Beaver Themer 1.0 – Um novo mundo de possibilidades
Publicados: 2017-05-0225% de desconto em produtos Beaver Builder! Apresse-se, a promoção termina... Saiba mais!


Após quase um ano de desenvolvimento, temos o orgulho de anunciar o primeiro addon oficial do Beaver Builder. Beaver Themer é um plugin de criação de temas para WordPress.
Beaver Themer preenche a lacuna entre a construção de páginas e a funcionalidade de modelagem anteriormente disponível apenas ao editar arquivos PHP de um tema. Você pode construir um único modelo no Beaver Themer e aplicá-lo a um número infinito de postagens, produtos ou tipos de postagens personalizadas. Você também pode criar cabeçalhos e rodapés, layouts de arquivo, páginas 404 e “partes de tema”, tudo a partir da interface do construtor com a qual você já está familiarizado. Além disso, você pode definir estrategicamente onde e quando os layouts do seu tema serão exibidos com base em diversas condições diferentes.
Beaver Themer, uma extensão de criação de temas WordPress para @BeaverBuilder, está agora em beta e será lançada em breve. Compartilhar no XAqui está o vídeo original que criamos para mostrar o Beaver Themer. Algumas coisas mudaram, mas ainda mostra uma boa imagem das capacidades do Themer.
 Quando começamos a explorar a ideia de um construtor de temas, nosso primeiro instinto foi criar um novo conjunto de módulos temáticos , ou seja, um módulo de título de postagem ou um módulo de imagem em destaque.
Quando começamos a explorar a ideia de um construtor de temas, nosso primeiro instinto foi criar um novo conjunto de módulos temáticos , ou seja, um módulo de título de postagem ou um módulo de imagem em destaque.
Essa ideia foi rapidamente rejeitada quando percebemos que não era tão flexível quanto desejávamos. O suporte a tipos de postagem personalizados ou produtos como produtos WooCommerce sobrecarregaria nossa seleção de módulos com dezenas de opções.
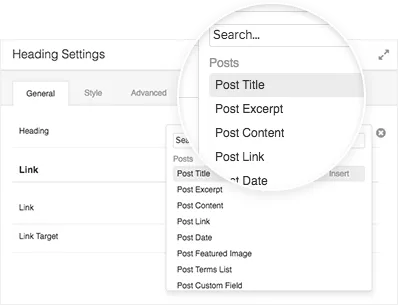
A solução é um recurso que chamamos de Field Connections , que permite conectar os dados subjacentes aos nossos módulos existentes. Por exemplo, você pode usar uma conexão de campo para capturar a imagem em destaque em um plano de fundo de linha ou para inserir o título da postagem em um módulo Título. Todos os módulos existentes do Beaver Builder agora podem acessar os dados armazenados nas postagens, produtos e tipos de postagens personalizados do seu site. Por conveniência, criamos alguns “módulos de atalho”, como Post Title, que são módulos regulares com conexões de campo já configuradas.
Adicionaremos novos tipos de conexões de campo em versões futuras do Beaver Themer e os desenvolvedores terão a liberdade de criar conexões com quaisquer dados que precisarem.
Um dos recursos mais solicitados desde o início do Beaver Builder é a capacidade de definir o cabeçalho e o rodapé de um site usando o Page Builder. Ao usar o Beaver Themer com o Beaver Builder Theme ou um dos vários temas suportados, isso agora é possível!

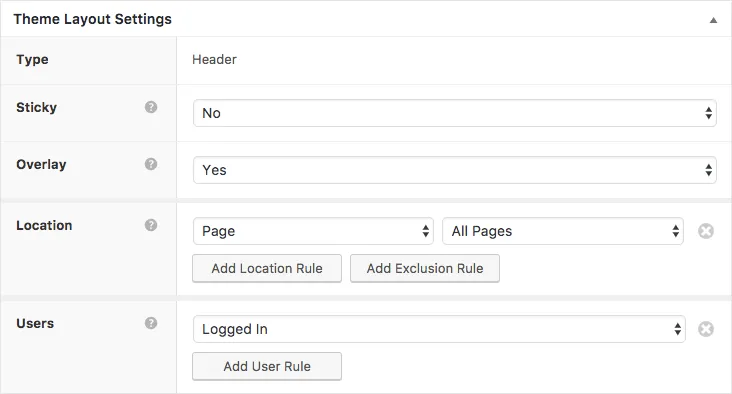
Você não apenas pode criar cabeçalhos e rodapés, mas também o Themer oferece a capacidade de controlar cirurgicamente quais páginas eles aparecem e para quais usuários.
