Como usar imagens AVIF WordPress (método fácil)
Publicados: 2023-03-26Adicionar imagens é uma maneira fácil de tornar suas páginas da Web mais envolventes. No entanto, tamanhos de arquivo grandes podem tornar seu site lento, criando uma experiência de usuário (UX) ruim para seus visitantes. É por isso que vale a pena tentar um formato de imagem alternativo, como o uso de imagens AVIF WordPress.
As imagens AVIF não são apenas minúsculas, mas também usam um tipo melhor de compactação. Ao escolher esse formato de imagem, você pode manter seu site leve e rápido enquanto exibe fotos nítidas e de alta resolução.

Nesta postagem, veremos os prós e contras das imagens AVIF e mostraremos como usá-las no WordPress. Vamos começar!
Os prós e contras de usar AVIF no WordPress
AV1 Image File Format (AVIF) é um formato de imagem de última geração que tenta resolver algumas deficiências de alternativas como WebP. Como o WebP, o AVIF é baseado em um algoritmo de codificação de vídeo. No entanto, o WebP só pode oferecer suporte a resoluções de 8 bits. Isso significa que as imagens podem aparecer borradas, manchadas ou pixelizadas.
O AVIF, por outro lado, pode ser estendido para resoluções de 12 bits. Para completar, o AVIF usa um algoritmo de compactação com perdas mais eficiente, ideal para animações, vídeos e fotos com fundos transparentes. Ele pode fornecer bordas de imagem limpas e nítidas com tamanhos de arquivo muito pequenos.
Melhor ainda, graças a esses tamanhos de arquivo menores, usar AVIF é uma ótima maneira de aliviar a carga em seu servidor. Isso não apenas economiza largura de banda, mas também permite que você crie um UX estelar, melhorando os tempos de carregamento. Como a velocidade é um fator de classificação para o Google, optar pelo AVIF pode ajudá-lo a aumentar suas classificações de pesquisa.
A principal desvantagem de usar o AVIF no WordPress é a falta de compatibilidade total do navegador.
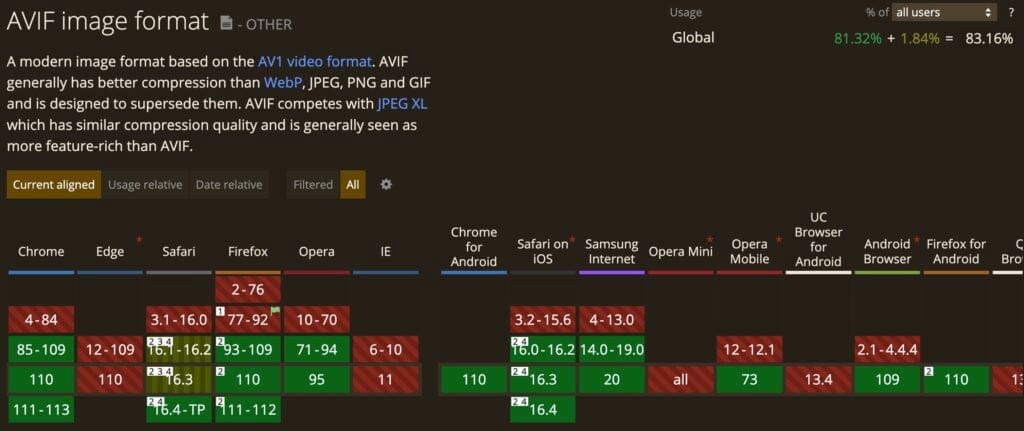
Como o AVIF é um formato relativamente novo, atualmente é reconhecido apenas pelo Chrome e pelo Firefox (e com suporte para Technology Preview no Safari).
No geral, o site de recursos Can I Use estima que apenas cerca de 83% dos usuários da Internet estão usando navegadores compatíveis com AVIF no início de 2023 [1] .

