Imagens de fundo do WordPress: como adicioná-las, alterá-las e otimizá-las
Publicados: 2024-06-26Quer saber mais sobre imagens de fundo do WordPress? Ótimo! As imagens de fundo podem fazer uma grande diferença na criação de um site visualmente atraente e envolvente. Neste guia, compartilharemos algumas dicas fáceis e práticas para usar e otimizar imagens de fundo no WordPress.
Nós ajudamos você, desde adicionar e otimizar imagens de fundo até garantir que elas carreguem rapidamente e tenham uma ótima aparência em todos os dispositivos.
O que são imagens de fundo no WordPress?
Uma imagem de plano de fundo do WordPress serve como plano de fundo totalmente personalizado para o seu site. Ele pode melhorar significativamente o apelo visual do seu site, chamar a atenção dos visitantes e fornecer uma experiência envolvente ao usuário. As imagens de fundo podem ser aplicadas em vários estilos e locais para combinar com o tema e conteúdo do seu site.
Vamos examiná-los com mais detalhes.
Tipos de imagens de fundo
Vamos destacar os tipos de imagens de fundo que você pode usar de acordo com suas necessidades de design:
- Full Color : Opte por uma única cor de fundo para criar uma aparência limpa e simples. Isso é ideal para designs minimalistas.
- Padrões : escolha designs repetidos para adicionar textura e interesse visual, mas tome cuidado para não sobrecarregar o conteúdo. O texto e as imagens precisam permanecer visíveis e aparentes.
- Gradientes : implemente gradientes para transições suaves entre duas ou mais cores, adicionando profundidade e um toque moderno ao seu site.
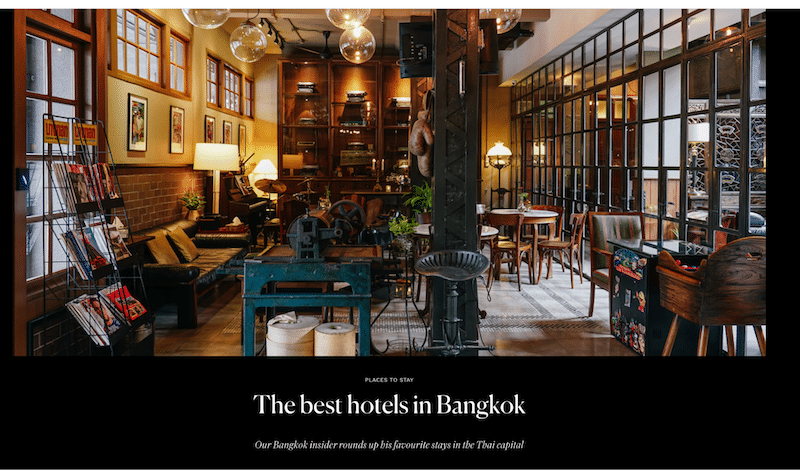
- Imagens : adicione uma fotografia ou imagem para tornar seu site mais atraente e profissional. Eles também envolvem os visitantes e transmitem a identidade e os valores da sua marca.
- Vídeos : escolha um plano de fundo de vídeo para elevar a experiência do usuário e adicionar movimento ao seu site. Os vídeos também são excelentes para contar histórias e podem criar uma conexão emocional com seu público. Por exemplo, você pode usá-los para mostrar algo especial aos visitantes, como um site de destino de viagem, ou demonstrar um produto em ação.
Locais de imagens de fundo
As imagens de fundo podem ser colocadas estrategicamente em vários locais do seu site WordPress para melhorar seu apelo visual e funcionalidade. Aqui estão alguns locais típicos onde você pode usar imagens de fundo:
- Página inteira : a imagem de fundo cobre toda a página, dando uma aparência coesa ao site.

- Cabeçalho : Posicionado no topo da página, atrás do texto do cabeçalho, menu de navegação ou logotipo, realçando a primeira impressão.

- Atrás de uma página ou postagem específica do WordPress : aplicado a páginas ou postagens individuais que destacam um conteúdo específico.

- Em uma página de categoria WooCommerce : aprimora a experiência de compra diferenciando visualmente as categorias de produtos.

- Dentro de um bloco : texto ou cores podem ser usados em blocos de conteúdo para enfatizar determinadas seções ou informações.

- Em um pop-up: usado em um intersticial, como uma página de login ou um formulário para assinar o boletim informativo que corresponda à marca e ao estilo do seu site.

- Nas páginas de manutenção ou em breve : mantém seu site com aparência profissional e envolvente, mesmo quando em construção.

