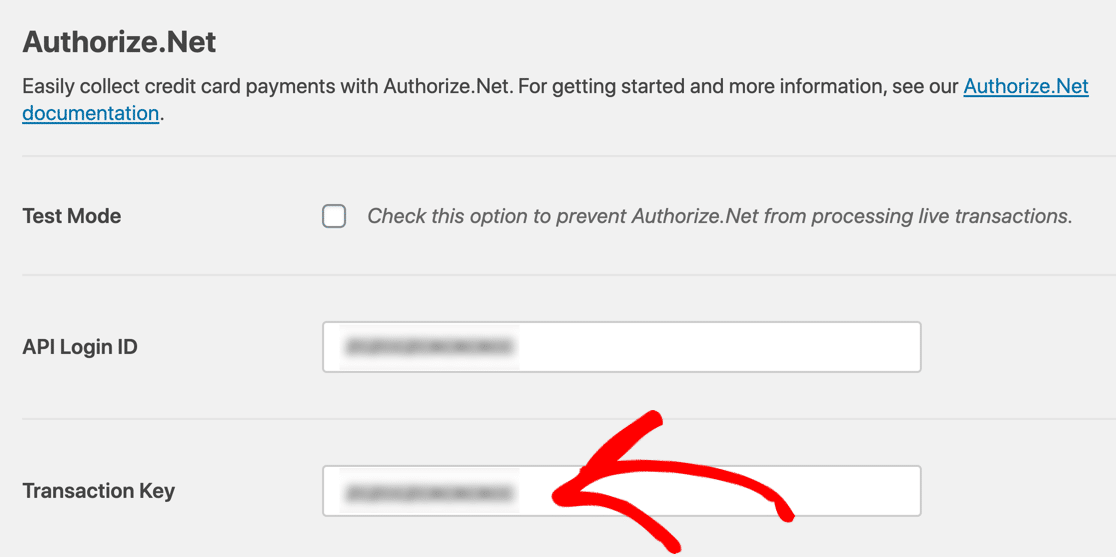
Copie a chave de API desta tela e volte para a guia WPForms. Verifique se você ainda está na guia Pagamento aqui. Role um pouco para baixo para ver a seção Authorize.Net.
Vá em frente e cole a chave na caixa ID de login da API .

Agora volte para sua conta Authorize.Net. Você ainda deve estar na página Credenciais e chaves da API .
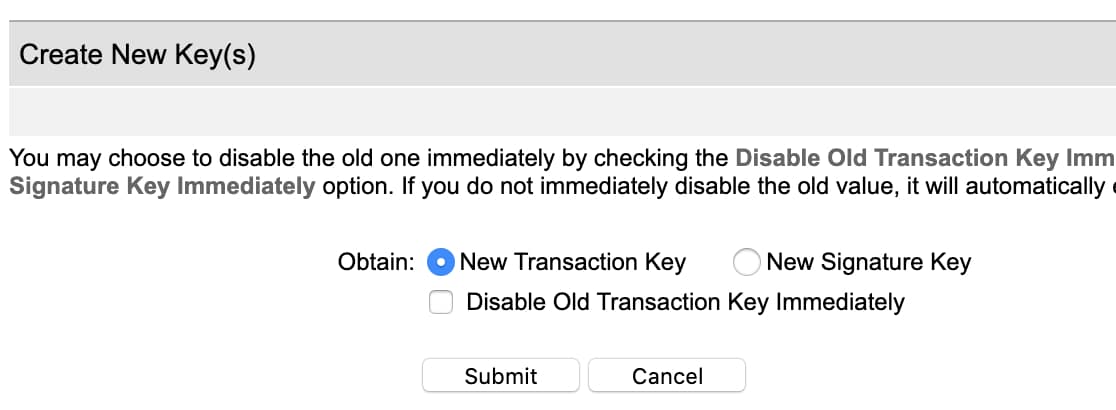
Clique em Obter e em Nova chave de transação . Em seguida, vá em frente e clique em Enviar .

