9 melhores ferramentas de IA Web Design em 2023 (comparado)
Publicados: 2023-09-28Às vezes, o papel de um web designer pode ser desafiador. Ocasionalmente, você pode precisar de ajuda para localizar fontes adequadas, redigir conteúdo ou encontrar imagens adequadas para o seu projeto. Felizmente, com a ajuda da inteligência artificial (IA), você pode obter assistência nessas tarefas difíceis. Nesta postagem, compartilharemos com você nossas principais opções para as melhores ferramentas de web design de IA destinadas a despertar sua criatividade.
Pronto para mergulhar? Vamos começar.
- 1 O que é uma ferramenta de IA Web Design?
- 2 O que você deve procurar em uma ferramenta de IA Web Design
- 2.1 Facilidade de uso
- 2.2 Mantenha tudo dentro do orçamento
- 2.3 Simplifique seu fluxo de trabalho
- 2.4 Adicionar funcionalidade
- 2.5 Aprimorar recursos de imagem
- 3 9 melhores ferramentas de IA Web Design em 2023
- 3.1 1. Divi AI
- 3.2 2. Construtor
- 3.3 3. Uizard
- 3.4 4. CódigoWP
- 3.5 5. Photoshop
- 3.6 6. Tela
- 3.7 7. Fonte Alegria
- 3.8 8. Meio da jornada
- 3.9 9. Teste AB de IA
- Comparação de preços das 4 melhores ferramentas de AI Web Design
- 5 Quais são as melhores ferramentas de AI Web Design?
O que é uma ferramenta de IA Web Design?

Imagem criada com Midjourney
As ferramentas de web design de IA auxiliam os criadores durante o processo de web design. Você pode usá-los para gerar texto, imagens e código ou até mesmo ajudá-lo a encontrar a combinação de fontes ou esquema de cores perfeito. Existem dezenas deles disponíveis devido à explosão da IA generativa. Alguns são melhores que outros, por isso é importante encontrar os certos para beneficiá-lo ao máximo.
O que você deve procurar em uma ferramenta de IA Web Design
Há algumas coisas a serem consideradas ao procurar as ferramentas de web design de IA perfeitas para aproveitar ao máximo a IA. Considere coisas como facilidade de uso, o custo de implementação e como isso pode ser usado para agilizar seu fluxo de trabalho.
Fácil de usar
O fator mais importante a considerar é a facilidade de uso. Afinal, as pessoas usam ferramentas para auxiliar no processo criativo, e não para aumentar sua carga de trabalho. Escolher uma ferramenta que não leve muito tempo para dominar é uma das melhores maneiras de incorporar IA em seu processo de design.
Mantenha-o dentro do orçamento
Reserve um tempo para pesquisar o custo de cada plataforma para poder decidir quais ferramentas são adequadas para sua situação. Existem muitas ferramentas para escolher, todas com preços diferentes. Determine o que você precisa versus quanto custará para que você possa avaliar os benefícios em comparação com o custo.
Simplifique seu fluxo de trabalho
Ao pesquisar ferramentas, procure aquelas que vão facilitar sua vida. Use ferramentas de web design de IA para fornecer inspiração criativa, ajudá-lo a combinar fontes ou automatizar outras tarefas rotineiras que normalmente levariam horas.
Adicionar funcionalidade
Um ótimo uso das ferramentas de web design de IA é adicionar funcionalidade ao seu site sem a necessidade de um plugin. Por exemplo, você pode usar um assistente de codificação de IA para estender a funcionalidade do WooCommerce, depurar erros no código do seu site ou ajudá-lo a se tornar um programador mais eficiente.
Aprimorar recursos de imagem
Encontrar a imagem certa é um dos aspectos mais frustrantes do web design. Às vezes, como criadores, estamos limitados às fotos dos nossos clientes. Freqüentemente, essas imagens são muito pequenas ou não retratam com precisão do que se trata o site. Nesse caso, você pode usar uma ferramenta de aumento de imagem ou um gerador de arte de IA para criar suas próprias imagens.
9 melhores ferramentas de IA Web Design em 2023
Existem dezenas de ferramentas de IA no mercado, e mais surgem diariamente. Dito isto, há apenas alguns que podemos recomendar de todo o coração. Essas ferramentas são ótimas para gerar texto e/ou imagens, construir layouts completos, criar wireframes ou adicionar funcionalidades por meio de código personalizado, para citar alguns. Conduzimos testes extensivos em mais de uma dúzia de ferramentas, equilibrando recursos e custos, para apresentar a você nossas escolhas das melhores ferramentas de web design de IA que você pode obter para seus sites. Então, sem mais delongas, vamos ao que interessa.
As ferramentas de AI Web Design listadas em ordem
- Divi AI
- Construidor
- Uizard
- CódigoWP
- Photoshop
- Canva
- Fonte Alegria
- Meio da jornada
- Teste AB de IA
1. Divi AI

Em primeiro lugar na nossa lista está o Divi AI. Construído usando ChatGPT e Stable Diffusion, o Divi AI integra-se diretamente ao Visual Builder sem código do Divi. Ele pode gerar texto e imagens, melhorar imagens existentes, reescrever textos existentes e até mesmo fazer sugestões com base no conteúdo circundante. Divi AI pode gerar conteúdo com um clique, incluindo texto, imagens ou módulos contendo ambos. Ele usa recursos poderosos para aprender com seu site. Basta fornecer um pouco de contexto e observar a mágica se desenrolar.
Principais recursos do Divi AI:
- Gerar texto e imagens
- Melhorar textos e imagens existentes
- Aprende com seu site para fornecer conteúdo relevante e de marca

