Como criar links de âncora do Beaver Builder (em 3 etapas)
Publicados: 2022-09-23Salve modelos de construtor de páginas e recursos de design na nuvem! Comece no Assistant.Pro


Postagens e páginas com muito conteúdo podem ser difíceis de navegar. Atualmente, os períodos de atenção dos leitores estão cada vez mais curtos, o que coloca seu conteúdo publicado em risco de ser ignorado. Felizmente, os links âncora podem ajudá-lo a manter os visitantes envolvidos. O Beaver Builder permite que você envie leitores para seções específicas na página para que possam encontrar o que estão procurando com mais facilidade.
Neste post, discutiremos o que são links âncora e o papel que desempenham na otimização de um site. Em seguida, mostraremos como criá-los e adicioná-los no Beaver Builder. Vamos ao trabalho!
Índice
Um link âncora é um link dentro de uma página que direciona os usuários para outra seção dessa página. Muitas vezes, eles estarão na forma de um índice no topo de uma postagem.
Isso pode ser particularmente útil para postagens longas ou páginas com vários títulos. Os leitores não precisarão vasculhar sua página em busca das informações que estão procurando – eles podem simplesmente clicar em um link para ir direto para aquela seção.
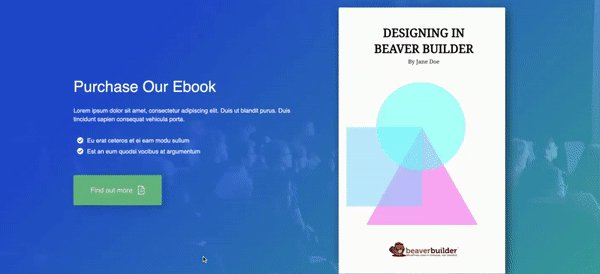
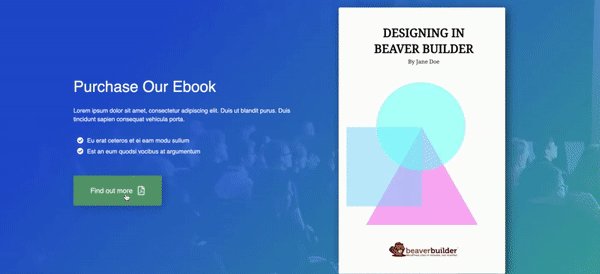
Você também pode encontrar links âncora como botões que o levam para a parte inferior da página ou de volta ao topo. Além disso, os links âncora podem ser um elemento que leva os visitantes a qualquer outra parte da página:
Como você pode ver, esses elementos podem enviar visitantes imediatamente para seções específicas de uma página ou postagem. Portanto, eles podem ajudar a melhorar a experiência do usuário e incentivá-los a passar mais tempo em seu site.

