Como preencher automaticamente o endereço no WordPress
Publicados: 2021-03-06Deseja preencher automaticamente os endereços em seu site? Você veio ao lugar certo. Neste guia, mostraremos como preencher automaticamente um endereço no WordPress (sem necessidade de codificação).
Hoje em dia, a maioria das lojas de comércio eletrônico pede aos clientes que preencham um formulário que inclui seu endereço quando compram algo. Você pode permitir que os usuários insiram seus endereços manualmente ou ajudá-los com uma ferramenta de preenchimento automático. Ao preencher automaticamente o endereço, os usuários podem selecionar um local sugerido entre alguns endereços que aparecerão em tempo real enquanto digitam.
O uso de preenchimento automático para campos de endereço é muito comum em lojas de comércio eletrônico, especialmente na seção de endereço de cobrança e envio, na página de checkout ou na página Minha conta.
Por que preencher automaticamente o endereço no WordPress?
Endereços de preenchimento automático no WordPress podem ajudá-lo a melhorar a experiência do usuário em seu site . Não apenas os clientes poderão inserir seus endereços mais rapidamente, mas você também evitará erros e erros de digitação.
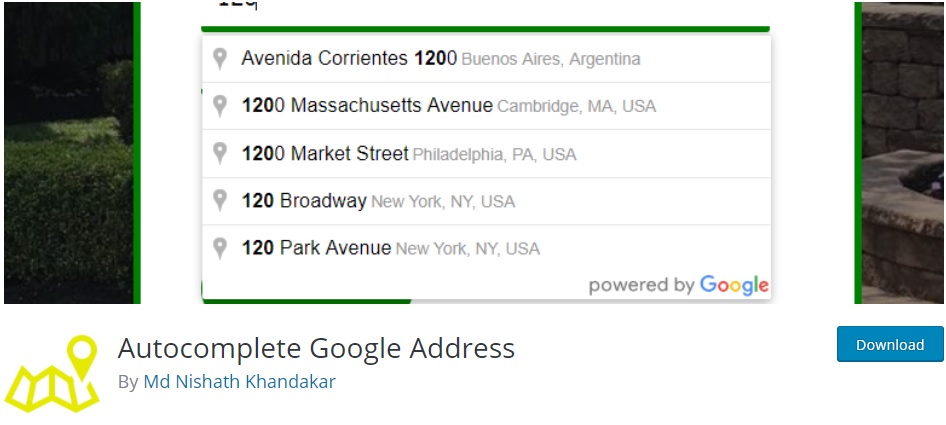
À medida que os compradores digitam seu endereço, os endereços possíveis aparecerão na tela para que eles apenas selecionem o correto. Isso ajudará você a reduzir erros, pois as opções exibidas ao usuário são integradas ao Google Places e à API do Google Maps.
Essa é uma das funcionalidades mais convenientes que você pode fornecer aos seus usuários. Ao melhorar a experiência do usuário em seu site, é mais provável que você aumente suas vendas e transforme aquele comprador ocasional em um cliente recorrente.
Agora que entendemos melhor os benefícios de adicionar um recurso de preenchimento automático de endereço no WordPress, vamos ver como adicioná-lo ao seu site.
Como preencher automaticamente o endereço no WordPress
O método mais fácil e eficaz de adicionar um endereço de preenchimento automático no WordPress é usar um plugin. Para este tutorial, usaremos o Autocomplete Google Address . Tem uma interface amigável e é extremamente fácil de usar.