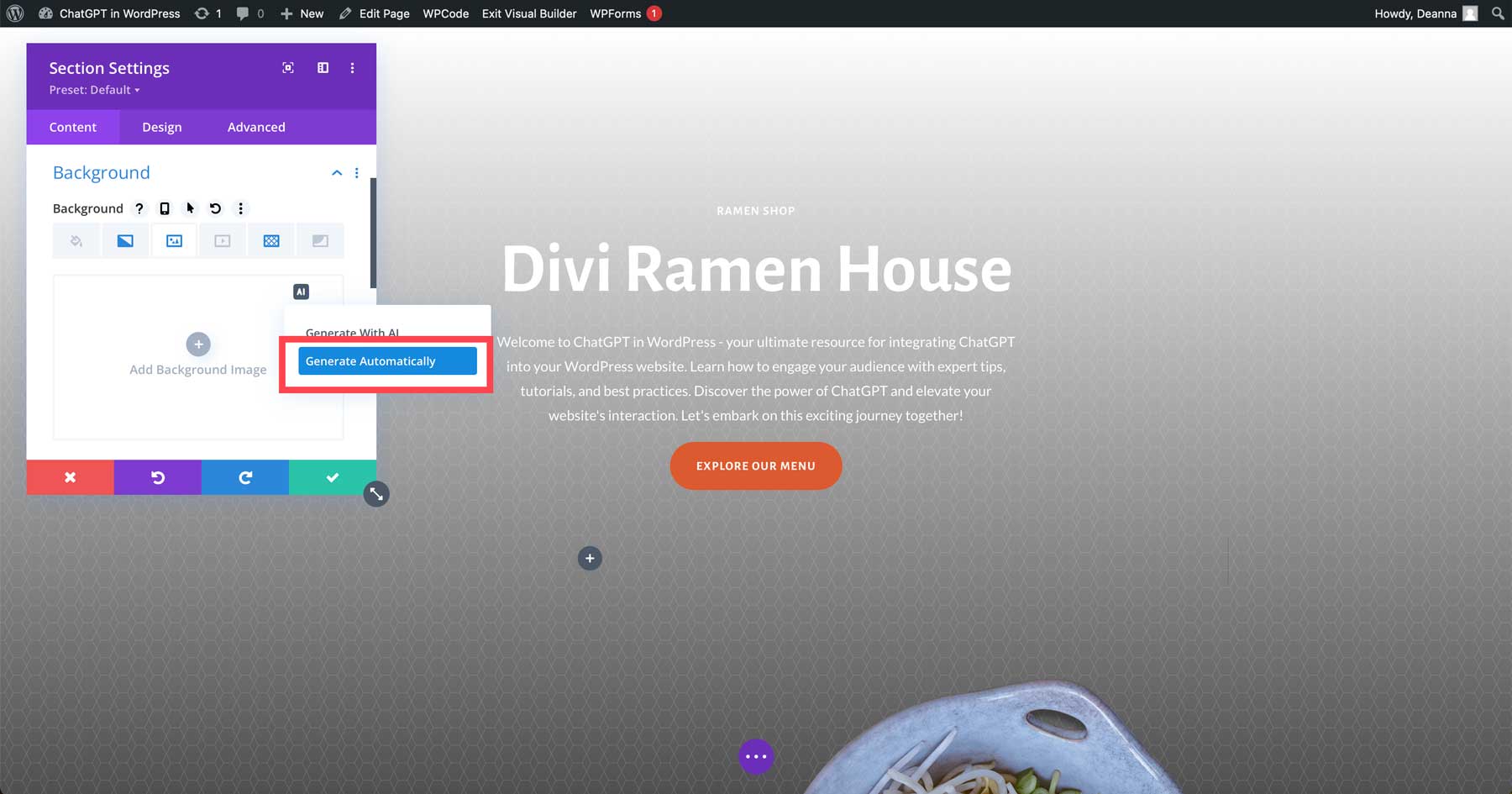
Divi AI pode até gerar imagens automaticamente. Você pode usar o recurso de geração automática para criar uma imagem baseada no nicho do seu site no tamanho certo. Por exemplo, se quiser substituir uma imagem em um dos pacotes de layout do Divi, você pode usar esta ferramenta para gerar uma imagem baseada no conteúdo da página no tamanho correto.
Melhor para:
Divi AI é o melhor assistente de web design de IA que você pode obter. Com a capacidade de gerar texto e imagens com base no conteúdo exclusivo do seu site, você pode criar o site perfeito em uma fração do tempo. Se você é um usuário Divi, o Divi AI é óbvio. Caso contrário, confira tudo o que o Divi tem a oferecer.
Preço: teste gratuito com gerações ilimitadas por US$ 24 por mês, com economia de 25% se você adquirir um plano anual por US$ 216.
Obtenha Divi AI
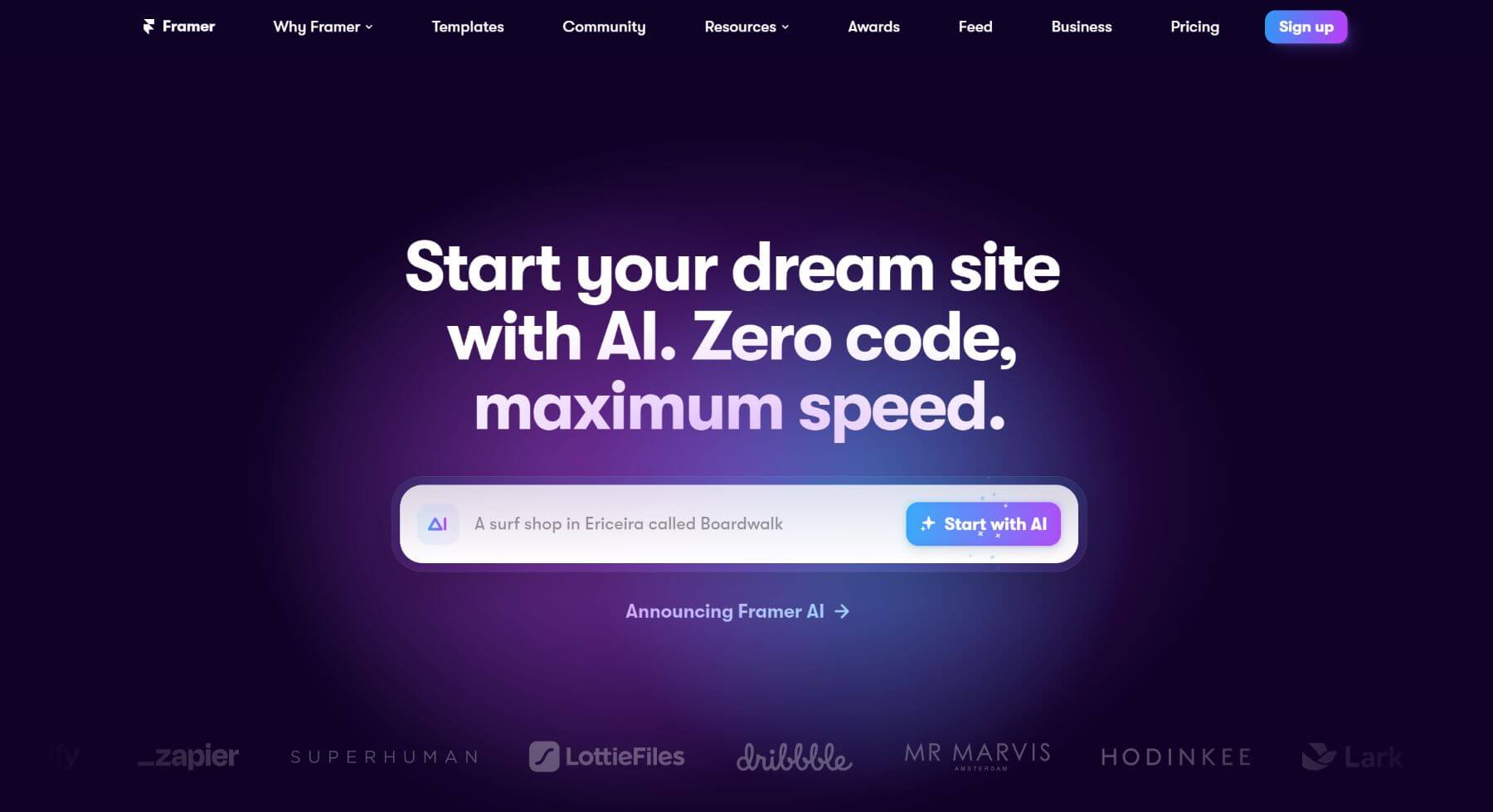
2. Moldador

Nossa próxima ferramenta de web design de IA é o Framer. Funciona de forma semelhante ao Webflow, onde você pode criar um design no Figma e depois importá-lo diretamente para a plataforma. No entanto, a diferença é que o Framer leva uma fração do tempo, graças à IA. Construído na estrutura React, o Framer oferece até mesmo ao designer mais novato a capacidade de criar um site completo com animações, menus e outros elementos gráficos em uma estrutura responsiva. Isso significa que seu site ficará incrível em qualquer dispositivo.
Principais recursos do Framer:
- Construído na estrutura React
- Crie um site totalmente responsivo em minutos
- Integra-se com Figma
- Converta facilmente sites baseados em HTML

Outro recurso interessante do Framer é a capacidade de transferir sites baseados em HTML para o Framer em minutos. Ele usa uma extensão do Chrome para capturar o código e importá-lo diretamente para o Framer, convertendo-o em um design responsivo com pixels perfeitos.
Melhor para:
Se você está procurando uma ferramenta de IA para criar um pequeno site informativo, o Framer pode ser a escolha certa. Graças à IA, permite criar um site totalmente funcional em questão de minutos. No entanto, se você quiser um site mais robusto, provavelmente precisará de conhecimento de codificação para obter um produto final. Para quem deseja mais opções, sugerimos o uso do Divi AI, que dá mais controle sobre o design e as integrações.
Preço: Gratuito, com planos a partir de US$ 5 por mês.
Obtenha o Moldador
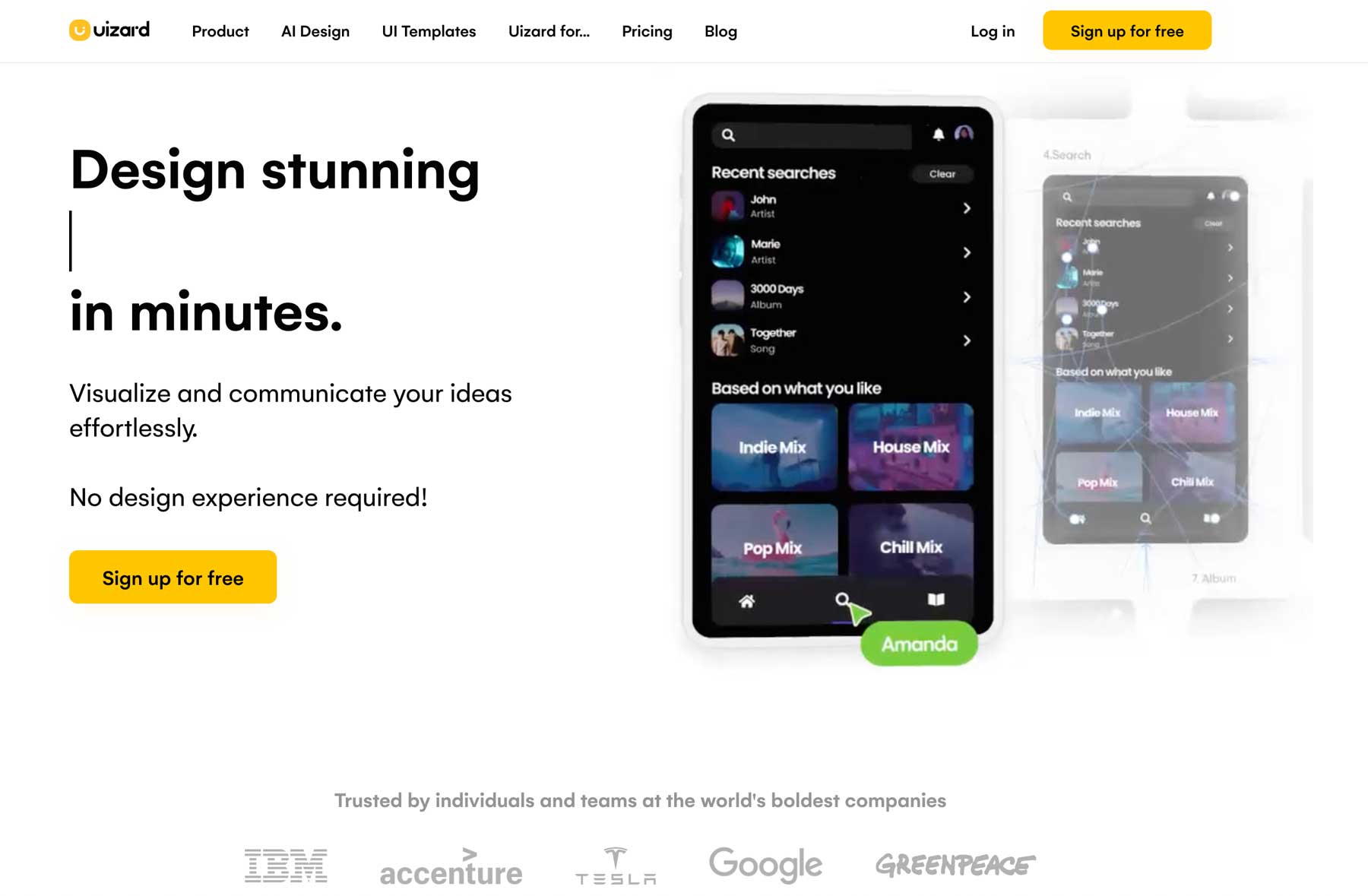
3. Uizard

Como profissional de web design, criar a maquete é uma das partes mais demoradas, porém cruciais, do processo. Ele permite que você mostre aos clientes sua visão para o site deles, sem gastar inúmeras horas projetando um site que eles desaprovam. É aí que entra o Uizard. Ele permite criar maquetes, wireframes e protótipos para gerar designs de UI com um prompt de texto. Você pode fazer upload de esboços, capturas de tela ou URL para transformá-los em designs editáveis em minutos.
Principais recursos do Uizard:
- Crie maquetes com um prompt de texto
- Gere um wireframe funcional a partir de uma captura de tela
- Centenas de modelos pré-concebidos

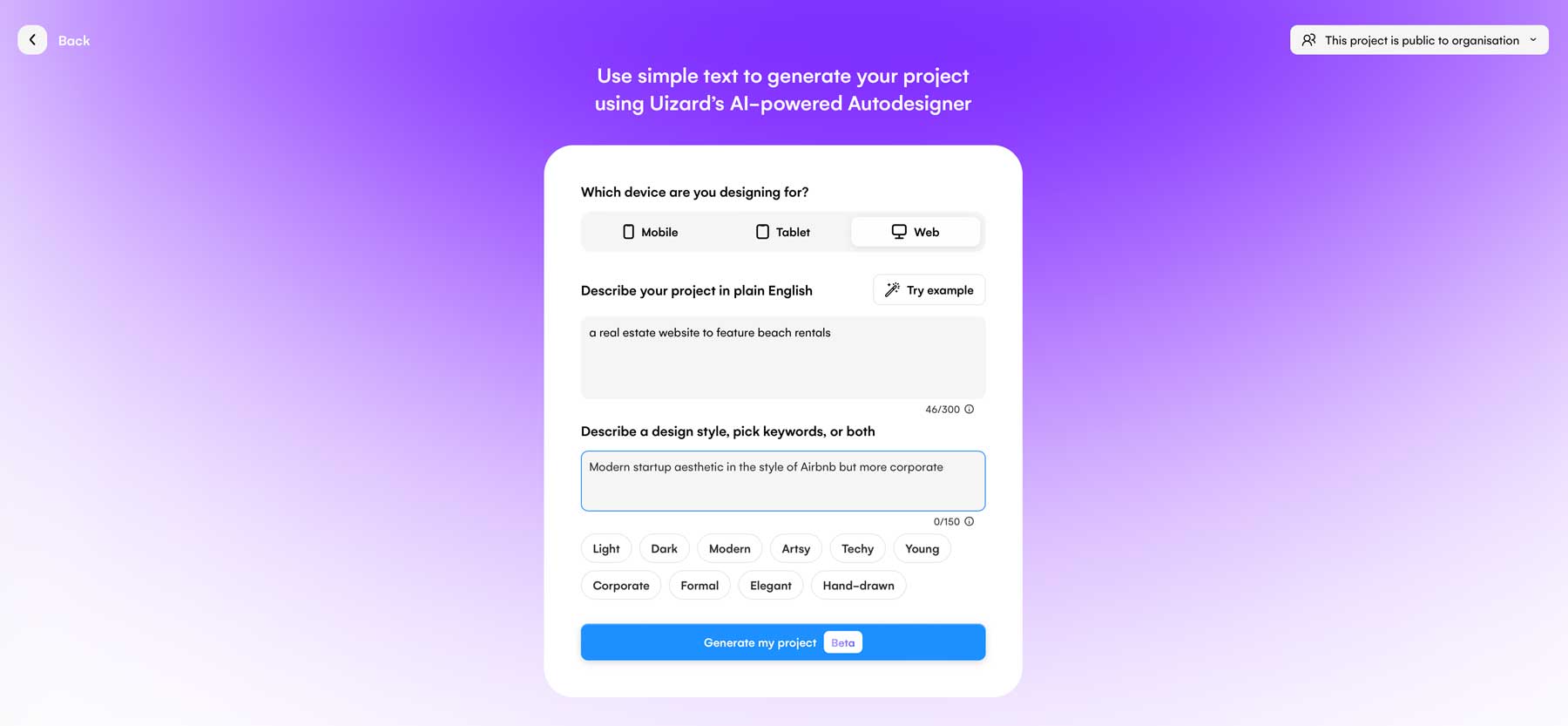
Um dos melhores recursos do Uizard (atualmente em beta) é a ferramenta Autodesigner. Ele permite que você crie um design com base em uma série de entradas de texto que descrevem o projeto junto com o estilo de design ou palavras-chave e, em seguida, escolha os relevantes, como tema claro ou escuro, moderno, corporativo, etc. maquete é uma ótima maneira de estimular a criatividade e dar uma vantagem inicial no processo de design.
Melhor para:
Uizard é uma excelente ferramenta para criar maquetes a partir de esboços, capturas de tela ou algo simples como um guardanapo. Permite agilizar o início do processo de web design, economizando horas. Seu uso é gratuito e oferece muitos benefícios para criativos. Dito isso, se quiser usar o recurso Autodesigner, você precisará pagar por uma licença Pro, que custa a partir de US$ 12 por mês.
Preço: Gratuito, com planos profissionais a partir de US$ 12 por mês.
ObterUizard
4. CódigoWP

Se você é usuário do WordPress, o CodeWP pode ajudá-lo a adicionar funcionalidades personalizadas ao seu site sem a necessidade de um plugin. Você pode adicionar taxas de impostos ao WooCommerce, configurar um carrinho de compras personalizado ou solucionar erros, como a tela branca da morte do WordPress. Ele funciona inserindo um prompt de texto descrevendo o que você deseja criar e, em seguida, observando enquanto o CodeWP cria trechos de código personalizados que você pode usar em seu site WordPress.
Principais recursos do CodeWP:
- Solucionar erros de codificação do WordPress
- Integra-se com construtores de páginas como Elementor e Oxygen
- Gere código WP personalizado com um prompt de texto