Por exemplo, você pode criar um cabeçalho transparente para sua página inicial e um cabeçalho tradicional para o restante do site. Ou você pode criar um rodapé, especificamente para usuários ou administradores conectados, que exiba uma seleção personalizada de opções.

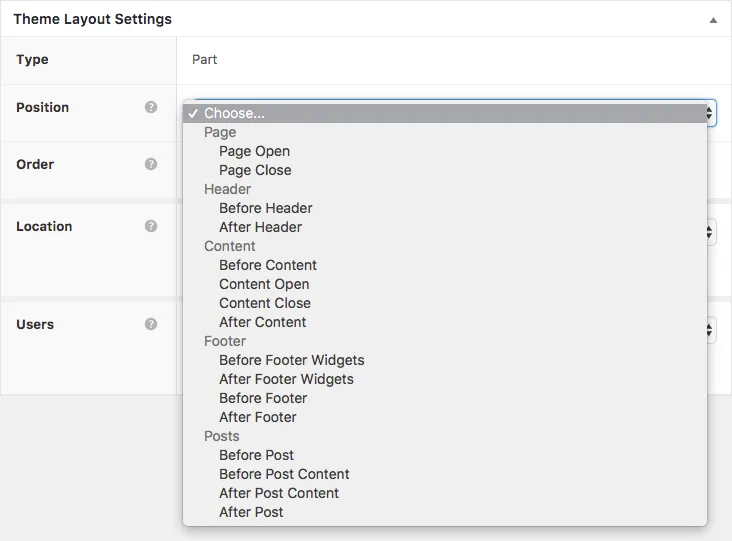
As partes temáticas permitem que você injete conteúdo do Beaver Builder em todo o site. Crie coisas como frases de chamariz, inscrições em boletins informativos, formulários de contato ou caixas de autores no Beaver Builder e, em seguida, posicione-os nas diversas áreas disponíveis. As Theme Parts também aproveitam as opções de inclusão/exclusão do Beaver Themer, tornando-as super flexíveis.
 Você deve estar familiarizado com o Módulo de Postagens do Beaver Builder. Em Beaver Themer, estamos adotando a mesma ideia, mas aumentando para 11.
Você deve estar familiarizado com o Módulo de Postagens do Beaver Builder. Em Beaver Themer, estamos adotando a mesma ideia, mas aumentando para 11.
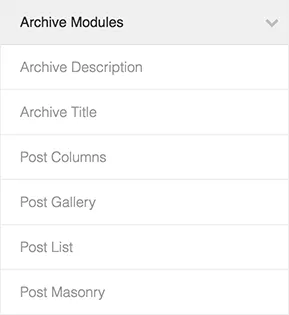
Com nosso conjunto estendido de módulos de pós-arquivamento, você pode escolher entre vários estilos de layout diferentes e filtrar arquivos dinamicamente com base em categorias, tags ou consultas personalizadas.
Você pode até mergulhar no HTML e personalizar completamente a marcação para controle total de seus layouts.
As ferramentas de arquivo, único e layout de página 404 do Beaver Themer devem funcionar com qualquer tema que já suporte o Beaver Builder. No entanto, para layouts de cabeçalho, rodapé e partes de tema, os temas devem ser construídos de uma determinada maneira.
Pronto para uso, Beaver Themer oferece suporte total aos seguintes temas:
Consulte nossa base de conhecimento para obter uma lista atualizada de todos os temas que adicionaram suporte para Beaver Themer.
Se você é um desenvolvedor de temas, adoraríamos adicionar seu tema a esta lista. Consulte este artigo sobre como adicionar suporte para Beaver Themer em seu tema e informe-nos quando ele for compatível.
Estamos muito entusiasmados para ver o que você está construindo com o Beaver Themer. Se você usou o Beaver Themer em um site ativo – ou se está planejando fazê-lo – sinta-se à vontade para compartilhar um link nos comentários.
Para saber mais sobre o Beaver Themer, verifique a documentação disponível em nossa Base de Conhecimento ou experimente nossa demonstração ao vivo do Beaver Themer.