Authorize.Net enviará um PIN para o seu endereço de e-mail. Verifique seu e-mail, cole o PIN e clique em Verificar PIN .
Excelente! Agora você tem uma chave de transação em funcionamento. Copie essa chave agora, volte para WPForms e cole-a no campo Chave de transação .

Agora clique em Salvar configurações .

Essa é a parte mais difícil! Agora WPForms e Authorize.Net estão conectados.
Agora só precisamos criar seu formulário de pagamento Authorize.Net.
Etapa 3: Crie seu formulário de pagamento Authorize.Net
Se você já tem um formulário que deseja usar, abra esse formulário no construtor WPForms agora.
Se você ainda não tem um formulário, não tem problema. Você pode criar um formulário de pedido simples ou usar um modelo.
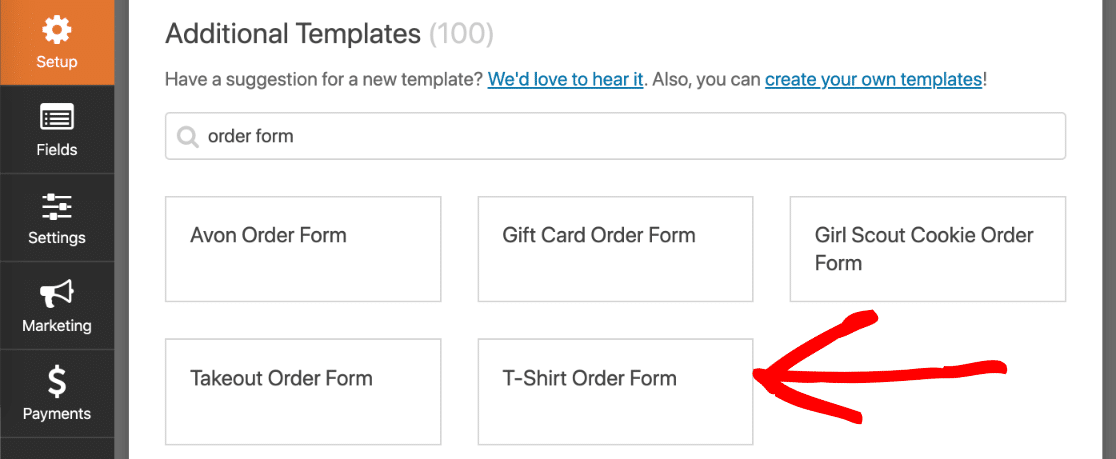
WPForms vem com mais de 100 modelos de formulário. Para escolher um, clique em WPForms »Adicionar novo . Em seguida, role para baixo até a seção Modelos adicionais .
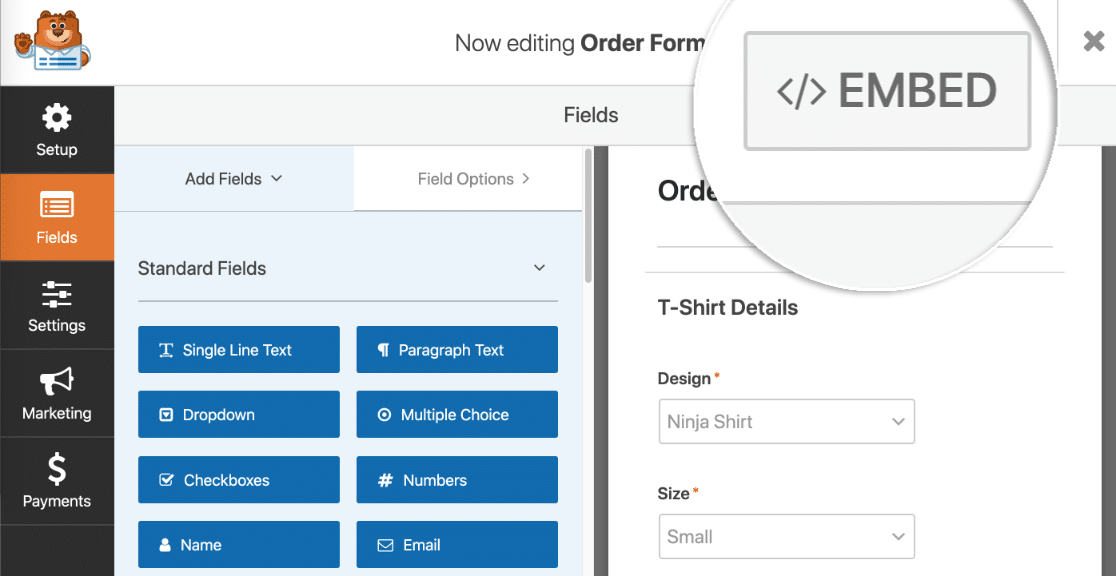
Se você pesquisar 'formulário de pedido' aqui, verá 5 modelos para escolher. Vamos escolher o Formulário de Pedido de Camisetas para este exemplo.