Há muitas coisas que você pode fazer para otimizar seu site. Garantir tempos de carregamento rápidos e compactar imagens geralmente são as táticas principais quando se trata de melhorar seu site.
No entanto, os links âncora também têm um papel a desempenhar nisso. Para começar, eles podem ajudar a diminuir as taxas de rejeição, tornando seu site mais amigável.
Além de melhorar a experiência do usuário, os links âncora também podem impulsionar seu SEO. Embora eles não tenham necessariamente um impacto direto em seus rankings, eles fornecem o tipo de clareza que os mecanismos de pesquisa procuram ao rastrear e indexar uma página.
Quando os mecanismos de pesquisa, como o Google, rastreiam um site, eles procuram legibilidade. As palavras-chave que você usa para links âncora podem ajudar o Google a entender que tipo de conteúdo sua página contém. Isso pode ajudar a impulsionar seus rankings.
Os links âncora também tornam sua página mais navegável. Um site desordenado, confuso ou mais longo que a média pode levar os usuários a deixar a página. No entanto, um link âncora pode servir como uma espécie de mapa do site que orienta os usuários para as informações que estão procurando, o que pode mantê-los em sua página por mais tempo. Este é um bom sinal para os mecanismos de pesquisa e pode ajudar a aumentar ainda mais seus rankings.
Agora que você sabe o que são links âncora e como eles podem beneficiar seu site WordPress, é hora de ver como você pode colocar esse recurso em ação. Observe que usaremos o construtor de páginas Beaver Builder para este tutorial.
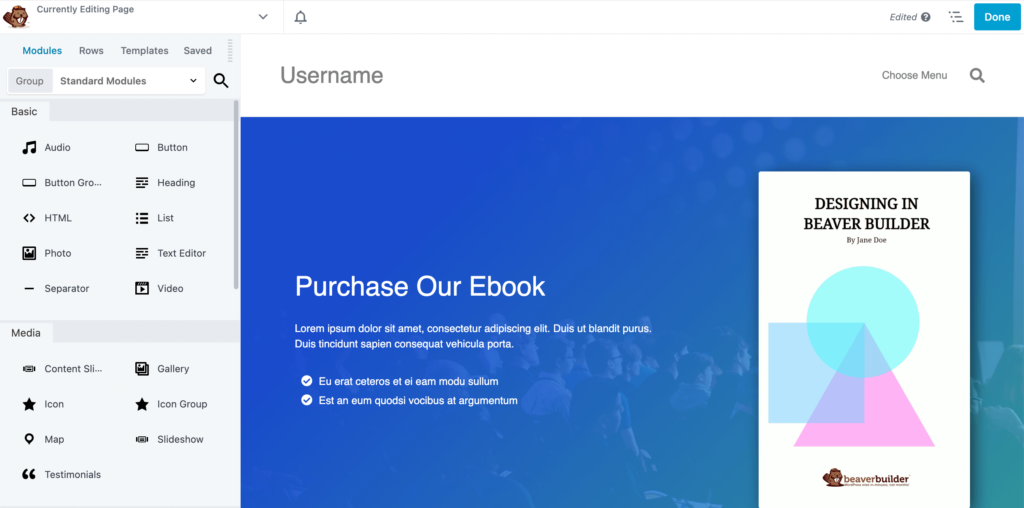
Primeiro, você precisará escolher ou criar uma página onde deseja colocar seu link âncora e abri-lo no editor do Beaver Builder:

Em seguida, escolha seu elemento de destino. Este será o destino ao qual você deseja vincular.
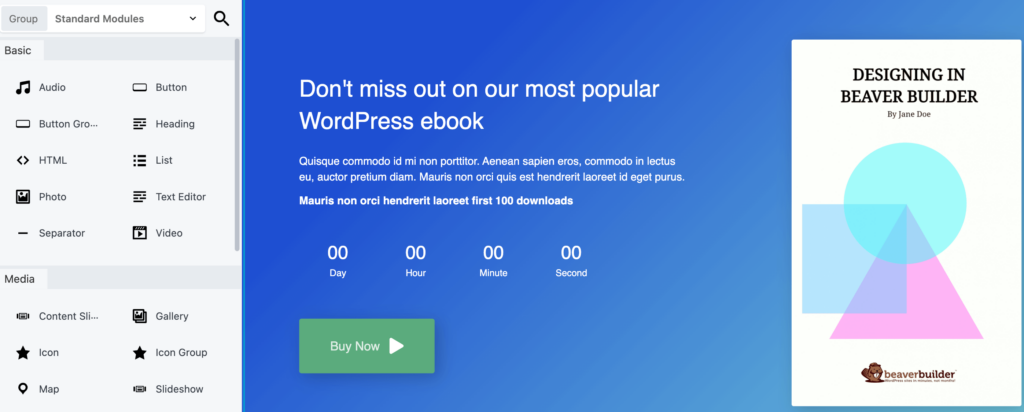
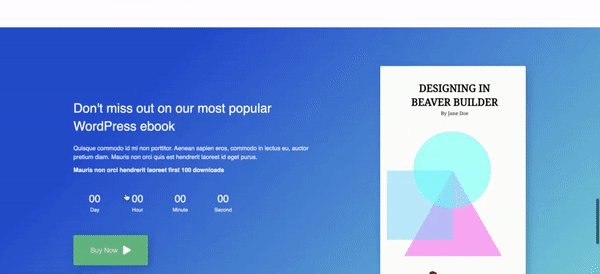
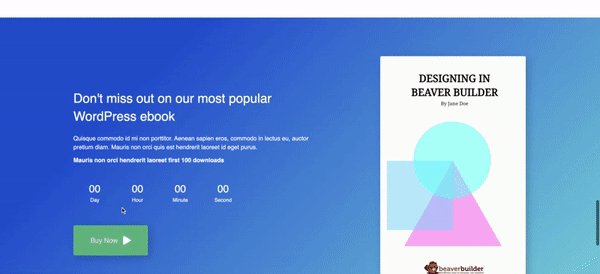
Em nosso exemplo, o elemento de destino é a seção de linha que contém o texto Não perca nosso e-book WordPress mais popular, que fica na parte inferior da página:

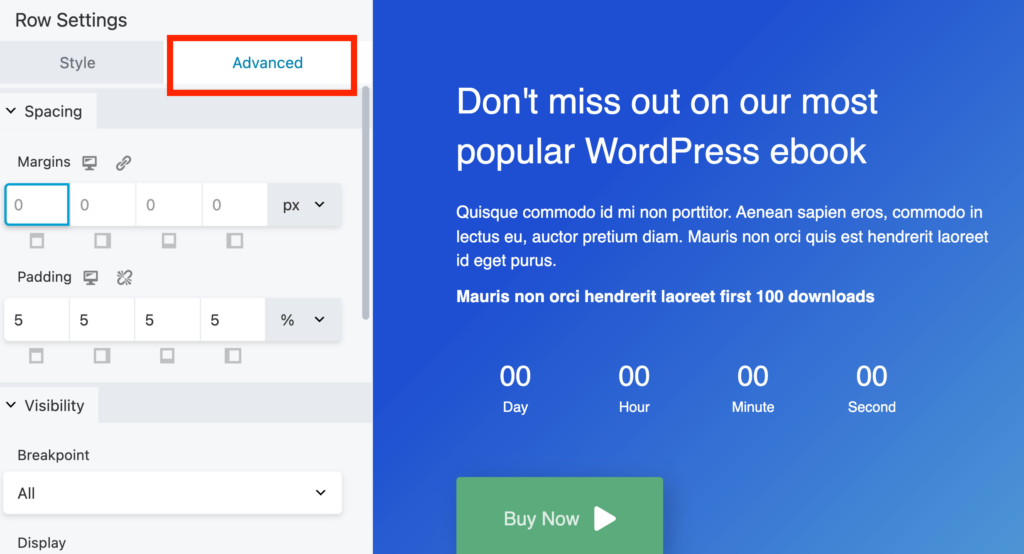
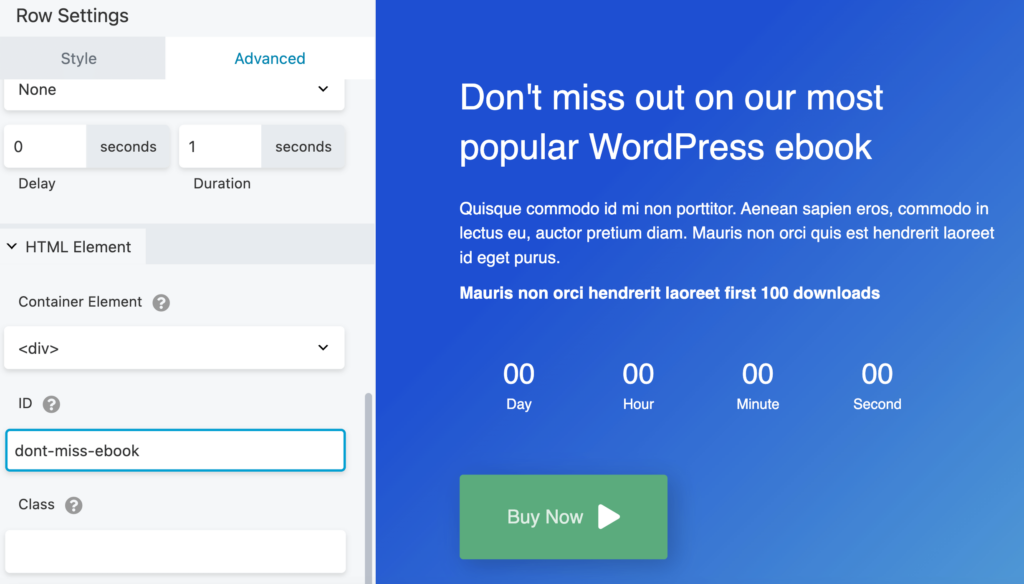
Clique no elemento que você escolheu como destino. Para este exemplo, selecionamos a Linha como destino de destino. No pop-up Configurações de linha , selecione a guia Avançado :

