Revisão do Beaver Builder: nossos insights práticos para este construtor de páginas
Publicados: 2024-02-19
Você está procurando um construtor de páginas fácil de usar?
Beaver Builder é um dos construtores de páginas de arrastar e soltar mais poderosos da atualidade. Seu editor front-end torna muito conveniente a criação de qualquer tipo de página. Além disso, ele vem com vários módulos e modelos para ajudá-lo a projetar. Com eles, você pode criar e salvar modelos de páginas que você pode usar em qualquer outro lugar do seu site.
Como resultado, o Beaver Builder pode ajudá-lo a criar qualquer tipo de página, como página de contato, página de blog, página sobre nós e muito mais. com apenas alguns cliques e nenhuma experiência de codificação.
A melhor parte é que você pode usar o Beaver Builder em sites ilimitados, ajudando a manter baixos os custos de construção de sites.
Nesta revisão, veremos os recursos que diferenciam esse construtor de páginas front-end. No final, você saberá se é certo para você.
O que é um plug-in WordPress para construtor de páginas?
Ao procurar um tema para o seu site WordPress, você pode comprar um tema que se pareça mais com o que você tem em mente. Você terá que contar com os recursos do tema para personalizá-lo.
Ou você pode contratar um desenvolvedor WordPress para elaborar um tema exatamente como você imaginou. Isso será caro e pode não funcionar tão bem quanto você espera.
Por último, você pode usar um plugin de criação de páginas para construir seu site bloco por bloco. Isso lhe dará a liberdade de usar qualquer layout que desejar, tornando-o mais amigável e ótimo para SEO. Use vários layouts para diferentes páginas e barras laterais e use suas próprias cores, estilos e conteúdo em qualquer lugar do seu site.
Existem muitos plug-ins de criação de páginas. Alguns deles são muito difíceis de usar e alguns deles contêm muito inchaço.
O plugin construtor de páginas perfeito para WordPress deve permitir que você crie seu site no modo ao vivo. Deve ser rápido e fácil de usar. Se você decidir usar outra coisa, isso não deve deixar bagunça.
Felizmente, o Beaver Builder verifica todas essas caixas. A seguir, vejamos por que você deve experimentar o Beaver Builder.
Por que escolher o Beaver Builder?

Beaver Builder é um dos melhores construtores de páginas de arrastar e soltar da atualidade. É perfeito para iniciantes porque pode ajudar a criar páginas totalmente responsivas, sem necessidade de codificação ou experiência em CSS.
Conforme mencionado, este plugin de criação de páginas também oferece mais de 30 modelos pré-construídos que podem ajudá-lo a criar diferentes tipos de sites. Esses modelos fornecem um ponto de partida para iniciantes, ajudando-os a estruturar suas páginas e garantindo uma aparência profissional sem começar do zero.
Ao mesmo tempo, é perfeito para usuários avançados do WordPress porque permite adicionar código personalizado aos seus designs por meio de CSS. Essa flexibilidade permite que os desenvolvedores adicionem funcionalidades complexas ou elementos de design, não apenas os recursos padrão de arrastar e soltar.
Além disso, se quiser construir mais do que apenas páginas, você pode experimentar o Beaver Themer. Este complemento Beaver pode ajudá-lo a criar um site inteiro, adicionando cabeçalhos, rodapés, páginas de arquivo e muito mais. Ele faz isso ajudando você a editar os arquivos do tema sem codificação.
Seja qual for o seu nível de experiência, é claro que o Beaver Builder pode atender você. Isso se deve ao equilíbrio entre recursos fáceis de usar e funções avançadas para desenvolvedores e designers experientes.
Agora que você entende melhor o Beaver Builder, aqui está como dividimos a análise para ajudá-lo a entender melhor este plugin de criação de páginas do WordPress.
- Instalação e configuração
- Construtor de páginas (recurso principal)
- Outras características
- Documentação e suporte
- Preços
- Prós e contras
- Alternativa ao Beaver Builder
Instalação e configuração
Ao procurar um plug-in de criação de páginas conveniente, a primeira coisa que você deve considerar é a facilidade de instalação e configuração.
Com isso em mente, o Beaver Builder oferece opções gratuitas e premium. A versão gratuita vem com recursos básicos de criação de páginas e é uma ótima maneira de testar o plugin antes de fazer uma compra.
Começar a usar o Beaver Builder Lite é muito simples.
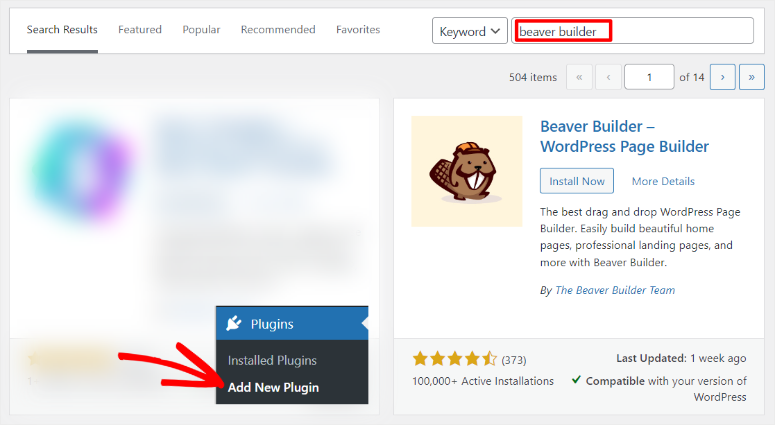
Tudo o que você precisa fazer é acessar o painel do WordPress e ir para Plugins »Adicionar novo plug-in . Quando estiver no repositório do plugin, use a barra de pesquisa e encontre “Beaver Builder”. Em seguida, você instalará e ativará o plugin como faria com qualquer outro.

É isso! Neste ponto, você está pronto para usar o Beaver Builder gratuitamente.
Para usar o Beaver Builder Pro você precisará adquirir um plano.
Para fazer isso, acesse o site oficial e cadastre-se. Este plugin de criação de páginas oferece 4 planos, o que significa que você pode encontrar aquele que se adapta ao seu orçamento e às suas necessidades.
Depois de pagar pelo seu plano, vá para “Minha conta” no painel do Beaver Builder e baixe o arquivo ZIP do plugin para o seu PC.
Lembre-se de copiar também a “Chave de ativação”, pois você precisará dela para ativar a versão premium do plugin.
Agora, no painel do WordPress, primeiro exclua a versão gratuita se ela estiver instalada. Isso garantirá que não haja conflito de plugins.
Em seguida, vá para Plugins »Adicionar novo plug-in como antes. Mas em vez de usar a barra de pesquisa, clique em “Upload Plugin”.
Em seguida, você arrastará e soltará o arquivo Beaver Builder que baixou anteriormente na área de upload e “Instalar”. Depois de instalado, continue clicando no botão “Ativar”.
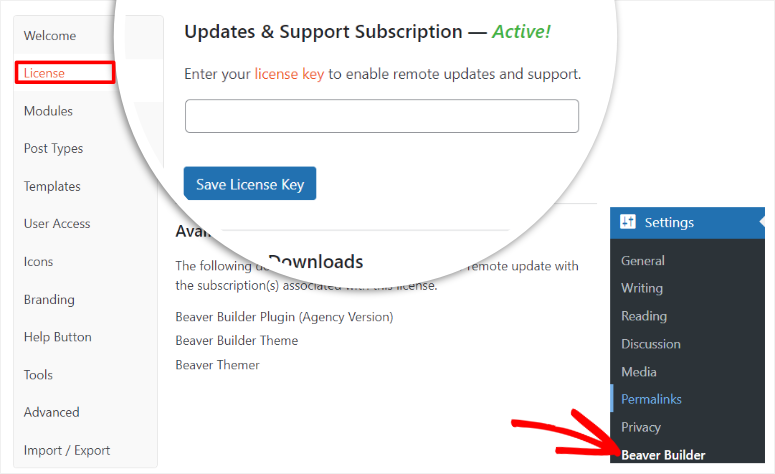
Então, quando o plugin for ativado, ele irá redirecioná-lo automaticamente para Configurações »Beaver Builder na guia “Licença”.
Agora, cole a chave de ativação que você copiou anteriormente e, assim, você estará pronto para usar o Beaver Builder Pro.

