Mais de 15 exemplos de páginas Conheça a equipe para o seu site
Publicados: 2024-07-29Criar uma página 'Conheça a equipe' envolvente e informativa é essencial para qualquer agência ou organização empresarial hoje. Esta página não é apenas uma lista de nomes e fotos de seus funcionários, mas também uma oportunidade de mostrar suas habilidades, histórias e personalidades. Você também pode atrair funcionários em potencial interessados em ingressar na sua empresa com esta página.
Além disso, uma vez que você tenha uma página de equipe bem projetada, ela poderá construir confiança, humanizar sua marca e dar aos visitantes uma ideia sobre a cultura de sua organização. Nesta postagem do blog, ajudaremos você a explorar alguns dos melhores exemplos de “página conheça a equipe” para que você possa se inspirar.
Antes disso, abordaremos algumas partes teóricas sobre o tema de hoje.
O que é uma página Conheça a equipe?
A página Conheça a equipe é uma página separada de um site projetada para apresentar os membros que trabalham em uma organização. Você também pode exibir uma breve biografia das pessoas, incluindo informações de contato, como endereços de e-mail e números de telefone. Então, resumindo, as páginas do encontro da equipe incluem os seguintes elementos:
- Fotos de alta qualidade
- Nomes e cargos dos membros
- Biografias curtas
- Detalhes pessoais
- Informações de contato
- Links de páginas pessoais (opcional)
Mais de 15 melhores exemplos de página Conheça a equipe
Agora você já tem uma ideia do que são as páginas da equipe e dos elementos que as compõem. Nesta seção, abordaremos alguns dos melhores exemplos de páginas de encontro da equipe para que você possa se inspirar em seu design.
1. nósDevs

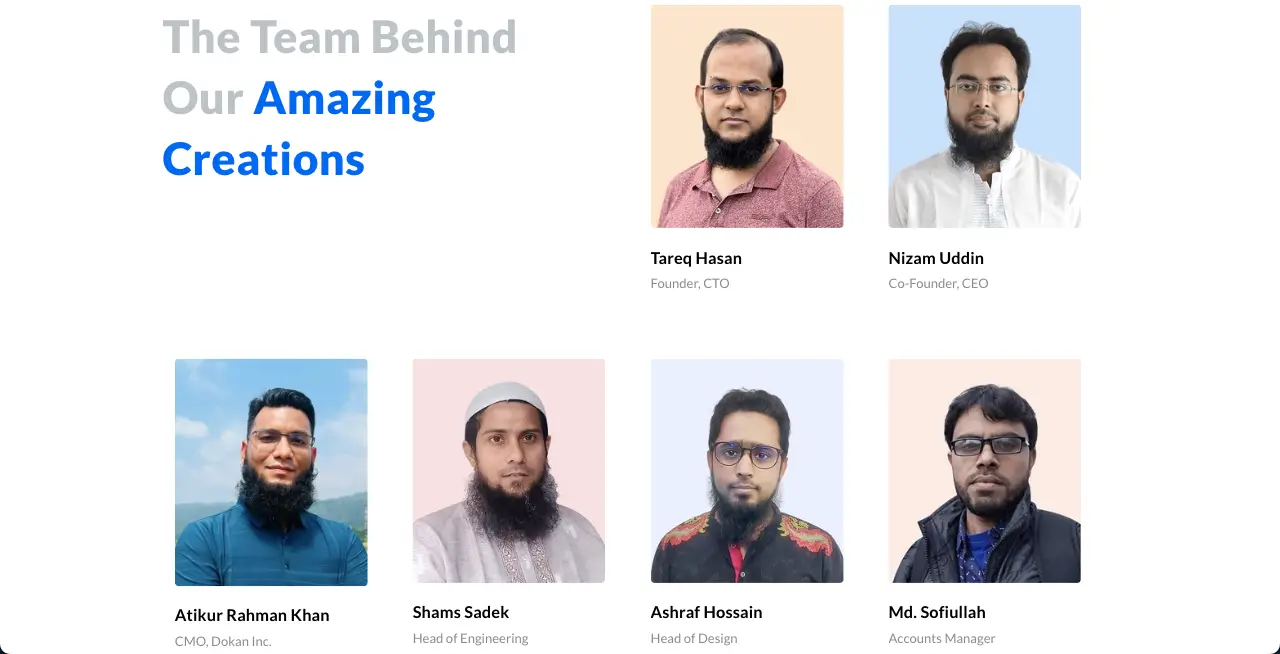
weDevs é uma empresa de software especializada em produtos WordPress e SaaS. Eles são conhecidos por desenvolver plugins como Dokan, WP Project Manager, WP ERP, Appsero e muitos mais. Cerca de 90 a 100 trabalhadores de diversas origens trabalham nesta empresa. Possui um design minimalista que exibe apenas as imagens, nomes e designações dos trabalhadores.
Lógica por trás da página: você pode ver rapidamente todos os funcionários que trabalham na empresa nesta página. Se você está procurando um exemplo de página de encontro limpo e minimalista, isso pode ser uma inspiração para você.
2. Nome barato

