Os melhores tamanhos de imagem para o seu site
Publicados: 2023-01-31Você quer saber os tamanhos de imagem certos para o seu site? Neste artigo, explicamos por que usar imagens de tamanho adequado é importante e quais são as melhores dimensões para o seu site WordPress (inclusive no celular). Você também receberá um bônus mostrando como um plug-in como o Imagify pode ajudá-lo em sua jornada de otimização de imagens.
Vamos mergulhar.
Por que escolher o tamanho certo da imagem é importante
Ter imagens em seu site que se encaixem em todos os tamanhos de tela é essencial para criar páginas atraentes e ter uma boa classificação nos resultados dos mecanismos de pesquisa. No entanto, o tamanho das suas imagens importa: se forem muito grandes, podem prejudicar o desempenho do seu site; se forem muito pequenos, você corre o risco de criar uma experiência ruim para o usuário.

O que significa tamanho da imagem?
O termo tamanho da imagem refere-se à altura e largura de uma imagem medida em pixels.
Um pixel, ou elemento de imagem, é um único ponto em uma imagem composta por um conjunto de pontos. O número de pontos presentes na imagem determina sua definição ou clareza.
| Glossário: Tamanho da imagem: o tamanho físico e a resolução de uma imagem medido em pixels (por exemplo: 800x600px). Tamanho do arquivo: a quantidade de espaço (em bytes) ocupado por uma imagem em um cartão de memória ou em seu computador. Qualidade da imagem: quanta compactação é usada para armazenar as informações do arquivo. Resolução da imagem : o número de pixels por unidade de comprimento em uma imagem medido em pixels por polegada (ppi). |
Benefícios de escolher o melhor tamanho de imagem
Ter o melhor tamanho de imagem melhora o desempenho, melhora sua classificação no Google, aumenta a experiência do usuário e, por fim, aumenta suas conversões. Vamos ver cada um dos benefícios:
1. Otimize o desempenho
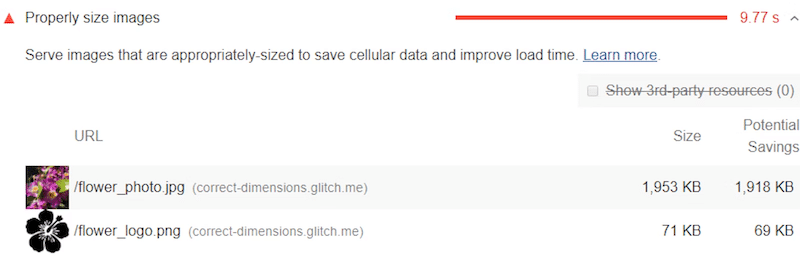
A Lighthouse recomenda o tamanho adequado das imagens para melhorar o tempo de carregamento do seu site em computadores e dispositivos móveis. A exibição de imagens otimizadas no celular economizará dados de celular e aumentará a velocidade da página.

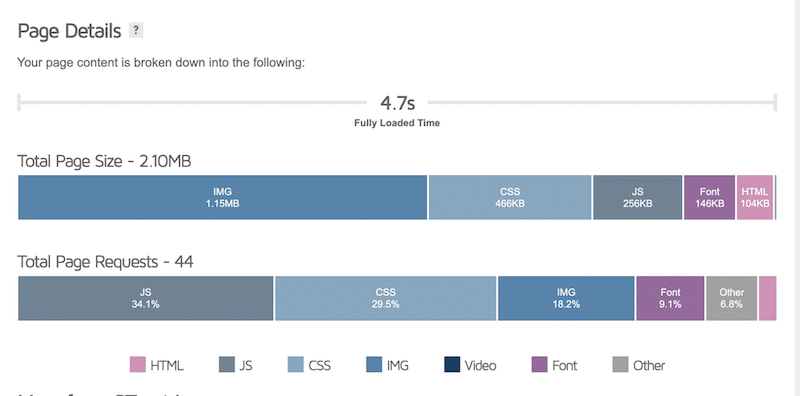
É por isso que você deve optar por um tamanho de imagem que não afete muito o peso da página. Em nosso exemplo abaixo, as imagens constituem 18% da solicitação total da página e metade do tamanho da página é ocupada por imagens! Com alguma otimização, você pode facilmente reduzir o espaço ocupado pelas imagens e melhorar o tempo de carregamento.

| Leia mais sobre como otimizar suas imagens para passar na auditoria do PageSpeed Insights. |
2. Melhore a visibilidade e o tráfego de SEO
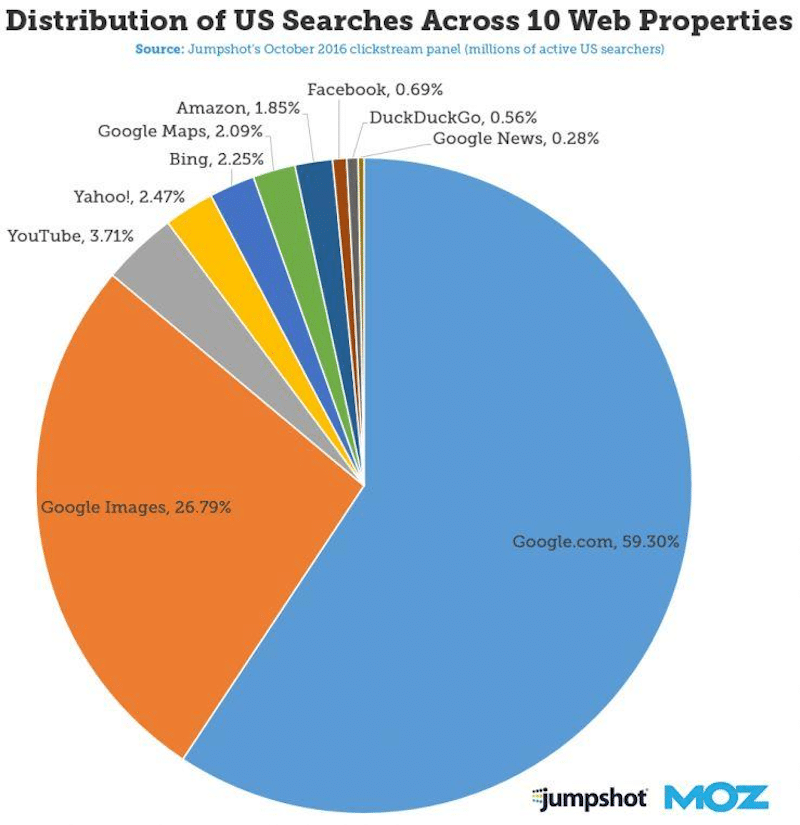
As imagens precisam ser otimizadas e exibidas no tamanho certo para melhorar sua classificação nos resultados dos mecanismos de pesquisa (especialmente em imagens). Segundo a Moz, quase 27% das buscas nos EUA são feitas por meio de imagens do Google:

O Google penaliza sites lentos, então, se você quiser chegar ao topo dos resultados, você precisa ter tamanhos de arquivo de imagem o menor possível (sem afetar muito a qualidade).
3. Melhore a experiência do usuário
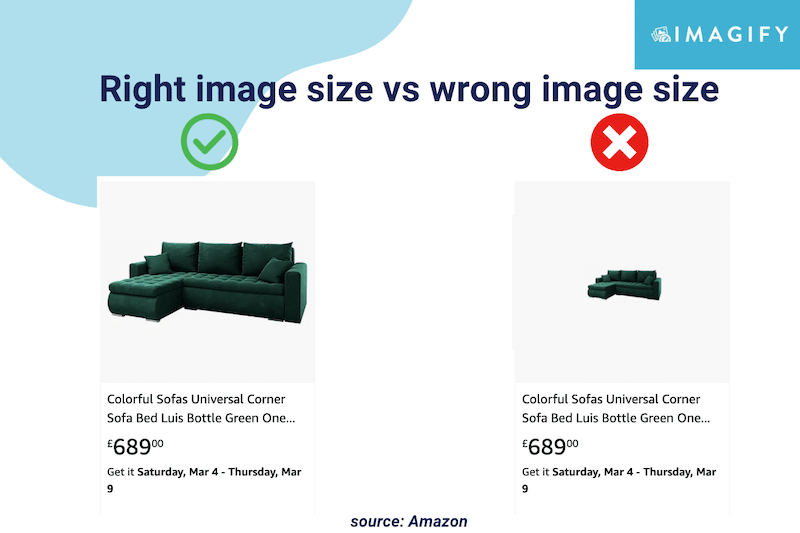
As imagens não devem ser maiores do que o layout da página em dispositivos móveis, tablets e computadores se você quiser oferecer uma ótima experiência de usuário em vários dispositivos. O navegador redimensionará a imagem para caber em seu contêiner, mas ainda precisará baixar o arquivo full HD do servidor. Se a imagem não for dimensionada corretamente, ela ocupará largura de banda e aumentará o tempo de carregamento, resultando em uma experiência ruim para o usuário.
4. Aumente as Conversões
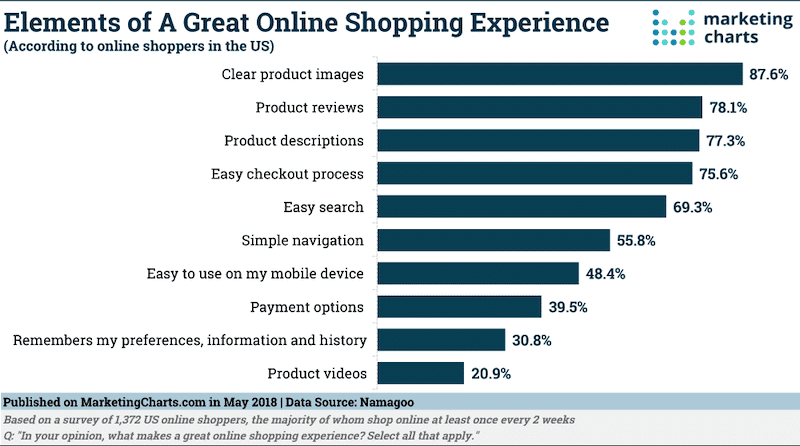
As conversões estão diretamente relacionadas à velocidade da página e à experiência do usuário. Como um comprador online, você pode sair ou até mesmo não confiar em um site lento com imagens borradas. Pelo contrário, 87,6% dos compradores são mais propensos a comprar em um site com imagens nítidas , ou seja, com um bom tamanho sem comprometer a qualidade.

Quais são os melhores tamanhos de imagem para o seu site?
As imagens devem ser dimensionadas para preencher o contêiner com base no layout do seu site. Nessa seção, forneceremos algumas práticas recomendadas a serem seguidas para exibir o melhor tamanho de imagem para cada parte do seu site.
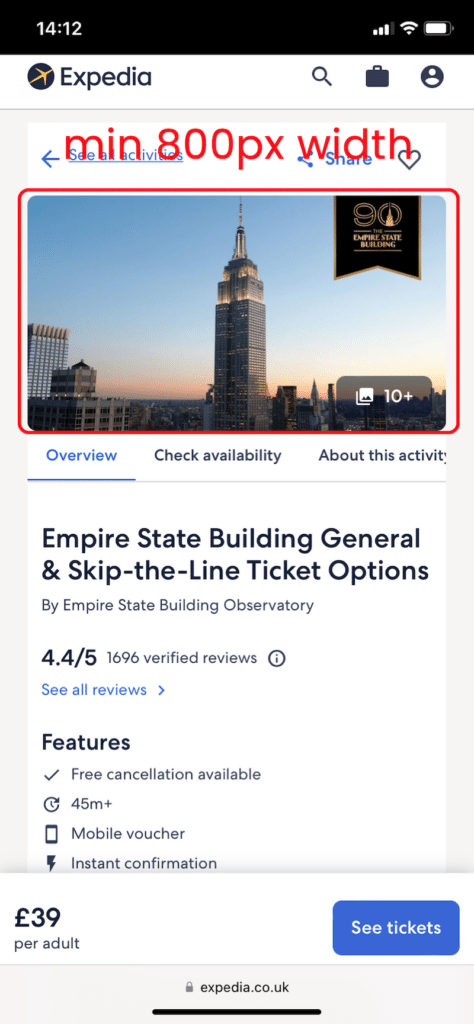
Site e aplicativos para celular

Dimensões: Mínimo 800px
Proporção : 4:3
Resolução de pixels: 72 ppi
Dicas: Você pode ir para 1200×630 pixels, mas depois disso, algum impacto no desempenho pode ser perceptível para seus usuários móveis. Além disso, a melhor proporção para imagens de banner de dispositivos móveis é 1:9, 1:1, 1:1 ou 4:5. Conhecer essas proporções pode ser útil ao exibir anúncios.
blogs WordPress
Os blogs do WordPress geralmente têm dois tipos de imagens: a postagem do blog e a imagem em destaque.
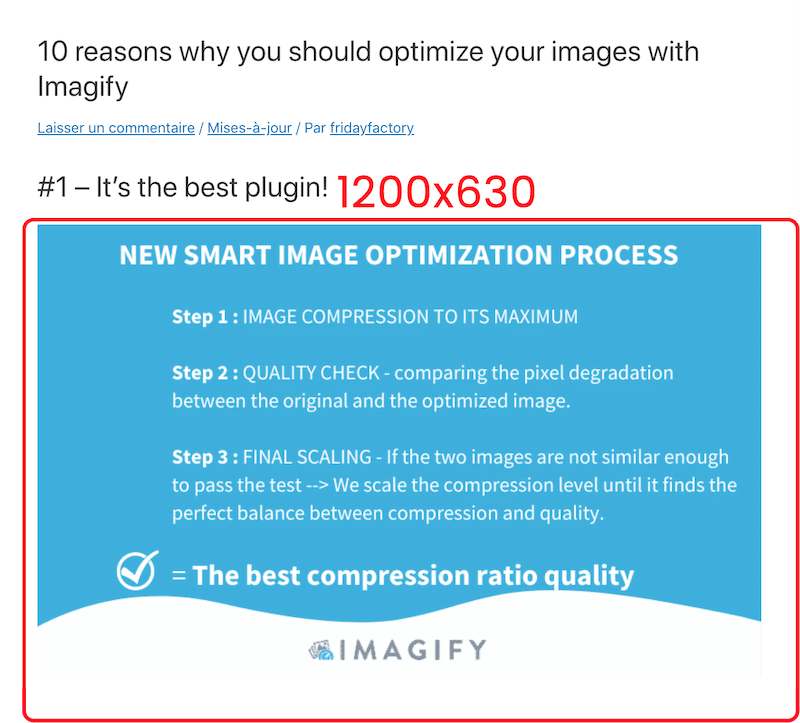
- Imagens de postagem no blog

Dimensões: 1200 × 630 pixels
Proporção: 3:2
Resolução de pixels: 72 ppi
Dicas: Priorize o que é mais importante no seu blog post: o conteúdo textual ou as imagens. Se você está escrevendo sobre um destino, as fotos serão importantes; nesse caso, mantenha esta dimensão. Se você estiver escrevendo um artigo financeiro com alguns números, uma imagem de 800 de largura pode ser suficiente.
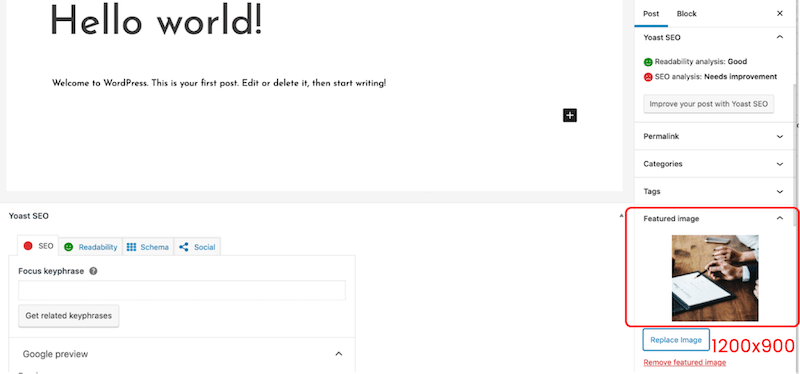
Imagens em destaque do WordPress

Dimensões: 1200×900 pixels (paisagem) ou 900×1200 pixels (retrato)
Proporção: 3:2
Resolução de pixels: 72 ppi
Dicas: Se a página do blog listando todas as postagens tiver um tamanho de imagem personalizado (por exemplo: quadrado), você deve redimensionar as imagens de acordo.
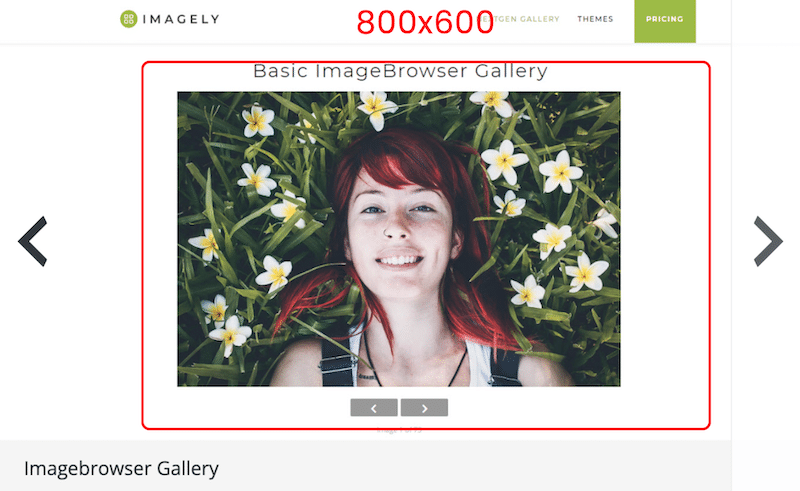
Controles deslizantes do WordPress
Os controles deslizantes permitem que você exiba várias imagens em uma página e vá de uma para outra usando controles (por exemplo, setas).

Dimensões: 800 × 600 pixels
Proporção: 3:2
Resolução de pixels: 72 ppi
Dicas: 640×480 também é recomendado para garantir visibilidade em resoluções de tela menores.
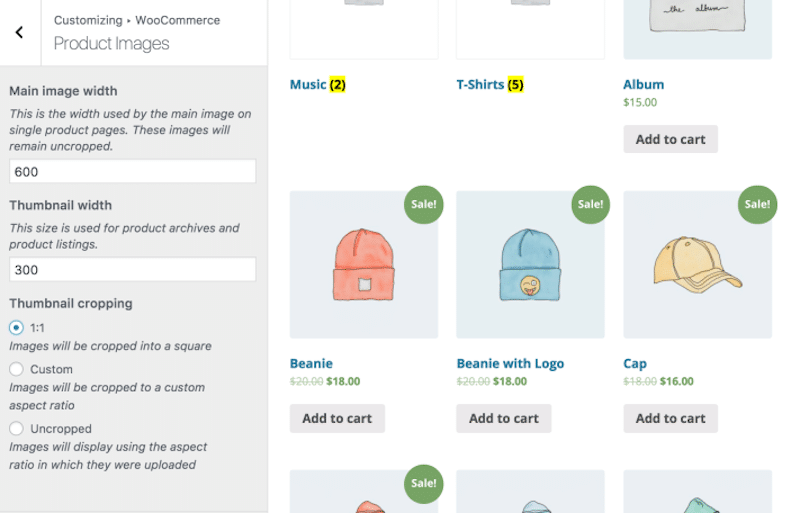
Imagens de produtos WooCommerce
O WooCommerce tem alguns tamanhos de imagem que definem as dimensões reais da imagem para um único produto, a miniatura da galeria e a miniatura.

Dimensões: Para um único produto, o WooCommerce recomenda uma largura de 600px. Para a galeria WooCommerce, 100x100px e a miniatura, 300px.
Proporção: 1,1
Resolução de pixels: 72 ppi
Dicas: para uma qualidade ideal, você pode apontar para 1500x1500px, mas não mais, pois isso pode começar a afetar o desempenho.

Em relação à proporção, você pode definir as configurações como “Não cortadas” para garantir que a imagem caiba no contêiner visual ao carregá-la.
| Dica profissional: reunimos 12 práticas recomendadas que você pode usar para as imagens de seus produtos. |
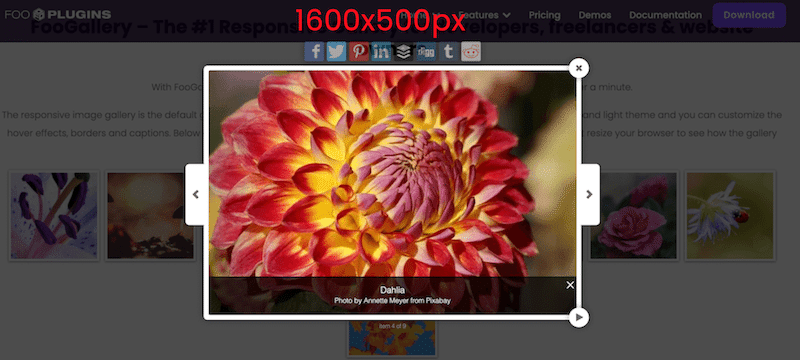
Imagens Lightbox
Um lightbox é uma imagem ou vídeo altamente personalizável que permite chamar a atenção do visitante sem diminuir a velocidade do seu site ou abrir outra janela.

Dimensões: 1600x500px>
Proporção: 16:9
Resolução de pixels: 72 ppi
Dicas: Você pode ir acima de 1600px se quiser mostrar algumas imagens de alta qualidade.
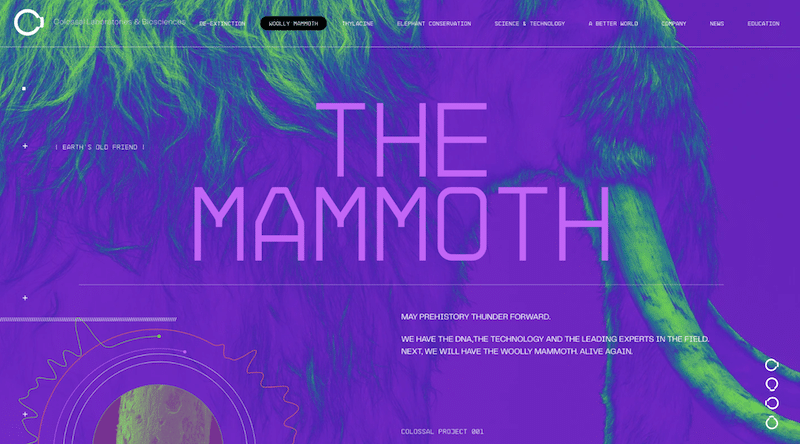
Plano de fundo do site
Um plano de fundo do site pode ser o coração de sua estratégia de design, assim como este museu fez em nosso exemplo abaixo:

Dimensões: 920x1080px
Proporção: 16:9
Resolução de pixels: 72 ppi
Dicas: Use um fundo apenas se fizer parte da identidade da sua marca, não use um “só para usar”, pois é mais MB adicionado ao peso da página.
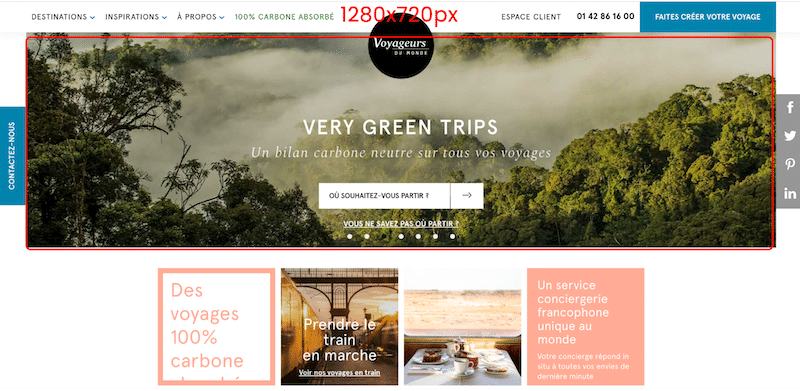
Herói do site e imagem de cabeçalho
Uma imagem principal é um grande banner no topo do seu site. Chama-se imagem principal porque geralmente é a primeira coisa que os usuários veem quando visitam seu site.

Dimensões: 1280x720px
Proporção: 16:9
Resolução de pixels: 72 ppi
Dicas: Destaque-se do seu concorrente e reserve um tempo para encontrar a imagem certa com o sentimento certo que você deseja comunicar por meio de seu design. Você quer algo ousado com cores brilhantes? Se o seu negócio for um spa, recomendamos o uso de cores descontraídas.
logotipo do site
Normalmente, o logotipo do seu site pode ser um quadrado ou um retângulo.

Dimensões: 100x100px (quadrado) e 250×100 (retângulo)
Proporção: 1:1 e 2:3
Resolução de pixels: 72 ppi
Dicas: Se o seu logotipo tiver um fundo transparente, recomendamos que você use o formato SVG, PNG ou WebP.
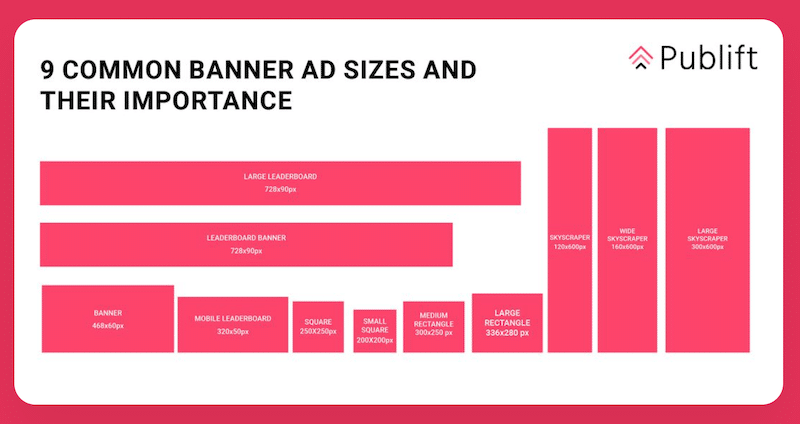
Banner do site
Banners são comumente usados para publicidade em sites. As imagens de banner mais populares são quadradas, mas também nos formatos vertical, retrato e cabeçalho. Na figura abaixo, você pode ver o banner comum que encontramos na web:

Dimensões: 250×250 (quadrado); 468×60 (retângulo de banner); 120 × 600 (arranha-céu)
Proporção: 1:1 se for um quadrado – Depende do banner
Resolução de pixels: 72 ppi
Dicas: o tamanho do anúncio afeta a visibilidade do seu anúncio e sua capacidade de transmitir uma mensagem. Por exemplo, não recomendamos o uso de anúncios de 160 x 600 pixels se você tiver uma mensagem longa para escrever.
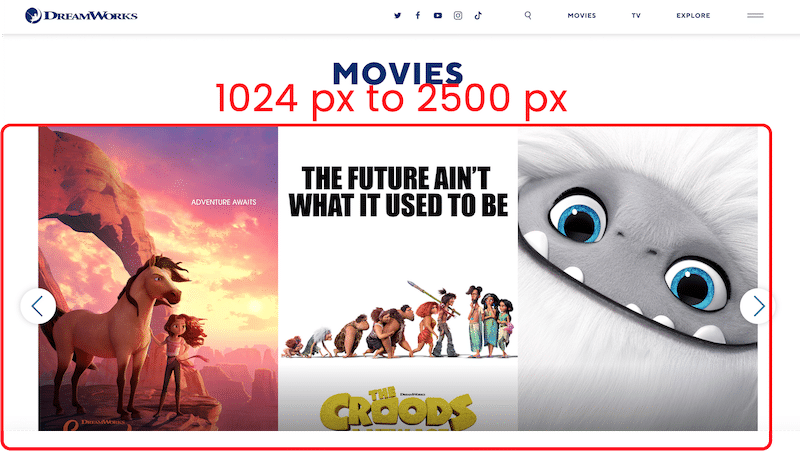
Apresentação de slides do site
Uma apresentação de slides é um elemento da web com o objetivo de mostrar imagens como uma galeria.
Suas imagens devem corresponder ao tamanho de exibição do reprodutor de apresentação de slides, que geralmente é de no máximo 2.500 px.

Dimensões: 1024 px a 2500 px de largura
Proporção: 3:1
Resolução de pixels: 72 ppi
Dicas: para uma experiência de usuário ideal, recorte as imagens que não cabem no recipiente do controle deslizante.
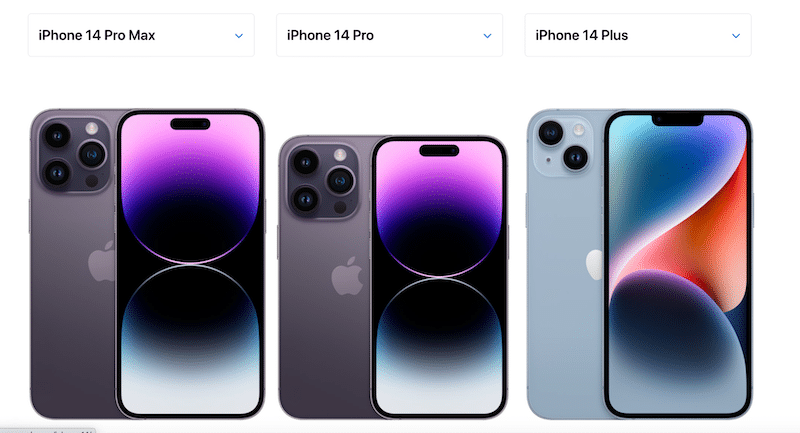
Tabela de comparação
Uma tabela de comparação oferece suporte aos usuários quando eles precisam decidir. Ele mostra vários atributos de produtos semelhantes.

Dimensões: 250 px de largura mínima
Proporção: 5:2 (no nosso exemplo)
Resolução de pixels: 72 ppi
Dicas: Depende do número de produtos que você deseja permitir que seus visitantes comparem ao mesmo tempo.
Agora que você conhece os melhores tamanhos de imagem para o seu site, vamos ver como o Imagify pode ajudar a otimizar todas as imagens mencionadas acima.
Como o Imagify pode ajudar a redimensionar suas imagens
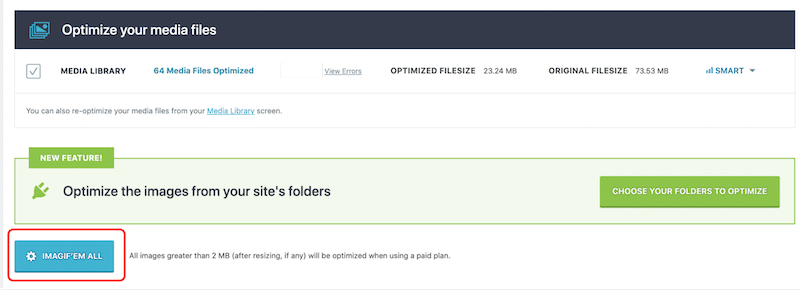
Imagify é um dos melhores plugins WordPress de otimização de imagem que permite compactar e redimensionar adequadamente suas imagens para a web. (Bônus: também os converte em WebP) . Com o Imagify, você pode escolher entre otimizar as fotos uma a uma ou usar a opção de compactação em massa:

Vejamos como o Imagify pode ajudá-lo a redimensionar suas imagens facilmente no painel do WordPress.
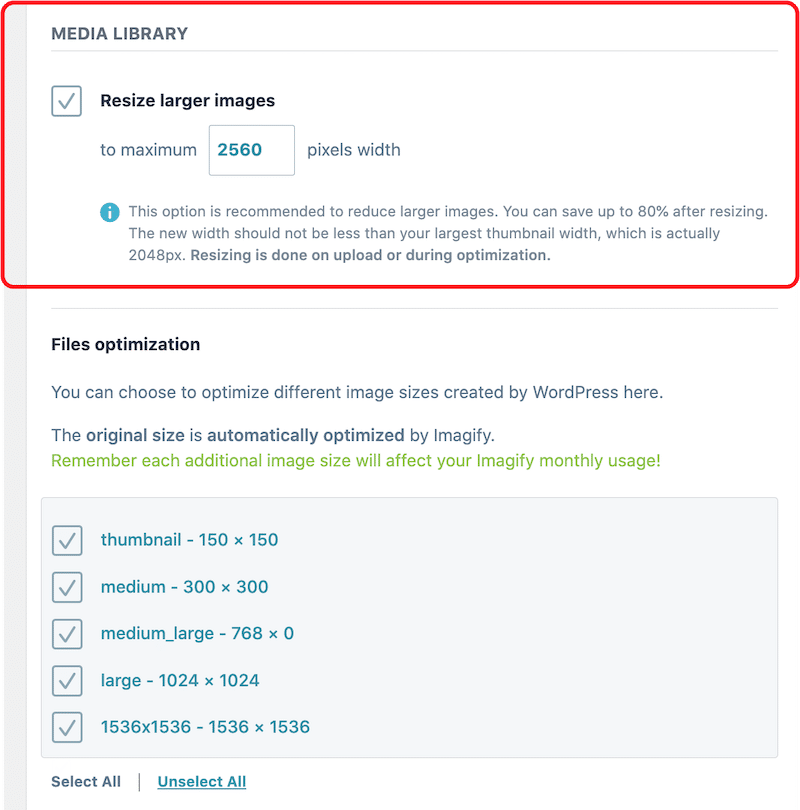
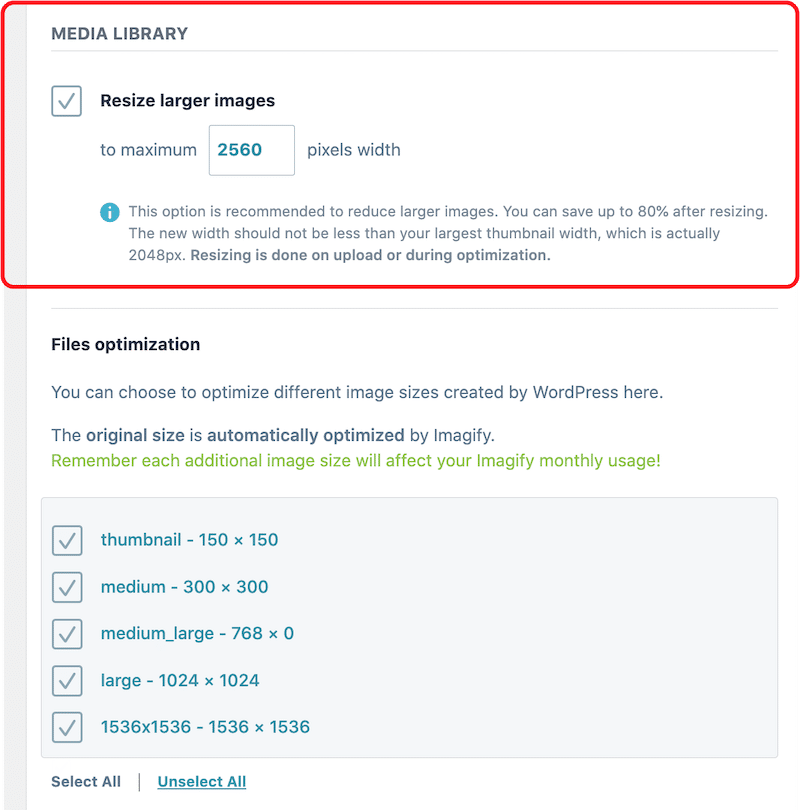
Você pode usar o Imagify para restringir os tamanhos máximos de imagem. O redimensionamento pode ser feito no upload ou durante a otimização, conforme mostrado abaixo:

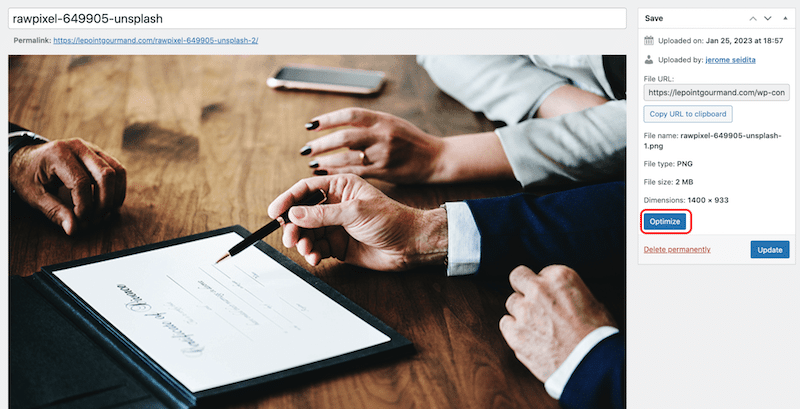
Vamos dar um exemplo com uma imagem PNG pesando cerca de 2MB e medindo 1400×933 px. Vou otimizá-lo com o Imagify e compartilhar o impacto no tamanho da minha imagem no final do teste.
Passo 1 – Acesse a biblioteca do WordPress e abra a imagem para otimizar:

Passo 2 – Clique no botão “Otimizar”:
Observação: você também pode usar o recurso em massa do Imagify para redimensionar e otimizar imagens com um clique.

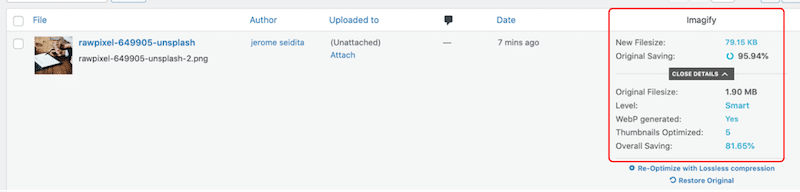
Passo 3 – Verifique o novo tamanho de arquivo otimizado pelo Imagify:
O Imagify economizou 95,94% do tamanho do arquivo, diminuindo minha imagem de 1,90 MB para 79,15 KB!

A qualidade da imagem não foi afetada após redimensionar e compactar meu arquivo com o Imagify. Temos o melhor dos dois mundos: uma imagem menor otimizada, mas servida em alta qualidade aos usuários.

Empacotando
Servir o tamanho de imagem adequado na web de acordo com cada parte do seu site é importante para o desempenho e SEO. Você não pode ter o mesmo tamanho de imagem para um logotipo e um banner de herói. É recomendável ter formatos diferentes para cada um. Depois de escolher o tamanho mais adequado, use um plug-in como o Imagify para fazer upload de arquivos menores para o WordPress e otimizar ainda mais sua mídia sem comprometer a qualidade. O plug-in é gratuito para até 20 MB por mês, cerca de 200 imagens. Enquanto isso, você pode experimentar o Imagify gratuitamente e ver quanto economiza no tamanho da imagem.