Como você pode ver, leva muito pouco tempo para instalar este plugin. Se precisar de ajuda, confira este artigo sobre como instalar um plugin.
Com o Beaver Builder instalado, vamos ver como configurá-lo !
O que realmente gostamos no processo de configuração deste plugin é que o Beaver Builder separou o “Menu Configurações” do “Menu Recursos”.
Como você viu, as configurações do Beaver Builder estão no menu Configurações do WordPress. Isso garante que você não fique confuso ao configurar o plugin.
Além disso, as opções de configurações do Beaver Builder estão bem organizadas em uma guia vertical, tornando ainda mais conveniente encontrar o que você procura.
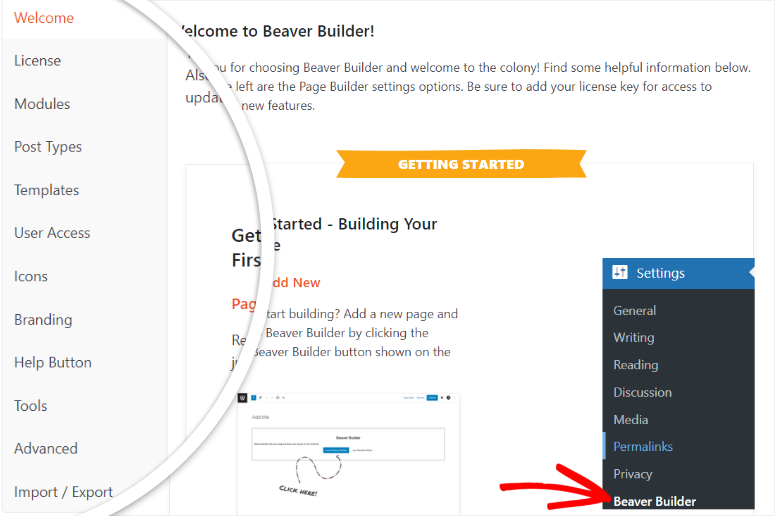
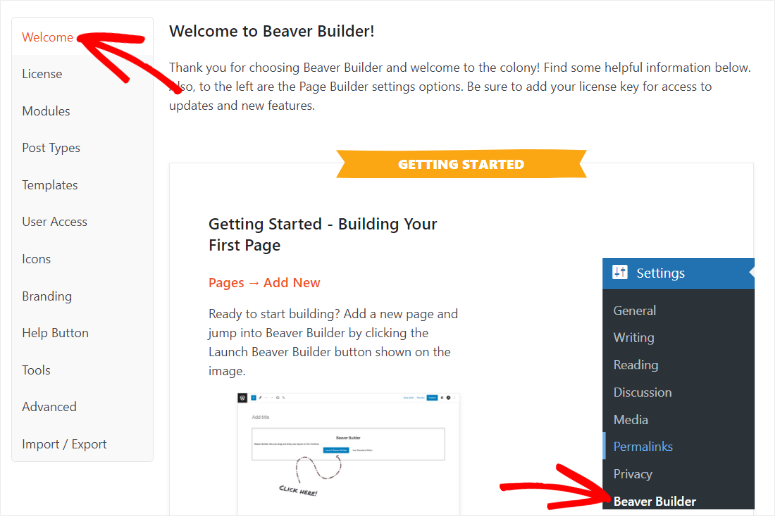
Agora, ao acessar Configurações Beaver Builder, você pode configurar o seguinte.
- Bem-vindo: aqui você aprenderá como usar o Beaver Builder. Você receberá links para sua base de conhecimento, grupos do Facebook, fóruns e muito mais.
- Licença: Como você já viu, você irá inserir sua chave de ativação na aba de licença.
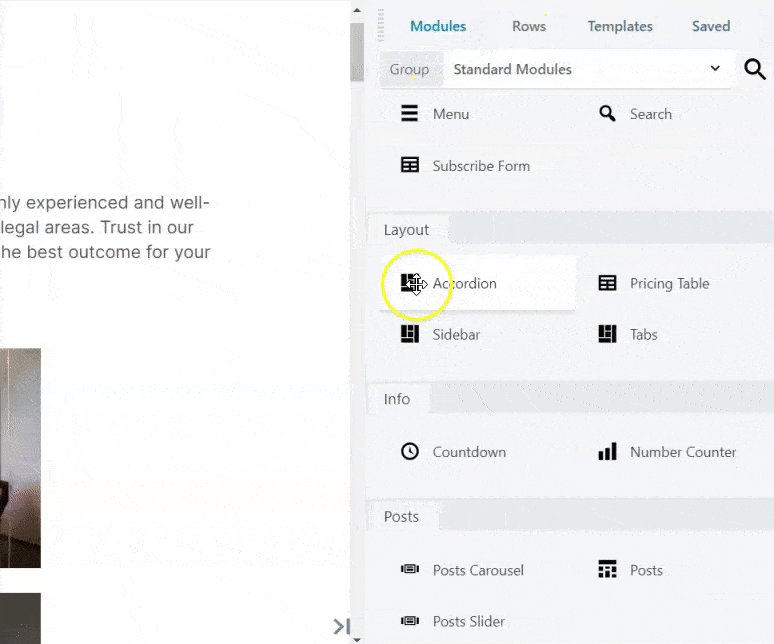
- Módulos: Nesta aba, você ativará diferentes módulos com uma caixa de seleção em diferentes categorias. Essas categorias incluem Básico, Mídia, Ações, Layout, Informações e Postagens.
- Tipos de postagem: novamente, usando a caixa de seleção, decida se deseja usar o Beaver Builder em postagens, páginas ou ambos.
- Modelos: nesta guia, decida se deseja ativar ou desativar modelos na interface do construtor. Você também pode dar um passo adiante e usar a lista suspensa fornecida para selecionar se deseja usar apenas os modelos principais ou os modelos de usuário na interface do construtor.
- Acesso do usuário: usando uma combinação de menus suspensos e caixas de seleção, defina a quem você dará acesso. Você tem opções para conceder acesso aos usuários front-end e ao administrador back-end.
- Ícones: usando caixas de seleção, você ativará ou desativará conjuntos de ícones. Para adicionar a isso, você também pode fazer upload de conjuntos de ícones personalizados, se desejar.
- Branding: Esta é a única guia Configuração onde você precisará digitar qualquer coisa. Aqui, o Beaver Builder permite que você coloque uma etiqueta em branco e marque seu tema adicionando um nome de tema. Descrição do tema, nome da empresa do tema, URL da empresa e URL da captura de tela do tema.
- Botão Ajuda: Dependendo do seu nível de uso do Beaver Builder, nesta guia você pode usar caixas de seleção para ativar ou desativar a documentação de ajuda.
- Ferramentas: Nesta guia você pode ativar ferramentas de cache e também limpar caches individuais.

Como você pode ver, o Beaver Builder garante que você tenha tudo configurado de uma forma muito simples antes de começar a construir páginas.
Isso garante que você não precise alternar entre o painel do WordPress e o editor front-end do Beaver Builder enquanto cria páginas. Como resultado, você pode desfrutar de uma melhor experiência do usuário.
Falando em experiência do usuário, vejamos a seguir a facilidade de uso do Beaver Builder.
Construtor de páginas (recurso principal)
Você deve se lembrar das configurações do Beaver Builder que pode ativar ou desativar o editor front-end para postagens e páginas. Portanto, antes de começar, é importante garantir que você ativou o construtor de páginas para o conteúdo que deseja editar.
Para esta análise do Beaver Builder, nos concentraremos no construtor de páginas. Mas lembre-se de que o mesmo acontece com as postagens.
Existem 3 maneiras principais de acessar o Beaver Builder no painel do WordPress.
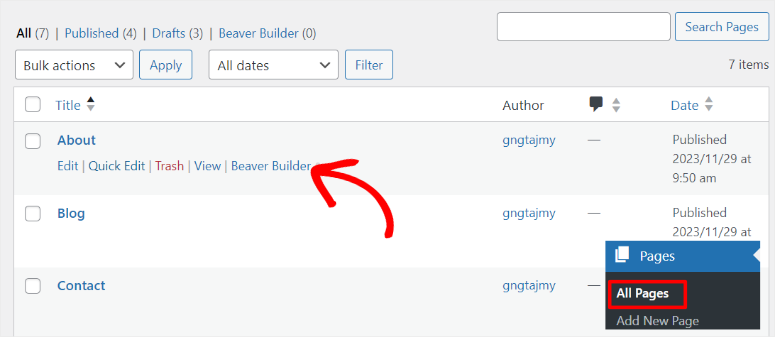
O primeiro vai para “Todas as páginas”, onde você verá uma lista de todas as suas páginas. Aqui, passe o mouse sobre a página que deseja editar e a opção “Beaver Builder” aparecerá. Uma vez selecionado, você será redirecionado para o editor front-end.

A próxima maneira de acessar o construtor de páginas Beaver Builder é selecionando “Editar” em uma página nova ou existente. Por padrão, você abrirá o editor de blocos (Editor Gutenberg), mas lembre-se que queremos usar o construtor Beaver para construir a página.
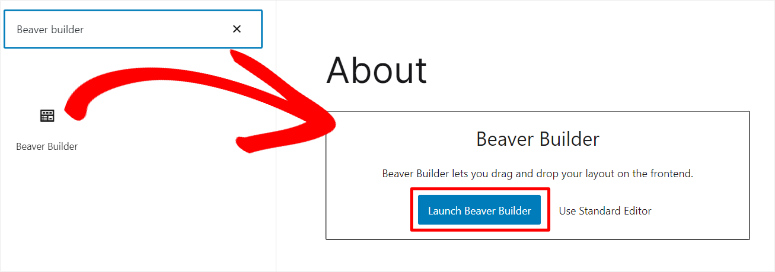
Portanto, você usará o ícone de adição (+) para pesquisar o “Beaver Builder Block”.
Então, ao encontrar o bloco, você o colocará em qualquer lugar da página. O bloco lhe dará a opção de usar o Editor Padrão (Editor de Bloco) ou Iniciar o Beaver Builder .
Tudo que você precisa agora é clicar em “Launch Beaver Builder” para abrir seu editor ao vivo.

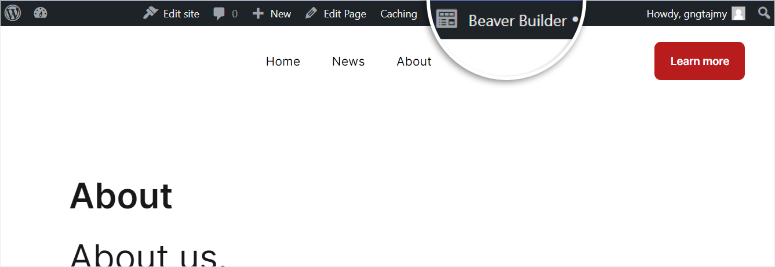
Agora, a terceira maneira de iniciar o Beaver Builder é abrindo qualquer página enquanto estiver conectado ao painel do WordPress. Existem muitas opções na parte superior, como Editar Site, Editar Postagem, Cache e assim por diante.
Você também notará o ícone do Beaver Builder aqui. Selecione-o e você será redirecionado para o construtor visual de páginas.

Você pode estar se perguntando por que os criadores do Beaver Builder acharam necessário ter tantas maneiras de acessar seu construtor visual.
Mas o objetivo do Beaver Builder é tornar a construção de páginas conveniente para você. Assim, onde quer que você esteja no seu site, seja no front-end ou no back-end, você pode iniciar este construtor de arrastar e soltar com 1 clique.
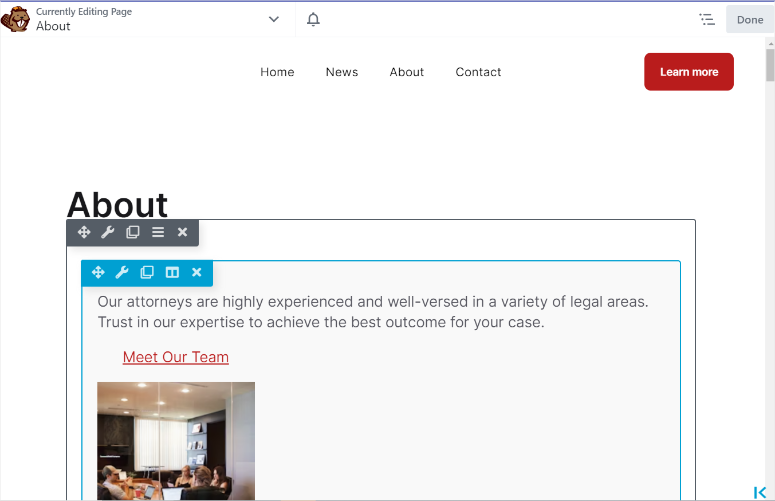
Vamos dar uma olhada no editor front-end real do Beaver Builder.
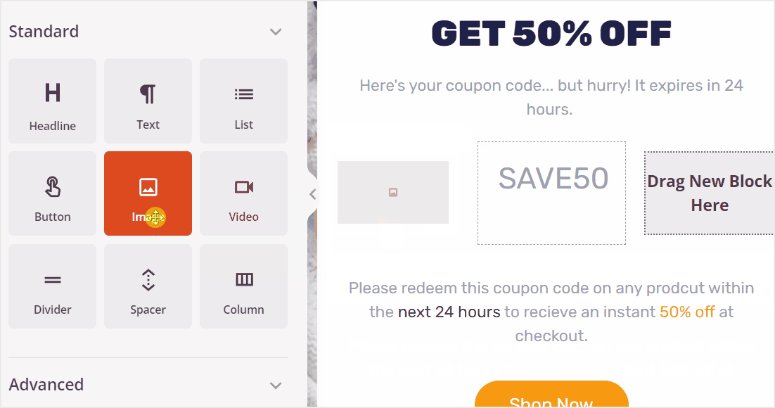
A primeira coisa que notamos é que o Beaver Builder oferece uma tela de visualização em tela cheia, diferentemente da maioria dos construtores de páginas atuais. Isso o torna mais fácil de usar, pois você pode ver a página inteira de relance, o que torna a construção da página mais fácil.