Para usar este plug-in, você só precisa de uma chave de API do Google Places e o ID do formulário do campo de endereço. Em seguida, há uma série de etapas simples que você precisa seguir para adicionar um endereço de preenchimento automático a um site WordPress. Os passos são os seguintes:
1. Instale e ative o plug-in
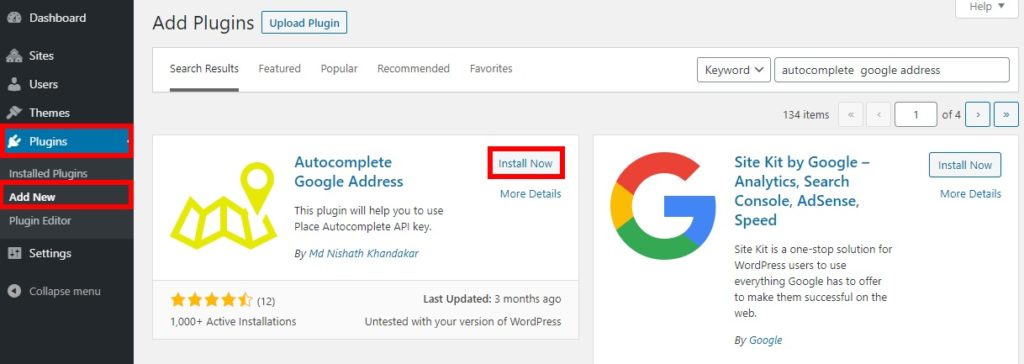
Para instalar e ativar o plugin Autocomplete Google Address, no seu administrador do WordPress vá para Plugins > Add New . Em seguida, procure o plugin na barra de pesquisa. Depois disso, clique em Instalar agora e ative-o.

2. Insira a chave de API do Google Place
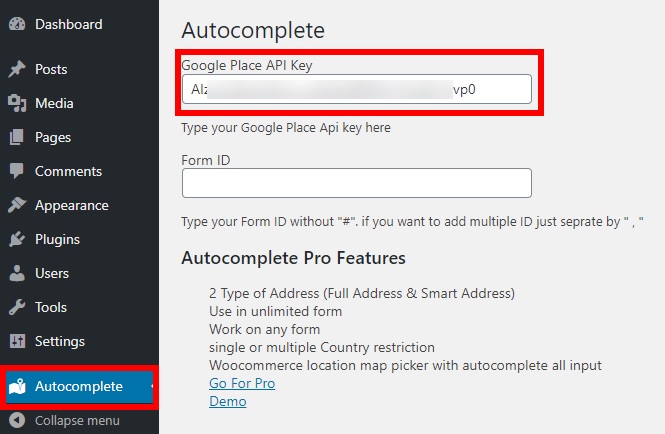
Depois de ativar o plug-in, vá para a guia Autocomplete no seu painel. Você precisará da chave de API do Google Place para seu site.

Vamos ver como fazer isso.
2.1. Como acessar a chave de API do Google Places
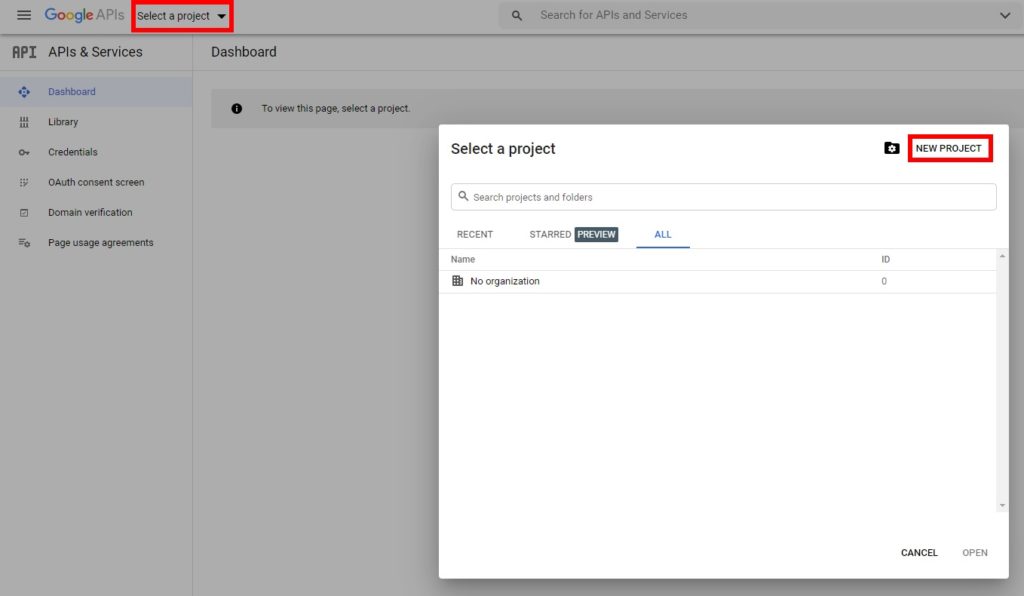
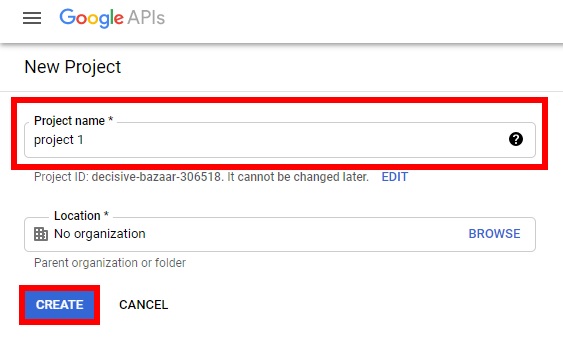
Para acessar a chave de API, faça login em sua conta do Google e acesse o Google Developer Console . Em seguida, pressione Selecionar um projeto e crie um Novo Projeto .

