Comparação Avif vs WebP: quando escolher qual formato de imagem
Publicados: 2024-04-30AVIF x WebP – qual você deve usar? Ambos são formatos de imagem modernos e sucessores de formatos tradicionais como PNG e JPG. Ambos compactam imagens com eficiência, permitindo manter melhor qualidade de imagem com tamanho de arquivo menor e oferecem suporte a recursos avançados como HDR e animação.
Portanto, se você deseja otimizar seu logotipo, fotografia, arte ou imagens gerais do site, tanto o AVIF quanto o WebP estão à altura do trabalho. Mas o que é mais adequado para o seu caso de uso específico?
A resposta é complicada. Nem o AVIF nem o WebP superam estritamente o outro em todos os aspectos, e cada um tem seus próprios pontos fortes.
É por isso que, neste guia detalhado, exploraremos AVIF vs. WebP por meio de comparações detalhadas de tamanho e qualidade de compactação. Falaremos sobre qual formato faz mais sentido e também ensinaremos como começar a converter imagens do seu site WordPress para AVIF e/ou WebP.
O que é AVIF?
AV1 Image File Format, ou AVIF, é um formato de arquivo de imagem moderno. Recentemente, surgiu como concorrente de formatos de imagem de sites populares, como JPG e GIF, e do formato HEIC semelhante.
AVIF pretende ser universalmente utilizável. Pode ser menor que JPG sem comprometer a qualidade, suporta transparência e até permite animação – com uma profundidade de cor muito maior que GIF.
Aqui está o que o formato de imagem AVIF suporta oficialmente:
- Uma variedade de espaços de cores, incluindo HDR, SDR e ampla gama de cores.
- Profundidades de cores de 8, 10 e 12 bits.
- Compressão sem perdas e com perdas – usando algoritmos de compressão avançados e eficientes.
- Canais alfa para transparência.
- Animação.
- Imagens multicamadas.
- Monocromático.
- Síntese de grãos de filme.
Originalmente, AV1 era um codec de vídeo de alta eficiência usado por empresas como Netflix e Facebook. Mas seus criadores decidiram usar seus algoritmos de compressão para criar também um formato de arquivo de imagem. Foi assim que surgiu o AVIF.
O formato foi lançado já em 2019, por isso é muito novo se comparado aos concorrentes que tiveram décadas para se estabelecer na web.
Como resultado, o apoio pode ser limitado – embora a adopção esteja a tornar-se cada vez mais generalizada. O próprio WordPress acabou de adicionar suporte AVIF na versão 6.5, e a maioria dos principais navegadores também o adotou.

Notavelmente, AVIF também é isento de royalties. Isso significa que você pode codificar seus vídeos com o padrão AV1 gratuitamente, mesmo quando usá-lo comercialmente.
O que é WebP?
WebP é outro formato de arquivo moderno criado em 2010 pelo Google. Com quase quinze anos para se tornar conhecido, o WebP é um formato de arquivo muito mais comum que o AVIF e, portanto, tem um suporte muito mais amplo.
Aqui estão os recursos do formato de imagem WebP:
- Perfis ICC incluindo suporte para HDR.
- Profundidade de cor de 8 bits.
- Compactação de imagem sem perdas e com perdas, geralmente com compactação superior em comparação com PNG/JPG.
- Canais alfa para transparência.
- Capacidades de animação.
- Suporte a metadados Exif e XMP.
- Licença de uso isenta de royalties.
Embora o AVIF tenha surgido acidentalmente como um concorrente dos formatos de imagem tradicionais simplesmente devido à sua licença aberta e código de compactação de alta qualidade, a intenção por trás do WebP era explicitamente substituir formatos como PNG, GIF e JPG.
É por isso que ele vem com todas as melhores partes em um só: vários tipos de compactação, perfis de cores aprimorados e recursos avançados como animação.
Originalmente, o WebP não possuía alguns recursos como perfis ICC, metadados Exif, animação e compactação sem perdas. Mas tudo isso já foi adicionado.
Desde que o Google criou o WebP e incluiu suporte para ele em seus próprios navegadores, a adoção foi rápida e generalizada. A maioria dos navegadores e softwares agora oferecem suporte a imagens WebP.

