7 excelentes exemplos de formulários em várias etapas para inspirar você
Publicados: 2024-03-29Seus formulários online poderiam aumentar a experiência do usuário? Esses exemplos de formulários de várias etapas também lhe darão ótimas ideias e sugestões de práticas recomendadas. Confira!

Tempo aproximado de leitura: 7 minutos
Ninguém gosta de preencher formulários longos. Até nós e estamos no negócio de formulários.
Mas quase todos os sites precisam de um formulário, seja para se inscrever em um boletim informativo, efetuar um pagamento ou entrar em contato com o atendimento ao cliente.
Então, como construtores de sites, como podemos tornar o preenchimento de formulários menos trabalhoso e ao mesmo tempo coletar as informações de que precisamos?
A resposta é o design de formulário em várias etapas!
Em vez de bombardear as pessoas com todas as nossas perguntas de uma só vez, vamos distribuí-las por várias páginas ou etapas. Isso proporciona uma experiência do usuário muito melhor, e ainda fazemos com que os usuários preencham o mesmo número de campos do formulário.
Agora, vamos dar uma olhada em sete exemplos fantásticos de formulários de várias etapas encontrados em toda a web e compartilhar nossas conclusões para que você possa seguir em frente e conquistar taxas de conversão!
- Quando usar formulários de várias etapas (e quando não)
- Melhores exemplos de formulários de várias etapas
- Chaves para um bom design de formulário em várias etapas
- Pronto para criar seus próprios formulários de várias etapas?
Quando usar formulários de várias etapas (e quando não)
Muitas situações são apropriadas para usar um formulário de várias etapas, incluindo:
- Formulários de emprego
- Testes ou exames online
- Formulários de inscrição e inscrição
- Questionários e iscas digitais
- Assistentes de integração
- Solicitações de cotação de preços
E isso está apenas em nossas cabeças. Você realmente pode usar o design de formulário de várias páginas para tudo.
Mas você deveria?
Só porque você pode, não significa que você deva . Este ditado é verdadeiro para quase tudo na vida, e acontece que também se aplica à construção de formas!
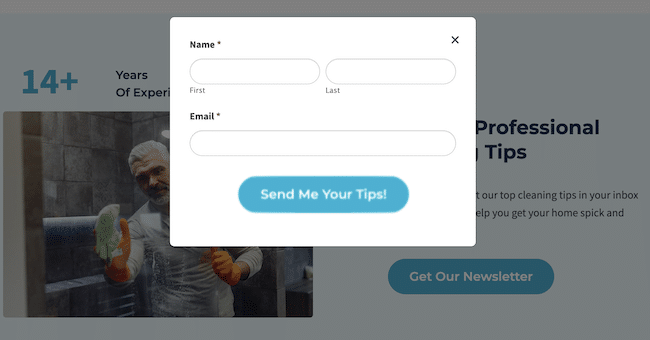
Você provavelmente não deveria usar um formulário de várias etapas se ele for muito curto e tiver apenas alguns campos .

Seria estranho dividir um formulário básico de assinatura de boletim informativo que pede apenas nome, endereço de e-mail e número de telefone. Adiciona cliques desnecessários. E quanto mais cliques forem necessários para preencher seu formulário, maior será a probabilidade de você perder usuários antes que eles cliquem em “Enviar”.
Mas formulários simples não são os únicos que podem se beneficiar por estarem em uma única página. Algumas formas mais complexas também podem.
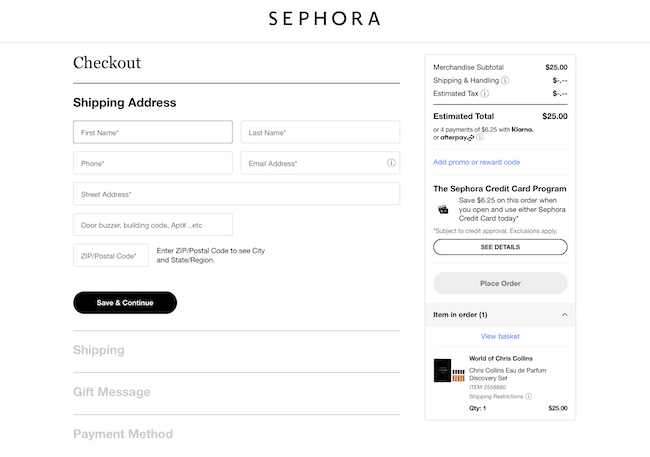
Por exemplo, a Sephora tem um formulário de etapa única em sua página de checkout. ️ Dado o tamanho da empresa, eles certamente fizeram pesquisas e descobriram que seus clientes preferem manter tudo na mesma página.
Eles usaram alguns elementos de design UX inteligentes para fazer o formulário parecer mais curto e limitar as distrações - e reduzir o abandono do carrinho.