Você precisará inserir o nome do projeto e clicar em Criar . Em seguida, você será redirecionado para seu novo projeto.

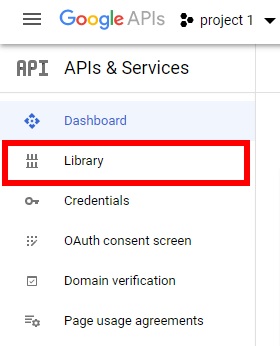
A próxima etapa é habilitar as APIs. Para isso, vá para a seção Biblioteca no painel.

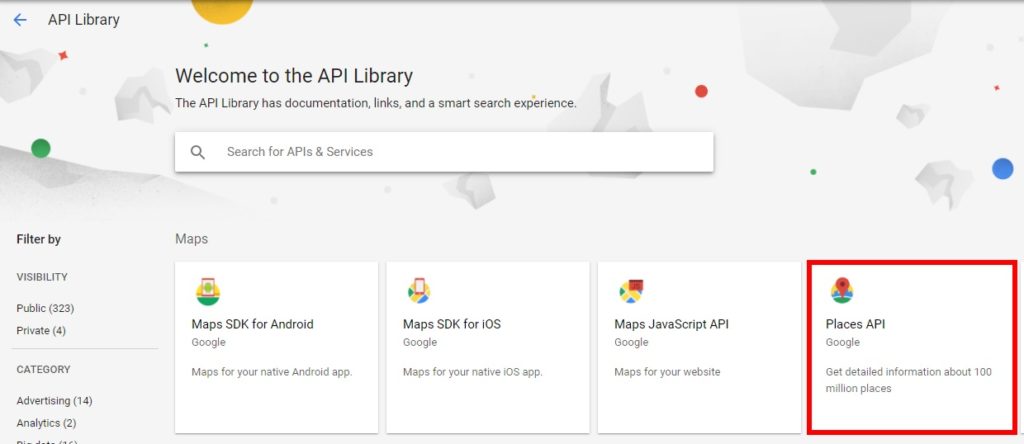
Aqui, você deve procurar a API do Google Places. Geralmente é uma das primeiras opções que você vê nesta tela, mas se não conseguir encontrá-la, use a barra de pesquisa para procurá-la.

