8 melhores práticas para navegação de sites no WordPress
Publicados: 2022-06-08A navegação do seu site permite que os usuários encontrem rapidamente as informações que procuram. Existem diferentes tipos de navegação no site, como horizontal, vertical e suspensa. Você pode usar os menus de navegação para diferentes casos de uso do seu site.
A navegação do site bem projetada impacta positivamente o tráfego do seu site, aumenta a conversão, reduz a taxa de rejeição e melhora seu tempo no site.
Quase 50% dos visitantes usarão o menu de navegação para navegar no site.
HubsPot
Então, como você pode tornar a navegação do seu site mais atraente para seus usuários e melhorar a experiência do usuário?
Neste blog, vamos compartilhar 8 melhores práticas para navegação de sites no WordPress. Aprenda as dicas secretas e leve a navegação do seu site para o próximo nível.
8 práticas recomendadas para melhorar a navegação do seu site
É hora de compartilhar as 8 dicas que você deve seguir ao projetar a navegação do seu site. Você também pode aplicar essas dicas à barra de navegação existente do seu site.
Aqui estão as dicas.
- Use títulos de menu curtos
- Concentre-se no design responsivo para cada tamanho de tela
- Adicionar farinha de rosca
- Gerenciar o número de itens de menu
- Evite vários itens do menu suspenso
- Adicione um botão de CTA à navegação superior
- Use a barra de navegação superior adesiva
- Adicionar uma opção de pesquisa ao menu
Vamos começar.
1. Use títulos de menu descritivos, mas curtos
Recomenda-se que os nomes dos itens de menu do seu site sejam curtos. Tente mantê-lo em uma ou duas palavras. Se você adicionar um texto longo aos itens do menu, os usuários podem distrair. Mesmo, haverá problemas responsivos levantados quando os usuários acessarem seu menu de navegação usando dispositivos móveis.
Idealmente, use uma ou duas palavras, mas use uma descrição suficiente para que os usuários e os mecanismos de pesquisa possam prever o que encontrarão em cada página.
2. Concentre-se no design responsivo para cada tamanho de tela
Sempre que estiver trabalhando no design de um menu de site, você deve se concentrar na capacidade de resposta. Porque os usuários podem acessar o menu do seu site usando diferentes dispositivos. Se o seu menu de navegação não funcionar em dispositivos pequenos, como dispositivos móveis, abas, etc, isso criará um impacto negativo no seu site.

Seus usuários deixarão seu site devido a esse problema. Mesmo os mecanismos de pesquisa como o Google também medem a pontuação de SEO do seu site de forma negativa. Portanto, verifique se o design de navegação do seu site é compatível com todos os tamanhos de tela.
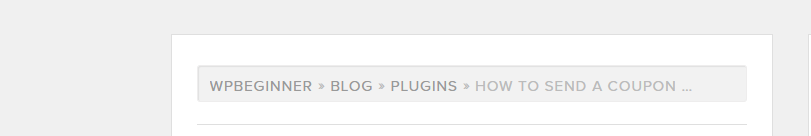
3. Adicione farinha de rosca
Breadcrumbs são principalmente visíveis na parte superior do site e mostram a jornada do usuário de um site. Adicionar breadcrumbs pode ser ótimo para orientar os usuários do seu site na direção certa. No entanto, também causa um impacto positivo no SEO do site. Ao ativar os breadcrumbs, os usuários podem retornar facilmente da página atual para a página anterior.

A maioria dos temas do WordPress vem com a funcionalidade breadcrumbs. No entanto, você também pode usar plugins de SEO para ativar esse recurso em seu site. Se o seu site for feito com o Elementor, você pode seguir este artigo de tutorial passo a passo e aprender como adicionar migalhas de pão no Elementor.
4. Gerencie o número de itens de menu
Mantenha seu menu de navegação simples e mínimo. Seus itens de menu devem ter no máximo seis ou sete para que os usuários possam navegar facilmente para as páginas desejadas. Quando você adiciona muitos itens ao menu de navegação, ele fica agrupado.
Além disso, os usuários acham difícil encontrar a opção que estavam procurando, pois precisam procurar a opção. E nenhum usuário tem tanto tempo.
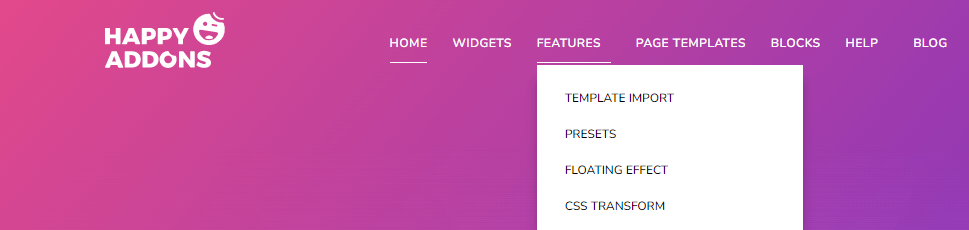
5. Evite vários itens do menu suspenso
Um menu suspenso refere-se a um submenu exibido principalmente em um menu pai. Se o seu site tiver várias subpáginas ou categorias, você poderá criar um menu suspenso para mostrar esses importantes itens de menu. É uma prática recomendada adicionar um ou dois menus suspensos de cada vez.

Tente adicionar subpáginas ou categorias limitadas para garantir uma melhor experiência do usuário. Se o seu site tiver categorias enormes, como um site de comércio eletrônico, você deve usar um mega menu.
Aprenda a criar um mega menu para o seu site usando Elementor e Happy Addons .
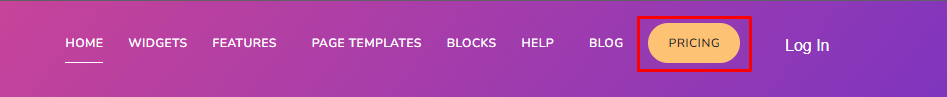
6. Adicione um botão de CTA à navegação superior
O botão CTA (call-to-action) é um elemento eficaz da web que você pode encontrar com frequência nos diferentes locais de uma página de destino. É usado principalmente para direcionar os usuários para a conversão de sua meta. Você também pode ver um botão de CTA no menu de navegação moderno.

Ao adicionar um botão de CTA, você deve se concentrar no design do botão e tentar torná-lo colorido e simples. Em última análise, ajudará os usuários a obter e visitar a página mais importante do seu site.
7. Use o menu de navegação superior fixo
Você pode experimentar um menu de navegação superior fixo em seu site. Ativar o menu fixo é uma ótima maneira de manter o logotipo da sua marca na mente dos usuários enquanto eles navegam em seu site.


Também ajuda os usuários a acessar o menu de navegação enquanto rolam para baixo. Você pode ler este artigo para aprender a criar um cabeçalho fixo usando o Elementor.
8. Adicione uma barra de pesquisa ao menu
Basicamente, os usuários não visitam seu site para ler ou explorar todo o conteúdo do site. É por isso que é recomendado adicionar uma barra de pesquisa no menu de navegação. Ele ajuda os usuários a encontrar as páginas ou informações necessárias em seu site sem rolar o site inteiro.

Como proprietário de um site, você também pode usar esta barra de pesquisa para verificar os dados antigos do seu site. Economiza tempo valioso para você e seu visitante, garantindo uma melhor experiência do usuário.
Vamos ler este artigo e aprender como adicionar uma barra de pesquisa em seu site WordPress.
Bônus: como criar um cabeçalho personalizado usando o Elementor

O título de um site é a primeira coisa que os usuários veem pela primeira vez quando acessam seu site. É por isso que você deve criar um cabeçalho claro e funcional. Criar um cabeçalho personalizado com o Elementor é divertido. Você pode usar os widgets Elementor ou blocos de cabeçalho prontos para projetar o cabeçalho.
Antes de começar, instale e ative as versões GRATUITA e Premium do Elementor.
- Elementor (Gratuito)
- Elementor Pro
Você pode criar um cabeçalho personalizado para o seu site seguindo as etapas abaixo:
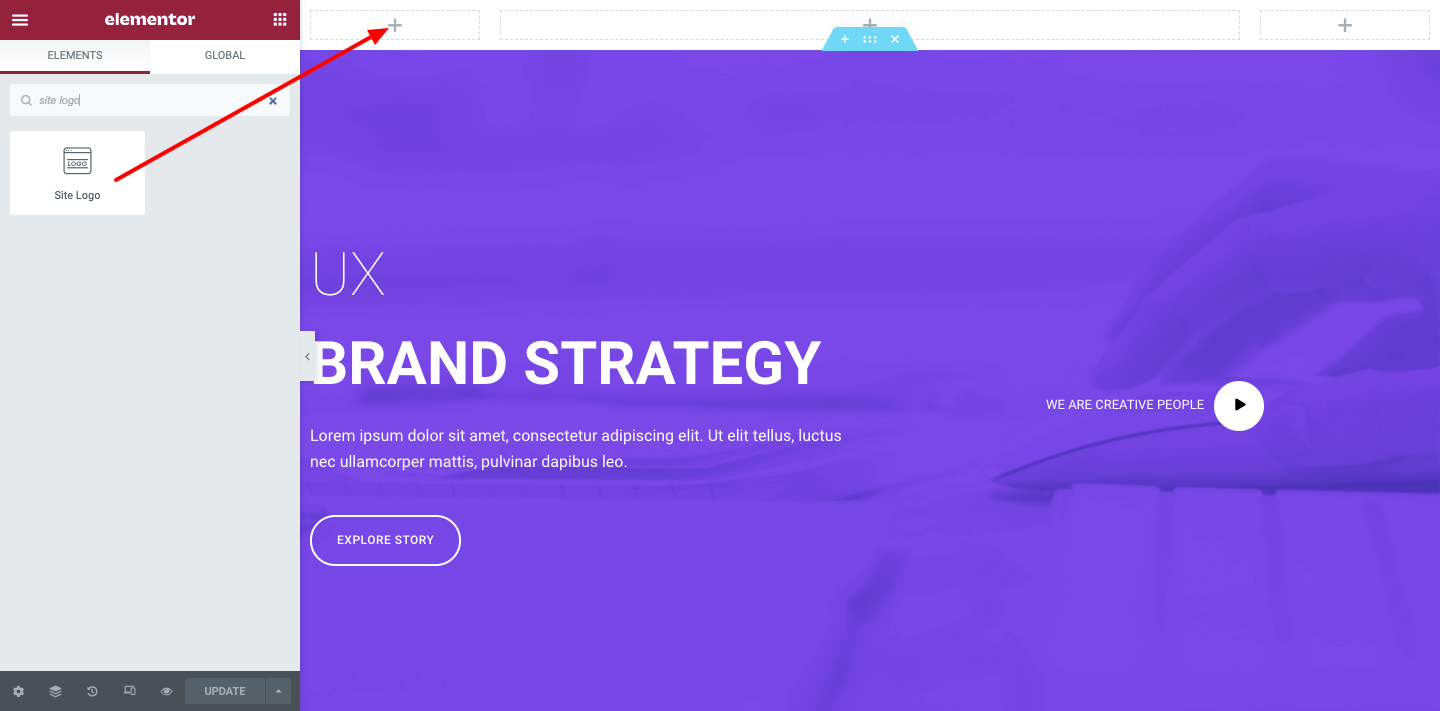
Etapa 1: adicionar widget de logotipo do site
Cada site tem seu próprio logotipo. Então, o primeiro passo é adicionar o logotipo. Você pode usar o logotipo Elementor ou o widget de imagem para adicionar o logotipo do seu site.

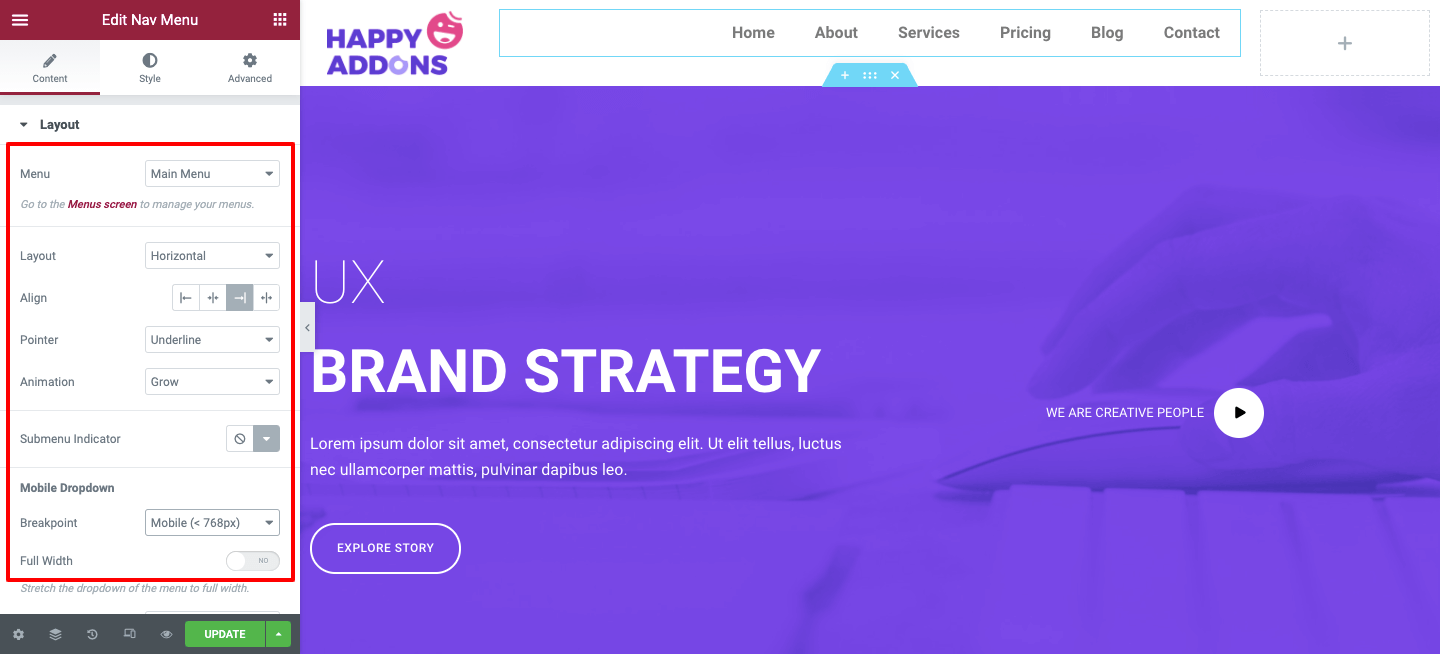
Etapa 2: adicionar widget do menu de navegação
É hora de adicionar o menu de navegação ao cabeçalho. O Elementor vem com o widget Nav Menu com sua versão pro. Basta arrastar e soltar o widget no local adequado para o seu cabeçalho. Depois disso, você pode gerenciar o design do menu à sua maneira.

Observação: certifique-se de ter criado um menu para seu site. se você não tiver nenhum menu em seu site, o widget Menu de navegação não funcionará.
Você pode ler este blog tutorial para aprender como criar um menu no WordPress.
Etapa 3: adicionar uma barra de pesquisa
Se você deseja adicionar uma opção de barra de pesquisa ao seu cabeçalho, pode fazê-lo facilmente usando o widget Elementor Search Form. Depois de terminar o design do cabeçalho, você obterá um cabeçalho impressionante como a imagem abaixo.

Confira o guia passo a passo completo aqui: Como projetar um cabeçalho de elemento personalizado
Perguntas frequentes sobre navegação no site
Estas são as perguntas comuns que muitas vezes as pessoas perguntam sobre a navegação no site.
1. O que é a navegação no site?
Um menu de navegação é usado para exibir links para páginas internas essenciais ou outro conteúdo da web de um site. basicamente, os usuários usam o menu para navegar no site.
2. Quais são os tipos de menus de navegação?
Estes são os menus de navegação que você costuma encontrar em um site-
#Menu de Navegação Horizontal
# Menu de navegação
# Menu de Navegação no Rodapé
# Menu de navegação de hambúrguer
# Menu de navegação vertical da barra lateral
3. O que é um menu de Hambúrguer?
O menu de hambúrguer é um tipo de menu comumente usado para dispositivos móveis ou pequenos.
Siga nossas dicas e continue melhorando a navegação do seu site
Com a discussão acima, esperamos que você tenha aprendido como melhorar a navegação do seu site seguindo as dicas que compartilhamos. Há algumas outras coisas que você deve considerar ao projetar o menu do seu site.
Seu menu deve ser descritivo, você deve adicionar um menu de rodapé para mostrar outras páginas necessárias. Além disso, você pode usar o Google Analytics para monitorar seu menu e evitar a exibição de ícones de mídia social na barra de navegação.
Espero que este artigo ajude a melhorar a navegação do site. Se você ainda precisar de mais orientação, compartilhe suas dúvidas conosco usando a seção de comentários.
Por favor, assine nossa newsletter e compartilhe o post em seu canal social para que as pessoas também possam melhorar a navegação no site.