Como escolher o melhor tamanho para imagens de fundo
Escolher o tamanho certo para suas imagens de fundo é crucial para garantir que tenham uma ótima aparência e carreguem rapidamente. O melhor tamanho de imagem de fundo para WordPress deve ter no mínimo 1024 x 768 pixels. No entanto, uma resolução de 1920 x 1080 pixels é preferida para uma aparência mais polida e de alta qualidade.
Claro, sempre considere a localização específica e a finalidade da imagem de fundo ao decidir o tamanho. Por exemplo, será retrato ou paisagem?
Aqui está uma orientação geral:
- Planos de fundo pequenos : para planos de fundo em áreas menores, como blocos de conteúdo, procure uma largura entre 1.000 e 1.200 pixels.
- Fundos médios : Para cabeçalhos ou seções menores, use imagens entre 1200 e 1600 pixels de largura.
- Planos de fundo grandes : uma largura entre 1.920 e 3.000 pixels é ideal para planos de fundo de página inteira.
| Dica: imagens maiores devem ser otimizadas para uso na web para evitar tempos de carregamento lentos, o que pode afetar a experiência do usuário e o desempenho do site. |
Existem várias maneiras de adicionar uma imagem de fundo ao WordPress. Veremos quatro técnicas:
- Adicionando um plano de fundo normal do site
- Adicionando uma imagem de fundo em um bloco ou elemento (usando um construtor de páginas ou o editor de site)
- Adicionando um plano de fundo para uma categoria WooCommerce
- Adicionando um fundo de imagem com CSS (usando os pseudo-elementos ::before e ::after em CSS)
Vejamos cada técnica para que você tenha conhecimento para escolher o melhor método para suas necessidades:
1. Adicionando um plano de fundo normal para o site
A maneira mais fácil de adicionar imagens de fundo no WordPress é seguir este caminho:
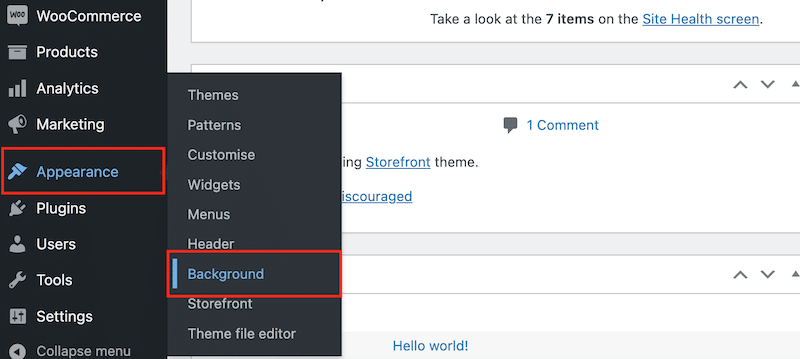
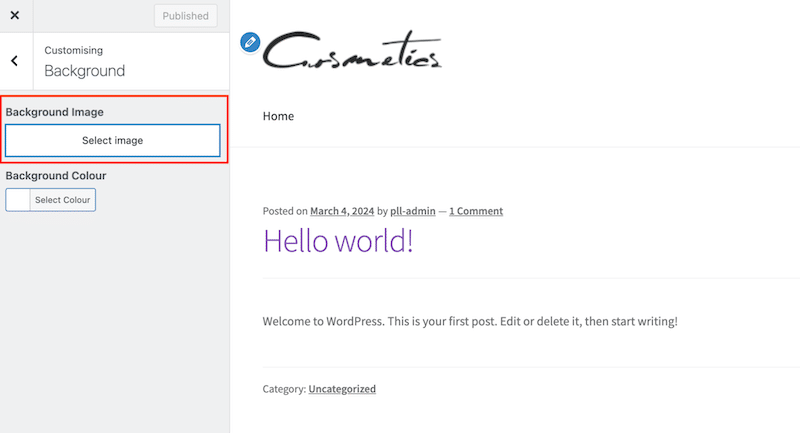
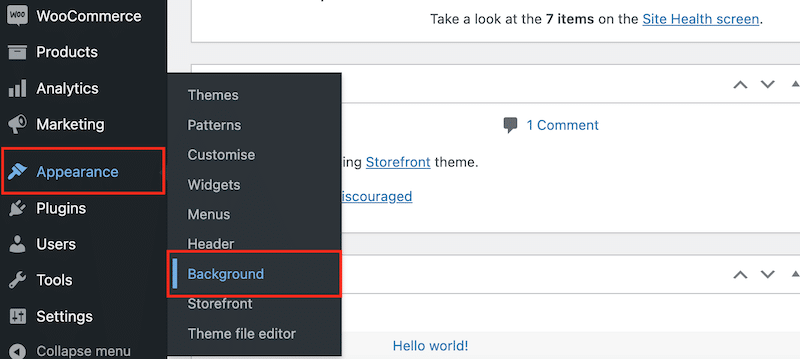
- Vá para Aparência > Plano de fundo do administrador.

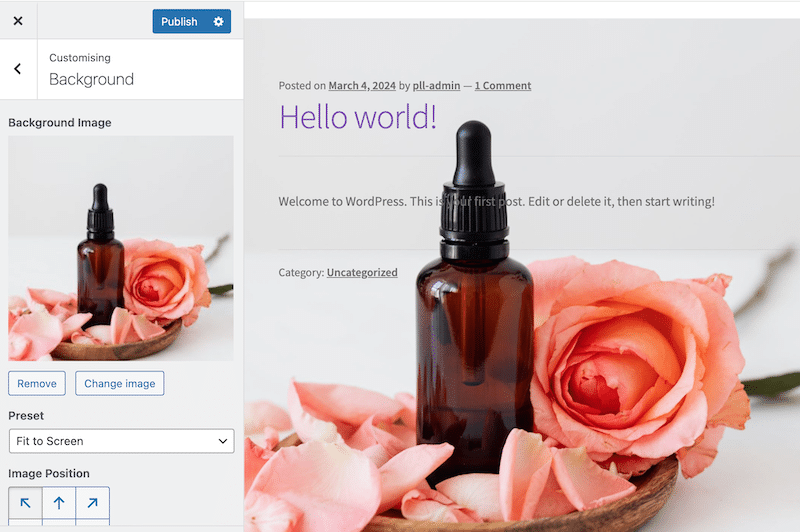
2. Clique no botão Selecionar imagem , como você pode ver abaixo.