Além disso, o AVIF não é suportado no WordPress por padrão.
Mas não se preocupe – se você usar a ferramenta do nosso guia de imagens AVIF WordPress abaixo, ela adicionará suporte AVIF ao WordPress e automaticamente garantirá que ele forneça apenas imagens AVIF para visitantes cujos navegadores suportam o formato.
Como configurar imagens AVIF WordPress (em duas etapas)
Se você decidiu que o AVIF é o caminho certo para o seu site WordPress, estamos aqui para ajudar! Vamos dar uma olhada em como usar este formato de imagem de forma rápida e fácil:
- Passo 1 : Instale e ative o Optimole no WordPress
- Etapa 2 : ativar a conversão de imagem AVIF WordPress
Passo 1: Instale e ative o Optimole no WordPress
Uma das maneiras mais fáceis de usar o AVIF no WordPress é instalar um plugin como o Optimole. É uma ferramenta de otimização de imagem de serviço completo que permite redimensionar, compactar e otimizar todas as fotos em seu site.
O Optimole não apenas permite que você use o AVIF no WordPress, mas também pode aproveitar outros recursos, como o carregamento lento. Além disso, você pode descarregar suas imagens para a rede de distribuição de conteúdo (CDN) de última geração da Optimole.
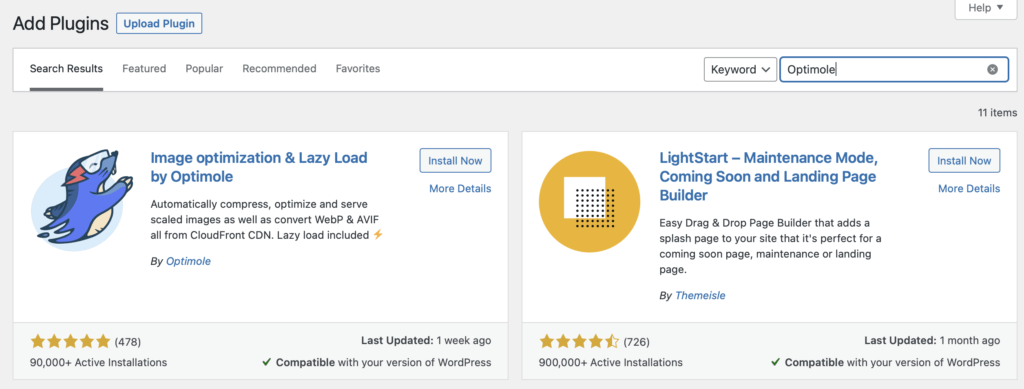
Primeiro, você precisará instalar e ativar o plugin Optimole. No painel do WordPress, navegue até Plugins > Adicionar novo . Em seguida, procure por “Optimole” na barra de pesquisa e clique em Instalar agora :

Isso levará apenas alguns segundos. Em seguida, clique em Ativar .
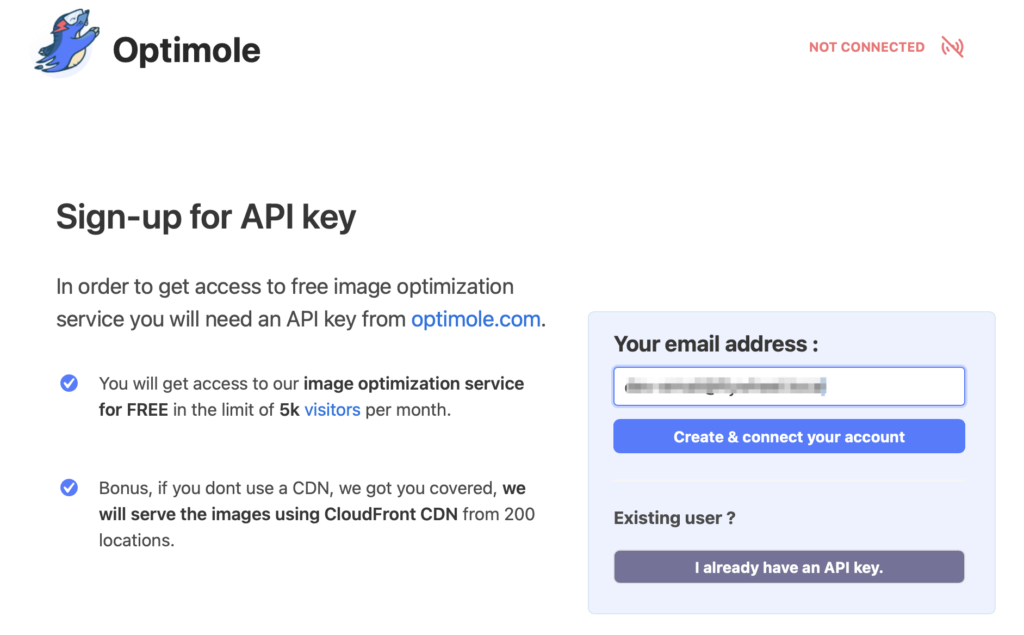
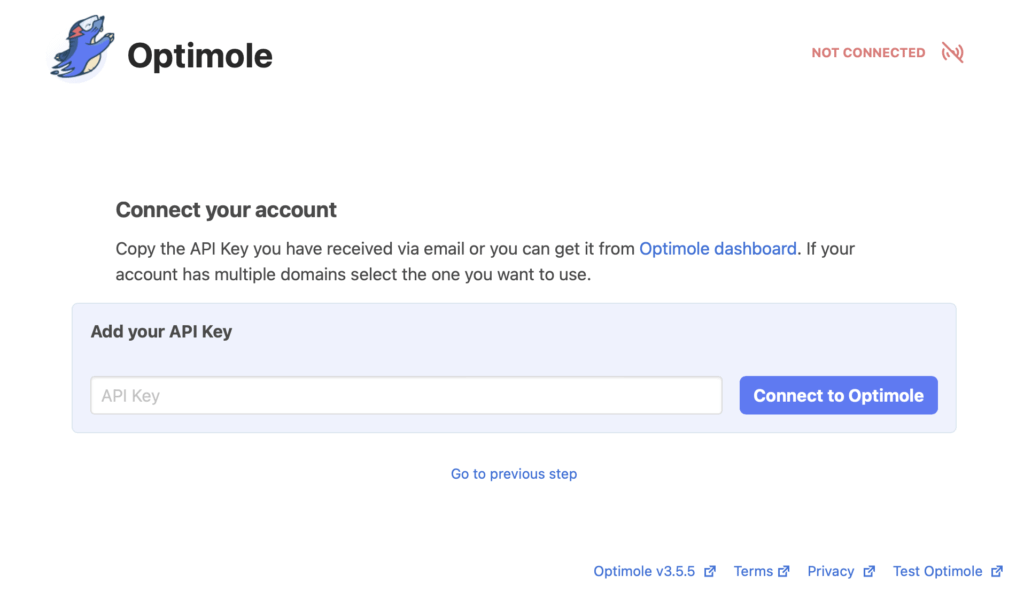
Neste ponto, você será solicitado a criar uma conta e inserir sua chave de API exclusiva para se conectar à plataforma Optimole:

Se o seu endereço de e-mail estiver correto, clique em Criar e conectar sua conta .
Em seguida, você deve receber sua chave de API por e-mail, então copie a chave para a área de transferência. Em seguida, volte para o WordPress e vá para Mídia > Optimole .
Aqui, selecione Já tenho uma chave de API . Em seguida, insira sua chave e clique em Conectar ao Optimole :

Uma das melhores coisas sobre o Optimole é que ele funciona automaticamente em segundo plano no seu site. Portanto, se você está procurando uma ferramenta simples de otimização de imagem, pode deixar o plug-in fazer seu trabalho. No entanto, para habilitar a conversão de imagem AVIF WordPress, você precisará passar para a próxima etapa.
Etapa 2: ativar a conversão de imagem AVIF WordPress
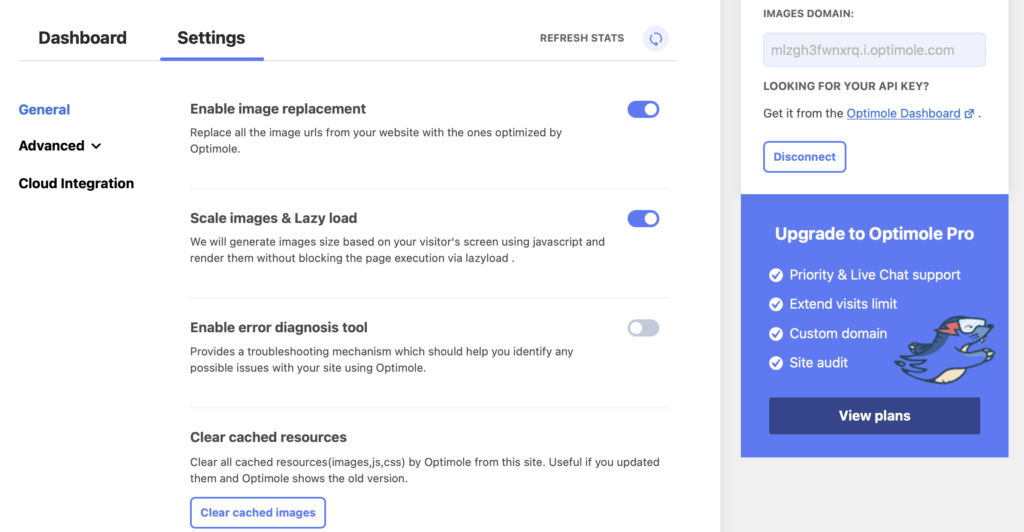
Agora que você tem o Optimole em seu site WordPress, pode acessar um painel dedicado. Aqui, você pode monitorar o número de imagens que o Optimole otimizou para você. Além disso, você pode descobrir sua taxa média de compactação e visualizar suas visitas mensais.
Além disso, você pode ajustar as configurações do plug-in neste painel. Como mencionamos anteriormente, algumas das configurações do Optimole funcionam automaticamente. No entanto, você precisará alternar uma configuração específica para ativar as imagens AVIF do WordPress.

