Beaver Builder 1.6.4, apresentando um novo seletor de cores, linhas de altura total, módulo de contador de números e muito mais!
Publicados: 2015-09-1525% de desconto em produtos Beaver Builder! Apresse-se, a promoção termina... Saiba mais!


Tenho o prazer de anunciar que a versão 1.6.4 do plugin Beaver Builder está agora em beta e pronta para dar uma volta! Se ainda não o fez, vá até a área da sua conta e baixe uma cópia do beta para testá-lo.
Aqui estão os detalhes no que estamos trabalhando e o que esperar da versão beta.
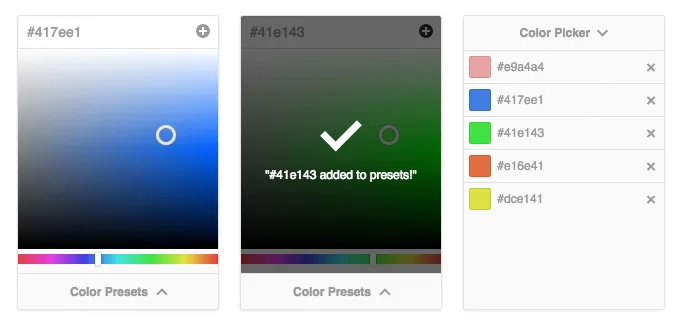
O antigo seletor de cores serviu ao seu propósito, mas era um pouco complicado e apresentava alguns bugs. O novo seletor de cores (foto abaixo) foi construído no seletor de cores Iris da Automattic, então você sabe que será legítimo. Afinal, o seletor de cores principal do WordPress também é baseado nele!

O novo seletor de cores tem uma interface muito mais limpa, com uma entrada para o código hexadecimal, uma área para ajustar a saturação/brilho e um controle deslizante para o matiz. Além disso, ele também possui um novo recurso que você normalmente não vê em seletores de cores na web. A capacidade de salvar predefinições!
Salvar uma predefinição é fácil. Escolha a cor que você gosta, clique no ícone de adição e uma mensagem aparecerá informando que sua predefinição foi adicionada. Para usar uma predefinição, clique no botão Predefinições de cores na parte inferior do seletor de cores e uma lista de suas predefinições deslizará para cima. Assim que o painel de predefinições aparecer, você pode clicar em uma predefinição para escolhê-la ou clicar no ícone de exclusão para removê-la da lista.

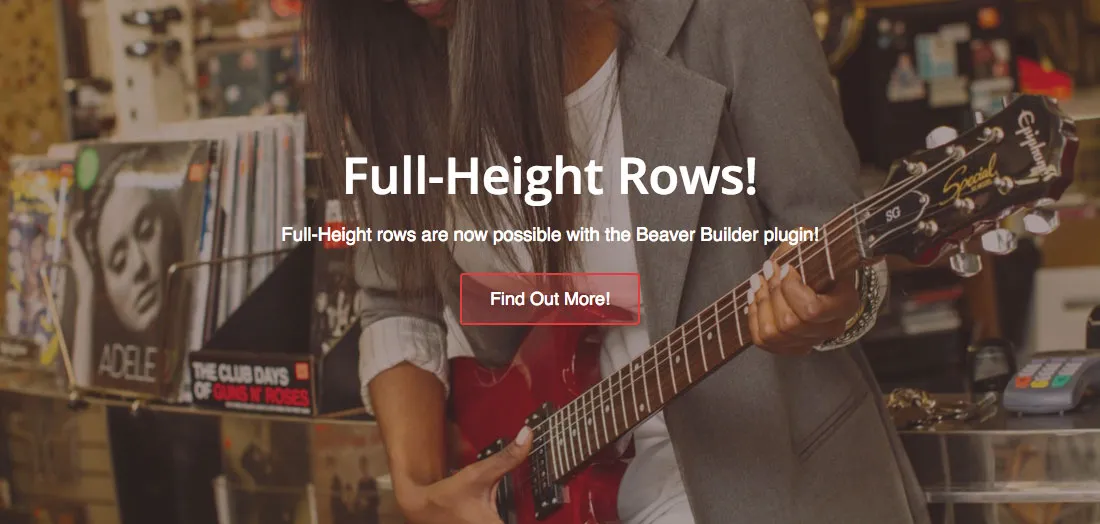
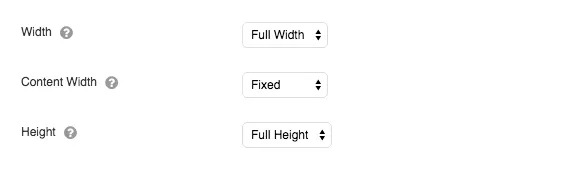
Se você sempre quis criar uma linha que preenchesse a altura da janela do navegador, as linhas de altura total são para você! Para deixar uma linha com altura total, abra as configurações de uma linha e altere a nova configuração de Altura para Altura total (conforme imagem abaixo). É muito fácil!