Mas a adoção não é universal e alguns sistemas operacionais não permitem visualizar facilmente imagens WebP baixadas.
Avif x WebP: o que é melhor para imagens de alta qualidade?
Como já estabelecemos, tanto Avif quanto WebP são formatos de imagem de última geração de alta qualidade. Ao mesmo tempo, ambos desempenham funções semelhantes, por isso pode ser difícil saber qual usar em seu site.
A semelhança deles é boa em muitos aspectos, pois torna difícil fazer uma escolha errada. O Google Lighthouse recomenda AVIF e WebP e incentiva você a usar um ou outro para compactar imagens em seu site.
Mas ainda é importante saber as diferenças exatas para que você possa fazer a escolha certa.
Compactação e tamanho do arquivo
Vamos começar com alguns testes para comparar o tamanho do AVIF com o tamanho do WebP. Reunimos uma variedade de imagens de banco de imagens e as enviamos por meio do plugin otimizador de imagens do Imagify. Se ainda não o tem em seu site, você pode usar a ferramenta de otimização online para acompanhar.
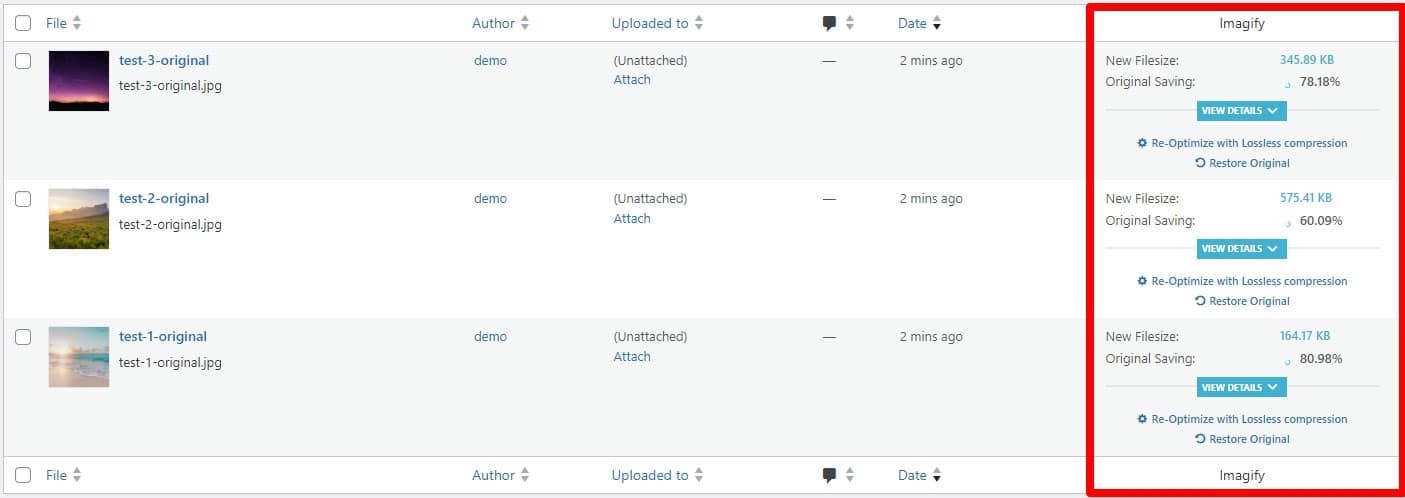
Primeiro, vamos ver como a compactação do WebP se compara. Essas três imagens foram redimensionadas para a mesma largura e tinham um tamanho de arquivo original de 863 KB, 1,4 MB e 1,54 MB, respectivamente.
Depois de executá-los através da conversão de JPG para WebP do Imagify, cada um deles caiu 81%, 60% e 78% no tamanho do arquivo.

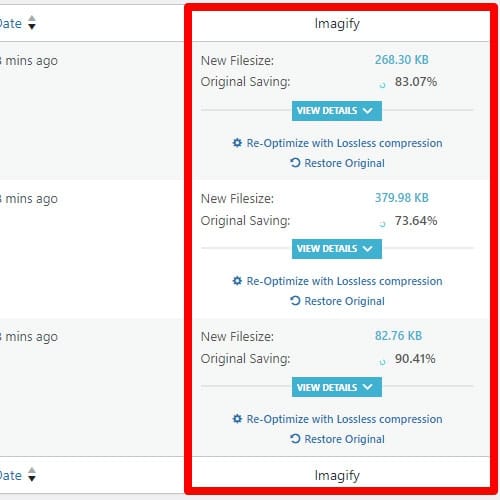
Agora, como o AVIF se compara? Seus famosos algoritmos de compressão realmente funcionam – as mesmas imagens agora são menores em 90%, 74% e 83%. Isso representa até 14% menos tamanho – e com muitas imagens em uma página, isso faz sentido.

Qualidade da imagem
E quanto à qualidade e fidelidade da imagem? Especialmente se você estiver exibindo belas obras de arte e fotografias, você deseja que suas imagens tenham a melhor aparência possível. Vamos comparar o WebP e o AVIF nesse aspecto.
Há uma diferença de qualidade quando se trata de compactação WebP e AVIF.

Comparando os dois, o WebP fica muito mais desfocado e muitos pequenos detalhes são perdidos ao visualizar imagens em tela cheia. Pode parecer indistinguível em tamanhos de tela menores, mas definitivamente afetaria a experiência de visualização de imagens onde a aparência faz a diferença.
Suporte de software
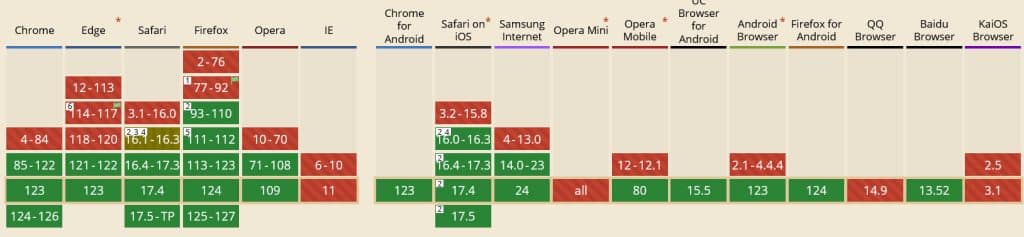
Há também a questão do suporte. Nesse aspecto, o WebP tem uma grande vantagem. Já existe há mais de uma década e, agora, a maioria dos navegadores e sistemas operacionais podem lidar com isso. A única preocupação são os sistemas operacionais e navegadores mais antigos.
É uma história diferente para AVIF. Embora a adoção do AVIF esteja se tornando cada vez mais difundida, existem algumas exceções notáveis:
- Imagens do Google – AVIF não é compatível com Imagens do Google, o que parece um grande descuido, já que o Google recomenda o formato especificamente. Felizmente, as imagens substitutas – que o Imagify implementa – ainda serão exibidas.
- Sistemas operacionais – Sistemas como Android, Linux e iOS/macOS Ventura suportam nativamente AVIF, mas não Windows 10/11 ou seus aplicativos Photos ou Paint (embora funcione com uma extensão oficial). Versões mais antigas do iOS e Android também não funcionam com AVIF.
- Navegadores – As imagens AVIF podem ser usadas na maioria dos principais navegadores, incluindo, recentemente, o Edge. Versões mais antigas de navegadores, por outro lado, geralmente não funcionam com AVIF.
- Editores de imagem – Editores populares como Lightroom, Illustrator, GIMP, Paint.net e Krita são todos compatíveis com AVIF, mas não com Photoshop.
- Online – Como mencionado, o WordPress adicionou recentemente suporte AVIF, e Cloudflare também oferece suporte. Por outro lado, muitas plataformas de mídia social, exceto o Facebook, não suportam upload de AVIF.
Felizmente, mesmo que um determinado sistema operacional ou navegador não suporte AVIF ou WebP, você pode definir formatos de imagem alternativos que serão carregados quando necessário. Portanto, geralmente não há muito perigo em usá-los.
AVIF x WebP: qual você deve escolher?
Agora que você conhece as principais diferenças entre AVIF e WebP, vamos dar uma olhada nos casos de uso em que um pode ser melhor que o outro. Aqui, você precisa considerar o que mais deseja: melhor qualidade ou máximo desempenho? Além disso, que tal suporte e versatilidade?
- Web designers – Como web designer, usar WebP ou AVIF depende do seu objetivo para um determinado site. Você está tentando criar um lindo site com lindas imagens em tela cheia? A compactação AVIF mantém as páginas carregando rapidamente e ao mesmo tempo lindas.
- Fotógrafos – Como artista ou fotógrafo, você deseja exibir seu portfólio e não quer que artefatos de imagem feios o estraguem. A compactação AVIF geralmente tem qualidade um pouco superior à compactação WebP – mas você mesmo deve comparar as duas e escolher aquela que melhor exibe seu trabalho.
- Proprietários de empresas – você está tentando administrar uma empresa e provavelmente está mais preocupado em manter o tempo de carregamento baixo e as pessoas navegando felizes do que qualquer outra coisa. Mas é claro que é importante que seus produtos sejam exibidos de maneira bonita e sem artefatos. A compactação AVIF também será útil neste caso.
- Desenvolvedores – Seu trabalho é fazer com que os sites funcionem perfeitamente e não há problema em sacrificar a qualidade máxima da imagem para isso. A compactação AVIF ou WebP, o que funcionar melhor com o seu código, é a melhor opção para você.
- Bloggers – As imagens do seu blog não precisam ser lindas – elas estão lá apenas para complementar a palavra escrita. A compactação AVIF faz o melhor trabalho para manter o tamanho dos arquivos baixos e a qualidade alta.
- Profissionais de marketing de SEO – Quanto mais rápida a velocidade da sua página, melhor para o SEO. Você será um grande fã dos algoritmos de compressão do AVIF. Eles processam imagens melhor do que o WebP e mantêm os tamanhos dos arquivos extremamente baixos.
Nos casos em que a qualidade da imagem é realmente importante, você também pode tentar a compactação sem perdas. É uma forma de compressão menos agressiva, com maior foco na qualidade da imagem. No entanto, também resulta em tamanhos de imagem maiores, às vezes até excedendo o original, então você precisa experimentar um pouco para encontrar a abordagem correta.

