20 melhores modelos Squarespace 2024
Publicados: 2024-02-23Bem-vindo à nossa seleção escolhida a dedo dos melhores modelos do Squarespace para transformar seu site em uma obra-prima digital impressionante.
Ei, todos nós sabemos que o Squarespace tem tudo a ver com uma aparência bonita.
Seja você um empreendedor iniciante, um artista criativo ou alguém que deseja divulgar seu trabalho ou negócio on-line, o Squarespace oferece uma variedade de modelos elegantes e personalizáveis para atender ao seu estilo e às suas necessidades exclusivas.
Neste guia, orientaremos você nas nossas principais escolhas, destacando os recursos que fazem cada modelo se destacar.
Então sente-se, relaxe e prepare-se para descobrir o modelo perfeito que irá elevar sua presença online.
Esta postagem cobre :
- Melhores modelos Squarespace
- Como fazer um site com Squarespace
- Perguntas frequentes sobre modelos do Squarespace
- Posso mudar meu modelo do Squarespace se mudar de ideia?
- O Squarespace é adequado para sites de comércio eletrônico?
- Posso personalizar modelos do Squarespace sem conhecimento de codificação?
- O Squarespace fornece ferramentas de SEO para ajudar a melhorar a classificação do meu site?
- Posso usar meu nome de domínio em um site do Squarespace?
- Os sites do Squarespace são responsivos a dispositivos móveis?
Melhores modelos Squarespace
Mergulhe em nossa lista selecionada de modelos do Squarespace, cada um selecionado por seu design excepcional, facilidade de uso e versatilidade.
Encontre a tela perfeita para dar vida à sua visão, seja para um blog pessoal, um portfólio profissional ou uma loja online próspera.
Você também pode verificar esses modelos épicos premium do Squarespace para obter mais designs.
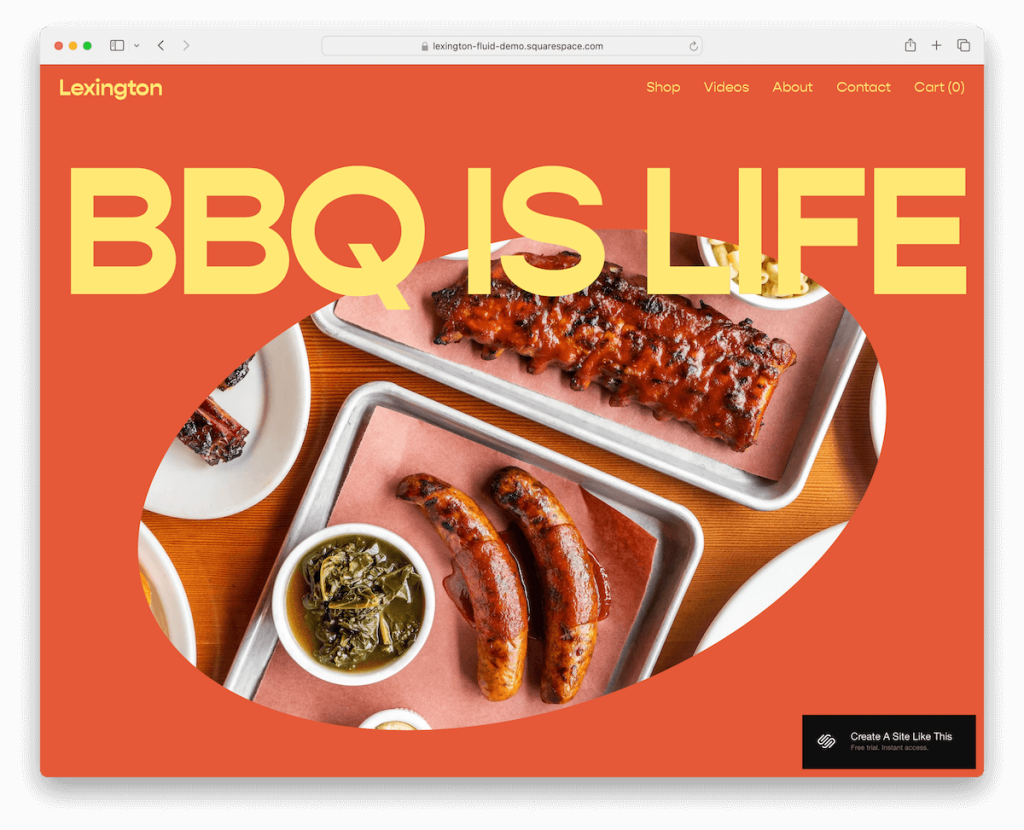
1. Lexington

O modelo Lexington Squarespace cativa com seu design de tela inteira e cabeçalho transparente e elegante para uma experiência de usuário envolvente. (Ele também integra perfeitamente um carrinho de compras na barra de navegação para navegação e compras sem esforço.)