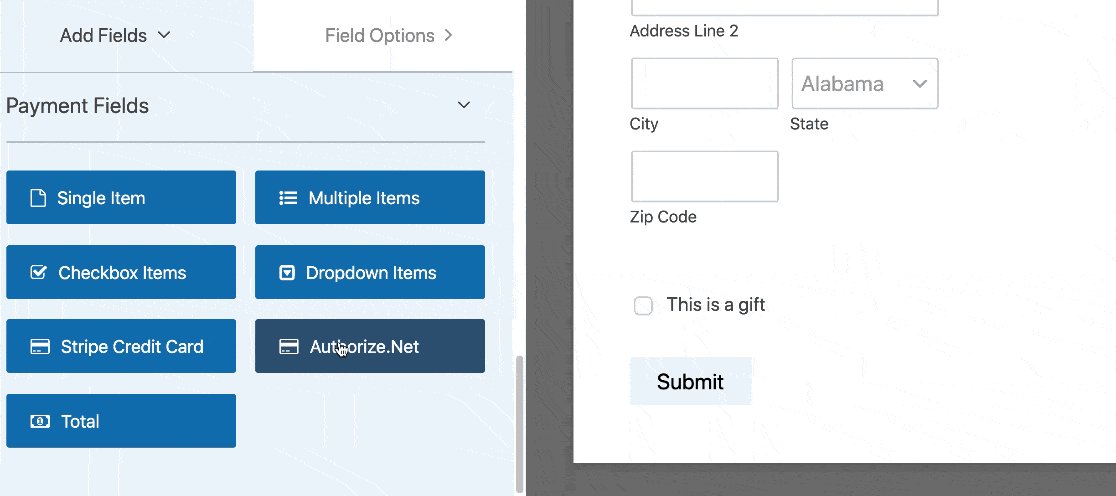
Clique no modelo e o WPForms abrirá o criador de formulários. Você pode personalizar o formulário arrastando novos campos do painel esquerdo para o painel direito.