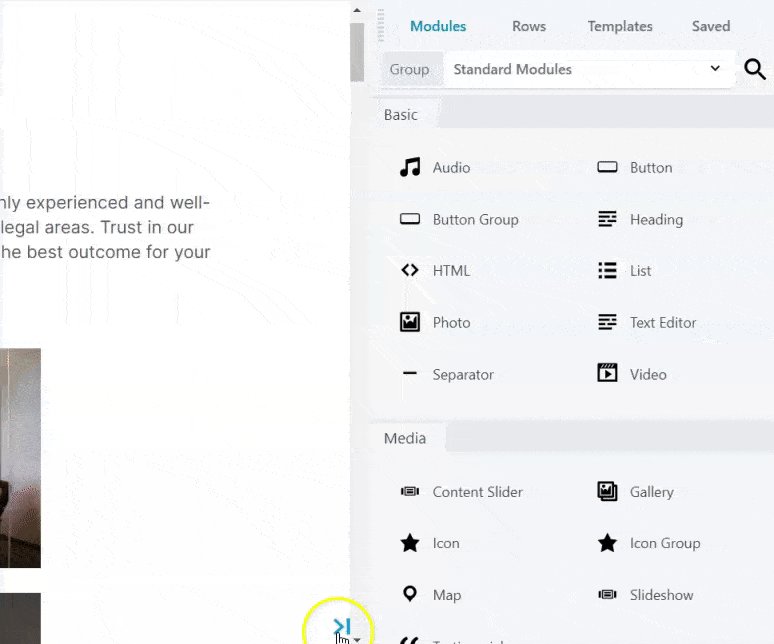
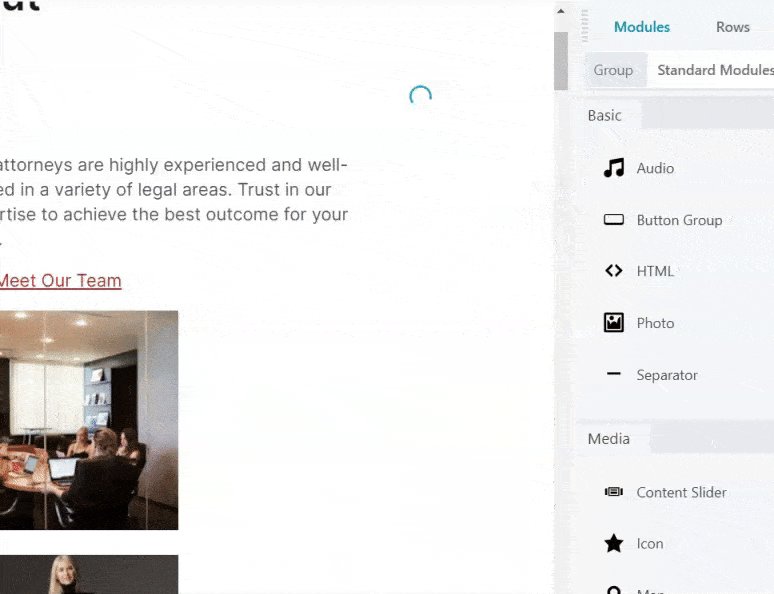
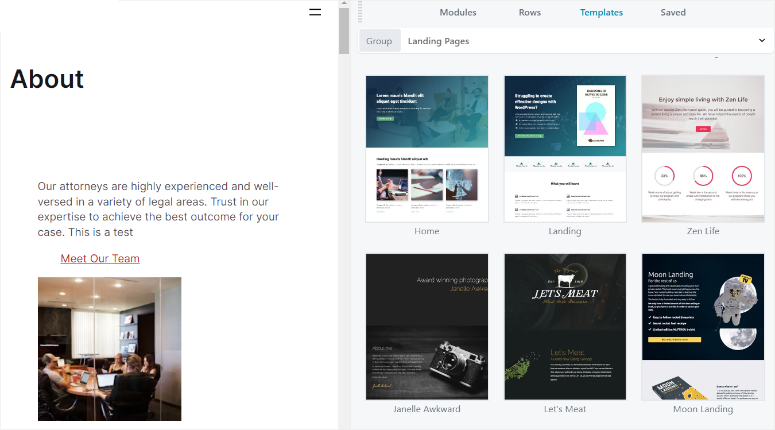
O menu Personalização foi cuidadosamente colocado ao lado e, para acessá-lo, você precisará primeiro clicar na seção que deseja editar. O menu Personalização foi dividido em Módulos, Modelos, Linhas e Salvo.
Para editar sua página, basta selecionar qualquer uma dessas opções e, usando a interface de arrastar e soltar, movê-la para onde desejar na página.
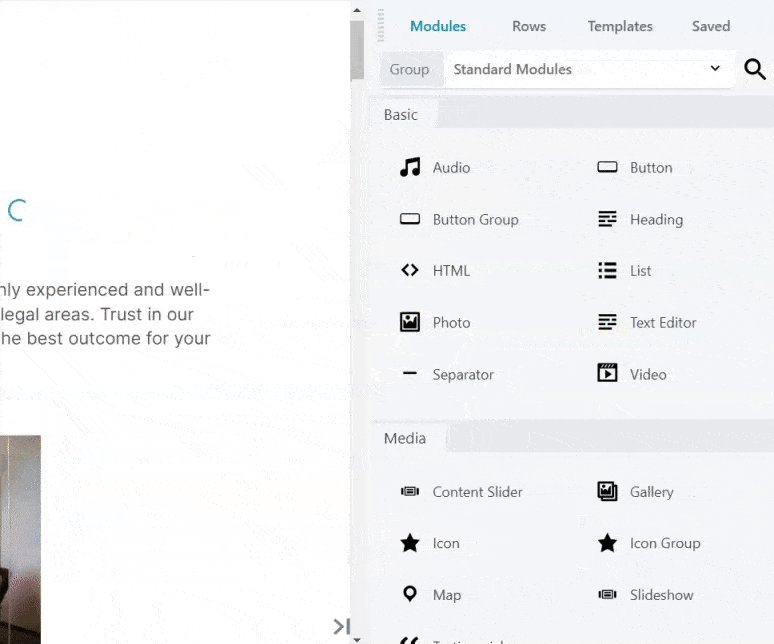
- Módulos: Módulos são as diferentes maneiras de adicionar conteúdo com o Beaver Builder. Você precisa colocar um módulo dentro de uma linha ou coluna. Portanto, nesta guia, você verá os módulos do Beaver Builder divididos em diferentes grupos, que incluem Básico, Mídia, Ações, Layouts, Informações e Postagens.
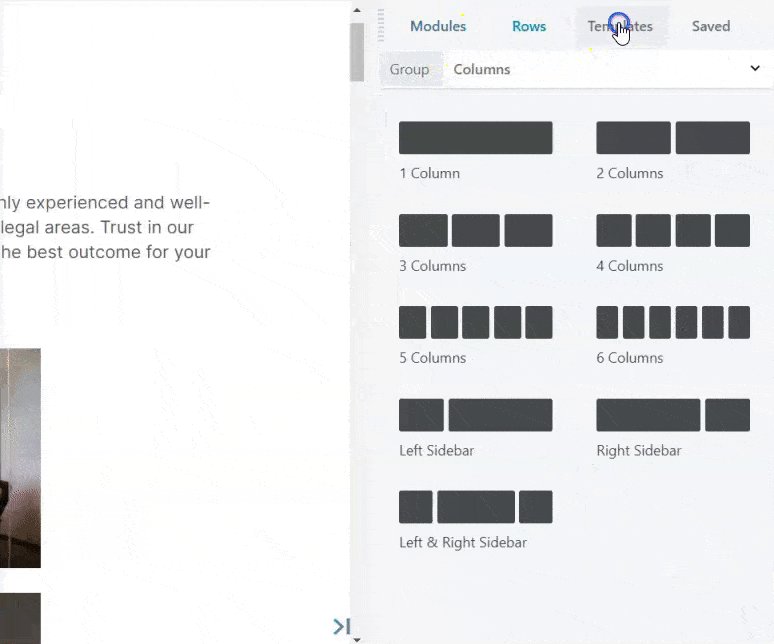
- Linhas: lembre-se de que as linhas são como o Beaver Builder mergulha uma página horizontalmente, enquanto as colunas dividem a página verticalmente. O Beaver Builder oferece várias opções de colunas nesta guia, e você pode selecionar aquela que melhor corresponde ao design da sua página.
- Modelos: Beaver Builder oferece diferentes tipos de modelos. Ele os divide em modelos de conteúdo e página de destino, o que permite escolher um em uma longa lista com facilidade.
- Salvo: aqui, você pode acessar todos os módulos, linhas e colunas salvas do Beaver Builder que podem ser reutilizadas.
Por padrão, o menu Personalização está à direita. Mas você pode movê-lo permanentemente para a esquerda se fizer mais sentido para você, tornando seus esforços de construção de página mais convenientes.

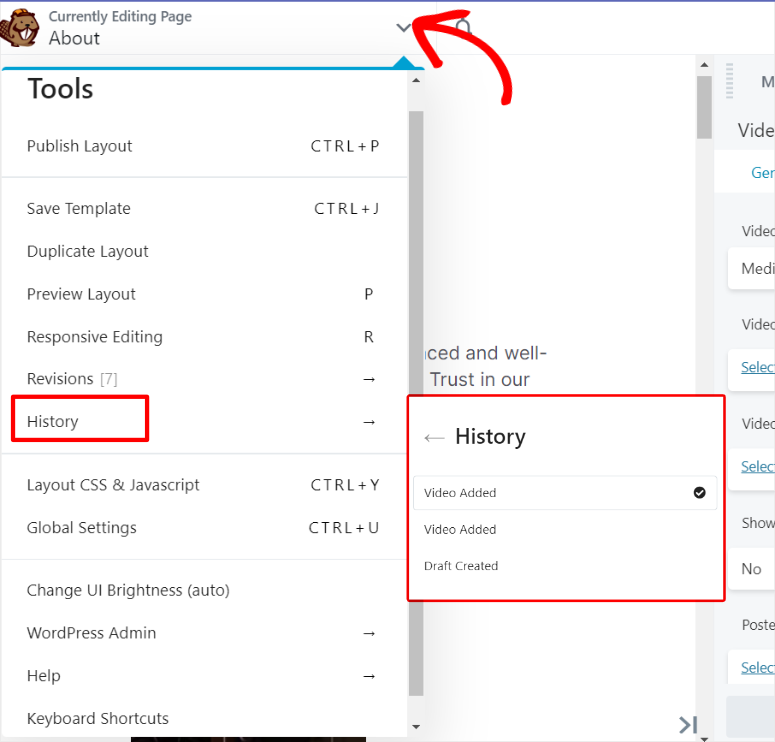
Agora, para acessar o menu Ferramentas , pressione a seta para baixo ao lado do ícone do Beaver Builder à esquerda. O menu Ferramentas consiste em opções para Publicar Layout, Salvar Modelo, Visualizar Layout e muito mais. Isso pode ajudá-lo a fazer ajustes rapidamente na página ativa, sem sair do construtor visual de arrastar e soltar.
Devemos também mencionar que embora o Beaver Builder seja muito fácil de usar, tivemos problemas para encontrar os botões “Desfazer” ou “Refazer”. Essas opções geralmente são bem exibidas em outros construtores de páginas, pois facilitam voltar quando você comete um erro ou avançar se quiser refazer algo.
Em vez de colocar esses botões direto na janela de visualização, você terá que ir ao menu “Ferramentas” e acessar Histórico . Aqui você verá uma lista de ações de edição anteriores que você pode selecionar e desfazer. Embora este seja um bom recurso Desfazer e Refazer, pode não ser prático em todas as situações.