Falaremos sobre como você pode usar o lossless mais abaixo. Se você quiser saber mais sobre este tópico, temos um artigo detalhado sobre compactação de imagens com e sem perdas.
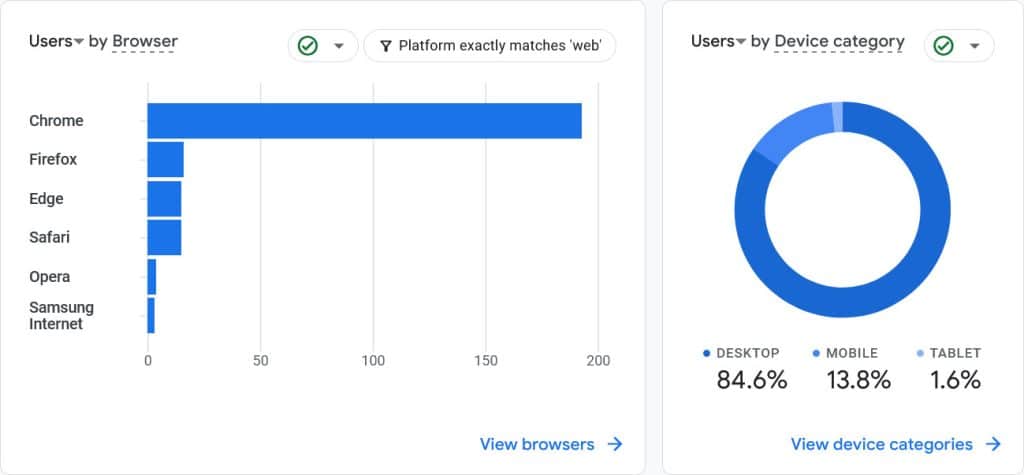
Independentemente da sua situação, é sempre uma boa ideia tomar decisões informadas. Use ferramentas analíticas como o Google Analytics para descobrir quais navegadores/versões de navegador, sistemas operacionais e outras tecnologias seus visitantes estão usando.

Com isso, você pode ver se AVIF e WebP são compatíveis com suas configurações. Por exemplo, se muitos de seus usuários usam telefones Android desatualizados que não suportam AVIF, fazer a mudança pode não ser a melhor ideia.
De qualquer forma, ao usar tecnologia da web como WebP e AVIF que não são universalmente suportadas, sempre configure substitutos de imagem ou deixe o Imagify fazer isso por você.
Como converter imagens para WebP e AVIF
Quer decida usar WebP ou AVIF, você sabe qual é sua próxima grande tarefa: converter cada imagem do seu site para o formato desejado. Mas fazer isso sozinho é demorado.
Imagify também aborda esse problema. Ele converte instantaneamente todas as imagens do seu site, bem como as imagens futuras que você enviar. Isso economiza tempo e torna o processo muito mais fácil.
Aqui está como funciona.
Etapa 1: instalar e configurar o Imagify
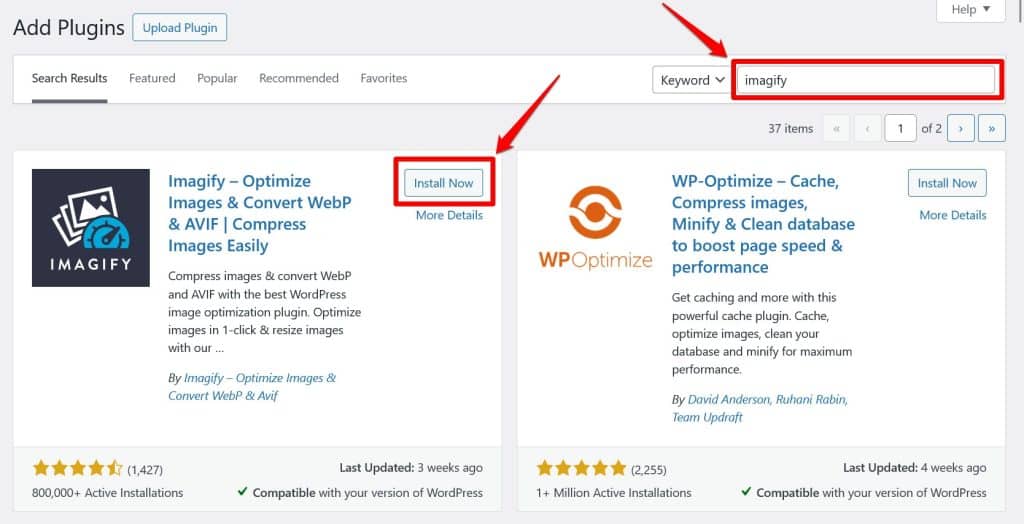
A primeira coisa que você precisa fazer é instalar o Imagify. Para isso, vá até Plugins > Adicionar Novo no seu site WordPress e pesquise-o pelo nome. Clique em Instalar e em Ativar para ativar o plug-in.

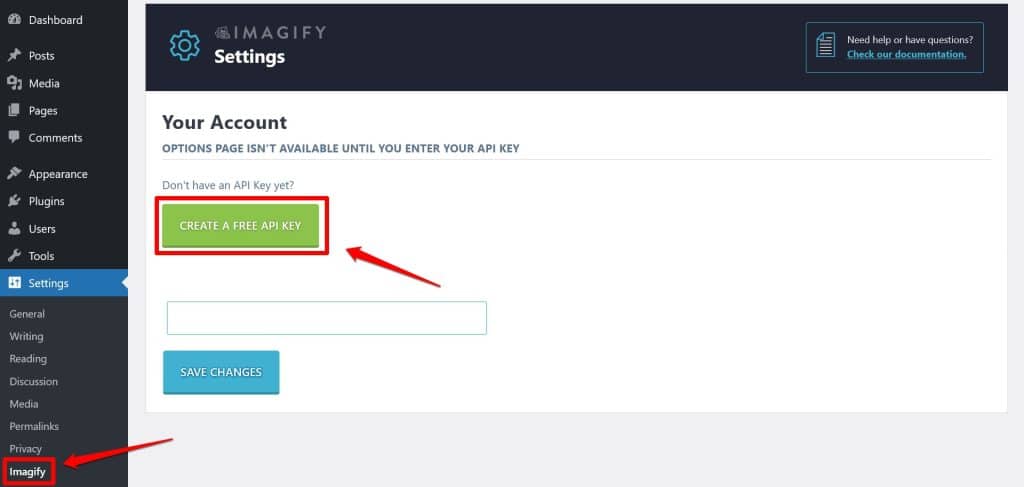
Você precisa criar uma conta gratuita para usar o Imagify e verá um banner solicitando que você faça isso assim que o plugin for instalado. Mas você também pode ir direto para Configurações > Imagify e clicar em Criar uma chave de API gratuita para começar.

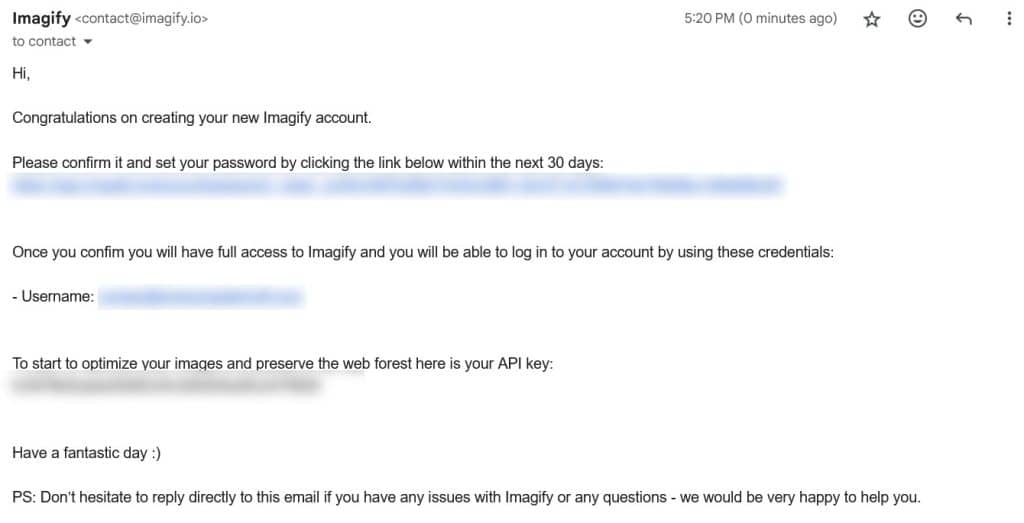
Um pop-up de e-mail aparecerá; digite seu endereço de e-mail e clique em Cadastre-se . Em seguida, verifique sua caixa de entrada – você pode terminar de se inscrever em sua conta Imagify e definir sua senha agora, ou apenas copiar a chave API do seu e-mail.

