Os 6 melhores plugins de otimização de imagem do WordPress (gratuitos + pagos)
Publicados: 2021-07-29Você está procurando o melhor plugin de otimização de imagem para o seu site WordPress?
Eu sei, você provavelmente já ouviu falar que deve sempre otimizar suas imagens. Bem, eles são a primeira coisa que as pessoas veem em seu site e são o que define a aparência da sua marca.
A otimização de imagens também é fundamental para que seu site carregue mais rápido, aumentando o número de visualizações de página e conversões.
Mas como saber se você está fazendo certo?
Todos sabemos como é importante ter um site visualmente atraente, fácil de usar e altamente funcional. As imagens são parte integrante disso, mas podem ser difíceis de otimizar sem a ajuda de plugins. Você sabia que as imagens representam em média 21% do peso total de uma página web?
Nosso guia também ajudará você a entender os principais recursos que um bom plugin deve ter para melhorar o desempenho.
Vamos dar uma olhada nos seis melhores plugins de otimização de imagem do WordPress que selecionamos para você!
Como escolher o plug-in de otimização de imagem certo
Ao otimizar suas imagens no WordPress, você acelerará o tempo de carregamento e melhorará a experiência do usuário.
Mas o que você faz quando otimiza suas imagens? A otimização de imagens da Web é a ação de fornecer imagens de alta qualidade no formato, dimensão e resolução corretos, mantendo o tamanho o menor possível.
A otimização de imagens pode ser feita de diferentes maneiras: redimensionando as imagens, compactando o tamanho ou armazenando-as em cache usando carregamento lento.
Existem muitos plugins por aí que farão isso para você automaticamente. No entanto, nem todos os plugins são criados iguais. Nesta seção, mostraremos alguns dos principais recursos que você deve observar ao escolher um plug-in de otimização de imagem.
- Recurso de compactação: o processo de codificação ou conversão de um arquivo de imagem para que ele consuma menos espaço do que o arquivo original automaticamente.
- Verifique se o plug-in pode otimizar os formatos que você deseja usar: jpg, png, pdf, gif e WebP.
- Conversão automática de WebP para suas imagens: WebP é um formato de imagem moderno que oferece compactação superior sem perdas e com perdas para imagens na web. O plugin escolhido deve suportar e converter este formato otimizado amplamente utilizado na web.
- Opção Lazy Load: exibe imagens apenas quando os visitantes as veem, economizando largura de banda.
- Escolha se deseja que sua imagem seja otimizada usando o algoritmo de compactação sem perdas ou com perdas. Em seguida, verifique se o plug-in possui as duas opções de acordo com suas necessidades.
| Existem dois tipos de algoritmos quando se trata de compactação de imagem, ou seja, sem perdas e com perdas. Sem perdas: a qualidade da imagem não será alterada. Com perdas: uma pequena perda de qualidade, mas na maioria das vezes, não é perceptível. |
- Uma opção que permite otimizar as imagens já carregadas no seu site. Isso vai lhe poupar toneladas de horas!
- Otimização em massa versus otimização única: ambas as opções são muito úteis, pois você pode otimizar sua biblioteca de mídia existente em massa ou selecionar manualmente qual imagem otimizar.
- Uma opção de backup se você precisar voltar às imagens originais.
Agora que vimos alguns dos melhores recursos que você deve procurar em um plugin para otimizar suas imagens, vamos dar uma olhada em seis plugins que podem ajudar a atingir esse objetivo.
Os 6 principais plug-ins de otimização de imagem (com testes finais)
- Imagify
- Ewww Otimizador de Imagem
- Optimole (otimização de imagem e carga lenta por Optimole)
- Otimizador de imagem ShortPixel
- reSmush.it
- Comprimir imagens JPEG e PNG
E há mais. Você também descobrirá dois bônus de conteúdo:
- Bônus 1 : Teste de comparação final para plugins de otimização de imagem
- Bônus 2 : Plugin WP Rocket – O pacote completo para otimizar imagens e aumentar o desempenho do seu site
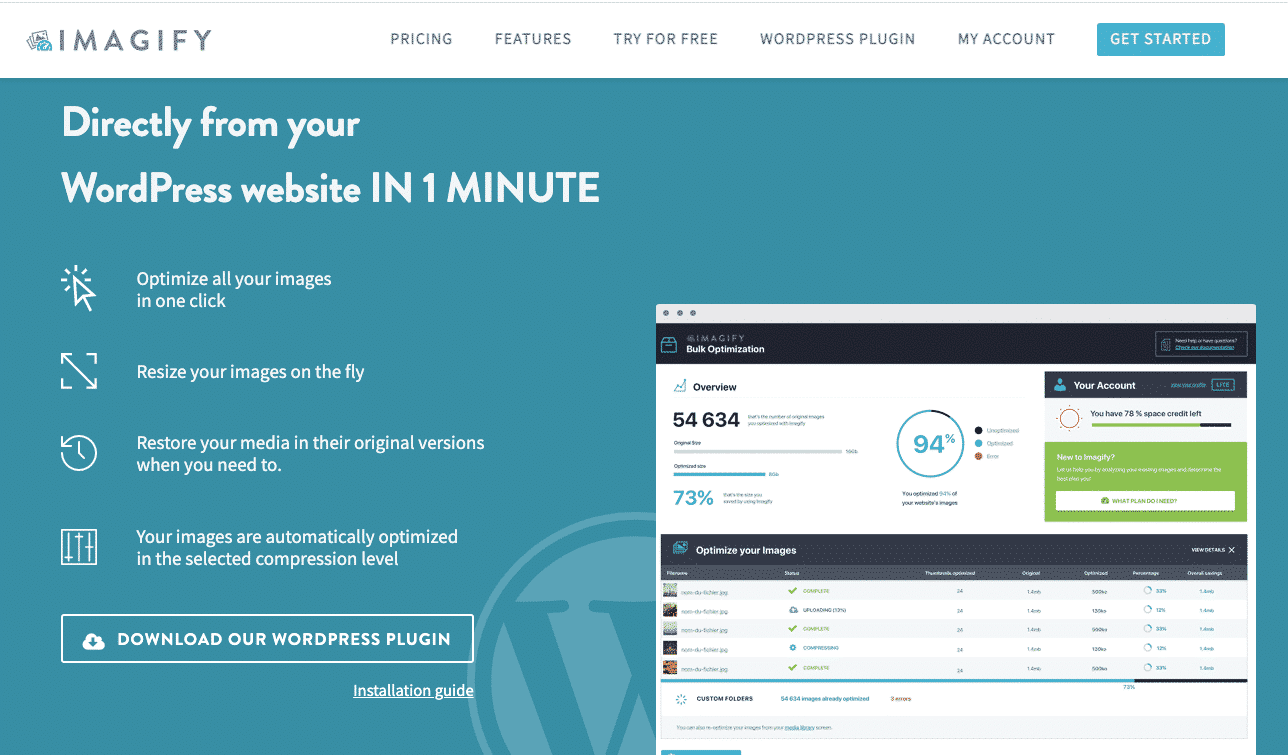
1. Imagine
Com mais de 500.000 instalações ativas, o Imagify é uma das ferramentas mais avançadas para otimizar suas imagens diretamente no painel do WordPress. Com uma interface muito amigável, o Imagify otimizará seu armazenamento de mídia, pois compacta suas imagens recém-carregadas, bem como qualquer outra que você tenha atualmente em mãos. E por último, mas não menos importante, é feito (com amor) pela WP Rocket com o mesmo objetivo novamente: tornar a web um lugar mais rápido!

Características principais
- Suporte PNG, JPG, GIF, PDF e WebP
- Capacidade de converter imagens para o formato WebP e também exibi-las no formato WebP em seu site WordPress de duas maneiras usando a tag <picture> ou no arquivo .htaccess
- O redimensionamento e a otimização podem ser feitos automaticamente no upload ou durante o processo de otimização em imagens existentes
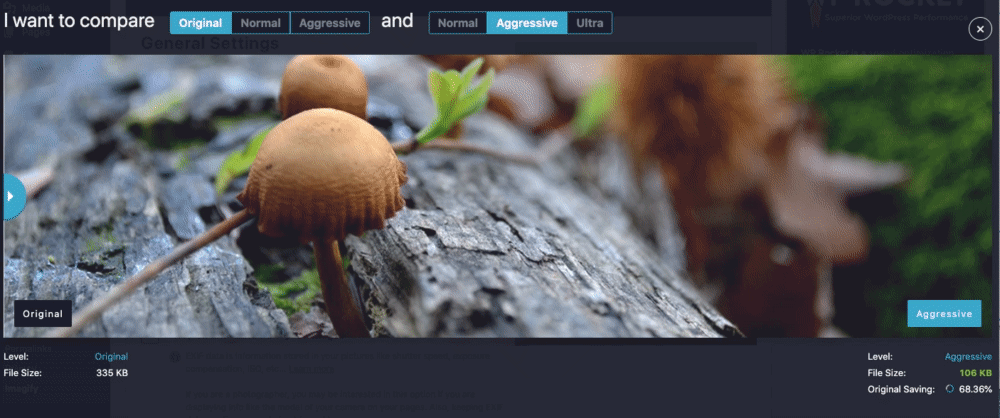
- Três níveis diferentes de compactação: Normal (compactação sem perdas), Agressivo (compactação com perdas), Ultra (compactação com perdas ainda mais agressiva para economia máxima de arquivos)
No painel do WordPress, você pode comparar cada nível de compactação usando a ferramenta imagify. Testamos e vimos que a qualidade da imagem não é afetada, mas o tamanho do arquivo passou de 336 KB para 104 KB, representando uma economia de 66%!