A seguir, vamos ver como usar o Beaver Builder para editar ou criar uma página.
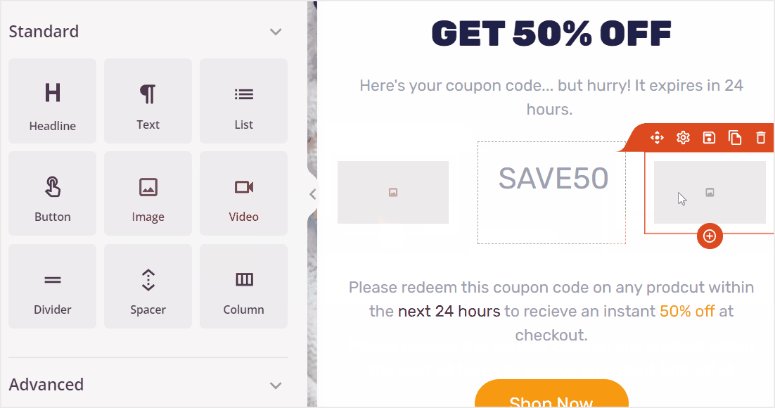
Um recurso que realmente chamou nossa atenção é como é fácil ajustar o tamanho ou o número de colunas e linhas sem usar a guia Linha no menu Personalização.
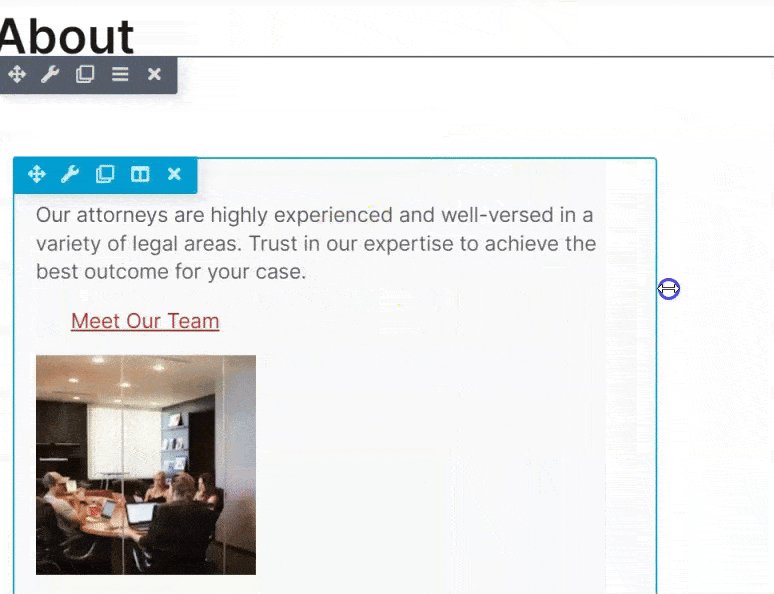
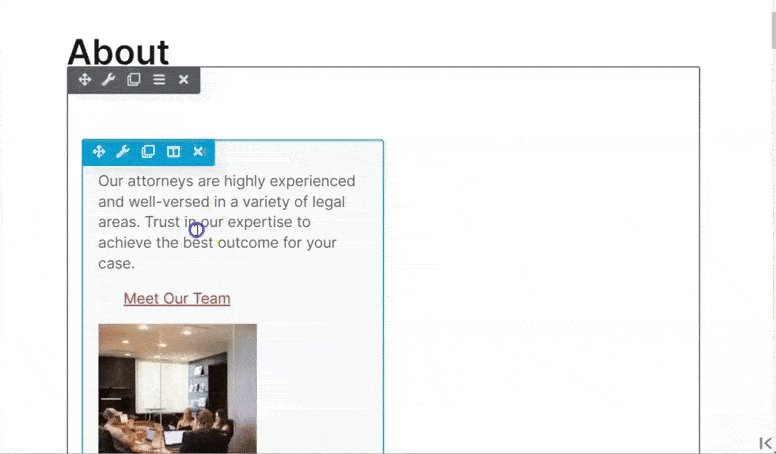
Em primeiro lugar, quando você passa o mouse sobre uma seção da página, duas bordas aparecerão ao redor dela. A mais externa é a borda da linha e a mais interna é a borda da coluna. No topo de cada borda, você verá opções para editar, duplicar, remover ou mover a seção.
Agora, ao mover o mouse para a borda da coluna lateral, você poderá ajustar facilmente a largura usando o recurso arrastar e soltar. Isso permite que você posicione melhor sua coluna exatamente como você a imaginou.
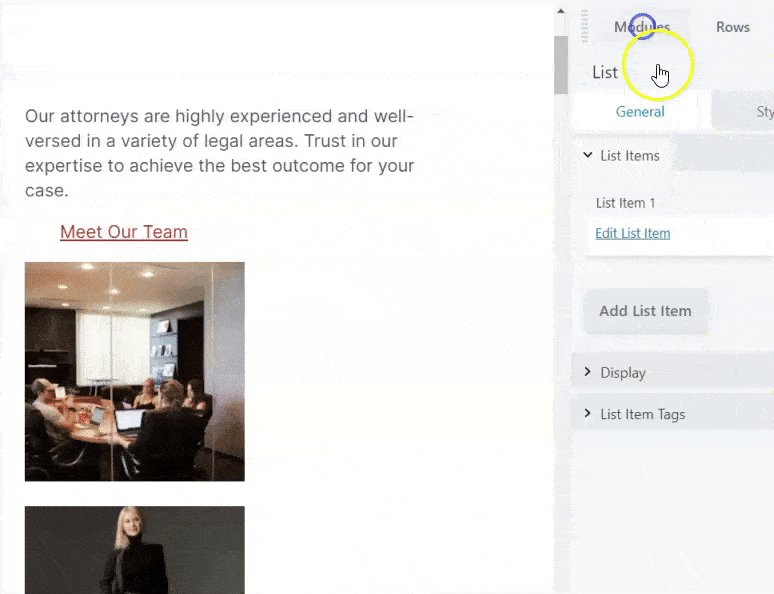
Além disso, se você adicionar um novo módulo à página, o editor visual se ajustará automaticamente para acomodar o novo elemento da página criando uma nova coluna ou linha. Isso garante que seus módulos do Beaver Builder caibam facilmente em sua página, sem a necessidade de realizar etapas adicionais.

Agora que você sabe como adicionar e editar os módulos, linhas e colunas da página, a questão é: como editar o texto da página?
Como você já viu, o Beaver Builder adora oferecer opções. E quando se trata de agregar conteúdo não é diferente. Dito isso, o Beaver Builder oferece duas maneiras de adicionar conteúdo à página.
A primeira e mais simples é adicionar conteúdo diretamente à própria página.
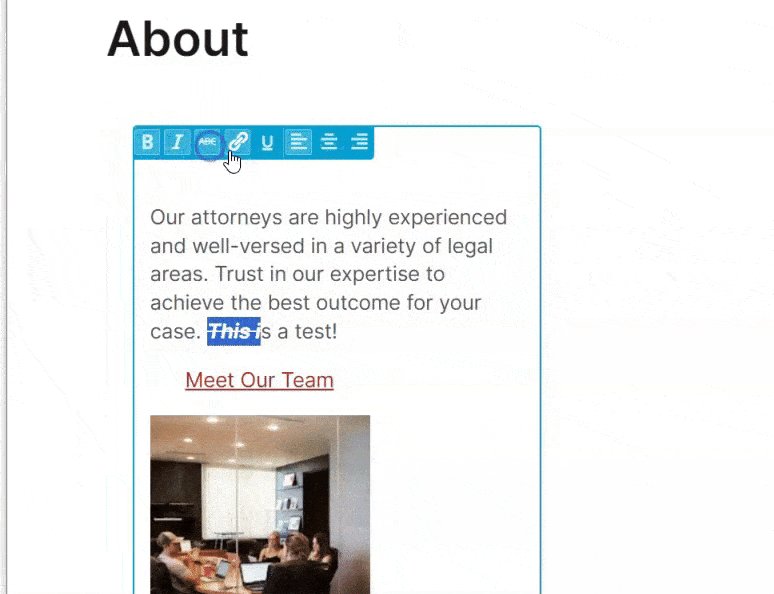
Ao selecionar uma coluna, você pode editar o conteúdo como faria com qualquer outro módulo da página. Assim, você pode simplesmente excluir o que está lá e adicionar o novo conteúdo desejado.
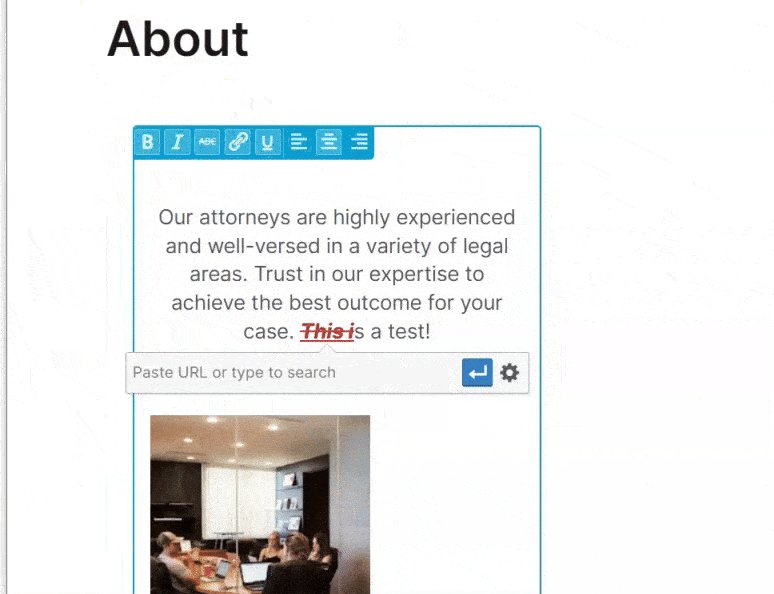
Porém, o maior problema com esse método de adição de conteúdo são as opções de estilo limitadas. Mesmo assim, você pode adicionar negrito, itálico, sublinhado, links e alinhamento de texto.