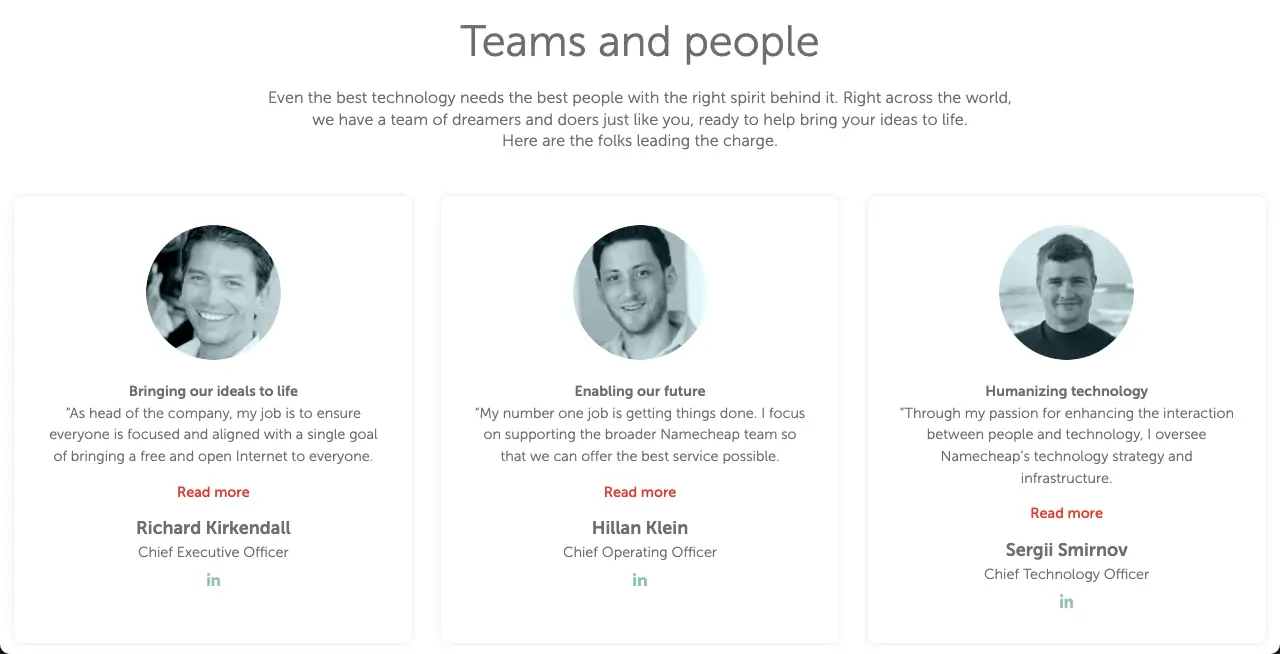
Quem não conhece Namecheap? Dificilmente você encontrará alguém que nunca tenha ouvido falar do Namecheap. Atualmente é um dos principais registradores de domínio e empresas de hospedagem do mundo. É uma empresa privada com mais de 900 membros ativos. Então fica difícil exibir todos os integrantes que trabalham nesta empresa. Como resultado, Namecheap exibe apenas as pessoas-chave em sua página de reunião da equipe.
Lógica por trás da página: Se você tem muitos funcionários trabalhando, mas deseja mostrar apenas os funcionários de nível C (CEO, COO, CTO, etc.), você pode usar esta página como exemplo.
3. Motivo incrível

Awesome Motive é outra conhecida empresa de desenvolvimento de software, especializada em WordPress. É fundada por Syed Balkhi. OptinMonster, WPForms, SeedProd, All in One SEO, etc., são alguns de seus plug-ins mais populares.
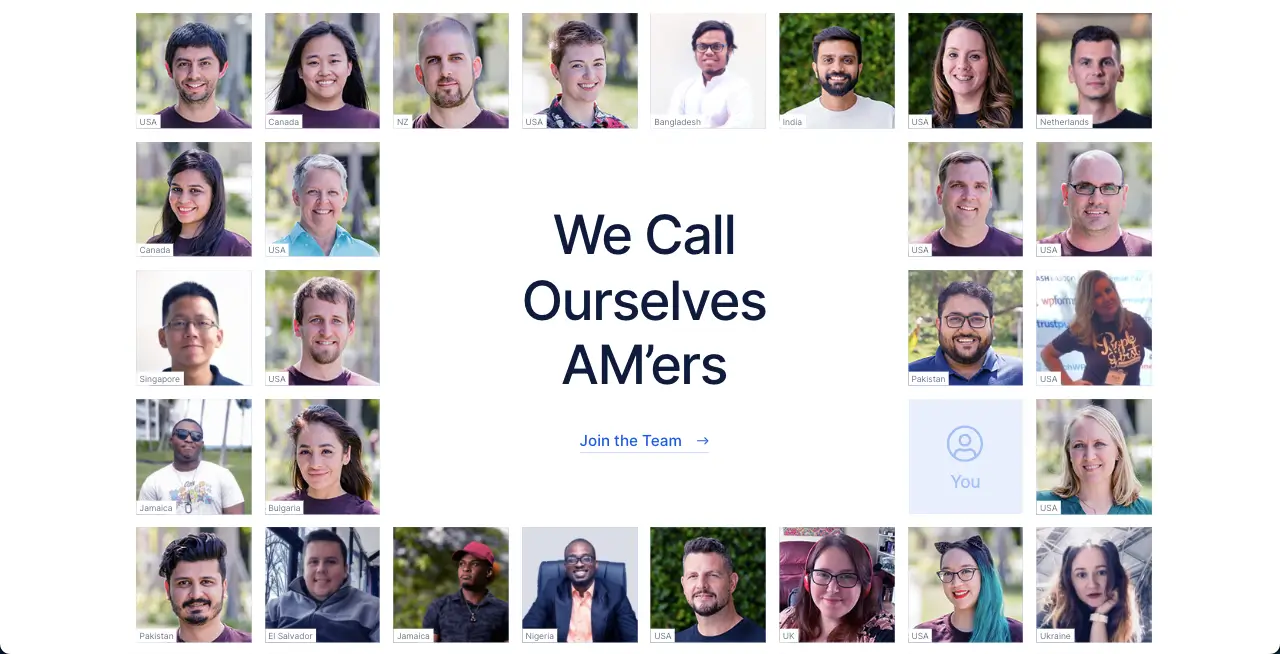
Além do desenvolvimento de plugins, eles também investem em diversas outras empresas de plugins e adquirem diversos plugins. Assim, eles se tornaram grandes e gigantes ao longo dos anos. Atualmente, a Awesome Motive tem mais de 330 funcionários em mais de 50 países.
Como resultado, não é possível listar e exibir os detalhes de cada trabalhador na página de reunião da equipe, pois será muito longa. É por isso que publicaram apenas as fotos de alguns de seus funcionários em forma de grade junto com suas localizações.
Lógica por trás da página: Com essa estratégia, eles podem exibir um grande número de trabalhadores em um espaço limitado, o que não é possível com a tradicional página de encontro da equipe.
4.Microsoft