Um dos próximos recursos do CodeWP é a integração perfeita com construtores de páginas, como Elementor e Oxygen. Em breve, você poderá inserir snippets diretamente no construtor de páginas para fácil integração.
Melhor para:
Atualmente, CodeWP é ótimo para criar trechos de PHP para o seu site WordPress. Se você é um usuário WooCommerce que deseja economizar algum dinheiro, o CodeWP pode criar snippets personalizados para cálculo de impostos, rastreamento de remessas, detecção de atributos duplicados de produtos e muito mais.
Preço: Gratuito, com planos profissionais a partir de US$ 12 por mês.
Experimente o CodeWP
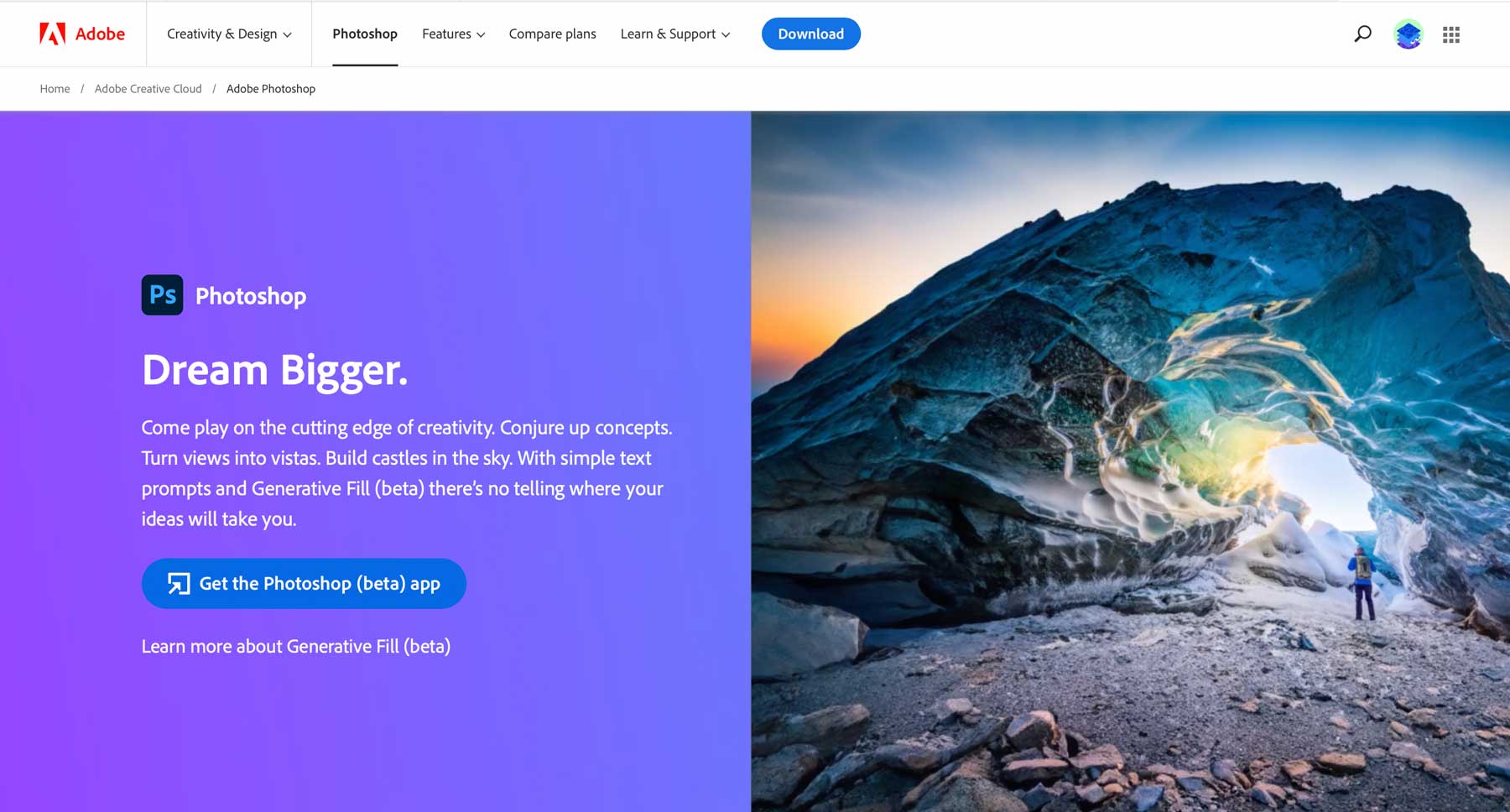
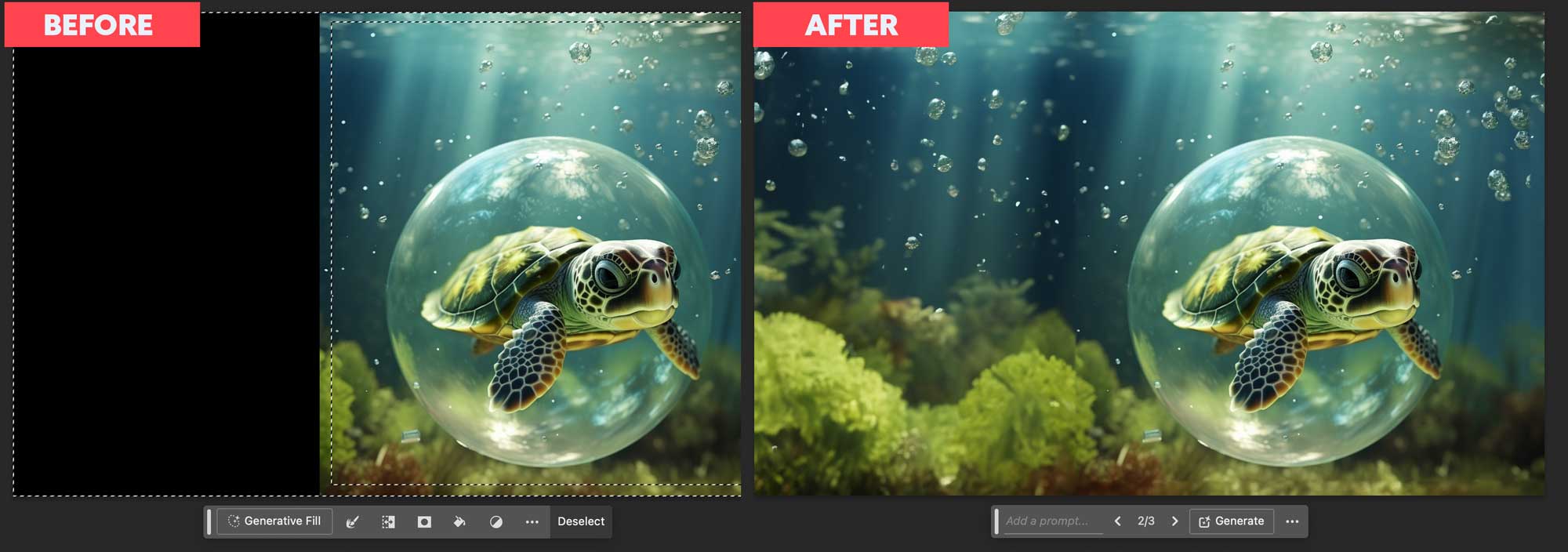
5. Photoshop

O próximo da nossa lista é o Photoshop, o avô do software de edição de imagens. A Adobe trabalhou duro no ano passado, incorporando recursos de IA em seu principal produto. Entre seus melhores recursos está o preenchimento generativo, que permite adicionar elementos visuais às suas fotos com um prompt de texto.
Principais recursos do Photoshop:
- Preenchimento generativo – adicione elementos com um prompt de texto
- Estenda os pixels das fotos
- Gere imagens compostas completas

Além do preenchimento generativo, há algumas outras coisas que fazem o Photoshop AI se destacar. Uma delas é a extensão de imagem, que permite estender a área da imagem de uma foto com a ferramenta de corte. A partir daí, você pode desenhar uma seleção ao redor da área em branco da tela, clicar no botão de preenchimento generativo e ver a mágica acontecer. O Photoshop pode avaliar os pixels existentes de uma foto e estendê-la como se esses pixels já estivessem lá. Além disso, você pode começar com uma tela em branco e gerar imagens compostas, tudo com um simples prompt.
Melhor para:
Photoshop é o padrão ouro para software de edição de imagens. Com a incorporação de recursos de IA, está melhor do que nunca. No entanto, há uma curva de aprendizado acentuada no Photoshop, então se você está procurando uma maneira fácil de editar imagens, sugerimos dar uma olhada no Canva.
Preço: os planos começam em US$ 20,99 por mês.
Experimente o Photoshop
6. Tela