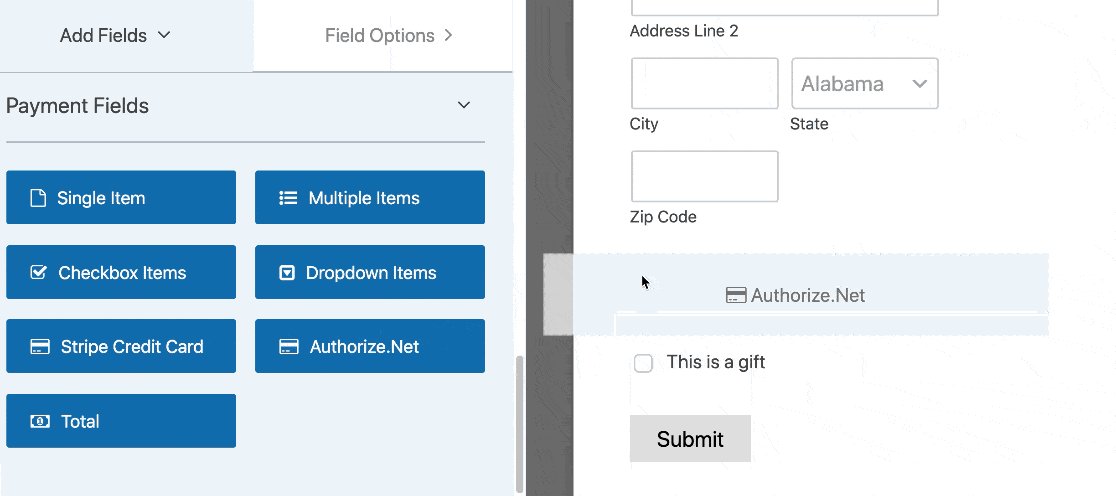
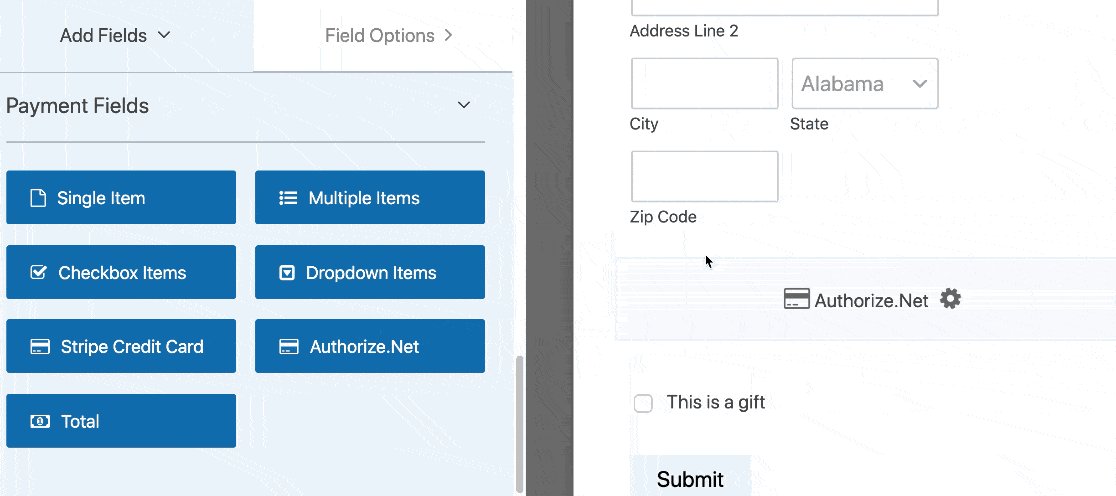
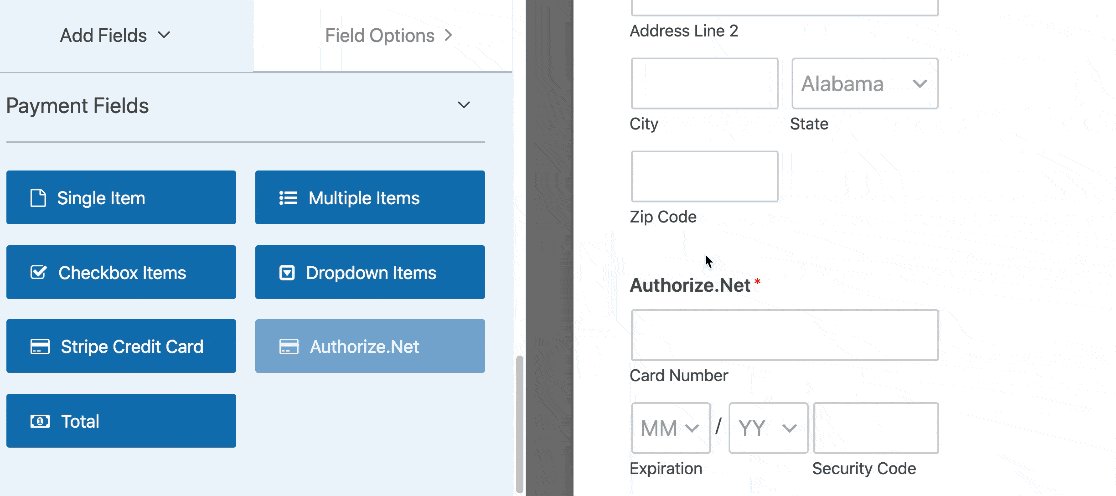
Por exemplo, vamos adicionar o campo Authorize.Net. Vá em frente e arraste-o do painel esquerdo para o formulário. Você pode colocá-lo em qualquer lugar que desejar:

Agora você pode clicar em cada campo no construtor de formulários e customizá-lo. Se você não tiver certeza de como fazer isso, verifique este guia para criar seu primeiro formulário em WPForms.