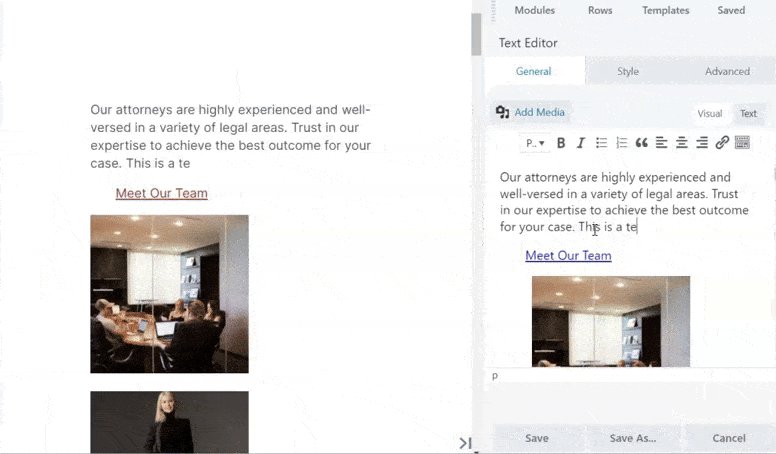
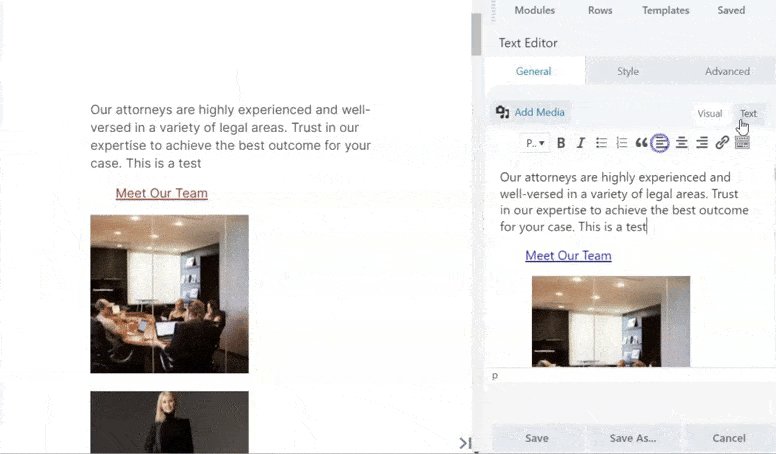
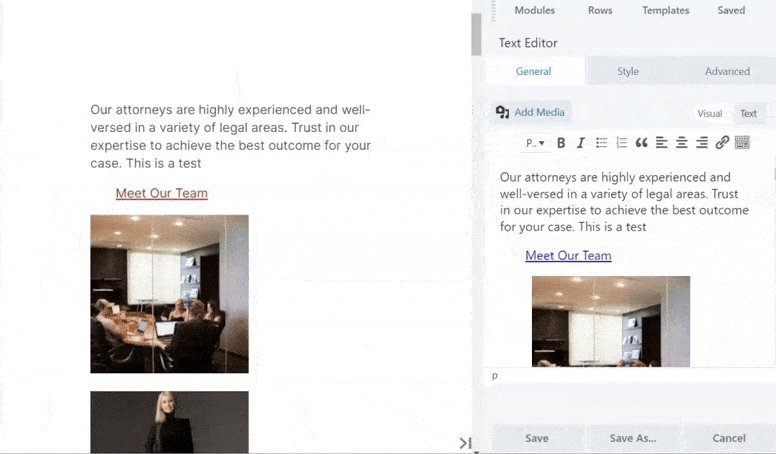
Agora, o segundo método de adicionar conteúdo usando o construtor Beaver é através do Editor de Texto no menu Personalização. Aqui, você pode simplesmente excluir e adicionar conteúdo como no outro método.
Mas, além disso, você pode adicionar mídia, alterar o estilo da fonte, adicionar sombra de texto, alterar margens e muito mais. Você pode até editar a página de conteúdo em HTML ou adicionar tags de cabeçalho com o Editor de Texto do Beaver Builder.
Como o Editor de Texto ainda faz parte do editor front-end, ele oferece a oportunidade perfeita para fazer qualquer tipo de ajuste de texto e ainda visualizar a página como ela ficaria ao vivo.

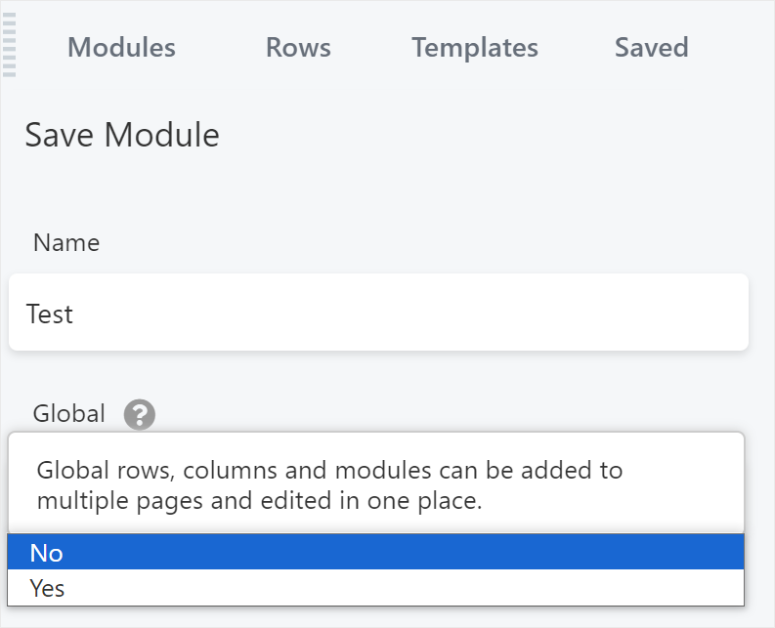
Agora, depois de fazer todos os ajustes de conteúdo e coluna na linha como desejar, o Beaver Builder permite salvá-lo como um módulo. Isso significa que você pode usar a linha novamente em outras páginas, facilitando o processo de construção do site.

Além disso, você também pode salvar o módulo como “Global”, garantindo que o módulo seja adicionado automaticamente em todas as suas páginas.

Mas, além de salvar um módulo, o Beaver Builder também permite criar e salvar modelos facilmente.
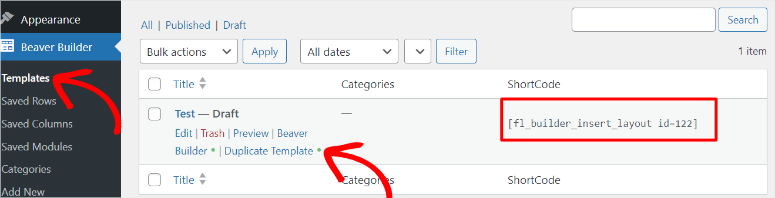
Tudo que você precisa fazer é ir para Beaver Builder »Modelos. Isso abrirá uma página onde você verá todos os modelos que criou. Além disso, cada modelo possui um código de acesso que você pode usar para adicioná-lo a qualquer página.
Ao lado de cada modelo, você também tem a opção de editá-lo iniciando a construção da página do Beaver Builder.

Agora, abaixo do submenu Beaver Builder Template, você também obtém Linhas salvas, Colunas salvas e Módulos salvos. Você pode usar essas opções de submenu para visualizar itens salvos e usá-los em outras páginas.
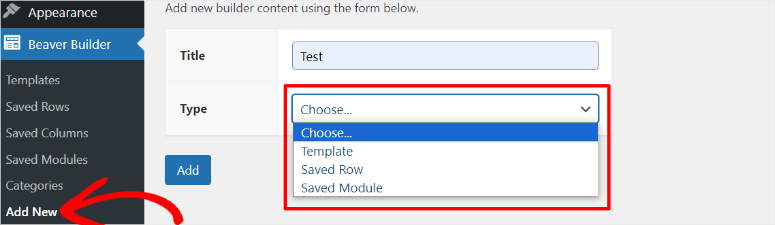
Para adicionar isso, você pode simplesmente clicar em “Adicionar Novo”, que permitirá criar um novo modelo. Nesta página, você também verá um menu suspenso que pode usar para adicionar uma linha ou módulo salvo.
O Beaver Builder também lhe dará a opção de adicionar a linha ou módulo a “Global”. Isso significa que a linha ou módulo será adicionado ao seu site e não apenas a uma página específica. Isso torna muito fácil construir páginas consistentes com espaçamentos, layouts e estilos semelhantes.

