O que há de novo no Beaver Builder 2.6?
Publicados: 2022-08-31Salve modelos de construtor de páginas e recursos de design na nuvem! Comece no Assistant.Pro


A atualização do Beaver Builder 2.6 está aqui, trazendo alguns novos recursos úteis e otimização de front-end. Neste artigo, abordaremos os novos recursos mais notáveis da atualização do Beaver Builder 2.6 e mostraremos como usá-los em seu site. Vamos dar uma olhada!
Índice
Uma introdução ao Beaver Builder 2.6
Conclusão
As atualizações anteriores do Beaver Builder 2.4 e 2.5 adicionaram muitos novos modelos e módulos à mistura. O foco da versão 2.6 é melhorar o que já existe. Uma dessas mudanças é a capacidade de fazer uso total de blocos reutilizáveis, mas há vários outros ajustes no front-end e no back-end que você deve conhecer.
Algumas melhorias notáveis na qualidade de vida que são fáceis de apreciar nesta atualização incluem a adição de um ponto de interrupção do dispositivo Extra Large e visualizações de fontes do Google. Você também verá uma nova barra de pesquisa na guia Salvo e a capacidade de importar, exportar e redefinir as configurações globais do Beaver Builder.
Além disso, há algumas melhorias de back-end que tornarão seu site melhor automaticamente, como otimização de banco de dados e ajustes de interface do usuário. Há também um punhado de pequenas correções, como seria de esperar em qualquer grande atualização.
Embora haja uma longa lista de atualizações e correções incluídas no Beaver Builder versão 2.6, aqui estão as melhorias mais notáveis que você pode esperar:
Blocos reutilizáveis já existem há algum tempo no WordPress, mas na atualização do Beaver Builder 2.6 eles agora podem ser usados e atualizados automaticamente. Em outras palavras, quando um bloco reutilizável é atualizado no WordPress, ele também será atualizado em qualquer layout do Beaver Builder onde estiver presente.
O que é um bloco reutilizável?
Blocos reutilizáveis permitem que você salve um elemento ou grupo de elementos no WordPress Block Editor para uso em futuras postagens ou páginas. Se você estiver recriando elementos semelhantes repetidamente ou quiser adicionar um elemento ou grupo de conteúdo anterior a uma nova postagem ou página, esse recurso pode economizar muito trabalho.
Como faço para criar blocos reutilizáveis no WordPress?
Para criar blocos reutilizáveis no WordPress, primeiro selecione o elemento ou elementos que deseja transformar em um bloco reutilizável. Clique em Mais opções no lado direito do menu pop-up e selecione Adicionar a blocos reutilizáveis . Em seguida, basta nomear e salvar o novo elemento para adicioná-lo ao seu repositório de blocos reutilizáveis:

Como adiciono blocos reutilizáveis a uma postagem no Beaver Builder?
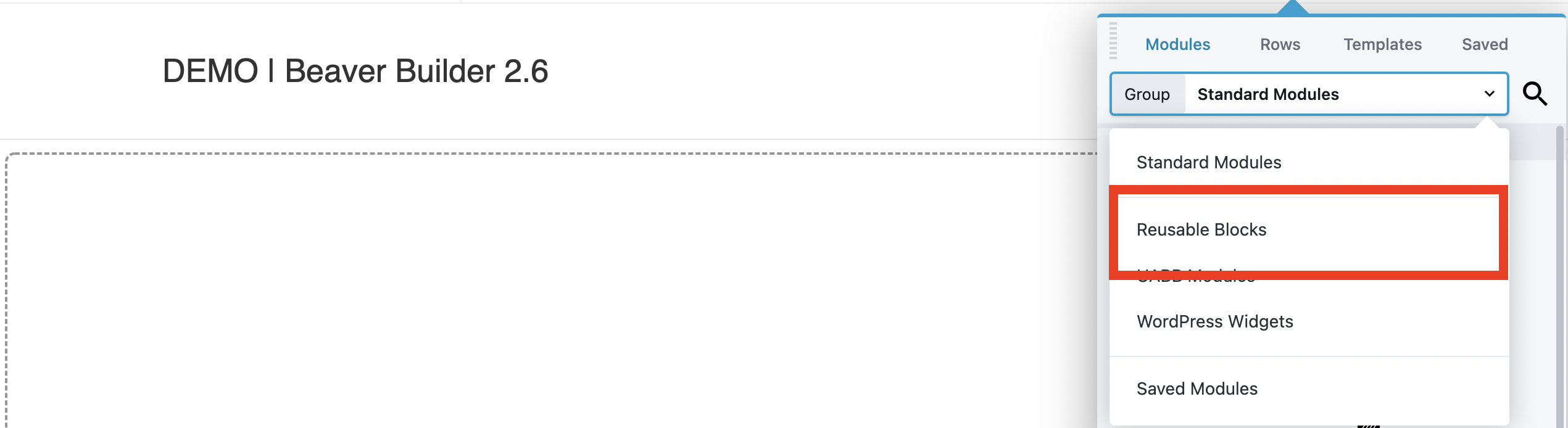
Para adicionar blocos reutilizáveis a uma postagem no Beaver Builder 2.6, basta selecionar Blocos reutilizáveis na seção Módulos padrão do Painel de conteúdo . Isso lhe dará opções que você pode arrastar e soltar em sua postagem como faria para qualquer elemento:

Para editar um bloco reutilizável, simplesmente interaja com ele como faria com elementos normais na página. Observe que todas as alterações feitas serão refletidas onde quer que o bloco reutilizável exista atualmente em seu site. Se você deseja alterá-lo apenas para a instância atual, selecione a opção Converter em bloco regular no menu pop-up.
O Beaver Builder vem com vários modelos de layout integrados, que podem ser um atalho útil para projetar as páginas do seu site. O Beaver Builder 2.6 adiciona os seguintes novos modelos de micro landing:

Para adicionar um dos novos modelos de micro landing ao seu layout, vá para Content Panel > Templates e selecione Micro Pages no menu suspenso. Em seguida, você pode clicar no seu modelo favorito para substituir o layout existente ou anexar um novo layout:

Use um modelo de layout semelhante ao design desejado. Em seguida, altere qualquer uma das configurações existentes, mova os elementos e adicione seu conteúdo para personalizar o design. Ou experimente vários modelos de layout para se inspirar ou para aprender como o design foi criado.
Esta atualização mais recente do Beaver Builder também adiciona uma opção de ponto de interrupção adicional para layouts responsivos nas configurações globais. Um ponto de interrupção mede o número de pixels de largura que um dispositivo está exibindo e define layouts diferentes dependendo dessa largura.