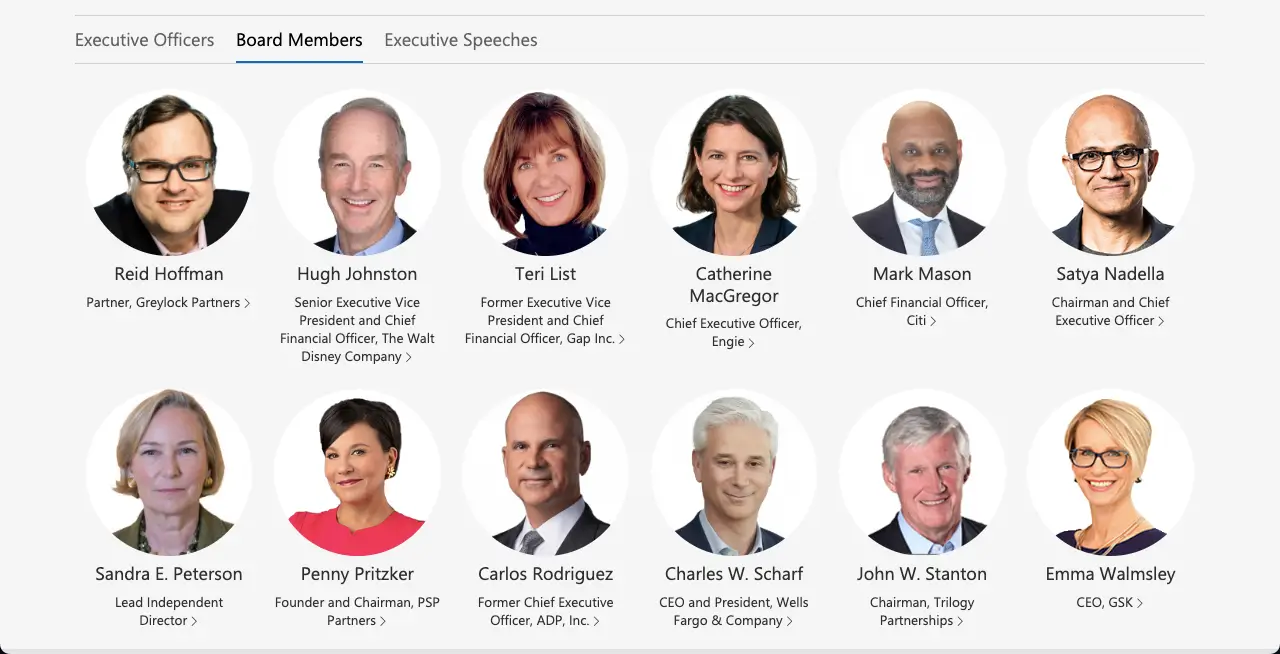
A Microsoft é uma empresa tecnológica global com mais de 220.000 funcionários em todo o mundo. Assim você pode entender facilmente que não é possível acomodar tantos funcionários em sua página Meet the Team.
O que eles fizeram foi exibir seus funcionários em posições de liderança e gerenciamento de alto nível em sua página de encontro com a equipe. Mas o número desses funcionários também é bastante elevado. Portanto, eles criaram várias guias para exibi-los de acordo com sua categoria de designação.
Lógica por trás da página: se você deseja exibir seus principais funcionários por categorias de designação, este exemplo de página de reunião da equipe é perfeito.
5. Maçã

Assim como a Microsoft, a Apple é uma empresa tecnológica de renome mundial, com uma ampla variedade de software e produtos elétricos. Possui mais de 150.000 funcionários trabalhando em vários países do mundo. Portanto, não é possível exibir todos os seus funcionários em uma única página.
Também aqui seguem a mesma estratégia da empresa anterior. Eles exibem a principal liderança e o conselho de administração da empresa na página de reunião da equipe, mas sem usar guias alternáveis.
Lógica por trás da página: se você deseja exibir vários funcionários importantes em uma página simples de reunião da equipe, sem alternar entre guias, esta página é ideal.
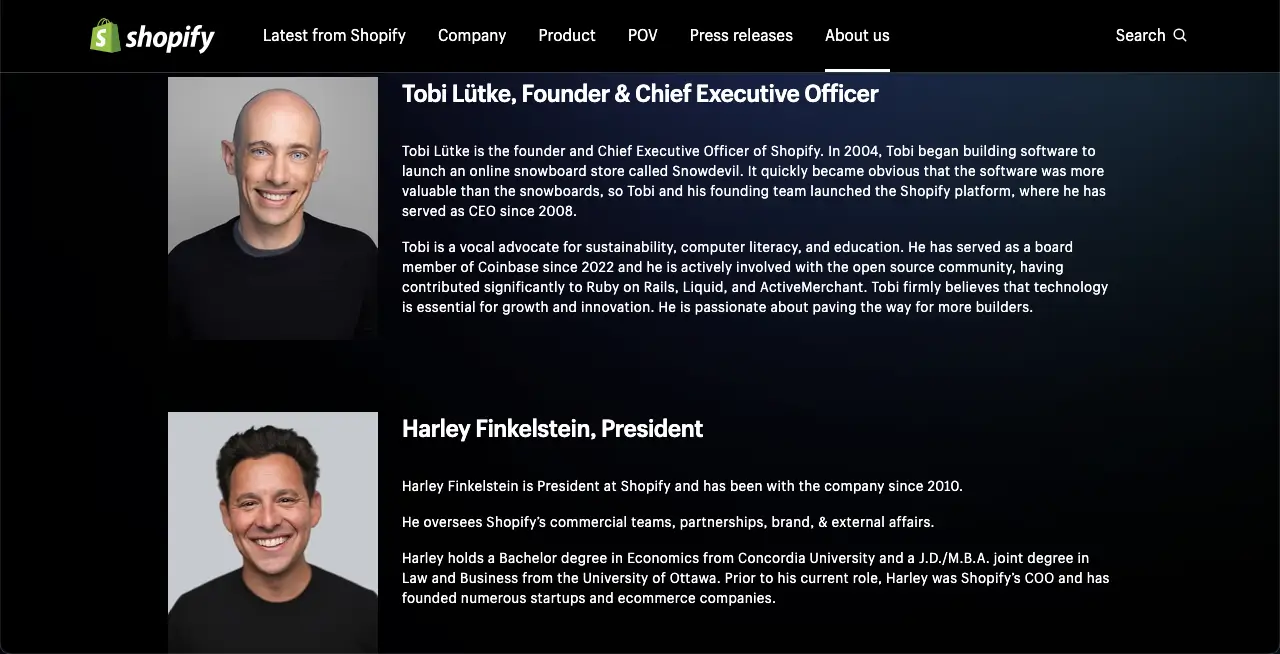
6. Shopify

