21 melhores sites de copywriters (exemplos) 2023
Publicados: 2023-02-10Desfrute de uma grande dose de ideias criativas, verificando esses impressionantes sites de redatores.
Construa uma presença on-line onde você pode mostrar seu incrível portfólio, promover seus serviços e escrever um texto atraente sobre mim.
Não apenas isso, mas você pode construir confiança e prova social incluindo depoimentos de clientes, o que pode aumentar seu potencial.
E se você realmente quiser ir para o próximo nível – comece um blog. Compartilhe como o copywriting é feito com o mundo e ajude outras pessoas a se tornarem PROS como você.
Recomendamos o uso do WordPress para criar e projetar seu site. Por esse motivo, criamos uma lista dos melhores temas do WordPress para redatores que economizarão muito tempo.
Melhores exemplos inspiradores de sites de copywriter
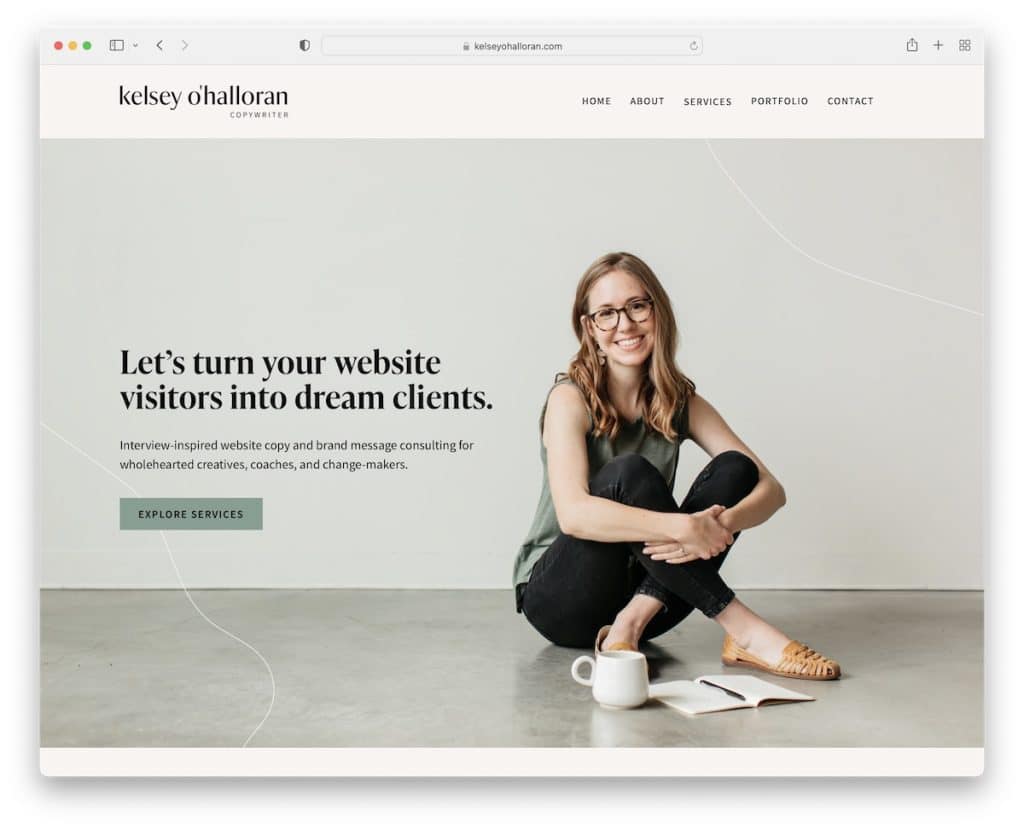
1. Kelsey O'Halloran
Construído com: Squarespace

O site pessoal de Kelsey O'Halloran tem uma experiência muito cara-a-cara com imagens dela mesma e ótima cópia.
O cabeçalho é básico, mas o rodapé fornece muitas informações e ocupa uma parte substancial do espaço da web. Possui botões CTA, links de menu, ícones de mídia social e um feed do Instagram.
Observação : torne seu site do Squarespace mais pessoal incluindo imagens suas.
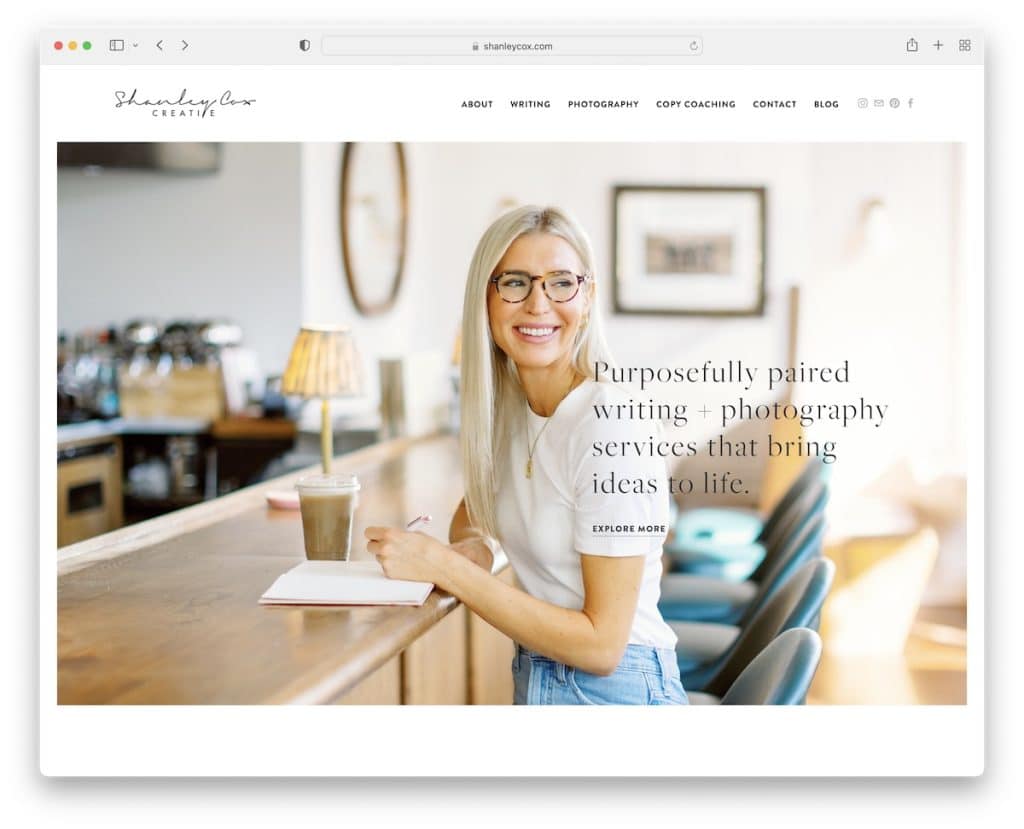
2. Shanley Cox
Construído com: Squarespace

Como Kelsey, Shanley Cox também tem um excelente site de copywriter com um design minimalista e feminino polvilhado com criatividade.
A barra de navegação tem um efeito de foco, destacando o link no qual você colocou o cursor do mouse. Também na barra de navegação estão ícones de mídia social para se conectar facilmente com Shanley.
Além disso, você encontrará um slider limpo de depoimentos de clientes, um portfólio de trabalho em destaque e um formulário de contato, tudo na página inicial.
Observação : crie prova social adicionando depoimentos de clientes à sua página (de preferência a página inicial).
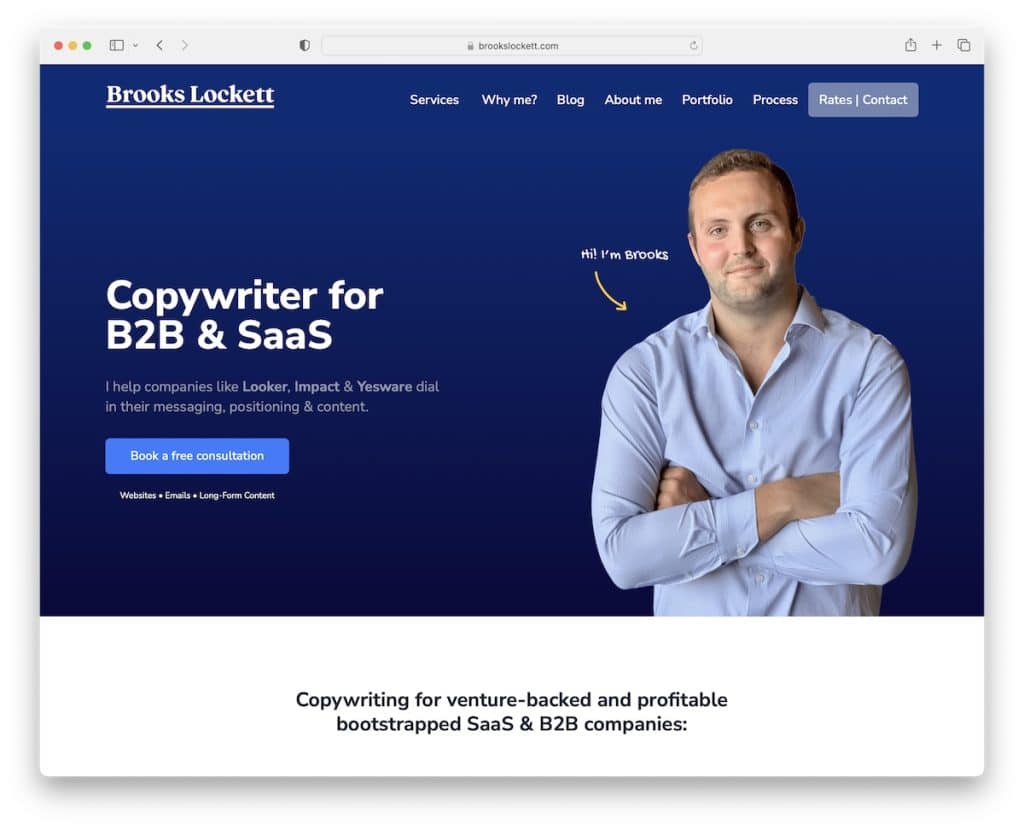
3. Brooks Lockett
Construído com: Squarespace