Além disso, você também pode criar e salvar categorias facilmente no backend. Você pode usar essas categorias para classificar seu conteúdo e páginas posteriormente com seu construtor de páginas front-end para ajudar a melhorar a experiência do usuário e a navegação dos visitantes.
Agora que você entende mais sobre o construtor arrastar e soltar, o principal recurso do Beaver Builder, vamos ver o que mais ele pode fazer.
Outras características
Quer você seja um iniciante em WordPress ou um profissional experiente, você vai adorar os poderosos recursos e a intuitividade do plugin Beaver Builder.
1. Dezenas de modelos de páginas criativas para escolher

O Beaver Builder vem com mais de 30 modelos de páginas impressionantes. O plugin Beaver Builder funciona em todos os temas WordPress, então você não precisa alterar seu tema favorito para começar a usar o plugin. Caso encontre algum problema de compatibilidade com o seu tema WordPress, você pode entrar em contato com a amigável equipe de suporte e resolver os problemas.
Contanto que você use um tema WordPress responsivo, todas as páginas que você criar serão 100% responsivas, o que significa que ficarão ótimas em todos os dispositivos.
Você pode usar todos os modelos do Beaver Builder com qualquer um dos seus planos premium, sem custos ocultos. Além disso, você pode encontrar modelos para pequenas empresas, e-books, escritórios de advocacia e muito mais.
Você também pode encontrar muitos modelos de páginas internas, como páginas de contato, inscrições em boletins informativos, páginas sobre, tabelas de preços e muito mais.
Para economizar ainda mais tempo, o plugin também permite salvar uma quantidade infinita de templates no construtor. Da mesma forma, você pode salvar os módulos brutos e os módulos no construtor.
2. Posicione seu conteúdo com grande precisão
Posicionar imagens e texto em seu editor de páginas padrão do WordPress é uma tarefa difícil. Com o editor de páginas de arrastar e soltar do Beaver Builder, você pode posicionar facilmente seu conteúdo com grande precisão. Depois de terminar a edição, você pode salvar as alterações diretamente do frontend ou reverter para o último estado publicado.
3. Obtenha controle total do seu conteúdo
Beaver Builder permite que você mude de tema sem perder seu conteúdo. Se você decidir parar de usar o Beaver Builder, seu conteúdo será transferido de volta para o editor do WordPress.
4. Disponível como plug-in e tema
O Beaver Builder está disponível como plugin e tema. O tema é um equilíbrio perfeito entre configurações e funcionalidade. Você pode personalizar o tema assim como edita suas páginas.
O tema Beaver Builder permite que você faça edições ao vivo por meio do personalizador do WordPress. Todas as configurações do seu tema podem ser encontradas no personalizador. Dessa forma, você pode visualizar ao vivo qualquer alteração nas configurações do tema.
O tema também vem com uma grande variedade de predefinições. Com o clique de um botão, as predefinições atualizam automaticamente as configurações do tema para criar dezenas de estilos diferentes.
Documentação e suporte
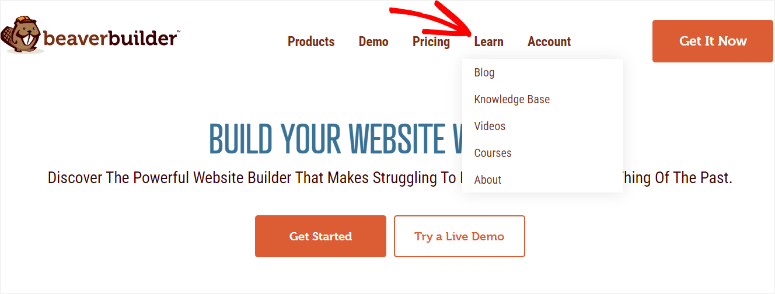
O Beaver Builder torna sua documentação muito fácil de acessar, seja você cliente ou não. Primeiramente, na página inicial do site oficial, você verá uma opção de menu chamada Aprenda . Isso abre um menu suspenso que consiste em um Blog, Base de Conhecimento, Vídeos, cursos e uma página Sobre nós.

O menu Aprendizagem é estático na maioria das páginas do site do Beaver Builder, tornando-o conveniente para acessá-lo onde quer que você esteja no site. Aqui está em que consistia.
- Blog: abre uma lista de artigos bem escritos e fáceis de entender. Esses conteúdos garantem que você não precise procurar outro recurso online para ajudá-lo a usar o Beaver Builder.
- Base de conhecimento : leva você a uma página com as guias organizadas em formato de bloco, facilitando a localização do que você procura. Além disso, você também pode usar a barra de pesquisa para procurar material de aprendizagem. Nesta página, você também pode acessar os fóruns e comunidades do Beaver Builder. Aqui, você pode encontrar pessoas que pensam como você e discutir o Beaver Builder com seus colegas.
- Vídeo: Isso irá redirecioná-lo para o canal do Beaver Builder no YouTube. Aqui você pode conferir o tutorial em formato de vídeo. Isso oferece aos usuários que não gostam de ler a documentação uma maneira alternativa de aprender sobre esse construtor visual de páginas.
- Curso: Beaver Builder dá acesso a uma lista de cursos gratuitos e pagos. A duração de cada um desses cursos é mostrada para que você saiba quanto tempo levará para concluí-lo, auxiliando no planejamento. Você também pode baixar um certificado do curso após concluí-lo. Essa pode ser uma maneira incrível de mostrar aos clientes ou outros proprietários de sites o que você pode fazer como construtor de sites.
- Sobre: Esta página explica o que é a equipe do Beaver Builder. Esta página explica por que o Beaver Builder foi formado e o que eles esperam alcançar no futuro. Você também pode conferir depoimentos e conhecer os fundadores.
Por outro lado, o Beaver Builder possibilita que você acesse a documentação deles no painel do WordPress. Isso garante que você não precise visitar o site do Beaver Builder para acessar a documentação, depois de fazer login no WordPress.
Tudo que você precisa fazer é acessar Configurações Beaver Builder no painel do WordPress. A seguir, você acessará todas as informações necessárias na guia Bem vindo .

Agora, se você não obtiver ajuda da documentação, sua primeira ação deve ser verificar os fóruns e grupos do Facebook para ver se o assunto já foi discutido. Caso contrário, você pode entrar em contato com o suporte por meio de um sistema de tickets para obter assistência.
Mas para acessar o suporte do Beaver Builder, primeiro você precisa ser um cliente, pois é necessário fazer login em sua conta do Beaver Builder para preencher o formulário de contato.
Preços
Ao contrário da maioria dos construtores de páginas WordPress disponíveis no mercado, o Beaver Builder permite que você baixe uma versão lite do plugin gratuitamente no repositório oficial do WordPress.
Se você não tem orçamento para todos os recursos premium, pode começar com a versão lite do Beaver Builder. A versão lite vem com recursos e suporte limitados.

