Beaver Builder 1.9 Shasta – Colunas em colunas, configurações de resposta aprimoradas e muito mais!
Publicados: 2016-11-2325% de desconto em produtos Beaver Builder! Apresse-se, a promoção termina... Saiba mais!


Temos o prazer de anunciar o Beaver Builder 1.9, Shasta, criado a partir da linda Shasta Dam em nosso estado natal, a Califórnia. Shasta traz o recurso nº 1 e mais solicitado para o Beaver Builder: colunas em colunas (CinC). Junto com o CinC, estamos introduzindo um editor renovado com arrastar e soltar mais preciso, capacidade de arrastar e reorganizar colunas, configurações responsivas para margens e preenchimentos, novos modelos e muito mais!
Em primeiro lugar, muitas das atualizações desta vez são muito mais fáceis de mostrar do que contar. Justin montou um pequeno screencast destacando muitas das mudanças. Vale a pena assistir.
Se você gosta de vídeos, não deixe de conferir este vídeo de prévia do Shasta de Matt Mederios (você sabe, o cara que faz o Matt Report Podcast). Matt é superinteligente e tem uma longa história no espaço de construção com seu produto, o Conductor. Ele tem uma perspectiva única apoiada por muita experiência.
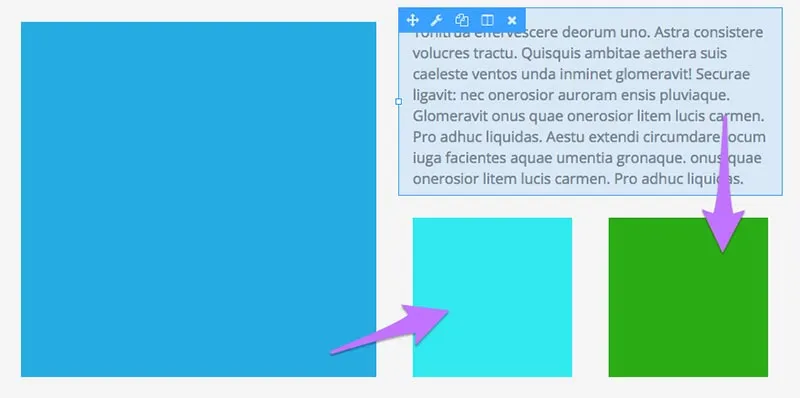
Se você está se perguntando o que realmente significa “colunas em colunas”, não se preocupe. É um pouco difícil entender sem um exemplo visual.

Sempre foi possível ter, por exemplo, uma imagem em uma coluna e texto em outra, mas observe os quadrados verde-azulados e verdes abaixo da sinopse do texto – esse layout nunca foi possível sem alguns truques de CSS.
Conforme mencionado, o CinC tem sido um dos recursos mais solicitados desde o nosso lançamento. Nós realmente fazemos o nosso melhor para ouvir seus comentários e implementar suas ideias. Demorou muito para implementar o CinC porque não conseguíamos descobrir uma maneira elegante de realizá-lo. Como você pode ver no vídeo, finalmente resolvemos os problemas com uma dinâmica de coluna “pai” e “filho” da qual estamos extremamente orgulhosos.
Outra grande solicitação foi a capacidade de duplicar e arrastar colunas, semelhante ao que é possível com módulos individuais. Temos o prazer de anunciar que colunas arrastáveis também estão chegando.
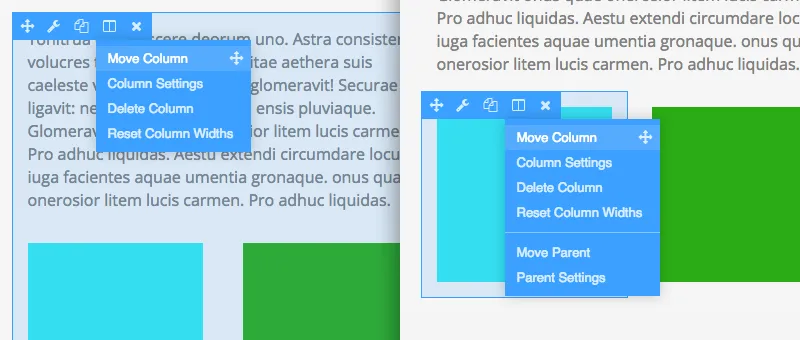
Para extrair colunas arrastáveis e pai/filho, estamos introduzindo um novo recurso de interface do usuário. No Shasta, você poderá arrastar uma coluna (e, quando disponível, uma coluna pai) diretamente do menu de configurações da coluna.

