Cinco verificadores eficientes de velocidade de página do Shopify
Publicados: 2023-03-20Procurando uma maneira de aumentar a receita de sua loja online sem gastar muito dinheiro em publicidade? É simples, faça sua loja carregar mais rápido que os concorrentes! A velocidade de carregamento é praticamente a primeira impressão da sua loja. Se carregar lentamente, pode nem causar a primeira impressão porque os compradores vão rapidamente para os concorrentes.
Melhorar o desempenho de uma loja da Shopify é uma jornada sem fim – os clientes têm grandes expectativas e você deve sempre encantá-los. Um webmaster proficiente pode fazer uma loja Shopify carregar rapidamente, mas uma loja online complexa requer mais experiência. Não importa o tamanho das lojas ou a experiência dos webmasters, um verificador de velocidade de página é sempre necessário.
Os verificadores de velocidade de página da Shopify a seguir são usados por milhões de webmasters e os ajudaram a melhorar o desempenho dos sites.
Insights de velocidade de página

Querendo ou não, a quase maioria das tarefas executadas na área de otimização de mecanismo de pesquisa são, na verdade, esforços para obter uma classificação alta no algoritmo de classificação do Google. Não é justo, mas para muitos webmasters, a otimização de mecanismo de pesquisa é sinônimo de otimização de classificação do Google. Portanto, não importa a plataforma usada para o seu site, o PageSpeed Insights é uma ferramenta insubstituível para webmasters.
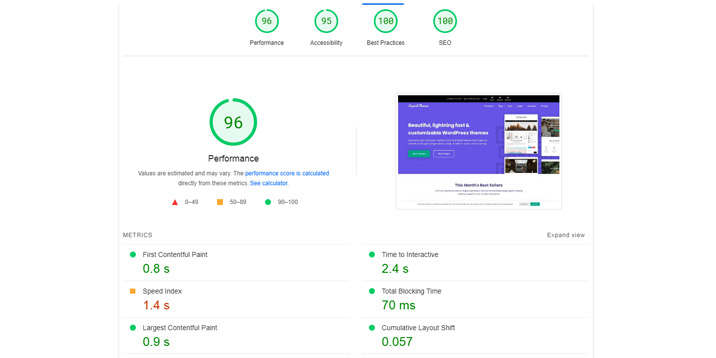
O PageSpeed Insights é simples de usar e oferece um grande conjunto de recomendações. Você precisa digitar o URL do seu site e obterá notas para dispositivos móveis e computadores do seu site. Uma nota no intervalo de 0 a 49 é um obstáculo sério para sua loja, 50 a 89 é um intervalo aceitável e qualquer nota acima de 90 significa que sua loja é demais! Essas notas são baseadas em algumas métricas, como primeira pintura de conteúdo, maior pintura de conteúdo e mudança cumulativa de layout.
Além da nota, qualquer site analisado, incluindo as lojas da Shopify, recebe um conjunto de sugestões de melhorias. Estes se enquadram nas seguintes categorias:
- Desempenho
- Acessibilidade
- Melhores Práticas
- SEO .

A maior utilidade do PageSpeed Insights reside nessas sugestões. Estes cobrem tudo o que você deve fazer para obter uma nota verde (também conhecida como nota acima de 90). Você não precisa ser um webmaster altamente qualificado para entender a maioria das sugestões. Por exemplo, uma das recomendações mais comuns é fornecer imagens em formatos de última geração, como WebP. Além disso, você tem uma estimativa da economia potencial, tanto de tempo quanto de tamanho de arquivo. O PageSpeed Insights é gratuito e confiável, mas não permite que você controle as condições de teste.
GTmetrix

O GTmetrix também é um verificador de velocidade de página universal com o objetivo de fornecer uma visão geral de 360 graus do desempenho de um site. Da mesma forma que o PageSpeed Insights, eles não são verificadores de velocidade de página da Shopify dedicados, mas seus relatórios são valiosos para os gerentes de loja da Shopify.
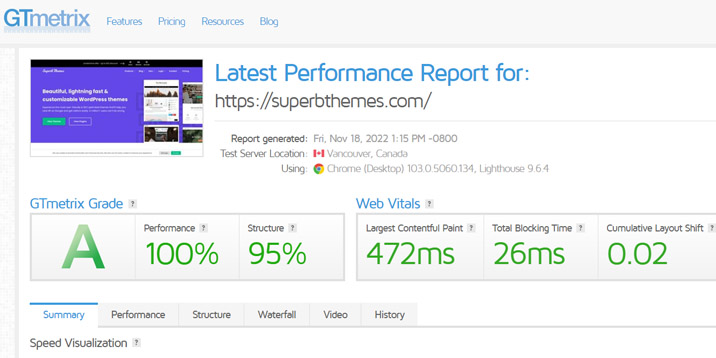
Ele revela conjuntos de dados semelhantes ao PageSpeed Insights, mas o GTmetrix possui vários recursos distintos e úteis. Você pode usar o GTmetrix como usuário premium, como usuário registrado ou sem registro. Insira a URL da sua loja e inicie a avaliação do site. Surpreendentemente para uma ferramenta gratuita, o GTmetrix oferece um volume impressionante de dados acionáveis. Primeiro, ele exibe uma nota do GTmetrix e uma pontuação do Web Vitals – eles são úteis para obter uma primeira impressão.

A seguir, consulte todo o relatório que se enquadra nas seguintes categorias:
- Resumo
- Desempenho
- Estrutura
- Cachoeira
- Vídeo
- História.
Na seção Resumo , as sugestões de melhoria são classificadas de acordo com seu impacto. Comece com as sugestões mais críticas para fazer sua loja carregar mais rápido o mais rápido possível. As seções Desempenho e Estrutura andam de mãos dadas – a primeira mostra as notas e as métricas, enquanto a última detalha como melhorar o site. A seção Waterfall é para usuários avançados e exibe a eficácia com que cada componente da página da Web é carregado. Vídeo e Histórico são seções para usuários registrados e seus nomes são sugestivos.
Os usuários premium escolheram entre 15 locais e condições de teste. Isso é de importância crucial porque você pode testar o desempenho do site para o público local. Tem pouca ou nenhuma importância se você vende globalmente, mas é vital se você visa clientes nacionais ou locais. Idealmente, sua loja deve carregar rapidamente em qualquer lugar do mundo. Na prática, a localização do servidor importa e você deve usar um o mais próximo possível do seu público.
Verificador de velocidade da página da Shopify
O Shopify possui um verificador de velocidade integrado que permite que os administradores tenham uma ideia sobre o desempenho das lojas. A loja recebe uma classificação de 0 a 100 e uma das três classificações:
- Mais lento do que lojas semelhantes
- Mesma velocidade de lojas semelhantes
- Mais rápido do que lojas semelhantes.
Dessa forma, você tem uma ideia da velocidade de carregamento da sua loja em relação aos concorrentes. Esteja ciente de que lojas novas e protegidas por senha não recebem pontuação. A Shopify explica detalhadamente como as pontuações são determinadas, portanto, verifique a Central de Ajuda se quiser saber mais sobre isso. As pontuações variam dia a dia e as mudanças não são avaliadas tão rapidamente quanto a página Speed Insights faz. A pontuação de velocidade ao longo do tempo é uma seção especial que mostra o desempenho da sua loja a cada dia.
O teste da sua loja é executado em um ambiente de teste da Shopify com base nas métricas de desempenho do Google Lighthouse. Em palavras simples, se sua loja for otimizada para PageSpeed Insights, provavelmente terá um bom desempenho no verificador de velocidade do Shopify também!

Para saber a pontuação da sua loja Shopify, acesse o painel administrativo. Vá para Loja Online > Tema e veja a pontuação na seção Pontuação de velocidade da loja online . Clique em Exibir relatório para obter mais detalhes.
WebPageTest

WebPageTest é um dos verificadores de velocidade de página Shopify mais complexos que você deve usar para sua loja online. Funciona para usuários menos experientes, fornecendo uma visão estratégica da velocidade atual de carregamento da loja. No entanto, produz um relatório impressionantemente detalhado que capacita usuários avançados a tomar decisões adequadas.
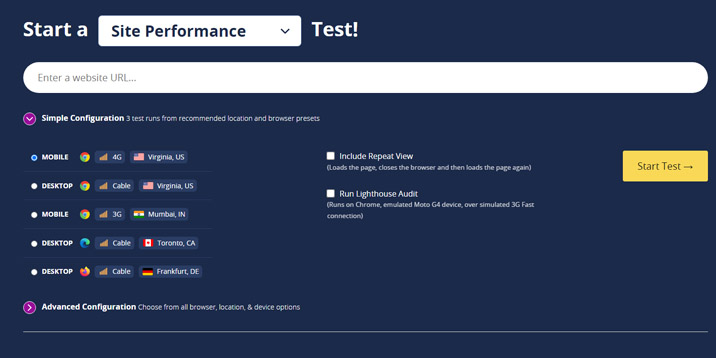
Esta ferramenta merece toda a sua atenção e há algumas razões para isso. As múltiplas opções para realizar um teste de velocidade é uma grande vantagem. Comece escolhendo o tipo de teste – Site Performance , Core Web Vitals , Lighthouse , Visual Comparison ou Traceroute . Site Performance é o teste mais complexo e você tem controle total sobre as condições do teste. Vá para uma configuração simples e ela mostra alguns perfis predeterminados – por exemplo, um usuário de desktop de Frankfurt, Alemanha, que usa o Mozilla em uma conexão de 5 Mbps por cabo.

Vá para configuração avançada para controlar o tipo de conexão, dimensões do navegador, número de testes e ativar/desativar a gravação de vídeo.
O conjunto detalhado de informações do resumo de desempenho é outro motivo para usar o WebPageTest. Ele mostra os itens que tornam o site lento, uma tira de filme para ver o carregamento da página, uma visualização em cascata de todos os componentes carregados e um detalhamento por MIME. Além disso, você recebe sugestões para corrigir todos os problemas.
Registre-se para uma conta gratuita ou pague por uma assinatura premium. As contas gratuitas se beneficiam de 300 execuções de teste mensais, 30 locais e suporte por meio de fóruns. As contas premium começam com 1.000 testes mensais, mais locais, testes privados e em massa e suporte dedicado.
Shopify Analyzer

Você acha que todos os verificadores de velocidade da página Shopify acima são muito complicados e você precisa de uma ferramenta mais simples para sua loja? Shopify Analyzer é o que você precisa! É uma ferramenta elementar e eficaz para ter uma ideia da velocidade de carregamento da sua loja. Insira o endereço da sua loja da Shopify e escolha celular ou computador. Opcionalmente, digite seu endereço de e-mail e clique no botão “Analisar”. Ele exibe um relatório elementar do desempenho da loja. O relatório se divide em quatro seções:
- Peso da página
- solicitações de
- Otimização de imagem
- Carregamento lento.
Cada seção inclui itens que são classificados de F – a pior nota a A – a melhor nota e ideias curtas para corrigir os problemas. Usuários avançados podem achar isso trivial, mas o Shopify Analyzer é ideal para uma avaliação simples e rápida.
Dicas para melhorar a velocidade
Os verificadores de velocidade da página da Shopify são vitais para avaliar a velocidade de carregamento da sua loja. No entanto, não importa quantos testes você execute, essas ferramentas não têm impacto direto na velocidade da loja. Você tem que colocar em prática as recomendações dos verificadores para agilizar. As dicas a seguir são as encontradas com mais frequência nas lojas da Shopify. Eles estão de acordo com as melhores práticas e sugestões dos verificadores de velocidade da página da Shopify.
Tema leve do Shopify
O tema da sua loja aumenta ou diminui a velocidade de carregamento. Os temas inchados têm métricas de Web Core Vitals ruins e é uma missão quase impossível otimizar a loja. Descubra a velocidade do seu tema preferido antes de comprá-lo.
Otimizar imagens
Esse é um grande problema das complexas lojas online. Você não pode convencer os clientes a abrirem suas carteiras enquanto não tiver imagens claras, de qualidade e relevantes dos produtos à venda. Ao mesmo tempo, essas imagens têm um tamanho de arquivo considerável que torna a loja mais lenta. Portanto, você deve manter um equilíbrio entre o número e a qualidade das imagens em relação ao tamanho geral do arquivo de recursos do site. Felizmente, os webmasters têm muitos aplicativos da Shopify para otimização de imagens no mercado. Use qualquer um deles para otimizar as imagens da sua loja.
Reduza o número de Apps da Shopify
Você deve pensar duas vezes sempre que instalar um novo aplicativo em sua loja. Mais ou menos, todos eles tornam seu site mais lento. Você deve considerar a compensação entre o utilitário do aplicativo e a velocidade do site. Na verdade, os aplicativos aprimoram sua loja e você realmente precisa deles. No entanto, eles aumentam o número de solicitações, o que significa automaticamente uma velocidade de carregamento lenta.
Minificação de código
Parece uma tarefa terrível para usuários menos experientes, mas é possível fazê-lo até mesmo para um novato. Isso é possível graças aos apps da Shopify que fazem o trabalho para você. Consulte o marketplace, selecione o app de sua preferência e use-o para minificar o código da sua loja.
Empacotando
Os verificadores de velocidade da página Shopify acima são um bom começo para fazer sua loja carregar incrivelmente rápido. Você tem que colocar em prática as sugestões, não importa qual ferramenta você use. Leva tempo e nervosismo, por isso é bastante desafiador fazer sua loja carregar mais rápido do que os concorrentes.
Shopify Analyzer e Shopify Page Speed Checkers são verificadores de velocidade de página da Shopify em si. No entanto, não deixe de testar seu site com o Google PageSpeed Insights. Você precisa saber como o Google avalia seu site e não há ferramenta melhor para fazer isso do que um produto do Google. GTmextrix e WebPageTest são alternativas sólidas que entregam relatórios elaborados, tão necessários para agilizar as lojas. Você tem alternativas suficientes, então arregace as mangas e comece a tornar sua loja a mais rápida do seu setor!
