Como corrigir o erro de acessibilidade “As cores de fundo e de primeiro plano não têm uma taxa de contraste suficiente”
Publicados: 2023-05-25A otimização do site não é apenas sobre os tempos de carregamento. Um site rápido mantém as pessoas felizes, mas apenas se oferecer uma ótima experiência ao usuário ao mesmo tempo. Se seu site não estiver acessível, você poderá ver avisos como "As cores de fundo e de primeiro plano não têm uma taxa de contraste suficiente". Esse erro específico significa que os usuários podem ter dificuldade para distinguir certos elementos na página.
Felizmente, esse problema é bastante fácil de resolver. Além disso, se você testar seu site no PageSpeed Insights, receberá algumas instruções básicas sobre como corrigir o erro e aumentar a acessibilidade do seu site.
Neste artigo, explicaremos o que significa o erro “As cores de fundo e de primeiro plano não têm uma taxa de contraste suficiente” e por que o contraste é tão importante para a acessibilidade na Web. Em seguida, também mostraremos como corrigi-lo usando as ferramentas à sua disposição. Vamos lá!
O que é a mensagem “As cores de fundo e de primeiro plano não têm uma taxa de contraste suficiente”?
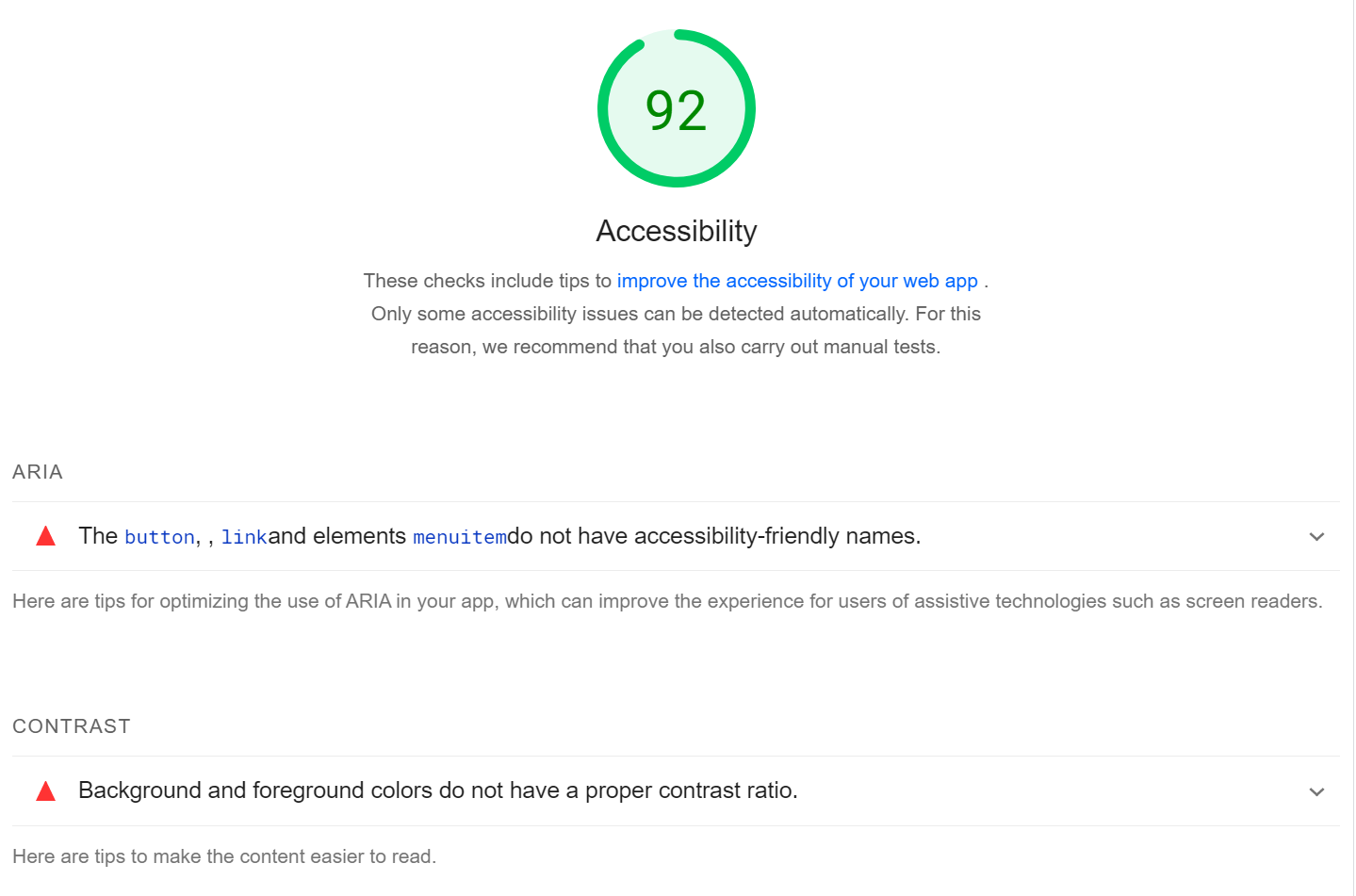
Se você usar o PageSpeed Insights para verificar o desempenho do seu site, notará que ele retorna um relatório com sugestões para otimizar seu conteúdo. Isso inclui dicas para melhorar a acessibilidade em seu site:

Acessibilidade é essencial para o sucesso de qualquer site. Se seu site não for acessível ou fácil de usar, você perderá os visitantes que tanto trabalhou para ganhar.
