Melhores sites em breve usando Elementor
Publicados: 2021-11-22Você está procurando uma maneira de criar os melhores sites em breve usando o Elementor? A página em breve é uma boa maneira de manter seus visitantes envolvidos enquanto você trabalha por trás da construção dos sites.
Muitas vezes precisamos atualizar ou alterar o layout do site para acompanhar as últimas tendências. Mas você não quer que seus visitantes vejam o design quebrado enquanto você trabalha nele. Ter uma página de erro pode fazer com que os visitantes se voltem e procurem outras opções que você não quer que aconteçam.
É por isso que é melhor pendurar uma página em breve assim que você entrar no modo de manutenção. Deixe-me mostrar como criar os melhores sites em breve usando o plug-in Elementor Page Builder.
Crie os melhores sites em breve usando o Elementor com etapas fáceis
Antes de tudo, há alguns cálculos antes de você estar pronto para projetar a próxima página do seu site. Você precisa determinar a quantidade de tempo que o site fica inativo e adicionar um botão de contador exibindo o atraso.
Dessa forma, seus visitantes podem acompanhar o tempo restante antes de acessar o site novamente. Enquanto isso, você também pode oferecer um serviço de notificação por e-mail combinando sua página em breve com um formulário de assinatura de boletim informativo.
De qualquer forma, se você não usou o Elementor para projetar nada antes, não tenha medo. É muito fácil operar o plug-in Elementor e bastam 5 minutos para projetar a página em breve.
Sentindo-se animado? Vamos começar a projetar!
Etapa 1: criar um modelo de página em breve manualmente
Primeiro, vamos para a opção Modelos no seu site WordPress e clique no botão Adicionar Novo .

A opção de biblioteca de modelos é onde você pode colocar todos os tipos de modelos do seu site, incluindo os do construtor de páginas Elementor.
Como os modelos são utilizáveis e permanecem inalterados ao longo do tempo no banco de dados do site, é melhor usar modelos para criar os melhores sites em breve usando o Elementor.
Na nova janela pop-up, selecione Página na primeira opção suspensa e dê um título adequado para a próxima página.

Depois de clicar no botão Criar modelo , o modelo será salvo no banco de dados e você será redirecionado para a página do editor Elementor para esse modelo.
Etapa 2: personalize e crie o site em breve
Agora que você foi redirecionado para uma página do editor em branco e se perguntando o que fazer a seguir, há duas maneiras de seguirmos deste ponto em diante:
- Crie um modelo do zero
- Use um bloco pronto e personalize-o
Para um designer iniciante, criar tudo do zero exigiria um grande esforço. Temo que não, existem modelos disponíveis para este trabalho dentro da biblioteca de modelos do Element Pack Pro . O suficiente para ajudá-lo a criar os melhores sites em breve usando o elementor.
Observe que você deve ter o Element Pack Pro ou o Element Pack Lite (gratuito) instalado em seu site com antecedência.
Antes de acessar a biblioteca, vamos primeiro alterar o layout da página.
Clique no pequeno botão de configuração de página no canto inferior esquerdo da página do editor Elementor.

Em seguida, clique na opção Layout de página e selecione Elementor Canvas .
Fazer isso removerá tudo da página, incluindo o cabeçalho-rodapé global, menu, logotipo, etc. A página em branco agora é perfeita para colocar os melhores sites em breve usando o Elementor.
Agora, clique no pequeno círculo verde que representa a biblioteca de modelos do Element Pack. Ele abrirá a biblioteca de modelos dentro de uma janela pop-up.