Seu texto animado dinâmico e carrossel de produtos chamam a atenção para as principais ofertas, enquanto as miniaturas de vídeo adicionam uma camada rica e interativa.
O impressionante rodapé grande contrasta lindamente, abrigando links de menu, ícones sociais e um formulário de inscrição para uma jornada digital coesa e envolvente.
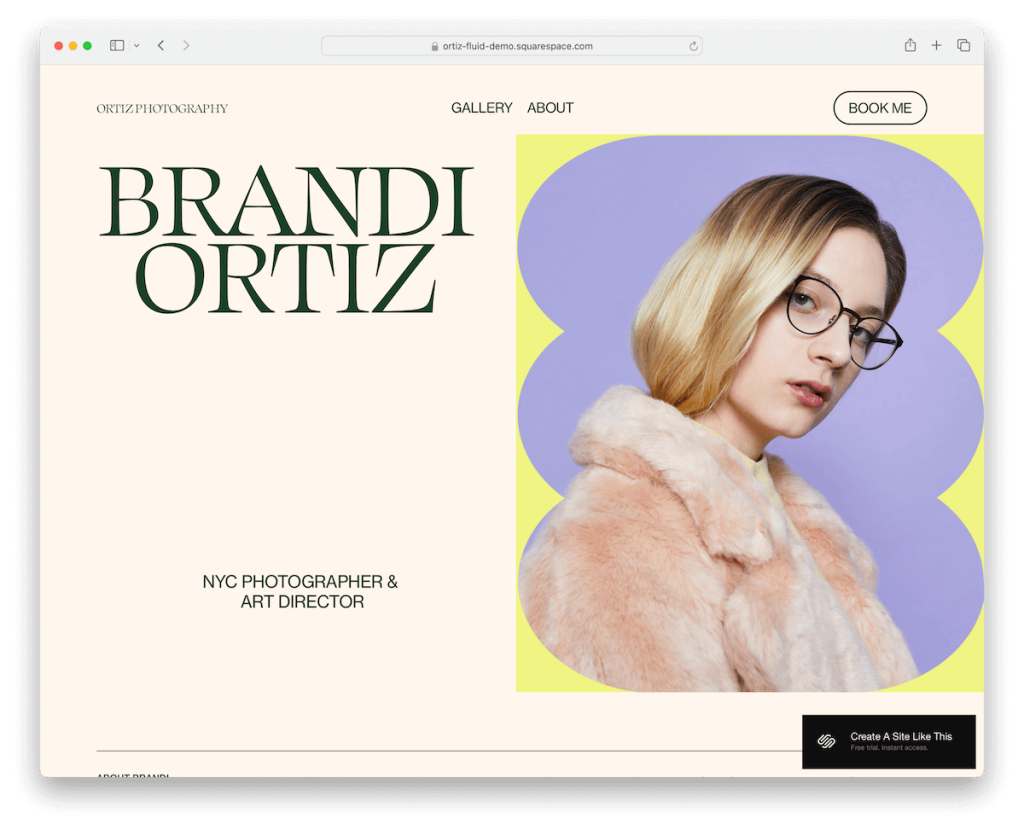
Mais informações / Baixar demonstração2.Ortiz

Ortiz é um excelente modelo do Squarespace que brilha com seu design leve e arejado. Ele aumenta a visibilidade do conteúdo à medida que carrega com elegância durante a rolagem.