Gente, eu sou assim. maldito. excitado.
Tenho usado isso em alguns projetos de desenvolvimento na fila para lançamento depois que o Themer estiver disponível para compra. Está simplificando muitas coisas para mim.
Olá, que legal!
Atualmente em desenvolvimento – https://unisport.just4us.eu/
Pequeno Projeto Rápido – https://www.kreativ-markt.at/
Muito básico, não usa muito Themer: https://www.countingsheep.at/
Ambos usando Beaver Builder + Theme + Themer e minha ferramenta CPT favorita PODS em ambos os sites, tudo que é como uma listagem como mídia social ou a lista em, por exemplo, https://unisport.just4us.eu/unser-team/ (aliás - Parallax não está correto trabalhando no FF, alguma idéia?) é feito usando modelos de pods ou às vezes (devido a algumas coisas estranhas que preciso depurar) apenas pelo layout personalizado do módulo de postagens do BB.
Comecei a trabalhar em uma integração para Pods – https://github.com/quasel/pods-beaver-themer ainda baseado em um dos primeiros alfas. Espero poder terminar em breve – qualquer ajuda e feedback são bem-vindos!
Obrigado
Bernard Gronau
Usei-o com Pods para permitir que uma organização sem fins lucrativos Pet Rescue postasse facilmente seus animais de estimação disponíveis para adoção. Eles preenchem alguns campos e um perfil do animal de estimação é criado. Funcionou muito bem para esse propósito.
https://forgetmenotrescue.com
Legal, por que Pods Por que você preferiu usar Pods em vez de ACF?
Talvez porque os pods permitem criar o CPT, adicionar campos e são gratuitos? Dê uma olhada, por exemplo, https://www.youtube.com/watch?v=snipF-6obnQ
Estou muito animado com as possibilidades do Themer. Seu timing é imaculado – este site está em “teste beta” há algum tempo – mas está sendo entregue ao cliente esta semana. Usamos o themer para fazer com que as páginas, postagens (também conhecidas como newsletters) e eventos tenham layout idêntico. Torna mais fácil treinar usuários tecnicamente ingênuos para manter todos os itens acima no editor WP – sem ter que se preocupar com layouts e design! http://petonecentral.co.nz/
Você mencionou que está usando suas postagens como boletim informativo. Que ferramenta você usa para fazer isso? Estou pensando no MailPoet, mas queria saber se poderia haver uma opção melhor.

É sem dúvida o melhor plugin para Wordpress que já usei como desenvolvedor de negócios online!!! Já estou usando em 8 sites. A versão Alpha é muito estável, então não me importo de usá-la em sites ativos. Por exemplo: http://www.klompelektrotechniek.nl, ao vivo desde ontem!
Estou usando o Toolset para criar tipos de postagem personalizados, que possui integração com o Beaver Builder: https://wp-types.com/documentation/user-guides/benefits-of-templates-for-custom-types-bb/
O esforço do pessoal do Toolset é apreciado, mas o fluxo de trabalho não é tão tranquilo quanto eu gostaria.
Estou muito animado com esse desenvolvimento. Isso facilita o treinamento da minha equipe porque não terei que explicar que o Beaver Builder pode lidar com “essas páginas”, mas não com “aquelas páginas” ou “aquelas partes do site”.
como eu gostaria que houvesse a opção de ocultar a camada apenas do celular ou da área de trabalho para a guia
Isso é interessante. Acho que vou revisitar o beaverbuilder e ver como podemos fazê-lo funcionar para nossos clientes.
Ei, turma do Robby + Beaver!
Parabéns e feliz dia de lançamento! Eu testei o Beaver Themer extensivamente com minha estrutura e é ótimo! O tema (https://wp-pagebuilderframework.com) está prestes a ser lançado na próxima semana e funciona com o Beaver Themer pronto para uso – só queria avisar caso você queira adicioná-lo à lista.
Incrível.
Ansioso para lançar
Suporte ao tema StoreFront?
É uma espécie de tema padrão para Woocommerce.
Estou realmente ansioso para experimentar o Beaver Builder!
Um ótimo tema com um ótimo construtor. Eu tenho uma pergunta. Este tema e construtor suporta algum plugin de modo escuro?
Já é Natal de novo…?
Tonto como uma criança no Natal.