Shopify é uma plataforma líder de comércio eletrônico que permite criar e gerenciar lojas de comércio eletrônico com facilidade. Até agora, eles hospedam mais de quatro milhões de lojas de comércio eletrônico. Para gerir este grande negócio, eles têm milhares de funcionários em todo o mundo.
Eles estão trabalhando ativamente em vários departamentos, desde tecnologia e desenvolvimento até marketing. A página de encontro da equipe hospeda as pessoas mais importantes da organização com uma breve biografia que normalmente não é vista em outros sites.
Lógica por trás da página: Ter uma breve biografia sobre os membros da equipe pode ajudá-lo a ter vantagem no SEO se você conseguir criar a cópia otimizando palavras-chave relevantes.
7. Automático
Automattic é a empresa que está por trás do desenvolvimento de todo o ecossistema WordPress. Tem uma página criativa de encontro com a equipe que é reconfortante de assistir. Como muitos outros, eles também têm um grande número de trabalhadores ativos, mas têm conseguido exibi-los todos na página.
Como eles fizeram isso! O site usa o Google Maps para exibir os funcionários de acordo com sua localização. Os visitantes podem aumentar o zoom para ver rapidamente os funcionários por local.
Lógica por trás da página: Se sua organização tem vários funcionários e você deseja exibir todos eles na página Conheça a equipe, você pode usar este layout.
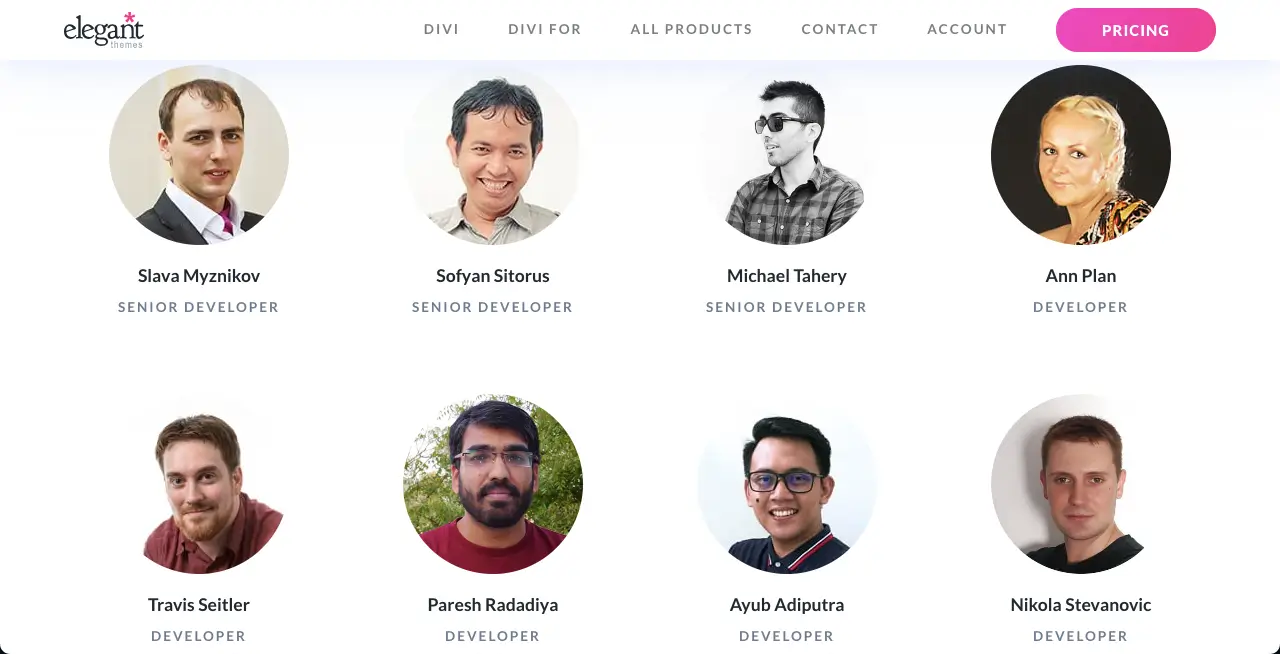
8. Temas elegantes

Elegant Themes é um importante desenvolvedor de temas e plugins para WordPress. Eles têm milhões de usuários que usam ativamente seus produtos hoje. Eles têm atualmente cerca de 100 funcionários em sua organização.
Como esse número é pequeno, eles listam todos na página de encontro da equipe. Nesse caso, eles seguem um layout de página semelhante ao weDevs. Eles exibem apenas fotos, nomes e designações de funcionários nesta página, o que é uma abordagem minimalista.
Lógica por trás da página: Este é outro exemplo minimalista de página de reunião da equipe após weDevs. A menos que você queira aplicar um design complexo e abrangente, você pode seguir este layout de página.
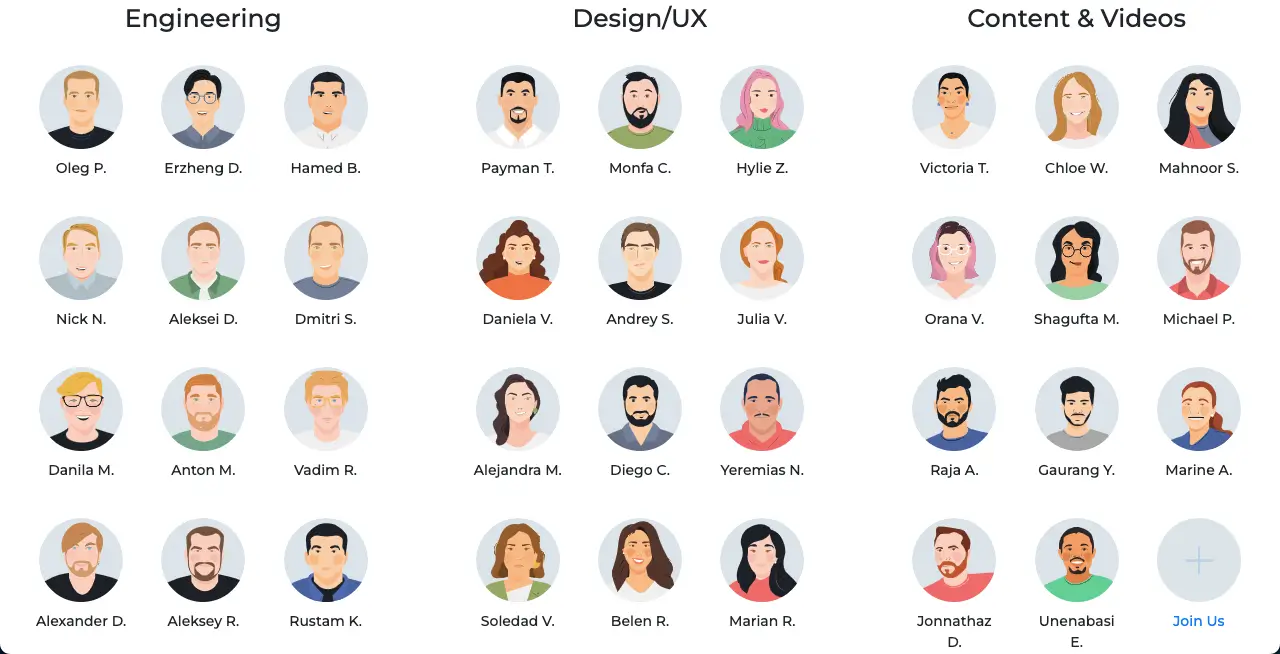
9. Visme