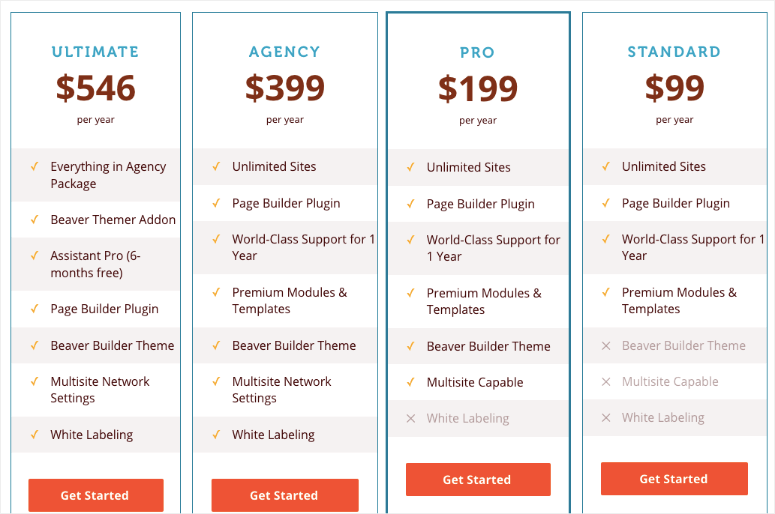
A versão premium do Beaver Builder está disponível em 4 planos diferentes: Standard, Pro, Agency e Ultimate. Todos os planos permitem que você use o construtor de páginas para sites ilimitados e também oferecem suporte de classe mundial por um ano.
A única diferença é que o plano Standard não vem com o tema Beaver Builder. O plano Pro é fornecido com tema e capacidade multi-site. O plano Agência oferece todos os recursos do plano Pro. Além disso, permite que você coloque uma etiqueta em branco no construtor. Dessa forma, você pode construir sites para os sites de seus clientes enquanto altera todas as instâncias das palavras Page Builder e Beaver Builder na área de administração do WordPress.
Dê uma olhada nos diferentes planos de preços do Beaver Builder (por ano) aqui:
- Padrão : $ 99
- Pró : $ 199
- Agência : $ 399
- Final : $ 546
Para o melhor negócio, confira nossos cupons Beaver Builder!
Prós e contras
Prós:
- Nenhuma codificação necessária
- Ferramentas de terceiros fáceis de integrar
- janela de visualização de largura total
- Vem com modelos pré-construídos
- Vem com muitos complementos
- Fácil de adicionar configurações globais
- Oferece uma versão gratuita do plugin
- Pode ser usado em sites ilimitados
- Vem como um plugin e um tema
Contras:
- Não oferece muitos modelos pré-construídos como seus concorrentes
- recursos limitados no Beaver Builder Lite
- Confiança nos códigos de acesso do Beaver Builder
- O preço pode ser caro para iniciantes
Alternativa ao Beaver Builder
A melhor alternativa ao Beaver Builder é o SeedProd.

SeedProd é um incrível construtor de temas de sites e páginas de destino.
É incrivelmente fácil de usar, o que o torna uma ótima opção para iniciantes.
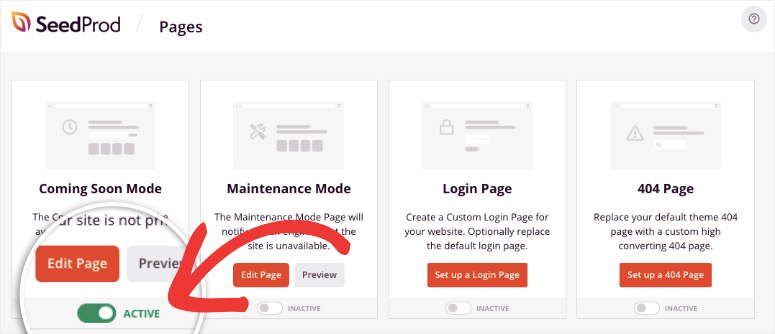
Primeiro, ele vem com modo de manutenção integrado e em breve. Assim, você pode ocultar seu site enquanto ele está em construção.

Você pode exibir uma linda página de espaço reservado com seu logotipo e marca.
A seguir, há muitos temas para escolher para criar páginas, tipos de postagem personalizados e até mesmo um site inteiro.
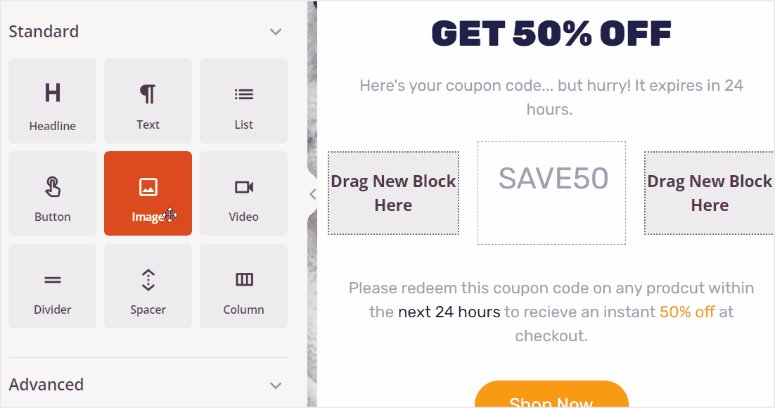
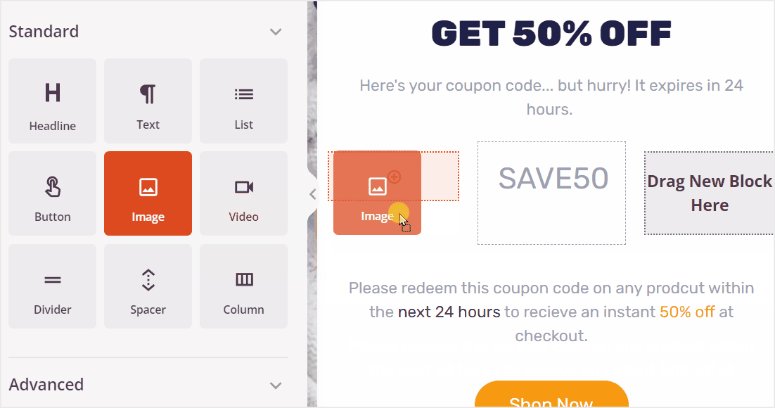
Depois, há um construtor de arrastar e soltar para personalizar seu site. Existem tantos blocos para escolher, incluindo títulos animados, cronômetros de contagem regressiva, formulários de inscrição e muito mais.

Resumindo, aqui estão os destaques do SeedProd:
- Modelos prontos e blocos de páginas
- Construtor de páginas de arrastar e soltar
- Gerenciamento de assinantes
- Suporte WooCommerce
- Integrações de marketing por e-mail
Quer saber mais? Veja nossa análise completa do SeedProd.
Comece com o SeedProd »
Você também pode verificar mais opções aqui: Os melhores construtores de páginas WordPress.
Nosso veredicto sobre o Beaver Builder como o melhor construtor de páginas WordPress
Acreditamos que o Beaver Builder é um dos melhores e mais fáceis de usar plug-ins de criação de páginas de arrastar e soltar para WordPress. Sem dúvida, é um dos criadores de páginas WordPress mais baixados que existem e é mais adequado para sites de todos os tamanhos. Sua interface de usuário fácil de usar torna conveniente para qualquer pessoa construir um site WordPress altamente personalizado. Ele vem com todos os recursos poderosos de criação de páginas que você poderia desejar.
Esperamos que você tenha gostado de aprender sobre o Beaver Builder. Se você tiver mais dúvidas, verifique as perguntas frequentes abaixo.
Perguntas frequentes: revisão do Beaver Builder
O Beaver Page Builder é gratuito?
Sim, o Beaver Builder oferece uma versão Lite gratuita com recursos limitados. Mas para acessar todos os seus recursos e funcionalidades avançadas, você terá que adquirir a versão premium do plugin.
Como adiciono um PDF ao Beaver Builder?
Primeiro, você precisará enviar o PDF para sua biblioteca de mídia, como faria com qualquer vídeo ou imagem. Em seguida, você adicionará um módulo “Botão” com o editor Beaver Builder e o personalizará para combinar com sua marca ou estilo de site. Por fim, você adicionará o link do PDF ao módulo de botão do Beaver Builder. É isso! Agora você pode adicionar um PDF com o Beaver Builder.
Como abro o Beaver Builder no WordPress?
Você pode abrir o Beaver Builder navegando até a página ou postagem que deseja editar no painel do WordPress. Em seguida, basta selecionar a aba “Construtor de páginas”, que está localizada acima do
área de conteúdo, para iniciar a interface do Beaver Builder.
Posso usar widgets de terceiros com o Beaver Builder?
Sim, o Beaver Builder oferece suporte a widgets de terceiros. Na verdade, eles aparecerão no menu de widgets do Beaver Builder junto com outros widgets padrão do WordPress.
Agora que você entende o Beaver Builder em detalhes e está pronto para usá-lo, aqui estão mais de 15 melhores temas do Beaver Builder para WordPress com os quais você pode começar.
Para completar, aqui estão outros artigos nos quais você pode estar interessado.
- Mais de 8 melhores criadores de páginas e temas para WordPress
- 7 melhores alternativas do Divi Builder para o seu site (comparado)
- Como criar um layout WordPress personalizado (passo a passo)
O primeiro artigo lista mais de 8 melhores criadores de páginas e temas do WordPress. O segundo fala sobre as 7 melhores alternativas do Divi Builder para ajudá-lo a criar um site WordPress. Enquanto a última postagem orienta você sobre como criar um layout WordPress personalizado, passo a passo.
Com isso dito, damos ao Beaver Builder 4.2 de 5 estrelas. Aqui está um detalhamento do nosso sistema de pontuação:




 4,2 / 5,0
4,2 / 5,0



 4,0 / 5,0
4,0 / 5,0



 5,0 / 5,0
5,0 / 5,0



 4,0 / 5,0
4,0 / 5,0



 5,0 / 5,0
5,0 / 5,0



 4,0 / 5,0
4,0 / 5,0