Seu cabeçalho apresenta um botão CTA cativante, com um efeito de foco que convida à interação.
Possui amplo espaço em branco para garantir excelente legibilidade e uma estética limpa e organizada.
A galeria do modelo, completa com um recurso lightbox, permite uma exibição sofisticada de imagens.
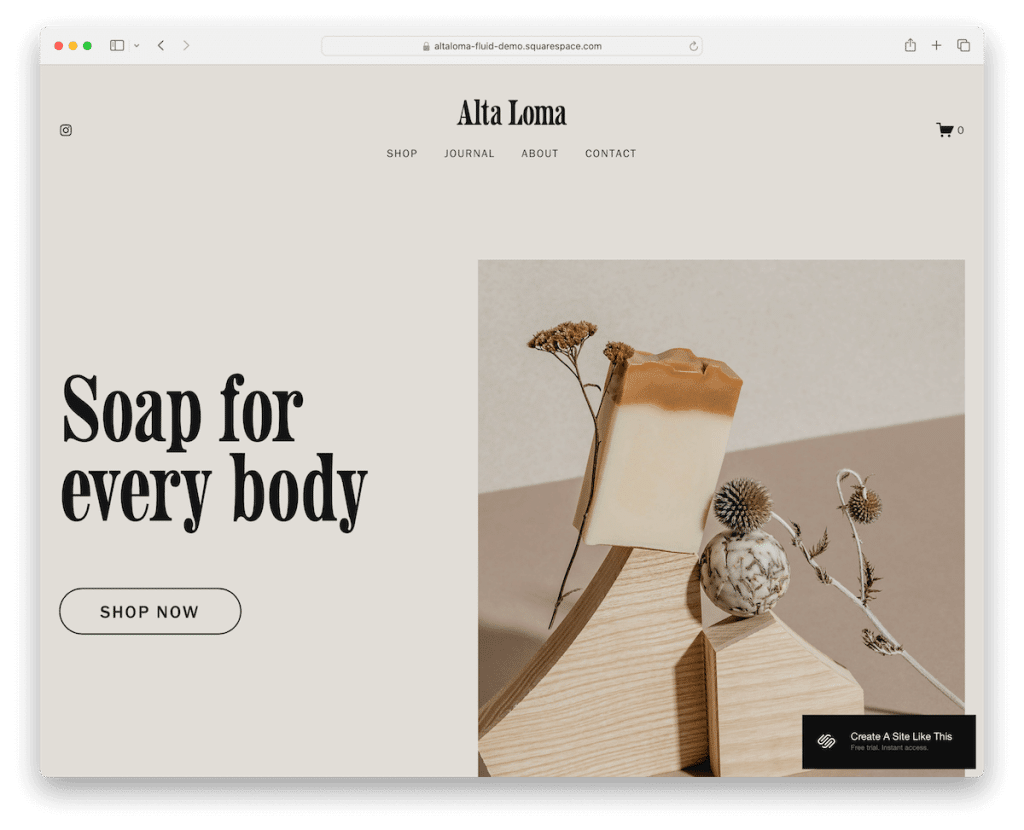
Mais informações / Baixar demonstração3. Altaloma

O template Altaloma se destaca pelo seu design moderno e minimalista, incorporando elegância e simplicidade.
Seu cabeçalho é simples e elegante, apresentando um menu central ladeado por um ícone do Instagram à esquerda e um carrinho de compras à direita, garantindo que a funcionalidade encontra o estilo.
O rodapé rico em recursos adiciona profundidade, complementando as páginas da loja, do blog, sobre e de contato.
Lindas páginas de produtos exibem itens com sofisticação, tornando Altaloma o modelo ideal para marcas que buscam uma presença online elegante e simplificada.