Há uma série de fatores que entram em fazer um site acessível. Por exemplo, você vai querer usar fontes que sejam fáceis de ler, rotular os links corretamente e habilitar a navegação pelo teclado.
Também é essencial que você use contraste suficiente em seu site. Isso significa escolher cores de fundo que permitam aos usuários ver os principais elementos de uma página.
O erro “As cores de fundo e de primeiro plano não têm taxa de contraste suficiente” significa que a taxa de contraste entre os dois elementos não atende aos padrões recomendados. Por exemplo, você pode estar usando um tom de cinza semelhante para o plano de fundo e o texto.
Esses padrões são estabelecidos pelas Diretrizes de Acessibilidade de Conteúdo da Web (WCAG) [1] . Este é um conjunto de diretrizes reconhecidas internacionalmente para tornar o conteúdo da Web mais acessível. WCAG sugere uma taxa de contraste mínima de 4,5:1 para texto normal e 3:1 para texto grande para garantir legibilidade ideal.
Se você não tem certeza de como essas proporções funcionam, não se preocupe. Vamos dar uma olhada mais de perto neles no tutorial.
A importância do contraste na acessibilidade na web
O contraste desempenha um papel crucial na acessibilidade da web. Isso torna mais fácil para os usuários identificar os elementos mais importantes em uma página.
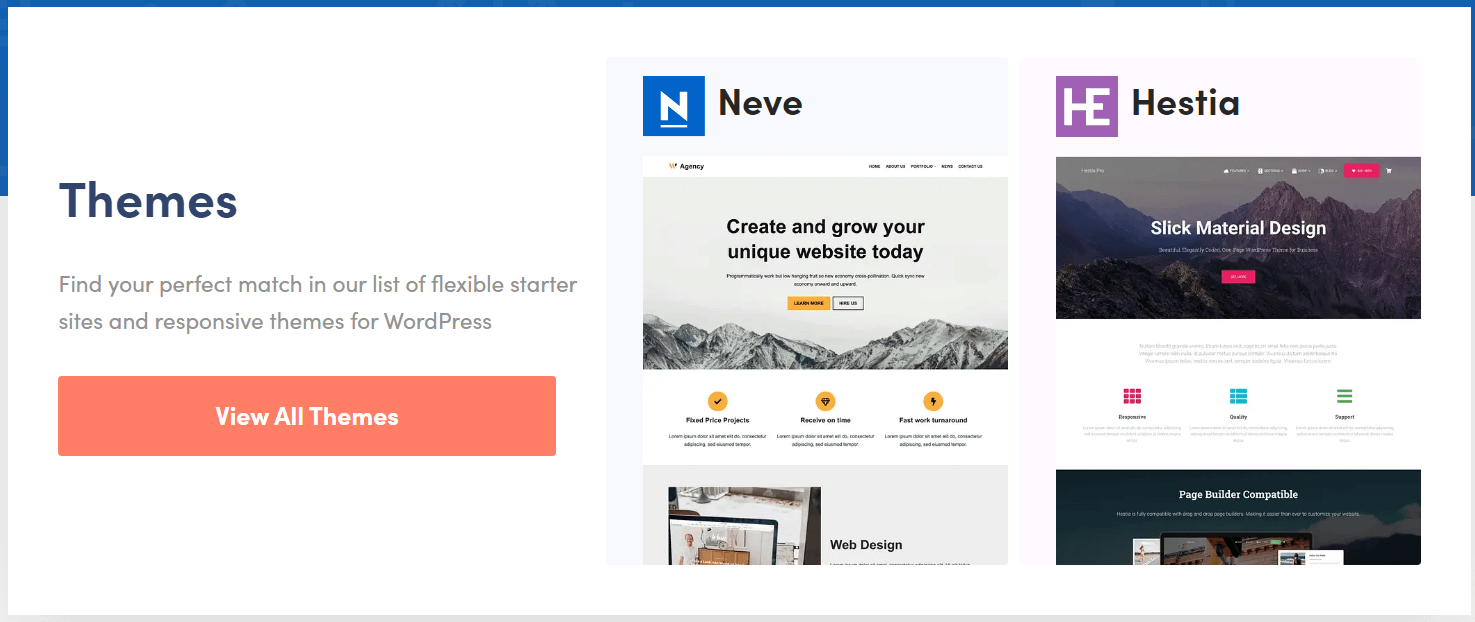