A nova configuração de altura para linhas.
Com a configuração Height definida como Full Height , a altura da sua linha será ajustada automaticamente com base no tamanho da janela do navegador e suas colunas serão centralizadas verticalmente.

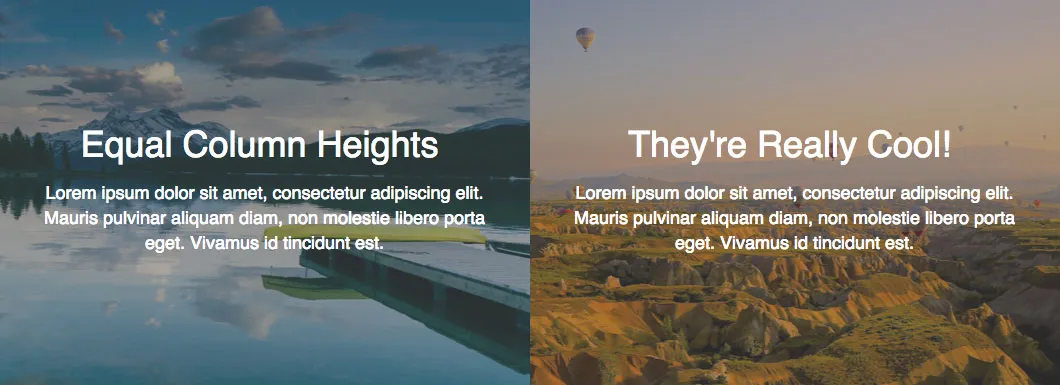
Além das linhas de altura total, agora é possível fazer com que um grupo de colunas tenha todas a mesma altura. Essa é uma técnica realmente útil se você tiver várias colunas com fundo (como mostrado acima). Para fazer com que um grupo de colunas tenha alturas iguais, altere a nova configuração Equalizar alturas das colunas para Sim nas configurações da coluna (conforme imagem abaixo).

A nova configuração Equalizar alturas de coluna para colunas.
Com Equalize Column Heights definido como Yes , a altura das suas colunas será sempre a mesma, independentemente da quantidade de conteúdo nelas contidas!

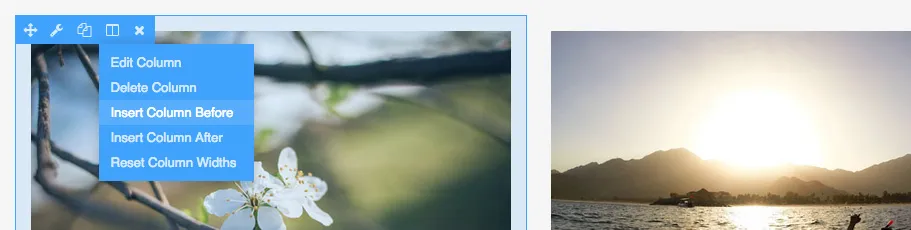
Trabalhar com colunas no Beaver Builder sempre foi um tanto limitado. A partir de hoje, isso não existe mais! Ao clicar no ícone de configurações de uma coluna, você verá agora um menu suspenso (conforme mostrado acima) que possui uma série de novas opções, incluindo a capacidade de editar, excluir e inserir colunas, independentemente de terem módulos ou não.
Clicar em Inserir coluna antes irá inserir uma nova coluna antes daquela que está destacada, enquanto clicar em Inserir coluna depois irá inserir uma nova coluna após aquela que está destacada. Até 12 colunas agora podem ser adicionadas a uma linha com este novo recurso!
A última opção da lista, Reset Column Widths , permite redefinir a largura de todas as colunas de um grupo para que sejam iguais. Isso é útil quando usado em conjunto com o próximo recurso desta postagem, redimensionar colunas arrastando…