Brooks Lockett tem uma seção de herói acionável com texto e um botão de chamada para ação (CTA). Há também outro botão CTA no cabeçalho, que pode aumentar as taxas de cliques.
Os extensos depoimentos de clientes constroem instantaneamente uma camada adicional de confiança nos serviços da Brooks. Além disso, gostamos muito da apresentação de seu processo, para que todos se familiarizem com o que é trabalhar com Brooks.
Observação: coloque os botões CTA em seu site estrategicamente.
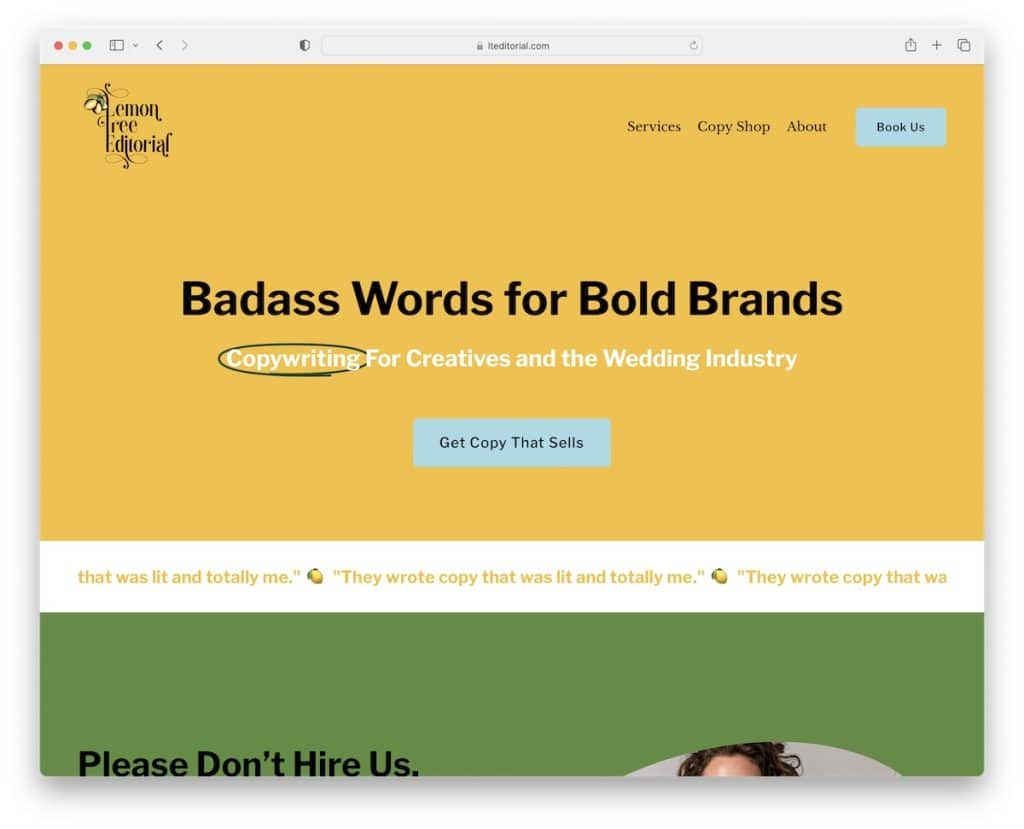
4. Editorial do Limoeiro
Construído com: Squarespace

Lemon Tree Editorial tem um esquema de cores cativante que torna a navegação no site muito mais agradável.
A seção do herói é uma declaração ousada com um botão CTA em um fundo amarelo para torná-lo mais pop. O cabeçalho também é transparente para uma aparência mais pura.
Além disso, a animação de texto deslizante é uma boa atenção aos detalhes que torna a página mais viva.
Observação: não tenha medo de criar uma seção acima da dobra somente com texto (mas tente usar fontes maiores e mais ousadas para obter um impacto maior).
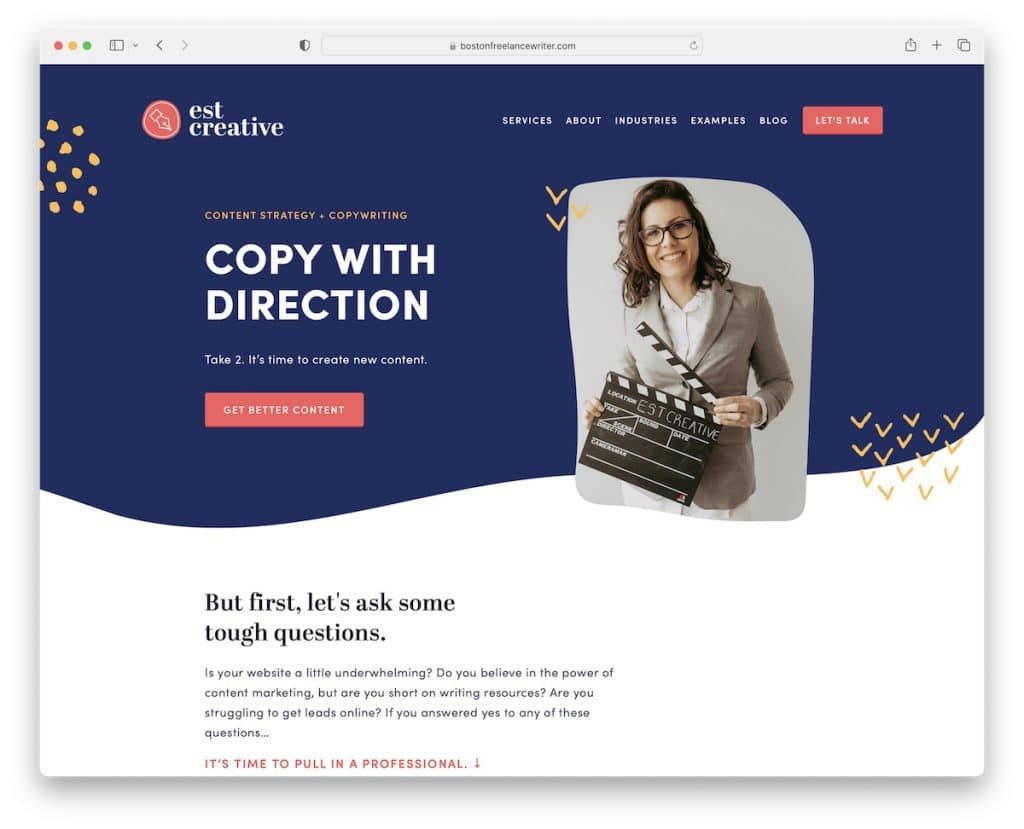
5. EST Criativo
Construído com: Squarespace

EST Creative é um site de negócios profissional e moderno com uma área de heróis limpa e cativante. A combinação de imagem, título, texto e botão CTA em um fundo “ondulado” funciona tão bem juntos.
Além disso, este site de copywriter possui um layout de grade para depoimentos, uma seção que exibe os logotipos dos clientes e um formulário de assinatura de boletim informativo no rodapé.
Observação: Aumente sua clientela e seus negócios coletando e-mails por meio de um formulário de inscrição em seu site.
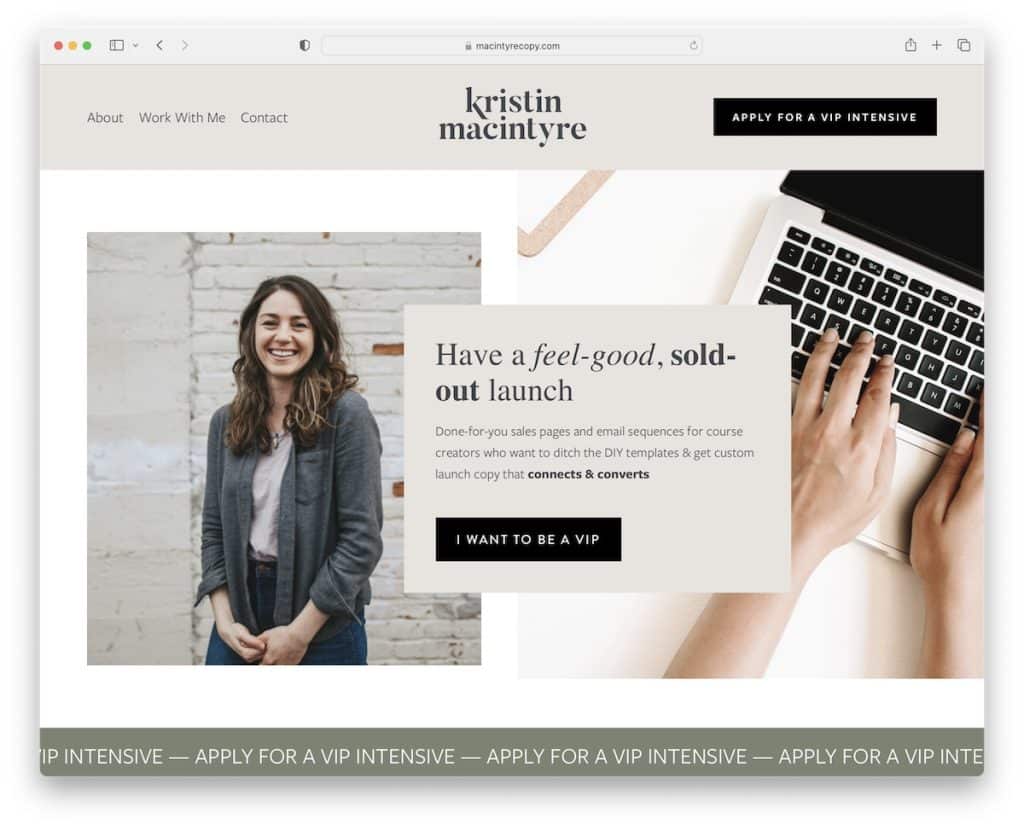
6. Kristin Macintyre
Construído com: Squarespace

Kristin Macintyre tem um belo design responsivo da web com carregamento de conteúdo enquanto você rola para um pouco mais de envolvimento.
O cabeçalho minimalista com um menu e um botão CTA desaparece na rolagem, mas reaparece assim que você começa a rolar de volta para o topo.
É um ótimo detalhe para uma rolagem mais livre de distrações, mas também super útil porque você não precisa rolar para o topo toda vez para acessar a barra de navegação.
Observação: crie um cabeçalho/menu fixo/flutuante e melhore a experiência do usuário em seu site.
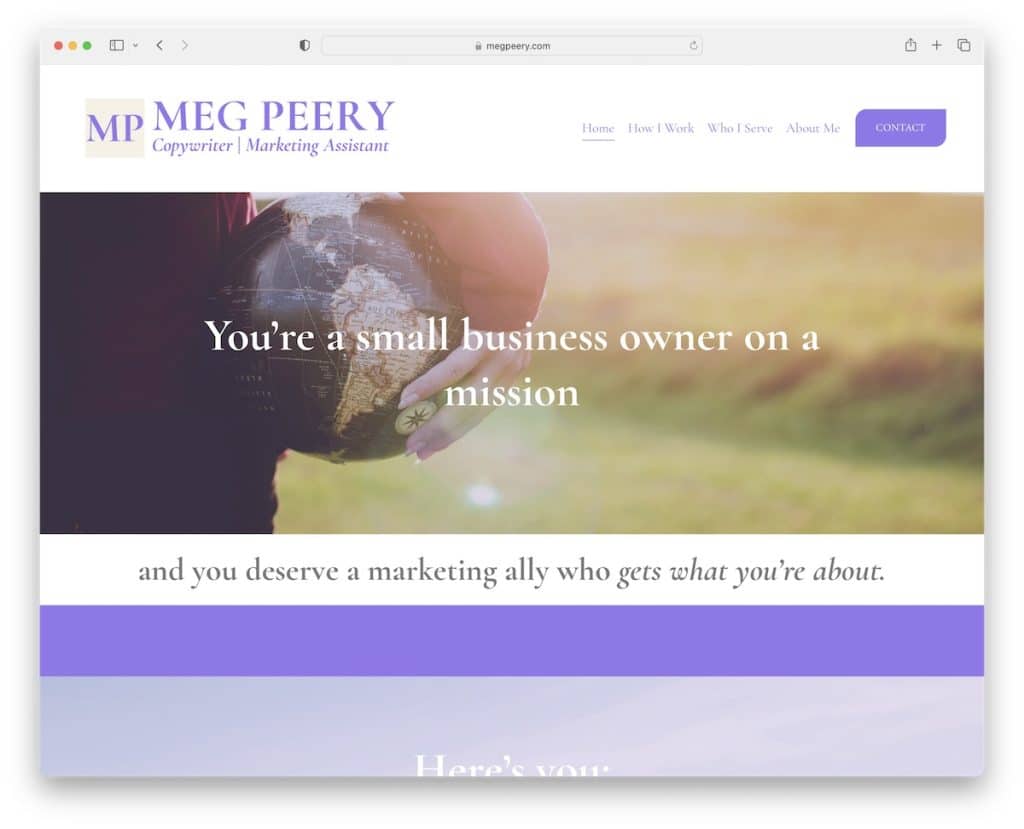
7. Meg Peery
Construído com: Squarespace

Meg Peery cria uma forte primeira impressão com um site com design de largura total, imagens grandes, texto e bastante espaço em branco (para facilitar a leitura).
Como Kristin, o cabeçalho desaparece/reaparece dependendo do movimento de rolagem, enquanto o rodapé é básico com links rápidos adicionais.
Nota: A utilização de espaços em branco é essencial para criar um ambiente mais agradável (principalmente se utilizar muito texto).
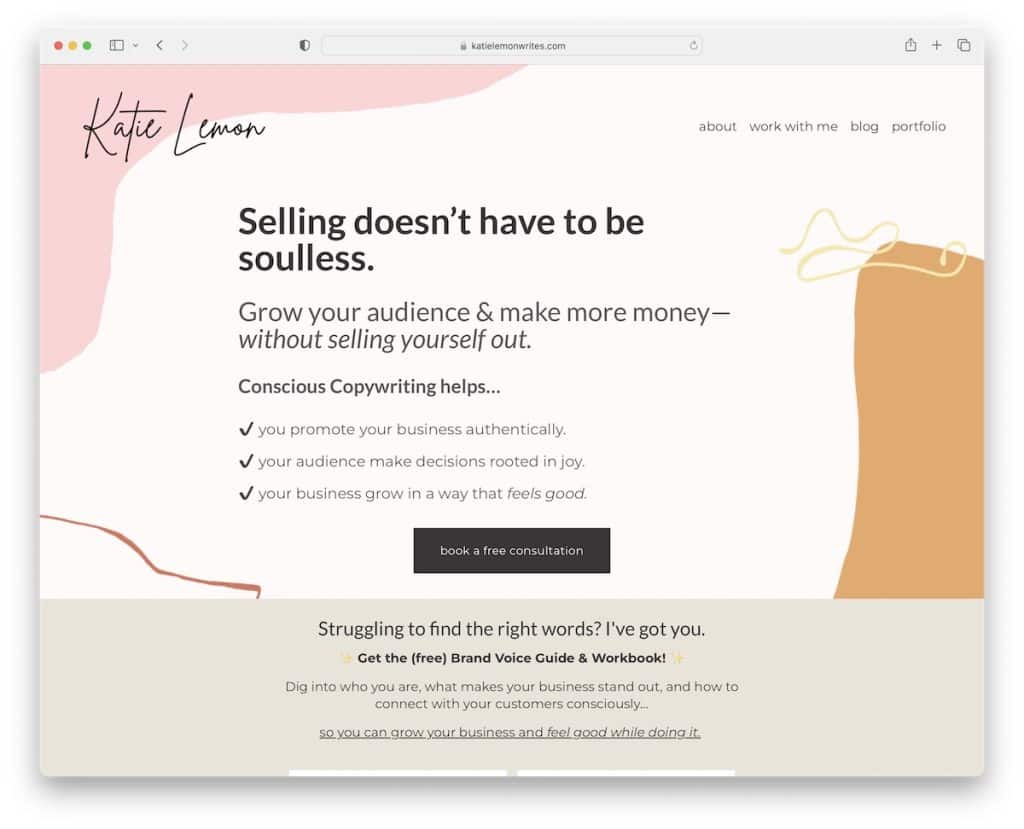
8. Katie Lemon
Construído com: Squarespace

Embora o site da redatora de Katie Lemon tenha muitos textos, a escolha de cores e planos de fundo exclusivos o tornam muito agradável.
A seção do herói apresenta um título atraente, texto e um botão CTA para agendamentos. O que também é exclusivo dessa página é a promoção de um guia e pasta de trabalho gratuitos em troca de um e-mail, que é uma forma estratégica de criar uma lista de e-mails.
Nota: Crie uma lista de e-mails oferecendo um produto gratuito.
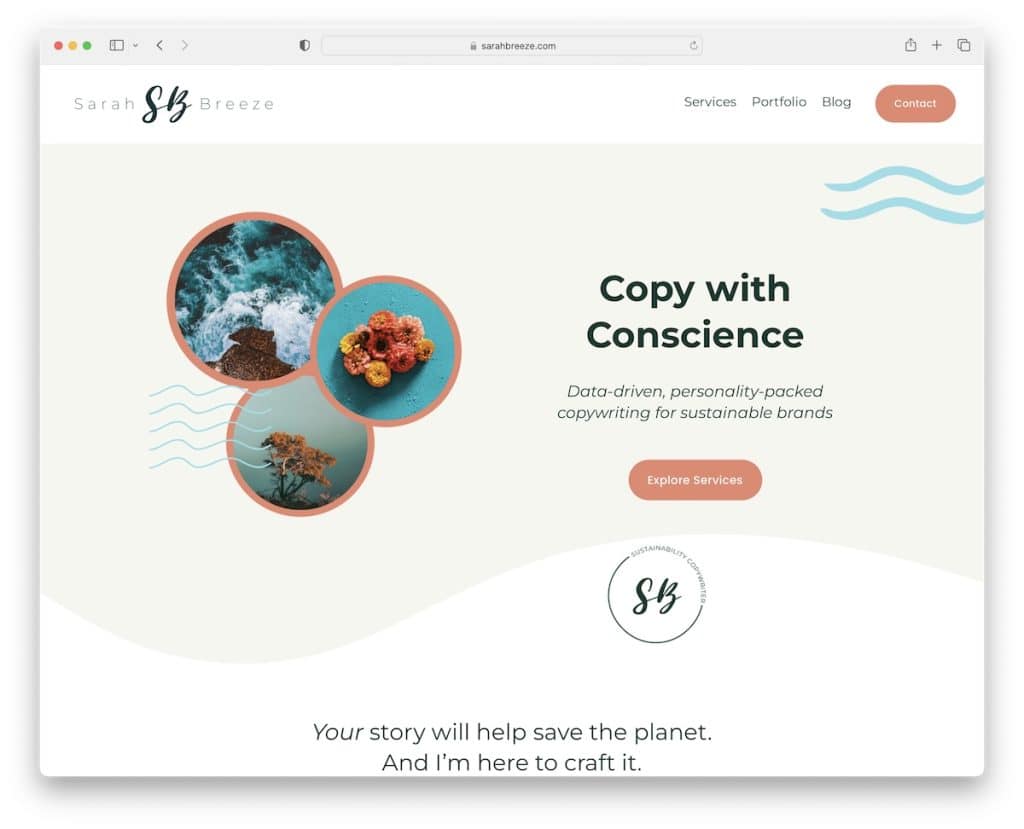
9. Sarah Breeze
Construído com: Squarespace

Sarah Breeze é um site minimalista de uma página (exceto o blog) onde você pode conhecer os serviços, o portfólio e mais rapidamente.
A marca é feita com muito cuidado e atenção aos detalhes, mantendo a simplicidade. O mesmo vale para o rodapé e o cabeçalho, que são simples e apresentam apenas links rápidos vitais.
Observação: um site de página única pode criar uma experiência de usuário melhor (mas tente usar um cabeçalho fixo, um botão voltar ao topo ou ambos).
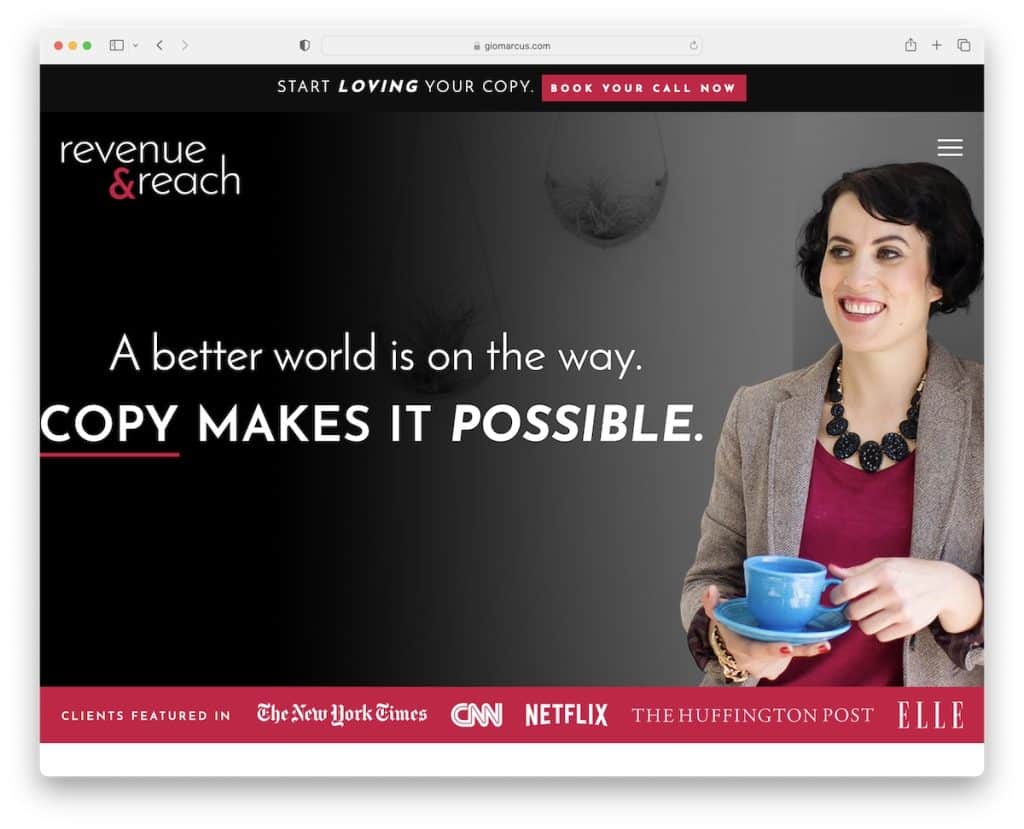
10. Gio Marcus
Construído com: Squarespace

Gio Marcus faz um bom trabalho em chamar sua atenção com uma impressionante seção acima da dobra. Possui uma notificação na barra superior, um ícone de menu de hambúrguer (abre uma navegação sobreposta), o banner principal e uma barra inferior com logotipos de clientes para prova.
Assim como Katie, Gio também oferece um produto gratuito para e-mail (também usa um pop-up para capturar e-mails) que a ajuda a aumentar sua lista (de clientes em potencial).
O uso de tipografia maior facilita a leitura do site, enquanto o vídeo incorporado é um ótimo exemplo de como é trabalhar com o Gio.
Observação: mostre-se em ação por meio de um vídeo (promocional).
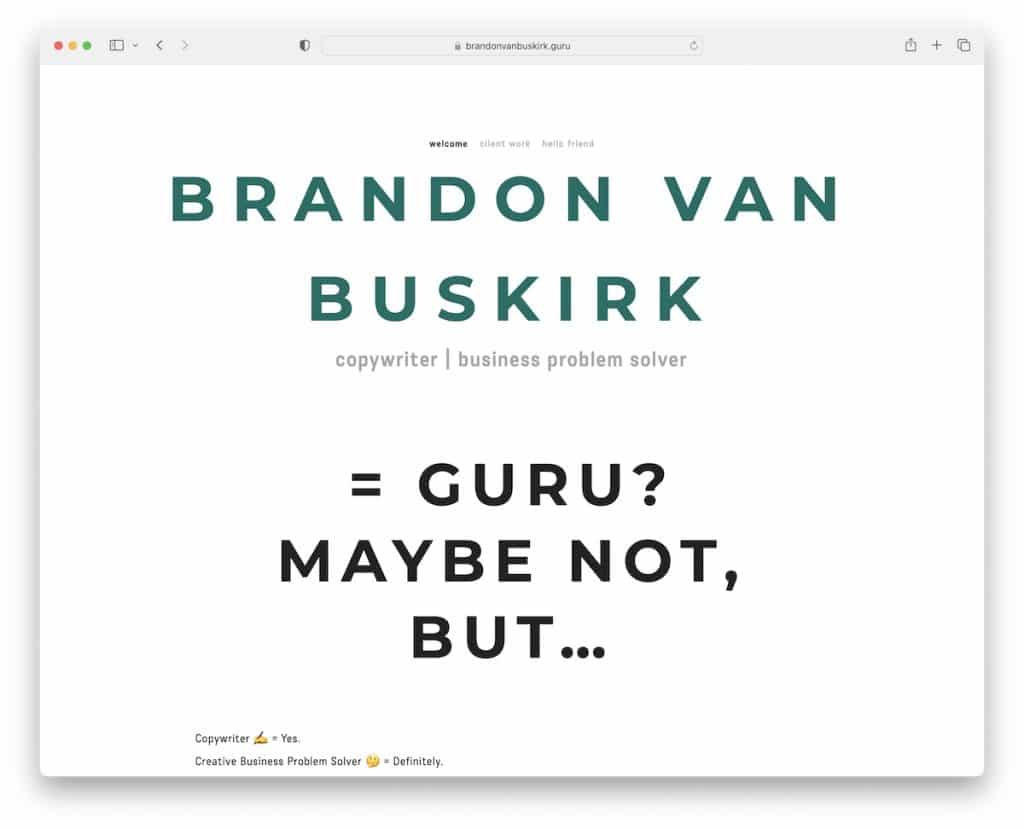
11. Brandon Van Buskirk
Construído com: Squarespace

