Beaver Builder 2.1 “Redridge” – Edição inline, suporte a Gutenberg e muito mais
Publicados: 2018-04-0525% de desconto em produtos Beaver Builder! Apresse-se, a promoção termina... Saiba mais!


No final de 2017, lançamos o Beaver Builder 2.0, que apresentou uma atualização visual e uma ampla reformulação da experiência do usuário do Page Builder. Uma de nossas declarações de missão e filosofias originais para o Beaver Builder é “simples, mas poderosa”.
Quando começamos a construir o Beaver Builder, há quatro anos, éramos uma agência de web design. Queríamos uma ferramenta que tivesse o poder, a flexibilidade e a qualidade de código que procurávamos como desenvolvedores web profissionais, mas que também fosse fácil e intuitiva o suficiente para que pudéssemos entregar sites aos nossos clientes.
No Beaver Builder 2.1 “Redridge” – nomeado em homenagem à forte e confiável Redridge Steel Dam – continuamos com a missão de adicionar recursos e melhorias para usuários avançados, mantendo as coisas simples e intuitivas para novos usuários.

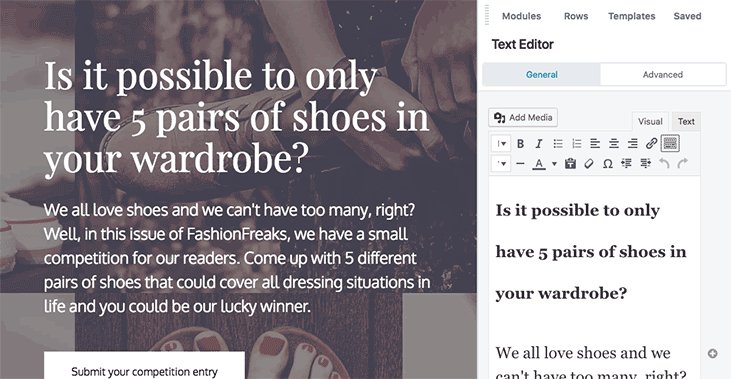
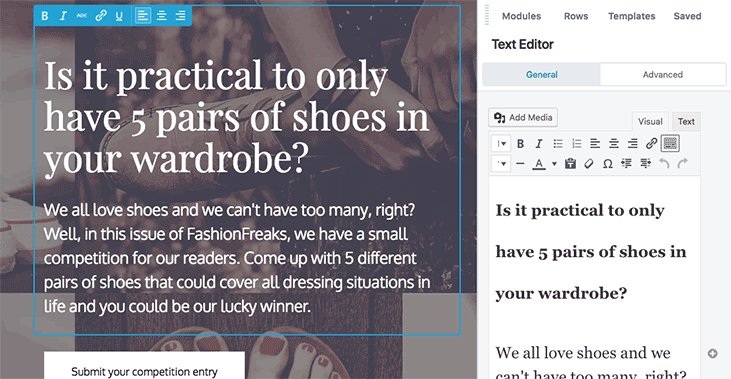
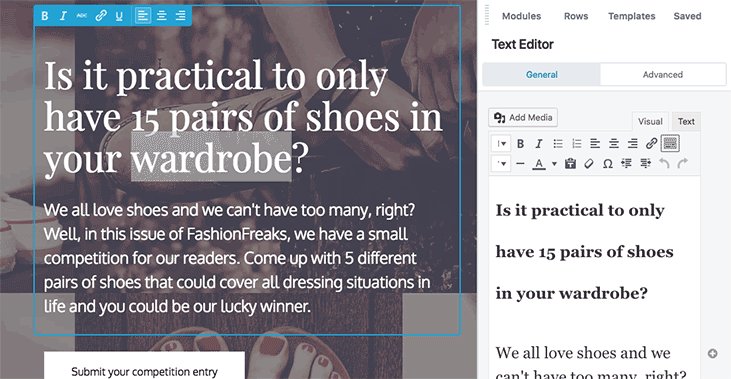
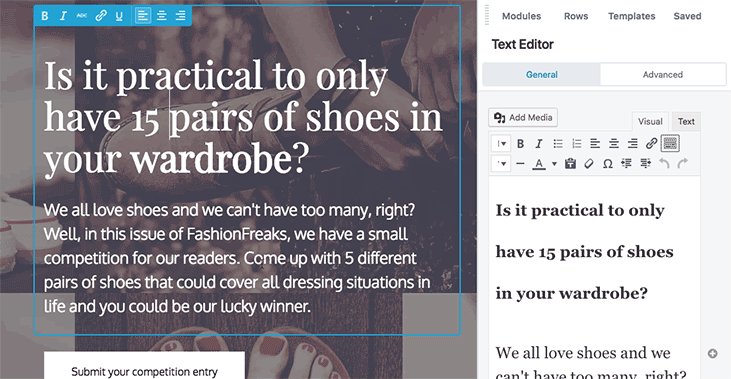
Um dos aprimoramentos de recursos mais significativos do Redridge é a edição inline. Agora você pode clicar nos campos de texto para entrar no modo de edição embutido e fazer edições e alterações de formatação diretamente na página. Este é um daqueles recursos que realmente brilha quando você começa a usá-lo. Admito que fiquei um pouco cético quanto aos benefícios da edição inline, mas agora que passei um pouco de tempo usando-a, não quero mais voltar atrás!