Pegue uma chamada para ação (CTAs), por exemplo. Esses elementos tendem a usar cores que se destacam do fundo, para que sejam mais fáceis de ver.
Como esses elementos em negrito chamam sua atenção, é mais provável que você clique neles:

No entanto, uma boa taxa de contraste não beneficia você apenas em termos de conversões ou engajamento. Também torna as coisas um pouco mais fáceis para usuários com deficiência visual.
Na maioria dos casos, é fácil evitar o erro “As cores de fundo e de primeiro plano não têm uma taxa de contraste suficiente”. Por exemplo, alguns construtores de páginas incluem ferramentas visuais de seleção de cores que ajudam você a ficar de olho no contraste.
Como corrigir o erro de acessibilidade “As cores de fundo e de primeiro plano não têm uma taxa de contraste suficiente”
Uma taxa de contraste ruim pode afastar uma parte de seus visitantes. Além disso, essa falta de acessibilidade vai refletir mal no seu negócio. Portanto, vamos ver como corrigi-lo.
- Passo 1: Identifique quais elementos mostram baixo contraste
- Etapa 2: determine a taxa de contraste de seus elementos
- Etapa 3: ajuste as cores para atender à taxa de contraste recomendada
Passo 1: Identifique quais elementos mostram baixo contraste
