10 das melhores bibliotecas de visualização de dados JavaScript em 2023
Publicados: 2023-05-12Qual é a melhor coisa a fazer com uma planilha cheia de números? Não, não vamos jogá-lo no lixo hoje – vamos sobrecarregá-lo. Você pode usar recursos visuais para transformar essas figuras monótonas em gráficos, mapas e gráficos vivos e dinâmicos. As melhores bibliotecas de visualização de dados JavaScript permitem gerar recursos fáceis de usar a partir de seus dados.
Nesta postagem, veremos algumas das melhores bibliotecas de visualização de dados JavaScript que você pode encontrar em 2023. Mas primeiro, vamos nos aprofundar no que esse tipo de biblioteca pode fazer por seus dados.
O que é uma biblioteca de visualização de dados JavaScript (e o que ela ajuda você a fazer)
Resumindo, uma biblioteca de visualização de dados JavaScript permite criar representações visuais interativas e dinâmicas de dados usando HTML, CSS e JavaScript. Essas bibliotecas fornecem funções, componentes e modelos – todos pré-construídos – que você usará para criar uma ampla variedade de tabelas, gráficos, mapas e outras visualizações.

Os resultados permitem que você exiba dados complexos de uma maneira fácil de entender que também oferece apelo visual. Dessa forma, você pode comunicar insights e padrões nos dados que alimenta seus gráficos sem esforço.
Melhor ainda, você pode personalizar a aparência dos gráficos gerados. Muitas vezes, também haverá uma escolha de tipos de gráficos, bem como funcionalidades interativas, como dicas de ferramentas.
No geral, as melhores bibliotecas de visualização de dados JavaScript fornecem ferramentas poderosas para explorar e comunicar dados de maneira dinâmica e interativa. Os insights permitirão que você descubra novos pontos de vista sobre seus dados, tome decisões mais rápidas e comunique melhor as descobertas àqueles que importam.
Dez das melhores bibliotecas de visualização de dados JavaScript em 2023
No restante deste artigo, veremos uma lista das melhores bibliotecas de visualização de dados JavaScript que você pode encontrar.
Claro, cada biblioteca tem seus próprios pontos fortes e fracos. Você também provavelmente usará cada um em diferentes contextos, dependendo do tipo de dados que deseja visualizar. É uma boa ideia ter isso em mente enquanto examinamos a lista. As bibliotecas que mostramos não estão em nenhuma ordem e suspeitamos que você terá mais do que uma favorita no final da postagem.
- D3.js
- Chart.js
- Plotly.js
- Highcharts
- Gráficos do Google
- Vega Lite
- amCharts
- Chartist.js
- FusionCharts
- Apache EChartsName
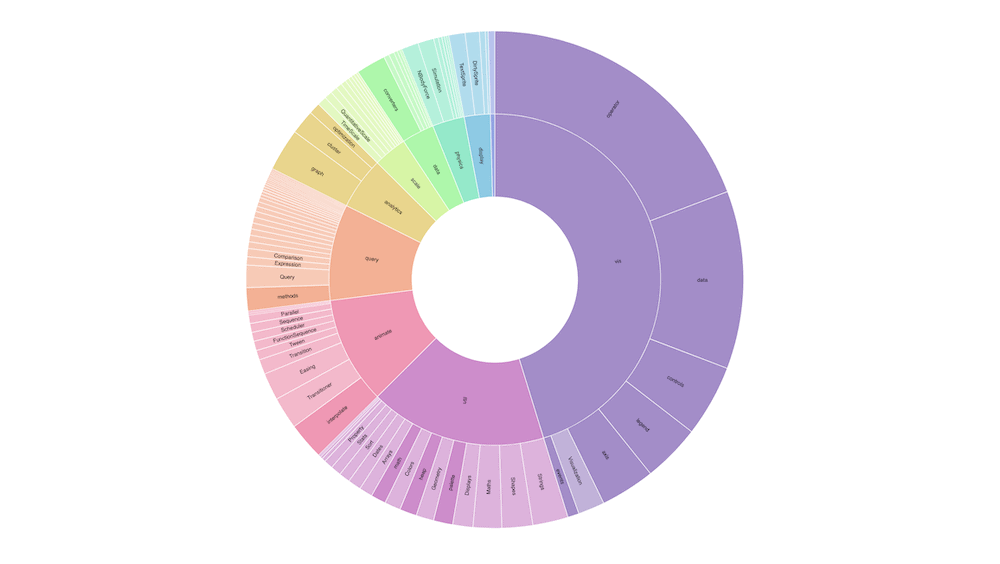
1. D3.js
Primeiro, temos a biblioteca Data-Driven Documents (D3). D3.js é poderoso e é muito útil com desenvolvedores para criar visualizações de dados complexas e interativas. Você pode criar usando HTML, CSS, SVG e muito mais.