- Possibilidade de escolher o tipo de imagem que deseja otimizar entre miniaturas/média/grande
- Redimensione automaticamente as imagens para um determinado máx. dimensão
- A Imagify usa servidores próprios para otimizar suas fotos (o que permite consumir menos largura de banda e preservar o tempo de carregamento de suas páginas)
- Fazer backup de imagens originais (para restaurar imagens após a compactação)
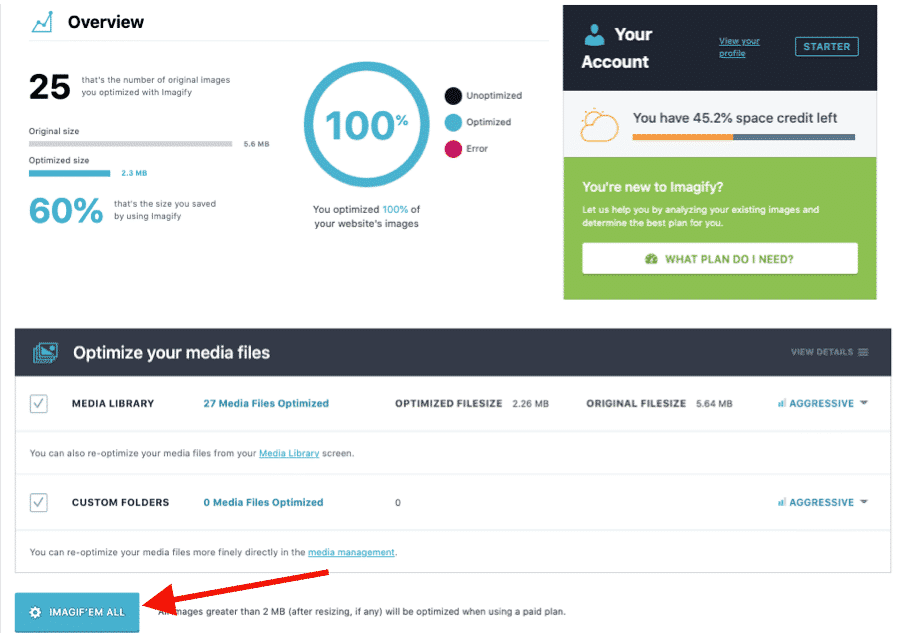
- Otimizador em massa para otimizar a biblioteca de mídia em um clique:

Preços (com base no número de imagens que você deseja otimizar)
A chave de API gratuita permite redimensionar e compactar 20 MB de imagens por mês (cerca de 200 imagens). Você pode então pagar US$ 4,99 por mês por 500 GB (cerca de 5.000 imagens) ou US$ 9,99 por mês para uso ilimitado.
Importante: você pode usar o Imagify em sua capacidade máxima usando a versão gratuita . A versão premium só permite processar mais imagens.
2. Ewww Otimizador de Imagem
Mais de 900.000 sites usam o plugin Ewww Image Optimizer para acelerar suas imagens sem perder a qualidade. Ele otimiza automaticamente as imagens à medida que você as carrega. Você também tem a opção de otimizar imagens JPG enviadas anteriormente individualmente ou em massa, com compactação sem perdas.

Características principais
- Compressão disponível para compressão de arquivos JPG, PNG e PDF
- As imagens são compactadas automaticamente, dimensionadas para caber na página, carregadas lentamente e convertidas para o formato WebP de última geração.
- Redimensionar imagens existentes
- Adicione dimensões ausentes (atributos de largura/altura para reduzir as mudanças de layout e melhorar a experiência do usuário)
- Otimize tudo em seu site, não apenas a biblioteca de mídia do WordPress
- Permite otimizar imagens usando ferramentas em seu próprio servidor
- Tamanhos de arquivo ilimitados, para que você não precise se preocupar com imagens grandes e não compactadas
- Opção em massa disponível: otimize todas as suas imagens em uma única página
Quando você instala o plugin, eles perguntam quais são seus objetivos. Para nossa comparação, ficaremos com o modo livre:

A interface não é muito amigável, mas faz o trabalho, e quase não há configurações para aplicar antes de usá-lo.
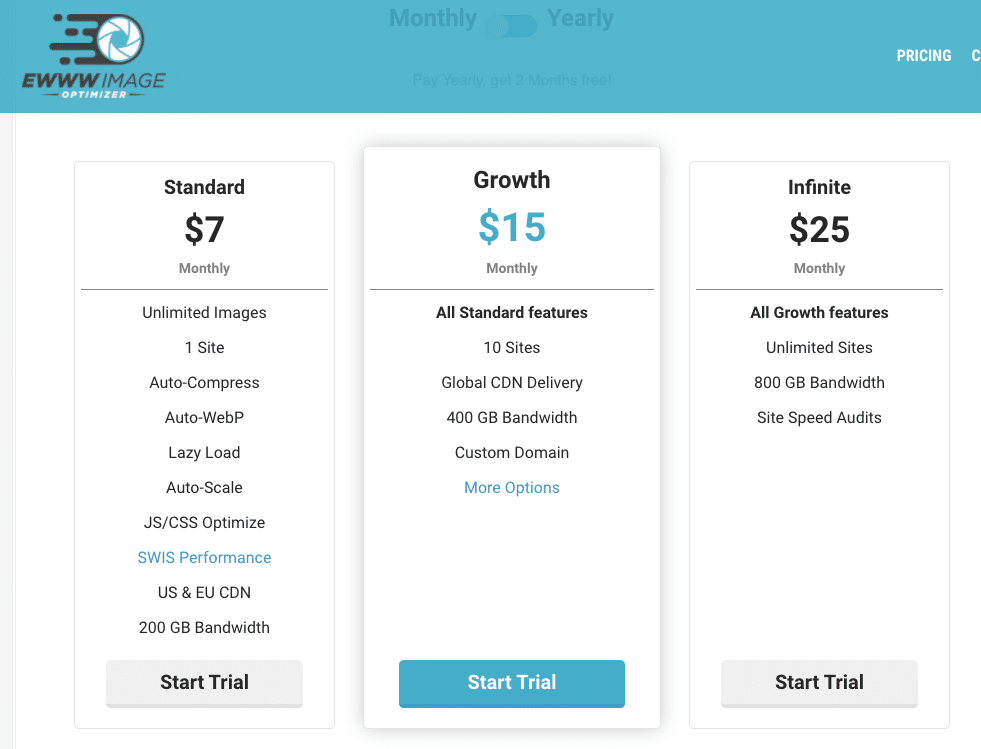
Preços (com base nos recursos que você pode acessar)
O otimizador de imagens Ewww é gratuito, mas se você precisar otimizar ainda mais seu site, poderá escolher o plano premium. O plano Premium inclui otimização de JS e CSS, opções de cache, CDN, mais largura de banda e melhor capacidade de otimização.

3. Optimole (otimização de imagem e carregamento lento por Optimole)
O plugin de otimização de imagem do Optimole oferece uma interface limpa com ferramentas que rodam em segundo plano sem a necessidade de verificar nenhuma opção. Otimizar imagens requer criar uma conta e inserir sua chave de API, mas é muito rápido! Feito isso, visualize todas as imagens otimizadas no painel para modificar determinadas configurações, como substituição de imagem, redimensionamento de imagens grandes, carregamento lento ou qualidade de compactação. Isso inclui relatórios mensais.

Características principais
- Suporta os seguintes tipos de imagem: formato JPG, PNG e SVG
- Interface amigável
- Algoritmos com e sem perdas
- 4 tipos de níveis de compressão: Automático, Alto, Médio, Baixo
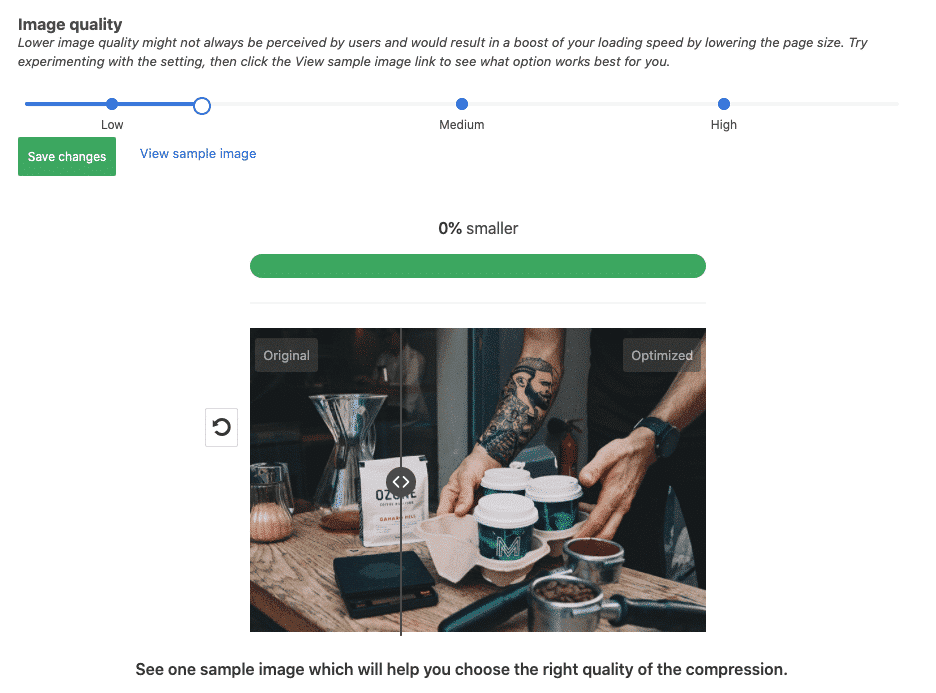
Você tem uma ferramenta disponível (semelhante ao Imagify) para comparar a qualidade da imagem antes e depois da otimização:

- Suporta imagens Retina e WebP
- Exibe imagens de uma CDN global (de graça!)
- Otimiza com base no dispositivo real do visitante
- Opção de carregamento lento
- Adicionar marca d'água automaticamente
- Corte inteligente: mantenha a parte mais interessante de uma imagem sem comprometer a qualidade
- Relatório mensal para acompanhamento e monitoramento
Preços (com base no número de visitas)
Com o plano gratuito, você pode otimizar um número ilimitado de imagens para até 5 mil visitas mensais.

4. Otimizador de Imagem ShortPixel
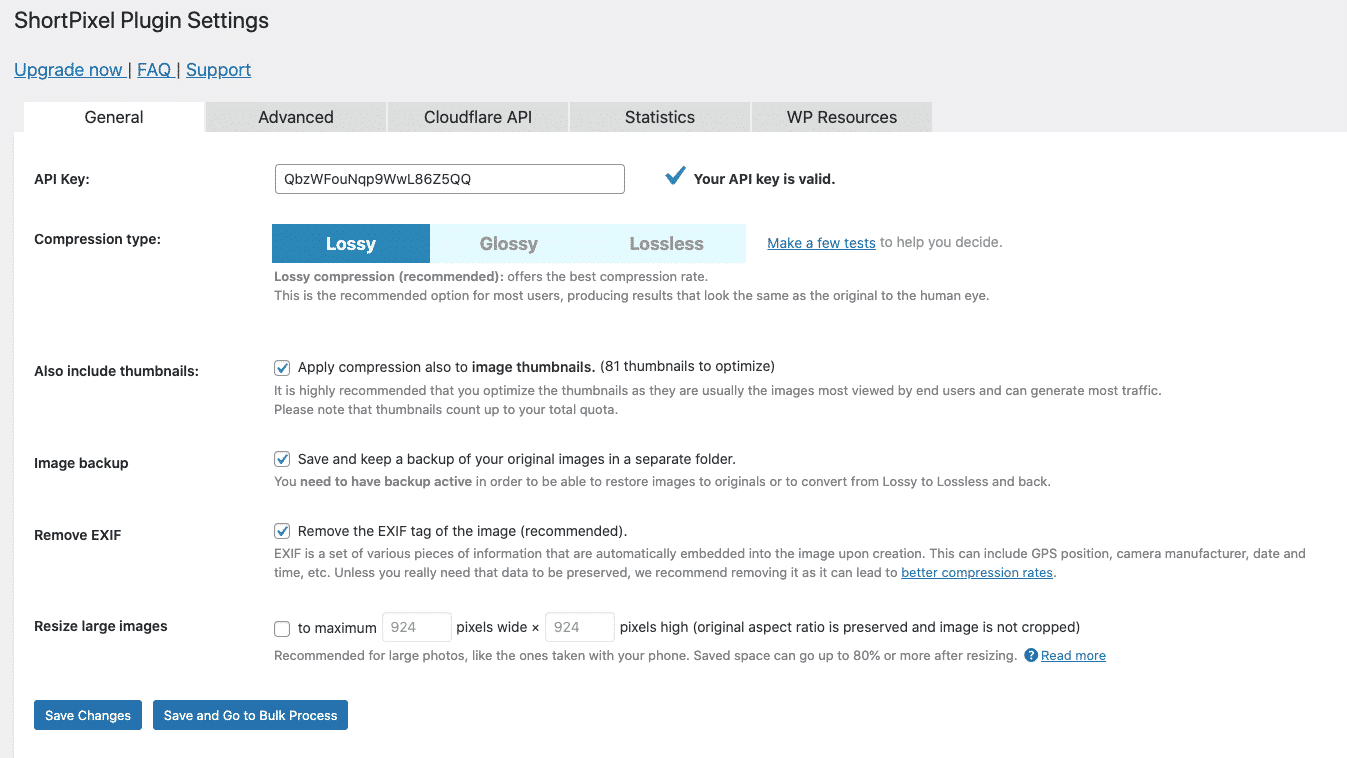
Com mais de 300.000 instalações ativas, sua promessa é clara: acelere seu site. O plugin de otimização de imagem freemium ShortPixel oferece três algoritmos de compressão de imagem diferentes: sem perdas, com perdas e brilhante, para que você possa escolher o que é melhor para o seu projeto.

Características principais
- Novas imagens são automaticamente redimensionadas/redimensionadas e otimizadas em tempo real, em segundo plano
- A compactação de imagem com e sem perdas está disponível no seguinte formato: arquivos JPG, PNG, GIF, WebP, AVIF e PDF
- Interface com opções mais avançadas disponíveis

- É compatível com qualquer galeria, controle deslizante ou plug-in de comércio eletrônico
- Reduza automaticamente imagens grandes
- Converta automaticamente PNG para JPG se isso resultar em imagens menores
- Otimize qualquer imagem que você tenha em seu site, mesmo as imagens que não estão listadas na Biblioteca de mídia
- Para fotógrafos: mantenha ou remova os dados Exif e ative a compactação JPEG brilhante
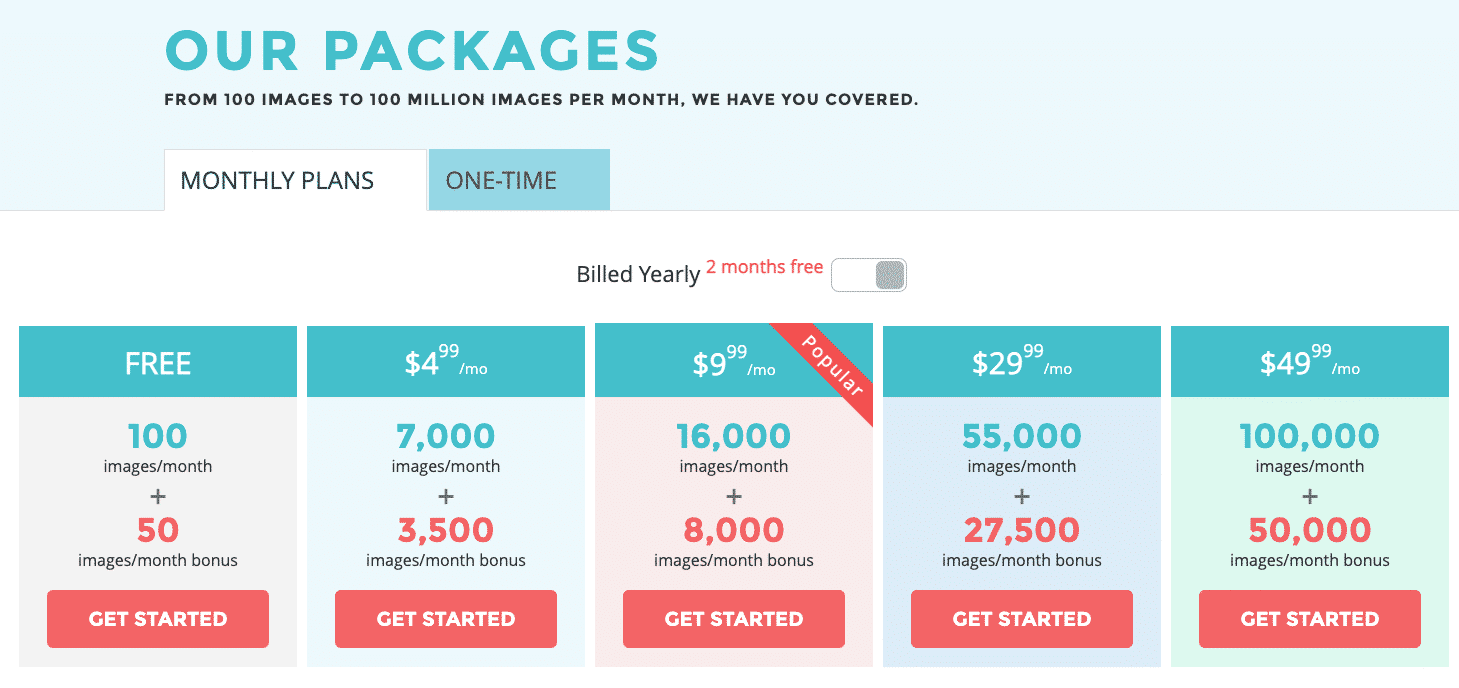
Preços (com base no número de imagens que você precisa otimizar)
O plugin em si é gratuito e vem com 100 créditos gratuitos/mês. Créditos adicionais podem ser comprados por US$ 4,99 por 7.000 créditos de imagem.

5. reSmush.it
O reSmush.it Image Optimizer permite otimizar suas imagens gratuitamente. Você também pode alterar o nível de otimização de suas imagens dependendo da qualidade que elas exigem ou excluir algumas imagens do processo de otimização, se desejar.

Características principais
- Formatos suportados: imagens PNG, JPG, GIF, BMP e TIF gratuitamente até 5 MB
- Operação em massa para otimizar todas as suas fotos em apenas 2 cliques!
- O WebP ainda não está disponível (mas eles estão trabalhando nisso)
- Recurso "Otimizar no upload" disponível

Preços
Livre. A única restrição é enviar imagens abaixo de 5MB.
6. Comprima imagens JPEG e PNG
Este plugin segue o básico e permite otimizar os formatos JPEG e PNG. É baseado nos serviços de compressão de imagem do TinyJPG e do TinyPNG. Ambas as ferramentas analisam o conteúdo de uma imagem para escolher qual estratégia de compactação é melhor para cada foto sem comprometer sua qualidade.

Características principais
- Opção de otimização em massa para suas imagens JPEG e PNG existentes de uma só vez
- Dois tipos de formato são suportados: PNG, JPEG

- Otimize automaticamente novas imagens ao carregá-las
- Otimize imagens individuais que já estão em sua biblioteca de mídia
- Otimização em massa de sua biblioteca de mídia existente
- Redimensione automaticamente uploads de imagens grandes definindo uma largura e/ou altura máxima
- Codificação JPEG progressiva: exiba imagens JPEG mais rapidamente
- Compressão PNG Animado
- Selecione quais tamanhos de miniaturas do WordPress podem ser otimizados
- Veja seu uso na página de configurações e durante a otimização em massa
- Converta CMYK para RGB para economizar mais espaço
Preços

Com uma instalação regular do WordPress, você pode otimizar cerca de 100 imagens por mês gratuitamente. Quando você se torna profissional (25$/usuário/ano), pode arrastar e soltar mais de 20 imagens de uma vez, atualizar de 5 MB para 75 MB seu limite de tamanho de arquivo e obter acesso às estatísticas usando a ferramenta Analyzer.
Bônus 1: Pontuações do teste de comparação final para plug-ins de otimização de imagem
Para testar nossos plugins, fizemos um teste usando uma imagem JPG. Também usamos uma versão gratuita para todos os plugins com suas configurações padrão.
Vamos ver qual plugin otimizador de imagem do WordPress tem melhor desempenho.
Esse é o meu arquivo JPEG e o tamanho do arquivo original é 450 KB:

Resultado do teste na minha imagem JPG:
| Tamanho original | Tamanho após a otimização | Salvou (%) | Método (sem perdas - com perdas) | |
| Imagify | 450 KB | 203 KB | 55% | com perdas |
| Ewww Otimizador de Imagem | 450 KB | 400 KB | 11% | com perdas |
| Optimole | 450 KB | 270 KB | 40% | com perdas |
| Otimizador de imagem ShortPixel | 450 KB | 166 KB | 63,91% | com perdas |
| reSmush.it | 450 KB | 396 KB | 12% | com perdas |
| Comprimir imagens JPEG e PNG | 450 KB | 239 KB | 47% | com perdas |
Na primeira posição, temos o Shortpixel com uma economia de 63,91%, seguido do Imagify com 55%! Isso não é ruim, considerando que não configuramos o Imagify para o modo Ultra (a configuração de otimização máxima).
Bônus 2: WP Rocket – O pacote completo para otimizar imagens e aumentar o desempenho
O WP Rocket não é um plugin de otimização de imagem, e é por isso que não o incluímos na lista e no teste relacionado. No entanto, é o melhor plugin de cache do WordPress e inclui alguns recursos poderosos de otimização de imagem, como carregamento lento. Observe que o WP Rocket não compacta suas imagens, por isso ainda recomendamos usar o Imagify com ele.
Role até o teste de velocidade para ver como o WP Rocket e o Imagify podem acelerar seu site quando usados juntos.
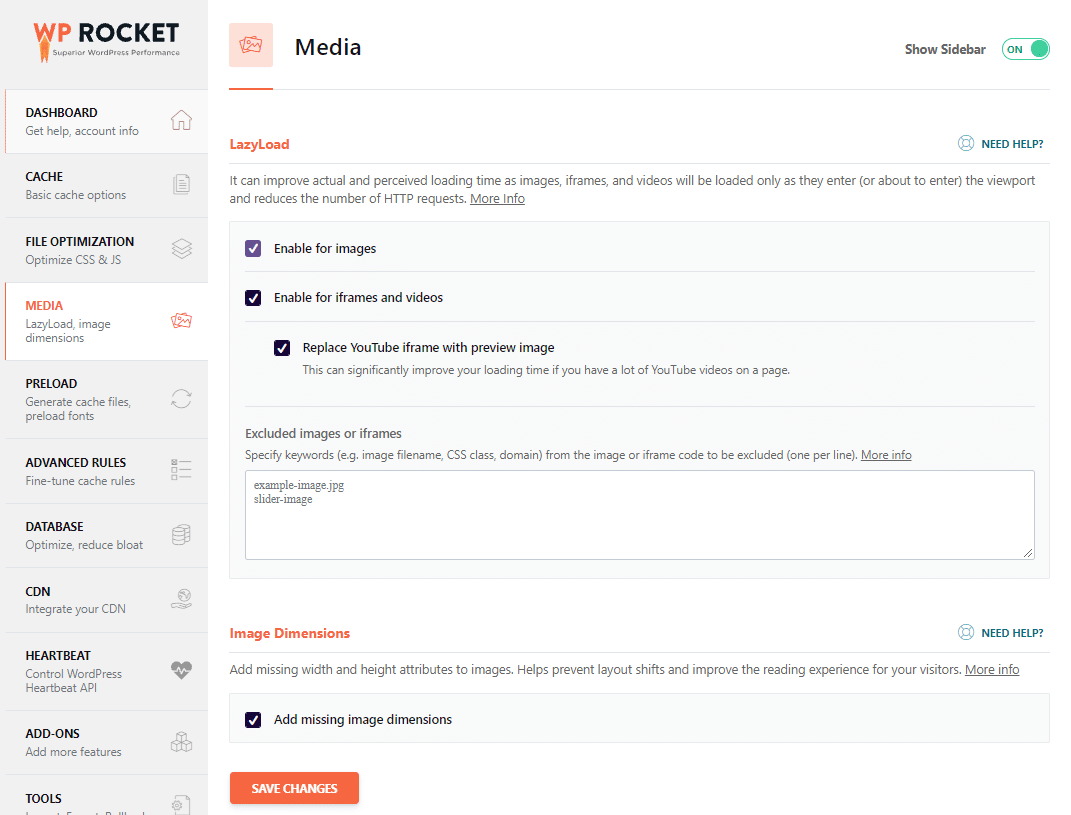
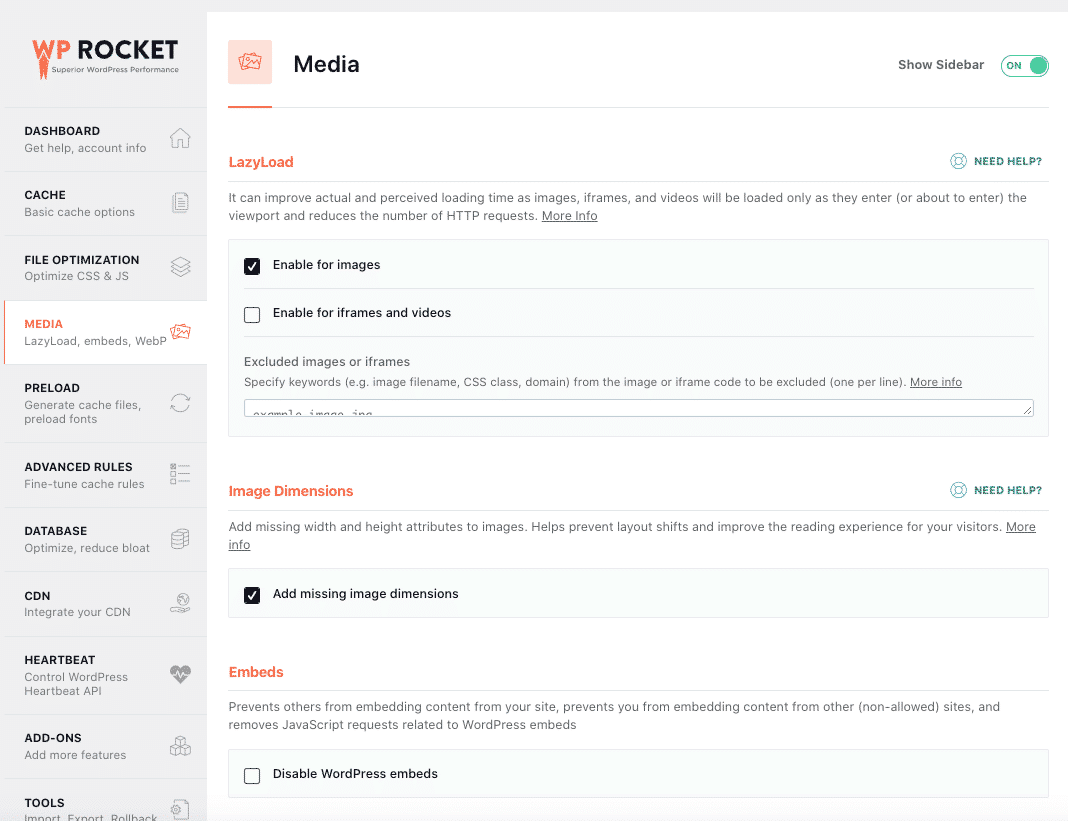
O WP Rocket vem com uma guia de mídia dedicada no painel do WordPress:

Principais recursos para otimização de imagem
- Recurso Lazy Load: o WP Rocket atrasa o carregamento ou a inicialização de recursos (imagens ou vídeos) até que sejam visualizados. Isso pode resolver a recomendação PSI “adiar imagens fora da tela em seu site”.
- Dimensões da imagem: você pode adicionar automaticamente o tamanho certo às suas imagens, evitando alguns problemas para a métrica de deslocamento de layout cumulativo.
- Incorporações: WP Rocket impede que outras pessoas incorporem conteúdo.
- Compatibilidade com WebP: WebP é um formato que precisa ser ativado para ser exibido em navegadores compatíveis.
- Formato WebP: WP Rocket recomenda usar o Imagify para converter todas as suas imagens para WebP.
- Outros recursos (super fáceis de configurar) para impulsionar seu site WordPress: carregamento diferido de JavaScript e CSS, minificação de código HTML, concatenação e minificação de arquivos CSS e JavaScript.
Preços
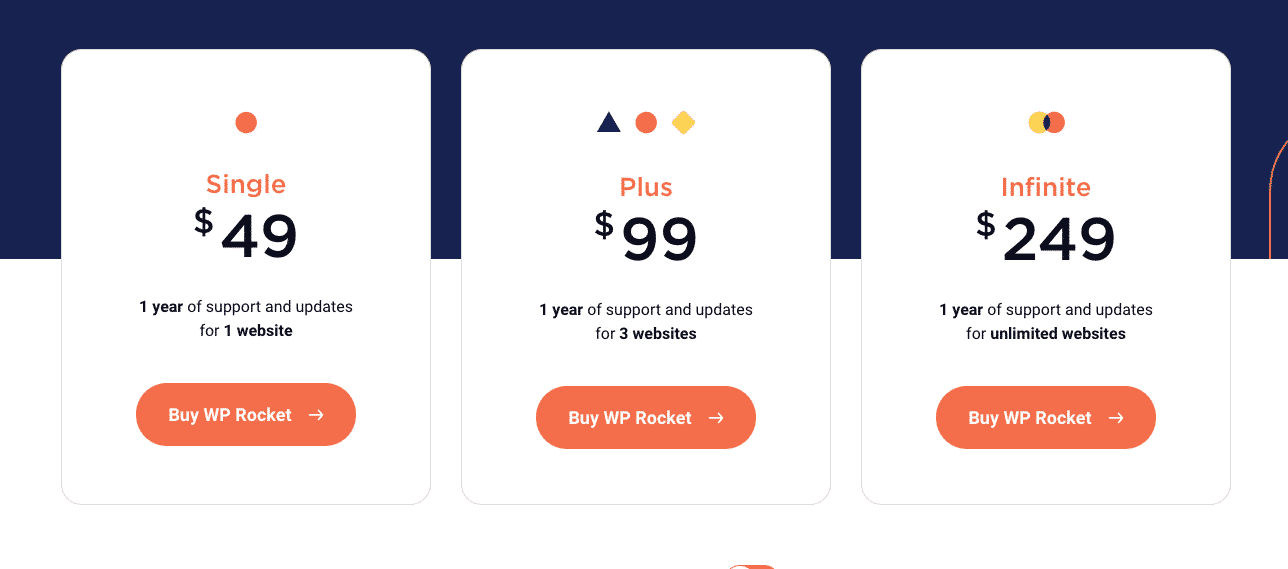
Não há versão gratuita do WP Rocket, e os preços começam em US$ 49 por ano para um site.

Como usar o Imagify e o WP Rocket para acelerar seu site WordPress
Em nossa auditoria, testaremos nossa página construída com o construtor de páginas Elementor. Haverá 6 fotos com um tamanho respectivo de 512 KB, 543 KB, 456 KB, 678 KB e 720 KB.

Para medir o desempenho, usaremos o Google PageSpeed Insights, uma ferramenta poderosa desenvolvida pelo Lighthouse.
| Duas leituras úteis: Tudo o que você precisa saber sobre como melhorar a pontuação de desempenho do Lighthouse 19 dicas para otimizar a velocidade da página no WordPress |
Abordaremos três cenários:
- Auditoria #1: Mediremos a velocidade do nosso site sem nenhuma otimização (sem Imagify – sem WP Rocket)
- Auditoria #2: A segunda auditoria será para medir o desempenho do nosso site após otimizar as imagens com Imagify (Imagify – sem WP Rocket)
- Auditoria nº 3: Finalmente, um teste de velocidade será feito usando o Imagify e o WP Rocket
Vamos começar!
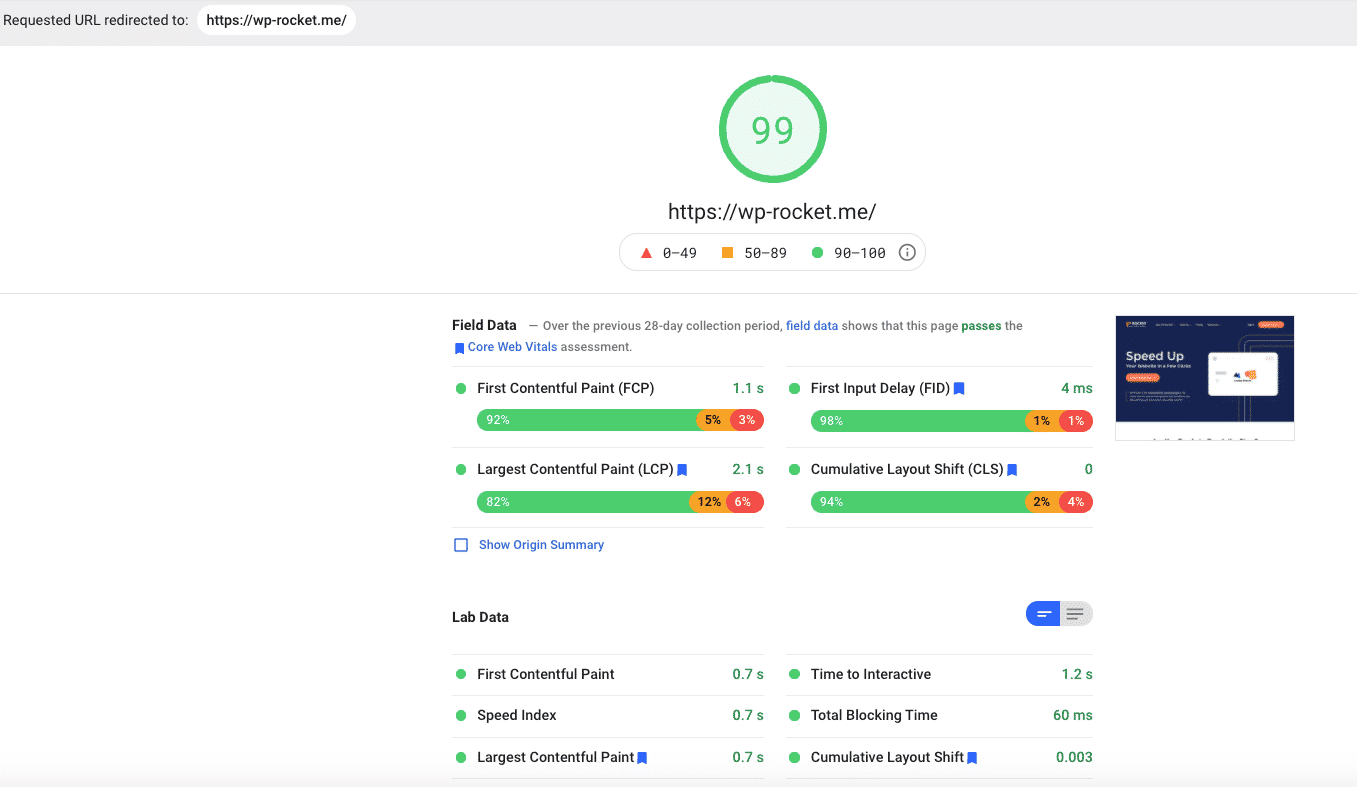
Antes de tudo, você precisa abrir o Google PageSpeed Insights e colar a URL do seu site conforme mostrado em nosso exemplo abaixo:

Auditoria nº 1 – Sem Imagify – Sem WP Rocket
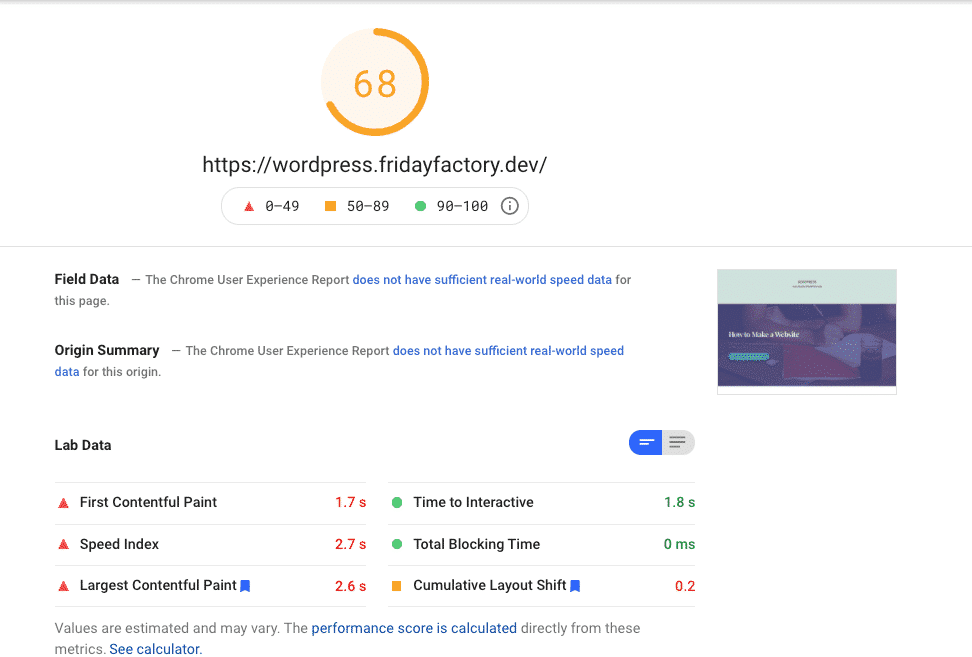
Vamos executar a análise para o meu site. Como podemos ver, minha pontuação é laranja (59/100), e meus Core Web Vitals não são muito saudáveis.

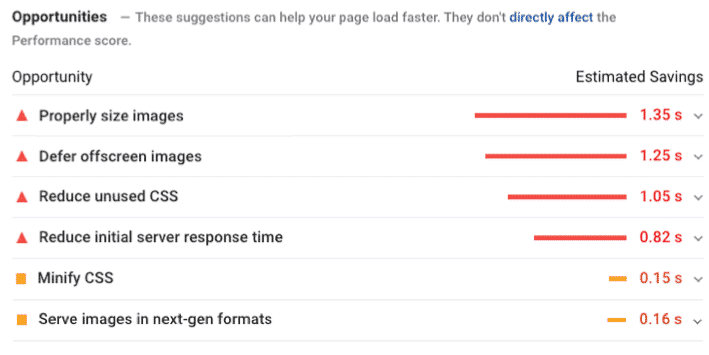
Além disso, tenho alguns problemas relacionados a imagens para resolver:
- Imagens de tamanho adequado
- Adiar imagens fora da tela
- Exiba imagens em formatos de última geração (como WebP!)

Em nossa segunda auditoria, veremos se o Imagify pode corrigir alguns dos problemas mencionados acima.
Auditoria nº 2 – Apenas imagem – Sem WP Rocket
A primeira descoberta é que o Imagify deixou minhas imagens muito mais leves:
| Tamanho do arquivo antes do Imagify | Tamanho do arquivo após Imagify (modo Ultra) | Poupança (%) |
| 512 KB | 296 KB | 42% |
| 543 KB | 342 KB | 37% |
| 456 KB | 282 KB | 38% |
| 678 KB | 400 KB | 41% |
| 720 KB | 345 KB | 52% |
A otimização das minhas imagens melhorou minha pontuação e seções de auditoria no PSI:
| Antes de imaginar | Após Imagify (+10% mais rápido) |
Outra boa notícia é que minha seção de diagnóstico relacionada aos problemas de imagem agora está na seção de auditoria “aprovada” :
| Minha seção de diagnóstico antes do Imagify | Minhas auditorias aprovadas após o Imagify |
Quer seguir meu caminho para otimizar suas imagens e convertê-las para WebP?
Aqui está a lista das configurações do Imagify que ativei para obter esses resultados:
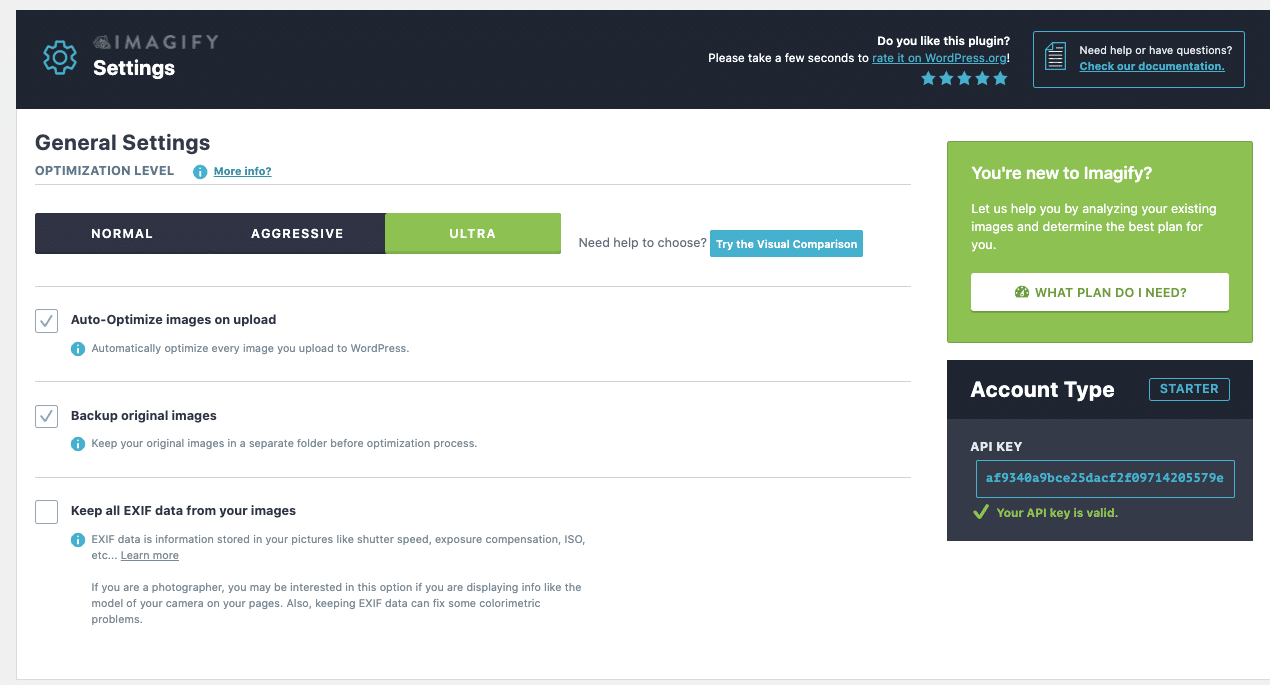
Configurações Gerais
- Tipo de nível de otimização: Ultra
- Otimização automática de imagens no upload
- Backup de imagens originais

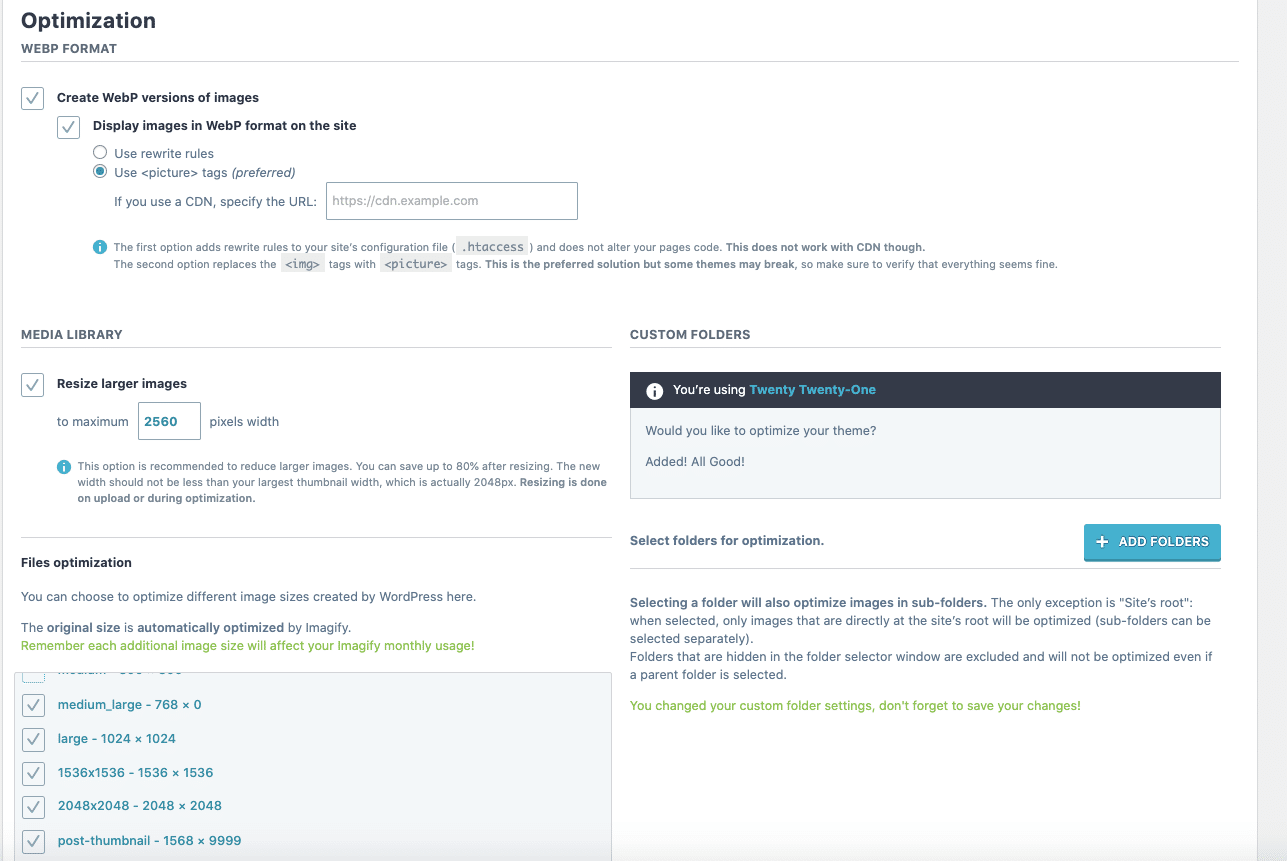
Configurações de otimização
- Converta todas as imagens para WebP (conforme recomendado pelo Lighthouse)
- Exibir imagens no formato WebP no site
- Eu também otimizei meu tema
- Redimensione imagens maiores para max. 2560 pixels de largura (essa é a configuração padrão fornecida pelo Imagify)

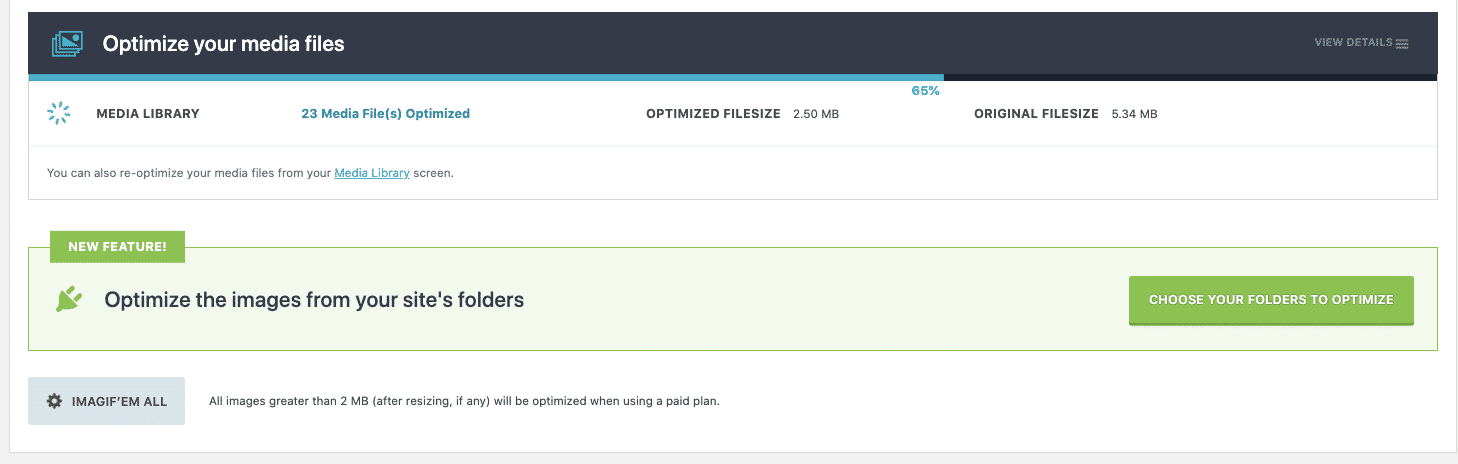
Finalmente, otimizei (em massa) todas as minhas imagens. Você pode ver como o processo de otimização se parece abaixo:

Comprimir e redimensionar suas imagens são ações cruciais a serem tomadas. Mas o que acontece depois que as imagens otimizadas são carregadas? Ainda há margem de melhora em termos de desempenho? Como você pode ganhar um pouco mais de velocidade , mesmo quando você precisa hospedar várias fotos na página de uma só vez?
A técnica de carregamento lento oferece uma oportunidade de otimização extra e, se você adicionar alguns recursos do WP Rocket, poderá disparar seu site. Isso nos leva ao cenário #3.
Auditoria nº 3 – Imagify e WP Rocket
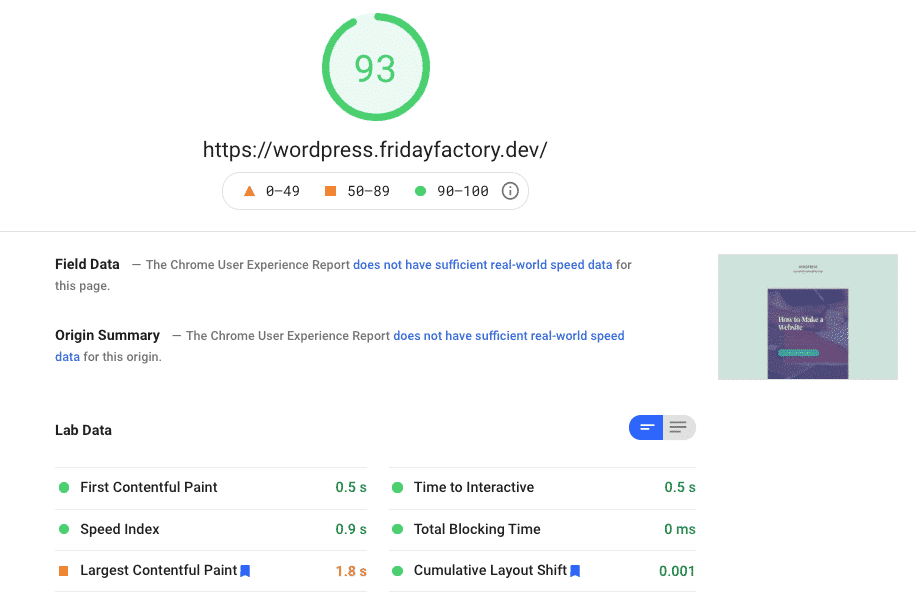
Para a auditoria final, ativamos o WP Rocket e ajustamos algumas opções. A boa notícia, minha pontuação PSI está agora no verde:

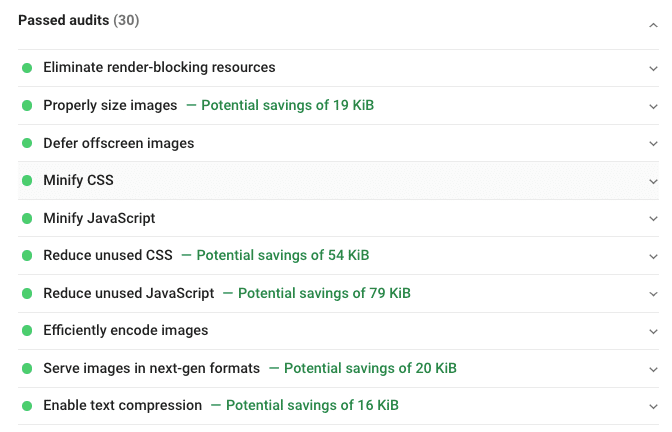
Minha seção de auditoria aprovada cresceu e todos os principais problemas desapareceram:

Novamente, se você também deseja otimizar seu site, certifique-se de que as seguintes opções estejam ativadas:
- Guia de otimização de mídia – Opções de carregamento lento e “adicionar dimensão da imagem”:

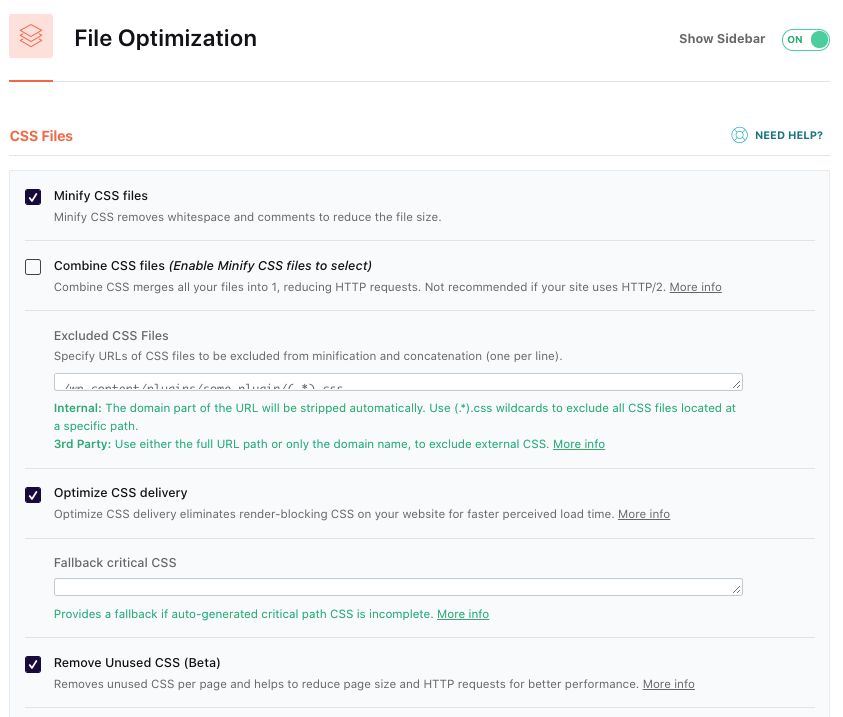
- Aba de otimização de arquivo – otimização CSS :

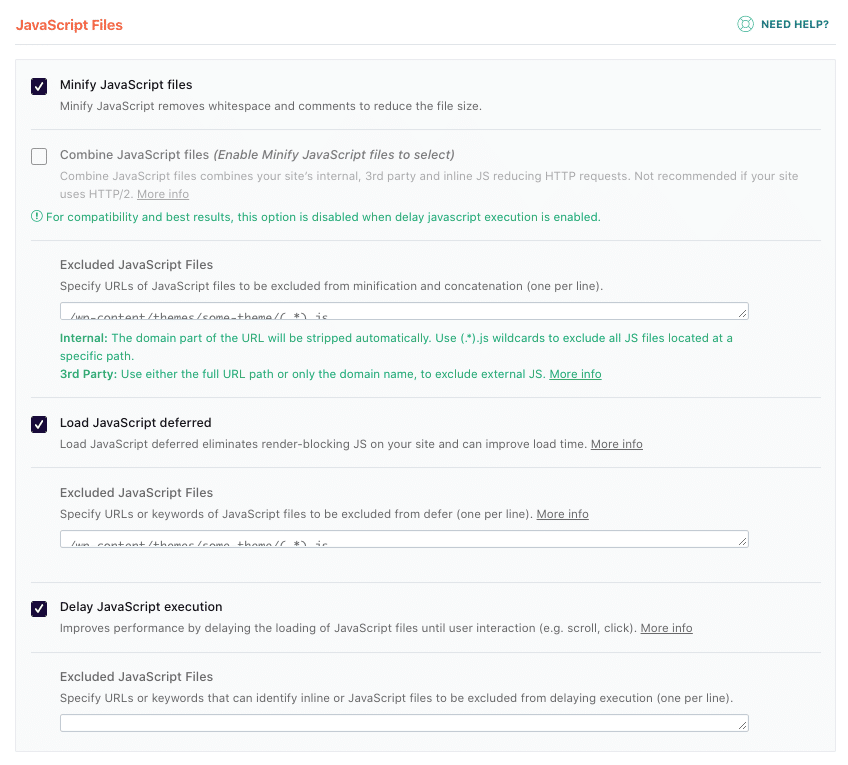
- Aba de otimização de arquivo – otimização JS :

Empacotando
Resumindo, vimos que o Imagify e o WP Rocket têm um grande impacto no desempenho. Passamos de 59/100 para 93/100 no Google PageSpeed Insights!
A seção de auditoria aprovada cresceu e ambos os plugins abordaram problemas significativos sinalizados pelo Lighthouse:
| Sem otimização (59/100) | Apenas imagine (68/100) | Imagify + WP Rocket (93/100) |
E é isso! Se você está procurando uma maneira de acelerar seu site, pode valer a pena investir em um plugin de otimização de imagem. Os plugins que analisamos podem ajudar a reduzir o tamanho das imagens em seu site e até melhorar a velocidade de carregamento, de acordo com nossa auditoria acima usando o Imagify.
Você deve ter em mente que esses plugins têm recursos diferentes que podem funcionar melhor dependendo do tipo de conteúdo e formato necessário para o seu site WordPress.
Lembre-se, compactar e redimensionar suas imagens é bom para seu desempenho, mas ainda há uma grande margem para melhoria de velocidade. Usando Imagify e WP Rocket, conseguimos um site +50% mais rápido no GooglePageSpeed Insights, o que nos deu uma pontuação verde!