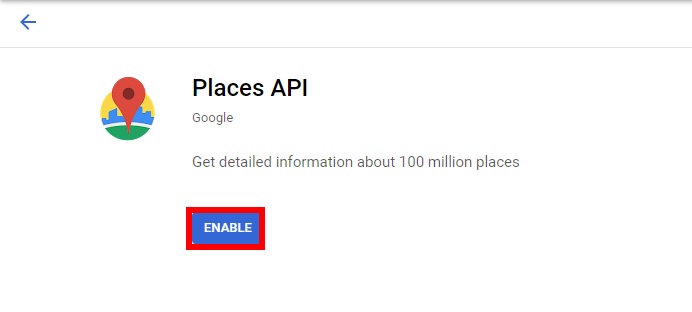
Agora, você se encontrará na página de visão geral da API do Google Places. Clique em Ativar para autorizar a API.

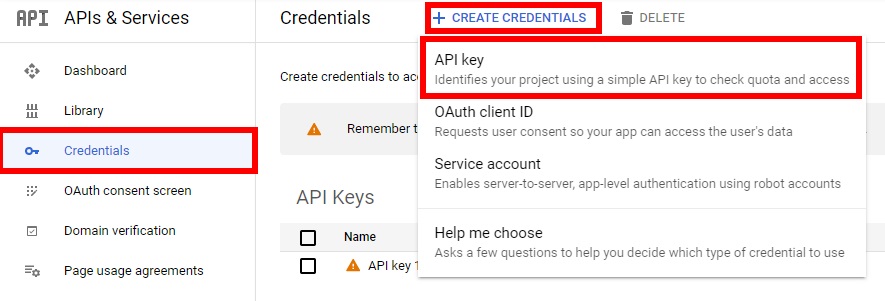
Agora, volte ao seu painel, vá para a guia Credenciais e pressione Criar Credenciais . Você verá um menu suspenso onde você deve selecionar a opção de chave de API .

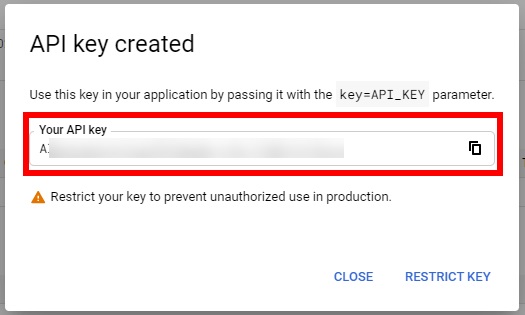
É isso! Você criou sua chave de API com sucesso. Basta copiá-lo e colá-lo na guia Autocomplete no seu painel do WordPress.

Para garantir que o recurso de preenchimento automático de endereço funcione corretamente no WordPress, você precisa ativar a API JavaScript do Google Maps . Vamos ver como fazer isso.
2.2. Ativar a API JavaScript do Google Maps
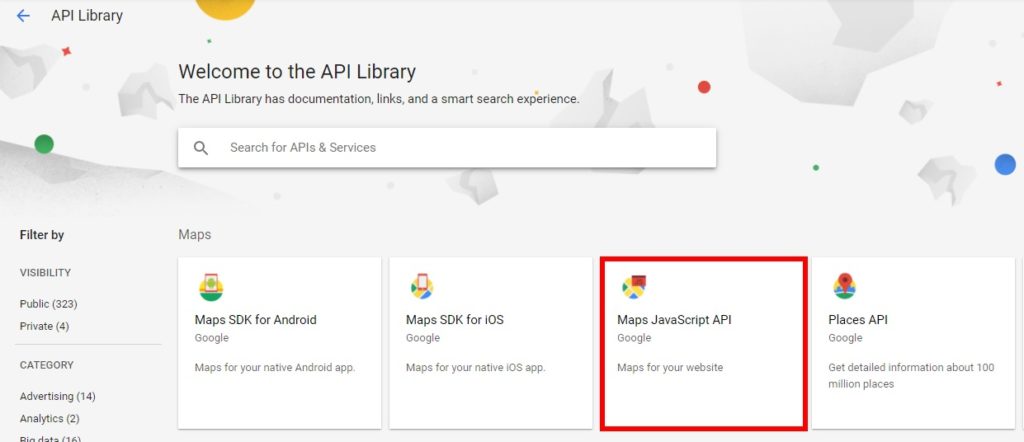
Para ativar a API JavaScript do Google Maps, primeiro acesse a guia Biblioteca no painel do Google Developer Console . Em seguida, localize a API JavaScript do Google Maps , selecione-a e ative -a.