O D3.js oferece muitas funcionalidades sob o capô. Isso inclui manipulação de dados, geração de layout e visualização geral de dados. Você pode recorrer ao D3.js para criar visualizações personalizadas que requerem manipulação avançada de dados ou efeitos visuais. No entanto, a biblioteca tem uma curva de aprendizado acentuada para alguns, por isso pode não ser ideal para um usuário iniciante.
2. Chart.js
O próximo em nossa lista das melhores bibliotecas de visualização JavaScript é Chart.js. Esta é uma solução simples e fácil de usar que fornece as ferramentas para criar tabelas e gráficos responsivos e personalizáveis usando HTML5.

De acordo com seu nome, Chart.js fornece uma variedade de tipos de gráficos, incluindo gráficos de linha, barra, pizza, rosquinha e radar. A biblioteca é sólida se você precisar criar visualizações simples com uma quantidade limitada de dados.
Também gostamos da interface de programação de aplicativos (API) intuitiva e da excelente documentação. Como tal, recomendamos o Chart.js para iniciantes e desenvolvedores que precisam criar visualizações simples rapidamente.
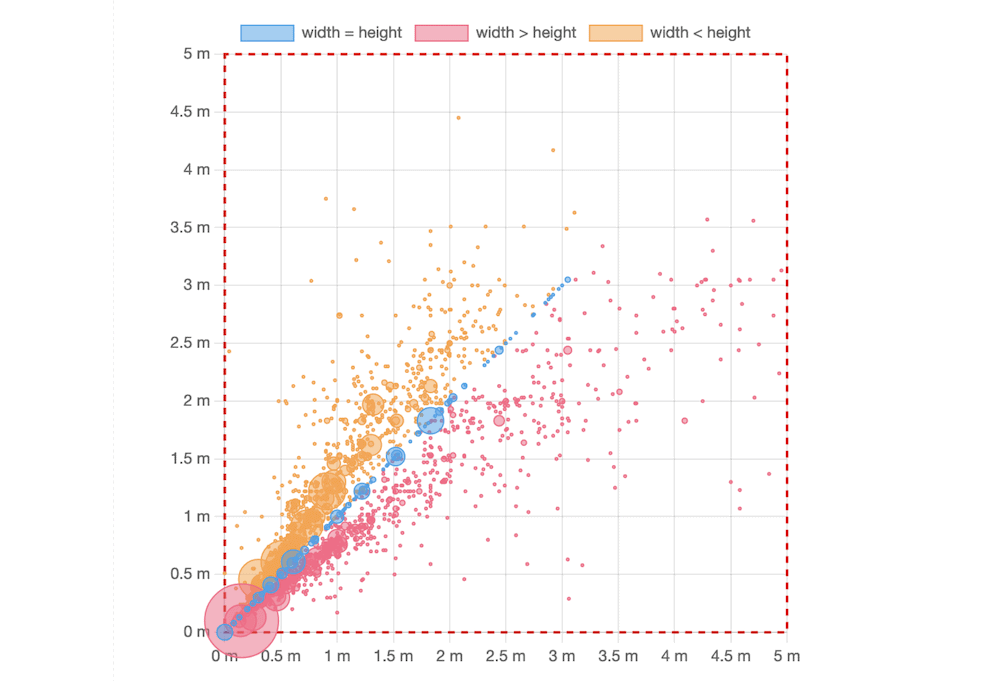
3. Plotly.js
Se você procura uma biblioteca JavaScript moderna e flexível, Plotly.js pode ser ideal. Ele permite criar gráficos, plotagens e mapas interativos usando uma variedade de tipos de gráficos. Isso inclui gráficos de dispersão, gráficos de linhas e gráficos de bolhas.