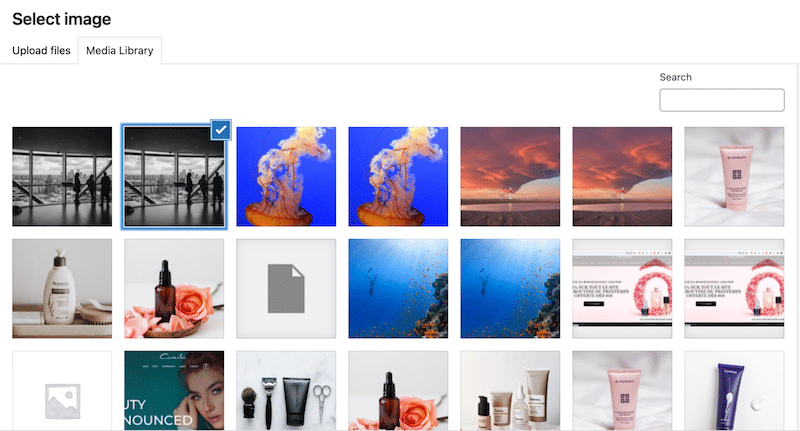
3. Basta escolher sua imagem na biblioteca do WordPress:

4. Pronto, você adicionou um plano de fundo ao seu site:

2. Adicionando uma imagem de fundo em um bloco ou elemento (usando um construtor de páginas ou o editor de site)
Aqui estão as etapas que você deve seguir:
- Vá para a página ou postagem que deseja editar.
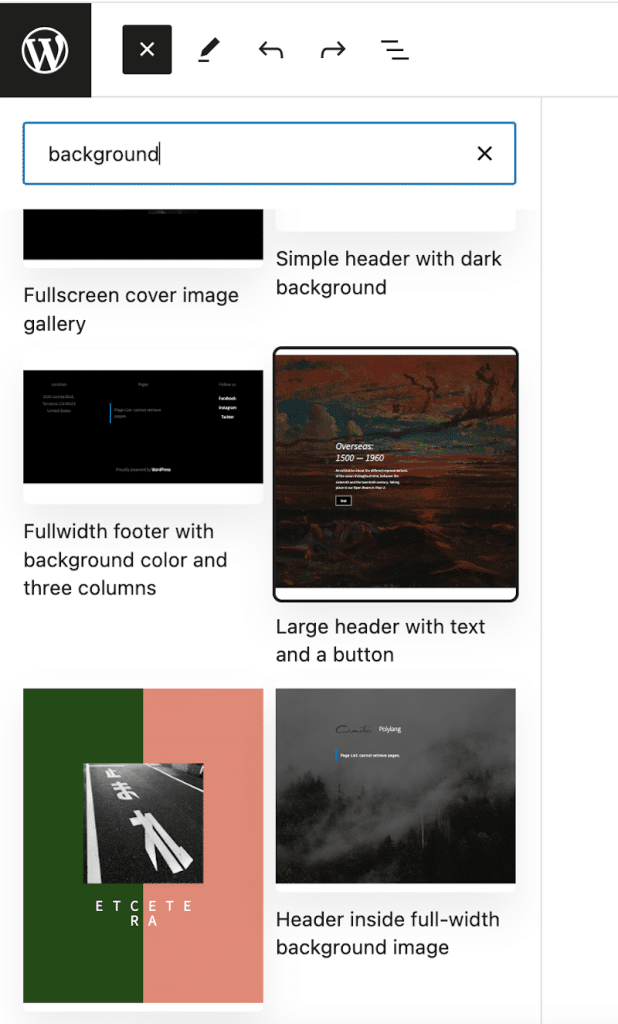
- Procure algum plano de fundo no campo padrão.

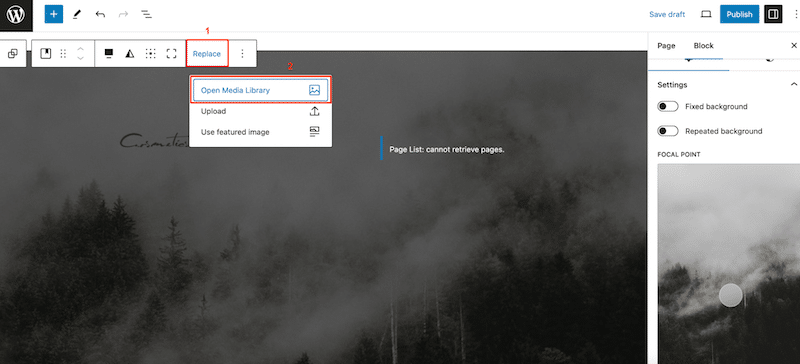
3. Insira o padrão de fundo predefinido e clique nos botões Substituir e Abrir Biblioteca de Mídia para adicionar sua imagem.