O PageSpeed Insights pode ajudá-lo a identificar os elementos em sua página com contraste insuficiente. Para começar, você precisará gerar um relatório para a página que deseja testar. Em seguida, role para baixo até a seção Acessibilidade e dê uma olhada nas recomendações.
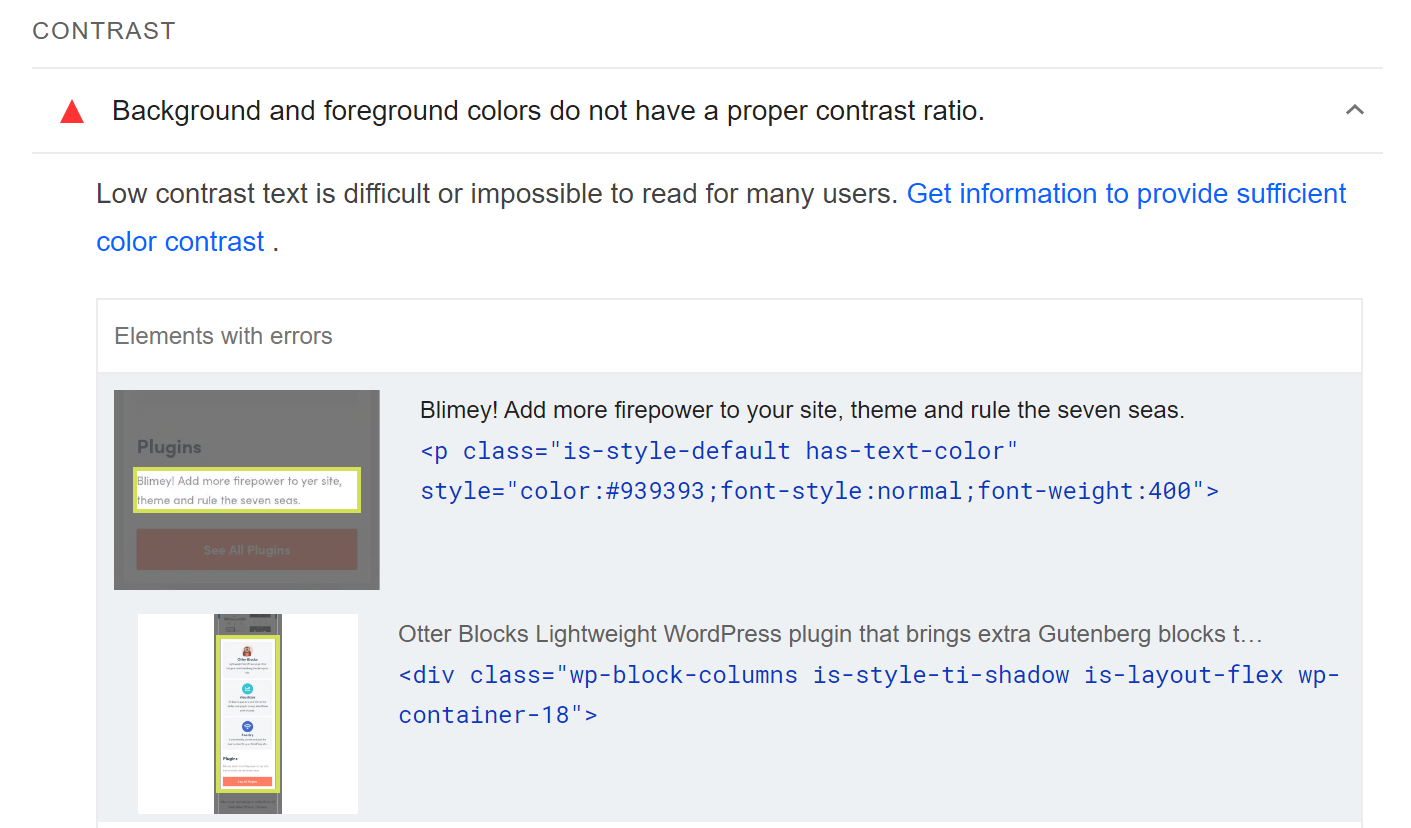
Se você vir a mensagem “As cores de fundo e de primeiro plano não têm uma taxa de contraste suficiente”, clique nela para ver uma lista dos elementos em questão, incluindo sua classe CSS:

Como o PageSpeed Insights permite testar apenas uma página por vez, esses elementos devem ser fáceis de identificar. No entanto, se não tiver certeza, você pode usar a ferramenta de inspeção do seu navegador para procurar o código desse elemento em sua página.
Etapa 2: determine a taxa de contraste de seus elementos
É aqui que as coisas ficam divertidas. Depois de saber quais elementos você precisa verificar, convém usar uma ferramenta ou extensão de seleção de cores em seu navegador. Essas são ferramentas que permitem que você clique em partes específicas de uma página e veja seu código hexadecimal exclusivo.
Se você estiver usando o Chrome, considere as extensões do Chrome, como Smart Color Picker ou Geco. Para macOS, você pode experimentar o ColorSlurp. Qualquer que seja a ferramenta escolhida, você pode usá-la para obter o código hexadecimal dos elementos de primeiro e segundo planos que mostram contraste insuficiente.