Plotly.js também oferece uma API poderosa para permitir que você crie visualizações personalizadas com funcionalidade localizada, como texto flutuante, zoom e panorâmica. Se suas visualizações precisam de um alto grau de interatividade, o Plotly.js pode ajudá-lo a alcançá-lo. Também é ideal se você precisar integrar sua funcionalidade com outros aplicativos da web.
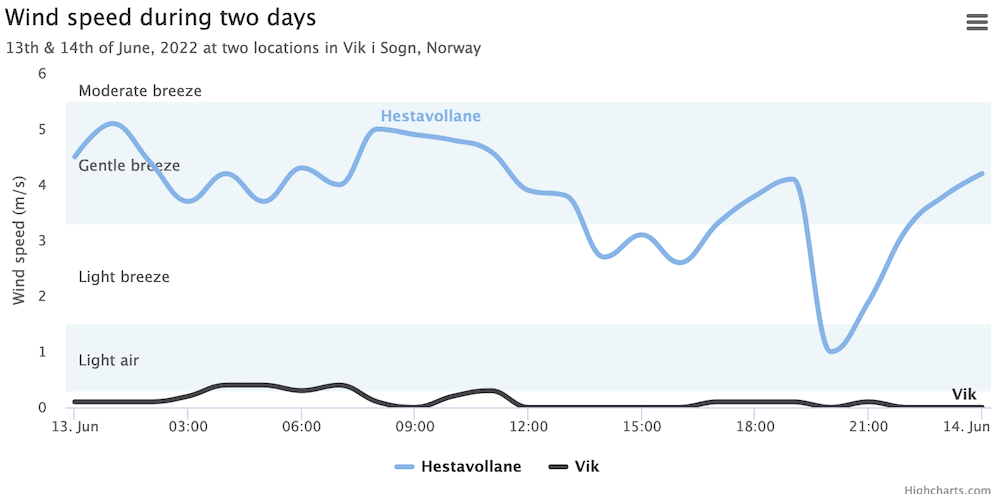
4. Highcharts
Highcharts é uma biblioteca de visualização de dados JavaScript versátil e rica em recursos que oferece uma variedade de tipos de gráficos personalizáveis. Esta é outra solução se você deseja criar visualizações complexas e implementar uma abundância de opções de personalização.

Assim como em outras bibliotecas, você terá a capacidade de aplicar zoom e panorâmica e também implementar detalhamentos. No entanto, Highcharts é uma biblioteca premium, com licença a partir de US$ 160 por ano. Mesmo assim, fornece excelente documentação, suporte de qualidade e uma grande comunidade de usuários.