Embora a página inicial de Brandon Van Buskirk seja limpa e simples, também é muito cativante, graças ao uso (estratégico) de emojis.

O cabeçalho e o rodapé têm a mesma cor de fundo da base para dar uma aparência mais em forma de navio.
Mas quando as coisas ficam bonitas, o próximo nível é a página de trabalho com MUITOS exemplos detalhados.
Nota: Redação e emojis? POR QUE NÃO!
Você gosta de simplicidade? Em seguida, verifique todos esses sites limpos porque eles são bons demais para perder.
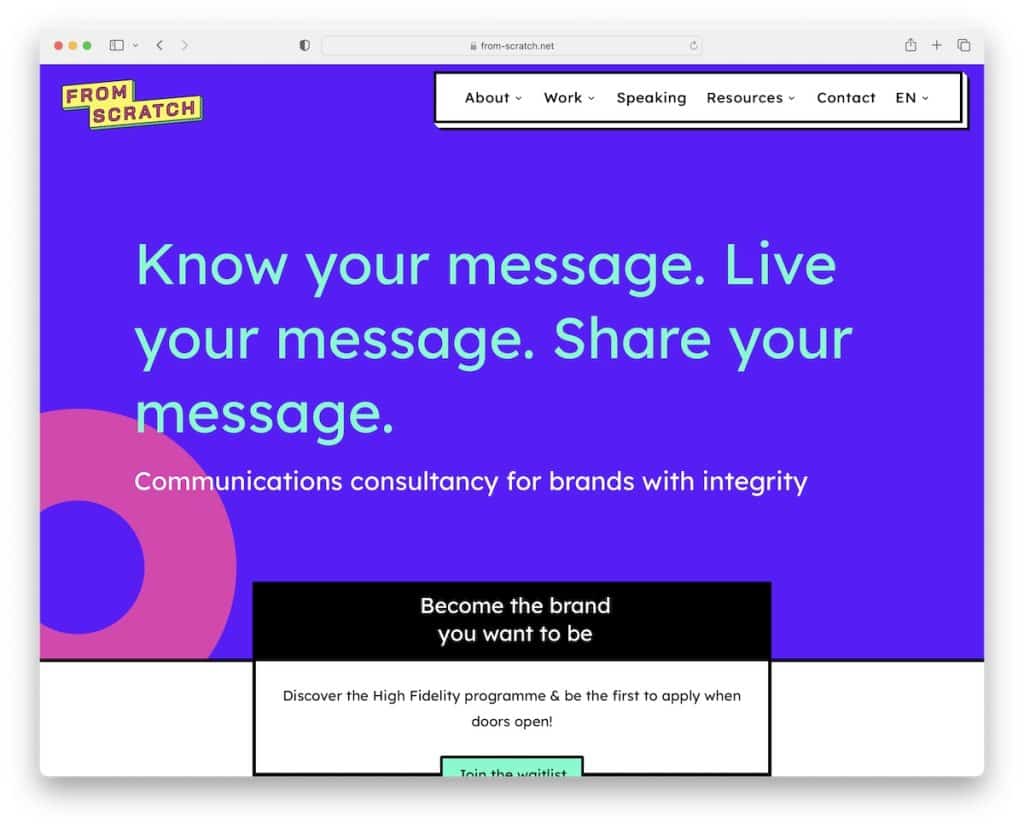
12. Do zero
Construído com: Divi

Uma mensagem forte na seção de heróis pode atrair a atenção de todos os visitantes, e a From Scratch está bem ciente disso.
É um exemplo de site de copywriter incrível com um design único e minimalista (detalhes legais!) Que garante que todo o seu foco esteja no conteúdo.
A página inicial tem muitos depoimentos para diferentes categorias e até uma grande lista de clientes para que todos tenham uma grande dose de prova social.
Observação: combine simplicidade com detalhes exclusivos para uma presença online original.
Também temos uma lista abrangente dos melhores sites que usam o tema Divi.
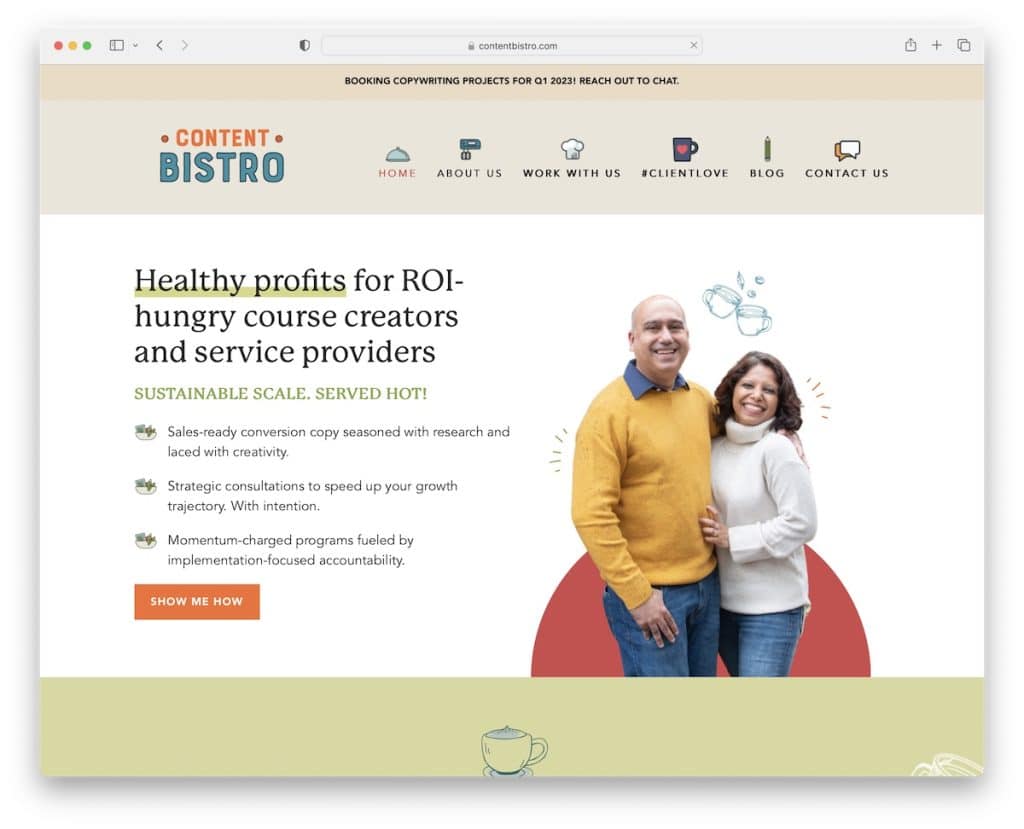
13. Conteúdo Bistrô
Construído com: Divi

