22 melhores blogs de receitas (exemplos) 2023
Publicados: 2023-03-01Você está procurando os melhores blogs de receitas? Estamos ansiosos para compartilhar com você alguns exemplos fantásticos que vão te deixar com água na boca.
Os blogs de comida e receita estão na moda, por isso vale a pena conferir alguns designs excelentes antes de criar o seu próprio.
Algumas das principais características dos blogs de receitas mais lidos são conteúdo visual de alta qualidade, navegação amigável (e índice de receitas) e design limpo e legível.
Felizmente, você pode cobrir tudo isso e muito mais criando o seu com um tema de blog de culinária WordPress ou um construtor de sites para blogs.
Melhores blogs de receitas e alimentos
Não se esqueça também de verificar nossa coleção abrangente dos melhores blogs.
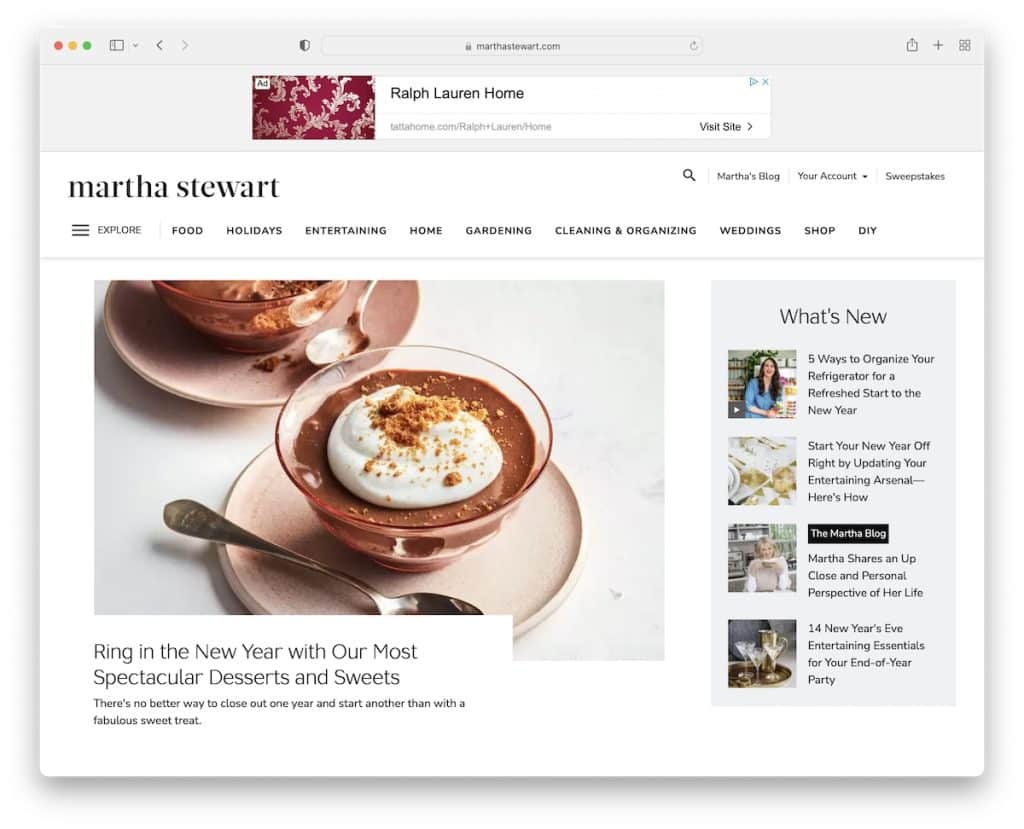
1. Martha Stewart
Construído com: Drupal

Martha Stewart é um site de comida e receita estilo revista com um design leve e uma das navegações mais exclusivas que já vimos.
Enquanto os principais links rápidos estão no cabeçalho, um botão adicional “explorar” abre um pop, que quase parece um site dentro de um site.
O site de Martha Stewart também usa elementos fixos para banners para aumentar as taxas de cliques.
Nota: Garanta uma navegação organizada e extensa pelo seu site, principalmente se tiver muitas categorias e subcategorias.
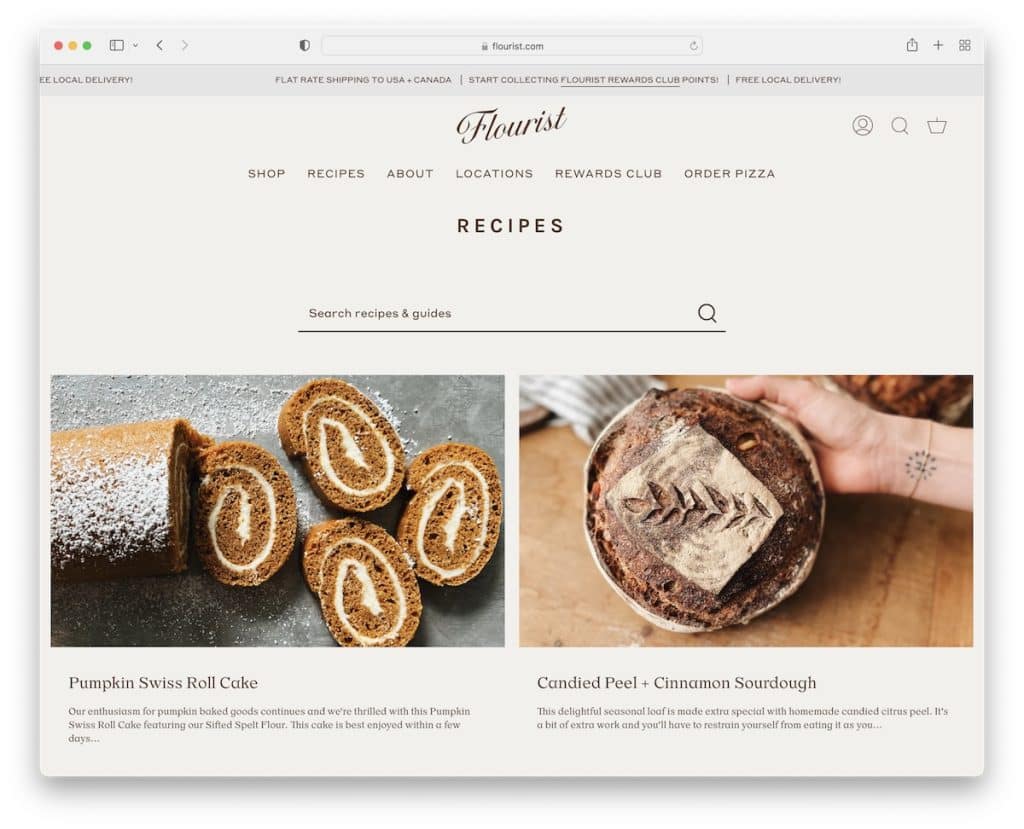
2. Receitas de Floristas
Construído com : Shopify

Flourist Recipes é um exemplo de blog de receitas elegante com um layout de grade. Ele apresenta uma notificação na barra superior com texto deslizante e um cabeçalho flutuante, para que você não precise rolar de volta ao topo para acessar os links do menu.
Também dispomos de uma barra de pesquisa visível, contribuindo para uma melhor experiência do usuário.
O esquema de cores do site também é muito nítido e combina bem com todas as deliciosas imagens de pratos cozidos e assados.
Observação : crie uma barra superior acima do cabeçalho para ofertas especiais, frete grátis etc.
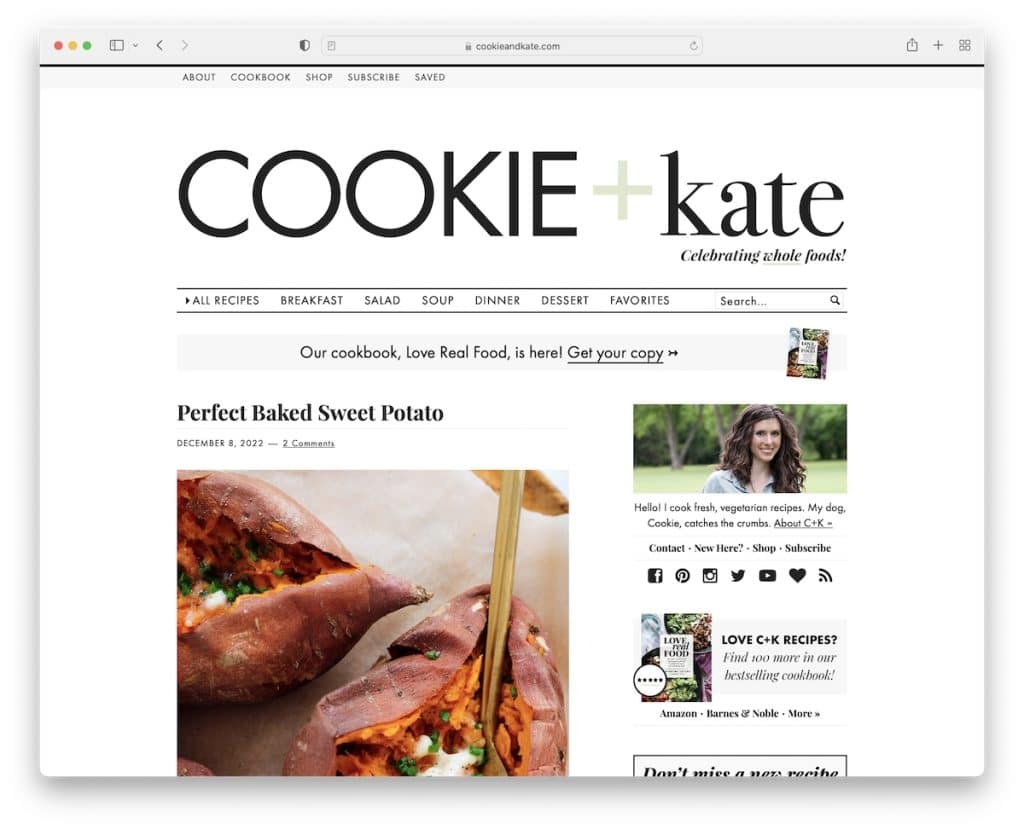
3. Cookie e Kate
Construído com : Magazine Pro Theme

Cookie And Kate é um blog de receitas extremamente popular que usa um pop-up para coletar e-mails em troca de receitas gratuitas.
O cabeçalho ocupa grande parte do site, com um logotipo enorme, uma barra superior e um menu suspenso de vários níveis.
O blog tem dois posicionamentos fixos de anúncios, um na barra lateral e outro na parte inferior da tela.
Além disso, também gostamos dos trechos de postagem estendidos que fazem você querer dar uma olhada neles.
Observação : crie uma navegação mais organizada com um menu suspenso de vários níveis.
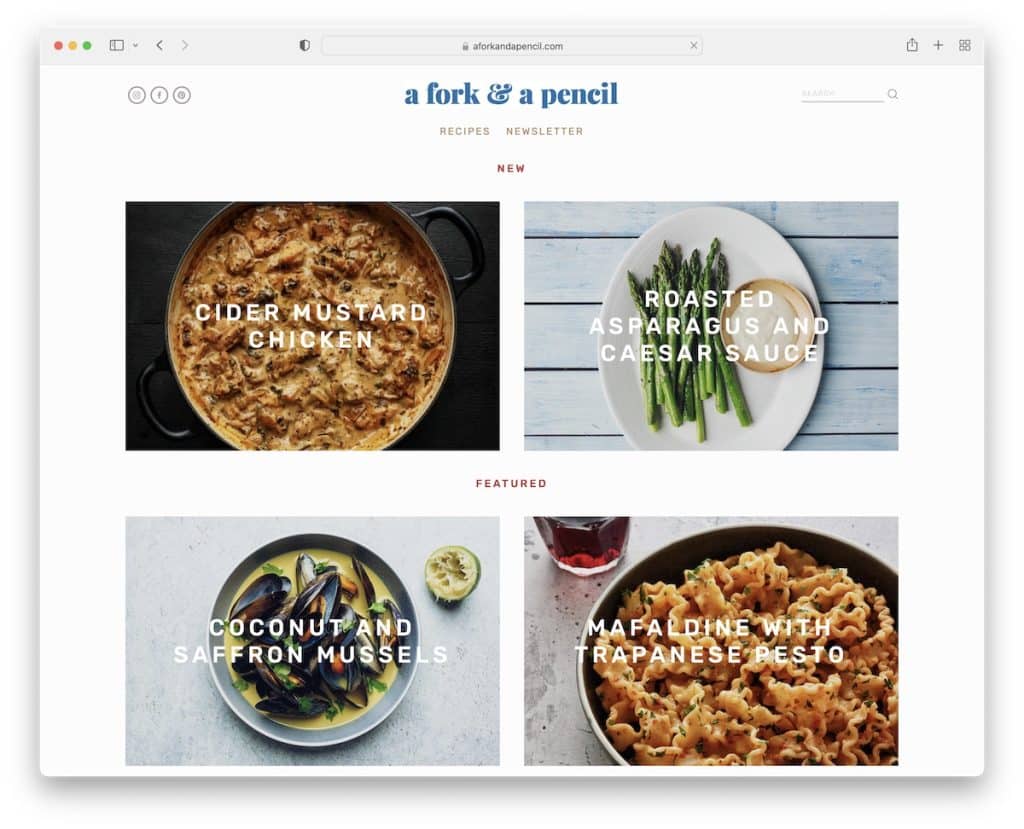
4. Um garfo e um lápis
Construído com: Squarespace

A Fork & A Pencil tem um web design responsivo limpo e moderno com um efeito de paralaxe e carregamento de conteúdo enquanto você rola.
Este blog de receitas tem um cabeçalho minimalista com ícones sociais, links de menu e uma barra de pesquisa. Além disso, o rodapé contém links rápidos adicionais e um formulário de assinatura de newsletter logo acima dele.
A Fork & A Pencil também possui um feed do Instagram (com um botão “seguir”) onde as postagens abrem em uma nova guia.
Observação: use seu blog para promover seu perfil IG de sucesso por meio de um belo feed de grade.
Também recomendamos revisar esses exemplos de sites do Squarespace para ver o quão poderoso é esse construtor de sites.
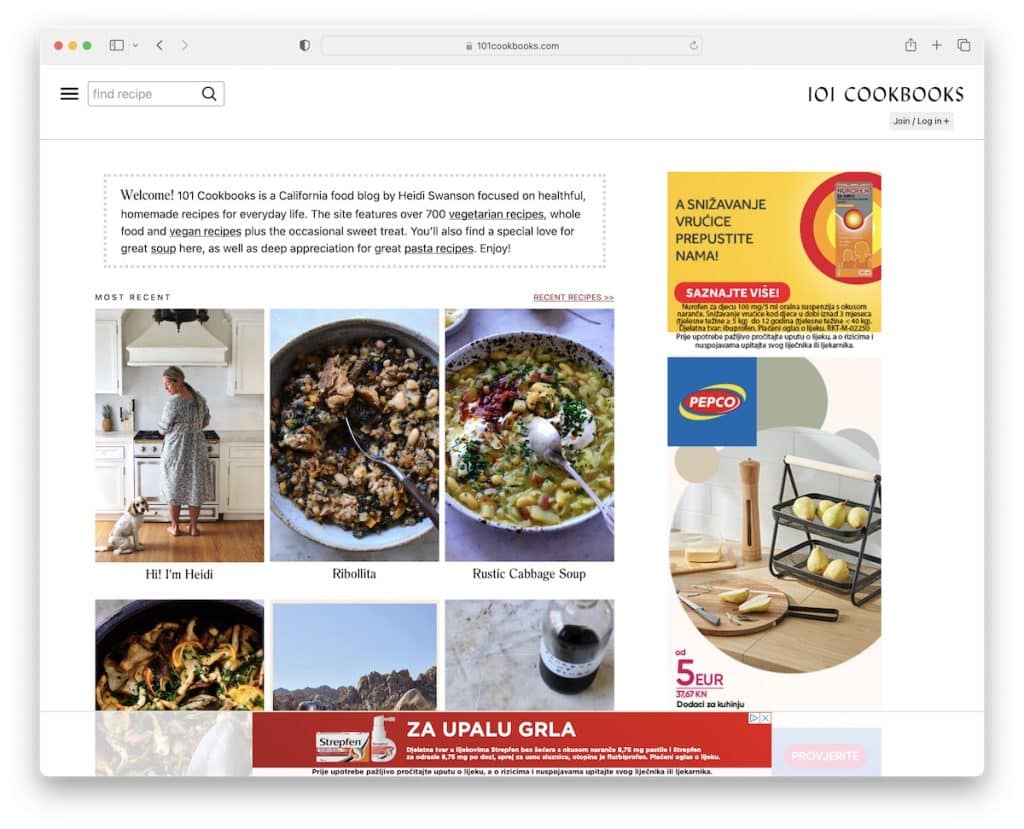
5. 101 Livros de receitas
Construído com: Picostrap

101 Cookbooks tem uma aparência limpa que faz com que todo o conteúdo saboroso apareça mais. O blog usa um layout tradicional de barra lateral direita, que Heidi usa para anúncios em banner.
101 Cookbooks também usa uma navegação bastante original que se abre depois de clicar no ícone de hambúrguer. Em vez de exibir apenas links de menu, você encontrará o texto de boas-vindas e uma seção promovendo a área de membros. Mas você sempre pode usar a barra de pesquisa para encontrar as receitas necessárias.
Nota: Uma barra de pesquisa é obrigatória para qualquer blog de receitas, independentemente de quão bem executada seja a navegação.
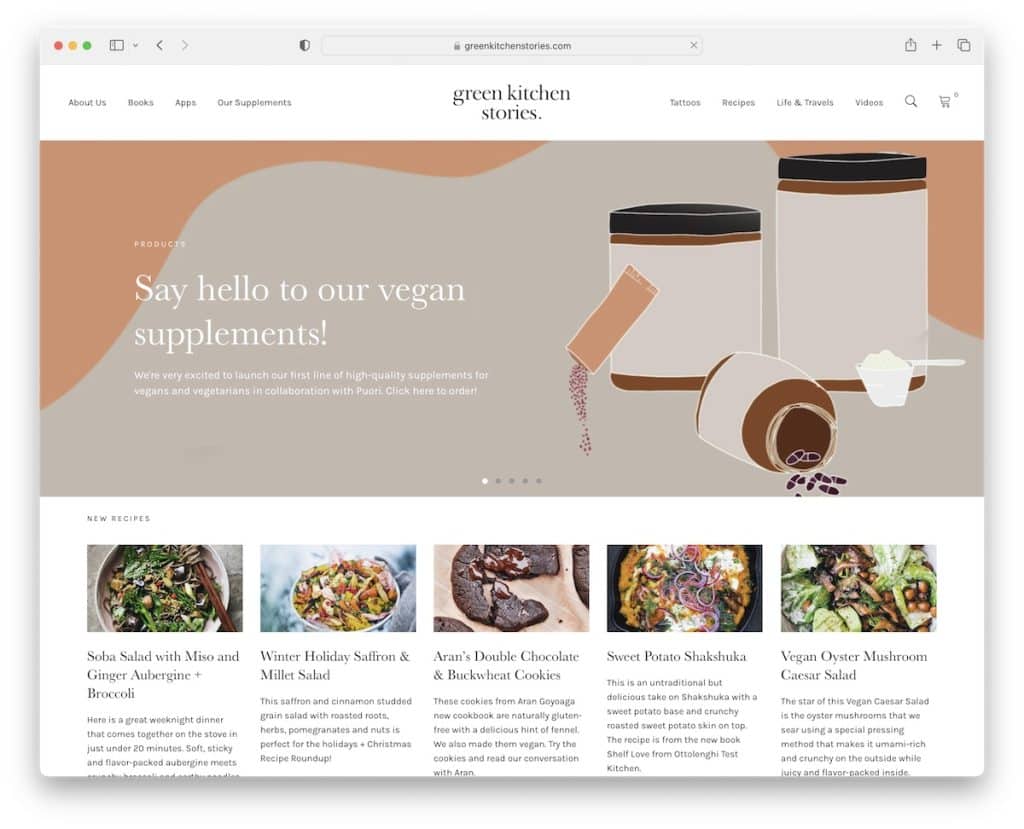
6. Histórias da Cozinha Verde
Construído com: Tema Bateaux

O Green Kitchen Stories também usa um pop-up para coletar e-mails com fundo preto que o destaca ainda mais.
Este blog de receitas tem um controle deslizante de largura total que anuncia produtos, receitas, guias e muito mais. Além de uma grade de receitas e uma seção promovendo um livro de receitas, você também encontrará vários vídeos incorporados do YouTube.
Além disso, como o cabeçalho/menu não flutua, o Green Kitchen Stories usa um botão voltar ao topo para evitar a rolagem.
Observação: a simples adição de um botão voltar ao topo pode melhorar significativamente a experiência do usuário do seu blog.
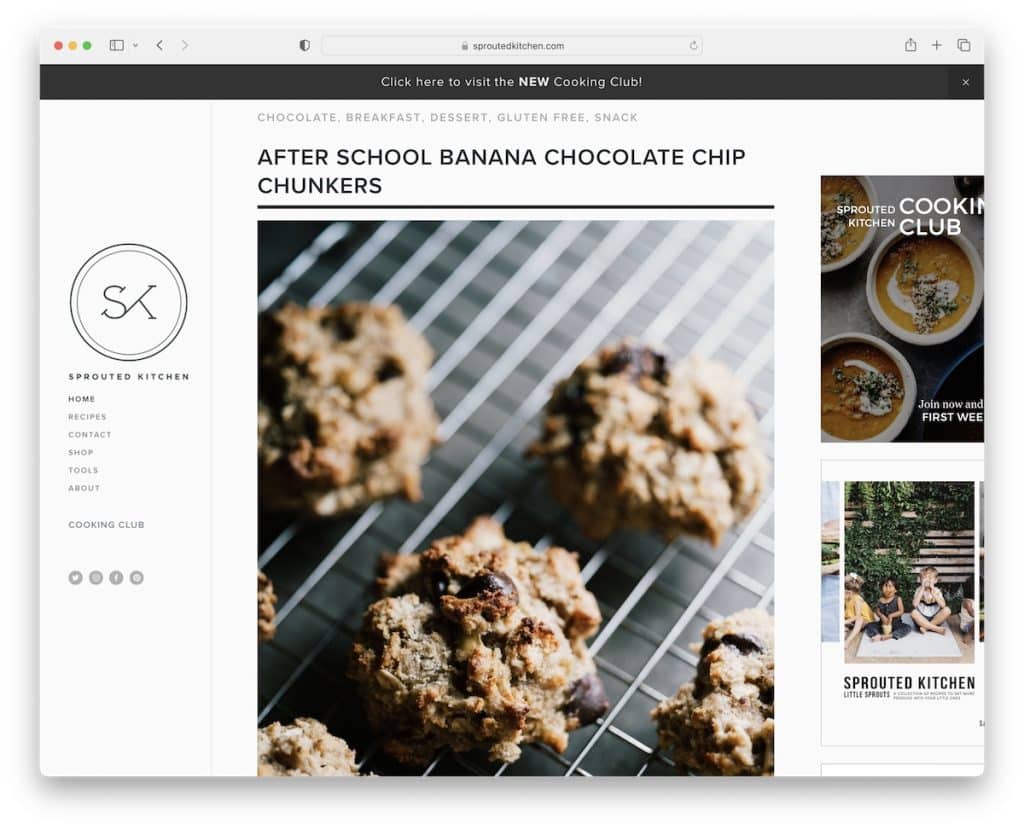
7. Cozinha Germinada
Construído com: Squarespace

A principal coisa que diferencia o Sprouted Kitchen do resto dos blogs de receitas nesta lista é o cabeçalho/menu fixo da barra lateral esquerda.
Surpreendentemente, o blog exibe postagens inteiras sem o botão “leia mais”, o que pode ser um pouco complicado. No entanto, você sempre pode acessar o índice de receitas para pesquisar algo específico.
Por fim, o design minimalista do site exige excelente legibilidade e experiência de visualização de conteúdo, o que é tão necessário ao folhear as receitas.
Observação: em vez de usar um cabeçalho tradicional, mova-o para a barra lateral.
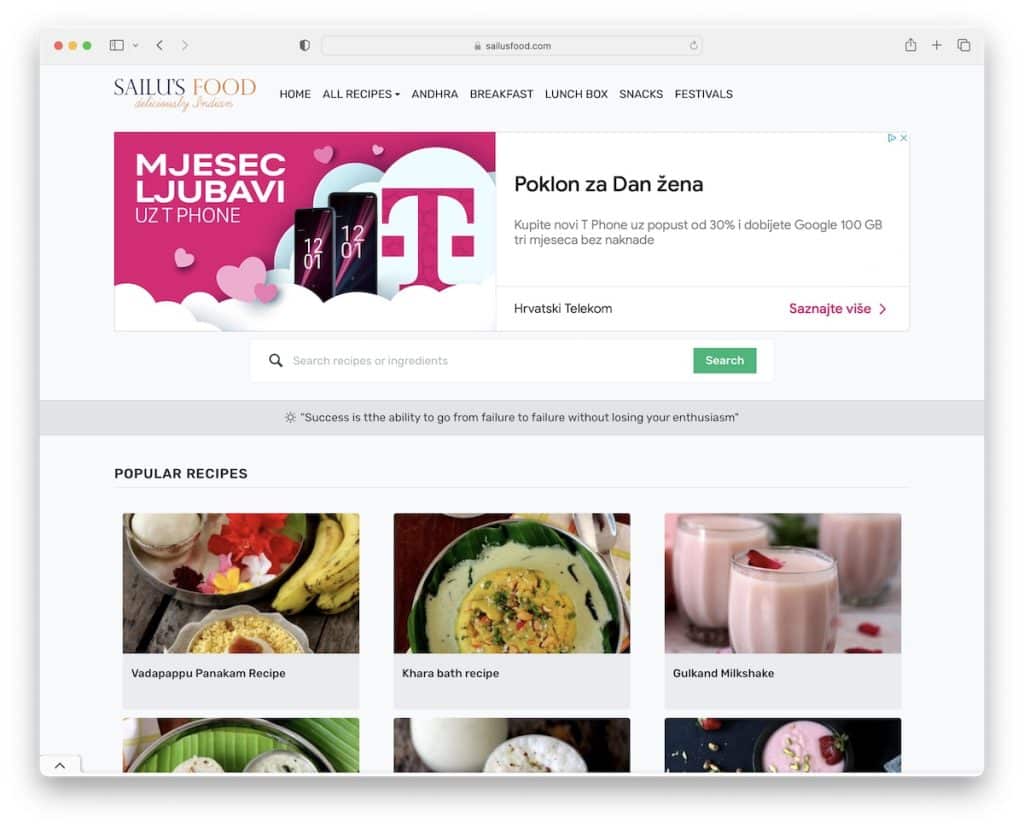
8. Comida de Sailu
Construído com: Understrap

Sailu's Food é um blog de receitas clássico com uma página inicial de layout de grade e postagens com uma barra lateral direita.
O blog tem muitos anúncios que ajudam na monetização (mas podem estar exagerando).
Um recurso útil que o Sailu's Food usa é o botão Pinterest em cada imagem, para que os leitores possam salvá-los e espalhar a palavra.
Observação: os anúncios em banner são uma ótima maneira de monetizar seu blog de receitas, mas não o transforme em “páginas amarelas”.
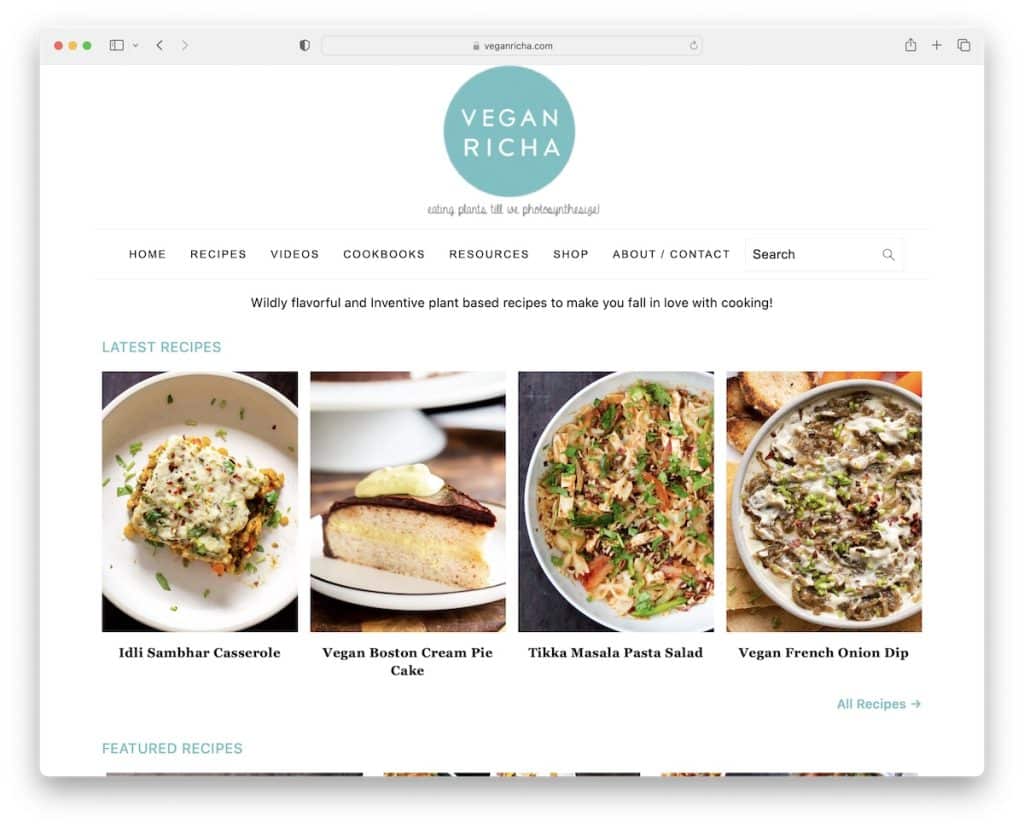
9. Rico vegano
Construído com: Tema Foodie Pro

O que gostamos no Vegan Richa é que, embora ele use um banner flutuante na parte inferior da tela, você ainda pode fechá-lo (para não atrapalhar a leitura das receitas).
A página inicial apresenta várias categorias com links para as últimas receitas, promove uma newsletter e tem uma secção rápida “sobre mim” com links para redes sociais e uma biografia mais extensa.
Nota: Ao usar anúncios flutuantes, deixe os leitores fechá-los se não gostarem deles.
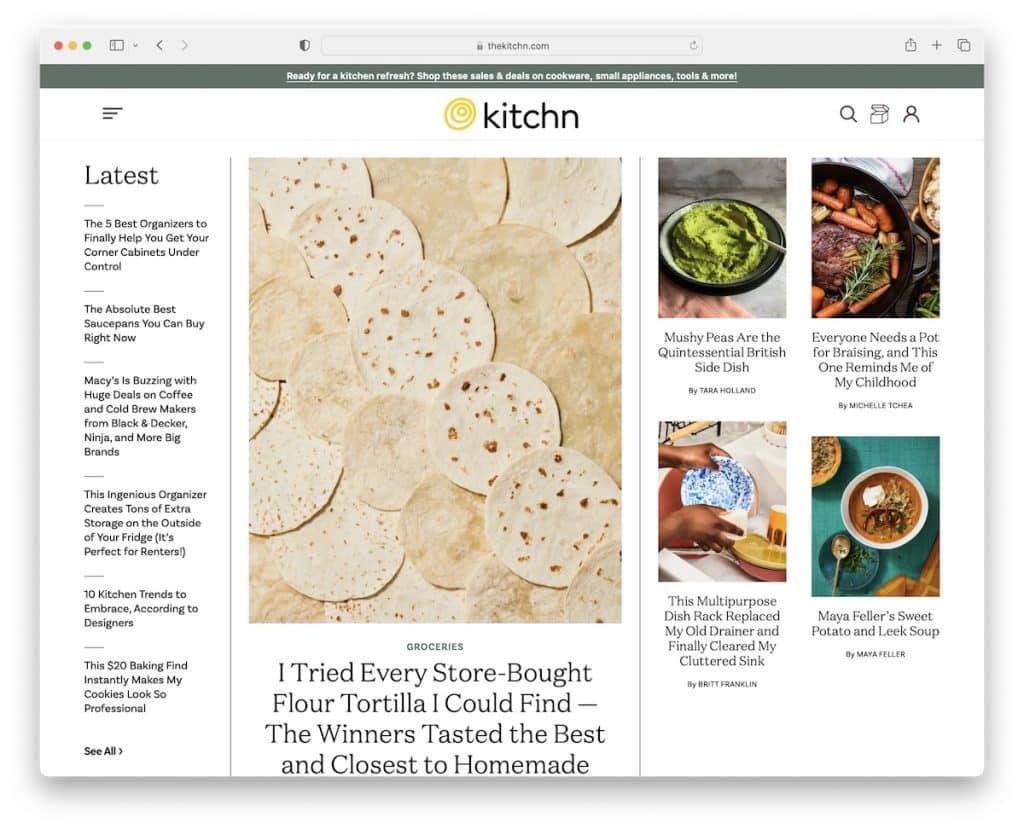
10. A Cozinha
Construído com: Next.js

Semelhante ao Martha's, The Kitchn também é um site de revista de receitas online com um esquema de cores agradável para uma experiência mais agradável.
Possui uma área de heróis com as postagens mais recentes e um ícone de hambúrguer que abre uma sobreposição de tela inteira com navegação organizada e uma barra de pesquisa.
Além disso, o rodapé tem várias colunas para ícones sociais, um formulário de boletim informativo e outros links rápidos úteis.
Observação: use o rodapé para exibir links adicionais, mídias sociais, um formulário de boletim informativo etc.
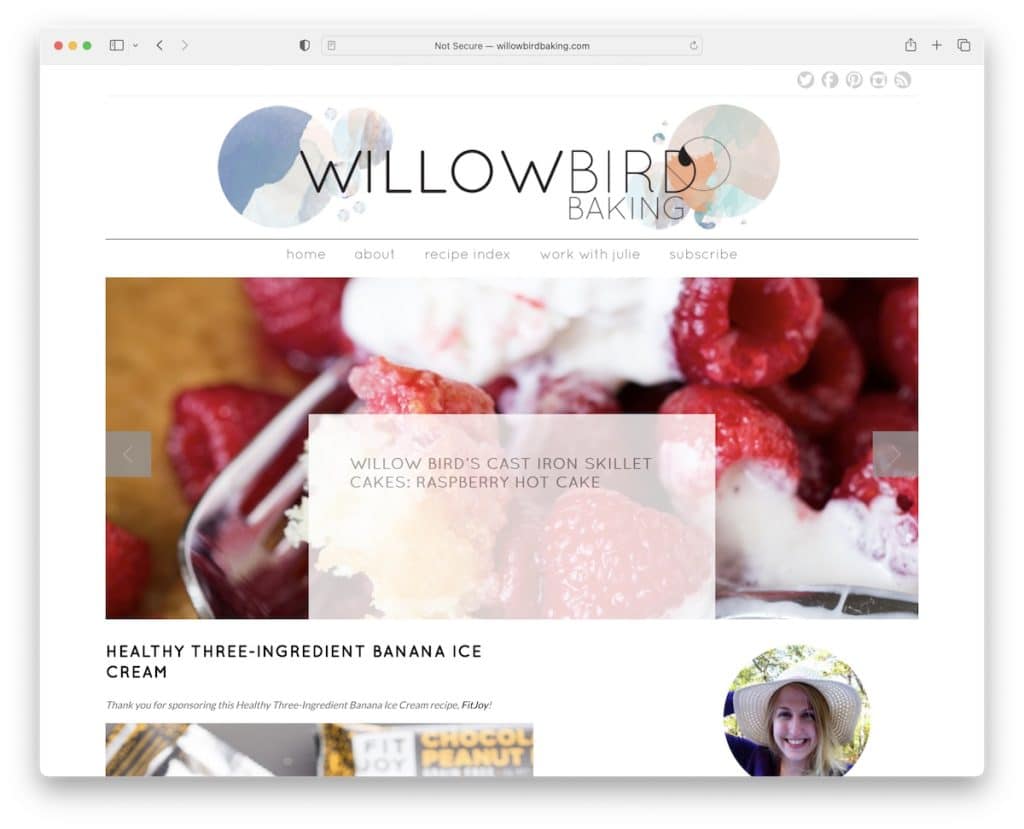
11. Cozimento de Salgueiro
Construído com: Tema Bluchic

Willow Bird Baking é um blog de receitas simples com um controle deslizante e uma barra superior com ícones de mídia social. Ele também possui uma barra lateral com vários widgets, incluindo banners, receitas em destaque, um formulário de inscrição e um feed IG.
O rodapé mantém a simplicidade com postagens recentes e um feed do Twitter com atualização automática.
Observação: seu conteúdo é o que mais importa, portanto, mantenha o design do blog limpo e simples. Deixe o conteúdo falar.

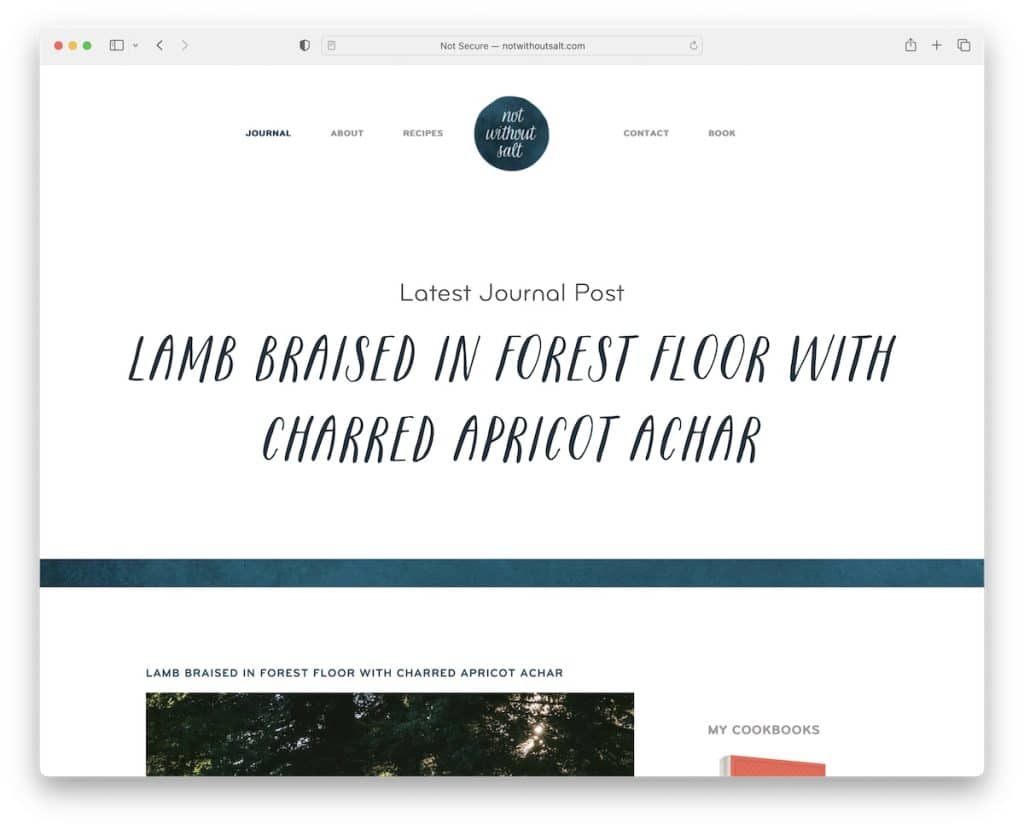
12. Não Sem Sal
Construído com: Bones Starter Theme

Not Without Salt é sobre elegância e minimalismo, criando uma atmosfera esplêndida que torna a leitura de posts ainda mais agradável.
A seção de cabeçalho/menu é bem simples, seguida por uma grande área que promove o último post antes de começar a base do blog.
Como o cabeçalho, o rodapé é básico com um link para privacidade e botões de mídia social.
Observação: Procure um visual de blog minimalista se não tiver certeza de como abordar o design. Por que? Porque funciona. Período.
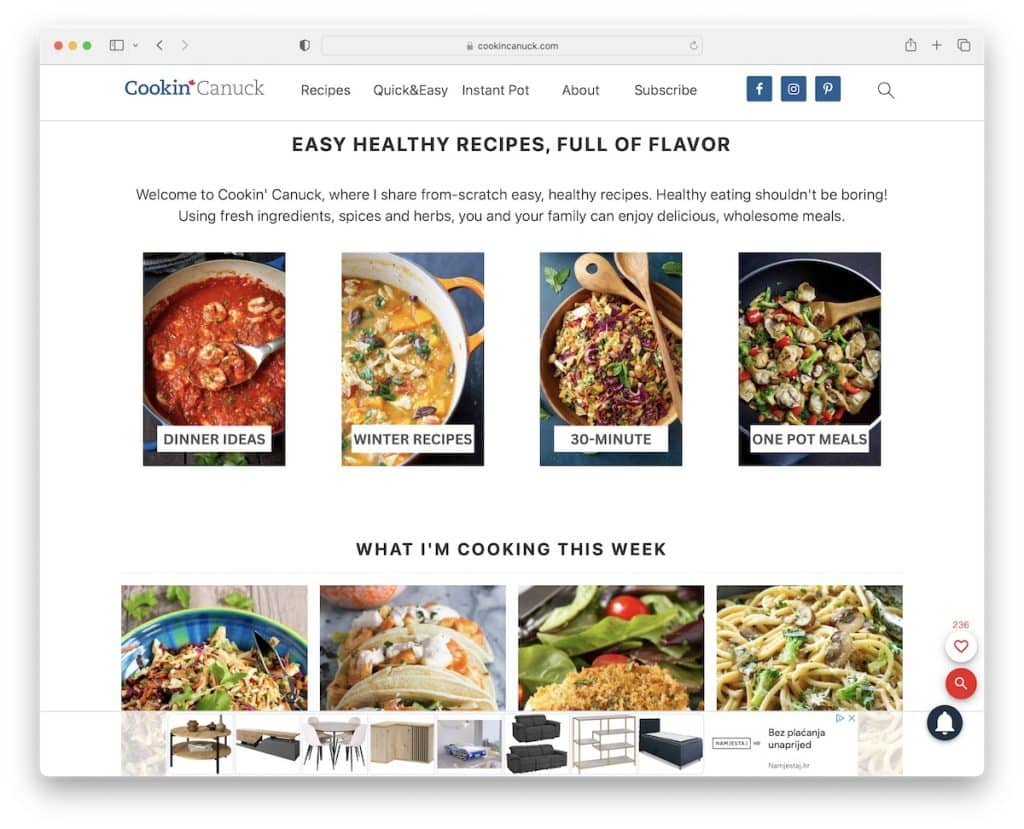
13. Cookin Canuck
Construído com: Tema Genesis

Cookin Canuck tem uma página inicial extensa com montes de conteúdo, mas o espaço em branco torna muito fácil para os olhos.
Além da barra de navegação flutuante, o Cookin Canuck também possui uma barra de pesquisa prática com resultados/recomendações ao vivo para buscas rápidas.
A página inicial deste blog de receitas também possui um vídeo incorporado para maior envolvimento e um banner de receitas interessantes na seção de cabeçalho ao rolar de volta para o topo.
Observação: uma função de pesquisa ao vivo Ajax (com recomendações) garante que seus leitores encontrem as receitas desejadas mais rapidamente.
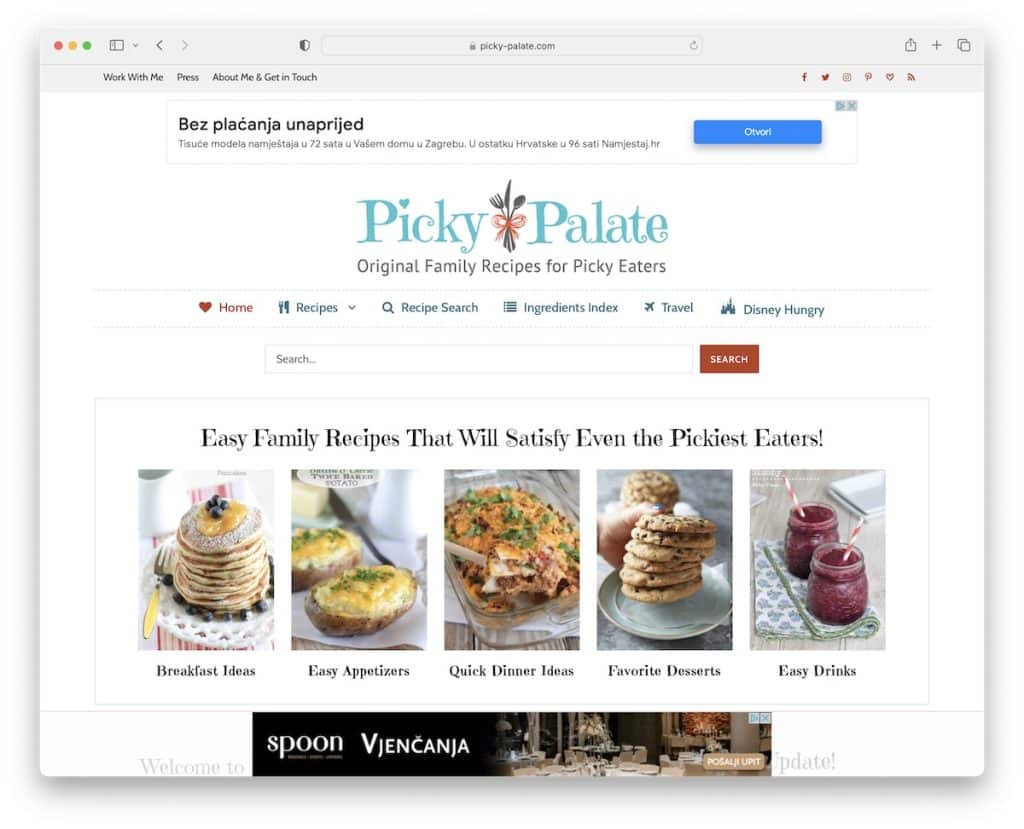
14. Paladar exigente
Construído com: Tema Attorna

O Picky Palate tem uma página inicial organizada em várias seções que exibem as últimas receitas e postagens e promove um formulário de assinatura de boletim informativo, para citar alguns.
Entre a barra superior e o cabeçalho há um grande banner de anúncio e outro fixo na parte inferior da tela. Picky Palate usa mais anúncios dentro de cada postagem e na barra lateral.
Também gostamos da página “sobre mim”, onde Jenny criou uma biografia pessoal e atraente.
Observação: ao executar um blog de receitas, sua página “sobre mim” é importante. Conselho simples: torne-o mais pessoal.
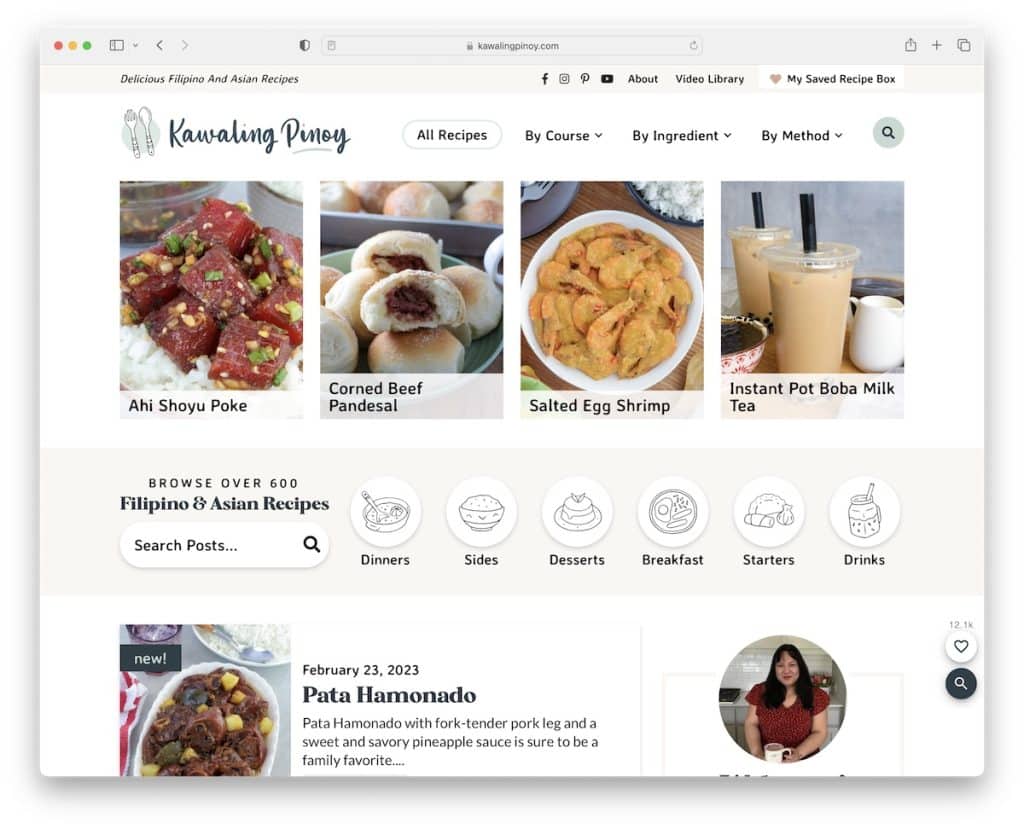
15. Kawaling Pinoy
Construído com: Tema Genesis

O Kawaling Pinoy tem uma seção de heróis acionáveis com navegação suspensa prática, receitas populares e ícones personalizados que levam você diretamente ao tipo de pratos de seu interesse.
Este blog de receitas também usa uma pesquisa ao vivo fácil de usar, portanto, encontrar seu prato de arroz favorito ou bebida saborosa é fácil.
Lalaine também incorporou estrategicamente a seção “Como apresentado em” com logotipos de muitos sites de autoridade para prova social.
Observação: os grandes sites de notícias estão escrevendo sobre você? Exiba logotipos (e até mesmo adicione links para menções) em seu blog.
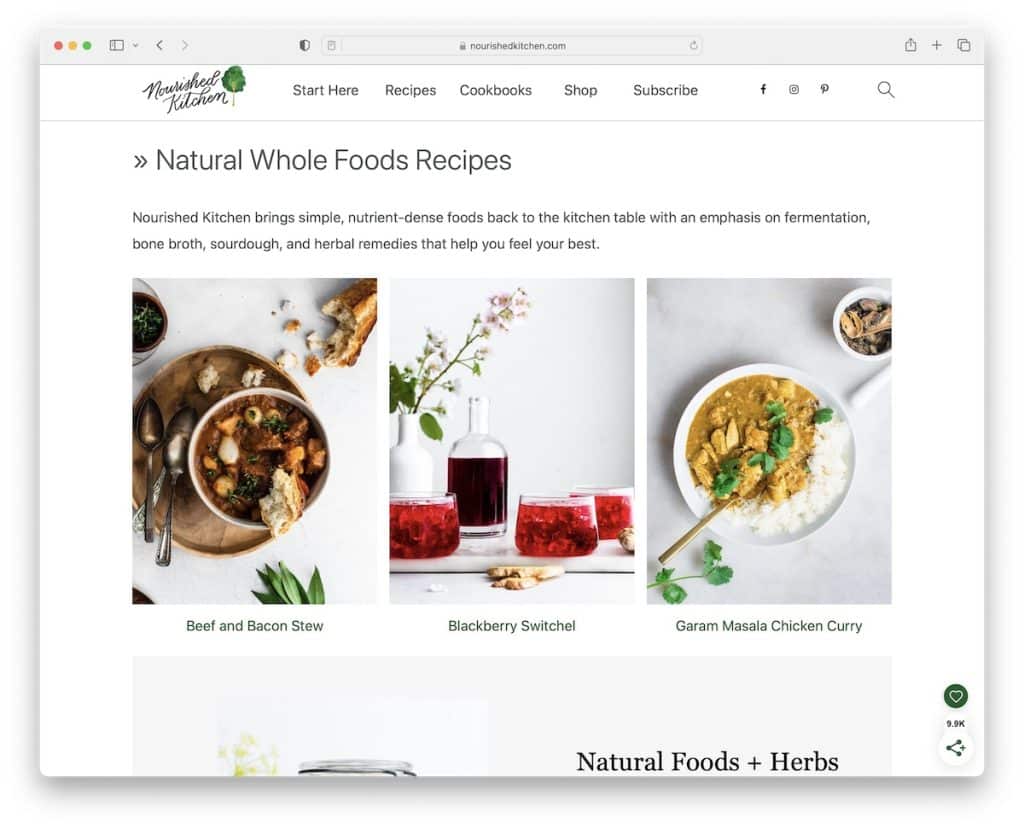
16. Cozinha Alimentada
Construído com: Tema Genesis

Nourished Kitchen é um belo exemplo de blog de receitas com um design leve que carrega imagens em um pergaminho para um encontro mais imersivo.
Embora o cabeçalho tenha apenas links de menu essenciais, o ícone de pesquisa abre uma experiência de pesquisa em tela cheia com recomendações predefinidas. No entanto, assim que você digitar sua consulta, ela exibirá os principais resultados primeiro, seguidos pelos mais recentes e depois pelos mais específicos.
O que mantém a aparência deste blog elegante é o mesmo fundo branco em todas as seções, o cabeçalho, o rodapé e a base.
Observação: mantenha a mesma cor de fundo em todo o blog para obter uma aparência mais refinada.
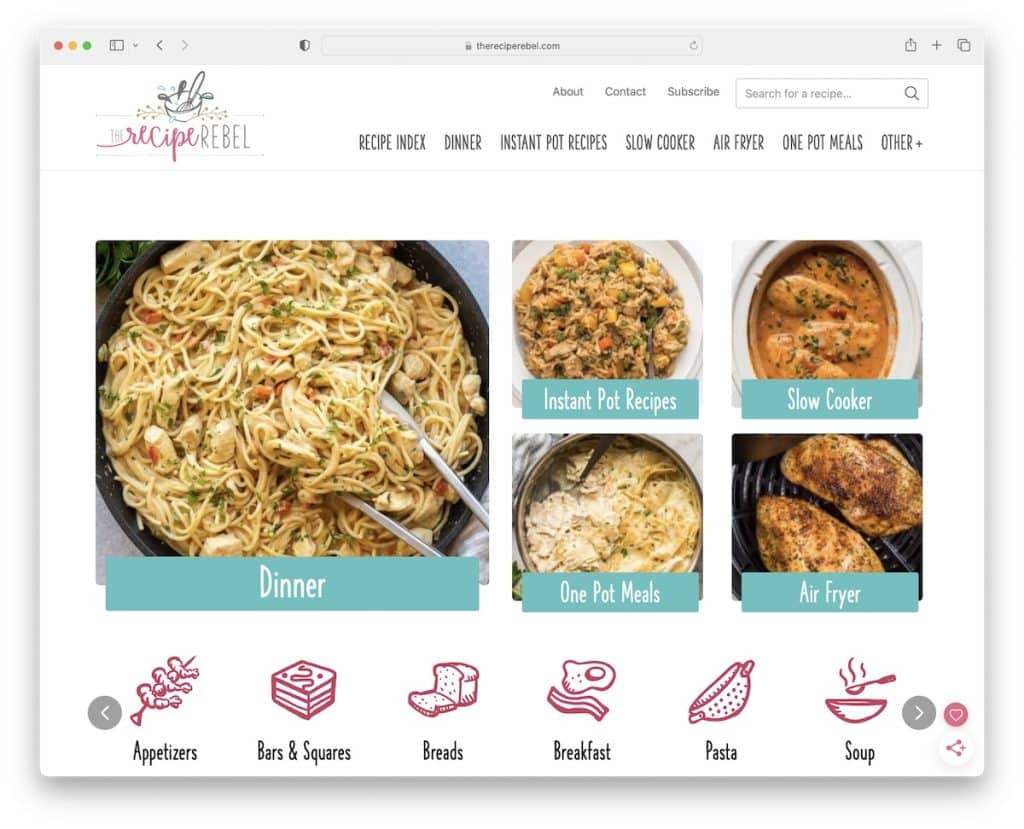
17. O rebelde da receita
Construído com: Tema Genesis

The Recipe Rebel parece muito borbulhante por causa da escolha da tipografia e ícones/gráficos cativantes.
Possui um widget fixo para compartilhamento social, pesquisa, favoritos e um botão de login.
Em vez de um cabeçalho flutuante, The Recipe Rebel usa um banner fixo para exibir algumas das (mais populares?) Receitas com funcionalidade de controle deslizante.
Observação: personalize seu blog de receitas com tipografia original, gráficos e ícones interessantes.
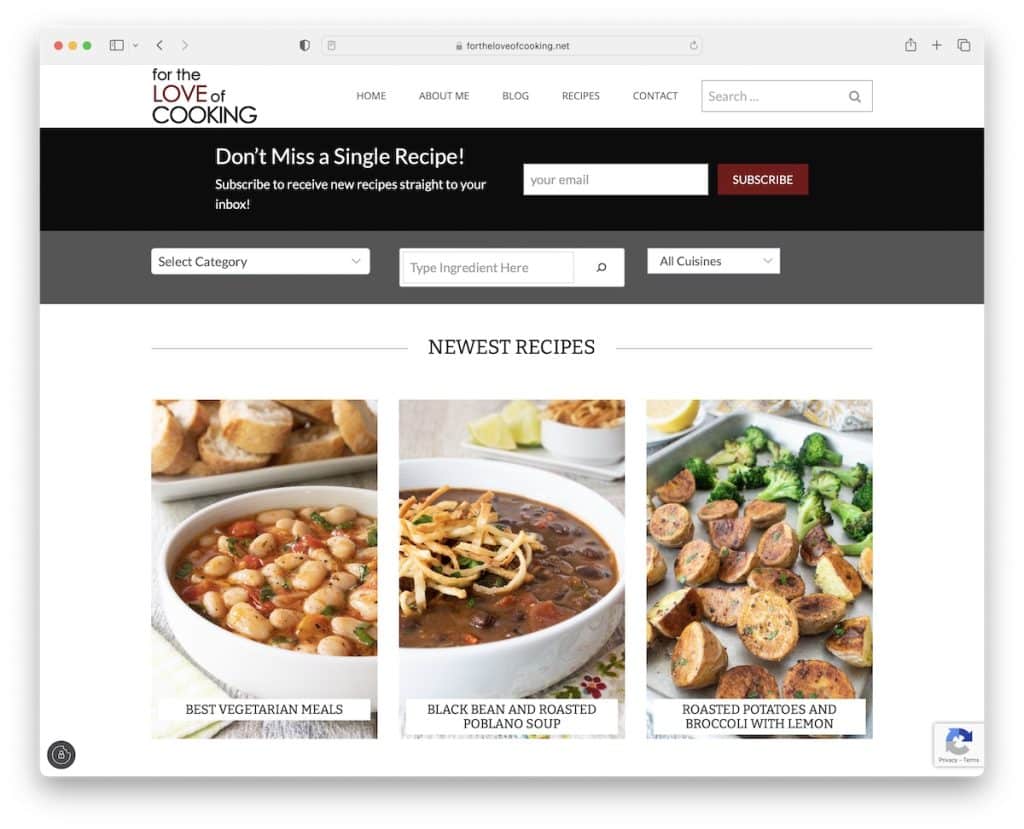
18. Pelo Amor à Cozinha
Construído com: Tema Kadence

For The Love of Cooking tem uma seção de cabeçalho de várias partes com navegação, uma barra de pesquisa, um formulário de inscrição e, em seguida, funcionalidade de pesquisa adicional e mais avançada.
Abaixo da área do cabeçalho estão as receitas mais recentes, seguidas por ícones clicáveis para todas as receitas e outros estilos favoritos.
Este blog de receitas também usa diferentes seções para encontrar o conteúdo desejado mais rapidamente, enquanto a navegação e a barra de pesquisa estão sempre presentes porque flutuam.
Observação: você pode expandir seus negócios com marketing por e-mail, começando adicionando um formulário de inscrição ao seu site para coletar leads.
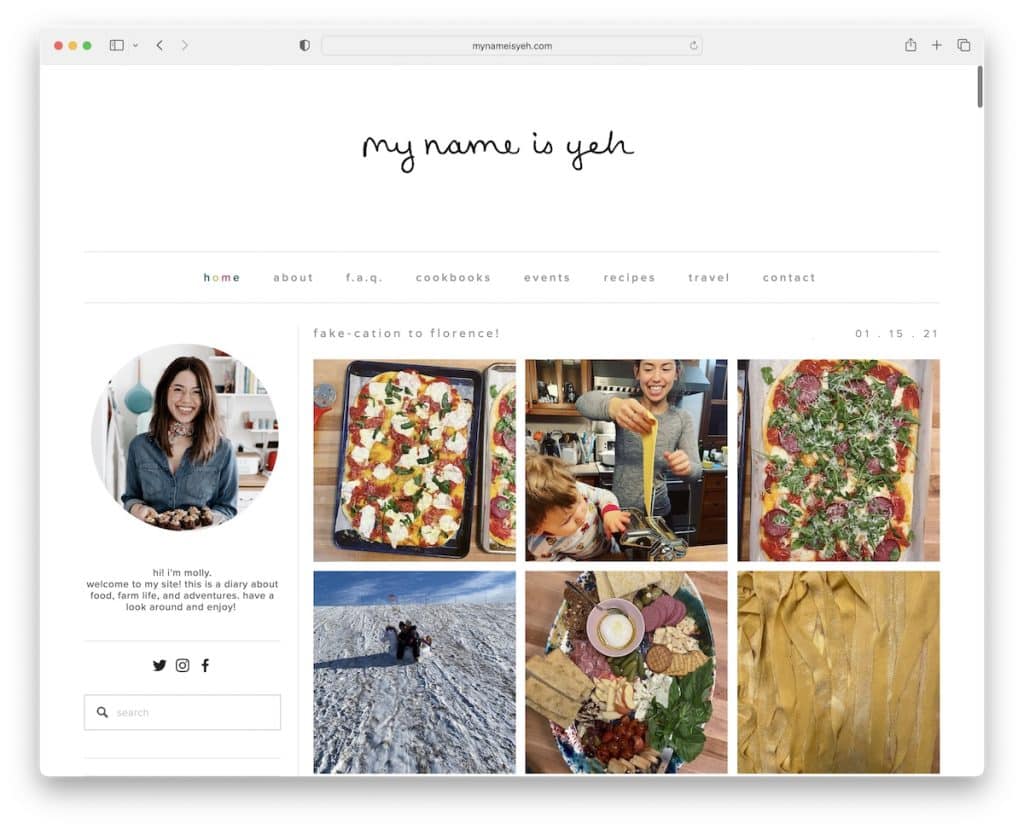
19. Meu nome é Yeh
Construído com: Squarespace