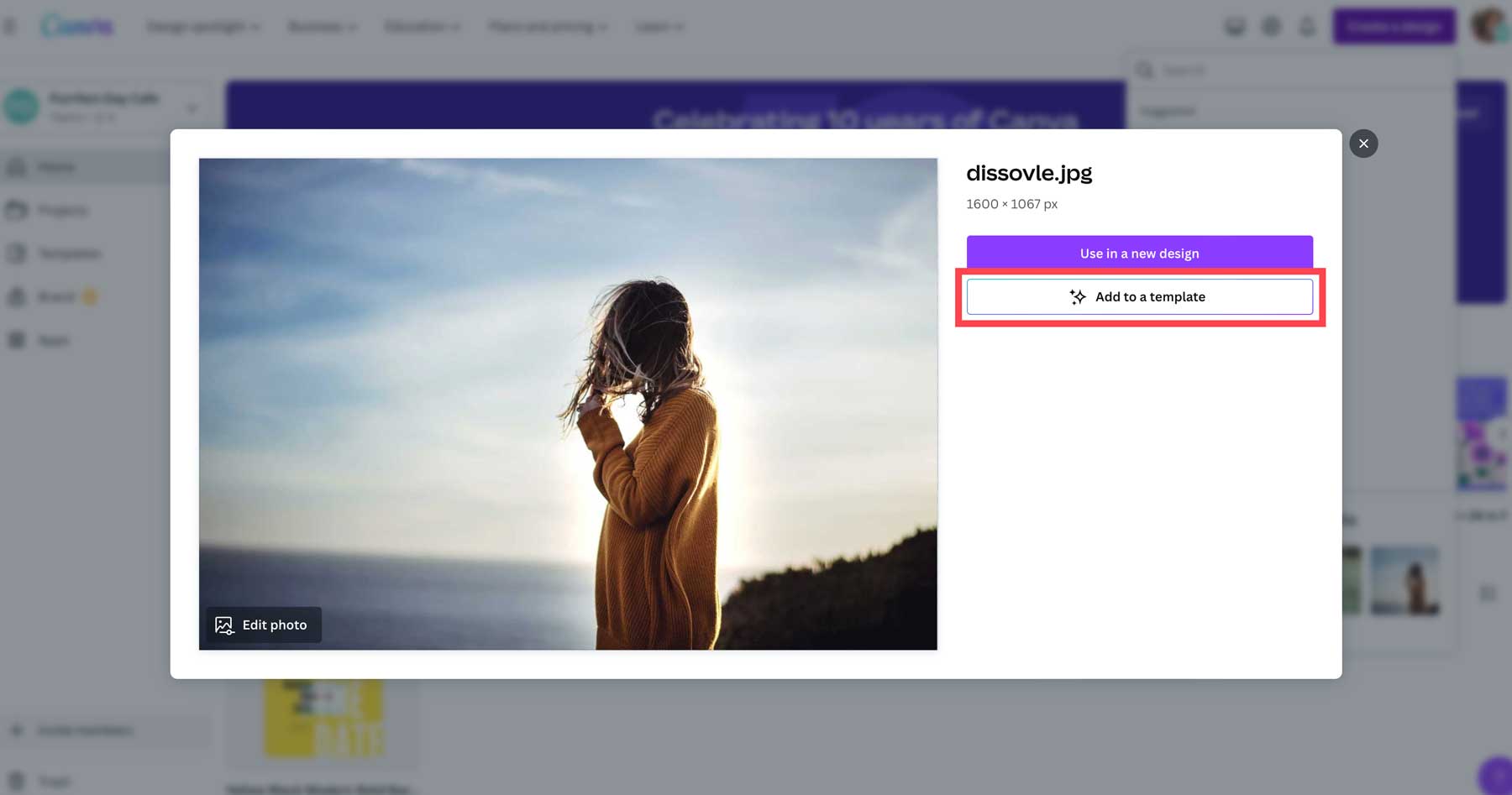
O Canva faz parte do fluxo de trabalho de muitos web designers há anos. Ele oferece inúmeros modelos para criar facilmente mídias sociais, web e outros tipos de gráficos. Recentemente, o Canva incorporou vários recursos de IA para torná-los ainda mais populares entre os criadores, como design mágico, apagamento mágico, substituição mágica e edição mágica. Com essas ferramentas, você pode substituir facilmente planos de fundo, adicionar elementos de design adicionais e muito mais.
Principais recursos do Canva:
- Ferramentas mágicas de design, apagamento, substituição e edição
- Milhares de modelos pré-fabricados
- Correção de imagem com ajuste automático

Um dos recursos mais robustos é a ferramenta mágica de design do Canva, que permite criar modelos personalizados de marca a partir de uma imagem carregada. Há também um assistente de redação com tecnologia de IA que gera conteúdo escrito a partir de um prompt de texto. Isso é útil para criar apresentações, adicionar textos de sites ou simplesmente criar um título para um gráfico de mídia social.
Melhor para:
Canva é uma ótima ferramenta para quem tem conhecimento limitado de design. Você pode criar facilmente modelos para qualquer mídia usando um simples prompt de texto. Se você precisa criar infográficos ou outros elementos gráficos para o seu site, experimente o Canva. Eles têm um plano gratuito para permitir que você experimente suas ferramentas de IA. No entanto, para aproveitar ao máximo o Canva, você precisará se inscrever para uma licença profissional, que custará cerca de US$ 15 por mês, por pessoa.
Preço: Gratuito, com planos a partir de US$ 14,99 por mês por pessoa.
Experimente o Canva
7. Fonte Alegria

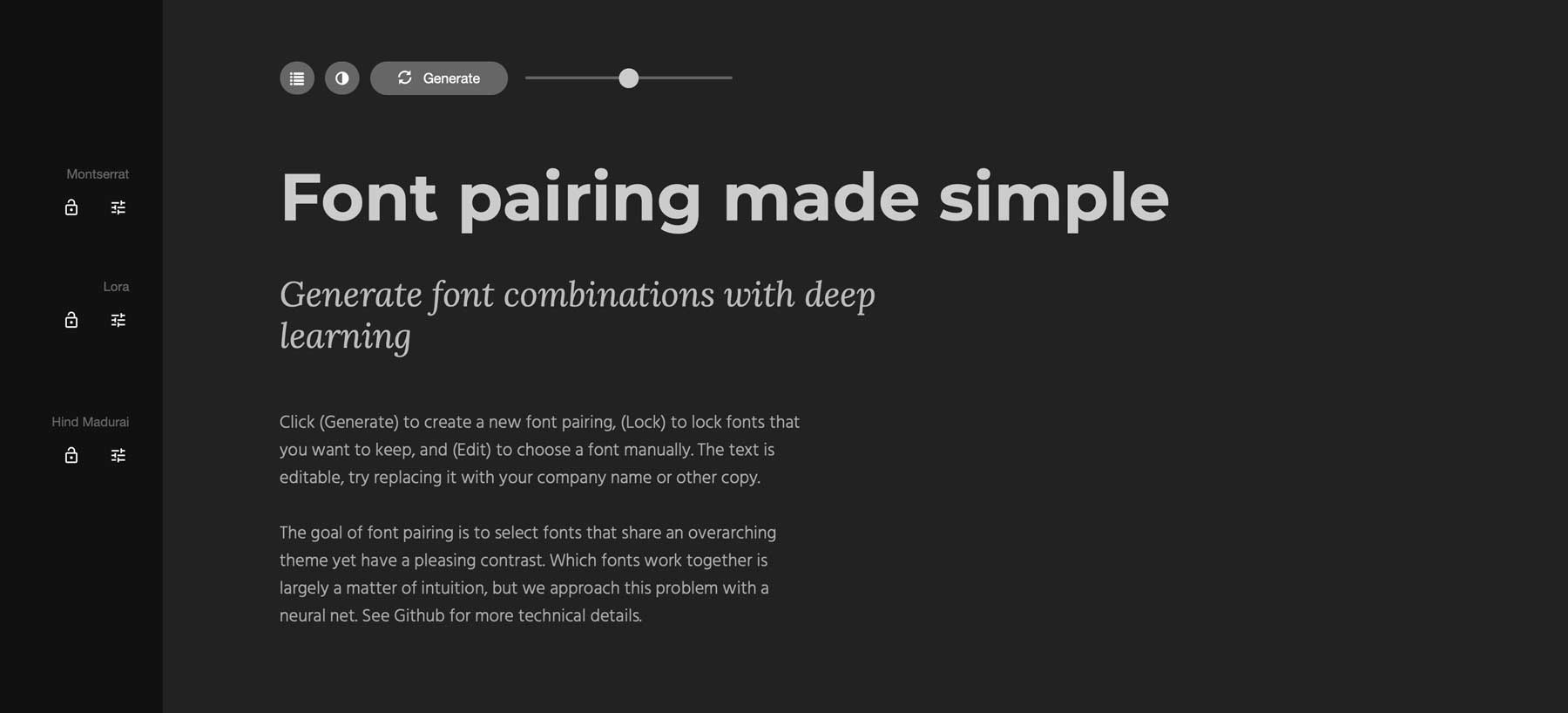
A próxima ferramenta de web design de IA, Font Joy, é uma excelente escolha para emparelhar fontes do Google. Como web designer, procurar os melhores pares de fontes para o seu novo projeto web é demorado. Felizmente, Font Joy torna esse processo muito menos indolor. Existem apenas alguns recursos no Font Joy, então o que você vê é o que você obtém. No entanto, ainda é uma ferramenta poderosa para desenvolver uma boa experiência do usuário com fontes.
Principais recursos do Font Joy:
- Visualizador de fontes
- Escolhe fontes de suporte com base na fonte escolhida
- Gera pares de fontes automaticamente

