O que há de novo no Beaver Builder 2.7?
Publicados: 2023-04-2025% de desconto em todos os produtos Beaver Builder... Aproveite! Saber mais


A atualização do Beaver Builder 2.7 já está aqui! Então, você deve estar se perguntando quais novos recursos esperar de nosso construtor de páginas.
O Beaver Builder 2.7 apresentará uma nova interface de edição responsiva, UI de visibilidade e edições de código por nó. Você também poderá selecionar vários tipos de postagem e integrar o ACF Blocks Pro.
Neste post, apresentaremos a nova atualização do Beaver Builder 2.7. A seguir, mostraremos alguns de seus novos recursos. Vamos começar!
Índice:
No Beaver Builder, criamos um plug-in de criação de páginas fácil de usar que facilita a criação e personalização de páginas do WordPress. Não importa o seu conjunto de habilidades, você pode criar seu site rapidamente com nosso editor visual de arrastar e soltar, modelos de página pré-projetados, configurações globais e muito mais:

Beaver Builder já é uma ferramenta valiosa para iniciantes e desenvolvedores web. No entanto, estamos constantemente atualizando nosso software com melhorias e correções de bugs.
No Beaver Builder 2.6, adicionamos melhorias de usabilidade ao front-end e back-end do nosso editor visual. Esta atualização introduziu blocos reutilizáveis, modelos de micropáginas e uma visualização do Google Fonts. Além disso, você pode importar e exportar configurações globais e adicionar novos valores de pontos de interrupção.
Justamente quando você pensava que o Beaver Builder não poderia ficar melhor, lançamos uma nova atualização! Beaver Builder 2.7 traz um novo editor responsivo para visualizar visualizações de dispositivos móveis. Também substituímos o menu suspenso do ponto de interrupção por ícones mais fáceis de usar.
Ao atualizar para a versão 2.7, você poderá personalizar as configurações de código para linhas, colunas ou módulos específicos. Também tornamos possível selecionar vários tipos de postagem. Por fim, o Beaver Builder 2.7 integra-se totalmente com ACF Blocks, dando acesso a uma experiência avançada de edição de conteúdo.
Como esta é nossa primeira atualização de 2023, vamos nos aprofundar um pouco mais no Beaver Builder 2.7. Dessa forma, você conhecerá todas as suas principais funcionalidades e correções de bugs antes de instalar a nova versão.
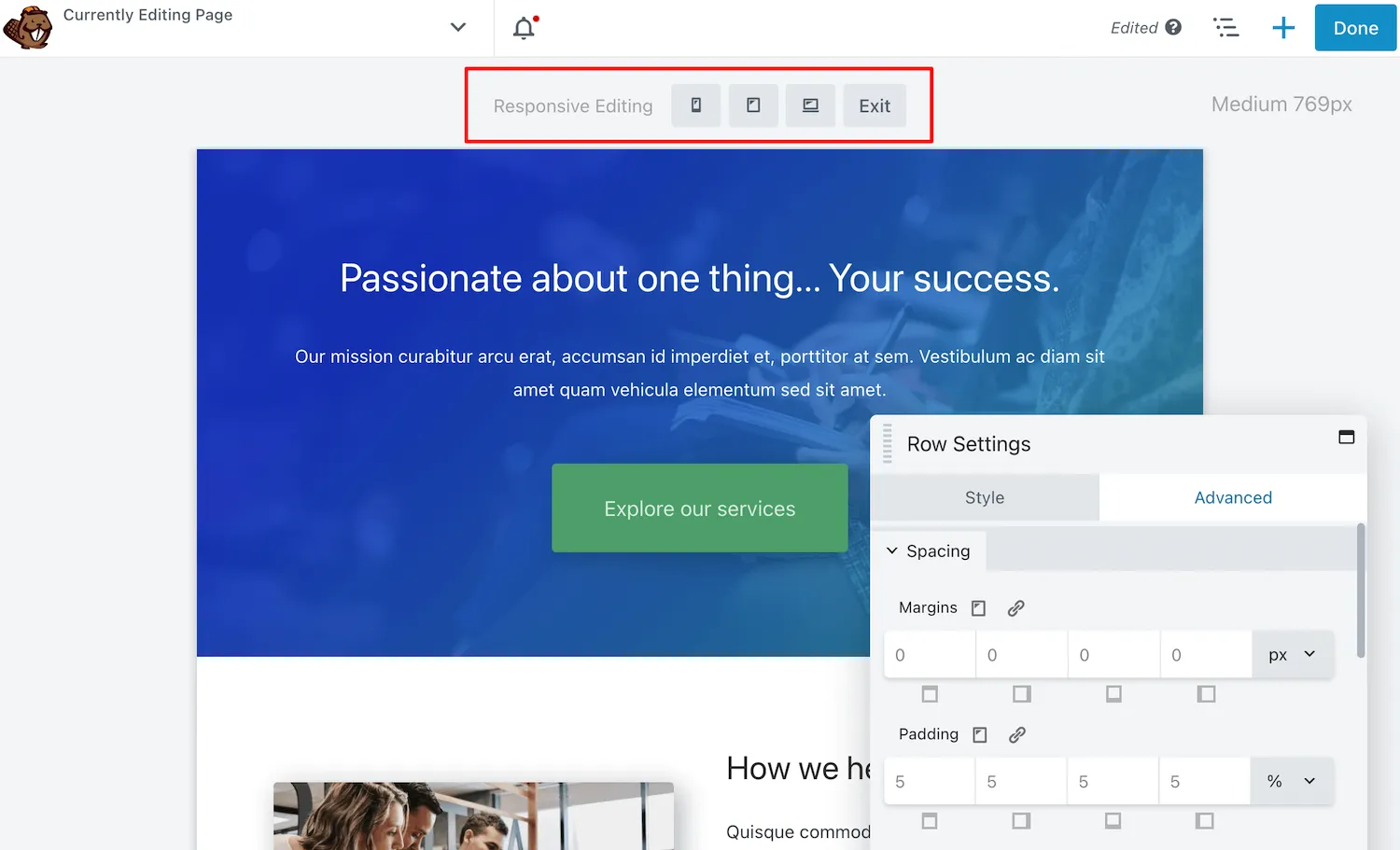
Nas versões anteriores do Beaver Builder, você podia usar o modo de edição responsivo para redimensionar páginas para diferentes telas, bem como visualizar e editar seus designs em dispositivos móveis e tablets. O Beaver Builder 2.7 inclui os seguintes novos recursos para tornar seus projetos ainda mais precisos em todos os tamanhos de dispositivos:

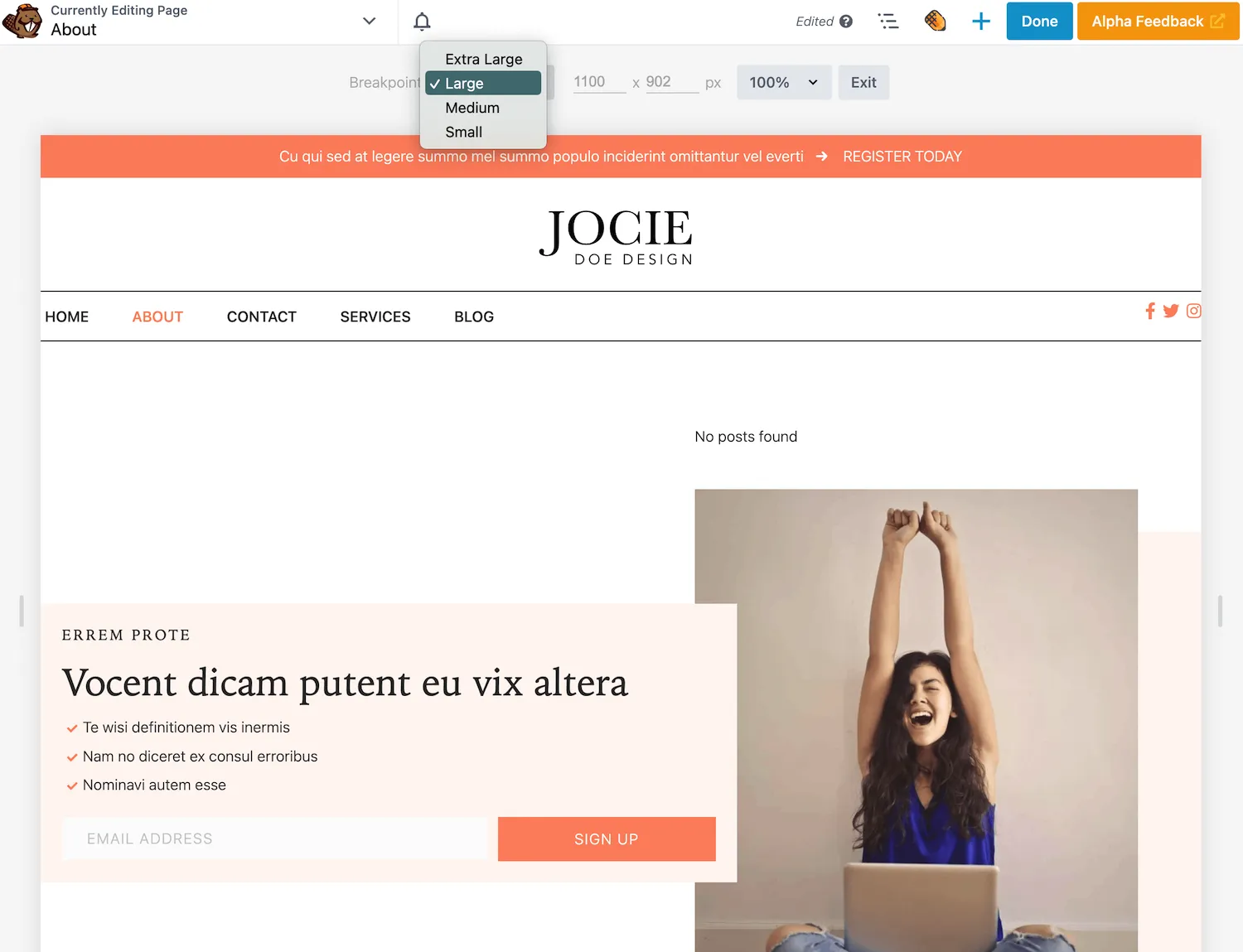
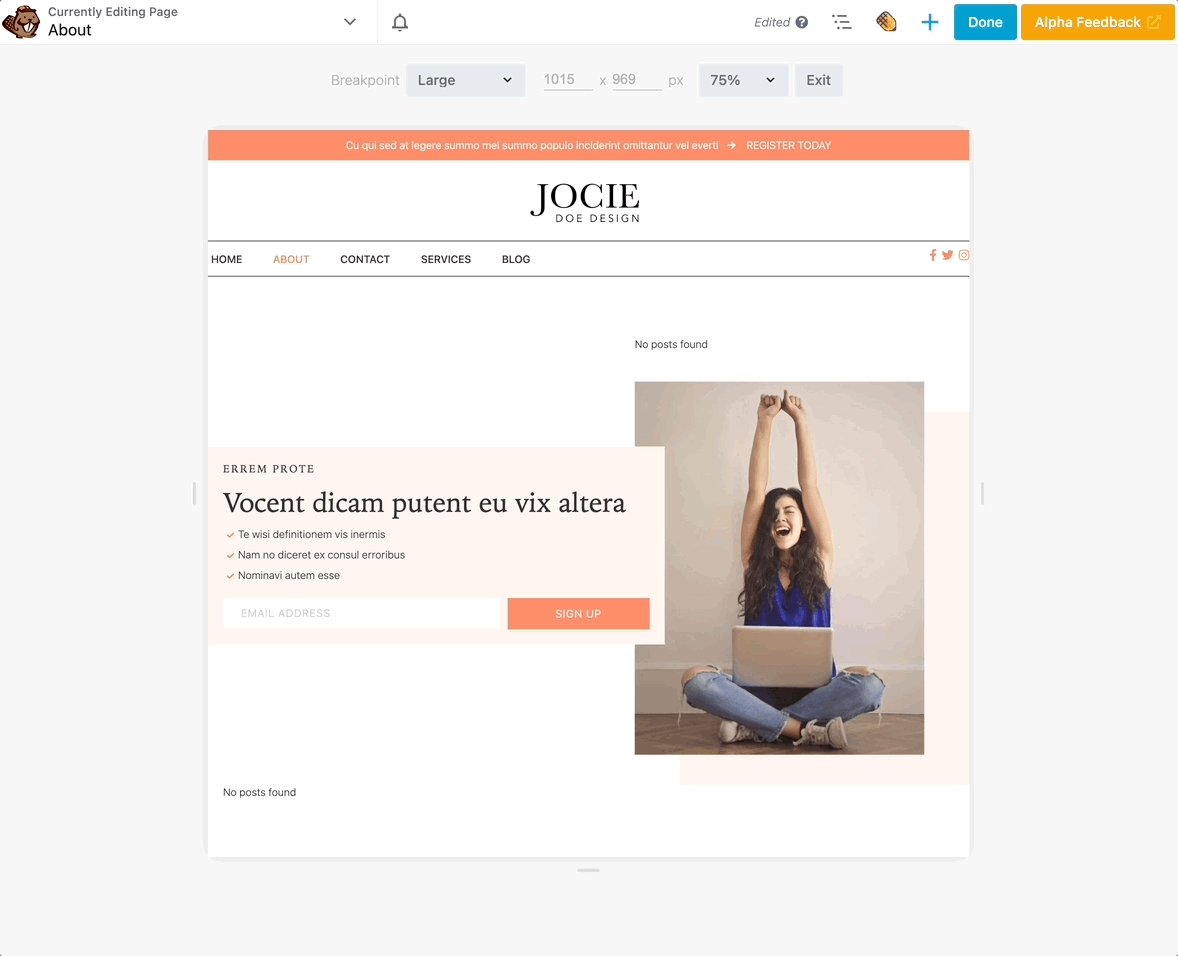
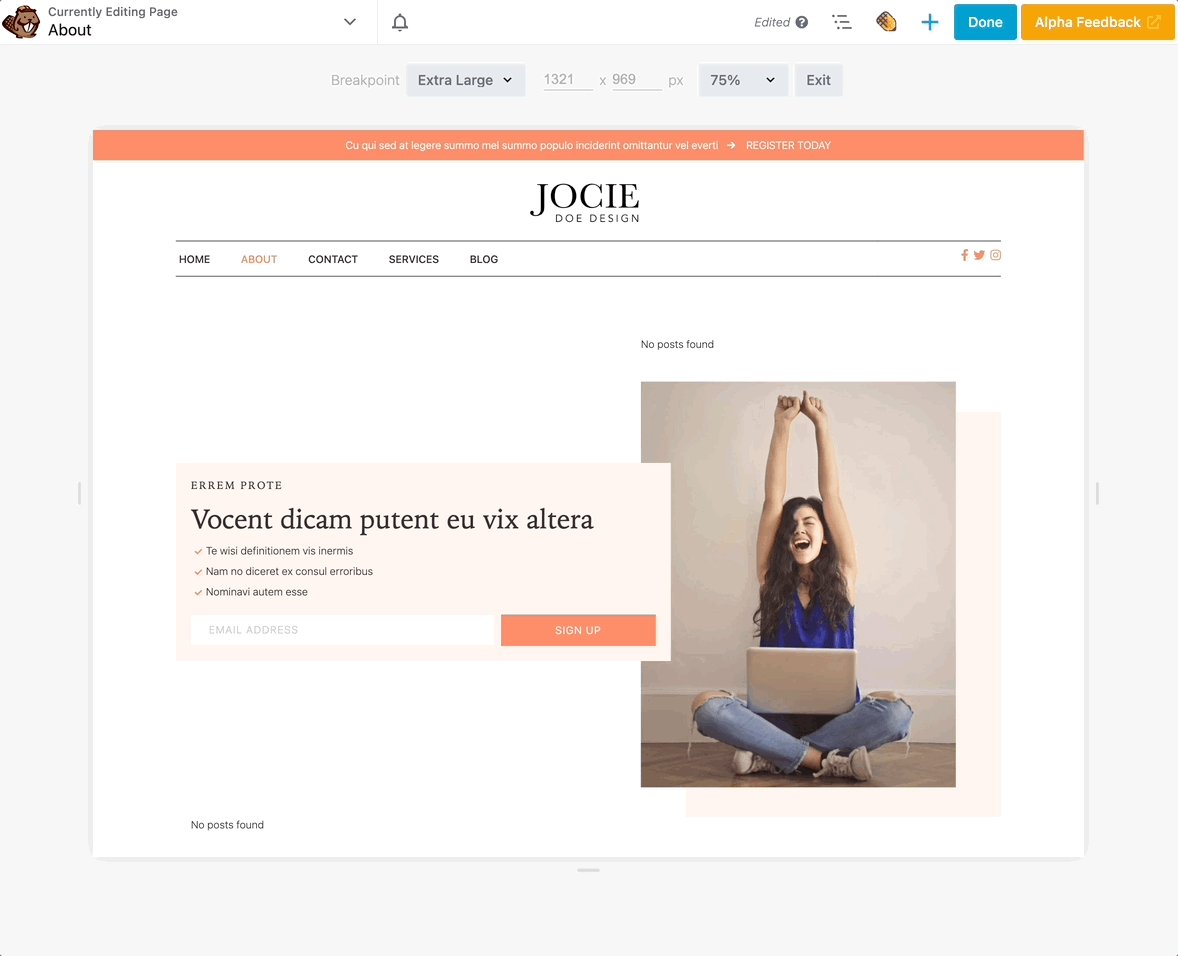
Ao atualizar para o Beaver Builder 2.7, você terá acesso a opções avançadas de edição responsiva. Primeiro, você pode visualizar a página em quatro tamanhos diferentes: extra grande, grande, médio e pequeno:

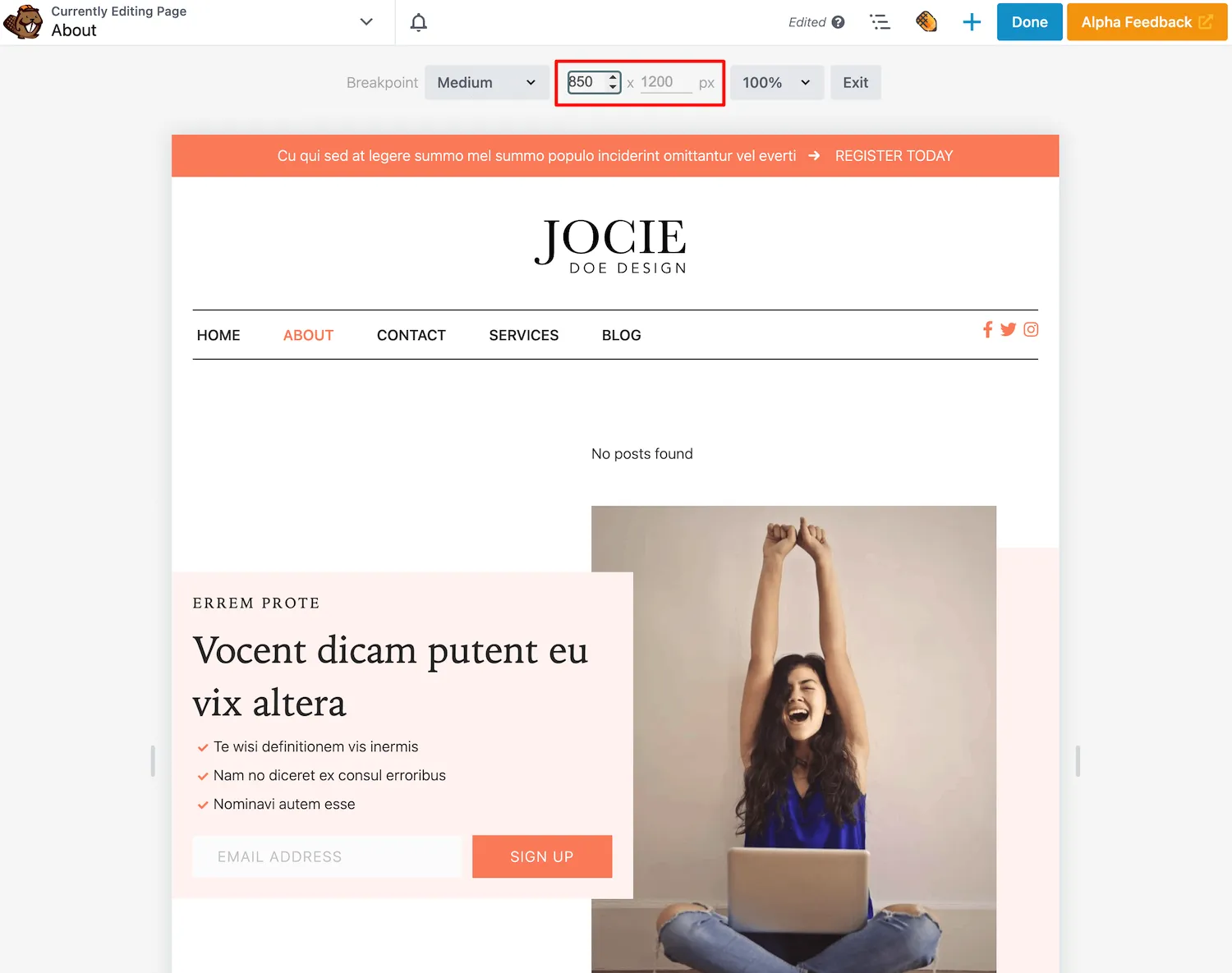
Além disso, o editor responsivo permite definir altura e largura personalizadas. Basta inserir uma combinação específica de pixels e a tela de edição será atualizada automaticamente:

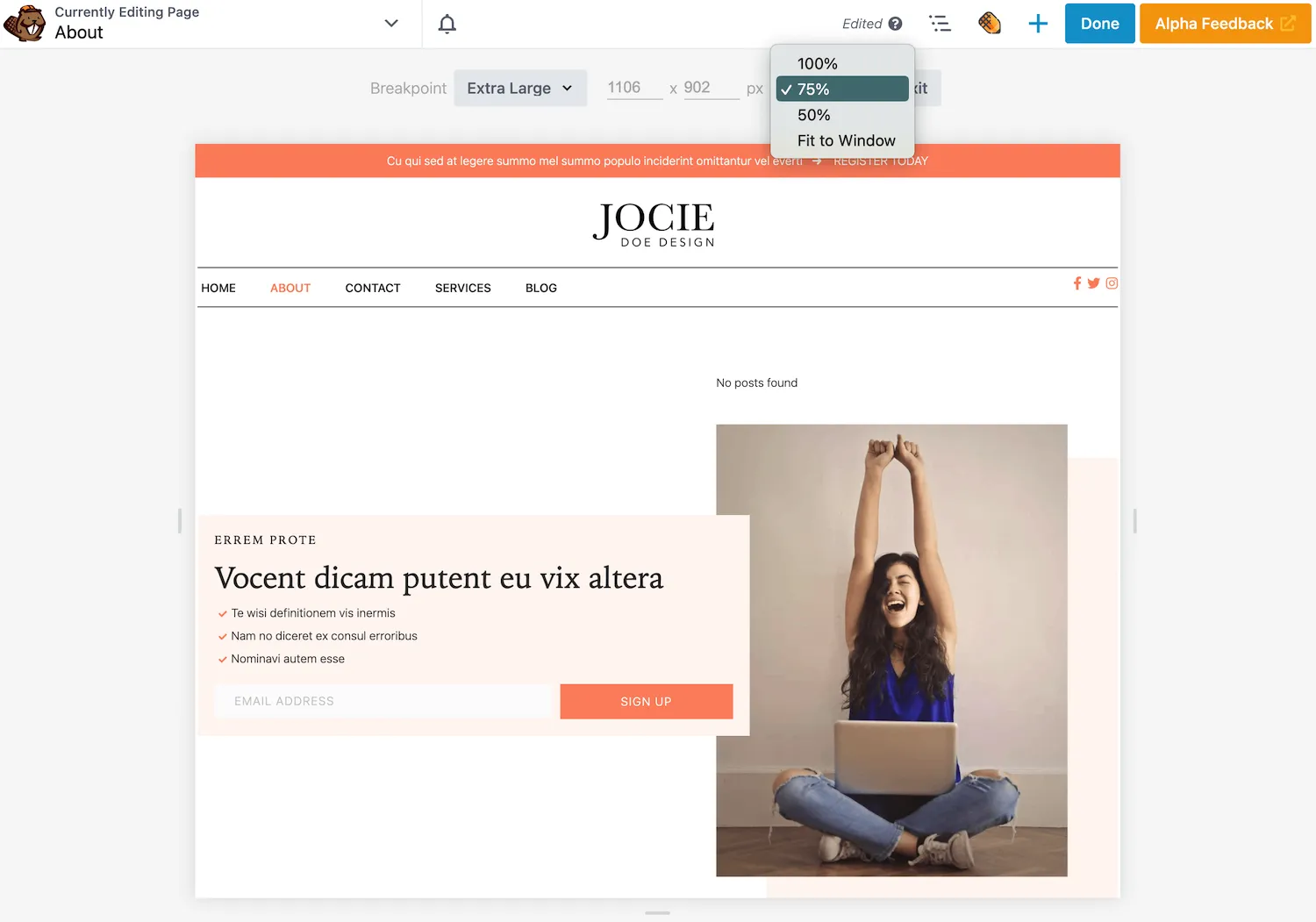
A seguir, há um menu suspenso para alterar o zoom. Esta configuração permitirá que você visualize a tela de edição em 100%, 75% ou 50%. Alternativamente, você pode escolher Ajustar à janela :