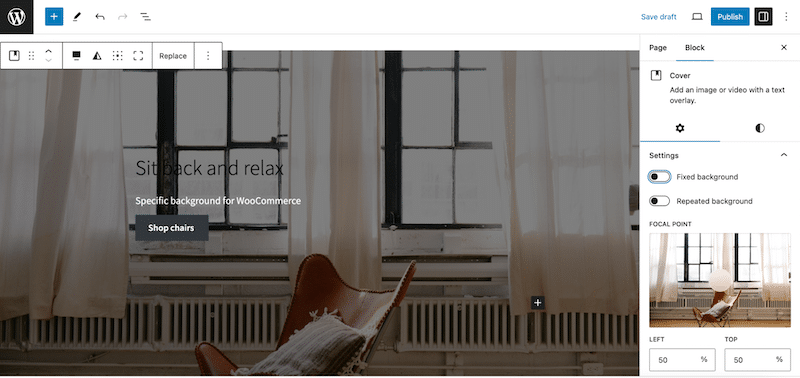
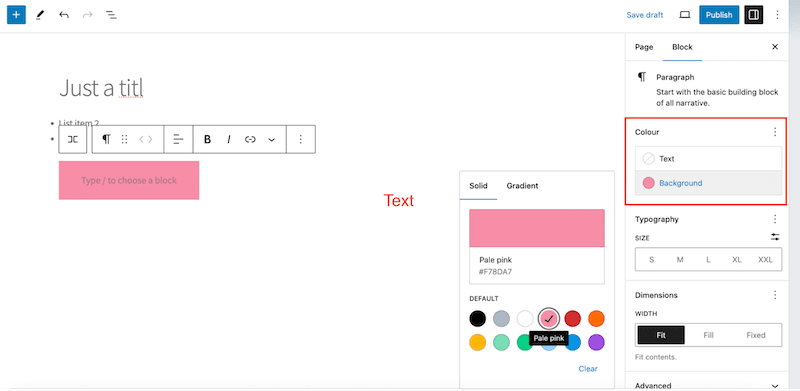
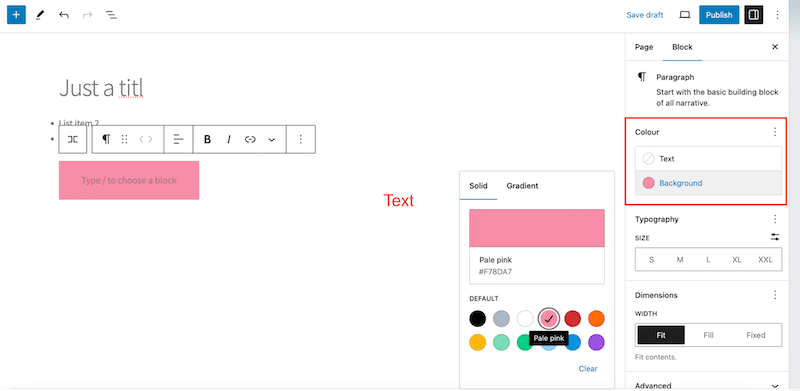
4. Você também pode adicionar um fundo colorido a qualquer bloco abrindo as configurações de “Bloco” na barra lateral direita:

3. Adicionando um plano de fundo para uma categoria WooCommerce
- Crie uma nova página.
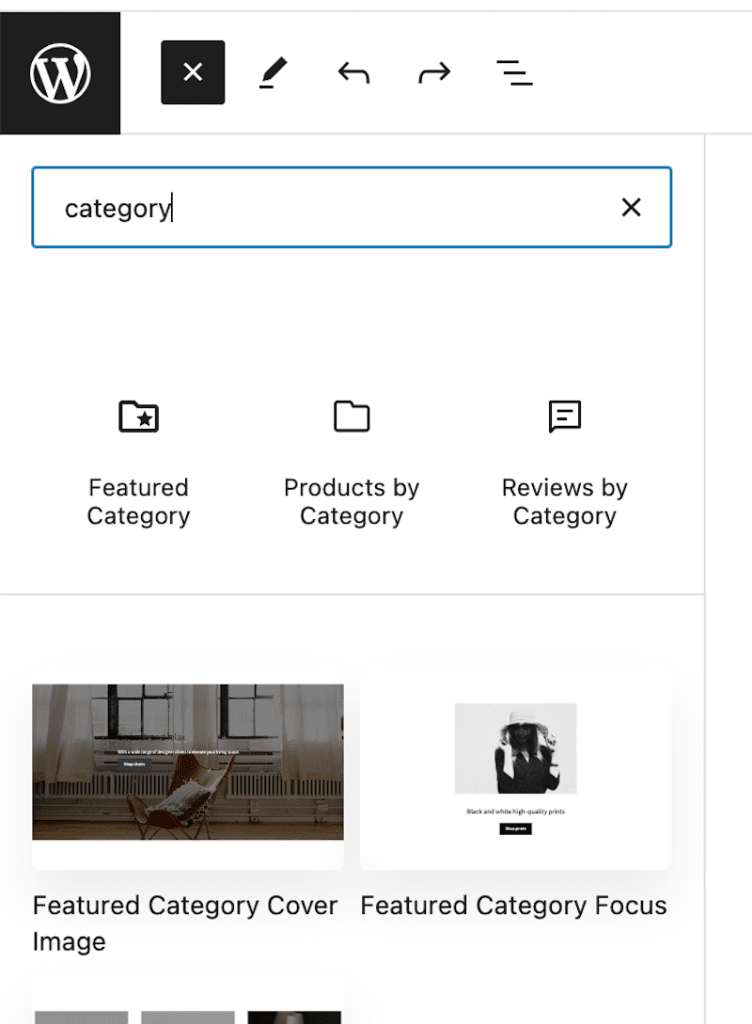
- Abra o Block Editor e adicione uma imagem de capa de categoria em destaque.