Vá para Mídia > Optimole . Em seguida, mude para a guia Configurações :

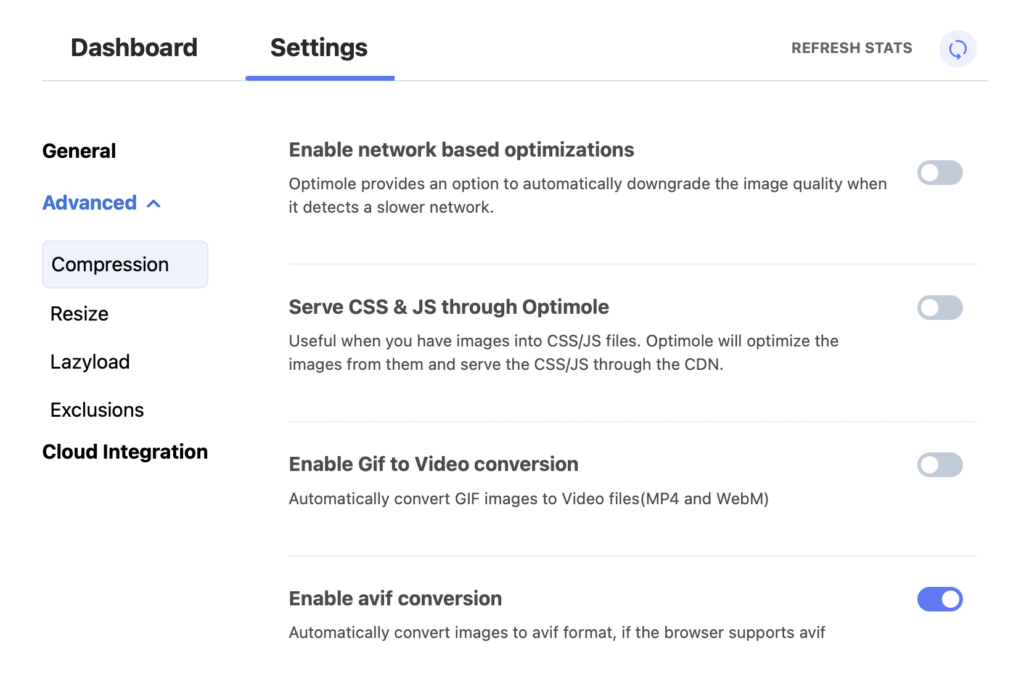
Você precisará abrir a guia Avançado e selecionar Compactação . Role a página e encontre Habilitar conversão avif . Em seguida, ative a configuração para ativar o AVIF no WordPress:

Depois de fazer isso, o Optimole sempre exibirá suas imagens no formato AVIF - claro, desde que seus visitantes estejam usando um navegador compatível. Se você mudar de ideia sobre o uso do AVIF, simplesmente desative a configuração de conversão de imagem no painel do Optimole.
Experimente imagens AVIF WordPress hoje
Adicionar imagens ao seu site é uma ótima maneira de tornar seu conteúdo mais envolvente e transmitir informações detalhadas. No entanto, se você estiver tentando manter os arquivos de imagem pequenos, poderá acabar comprometendo a qualidade deles.
É aqui que o uso do AVIF no WordPress pode ser uma ótima opção para acelerar o seu site e, ao mesmo tempo, fornecer gráficos nítidos e claros.
Para recapitular, aqui estão duas etapas fáceis para usar o AVIF no WordPress:
- Instale e ative o Optimole em seu painel do WordPress.
- Ative a conversão AVIF nas configurações do plug-in.
Você tem alguma dúvida sobre o uso de imagens AVIF no WordPress? Deixe-nos saber na seção de comentários abaixo!
…
Não se esqueça de participar do nosso curso intensivo sobre como acelerar seu site WordPress. Saiba mais abaixo:
