Os benefícios de usar um construtor de sites baseado em React para desempenho do WordPress
Publicados: 2023-04-17Este é uma postagem de um convidado. As opiniões e recomendações são do próprio autor.
O WordPress é um sistema de gerenciamento de conteúdo popular que ajuda as empresas a criar e gerenciar seus sites. No entanto, uma das desvantagens do WordPress é que ele pode ser lento e desajeitado quando combinado com vários plugins e temas que não integraram as tecnologias mais recentes. É aqui que entra o React (também conhecido como React.js ou ReactJS).
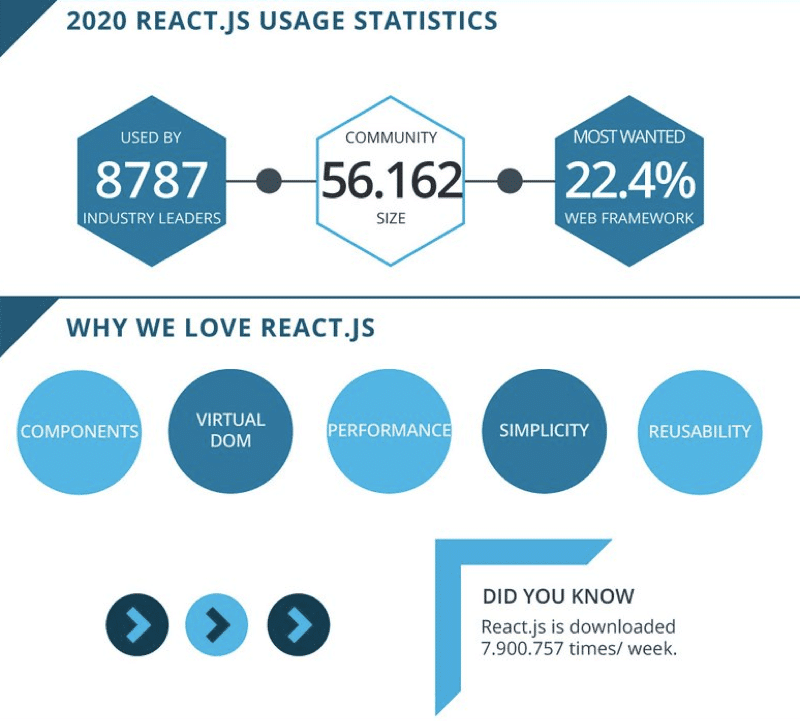
React é uma das bibliotecas JavaScript (linguagem de programação) mais populares que ajuda a tornar as páginas da Web mais responsivas e rápidas. Muitos aplicativos da web para WordPress, como o Visual Composer, são construídos com o React devido às suas vantagens.
Nesta postagem do blog, discutiremos os benefícios de usar um construtor de sites baseado em React para obter melhor desempenho do WordPress sozinho e com a ajuda do plug-in de otimização de desempenho da web WP Rocket.
A desvantagem de usar o WordPress sozinho
Primeiro, vamos ver algumas das razões pelas quais você deve considerar o uso de produtos WordPress que usam tecnologia baseada em React.
Como sabemos, o WordPress (.org) é um dos sistemas de gerenciamento de conteúdo de código aberto mais populares da web. Mais interessante, o WordPress já usa o React em sua essência – para o Gutenberg Editor e edição completa do site. Embora o WordPress seja um sistema de gerenciamento de conteúdo popular e amplamente utilizado, ele tem suas desvantagens. Alguns desenvolvedores e empresas podem estar procurando maneiras de minimizar o tempo e o esforço necessários para criar e manter um site WordPress.
Ao usar o WordPress sozinho, você pode ter problemas de desempenho, brechas de segurança e outros problemas, geralmente causados por:
- Usar muitos plug-ins de terceiros – os plug-ins precisam ser atualizados regularmente para manter a segurança ideal, mas a cada atualização sempre há a chance de encontrar problemas que podem comprometer a funcionalidade do seu site. Além disso, plugins diferentes podem não ser compatíveis, o que pode causar problemas ainda maiores, e usar muitos plugins nunca é uma boa ideia.
- Usando temas que não cumprem os padrões de codificação do WordPress – com milhares de temas do WordPress no mercado, você nunca pode ter certeza se está escolhendo um que não fará com que a velocidade da página seja prejudicada e cause lentidão no carregamento
Uma maneira de garantir que você não se depare com os problemas mencionados acima é incorporar um construtor de sites React JS ao seu site WordPress, o que pode ajudar a tornar suas páginas mais responsivas, seguras e rápidas, eliminando a necessidade de inúmeros plugins e temas. .
ReactJS com WordPress (benefícios de usar ambos)
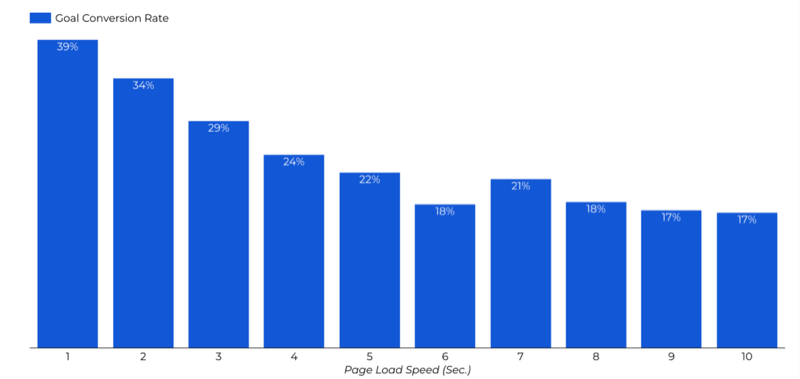
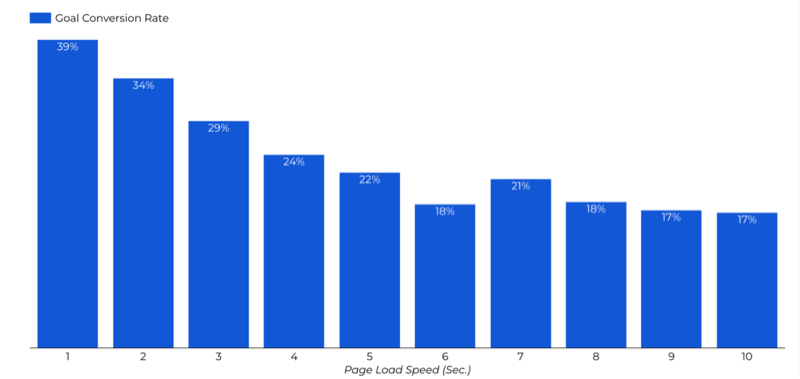
O React pode melhorar o desempenho de um site acelerando o tempo de carregamento do seu código. Isso é particularmente importante para as taxas de conversão. A pesquisa mostra que, para cada segundo adicional que um site leva para carregar, as chances de conversão caem de 29% a 40%. Para obter as taxas de conversão mais altas, você deve buscar um tempo de carregamento não superior a 2 segundos.

O React funciona renderizando os componentes conforme eles são necessários. Você poderia até dizer que o React foi criado especificamente para resolver os problemas do desenvolvimento web tradicional, pois facilita a manutenção do código (dividindo-o em componentes reutilizáveis) e acelera a re-renderização do DOM (sigla para Document Object Model). Além disso, o DOM virtual que o React usa foi projetado com desempenho aprimorado.
Antes de mergulharmos no React, é importante saber que ele é comumente usado com a API REST (também conhecida como API RESTful), para buscar dados de um servidor. Basicamente, ele garante o compartilhamento dos dados entre dois ou mais sistemas , via requisições HTTP, o que é fundamental para o desenvolvimento de sites e softwares.
A API REST do WordPress está se tornando mais comumente usada para separar o conteúdo do front-end, o que permite que os desenvolvedores usem o WordPress como um CMS (Sistema de Gerenciamento de Conteúdo) headless.
Reagir JS com WordPress é mais comumente usado para desenvolver a interface do usuário para aplicativos da web modernos. Em outros casos, como mencionamos, é usado para criar um site WordPress headless, que usa principalmente o WordPress para gerenciamento de conteúdo, e outra tecnologia, como o React, para construir o front-end (interface) do site e exibir seu conteúdo.
Além disso, o React no WordPress é comumente usado em vários plugins e temas de terceiros. Isso facilita a incorporação de outros recursos necessários em seu site, mantendo um bom desempenho.

Para os fins mencionados acima, alguns dos frameworks React mais populares, comumente usados em conjunto com projetos WordPress, são: Next.js, Frontity, Gatsby.js e Create React App (CRA).
Benefícios de usar um construtor de sites baseado em React
Antes de mergulharmos nos benefícios, vale a pena notar que não há uma resposta única para saber se um site construído com React será mais rápido do que um construído sem React. Fatores como a complexidade do site, o número de páginas e o navegador em que o site está sendo visualizado podem desempenhar um papel na velocidade do site. Portanto, é sempre uma boa ideia testar o desempenho de um site e fazer as otimizações necessárias.
No entanto, os criadores de sites baseados em React têm algumas vantagens distintas que podem melhorar o desempenho de um site WordPress. Alguns dos principais benefícios podem incluir velocidade e desempenho aprimorados do site, experiência aprimorada do usuário e segurança mais confiável por meio de atualização e renderização eficientes de componentes, código reutilizável e recursos de segurança integrados, como validação e sanitização de entrada.
Em comparação com os construtores tradicionais do WordPress, os criadores de sites baseados em React oferecem tempos de carregamento mais rápidos e desempenho aprimorado, permitindo que você forneça um melhor experiência do usuário aos seus visitantes.
Além disso, são mais eficientes ao lidar com grandes volumes de tráfego e dados graças ao seu design escalável.
Além disso, usar um construtor baseado em React pode ajudar a garantir a segurança do seu site, pois essas ferramentas são construídas com tecnologias modernas e atualizadas e ajudam a proteger contra ameaças online.

Então, vamos nos aprofundar em cada benefício de usar um construtor de sites React e como ele funciona para ajudá-lo a obter melhores resultados. Para este exemplo, usaremos o construtor de sites Visual Composer.
1. Melhor desempenho e velocidade da página
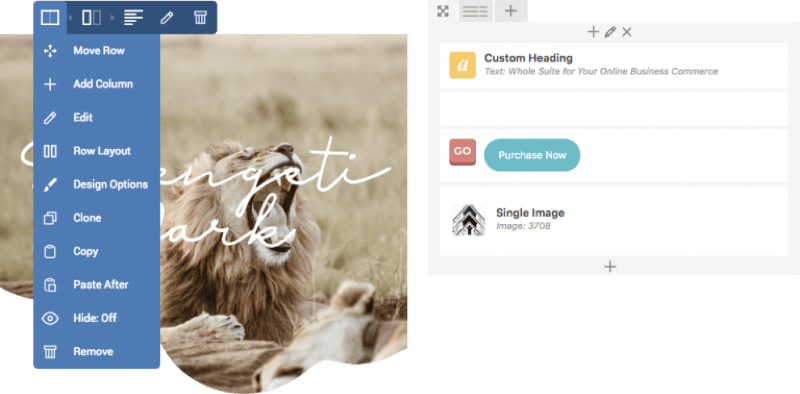
A primeira coisa a apontar sobre o uso das tecnologias mais recentes no Visual Composer é que ele é um construtor de sites completo sem shortcode, o que significa que permite que você crie um site completo com, mais ou menos, um único código baixo, ferramenta de arrastar e soltar.

Isso inclui páginas, postagens, elementos personalizados do site (usando API) e, até certo ponto, até mesmo seu próprio tema usando a combinação Layout Builder e Font Manager. Como isso funciona, é que você pode usar um tema minimalista para a base do seu site, que não sobrecarregue seu site com código desnecessário e simplesmente substitua o design padrão do tema pelo seu.
A próxima coisa que ajuda no desempenho é o Visual Composer Hub – uma biblioteca em nuvem que oferece centenas de elementos de sites, templos, complementos e imagens gratuitas. O destaque é que você tem tudo o que precisa para um site dentro do Hub, além de poder baixar apenas os ativos de que precisa – mantendo suas páginas leves e rápidas.
Ter todos os componentes necessários para criar uma loja online, um portfólio ou um site pessoal em uma única ferramenta significa que você não precisará baixar tantos plug-ins adicionais de terceiros. Isso combina com o que mencionamos antes – mais plugins, mais problemas.
2. Melhor SEO, capacidade de resposta e acessibilidade
Em seguida, temos os benefícios da otimização de mecanismo de pesquisa (SEO) que vêm com um construtor de sites moderno. Como o desempenho se relaciona com o SEO é simples - a velocidade de carregamento da página é um dos principais fatores determinantes para o algoritmo do Google, que fará com que seu site seja classificado ou despenque. E, embora o próprio WordPress seja um CMS compatível com SEO, você sempre pode precisar de ajuda adicional.
Além do SEO, o Visual Composer também ajuda a melhorar a acessibilidade do seu site. Isso significa que seu site não é apenas acessível a todos os visitantes, mas também possui excelente contraste de cores, visibilidade e legibilidade. Isso é importante para o UX, porque qual é o benefício de um site de carregamento rápido se não estiver acessível a todos os visitantes ?
É aqui que entra o Insights. É uma ferramenta interna de análise de conteúdo do WordPress, que analisa suas páginas e as classifica com base nos padrões de acessibilidade da Web e nas melhores práticas de SEO em trânsito. Dessa forma, você pode melhorar o tempo de carregamento da página ajustando-os com base nos cenários inteligentes fornecidos pelo Insights, como adicionar meta descrições ausentes, otimizar tamanhos de imagem e assim por diante.

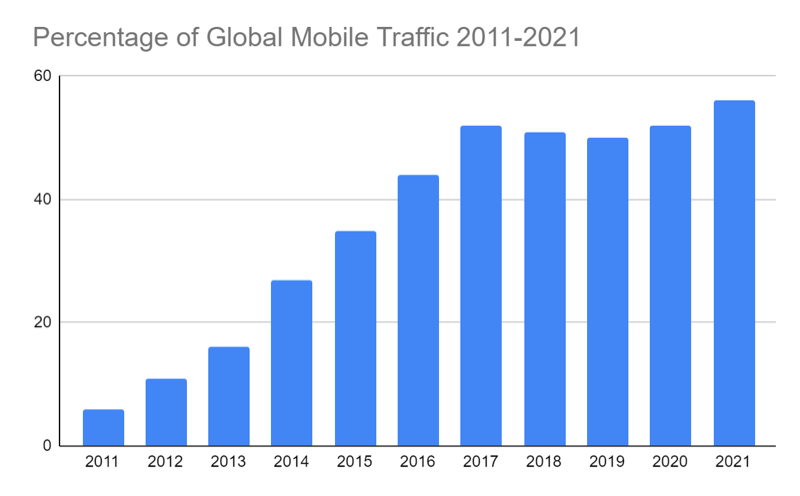
A última coisa que é tão importante quanto a velocidade para a experiência do usuário é ter um site responsivo em todos os dispositivos. Por exemplo, os estudos mais recentes mostram que o uso da internet móvel aumentou quase 25% nos últimos 5 anos. Felizmente, os construtores modernos, como o Visual Composer, ajustam a capacidade de resposta automaticamente e também oferecem opções de capacidade de resposta personalizadas para todos os elementos do seu site.

Além da otimização de imagem, você deve usar carregamento lento para mídia em seu site. Todas as imagens no Visual Composer são otimizadas usando o carregamento lento nativo do WordPress. Isso significa que a mídia é carregada apenas quando um usuário realmente acessa a imagem. Por exemplo, se todas as suas imagens estiverem na parte inferior da página, o carregamento lento não as carregará, a menos que o usuário realmente role para baixo – garantindo um tempo de carregamento mais rápido da página em geral.
3. Maior segurança
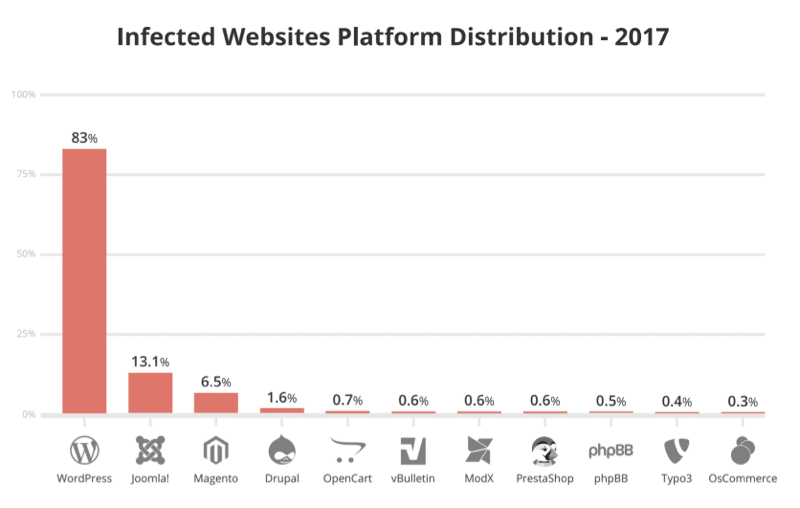
Em geral, os sites WordPress são mais vulneráveis a ameaças de segurança do que outros sites. O React torna mais difícil para os invasores invadirem seu site porque eles precisariam ignorar seus recursos de segurança para tentar invadi-lo. Além disso, o React.js é muito mais seguro e tem menos pontos de ataque do que outros frameworks.

Uma maneira de o Visual Composer ajudar a proteger seus sites contra possíveis ameaças é permitir que você configure funções de usuário para diferentes usuários que tenham acesso ao seu site. Isso permite que você garanta que nenhuma alteração por clientes, designers, redatores de conteúdo, etc., seja feita sem a sua permissão.
Além disso, ter sempre um backup automatizado do seu site WordPress garante que você não perderá seus dados em caso de violação. Embora o Visual Composer não ofereça backups automatizados, ele é compatível com todos os plugins de backup mais populares do WordPress, como BlogVault, e provedores de hospedagem. Por exemplo, Cloudways é um dos provedores de hospedagem em nuvem mais seguros que permite que você configure backups automáticos com a frequência que desejar.
Portanto, se você está procurando maneiras de acelerar seu site WordPress, considere incorporar um construtor de sites ReactJS em sua configuração existente, bem como usar ferramentas como o WP Rocket, um plug-in de cache do WordPress, para aprimorar ainda mais a velocidade e o desempenho do seu site.
Testando o desempenho do site com Visual Composer e WP Rocket: 2 exemplos
Nesta parte, testaremos e analisaremos os resultados de desempenho dos seguintes sites usando o GTMetrix – uma das alternativas ao PageSpeed Insights quando se trata de medir o desempenho do seu site.
Sobre GTmetrix
A razão pela qual os resultados das diferentes ferramentas de desempenho (GTmetrix, PageSpeed Insights, Pingdom) diferem é que elas usam diferentes metodologias de teste, parâmetros e configurações, como localização, navegador, dispositivo etc.
Nesse caso, o GTmetrix Performance Score é uma medida do desempenho de um site com base em suas medições feitas usando o Google Lighthouse.
