Como criar um botão de rolagem de volta ao topo no WordPress
Publicados: 2022-07-11Quando se trata de reter e expandir os leitores do seu site WordPress, manter uma boa experiência do usuário (UX) é crucial. Como tal, se o seu conteúdo for longo, você pode querer adicionar um botão 'rolar de volta ao topo' como uma economia de tempo útil.
Felizmente, adicionar isso ao seu site WordPress é simples. Você pode adotar a abordagem manual e usar o código ou escolher um plugin WordPress dedicado. Por fim, os botões de rolagem de volta ao topo podem ser configurados para funcionar em qualquer dispositivo em que seu site seja visualizado.
Neste artigo, veremos mais de perto o que é um link de rolagem de volta ao topo (e por que ele é bom para UX). Em seguida, guiaremos você pelos dois métodos para adicioná-los ao seu site WordPress. Vamos mergulhar!
Botão Voltar ao Topo
Não é nenhum segredo que o conteúdo de formato longo está crescendo em popularidade na web. Isso faz sentido, pois o conteúdo de formato longo apresenta mais oportunidades para transmitir informações detalhadas, exibir mais imagens e aumentar a otimização de mecanismos de pesquisa (SEO). No entanto, simplesmente gerar conteúdo longo e ignorar o UX provavelmente afastará seus leitores.
Adicionar um botão de retorno ao topo pode ajudar a evitar isso. Como o nome sugere, uma vez clicado, isso simplesmente traz o usuário de volta ao topo da página em que está. Eles são adequados para todos os dispositivos e telas e normalmente flutuam no canto inferior direito da tela.
Se você usa conteúdo de formato longo, é altamente recomendável incorporar um botão de rolagem de volta ao topo. Esta peça irá cobrir exatamente como fazer isso.
Adicionando um botão de rolagem de volta ao topo com HTML
Esse método é ideal se você deseja ajustar diretamente a aparência e o comportamento do botão de voltar ao topo da página manualmente (e evitar sobrecarregar seu site com plugins extras de menu do WordPress).
Antes de começar, lembre-se de que você estará brincando com o código sob o capô. Como tal, é uma boa ideia usar um tema filho ao adicionar o botão via HTML (assim como ao fazer backup do seu site). Vamos dar uma olhada!
Passo 1
O primeiro passo será acessar os arquivos do seu site WordPress via File Transfer Protocol (FTP) para localizar sua pasta JavaScript. Para este exemplo, usaremos a solução de FTP FileZilla, pois é fácil de usar, segura e disponível para todas as plataformas.
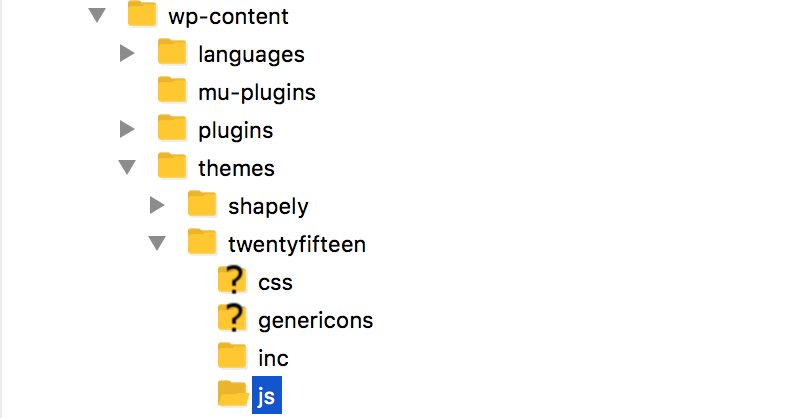
Depois de adicionar as credenciais do seu site, navegue até wp-content > themes > yourtheme > js (seu tema é o tema que você selecionou para o seu site):

Nesta pasta, precisaremos criar um arquivo de script que ditará como seu botão se comportará em seu site.
Passo 2
Em seguida, você desejará criar um novo arquivo chamado topbutton.js dentro de sua pasta js . Para fazer isso no FileZilla, clique com o botão direito do mouse no quadrante inferior direito e selecione Criar novo arquivo . Quando o arquivo for aberto em seu editor de texto favorito, cole o seguinte código:
jQuery(document).ready(function($){
var deslocamento = 100;
var velocidade = 250;
var duração = 500;
$(janela).scroll(function(){
if ($(this).scrollTop() < offset) {
$('.topbutton') .fadeOut(duração);
} senão {
$('.topbutton') .fadeIn(duração);
}
});
$('.topbutton').on('click', function(){
$('html, corpo').animate({scrollTop:0}, velocidade);
retorna falso;
});
});Você pode ajustar as configurações de velocidade e duração neste código para atender às suas necessidades, pois elas representam unidades de tempo, mas isso não é necessário no momento.

