Como criar pop-ups do Beaver Builder (2 métodos)
Publicados: 2022-10-07Salve modelos de construtor de páginas e recursos de design na nuvem! Comece no Assistant.Pro


Fazer com que os visitantes do seu site ajam às vezes pode ser um desafio. Embora você possa ter Calls To Action (CTA) fortes ou botões proeminentes, alguns usuários ignorarão esses elementos e se concentrarão no que eles vieram originalmente. Felizmente, os pop-ups podem ser uma maneira eficaz de gerar conversões em seu site WordPress.
Neste post, discutiremos os benefícios do uso de pop-ups. Em seguida, mostraremos como criá-los no Beaver Builder. Por fim, veremos algumas práticas recomendadas para o uso de pop-ups. Vamos começar!
Índice:
Os pop-ups podem ser eficazes, mas também podem incomodar seus visitantes e afastá-los. Se você deseja criar pop-ups poderosos em seu site, há algumas práticas recomendadas a serem lembradas.
Primeiro, você deve evitar o uso de pop-ups de entrada. São janelas que aparecem assim que um visitante chega à sua página. Eles podem ser intrusivos e levar os usuários a deixar seu site.
Além disso, convém evitar usar a mesma mensagem para todos. Personalizar seus pop-ups pode ajudá-lo a gerar mais conversões.
Você pode fazer isso segmentando seus visitantes com base em suas localizações, interesses e outros fatores. Dessa forma, você pode mostrar a eles as mensagens mais relevantes:

Você também vai querer manter seus pop-ups na marca. Eles devem se encaixar na aparência geral do seu site. O uso de pop-ups que não se alinham com sua marca visual pode fazer com que seu site pareça pouco profissional.
Além disso, é importante manter seu conteúdo atualizado. Os visitantes podem sair do seu site sem converter se um pop-up contiver ofertas expiradas ou informações desatualizadas.
Por fim, lembre-se de que menos é mais. A exibição de vários pop-ups pode ser um pouco esmagadora para seus visitantes. Você também deve certificar-se de que cada pop-up tenha um único foco. Tentar realizar muitas coisas com um pop-up só vai confundir seus visitantes.
Criar pop-ups pode ser uma maneira poderosa de promover seu conteúdo, engajar clientes e aumentar as taxas de conversão. Eles podem ser usados para diversos fins, como:
Se você está tentando ganhar mais assinantes, pode criar um pop-up com um formulário de inscrição. Você também pode destacar os benefícios de se juntar à sua lista de e-mail (por exemplo, ofertas regulares ou brindes) para aumentar as conversões.

Os pop-ups podem ser difíceis de ignorar. Se você deseja promover um determinado produto ou oferta, eles podem ajudá-lo a fazer mais vendas em seu site.
Agora, vamos ver duas maneiras de criar pop-ups de alta conversão para o seu site.
O primeiro método para exibir pop-ups no site do Beaver Builder é usar uma ferramenta como o Popup Maker. Uma vez ativado, este plugin lhe dará a opção de criar seu primeiro pop-up:

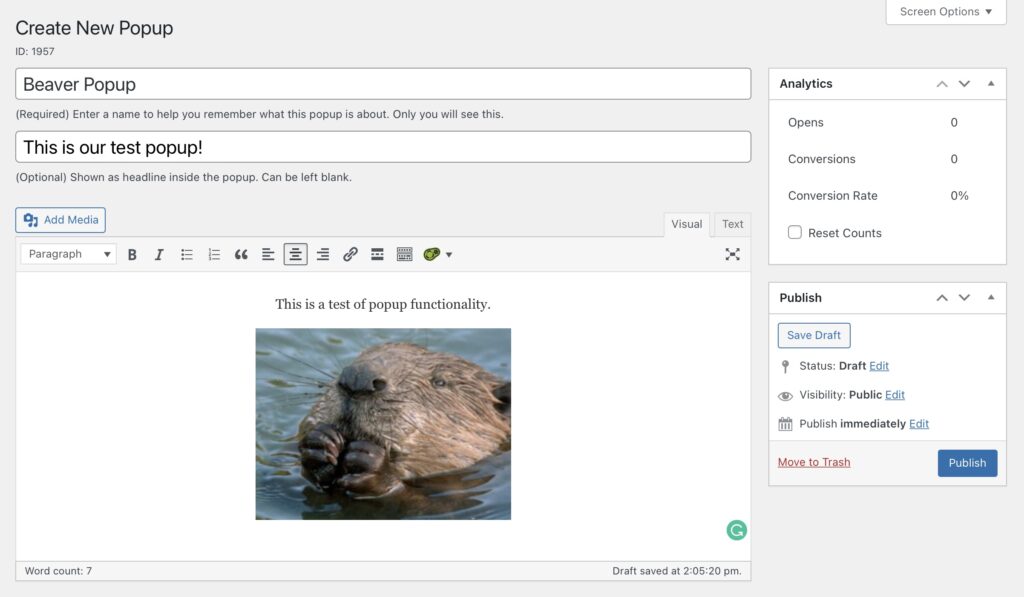
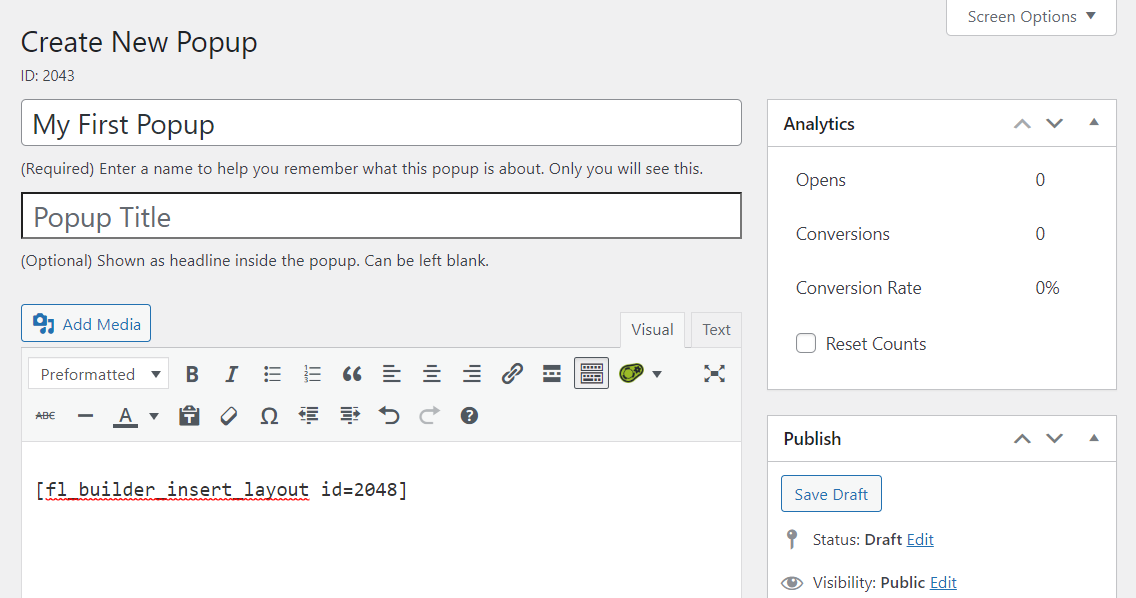
Você pode começar digitando um nome para o seu pop-up. Então você pode criar o conteúdo:

Além disso, você pode inserir um módulo ou layout salvo do Beaver Builder com um código de acesso. Por exemplo, você pode criar um design pop-up no construtor e adicioná-lo aqui.
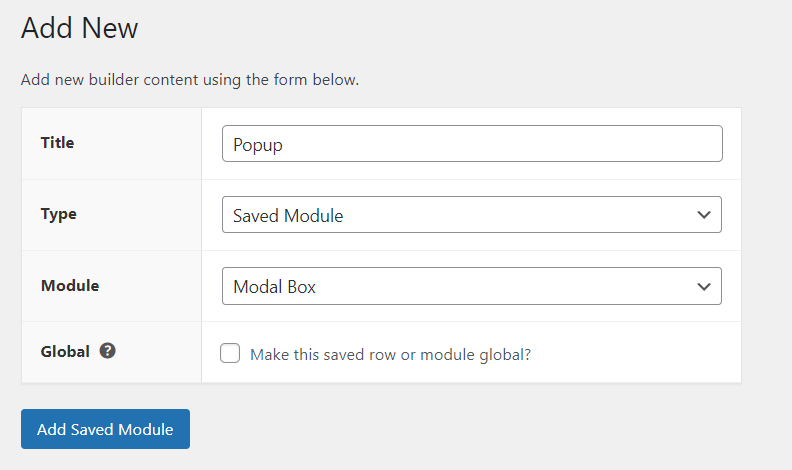
Você pode usar códigos de acesso do Beaver Builder para linhas, colunas, layouts e postagens salvos. Navegue até Beaver Builder > Módulos salvos e selecione Adicionar novo . Dê um nome ao seu módulo e escolha Saved Module em Type e Modal Box em Module :

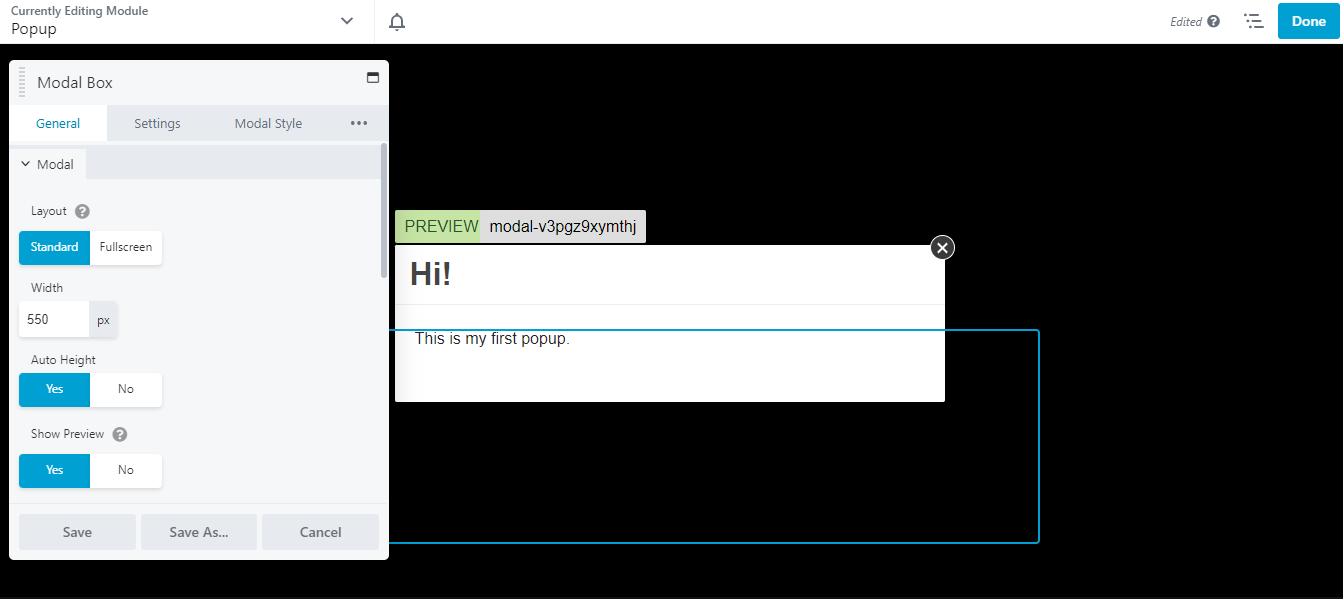
Em seguida, clique em Add Saved Module e selecione Launch Beaver Builder para criar seu pop-up:

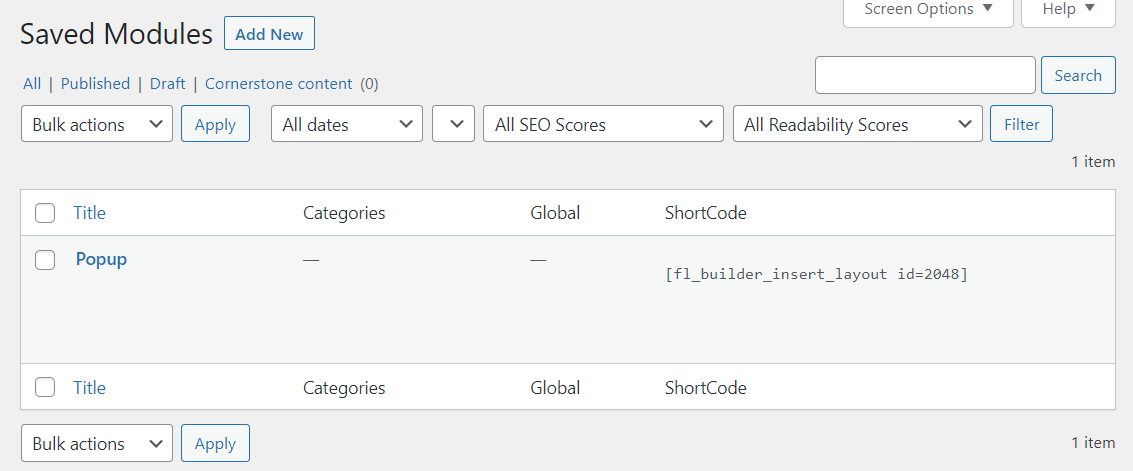
Quando estiver pronto, clique em Concluído e Publicar . Em seguida, volte para Beaver Builder> Módulo salvo e localize seu pop-up. Aqui, você verá um shortcode para seu módulo:

Agora você pode voltar ao seu pop-up no Popup Maker e copiar/colar esse shortcode:

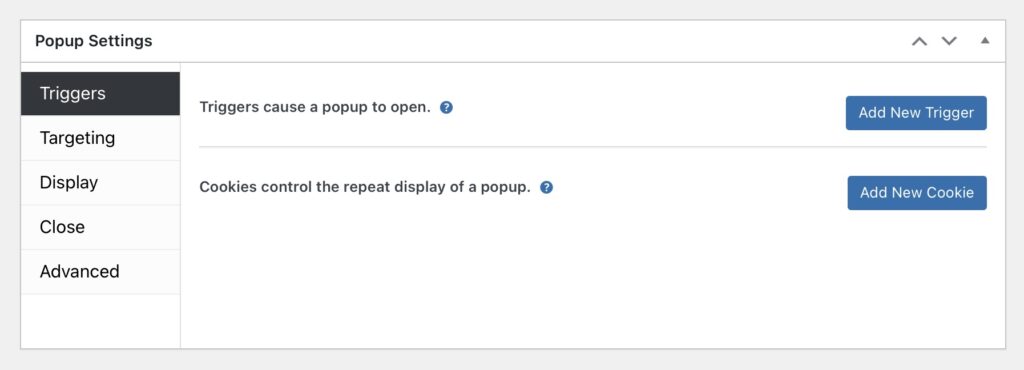
Se você rolar para baixo até Configurações de pop-up , poderá definir os acionadores para seu pop-up:

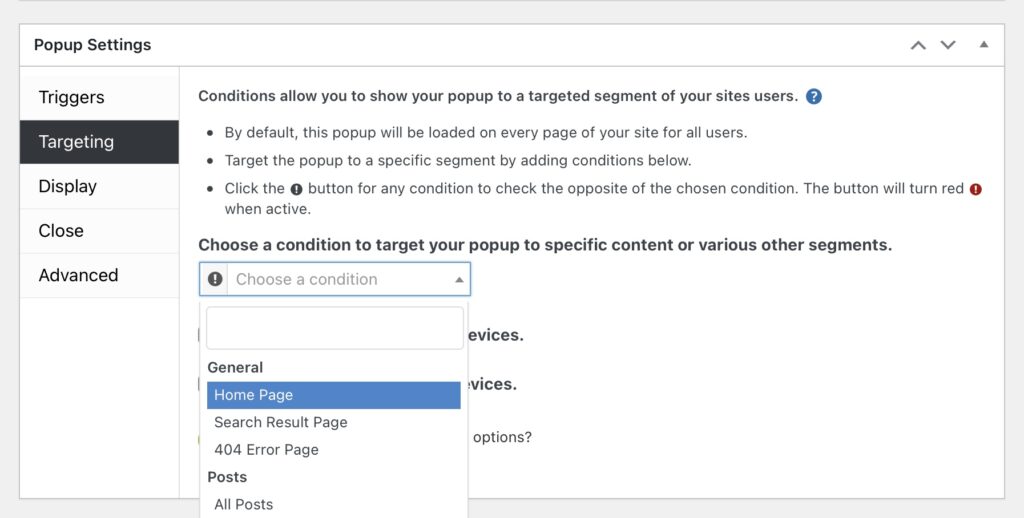
Na seção Segmentação , você tem a opção de mostrar seu pop-up para usuários específicos, com base em uma condição selecionada:

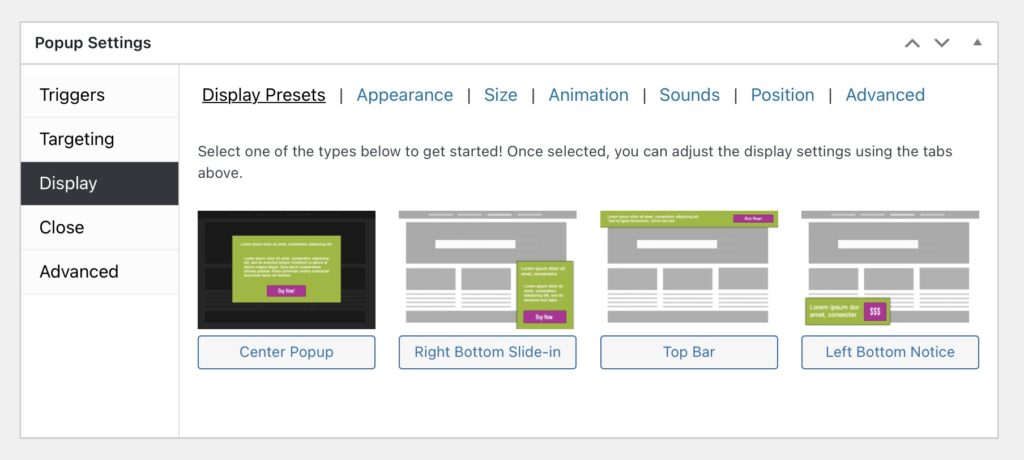
Na seção Exibir , você pode selecionar um tipo de pop-up, modificar sua aparência, alterar o tamanho e muito mais:

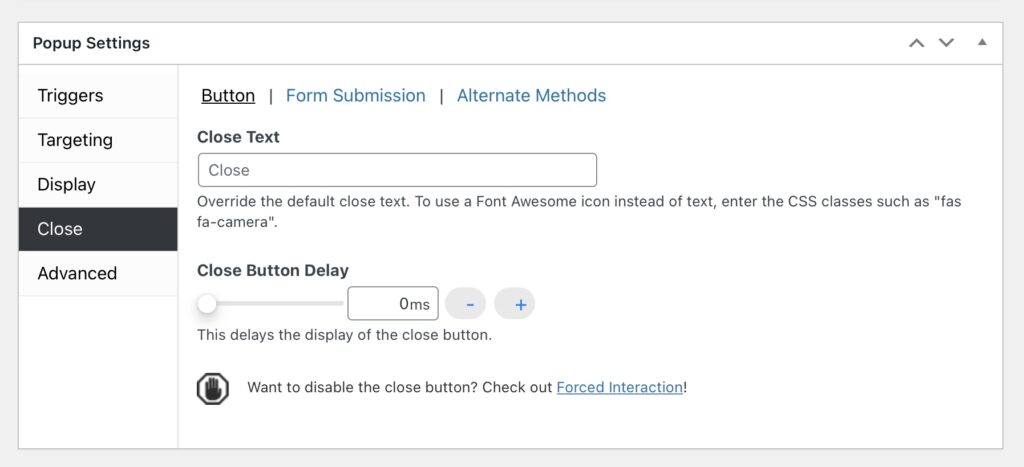
Se você for para a guia Fechar , encontrará algumas configurações para o botão Fechar:

Quando estiver satisfeito com as alterações, clique em Publicar !
Nosso plugin Beaver Builder vem com uma grande variedade de módulos para escolher. Para ainda mais opções, no entanto, você pode conferir uma extensão como o PowerPack Addon. Ele adiciona vários novos recursos ao construtor, incluindo um módulo pop-up. Você pode escolher entre vários modelos pré-projetados ou criar seu pop-up do zero.
Para começar a usar o segundo método, você precisará ter o Beaver Builder e o PowerPack Addon instalados e ativados em seu site. Em seguida, abra uma página no WordPress e selecione a opção Launch Beaver Builder .
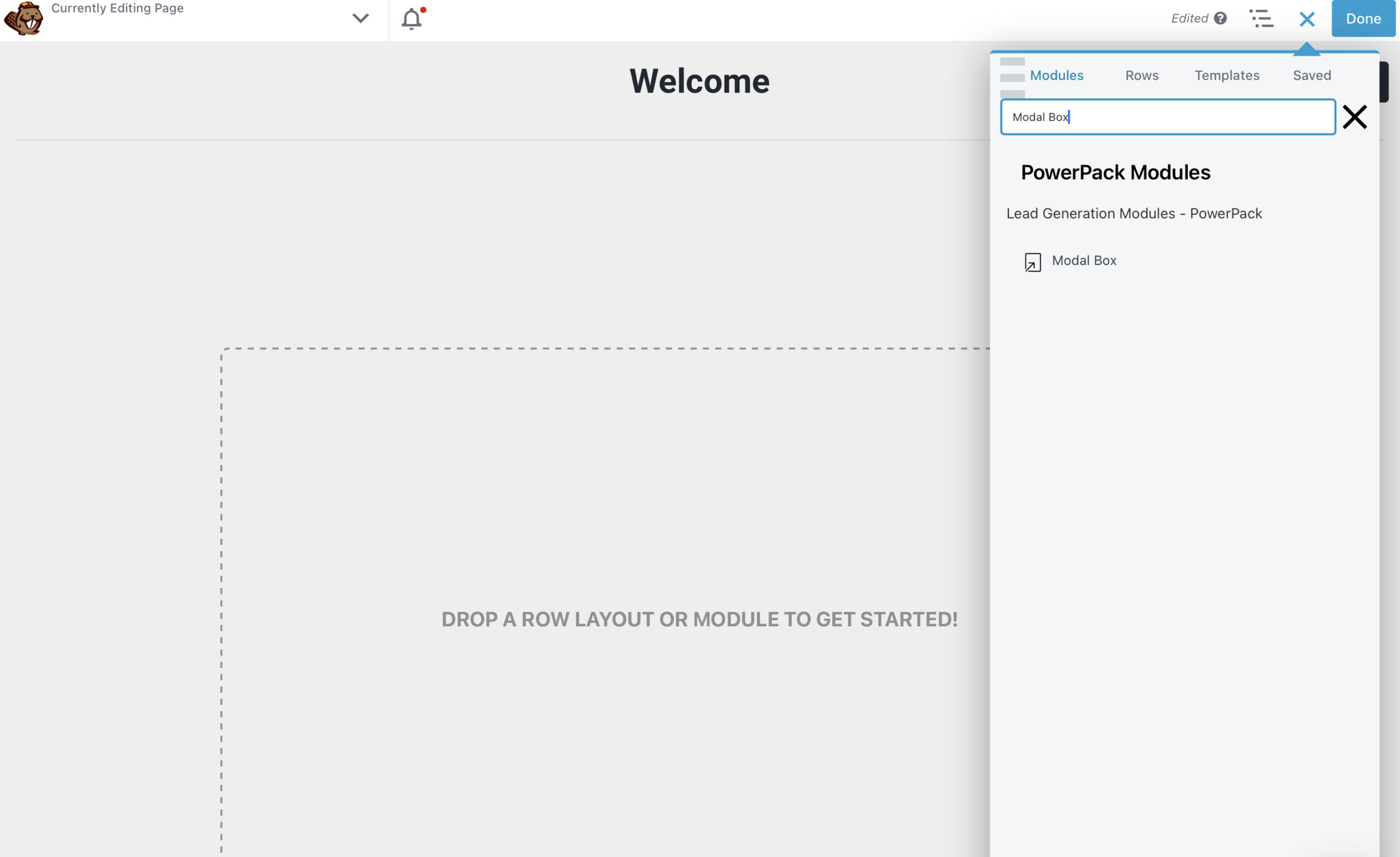
Clique no botão + no canto superior direito da tela. Na guia Módulos , selecione Módulos PowerPack e procure a Caixa Modal :

Arraste e solte a Caixa Modal na página e navegue até o painel de configurações à esquerda:

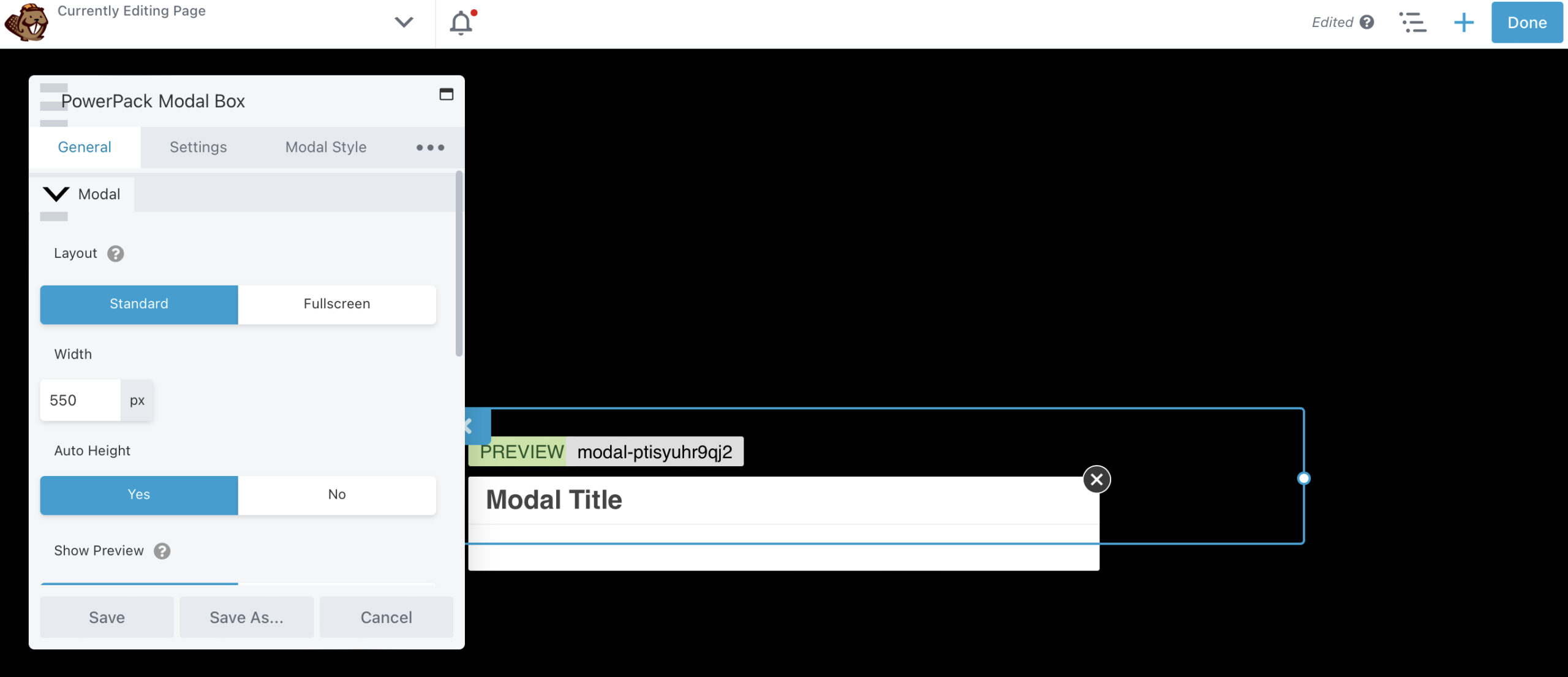
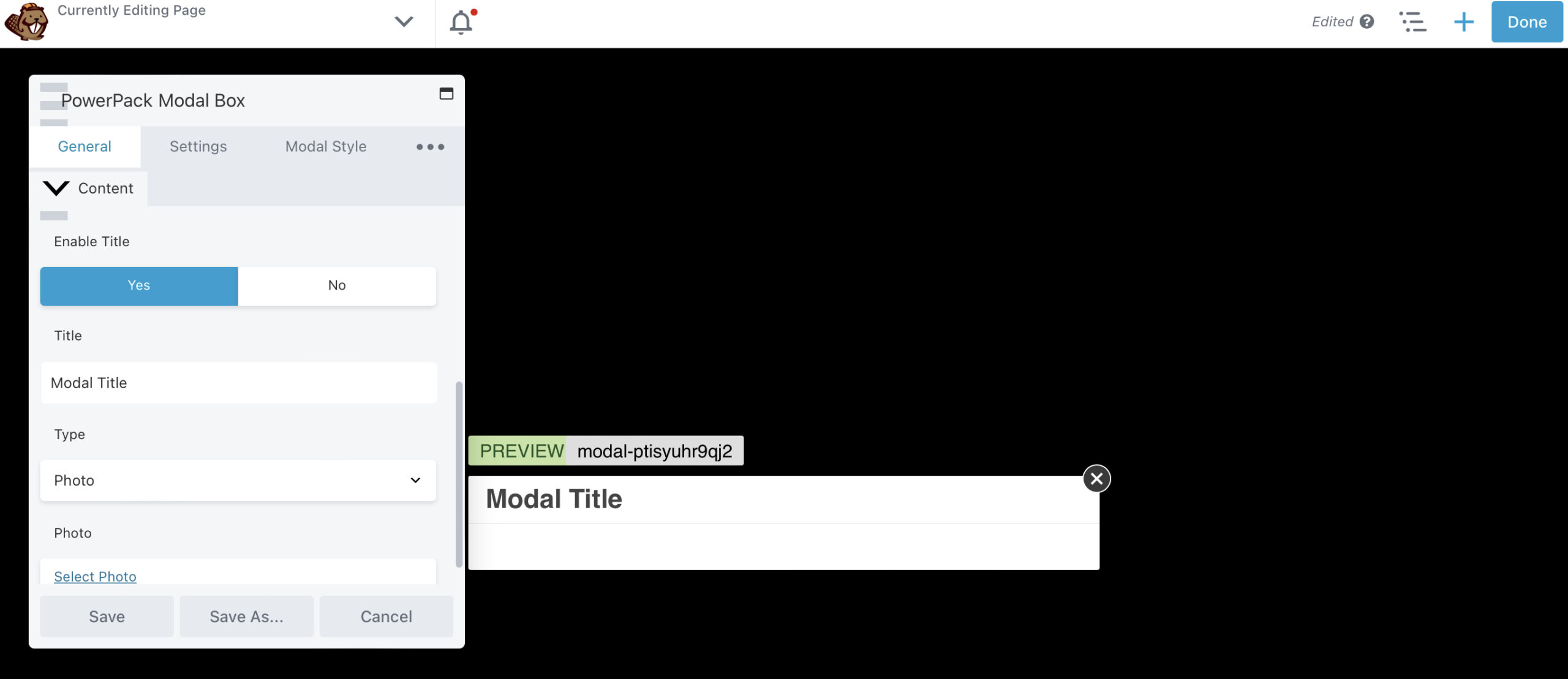
Na guia Geral , você pode alterar a largura e a altura do pop-up. Se você rolar para baixo até a seção Conteúdo , poderá selecionar o tipo de conteúdo que deseja exibir:

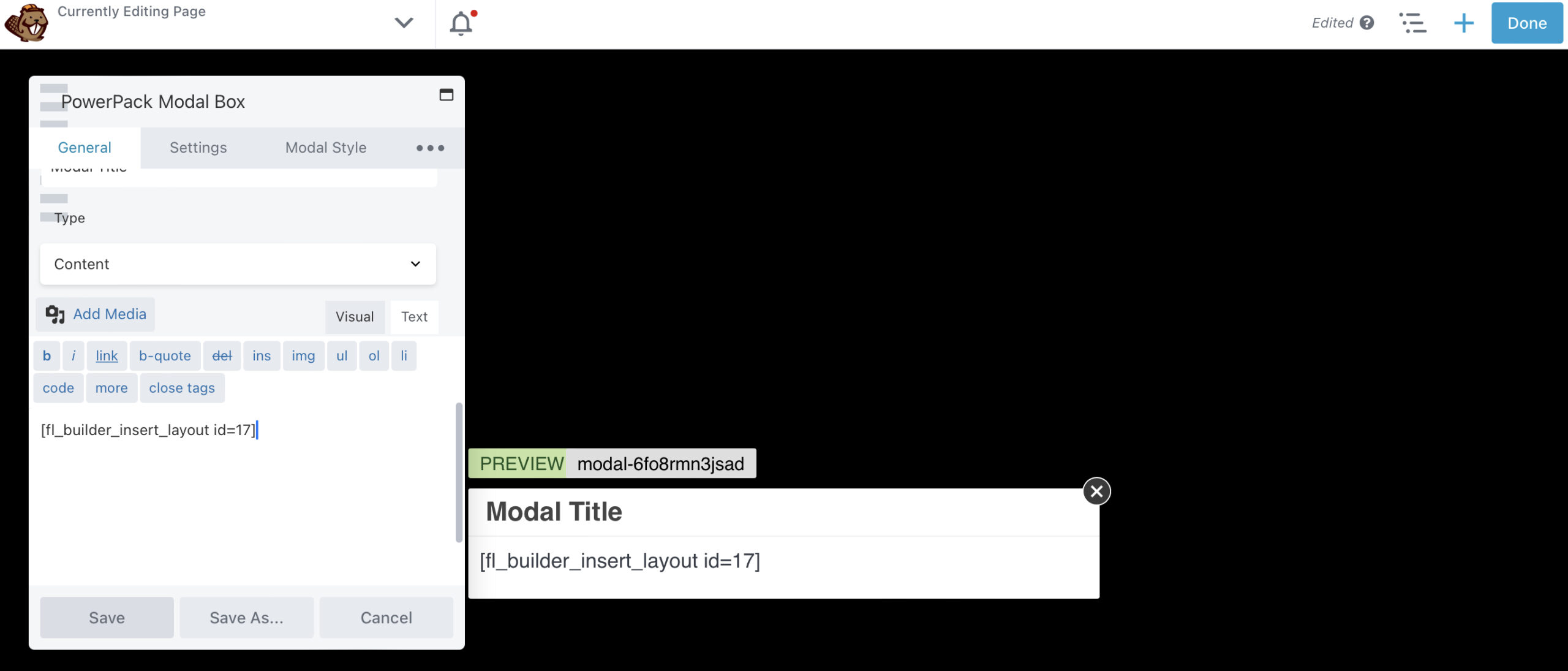
Para este tutorial, criaremos um formulário de inscrição. Basta alterar o Tipo para Conteúdo e inserir o código de acesso para o seu formulário. Como alternativa, você pode adicionar o módulo Subscribe Form ao seu pop-up:

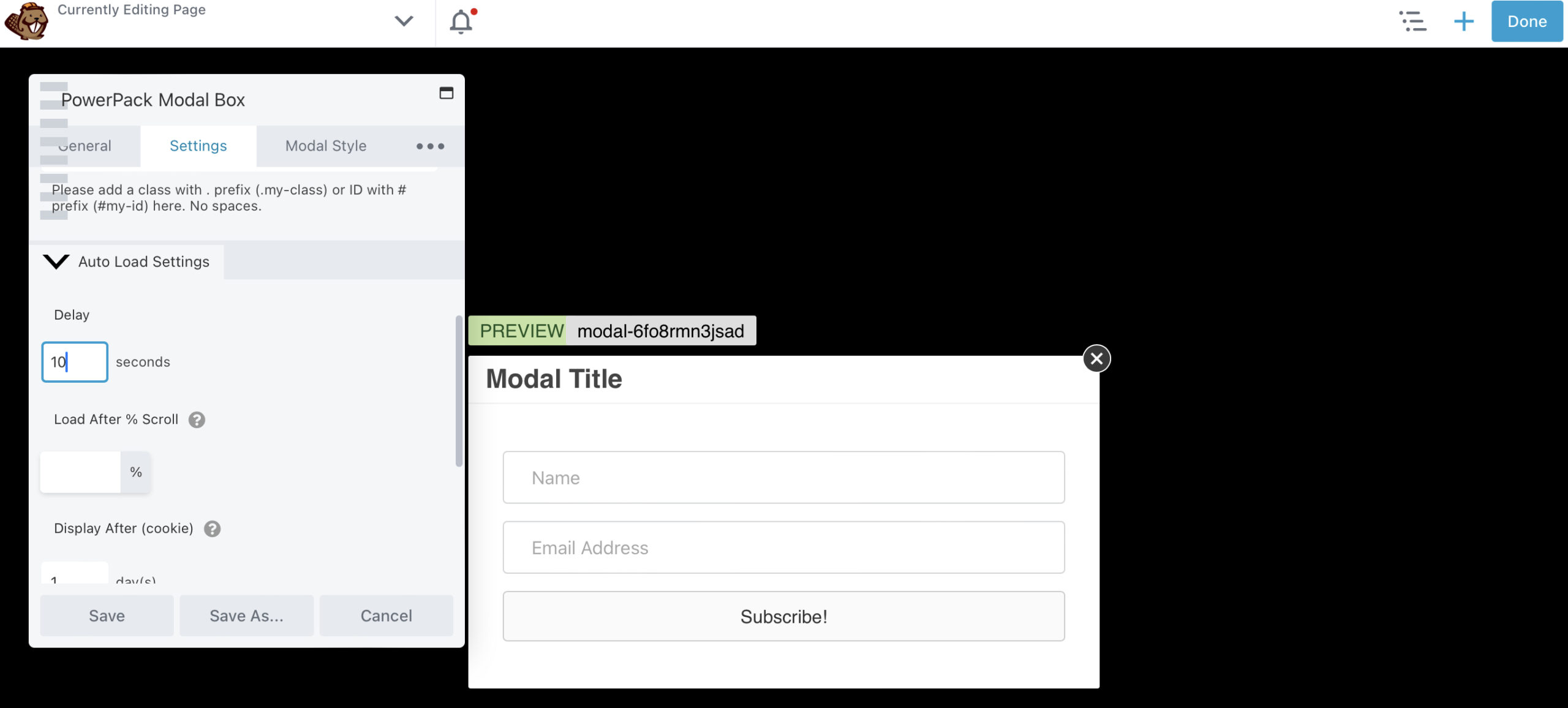
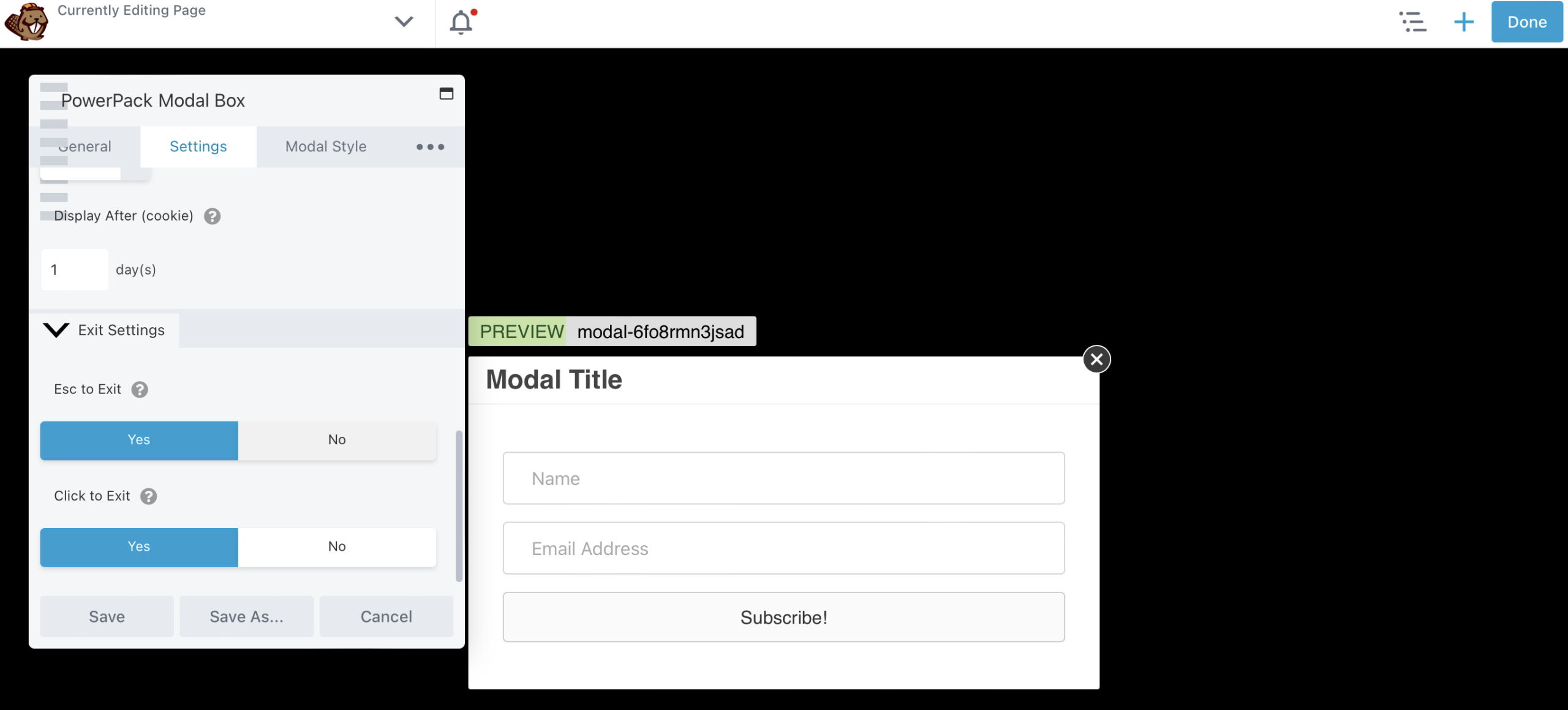
Na guia Configurações , você pode definir algumas condições para seu pop-up. Por exemplo, você pode fazê-lo aparecer na página após 10 segundos:

Você também pode acioná-lo na intenção de saída ou quando um usuário rola para baixo 50% da página.
Em Configurações de saída , você pode permitir que o usuário feche o pop-up com um botão ou pressionando Escape no teclado:

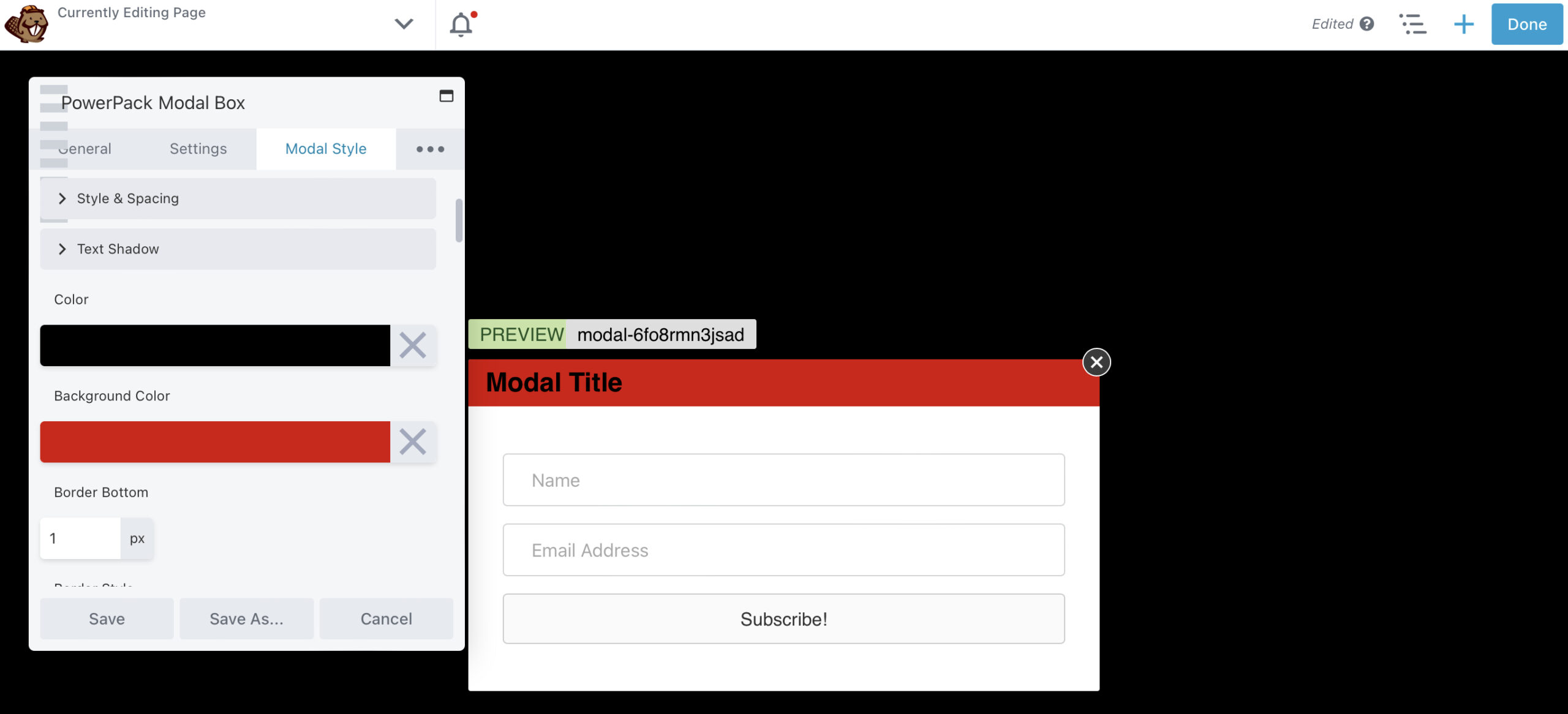
Na guia Estilo Modal , você pode alterar a aparência do seu conteúdo, incluindo a cor de fundo:

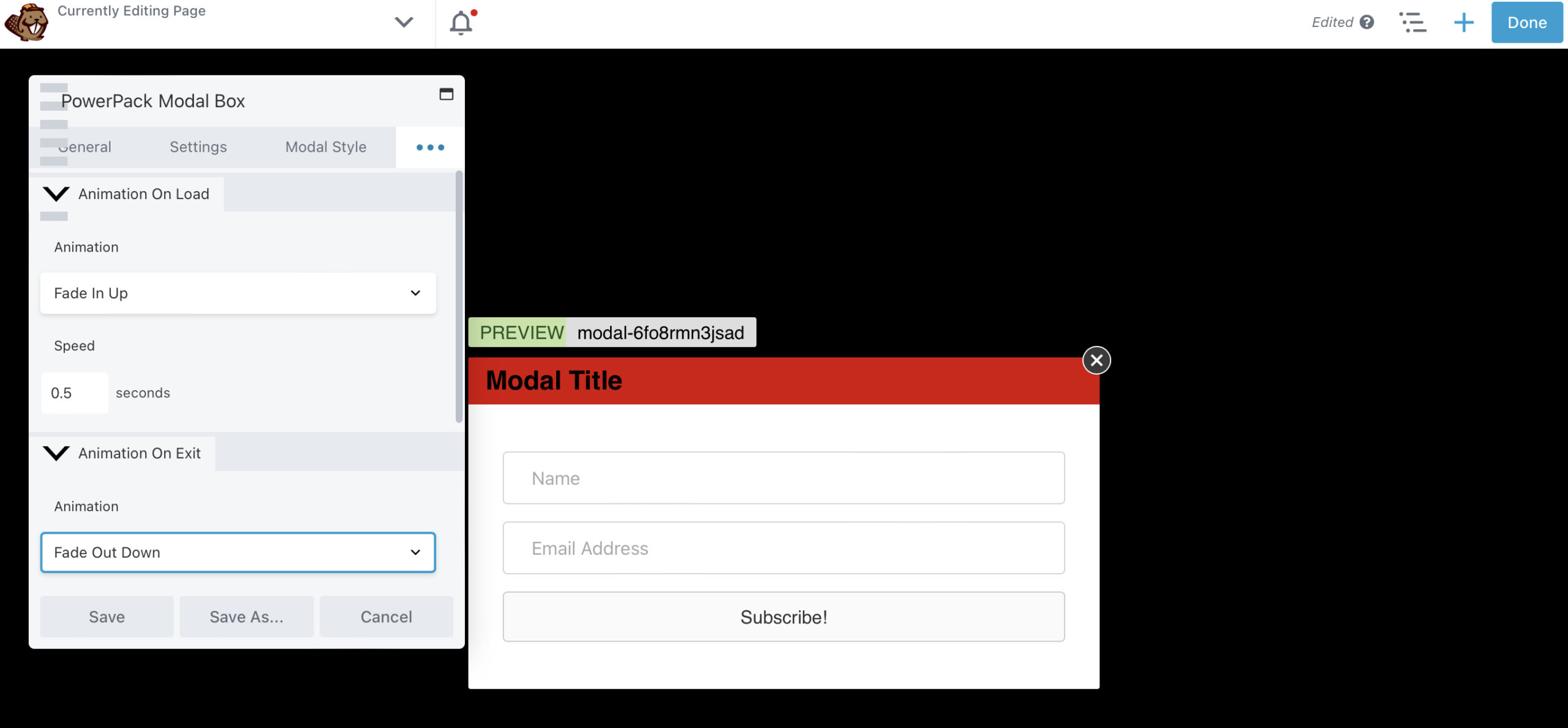
Você também pode personalizar o botão Fechar para torná-lo mais visível. Se você clicar nas três elipses, poderá adicionar animação ao seu pop-up. Por exemplo, você pode fazê-lo aparecer e desaparecer da página:

Quando estiver pronto, clique em Salvar e selecione Concluído > Publicar . Pronto: você criou seu primeiro pop-up com o Beaver Builder!
Se você está lutando para se envolver com seus visitantes e fazê-los agir, os pop-ups podem ser a resposta. Um pop-up pode ser difícil para os usuários ignorarem e, se apresentado corretamente, pode trazer resultados positivos.
Neste artigo, analisamos duas maneiras de criar pop-ups do Beaver Builder:
Para acionar uma Modal Box por meio de uma URL ao usar o Beaver Builder e o módulo Modal Popup Box encontrado no plug-in PowerPack Add-on, basta ir para Modal Box Settings > Settings > Trigger > Trigger Method > Other e copiar a CSS Class do arquivo campo. Em seguida, anexe a classe CSS à URL existente. Por exemplo: https://www.mysite.com/#[classe CSS colada]
Existe uma opção para impedir que os leads convertidos vejam os pop-ups. Você pode fazer isso através das configurações de cookies no plugin Popup Maker WordPress. Ao aplicar várias opções de controle de cookies para pop-ups depois que um visitante realiza uma ação, você pode impedi-los de ver o pop-up original novamente.