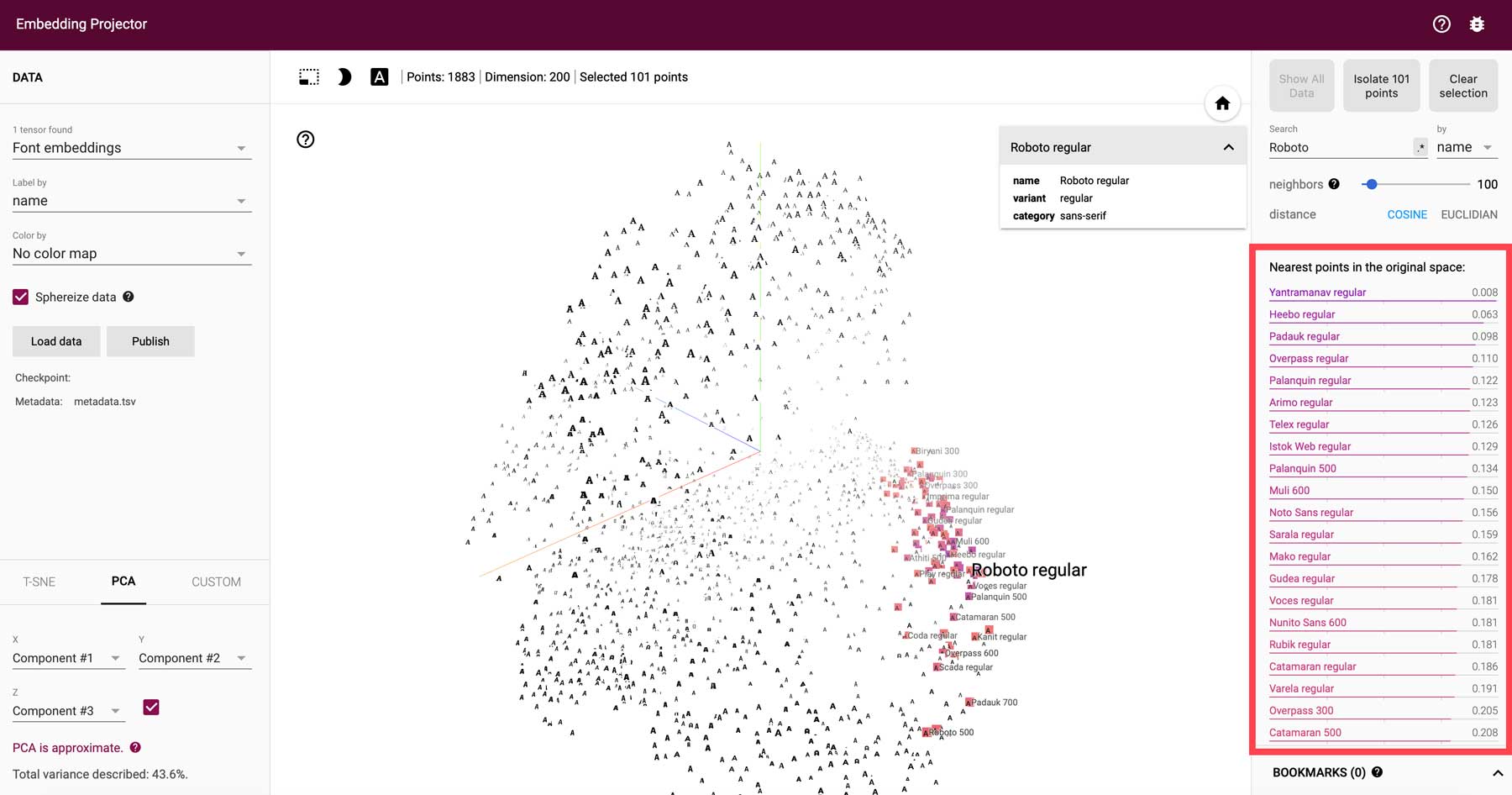
Um dos melhores recursos do Font Joy é a ferramenta de visualização de fontes. Ele permite que você escolha uma fonte e depois sugira pares com base em suas semelhanças e proximidade em um mapa tridimensional. Ele usa uma variedade de fatores, incluindo peso da fonte, obliquidade e eixos X e Y, para determinar o melhor par de fontes para a fonte escolhida. A melhor parte? Você pode assistir a mágica acontecer em tempo real e selecionar facilmente o par que mais lhe convier.
Melhor para:
Se você perder muito tempo tentando descobrir quais fontes usar em seus projetos de web design, experimente o Font Joy. É gratuito e oferece pares de fontes baseados em dados em questão de segundos.
Preço: Grátis
Experimente a fonte Joy
8. Meio da jornada

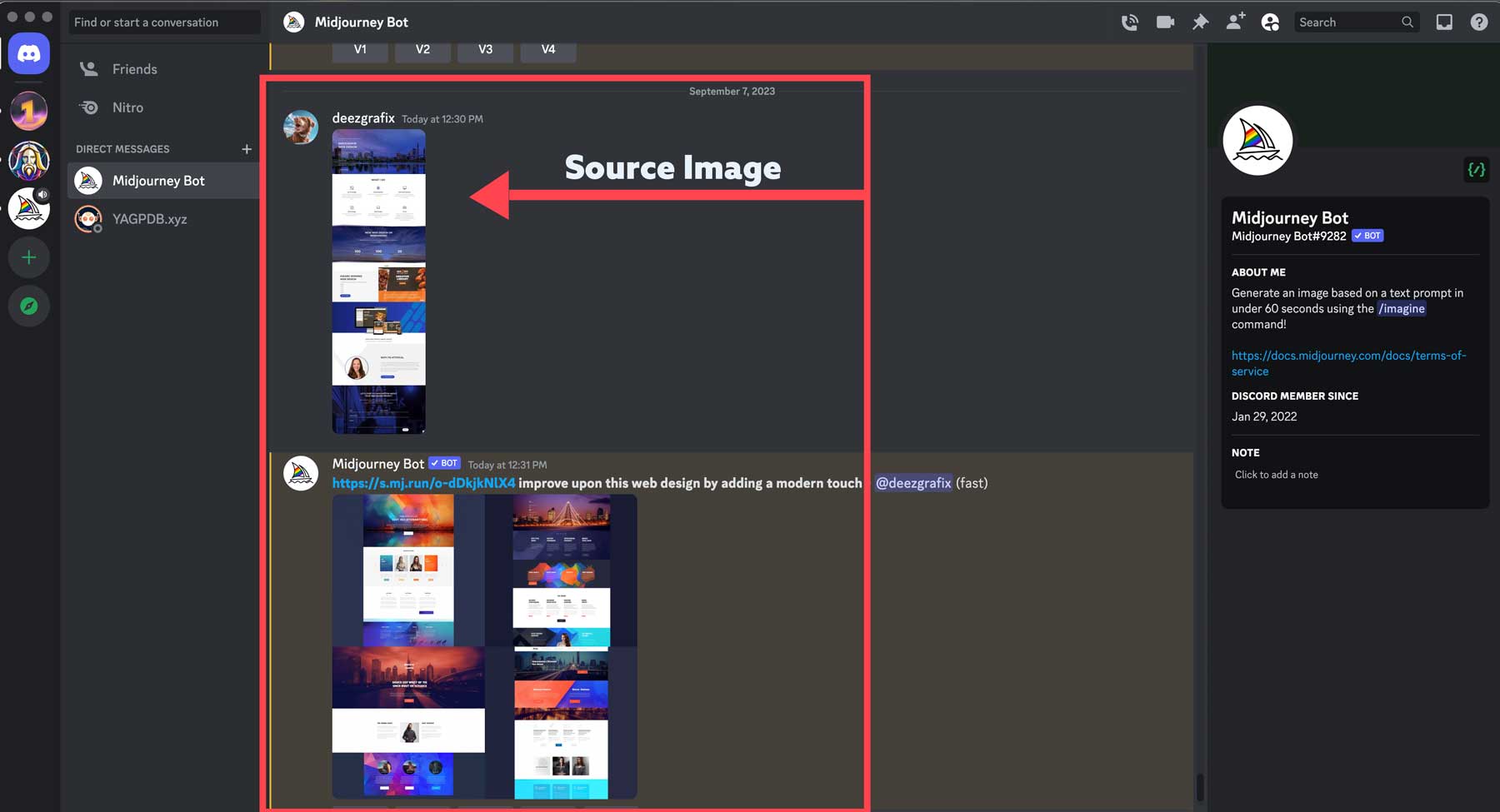
Midjourney é um dos produtos de geração de imagens de IA mais populares do mercado atualmente. É conhecido por sua capacidade de criar imagens realistas, personagens 3D e muito mais a partir de um prompt de texto. É também uma excelente ferramenta para gerar layouts de páginas da web, conceitos de logotipo, personagens e conjuntos de ícones.
Principais recursos do meio da jornada:
- Gere imagens, modelos de páginas da web, conjuntos de ícones e muito mais a partir de um prompt de texto
- Capacidade de alterar a proporção das imagens
- Vem com uma lista de comandos e parâmetros para melhorar os resultados gerados

Uma das melhores características do Midjourney é a sua versatilidade. Usando uma variedade de parâmetros, você pode escolher diferentes estilos, proporções e até mesmo fazer upload de uma imagem de recurso para obter resultados excelentes. Por exemplo, você pode fazer upload de um layout de página da web como base para o conteúdo gerado e atribuir o parâmetro –iw (peso da imagem) para informar ao Midjourney o quanto a saída da sua imagem deve estar relacionada à imagem enviada. Isso é útil se você tiver um layout em mente, mas quiser melhorá-lo.
Melhor para:
Midjourney é uma ótima ferramenta de inspiração para seu próximo projeto de web design. Você pode criar ativos de imagem, conjuntos de ícones ou usar um layout de página da web como imagem de origem para melhorar. A única desvantagem do Midjourney é o nível gratuito, que envia seu prompt para milhares de outros usuários. Dito isso, você pode se inscrever para obter uma licença profissional para criar nossa própria sala de chat para dialogar com o bot.
Preço: Gratuito, com planos profissionais a partir de US$ 10 por mês.
Experimente o meio da jornada
9. Teste AB de IA

Um dos aspectos mais importantes de um bom web design é garantir que ele esteja otimizado para conversões. A maioria dos desenvolvedores e designers da web de sucesso sabe que coletar feedback sobre os designs e seu desempenho é um teste A/B. É aqui que entra o AB Testing AI. Ele permite que você insira um URL e observe como a IA divide todos os aspectos de sua página de destino, oferecendo variações para melhorá-la.
Principais recursos do AB Testing AI:
- Funciona como um snippet Javascript ou como plugin para WordPress ou Wix
- Analisa seu site com IA
- Oferece múltiplas variações para melhorar as taxas de conversão

Uma coisa que destaca o AB Testing AI é que você pode executar vários testes A/B simultaneamente. Isso reduz a carga de trabalho e fornece insights acionáveis mais rapidamente do que outras soluções de teste A/B. Além disso, funciona com várias plataformas, incluindo WordPress, Wix, Squarespace, Shopify e Workflow.
Melhor para:
Se você está procurando uma maneira de testar o que funcionará melhor em suas páginas de destino, o AB Testing AI pode ser uma boa escolha. Com um clique de botão, você pode obter informações valiosas sobre os designs do seu site por meio da integração com WordPress, Wix e sites HTML estáticos.
Preço: Gratuito, com planos profissionais a partir de US$ 19 por mês.
Experimente o teste AB AI
Comparação de preços das melhores ferramentas de AI Web Design
Embora a maioria das entradas em nossa lista tenha diferentes pontos fortes e aplicações, é importante mostrar o preço de cada uma de nossas ferramentas de web design de IA para que você possa fazer um orçamento para aquelas em que está mais interessado. para planejar quais incorporar em seu processo de web design.
| Plugar | Preço | Opção Gratuita | ||
|---|---|---|---|---|
| Divi AI | US$ 24/mês | ️ | Visita | |
| Construidor | US$ 5/mês | ️ | Visita | |
| Uizard | US$ 12/mês | ️ | Visita | |
| 4 | CódigoWP | US$ 12/mês | ️ | Visita |
| 5 | Photoshop | US$ 20,99/mês | Visita | |
| 6 | Canva | US$ 14,99/mês | ️ | Visita |
| 7 | Fonte Alegria | Livre | ️ | Visita |
| 8 | Meio da jornada | US$ 10/mês | ️ | Visita |
| 9 | Teste AB de IA | US$ 19/mês | ️ | Visita |
Quais são as melhores ferramentas de IA para web design?
Ao considerar quais de nossas ferramentas de web design de IA recomendadas são as melhores, devemos considerar suas funções no processo. Se você é um usuário Divi ou está pensando em se tornar um, sugerimos o Divi AI. Com sua geração de texto e imagem e capacidade de gerar conteúdo com base no nicho do seu site, você não encontrará melhor construtor de páginas de IA. Por outro lado, se você está procurando uma forma de incorporar seus designs Figma, Framer é uma excelente opção. De qualquer forma, incorporar qualquer ferramenta de web design de IA em nossa lista economizará um tempo valioso e inspirará criatividade para seu próximo projeto de web design.
Precisa de mais ferramentas de IA? Confira todos os nossos artigos apresentando as melhores ferramentas de IA para o seu negócio.
- 34 melhores ferramentas de IA para aumentar a produtividade em 2023 (gratuitas e pagas)
- 9 melhores ferramentas de reescrita de IA em 2023 (e como usá-las de forma ética)
- 11 melhores ferramentas de marketing de IA para impulsionar seus negócios (2023)
- 7 melhores ferramentas de IA SEO em 2023 (revisadas e comparadas)
Imagem em destaque via ProStockStudio / shutterstock.com
