12 melhores fontes do Google para sites (e práticas recomendadas)
Publicados: 2022-12-24Ao criar um site, a escolha da fonte é um aspecto importante da aparência geral do seu site. As fontes precisam ser fáceis de ler, mas também esteticamente agradáveis. Se você escolher a fonte errada, isso pode atrapalhar a experiência do usuário e, na verdade, dificultar a leitura do seu conteúdo. Graças ao Google, há muitas opções de fontes disponíveis para você. Desde seu lançamento em 2010, as fontes do Google percorreram um longo caminho desde suas 19 ofertas de fontes. Atualmente, existem mais de 1450 opções disponíveis, portanto, escolher as fontes certas pode ser assustador. Neste post, vamos tornar sua vida um pouco mais fácil, fornecendo nossa lista das melhores fontes do Google para usar em seu site.
O que são fontes do Google?

O Google Fonts é uma coleção de fontes da web de alta qualidade para uso em projetos da web. Além disso, todas as fontes podem ser baixadas para instalação em sistemas locais. As fontes são inseridas em seu site por meio da rede de entrega de conteúdo (CDN) do Google e serão carregadas automaticamente após a instalação.
Por que você deve usar fontes do Google?
Todas as fontes são gratuitas para uso comercial, portanto, podem ser usadas em projetos da Web e impressos. Além disso, todas as fontes são atualizadas automaticamente, então não há necessidade de se preocupar em manter as coisas atualizadas manualmente. Uma vez instalado em seu site, não há mais nada a fazer. Como mencionado anteriormente, existem inúmeras opções com mais de 1450 famílias de fontes. Por fim, as fontes do Google oferecem suporte a vários idiomas; portanto, se o seu site tiver mais de um idioma instalado, você estará pronto.
12 melhores fontes do Google disponíveis (e são gratuitas!)
Com tantas opções disponíveis, pode ser um pouco complicado saber quais fontes escolher para o seu site. Felizmente, vamos ajudá-lo a determinar as famílias de fontes mais populares e populares para você usar em seu site. Vamos começar.
1. Roboto

Roboto é considerada uma fonte de dupla finalidade e é a fonte mais popular do Google disponível. De forma geométrica, também possui curvas agradáveis e geralmente é considerado muito fácil de ler. Na verdade, ele tem sido usado como tipo de letra para o sistema operacional Android do Google desde 2014.
Obter a fonte
2. Abra o Sans

O Open Sans possui uma aparência ultra-legível e fácil de usar. É ótimo para títulos e textos de corpo. Devido à sua facilidade de leitura, é usado como fonte padrão no tema Divi.
Obter a fonte
3. Montserrat

Com mais de 30 estilos, Monsterrat é bastante versátil. Foi inspirado em obras de arte vistas no bairro histórico de Montserrat, em Buenos Aires, durante a primeira metade do século XX.
Obter a fonte
4. Lato

O Google descreve Lato como uma fonte “séria, mas amigável”. Polonês para o verão, Lato é uma fonte multifuncional que geralmente é fácil de ler e evoca sentimentos de diversão no verão.
Ah, e a propósito, nós o usamos em nosso blog.
Obter a fonte
5. Poppins

Poppins é uma fonte arredondada amplamente popular que é adequada para títulos e corpo de texto. Desenvolvido em 2014 como uma fonte de código aberto, Poppins é baseado nos sistemas de escrita Devanagari e Latin.
Obter a fonte
6. Fonte Sans Pro

Lançada como a primeira fonte de código aberto da Adobe, a Source Sans Pro é adequada para todos os designs de interface do usuário. É bastante versátil e combina bem com outras fontes da nossa lista, como Montserrat, Open Sans e Work Sans.
Obter a fonte
7. Via férrea

Fina e elegante, a Raleway é uma fonte display adequada para cabeçalhos e subtítulos. Inicialmente desenvolvida em 2012 como uma única fonte fina, ela se expandiu para incluir 9 variações.
Obter a fonte
8. Noto Sans

Noto Sans é bastante robusto com suas 18 variações de fonte. Além disso, existem mais de 3.700 glifos disponíveis com este tipo de letra incrível. Com mais de 18 variações, incluindo vários pesos, larguras e itálicos, Noto Sans é adequado para praticamente qualquer design.
Obter a fonte
9. Inter

Projetada especificamente para telas de computador, a Inter é a mais nova fonte da nossa lista. Lançado inicialmente com o nome de Interface, o Inter entrou em cena em 2017. É frequentemente referido como um cruzamento entre Helvetica e San Fransisco Pro.
Obter a fonte
10. Laje Roboto

Com base no amplamente popular Roboto, a variação Slab está disponível em quatro pesos – fino, leve, regular e grosso.
Obter a fonte
11. Merriweather

Como uma das únicas fontes com serifa da nossa lista, a Merriweather é divertida, mas séria. Possui letras altas que são condensadas, mas fáceis de ler em telas de todos os tamanhos. Há também uma fonte Merriweather Sans disponível que combina bem com sua prima serifada.
Obter a fonte
12. Exibição Playfair

Playfair Display exala estilo do velho mundo, mas exibe um toque moderno. É mais adequado para cabeçalhos devido à sua aparência dominante. Ao usar o Playfair Display, considere combiná-lo com uma fonte sem serifa de fácil leitura, como Roboto, Open Sans, Work Sans ou Lato.
Obter a fonte
Melhores práticas para usar fontes do Google no WordPress
Usar as fontes do Google é rápido e fácil, mas há algumas coisas que devem ser consideradas para manter seu site funcionando sem problemas e rápido. Para aproveitar ao máximo o uso dessas fontes, a otimização do site é fundamental.