O site do Content Bistro dá a você uma sensação muito pessoal, graças às imagens e ícones legais (personalizados).
Mesmo que o site deste redator seja construído com a limpeza em mente, os detalhes enriquecem muito bem a experiência.
Além disso, usar o widget de formulário de contato/chat ao vivo no canto inferior direito melhora muito o atendimento ao cliente.
Observação: permita que clientes em potencial entrem em contato por meio do widget de bate-papo ao vivo (você pode até usar um chatbot).
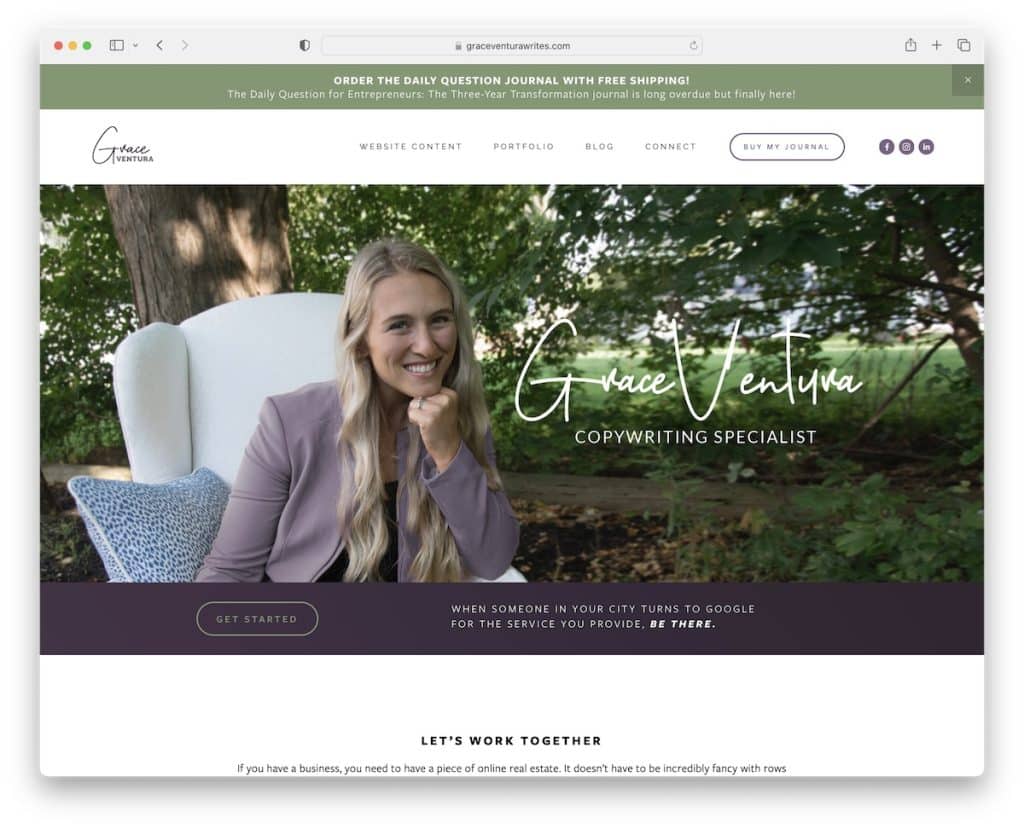
14. Graça Ventura
Construído com: Squarespace

Grace Ventura sabe como despertar o interesse dos visitantes por meio de suas habilidades de redação e narrativa combinadas com conteúdo visual.
A página usa uma notificação na barra superior (que você pode fechar) e uma barra de navegação com um botão CTA e ícones de mídia social.
Curiosamente, o rodapé é apenas o copyright e o texto “projetado por”, mantendo as coisas simples.
Nota: Use uma barra superior para colocar um brilho extra em algo.
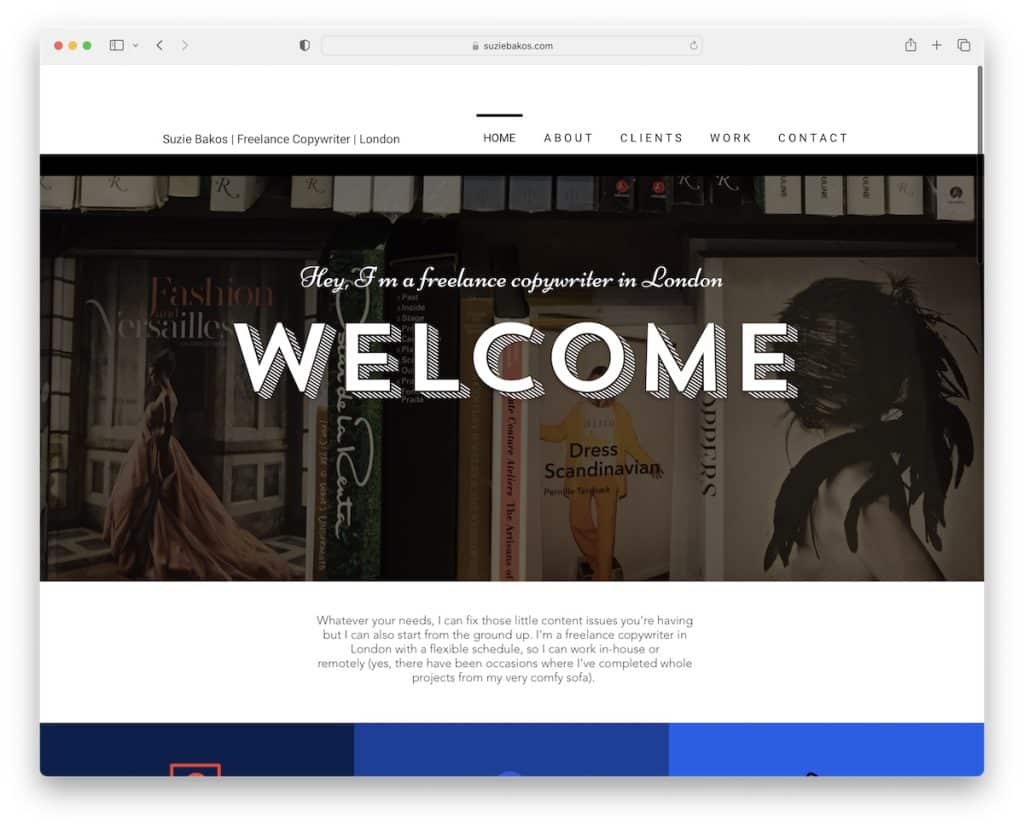
15. Suzie Bakos
Construído com: Wix

Um banner de herói com texto de boas-vindas é o que este site de copywriter usa para despertar seu interesse. Você pode usar a barra de navegação básica para visitar diferentes páginas internas ou dar uma olhada em tudo rolando a página inicial.
Além disso, o rodapé tem um botão legal “sobre mim” com um efeito de foco que parece pressioná-lo.
Nota: Mesmo que seu site Wix esteja cheio de conteúdo “sério”, você pode complementá-lo com efeitos de foco cativantes.
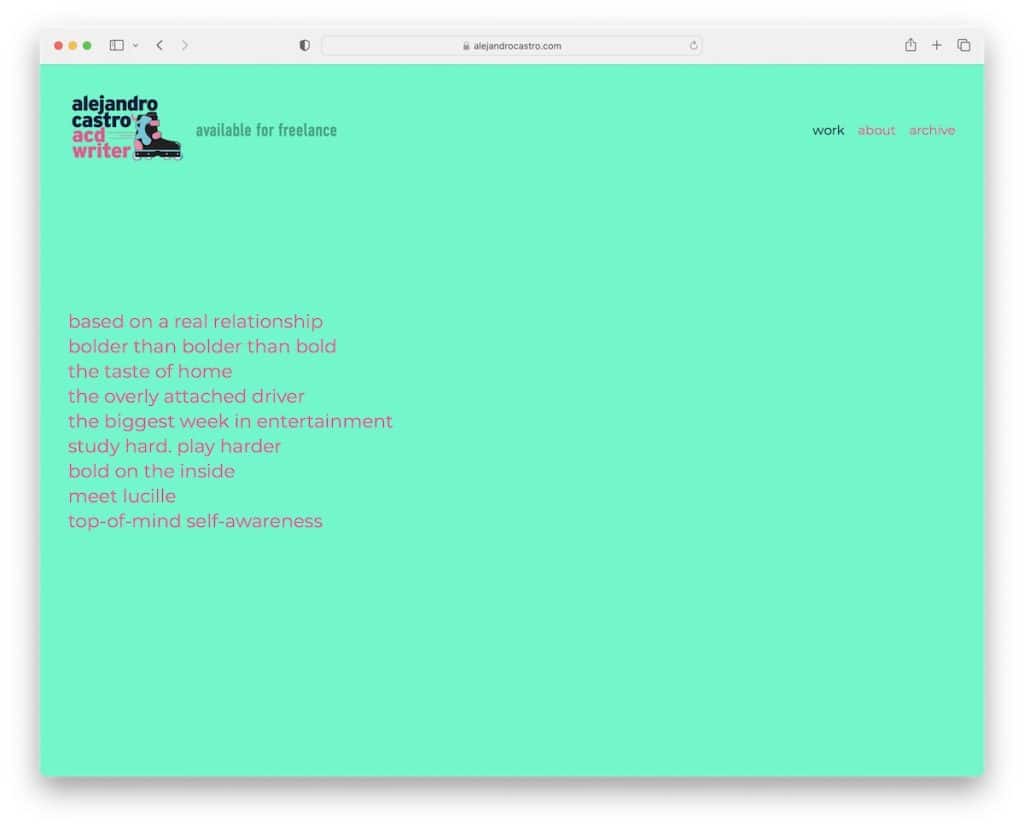
16. Alejandro Castro
Construído com: Squarespace