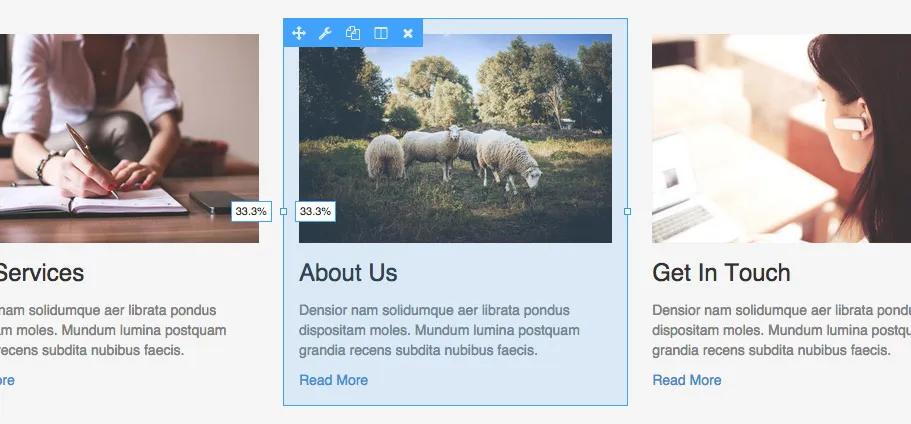
Outro recurso altamente solicitado em nossa página UserVoice que apareceu nesta versão é a capacidade de redimensionar colunas arrastando. Agora você pode arrastar as bordas esquerda ou direita de uma coluna ou módulo até ficar satisfeito com a nova largura. Ao redimensionar uma coluna dessa maneira, você também verá dois indicadores aparecerem (como mostrado acima) que informam a nova largura das colunas que estão sendo redimensionadas.
Colunas arrastáveis e redimensionáveis estão chegando ao @BeaverBuilder! https://i.imgur.com/56p7iJW.jpg Compartilhe no XEmbora relativamente pequenas, fizemos algumas pequenas alterações para limpar a IU que você deve ter notado nas capturas de tela acima. Especificamente, limpamos os ícones de ação nas sobreposições de linha, coluna e módulo, diminuindo ligeiramente o tamanho da fonte, aumentando o espaçamento e eliminando o nome do módulo.
Isso foi feito em um esforço para fazer com que as coisas parecessem menos confusas, já que tínhamos menos ícones de ação quando projetamos essas sobreposições pela primeira vez (não existiam configurações duplicadas e de coluna). Além disso, todos os ícones nas sobreposições de módulos tendiam a ficar agrupados e cair para uma segunda linha em colunas menores. Mesmo que isso ainda possa acontecer em colunas muito menores, parece muito melhor agora que o nome do módulo foi eliminado.
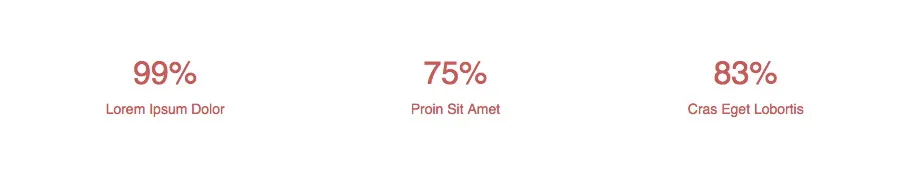
Enquanto estávamos ocupados trabalhando em melhorias no construtor principal, também decidimos introduzir um novo módulo. Esse módulo é o módulo Números Animados e é muito legal! Basta inserir um número e vê-lo animar de zero até o número que você inseriu quando o módulo foi rolado na página.

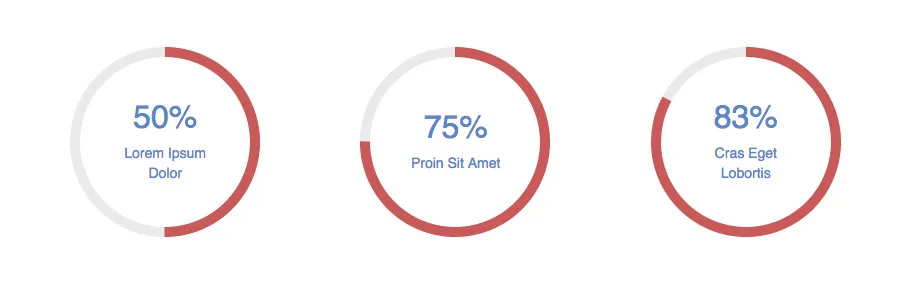
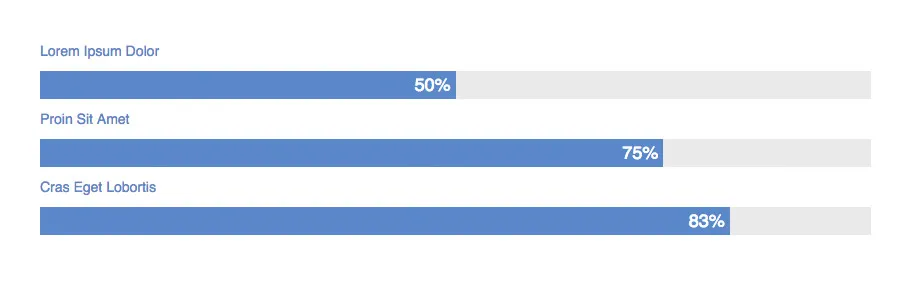
Além de uma variedade de configurações de estilo e texto, o módulo Números Animados permite exibir apenas um número, um número cercado por um círculo animado ou um número em uma barra animada.


