Bento Grid Design em WordPress com módulo Box do Beaver Builder
Publicados: 2024-07-2025% de desconto em todos os produtos Beaver Builder... Aproveite! Saber mais


Quer adicionar um toque especial ao seu site WordPress? Confira o Design da Grade Bento! Este layout elegante e moderno é atraente e funcional, perfeito para melhorar a aparência do seu site. Com o Box Module do Beaver Builder, configurar esse design nunca foi tão fácil.
O Bento Grid Design combina perfeitamente linhas limpas, proporções equilibradas e organização intuitiva, inspirando-se nas caixas de bento japonesas. O Box Module do Beaver Builder facilita a implementação desse layout sofisticado. Basta arrastar e soltar o módulo Box para estruturar sua grade, personalizar cada seção com texto, imagens ou ícones e garantir que seu design fique ótimo em qualquer dispositivo.
Neste artigo, orientaremos você na criação de um impressionante Bento Grid Design usando o módulo Box do Beaver Builder. Prepare-se para impressionar seus visitantes e elevar a aparência do seu site!
Antes de mergulharmos nos aspectos técnicos, vamos primeiro entender o que diferencia o Bento Grid Design. Inspirada na caixa bento japonesa, esta abordagem de design enfatiza linhas limpas, proporções equilibradas e organização perfeita. O resultado? Um layout de grade visualmente atraente que apresenta o conteúdo sem esforço, mantendo a clareza e a coerência.
O Bento Grid Design é inspirado na clássica caixa de bento japonesa – onde cada refeição é cuidadosamente preparada para criar uma experiência equilibrada e deliciosa:

Em web design, o Bento Grid reflete essa abordagem, focando na simplicidade, equilíbrio e organização precisa para construir layouts que realmente conectem os usuários.
O Bento Grid Design tem tudo a ver com linhas limpas. Assim como uma caixa de bento bem dividida, esse layout mantém limites claros entre os elementos do conteúdo. Este estilo minimalista aumenta a clareza visual e adiciona um toque de sofisticação.
Equilíbrio é tudo no Bento Grid Design. Cada elemento, desde tamanhos de imagem até blocos de texto e espaçamento, é cuidadosamente proporcionado. Esta calibração cuidadosa cria uma aparência harmoniosa que agrada aos olhos e mantém uma experiência visual coesa.
Assim como o arranjo artístico em uma caixa de bento, o Bento Grid Design se concentra na organização perfeita. O conteúdo é estruturado de forma lógica e intuitiva, facilitando a navegação dos usuários. Seja um portfólio de projetos ou uma galeria de produtos, esse layout garante que os usuários encontrem o que precisam sem complicações.
A combinação desses princípios resulta em um layout de grade visualmente atraente que vai além de apenas ter uma boa aparência. Inspirado na elegância e precisão de uma caixa bento, o Bento Grid Design equilibra forma e função. Ele apresenta o conteúdo lindamente, ao mesmo tempo que aprimora a usabilidade e a experiência do usuário.
Ao adotar essa abordagem, os web designers podem criar sites que não são apenas visualmente impressionantes, mas também oferecem uma experiência de usuário intuitiva e contínua, como abrir uma caixa de bento perfeitamente selecionada.
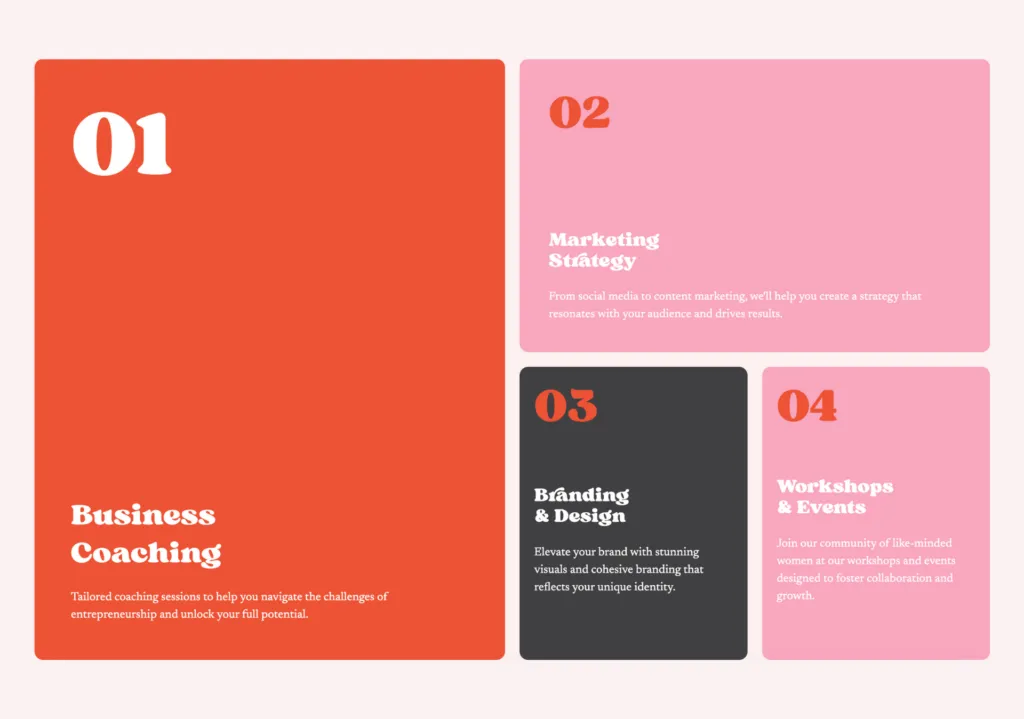
Incorporar o Bento Grid Design em seus projetos de web design pode elevar a experiência geral do usuário, proporcionando clareza e interesse visual. Os exemplos a seguir mostram a flexibilidade e criatividade que esse estilo de layout pode trazer aos seus designs. Cada exemplo destaca diferentes abordagens e técnicas, demonstrando como esta tendência de design pode ser adaptada para atender a uma ampla gama de conteúdos e propósitos.

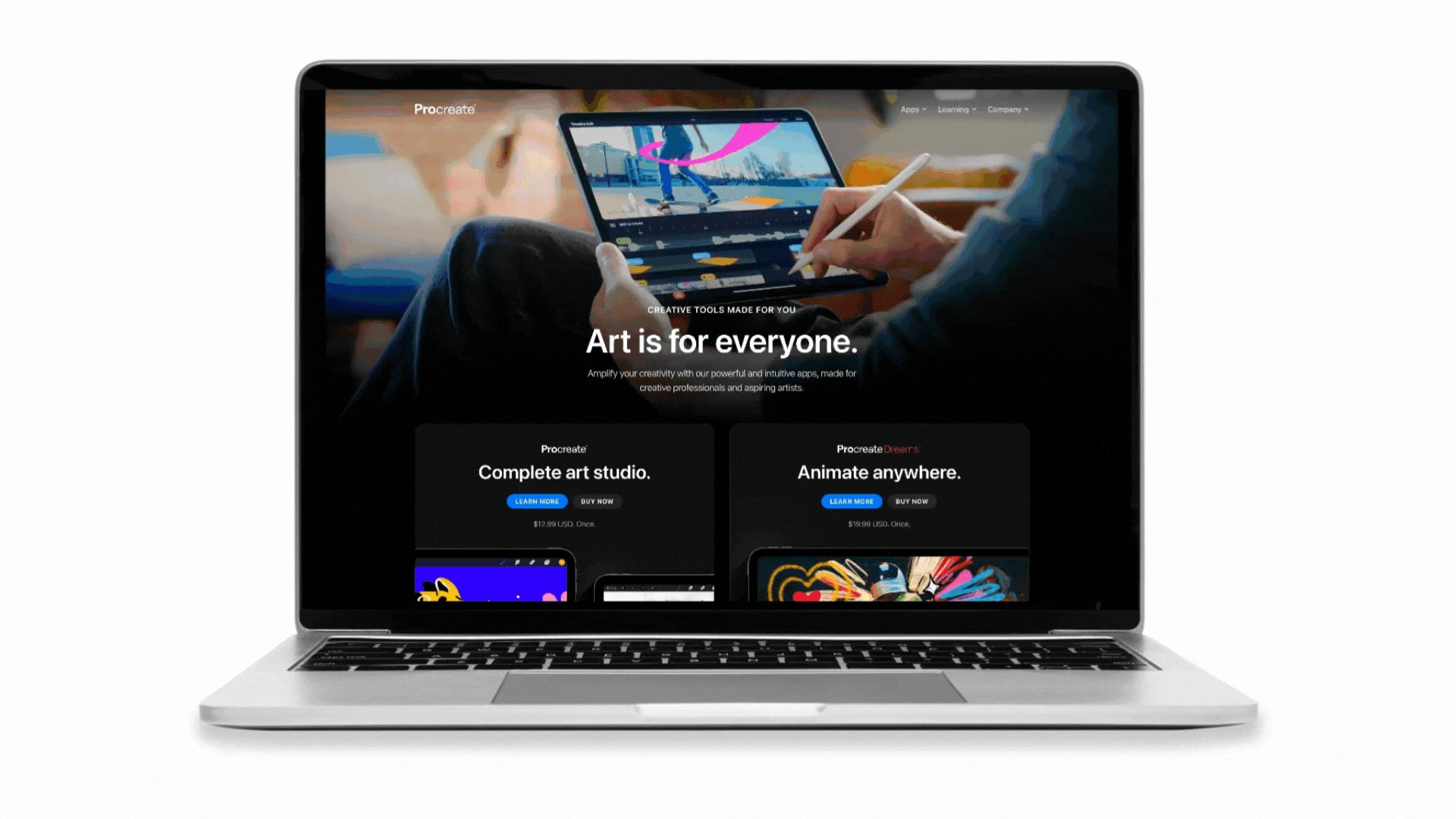
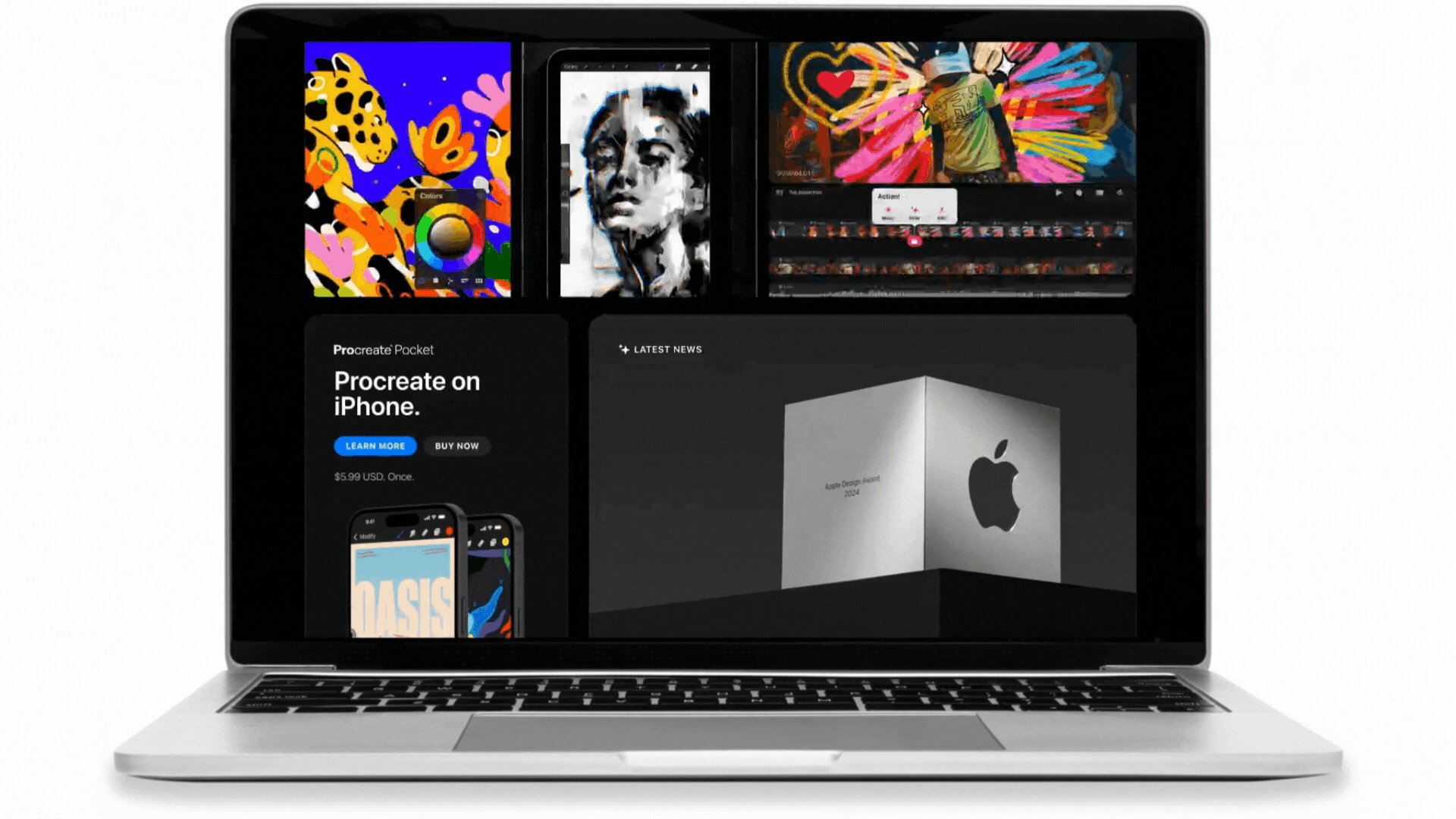
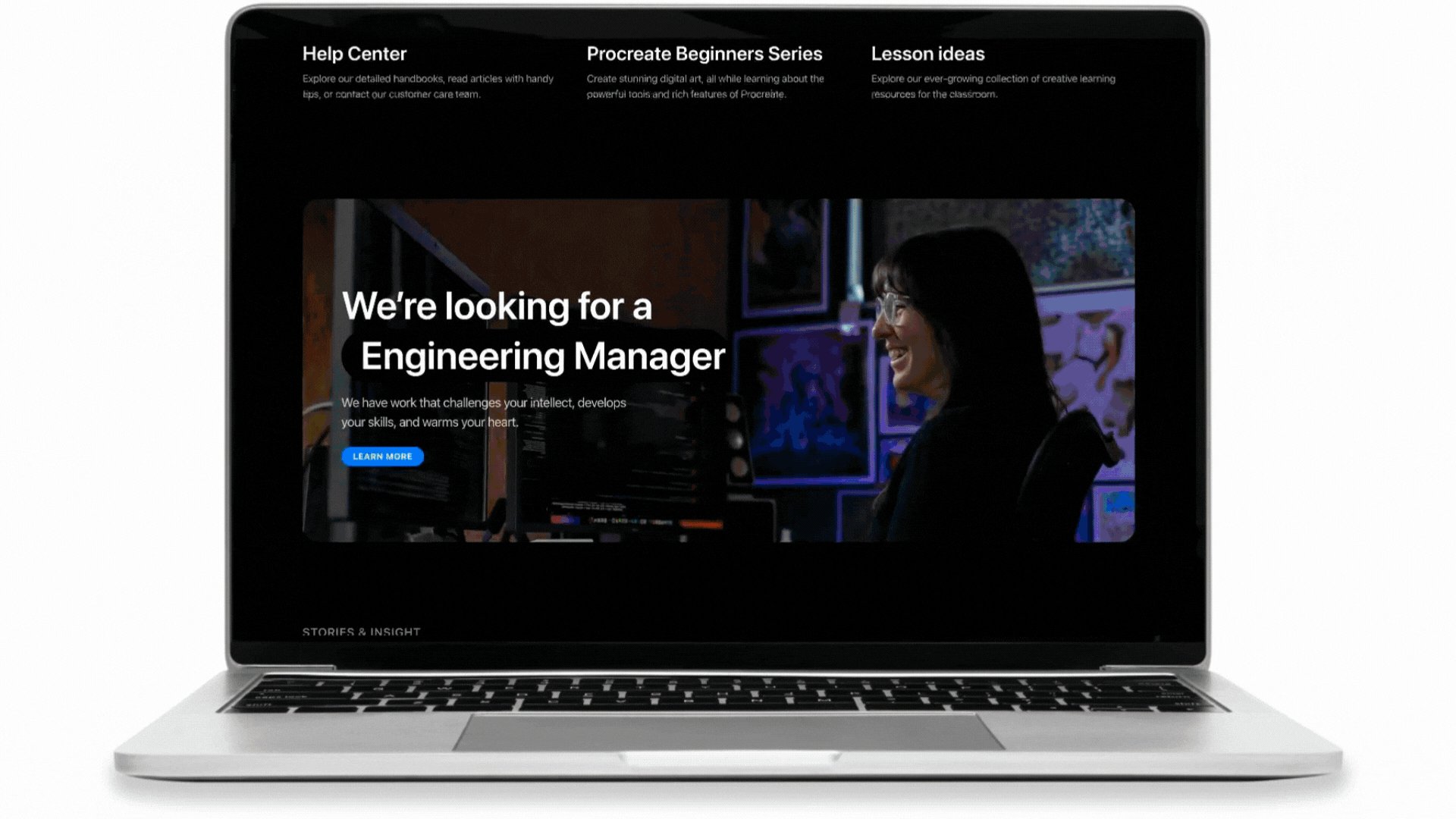
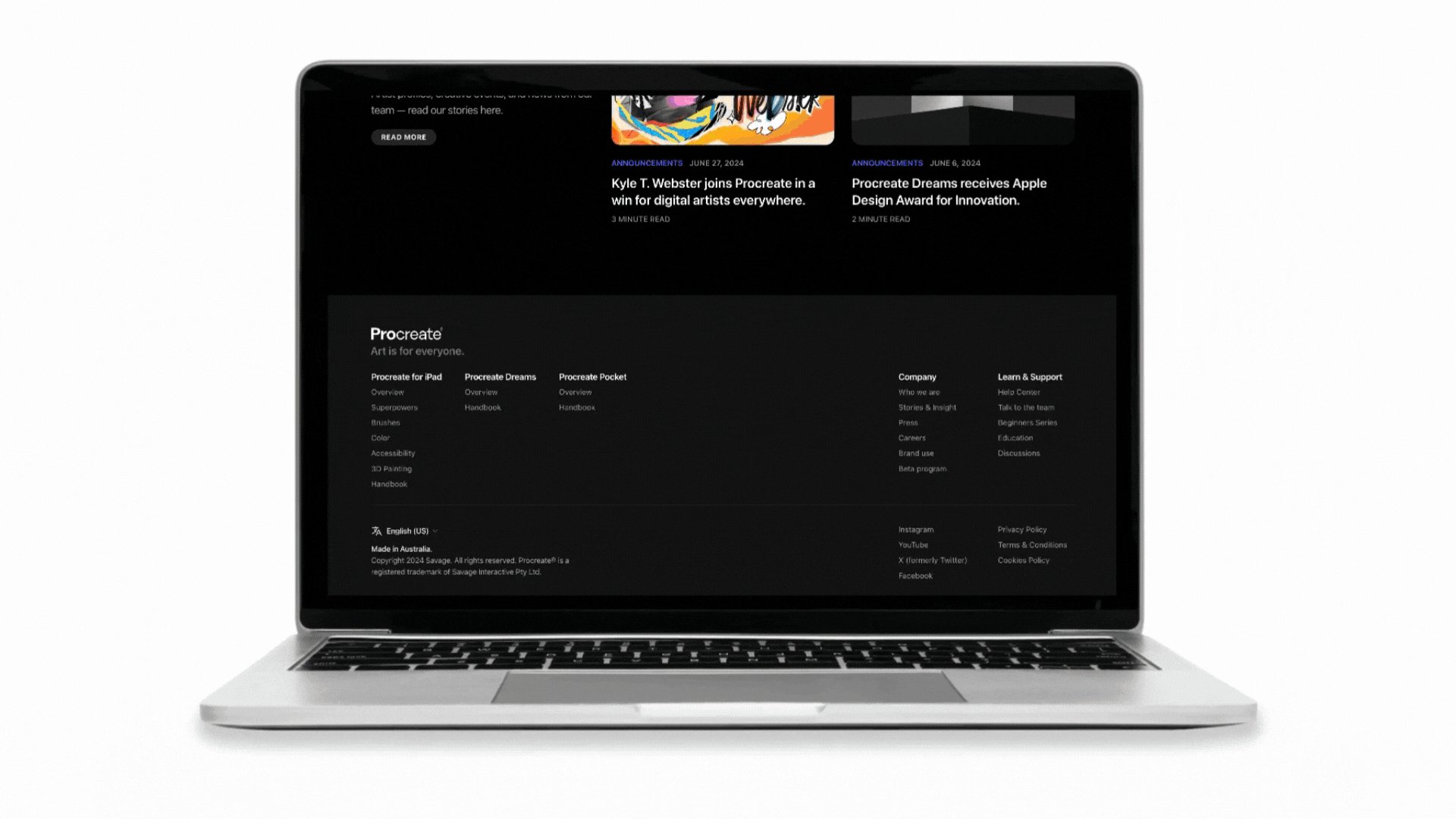
O site Procreate emprega efetivamente um design de grade bento para apresentar informações de maneira limpa e organizada. A página inicial apresenta seções distintas, cada uma com seu próprio compartimento, apresentando diferentes aspectos do produto, como ferramentas, destaques da galeria e tutoriais. Essas seções são separadas visualmente, mas mantêm um fluxo coeso, facilitando a navegação e a absorção de informações pelos usuários. O uso de tamanhos variados de compartimentos no layout da grade aprimora a hierarquia visual, chamando a atenção para os principais recursos e atualizações, ao mesmo tempo em que mantém uma aparência geral equilibrada e harmoniosa.

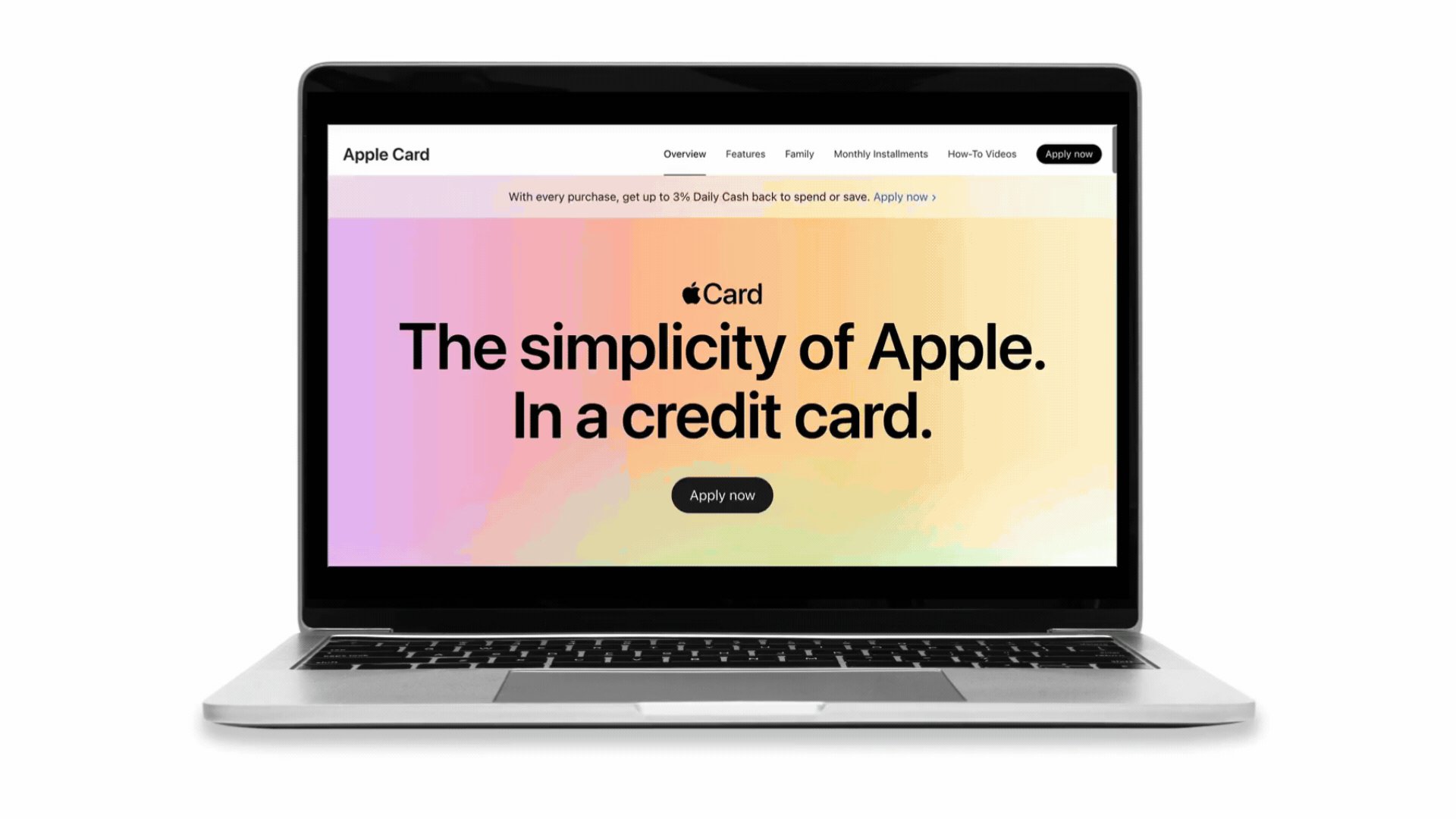
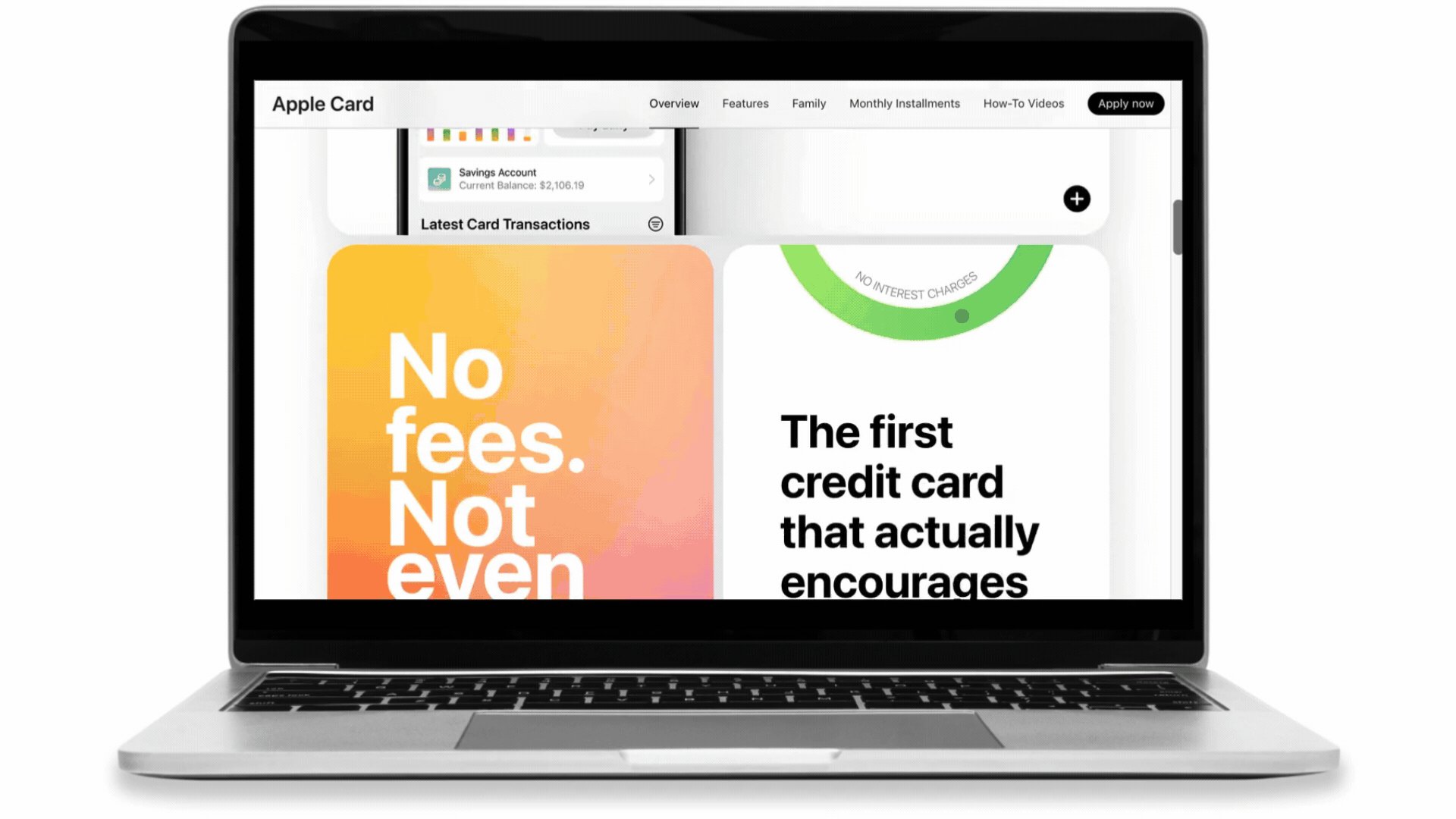
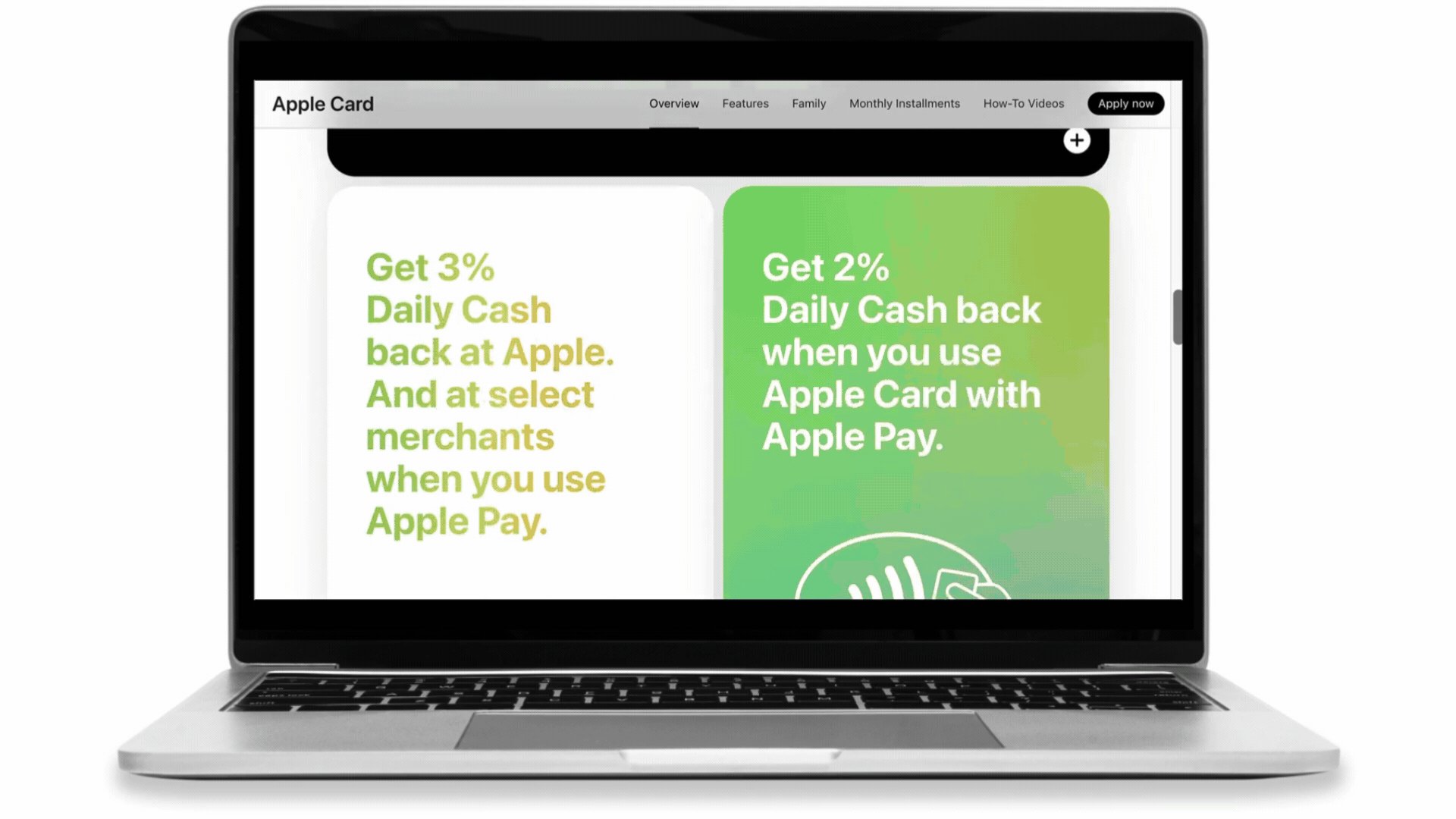
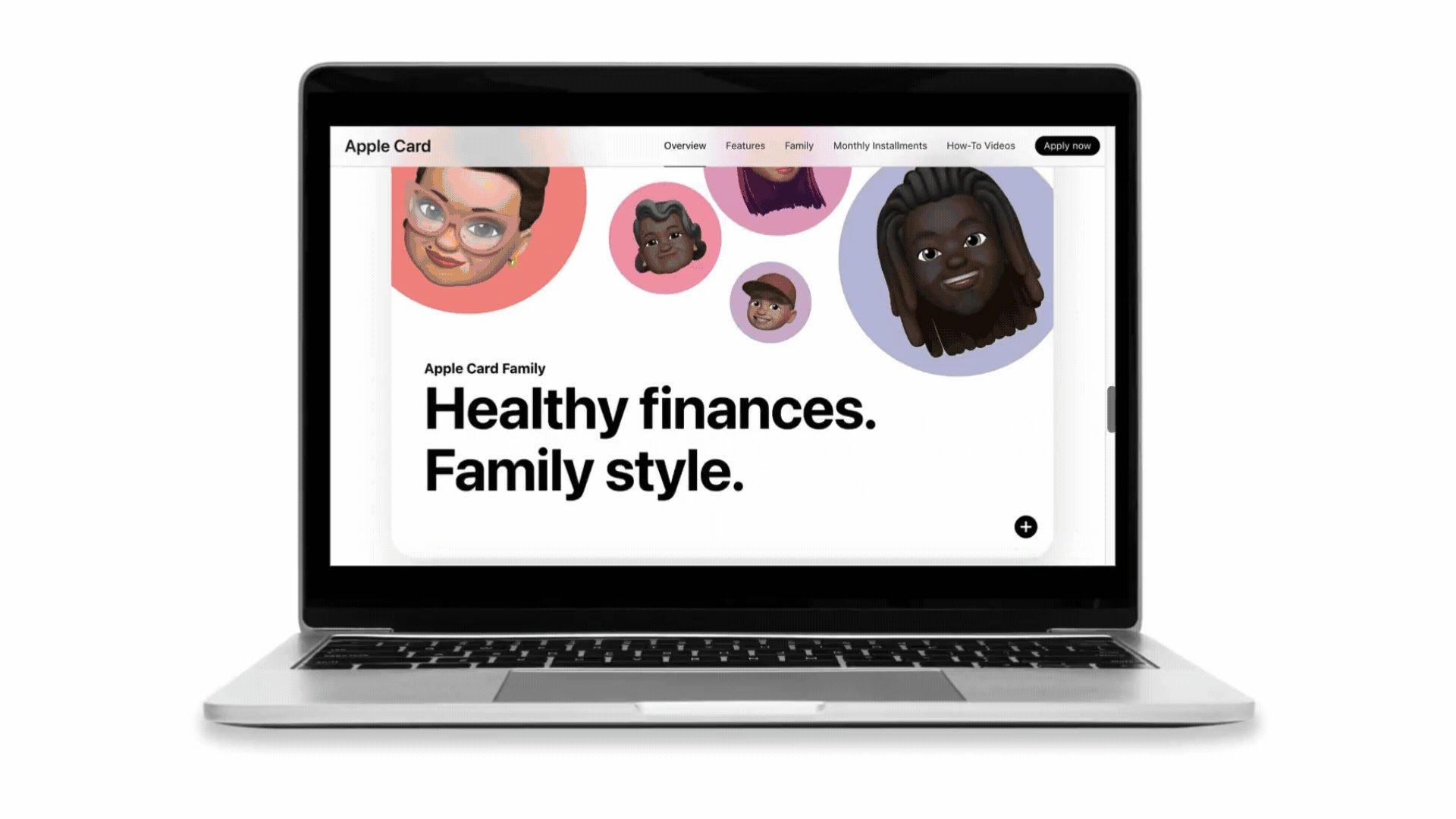
A página do Apple Card usa design de grade bento para criar um layout visualmente atraente e organizado, dividindo a página em seções distintas, cada uma destacando diferentes aspectos do cartão. Tamanhos variados de compartimentos nessas seções, como imagens grandes combinadas com caixas de texto menores, estabelecem uma hierarquia visual clara e chamam a atenção para informações importantes. Margens, preenchimento e alinhamento consistentes mantêm o equilíbrio e a harmonia, melhorando a experiência do usuário, facilitando a navegação e a absorção de informações.

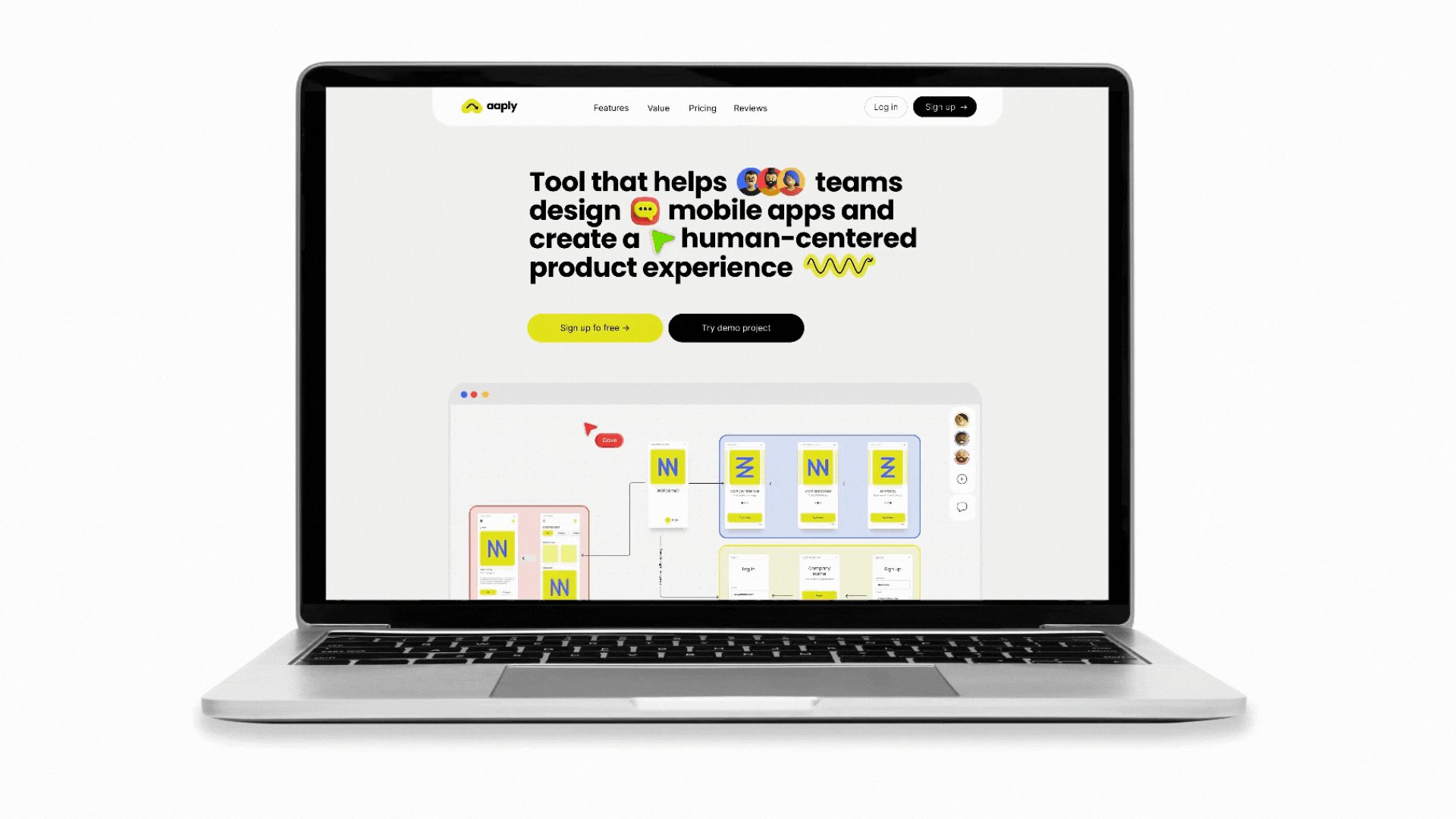
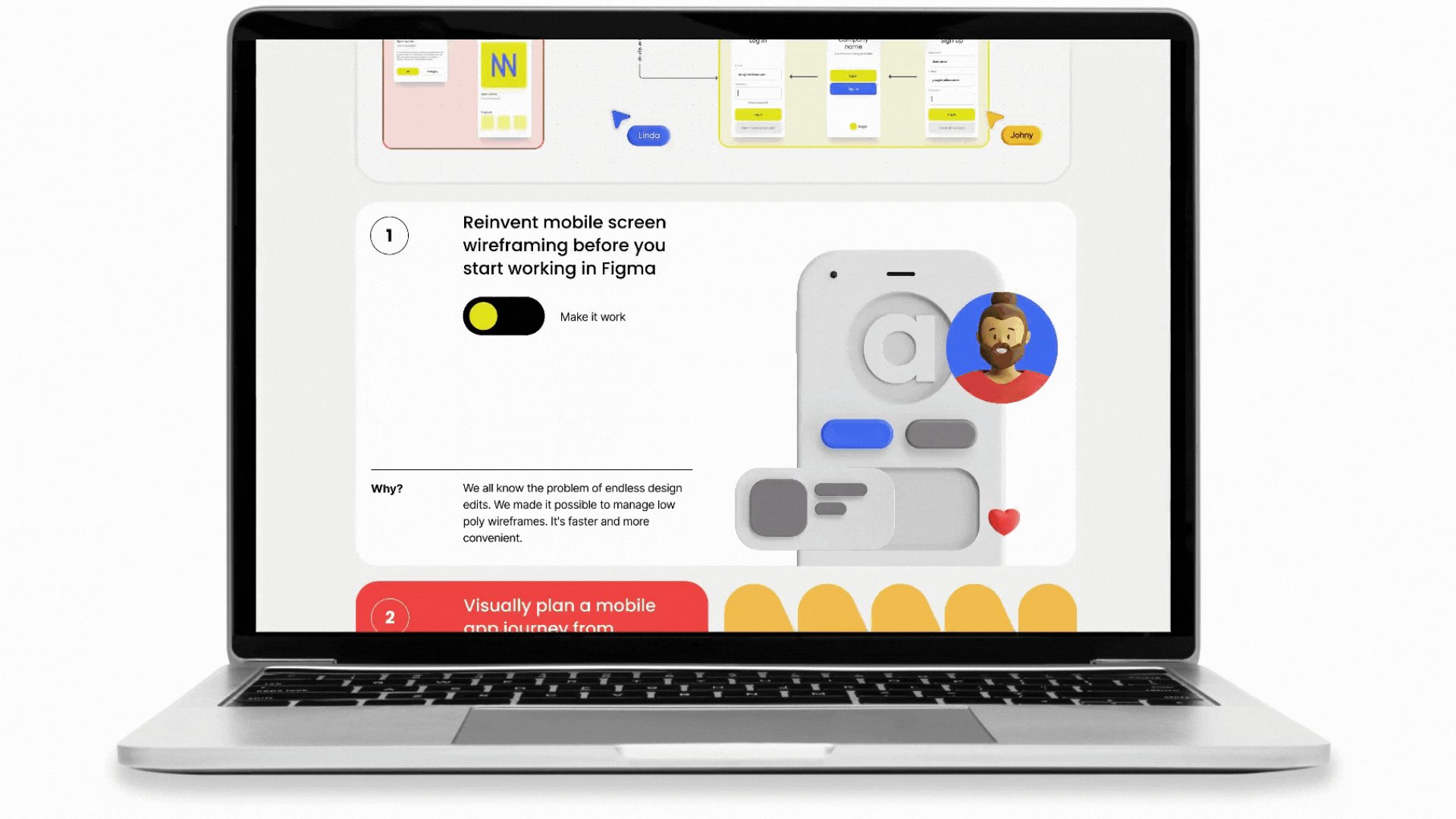
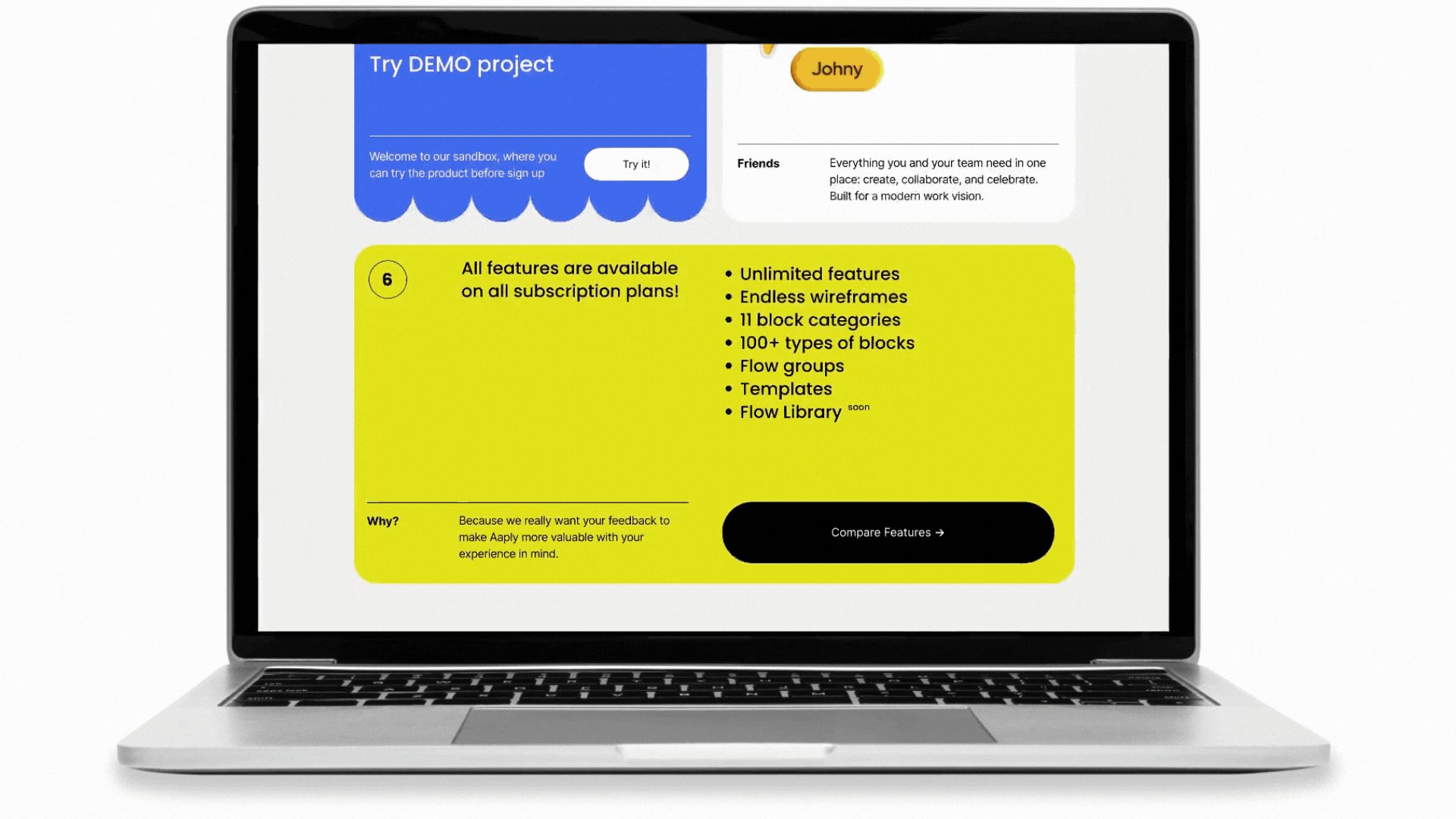
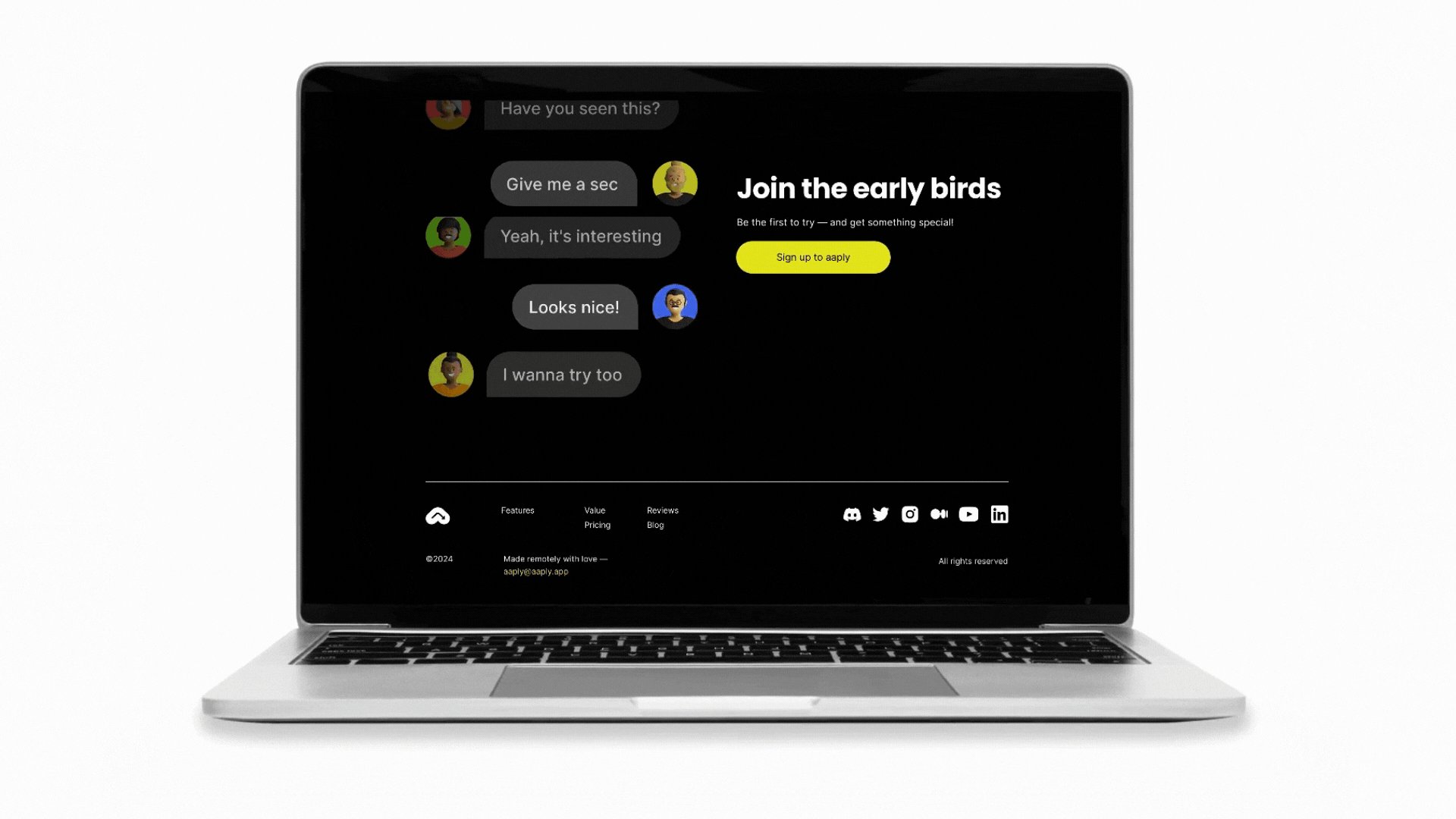
A página da Aaply usa design de grade bento para apresentar seu conteúdo de maneira estruturada e visualmente envolvente. O site é dividido em seções distintas, cada uma abordando diferentes aspectos do aplicativo, como recursos, benefícios e preços. Dentro dessas seções, vários tamanhos e elementos de compartimentos, como imagens, caixas de texto e ícones, criam uma hierarquia visual dinâmica. Este layout organizado melhora a navegação do usuário e garante que as principais informações sejam facilmente acessíveis, contribuindo para uma experiência coesa e fácil de usar.
Agora que apresentamos o conceito de Bento Grid Design, vamos mergulhar na criação de nosso próprio exemplo usando o Box Module do Beaver Builder:

Se você é novo no Beaver Builder, não se preocupe – sua interface intuitiva de arrastar e soltar torna o design simples. Considere assistir a este vídeo do nosso curso online básico do Box Module para obter uma rápida visão geral de como usar o recurso de grade do Box Module para criar uma grade de fotos colorida:
O módulo Box do Beaver Builder simplifica a criação de um Bento Grid Design com sua interface de arrastar e soltar, opções de personalização flexíveis e controles de layout avançados. O módulo Box permite adicionar e organizar facilmente vários tipos de conteúdo – como texto, imagens e ícones – em caixas individuais.
Com suas configurações robustas de Grid e Flex, o módulo fornece controle preciso sobre alinhamento, espaçamento e posicionamento, garantindo um layout coeso e visualmente atraente. Esta combinação de ferramentas de design fáceis de usar e poderosos recursos de personalização permite que você crie designs Bento Grid dinâmicos de forma rápida e eficiente que melhoram a estética geral e a funcionalidade do seu site.
Vamos dar uma olhada em como construir este design de grade colorido usando o módulo Box do Beaver Builder:

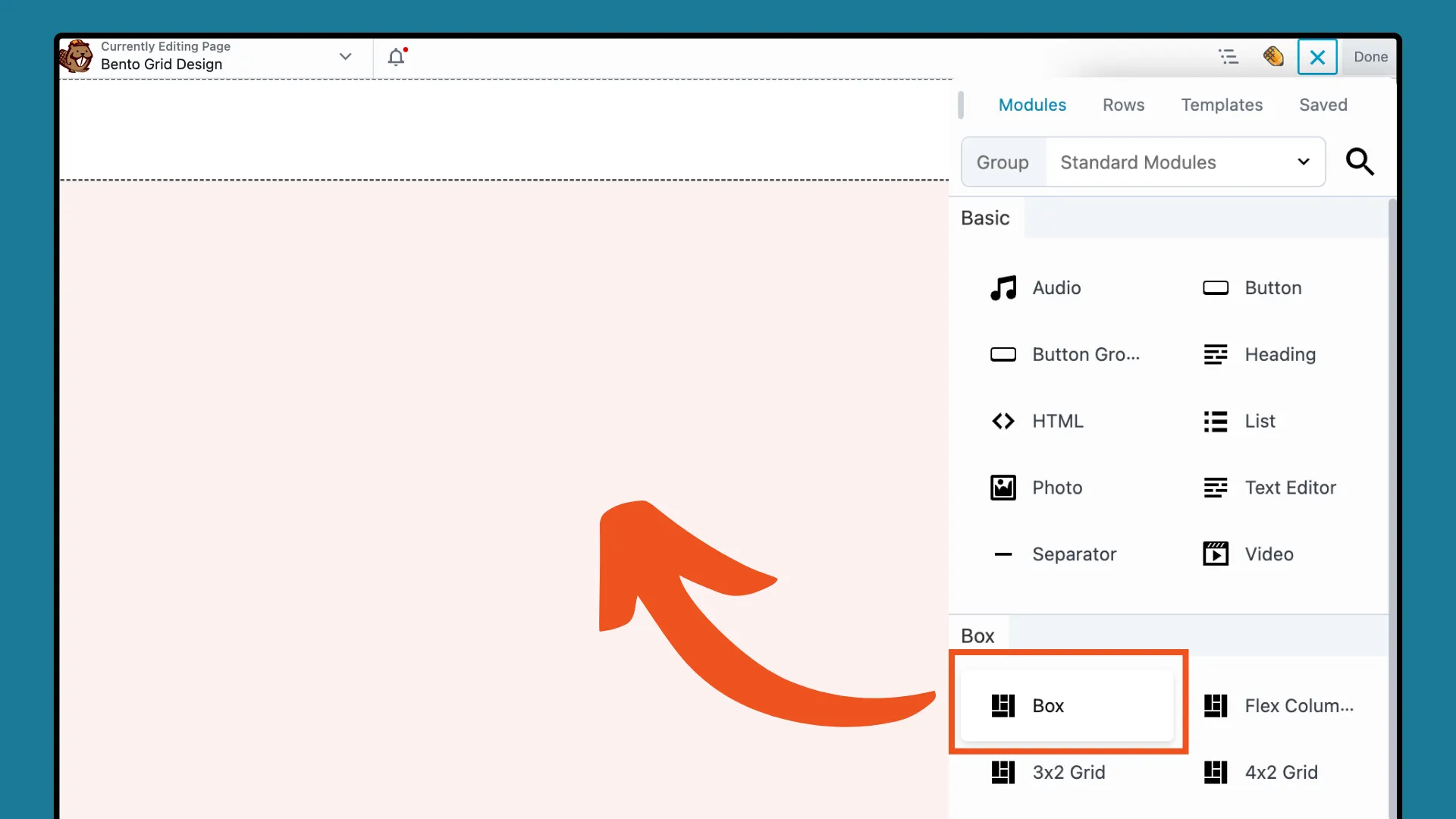
Comece abrindo o WordPress e iniciando o Beaver Builder para começar. Clique no ícone “ + ” no canto superior direito para abrir o painel Conteúdo e arraste o módulo Box para a página:

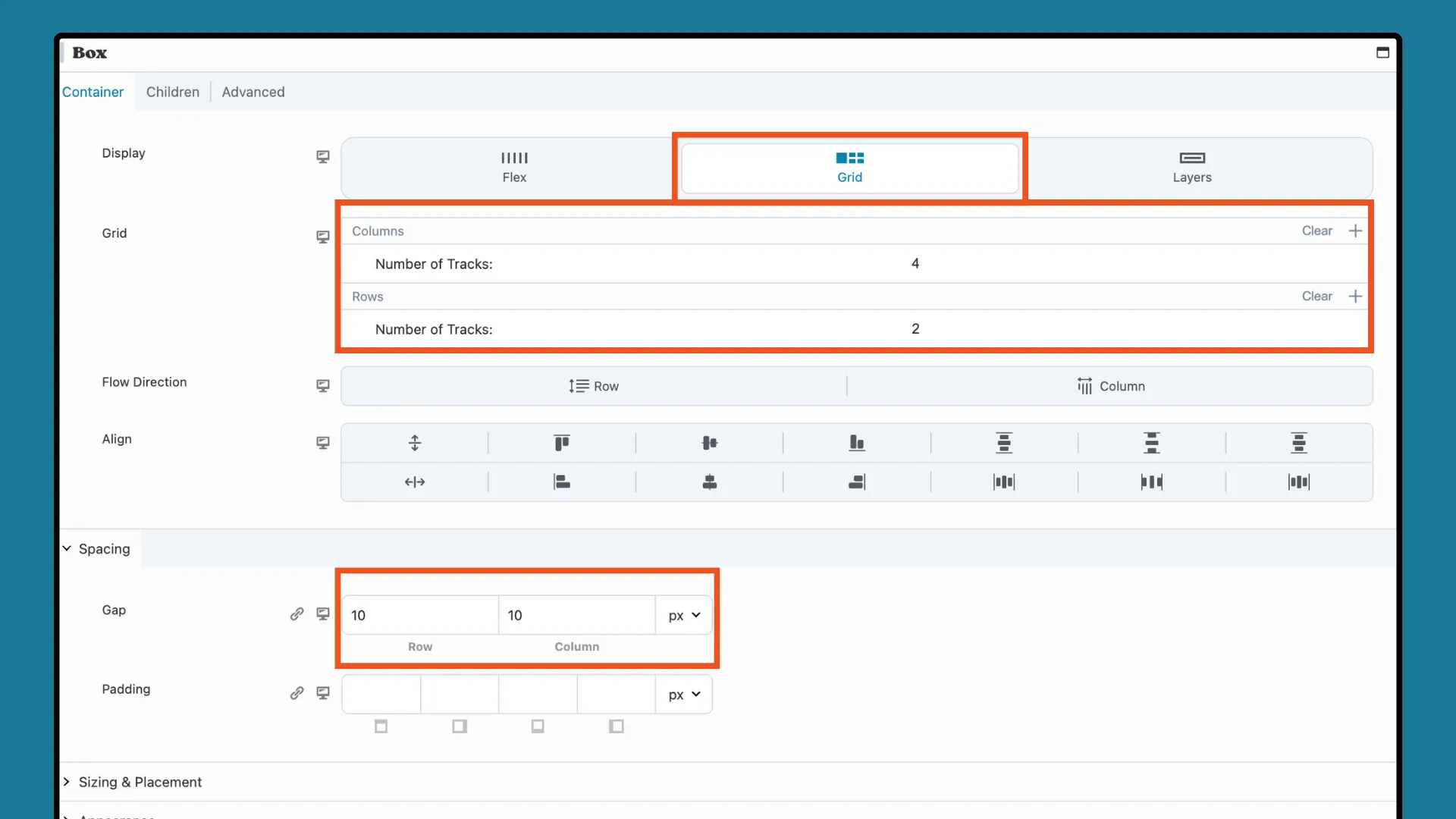
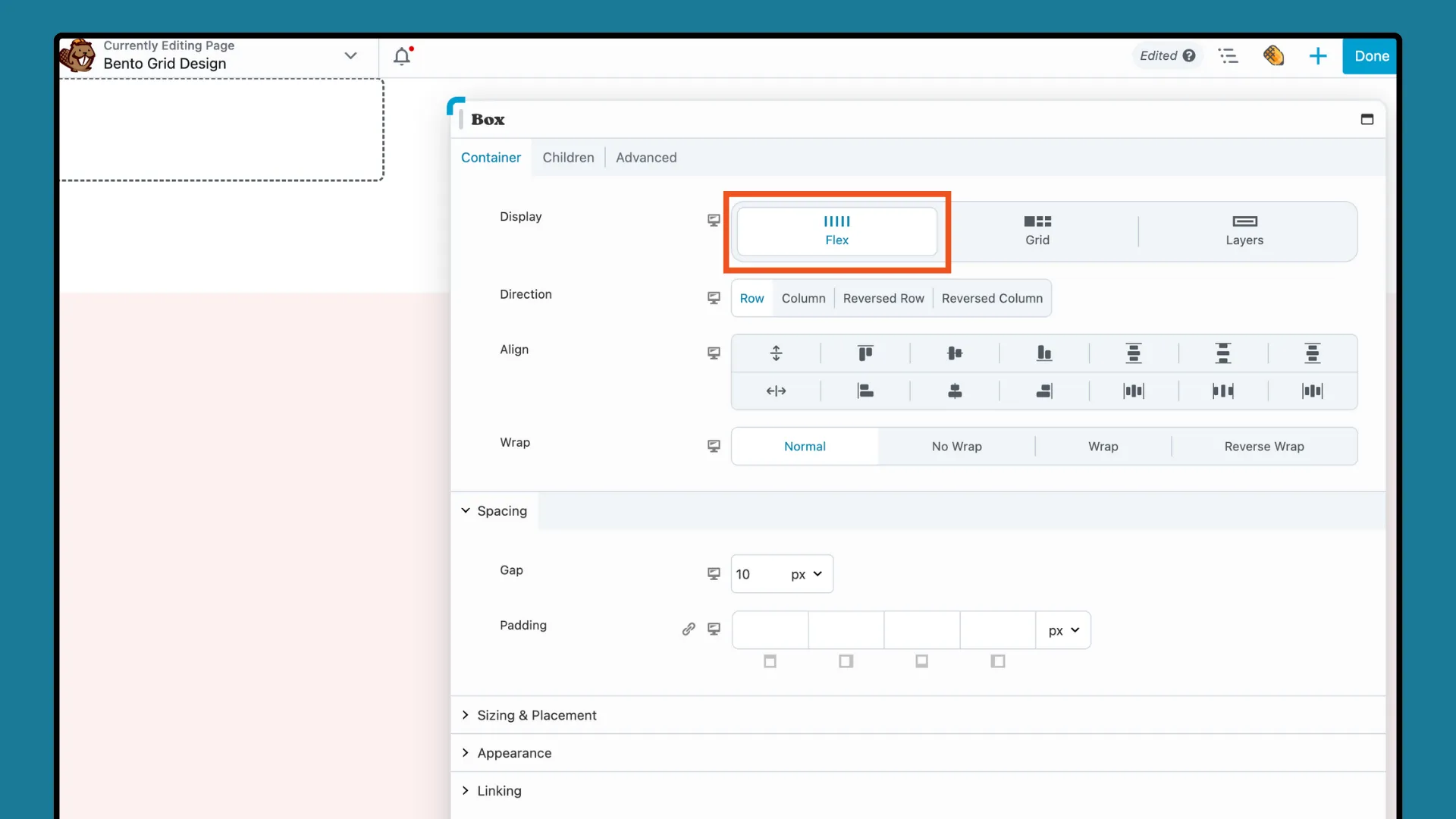
Configure o layout da grade ajustando as configurações de linha e coluna. No pop-up de configurações do Box Module, vá para a guia CONTAINER e defina Display como Grid .
Esta ação exibirá as opções da grade CSS. Para uma grade 4×2, defina o número de trilhas das colunas como “ 4 ” e o número de trilhas das linhas como “ 2 ”, conforme mostrado aqui:

A seguir, na seção Espaçamento , você pode aumentar ou diminuir o Espaço e o Preenchimento para refinar o layout. Lembre-se de que você sempre poderá fazer ajustes posteriormente, à medida que sua grade começar a tomar forma.
Agora, adicionaremos nossos recipientes infantis Flex para formar uma grade estruturada, espelhando os compartimentos de uma caixa bento. Arraste um módulo Box para a página e solte-o dentro do módulo Box da grade. Na caixa de configurações pop-up, certifique-se de que esta caixa esteja definida como Flex :

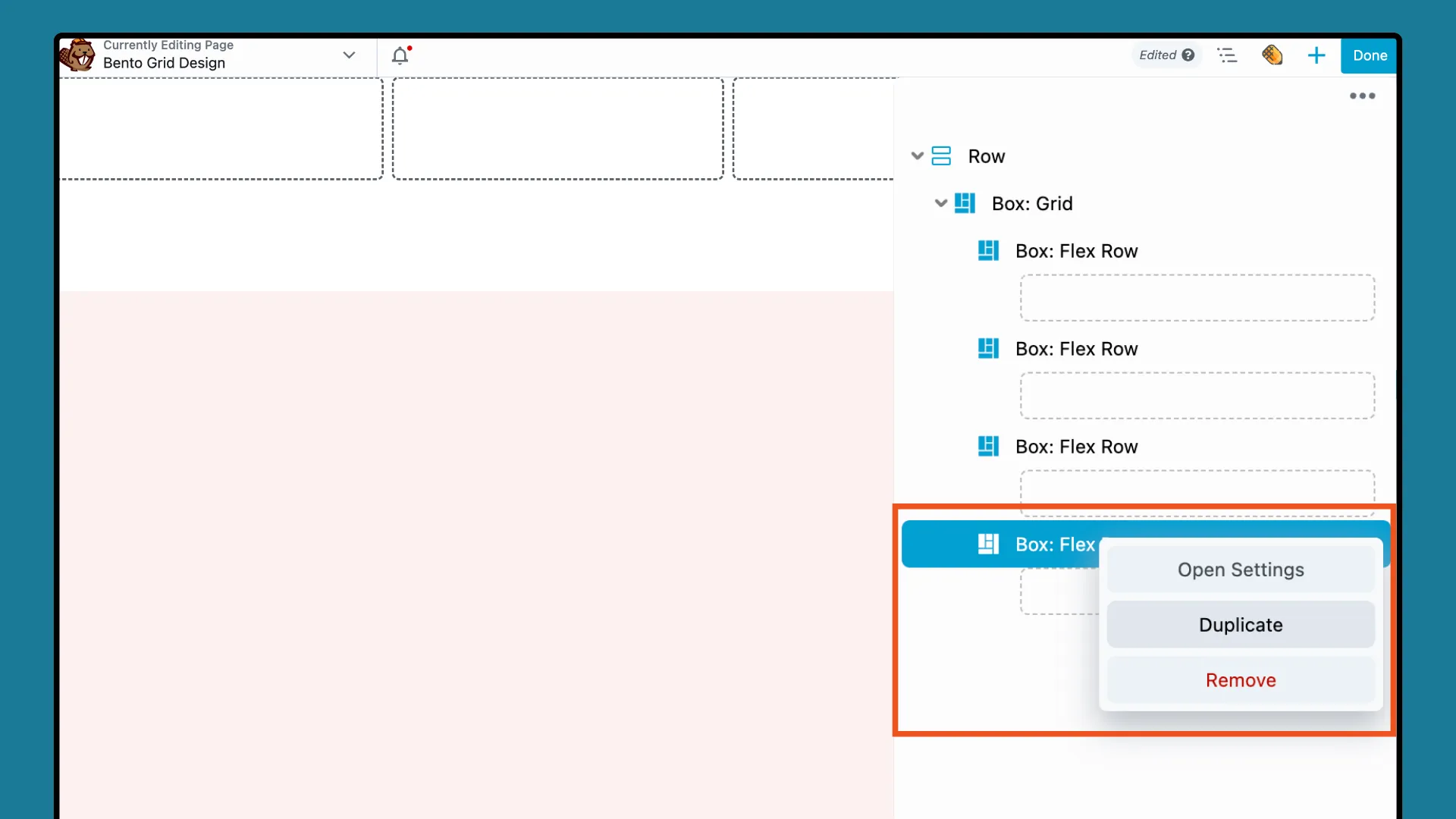
Em seguida, navegue até o Outline Panel, clique com o botão direito em “ Box: Flex Row ” e selecione DUPLICATE . Repita esta ação até criar 4 cópias, representando o número de contêineres que deseja exibir:

Agora estamos prontos para ajustar a aparência de cada Box e adicionar conteúdo.
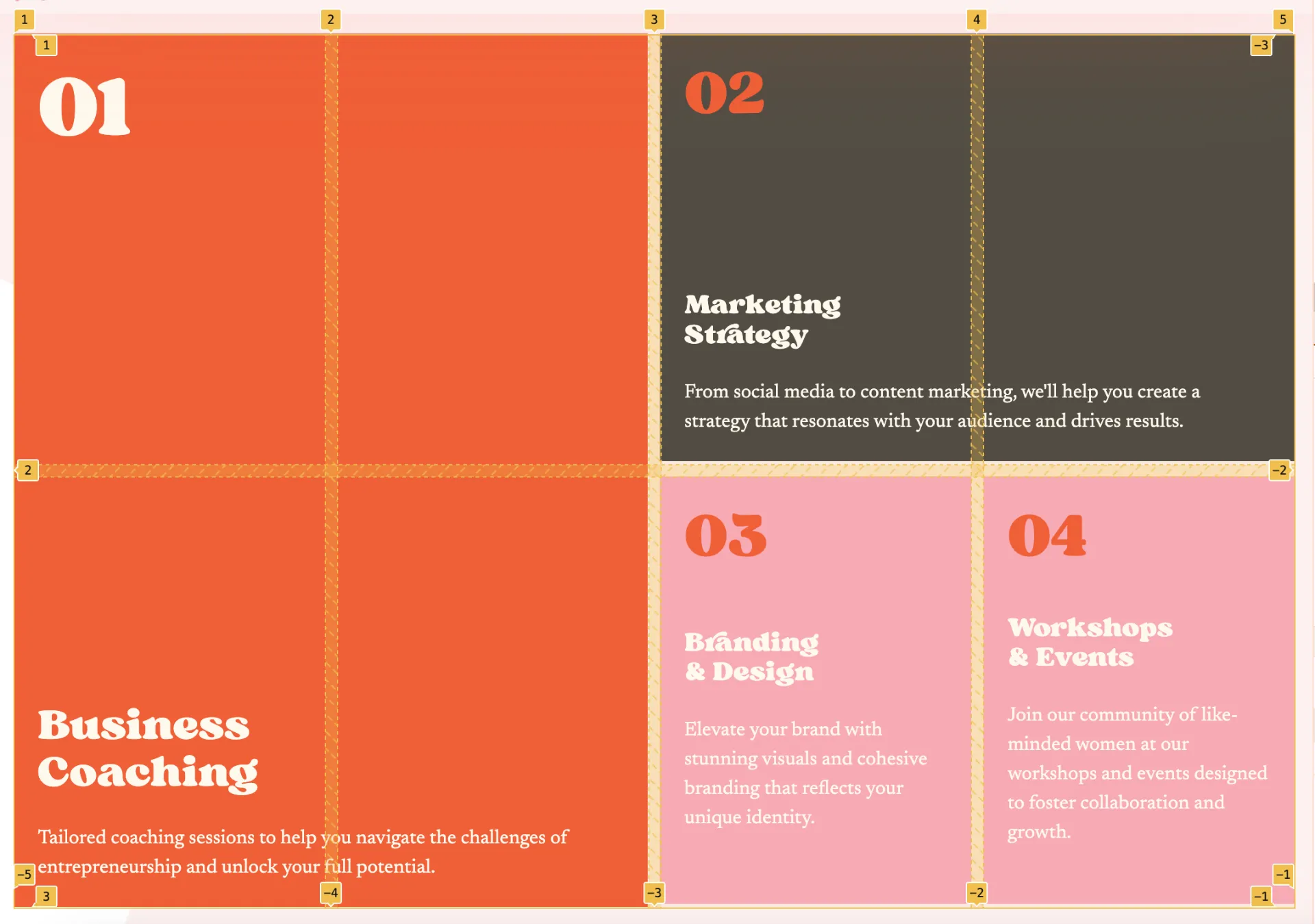
Cada módulo Box serve como um contêiner de conteúdo. Nesta etapa iremos customizar cada módulo Flex Box. Trabalharemos da esquerda para a direita e de cima para baixo, começando pelo recipiente laranja 2×2 à esquerda:

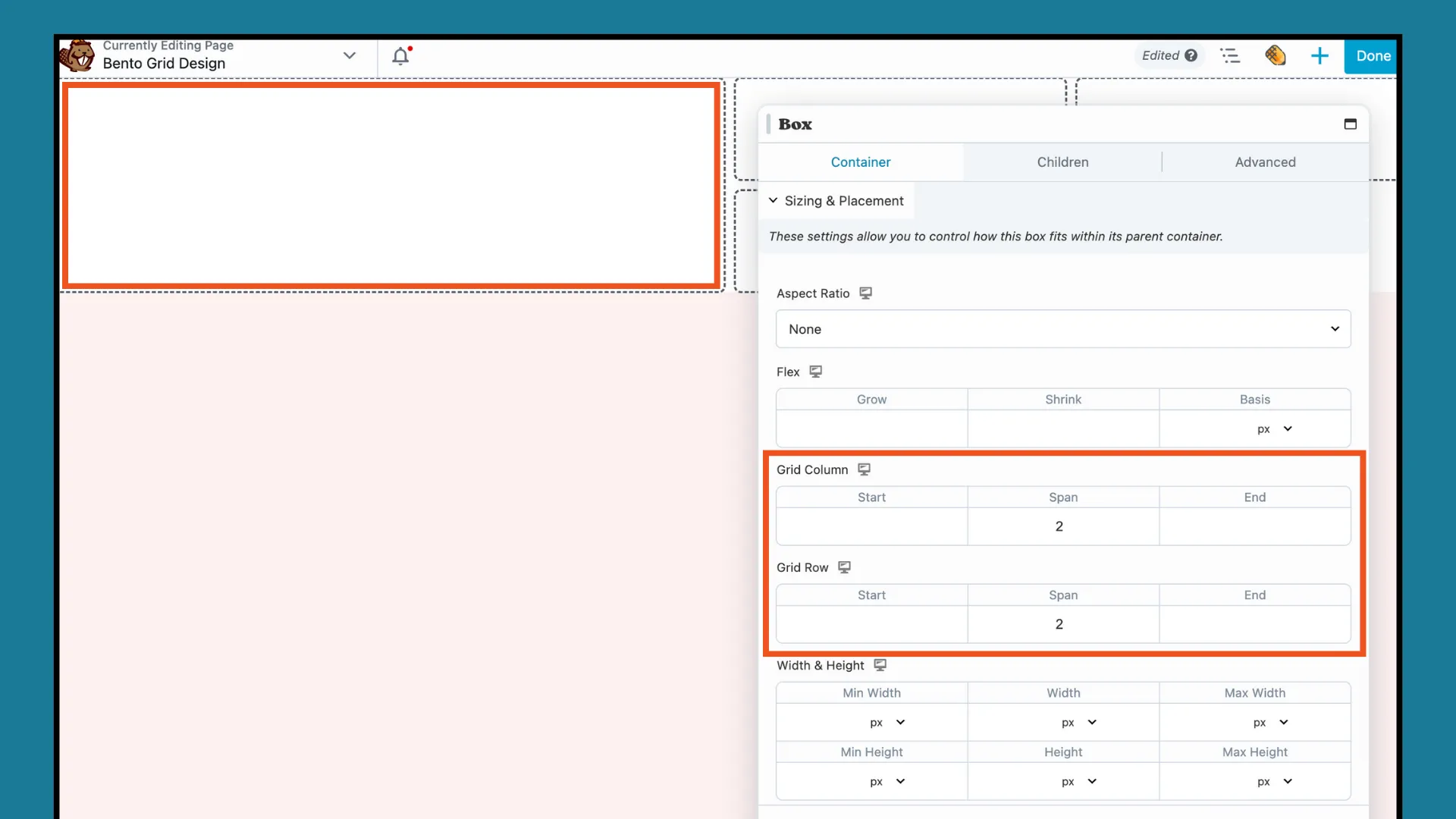
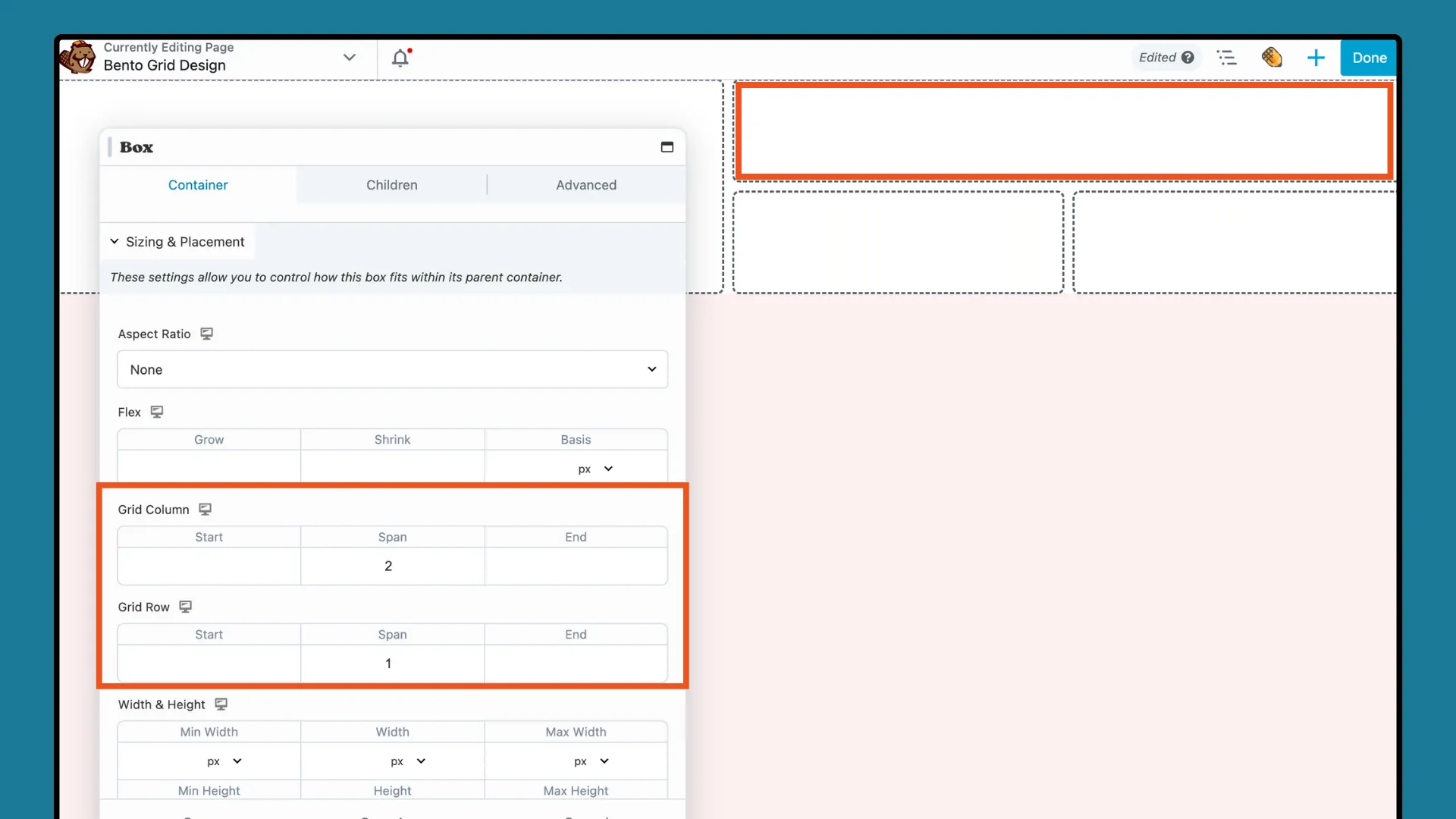
Para conseguir esse visual, clique no primeiro módulo Box para abrir o pop-up de configurações. Na guia CONTAINER , role para baixo até Dimensionamento e posicionamento . Aumente o Span para “2” tanto para a Coluna da Grade quanto para a Linha da Grade para obter uma caixa 2 x 2 como esta:

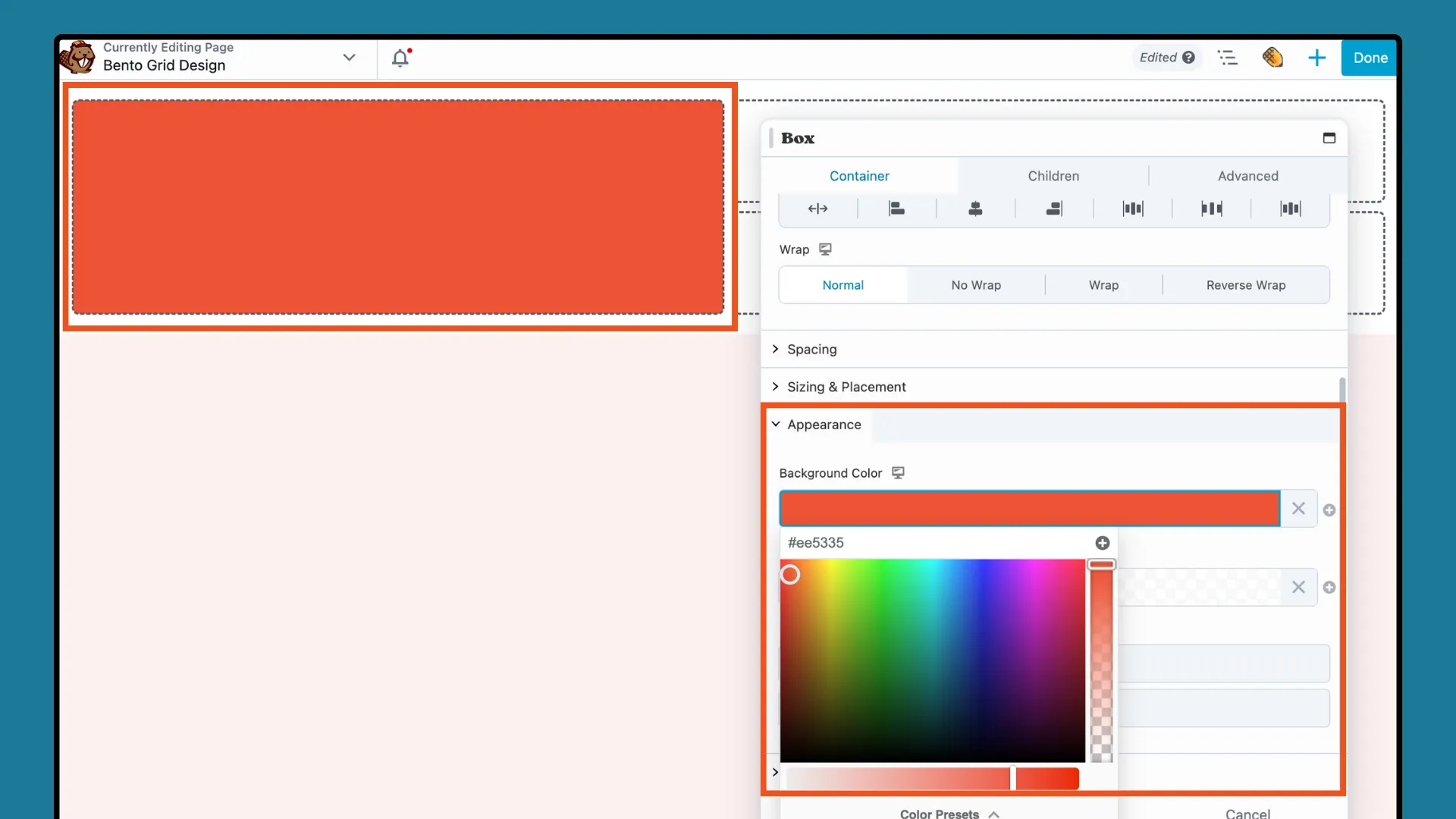
Em seguida, role para baixo até a seção APARÊNCIA e clique para adicionar uma cor de fundo:

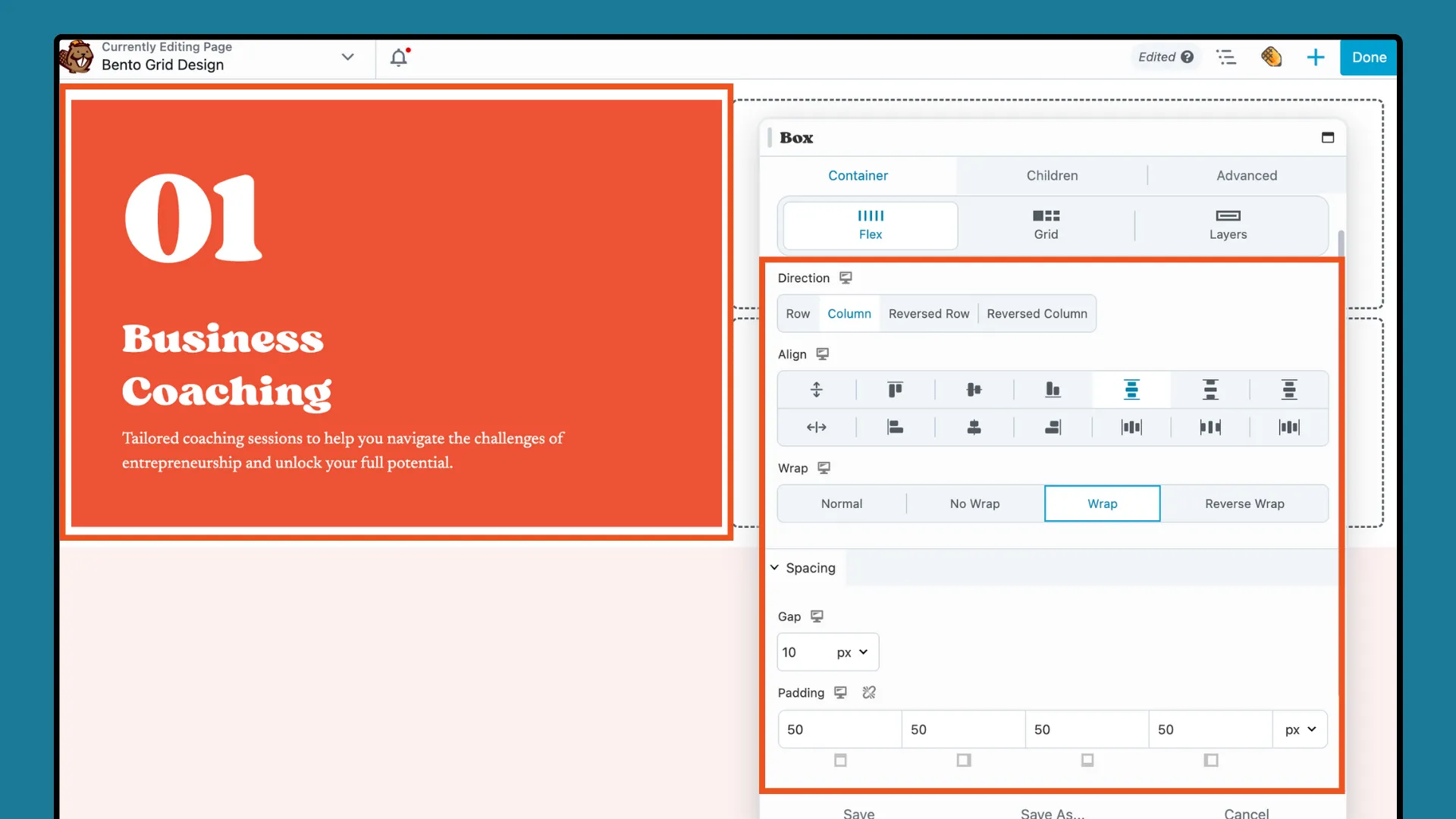
Arraste os módulos Título e Editor de Texto para o módulo Caixa e adicione o conteúdo desejado em cada módulo. Para organizá-los conforme mostrado abaixo, ajuste as configurações Flex (Direção, Alinhar, Quebrar) no pop-up do módulo Caixa:

Depois de terminar o primeiro módulo de caixa, clique no próximo módulo de caixa. Crie uma grade 2 x 1 definindo Dimensionamento e posicionamento como “2” para coluna de grade e “1” para linha de grade :

Então, assim como fez com a primeira caixa, adicione uma cor de fundo, um módulo de título e um módulo de texto. Ajuste as configurações Flex para cada módulo de caixa adicional para criar um layout visualmente atraente e equilibrado.
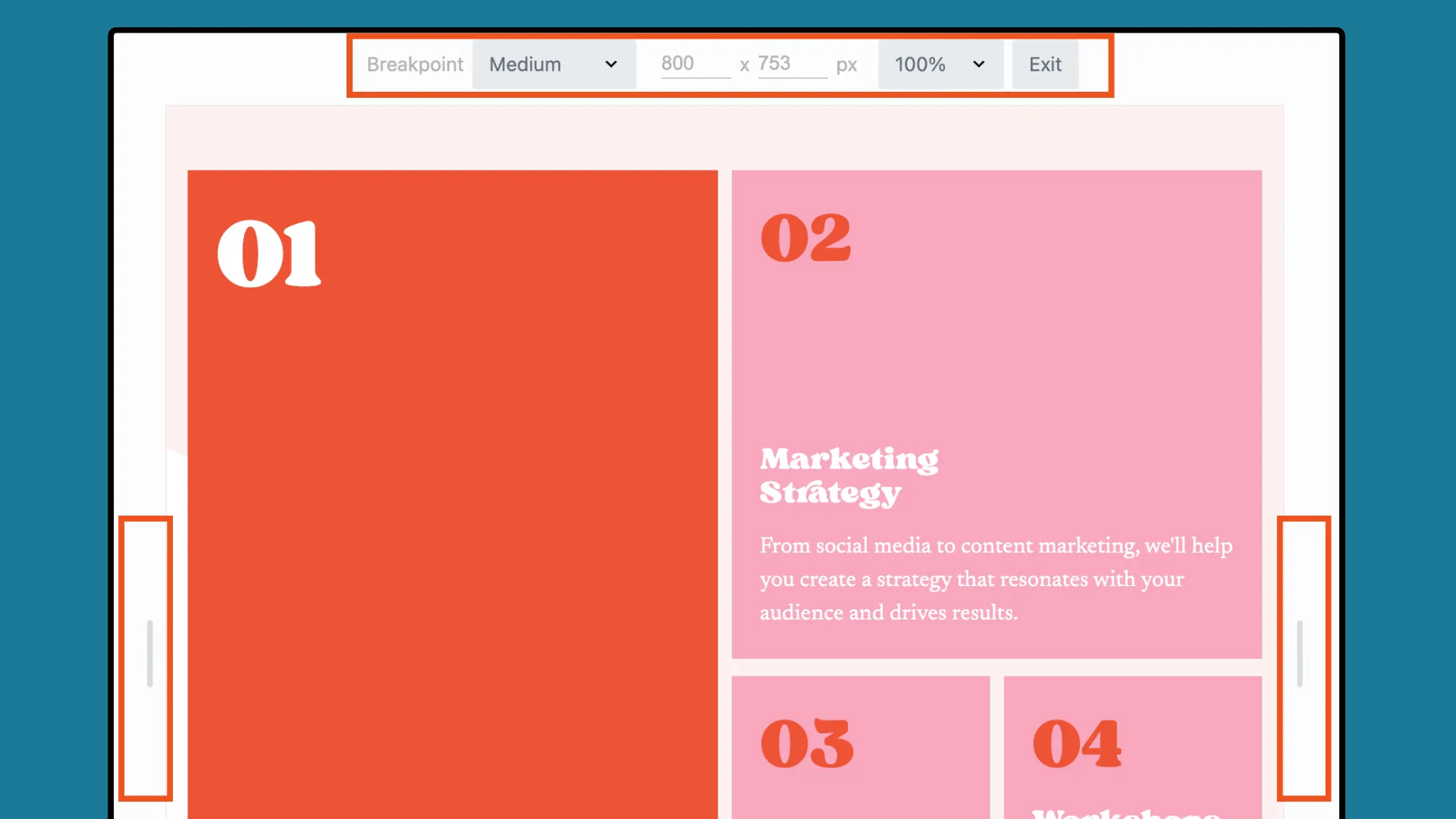
A próxima etapa é garantir que o design da grade se adapte bem a diferentes tamanhos de tela. Use as ferramentas responsivas do Beaver Builder para manter a integridade visual do Bento Grid em vários dispositivos.
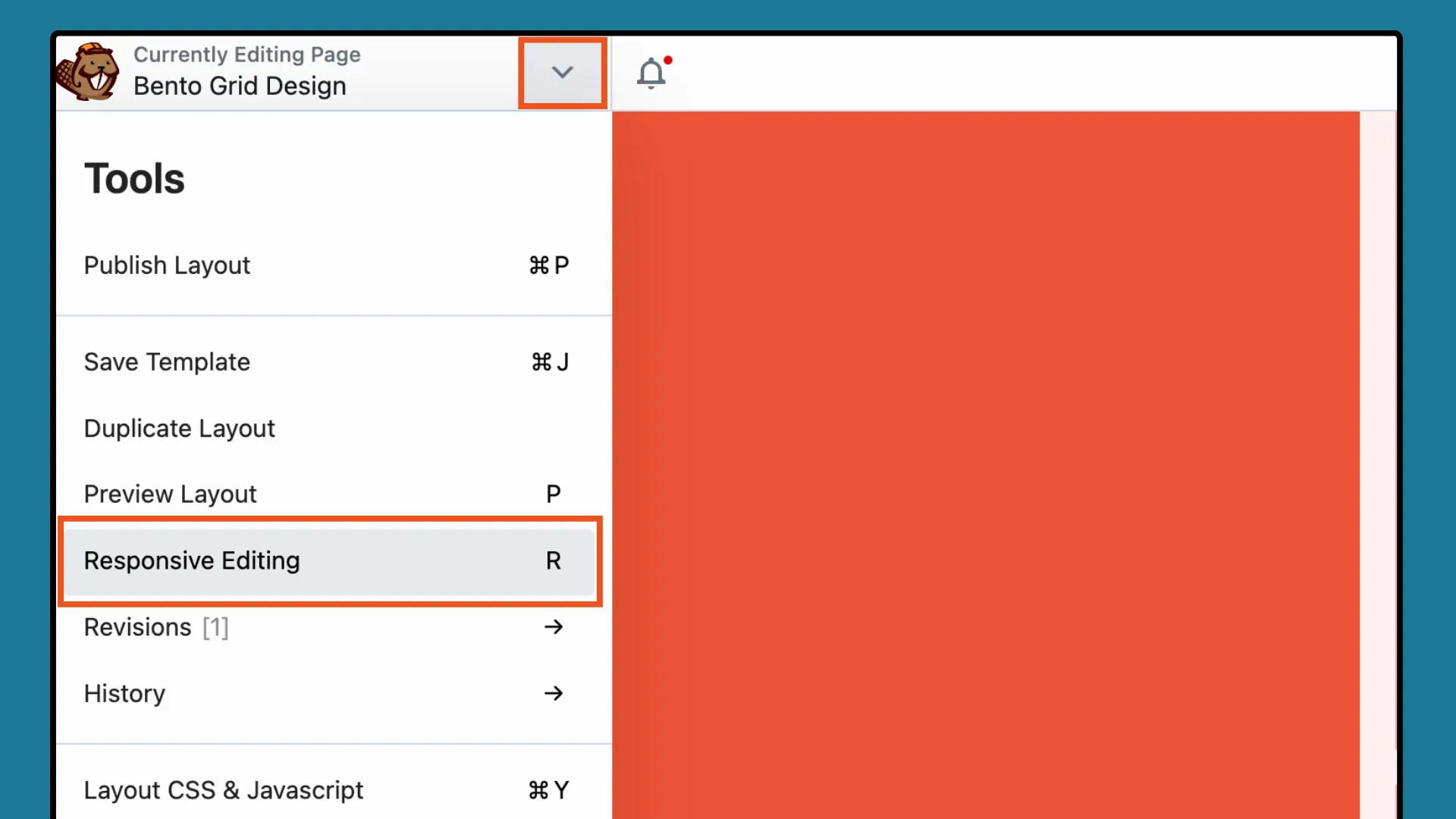
Abra o menu Ferramentas clicando na seta na barra superior da tela de edição e selecione Edição responsiva no menu suspenso. Alternativamente, use o atalho de teclado “R”:

O Editor Responsivo oferece uma visualização precisa do seu layout em vários dispositivos. Você pode visualizar o desenho em diferentes tamanhos usando as opções Largura e Altura ou as Alças de Arrastar :

Observe que o Editor Responsivo não cria layouts separados para cada tamanho de dispositivo. Em vez disso, você pode ajustar seu design para cada dispositivo usando as opções de visibilidade e alternância responsiva .
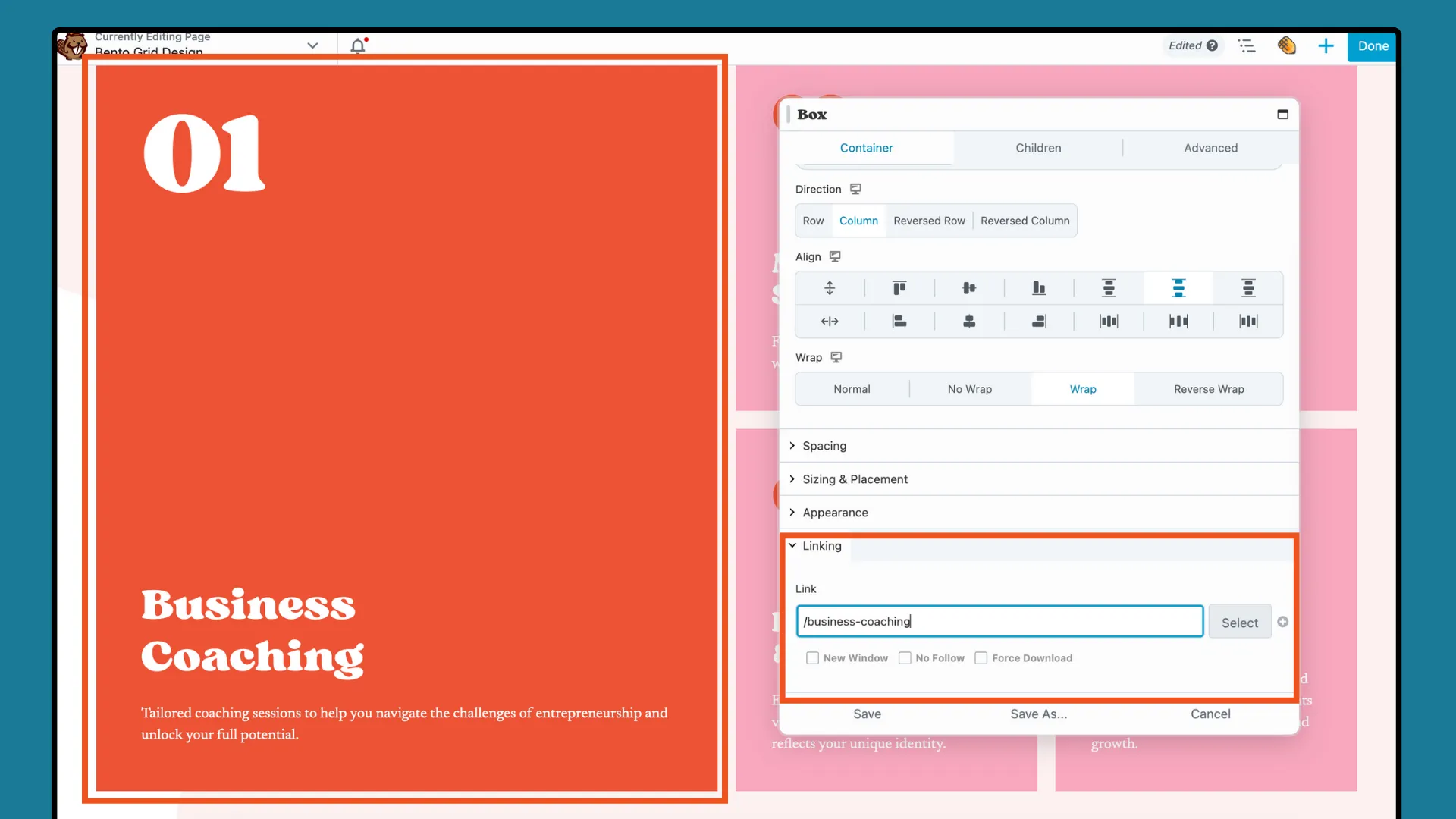
Dependendo dos seus objetivos de design, você pode querer incorporar recursos interativos como efeitos de foco, links clicáveis ou animações em cada módulo do Box. Embora algumas melhorias possam exigir habilidades básicas de codificação, outras são simples de implementar.
Por exemplo, as configurações de vinculação do módulo Box permitem adicionar um link à caixa inteira, que inclui todos os módulos filhos dentro dela:

Por fim, quando seu design estiver finalizado, clique em CONCLUÍDO e escolha SALVAR RASCUNHO ou PUBLICAR para salvar ou publicar seu trabalho.
Seguindo essas etapas, você pode criar com eficácia um Bento Grid Design visualmente organizado e envolvente usando o módulo Box, perfeito para aprimorar seus projetos de site WordPress.
Em resumo, dominar o Bento Grid Design no WordPress com o Box Module do Beaver Builder desbloqueia um potencial ilimitado para criadores da web. Ao combinar os princípios de design japonês com a interface amigável do Beaver Builder, você também pode apresentar seu conteúdo de uma forma flexível e visualmente impressionante.