12 melhores temas responsivos para WordPress (gratuitos e pagos)
Publicados: 2024-02-21Você está procurando um tema WordPress responsivo para seu próximo projeto? Você está completamente certo! A capacidade de resposta não é mais apenas um recurso, mas uma necessidade, já que a maior parte do tráfego online agora vem de dispositivos móveis. A escolha de um tema responsivo para o seu site WordPress é crucial para garantir uma experiência de usuário perfeita em vários tamanhos de tela. Este artigo apresenta uma seleção dos 12 melhores temas responsivos para WordPress, gratuitos e pagos. Como a capacidade de resposta pode afetar a velocidade de carregamento da página, também fornecemos testes de desempenho para cada tema, permitindo que você selecione aquele que seja responsivo e rápido.
O que são temas responsivos?
Um tema WordPress responsivo significa que ele se ajustará a qualquer tamanho de tela ou dispositivo, seja um desktop, tablet ou smartphone. Ele garante que seu site tenha uma ótima aparência e funcione perfeitamente para todos os usuários, não importa como eles o acessem.
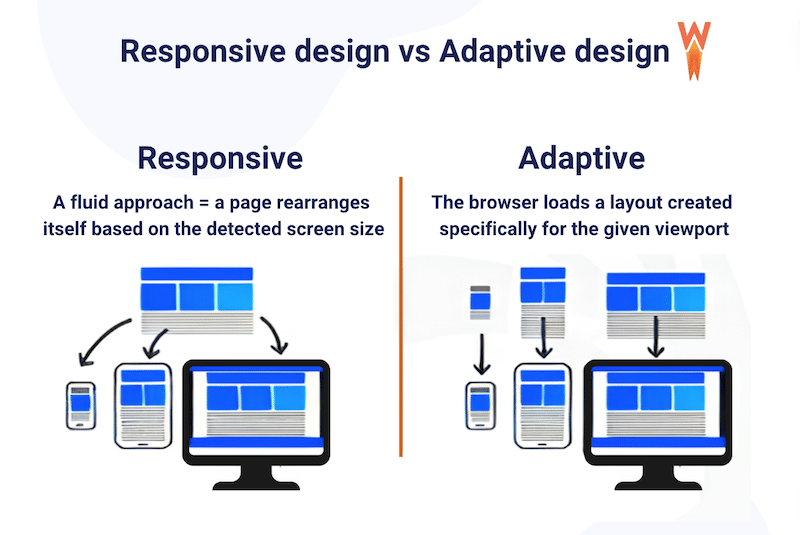
O que é design responsivo
O design responsivo é um princípio fundamental no desenvolvimento web que garante uma experiência de usuário ideal em vários dispositivos. Garante que seu site mantenha um belo design e usabilidade em todos os tipos de tela.

O web design responsivo depende de um layout de grade fluido, que é crucial para ajustar o conteúdo conforme os navegadores ou dispositivos mudam de tamanho. A capacidade de resposta visa tornar os sites fáceis de navegar e ler em diferentes dispositivos, melhorando a satisfação e o envolvimento do usuário e, ao mesmo tempo, evitando a frustração causada por sites móveis não adaptáveis.
| O design responsivo garante que seu site tenha uma boa aparência e seja fácil de usar, independentemente do dispositivo que os visitantes estejam usando para acessá-lo. |
Por que o design responsivo é importante
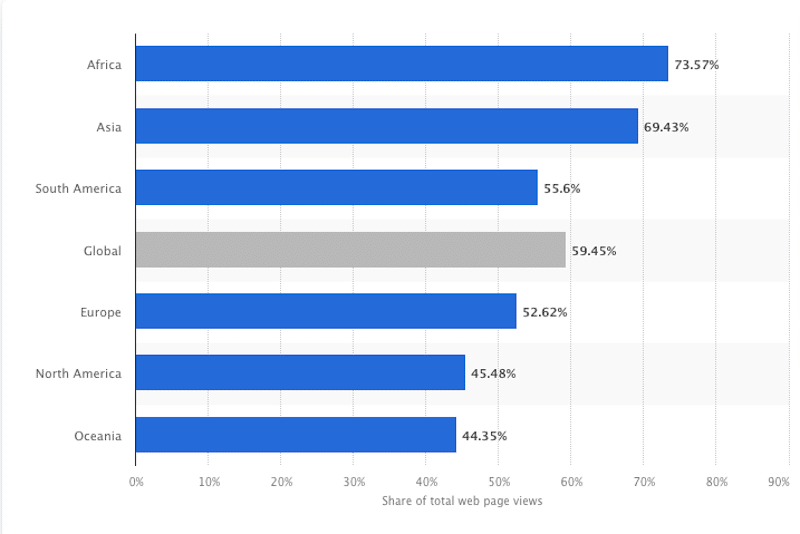
De acordo com uma pesquisa do Statista.com, o tráfego da Internet móvel representa quase 60% do tráfego total da web. Abaixo está o tráfego de internet móvel como porcentagem do tráfego total da web em janeiro de 2024 (global e por continente):

Isso significa que, estatisticamente, cerca de metade dos visitantes vêm de dispositivos móveis, não apenas de desktops. Isso prova que um site também deve ser bem projetado para dispositivos móveis. A escolha de um tema responsivo beneficiará (pelo menos) metade dos visitantes!
Como encontrar um tema WordPress responsivo
Aqui estão três etapas que você pode seguir para encontrar um tema responsivo para WordPress:
- Navegue por diretórios de temas e filtre por capacidade de resposta: explore diretórios de temas confiáveis, como o Theme Directory do WordPress.org, ThemeForest e outros mercados temáticos. Ao pesquisar temas, use filtros ou adicione suas próprias palavras-chave, como “responsivo” ou “compatível com dispositivos móveis”, para restringir suas opções.
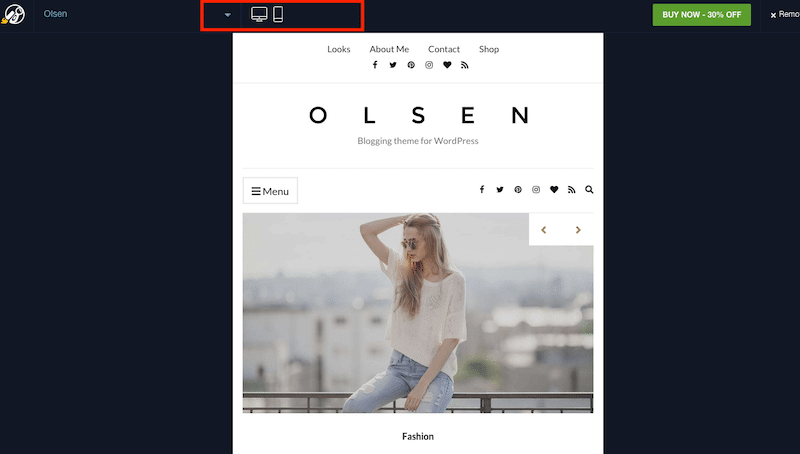
- Sites de demonstração de teste: alguns autores de WordPress já podem oferecer demonstrações de temas equipadas com uma barra de ferramentas que permite alternar diretamente para a visualização móvel a partir do navegador do seu desktop.

- Acesse o site de demonstração diretamente do seu celular para avaliar sua capacidade de resposta. Sinta-se à vontade para interagir com o site para garantir que a navegação, o layout do conteúdo e a funcionalidade funcionem perfeitamente em diferentes tamanhos de tela. Por exemplo, navegue pelas imagens da galeria do seu tablet e do seu computador para ver se as experiências são semelhantes.
3. Leia comentários e classificações: preste atenção aos comentários e classificações dos usuários para avaliar o código e a qualidade do design do tema. Procure temas com comentários positivos em relação à capacidade de resposta e compatibilidade em vários dispositivos.
Como posso saber se meu tema WordPress é responsivo?
Basta acessar seu site no celular, tablet e desktop para comparar o design e toda a experiência que você está obtendo em todos os dispositivos. Se o conteúdo do modelo se ajustar para caber na tela, como imagens e colunas ficando menores ou empilhadas verticalmente à medida que o tamanho da tela diminui, ele será responsivo.
Riscos de tema responsivo para desempenho
O design responsivo é ótimo para a experiência e usabilidade do usuário, mas pode afetar o desempenho, e aqui estão os motivos:
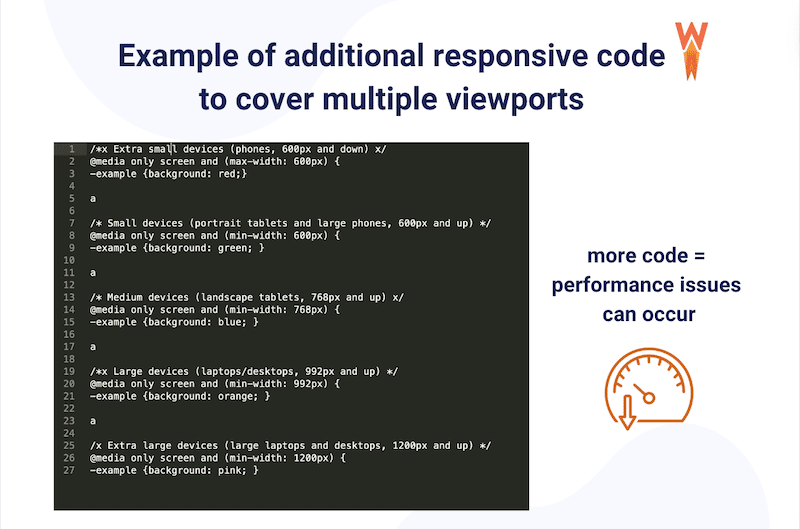
- Mais código para cobrir múltiplas viewports – O design responsivo necessita de código adicional para instruir o conteúdo, por exemplo, para se adaptar de um layout amplo para um mais estreito com base em diferentes tamanhos de tela.
| O design responsivo pode levar a um carregamento mais lento da página porque todos os elementos são baixados, independentemente de estarem visíveis ou não. |
- Tamanho alto do DOM, pois os elementos geralmente ficam ocultos, mas ainda estão no código – mesmo que os elementos responsivos estejam ocultos em determinados tamanhos de tela, eles ainda existem no código. Eventualmente, isso pode aumentar o tamanho do Document Object Model (DOM), o que pode tornar seu site mais lento.

- Alta manipulação de DOM para injetar seletores – os seletores CSS determinam quais elementos HTML recebem propriedades e valores CSS específicos, definindo como partes de sua página web aparecem. No entanto, injetar seletores pode atrasar seu site e reduzir sua velocidade.
- Alto nível de recálculo de estilo (especialmente se o estilo não for isolado) – Quando seu site troca de estilo com base em diferentes tamanhos de tela, o navegador precisa recalcular a aparência e o comportamento dos elementos. Este processo – conhecido como recálculo de estilo – pode consumir recursos.
Em resumo, embora o design responsivo seja essencial para fornecer uma boa experiência ao usuário em todos os dispositivos, ele também pode apresentar desafios de desempenho devido ao aumento da complexidade do código, maior tamanho do DOM, manipulação do DOM e recálculo de estilo.
As soluções para evitar problemas de desempenho com um tema responsivo
1. Considere o design adaptativo
O design adaptativo é mais eficiente para desempenho, onde o tamanho da tela de cada design é criado separadamente. O design adaptativo usa layouts estáticos baseados em pontos de interrupção que não respondem depois de carregados inicialmente, o que significa que nenhum código não essencial é carregado. Essa abordagem geralmente fornece uma experiência mais simples para telas de baixa resolução com menores requisitos de CPU/largura de banda, ao mesmo tempo que aprimora a experiência para dispositivos mais capazes, como smartphones, laptops e desktops.

2. Otimize seu site responsivo para aumentar o desempenho
Para otimizar seu site responsivo e melhorar o desempenho do WordPress, considere algumas estratégias principais:
- Use um plugin de cache como WP Rocket e otimize arquivos CSS e JavaScript. ( Veja como o WP Rocket é seu melhor aliado para aumentar o desempenho na última seção ).
- Otimize imagens com compactação e converta-as para o formato WebP com um plugin otimizador de imagens como o Imagify.
- Considere usar uma rede de entrega de conteúdo (CDN) para distribuir conteúdo globalmente.
- Atualize regularmente o WordPress, temas e plug-ins para garantir compatibilidade e patches de segurança.
| Quer dar ao seu tema responsivo um aumento extra de velocidade? Confira nossas 19 técnicas para otimização da velocidade da página no WordPress. |
Melhores e mais rápidos temas WordPress de resposta (gratuito e premium)
Selecionamos cuidadosamente uma seleção dos 12 principais temas WordPress responsivos que são multifuncionais ou adaptados para setores específicos, como viagens, bem-estar, finanças e criptomoeda, entre outros. Para ajudá-lo a tomar sua decisão, também realizamos um teste de desempenho em dispositivos móveis para cada um deles usando PageSpeed Insights e GTmetrix, com servidores baseados em Paris.
| Não está familiarizado com o PageSpeed Insights? Aqui estão mais informações sobre como testar o desempenho do seu site WordPress. |
Vamos examinar os 12 melhores temas responsivos!
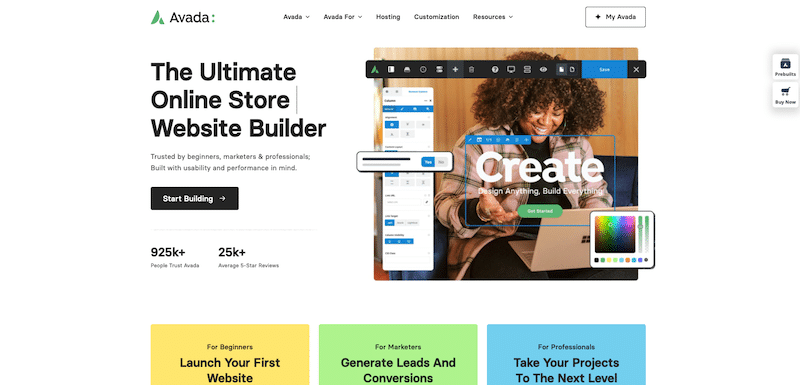
1. Avada

Características principais:
- Fusion Builder abrangente para fácil personalização de arrastar e soltar.
- Mais de 70 designs de sites pré-construídos para diversos setores e nichos.
- Extenso painel de opções de tema para personalização avançada.
- Integração com plugins populares como WooCommerce e Contact Form 7.
Por que o escolhemos: O tema multifuncional mais vendido no ThemeForest por mais de 10 anos.
Opinião geral do usuário com base em avaliações: As avaliações dos usuários elogiam consistentemente o Avada por sua interface amigável, rico conjunto de recursos e excelente suporte ao cliente. As atualizações regulares e o suporte contínuo também contribuem para uma experiência positiva do usuário.
É melhor para: Avada é mais adequado para usuários sem habilidades de codificação, mas requer um tema WordPress altamente personalizável e rico em recursos para seus projetos de sites.
Principais KPIs de desempenho:
- Pontuação de desempenho móvel PSI: 77/100
- Tempo total de carregamento: 3,9 s
- Pintura com maior conteúdo: 3.1
- Mudança cumulativa de layout: 0,08
- Tempo total de bloqueio: 10 ms
- Solicitações HTTP: 39
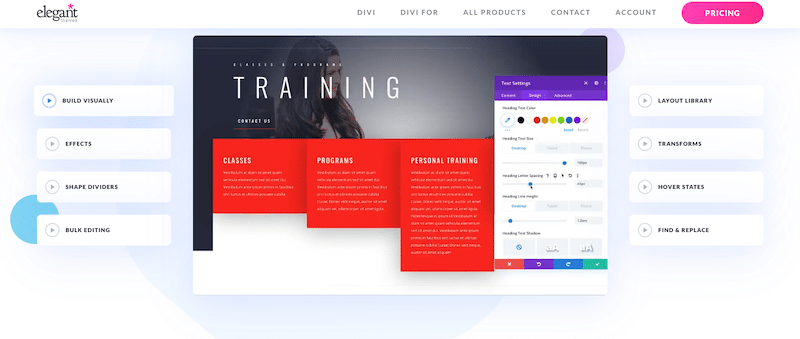
2. Divi

Características principais
- Poderoso Divi Builder para personalização intuitiva de sites com arrastar e soltar.
- Mais de 800 designs e modelos pré-fabricados cobrindo diversos setores e finalidades.
- As opções de personalização incluem controles de estilo avançados e elementos globais.
- Integração com plugins populares como WooCommerce e Yoast SEO.
Por que escolhemos: Divi é um dos construtores visuais mais poderosos e intuitivos. É também um tema responsivo que vem com uma comunidade tão ativa que fornece suporte valioso por meio de fóruns, tutoriais e recursos.
Opinião geral do usuário com base em avaliações : Muitos usuários apreciam a vasta seleção de designs pré-fabricados e a natureza intuitiva do Divi Builder.
É melhor para: Divi é mais adequado para usuários que valorizam personalização e flexibilidade em seus temas WordPress usando um poderoso construtor de páginas visuais.
Principais KPIs de desempenho:
- Pontuação de desempenho móvel PSI: 76/100
- Tempo total de carregamento: 3,8 s
- Maior pintura com conteúdo: 3,1 s
- Mudança cumulativa de layout: 0
- Tempo total de bloqueio: 300 ms
- Solicitações HTTP: 41
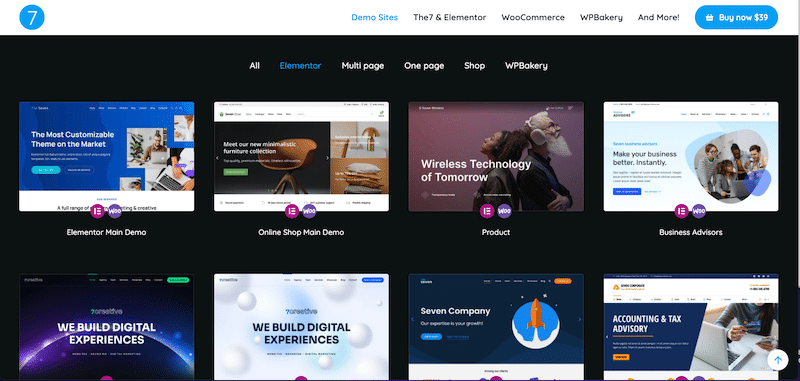
3. O 7

Características principais:
- Mais de 40 demonstrações de sites pré-construídos cobrindo vários setores e finalidades
- Uma vasta gama de opções de design, incluindo esquemas de cores, layouts e estilos de cabeçalho ilimitados, oferece flexibilidade para criar um site que corresponda à sua visão.
- Inclui plug-ins de controle deslizante premium, como Slider Revolution e LayerSlider.
- Empacotado com Elementor.
Por que o escolhemos: É um dos melhores temas do ThemeForest e o tema mais vendido junto com o construtor de páginas Elementor Pro.
Opinião geral do usuário com base em avaliações: 4,75/5 (avaliações de ThemeForest). Os clientes ficam satisfeitos com o suporte e a flexibilidade proporcionados pelo tema.
É melhor para : Usuários que procuram flexibilidade e desejam usar o Elementor ou o construtor de páginas WPBakery para construir seu site.
Principais KPIs de desempenho:
- Pontuação de desempenho móvel PSI: 83/100
- Tempo total de carregamento: 3,6 s
- Maior pintura com conteúdo: 3,6 s
- Mudança cumulativa de layout: 0,025
- Tempo total de bloqueio: 800 ms
- Solicitações HTTP: 39
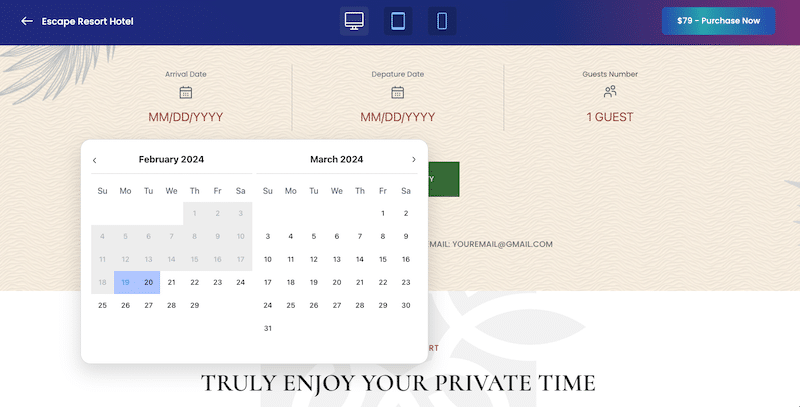
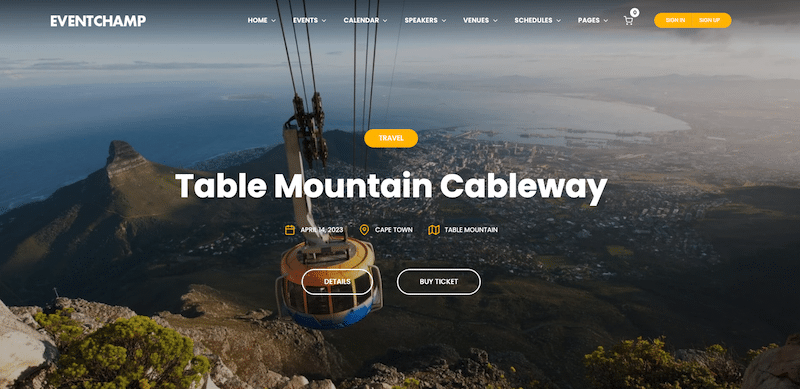
4. Viajante

Características principais:
- Formulário de reserva completo: permita que seus clientes pesquisem e reservem hotéis, passeios e acomodações.
- Mais de 150 modelos de pré-design para hotéis, passeios, aluguel, carros e atividades.
- Interface de parceiros para pagar comissões e definir preços.
- Suporta muitas das principais sincronizações de calendário OTA (ICal), como Google Calendar, TripAdvisor Calendar, Airbnb Calendar e HomeAway Calendar.
Por que o escolhemos: O mais vendido no Themeforest e as opções mais avançadas disponíveis para a indústria do turismo (crie embalagens dinâmicas, defina comissões e pagamentos online poderosos).
Opinião geral do usuário com base em avaliações: 4,46/5 (avaliações de ThemeForest). Os clientes estão satisfeitos com os recursos avançados, as demonstrações, a flexibilidade e o atendimento ao cliente.
É melhor para: Usuários que precisam criar um site de viagens como o Airbnb com opções de pesquisa avançada, resultados de página personalizados e reserva final.
Principais KPIs de desempenho:
- Pontuação de desempenho móvel PSI: 67/100
- Tempo total de carregamento: 4,1 s
- Maior pintura com conteúdo: 2,3 s
- Mudança cumulativa de layout: 0,015
- Tempo total de bloqueio: 1800 ms
- Solicitações HTTP: 48
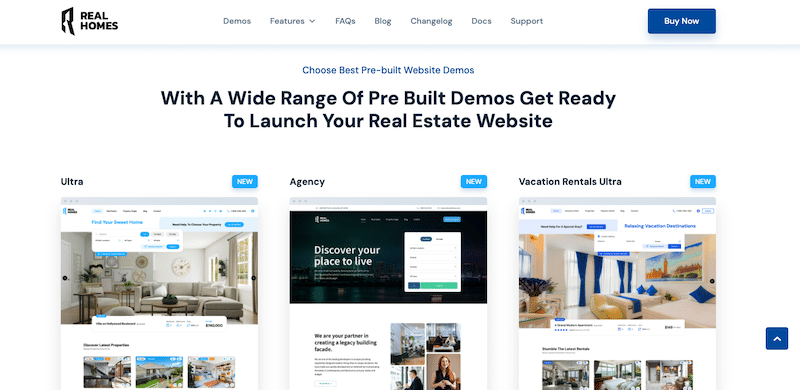
5. Casas reais

Características principais:
- Os vendedores podem publicar listagens gratuitamente ou por meio de um pacote de assinatura pago.
- Layouts avançados de informações de listagem.
- Fácil gerenciamento de propriedades no painel do WordPress.
- Pesquisa personalizada avançada.
- Integração de mapas com pins personalizados.
Por que escolhemos: Tem um design lindo e é provavelmente um dos temas mais completos para imobiliárias.

Opinião geral do usuário com base em avaliações: 4,76/5 (avaliações de ThemeForest). Os clientes adoram pela qualidade do código e pela quantidade de recursos avançados que atendem às necessidades do setor imobiliário.
É melhor para: Agentes imobiliários que precisam de sites personalizados para marketing e venda de propriedades.
Principais KPIs de desempenho:
- Pontuação de desempenho móvel PSI: 68/100
- Tempo total de carregamento: 4,3 s
- Maior pintura com conteúdo: 4,1 s
- Mudança cumulativa de layout: 0,264
- Tempo total de bloqueio: 800 ms
- Solicitações HTTP: 58
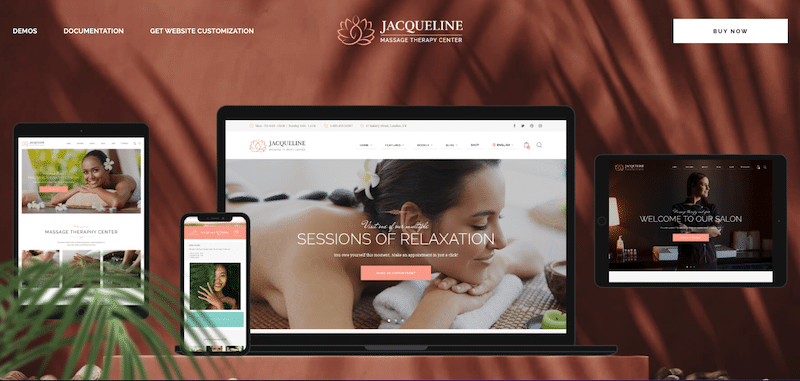
6. Jaqueline

Características principais:
- Solução completa para salões de spa contemporâneos, empresas de beleza, salões de cabeleireiro ou maquiagem, centros de bem-estar e agências de serviços de massagem.
- Módulos antes/depois.
- Cartões-presente disponíveis para venda com pagamento online.
- Pop-ups de boletins informativos para aumentar sua lista de e-mails.
- Integrado com IA para criar conteúdo e imagens.
Por que o escolhemos: O design e a relação custo-benefício do tema vêm com os plug-ins Bookly, Booked e Slider Revolution.
Opinião geral do usuário com base em avaliações : Os usuários apreciam a qualidade do design e a integração com os sistemas de agendamento online.
É melhor para: Usuários dispostos a criar sites elegantes de bem-estar e aceitar facilmente compromissos on-line para parar de fazer malabarismos com chamadas e e-mails.
Principais KPIs de desempenho:
- Pontuação de desempenho móvel PSI: 69/100
- Tempo total de carregamento: 3,9 s
- Maior pintura com conteúdo: 2,7 s
- Mudança cumulativa de layout: 0,08
- Tempo total de bloqueio: 600 ms
- Solicitações HTTP: 28
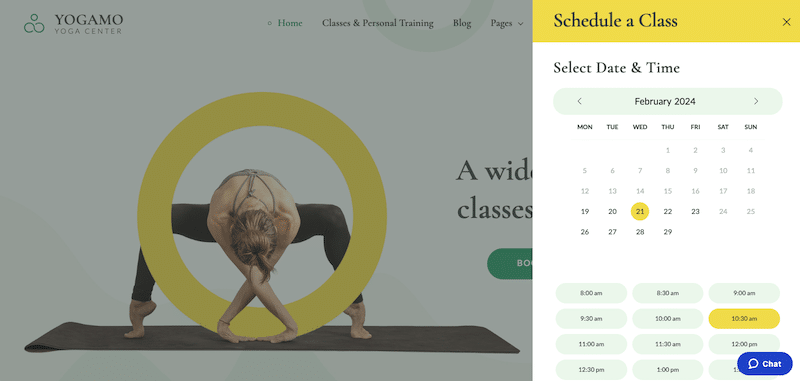
7. Iogamo

Características principais:
- Um tema WordPress de ioga de aparência limpa.
- Vem com um plugin de reserva que facilita a definição da duração da sessão, custo e número de vagas gratuitas.
- Pagamento online e reserva instantânea.
- Recurso de login e inscrição.
Por que escolhemos: O assistente de reserva responsivo facilita a reserva de uma aula, mesmo no celular.
Opinião geral do usuário com base em comentários : O tema é elogiado por seu ambiente limpo e calmo no site. Os usuários apreciam sua facilidade de uso na construção de sites, principalmente com as páginas pré-instaladas e o plugin de agendamento de consultas, tornando-o ideal para a venda de aulas e cursos online.
É melhor para: Professores de ioga ou personal trainers que precisam de um tema simples com uma ferramenta de reserva de aulas.
Principais KPIs de desempenho:
- Pontuação de desempenho móvel PSI: 78/100
- Tempo total de carregamento: 3,1 s
- Maior pintura com conteúdo: 3,1 s
- Mudança cumulativa de layout: 0
- Tempo total de bloqueio: 300 ms
- Solicitações HTTP: 36
8. Múltiplos Eventos e Conferências

Características principais:
- Gerenciamento de múltiplos eventos: gerencie e organize com eficiência vários eventos e conferências em uma única plataforma.
- Oferece modelos e layouts personalizáveis adaptados às necessidades dos organizadores de eventos, permitindo fácil branding e personalização.
- Sistema de integração de ingressos e inscrições (integrado com plugins como Calendário de Eventos).
- Palestrante e gerenciamento de agenda com uma visão geral para todos.
Por que escolhemos: A solução mais completa para criar, gerenciar e aprimorar qualquer evento, incluindo venda de ingressos, palestrantes e listas de locais. Está até integrado com sites externos como Eventbrite.
Opinião geral do usuário com base em avaliações: 4,67/5 (avaliações de ThemeForest). Os clientes apreciam sua ampla gama de recursos que permitem construir um site de eventos totalmente personalizado.
É melhor para: Gerente de eventos que precisa de um tema personalizável para mostrar todos os eventos de forma atraente e com a usabilidade em mente.
Principais KPIs de desempenho:
- Pontuação de desempenho móvel PSI: 71/100
- Tempo total de carregamento: 3,7 s
- Maior pintura com conteúdo: 3,9 s
- Mudança cumulativa de layout: 0
- Tempo total de bloqueio: 100 ms
- Solicitações HTTP: 32
9. Criptografia

Características principais:
- Pré-inscreva-se na lista de permissões da ICO para permitir que os usuários se registrem nas ICOs antes de seu lançamento oficial.
- Contagem regressiva de vendas de tokens para criar uma sensação de emergência.
- Taxas de câmbio de criptomoedas em tempo real.
- Calculadora de troca de moedas para calcular taxas de câmbio e conversões de moedas.
- Diretório ICO que mostra um diretório de ICOs em andamento, futuros e concluídos.
Por que escolhemos: Simplesmente o tema mais completo do mercado. Ele vem com “Virtual Coin Widgets” e oferece 10 widgets para seu projeto criptográfico com mais de 1000 criptomoedas. Além disso, as Taxas de Câmbio são atualizadas a cada 10 minutos, para que as informações exibidas estejam sempre atualizadas.
Opinião geral do usuário com base em avaliações: 4,70/5 (avaliações de ThemeForest). Os usuários gostam do design do modelo (realmente voltado para criptografia) e dos widgets avançados.
É melhor para: Usuários que não têm habilidades de codificação, mas precisam ter um blog ou site relacionado a criptografia, ICO e NFTs.
Principais KPIs de desempenho:
- Pontuação de desempenho móvel PSI: 57/100
- Tempo total de carregamento: 4,8 s
- Maior pintura com conteúdo: 4,1 s
- Mudança cumulativa de layout: 0,126 s
- Tempo total de bloqueio: 1328 ms
- Solicitações HTTP: 76
10. Olá

Características principais:
- Design leve e minimalista.
- Otimizado para velocidade e desempenho.
- Construído pela Elementor, integração perfeita com o construtor de páginas.
- Base de código limpa e bem estruturada para melhor SEO.
Por que o escolhemos: Selecionamos o tema Hello por sua natureza leve e seus recursos de integração perfeita com Elementor. O construtor de páginas permite que os usuários criem designs totalmente responsivos com uma abordagem mobile-first.
Opinião geral do usuário com base em avaliações: Com base nas avaliações dos usuários, o tema Hello recebeu muitos elogios por sua simplicidade, velocidade e compatibilidade com Elementor.
É melhor para: Usuários que desejam um tema fácil como ponto de partida para criar sites altamente personalizáveis usando o construtor de páginas Elementor (ou construtor de sites) sem comprometer o desempenho.
Principais KPIs de desempenho:
- Pontuação de desempenho móvel PSI: 88/100
- Tempo total de carregamento: 2,8 s
- Maior pintura com conteúdo: 1,8 s
- Mudança cumulativa de layout: 0
- Tempo total de bloqueio: 0 ms
- Solicitações HTTP: 18
11. Astra

Características principais:
- Tema WordPress leve e altamente personalizável.
- Oferece uma ampla variedade de modelos iniciais para vários setores e nichos.
- Integra-se perfeitamente com construtores de páginas populares como Elementor e Beaver Builder.
- Otimizado para velocidade e desempenho com código limpo e eficiente.
- Compatibilidade integrada com WooCommerce para criação de lojas online.
Por que escolhemos: Versatilidade, desempenho e facilidade de uso. Sua natureza leve e extensa biblioteca de modelos iniciais o tornam uma excelente escolha.
Opinião geral do usuário com base em avaliações: As avaliações dos usuários elogiam consistentemente o tema Astra por sua simplicidade, flexibilidade e desempenho. Os usuários apreciam a extensa coleção de modelos iniciais, que fornecem uma base sólida para vários tipos de sites.
É melhor para: Uma escolha ideal para empreendedores, pequenas empresas, blogueiros e agências que buscam criar sites profissionais sem a necessidade de amplo conhecimento de codificação.
Principais KPIs de desempenho:
- Pontuação de desempenho móvel PSI: 89/100
- Tempo total de carregamento: 2,6 s
- Maior pintura com conteúdo: 1,7 s
- Mudança cumulativa de layout: 0
- Tempo total de bloqueio: 0 ms
- Solicitações HTTP: 21
12. OceanoWP

Características principais:
- Tema WordPress altamente personalizável e leve.
- Oferece uma variedade de sites de demonstração iniciais cobrindo diferentes setores e nichos.
- Integração perfeita com construtores de páginas populares como Elementor e Beaver Builder.
- Compatibilidade integrada com WooCommerce para criação de lojas online.
Por que escolhemos: Selecionamos o tema OceanWP por sua impressionante combinação de flexibilidade, desempenho e recursos fáceis de usar.
Opinião geral do usuário com base em avaliações: Os usuários apreciam a ampla seleção de sites de demonstração iniciais, que fornecem uma base sólida para vários tipos de sites.
É melhor para: O tema OceanWP é adequado para uma ampla gama de usuários e tipos de sites. É particularmente ideal para empreendedores, blogueiros, agências e empresas de comércio eletrônico que desejam estabelecer uma presença online profissional.
Principais KPIs de desempenho:
- Pontuação de desempenho móvel PSI: 86/100
- Tempo total de carregamento: 2,8 s
- Maior pintura com conteúdo: 1,9 s
- Mudança cumulativa de layout: 0
- Tempo total de bloqueio: 0 ms
- Solicitações HTTP: 24
Por fim, certifique-se de consultar nossa lista de verificação sobre como escolher um tema WordPress em geral. Essas etapas o ajudarão a restringir sua pesquisa e garantir que o tema que você está considerando seja a melhor escolha para você.
Melhore o desempenho do tema responsivo com WP Rocket
WP Rocket é um dos melhores plug-ins de cache para aumentar o desempenho do seu tema responsivo. É muito simples de configurar – mesmo para iniciantes – e ativa automaticamente 80% das boas práticas de desempenho web. Ele também melhora o Core Web Vitals e a pontuação geral de desempenho do Lighthouse, abordando os principais problemas da auditoria.
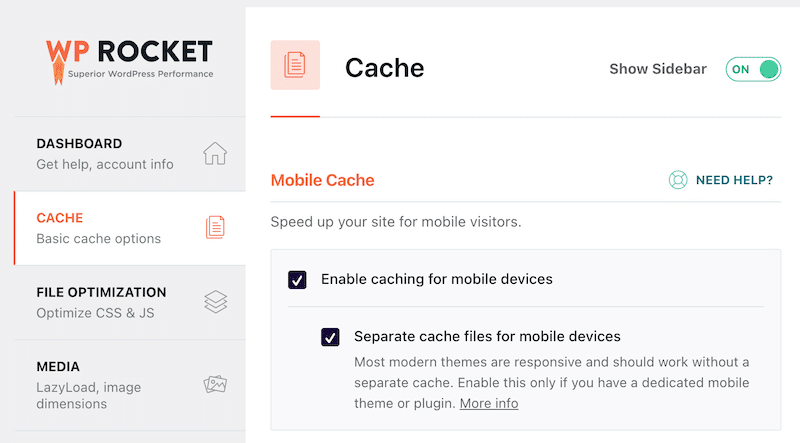
WP Rocket ajudará a otimizar seu tema responsivo por meio de dois recursos principais: ter um cache separado para dispositivos móveis e reduzir CSS não utilizado.
- Aplicar um cache separado para dispositivos móveis – Quando esta opção é ativada, o WP Rocket gera um arquivo de cache distinto para dispositivos móveis, garantindo cache separado para telefones e desktops. Essa funcionalidade é essencial se o seu site oferece recursos exclusivos para dispositivos móveis, como uma barra de ferramentas de navegação adicional carregada em JavaScript.

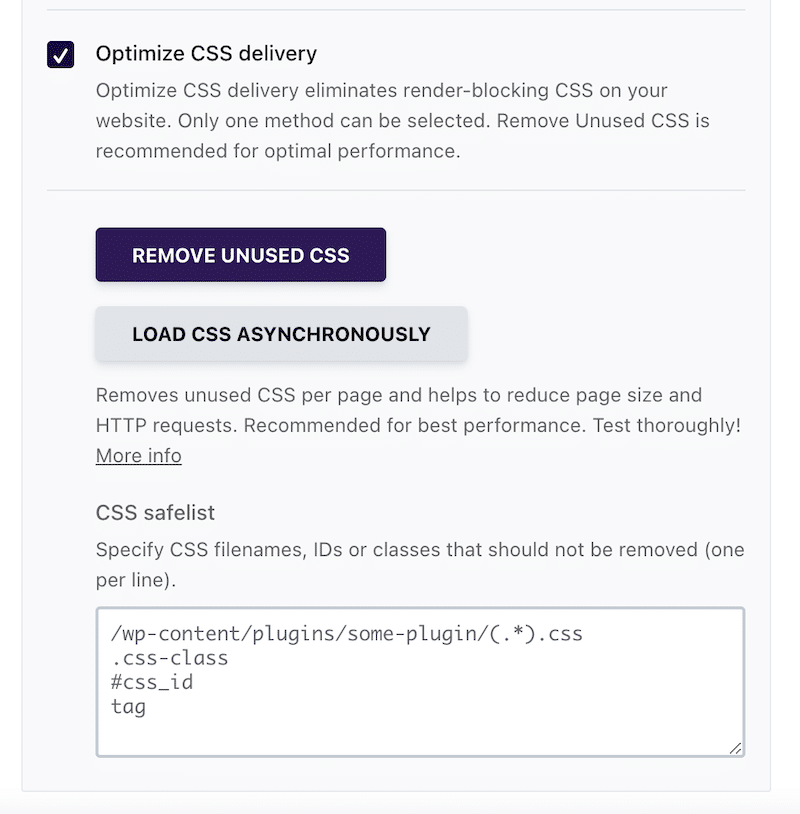
- Reduza CSS não utilizado – Vimos na seção anterior quanto CSS foi adicionado durante a criação de um tema responsivo. Com o WP Rocket, você não precisa se preocupar com isso. O recurso Remover CSS não utilizado exclui CSS e folhas de estilo não utilizadas, retendo apenas o CSS necessário para cada página, evitando problemas de desempenho.

Alguns outros recursos de desempenho do WP Rocket também podem melhorar o tempo de carregamento da velocidade do seu site e Core Web Vitals, como:
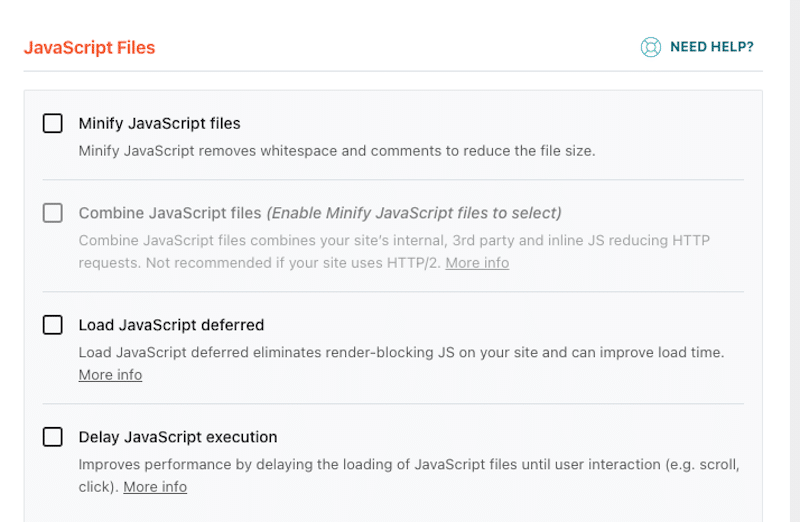
- Otimização de JavaScript – WP Rocket otimiza seu JS e permite que o navegador carregue os recursos JS somente quando o conteúdo principal já tiver sido baixado.

- Otimização de imagem (carregamento lento) – O carregamento lento é uma técnica que adia o carregamento de recursos não críticos em uma página da web até que o usuário precise deles, melhorando o tempo de carregamento inicial e o desempenho geral.

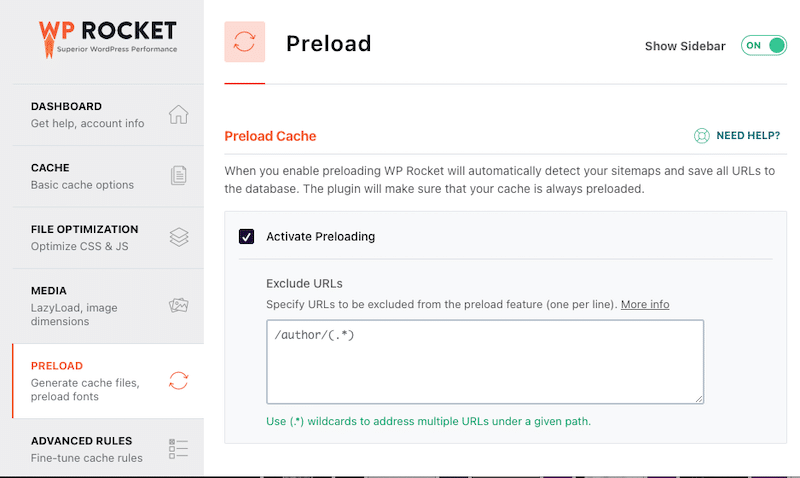
- Cache de pré-carregamento – O recurso Cache de pré-carregamento emula uma visita às páginas do seu site para gerar arquivos de cache. Não há necessidade de esperar que um usuário real visite a página, agilizando suas páginas desde a primeira visita.

| Quer se aprofundar no desempenho móvel do seu site? Aprenda como fazer seu site mobile carregar mais rápido com WP Rocket. |
Embora o WP Rocket aumente a velocidade do seu site, ainda é responsabilidade do autor do tema criar uma boa experiência em cada dispositivo. Eles devem evitar impor uma experiência de usuário de desktop – dependendo fortemente de layouts complexos e JS – para dispositivos móveis ou tablets. Por exemplo, os autores de temas devem separar CSS/JS para dispositivos móveis e desktop ao criar seus temas.
Empacotando
Optar por um tema WordPress responsivo permite que você crie sem esforço um site que se ajusta perfeitamente a todas as telas. Quando se trata de construir um site com tema WordPress responsivo, considere sempre as características e restrições específicas de cada dispositivo e personalize seu design UX para aproveitar ao máximo suas vantagens.
O design responsivo é crucial para a experiência do usuário em todos os dispositivos, mas pode causar problemas de desempenho devido a códigos complexos e recálculos de estilo. Se você está preocupado com o desempenho, por que não experimenta o WP Rocket? Ajuda você a economizar tempo e esforço enquanto resolve problemas de tempo de carregamento que podem surgir ao criar um site responsivo. Além disso, você não corre riscos com a garantia de devolução de 100% do dinheiro em até 14 dias após a compra!
