10 melhores alternativas ao Photoshop e Lightroom para otimização de imagem
Publicados: 2021-12-14Você está procurando uma alternativa ao Photoshop e Lightroom para otimização de imagem?
Encontrar o software certo pode ser uma tarefa assustadora. O Photoshop e o Lightroom são duas das opções mais populares, mas podem ser caros, difíceis de dominar e podem não atender às necessidades de todos. Não me entenda mal. Ambos são excelentes softwares para edição avançada. Ainda assim, eles também têm milhares de recursos que podem ser desnecessários se você estiver “apenas” procurando otimizar as imagens do seu site. Você pode não precisar do Adobe Suite completo, mas de uma ferramenta mais simples (e mais barata) que oferece as mesmas opções de otimização de imagem.
Quando se trata de otimizar suas imagens, certifique-se de que a ferramenta ou plugin que você vai escolher tenha os seguintes recursos:
- Redimensionando suas imagens para reduzir o tamanho do arquivo
- Compactando suas imagens para reduzir ainda mais o tamanho do arquivo (com compactação com e sem perdas)
- Capacidade de otimizar imagens no upload E as já publicadas em seu site (a opção em massa para compactar várias imagens)
- Suporta vários formatos (PNG, JPEG, JPG, PDF, GIF, etc.)
- Convertendo suas imagens para WebP
- Capacidade de usar o servidor deles para a otimização (não o seu)
| Pré-leitura recomendada: Confira nosso manual completo de otimização de imagens para WordPress para que você possa implementar facilmente mais algumas técnicas. |
Nesta postagem do blog, exploraremos algumas das melhores alternativas ao Photoshop ou Lightroom para desenvolvedores, profissionais de marketing e qualquer pessoa que precise compactar e otimizar suas imagens sem perder a qualidade.
Vamos rever nossas 10 melhores escolhas!
As melhores alternativas ao Photoshop e Lightroom para otimizar suas imagens
Reunimos 10 alternativas ao Photoshop e Lightroom quando o assunto é otimização de imagem, a saber:
Plugins WordPress para Otimização de Imagens
- Imagify
- ShortPixel
- Otimizador de imagem EWWW
Serviços de compactação de imagem on-line
- Photopea (uma ferramenta gratuita que pode abrir e editar um arquivo .psd do Photoshop)
- Kraken.io
- TinyPNG
- Compressor.io
- Otimizador de JPEG
Aplicações de Software
- ImageOptim (usuários de mac)
- GIMP
OK, hora de explorar essas 10 alternativas ao Photoshop!
1. Imagine
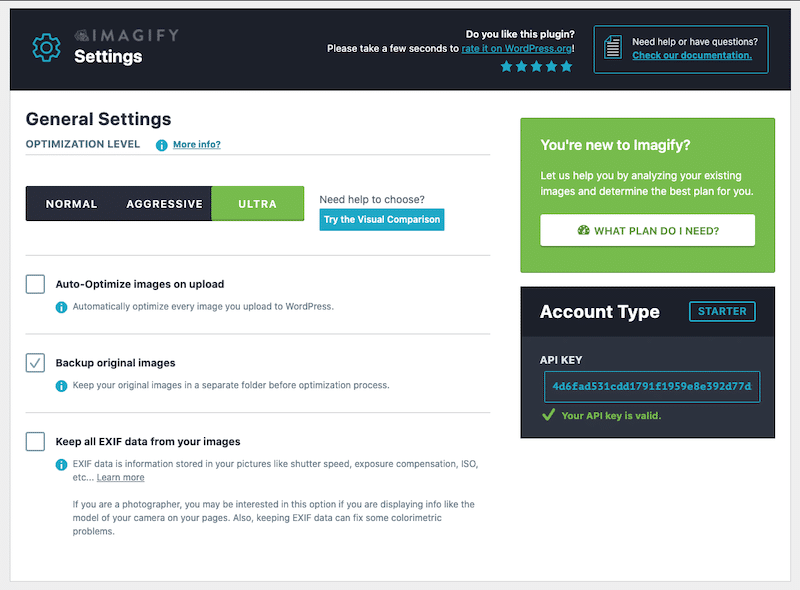
Usada em mais de 500.000 sites, esta poderosa ferramenta de otimização de imagem pode se conectar ao WordPress por meio de um plugin ou ser usada online. Imagify é um dos melhores plugins de otimização para redimensionar, compactar e converter suas imagens para WebP. Ele suporta muitos formatos de arquivo, como PNG, JPG, JPEG, GIF, PDF e o formato de última geração do Google, WebP.
Você encontrará 3 níveis de compactação: normal, agressivo e ultra (o mais recente pode economizar até 70% do tamanho do arquivo).

Preço: a chave de API gratuita permite redimensionar e compactar 20 MB de imagens por mês (cerca de 200 imagens). Você pode então pagar US $ 9,99 por mês para uso ilimitado.
Compressão: 447 KB -> 202 KB (-55%).
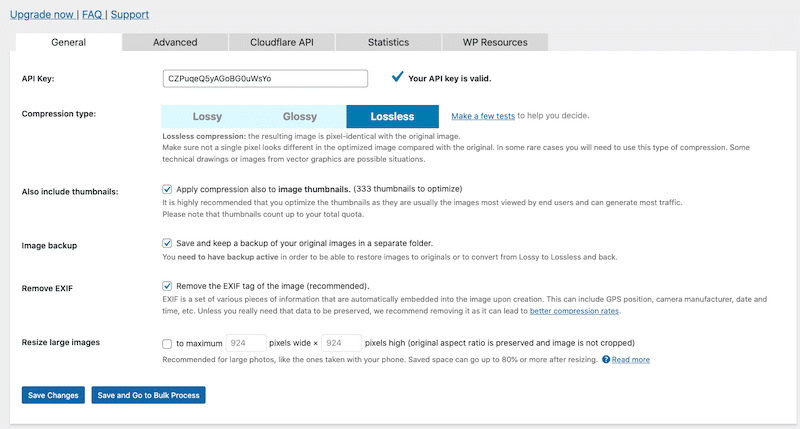
2. ShortPixel

O plugin de otimização de imagem ShortPixel freemium promete acelerar seu site em poucos cliques. Com três níveis de compactação diferentes e uma interface fácil de usar, esta ferramenta atenderá às necessidades de qualquer projeto sem comprometer a qualidade ou o apelo visual. Os recursos incluem redimensionamento/redimensionamento automático e compactação com perdas e menos no formato JPG, PNGs, PDI, GIF, AVIF e WebP. E o melhor de tudo: é gratuito, e 300 mil sites já o utilizam. Semelhante ao Imagify, eles também oferecem um aplicativo online para otimizar imagens.

Preço: gratuito e disponível no repositório WordPress. A versão gratuita vem com 100 créditos gratuitos/mês. Créditos adicionais podem ser comprados por US$ 4,99 por 7.000 créditos de imagem.
Compressão: 447 KB -> 190 KB (-58%).
3. Otimizador de Imagem EWWW

O Ewww Image Optimizer é outra maneira fácil de acelerar suas imagens sem sacrificar a qualidade. Ele otimiza automaticamente novos uploads com compactação sem perdas, além de oferecer opções para otimizar individualmente as imagens enviadas anteriormente. É um plug-in inteligente com Adaptive Steering – com opções de conversão inteligentes para obter o formato de imagem correto para o trabalho (JPG, PNG, GIF ou WebP).
| Se você estiver interessado, confira a lista dos melhores plugins de compressão de imagem! |
Preço: plugin gratuito, mas para uma otimização mais avançada, você precisará do plano premium (que inclui otimização de JS e CSS, opções de cache e um CDN).
Compressão: 447 KB -> 290 KB (35%).
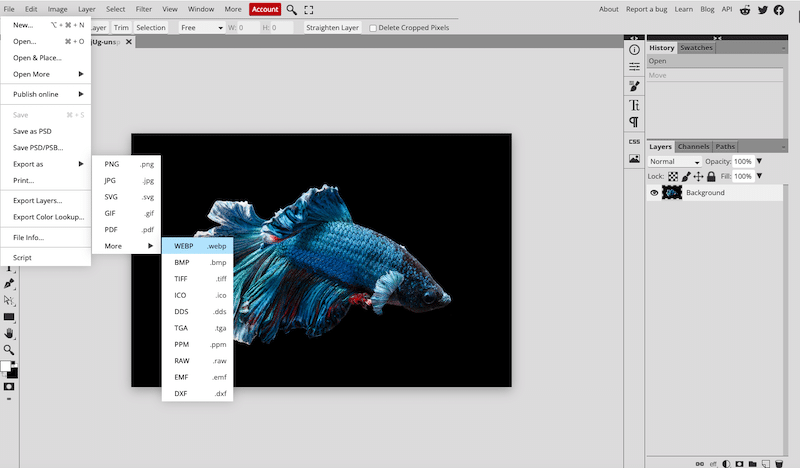
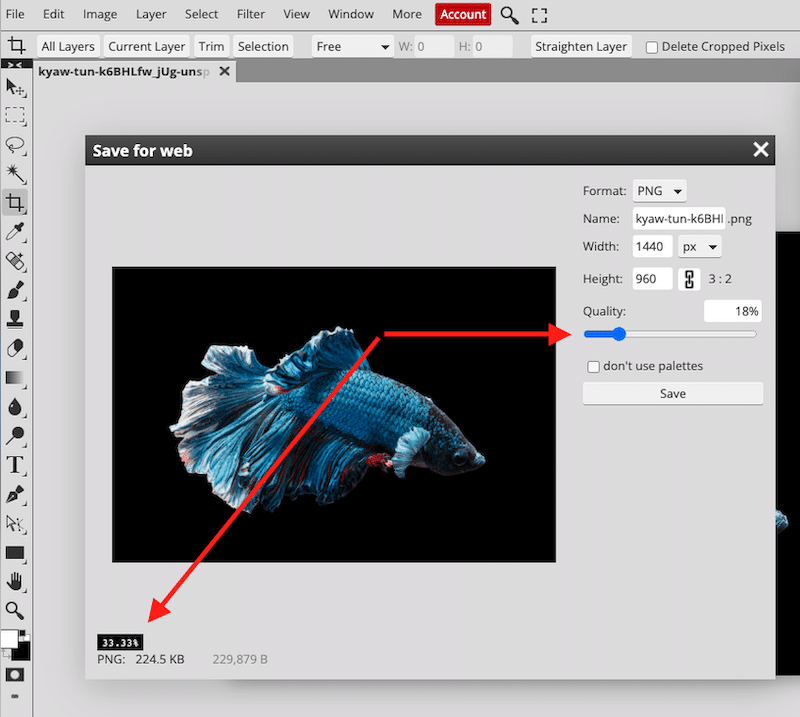
4. Fotopea
É uma ferramenta online gratuita que pode abrir e editar um arquivo do Photoshop (.psd). Você pode converter suas imagens para WebP, redimensioná-las, diminuir ou aumentar a resolução e dimensionar o conteúdo do documento de acordo com a nova resolução.

Com o Photopea, você pode salvar a foto para a web, redimensionar e depois comprimir. No entanto, conforme mostrado abaixo, para chegar a 225 KB para minha imagem, tive que reduzir minha qualidade para 18%.

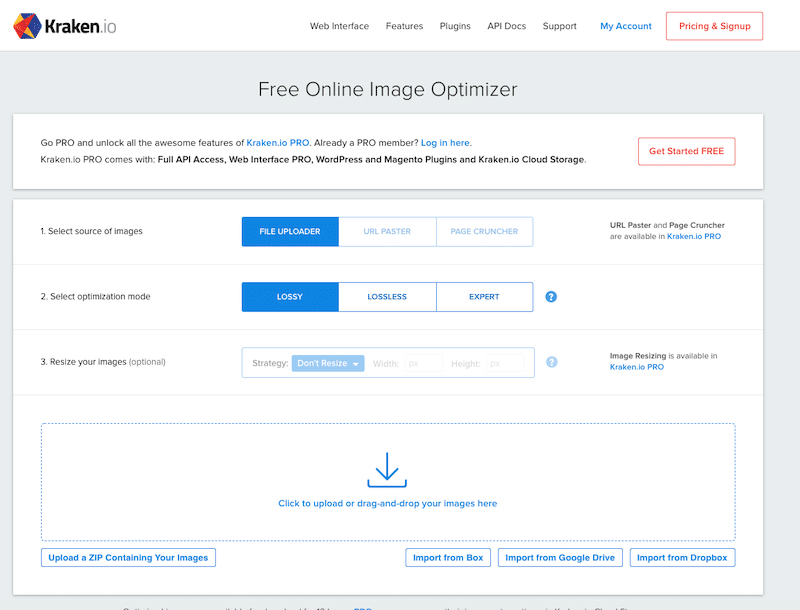
5. kraken.io
Eles prometem otimizar suas imagens e acelerar seu site WordPress. É um algoritmo best-in-class que permite compactar suas imagens.
Os tipos de arquivo suportados são JPEG, PNG e GIF (incluindo GIF animado). O limite máximo de tamanho de arquivo é de 32 MB e eles também oferecem um plugin.

Preço: todos os planos começam como uma conta gratuita com 100 MB de cota de teste, então você pode ter uma associação de $ 5 a $ 79 para até 60 GB de dados de compactação de imagens.
Compressão: 447 KB -> 411 KB (8%).
6. Minúsculo PNG
TinyPNG é uma ótima ferramenta para reduzir o tamanho de seus arquivos WEBP, JPEG e PNG sem sacrificar a qualidade. Ele usa técnicas inteligentes de compactação com perdas para otimizar o tamanho do arquivo de suas imagens.

Preços: uso gratuito de até 5 MB de tamanho de arquivo. Então são $ 25 por ano por usuário, um limite de tamanho de 75 MB e acesso a estatísticas.
Compressão: 447 KB -> 236 KB (47%).
7. Compressor.io
Compressão de imagem rápida e gratuita acessível online que otimiza os formatos JPEG, PNG, SVG, GIF e WEBP. Você pode escolher entre uma compactação com ou sem perdas.

Preço: existe uma versão gratuita limitada a um tamanho de arquivo de 10 MB. Então, para um usuário, o preço é de US$ 50/ano. Você poderá redimensionar imagens para caber em qualquer tela e acessar uma otimização mais avançada.
Compressão: 447 KB -> 224 KB (51%).
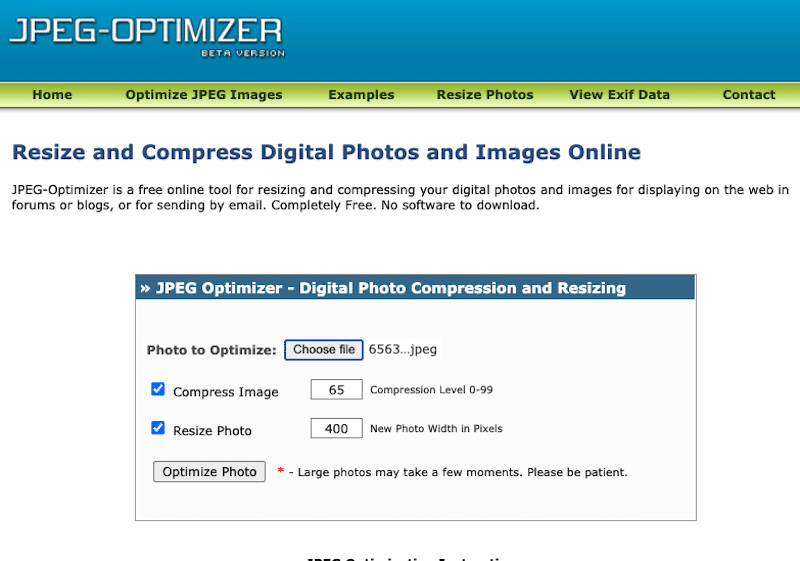
8. Otimizador JPEG
JPEGOptimizer é uma ferramenta online gratuita para redimensionar e compactar suas fotos e imagens digitais. É totalmente gratuito para usar e não há nada para baixar. A única desvantagem é que a imagem otimizada está perdendo qualidade.

Preço : grátis.
Compressão: 447 KB -> 348 (20%).

9. ImageOptim (usuários de Mac)
ImageOptim é um software de ferramenta de compressão sem perdas que fornece serviços de compressão “sem perdas” para imagens PNG e JPEG. Basta arrastar e soltar seu arquivo na área conforme mostrado abaixo:

Preço: grátis no mac, mas o aplicativo da web é premium.
Compressão: 447 KB -> 401 KB (9%).
10. GIMP
O GIMP é uma ferramenta gratuita e versátil que qualquer pessoa pode usar, desde designers gráficos profissionais até aqueles que estão começando no campo. Com sua ampla variedade de recursos, o Gimp fornece tudo o que você precisa para otimização de imagens, incluindo redimensionamento e compactação.

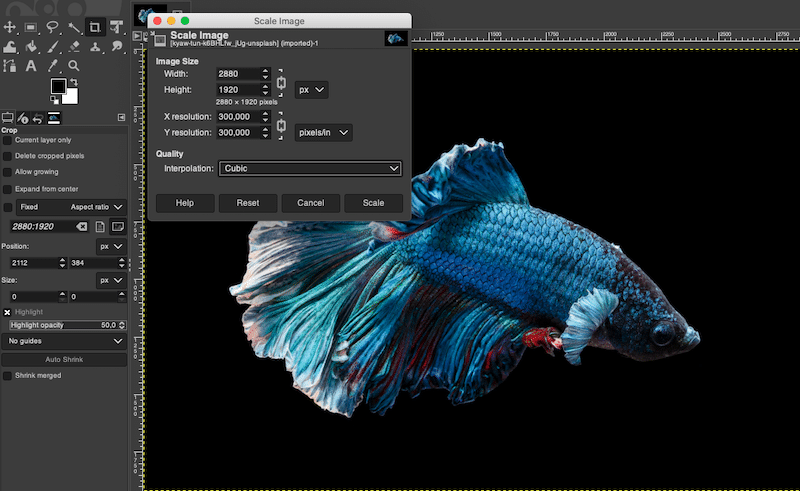
Vá para imagem> dimensionar imagem para redimensionar e alterar a resolução da imagem.

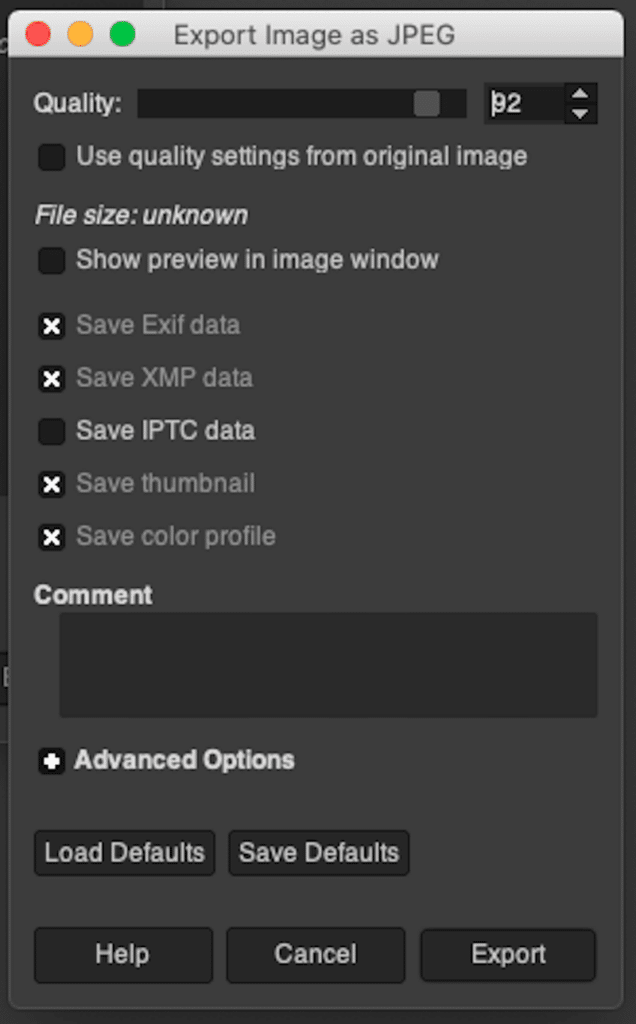
Então, ao exportar, escolha a qualidade (nível de compactação):

Testei todas as ferramentas acima (incluindo o Photoshop) para ver qual produz os menores tamanhos de arquivo, mantendo a qualidade da imagem.
Esta é a minha imagem original:

Dados para minha imagem original:
Tipo de arquivo: JPG
Tamanho do arquivo: 447 KB
Dimensões: 2880 × 1920
| Ferramentas de otimização | Tamanho do arquivo após a compactação e % salvo | Qualidade da imagem após a compactação |
| ShortPixel | 190 KB (58%) | Muito bom |
| Imagify | 202 KB (55%) | Muito bom |
| Compressor.io | 224 KB (51%) | Muito bom |
| minúsculo PNG | 236 KB (47%) | Muito bom |
| EWWW | 290 KB (35%) | Muito bom |
| JPEGOptimizer | 348 (20%) | Boa |
| ImageOptim | 401 KB (9%) | Muito bom (é uma ferramenta sem perdas) |
| Kraken.io | 411 KB (8%) | Muito bom (compressão sem perdas) |
| Photopea | N / D* | Muito Médio |
| GIMP | N / D | Média |
| PHOTOSHOP | N / D | Muito Médio |
* Como ler o elemento “N/A”? Por exemplo, para conseguir 50% de economia com o GIMP, tive que redimensionar a imagem e compactá-la com 80% de qualidade enquanto a exportava. Conseqüentemente, eu poderia escolher o tamanho final em KB, mas isso afetou a qualidade. O mesmo princípio se aplica ao Photoshop e ao Photopea.
Como otimizar suas imagens com o Imagify
Se você se perguntar: “o que posso usar em vez do Photoshop para otimizar minhas imagens?” então olhe para Imagify. Como acabamos de ver em nossa análise, é uma das melhores ferramentas que podem substituir facilmente o Photoshop para otimizar suas imagens.
Com o Imagify, todo o processo de otimização é bastante simples e pode ser feito diretamente do WordPress em poucos passos:
- Instale o plugin Imagify em seu site WordPress gratuitamente
- Crie sua conta para gerar uma chave de API
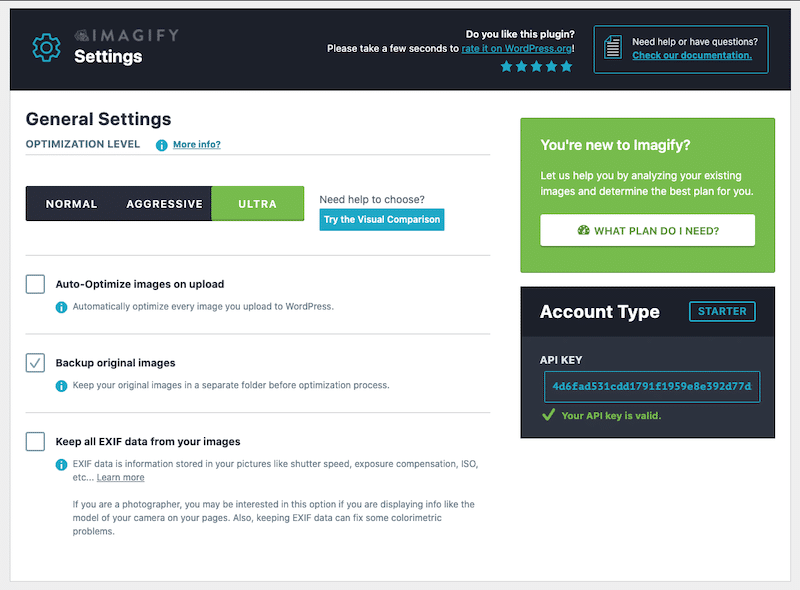
- Na seção Configurações gerais, selecione o nível de compactação que deseja usar (normal – agressivo – ultra)

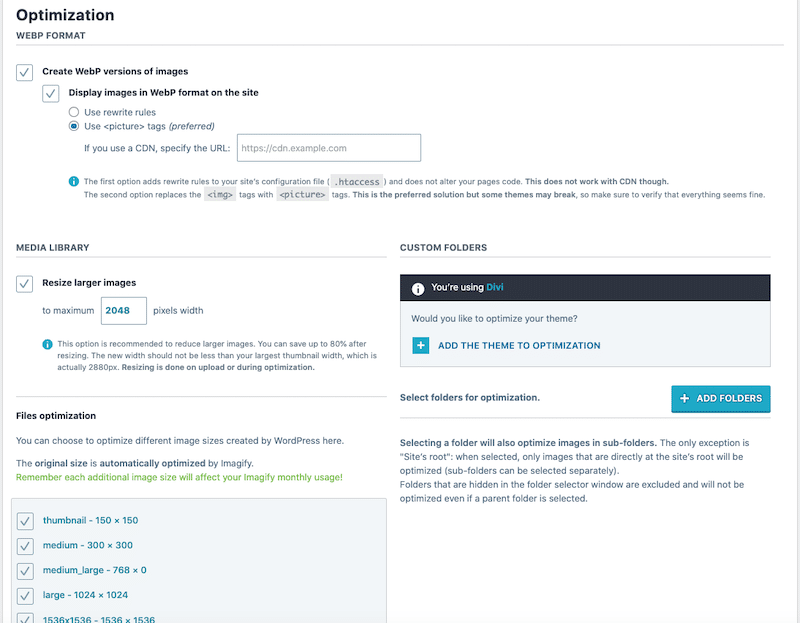
Agora, role para baixo até a guia Otimização:

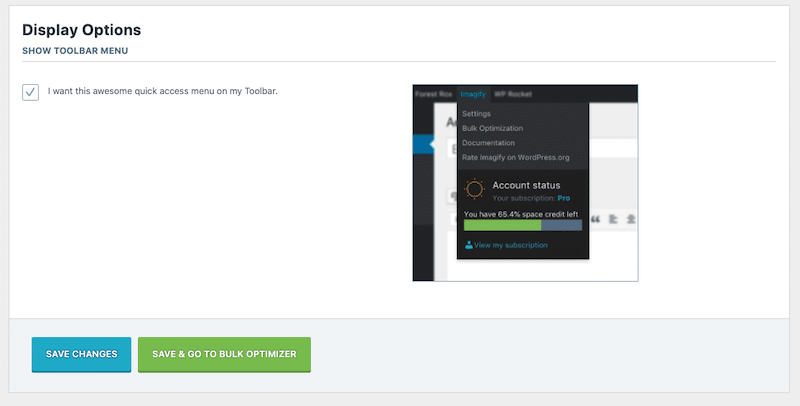
- Marque a opção “Criar versão WebP de imagens”
- Otimize seus arquivos de tema
- Selecione a opção “Redimensionar imagens maiores”
- Clique no botão verde “Salvar e ir para otimização em massa”:

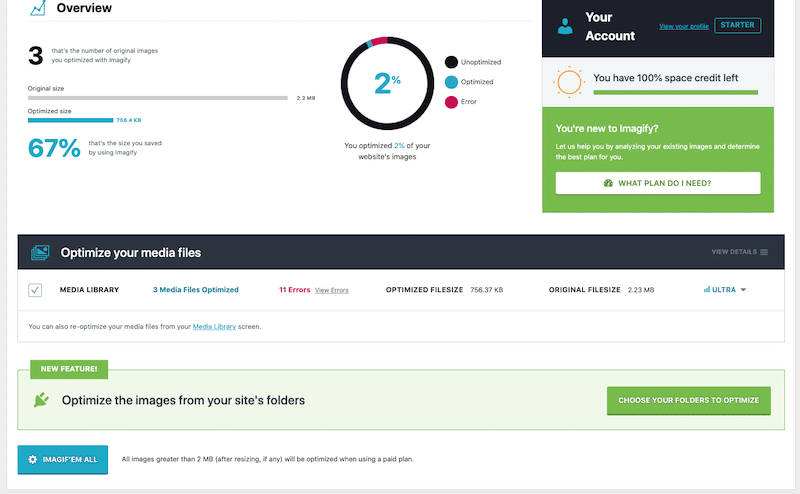
- Otimização em massa – Clique no botão azul “Imagif'em all”:

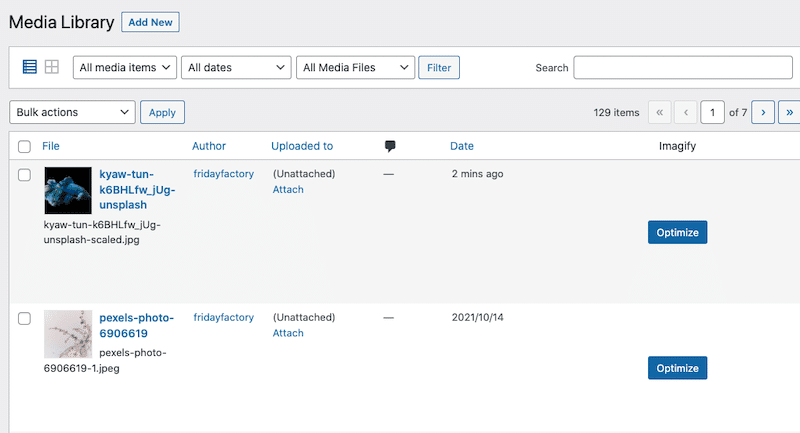
- Otimização de imagem única – Vá para a biblioteca do WordPress e clique em “Otimizar” ao lado da imagem de sua escolha:

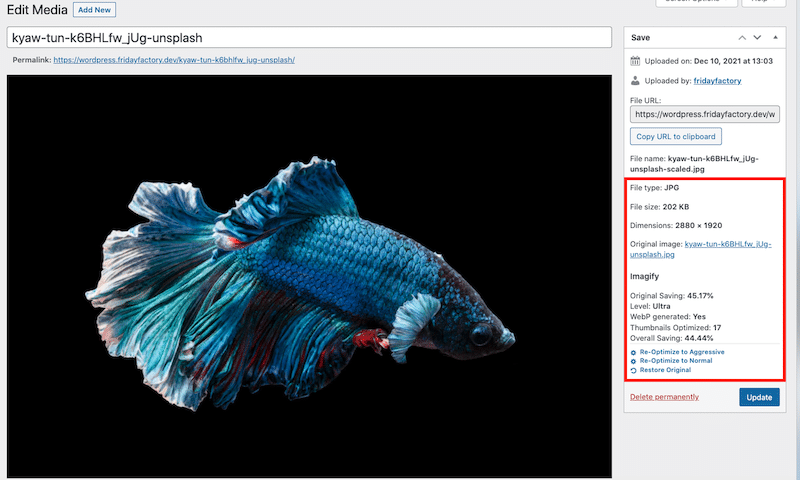
- Parabéns, suas imagens estão otimizadas (redimensionadas, compactadas e convertidas para WebP) . Por exemplo, o tamanho do nosso arquivo de imagem passou de 447 KB para 202 KB, mais de 50% de economia graças ao Imagify.

E por último, mas não menos importante, compactamos nossa imagem, reduzimos seu tamanho, mas a qualidade permanece inalterada .
Recursos do Photoshop vs. Imagify
Por fim, podemos dizer com segurança que muitos recursos do Photoshop se sobrepõem ao Imagify , conforme mostrado na tabela abaixo:
| Photoshop | Imagify | |
| Redimensionando imagens | SIM | SIM |
| Como compactar imagens | SIM | SIM |
| Comprimir imagens sem perder qualidade | SIM (mas apenas para uma pequena compressão) | SIM (qualidade inalterada) |
| Convertendo imagens para WebP | SIM | SIM |
| Suporta PNG, JPG, PDF e GIF | SIM | SIM |
| MANTER dados EXIF (para fotógrafos) | SIM | SIM |
| Backup seguro de suas imagens | SIM | SIM |
| Aparência da interface | Um painel complicado e avançado de configurações de design | Uma interface enxuta com apenas as opções obrigatórias para otimização de imagem |
| Fácil de usar | Curva de aprendizado longa (e íngreme) | Otimização automática |
| Preços | 27 USD/mês (14 USD para o pacote Lightroom + Photoshop) | Gratuito por cerca de 200 MB/mês 9,99$/mês para imagens ilimitadas |
| Bônus: otimizando imagens em massa em sua biblioteca do WordPress | NÃO | SIM (na hora) |
| Bônus 2: otimizando imagens rapidamente ao carregá-las na biblioteca do WordPress | NÃO | SIM (otimização em massa) |
Empacotando
Imagify é uma das melhores alternativas ao Photoshop e Lightroom se você estiver procurando por uma ferramenta simples – mas poderosa – para otimizar suas imagens na web. Conforme visto em nossa análise, o Imagify oferece os mesmos recursos do Photoshop para redimensionar e compactar suas imagens. Além disso, o Imagify é feito para WordPress, o que significa que todo o processo pode ser feito diretamente do seu painel. Conveniente, não é?
Para garantir que você tenha a melhor chance de classificar bem nos resultados dos mecanismos de pesquisa, concentre seus esforços no desempenho do seu site WordPress. Otimizar imagens para velocidade com uma ferramenta como o Imagify ajudará muito a atingir suas metas de velocidade e SEO.
Além disso, você não corre nenhum risco: você pode experimentar o Imagify gratuitamente para ver os incríveis resultados de otimização com seus próprios olhos antes de se comprometer com qualquer assinatura.
