11 melhores fontes gratuitas do Google para sites (2023)
Publicados: 2023-06-20Você está procurando as melhores fontes do Google para o seu próximo projeto da web?
As fontes são uma parte crucial de toda a identidade da marca. Você precisa escolhê-los cuidadosamente de acordo com o contexto porque isso afeta os sentimentos do seu público (e, portanto, o processo de decisão de compra). Algumas marcas famosas, como Disney ou Coca-Cola, são automaticamente associadas a uma fonte quando as mencionamos.

O Google tem mais de mil fontes disponíveis em seu catálogo, mas fizemos o trabalho pesado para você e selecionamos as 11 mais populares. Você verá que sempre existe uma fonte que pode atender às suas necessidades e ao seu nicho!
O que são fontes do Google?
Google Fonts é uma coleção robusta de fontes da web que você pode usar para qualquer projeto online e offline. Eles são gratuitos e de código aberto, para que você possa usá-los comercialmente para um logotipo, impressão, aplicativos, materiais didáticos, e-books, etc. O valor é real: você não precisará de cobranças adicionais de licenciamento. Você pode encontrar as fontes perfeitas do Google diretamente do diretório usando a caixa de pesquisa e os diferentes filtros disponíveis:

As Google Fonts geralmente não afetam muito o desempenho, pois são recuperadas da rede de entrega de conteúdo (CDN) do Google e serão carregadas automaticamente assim que forem carregadas em seu site.
Como escolher e usar fontes do Google no WordPress
Ao escolher as melhores fontes do Google para sites, você deve considerar a legibilidade e a aparência com base no contexto e na indústria.
1. Legibilidade e Acessibilidade
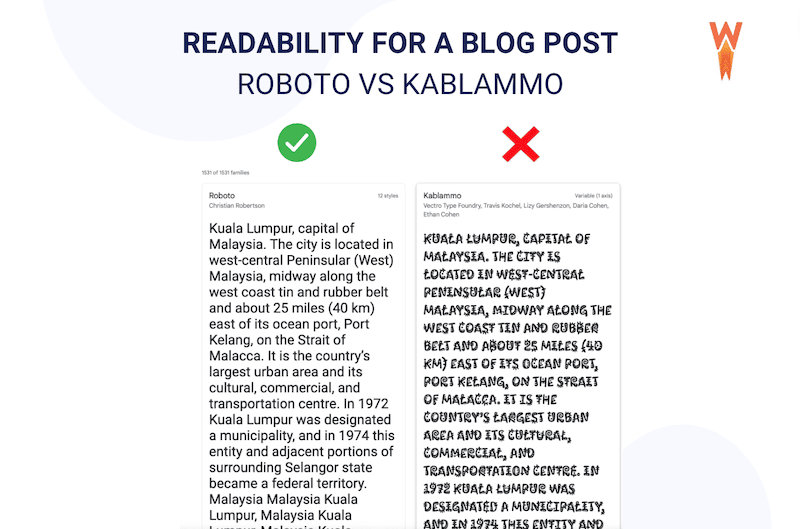
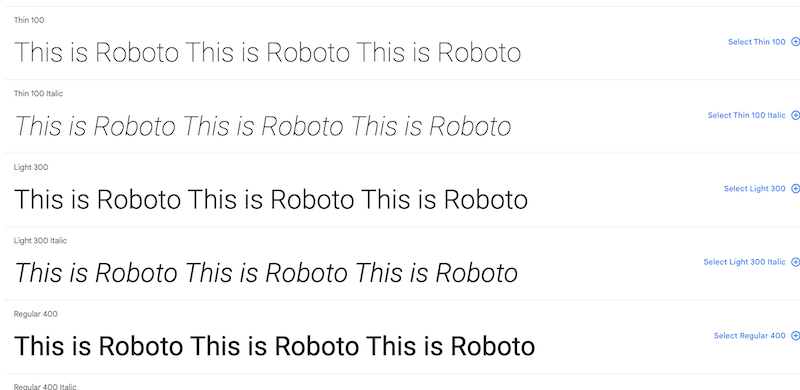
A legibilidade descreve o quão fácil e convidativo é para uma pessoa ler algum texto online. As fontes afetam diretamente a legibilidade no web design, como você pode ver em nosso exemplo abaixo. O artigo escrito com a fonte “Roboto” parece mais fácil de ler do que o da fonte “Kablammo”.

A acessibilidade também está relacionada ao tamanho da fonte, cores e contrastes que você usará em sua página da web. Verifique as diretrizes de acessibilidade de conteúdo da Web para garantir que todos possam ler sua fonte.
2. Aparência baseada na indústria
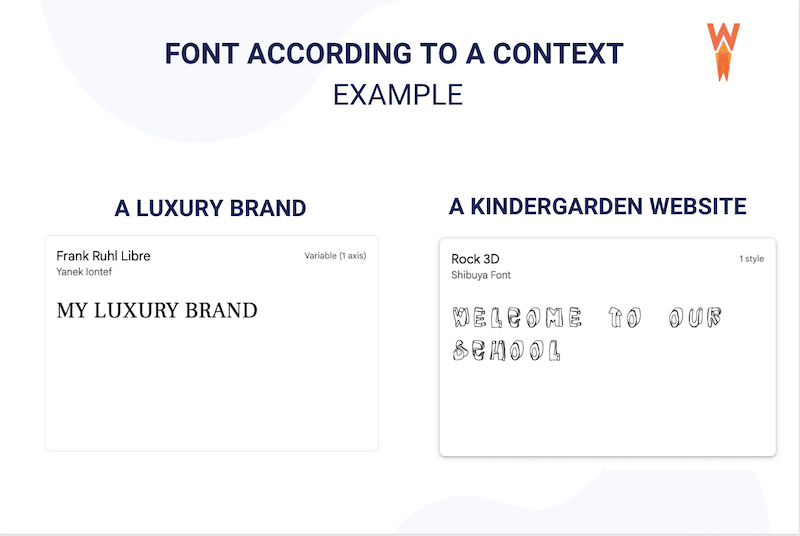
Cada fonte impacta e influencia as emoções de seus clientes quando eles leem algo online ou na rua. Você não pode usar a mesma fonte para uma barra de reggae e um advogado: os códigos de design são diferentes. Da mesma forma, se você deseja criar um site para um jardim de infância, deve optar por uma fonte amigável e descontraída. Mas se o seu cliente é mais uma marca de luxo, a fonte deve expressar elegância e sofisticação.

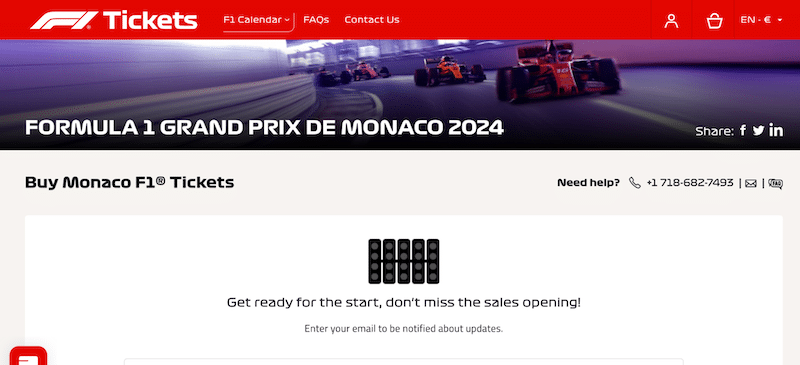
Para dar um exemplo da vida real, o site da Fórmula 1 escolheu a fonte perfeita para seu site de venda de ingressos. Eles criaram uma aparência de “corrida” e “automotiva” escolhendo a fonte certa.

Bônus: Como identificar uma fonte em um site
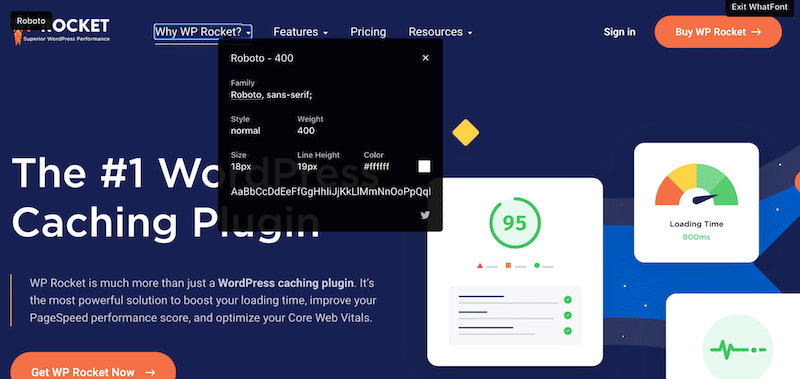
Você pode instalar a extensão gratuita do Chrome “Whatfont” e passar o mouse sobre a fonte de sua preferência, ela identificará a fonte da família, o peso, o tamanho e muito mais.

Melhores práticas para usar fontes do Google no WordPress
Para ajudá-lo a encontrar as melhores fontes do Google no WordPress e instalá-las em seu site, siga nossas 3 práticas recomendadas abaixo.
1. Menos é mais: use apenas as fontes necessárias
Não recomendamos que você use mais de 2 ou 3 fontes para a identidade da sua marca e também certifique-se de limitar o peso das fontes. Regular e negrito são os mais populares, não há necessidade de ter toda a variação de extra-fino para extra-negro do ponto de vista do desempenho. Todos os pesos de fonte que não estão sendo usados retardarão as solicitações dos servidores do Google.
2. Misture e combine: verifique se as fontes combinam bem
Quando você tiver escolhido a melhor fonte do Google, mas quiser adicionar outra, certifique-se de que seja compatível.
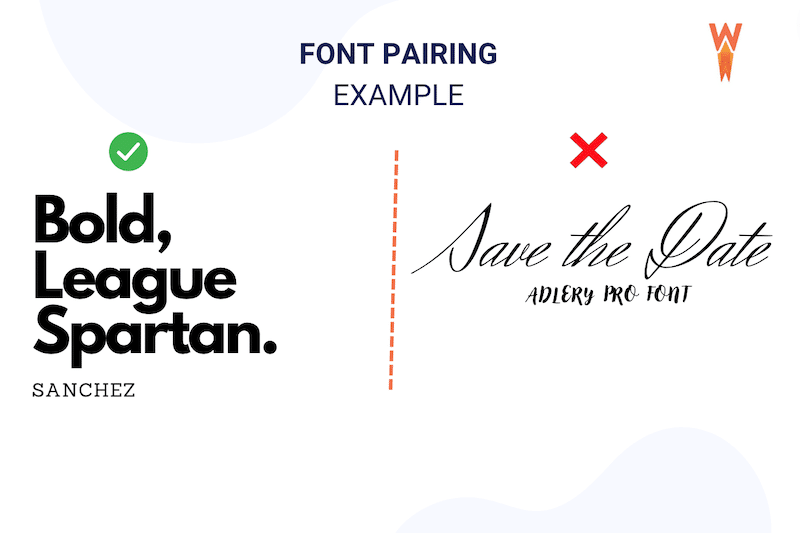
- Escolha fontes diferentes (mas não tão diferentes). Este é difícil de explicar, então aqui está uma imagem:

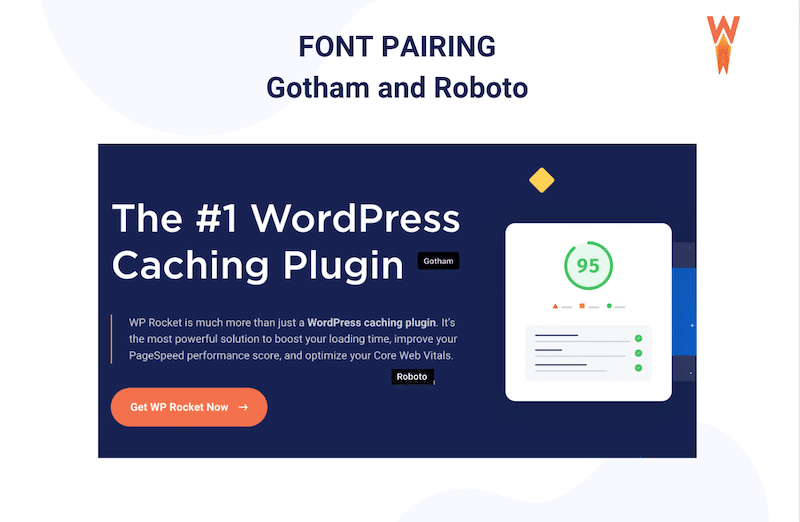
Tenha em mente a hierarquia das informações: use uma fonte em negrito e maior para um título e uma fonte menor para um parágrafo. Veja como o WP Rocket comunica a hierarquia visual por meio do emparelhamento de fontes:

- Ao emparelhá-los, uma dica geral é combinar títulos com serifa com o corpo do texto sem serifa. O uso de duas fontes serifadas juntas dificulta a leitura do texto. Se você quiser saber mais, o Webflow explica as principais combinações de fontes que você pode usar em seu trabalho de design.
3. Instalando fontes do Google com um plug-in
Depois de escolher suas fontes favoritas do Google, você pode usar um plug-in de tipografia para usá-las em seu site WordPress.
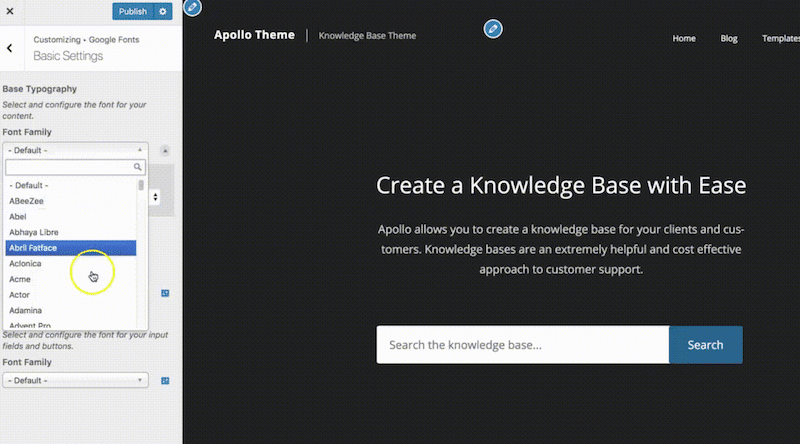
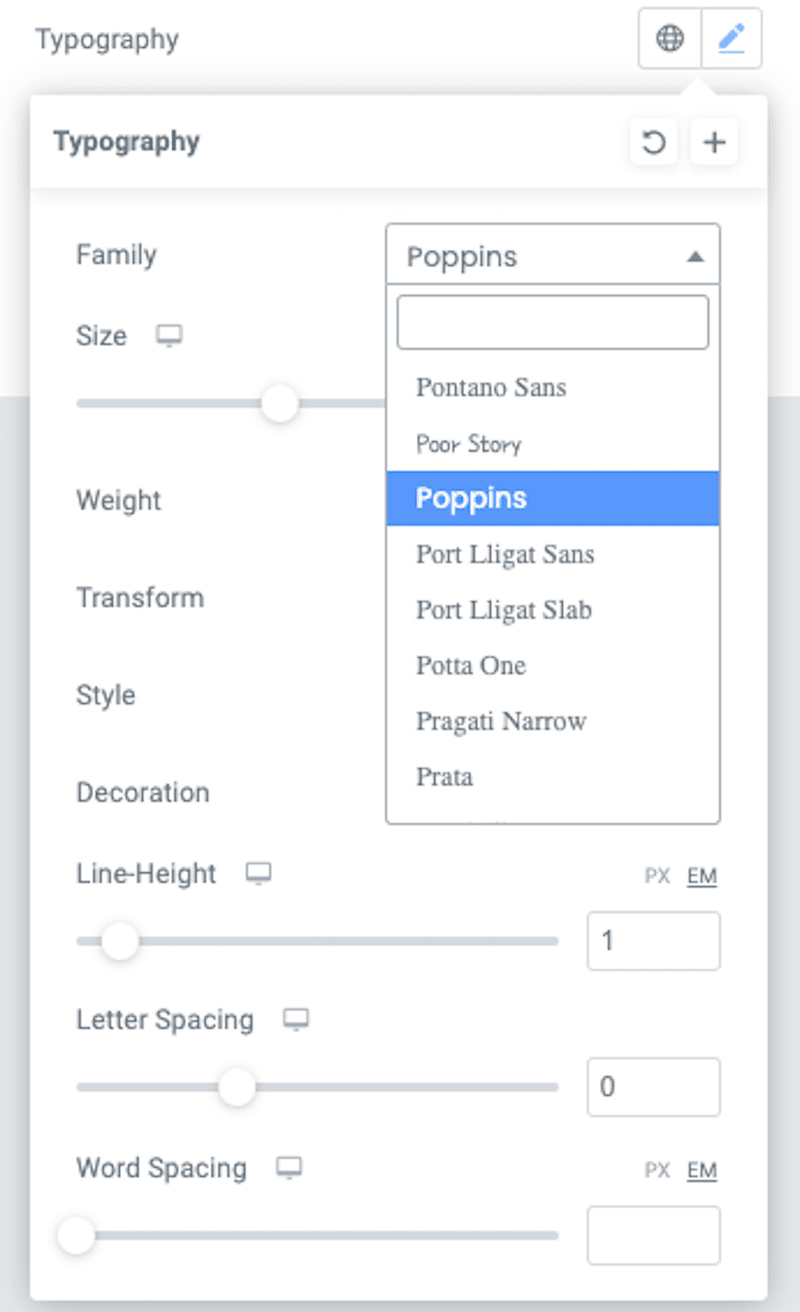
O mais popular é o plug-in Google Fonts Typography gratuito, desbloqueando todas as fontes do Google do seu site WordPress. Ele também vem com um recurso de visualização ao vivo que é útil ao emparelhar fontes:

É bom saber antes de instalar um plug-in de tipografia: criadores de páginas populares, como Divi ou Elementor, oferecem Google Fonts em cada elemento de seus respectivos criadores. A maioria dos temas do WordPress também usa Google Fonts no núcleo para permitir que você use fontes de sua biblioteca.

Agora que você já sabe o que procurar em uma fonte, vamos ver quais são as principais fontes do Google de 2023!
As melhores e mais populares fontes do Google em 2023
Em 2023, as 11 melhores e mais populares fontes do Google para um site WordPress são as seguintes:
- Roboto
- Open Sans
- Montserrat
- latim
- Poppins
- Roboto Condensado
- Inter
- Roboto Mono
- Oswald
- Noto Sans
- Estrada de ferro
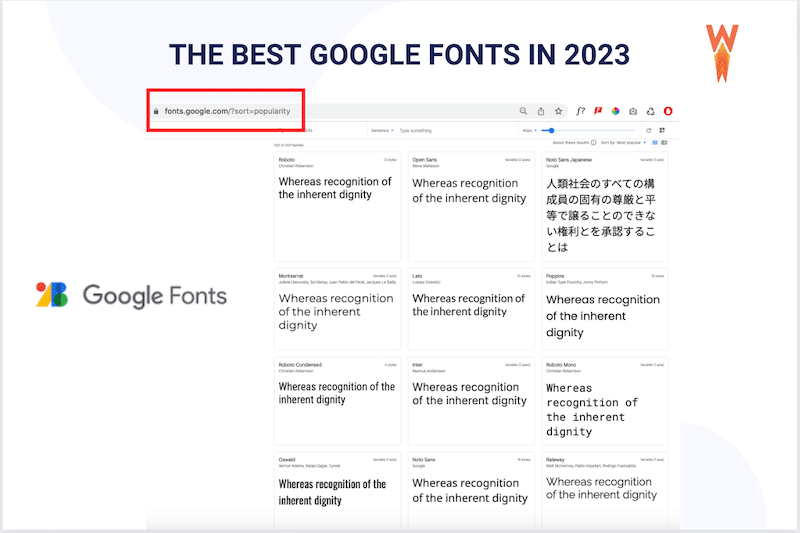
Dica: você pode encontrar essa lista diretamente no site do Google Fonts e classificar as fontes por popularidade:

Vamos examinar a lista das melhores fontes gratuitas do Google disponíveis para uso em todos os seus projetos pessoais e comerciais (sem direitos autorais).
1. Roboto
Roboto tem tanto geometria, mas com algumas curvas abertas amigáveis.

- Exemplo de sites que a utilizam: Roboto é a fonte padrão no Android e em outros serviços do Google, como Google Play, YouTube, Google Maps e Google Images.
- Tipo de site ou setor que o utiliza: tecnologia, aplicativos da web.
2. Abra o Sans
Uma aparência clara ultralegível e fonte versátil.

- Exemplo de sites que o utilizam: WordPress, Dolce e Gabbana, Ikea
- Tipo de site ou setor que o utiliza: Versátil desde tecnologia para moda
3. Montserrat
Da Argentina, foi inspirado em cartazes, letreiros e vitrines pintadas.

- Exemplo de sites que o utilizam: hustlerblueprint.com
- Tipo de site ou indústria que o utiliza: Elegante e estável, Montserrat é ótimo para criar um web design simples e de aparência limpa
4. Lato
Uma família de fontes sem serifa começou no verão de 2010 na Polônia. (“Lato” significa “Verão” em polonês).

- Exemplo de sites que o utilizam: Practical-ui.com
- Tipo de site ou indústria que a utiliza: Muito versátil, é uma boa fonte para sites porque é legível e vem com estilos diferentes. Também é ótimo para impressão e pode ser usado em qualquer lugar devido à simplicidade geométrica com uma grande altura x (tipos de letra que incorporam grandes alturas x geralmente o fazem na tentativa de aumentar a legibilidade e legibilidade).
5. Poppins
As formas geométricas de Poppins mantêm o conteúdo legível em formato pequeno, enquanto suas curvas parecem ousadas quando exibidas em cabeçalhos, telas grandes ou dispositivos móveis.

- Exemplo de sites que o utilizam: monday.com
- Tipo de site ou setor que o utiliza: perfeito para designs de web e interface do usuário que precisam de estilo, clareza e legibilidade.
6. Roboto Condensado
É um membro da maior família de fontes geométricas sem serifa conhecida como Roboto Font. “Condensado” significa caracteres estreitos e altos.


- Exemplo de sites que o utilizam: Nintendo Switch
- Tipo de site ou setor que o utiliza: os caracteres altos e o espaço reduzido entre eles criam um efeito visual que pode permitir que seu site se destaque e seja mais memorável (perfeito para um slogan ou título principal).
7. Inter
Outra família de fontes variáveis especialmente projetada para telas de computador porque apresenta uma altura x alta para ajudar na legibilidade do texto em letras maiúsculas e minúsculas.

- Exemplo de sites que o utilizam: Jetpack
- Tipo de site ou setor que o utiliza: perfeito para design responsivo, pois garante que seu conteúdo seja facilmente lido em dispositivos menores.
8. Robô Mono
Roboto Mono é uma adição monoespaçada à família do tipo Roboto.

- Exemplo de sites que a utilizam: Mesma família de fontes dos aplicativos do Google.
- Tipo de site ou setor que o utiliza: as fontes são otimizadas para legibilidade e design responsivo. Também é excelente para fins de programação. É uma fonte “nerd”.
9. Osvaldo
Um redesenho do estilo clássico historicamente representado pelos tipos de letra sem serifa 'Alternate Gothic'.

- Exemplo de sites que o utilizam: secupress.me
- Tipo de site ou indústria que o utiliza: Por ser alongado, sempre contrasta com uma combinação de tipografia e o torna ideal para a criação de um logotipo.
10. Noto Sans
Este é um design limpo e sem ornamentos com um tom neutro mais adequado para leitura online e uma das melhores fontes para emparelhamento.

- Exemplo de sites que o utilizam: dimano.rs
- Tipo de site ou setor que o utiliza: Perfeito para descrições de produtos ou textos curtos.
11. Via férrea
Uma fonte fina e elegante com um peso fino – o famoso 'W' realmente a destaca.

- Exemplo de sites que o utilizam: Storespark.co
- Tipo de site ou setor que o utiliza: Perfeito para títulos, subtítulos ou até mesmo corpo de texto com um toque elegante.
Agora que analisamos as melhores fontes do Google de 2023, vamos ver como otimizá-las para que não deixem seu site WordPress lento.
Como otimizar as fontes do Google
A melhor maneira de otimizar o Google Fonts no WordPress é usar um plug-in de desempenho poderoso como o WP Rocket, que aplica as melhores práticas de otimização logo após a ativação. Se você é conhecedor de tecnologia, pode fazê-lo manualmente com os atributos de exibição de fonte e algum CSS personalizado.
Mas antes de mergulharmos nas técnicas de otimização, sugerimos que você siga a jornada de otimização:
- Entenda como as fontes do Google estão correlacionadas com o desempenho.
- Audite seu site WordPress no PageSpeed Insights para ver onde seu site está em relação a fontes e desempenho.
- Otimize as fontes que precisam de otimização manualmente ou com o WP Rocket.
Vamos examinar as principais etapas para um processo completo de otimização de fontes.
Etapa 1 – Por que otimizar as fontes do Google é importante para o desempenho
As Google Fonts geralmente são arquivos grandes com tempos de carregamento lentos, afetando o desempenho percebido e a experiência do usuário. Suas principais métricas da Web podem ser afetadas, o que significa que sua classificação também pode ser afetada. Abaixo, explicamos as consequências de fontes não otimizadas no desempenho.
- Site mais lento – Fontes do Google não otimizadas podem ter um impacto negativo no desempenho do site e na velocidade de carregamento da página. Pode ser menos crucial do que a otimização de imagem, mas lembre-se de que cada solicitação que seu site WordPress faz significa que o usuário espera mais tempo para ver a página.
- Largest Contentful Paint (LCP) – Calcula quando o conteúdo principal da página terminou de carregar. Se seu LCP for uma string de texto, você precisa garantir que sua fonte seja baixada e renderizada o mais rápido possível.
- First Contentful Paint (FCP) – mede a velocidade percebida de uma página porque marca o primeiro ponto na linha do tempo de carregamento da página onde o usuário pode ver qualquer coisa. Portanto, se uma fonte da Web não for carregada, os navegadores geralmente atrasam a renderização do texto, resultando em uma pontuação FCP ruim. Pelo contrário, ter um ótimo FCP tranquiliza os visitantes de que algo está acontecendo na tela e é mais provável que eles esperem.
- Content Layout Shift (CLS) – Mede a estabilidade visual de uma página. Fontes da Web não otimizadas podem afetar negativamente a pontuação do CLS porque a sequência de texto que usa a fonte e o conteúdo ao redor podem mudar enquanto a fonte da Web é carregada.
| Quer aumentar suas principais métricas da Web e melhorar o desempenho do seu site WordPress? Leia nosso guia dedicado, onde oferecemos 16 dicas para impulsionar o SEO e melhorar os principais sinais vitais da Web. |
Agora que você conhece o impacto de fontes do Google mal otimizadas no desempenho e no SEO, faça sua própria auditoria usando o Lighthouse.
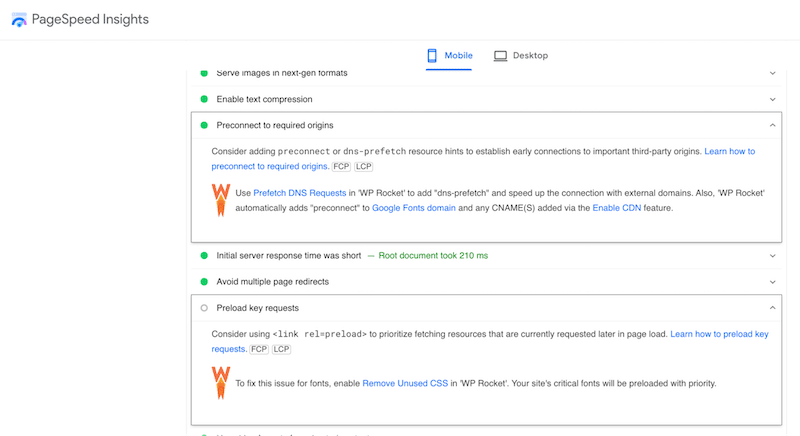
Etapa 2 – Diagnóstico de fontes do Google no PageSpeed Insights
Depois de instalar as fontes do Google, recomendamos que você execute uma auditoria de desempenho no PageSpeed Insights. No relatório, o Lighthouse garante que você está seguindo as melhores práticas de otimização de fonte da web. Geralmente, se as fontes não forem otimizadas, esses cinco avisos provavelmente serão acionados:
- Pré-carregar solicitações de chave
- Pré-conectar às origens necessárias
- Sirva ativos estáticos com uma política de cache eficiente
- Todo o texto permanece visível durante o carregamento de webfont
- Elimine recursos de bloqueio de renderização
Os cinco problemas acima têm um impacto direto na velocidade da página, portanto, convém corrigi-los o mais rápido possível para evitar qualquer queda no desempenho.
Etapa 3 – O WP Rocket otimiza as fontes do Google automaticamente
Depois de selecionar as melhores fontes do Google para o seu projeto de web design, você pode usar o WP Rocket para garantir que suas páginas sigam as práticas recomendadas de otimização de fontes da web ao longo do tempo.
| O recurso “Otimizar fontes do Google” é ativado automaticamente na instalação do WP Rocket. Você não tem nada para fazer! |

O WP Rocket implementa o cache e melhora sua pontuação no Core Web Vitals. É um dos melhores plug-ins de cache para WordPress e aumentará sua velocidade e seu Core Web Vitals em apenas alguns cliques. Também pode ser seu melhor aliado para otimizar o Google Fonts e corrigir os problemas relacionados a fontes no PageSpeed Insights:

Curioso sobre o que está acontecendo nos bastidores? O WP Rocket aplica as seguintes práticas recomendadas para otimizar as solicitações de suas fontes do Google:
- Uma única solicitação HTTP para várias fontes. O WP Rocket combina as várias solicitações para o Google Fonts na página em uma única.
- Adiciona o parâmetro “ display=swap” à solicitação . Isso resolve o aviso “garantir que o texto permaneça visível durante o carregamento da fonte da web” do PageSpeed Insights.
- Pré-carrega e carrega o arquivo Google Font de forma assíncrona . Isso é feito sem bloqueio de renderização, portanto, também corrige o aviso “Eliminar recursos de bloqueio de renderização”.
- Adiciona a dica de recurso “ pré-conexão” à solicitação. O objetivo é melhorar o tempo de carregamento das fontes do Google, aumentar o desempenho e o Core Web Vitals.
Indo além: alguns outros plugins que otimizam as fontes do Google
Algumas outras ferramentas também estão disponíveis para otimizar o Google Fonts, como:
- OMGF – Reduz as pesquisas de DNS graças ao armazenamento em cache e reduz a pontuação do Deslocamento Cumulativo de Layout. Você pode optar por pré-carregar ou descarregar fontes que não são usadas em seu site.
- Google Fonts Typography – Permite que você carregue qualquer Google Fonts no seu site WordPress. Ele também oferece algumas dicas de recursos pré-conexão.
Empacotando
Você pode navegar manualmente por mais de 1400 fontes ou pode economizar um tempo precioso e usar nosso guia para selecionar as melhores fontes do Google para o seu próximo projeto! Lembre-se de que sua fonte deve estar alinhada com a personalidade da sua marca: as fontes com serifa são populares entre as marcas que desejam retratar uma imagem elegante e sofisticada. Pelo contrário, se você quiser transmitir uma imagem mais moderna e ousada, uma sem serifa é a sua escolha.
A regra de ouro é não usar muitas fontes e otimizá-las o máximo possível. Se você fornecer fontes não otimizadas, haverá um impacto duplo no desempenho e na experiência do usuário devido à renderização de texto atrasada e mudanças importantes de layout.
Use o WP Rocket para garantir que seus Core Web Vitals estejam íntegros e que as fontes do Google escolhidas não tornem sua página lenta. É uma das maneiras mais fáceis e confiáveis de otimizar a fonte e corrigir os avisos do PageSpeed Insights.
Além disso, você não corre nenhum risco com a garantia de reembolso de 30 dias.