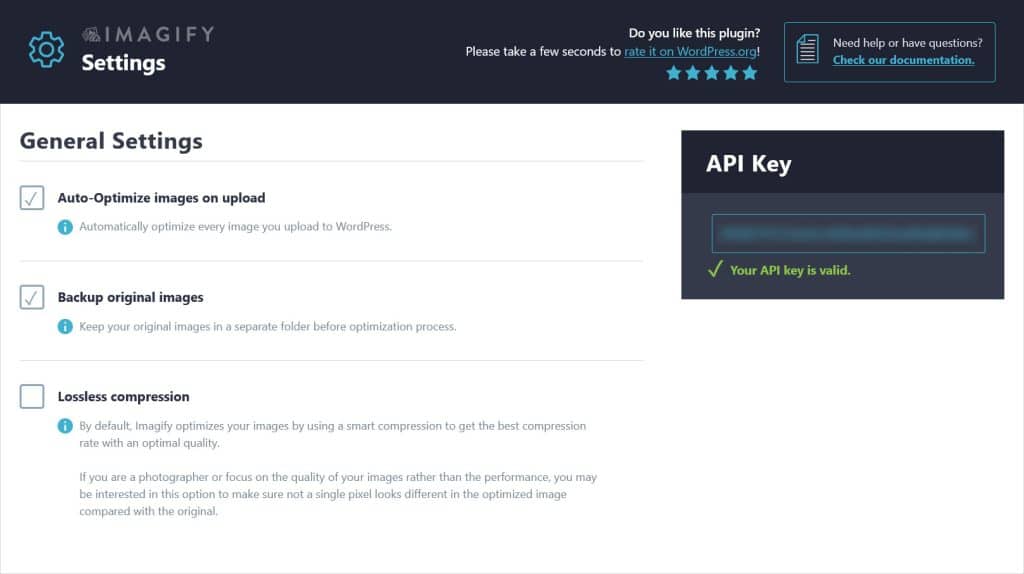
Cole a chave API na caixa da página de configurações do Imagify e clique em Salvar alterações . Se tudo estiver bem, você receberá sua confirmação e a página será recarregada, desbloqueando todas as funcionalidades do Imagify.

Você pode examinar as configurações e ativar ou desativar algumas delas. Por exemplo, se você é um fotógrafo exibindo seu trabalho, ativar a configuração Lossless Compression é uma boa ideia. Mais informações estão disponíveis na documentação.
Etapa 2: Habilite WebP e AVIF com Imagify
Em seguida, é hora de fazer com que as imagens WebP ou AVIF funcionem em seu site. O Imagify pode lidar com qualquer um deles, para que você possa servir aos seus visitantes o formato de imagem de última geração de sua preferência.
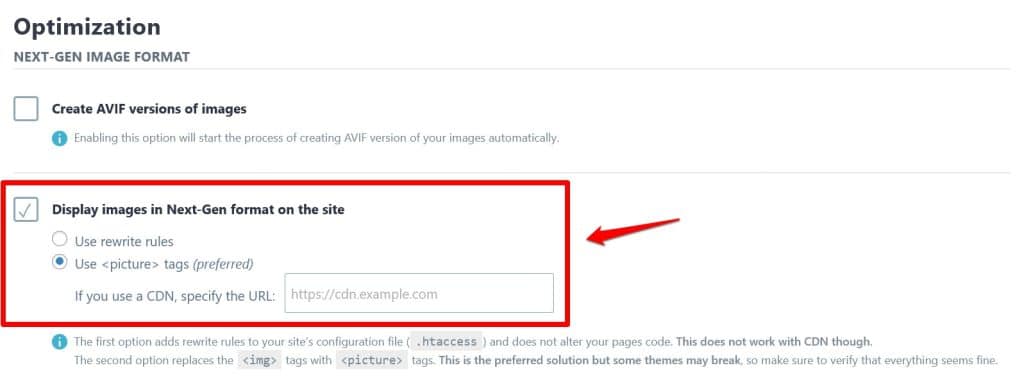
Ainda na página Configurações > Imagify , marque Exibir imagens no formato Next-Gen no site para substituir os tradicionais PNGs, JPGs, etc., em seu site por um formato de imagem moderno.