Por padrão, estas são as seguintes contagens de pixels para diferentes dispositivos:
Em outras palavras, você pode modificar como seu site é exibido em uma tela com menos de 768 pixels de largura em comparação com uma tela com mais de 1200 pixels. Isso é importante para garantir que os sites responsivos tenham uma boa aparência, não importa quais dispositivos seus visitantes estejam usando.
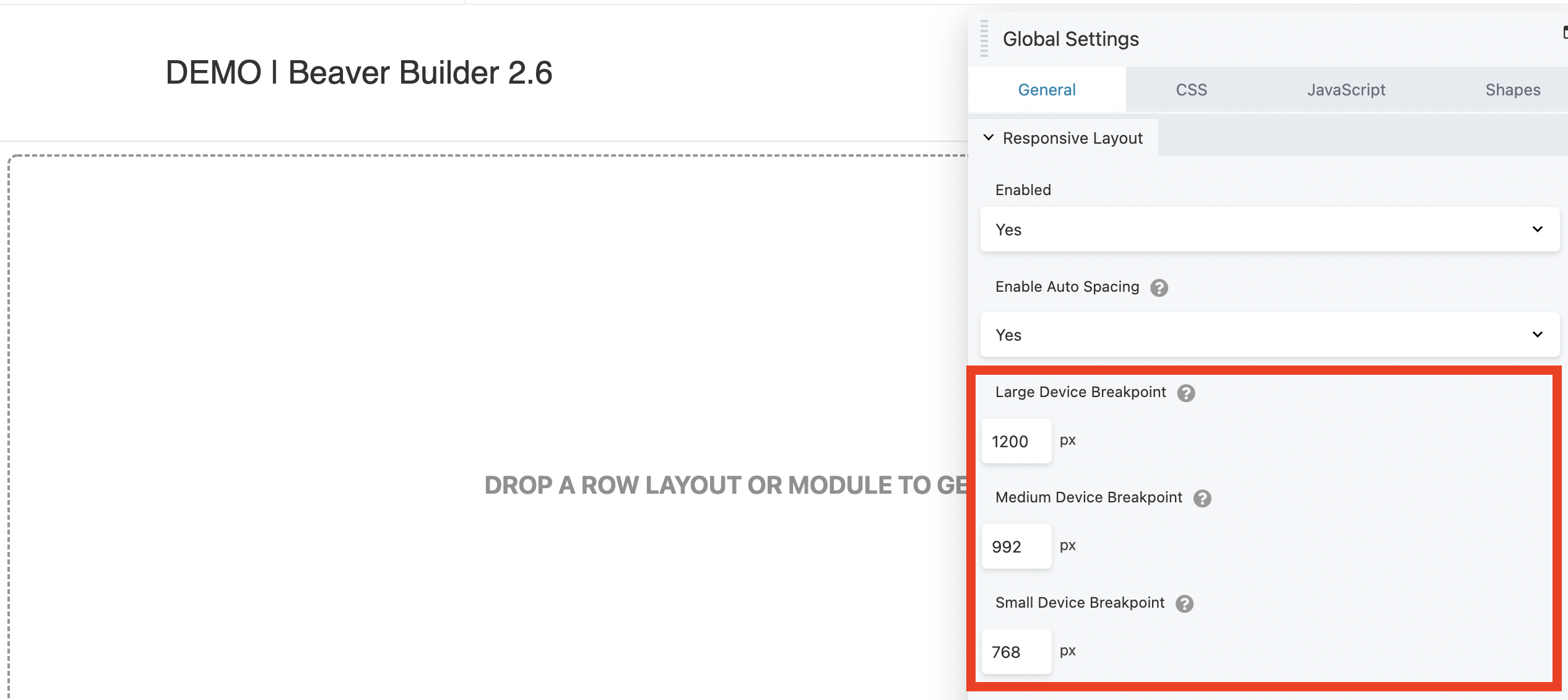
Para alterar as predefinições dos pontos de interrupção em seu site, vá para Configurações globais e role para baixo até Layout responsivo na guia Geral . Basta digitar a largura do pixel para cada categoria e clicar no botão Salvar quando terminar:

Você pode definir os valores que deseja usar para cada ponto de interrupção. Além disso, a nova opção extra grande oferece mais controle sobre a aparência do seu site em telas de alta definição (como uma TV 4K).
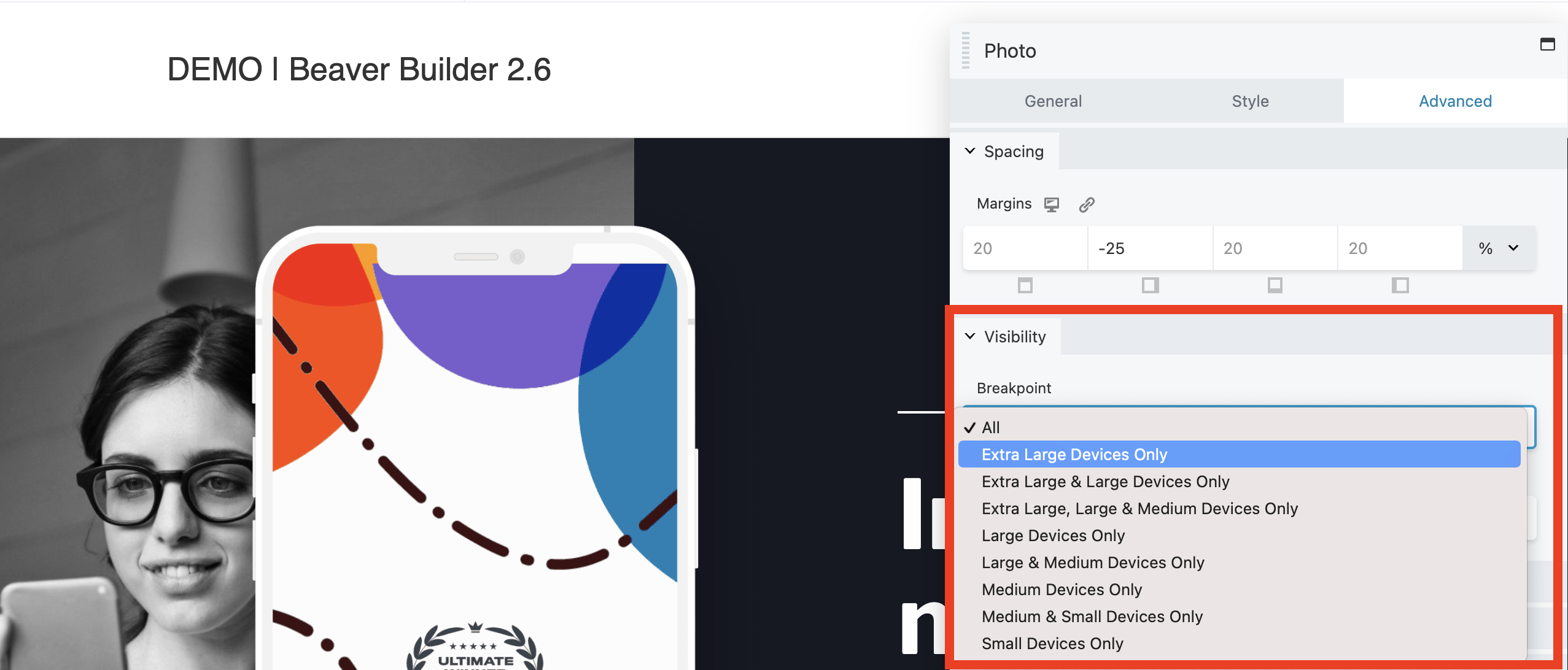
Isso significa que agora existe uma categoria maior que o ponto de interrupção do dispositivo grande, que é chamada de dispositivos extragrandes . Você pode ver essa seleção listada na configuração Breakpoint na seção Visibility localizada na guia Advanced de linhas, colunas e módulos:

Observe que quando você atualiza o plug-in para a versão 2.6, qualquer dispositivo definido como Somente Grande será automaticamente alterado para dispositivos Extra Grande e Grande.