A página inicial de Alejandro Castro é diferente de qualquer outra que encontramos enquanto pesquisávamos os melhores sites de redatores.
Parece que é apenas um monte de texto, mas não é bem assim quando você passa o mouse sobre ele. Além disso, o uso da cor de fundo vibrante é muito aderente e “na sua cara”.
Nota: Surpreenda seus visitantes com efeitos especiais que eles não esperavam.
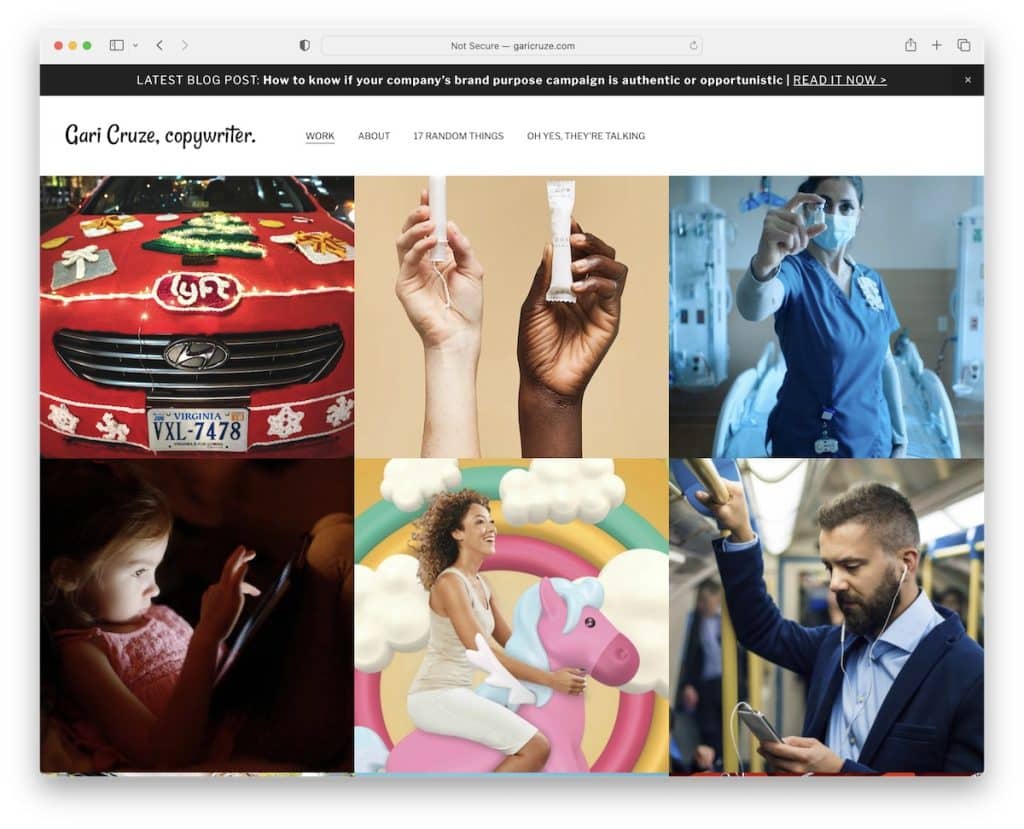
17. Gari Cruze See More
Construído com: Squarespace

Gari Cruze é um site de portfólio inspirador com um layout de grade (sem espaçamento). Cada elemento da grade revela o título ao passar o mouse e mais sobre o projeto quando você clica nele.
Além disso, o cabeçalho simples fica no topo para que você sempre possa acessar diferentes seções da página, incluindo a notificação da barra superior.
Observação: transforme sua página inicial em um portfólio de seus trabalhos de maior orgulho.
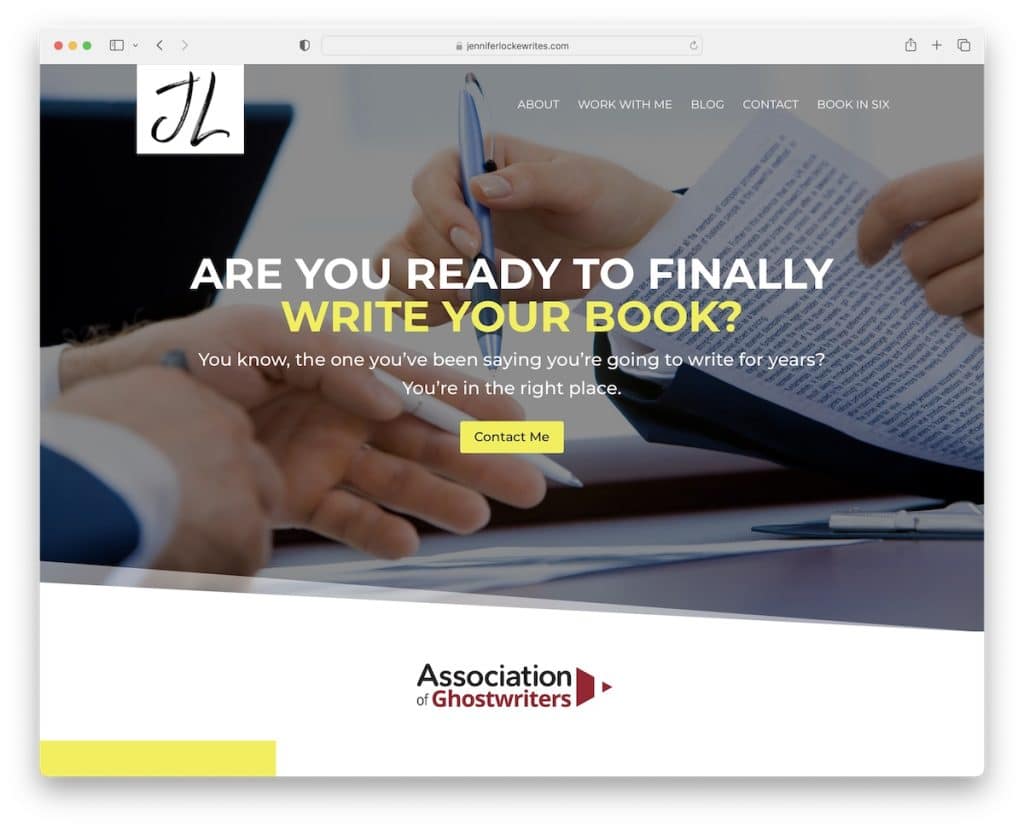
18. Jennifer Locke
Construído com: Divi

O que Jennifer Locke faz muito bem é usar uma pergunta na seção de heróis e, em seguida, um botão CTA para ação imediata.
Este site de copywriter usa um cabeçalho transparente e um rodapé com um formulário de contato e dois botões CTA.
Lembre-se, o site apresenta um layout de página única, tornando tudo facilmente acessível.
Observação: use vários botões de CTA em sua página inicial para que eles estejam sempre ao alcance de seus visitantes.
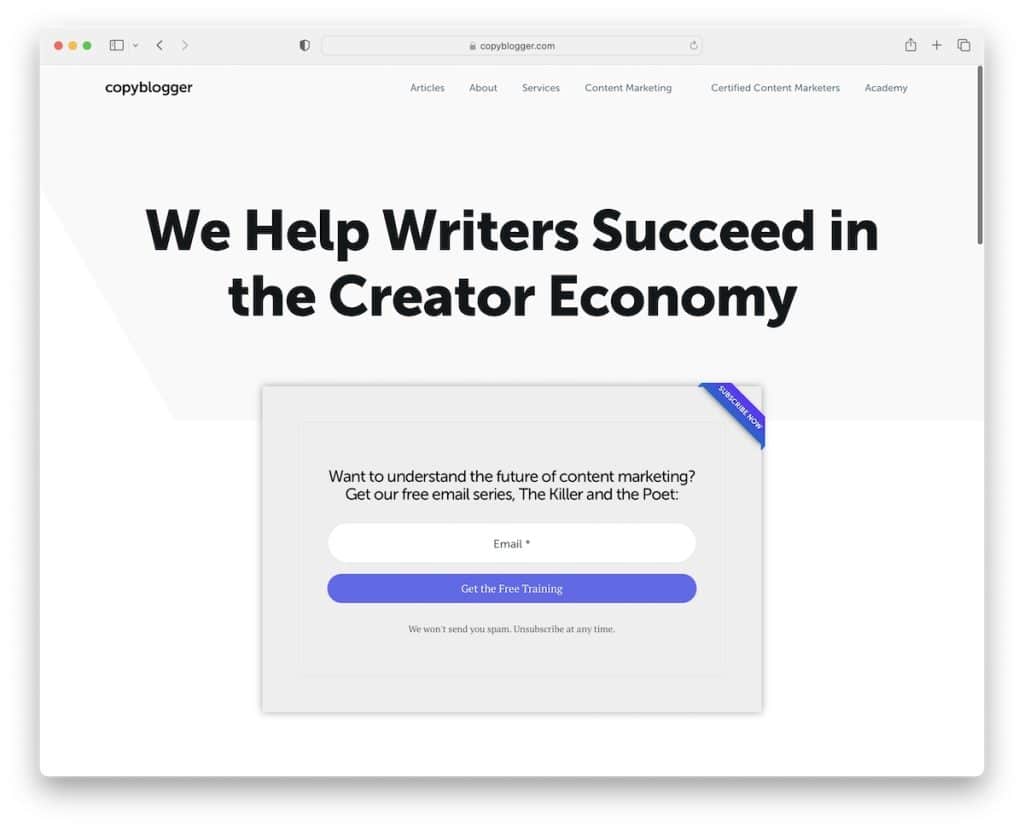
19. Copie o Blogger
Construído com: Gênesis