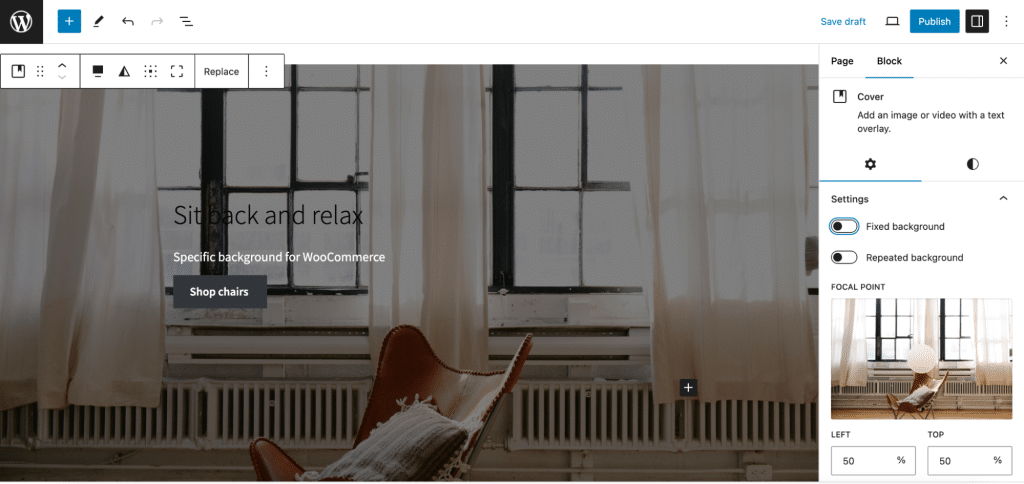
3. Modifique o texto e a imagem com o seu conteúdo.

4. Adicionando um fundo de imagem com propriedades CSS
A propriedade background-image permite definir uma imagem como plano de fundo de um elemento. Por padrão, a imagem se repete para cobrir todo o elemento.


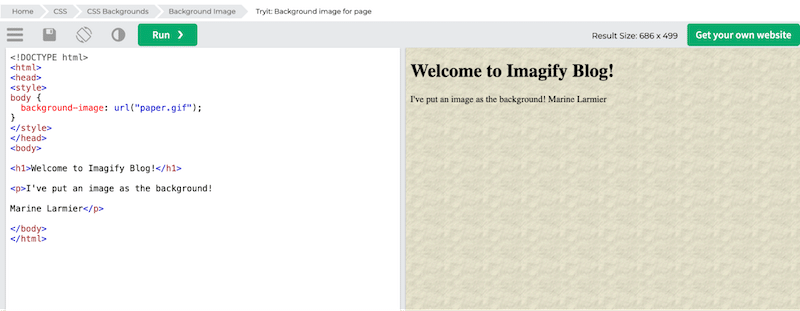
Aqui está o snippet de código para adicionar um plano de fundo à sua página:
<!DOCTYPE html> <html> <head> <style> body { background-image: URL("paper.gif"); } </style> </head> </html> </body>| É bom saber : usando uma propriedade background, você pode adicionar qualquer cor de fundo, repetir, não repetir e muitos outros atributos de imagem. Se você usar uma propriedade background-image, só poderá adicionar uma imagem. |
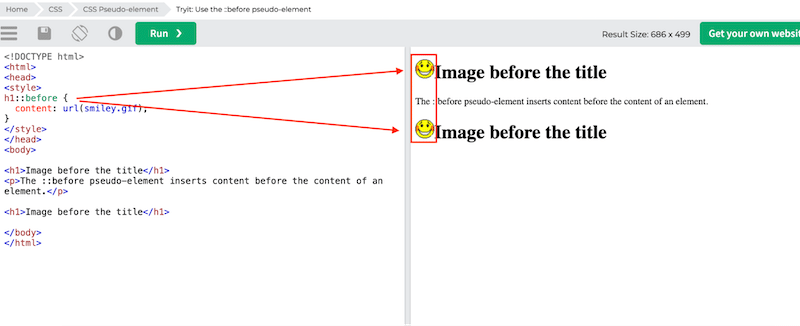
5. Adicionando um fundo de imagem com CSS (usando os pseudo-elementos ::before e ::after em CSS)
Os pseudoelementos ::before e ::after em CSS permitem inserir conteúdo em uma página “fora” do HTML.
Por exemplo, é assim que você pode exibir uma imagem antes do título:

Se quiser usar esses pseudoelementos para uma imagem de fundo, você pode defini-lo como “content: URL (img.jpg), conforme mostrado no snippet abaixo:
::before{ content:URL(img/image.jpg) ; position:relative; left:-3px; top:8px; }| Prós de usar pseudoelementos antes e depois: Você pode definir a largura e a altura. Você pode até redimensionar o tamanho do plano de fundo. |
Como alterar uma imagem de fundo no WordPress
A maneira mais fácil de alterar as imagens de fundo no WordPress é acessar:
- Aparência > Plano de fundo do administrador.