Visme é uma ferramenta de design gráfico baseada em nuvem. Você pode criar infográficos, apresentações, postagens em mídias sociais, currículos impressionantes e muito mais em pouco tempo com Visme. O mais importante é que você nem precisa ser um especialista para desenhar com esta ferramenta.
Você encontrará aqui vários modelos prontos que até mesmo iniciantes podem concluir o design em pouco tempo. Visme também tem uma página criativa de encontro com a equipe, que exibe centenas de seus funcionários juntos.
Lógica por trás da página: Visme não mostra nenhuma imagem real de seus funcionários na página. Em vez disso, eles apenas definiram avatares para seus funcionários com os respectivos nomes. Por fim, no final da página, um mapa aponta os locais onde os funcionários estão trabalhando.
10. DigitaSilk
DigitaSilk é uma agência de marketing digital que cria soluções digitais para empresas. Eles oferecem vários serviços como web design, desenvolvimento, SEO e estratégias de marketing online. Eles ajudam você a planejar, criar e executar campanhas de marketing que resultam em tráfego direcionado e aumento de conversões.

Eles têm uma página detalhada para conhecer a equipe, que normalmente não é vista em sites tradicionais. Na página, eles não apenas listam seus funcionários, mas também acrescentam uma breve biografia de cada um. Depois de mover o cursor sobre os membros da equipe, você verá um efeito de foco.
Clicar em qualquer membro da equipe abrirá sua biografia imediatamente abaixo em uma nova seção. O segundo clique ocultará a seção novamente.
Lógica por trás da página: Se você tem um número limitado de funcionários e deseja mostrar seus detalhes adicionando uma seção expansível, este layout de página de encontro com a equipe pode ser útil para você.
10. Disruptivo
A página de encontro da equipe do Disruptive é mais detalhada do que as outras páginas que abordamos na discussão acima. A página listou seus funcionários de acordo com sua designação por meio de uma aba vertical.
Em seguida, o nome de cada funcionário foi vinculado à respectiva página de biografia, que contém informações detalhadas sobre eles. Os usuários podem visitar as páginas de biografia apenas clicando nos nomes dos funcionários na página.
Lógica por trás da página: se você tem muitos funcionários em sua organização e tem uma página de autor/perfil/biografia para cada um deles, deseja vinculá-los à sua página de encontro com a equipe, você pode tirar uma ideia desta página.
11. Dentsu
A página de encontro da equipe da Dentsu é muito semelhante aos dois sites acima. Neste site, eles também mantêm uma página de biografia detalhada de cada funcionário, que está vinculada a cada funcionário apresentado na página conheça a equipe.
Como resultado, os visitantes podem primeiro ter uma ideia básica sobre todos os funcionários desta página e depois visitar a página para obter detalhes.
Lógica por trás da página: se você puder otimizar as páginas do autor/perfil/biografia com as palavras-chave certas, isso certamente beneficiará o SEO do seu site. É por isso que eles criaram a página Conheça a equipe dessa maneira.
12. Ogilvy
A Ogilvy é uma renomada agência criativa de publicidade, marketing e relações públicas. Eles oferecem uma ampla gama de serviços como branding, marketing digital, criação de conteúdo e planejamento de mídia de maneiras inovadoras para tornar seus negócios únicos.
Eles também projetaram sua página de encontro com a equipe de uma forma única. Eles exibiram todos os membros de sua equipe em formato de grade com efeito de foco. Passar o cursor sobre as imagens mostrará os nomes dos membros da equipe. Clicar nas imagens abrirá uma nova seção com informações detalhadas sobre o membro da equipe.
Lógica por trás da página: você pode seguir esta página se quiser mostrar as informações dos membros da sua equipe na página de reunião da equipe sem criar páginas adicionais de autor/perfil/biografia.
13. Prosperar digitalmente
Thrive Digital é uma agência de marketing de desempenho. Eles ajudam as empresas a crescer por meio de estratégias de publicidade baseadas em dados. Eles fornecem resultados mensuráveis por meio de marketing de mídia social, SEO, pagamento por clique (PPC) e muito mais.
Têm uma equipa pequena e com poucos membros, que apresentam de uma forma muito singular na página de encontro da equipa. Existem muitas páginas da web onde você verá um recurso chamado dica de ferramenta, que exibirá informações quando clicado.
Usando um recurso quase idêntico, eles organizaram o layout da página de reunião da equipe. Imagens de membros da equipe estão espalhadas pela página em ícones pequenos. Uma vez clicados, suas informações são exibidas como apresentações de slides.
Lógica por trás da página: se você tiver muitos funcionários, como centenas ou milhares, poderá usar este layout de página para exibi-los na página de reunião da equipe.
14. WIX
WIX é uma plataforma líder de desenvolvimento de sites baseada em nuvem. Ele permite que você crie sites do zero apenas arrastando e soltando elementos. Você não precisa codificar nada. É por isso que é uma ótima plataforma de construção web para usuários sem código.
Como muitos, eles têm milhares de funcionários em todo o mundo. Assim, em vez de exibir todos na página de encontro da equipe, os trabalhadores em posições de liderança são listados e exibidos em sua página.
A parte interessante da página deles é que quando você passa o cursor, as informações dos membros da equipe aparecem automaticamente. Portanto, nenhuma seção separada precisa ser ampliada.
Lógica por trás da página: Se você deseja exibir as informações dos membros de sua equipe em um espaço limitado sem adicionar seções ou páginas adicionais, você deve considerar o layout desta página.
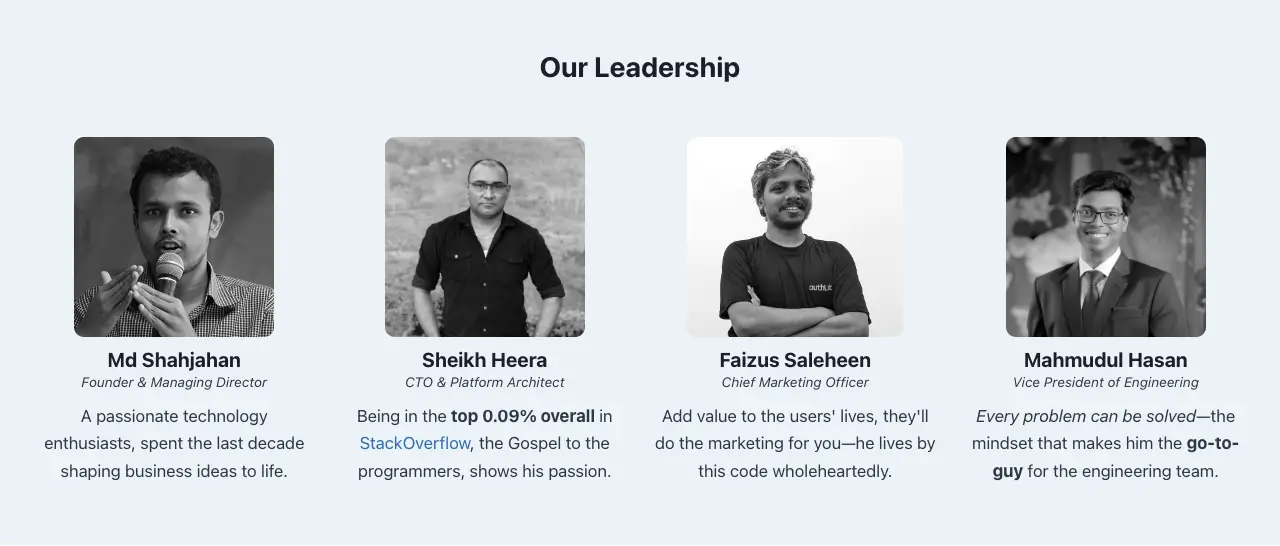
15. Laboratório de autenticação