Se você não quiser exibir porcentagens, não tem problema! Você também pode optar por exibir números padrão e inserir um total que será usado para calcular a porcentagem da animação. Por exemplo, fazer isso permitiria inserir os números 250 e 500, que animariam o texto para 250, mas o círculo ou barra para 50%. Esse recurso do módulo Números Animados torna quase infinito o tipo de dados que você pode animar!
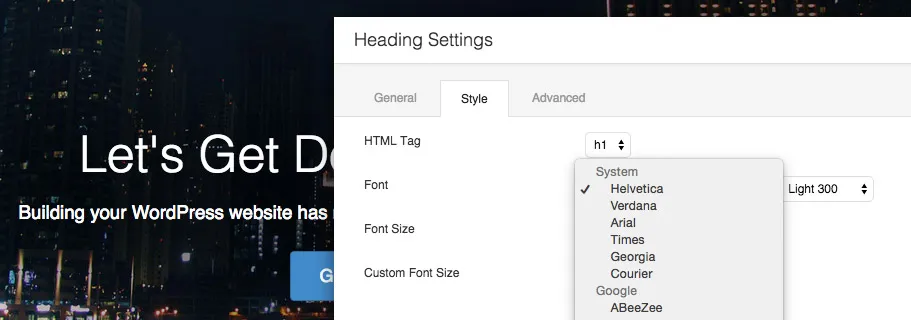
Por último, mas não menos importante, nesta versão está a nova configuração de fonte. Esta é uma configuração especial que os desenvolvedores podem usar para exibir seleções de família de fontes e espessura da fonte (conforme mostrado abaixo) em seus módulos com suporte integrado e visualização ao vivo para fontes do Google.