Depois disso, você precisa escolher AVIF vs WebP. Se quiser usar imagens WebP, você não precisa fazer nada! Imagify criará e servirá imagens neste formato aos seus visitantes automaticamente. Você não precisa levantar um dedo.
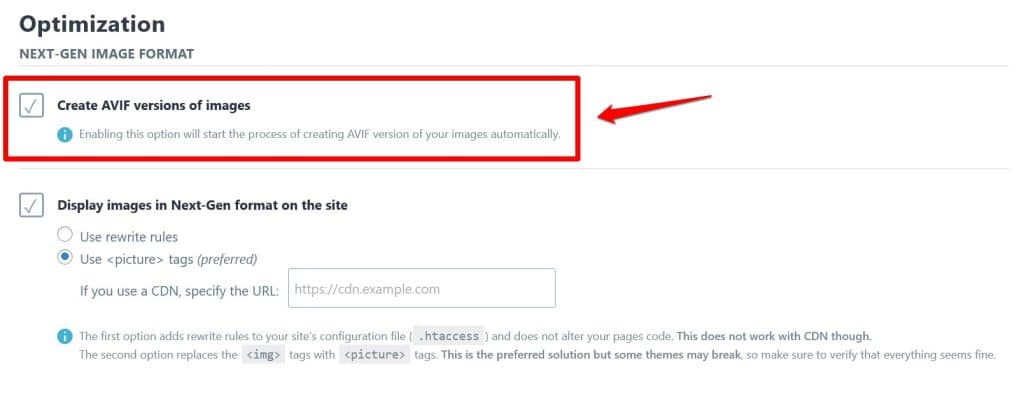
Se você preferir AVIF, é muito fácil: basta marcar a caixa que diz Criar versões AVIF de imagens .

Clique em Salvar alterações para tornar suas decisões permanentes. Se você quiser voltar apenas às versões WebP de suas imagens, basta desmarcar a caixa e salvar novamente.
Etapa 3: converter imagens para WebP ou AVIF com Imagify
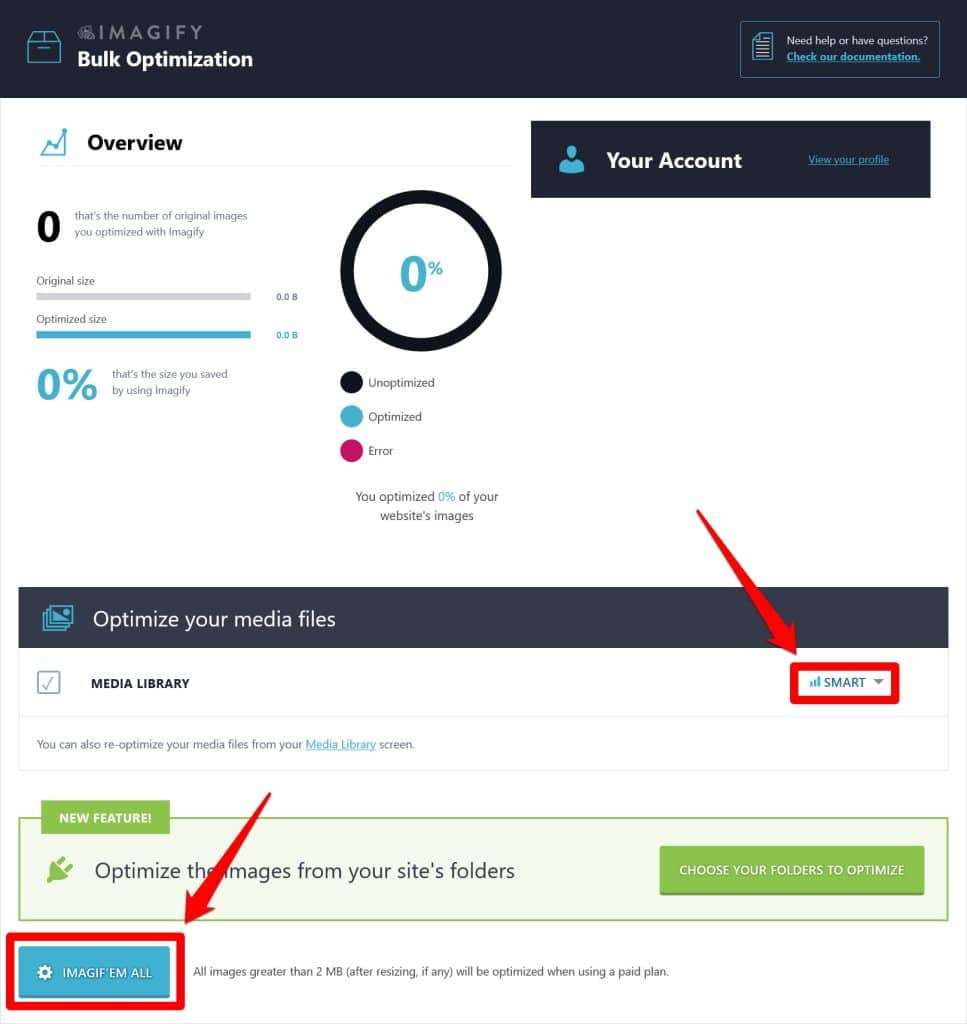
Se você já possui imagens em seu site, a maneira mais rápida de otimizá-las é acessar Mídia > Otimização em massa .
Aqui, o Imagify mostra o estado da otimização das imagens do seu site e oferece a opção de converter e melhorar todas as imagens de uma vez. Basta escolher o nível de compactação desejado no menu suspenso em Otimize seus arquivos de mídia e clicar no grande botão azul na parte inferior para iniciar o processo.