O Beaver Builder tem uma comunidade próspera que frequenta o Facebook, o Slack e acompanha nosso boletim informativo (você pode se inscrever no rodapé), mas há muitos usuários do Beaver Builder que ainda não estão ativos na comunidade. Redridge traz um novo centro de notificação para a IU do Page Builder, onde podemos postar mensagens e compartilhar conteúdo.
Isso nos dá a oportunidade de entrar em contato com pessoas que usam o Beaver Builder, mas não estão sintonizadas com o que estamos fazendo. Estamos planejando compartilhar parte do conteúdo do nosso blog e anunciar atualizações, promoções e novos recursos.
Você encontrou esta postagem do blog por meio da central de notificações!?
Se sim, deixe-nos um comentário abaixo e informe-nos! Estamos todos muito curiosos para saber se está funcionando.
Um de nossos clientes da época da agência tinha um site CrossFit. Uma de nossas piadas favoritas sobre CrossFit era: “como você sabe que alguém faz CrossFit…? Não se preocupe, eles vão te contar.”
Por alguma razão, essa piada me lembra Gutenberg. Parece ser a única coisa sobre a qual alguém quer falar atualmente. Publicamos alguns posts falando sobre como será o futuro da web com Gutenberg e onde vemos os construtores de páginas nesse futuro.

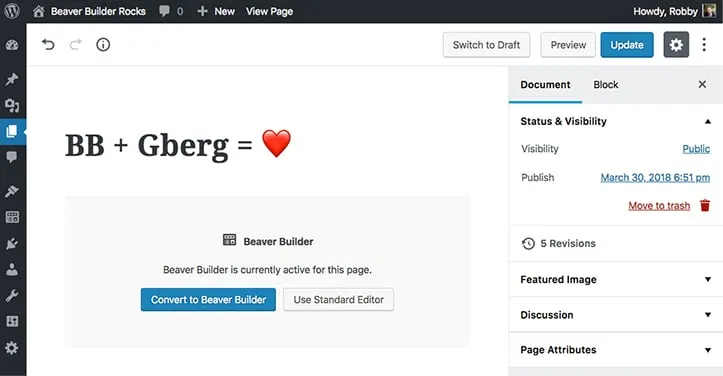
Em Redridge, estamos adicionando suporte completo para Gutenberg no Beaver Builder. Como “tudo será um bloco”, na verdade criamos um bloco para alternar entre os editores Beaver Builder e Gutenberg. Temos algumas ideias sobre como podemos abraçar e desenvolver ainda mais o Gutenberg, mas, por enquanto, este lançamento se concentra em garantir uma transição tranquila para o novo editor.

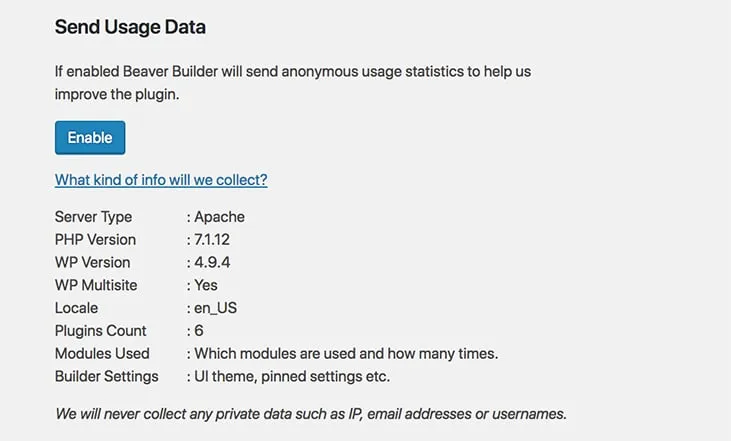
Admito que o nosso timing neste caso não é espectacular. Pelo que vale a pena, começamos a trabalhar nesse recurso muito antes do atual desastre em torno da privacidade de dados e do GDPR. O negócio é o seguinte: em Redridge estamos adicionando uma opção para você nos enviar dados de uso anônimos. Nós prometemos que isso é uma coisa boa para todos.
Não estamos coletando nenhum dado pessoal.
Não estamos coletando endereços de e-mail.
Não estamos fazendo nada malicioso ou malicioso com esses dados.
Tudo o que queremos é reunir informações sobre como as pessoas estão usando o Beaver Builder. Por exemplo, quais módulos estão sendo usados? Ou quais temas são mais populares. Com esses dados, podemos tomar decisões melhores e mais informadas sobre quais recursos implementar e melhorar.
Por exemplo, se descobrirmos que 95% das páginas do Beaver Builder estão usando o módulo slider, podemos dar um pouco de amor a esse módulo. Ou se uma grande porcentagem de nossos usuários estiver usando um determinado tema, podemos nos aprofundar um pouco mais e trabalhar para melhorar a experiência com esse tema.
Você pode ver exatamente quais dados estamos coletando clicando no link no prompt de notificação e nas configurações. Nós realmente apreciamos sua ajuda neste caso!
No Redridge, agora você pode salvar colunas da mesma forma que salva linhas e módulos. Uau. Este foi um recurso muito solicitado. Se você definir qualquer uma das peças salvas como Global , isso significa que quaisquer alterações afetarão todas as instâncias desse elemento salvo.
Voltando ao início desta postagem, onde falamos um pouco sobre fluxos de trabalho de cliente, estamos adicionando a capacidade de impedir o acesso do construtor para determinadas funções de usuário. Isso permite impedir completamente que determinadas funções de usuário acessem o construtor.

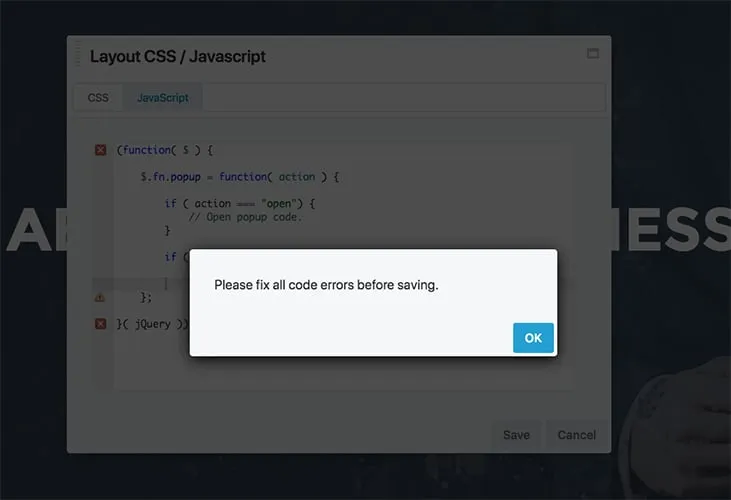
Estamos adicionando validação de código aos campos CSS e Javascript no Page Builder. Se você já passou uma tarde depurando sua página e percebeu que o problema era causado por uma daquelas incômodas aspas ou ponto-e-vírgula ausentes, esperamos que esse recurso evite que isso aconteça novamente.
FontAwesome 5.0 foi lançado e foi completamente reescrito e redesenhado do zero. Em Redridge, estamos adicionando suporte para FA5! Se uma página já estiver usando os ícones FA4 mais antigos, ela ainda funcionará bem. Para novas instalações, habilitamos o FA5 por padrão e, para instalações existentes, há uma opção para habilitar o FA5.