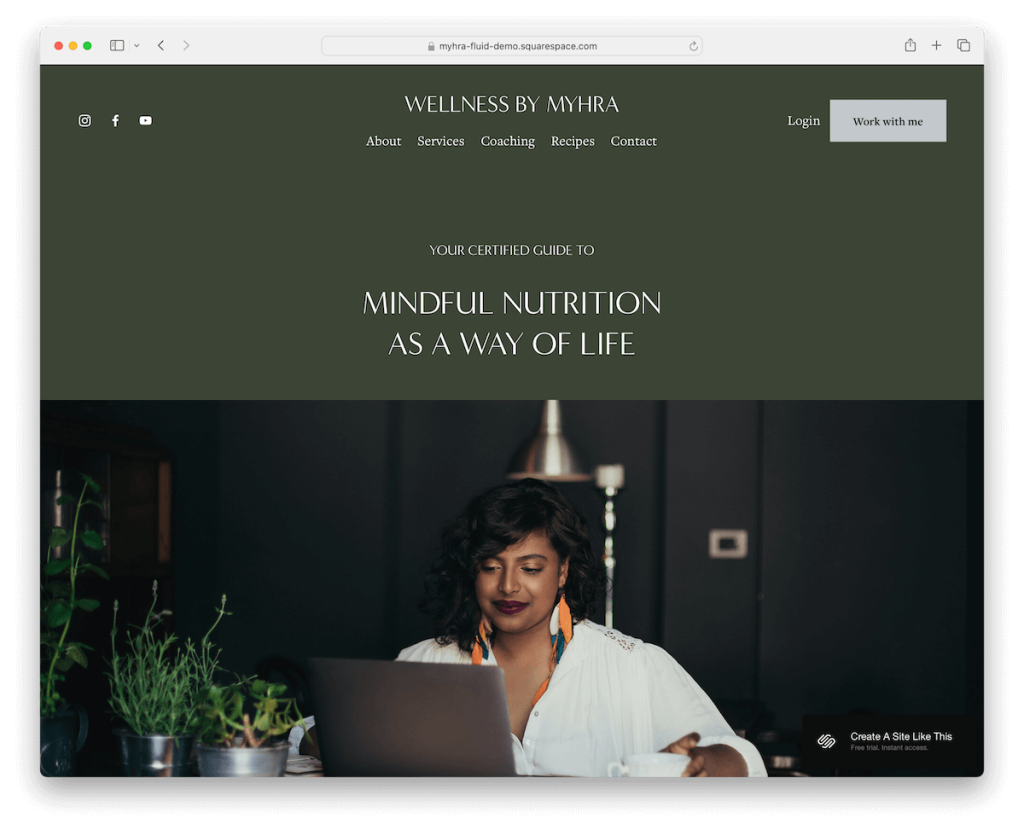
Mais informações / Baixar demonstração4. Myhra

Myhra oferece um ambiente verde tranquilo e relaxante que exala calma em seu design.
Seu cabeçalho limpo, destacado por um botão CTA proeminente, incentiva o envolvimento imediato.
Além disso, linhas finas e delicadas separam sutilmente as seções contra um fundo unificado, promovendo um fluxo de conteúdo contínuo.
O rodapé minimalista, equipado com formulário de inscrição, complementa a estética geral.
Um formulário de reserva online integrado adiciona funcionalidade, tornando o Myhra perfeito para empresas que oferecem serviços. (Não perca estes exemplos de sites de serviços para se inspirar.)