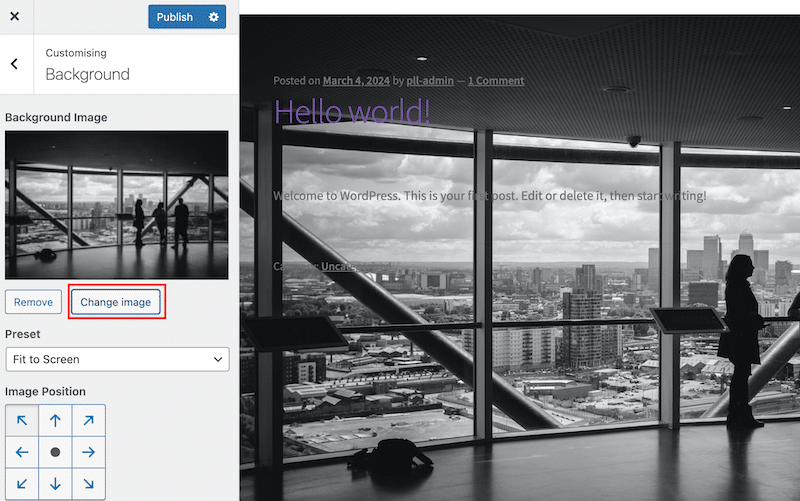
2. Em seguida, você pode clicar no botão Alterar imagem como pode ver abaixo:

3. Escolha outra imagem da biblioteca do WordPress.

4. É isso, o fundo foi alterado:

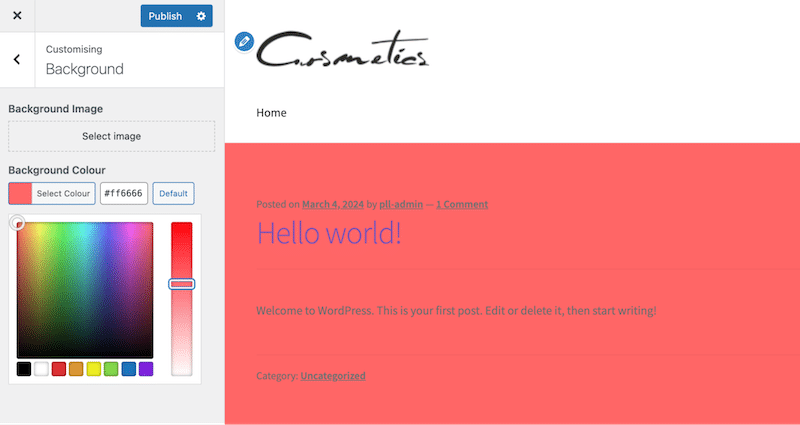
Como alterar uma cor de fundo
Você pode seguir o mesmo caminho acessando Aparência > Plano de fundo no admin, mas desta vez, clique no botão Selecionar cor .

Agora que você sabe como adicionar ou modificar facilmente uma imagem de fundo no seu site WordPress, é essencial garantir que essa imagem esteja otimizada. Embora um fundo bonito possa melhorar a estética do seu site, ele não deve afetar sua velocidade. A seção a seguir oferece algumas dicas de otimização e plug-ins fáceis de usar que podem ajudá-lo a obter o melhor desempenho.
Como otimizar imagens de fundo
Aqui estão seis dicas para otimizar imagens de fundo para garantir que a velocidade da sua página não seja afetada:
1. Escolha o formato correto
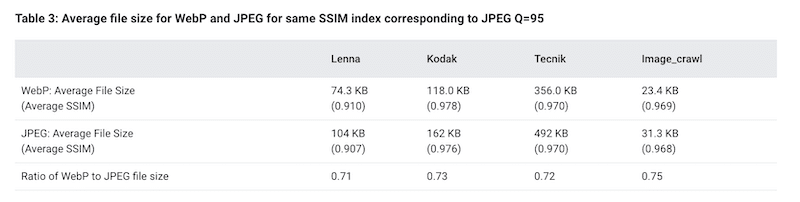
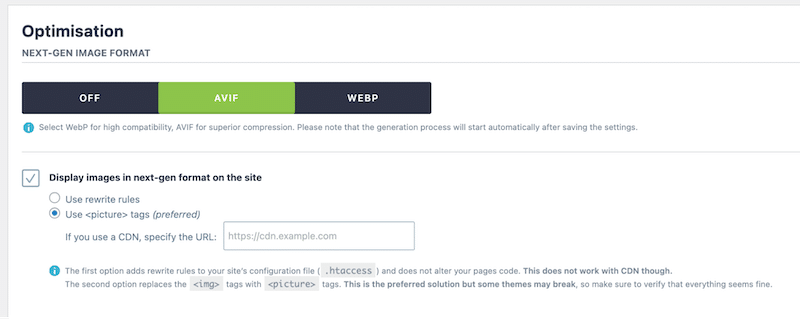
Selecionar o formato de imagem apropriado é essencial para manter a qualidade sem tamanho de arquivo desnecessário. WebP e AVIF são excelentes opções, pois oferecem compactação superior em comparação aos formatos tradicionais JPEG ou PNG, ao mesmo tempo que alcançam a mesma qualidade.
De acordo com uma pesquisa feita pelo Google, podemos ver que o WebP oferece uma vantagem adicional de compressão de 25% a 34% sobre o JPEG:

Solução com plugin WordPress
O plugin Imagify pode converter facilmente todas as suas imagens para WebP ou AVIF. Imagify converte todas as suas imagens, incluindo as de fundo, em apenas alguns cliques, diretamente do administrador do WordPress. Você não tem nada para fazer e nenhuma habilidade técnica é necessária.

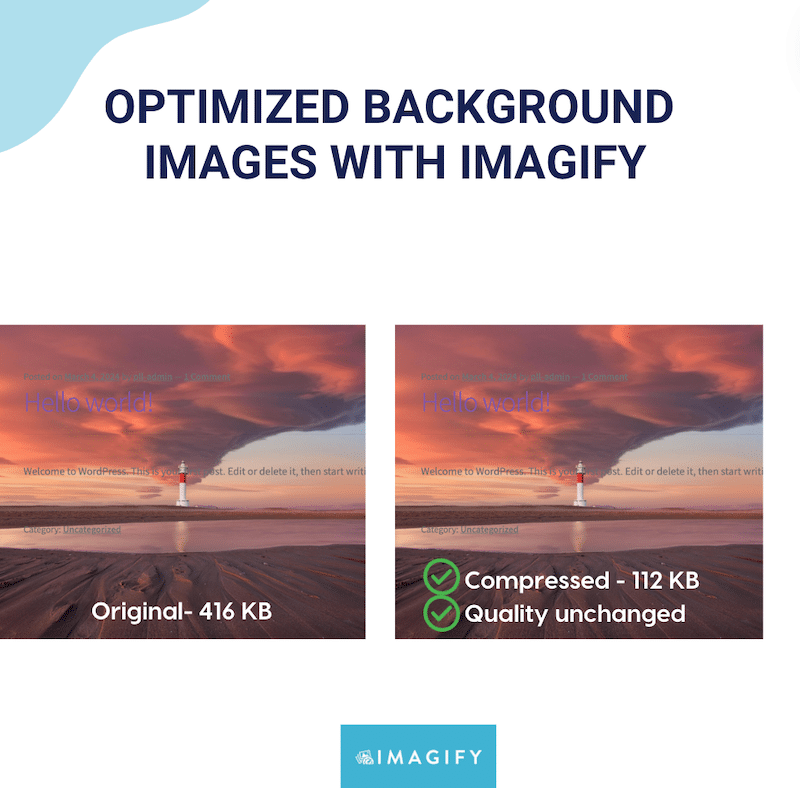
2. Compactar e redimensionar
A compactação e redimensionamento de imagens de fundo reduz o tamanho do arquivo, mantendo a qualidade visual. Plugins como o Imagify podem ajudar a reduzir as imagens para carregar mais rápido, sem uma queda perceptível na qualidade, melhorando o desempenho geral do site em minutos.

Solução com plugin WordPress
Novamente, o Imagify é o otimizador de imagens mais fácil, economizando tempo e minimizando as etapas necessárias para criar imagens mais claras. O plugin também ajuda a acelerar o seu site, exibindo imagens menores aos visitantes. Ele usa o modo de compactação inteligente para compactar ao máximo sem afetar a qualidade.
3. Use imagens responsivas
Servir diferentes tamanhos de imagem para vários dispositivos garante exibição e desempenho ideais.
Solução manual
Use o atributo srcset em HTML ou técnicas CSS responsivas para fornecer imagens personalizadas para desktops, tablets e dispositivos móveis, melhorando o tempo de carregamento e a experiência do usuário em todos os tamanhos de tela.
4. Implementar carregamento lento
O carregamento lento adia o carregamento de imagens até que sejam necessárias, como quando aparecem na tela do usuário. Essa técnica de otimização atrasa o carregamento de imagens de fundo CSS, reduzindo o tempo de carregamento inicial e economizando largura de banda.

Solução com plugin WordPress
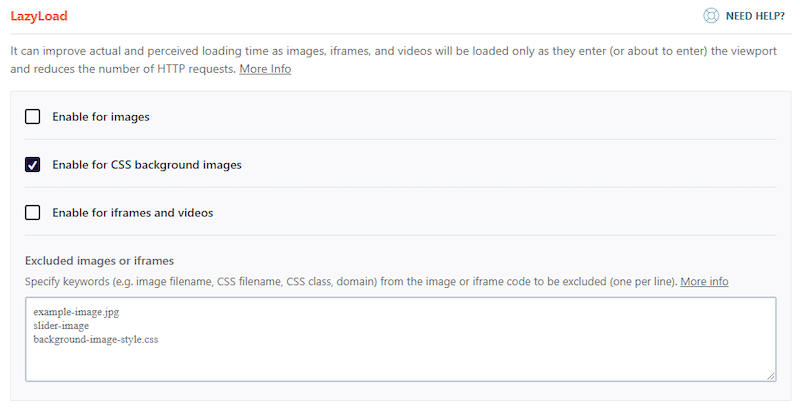
WP Rocket é o plugin de desempenho mais poderoso para WordPress. Ele faz todo o trabalho pesado para você, economizando tempo e esforço. Não importa o seu conhecimento técnico, o plugin ajuda a resolver problemas de desempenho e acelerar seu site facilmente com cache, carregamento lento e otimização de código.
WP Rocket pode carregar lentamente suas imagens, vídeos e o recurso de imagens de fundo CSS:

5. Pré-carregue a imagem LCP
O pré-carregamento de imagens usadas no elemento Largest Contentful Paint (LCP) pode aumentar a velocidade de carregamento da página.
Solução manual
O conceito é simples: adicione uma tag <link rel=”preload” href=”image.jpg” as=”image”> no HTML <head> para garantir que imagens críticas sejam priorizadas e carregadas mais rapidamente. Aqui está um tutorial sobre como pré-carregar sua pintura com maior conteúdo.
Solução com plugin WordPress
WP Rocket vem com um recurso chamado “Optimize Critical Images” que otimiza automaticamente as imagens acima da dobra, inclusive as de fundo, excluindo-as do carregamento lento. Como resultado, as imagens carregam mais rapidamente.
Este recurso, habilitado por padrão, executa duas ações principais:
- Ele identifica automaticamente a imagem Largest Contentful Paint (LCP) em uma página e a pré-carrega como prioridade usando o atributo fetchpriority=”high”.
- Exclusão do carregamento lento: A imagem LCP é excluída do carregamento lento, assim como todas as imagens acima da dobra.
6. Não use Sprites de imagem
Sprites de imagem, que combinam várias imagens em um único arquivo, precisam ser atualizados e mais eficazes para um design responsivo moderno. Em vez disso, concentre-se na otimização de imagens individuais para melhor desempenho e manutenção mais fácil.
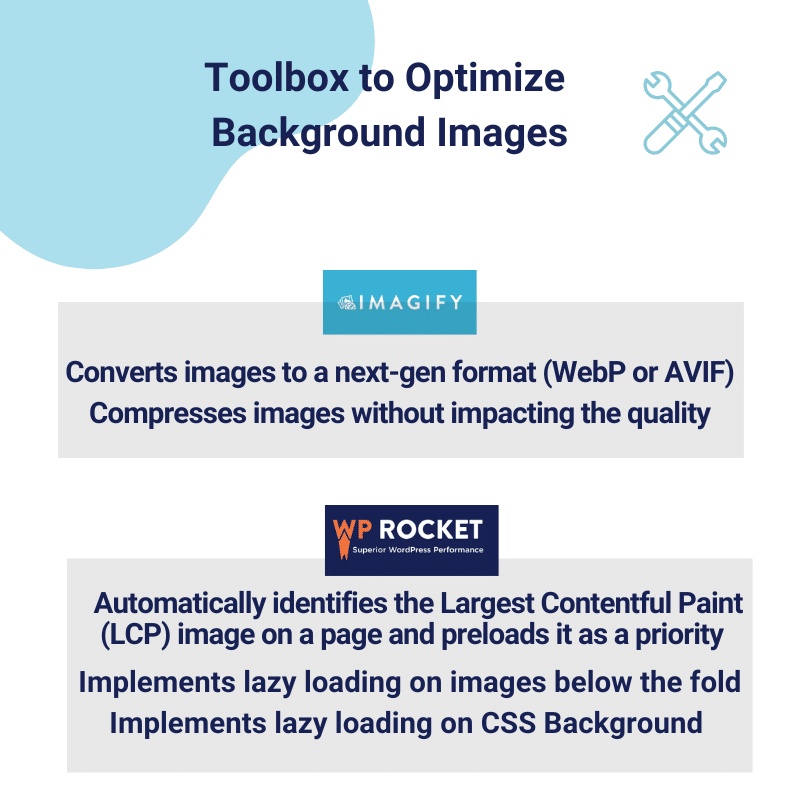
Uma das melhores maneiras de otimizar imagens de fundo é usar plugins como Imagify ou WP Rocket. Essas ferramentas cuidam de todos os aspectos técnicos da otimização de imagens, permitindo que você se concentre no seu negócio sem se preocupar com problemas de desempenho.

Empacotando
Agora você tem dicas para usar imagens de fundo de maneira eficaz em seu site WordPress, incluindo onde colocá-las e como adicioná-las ou modificá-las. O mais importante é que você também saiba como otimizar essas imagens para garantir que seu site permaneça rápido e fácil de usar com plugins como WP Rocket e Imagify.
A mesma equipe desenvolve os dois plugins; eles são fáceis de usar e lidam com todos os aspectos técnicos. Eles são a melhor combinação para otimizar imagens:
WP Rocket é seu melhor aliado para armazenamento em cache, pré-carregamento e adição de carregamento lento a imagens, incluindo planos de fundo CSS.
Imagify converte imagens para formatos WebP e AVIF e as compacta sem afetar a qualidade. A melhor parte é que você não corre riscos porque pode experimentar o Imagify gratuitamente!