Sim. Não se preocupe, Redridge incluirá dezenas de pequenas correções e melhorias. Não é tão divertido escrever sobre isso, mas você pode ver todas as pequenas mudanças e correções que estamos fazendo aqui em nossa página de changelogs.
Atualmente, Redridge está em beta. Para nossos clientes, um link para download está disponível na página da sua conta. Estamos planejando lançar Redridge no final de abril. Nesse ponto, você poderá acessar o download ou, se estiver executando a versão beta, poderá atualizar automaticamente para a versão estável.
Como sempre, agradecemos genuinamente seu apoio contínuo e sua ajuda nos testes de lançamento. Como equipe de produto, vivemos para resolver novos problemas e construir novos recursos. Obrigado e aproveite!
Beaver Builder arrasa na Web!
Estou empolgado com a edição inline!
Excelente!
Todos os novos recursos são muito interessantes, mal posso esperar para instalar em nosso site 'dvdasjobs.com'.
Usamos o BB Plugin desde 2016 e adoramos. Isso tornou o gerenciamento do nosso site muito fácil.
Para evitar a necessidade de procurar alterações de estilo/formatação feitas em instâncias de texto específicas, é possível desativar a barra de ferramentas de formatação para incentivar/forçar o uso de estilos globais na v2.1 durante a edição embutida?
gostaria de saber se é possível exportar página inteira
Olá Robbie,
Só de olhar para a captura de tela no artigo acima você está começando a trabalhar com Gutenberg. Perdoe-me se pergunto como alguém que não usou o Beaver Builder, mas como você está trabalhando nisso no momento? Quero dizer, você está apenas colocando o funcionamento do Beaver Builder em um bloco e, em seguida, entregando o usuário à sua interface front-end? Como eu sei muito pouco neste estágio sobre como seu construtor funciona, ele está usando shrotcodes nos bastidores, como outros construtores fazem ou algo mais.
Digo tudo isso porque os construtores de páginas até agora nos deram uma estrutura que é construída em um modelo de caixa, das seções às linhas, às colunas, até o nível do módulo. No momento, o que Gutenberg oferece é muito rudimentar em termos de estrutura baseada no modelo de caixa (está no estágio de incunábulo, assim como a impressão estava quando Johannes iniciou sua revolução na impressão). Presumo que precisaremos que Gutenberg eventualmente nos forneça uma estrutura mais avançada com a qual os construtores de páginas possam se integrar, incluindo uma API que lhes permita aplicar coisas como preenchimento e margens, caso contrário, haverá uma grande desconexão entre o que o construtor de páginas pode fazer agora e o que o WordPress oferecerá no futuro.
A central de notificações da nova atualização me trouxe aqui. Ótima coisa!

INCRÍVEL
Pergunta rápida sobre o Font Awesome 5. Se eu tiver a versão Pro do FA5, você tem planos de integrá-la?
Obrigado,
Zack
Você mesmo pode carregá-los.
Esta é uma atualização muito útil, obrigado Robby e a equipe BB!
Uma pergunta: podemos usar FA5 em certas páginas e FA4 em outras, por exemplo, em um site mais antigo, naturalmente teremos FA4 funcionando, então podemos, página por página, alterar esses ícones para FA5 ao longo do tempo com FA4 e FA5 em execução no site simultaneamente até que a alteração seja feita? E também os dois conjuntos de ícones serão carregados em uma página ou apenas aquele que está sendo usado?
Ótimo trabalho! Mal posso esperar para testar tudo. Ontem mesmo desejei colunas salvas globalmente!!! Tenho a mesma pergunta que Zack sobre o FA5 Pro!
Continue com o bom trabalho! Amo você e seu bebê!
Prefiro uma melhor edição e integração de dispositivos móveis em vez de notificações. Mas sou só eu.
Parece mais uma atualização estelar, pessoal, continuem com o trabalho incrível. Estou realmente feliz pelo suporte FA5. Está usando a versão SVG ou há opções de qual formato usar? Também conforme perguntado acima, mas ainda não respondido, para quem tem Pro existe a opção de usar a versão Pro?
Encontrado via centro de notificação. Ótimo trabalho, pessoal.
Legal! Continue com o bom trabalho. Estou muito feliz em usar um produto que está em constante atualização e acompanhando as grandes mudanças do WordPress.