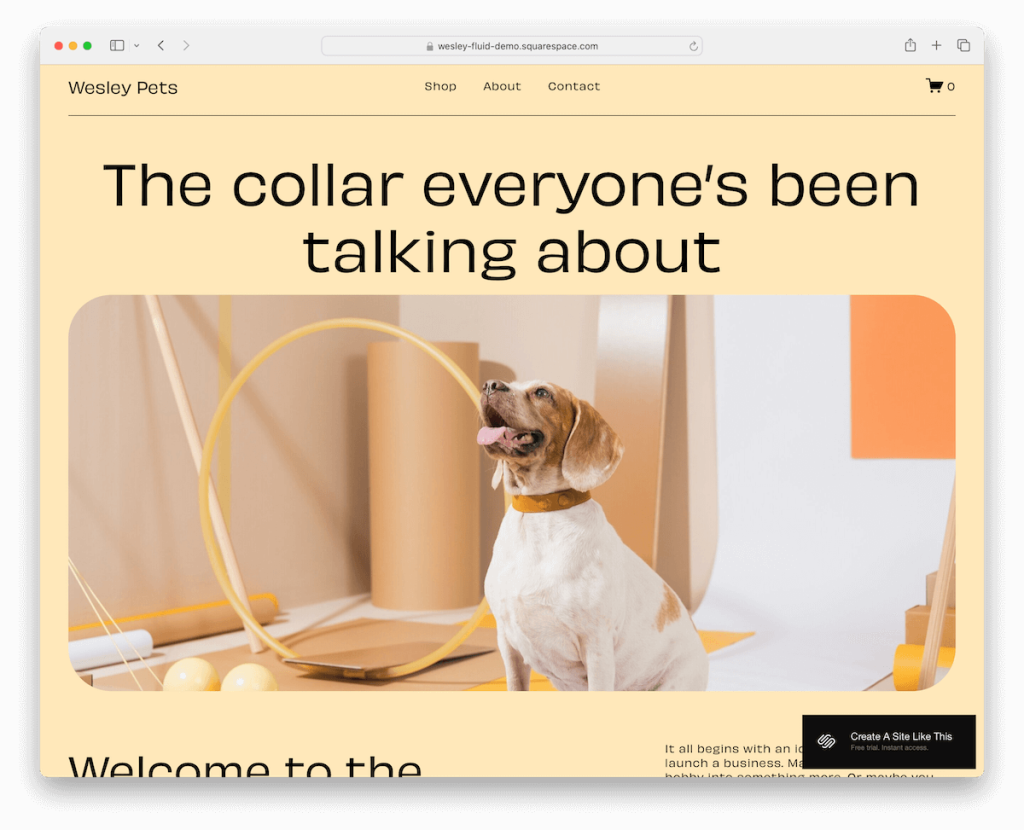
Mais informações / Baixar demonstração5. Wesley

O modelo Wesley Squarespace deslumbra com seu design brilhante e vibrante, trazendo energia e vida à sua presença na web.
Ele apresenta um controle deslizante de depoimento envolvente que adiciona credibilidade ao lado de um carrossel dinâmico de produtos para destacar suas melhores ofertas.
Uma seção de feed predefinida do Instagram integra perfeitamente o conteúdo social, melhorando a conectividade.
A página da loja é cuidadosamente organizada com uma grade de produtos de três colunas para facilitar a navegação. Além disso, as páginas dos produtos apresentam uma galeria lindamente organizada exibindo os itens da melhor maneira possível.
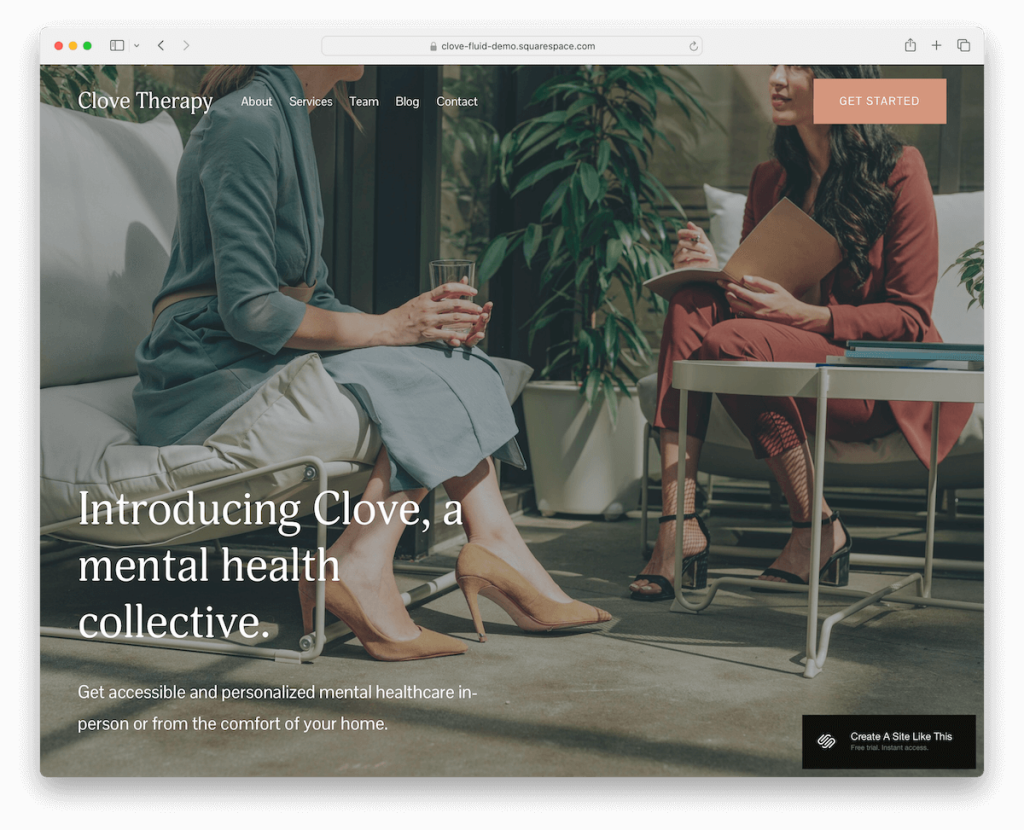
Mais informações / Baixar demonstração6. Cravo

