Evite grandes mudanças de layout: 4 táticas que realmente funcionam
Publicados: 2023-05-16Lutando para evitar grandes mudanças de layout em seu site?
Mudanças de layout podem causar uma experiência de usuário insatisfatória em seu site. Eles também aumentarão sua pontuação Cumulative Layout Shift, que é uma das três métricas da iniciativa Core Web Vitals do Google.
Felizmente, existem algumas práticas recomendadas que você pode empregar para evitar grandes mudanças de layout durante o carregamento de uma página. Simplesmente atribuindo dimensões e criando espaços reservados estruturais, você pode melhorar drasticamente os tempos de carregamento do seu site. Se isso não funcionar, você pode tentar estratégias adicionais, como pré-carregar fontes.
👉 Neste post, apresentaremos brevemente as mudanças de layout do site e discutiremos o impacto delas no desempenho do seu site. Em seguida, compartilharemos quatro maneiras de evitá-los. Vamos lá!
Uma introdução às mudanças de layout
Uma grande mudança de layout é exatamente o que parece. Quando um site não é otimizado para desempenho, grandes áreas de conteúdo podem se tornar instáveis, saltando e se movendo conforme a página é carregada.
Essas mudanças podem afetar qualquer elemento de uma página da Web, incluindo banners, texto, painéis laterais e até mesmo botões. Isso pode ser muito irritante para o usuário, pois pode fazer com que ele clique no elemento errado ou perca seu lugar na página:
Como você pode ver, layouts instáveis são um problema sério para usuários de front-end. Se você tem uma loja online, eles podem deixar seus clientes muito insatisfeitos!
Além do mais, o Cumulative Layout Shift (CLS) é uma das métricas do Google para Core Web Vitals. O CLS mede a estabilidade visual e é um dos três principais indicadores do desempenho de um site. Essa coleção de métricas importantes afeta diretamente a classificação do seu site nos resultados de pesquisa.
Como desenvolvedor do WordPress, você provavelmente encontrará clientes que precisam de ajuda com esse problema. Além disso, você não gostaria de arruinar o SEO de um cliente por negligenciá-lo.
Como grandes mudanças de layout afetam diretamente o CLS, você pode receber um aviso sobre elas ao testar seu site com PageSpeed Insights, Lighthouse ou Chrome DevTools.
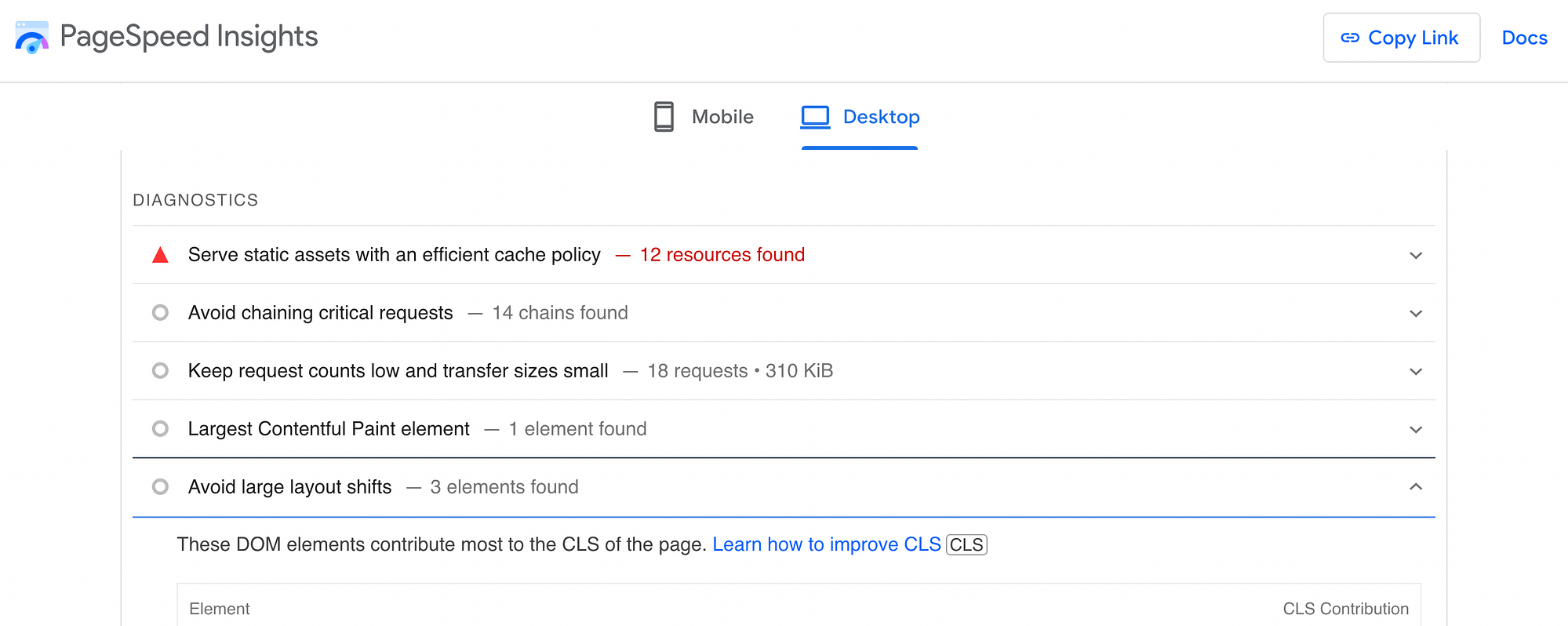
Quando seu site tiver problemas de layout, qualquer uma dessas ferramentas de monitoramento de desempenho retornará o resultado “evitar grandes mudanças de layout”:

Eles também podem dizer quais elementos da página estão por trás do problema. Com esse conhecimento, você poderá focar nas estratégias certas para evitar grandes mudanças de layout. Se você ainda não executou um teste de desempenho para seu site, agora pode ser um bom momento para fazê-lo.
Melhores práticas para evitar grandes mudanças de layout
Esteja você criando um site do zero ou ajudando um cliente a melhorar o desempenho geral do site, preste atenção às mudanças de layout. Aqui estão quatro maneiras de evitá-los!
- Atribuir dimensões às imagens
- Crie espaços reservados para anúncios e incorporações
- Gerencie adequadamente o carregamento de fontes
- Otimize o conteúdo dinâmico
1. Atribua dimensões às imagens
A maioria dos sites contém muitas imagens em tamanhos diferentes. Isso é bom, desde que todas as dimensões da imagem sejam definidas.
Quando você inclui atributos de altura e largura para uma imagem, isso informa aos navegadores da Web quanto espaço reservar para essa imagem durante o carregamento. Se o site do seu cliente usar muitos tamanhos de imagem diferentes e suas dimensões não forem definidas, o navegador terá que prever a quantidade de espaço que cada imagem precisará. Isso pode resultar em mudanças de layout grandes e desagradáveis.
Felizmente, o editor de blocos do WordPress define automaticamente essas dimensões quando você o usa para fazer upload de um arquivo:

Portanto, se você estiver criando um site totalmente novo, poderá usar o editor de blocos para evitar problemas de layout (e incentivar seus clientes a fazer o mesmo).
Por outro lado, se as imagens foram adicionadas manualmente ou com um plug-in, pode ser necessário voltar para estabelecer suas dimensões.
Se você se sentir confortável, pode adicionar essas dimensões de imagem ausentes usando código. Ou, se você preferir uma solução mais automática, também pode encontrar plug-ins do WordPress que permitem adicionar dimensões de imagem ausentes.
Para um plug-in específico de recurso, você pode considerar o plug-in gratuito Especificar dimensões de imagem ausentes.
Ou você pode considerar um plug-in como o Optimole, que oferece uma maneira muito mais abrangente de otimizar as imagens do seu site, incluindo compactação/redimensionamento em tempo real, imagens adaptáveis, carregamento lento e um CDN. Como parte disso, o Optimole definirá automaticamente as dimensões de todas as suas imagens.

Por fim, a maioria dos plug-ins de desempenho do WordPress para todos os fins também oferece isso como um recurso, incluindo Perfmatters, FlyingPress e WP Rocket.

2. Crie espaços reservados para anúncios e incorporações
Outros tipos de mídia também podem afetar as mudanças de layout do seu site. No entanto, banners de anúncios e incorporações como vídeos do YouTube são alguns dos culpados mais comuns.
Uma maneira rápida de evitar grandes mudanças de layout causadas por anúncios gráficos e melhorar o CLS é implementando o carregamento lento. Ainda assim, isso provavelmente não resolverá completamente o problema.
A melhor maneira de atenuar as mudanças de layout para anúncios e incorporações é criar marcadores manualmente usando CSS personalizado. Os desenvolvedores do Google recomendam lidar com isso com atributos simples min-height e min-width .
Usando essa abordagem, você pode estilizar seu anúncio gráfico da seguinte forma:
<div></div>Isso criará um contêiner, reservando uma quantidade mínima de espaço para esses elementos de design. No entanto, ainda permitirá que o navegador aumente esse contêiner quando necessário.
Os anúncios dinâmicos podem tornar isso um pouco mais complicado porque você não saberá necessariamente as dimensões exatas do anúncio antes que ele seja carregado.
Se você deseja eliminar completamente grandes mudanças de layout para anúncios, deve reservar espaço suficiente para as maiores dimensões de anúncio possíveis. Mas esteja ciente de que isso pode causar espaço vazio se um tamanho de anúncio menor for carregado.
3. Gerencie adequadamente o carregamento de fontes
A forma como as fontes do seu site são carregadas também pode causar problemas com grandes mudanças de layout devido a FOIT (flash de texto invisível) e/ou FOUT (flash de texto sem estilo).
No passado, o pré-carregamento de fontes era uma maneira rápida e fácil de evitar grandes mudanças de layout. No entanto, hoje, o Google adverte contra isso e sugere outras estratégias mais eficazes para gerenciar adequadamente as fontes da web.
A primeira coisa que você pode fazer é usar declarações de fonte embutidas. Especificamente, você precisará empregar as declarações @font-face e font-family , que oferecem mais controle sobre como as fontes do seu site são carregadas.