Trabalho incrível pessoal, como sempre! A ferramenta é um salva-vidas! E o apoio que sua equipe oferece é sempre bem-vindo, continue com o bom trabalho!
Alguns grandes passos na direção certa, pessoal! Bravo!
Estou curioso, se eu tiver uma conta FontAwesome5 Pro, existe uma maneira de usar o BB para acessar a lista completa de recursos premium?
Minha maior solicitação de recurso teria que ser uma forma de ter modelos “bloqueáveis do Beaver Themer”, onde eu pudesse criar um layout com uma barra lateral, por exemplo, e bloquear tudo, exceto a caixa de correio.
Desta forma meus clientes
a) Não é necessário ativar o Construtor de páginas, selecionar um modelo manualmente, substituir o layout e depois editar.
b) Eles não correm o risco de quebrar o modelo.
c) Eles ainda têm acesso para utilização dos módulos BB dentro da área permitida definida.
Isso aumentaria muito as capacidades do meu tema.
Meu trabalho no momento é complicado, para dizer o mínimo, e envolve definir modelos de Beaver Themer e duplicá-los como modelos normais que podem ser ativados para substituir o layout do tema por página ou por postagem.
O processo pelo qual meu usuário final precisa passar para mudar de A para B está longe de ser o ideal.
Entre em contato comigo se quiser mais informações sobre essa ideia ou como isso causa atrito atualmente e eu demonstrarei.
Outra atualização incrível. Gosto de como vocês quase sempre adicionam recursos das minhas três principais coisas. Isso não acontece comigo com a maioria das ferramentas que usamos.
Continue com o bom trabalho
Excelentes atualizações e recursos! Vocês são INCRÍVEIS – em tudo (sendo a comunicação o número 1). OBRIGADO!!
Trabalho incrível, pessoal, como sempre, meu negócio não funcionaria sem o seu produto incrível. Bem… não tão bem.
Apenas uma sugestão, seria ótimo salvar as fontes do Google como predefinições, assim como as cores. Sim, eu sei que você pode definir as fontes no personalizador, mas você precisa selecionar a fonte se quiser ajustar o tamanho em uma página específica.
Redridge instalado, cache liberado, mas não vendo nenhuma opção de editor embutido. Clicar em uma área de texto não faz nada além de abrir o módulo. Algum conselho, por favor?
Acabei de ver isso… quando você abre um módulo, o editor inline fica ativo na página. Desculpe pessoal, mas IMHO, vocês perderam todo o objetivo da função do editor embutido. Tendo usado o editor inline Wallace, funciona porque não há distração do painel do módulo no caminho da página, além de poder definir permissões de usuário. Se tivermos que abrir o módulo primeiro, podemos também editar diretamente na tela do módulo. Se o módulo estiver encaixado, ele poderá obscurecer ou refluir o texto do layout, portanto a edição embutida não será útil. Se o módulo estiver flutuando, provavelmente será necessário arrastá-lo para fora do caminho, então onde está a conveniência aqui? A edição inline é especialmente útil para clientes que desejam simplesmente alterar áreas de texto simples, números, revisão, etc. Nas suas opções não há configurações para abrir a edição inline apenas para determinadas funções. Acho que existem funções melhores e mais úteis para edição inline e sugiro 1) um botão separado na barra de administração para edição inline que não abre os módulos, mas ativa as áreas de texto e 2) opções para permissões de acesso do usuário apenas para o editor inline.
Obrigado pela sua consideração.
Eu sei que as atualizações mais recentes mencionaram a possibilidade de desativar a edição embutida. Você pode apontar as etapas de como fazer isso? Não consigo descobrir como desativar esse recurso de edição inline. Também estou aguardando a atualização do plugin em outro site, pois acho que a versão anterior do redridge é muito mais eficiente, carrega mais rápido e é simples.
é possível exportar página inteira?
Acabei de descobrir seu excelente artigo. Ajudou-me muito a avaliar o editor Gutenberg. beaverbuilder agora é meu favorito! Obrigado da Alemanha!
Incrível!
Todos os novos recursos são muito interessantes, mal posso esperar para instalar em nosso site 'sforceservices.com'.
Usamos o BB Plugin desde 2016 e adoramos. Isso tornou o gerenciamento do nosso site muito fácil.
Outra atualização fantástica!
Mal posso esperar para que o BB 2.1 esteja disponível para uso!!!