7 dicas eficazes para escolher a melhor cor para o site que aumenta as vendas
Publicados: 2020-07-23Você sabia que 85 por cento dos compradores tomam sua decisão de compra com base na cor do site? - Mas, infelizmente, a maioria dos desenvolvedores e proprietários de sites ainda desconhecem esse fato.
A cor desempenha um papel importante na forma como percebemos o mundo ao nosso redor. Pode influenciar nosso pensamento, mudar ações e causar reações. Por exemplo, a cor de uma manga (verde, amarelo ou laranja) define a percepção do cliente sobre o nível de frescor ou doçura que ele receberá dessa fruta específica. Com base nesse insight, eles decidirão se compram ou não.
Isso significa que a cor pode determinar como você reagirá a um determinado evento. Essa é a razão pela qual o processo de seleção de cores do site deve ser bem organizado. Se um designer selecionar as cores do site corretamente, isso afetará definitivamente a taxa de conversão e a receita.
Com o melhor esquema de cores do site você pode-
- estabeleça a identidade da sua marca
- chamar a atenção do trânsito
- transformar visitantes em conselheiros
- faça com que eles se envolvam mais com seu site
Neste blog, abordaremos tudo o que você precisa saber sobre os paladares de cores do site. Desde a importância da paleta de cores certa até como escolher a melhor cor para um site - você terá tudo para aprender!
Por que você deve se preocupar com a cor?
A cor afeta o cérebro humano porque pode afetar muito nossa fisiologia, pois influencia nossa pressão arterial, ansiedade, pulso, metabolismo, fadiga ocular, etc.
Também sabemos que o conteúdo visual afeta a compra online, assim como as cores.
Estudos sugerem que as pessoas fazem um julgamento subconsciente sobre um produto dentro de 90 segundos após a visualização inicial. Até 90% dessa avaliação é baseada apenas na cor.
Universidade de Winnipeg no Canadá
Lembre-se, no momento em que um cliente em potencial chega ao seu site, ele precisa tomar muitas decisões antes de fazer a compra final. E mais importante, cada elemento do seu site impacta suas ações. A combinação de cores da sua plataforma é um aspecto importante que importa muito, mas subestimado principalmente.
Se eu pedir para você pensar na Coca-Cola, qual é a primeira coisa que vem à sua mente?
Uma garrafa gelada de Coca-Coca pode ser a primeira coisa.

Mas a seguir, pode ser o icônico logotipo vermelho que virá à sua mente. Agora é realmente difícil pensar nessa bebida popular sem ver a cor vermelha.
Você sabe, a Coca-Cola não usou essa cor vermelha aleatoriamente como cor da marca. Na verdade, existem duas razões principais por trás disso -
- A cor vermelha do carro de bombeiros o torna único nas lojas entre outros concorrentes.
- Cada cor se assemelha a uma emoção específica. Quando as pessoas veem a cor vermelha, pode evocar sentimentos de amor, excitação, ousadia e paixão. E esses são precisamente os sentimentos que a Coca-Cola quer que você associe à sua bebida.
Além de contar aos visitantes sobre sua empresa, o design do seu site pode desempenhar um papel crucial em seus julgamentos instantâneos sobre sua marca.
Em vez disso, é seu dever manter seu tráfego engajado e convencê-los a voltar. Portanto, você precisa ser estratégico em todas as partes do seu site.

Como usar o esquema de cores certo para aumentar as conversões do site
As pessoas levam apenas alguns segundos para formar uma interação positiva ou negativa com seu site. Como a cor tem um grande impacto na mente humana, você deve ter cuidado ao selecionar as cores para o seu site.
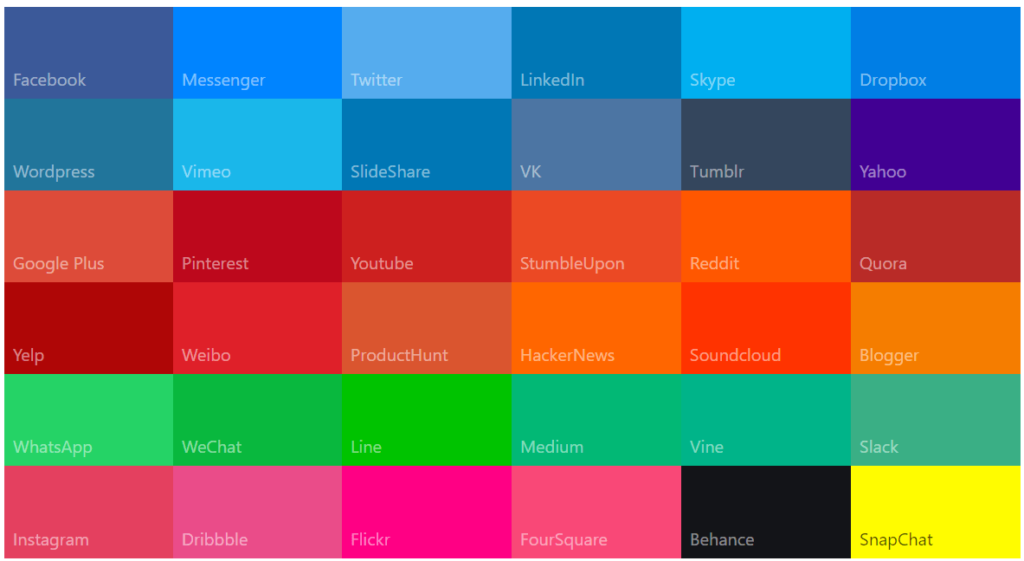
Em primeiro lugar, descubra as empresas na web semelhantes à sua. Agora visite o site deles e observe que tipo de cores eles usaram em seus sites. Em seguida, tente identificar os motivos para escolher essas cores. Ele lhe dá uma ideia primária de quais cores você deve começar.
Você pode ver os gráficos criados pelo Material UI, que demonstram todas as cores usadas pelos principais sites do mundo.

Quando você percebe a história por trás do motivo pelo qual eles usaram essas cores em detrimento de outras, você pode entender como as cores funcionam juntas para criar um site atraente.
1. A cor deve refletir sua marca
A cor ajuda as pessoas a reconhecer sua marca.

O esquema de cores do seu site funciona como um impulsionador na decisão de compra do seu cliente - mesmo que ele não consiga perceber isso conscientemente. Felizmente, você pode usar esse conceito a seu favor. Utilize a cor considerando a preferência do seu público e torne a primeira impressão da sua marca memorável.
Tudo o que você precisa para estabelecer uma identidade de marca sólida. Como é importante construir confiança e continuar um relacionamento de longo prazo com seus clientes. A cor da sua marca deve refletir no seu site. Para que as pessoas possam relacionar facilmente seu site à sua marca.
Oral-B: A maior marca de escovas de dentes usa azul como cor da marca. Eles usam azul como cor base no site também. Para que as pessoas possam correlacionar facilmente a marca com o site.

Um grande número de empresas e bancos usa o azul para criar uma sensação de segurança e confiança na marca. Evidentemente, o azul é a cor preferida número 1 por homens e mulheres.
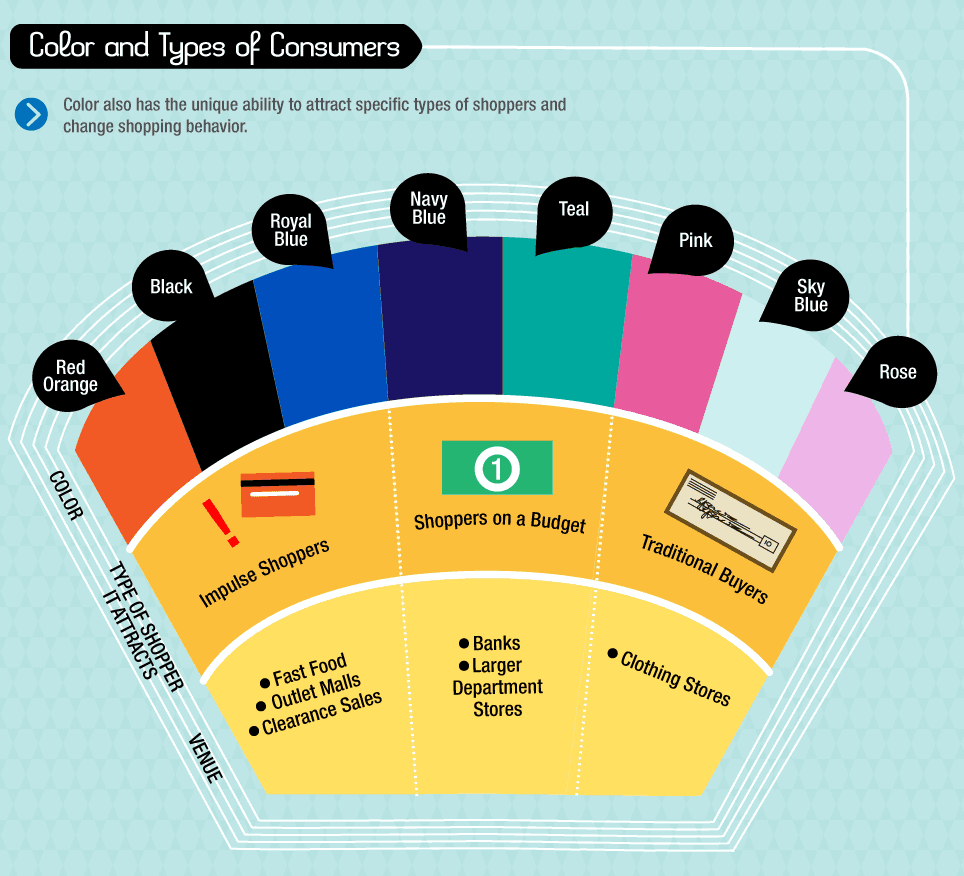
2. Conheça os fundamentos da psicologia das cores
As principais marcas não escolhem a cor de sua marca/site por acaso. Eles pesquisam adequadamente todos os aspectos de sua indústria primeiro e depois chegam a uma conclusão lógica. A cor final foi usada em suas iniciativas de branding e marketing.
Lembre-se, cores diferentes têm a capacidade de atrair determinado tipo de cliente e também podem alterar o comportamento do consumidor.

Então você tem que decidir primeiro que tipo de clientes você quer ter em seu site. Dependendo da sua categoria de cliente, você deve definir a cor do seu site. Afinal, sem tráfego potencial, todos os seus esforços se tornam zero!
Preferências de cores por sexo
Diferentes gêneros respondem às cores de maneiras diferentes!
Em uma pesquisa sobre cor e gênero, 35% das mulheres declararam azul como sua cor favorita, seguida de roxo (23%) e verde (14%). Enquanto 33% das mulheres assinalaram o laranja como a cor menos favorita, seguida pelo marrom (33%) e cinza (17%).
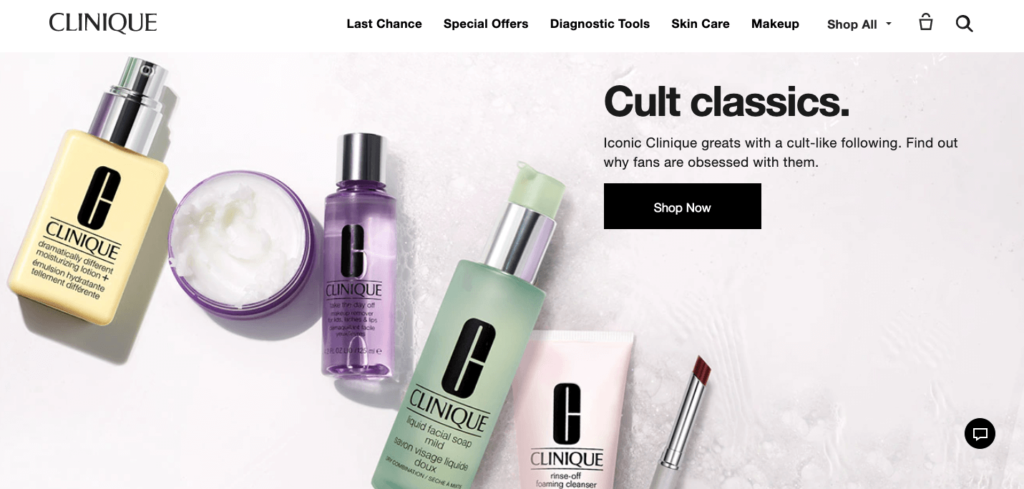
CLINIQUE- uma marca líder de cosméticos dos Estados Unidos usa o roxo como sua cor principal. Porque eles têm uma grande base de clientes do sexo feminino. Além disso, eles não usam nenhum tom de laranja, marrom ou cinza em sua página inicial.

Um grande número de pessoas pensa que o rosa é a cor favorita das mulheres. Mas o cenário real é bem diferente. Embora o rosa represente a feminilidade na psicologia das cores, mas atrai todas as mulheres ou a maioria das mulheres. Portanto, usar uma cor diferente do rosa, como azul, roxo ou verde, aumentará sua chance de obter uma resposta positiva do seu público feminino. E isso pode, eventualmente, melhorar as conversões.
As preferências de cor dos homens são ligeiramente diferentes das mulheres - isso é bastante óbvio!
Se o seu público-alvo for masculino, você deve optar por azul, verde e preto. Essas cores são geralmente tratadas como cores masculinas. Evite as cores como roxo, laranja e marrom.

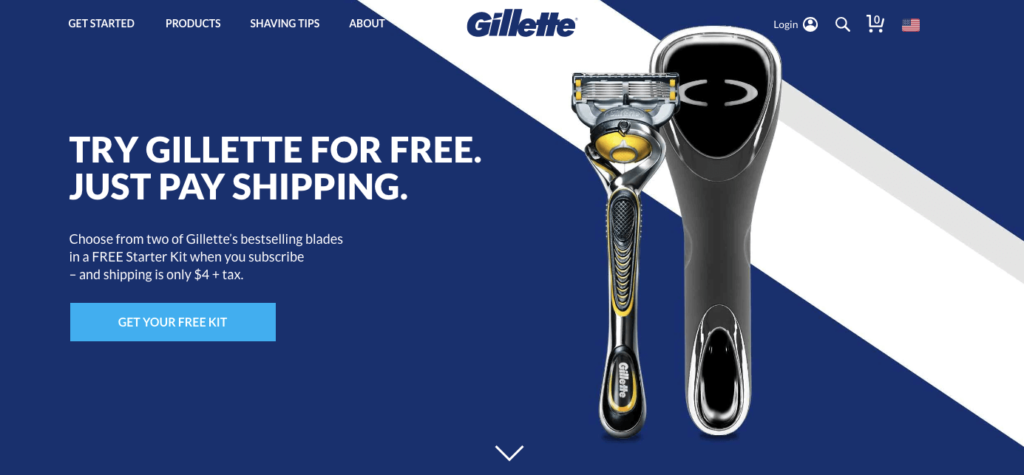
A Gillette usa o azul escuro como base de cor primária para atrair clientes do sexo masculino.
Assim, usando a combinação de cores certa, você pode mudar a percepção das pessoas para a sua marca de forma subconsciente.
Por exemplo, a partir das estatísticas acima, você pode ver que o azul é a cor favorita para homens e mulheres. E ambos não gostam de laranja e marrom. Portanto, se você pretende segmentar ambos os sexos para o seu marketing, considere azul ou verde para pintar seu site.
Preferências de cores por faixa etária
Você pode se perguntar que as preferências de cores das pessoas podem mudar com a idade. Assim, a idade do seu público-alvo pode afetar a forma como seus materiais de marketing serão percebidos.
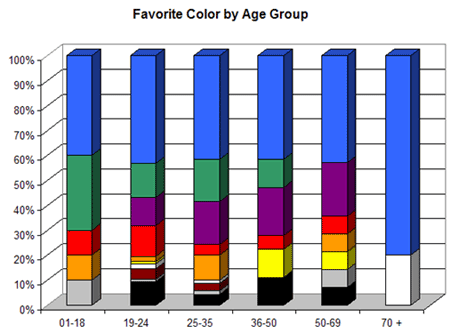
Aqui estão as cores favoritas das pessoas por faixa etária:

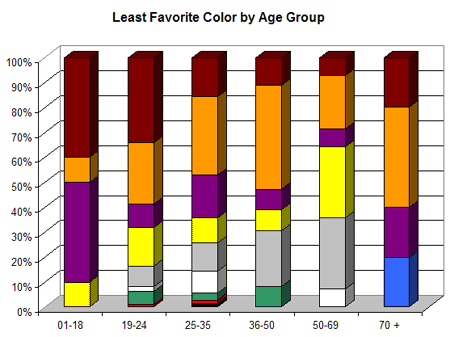
Aqui estão as cores menos favoritas das pessoas por faixa etária:

Se seus clientes pertencem a uma faixa etária específica, isso também será um fator a ser considerado.
Bastante convincente! Certo? Vamos para o próximo ponto.
3. Aproveite a Teoria das Cores
Como dissemos, cada cor representa um significado específico e tem a capacidade de mudar seu humor em uma direção específica.
Vamos ver como as cores podem ajudá-lo a representar sua marca com base em seu tipo de negócio e público-alvo com alguns exemplos da vida real.
Cores quentes
Essas cores têm um efeito energético sobre os visitantes. Mas se você usá-los sozinho em seu site, pode ser superestimulado. É melhor misturá-los com cores frias e neutras para equilibrar.

| Nome_cor | Para que serve | Usado principalmente para | Marcas de topo |
| Amarelo | Juventude, otimismo e alegria | chamando a atenção dos vitrinistas | DHL, CAT, Hertz, McDonald's, etc. |
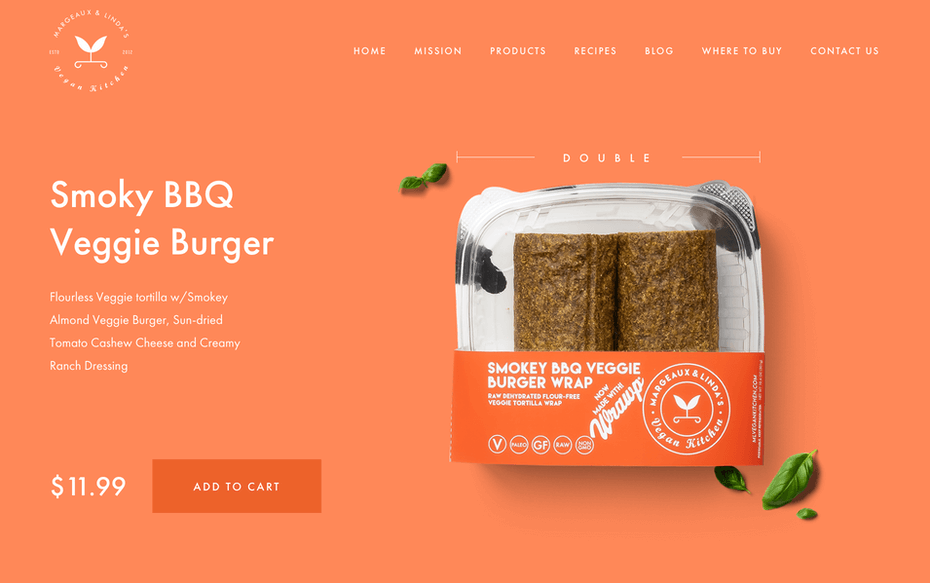
| laranja | Simpatia, entusiasmo e criatividade | criando uma sensação de pressa ou impulso | Amazon, Bing, Fanta, Firefox, etc. |
| vermelho | Paixão, energia, urgência, excitação, ativo, amor, intensidade e perigo | desencadeando forte reação emocional como estimular o apetite | Netflix, Toyota, YouTube, Coca-Cola, etc. |
| Cor de rosa | feminino, doçura, inocência, suave, romance | promovendo produtos femininos | Barbie, rosa – o segredo da vitória, etc. |
Cores frias
Espalhe um efeito calmante e calmante sobre os visitantes. Essa é a razão pela qual um grande número de marcas os usa em seus sites. Mas lembre-se que o uso excessivo dessas cores pode deixar seu tráfego entediado.
| Nome_cor | Para que serve | Usado principalmente para | Marcas de topo |
| Verde | Riqueza, saúde, tranquilidade e natureza | produtos ambientais e ao ar livre | Tropicana, Animal Planet, Café Starbucks, Spotify, etc. |
| Roxa | realeza, sucesso, glamour, ambição, espiritual | produtos de beleza e antienvelhecimento | Crown Royal, Cadbury, Hallmark, Yahho, etc. |
| Azul | confiança, segurança, estabilidade, paz e tranquilidade | negócios comerciais e bancos | Oral-B, American Express, Dell, etc. |

Cores neutras
Estes são ótimos para garantir o equilíbrio no web design. Você pode usá-los com cores quentes e frias para suavizar as cores primárias.
| Nome_cor | Para que serve | Usado principalmente para | Marcas de topo |
| cinza | respeito, sabedoria, paciência, moderno, longevidade e inteligente | tecnologia e indústria | Maçã, BOSCH, TESLA |
| Preto | Poder, luxo, sofisticação, força e precisão | marcas de luxo | CHANEL, Louis Vuitton, L'Oreal Paris, Lamborghini, etc. |
| Castanho | amizades, terra, ao ar livre, segurança, resistência | indústria alimentícia | UPS, Hershey's, Cotton, JP Morgan, M&Ms etc. |
Agora você tem uma ideia melhor do que significa uma determinada cor, qual delas funciona melhor para o seu negócio ou como você quer que os visitantes se sintam ao rolar no seu site.
Deixe-me ajudá-lo com um exemplo rápido!
Se você está vendendo toalhas de cozinha, deve optar por cores como verde (saúde, tranquilidade), amarelo (vivo, fresco), azul (paz, calma) ou até vermelho (paixão, energia). Em vez de usar marrom (amizade, resistência) ou preto (poder, luxo).
4. Adicione Cores Primárias, Secundárias e Neutras
Espero que você já tenha selecionado sua cor primária. Agora, combinar sua cor primária com suas cores complementares pode torná-la mais atraente para seus espectadores.
Obtenha algumas idéias sobre como misturar as cores corretamente e onde usar.
- Cores primárias: use-as para os locais mais visualizados do seu site. Como cabeçalho, aviso, banner, botões de CTA, formulário de download, etc. Essas cores fortes e vibrantes irão atrair a atenção dos visitantes e incentivá-los a realizar as ações necessárias.
- Cores Secundárias: Essas cores são usadas nas partes menos importantes do site. Como subtítulos, botões secundários, itens de menu ativos, barras laterais ou seções de suporte, como perguntas frequentes e resenhas.
- Cores neutras: Cores como branco, preto e cinza são usadas principalmente como plano de fundo em um site. Você também pode usá-los em algumas seções coloridas do seu site apenas para suavizar ou reorientar os olhos.
Reserve um momento, pense mais sobre o que você realmente quer e, em seguida, apresente algumas ideias produtivas.
5. Desenvolvendo matizes e sombras
Depois de finalizar sua cor base, agora você pode trabalhar no esquema de cores. Alguns sites funcionam com apenas uma cor para projetar seus sites, mas é melhor trabalhar com pelo menos alguns tons ou matizes. Assim, você pode tonificar sua cor primária ou clarear a tonalidade onde quiser. Ele permite que você adicione um flamer diferente em seu site, mantendo a mesma cor base.
Por exemplo, se você usar a versão mais clara de uma cor como plano de fundo em seu site, poderá criar o botão CTA com a cor primária ou mais brilhante para torná-la mais visível para os espectadores.
Aqui está um design do UI Maniac - que seguiu a mesma técnica ao projetar este modelo.

Você pode obter ajuda do Adobe Color Wheel. É uma ferramenta confiável para selecionar cores para seu site. Defina o seletor do meio para sua cor base e explore algumas combinações exclusivas seguindo as regras de cores.
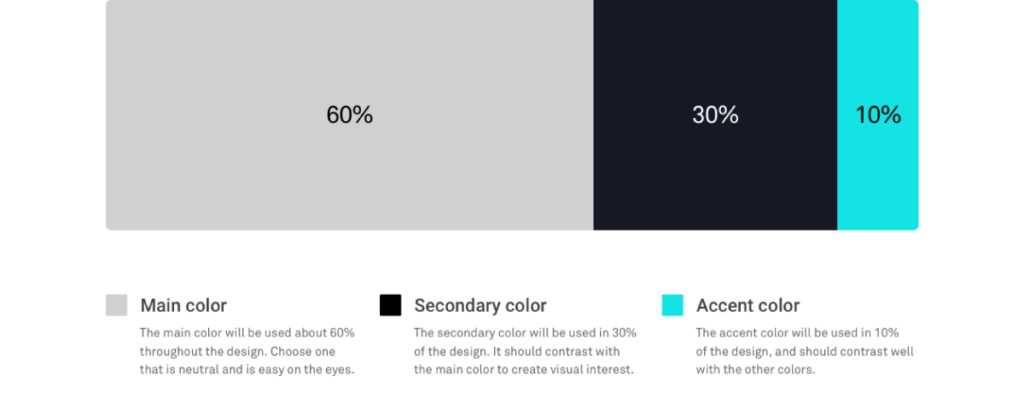
6. Implemente a Regra 60-30-10
É uma prática antiga equilibrar as cores em seu site. Por mais que seja difícil selecionar a cor base, também é difícil determinar quanto de uma cor deve ser aplicada à sua ilustração. Essa técnica ajuda você a misturar as cores na proporção certa.
Você pode seguir uma proporção de 60-30-10 para formar um site eficaz e um esquema de cores do aplicativo. Isso significa que a cor principal será aplicada a 60% do site, a cor secundária cobrirá os próximos 30% e os 10% restantes serão usados como a cor de destaque que contrasta com as duas cores principais.

Distribuir as cores com essas proporções tornará seu site visualmente agradável aos olhos dos visitantes.
7. Contraste suas cores
O contraste de cores é outro elemento vital a ser considerado ao criar o esquema de cores do seu site. É importante direcionar seus visitantes para uma ação específica. Suponha que você queira que seu tráfego preste atenção especial a uma área específica do seu site (como botões de CTA, botão de inscrição etc.). Nesse caso, você pode usar duas cores altamente contrastantes juntas, como laranja e verde ou preto e vermelho para o plano de fundo e o botão.

Lembre-se, se você usar alto contraste em todo o site, será difícil ler o texto. Portanto, aplique contraste de nível médio à porção máxima e use o alto contraste apenas quando quiser destacar alguns elementos-chave.
As cores de maior conversão para chamadas para ação são cores mais brilhantes – como vermelho, verde, laranja, amarelo. Por outro lado, cores mais escuras têm taxas de conversão muito baixas, como preto, cinza escuro, marrom ou roxo.
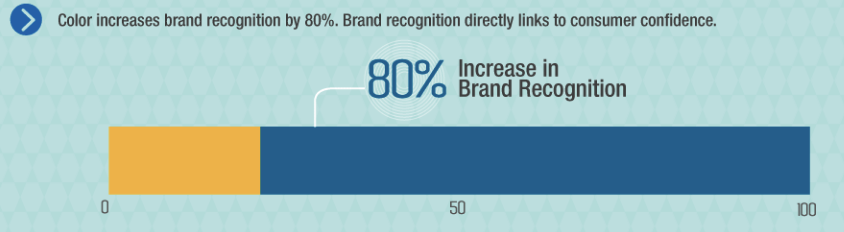
Como as cores do site podem afetar suas conversões e vendas
A cor funciona como um forte influenciador psicológico no cérebro humano. Portanto, isso pode afetar significativamente sua taxa de conversão. Embora muitas pessoas pensem que as cores não farão diferença nas ações dos compradores. Mas vários estudos já provaram que existe uma conexão entre a cor que uma pessoa vê e os atos que ela faz depois.
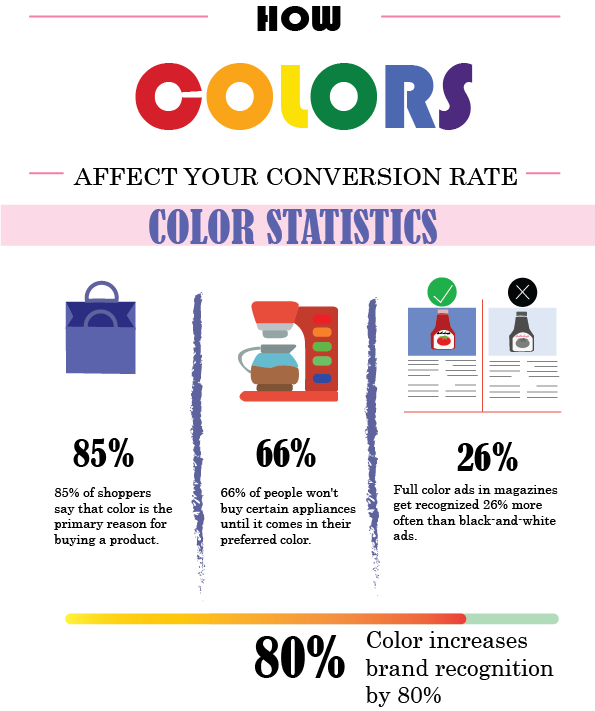
Aumento de 80% no reconhecimento da marca ao usar cores. O reconhecimento da marca está diretamente ligado à confiança do consumidor.
85% dos compradores colocam a cor como a principal razão pela qual compram um determinado produto.
A cor é um elemento chave da “personalidade” de uma marca ou produto. Por exemplo, alguns produtos alimentícios vêm em embalagens diferentes com várias cores, embora sejam bastante semelhantes em sabor. Eles fazem isso porque as pessoas podem ser tendenciosas por sua cor favorita e isso desencadeia seu apetite.
Um estudo de caso recente mostrou que ajustar a cor, entre outros elementos, pode aumentar a conversão em até 24%.
Quando perguntados, a maioria das pessoas responde rapidamente para contar sobre sua cor favorita. Sua preferência depende principalmente de como a cor os faz sentir ou como ela está ligada a uma memória passada. A cor, no entanto, afeta muitas de nossas decisões diárias, consciente ou inconscientemente, desde o que comemos até o que vestimos.
Isso se estende ao design do site também.

Pensamento final
Durante a construção de um site você possivelmente mantém tudo facilmente acessível para seus visitantes. Vamos supor que você tenha um site com navegação simples, tempo de carregamento rápido, ótimo desempenho e conteúdo envolvente. Além dessas qualidades, seu site deve conter a cor que se assemelhe à sua marca e converter mais pessoas em clientes permanentes.
Você deve pensar:
- Qual faixa etária e gênero você pretende atingir?
- Que tipo de produtos/serviços você está fornecendo?
- O que seus concorrentes estão fazendo?
- Qual cor representa bem a sua marca?
- Com qual cor seus visitantes podem interagir rapidamente?
Depois de ter certeza sobre o seu destino, será fácil chegar.
No entanto, escolher o esquema de cores certo não é uma tarefa simples. Como você tem que escolher entre 1,8 milhão de cores ao projetar um site. E quando você começa a misturar as cores, o leque de possibilidades se torna instantaneamente infinito. Mas nem todas as cores são perfeitas para o seu negócio!
Lembre-se, quando você escolhe a cor certa para o seu site, você não está apenas tornando seu site atraente para o visitante, você também está tornando sua marca notável.