Em vez de usar uma barra lateral direita (que é mais comum), My Name Is Yeh criou uma versão esquerda. Todo o blog de receitas tem um fundo branco liso, o que garante uma distribuição de conteúdo brilhante e faz com que os visuais se destaquem mais.
A barra lateral tem muitos widgets para “sobre mim”, ícones sociais, pesquisa, assinatura e receitas.
O que é muito legal é o efeito de foco do cabeçalho que adiciona um toque de diversão ao seu minimalismo.
Observação: se todos têm uma barra lateral direita, por que não usar você mesmo uma barra lateral esquerda?
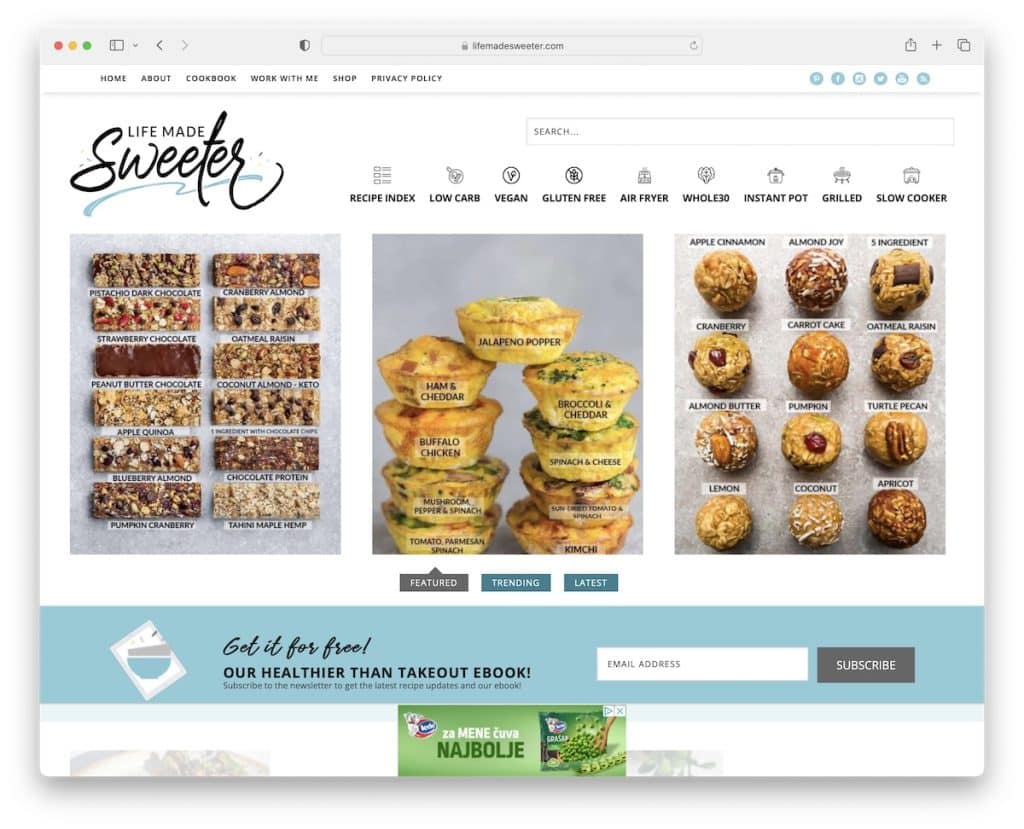
20. A vida ficou mais doce
Construído com: Tema Genesis

Life Made Sweeter torna sua barra superior uma prioridade em vez do cabeçalho, fazendo-a ficar no topo da tela. A barra superior contém links rápidos e ícones de mídia social, que estão sempre disponíveis.
Ele usa recursos filtráveis, tendências e receitas mais recentes na seção de heróis, mas você também pode acessar o índice de receitas na barra de navegação.
Em seguida, há um botão voltar ao topo, um anúncio flutuante na tela inferior e muitas seções com receitas imperdíveis.
Nota: Use filtros para o seu “portfólio” de receitas para torná-lo mais organizado.
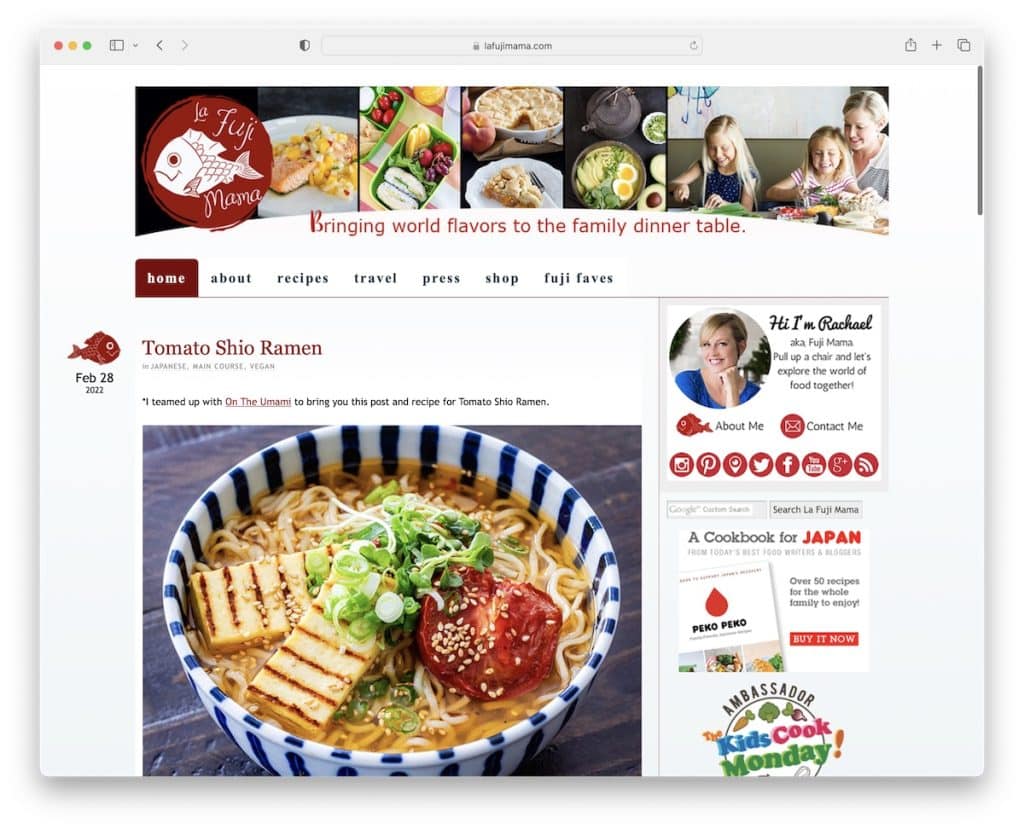
21. La Fuji Mama
Construído com: Tese

Mesmo que La Fuji Mama use uma aparência de blog mais básica, ainda é um ótimo exemplo que você pode imitar.
Este blog de receitas tem uma imagem de plano de fundo no cabeçalho, um menu suspenso, uma barra lateral direita repleta de widgets, mas não tem rodapé.
Observação: se você deseja iniciar seu blog de receitas o mais rápido possível, criar um blog clássico é melhor do que não começar. Sim, é clichê, mas o conteúdo ainda é rei.
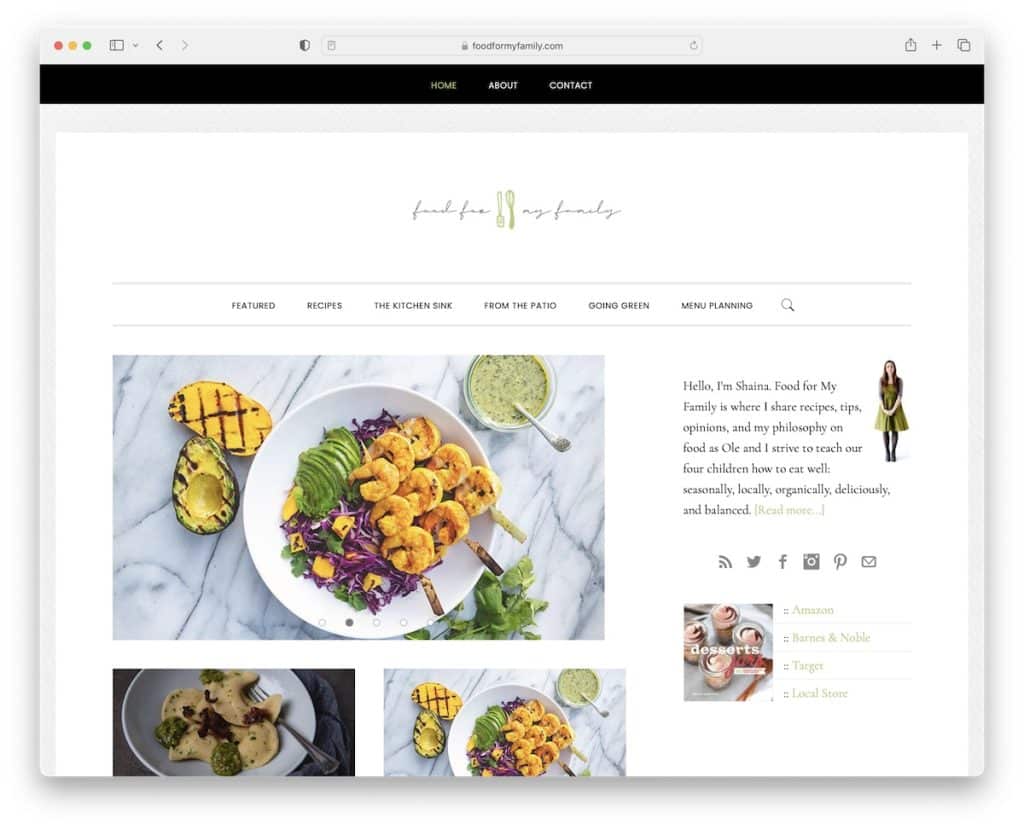
22. Comida para minha família
Construído com: Tema Genesis

Muitos blogs têm uma página inicial “inchada”, mas Food For My Family tem uma abordagem diferente.
Simplicidade é sua característica essencial, utilizando barra superior, logotipo centralizado no cabeçalho, menu com drop-down, sidebar e slider.
Em vez de usar um rodapé, o Food For My Family tem uma seção de receitas favoritas com miniaturas vinculadas a cada uma.
Observação: torne seu blog mais cativante com um controle deslizante.