Authlab é um desenvolvedor orgulhoso de muitos plug-ins populares do WordPress usados por milhões de pessoas em todo o mundo. Eles mantêm uma página de encontro da equipe limpa e simples. Mas o interessante que vimos é que, em vez de escreverem biografias dos membros da equipe, eles escreveram uma pequena cópia de seus conhecimentos.
Caramba, é espantoso. Ajuda os RH de outras empresas a encontrar os candidatos desejados, lendo essas cópias e oferecendo-lhes novas oportunidades para seus empregos. Isso aumenta o potencial de crescimento na carreira dos funcionários.
Lógica por trás da página: Além de listar os nomes dos membros da equipe, e pensar em agregar um valor especial ao crescimento de sua carreira, você pode se inspirar na página meet the do Authlab.
Como criar uma página Conheça a equipe no WordPress
Você deve criar a página Conheça a equipe usando a plataforma ou tecnologia que usou para criar seu site. Certamente não faltam plataformas e tecnologias de construção de sites no mercado.
Nesta seção mostraremos como criar esta página em um site WordPress. Portanto, se o seu site é desenvolvido com WordPress, o tutorial a seguir é para você.
Etapa 01: Instale Elementor e HappyAddons
Elementor é um plugin de criação de páginas de arrastar e soltar para WordPress. Você pode criar sites simples a complexos usando este plugin. HappyAddons é um complemento rico em recursos para o plugin Elementor.
Enquanto Elementor tem mais de 100 widgets e vários recursos úteis, HappyAddons tem mais de 130 widgets com mais de 20 recursos interessantes. Depois de ter esses dois plug-ins, você poderá fazer mágica em seu site.
Baixe os plugins e instale-os em seu site clicando nos links abaixo:
- Elementor
- HappyAddons
- HappyAddons Pro
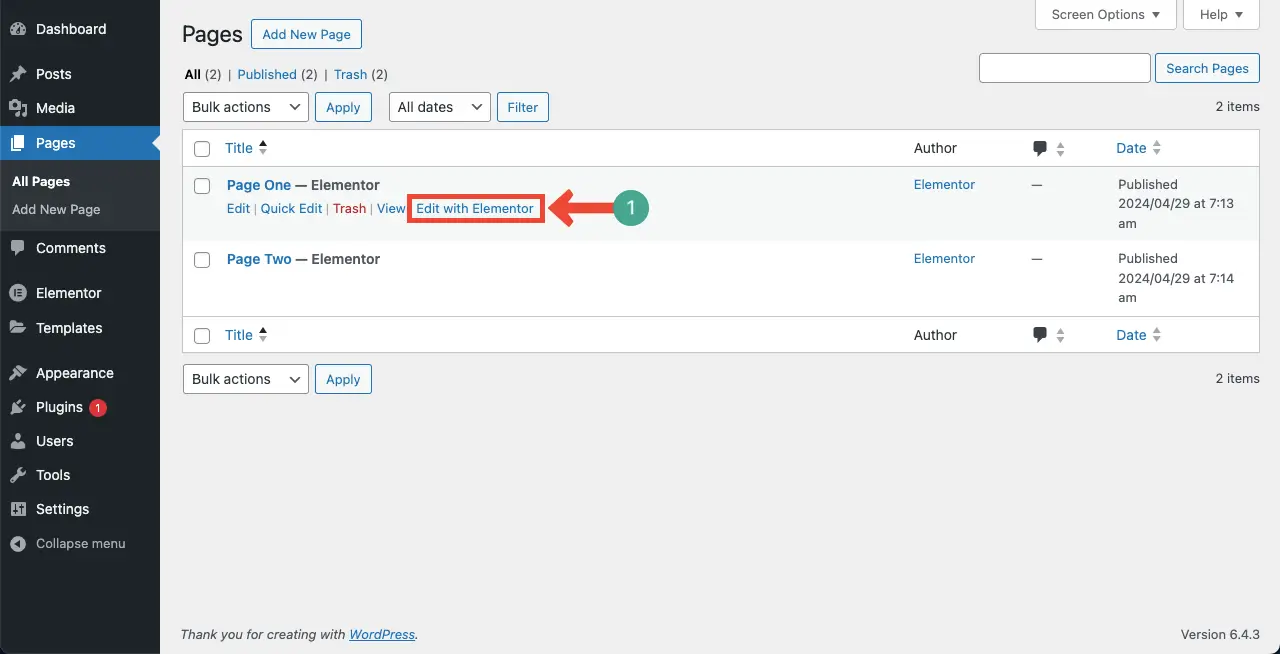
Passo 02: Abra uma nova página com Elementor
Abra uma nova página com Elementor.