Agora você pode visualizar as fontes do Google na seção Tipografia para ver como elas ficarão antes de implementá-las. Isso permite que você navegue rapidamente e escolha a fonte certa na janela de seleção, economizando tempo e ajudando a encontrar o ajuste perfeito.
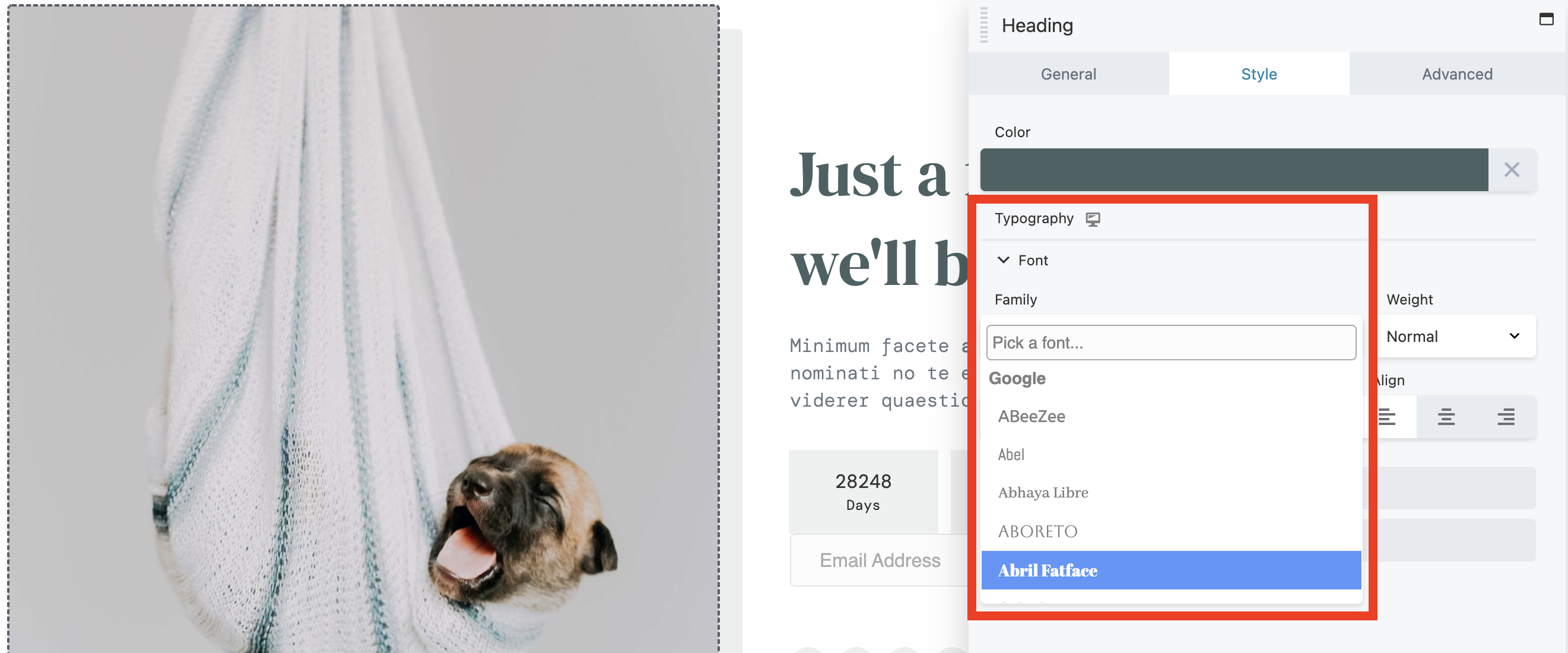
Para visualizar as fontes do Google no Beaver Builder 2.6, vá para Tipografia > Fontes e clique na caixa suspensa Família . Basta passar o mouse sobre qualquer fonte individual na seção do Google para ver uma prévia:

Anteriormente, você teria que escolher uma fonte para que ela entrasse em vigor para que você pudesse ver como fica. Essa nova funcionalidade permite pesquisar várias opções para a melhor escolha, sem atrasá-lo.
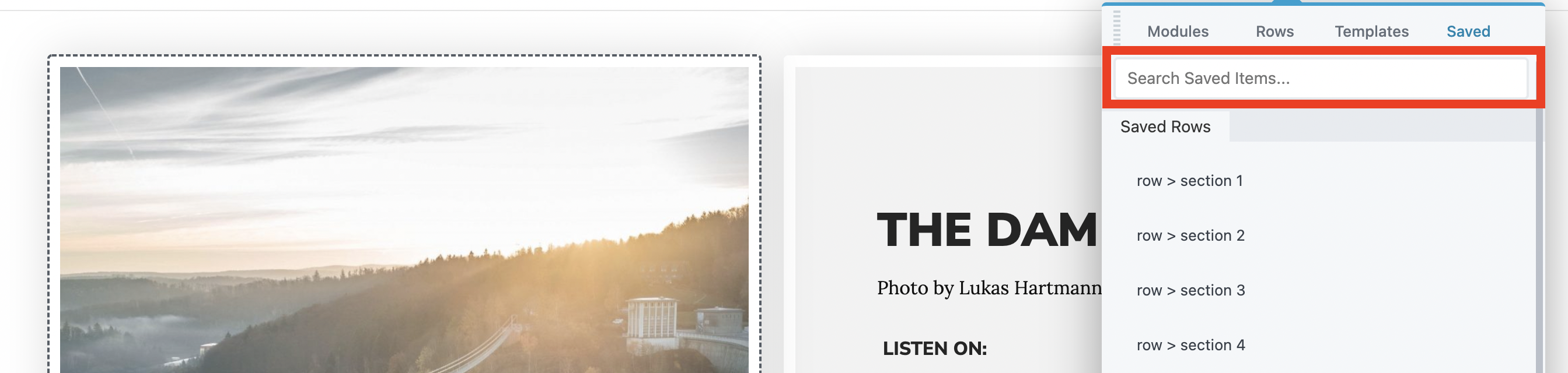
Agora existe uma função de pesquisa na guia Salvo do painel Conteúdo . Você pode usá-lo para restringir os resultados ao procurar itens de conteúdo salvos, como linhas, colunas e módulos. Se sua guia Salvo está ficando cheia de módulos úteis e elementos de grade comumente usados, uma pesquisa rápida pode ajudá-lo a encontrar o que você precisa.
Para usar o recurso de pesquisa no Beaver Builder 2.6, clique na guia Salvo no canto superior direito do painel Conteúdo . Em seguida, você pode usar a nova barra de pesquisa para restringir seus resultados:

Em vez de percorrer uma tonelada de opções, você pode digitar uma palavra-chave como “texto” ou “linha” para exibir os resultados mais relevantes armazenados. Isso pode economizar seu tempo e ajudá-lo a localizar itens mais rapidamente na guia Salvos .
Outra opção que a atualização do Beaver Builder 2.6 traz é a capacidade de importar, exportar e redefinir as configurações globais do Beaver Builder. Use isso para criar um backup de suas configurações ou transferi-las para outro site que também use o Beaver Builder. Você também pode redefinir suas configurações para os padrões.
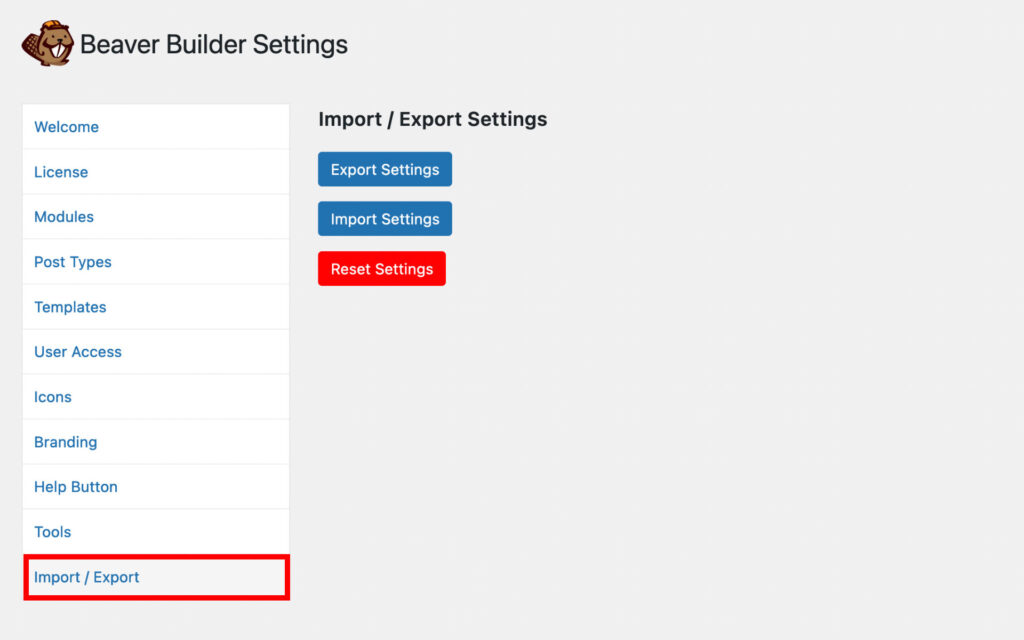
As opções para exportar, importar e redefinir as configurações do Beaver Builder podem ser encontradas na guia Configurações no painel de administração do WordPress e selecionando Beaver Builder . Na parte inferior da página, você verá uma nova guia chamada Importar/Exportar .
Nessa guia, você verá três botões: Configurações de exportação , Configurações de importação e Redefinir configurações :

A primeira opção, Configurações de exportação , criará um arquivo que você pode salvar como backup ou usar em outro site. As configurações de importação permitirão que você pegue um arquivo exportado e o aplique ao site atual. Por fim, escolher Redefinir configurações redefinirá as configurações globais do Beaver Builder para seus padrões. Isso pode ser útil se você estiver solucionando problemas ou quiser desfazer uma alteração recente.
Existem algumas pequenas melhorias de front-end que automatizam processos comuns, para economizar tempo e esforço. Vejamos cada um brevemente.
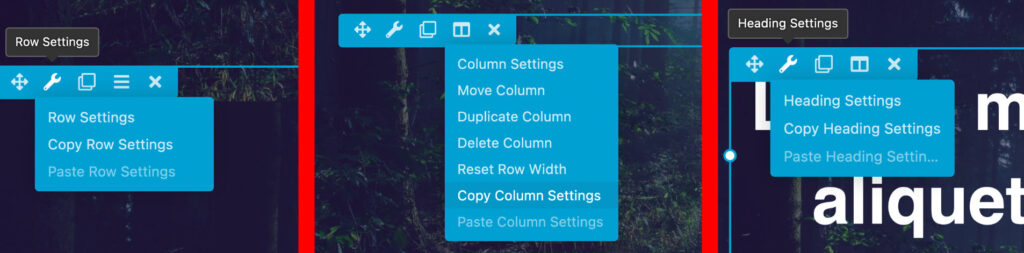
Agora você pode copiar e colar as configurações de linha, coluna e módulo. Isso evitará que você precise reconfigurar vários elementos individualmente ao fazer ajustes no layout de suas páginas. Existem até menus suspensos de interface do usuário que permitem copiar e colar rapidamente essas configurações.
Basta passar o mouse sobre o ícone de engrenagem de qualquer linha, coluna ou módulo e clicar em Copiar configurações para copiar as configurações desse elemento:

Em seguida, passe o mouse sobre o elemento que você deseja atualizar as configurações. Clique no ícone de engrenagem e clique em Colar configurações para aplicar as alterações.
Você pode selecionar vários tipos de postagem (Postagens, Carrossel de Posts, Controle deslizante de Posts) na guia Conteúdo . Existem filtros para cada tipo, para que você possa classificar suas opções por categoria ou pesquisar posts e páginas com recursos específicos.
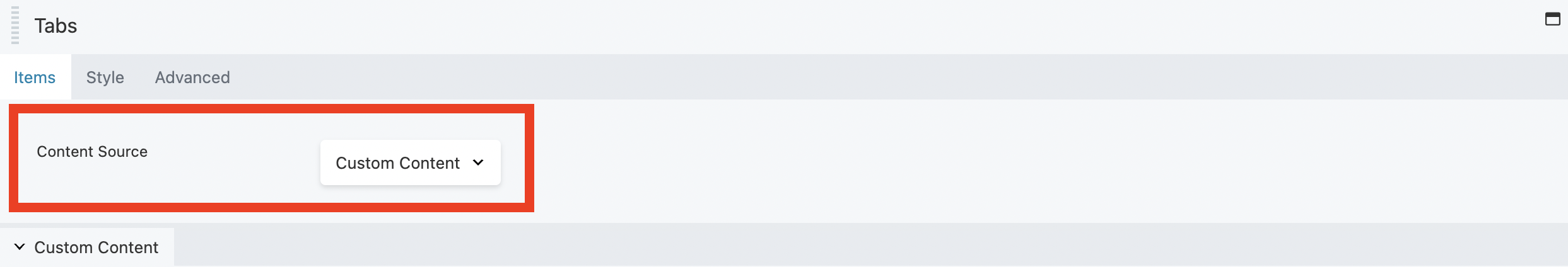
Agora é possível preencher automaticamente itens nos módulos Tabs e Accordion com qualquer tipo de postagem ou usar elementos salvos dentro deles, como linhas, colunas e modelos. A nova opção de conteúdo personalizado em ambos os menus suspensos ajuda você a conseguir isso:

Por último, mas não menos importante, esta atualização do Beaver Builder traz algumas melhorias notáveis nos bastidores para melhorar o desempenho e a funcionalidade do seu site. Esses não são recursos que você notará imediatamente, mas devem aprimorar a experiência geral do Beaver Builder. Eles incluem as seguintes alterações:
Uma refatoração do CSS da interface do usuário adiciona consistência às propriedades personalizadas, como fontes, cores e dimensionamento. A sobreposição da interface do usuário também foi refinada, melhorando os recursos de destaque na área da tela e a sensação da interface do usuário de sobreposição do construtor.
Alguns problemas com as novas configurações de visibilidade do ponto de interrupção foram corrigidos. Isso garante que todas as configurações anteriores à atualização do Beaver Builder 2.6 serão traduzidas na nova hierarquia de configurações.
Você notará um novo painel na guia Avançado das configurações do Beaver Builder que permite ativar e desativar muitas das opções que anteriormente exigiam código personalizado. Isso pode ajudá-lo a fazer a transição para a nova atualização sem problemas, sem precisar limpar manualmente o código antigo para evitar conflitos.
As configurações avançadas incluem:
Agora, quando o Modo de Dados Pequenos estiver habilitado na guia Configurações Avançadas, os campos vazios/em branco não serão salvos no banco de dados. Isso significa que qualquer nó sem valor ou definido como nulo não é rastreado. O resultado é uma redução nos metadados post em até 50%. Tamanhos de arquivo reduzidos significam tempos de carregamento mais rápidos e melhor desempenho da página, o que pode até aumentar seu SEO.
Agora que você sabe o que esperar do Beaver Builder 2.6, pode começar a planejar como melhorar seu site com esses novos recursos.
Para recapitular, as novas atualizações e recursos mais notáveis do Beaver Builder versão 2.6 incluem:
Para obter uma lista completa de atualizações, você pode ler sobre esta versão em nossa base de conhecimento.