Você está procurando um plugin de doação para WordPress Authorize.Net? Você só precisa ajustar um pouco os campos. Confira este guia sobre como criar um formulário de doação para organizações sem fins lucrativos no WordPress.
Assim que terminar de personalizar seu formulário, podemos ativar os pagamentos.
Etapa 4: personalizar as configurações do formulário de pagamento
Fique no construtor WPForms para esta parte do tutorial.
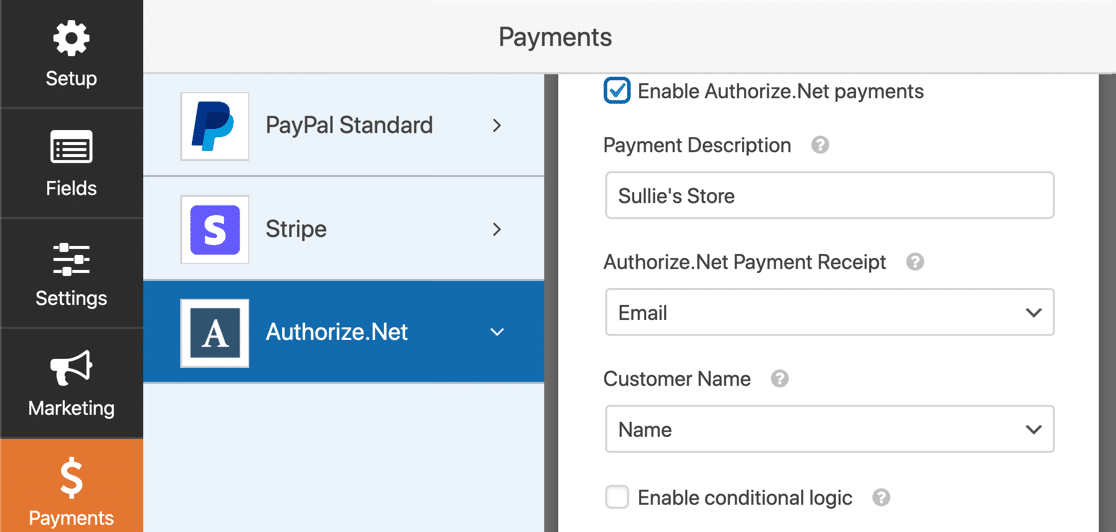
Você precisará olhar para os ícones do lado esquerdo e clicar em Pagamentos . Em seguida, clique em Authorize.Net .
Ativaremos os pagamentos com cartão de crédito para este formulário usando as configurações à direita.

Aqui está o que você precisa fazer:
- Clique na caixa de seleção Ativar pagamentos Authorize.Net para ativar o processamento de pagamentos para o formulário.
- Na caixa Descrição do pagamento , digite as palavras que aparecerão na fatura do cartão de crédito do cliente. Você provavelmente vai querer digitar o nome da sua loja aqui.