O modelo Clove Squarespace é acionado imediatamente com uma imagem de fundo em tela cheia acima da dobra. Além do mais, possui uma sobreposição de texto envolvente e um CTA estrategicamente posicionado na barra de navegação.
Seu espírito de design leve garante uma sensação limpa e espaçosa, enquanto a integração do Google Maps aumenta o envolvimento e a acessibilidade do usuário.
Seções dedicadas de equipe e serviços oferecem uma visão geral abrangente de suas ofertas.
Além disso, o rodapé de quatro colunas armazena com eficiência informações essenciais, tornando o Clove uma escolha exemplar para empresas que buscam impacto e clareza.
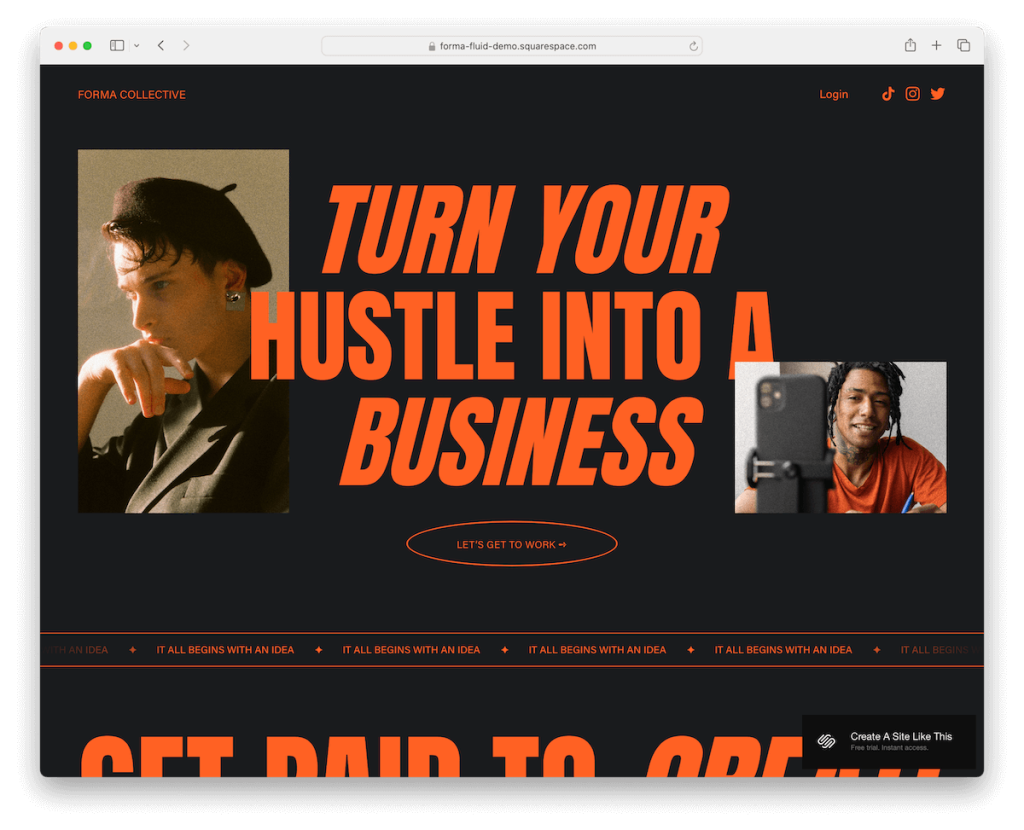
Mais informações / Baixar demonstração7. Forma

Forma quebra os moldes com seu design escuro marcante e layout de uma página perfeito, garantindo uma jornada agradável do usuário do início ao fim. (Você também viu nossos modelos de uma página do Squarespace?)