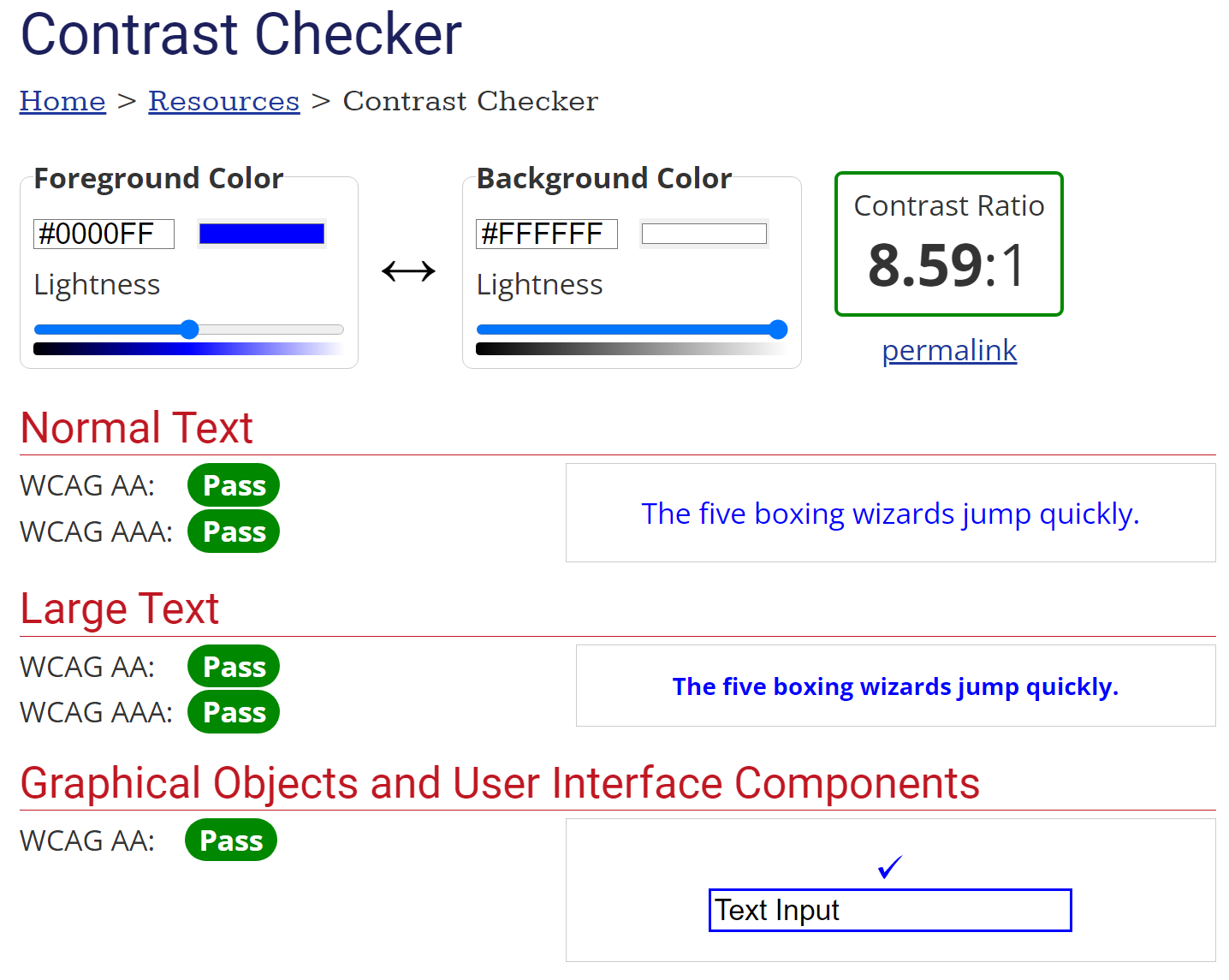
Quando você tiver os dois códigos hexadecimais, precisará usar o WebAIM Contrast Checker para verificá-los. Esta ferramenta mostrará automaticamente a taxa de contraste entre estas cores:

Ele também informará se as cores que você está usando atendem às diretrizes de acessibilidade WCAG. Se você conseguir todos os passes, você está pronto para ir. Caso contrário, recomendamos ajustar as cores usando as barras abaixo dos códigos até encontrar um meio termo.

Etapa 3: ajuste as cores para atender à taxa de contraste recomendada
Esta última etapa é simples, especialmente se você estiver usando o WordPress (que é uma plataforma altamente acessível). As etapas exatas variam dependendo de como você edita suas páginas.