Embora geralmente sintamos que algo como a família de fontes deve ser decidido pelo tema, adicionamos essa nova configuração ao módulo Título, pois faz sentido tê-lo lá para criar títulos únicos. Estaremos monitorando o feedback para ver se faz sentido adicionar essa configuração a outros módulos, mas lembre-se, se você estiver configurando a família de fontes nos módulos do Beaver Builder o tempo todo, provavelmente será melhor definir em vez disso, no tema.
Quero agradecer à equipe de Diego e Thais da Favolla por todo o trabalho incrível que fizeram para ajudar a tornar esse lançamento possível. Enquanto damos os retoques finais na atualização dos modelos de linha/módulo, estamos trabalhando em muitos dos recursos que você vê aqui. Eu mencionei que eles ficaram noivos recentemente? É seguro dizer que esses dois estão indo bem!
Se você ainda não ouviu, Robby e eu estaremos no CaboPress na próxima semana aprendendo com alguns indivíduos brilhantes da comunidade WordPress. Estamos muito entusiasmados com a forma como essa experiência nos ajudará a crescer como empresa e a moldar nossa visão do futuro da Beaver Builder. Como tal, este período beta provavelmente será mais longo do que as duas semanas típicas de outros lançamentos. Excluindo quaisquer problemas importantes, espero que seja lançado na semana de 5 de outubro.
Embora já tenhamos concluído muitos itens da nossa última postagem do roteiro, ainda há muito a fazer! Provavelmente farei outra postagem sobre o roteiro em breve, mas enquanto isso, aqui está o que estamos trabalhando atualmente…
Qual é a sua parte favorita desta atualização? O meu provavelmente seria o novo seletor de cores ou os aprimoramentos de coluna. Não deixe de nos informar nos comentários abaixo! E como sempre, não hesite em nos informar se tiver algum comentário ou se tiver algum problema.
Novos recursos incríveis. Sempre trabalhando com um projeto que necessita de Linhas de Altura Total.
Tenho a mesma pergunta com @Desmond. Quero que esteja completo na parte superior, menos a altura do cabeçalho.
A propósito, obrigado por esses novos recursos. Continue com um ótimo trabalho!
Ótimas notícias!
Adorei as melhorias nas linhas e colunas. Agora, para ficar quase perfeito, basta permitir colunas dentro de colunas, conforme sugerido aqui https://wpbeaverbuilder.uservoice.com/forums/270594-general/suggestions/6694111-columns-inside-columns
Ótimo trabalho, pessoal! Você é demais!
Estou muito animado por fazer parte desta comunidade!
Cumprimentos
Fantástico, estou chocado novamente. Acho que meu favorito aqui é Equal Column Heights. Obrigado.
Olá Justino, muito bom! Você tem alguma estimativa de quando 100% estará disponível e seguro para usarmos em sites de produção esses novos recursos?
Esses novos recursos são incríveis!!!
Meu trabalho fica cada vez mais fácil a cada atualização do BB!
Fantástico lançamento a todos! Ótimo trabalho!
Obrigado por ter a visão, ouvir todos os ótimos comentários e, acima de tudo, por fazer do BeaverBuilder a melhor solução para construção de sites em WordPress.
Justin, eu tenho que dizer… toda vez que vocês lançam uma nova atualização eu fico arrepiado. Meu investimento parece estar se pagando repetidas vezes. Outro dia fiz um treinamento com um cliente sobre como atualizar seu site com o Beaver Builder e o que normalmente leva 2 horas via skype levou 30 minutos. Fiquei maravilhada e o cliente super entusiasmado. Só tenho que dizer que vocês são demais… vou baixar o beta e brincar com ele.
A configuração da fonte nos cabeçalhos precisa ser padronizada para usar o tema e, em seguida, dar a opção de definir uma fonte – apenas testei em um site de teste e os títulos que correspondiam ao resto do tema foram instantaneamente alterados para helvética. Esse não é um comportamento esperado que eu não consideraria para usuários existentes
Fora isso, parece um recurso útil.
WOWzers, que atualização. Muitas coisas que eu hackeei/estive esperando! Ótimo trabalho – adorei.
Eu amo. Construtor de castor.
oi,
ainda não sou cliente, mas experimentei as demonstrações e segui seu blog para atualizações, além de pesquisar avaliações e outros construtores para tomar uma decisão informada.
devo dizer que estou convencido!!!
parece que vocês estão projetando e construindo este plugin/criador de tema só para mim.
tudo parece muito intuitivo e bem pensado.
adoro a experiência muito simplista e limpa.
não consigo enfatizar o suficiente em “SIMPLÍSTICO”.
no final das contas, a maioria dos usuários finais e proprietários de sites/empresas não são desenvolvedores e precisa ser o mais fácil possível de usar.
EXCELENTE produto!!!
As estatísticas parecem ótimas, turma. Acho que não preciso mais atualizar meu próprio módulo. Realmente entusiasmado com as colunas e seletores de cores também. Esta é uma atualização incrível.
[…] Para obter informações sobre esta atualização, você pode encontrar a postagem de Justin no Beaver Builder Blog. […]
Boa atualização pessoal! Adoro as colunas iguais! Graças a Deus!
Melhorias fantásticas! Também tive alguns problemas com o seletor de cores. A que distância está o ETA?
Agora estou testando a versão Beta e não sei onde reportar bugs, aqui? O seletor de cores não funciona no meu safari (versão 8.0.4 (10600.4.10.7)). Quando clico em uma caixa de cores para ativar o seletor de cores, ela abre no lado direito por um segundo e depois desaparece. Alguém mais relatou isso? deixe-me saber se você precisa de um vídeo screencast para ver se ainda não o fez. Fora isso, não encontrei nenhum outro problema. Esse lançamento é incrível, estou muito feliz com ele!
pessoal – peço desculpas se perdi – mas a nova atualização/reescrita do seletor de cores permite transparência alfa – adorei a versão beta mais recente – super forte como sempre!!
Agora precisamos de um módulo de vídeo bem feito. Isso será extremamente útil.
Olá, meus ótimos rapazes!
Estou esperando desesperadamente e ansiosamente pelo 1.6.4. com todos os maravilhosos e lindos recursos novos e aprimorados.
Você me transformou em um fanático por BB e eu simplesmente não consigo parar de amá-lo.
Continue com o excelente trabalho.
Você é o melhor!
Isso é incrível, Justin. Irônico que esta manhã eu estivesse trabalhando em CSS customizado para criar uma linha de altura total com conteúdo absolutamente posicionado.
Algumas perguntas:
A linha de altura total tem um substituto para navegadores mais antigos? Ele também calcula a altura com outros elementos da página em mente? Exemplo:
.cabeçalho incrível {
altura mínima: 600px;
altura mínima: calc(100vh – 300px);
}
De qualquer forma, ótima atualização. Ainda cruzo os dedos em busca de modelos de postagem/arquivo. Ser capaz de definir alturas específicas em elementos estruturais (em vez de ter que usar preenchimento/margens) também seria ótimo!
Vocês são demais.