O texto animado adiciona um toque dinâmico, enquanto o uso ousado da tipografia laranja contrastante e (alguns) planos de fundo das seções exige atenção, diferenciando os elementos-chave.
A inclusão de planos de preços claros e um formulário de contato direto aprimora a funcionalidade, e um pop-up de login para membros integra uma camada de exclusividade.
A Forma é uma escolha de destaque para empresas com visão ousada.
Observação : você também pode conferir esses lindos sites negros para obter novas ideias criativas.
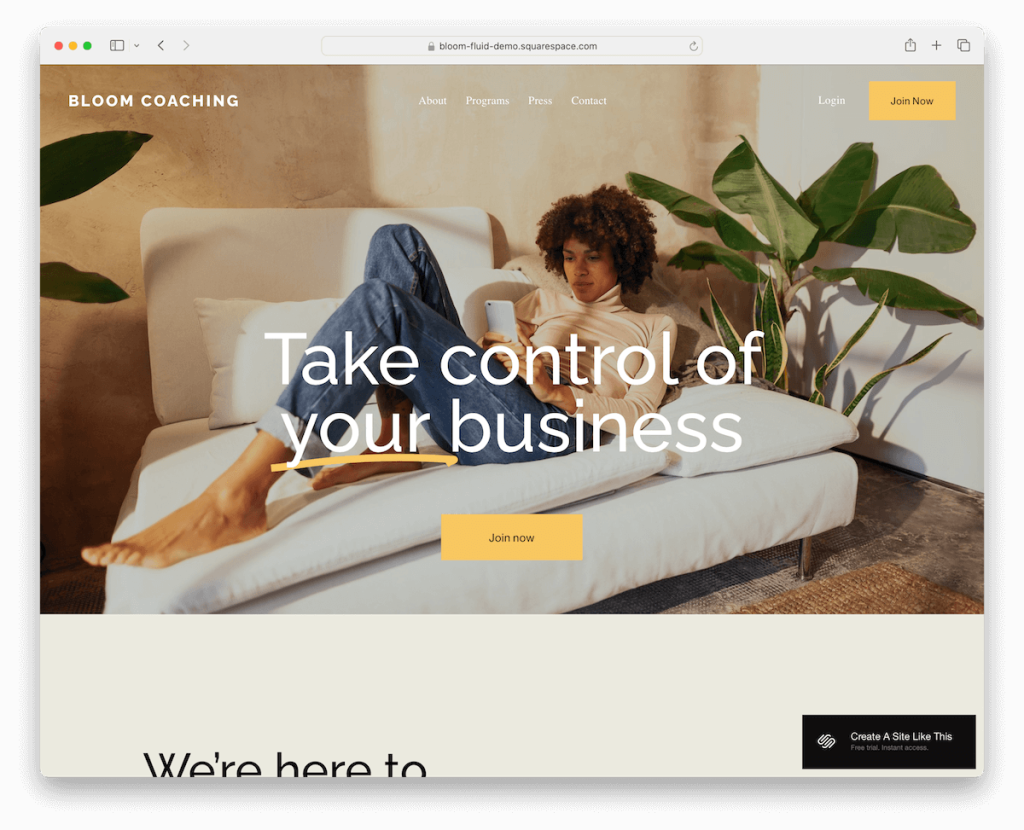
Mais informações / Baixar demonstração8. Florescer

O modelo Bloom Squarespace simboliza a elegância contemporânea com seu design moderno.