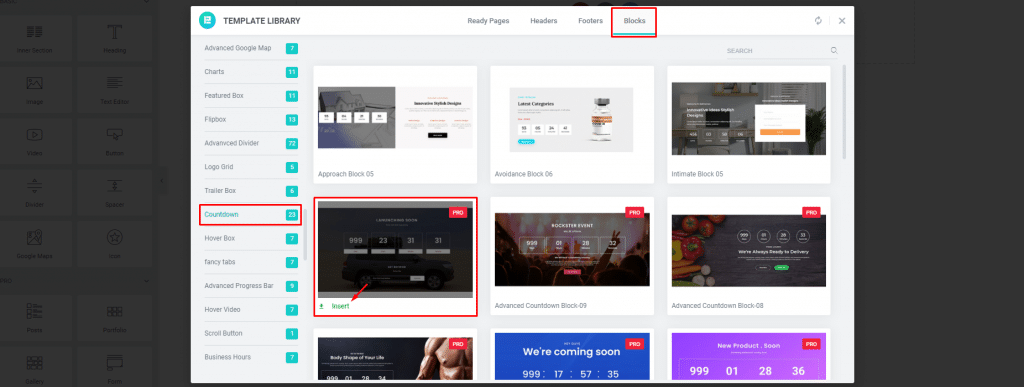
A biblioteca de modelos tem mais de 2.300 ativos combinando todas as páginas prontas, cabeçalhos, rodapés e blocos prontos. Encontrar um único modelo de uma biblioteca tão grande parece difícil. Mas esse não é o caso da biblioteca de modelos do Element Pack.
Você encontrará os modelos organizados em categorias (à esquerda) e seções (no topo).
Agora, vá para a seção Blocos e role para baixo à esquerda até encontrar a categoria Contagem regressiva .

É aqui que você encontrará muitos designs de páginas interessantes em breve. Basta escolher algo que você goste como os melhores sites em breve usando o elementor e clicar no pequeno botão Inserir sob o modelo.
Etapa 3: personalização do modelo
Escolhemos um bloco de página minimalista em breve com um título de tamanho médio, um grande bloco de contador e um formulário de envio de e-mail na parte inferior.

Você pode usar este modelo imediatamente para criar os melhores sites em breve usando o Elementor.
Mas, considerando um modelo de bloco pronto, ele precisa de algumas personalizações para parecer único dos demais.
Vamos primeiro alterar o cronômetro de contagem regressiva. Clique na contagem regressiva e, em seguida, clique na opção Data de vencimento.

Você verá um calendário pop-up equipado com um relógio na parte inferior. Basta alterar a data e a hora do contador conforme necessário.
Então vamos mudar as cores do número do contador para destacá-lo mais.
Basta ajustar a cor para branco brilhante e adicionar um pouco de sombra de texto por baixo.

Agora que o design está pronto, é hora de pendurar a página em breve no seu front-end.
Etapa 4: definir o modelo em breve
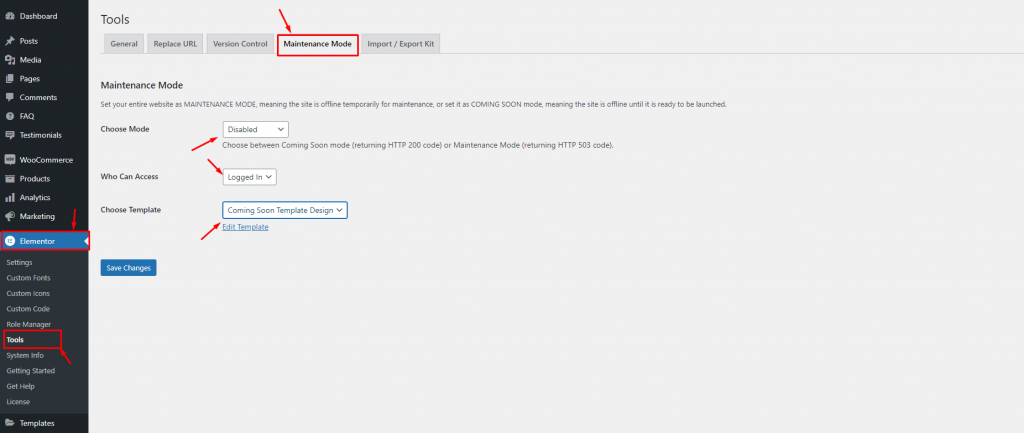
Para a última etapa, volte ao painel do WordPress e procure a guia Elementor .
Lá, vá para a seção Ferramentas e clique na opção Modo de manutenção .

Clique na primeira opção e selecione Em breve . Deixe a segunda opção para Logged In , isso é para permitir que apenas as pessoas no backend acessem o site.
Na terceira opção, selecione o modelo que você acabou de criar no menu suspenso.
Agora, aperte o botão salvar alterações e pronto!
Tente acessar o site como usuário para ver se funcionou corretamente. Se você não pulou nada, tudo funcionará bem.
Conclusão
Você aprendeu como criar os melhores sites em breve usando o Elementor com sucesso? É ainda mais fácil se você tiver algumas experiências com o Elementor antes de ler este artigo.
Obrigado por ficar acordado.