Para obter uma boa pontuação GTmetrix para seus sites WordPress, ou qualquer outro site, você deve garantir que seus indicadores estejam nos seguintes limites:
| Métrica - Peso | Goog, nada para fazer aqui | OK, mas considere melhorias | Mais do que o recomendado | Muito mais do que o recomendado |
| Primeira pintura de conteúdo - 10% | 0 – 0,934 s | 0,934 – 1,205 s | 1,205 – 1,6 s | > 1,6 s |
| Índice de velocidade - 10% | 0 – 1,311 s | 1.311 – 1.711 s | 1,711 – 2,3 s | > 2,3 s |
| Maior pintura de conteúdo - 25% | 0 - 1,2 s | 1,2 – 1,666 s | 1,666 - 2,4 s | > 2,4 s |
| Tempo para Interatividade - 10% | 0 – 2,468 s | 2,468 – 3,280 s | 3,280 – 4,5 segundos | > 4,5 segundos |
| Tempo total de bloqueio - 30% | 0 - 1,5 s | 1,5 – 2,24 segundos | 2,24 – 3,5 segundos | > 3,5 segundos |
| Deslocamento cumulativo de layout (calculado usando deslocamentos detectados no navegador) – 15% | 0 – 0,1 | 0,1 – 0,15 | 0,15 – 0,25 | > 0,25 |
Testando o desempenho do construtor de sites baseado em React (com um plug-in de cache)
Neste parágrafo, examinaremos como a combinação de um construtor de sites e um plug-in de cache pode melhorar o desempenho dos sites WordPress. Especificamente, vamos nos concentrar nos resultados do uso do Visual Composer e do WP Rocket para ilustrar como essas ferramentas podem fornecer um aumento extra de desempenho.
Selecionamos dois sites B2C como exemplos, testados em 17 de abril de 2023, em Vancouver, Canadá, usando Chrome (Desktop) 103.0.5060.134, Lighthouse 9.6.4:
- O primeiro site tem um tamanho total de página de 1,98 MB, sendo 819 KB (ou 40,4%) imagens.
- O segundo site tem um tamanho de página de 1,92 MB, sendo 737 KB (ou 37,6%) imagens.
Observe por que a otimização de imagens é um fator tão importante a ser considerado no contexto do desempenho do site, pois as imagens podem representar uma parte significativa do tamanho geral da página de um site.
Ambos os sites têm os plug-ins Visual Composer e WP Rocket ativos no momento em que as medições foram feitas e alcançaram excelentes resultados de desempenho ao fazê-lo.
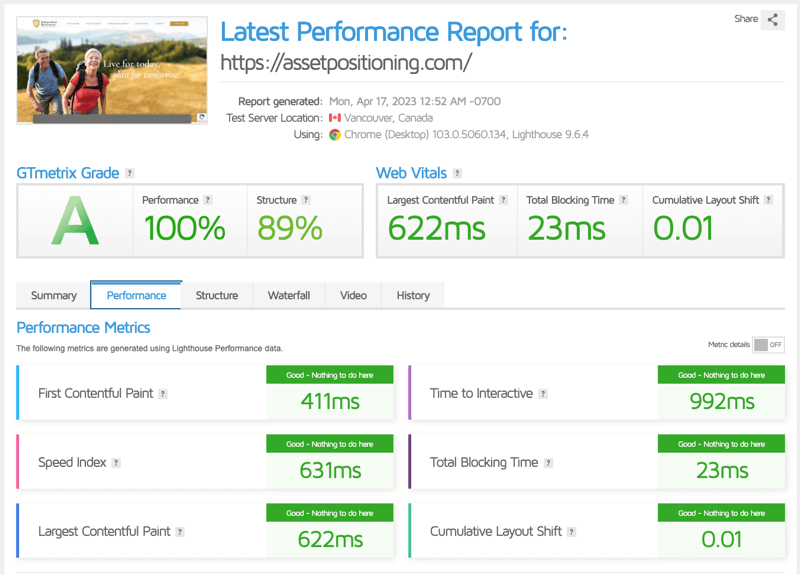
Exemplo 1
O primeiro é o site da empresa Independent Retirement Professionals. Eles oferecem serviços financeiros e permitem que as pessoas planejem seus futuros com uma estratégia que lhes ofereça liberdade financeira.
Seu site segue as práticas recomendadas e passa na avaliação do Web Vitals. A nota GTmetrix, que é uma avaliação do desempenho geral da sua página, é um A perfeito, com uma pontuação de desempenho de 100/100 e pontuação de estrutura de 89/100, que representa o quão bem sua página foi construída para um desempenho ideal.