Use apenas as fontes necessárias
Ao considerar a velocidade do site, você geralmente deve usar apenas duas ou três famílias de fontes em seu site. As famílias de fontes consistem em todas as iterações de uma fonte. Por exemplo, se você instalar a família Montserrat em seu site, na verdade estará instalando 8 fontes. As famílias de fontes contêm todas as instâncias de um tipo de fonte, que pode incluir pesos diferentes (regular, médio, semi-negrito, negrito) e transformações, incluindo itálico.
Use um plug-in de tipografia

É uma boa ideia usar um plug-in de tipografia para gerenciar as fontes instaladas em seu site. Alguns temas, como o Divi, possuem gerenciamento de tipografia incorporado em sua estrutura. Os plug-ins de tipografia podem ajudá-lo a gerenciar não apenas suas fontes, mas também tipos de letra, ícones, capitulares e muito mais.
Escolha bons pares de fontes

Ao escolher fontes, tente escolher fontes que funcionem bem juntas. Além disso, você deve emparelhar títulos com serifa com corpo de texto sem serifa. Isso ocorre porque o uso de duas fontes serifadas juntas dificulta a leitura do texto. Alternativamente, é totalmente aceitável usar duas fontes sem serifa juntas, ou mesmo pesos diferentes na mesma família. Se não tiver certeza de quais pares de fontes usar, você pode usar uma extensão de navegador útil como Fontpair para facilitar a localização de quais fontes um site está usando.
Use fontes auto-hospedadas do Google
Se você optar por não usar um plug-in de tipografia em seu site WordPress, poderá hospedar as fontes em seu próprio servidor. O processo é bastante simples de conseguir em algumas etapas.
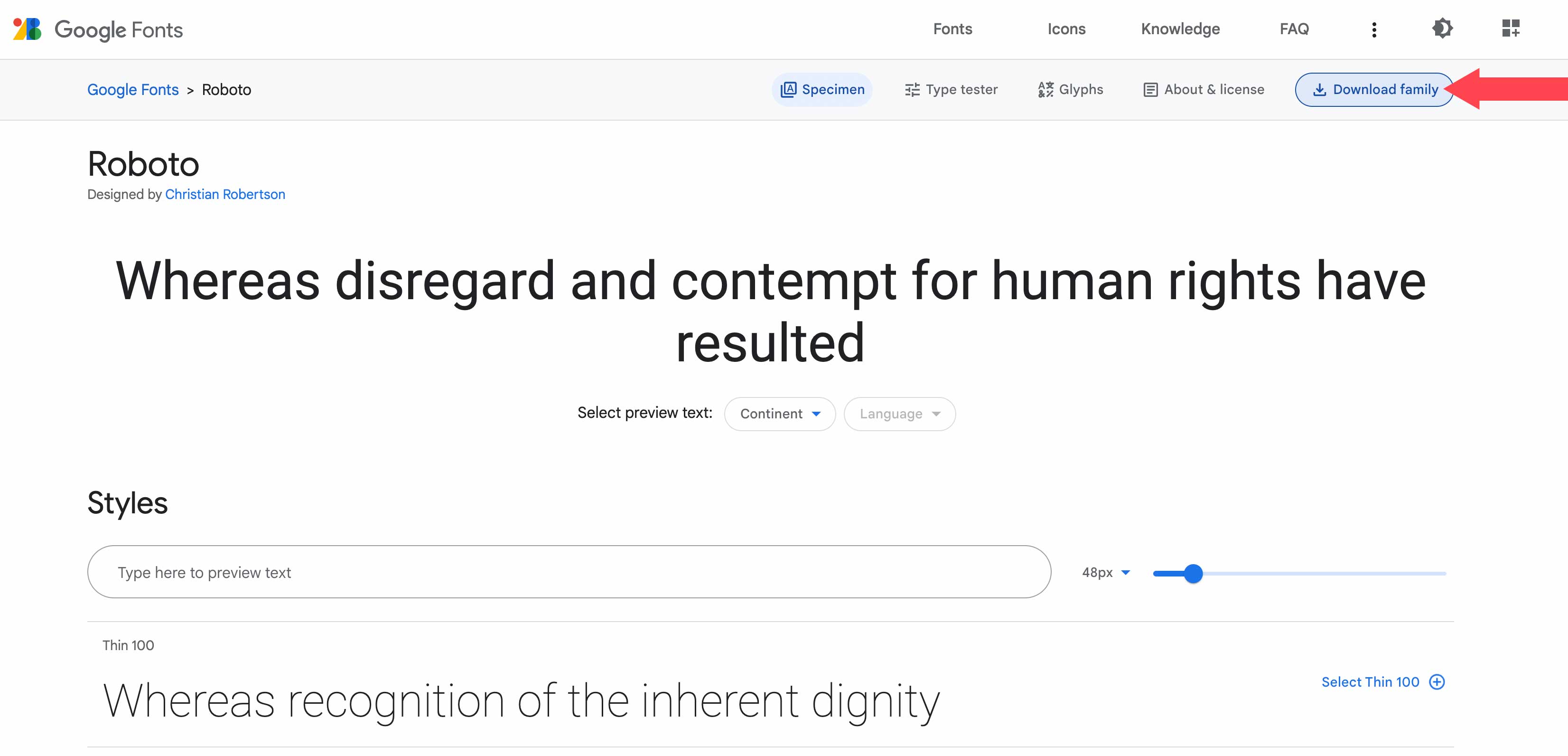
O primeiro passo é baixar a fonte. Escolha a fonte que deseja baixar e clique no botão Baixar família no canto superior direito da tela. Lembre-se de que, ao baixar a fonte do Google, você concorda automaticamente com os termos de serviço.

Depois que as fontes forem baixadas, você precisará movê-las para o seu projeto. Para este exemplo, usaremos o Mamp para carregá-los no tema Twenty Twenty.
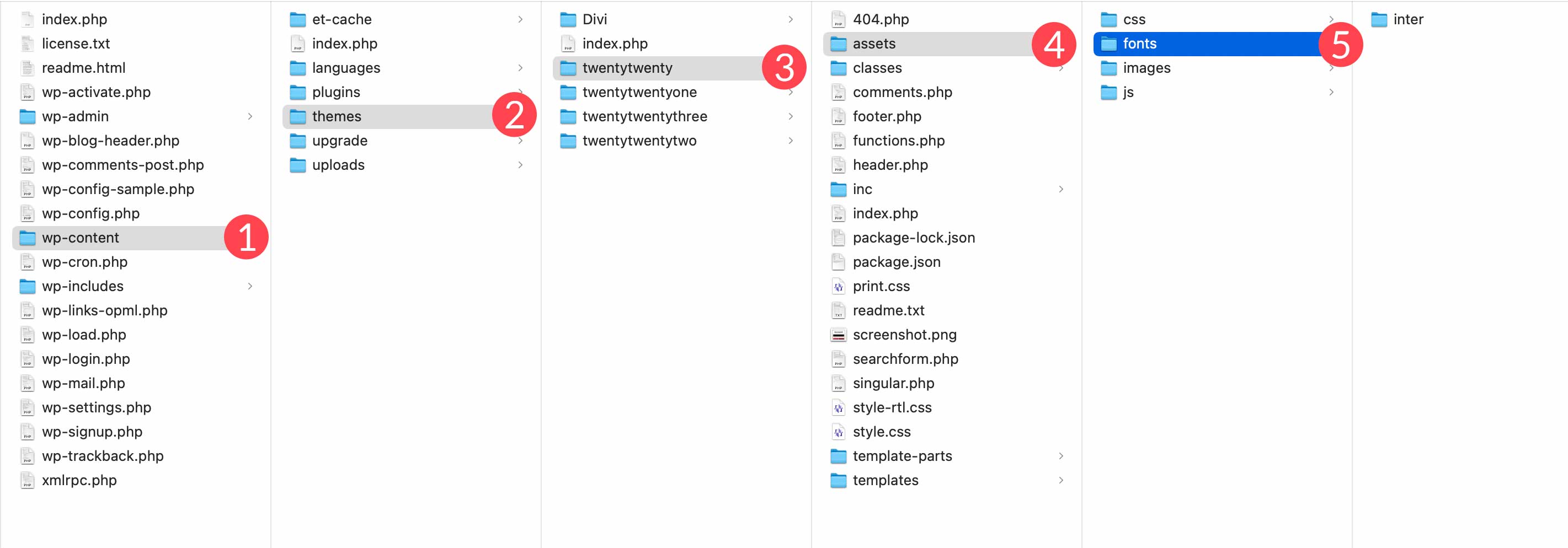
Ao colocar os arquivos de fonte em seu projeto, certifique-se de anotar a localização do arquivo. Você precisará adicioná-lo via CSS nas próximas etapas. Para acessar as fontes do seu tema, navegue até /wp-content/themes/twentytwenty/assets/fonts/ . Se estiver usando um tema diferente, substitua vinte e vinte pelo nome do seu tema. Arraste seus arquivos de fonte baixados (incluindo a pasta) para a pasta de fontes em seus sites WordPress.

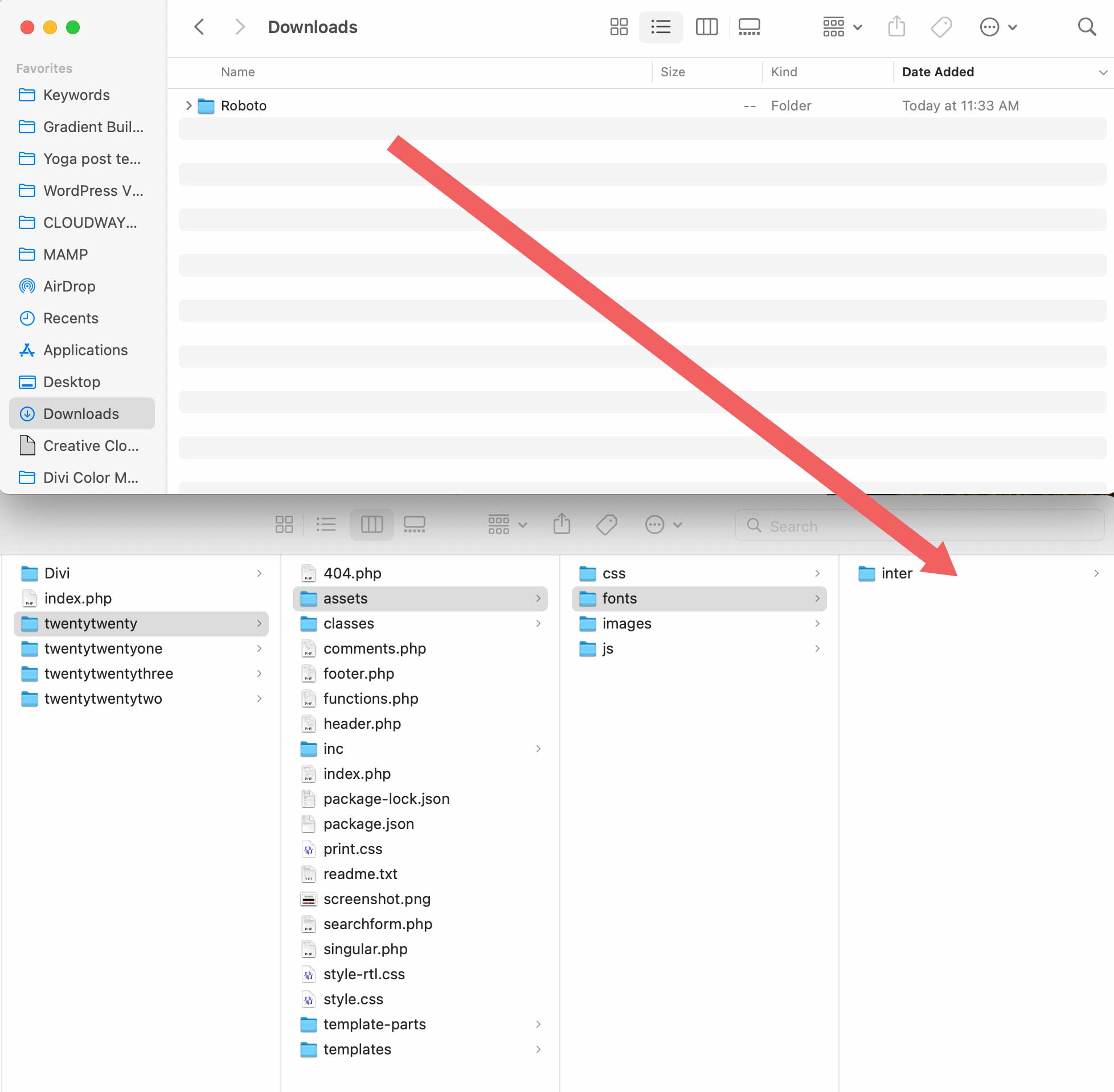
Em seguida, localize a fonte baixada e arraste-a para a pasta de ativos/fontes do seu tema.

Adicionando o CSS
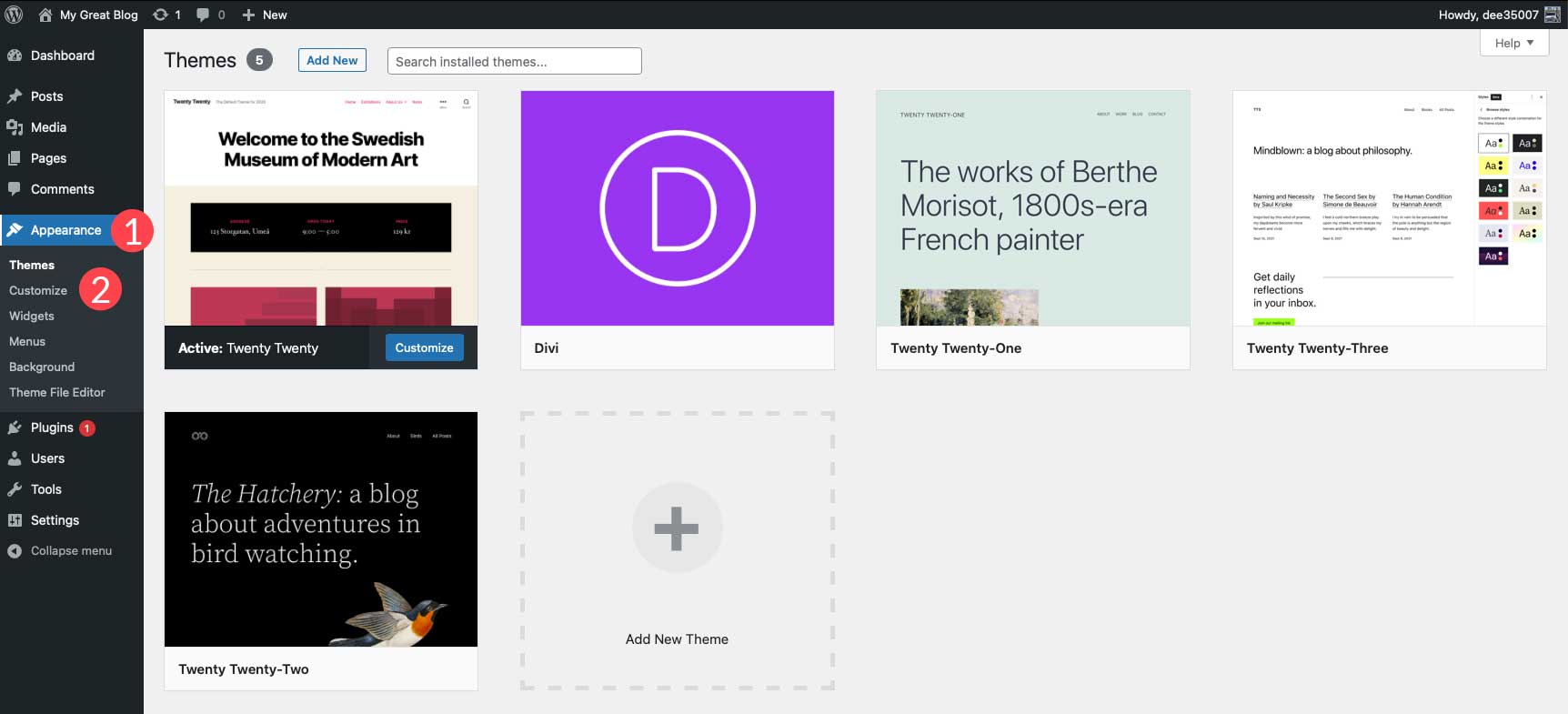
Em seguida, precisaremos adicionar um pouco de CSS ao personalizador do tema para que nossa fonte seja reconhecida. Navegue até Aparência > Personalizar .

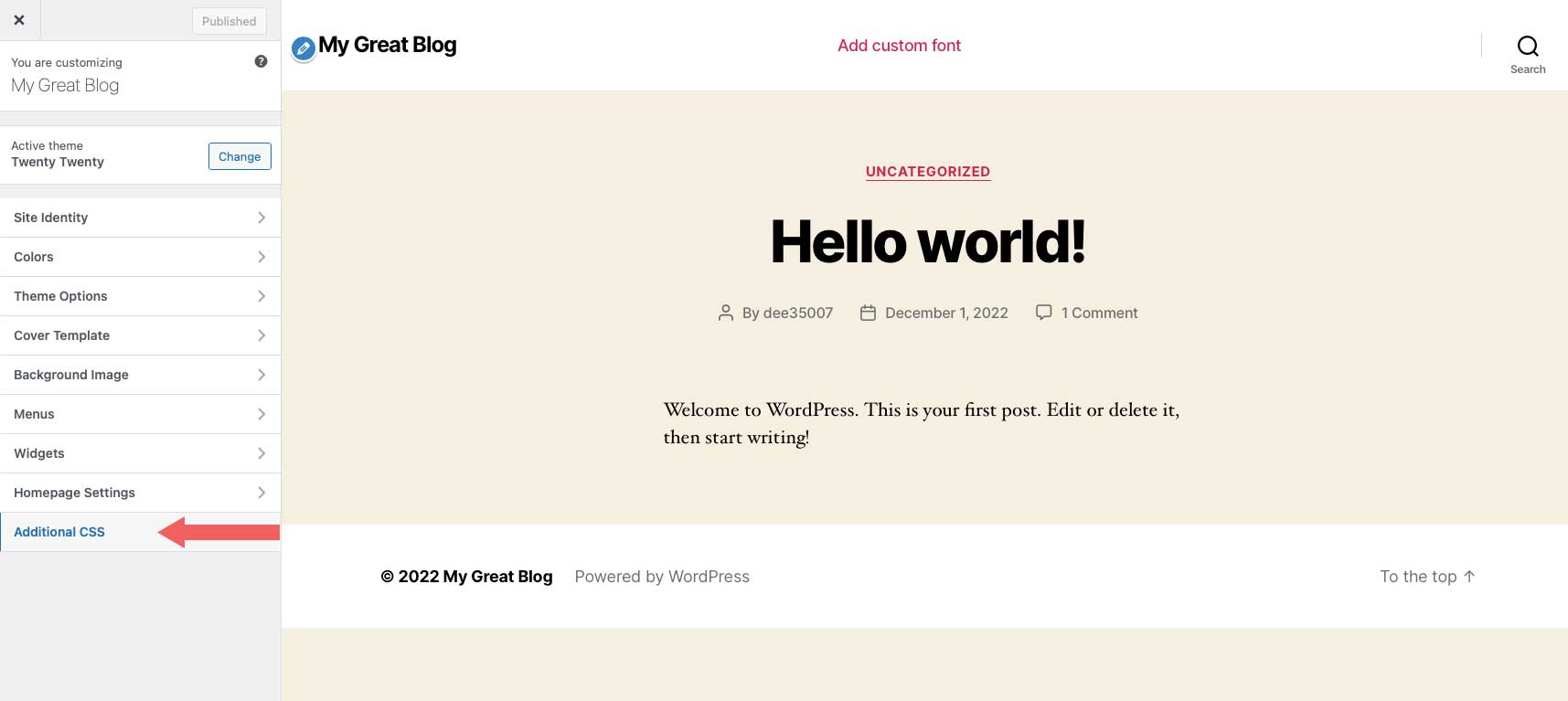
Clique em CSS adicional no personalizador para abrir a área de entrada CSS.

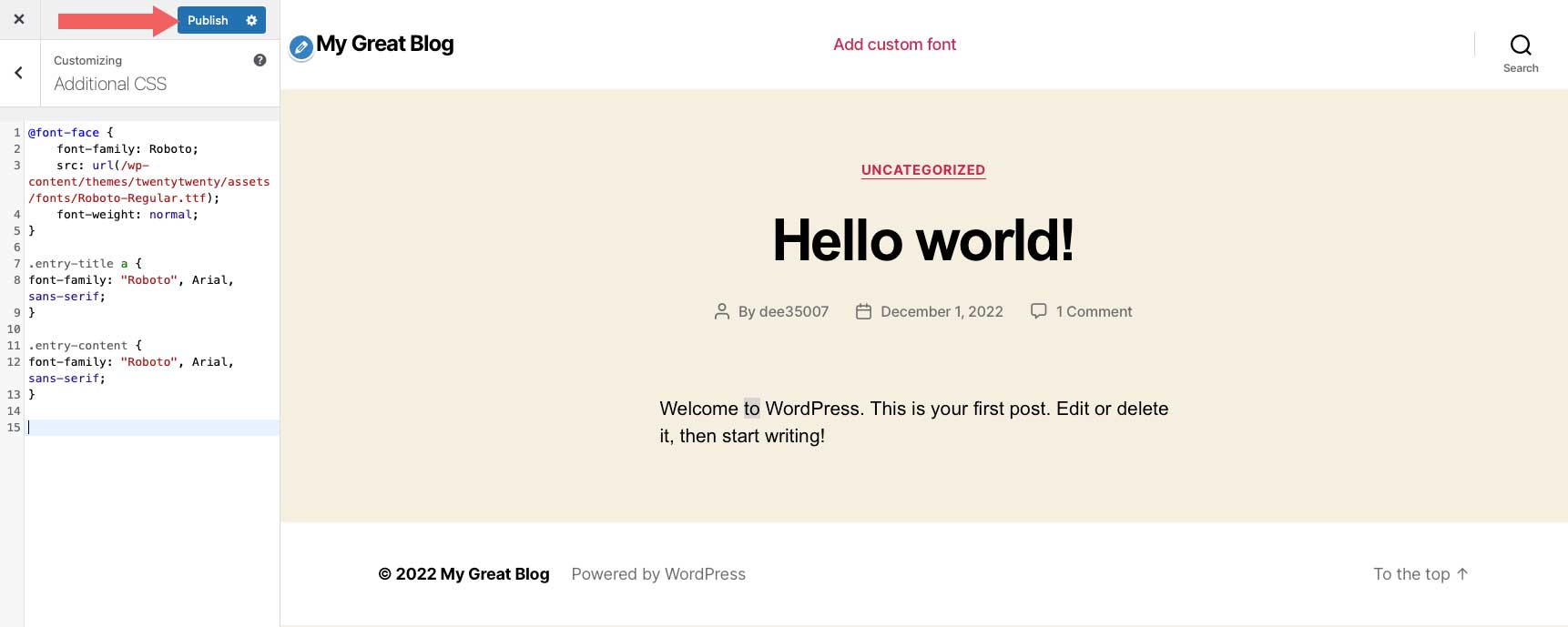
Em seguida, adicione o seguinte código na área CSS adicional:
@font-face {
font-family: Roboto;
src: url(/wp-content/themes/twentytwenty/assets/fonts/Roboto-Regular.ttf);
font-weight: normal;
}
Para usar sua nova fonte, basta referenciar a fonte usando CSS. Você pode usar a ferramenta de inspeção do navegador para aplicar a fonte a qualquer classe css que desejar. Neste exemplo, queremos que o título do site, bem como o conteúdo da página, usem nossa nova fonte. Para este exemplo, insira o seguinte CSS:
.entry-title a {
font-family: "Roboto", Arial, sans-serif;
}
.entry-content {
font-family: "Roboto", Arial, sans-serif;
}
Clique em Publicar para salvar suas alterações.

Limitar pesos de fonte
Da mesma forma, para manter suas famílias de fontes no mínimo, você deve limitar o número de pesos de fonte que você usa em seu site. Se você planeja usar apenas regular, médio e negrito, não há um bom motivo para incluir 18 variações de uma fonte. Chamar o Google para fornecer pesos de fonte extras que não estão sendo utilizados apenas aumentará o tempo necessário para carregar as fontes dos servidores do Google.
Usando fontes do Google em Divi

O Divi disponibiliza as fontes do Google por padrão. As fontes estão disponíveis em qualquer módulo que tenha texto. Você pode escolher entre centenas de fontes da web na biblioteca de fontes do Google.
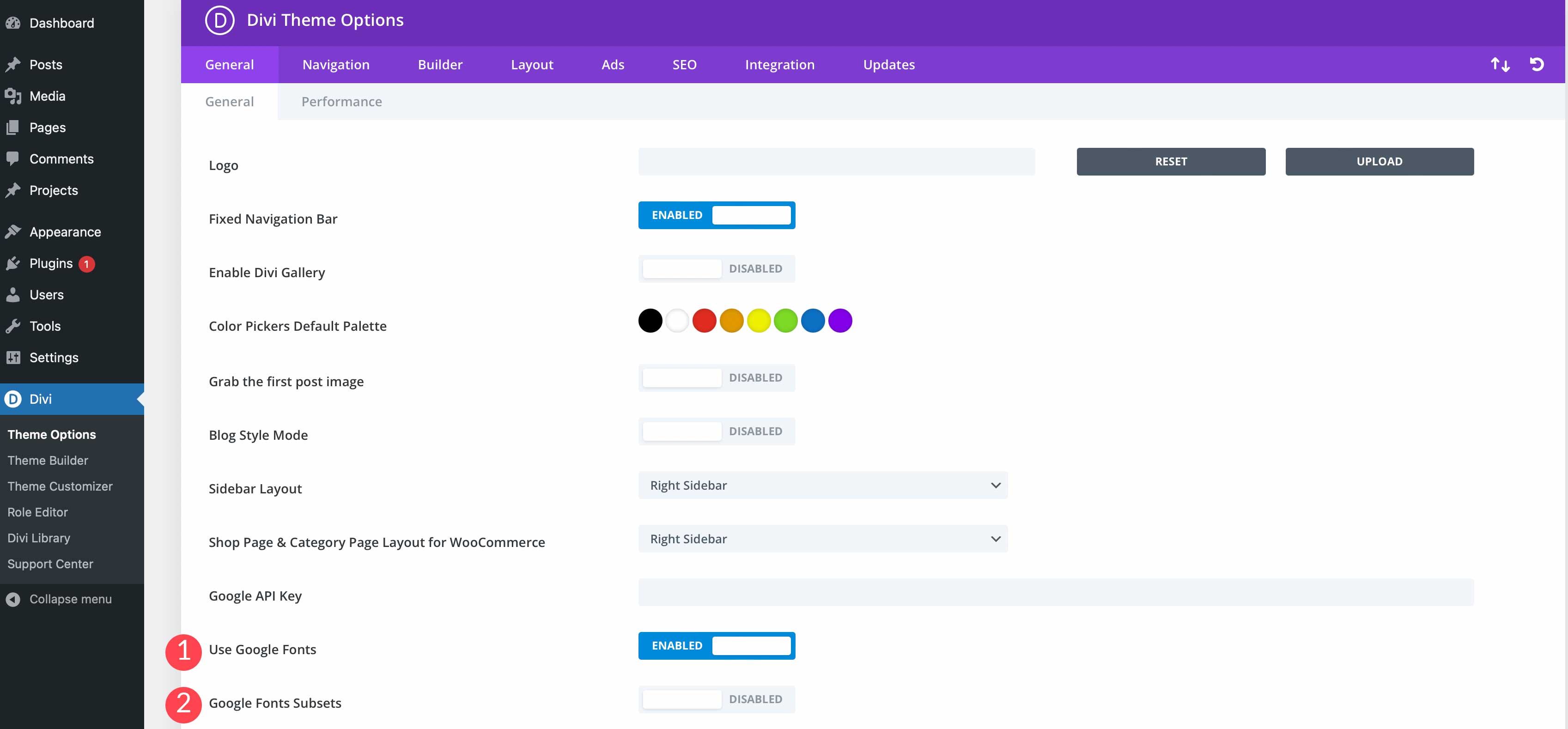
Nas opções do tema Divi, você pode optar por ativar o Google Fonts, juntamente com subconjuntos de fontes.

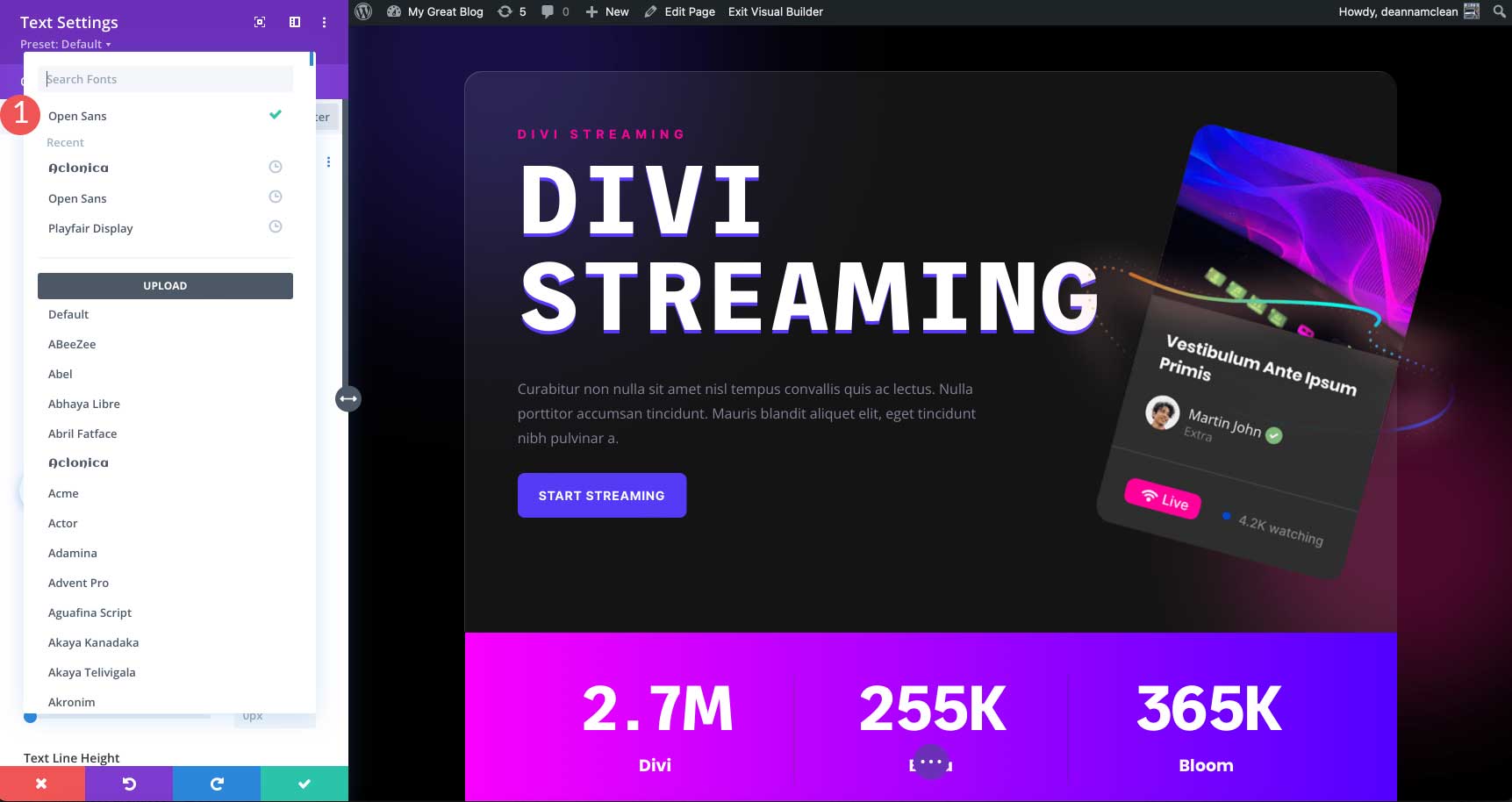
Graças ao recurso de pesquisa de fontes do Divi, é fácil pesquisar e encontrar qualquer fonte do Google que você desejar. Outro grande recurso do Divi é a capacidade de visualizar as fontes usadas recentemente na parte superior para facilitar o acesso.

Você também pode inserir a chave da API do Google para que o Divi fique atualizado com as versões mais recentes das fontes, bem como com as novas que forem adicionadas ao repositório de fontes do Google.
Pensamentos finais
Escolher a fonte certa para o seu site pode ser um processo complicado devido às centenas de opções disponíveis. Apenas lembre-se de escolher uma fonte que seja fácil de ler e fique bem com o clima do seu design. Combine fontes que se complementam e tente não usar muitas fontes.
Quais são algumas das suas fontes favoritas do Google? Deixe-nos saber na seção de comentários abaixo.