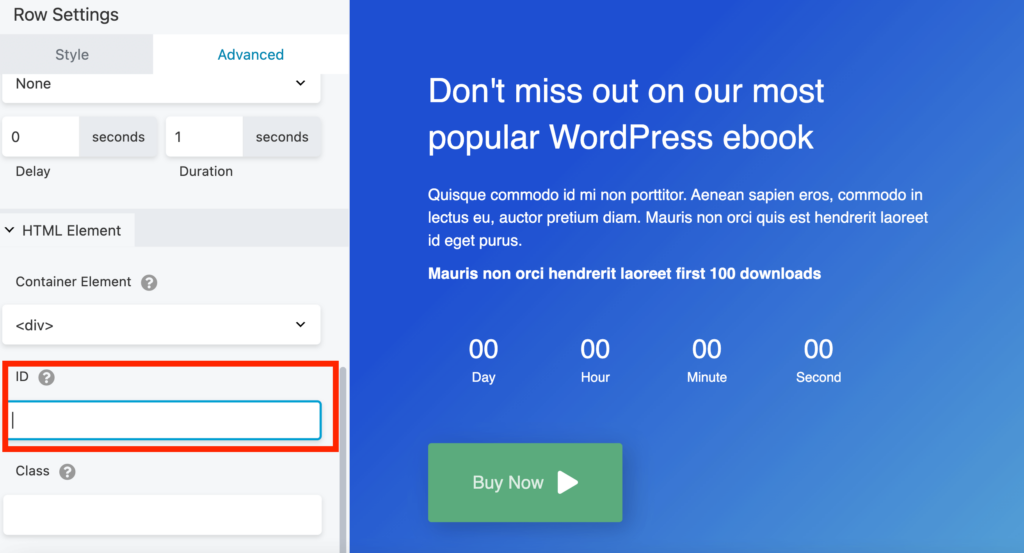
Em seguida, role para baixo até a seção chamada Elemento HTML e procure a seção ID :

Aqui, você precisará adicionar um valor exclusivo ao elemento. Esta pode ser uma breve descrição do elemento de destino, usando traços para separar cada palavra:

Quando estiver pronto, clique em Salvar .
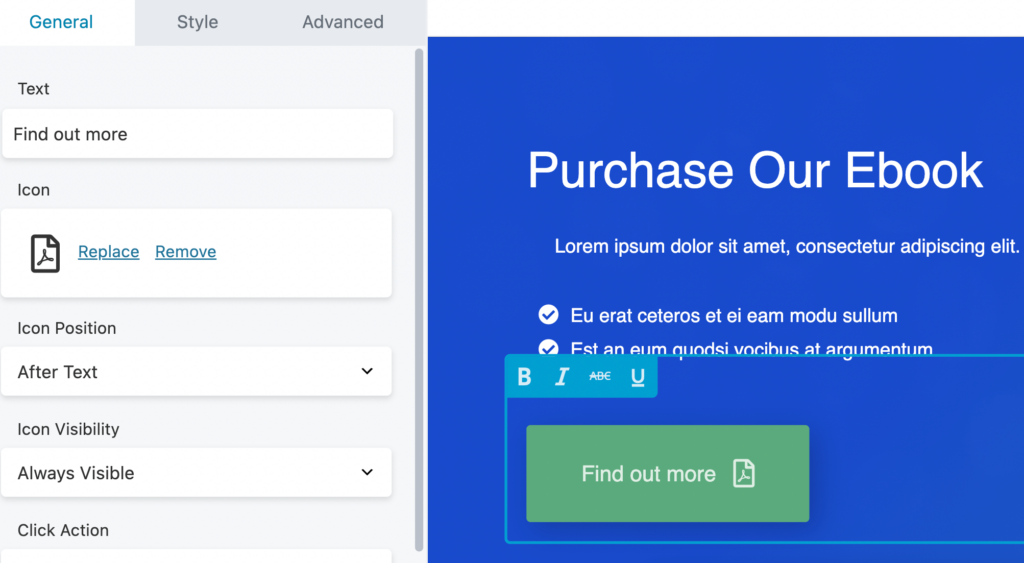
Agora, é hora de escolher o elemento link. É nele que o usuário clicará para ir para uma seção específica da página.
Escolha o texto que você deseja vincular ao elemento de destino. Usaremos o botão Saiba mais na parte superior da página:

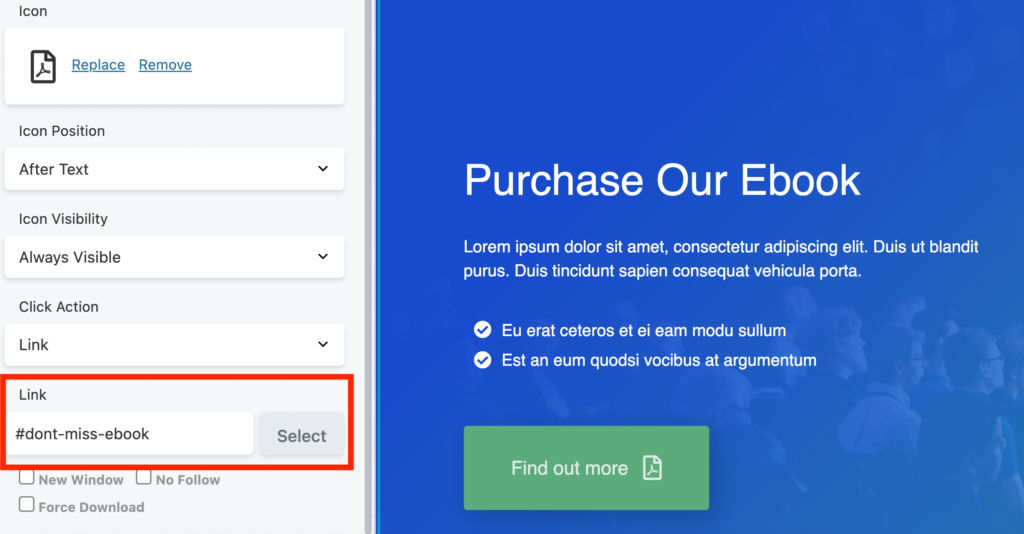
Em seguida, vá para a caixa do editor. Na guia Geral , você verá um campo chamado Link. Aqui, você precisará inserir o mesmo ID exclusivo e adicionar uma hashtag na frente dele. Em nosso exemplo, seria #dont-miss-ebook:

Lembre-se de salvar suas alterações quando terminar.
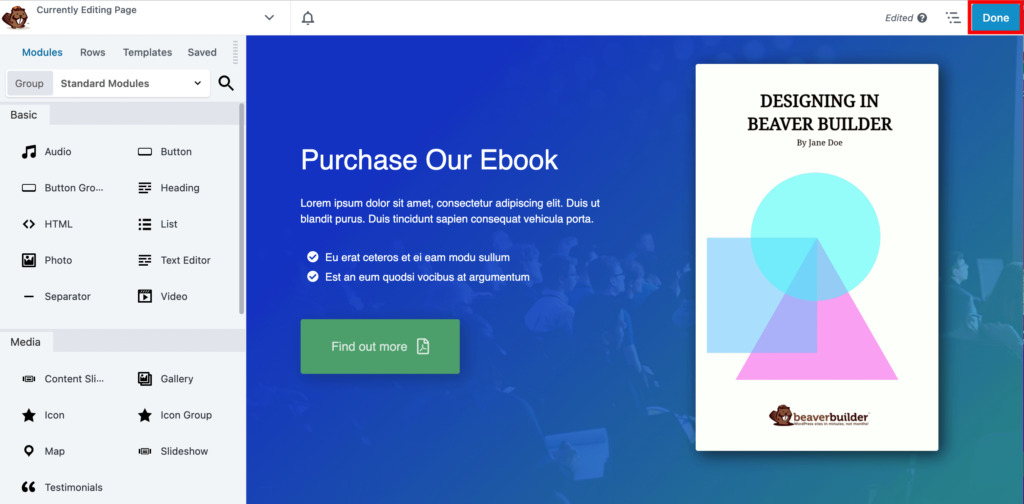
É isso – você acabou de criar um link âncora. Vá em frente e clique em Concluído e Publicar no canto superior direito da página:

Agora, você pode ir em frente e testar seu link âncora:

Você pode configurar links âncora com quaisquer elementos que desejar em seu site WordPress. Isso ajudará os visitantes do seu site a navegar facilmente pela sua página.
Os leitores nem sempre querem navegar por páginas complexas ou posts longos. Os links âncora fornecem uma solução direcionando os visitantes do site diretamente para o conteúdo que estão procurando. Usando o Beaver Builder, você poderá criar links âncora para tabelas de conteúdo, artigos longos e muito mais.
Para recapitular, veja como criar links âncora do Beaver Builder em três etapas simples:
Você está procurando mais recursos para otimizar sua página? Nosso plug-in Beaver Builder pode ajudá-lo a criar uma página personalizada em minutos usando um editor de arrastar e soltar.
O Beaver Builder pode ajudá-lo a criar um site otimizado para SEO, incluindo sites responsivos. Isso significa que sua página se adaptará a diferentes telas, seja um desktop ou um dispositivo móvel. Também não vai desacelerar sua página, o que é um bom presságio para sua classificação nos mecanismos de pesquisa.
Existem muitos elementos incorporados ao construtor de páginas do Beaver Builder que podem otimizar a experiência do visitante do seu site. Juntamente com módulos padrão, como fotos, botões e áudio, o Beaver Builder também vem com elementos avançados, como galerias e formulários de inscrição, que você pode adicionar facilmente às suas páginas. Isso permite que você crie uma experiência única para seus usuários.
O Beaver Builder permite que você personalize praticamente todos os aspectos do seu site WordPress. Você obterá fontes personalizadas, dezenas de elementos de módulo e modelos pré-fabricados, todos os quais você pode editar usando nosso construtor de páginas intuitivo de arrastar e soltar. O plug-in do complemento Beaver Themer permite criar layouts que você pode aplicar em qualquer lugar da página, incluindo cabeçalho, rodapé, barra lateral e páginas 404.
Você também pode gostar deste vídeo, Como adicionar links de âncora de menu a seções de página usando o tema Beaver Builder: