Os 5 melhores plugins de otimização de imagem para WordPress
Publicados: 2022-09-14Você está procurando os melhores plugins de otimização de imagem para WordPress? Não procure mais longe. Comparamos as melhores ferramentas disponíveis no mercado.
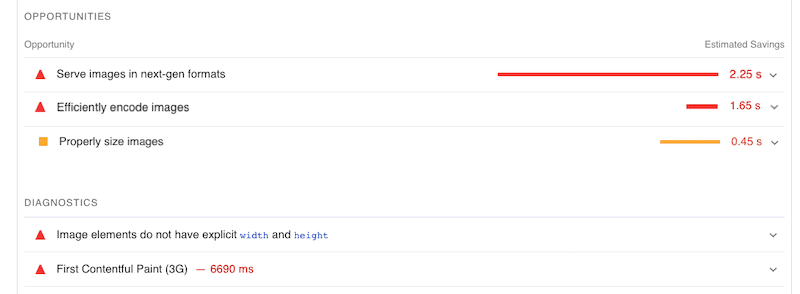
Imagens não otimizadas geralmente são responsáveis por deixar um site mais lento. Se você executar uma auditoria de desempenho por meio do Lighthouse, poderá obter um destes problemas relacionados à imagem:

Se for esse o caso, você provavelmente precisará de um plug-in otimizador de imagem!
Listamos os recursos obrigatórios e executamos testes comparativos de desempenho para ajudá-lo a escolher o melhor plug-in otimizador de imagem para seu próximo projeto.
Vamos mergulhar!
O que a otimização de imagem significa para o desempenho
Otimizar uma imagem para desempenho significa fornecer imagens de alta qualidade na dimensão, formato e resolução corretos, mantendo o tamanho do arquivo o menor possível. Você pode otimizar imagens graças a vários mecanismos, como compactação, redimensionamento, armazenamento em cache, conversão para um formato de última geração ou até carregamento lento.
Aqui está um exemplo de uma imagem compactada. Embora o tamanho seja menor, a qualidade parece a mesma ao olho humano. Isso porque ao otimizar uma imagem, você reduz seu tamanho sem comprometer a qualidade.
| JPG original | JPEG compactado |
| 813 KB | 309 KB Impacto na qualidade: Nenhum |
Imagens não otimizadas tornam seu site mais lento e afetam as principais métricas de desempenho, como seus Core Web Vitals. Quando uma imagem é o maior elemento Contentful Paint, otimizar eficientemente essa imagem é crucial para manter uma boa pontuação de LCP. O Largest Contentful Paint mede a velocidade percebida de um site inteiro, e acho que você quer causar uma boa impressão em seus visitantes. Sempre opte por um plugin WordPress otimizador de imagens para ajudá-lo em sua jornada de otimização.
Como escolher o plug-in do otimizador de imagem certo
Reunimos um checklist de otimização de imagens para você acompanhar todas as imagens do seu site WordPress.
Os 14 recursos obrigatórios para um plug-in otimizador de imagem
Vamos dar uma olhada mais profunda nos recursos obrigatórios para pesquisar ao escolher um plug-in otimizador de imagem.
- Suporta os formatos de arquivo de imagem mais populares: PNG, JPEG, GIFs ou imagens WebP.
- Pode converter suas imagens para WebP. Esse formato de última geração desenvolvido pelo Google pode reduzir o tamanho do arquivo de imagem para 35% menor do que as imagens JPEG e PNG sem afetar a qualidade.
- Aplica o carregamento lento em suas imagens e vídeos para garantir que apenas o conteúdo acima da dobra seja carregado primeiro.
- Possui um processo de compactação inteligente que sinaliza imagens que ficam muito borradas após a otimização.
- Permite otimizar as imagens com eficiência, conforme recomendado pelo Lighthouse, para que você possa ver os resultados na velocidade da página e no desempenho geral.
- Oferece vários níveis de compactação – para ajudá-lo a alcançar o equilíbrio perfeito entre tamanho e qualidade do arquivo. Como verificar o nível de compactação em um plugin? Eles devem ter recursos “com perdas ou sem perdas”.
- Preserva a qualidade da imagem – a compressão não deve significar uma imagem borrada! Escolha um plugin que equilibre qualidade e desempenho: uma compactação automática, intuitiva e inteligente.
- Redimensiona suas imagens rapidamente: certifique-se de que você pode limitar uma certa altura e largura, ou pelo menos uma porcentagem ao carregá-las na biblioteca do WordPress.
- Oferece otimização em massa para compactar várias imagens: se você tiver um site de comércio eletrônico com milhares de fotos, será um incômodo compactar todas essas imagens manualmente. Verifique se o plug-in permite compactar várias imagens de uma só vez.
- Otimiza imagens em seus servidores: escolha um plugin que use seus servidores, não o seu. Isso economizará largura de banda e armazenamento.
- Tem uma interface intuitiva e rápida: você quer um plugin fácil de usar que forneça opções claras de otimização e faça todo o processo em pouco tempo.
- Remove metadados desnecessários – por exemplo, dados Exif que podem estar presentes.
- Mantém um backup de suas imagens originais - Certifique-se de que suas imagens compactadas (e originais) não sejam excluídas após a desativação do plug-in.
- É compatível com qualquer CDN e você pode distribuir suas imagens ainda mais rápido para usuários em todo o mundo.
Agora que você conhece os melhores recursos que um plug-in otimizador de imagem deve ter, vamos ver os melhores plug-ins disponíveis no mercado.
Os 5 principais plug-ins de otimização de imagem
Os cinco melhores plugins de otimização de imagem que vamos comparar e testar são:
- Imagify
- Optimole
- Otimizador de imagem ShortPixel
- Otimizador de imagem EWWW
- Comprimir imagens JPEG e PNG por TinyPNG
Sobre o que é a comparação?
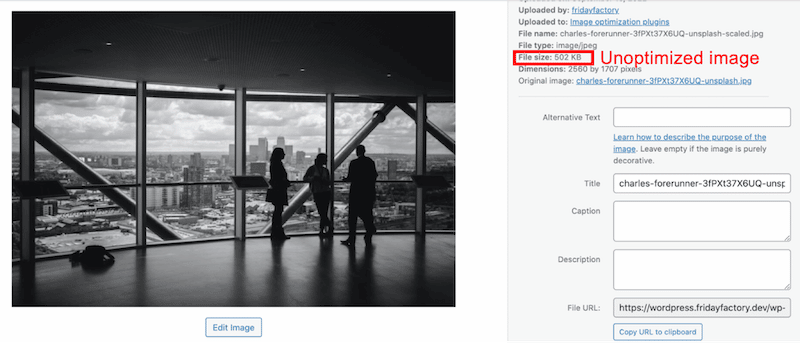
Vamos otimizar a imagem JPG de cada plugin abaixo (502 KB) e verificar quantos KB salvamos. Ao final, haverá uma tabela resumindo todos os dados.

1. Imagify: o plug-in otimizador de imagem inteligente e intuitivo
Com mais de 600.000 instalações ativas, é um dos plugins de otimização de imagem mais populares do mercado!
Características principais:
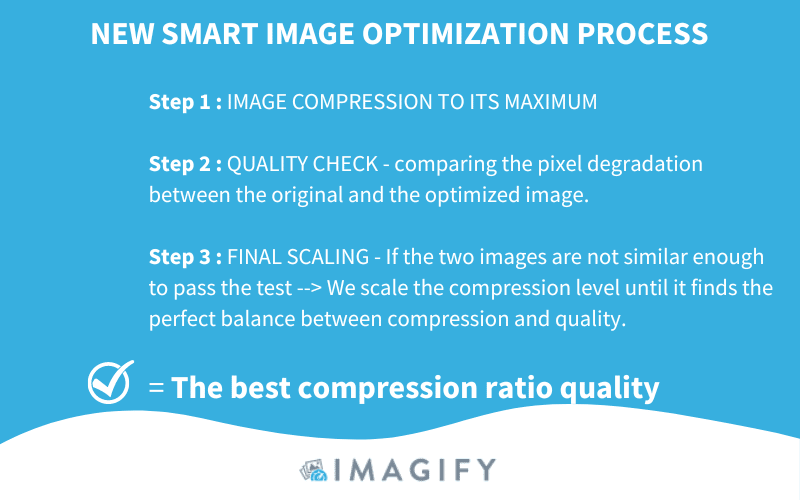
- O que faz o Imagify se destacar dos outros plugins de otimização de imagem é o novo recurso Smart Compression! Ele otimiza suas imagens ao máximo, para que você não precise se preocupar com o nível de compactação adequado às suas necessidades.

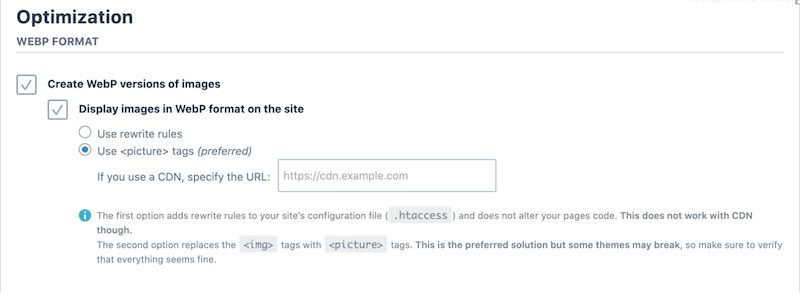
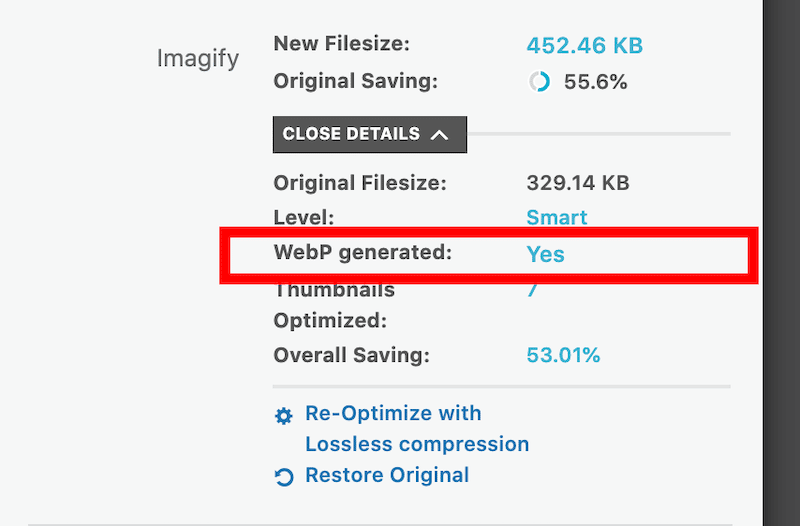
- Oferece conversão WebP:

Na biblioteca do WordPress, você pode ver que o WebP é gerado automaticamente:

- Interface intuitiva e direta: as configurações são diretas e há um botão final para clicar e o trabalho está feito!
- Suporta muitos formatos de imagem , como PNG, JPG, GIF, PDF e WebP.
- A otimização e o redimensionamento são feitos automaticamente no upload ou nas imagens existentes que você escolher.
- Preserve a qualidade da imagem graças à Compressão Inteligente.
- Otimização única e em massa disponível para compactar várias imagens de uma só vez ou escolher manualmente quais imagens precisam de otimização em prioridade.
- Possibilidade de escolher quais tamanhos de miniaturas otimizar .
- Faça backup da imagem original, se necessário (seus arquivos originais não são excluídos).
- A otimização é feita usando os servidores da Imagify , não os seus.
- Aplicativo da Web disponível se você não for um usuário do WordPress (contas gratuitas têm um limite de upload de tamanho de arquivo de 2 MB.)
Preços:
Gratuito para 20 MB de dados por mês, o plano começa em US$ 4,99/mês para 500 MB ou US$ 9,99/mês para otimizações ilimitadas. Confira o preço completo aqui.
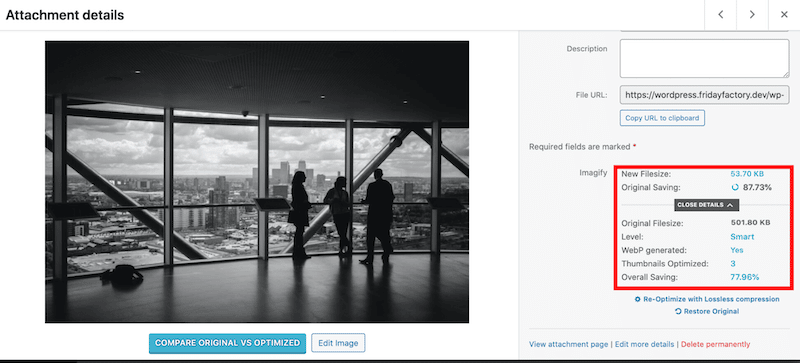
Resultado de desempenho da Imagify:
Imagify ajudou a diminuir o tamanho do meu arquivo de imagem em 87,73%. Passou de 502 KB para 53,70 KB sem comprometer a qualidade.

2. Optimole: carregamento lento e distribuição de CDN
Optimole vem com automação completa e uma variedade de recursos de otimização com um sistema baseado em nuvem. Ele oferece imagens em tamanhos menores, sem comprometer a qualidade, em todos os tipos de dispositivos.
Características principais:
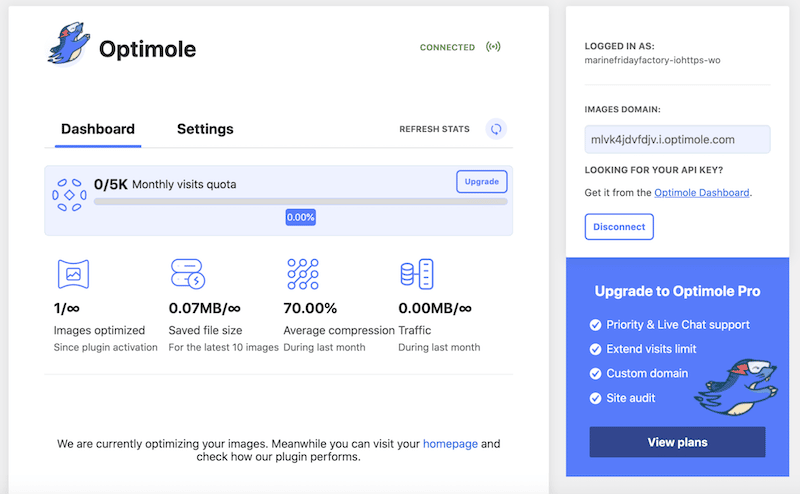
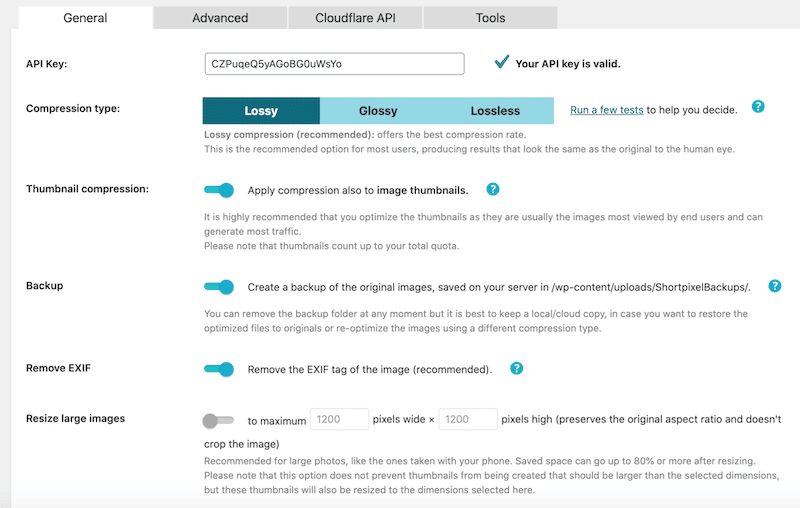
- Interface minimalista e clara com duas guias: painel e configurações.

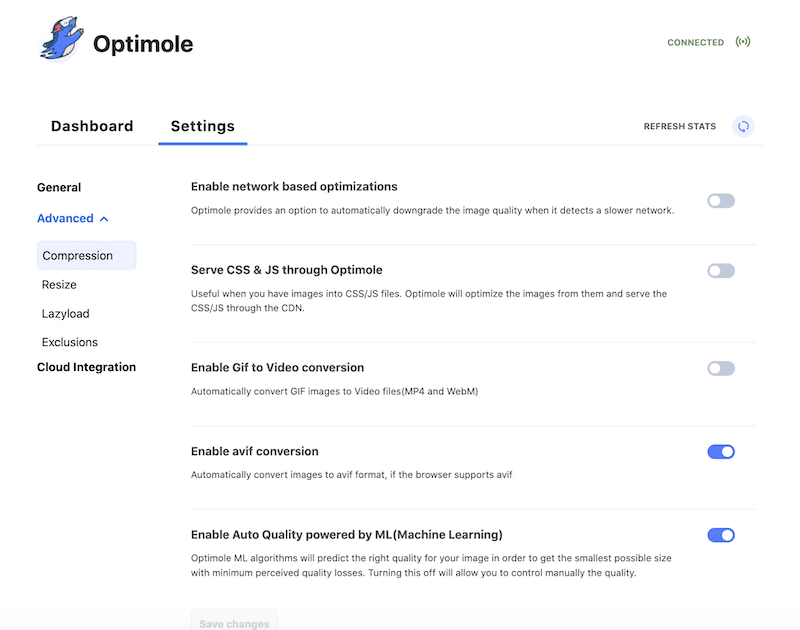
- Configurações regulares e configurações avançadas:

- Conversão WebP e AVIF : por padrão, o Optimole oferece imagens no formato WebP para todos os visitantes que suportam esse formato.
- Lazy-loading: Optimole aplica lazy-loading usando o atributo <link rel=”preload”> nas imagens de sua escolha.
- Compressão de aprendizado de máquina : os algoritmos fornecem a otimização com ou sem perdas para a imagem mais bonita no menor tamanho
- Configurações responsivas: permite que você escolha o tamanho certo da imagem para o navegador e a janela de visualização do visitante.
- Suporte à Cloud Library: descarregue as imagens do seu site diretamente para o Optimole Cloud (o que significa que você economiza espaço de armazenamento em seu servidor)
- Marca d'água: Optimole aplica uma marca d'água em todas as suas fotos, se isso for algo que você precisa para o seu negócio.
- Distribuição CDN: fornece imagens de uma CDN global gratuitamente
Preços:
Com o plano básico, você poderá otimizar um número ilimitado de imagens para até 5 mil visitas mensais e, em seguida, precisará atualizar de acordo com os seguintes planos de preços:
Com o plano básico, você poderá otimizar um número ilimitado de imagens para até 5 mil visitas mensais e, em seguida, precisará atualizar de acordo com os seguintes planos de preços:
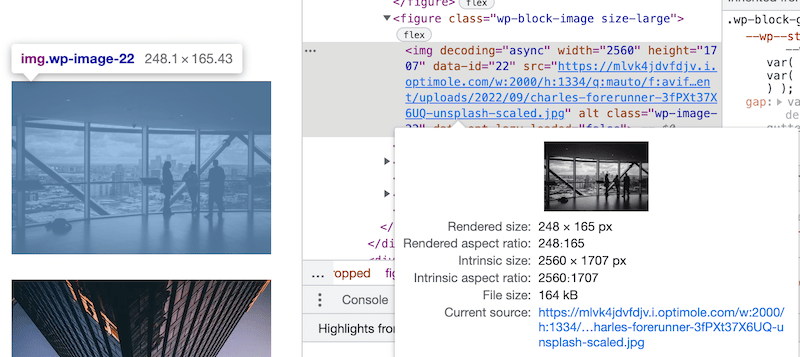
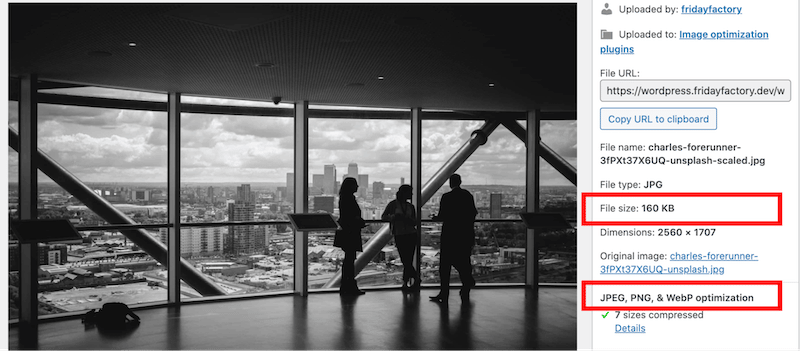
Resultado de desempenho do Optimole:
Optimole diminuiu o tamanho do meu arquivo de imagem em 67%. Passou de 502 KB para 164 KB. Você não pode ver a otimização na biblioteca do WordPress porque é feita na nuvem: o Optimole fornece imagens otimizadas diretamente aos visitantes no front-end.

3. ShortPixel – Uma interface elegante
ShortPixel é um plugin de otimização de imagem fácil de usar que pode compactar todas as suas imagens e documentos PDF com um único clique.
Características principais:
- Interface simples que oferece botões rápidos para determinar o tipo de compactação, backups e redimensionar imagens grandes.

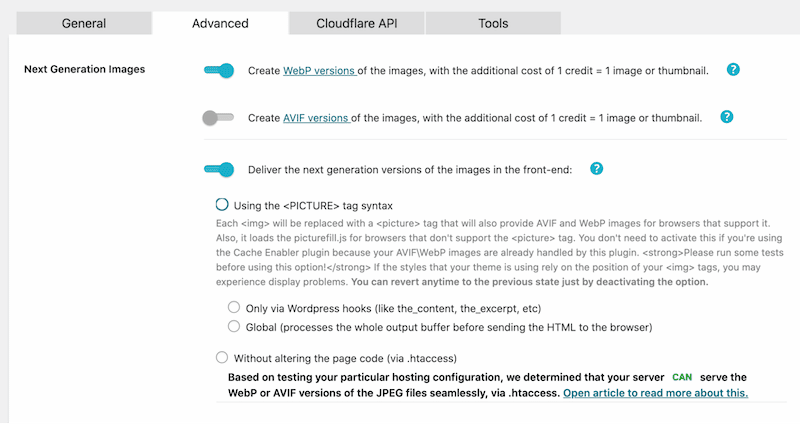
Uma guia “avançada” fornece todas as configurações de última geração necessárias para converter imagens para WebP ou AVIF.


- Compressão em massa com um assistente muito útil em 4 etapas. 'Bulk' otimiza todas as imagens existentes na Biblioteca de Mídia e em plugins de terceiros como a Galeria NextGen.
- Suporta todos os tipos de imagens (PNG, JPEG, etc.).
- Opção para desativar a otimização automática de imagens no upload.
- Nenhum crédito é usado para as imagens otimizadas com menos de 5%.
- Opção para reduzir as imagens , com 2 opções diferentes, que são úteis para imagens grandes.
- Integração Cloudflare para distribuir imagens mais rapidamente em todo o mundo (você precisa ter seu CDN).
Preços:
O ShortPixel fornece 100 créditos de imagem gratuitos todos os meses. Planos mensais ou créditos em dinheiro estão disponíveis de acordo com o que melhor lhe convier. O primeiro plano começa em $ 3,99 por 7.000 créditos de imagem.
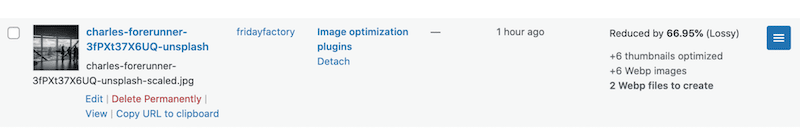
Resultado de desempenho do ShortPixel:
O Shortpixel diminuiu o tamanho do meu arquivo de imagem em 66,95% e o converteu para WebP. Passou de 502 KB para 165 KB.

4. EWWW – Otimizador de imagem gratuito do WordPress e sem limites de tamanho de arquivo
Com o EWWW IO, você pode otimizar todas as suas imagens existentes a partir de qualquer plugin! O EWWW IO cuida dos uploads de novas imagens automaticamente. Você não precisa fazer mais nada.
Características principais:
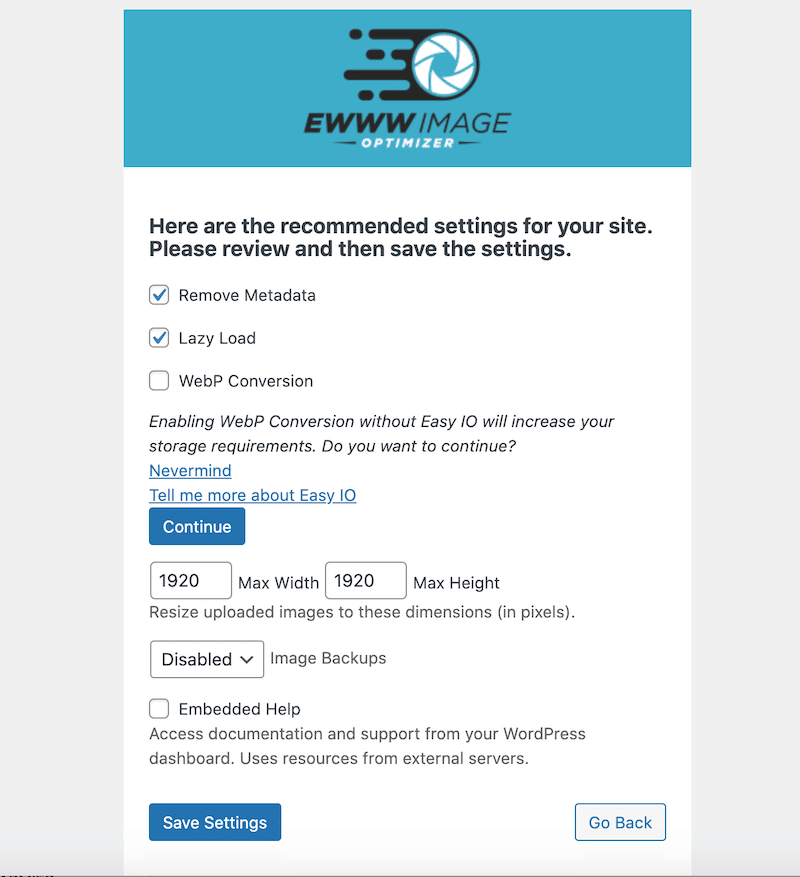
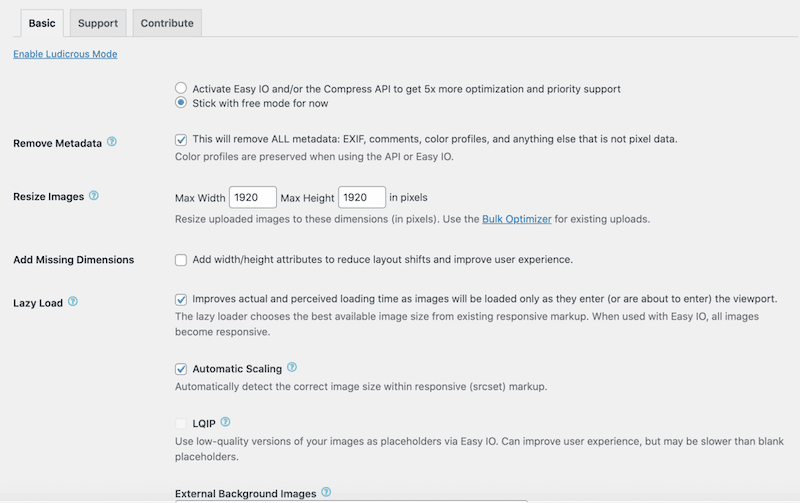
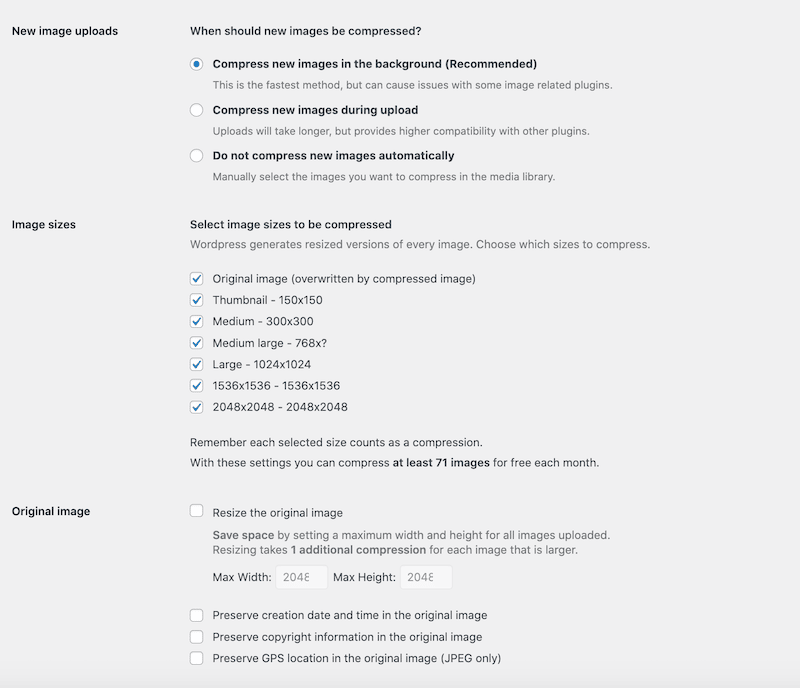
- Um assistente intuitivo que ajuda você a configurar o plug-in e escolher as opções de otimização necessárias para o seu site:

- Converta imagens para WebP .
- Sem limites de velocidade e tamanho de arquivo ilimitado.
- Aplique o carregamento lento para aumentar o desempenho do seu site e carregue as imagens acima da dobra com prioridade.
- Redimensionamento automático no upload para evitar que imagens grandes sejam carregadas na biblioteca do WordPress.
- Adicione a dimensão ausente (largura/altura).
- Opções responsivas: detecta o tamanho correto da imagem dentro da marcação responsiva (srcset).

Preços:
O plugin principal é gratuito e oferece um nível de compressão muito bom. Porém, nos serviços pagos, a compressão fica melhor. Os preços começam em $ 7/mês para um site.
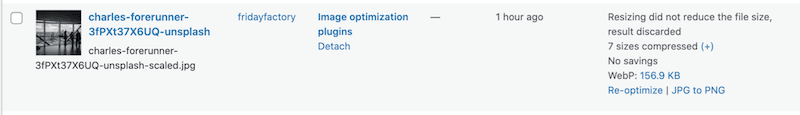
Resultados de desempenho da EWWW:
Minha imagem passou de 502 KB para 156,9 KB, o que significa uma economia de 69%.

5. TinyPNG – Otimização e Interface Básica
Este plugin otimiza automaticamente as imagens integrando-se com os dois populares serviços de compressão de imagem TinyJPG e TinyPNG.
Características principais:
- Interface básica com configurações essenciais – não há tantas opções, mas o plugin segue o básico e faz o trabalho com uma página de configuração limpa. Levei apenas alguns segundos para ativar as configurações de minha escolha e executar o processo de otimização automatizado:

- Compressão para as novas imagens em segundo plano e/ou durante o upload.
- Decida se você deseja selecionar as imagens na biblioteca do WordPress manualmente.
- Otimização em massa fácil de sua biblioteca de mídia existente.
- Otimização WebP .
- Escolha o tamanho da imagem que você deseja compactar.
- Defina uma largura e altura máximas para cada imagem carregada.
Preços:
Com uma instalação padrão do WordPress, você pode fazer cerca de 500 compressões por mês gratuitamente. Você precisará atualizar se precisar otimizar mais imagens.
Resultados de desempenho do TinyPNG:
O tamanho do meu arquivo de imagem passou de 502 KB para 160 KB, o que significa uma economia total de 61%.

A tomada final no teste
Imagify leva com 87,73% de economia em relação à imagem original . Em relação aos outros quatro plugins otimizadores, a corrida é acirrada! Em média, os outros plugins do otimizador fornecem uma economia semelhante (cerca de 65%).
| PLUGIN OTIMIZADOR | TAMANHO ORIGINAL | TAMANHO DO ARQUIVO APÓS OTIMIZAÇÃO | PORCENTAGEM DE OTIMIZAÇÃO | TIPOS DE COMPRESSÃO |
| Imagify | 502 KB | 53,70 KB | 87,73% | Inteligente (com perdas) |
| Optimole | 502 KB | 164 KB | 67% | Com perdas |
| ShortPixel | 502 KB | 165 KB | 66,95% | Com perdas |
| Otimizador de imagem EWWW | 502 KB | 156,9 KB | 69% | Com perdas |
| Comprimir imagens JPEG e PNG por TinyPNG | 502 KB | 160,2 KB | 61% | Com perdas |
O impacto do Imagify no desempenho
O Imagify aumenta a velocidade do seu site literalmente em alguns cliques. Graças ao seu novo Smart Compression, é um dos melhores plugins de compressão de imagem que reduzem o tamanho do arquivo de suas imagens sem comprometer a qualidade. Em nossa auditoria anterior, a Imagify reduziu o tamanho do nosso arquivo em 87,73%!
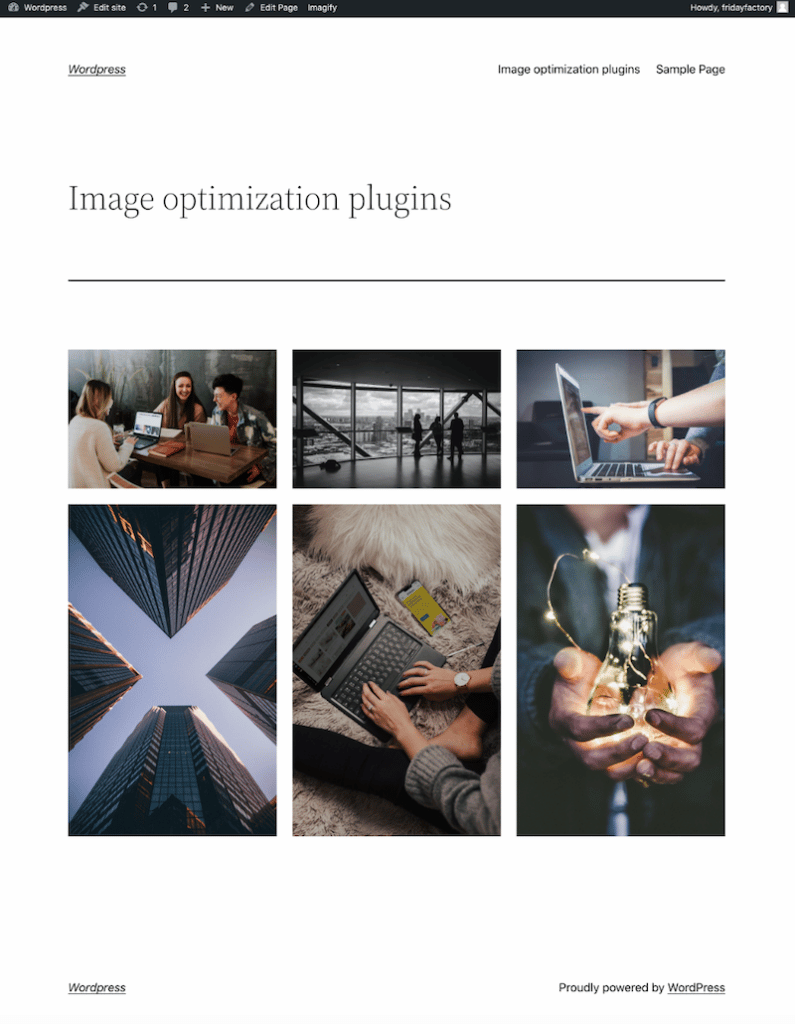
Realizo um estudo de caso mostrando como a otimização de imagem aumenta o desempenho e melhora a auditoria do Lighthouse. Eu construí uma página da web com imagens JPG não otimizadas e comparei meus resultados antes e depois de executar o Imagify.

Vamos divulgar os resultados no celular!
| Lembrete para ler antes de iniciarmos o teste de desempenho: Quando se trata de otimização de imagem, existem quatro KPIs principais para monitorar no Lighthouse: – Codifique imagens de forma eficiente (comprima e otimize-as adequadamente para a web) – Servir imagens em formatos de última geração (como AVIf ou WebP) – Codifique imagens com eficiência (faça suas imagens prontas para a web (com compactação e otimização) – Dimensione corretamente as imagens (otimize imagens para dispositivos móveis e desktops). |
No Imagify – Relatório de desempenho e destaques:
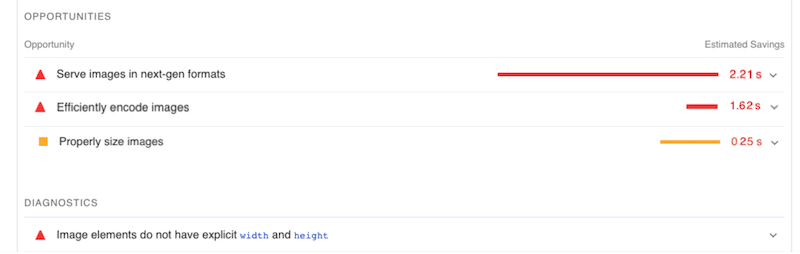
Sem o Imagify, o Lighthouse sinaliza todas as minhas imagens como não otimizadas com várias áreas de melhoria:

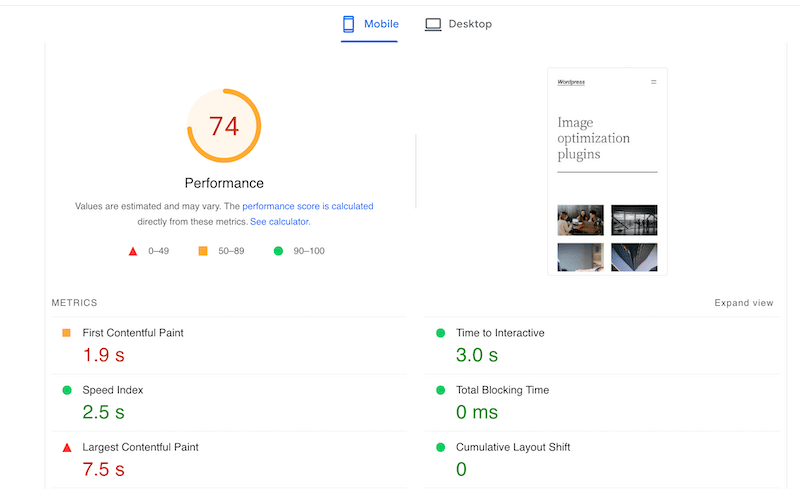
O desempenho em si também não é tão bom. Estou recebendo um 74/100, causado principalmente pela falta de otimização de imagem. A métrica Maior Pintura de Conteúdo está em vermelho com uma pontuação de 7,5 s, e a Primeira Pintura de Conteúdo é laranja.

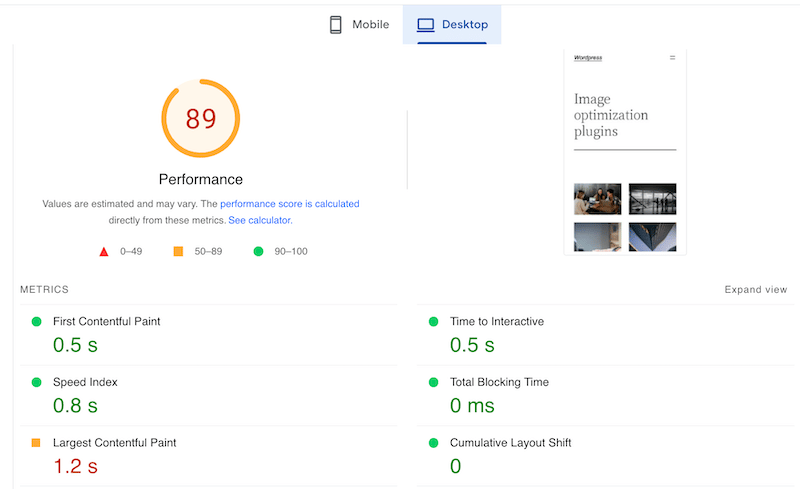
Com Imagify – Relatório de desempenho e destaques:
- A pontuação de desempenho passou de 74/100 para quase 90/100!

- Meu FCP está agora no verde e meu LCP está no limite entre laranja e verde.
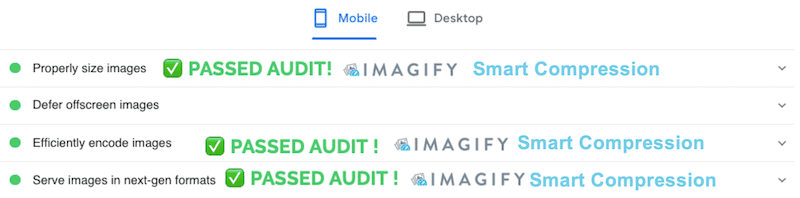
- O Imagify também corrigiu vários avisos de PSI, como "Servir imagens em formatos de próxima geração - WebP", "Imagens de tamanho adequado" e "Codificar imagem com eficiência".
- Todas as minhas imagens estão agora otimizadas!

| Dica profissional: o Imagify não pode resolver todos os problemas de desempenho sinalizados pelo PSI. Você também pode precisar do WP Rocket, um dos melhores plugins de cache, que pode ajudá-lo – entre outras coisas – a atrasar e remover JS ou CSS não utilizados. |
Empacotando
De acordo com nossa auditoria de comparação de desempenho, o Imagify é o plug-in otimizador mais inteligente e intuitivo do seu site WordPress. Nossa imagem JPEG passou de 502 KB para 53 KB (o que é quase uma economia de 80%).
Graças ao seu novo nível de compactação inteligente, o Imagify também ajudou a corrigir a maioria dos problemas relacionados à imagem sinalizados pelo Lighthouse durante nosso teste de desempenho:
| Seção de Oportunidades/Avisos - Não Imagify | Seção de auditoria aprovada - Com Imagify |
O plug-in otimizador de imagem Imagify reduz o tamanho dos arquivos de imagem sem perder a qualidade, faz com que seu site carregue mais rápido, melhora sua classificação de SEO e faz com que você economize largura de banda. Por que você não experimenta o Imagify? É grátis para até 200 MB de imagens por mês, e o único risco que você corre é encantar seus visitantes, servindo-lhes imagens mais rápidas!