À esquerda está um menu de colunas padrão e à direita está um menu de colunas secundárias . No exemplo à direita, observe que você pode editar as configurações ou mover tanto o filho quanto o pai clicando e arrastando para a direita no menu.
Esta é uma inovação que nunca vimos antes e, juntamente com algumas melhorias importantes na precisão de arrastar e soltar, proporciona uma experiência de construção muito fluida. Claro, você não deve acreditar apenas na nossa palavra. Experimente. Esperamos que você se sinta como este testador beta…
Depois de trabalhar com @BeaverBuilder 1.9 por um tempo, voltar ao comportamento 1.8 é muito deprimente. Compartilhe no XÉ difícil colocar em palavras o quão boa é a sensação da nova IU. Você terá que tentar e nos informar se concorda.

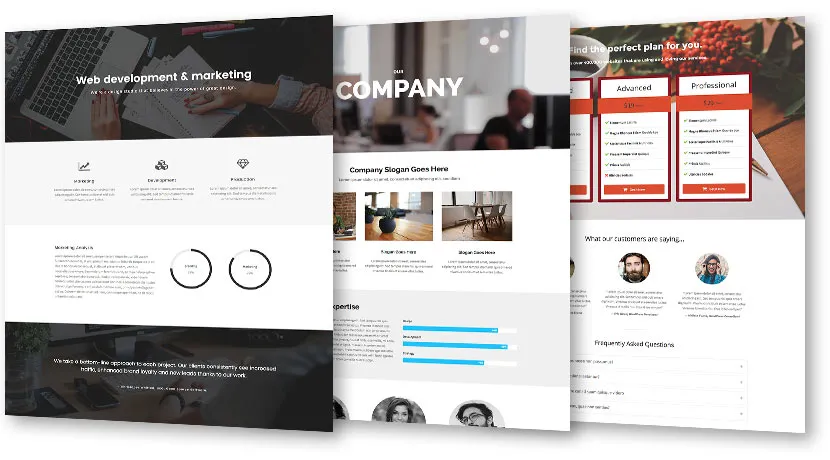
No Gordon (v1.8), introduzimos vários novos modelos de landing page . No Shasta, estamos dando um pouco de amor aos nossos modelos de páginas de conteúdo. As páginas de destino são, presumivelmente, a primeira página que um visitante vê quando chega ao seu site (pense nas páginas iniciais). As páginas de conteúdo são as páginas internas de um site, como uma página sobre, contato ou preços.
Existem 12 novos modelos de página de conteúdo disponíveis em 1.9, cada um com um design novo e minimalista. Nossa esperança com todos os nossos modelos é que eles sejam um ponto de partida para impulsionar sua criatividade ou um design pronto para uso que só precisa de alguns pequenos ajustes antes de ser lançado.
 Desde o primeiro dia, os layouts do Beaver Builder sempre foram responsivos e estamos introduzindo um recurso para facilitar muito a construção para telas menores.
Desde o primeiro dia, os layouts do Beaver Builder sempre foram responsivos e estamos introduzindo um recurso para facilitar muito a construção para telas menores.
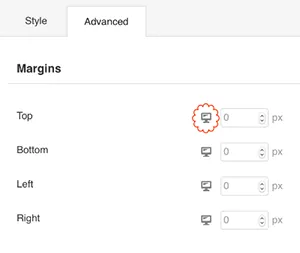
No Shasta, agora você pode ajustar margens, preenchimento e tamanhos de borda dependendo do tamanho do dispositivo. Originalmente, adicionamos 4 caixas de texto extras ao painel de configurações. Embora fosse funcional, não era muito bonito. Em outra epifania da UI, a equipe criou um botão para alternar entre as diferentes visualizações.
Muito do código desse recurso foi enviado por fontes externas. Muito obrigado a Jessie e Oliver pela ajuda! Ficamos sempre entusiasmados em receber solicitações pull para a base de código do Beaver Builder. Se você estiver interessado em contribuir, envie-nos um e-mail.
Por último, mas não menos importante, estamos adicionando a capacidade de gerar um pop-up lightbox a partir de um botão. Há uma nova configuração de ação de clique no módulo de botão que adiciona uma opção lightbox junto com a opção de abrir um URL. Você poderá adicionar um texto personalizado, HTML (incluindo códigos de acesso) ou um vídeo e esse conteúdo será exibido automaticamente em uma caixa de luz quando o botão for clicado. Muito fofo!
Você pode ler mais sobre o recurso lightbox e todos os novos recursos do Shasta em nossa postagem na Base de Conhecimento. Para verificar correções de bugs e pequenas melhorias, confira os Changelogs.
Tudo bem! Eu acho que é isso.
Adoraríamos saber o que você pensa sobre este próximo lançamento e, ou, se tiver algum problema com a versão beta, envie-nos um e-mail ou deixe um comentário abaixo. Esta atualização é uma prova de que estamos ouvindo e levamos seus comentários muito a sério. Por favor, não hesite em nos contar sua opinião. Aproveitar.
Incrível… adoro as atualizações. Torna as coisas muito mais intuitivas e deve agilizar o fluxo de trabalho de criação, sem precisar clicar tanto.
Também adoro as personalizações para diferentes tamanhos de tela. Não tenho certeza se isso é algo que deve ser tratado pelo construtor e não pela folha de estilo, mas definitivamente dá ao usuário a capacidade de fazer alterações frequentemente necessárias sem ter que pular para o código.
Mas é aqui que vejo esse recurso realmente se tornando útil. Usando-o com colunas e especialmente colunas dentro de colunas!

O principal motivo pelo qual faço um modelo personalizado em vez de usar um construtor de páginas é a forma como as colunas são divididas para cada tamanho de tela. Normalmente você está limitado à maneira integrada que o construtor escolhe para fazer isso, mas nem sempre é a melhor maneira.
Aqui está um exemplo:
Existem vários casos em que eu gostaria de ter 6 colunas no desktop, que se transformam em 3 colunas no tablet e depois em 2 colunas no telefone. Normalmente, saltaria de 6 colunas para 1 coluna, o que obviamente não é ideal em todas as situações.
Normalmente, eu faria esse costume usando bootstrap, porque é a maneira mais fácil que encontrei. Isso também facilita a priorização do que fica no topo à medida que o tamanho da tela cai para uma coluna (como o texto na imagem da esquerda para a direita para duas colunas, mas sempre criando a imagem no topo para uma coluna).
Mas se eu pudesse controlar tudo isso através do construtor, adoraria ainda mais do que já amo. Caramba, faz um tempo que não uso, então talvez já seja possível.
Terei que verificar isso e fazer uma solicitação oficial de recurso. Obrigado!
Instalando agora! Esses recursos são incríveis e mal posso esperar para ver os novos modelos.
Então a lightbox só abre com um botão? Pode ser acionado por um link de imagem? Oh, como isso seria fofo!
Parabéns por lançar esta atualização incrível, pessoal! E obrigado por me mencionar no post, estou feliz por poder ajudar um pouco.
Gostaria de perguntar se você tem um ETA para a versão 1.9 Lite do Beaver Builder? Gostaria de atualizar o conteúdo de demonstração dos meus temas usando o novo recurso de espaçamento responsivo.
Obrigado!
Essa nova versão já foi lançada? Não estou vendo a notificação de atualização nos meus plugins!
Esta é uma atualização maravilhosa e obrigado pela menção!
Mal posso esperar para começar a usar isso na produção. Existem tantos casos de uso que se tornaram muito mais fáceis. Se pudéssemos obter colunas globais, eu poderia substituir completamente as barras laterais e os widgets e fazer tudo no front-end.
Eu também adoro as opções de interface responsivas que você adicionou. Isso é muito mais fácil de usar do que os primeiros controles que enviei (e, francamente, é muito mais legal). Estou realmente impressionado!
Continuo muito feliz por termos escolhido esta estrutura para construir nossos sites.
Isso é tão legal!!!!
Obrigado a toda a equipe do Beaver Builder por essas melhorias.
Adicione mais modelos personalizados para páginas de conteúdo e postagens. Todo o resto é incrível.
Uau, uau! Estou muito feliz em ver a versão beta – um passo mais perto de colocá-la nos sites dos clientes. Adorei tanto os novos recursos responsivos e de coluna na versão alfa que os instalei em alguns sites pessoais ativos. Ótimo trabalho, como sempre, pessoal!