Portanto, a resposta para usar um formulário de várias etapas ou de uma página se resume a uma combinação de bom senso e dados concretos.
Você conhece seus usuários melhor do que ninguém. Não tenha medo de se aprofundar nas estatísticas e analisar os resultados da sua pesquisa para descobrir o que funciona melhor para eles!
Melhores exemplos de formulários de várias etapas
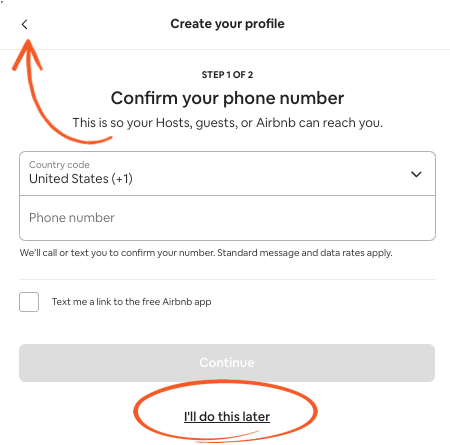
1. Airbnb – Formulário de cadastro de usuário

No Airbnb, criar uma conta e completar seu perfil pode ser mais fácil do que escolher seu próximo local de férias.
O objetivo do formulário é fácil de usar, com um design que funciona bem em qualquer dispositivo. Mas não é apenas o design. A cópia também oferece um leve empurrão para continuar as etapas, ao mesmo tempo que informa que você pode pular qualquer etapa e voltar a ela mais tarde.
Essa pequena frase tira muita pressão dos usuários iniciantes.
Por que gostamos:
- Design de formulário de várias etapas responsivo e compatível com dispositivos móveis
- Navegação fácil com botão Voltar e opção de pular
- Indicador de progresso
- Cópia inteligente e eficiente
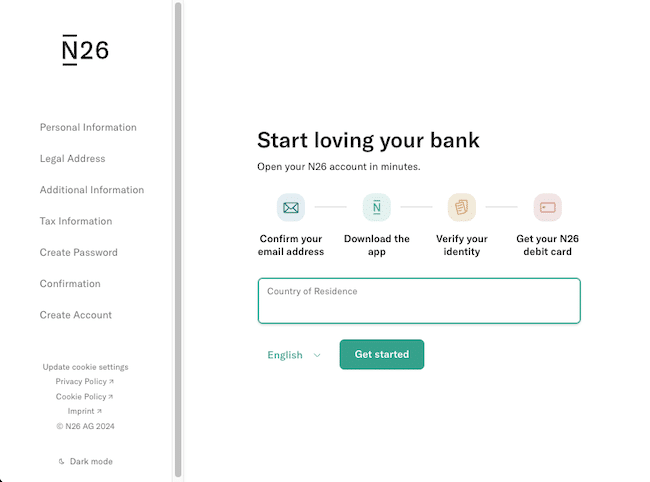
2. N26 – Criação de conta bancária