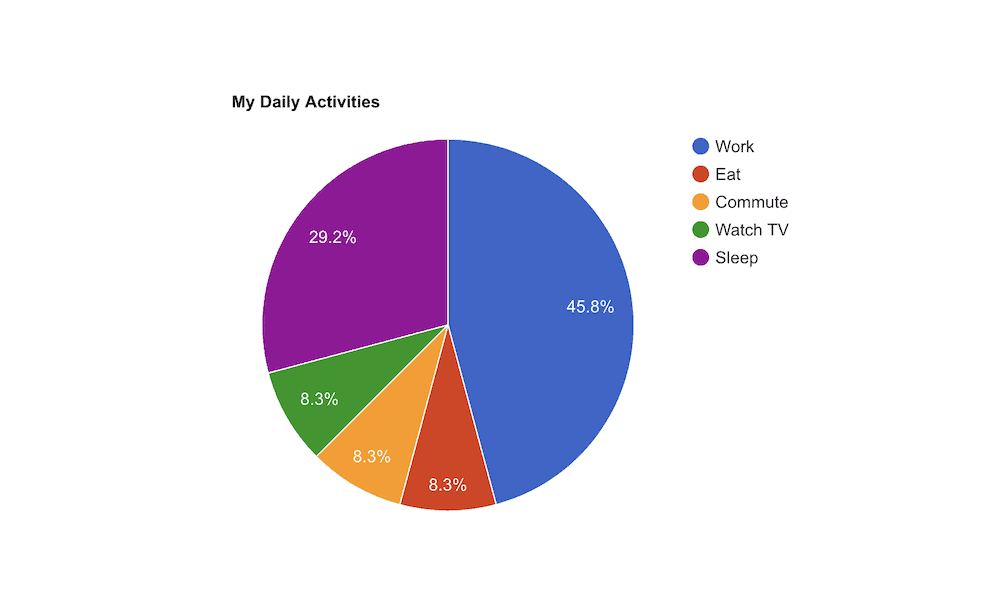
5. Gráficos do Google
Nenhuma lista das melhores bibliotecas de visualização de dados JavaScript não estaria completa sem o Google Charts. É gratuito e familiar de usar graças à sua interface padronizada.

O Google Charts está no seu melhor quando você o usa para criar visualizações simples rapidamente, pois sua API simples e sua documentação intuitiva são ricas. Como seria de esperar, você também obtém excelente integração com outros produtos do Google, como Planilhas Google e Google Analytics. Isso lhe dará maneiras de criar insights profundos e abrangentes, juntamente com uma apresentação elegante.
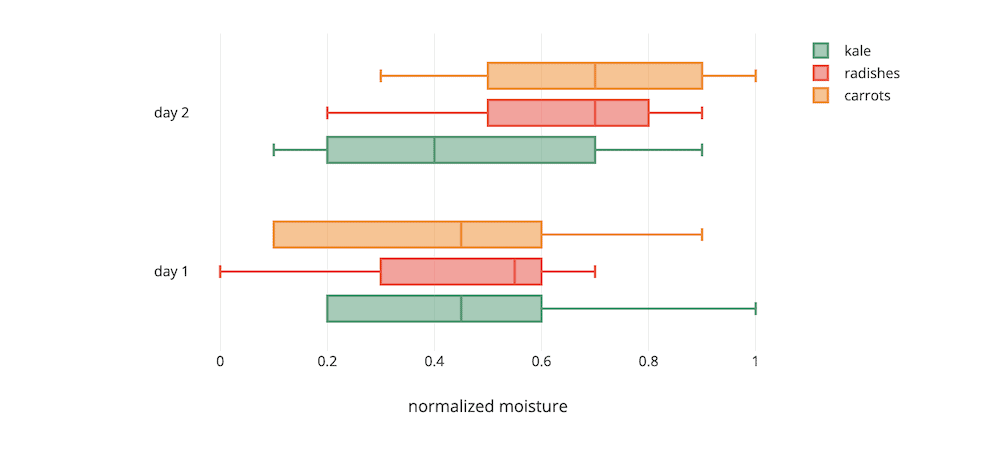
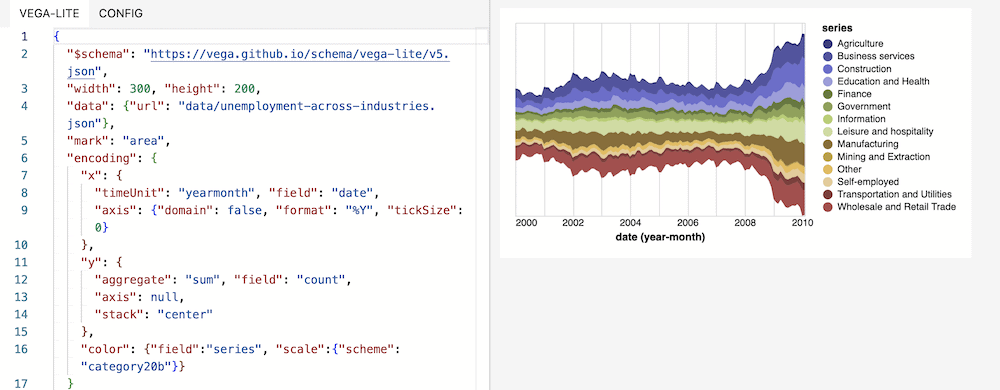
6. Vega-Lite
Para a mais complexa das melhores bibliotecas de visualização JavaScript, Vega-Lite estará perto do topo. É superpoderoso e oferece as ferramentas para criar visualizações ricas e interativas usando sintaxe concisa e expressiva.

O Vega-Lite também oferece suporte a transformações de dados, como filtragem, classificação e agregação, juntamente com transformações visuais (como empilhamento). Também gostamos de como você pode usar o Vega-Lite em conjunto com o D3.js, o que oferece uma maneira de aproveitar o poder de ambas as bibliotecas.
7. amCharts
Em seguida, amCharts é uma biblioteca de visualização JavaScript abrangente que permite criar tabelas e gráficos, como mapas de calor, mapas de árvore e gráficos de Gantt. Na verdade, há muito mais que você pode fazer com amCharts que não temos espaço para cobrir aqui.

Também gostamos da eficiência do amCharts, pois ele é pequeno e processa dados rapidamente. No entanto, esta é outra ferramenta premium com um modelo de licenciamento um tanto complexo. Os preços começam em $ 180 e aumentam rapidamente.

8. Chartist.js
Chartist.js é uma biblioteca leve e responsiva que permite criar tabelas e gráficos simples e limpos. É uma das melhores bibliotecas de visualização de dados JavaScript por vários motivos, mas adoramos sua abordagem gráfica padrão minimalista e ousada.

A biblioteca oferece uma variedade de tipos de gráficos e será fantástico se você precisar criar visualizações simples que funcionem bem em dispositivos móveis. No geral, Chartist.js é uma ótima ferramenta para criar visualizações leves e responsivas graças ao seu tamanho pequeno e excelente desempenho.
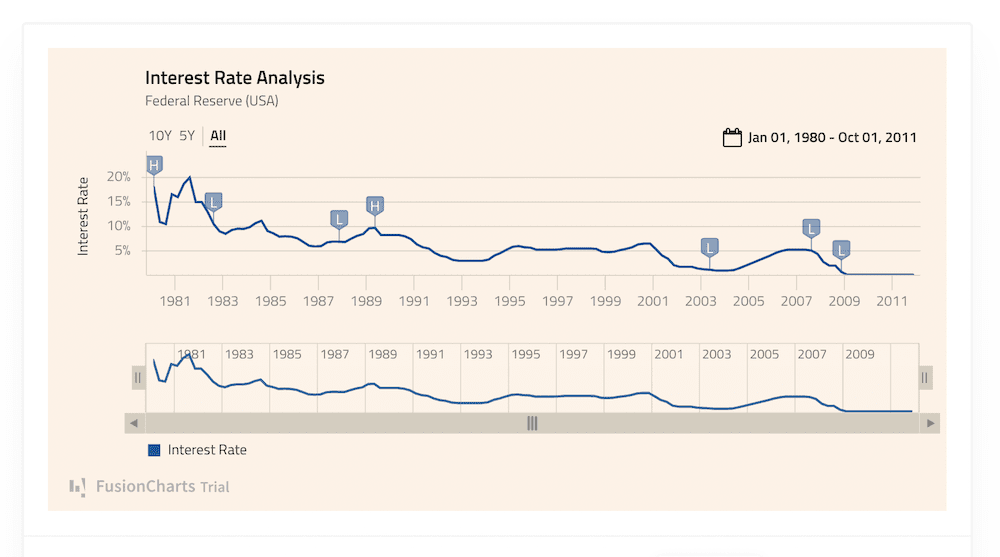
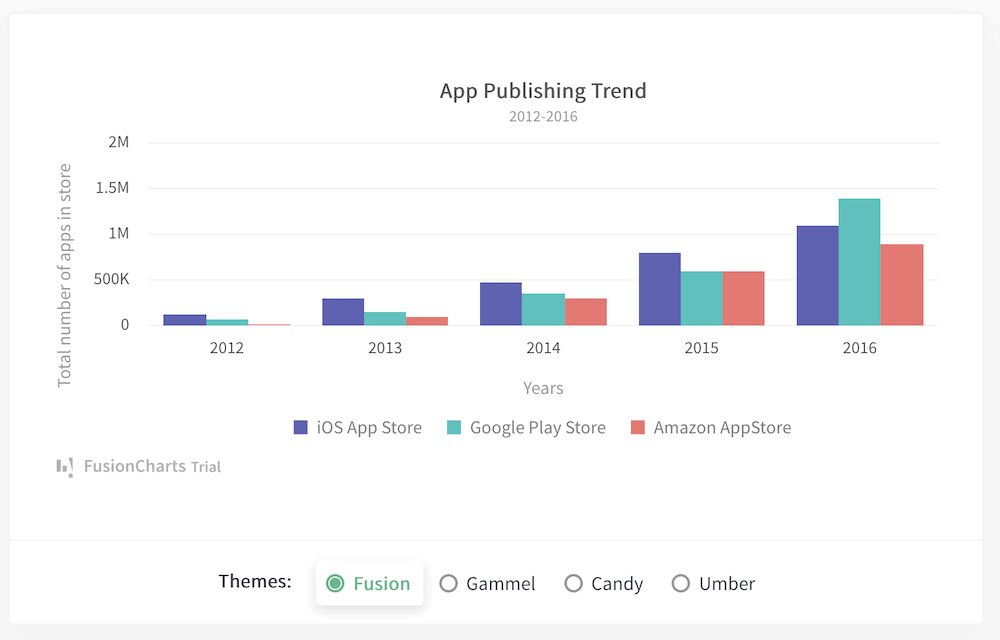
9. Gráficos de Fusão
Nossa penúltima biblioteca é o FusionCharts. É uma biblioteca JavaScript abrangente que fornece lindos gráficos de linhas, barras e áreas, entre outros.

Na verdade, você obtém centenas de tipos de gráficos e mapas interativos. Com cada um, você pode renderizar milhões de pontos de dados teóricos. Como tal, é excelente para aplicativos e painéis de “Big Data”.
No entanto, para obter essa poderosa funcionalidade, você precisará pagar. O FusionCharts começa em $ 439 por ano e, apesar da qualidade sob o capô, isso pode ser proibitivo.
