Beaver Builder 1.7 – Agora com atualização parcial, configurações de código por página e… Nosso primeiro shortcode!?!
Publicados: 2015-12-2225% de desconto em produtos Beaver Builder! Apresse-se, a promoção termina... Saiba mais!


A versão mais recente do Beaver Builder está agora em beta e pronta para teste! Se ainda não o fez, vá até a área da sua conta e baixe uma cópia do beta para conferir.
Esta atualização se concentra em uma série de coisas, sendo a maior delas as melhorias de desempenho por meio da Atualização Parcial. Pode não parecer tão atraente quanto alguns dos outros recursos desta atualização (ou que lançamos anteriormente), mas demorou um pouco para ser implementado e deve tornar a experiência de edição muito mais suave.
Além disso, adicionamos novas configurações de layout, novos módulos, atualizamos um módulo, adicionamos um novo método auxiliar útil e… o primeiro shortcode do Beaver Builder!

O que é exatamente atualização parcial?
Antes da versão 1.7, sempre que você fizesse uma alteração em qualquer coisa em um layout do Beaver Builder, todo o CSS, JS e HTML de um layout seriam renderizados novamente. Mesmo uma pequena alteração no texto exigiria uma atualização completa do layout. Às vezes não era perceptível, mas com conteúdo dinâmico como vídeos e controles deslizantes, você os via recarregando continuamente, mesmo quando não estavam sendo editados diretamente.
Isso não é muito eficiente ou fácil de usar e é algo que queríamos mudar. Diga olá à atualização parcial!
Com a Atualização Parcial, apenas a linha, coluna ou módulo que você está editando no momento é atualizado quando você clica no botão salvar (ou uma atualização de visualização é acionada). É tão simples! Essa abordagem acelera a renderização de ativos CSS, JS e HTML no servidor e evita que coisas que não precisam ser recarregadas sejam recarregadas.
No entanto, ainda há momentos em que é necessária uma atualização completa, mas tentamos limitar essas situações tanto quanto possível. A situação mais notável é quando você está editando um módulo personalizado que não suporta atualização parcial ou uma linha/coluna que contém uma.
Por padrão, a Atualização Parcial está desabilitada para módulos personalizados e precisa ser habilitada para funcionar. Ativá-lo é fácil, mas certifique-se de verificar a documentação do módulo personalizado sobre a implementação da Atualização Parcial antes de fazer isso para seus módulos. Existem algumas dicas sobre JavaScript que precisam ser consideradas antes de fazer isso.
Além da mágica da atualização parcial que você vê no front-end, também implementamos uma série de melhorias no backend para melhorar a experiência de edição do construtor.

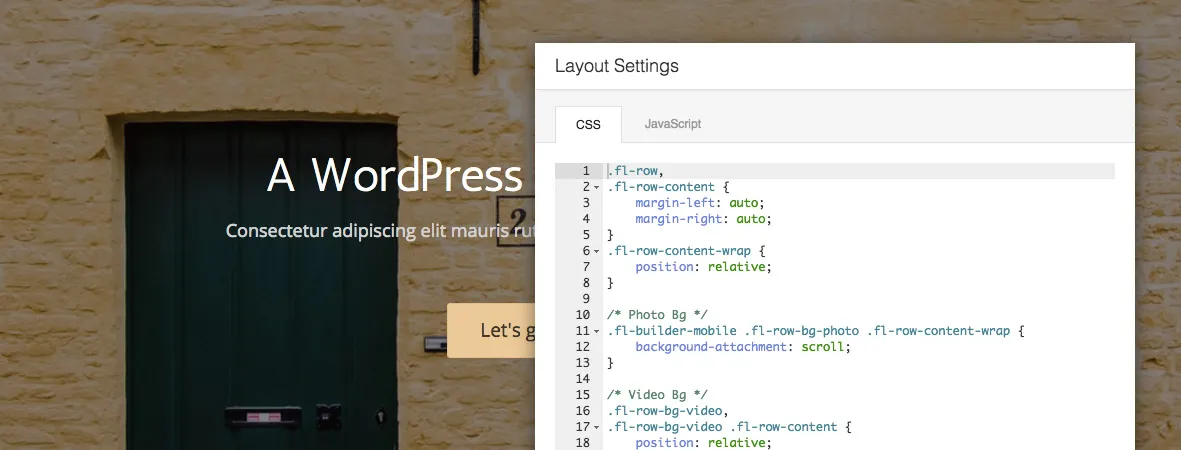
Ao atualizar para 1.7 e clicar no botão Ferramentas, você verá uma nova opção para Configurações de layout logo acima do botão Configurações globais. Essas configurações se aplicam ao layout que está sendo editado e atualmente incluem configurações para CSS e JS.
Sim, está correto, agora você pode salvar CSS e JS por página! Uau!
Um dos maiores benefícios de poder salvar CSS e JS por página é a capacidade de exportar CSS e JS junto com seus modelos. Esse é um recurso extremamente poderoso que permitirá criar modelos altamente personalizados que podem ser reutilizados e compartilhados com facilidade.
Embora a configuração JS não tenha visualização ao vivo (isso seria um pouco confuso), a configuração CSS sim. Faça suas alterações de CSS e observe em tempo real como elas se refletem no layout que você está atualizando. Também ativamos o preenchimento de código para todos os editores de código no construtor (não apenas aqueles nas configurações de layout).
Quando adicionamos configurações de CSS e JS ao novo painel Configurações de layout, fez sentido permitir que você fizesse esse tipo de edição também em nível global. Embora isso possa não ser necessário para aqueles que usam nosso tema, para aqueles que não usam, agora é possível adicionar CSS e JS com o painel Configurações globais que será aplicado a todos os layouts do Beaver Builder.
Renderizar layouts do Beaver Builder em arquivos de tema é uma técnica mais avançada que vem ganhando popularidade este ano. Há vários motivos para fazer isso, mas o mais comum é incorporar um cabeçalho/rodapé editável globalmente em um site inteiro.
Até agora, a única maneira de fazer isso com sucesso era com o filtro fl_builder_global_posts e uma consulta personalizada ou usando o plugin Insert Pages, mas esse não é mais o caso.
O novo método FLBuilder::render_query é um método muito poderoso que elimina a complexidade da renderização de layouts do Beaver Builder em arquivos de tema. Aqueles que estão familiarizados com a classe WP_Query se sentirão em casa com ela. É necessário um único argumento (o mesmo argumento que você passaria para WP_Query) e renderiza todas as postagens encontradas. Certifique-se de verificar os documentos para obter mais informações.
Construído sobre o novo método FLBuilder::render_query é o primeiro shortcode do Beaver Builder! Sabemos que códigos de acesso para layout podem ser ruins, mas, neste caso, acho que serão muito úteis.
O novo shortcode fl_builder_insert_layout permite inserir qualquer número de layouts do Beaver Builder em postagens, páginas e postagens personalizadas de qualquer tipo!
Por que você iria querer fazer isso?
Digamos que você criou uma linha global de ótima aparência para seu boletim informativo, que é mostrada nas páginas que você criou com o Beaver Builder. Parece tão bom e funciona tão bem que você vai querer usá-lo nas postagens do seu blog. Basta inserir o shortcode fl_builder_insert_layout com o ID da sua linha global e bam! Problema resolvido!
Certifique-se de verificar a documentação para obter mais informações sobre como trabalhar com este novo shortcode e tudo o que ele pode fazer.

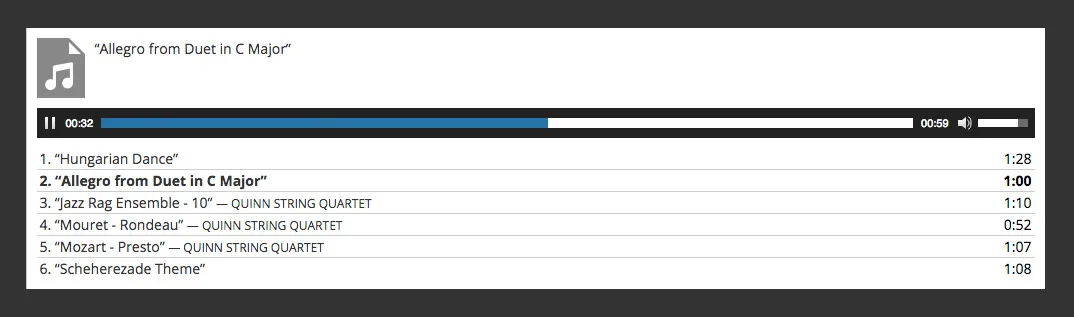
Se você ainda não conheceu Eugene, não deixe de conferir a postagem de Robby, onde ele o apresenta (isso está na metade do caminho). O módulo de áudio foi o primeiro projeto de Eugene no Beaver Builder (desde então ele fez parte de lançamentos menores, como as recentes integrações do módulo Subscribe Form e suporte WebM para o módulo de vídeo), e acho que ele fez um ótimo trabalho!
O módulo Áudio é essencialmente um wrapper para os principais códigos de acesso de áudio e lista de reprodução do WordPress. Ele permite que você insira um reprodutor para um único arquivo de áudio ou um reprodutor para vários arquivos de áudio (uma lista de reprodução) com diversas configurações de personalização.
Esta atualização também inclui um novo campo de áudio para desenvolvedores de módulos personalizados. Confira a documentação do módulo personalizado para obter mais informações sobre como isso funciona.

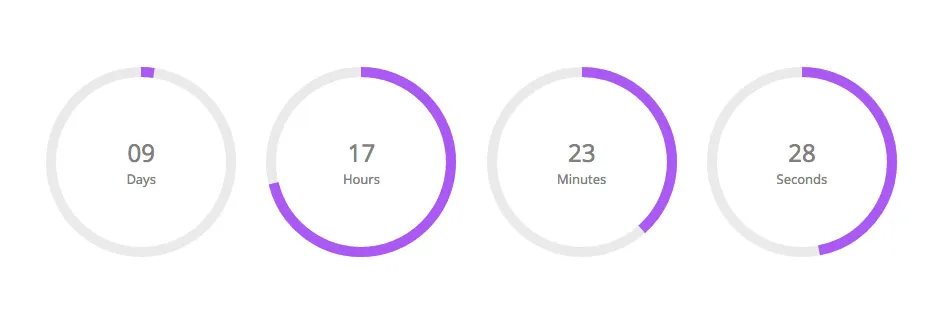
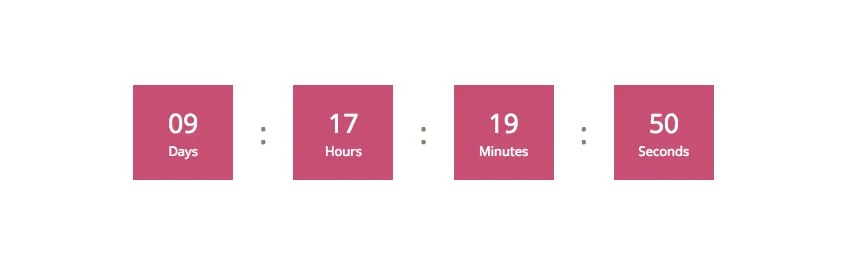
O módulo Countdown é um novo módulo criado por um desenvolvedor do Beaver Builder com o qual todos vocês já devem estar familiarizados. O rockstar da atualização 1.6.4, Diego de Oliveira do Favolla!
O módulo Contagem regressiva permite inserir um cronômetro de contagem regressiva em seu layout que faz a contagem regressiva até zero a partir de uma data e hora especificadas. Ele permite que você especifique a data e hora exatas, incluindo a escolha do fuso horário que deve ser usado e possui diversas configurações de estilo para personalizar a aparência de seus cronômetros de contagem regressiva.

Além do novo campo de áudio, esta atualização também traz um novo campo de horário para desenvolvedores de módulos personalizados que permite aos usuários selecionar um horário específico do dia (atualmente no formato de 12 horas). Confira a documentação do módulo personalizado para obter mais informações sobre como isso funciona.

Durante o próximo ano, você provavelmente nos verá lançar menos módulos novos (só temos um módulo de Tabela planejado) e, em vez disso, começaremos a trabalhar em melhorias em nossa linha existente de módulos. Já iniciamos esse processo com atualizações nos módulos Formulário de Contato e Vídeo e atualmente estamos trabalhando em algumas atualizações muito interessantes para o módulo Depoimentos.
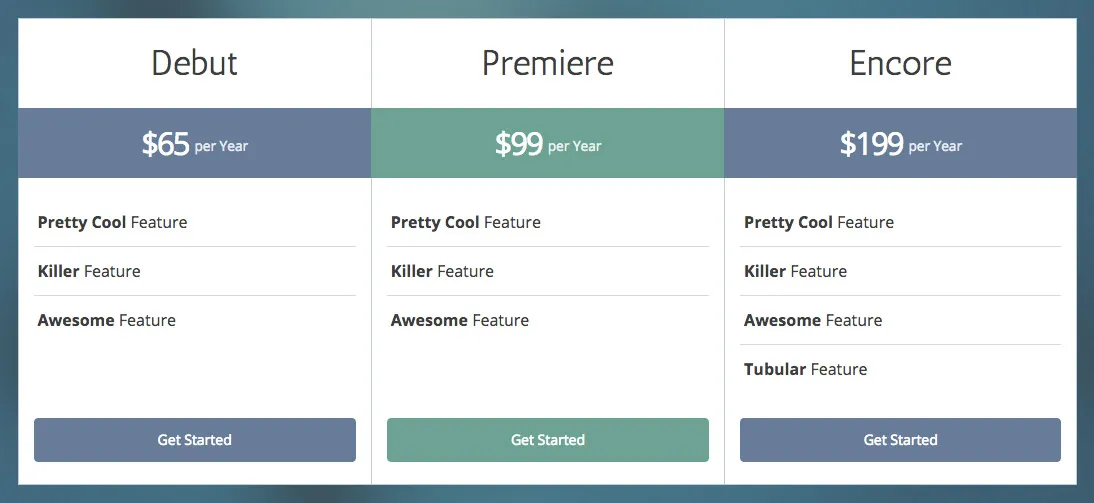
No que diz respeito às atualizações do módulo, nesta versão focamos no módulo Tabela de Preços e acho que você vai gostar do que verá!
As novas adições ao módulo Tabela de preços incluem configurações gerais de estilo para o destaque (título, preço ou nenhum), estilo de borda e botões individuais para cada caixa de preços. Essas podem parecer pequenas mudanças, mas olhando a imagem acima, você já pode ver que uma série de visuais diferentes que não eram possíveis com as configurações antes, agora são.
Não deixe de conferir você mesmo e nos contar o que você acha das mudanças!
Se você não percebeu, a seção Módulos Avançados da interface do construtor está ficando um pouco cheia (e acaba de receber dois novos módulos nesta atualização). Em algum momento, podemos pensar e pensar em agrupar todos os módulos em seções diferentes. No entanto, essa é uma mudança realmente grande e que não achamos necessária para fazer nossos usuários passarem agora (talvez nunca, quem sabe).
Para equilibrar um pouco as coisas, decidimos recategorizar dois módulos existentes na seção Módulos Básicos. Esses são o módulo Button e o módulo HTML.
Percebemos que mesmo para aqueles que são uma pequena mudança, ela é grande em muitos aspectos para aqueles que já usam o Beaver Builder há algum tempo. Não deixe de conferir e nos contar o que você pensa sobre essa decisão.
Como muitos de vocês provavelmente sabem pela minha postagem no grupo de usuários do Facebook, estamos começando a trabalhar em algumas atualizações para o tema. Já faz um tempo que não houve nada importante, mas estamos planejando mudar isso em 2016.
Embora a atualização do tema (versão 1.4) já tenha sido lançada em 09/12/2015, não escrevemos sobre isso no blog, então pensei em cobrir alguns dos destaques aqui…
Quando mudamos para o Personalizador em nossa própria página de configurações de tema personalizado, uma das coisas que tivemos que desistir foi o ótimo editor de código que tínhamos lá. Embora (ainda) não fique em tela cheia, é muito melhor do que a experiência anterior de edição de código que tivemos no Personalizador. O campo CSS também faz visualização ao vivo agora sem a necessidade de atualizar o layout!
Adicionaremos uma série de novas configurações em 2016. Para começar, adicionamos duas configurações altamente solicitadas na atualização 1.4. Uma configuração para a espessura da fonte do corpo e uma configuração para a opacidade do plano de fundo do cabeçalho.
Também adicionamos uma série de novas ações na atualização 1.4 para personalizar o tema Beaver Builder dentro de seus temas filhos. Aqui está uma lista completa das novas ações. Para obter mais informações sobre como eles funcionam, verifique a base de conhecimento.
A maior parte do tema Beaver Builder pode ser substituída em um tema filho, mas até a versão 1.4, ainda havia algumas partes muito importantes que não podiam ser substituídas. As seções a seguir agora podem ser facilmente substituídas em um tema filho, copiando os arquivos PHP correspondentes.
Você deve ter notado que o número da versão desta atualização (e da atualização do tema) usa apenas dois números. Isso porque depois de usar três números para atualizações principais e quatro para atualizações secundárias, decidimos adotar o Versionamento Semântico para todas as atualizações futuras (porque é assim que o WordPress faz).
O que isso significa?
Resumindo, isso significa que daqui para frente, as atualizações principais usarão dois números de versão (por exemplo, 1.7), enquanto as atualizações menores usarão três números de versão (por exemplo, 1.7.1).
Além disso, a partir deste lançamento, também faremos versões beta, para que seja mais fácil saber em qual versão beta você está atualmente durante o teste. Ao baixar este beta, você verá que ele tem a versão 1.7-beta.1. Quando o atualizarmos, o número da versão mudará para 1.7-beta.2 e continuará a aumentar dessa forma até que a versão oficial 1.7 seja lançada.
Tal como acontece com todos os nossos lançamentos beta, estamos planejando mantê-lo em beta pelas próximas duas semanas, a menos que algo importante aconteça. Nosso objetivo é resolver isso o mais rápido possível, mas precisamos da sua ajuda! Mais testadores beta significam que podemos encontrar e corrigir bugs mais rapidamente. Se ainda não o fez, baixe o novo beta na área da sua conta e teste-o! Se você tiver algum problema, informe-nos nos fóruns.
Qual é a sua parte favorita desta atualização? Não deixe de nos informar nos comentários abaixo! E como sempre, não hesite em nos informar se tiver algum comentário ou se tiver algum problema.
Códigos de acesso – Uau!! Acabamos de terminar uma postagem no blog sobre o uso de atualizações de conteúdo para blogs, mas não incluímos o Beaver Builder porque é um pouco complicado e você precisa usar o construtor de páginas para a postagem. Agora acho que vou atualizá-lo para incluir o novo módulo shortcode!
Muito obrigado!
Essas atualizações são incríveis! Atualização parcial! Sim!
Eu realmente espero que o pequeno, mas incrível recurso de “randomização” seja uma melhoria que vem no módulo de depoimentos que você mencionou. Isso iria abalar meu mundo.
Obrigado pelo seu forte compromisso com o Beaver Builder. Continua a reinar supremo e só aumenta o seu domínio.
Grandes desenvolvimentos novamente, pessoal!!
Qual é um plugin de bom formato que funciona com o BB?
Sim, o recurso de atualização parcial corrigiu esse problema realmente irritante que eu estava tendo. Eu incorporei o código de um formulário colado em um módulo HTML, e toda vez que eu cancelasse seu editor ou um editor ao redor dele, uma cópia do formulário apareceria abaixo dele e eu teria que recarregar a página para conserte isso. Não foi um problema porque só aconteceu no modo construtor, mas estou feliz que isso não esteja mais acontecendo. Obrigado!
Tenho uma pergunta relacionada à atualização parcial. É possível que durante a edição da página no plugin atual com a atualização completa da página isso possa causar muitas conexões do Processo de entrada do servidor? Pergunto porque estou investigando alguns sites que estão recebendo erros de limite de recursos 508 e é sempre porque o limite de processos de entrada foi excedido. É claro que isso pode acontecer por outros meios, mas no momento estou lutando para encontrar uma causa, pois o problema é intermitente. Eu adoraria ouvir seus pontos de vista e opiniões sobre isso.