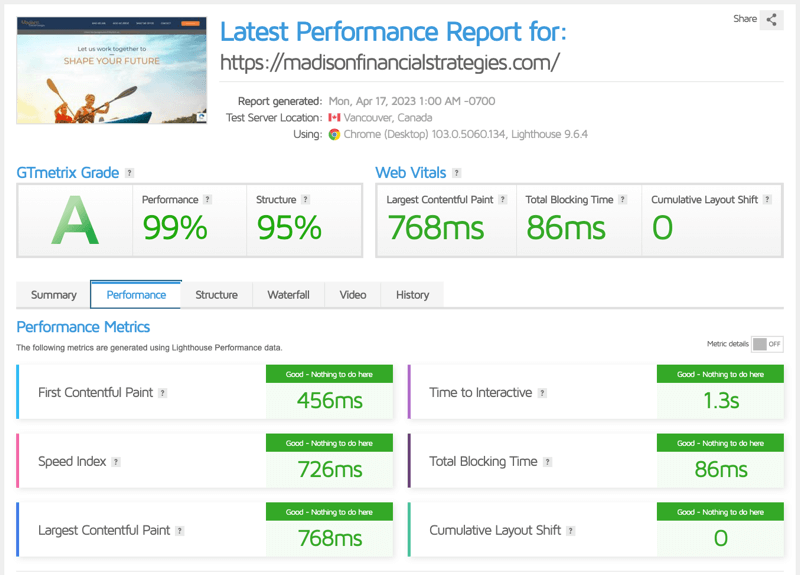
Exemplo #2
O segundo site abrange um setor semelhante, que é o site da empresa Madison Financial Strategies, que também fornece consultoria financeira.
Não é surpresa que, com o WordPress sendo usado por 64,3% de todos os sites cujos sistemas de gerenciamento de conteúdo são conhecidos, ele tenha uma enorme comunidade de desenvolvimento por trás dele, em todos os tipos de setores, com opções de personalização sendo um dos fatores mais importantes na escolha um CMS.
O maior benefício geral é a opção de escolher entre vários plug-ins diferentes, otimizados para desempenho, como WP Rocket e Visual Composer.
O site deles também segue as práticas recomendadas acima e passa na avaliação do Web Vitals. A nota GTmetrix é novamente um A perfeito, com uma pontuação de desempenho de 99/100 e pontuação de estrutura de 95/100.

Esta é a razão pela qual é importante usar um plug-in de cache dedicado, como o WP Rocket, para acelerar o tempo de carregamento do site ainda mais do que os criadores de sites sozinhos.
O WP Rocket é um plug-in de desempenho da Web de código aberto para WordPress que oferece recursos avançados para otimizar o desempenho do seu site por meio de configurações automáticas e personalizadas, incluindo cache, otimização de CSS e JS, carregamento lento de imagens e muito mais.
Conclusão
Quando se trata de melhorar o desempenho de um site WordPress, há uma variedade de opções disponíveis.
Uma solução eficaz é usar o plug-in WP Rocket, que oferece recursos como carregamento lento de imagens, armazenamento em cache e minificação de código para acelerar o tempo de carregamento e melhorar a experiência do usuário.
Outra opção é usar um construtor baseado em React como o Visual Composer, projetado com desenvolvedores em mente, para criar sites rápidos e responsivos, oferecendo uma variedade de opções de personalização.
Os principais benefícios de usar um construtor baseado em React incluem desempenho de atualização aprimorado graças ao DOM virtual do React, componentes reutilizáveis para codificação mais eficiente e uma biblioteca leve para tempos de carregamento de página mais rápidos.
Portanto, esteja você trabalhando com um site WordPress existente ou criando um novo do zero, um construtor baseado em React pode ajudá-lo a obter melhores resultados sem sacrificar as opções de personalização ou a facilidade de uso.
E o melhor de tudo, o WP Rocket integra-se perfeitamente ao Visual Composer, permitindo que os desenvolvedores usem as duas ferramentas juntas para desempenho e flexibilidade ideais.