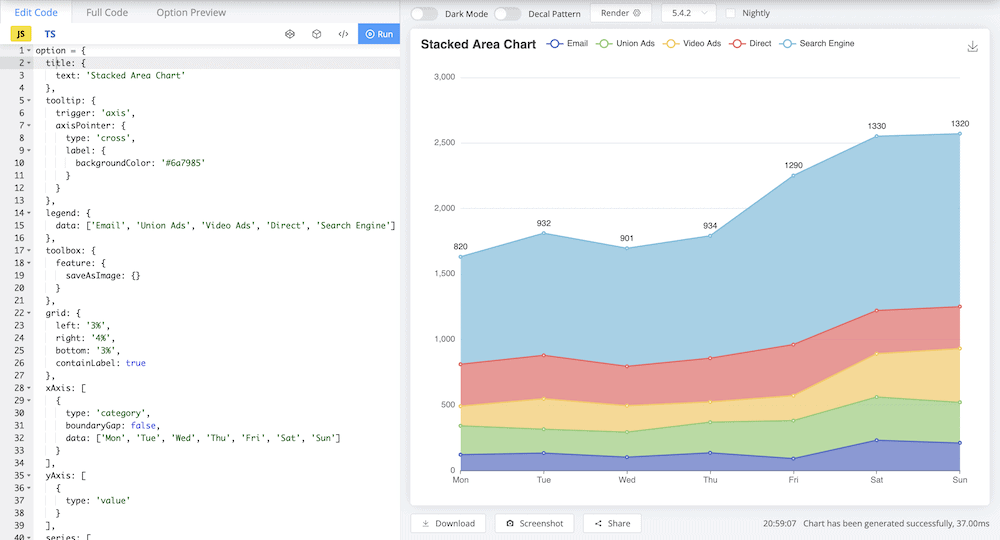
10. Apache ECharts
A entrada final em nossa lista das melhores bibliotecas de visualização de dados JavaScript é o Apache ECharts. É poderoso e flexível, com muitos tipos de gráficos e mapas disponíveis.

Um de seus recursos de destaque é a poderosa API. Isso permite que você crie visualizações personalizadas com base em seus conjuntos de dados e inclua animação e interatividade para inicializar. Também achamos que o design visual elegante é um dos melhores do mercado, especialmente para uma solução de código aberto.
Com sua excelente documentação e comunidade ativa, achamos que o ECharts é uma ótima ferramenta para desenvolvedores e especialistas em visualização de dados. É uma opção para muitas situações, especialmente onde você precisa incluir visualizações acessíveis.
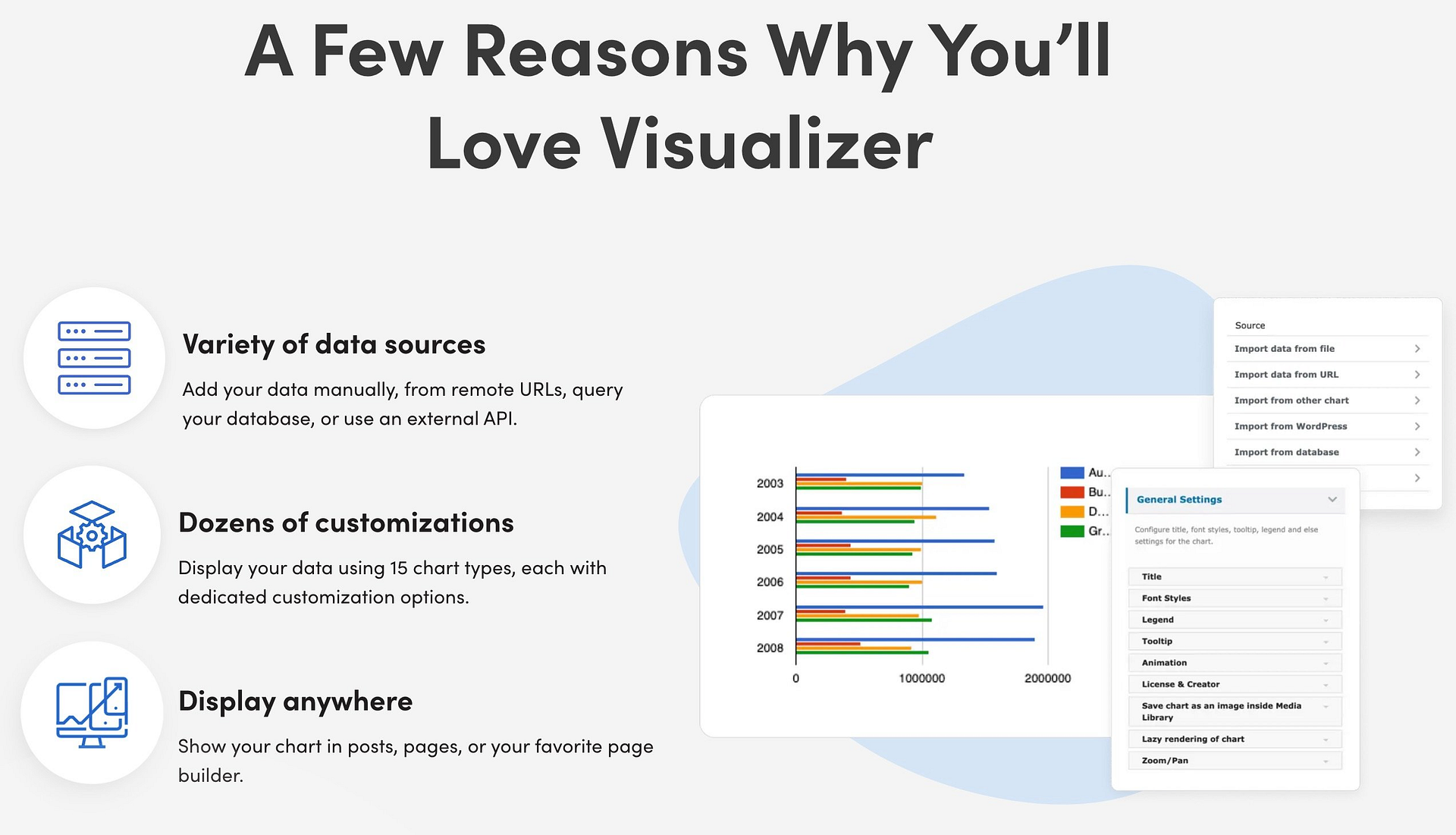
Como usar bibliotecas de visualização de dados JavaScript com WordPress
Se você deseja exibir recursos de visualização de dados em seu site WordPress, o plug-in Visualizer oferece uma maneira mais fácil de trabalhar com muitas das melhores bibliotecas de visualização de dados JavaScript.
Em vez de precisar usar seu próprio código, você pode adicionar seus dados ao Visualizer e deixá-lo fazer o trabalho para você.
Com o plug-in Visualizer, você pode criar mais de 15 tipos de gráficos interativos usando sua escolha de diferentes bibliotecas de visualização de dados, incluindo Chart.js, GoogleCharts e DataTable.