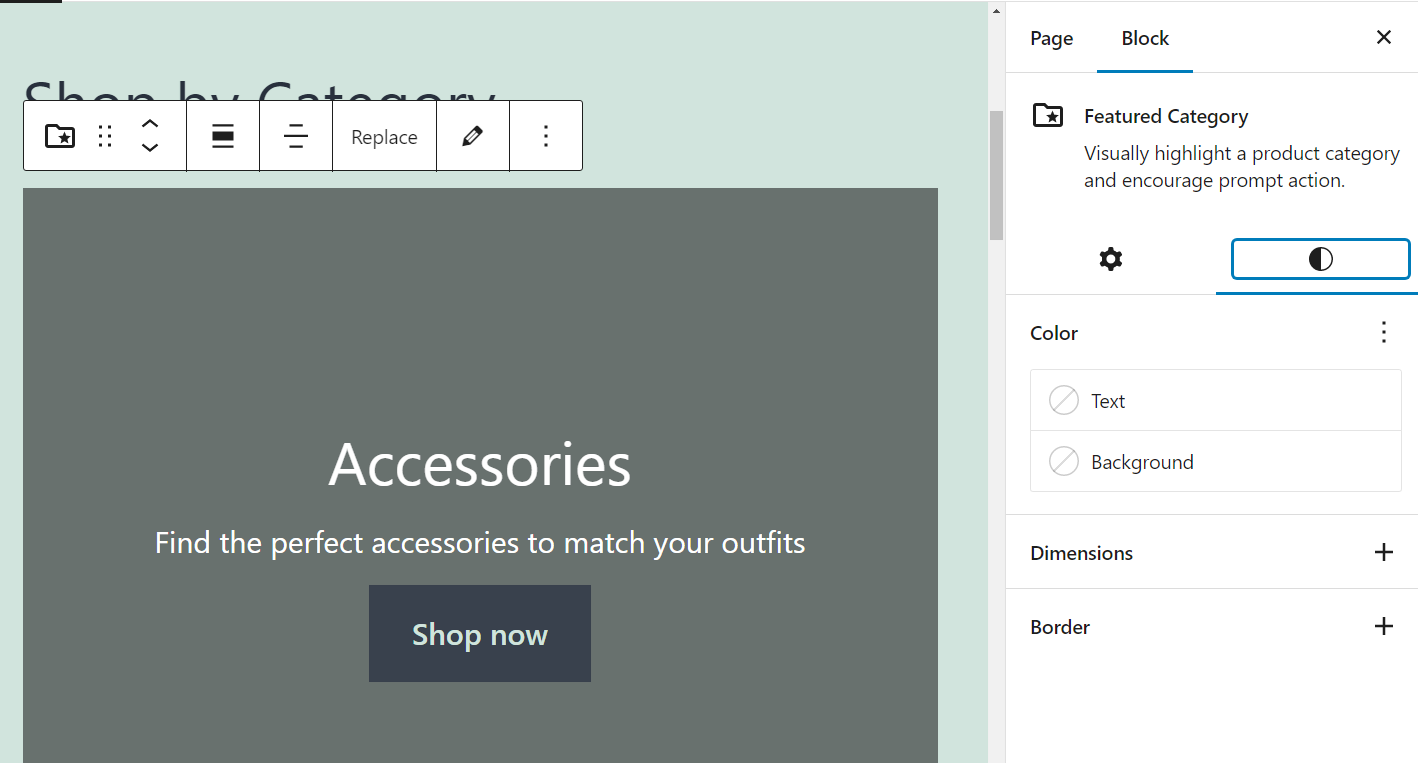
Se você usar o Block Editor, poderá clicar em qualquer bloco para acessar suas configurações. A partir daí, você poderá editar a cor:

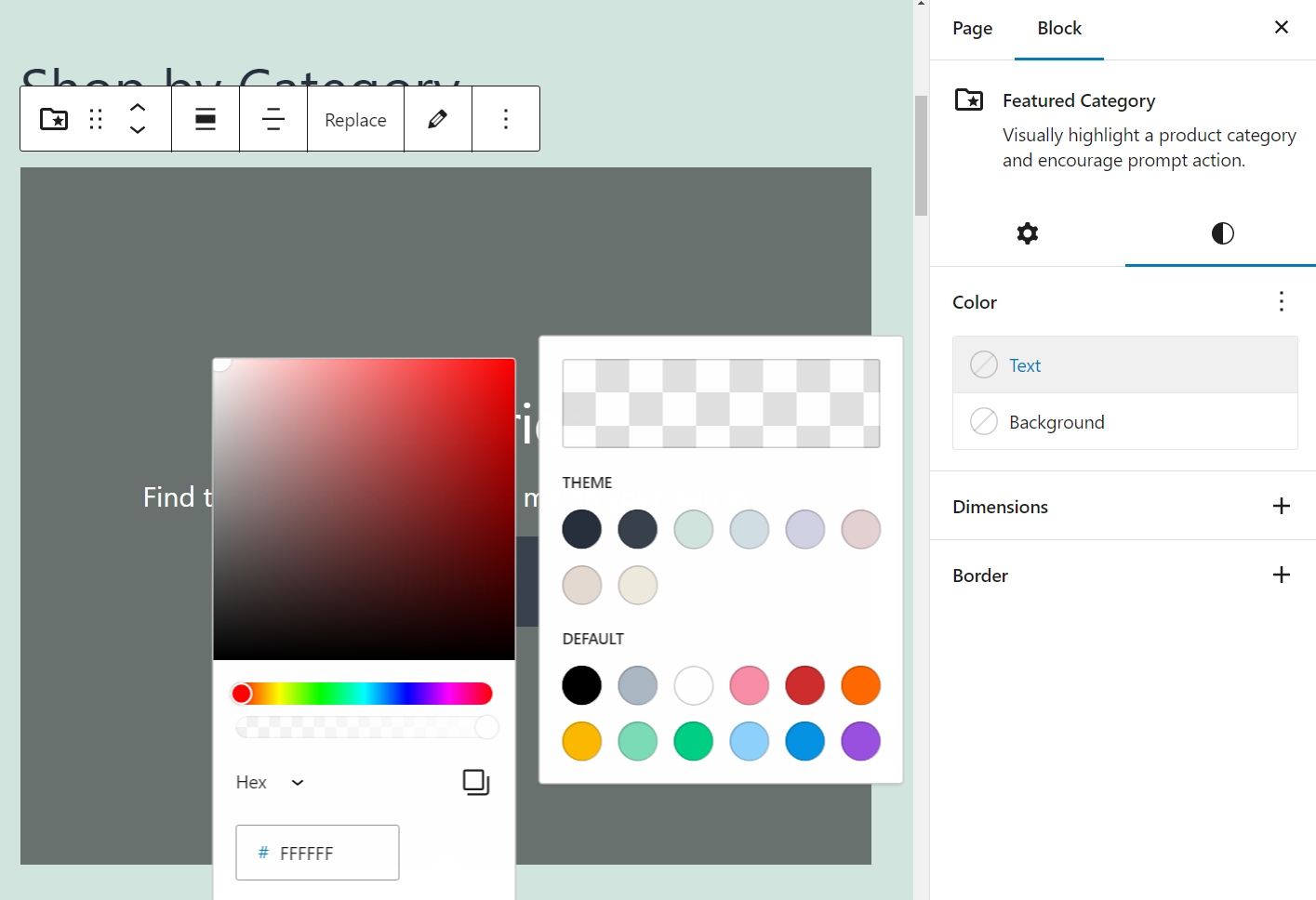
Cada opção no menu Cor permite modificar um elemento específico dentro do bloco, como o texto ou o plano de fundo. Ao selecionar uma opção, um seletor de cores aparecerá.
Agora, clique no gradiente e digite o código hexadecimal que deseja usar:

Depois de definir, salve as alterações na página e teste usando o PageSpeed Insights. Se as novas cores tiverem uma taxa de contraste suficiente, a mensagem de erro não aparecerá mais.
Para outro conteúdo, pode ser necessário ajustar as coisas usando as configurações do seu tema no Personalizador ou possivelmente algum código CSS personalizado.
Corrija seus erros de taxa de contraste de cores para sempre
Ao usar o PageSpeed Insights para testar o desempenho do seu site, você também receberá um relatório de acessibilidade. Se você vir o aviso “ As cores de fundo e primeiro plano não têm uma taxa de contraste suficiente ”, isso significa que os usuários com deficiência visual podem ter dificuldade para ver os elementos na página.
Aqui está o que você precisa fazer se você se deparar com este erro:
- Identifique quais elementos apresentam baixo contraste.
- Determine a taxa de contraste de seus elementos, usando uma ferramenta como o WebAIM Contrast Checker.
- Ajuste as cores na página para atender à taxa de contraste recomendada.
Você ainda tem alguma dúvida sobre como corrigir o erro “As cores de fundo e de primeiro plano não têm uma taxa de contraste suficiente” no PageSpeed Insights? Deixe-nos saber nos comentários!