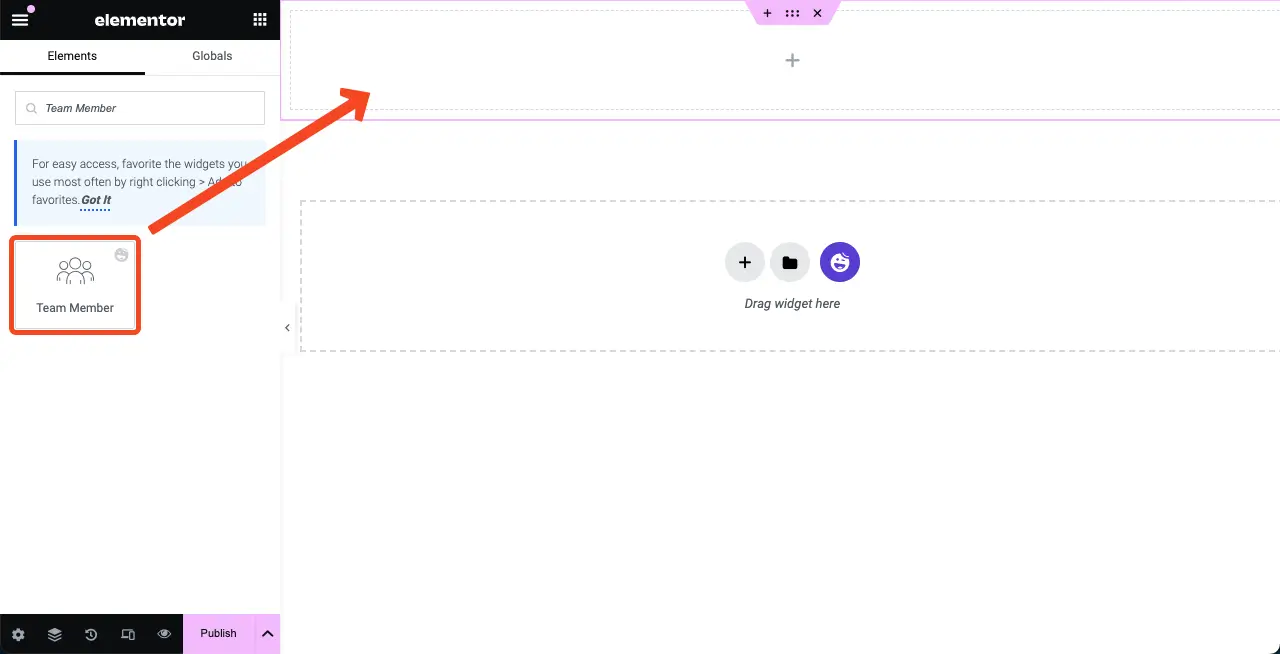
Etapa 03: Use o widget de membro da equipe
Arraste e solte o widget Membro da equipe na tela e personalize-o.

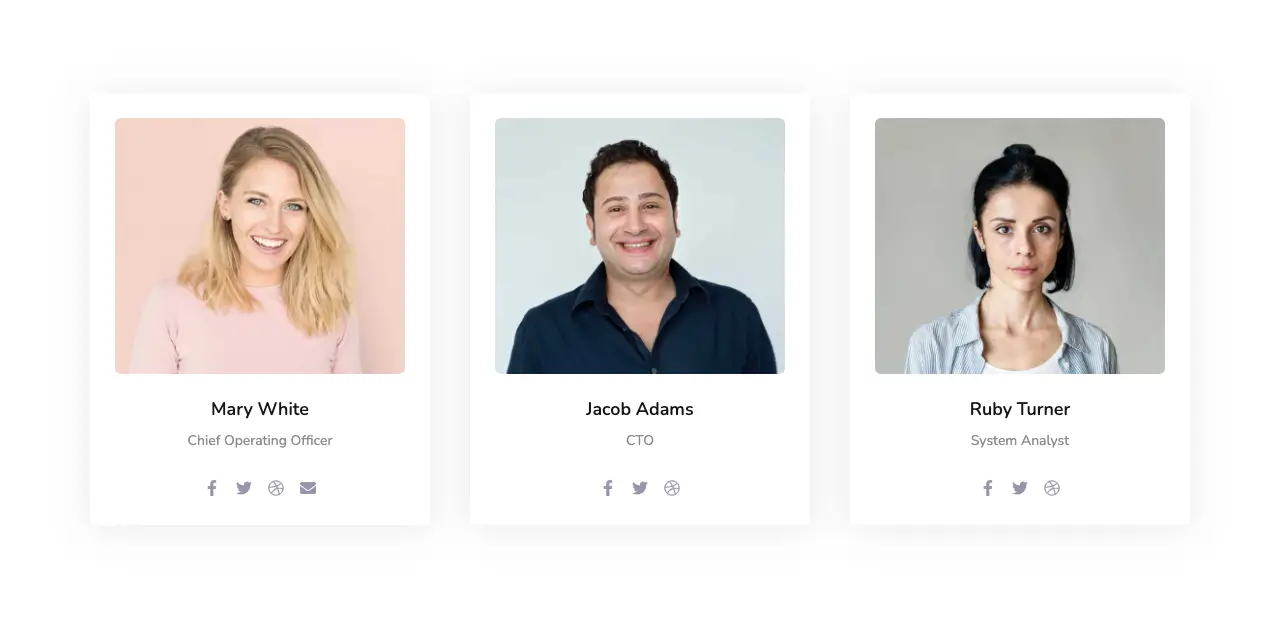
O Team Member é um widget gratuito do plugin HappyAddons. Usando-o, você pode criar uma página de encontro da equipe limpa, simples e minimalista como a imagem abaixo, que é semelhante às páginas de weDevs, Namecheap, Microsoft e Authlab.