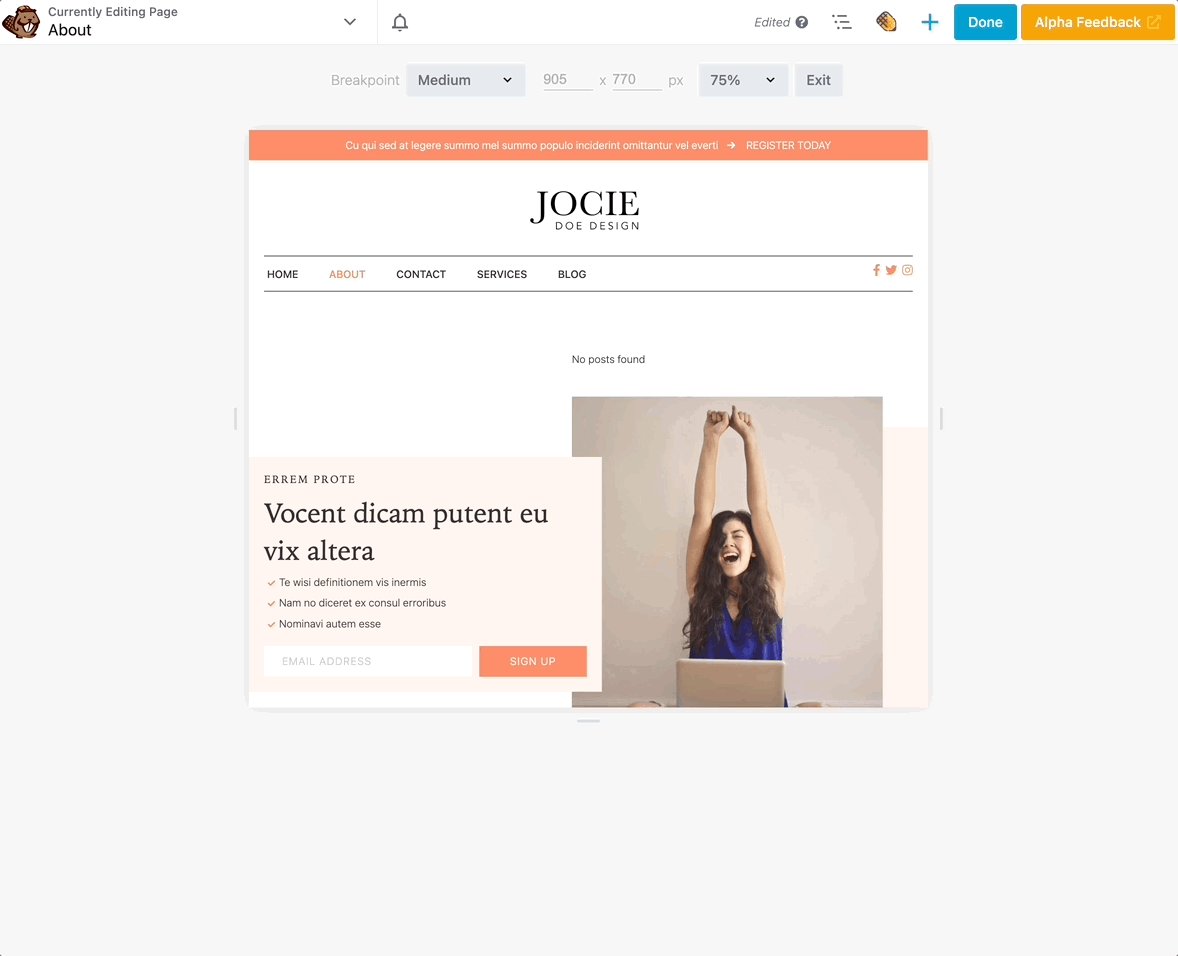
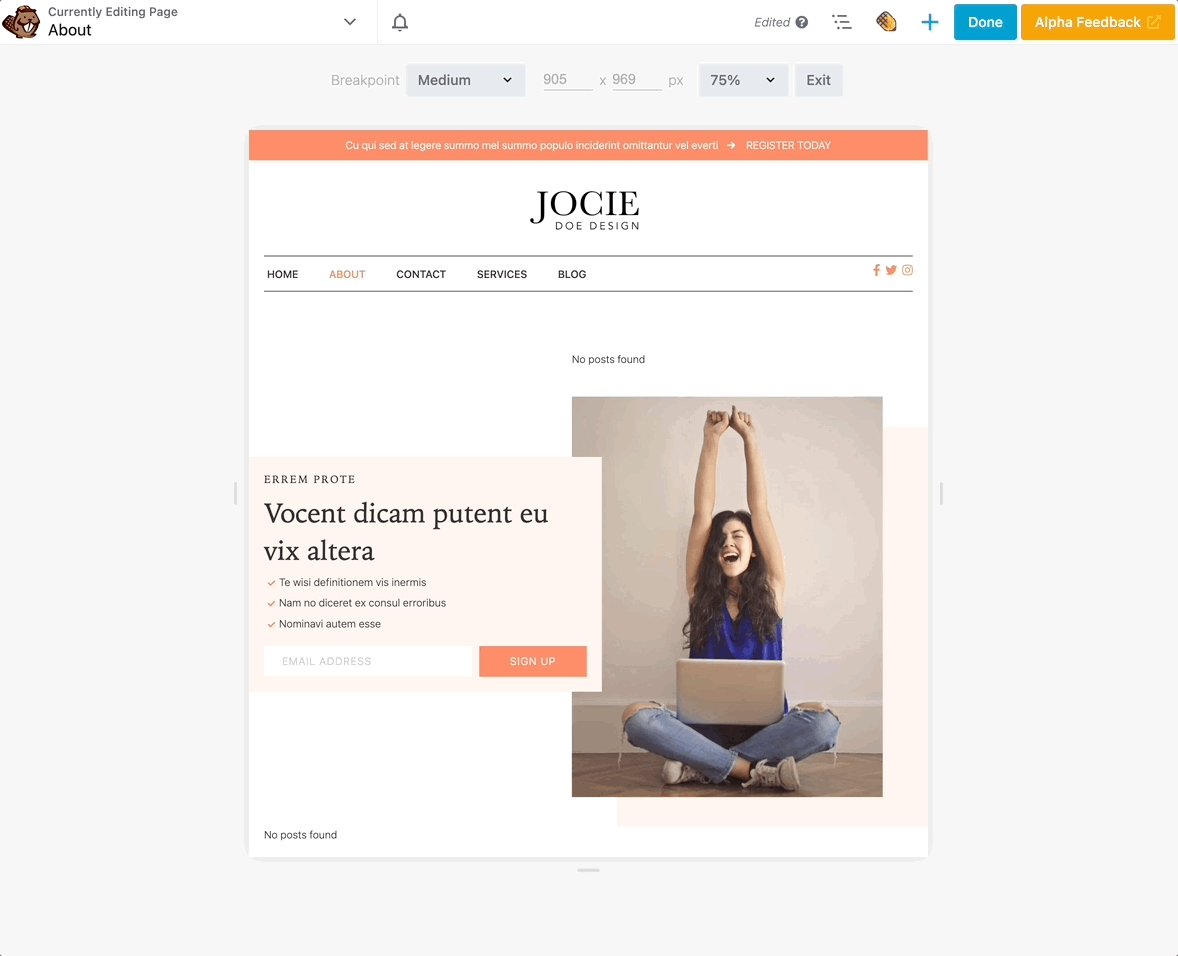
Para personalizar ainda mais o editor, adicionamos setas de redimensionamento na parte inferior e nas laterais da tela. Esses elementos podem fornecer muito mais flexibilidade enquanto você projeta a página:

O Beaver Builder agora facilita a acomodação de vários tamanhos de dispositivos. Usando nossos novos recursos de edição, você pode garantir que todas as páginas do seu site WordPress sejam responsivas e compatíveis com dispositivos móveis!

O Beaver Builder já oferece suporte a pontos de interrupção personalizados para diferentes tamanhos de tela. Isso significa que você pode definir a largura do pixel que altera o comportamento de resposta de dispositivos grandes, médios e pequenos.
Ao definir pontos de interrupção, é importante manter estes valores padrão em mente:
| Grande | Médio | Pequeno | |
| Valor de ponto de interrupção padrão para a largura do navegador | indefinido | 992px | 768px |
| Faixa de largura do navegador | 993px e superior | 769-992px | 768px e inferior |
Por exemplo, a maioria dos iPads tem orientação paisagem de 1024 x 768 pixels, enquanto retrato teria 768 x 1024 pixels. Nesse caso, a orientação paisagem é adequada para um dispositivo grande e o valor retrato seria adequado para um dispositivo pequeno.
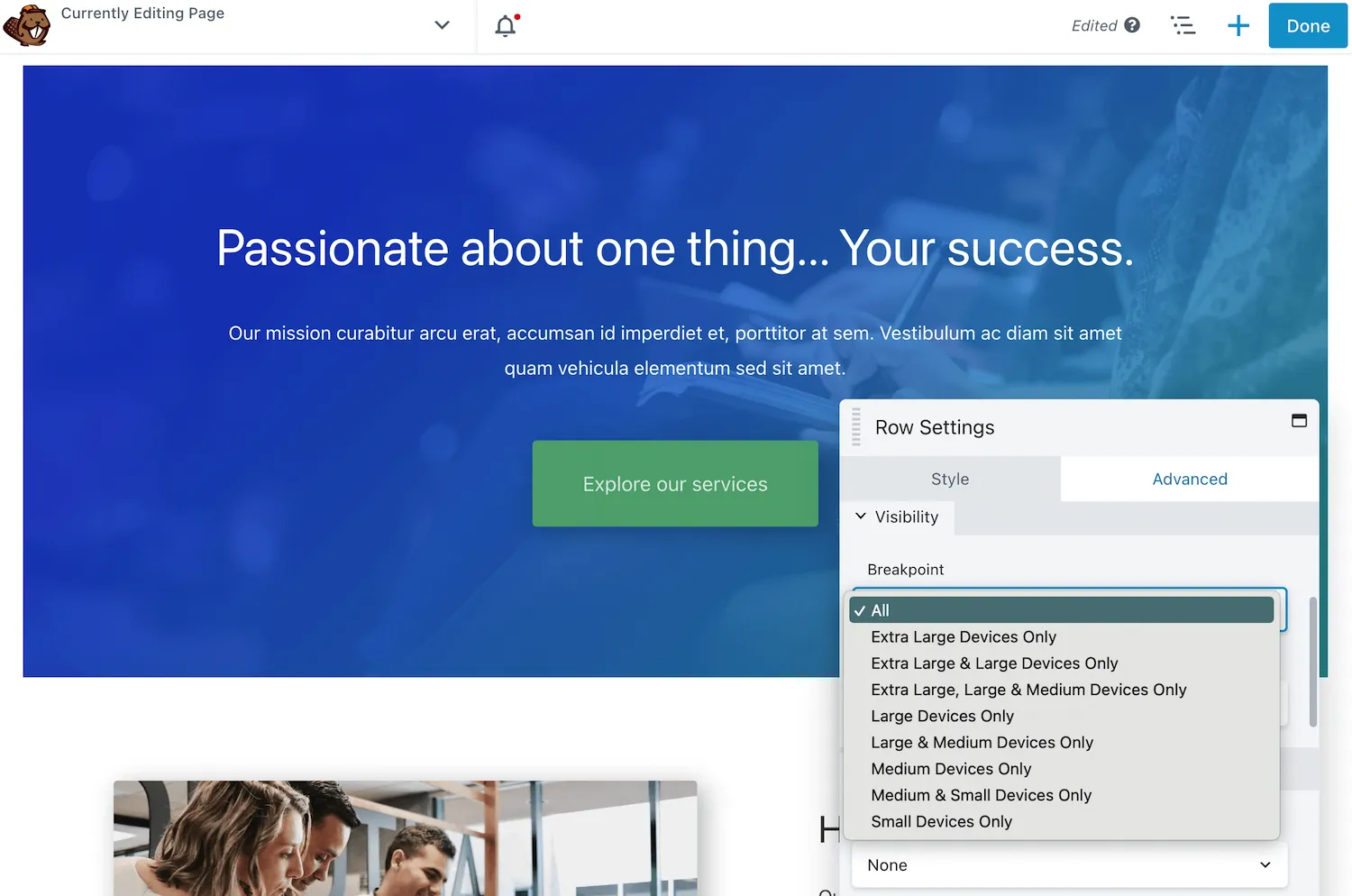
No Beaver Builder, essas configurações de ponto de interrupção estão em Visibilidade na guia Avançado . Usando uma versão anterior do nosso construtor de páginas, você verá opções como Somente dispositivos grandes e médios ou Somente dispositivos pequenos :

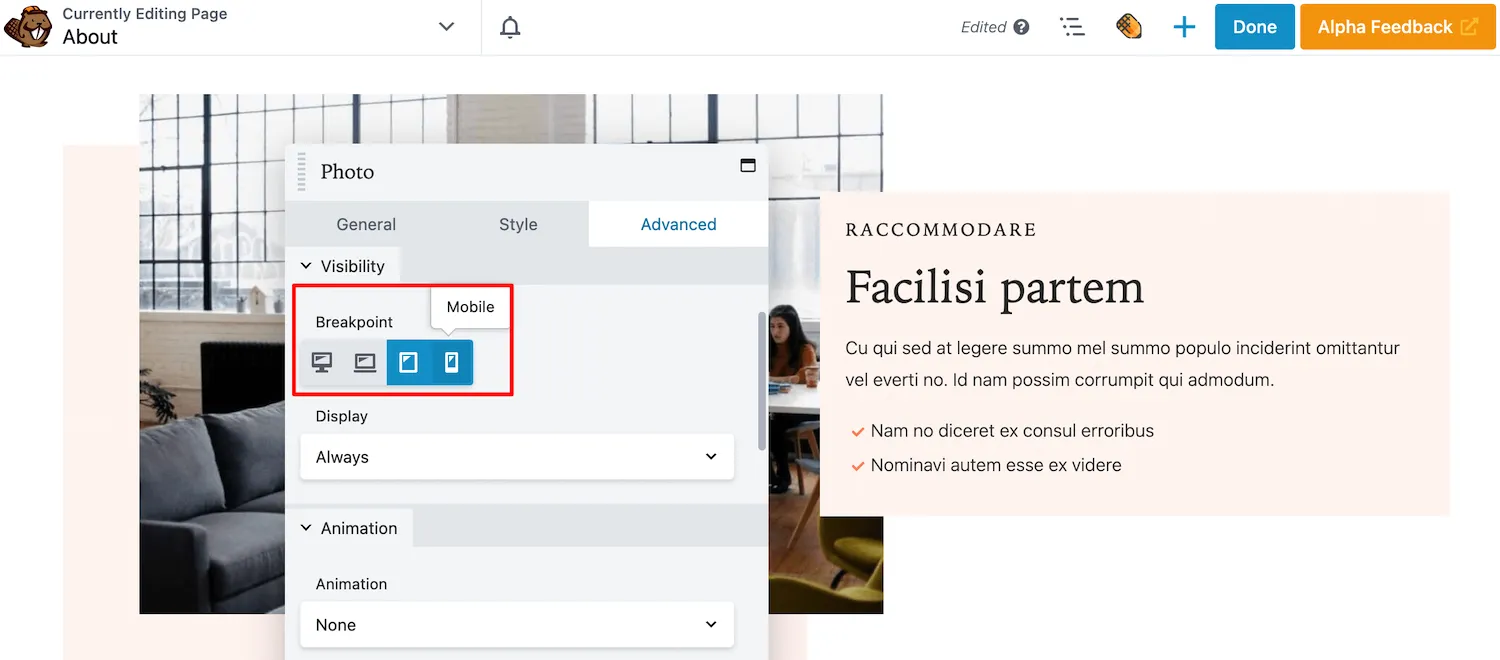
O Beaver Builder 2.7 atualiza essa configuração com ícones fáceis de usar. Em vez de escolher em um grande menu suspenso, você pode simplesmente selecionar ou desmarcar determinados ícones de tamanho de dispositivo:

Essa alteração simples facilita a personalização de quais linhas, colunas ou módulos são mostrados em telas diferentes. Usando o Beaver Builder 2.7, você pode personalizar a visibilidade dos seus layouts de forma rápida e fácil!
Até agora, discutimos como o Beaver Builder 2.7 atualiza algumas configurações pré-existentes para tornar a interface mais amigável. No entanto, também estamos introduzindo algumas novas opções de edição!
Por exemplo, agora você pode editar o código para nós específicos. Cada linha, coluna e módulo incluem um editor CSS e JavaScript na guia Avançado .
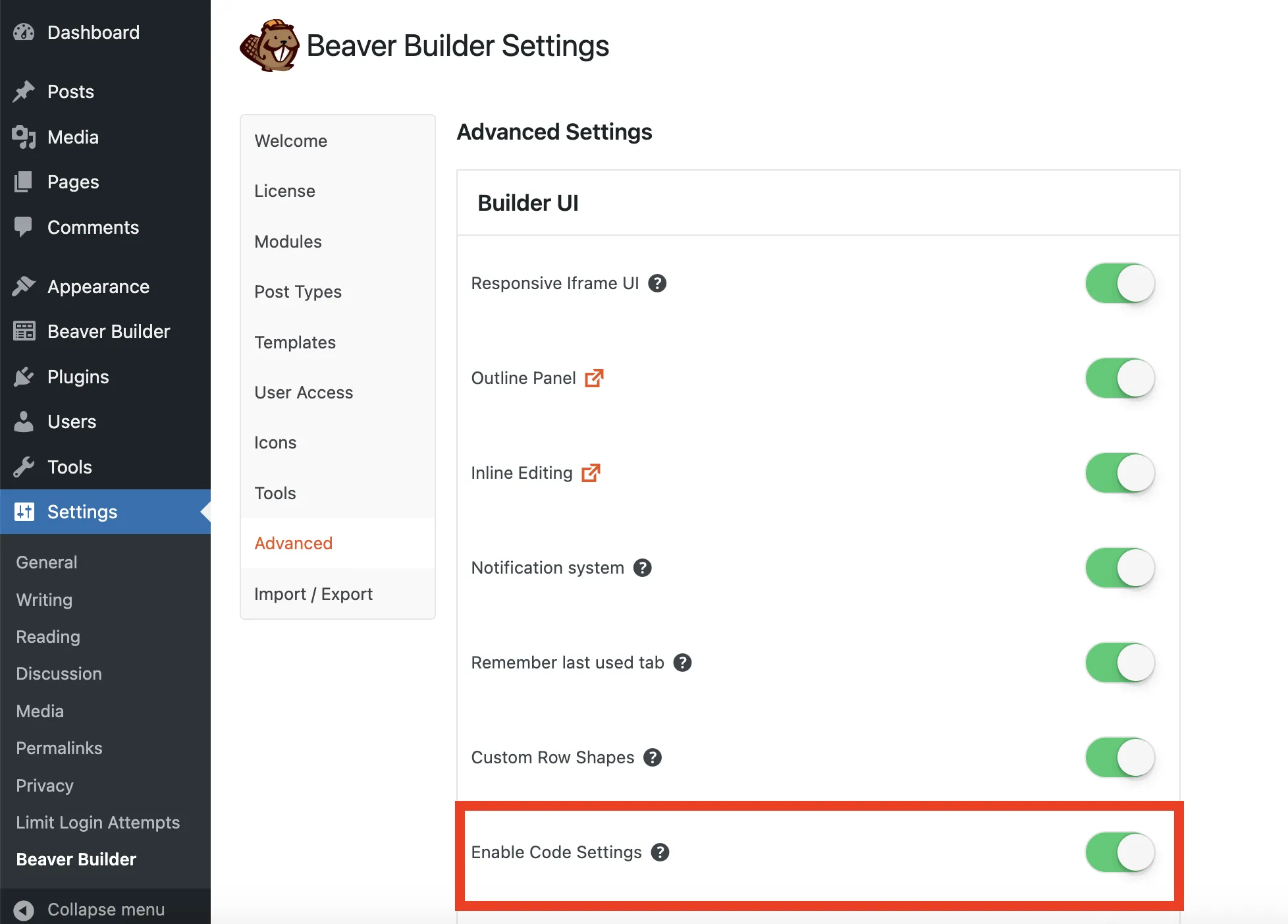
Mesmo após a atualização para 2.7, você precisará habilitar CSS e JavaScript por nó. Como esta configuração está desabilitada por padrão, navegue até Configurações > Beaver Builder > Avançado . Em seguida, ative Habilitar configurações de código :

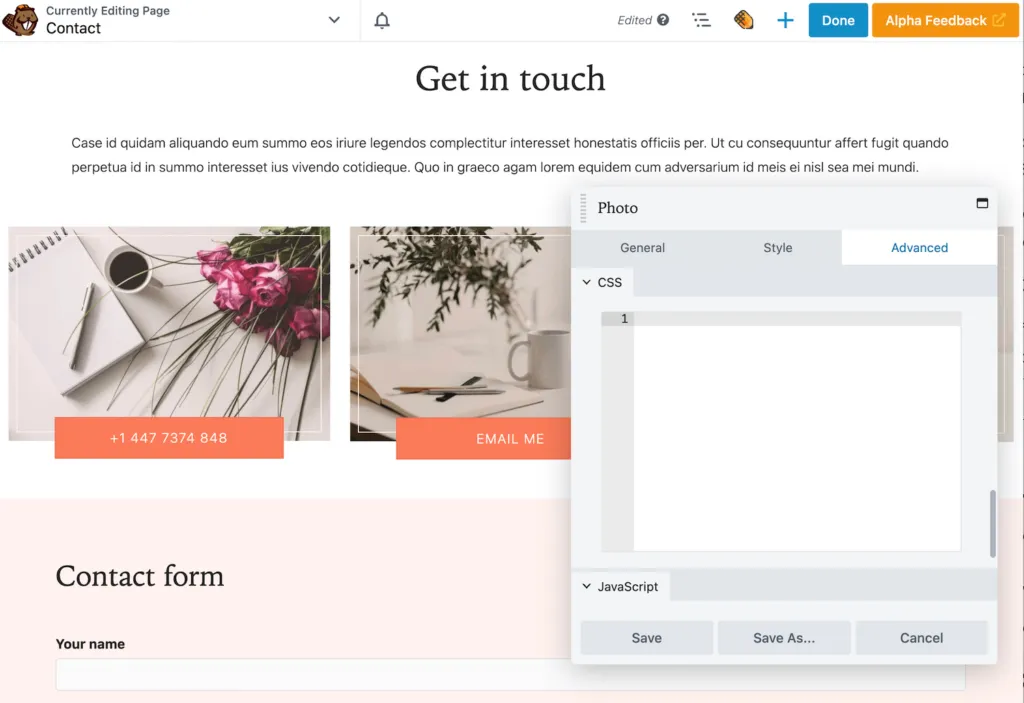
Depois disso, abra as configurações do módulo, linha ou coluna específico que deseja editar. Clique na guia Avançado e vá até o final. Aqui você verá os novos editores CSS e JavaScript:

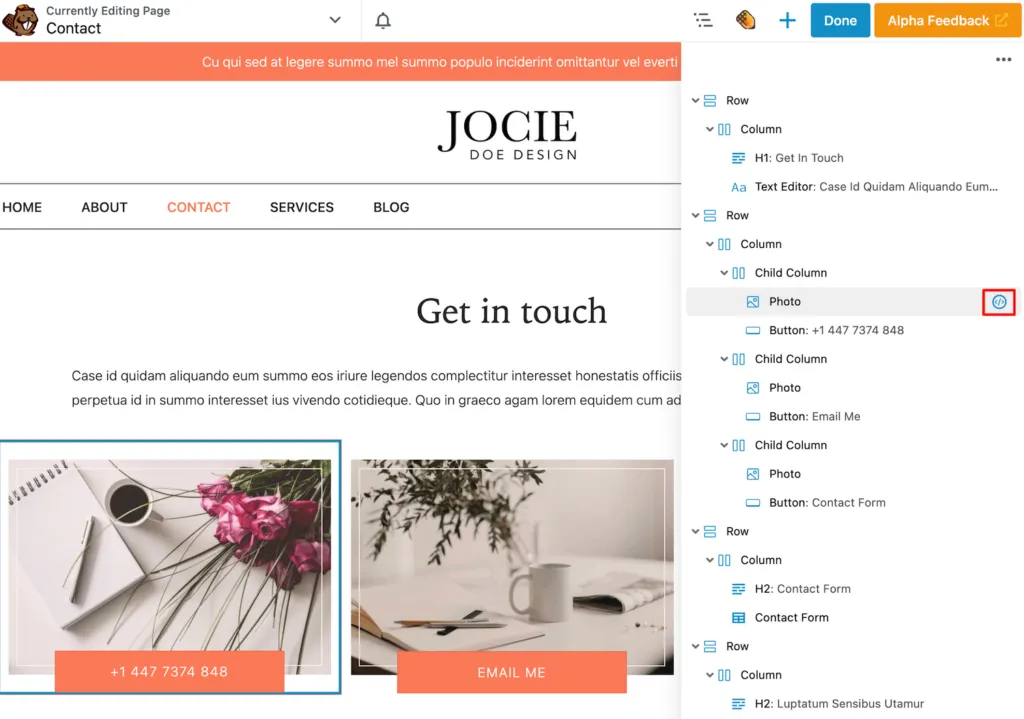
Você pode adicionar CSS e JavaScript personalizados diretamente a linhas, colunas ou módulos individuais usando este recurso. Então você verá um ícone de código anexado ao nó no painel de estrutura de tópicos:

Este recurso lhe dará mais controle sobre a aparência e funcionalidade do seu site. Ao adicionar CSS e JavaScript por nó, lembre-se de que toda a codificação terá como escopo o nó em que você está trabalhando.
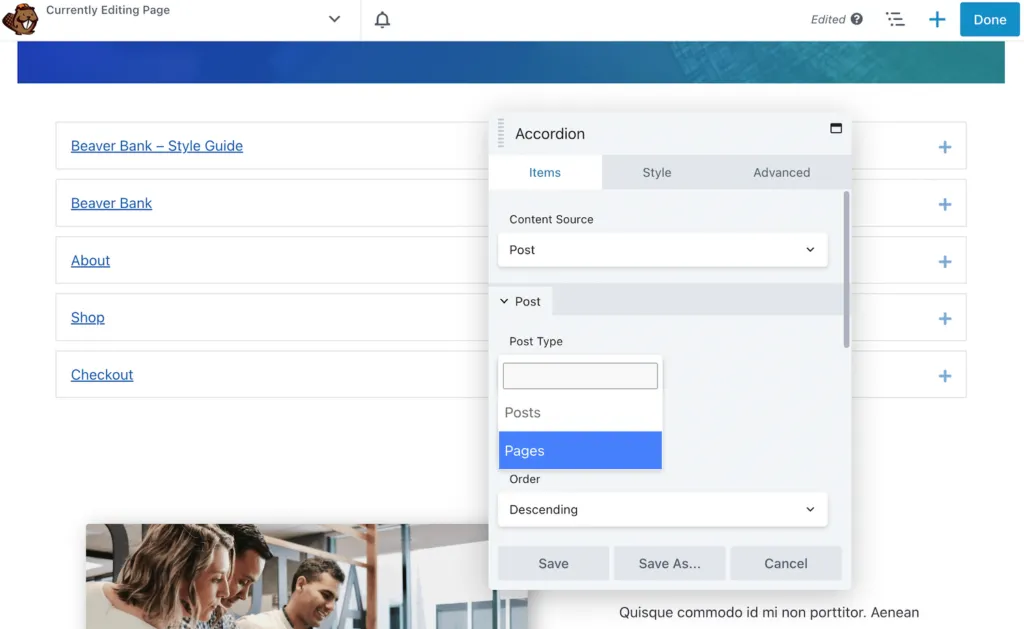
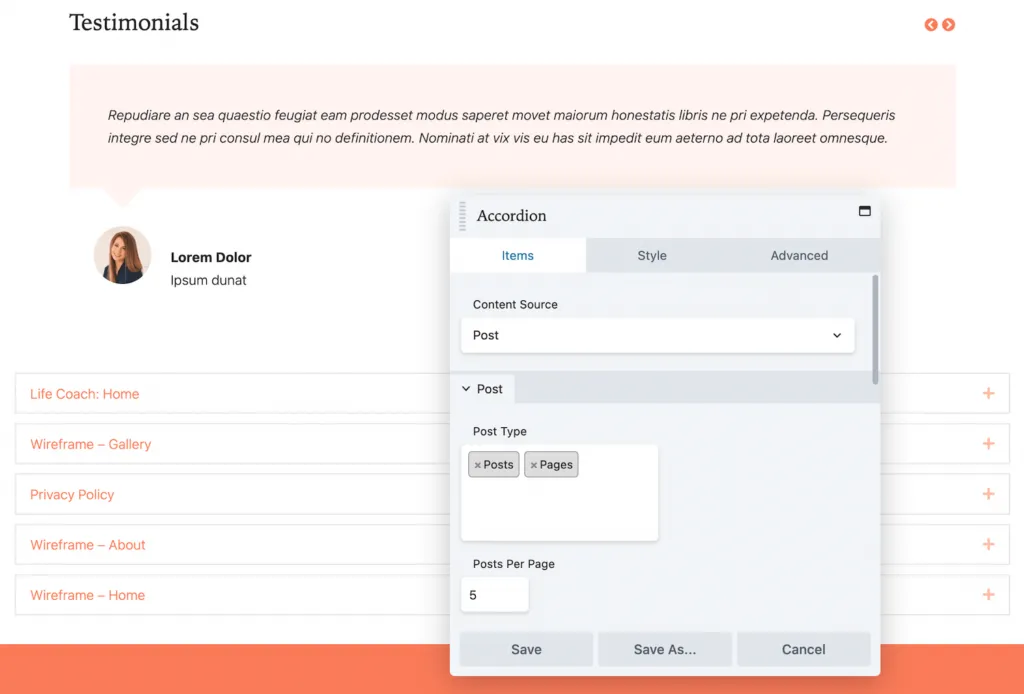
No Beaver Builder 2.7, também melhoramos o módulo Accordion. Essencialmente, um acordeão exibe uma lista de itens com seções expansíveis. Anteriormente, este módulo poderia incluir seus posts ou páginas, mas não ambos ao mesmo tempo:

Com o Beaver Builder 2.7, o novo módulo Accordion suporta a seleção múltipla de tipos de postagem. Após inserir o módulo, escolha Postar como fonte de conteúdo . Em seguida, você pode selecionar Postagens e Páginas como o Tipo de Postagem :

Para exibir o conteúdo correto, filtre os resultados com categorias e tags. Assim como na versão anterior do Beaver Builder, você ainda pode personalizar a ordem e o número de itens mostrados.
Se você deseja começar a usar blocos personalizados tanto no Block Editor quanto no Beaver Builder, nós temos uma solução! Nossa atualização 2.7 integra-se totalmente aos Blocos ACF:

Blocos ACF permitem criar tipos de blocos personalizados. Depois de registrar um novo bloco, ele estará disponível para inserção em uma postagem do WordPress ou na página do Beaver Builder. Isso manterá o design da web consistente em todo o site.
Para começar, você precisará registrar um bloco no ACF Blocks. Em um arquivo block.json , adicione detalhes sobre seu bloco personalizado:
{ "name": "acf/bb-example-acf-block", "title": "ACF Example Block", "description": "An example ACF block that can be used in Beaver Builder.", "category": "bb-example-acf-blocks", "icon": "admin-appearance", "script": "file:./js/scripts.js", "style": "file:./css/styles.css", "supports": { "jsx": false }, "acf": { "mode": "preview", "renderTemplate": "template.php" }, "beaverBuilder": { "group": "ACF Blocks" } }Depois disso, abra o arquivo PHP do seu tema. Então, você pode configurar a saída para o conteúdo do bloco:
<?php $heading = get_field( 'heading' ); $content = get_field( 'content' ); ?> <div> <h3><?php echo $heading; ?></h3> <p><?php echo $content; ?></p> </div>Agora você precisará carregar o bloco usando funções. Isso disponibilizará o bloco personalizado no ACF:
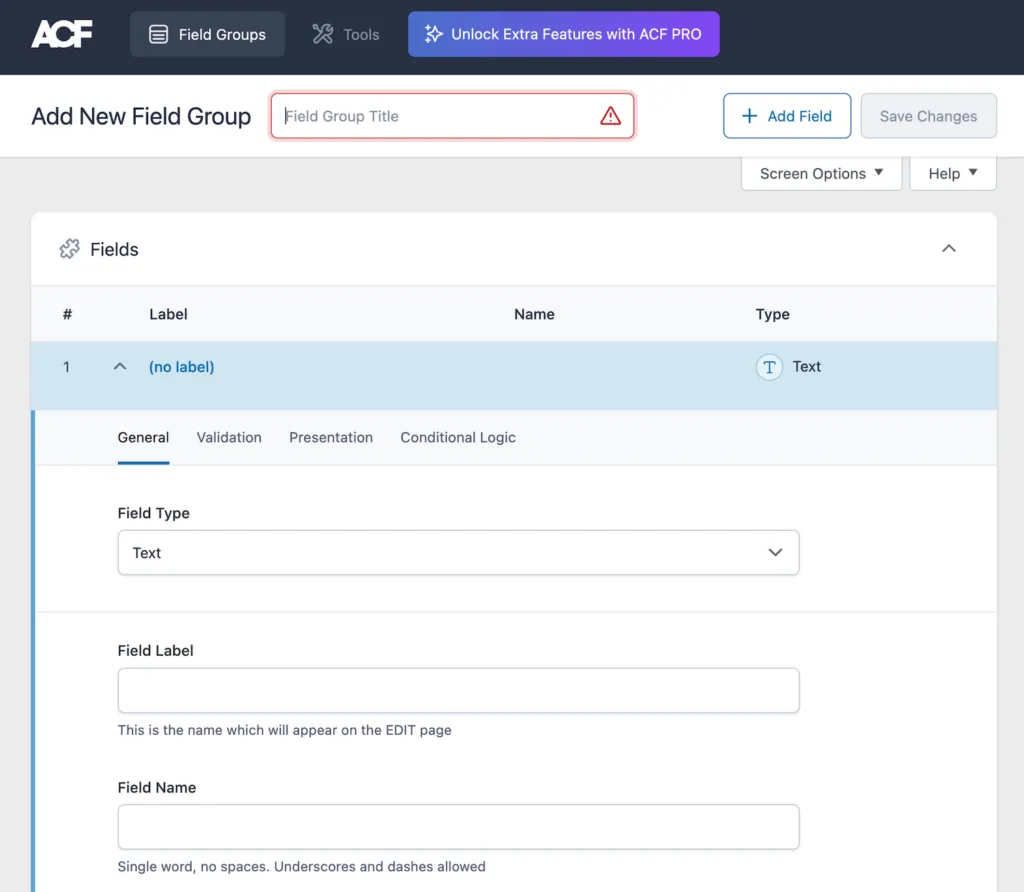
add_action( 'init', function() { register_block_type( 'path/to/block.json' ); } );Por fim, vá para Campos Personalizados no WordPress e adicione um novo grupo de campos. Você pode usar qualquer campo ACF, mas certifique-se de selecionar Bloquear como local:

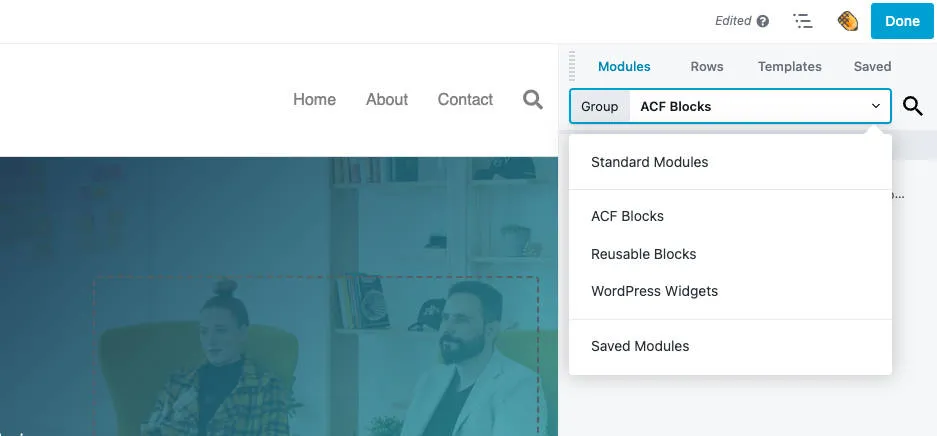
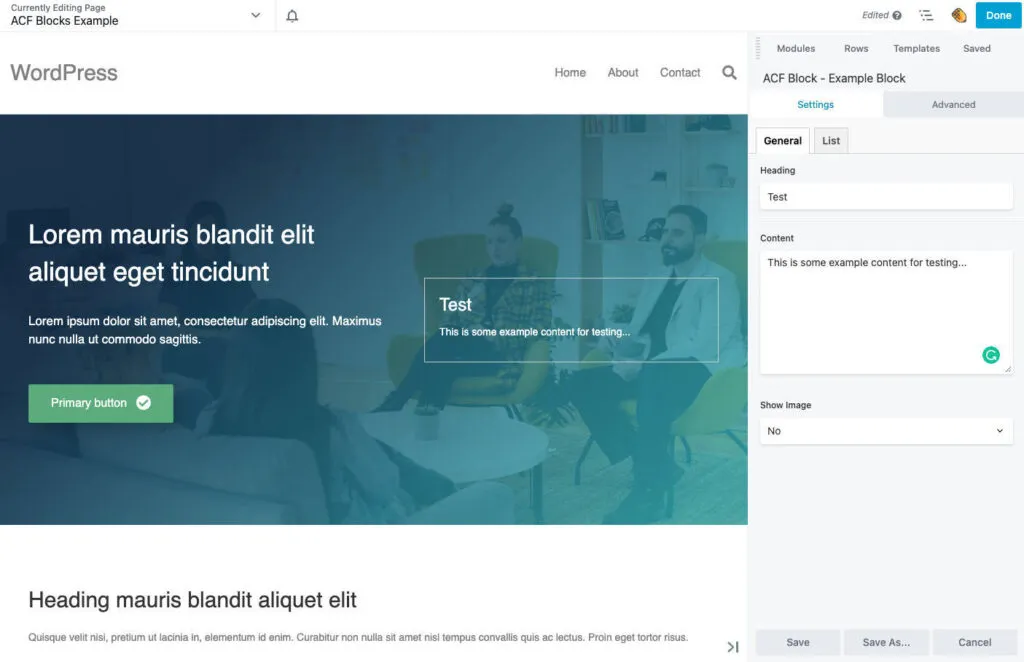
Depois de criar seu bloco personalizado, você pode começar a usá-lo! No Beaver Builder, agrupe os módulos disponíveis por Blocos ACF:

Depois, basta inserir seu bloco. Assim como um módulo Beaver Builder, você poderá arrastá-lo e soltá-lo nas páginas e personalizar suas configurações:

Usando essa integração, você pode criar blocos reutilizáveis que funcionam no editor nativo do WordPress e no Beaver Builder. Isso permite padronizar o conteúdo do design em suas postagens e páginas.
Ao atualizar para o Beaver Builder 2.7, você terá acesso a uma versão mais ágil e flexível do nosso construtor de páginas. Agora você pode personalizar páginas para dispositivos móveis, adicionar codificação para nós específicos e muito mais.
Para revisar, aqui está o que você pode esperar do Beaver Builder 2.7:
Beaver Builder 2.7 é a versão mais recente do nosso plugin. Ele suporta integração com ACF Blocks Pro, seleção múltipla de tipos de postagem e CSS e JavaScript por nó. Você também encontrará melhorias de edição responsivas que tornam o Beaver Builder mais preciso e fácil de usar.
Beaver Builder é um construtor de páginas que pode personalizar visualmente o seu site WordPress. Nosso plug-in inclui módulos de conteúdo de arrastar e soltar, modelos de página pré-concebidos, etiqueta em branco e configurações avançadas. Esses recursos o tornam uma ferramenta flexível para iniciantes e desenvolvedores!