Mas primeiro, é importante entender como eles funcionam.
Simplificando, @font-face e font-family podem indicar o nome e a localização de um arquivo de fonte:
@font-face {
font-family: "Comic Sans";
src: url("/fonts/ComicSans-Regular-webfont.woff2") format("woff2");
}
No entanto, você precisará adicionar essas declarações ao <head> do documento principal em oposição a uma folha de estilo externa:
@font-face {
font-family: "Comic Sans";
src: url("/fonts/ComicSans-Regular-webfont.woff2") format("woff2");
}
h1 {
font-family: "Comic Sans"
}
Você também precisará estabelecer a quais elementos essas declarações se referem. No exemplo acima, @fontface só será acionado quando uma página contiver cabeçalhos h1 .
Além disso, se o site em que você está trabalhando precisar carregar fontes de terceiros, convém pré-estabelecer essa conexão. Você pode fazer isso usando a dica de recurso preconnect e o mecanismo de compartilhamento de recursos entre origens (CORS).
Isso será mais ou menos assim:
<head>
<link rel="preconnect" href="https://testfonts.com">
<link rel="preconnect" href="https://testfonts.com" crossorigin>
</head>
A primeira linha aqui configura uma conexão para carregar uma folha de estilo de fonte, enquanto a segunda (com o atributo crossorigin ) é especificamente para a fonte. Lembre-se de que alguns provedores de fontes fornecem folhas de estilo e fontes de origens diferentes.
4. Otimize o conteúdo dinâmico
Outro grande problema quando se trata de mudanças de layout é o conteúdo dinâmico. Esse material não estático geralmente vem na forma de banners contendo “conteúdo relacionado”, formulários de inscrição em boletins informativos ou até mesmo avisos de GDPR.
Embora esse tipo de conteúdo possa ser altamente eficaz para ajudar você a envolver os visitantes, também pode assustá-los se estiver causando instabilidade visual. Por exemplo, se um usuário estava tentando clicar em um artigo na seção World News desta página, o banner de carregamento lento “Artigos relacionados” pode ser incômodo:
Portanto, convém otimizar qualquer conteúdo dinâmico para evitar grandes mudanças de layout.
Uma maneira de fazer isso é empregando algumas práticas recomendadas em seu processo de design. Por exemplo, você pode querer que certas ações do usuário acionem elementos dinâmicos da página, como formulários de inscrição, em vez de avisá-los para carregar imediatamente.
Por exemplo, você pode esperar até que o usuário clique em um botão para exibir um formulário de aceitação do boletim informativo.
Assim como em outros tipos de mídia, você pode usar CSS simples para criar contêineres que servem como espaços reservados para qualquer conteúdo dinâmico que possa causar uma mudança de layout. Isso pode ser aconselhável para elementos dinâmicos que aparecem próximos ao topo da sua página.
Por fim, se você realmente precisar acionar um elemento automaticamente, considere carregá-lo na parte inferior da tela. Por exemplo, carregar automaticamente uma barra de notificação na parte superior da janela causará grandes mudanças de layout ao empurrar todo o outro conteúdo para baixo.
Ao carregar a barra de notificação na parte inferior da janela, você pode evitar isso.
Isso pode ser especialmente relevante para avisos de consentimento de cookies, e é por isso que você verá muitos sites carregando esses avisos na parte inferior da tela.
Evite grandes mudanças de layout de vez 🎯
Carregamento lento e páginas com falhas podem criar uma experiência de usuário negativa, deixando seus visitantes frustrados ou confusos.
Grandes mudanças de layout podem ser especialmente irritantes, pois podem levar a erros do usuário ou fazer com que as pessoas se percam em uma página.
Portanto, você precisará implementar algumas práticas recomendadas em seu processo de design para ajudar a evitar esse problema.
Para recapitular, aqui estão quatro maneiras de evitar grandes mudanças de layout:
- Atribua dimensões a todas as imagens.
- Crie espaços reservados para anúncios e incorporações.
- Gerencie adequadamente o carregamento de fontes.
- Otimize o conteúdo dinâmico.
👉 Para outras formas de otimizar o desempenho do seu site, você também pode se interessar por nossos guias sobre cache do WordPress e como fazer menos solicitações HTTP.
Tem alguma dúvida sobre como evitar grandes mudanças de layout? Deixe-nos saber na seção de comentários abaixo!