É isso! Agora estamos prontos para passar para a próxima etapa e adicionar o ID do formulário.
3. Insira o ID do formulário
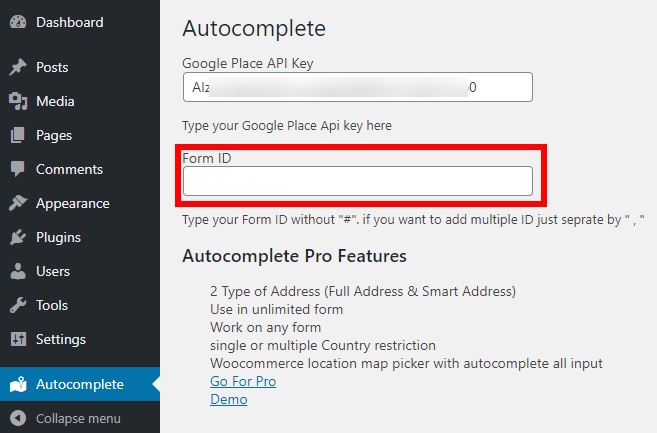
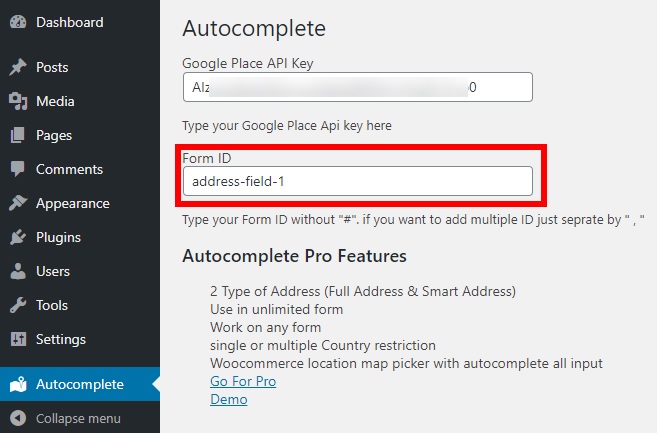
Depois de inserir a chave de API do Google Place, você também precisará do ID do formulário do campo de endereço ao qual deseja adicionar o recurso de preenchimento automático de endereço. No seu painel do WordPress, vá para Autocomplete . Logo abaixo do campo chave da API, você encontrará outro campo para inserir o ID do formulário .

Para encontrar o ID do formulário, basta seguir estas etapas.
3.1. Como encontrar o ID do formulário
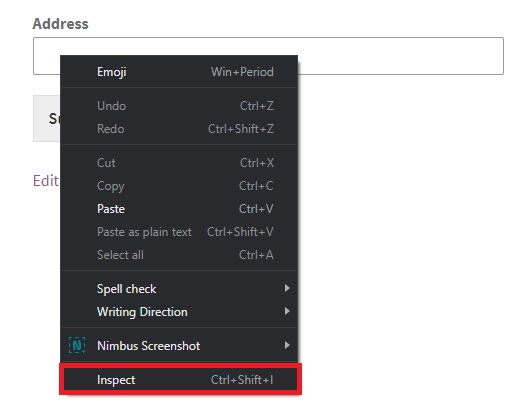
Para encontrar o ID do formulário para adicionar o recurso de preenchimento automático de endereço, vá para a página onde o campo está localizado. Em seguida, clique com o botão direito do mouse no campo de endereço e selecione a opção Inspecionar . Alternativamente, você pode clicar na área de texto do campo e usar o atalho de teclado Ctrl+Shift+i.


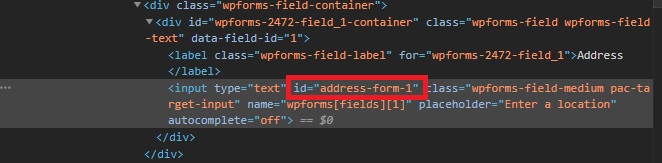
Agora, na guia Elementos , você vê a ferramenta do desenvolvedor onde pode inspecionar e visualizar todos os elementos da página da web. Se você não estiver familiarizado com códigos e programação, não precisa se preocupar. Os códigos para o campo serão destacados. No nosso caso, o ID do formulário é address-form-1 , como você pode ver abaixo.

Como você pode ver, ele diz id = “address-form-1”, mas o ID do formulário real é apenas address-form-1.
Basta encontrar o ID do formulário e copiá-lo no campo ID do formulário no painel de administração do WordPress.
Agora, insira o ID do formulário na guia Autocomplete do seu painel e salve as alterações, vá para a página com o campo de endereço.

Por fim, cole o ID do formulário no campo correspondente e salve as alterações . Se você quiser preencher automaticamente mais de um campo de endereço, adicione cada ID de formulário e separe-os com uma vírgula.
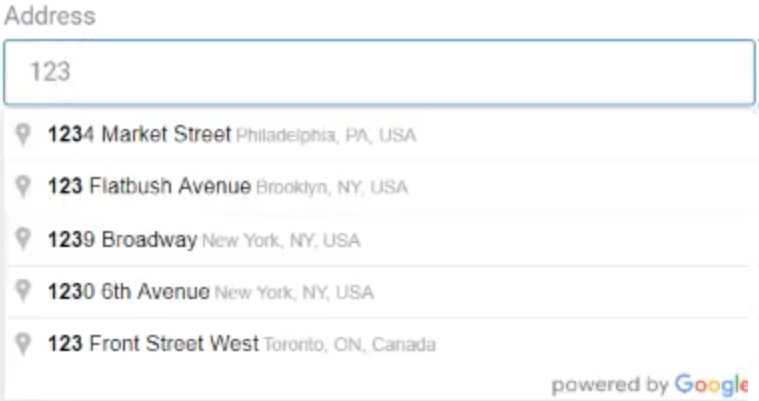
É isso! Você acabou de adicionar um recurso de preenchimento automático de endereço no WordPress. A partir de agora, quando os usuários começarem a digitar um endereço, um menu suspenso aparecerá com todas as sugestões para o local. Tudo o que eles precisam fazer é selecionar sua localização e o endereço completo será inserido automaticamente.

O preenchimento automático de endereços é apenas o primeiro passo. Se você quiser dar um passo adiante e melhorar ainda mais a experiência do cliente, também pode preencher automaticamente os pedidos em sua loja. Vamos ver como fazê-lo.
Bônus: Como completar pedidos automaticamente
Adicionar um recurso de preenchimento automático de pedidos é outra excelente maneira de melhorar a experiência do cliente em seu site. Ao preencher os pedidos automaticamente, você pode processar e confirmar os pedidos instantaneamente para que os compradores não precisem esperar para obter uma confirmação de sua transação que pode levar horas. Além disso, como os usuários podem acessar os produtos ou serviços que compram instantaneamente, você não precisa verificar manualmente seus pedidos. Isso funciona muito bem para produtos virtuais e para download.
A maneira mais fácil e rápida de preencher pedidos automaticamente em seu site é usando um plug-in. Existem várias ferramentas por aí, mas para esta demonstração, usaremos o Autocomplete WooCommerce Orders. Esta ferramenta gratuita é um dos melhores plugins disponíveis e se integra perfeitamente ao WooCommerce e gateways de pagamento como o PayPal para completar pedidos automaticamente e confirmar compras rapidamente.
Vamos seguir em frente e ver como usar este plugin. Antes de começarmos, verifique se você configurou corretamente o WooCommerce em seu site.
1. Instalar e configurar pedidos de preenchimento automático do WooCommerce
Para instalar o plug-in, no painel do WordPress, vá para Plugins > Adicionar novo e procure por Autocomplete WooCommerce Orders . Em seguida, clique em Instalar agora e ative-o.
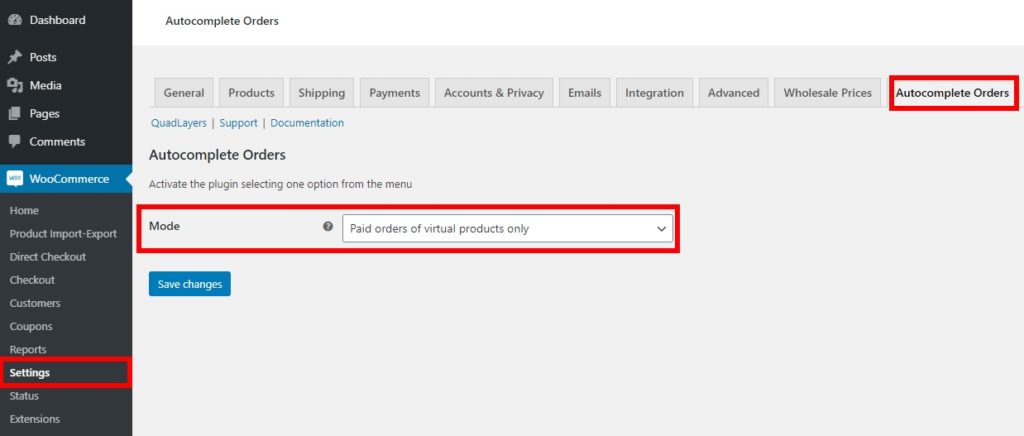
Depois disso, vá para WooCommerce > Configurações e abra a guia Autocomplete Orders . Em seguida, selecione Pedidos pagos de produtos virtuais apenas em Modo e salve as alterações.

2. Acesse a chave de identidade de transferência de dados do PayPal
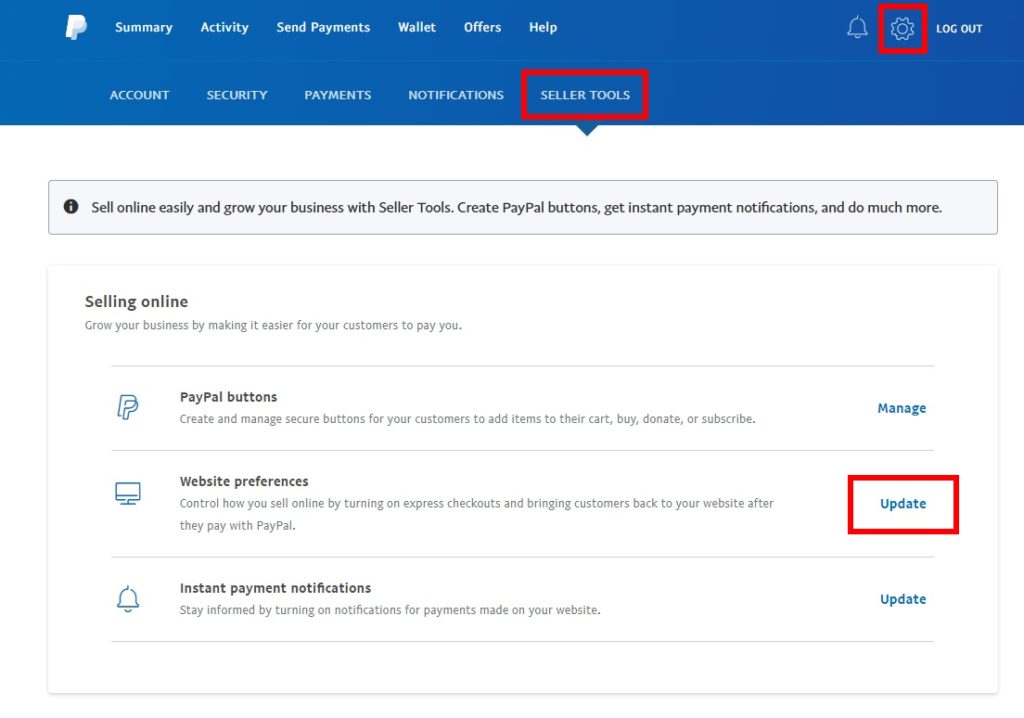
Agora, você precisará obter a chave de identidade de transferência de dados do PayPal. Para isso, faça login no seu PayPal e vá para configurações. Na guia Ferramentas do vendedor , clique no botão Atualizar para preferências do site .

Você será redirecionado para as opções de preferência do site, onde terá que encontrar a seção Retorno automático e selecionar o botão de opção Ativar para ativar o retorno automático. Em seguida, insira seu URL de retorno e salve-o.
Depois disso, role para baixo até a seção Transferência de dados de pagamento e selecione o botão de opção Ativar para habilitá-lo. Seu token de identidade para transferência de dados de pagamento será exibido. Você precisará dessa chave de identidade, então copie-a e coloque-a em algum lugar acessível.
3. Insira a chave de identidade do PayPal no WooCommerce
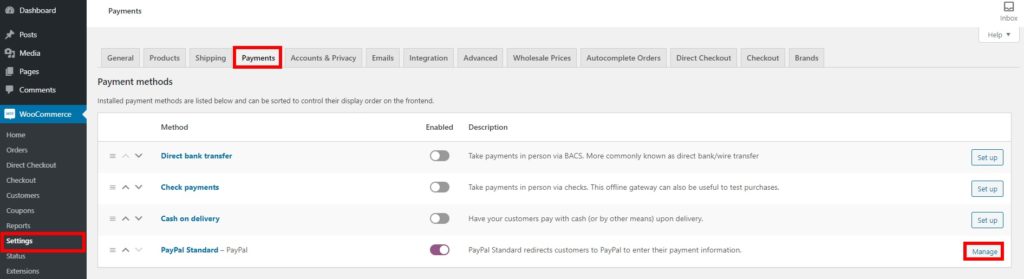
Para inserir a chave de identidade do PayPal no WooCommerce, vá para WooCommerce > Configurações e abra a guia Pagamento . Em seguida, pressione o botão Gerenciar para o PayPal.

Aqui, encontre a opção de chave de identidade do PayPal e insira a chave de identidade de transferência de dados do PayPal que você acabou de copiar na área de texto. Por fim, configure outros detalhes para sua conta do PayPal e salve as alterações.
É assim que você pode adicionar um recurso de preenchimento automático de pedidos para WooCommerce. Para obter mais detalhes sobre como configurá-lo, recomendamos que você dê uma olhada neste guia passo a passo. Além disso, você pode dar uma olhada na documentação Autocomplete WooCommerce Orders que tem muitas informações úteis.
Conclusão
Em resumo, um preenchimento automático de endereços é uma ótima maneira de melhorar a experiência do usuário em seu site. Ele permite que os compradores economizem tempo ao digitar seus endereços e ajuda a evitar erros e erros de digitação.
Neste guia, vimos como incluir um recurso de preenchimento automático de endereço em seu site WordPress sem qualquer codificação. Vimos como:
- Ative e configure o plug-in de preenchimento automático do endereço do Google
- Obtenha a chave de API do Google Place
- Encontre os IDs do formulário dos campos de endereço para adicionar o preenchimento automático
Além disso, vimos como preencher pedidos automaticamente usando o plug-in Autocomplete WooCommerce Orders . Isso ajudará você a confirmar pedidos instantaneamente e aumentar suas vendas.
Se você achou este artigo útil, aqui estão alguns outros guias para aproveitar ao máximo seu site:
- Como editar campos de checkout do WooCommerce
- Como integrar o Google Maps no WordPress
- Otimização de checkout: o guia completo
Você começou a preencher automaticamente os endereços no seu site WordPress? Qual método você usou? Deixe-nos saber na seção de comentários abaixo!