Para aprender detalhadamente como usar o widget, visite a documentação do widget Team Member.
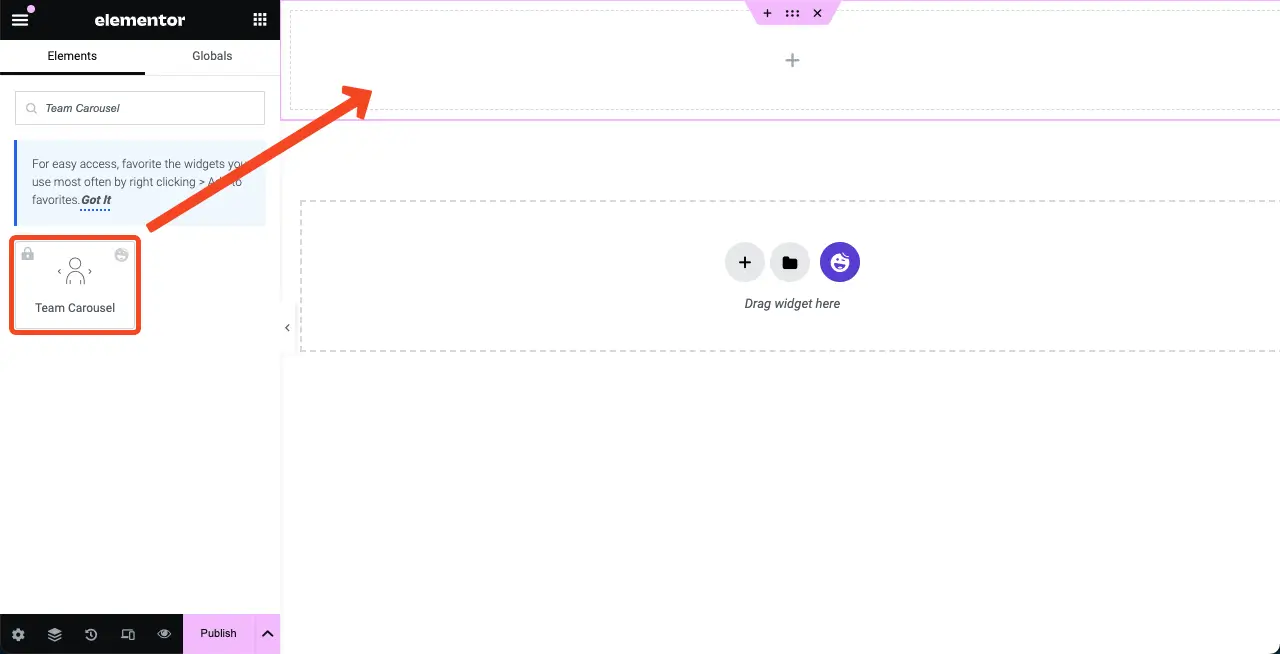
Etapa 04: Use o widget Team Carousel para criar uma página complexa
Usando o widget Team Carousel, você pode criar páginas complexas de encontro com a equipe. Arraste e solte-o na tela do Elementor e personalize-o.

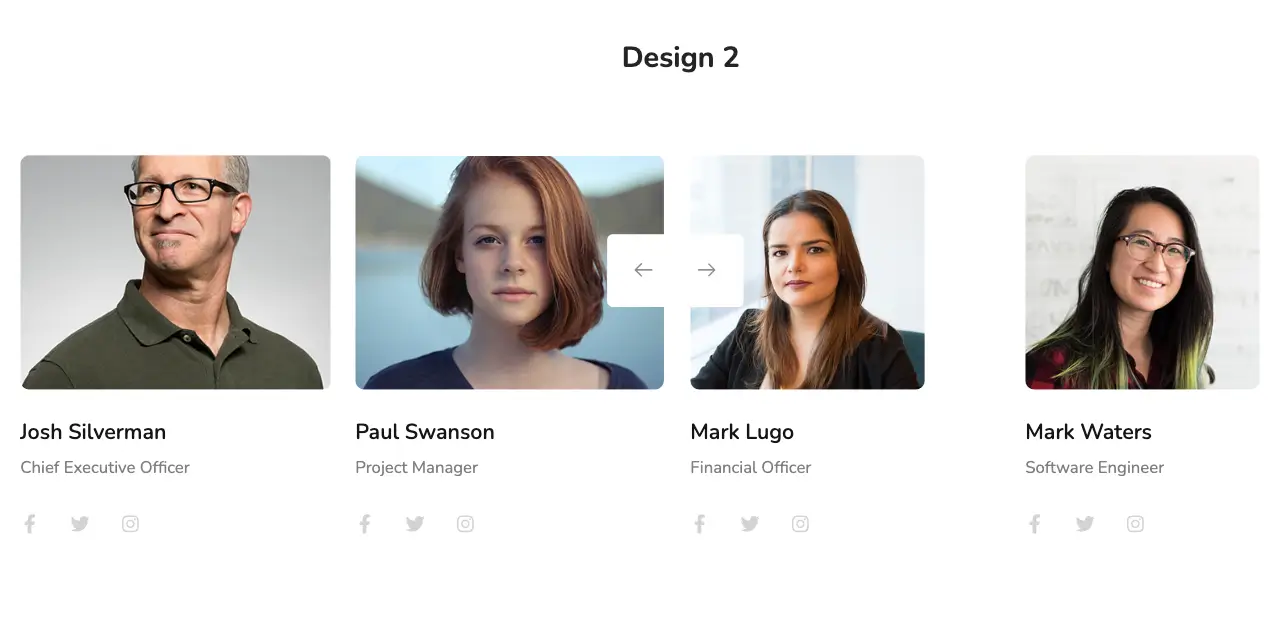
O Team Carousel é um widget premium do plugin HappyAddons. Usando-o, você pode criar uma página complexa de encontro com a equipe como a imagem abaixo, que é semelhante a DigitaSilk, Disruptive e Dentsu.

Para saber como usar o widget em detalhes, visite a documentação do widget Team Carousel.
Conclusão
Explicar como criar uma página de encontro com a equipe requer uma postagem de blog separada que não é possível cobrir inteiramente neste artigo em execução. É por isso que demos uma olhada no tutorial no final deste post.
Se você quiser que escrevamos um guia completo sobre como criar uma página de encontro com a equipe como uma postagem de blog nova e dedicada, informe-nos através da caixa de comentários. Consideraremos fazer isso muito em breve.
Você também pode sugerir quais exemplos de páginas da equipe você adorou e deseja que expliquemos como projetá-las.