Quando estiver satisfeito com as configurações do botão, salve o arquivo e passe para a próxima etapa.
Etapa 3
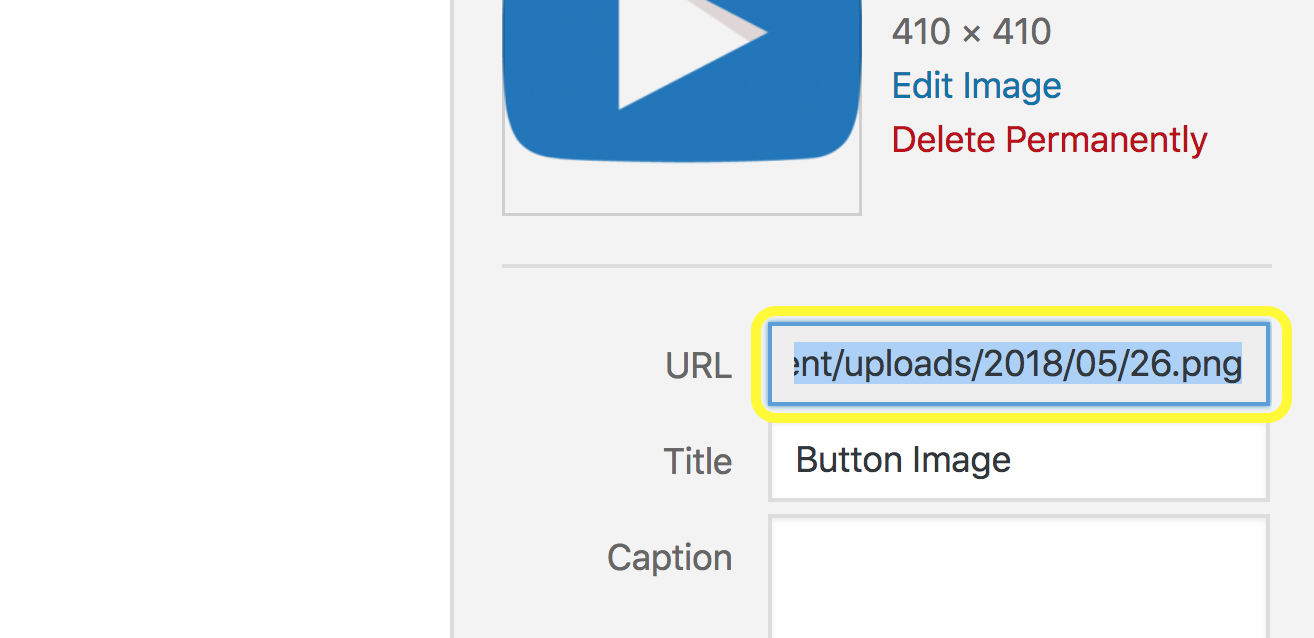
Agora você precisará criar seu botão. Você pode criar um do zero ou baixar um de um site como o Font Awesome. Em seguida, carregue sua imagem no WordPress por meio da Biblioteca de mídia e copie seu URL:

Você precisará colar esse URL em seu arquivo style.css para usá-lo em seu site, o que nos leva à próxima etapa.
Passo 4
Seu arquivo style.css contém todos os elementos de design do seu site, como fontes, cores e muito mais. Para acessá-lo, navegue até Aparência > Editor no WordPress e abra a guia Folha de estilo . Em seguida, você precisará colar o seguinte snippet:
.botão de cima {
altura:50px;
largura: 50px;
posição: fixo;
direita: 5px;
inferior:5px;
Índice Z:1;
background-image:url("http://example.com/wp-content/uploads/2015/01/topbutton.png");
repetição de fundo:sem repetição;
Mostrar nenhum;
}Certifique-se de substituir o URL do link da imagem neste snippet pelo URL que você copiou na etapa anterior. Em seguida, selecione Atualizar arquivo , que definirá seu botão para aparecer.
Etapa #5
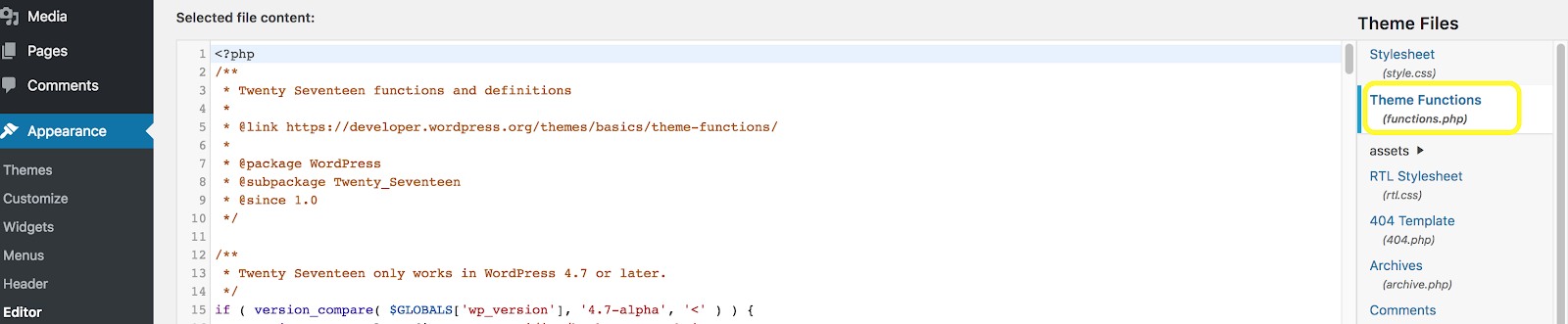
Agora você precisará informar ao WordPress que deseja usar o arquivo JavaScript que criou. Permanecendo na página do Editor , abra a aba Funções do Tema (functions.php) :

Em seguida, cole o seguinte script de enfileiramento:
function my_scripts_method() {
wp_enqueue_script(
'script personalizado',
get_stylesheet_directory_uri() . '/js/topbutton.js',
array('jquery')
);
}
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );Não se preocupe se você não entender o texto – o WordPress entenderá, o que é importante! Quando estiver pronto, clique em Atualizar arquivo .
Etapa 6
Por fim, para adicionar seu botão ao rodapé de sua página da web, navegue até o arquivo Theme Footer (footer.php) na tela Editor e cole o seguinte trecho de código (idealmente antes de uma tag div de fechamento para garantir o espaçamento ideal):
<a href="#" class="topbutton"></a>
Selecione Atualizar arquivo e pronto! Seu botão de menu de volta ao topo agora deve ser exibido nas páginas do seu site WordPress.
Adicionando um botão de rolagem de volta ao topo com um plug-in
Embora o método manual seja simples para desenvolvedores experientes, todos os outros provavelmente desejarão usar um plug-in dedicado do WordPress. Vamos reunir algumas das melhores opções gratuitas atualmente disponíveis.
Para o topo

Este plugin leve adicionará um botão flutuante personalizável às suas páginas, permitindo que seus leitores voltem ao topo da página. Com o To Top, você pode ajustar o tamanho, a cor e a posição do ícone do botão sem esforço usando menus suspensos. Existe até uma opção para otimizar seu botão de menu para dispositivos móveis.
Além disso, você também pode definir quando o botão aparece em sua página, reduzindo a desordem e aumentando o UX.
Parte superior de rolagem do WPFront

Embora não seja tão cheio de recursos quanto o To Top, o WPFront Scroll Top é uma opção versátil a ser considerada. Você pode definir praticamente qualquer imagem para o seu botão, adicionar elementos Font Awesome e até ajustar a forma do ícone.
Além disso, embora o WPFront Scroll Top esteja configurado para exibir ícones responsivos que ficarão bem em qualquer dispositivo móvel, você também terá a opção de não mostrar seu botão em telas menores.
Rolagem de página para id

A rolagem da página para id é – assim como as outras soluções nesta lista – simples de usar e implementar. No entanto, é único, pois você também pode adicionar botões para rolagem horizontal e personalizada. Isso será ideal para sites WordPress de uma página projetados para rolagem suave em telas menores.
O plugin também vem com uma enorme variedade de opções de personalização e configuração. Você pode usá-lo para ajustar rapidamente sua duração e comportamento de rolagem, ajustar animações de botões, definir alvos de pontos de ancoragem e muito mais.
Suporte WordPress confiável e acessível com o WP Engine
No WP Engine, nossa equipe de especialistas está comprometida em ajudá-lo a manter o UX do seu site WordPress de primeira qualidade. Nosso centro de recursos dedicado contém uma variedade de artigos, resumos de dicas e insights para melhorar o desempenho e a aparência do seu site. Se você tiver dúvidas ou preocupações específicas, nossa equipe de suporte poderá ajudar 24 horas por dia, 7 dias por semana.
Para saber mais sobre nossos planos de hospedagem de qualidade ou descobrir como podemos aumentar o desempenho do seu site WordPress, não hesite em nos contatar hoje!