Por padrão, é apenas para a biblioteca de mídia do WordPress. Você pode adicionar seu tema e outros diretórios do servidor nas configurações do Imagify.
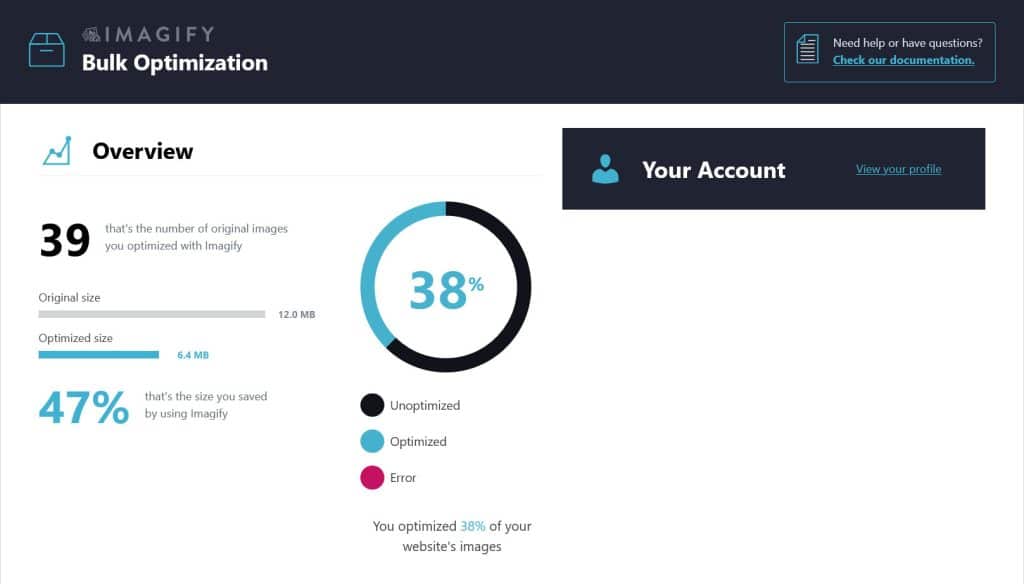
Quando terminar, o Bulk Optimizer mostrará que todas as suas imagens foram otimizadas e quanto espaço você economizou.

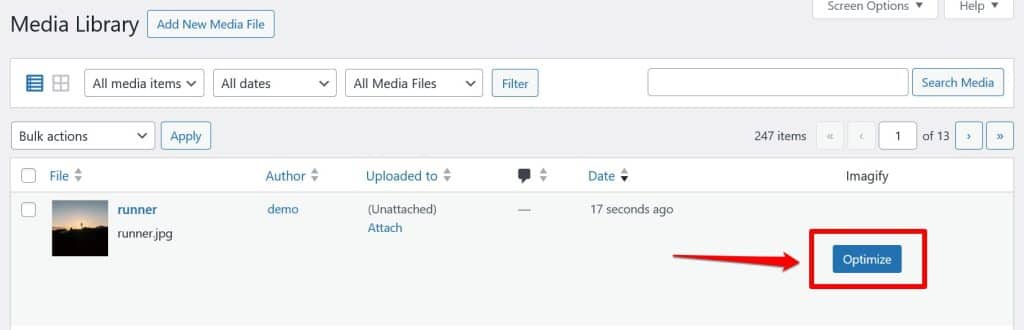
Além disso, você pode processar imagens individuais acessando Mídia > Biblioteca e clicando em Otimizar ao lado do visual de sua escolha.

Por fim, todas as imagens que você enviar para o seu site também serão convertidas e compactadas por padrão. Nenhuma ação necessária de sua parte.
Considerações finais: AVIF vs WebP
Decidir se deseja usar imagens AVIF ou WebP em seu site é uma decisão importante. Você precisa da ferramenta certa para o trabalho, dependendo se sua prioridade é a qualidade da imagem, o tamanho do arquivo ou o amplo suporte do navegador.
Acima, fornecemos dicas importantes para você fazer essa escolha em seu próprio site. Não tenha medo de experimentar um pouco para encontrar a compactação de imagem certa para você.
Além disso, se você está procurando uma ferramenta eficaz para otimizar e converter as imagens do seu site WordPress de forma automática e em massa, experimente o Imagify!