O N26 mantém a sua forma ao essencial sem sentir frio. Não é bom quando um banco investe um pouco de tempo e energia para deixar seus clientes satisfeitos?
Este formulário responsivo fica lindo quer você esteja no telefone ou no desktop e o orienta perfeitamente na tarefa chata, mas importante, de abrir uma conta bancária.
Ele descreve todas as etapas antecipadamente, para que não haja surpresas. E a opção de alternar os modos de visualização é um toque bacana que melhora a experiência do usuário.
Por que gostamos:
- Indicador de progresso
- Limpar lista de etapas
- Navegação fácil
- Opção de modo claro / modo escuro
- Lógica condicional para opções baseadas no país de residência
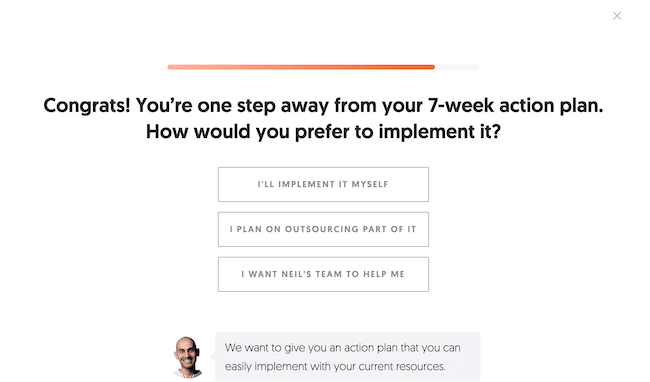
3. Ubersuggest – Imã de leads

Neil Patel, o rei do SEO e do marketing digital, arrasou (como sempre) com este formulário de geração de leads de landing page.
O layout deste formulário de teste de várias etapas elimina a desordem sem fazer você se sentir perdido ou sozinho. Neil está lá para orientá-lo durante todo o processo, com explicações tranquilizadoras e razões claras por trás de cada pergunta. Em troca, sua agência recebe muitos leads qualificados!
Por que gostamos:
- Design limpo e minimalista
- Indicadores de progresso
- Limpar opções de formulário
- Formato de formulário de conversação, uma pergunta por vez
- Rosto amigável e explicações
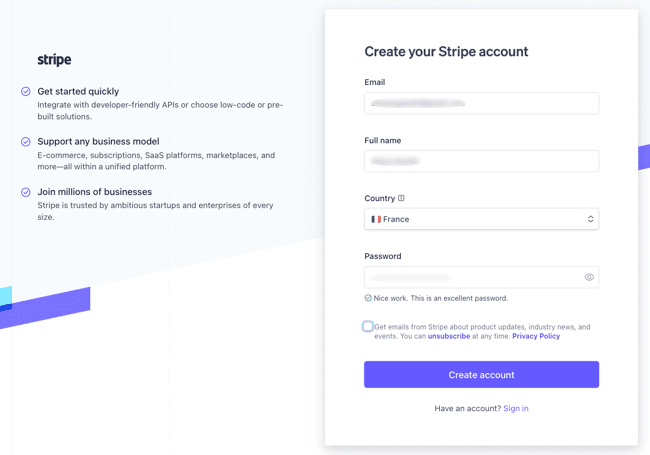
4. Stripe – Cadastro de conta e integração de usuário

Este exemplo de formulário de várias etapas do Stripe ajuda você a configurar sua conta sem complicações, ao mesmo tempo que oferece a garantia e o feedback que você deseja e precisa.

Desde o início, você pode dizer que está em boas mãos com um formulário bem organizado, que lista claramente a quem se destina o serviço e mantém todas as informações financeiras importantes seguras.
Por que gostamos:
- Feedback em cada etapa
- Lembra os usuários dos benefícios do serviço
- Prova social
- Design elegante e simples
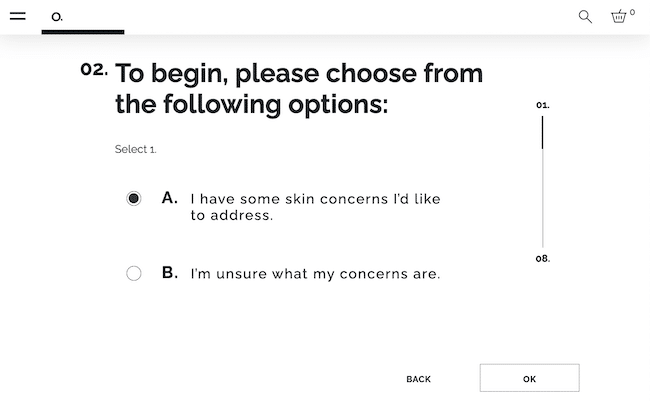
5. O Comum - Questionário de produto

O construtor de regime do Ordinary parece mais um bate-papo com um especialista em cuidados com a pele ou personal shopper do que um formulário de várias etapas. Mas é só isso, uma forma!
Ao fazer perguntas fechadas e fornecer opções diretas, como controles deslizantes, você pode preencher o formulário rapidamente e sem muito esforço. E quando terminar, você pode clicar para adicionar instantaneamente os produtos sugeridos ao seu carrinho.
Se todas as experiências de compra fossem tão fáceis e agradáveis!
Por que gostamos:
- É hora de preencher o formulário listado na primeira etapa
- Recomendações personalizadas de produtos
- Lógica condicional
- Formato conversacional
- Design de formulário minimalista que combina com a missão da marca
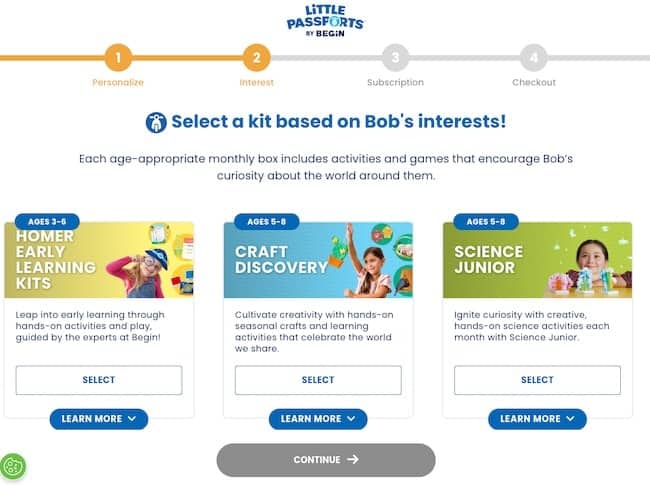
6. Little Passports - Teste e finalização da compra do produto

Little Passports transforma o preenchimento de formulários em uma divertida aventura do tipo escolha você mesmo. O processo de finalização da compra tem várias etapas que atraem você, apresentando kits diferentes para despertar a curiosidade das crianças. Cada parte do formulário foi projetada para tornar a escolha de uma caixa de assinatura tão emocionante quanto obtê-la.
Por que gostamos:
- Personalização
- Lógica condicional
- Indicador de progresso
- Design divertido e colorido
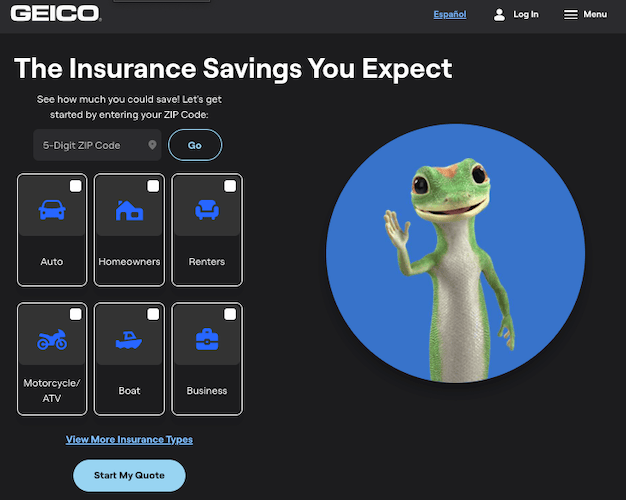
7. Geico - Solicitação de orçamento

O formulário de cotação de seguro em várias etapas da Geico mantém as coisas claras, amigáveis e rápidas. Seu simpático mascote lagartixa está lá para animá-lo enquanto você clica em suas opções. De repente, as coisas dos seguros parecem muito menos assustadoras!
Este formulário é rápido e útil. E no final, você recebe uma cotação de preço instantânea enquanto nosso amigo réptil coleta leads qualificados para acompanhar mais tarde.
Por que gostamos:
- Botões de opção grandes com imagens para acessibilidade
- Design responsivo
- Produto ou serviço personalizado
- Opções de produto antes de solicitar informações pessoais
Chaves para um bom design de formulário em várias etapas
Então, o que podemos aprender com esses exemplos?
Se observarmos o que eles têm em comum, algumas práticas recomendadas de UX em várias etapas ficam claras:
- Indicadores de progresso - barra de progresso, linha raiz, etapas numeradas, estimativas de tempo, etc.
- Feedback de campo claro e amigável - campos obrigatórios, mensagens de erro, mensagens de confirmação
- Personalização – campos dinâmicos e recomendações personalizadas
- Design responsivo - os formulários precisam ter uma ótima aparência e ser fáceis de usar em telas de qualquer tamanho
- Limite perguntas abertas – use menus suspensos, botões, controles deslizantes e alternadores em vez de campos de texto
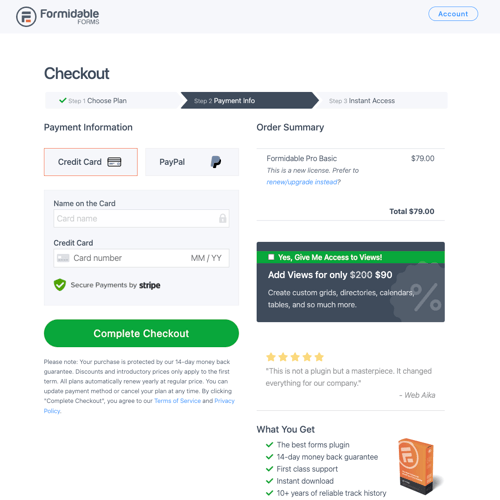
Tentamos incluir esses elementos também nos formulários do nosso site. Veja como ficou nosso formulário de checkout de várias páginas. O que você acha? Sinta-se à vontade para experimentar você mesmo aqui.

Pronto para criar seus próprios formulários de várias etapas?
Agora que você está cheio de conhecimento e inspiração, é hora de agir! Mas como você transforma aquela incrível forma de várias etapas que você tem em mente em realidade?
Você escolhe nosso plugin, é claro!
Podemos ser um pouco tendenciosos, mas Formidable Forms é realmente o melhor criador de formulários em várias etapas para WordPress. Ele permite adicionar e personalizar barras de progresso, botões de formulário e mais de 30 tipos de campos de formulário.

Você pode até criar formulários de conversação, questionários de recomendação de produtos, calculadoras e pesquisas com Formidable Forms. Sim, você obtém tudo isso em um plugin!
Então clique abaixo para obter seu criador de formulários WordPress e começar a criar suas obras-primas em várias etapas.
Comece com Formulários Formidáveis!
Experimente o Formidable Pro sem riscos com nossa garantia de devolução do dinheiro em 14 dias ou comece com nosso plugin gratuito de criação de formulários.
Para mais diversão online, siga-nos no Facebook, Twitter e YouTube. Até a próxima vez!

 9 melhores plug-ins WordPress de formulário em várias etapas
9 melhores plug-ins WordPress de formulário em várias etapas Como criar um formulário Ajax de várias etapas no WordPress
Como criar um formulário Ajax de várias etapas no WordPress Como criar um formulário de várias etapas com barras de progresso
Como criar um formulário de várias etapas com barras de progresso