Para fornecer os dados para seus gráficos, você pode usar uma variedade de fontes, incluindo CSVs ( carregue um ou sincronize com um arquivo CSV hospedado ), bancos de dados, APIs externas e muito mais.

Experimente as melhores bibliotecas de visualização de dados JavaScript
Os fatos não mentem, mas aqueles que importam podem ignorá-los se esses fatos não se destacarem. As aparências contam e os dados que você obtém de suas análises devem ter a melhor aparência. Isso ocorre porque os dados visuais podem educar e convencer aqueles que estão no poder de que precisam agir para fazer o que é melhor para os negócios.
As melhores bibliotecas de visualização de dados JavaScript permitem que você faça isso com o mínimo de confusão. No entanto, você provavelmente recorrerá a várias bibliotecas diferentes para atingir seus objetivos. Por exemplo, Chartist.js é ideal para compartilhar gráficos em dispositivos móveis. Por outro lado, o FusionCharts pode lidar com milhões de pontos de dados e renderizá-los em um piscar de olhos. Todas as soluções desta lista serão úteis em momentos diferentes.
Se você deseja exibir visualizações no WordPress, pode usar o plug-in Visualizer para acessar uma maneira mais fácil de trabalhar com algumas dessas bibliotecas de visualização de dados.
Você tem alguma dúvida sobre alguma das melhores bibliotecas de visualização de dados JavaScript nesta lista? Pergunte na seção de comentários abaixo!