- Na lista suspensa Recibo de pagamento do Authorize.Net , você pode selecionar E - mail para que o Authorize.Net envie um recibo por e-mail. Se você não selecionar nada aqui, o cliente não receberá o recibo.
- Na lista suspensa Nome do cliente , selecione Nome para que o nome do cliente seja associado ao pagamento.
E é isso! Seu formulário Authorize.Net WordPress está pronto para entrar no ar.
Clique em Salvar para salvar seu formulário.
Agora, tudo o que precisamos fazer é publicá-lo. E esta é a parte realmente fácil.
Etapa 5: publique seu formulário de pagamento Authorize.Net
Você pode publicar seu formulário em qualquer lugar no WordPress sem usar nenhum código.
Se você quiser colocar seu formulário em uma página, o WPForms criará automaticamente a página para você.
Vá em frente e clique no botão Incorporar na parte superior do construtor de formulários.

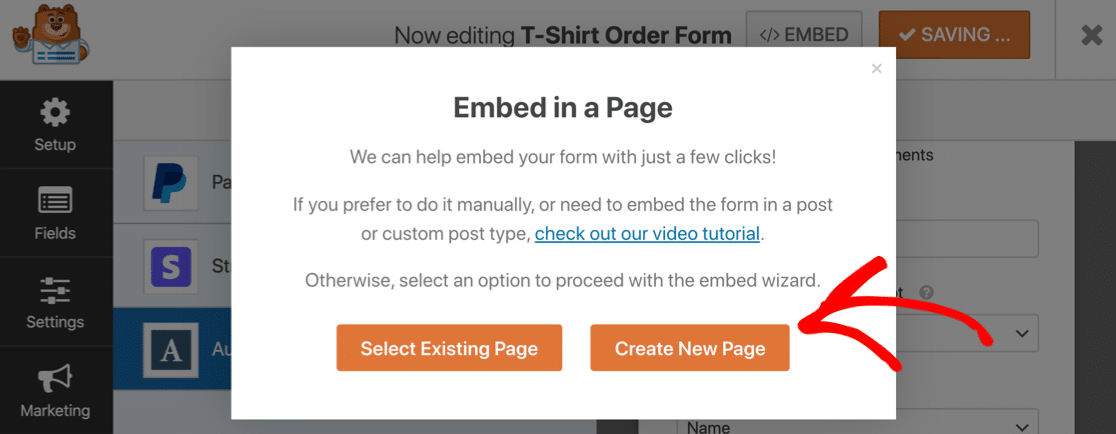
O WPForms perguntará se você deseja adicionar seu formulário a uma página existente ou criar uma nova. Vamos clicar em Criar nova página .

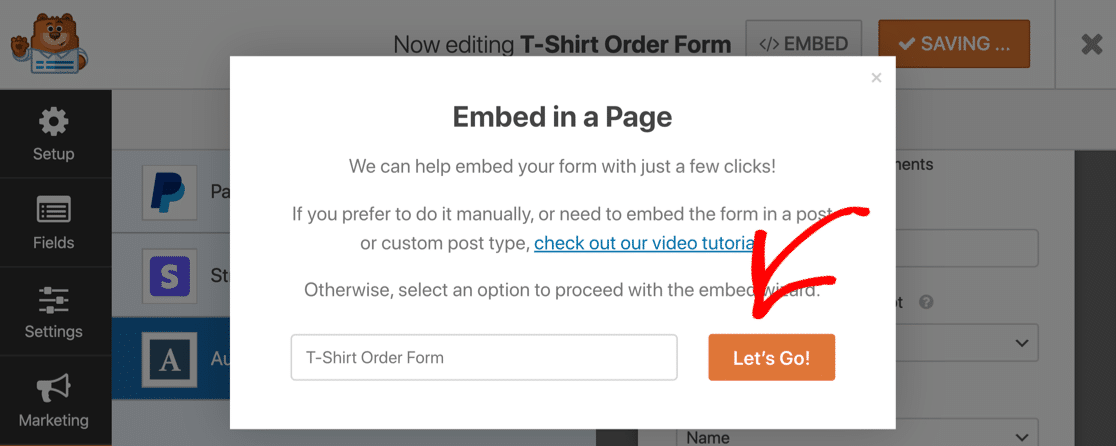
Digite um nome para sua página e clique no botão Vamos lá .