O Copy Blogger tem um design de site minimalista com uma seção de heróis rica em texto e um único formulário de inscrição para obter o treinamento gratuito.
O cabeçalho e o rodapé têm um visual limpo que combina bem com a base, que é um layout de grade de postagem com paginação.
Antes do rodapé, há outro formulário de inscrição, caso você não tenha feito nada no primeiro.
Observação: em vez de usar um formulário de assinatura tradicional, ofereça um produto gratuito e você provavelmente obterá muito mais assinantes.
Desfrute de uma criação de site de negócios mais rápida, escolhendo qualquer um desses temas infantis do Genesis que testamos e revisamos exaustivamente.
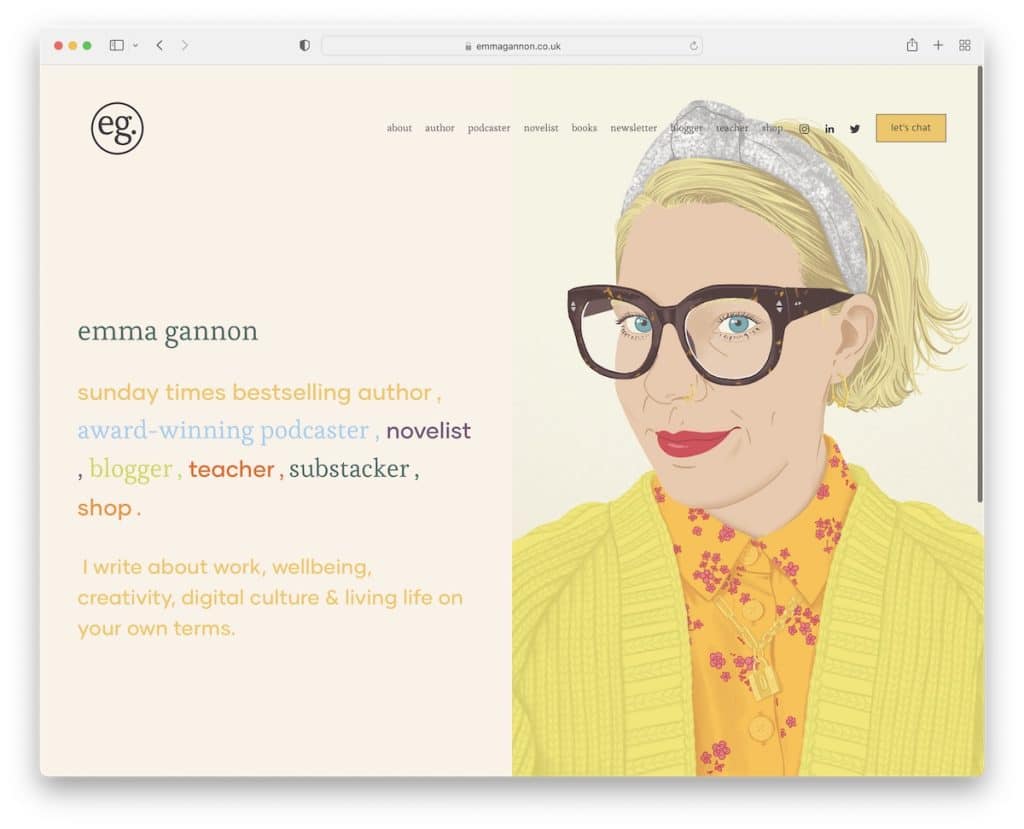
20. Emma Gannon
Construído com: Squarespace

O site de Emma Gannon é muito caricatural, o que o destaca do restante dos exemplos. Ele também usa cores vibrantes (mas suaves?) Com muito espaço em branco e texto grande que melhora a legibilidade.
É um site copywriter que dá vontade de conferir todo o seu conteúdo porque é legal mas, ao mesmo tempo, profissional.
Observação: crie um site com gráficos e designs semelhantes a desenhos animados para torná-lo mais borbulhante.
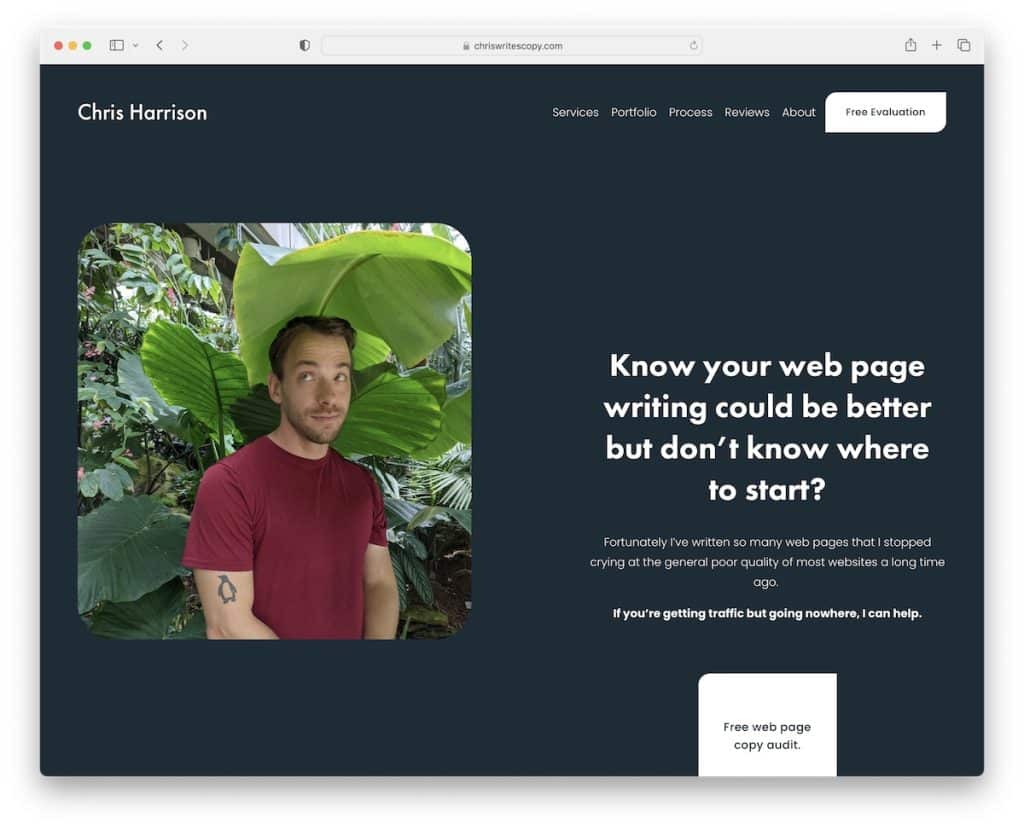
21. Chris Harrison
Construído com: Squarespace

O site de Chris Harrison mantém a limpeza, mas algumas seções têm um botão de pausa e reprodução no canto inferior direito para ativar o plano de fundo animado. Interessante.
A barra de navegação é básica, com um botão CTA, enquanto não há rodapé tradicional. Cada página tem uma seção maior de “avaliação gratuita” que funciona como um rodapé, que leva você ao formulário de consulta gratuita, assim como o cabeçalho CTA.
Observação: você pode deixar o rodapé tradicional de fora se não tiver muitas páginas e categorias em seu site.