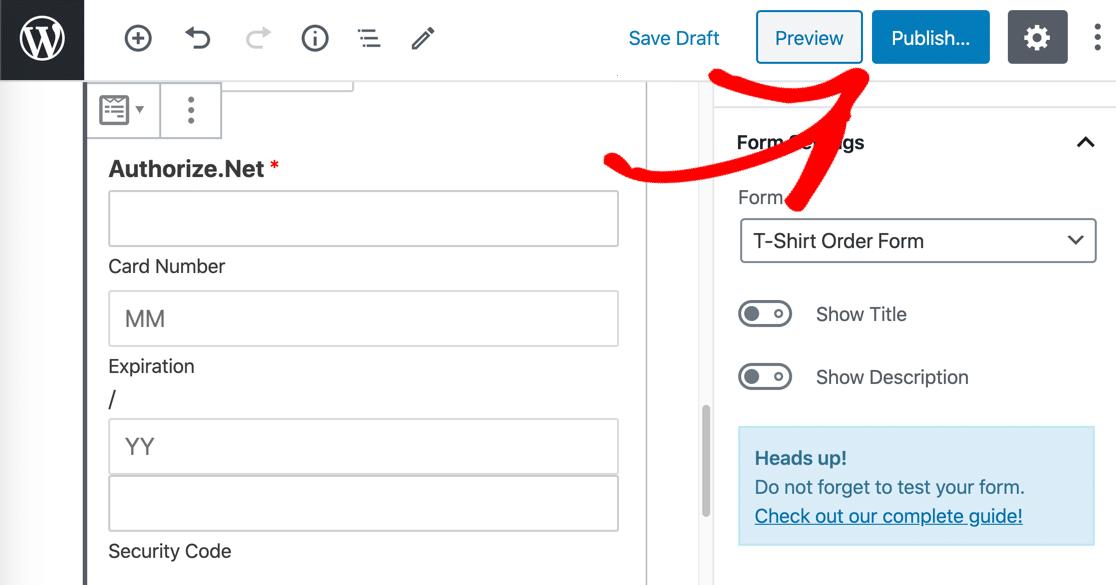
Agora o WPForms criará uma página e incorporará seu formulário a ela.
Tudo feito!
Tudo o que você precisa fazer é clicar em Publicar ou Atualizar para ativar o formulário em seu site.

Se você deseja incorporar seu formulário usando um código de acesso, clique em WForms »Todos os formulários e você verá o código de acesso ali mesmo na lista.

E é isso! Agora você pode começar a receber pedidos usando seu novo formulário de pagamento Authorize.Net.
Se você é uma organização sem fins lucrativos, pode querer tornar suas doações opcionais. Sem problemas! Veja como adicionar um pagamento opcional aos seus formulários do WordPress.
Crie seu formulário de pagamento Authorize.Net agora
Vamos melhorar suas conversões de formulário de pedido
Você sabia que a taxa média de abandono do formulário é de 68%? Se muitas pessoas desistirem do seu formulário no meio do processo, você perderá toneladas de pedidos.
Dê uma olhada em algumas maneiras simples de reduzir o abandono de formulários e aumentar suas conversões. Você também pode verificar essas reclamações comuns sobre formulários de pagamento para ter certeza de que o seu está otimizado.
E é isso! Agora você sabe como começar a usar o plug-in mais fácil de criar formulários do WordPress. O WPForms Pro inclui modelos de formulário de pedido gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo ajudou você, siga-nos no Facebook e Twitter para mais tutoriais e guias gratuitos do WordPress.