Possui seções de fundo de imagem de largura total que criam experiências envolventes, melhorando a experiência do usuário.
Seu cabeçalho transparente, adornado com links de menu elegantes e botões acessíveis de login/inscreva-se agora, oferece um portal sofisticado para navegação.
Também gostamos dos pacotes de preços simples, mas informativos, que proporcionam clareza aos clientes em potencial. (Você já viu esses modelos de páginas de vendas do Squarespace?)
A adição de um pop-up de formulário de adesão para criação de conta infunde um elemento interativo. Ele convida os usuários a ingressar na comunidade, tornando o Bloom uma escolha convidativa para empresas modernas.
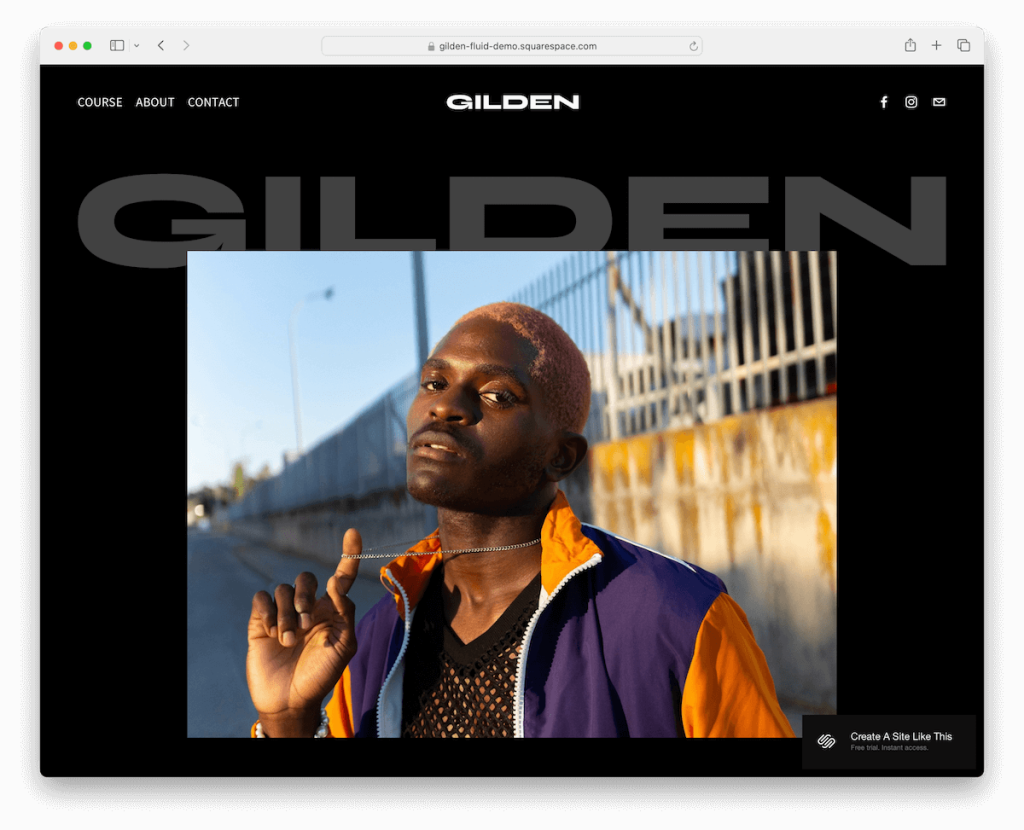
Mais informações / Baixar demonstração9. Dourado

O template Gilden Squarespace vem à tona com seu tema preto, exalando elegância e modernidade.
Um controle deslizante de imagem em primeiro plano mostra o conteúdo visual de maneira atraente, enquanto seu cabeçalho e rodapé básicos mantêm uma aparência limpa e sem distrações.
O design enfatiza fortemente as imagens, complementado por tipografia grande para melhorar a legibilidade.
Com o curso dedicado, sobre e páginas de contato, Gilden é meticulosamente elaborado para destacar portfólios criativos ou conteúdo educacional.
Tudo isso exige uma plataforma visualmente marcante e fácil de usar para apresentar seu trabalho.
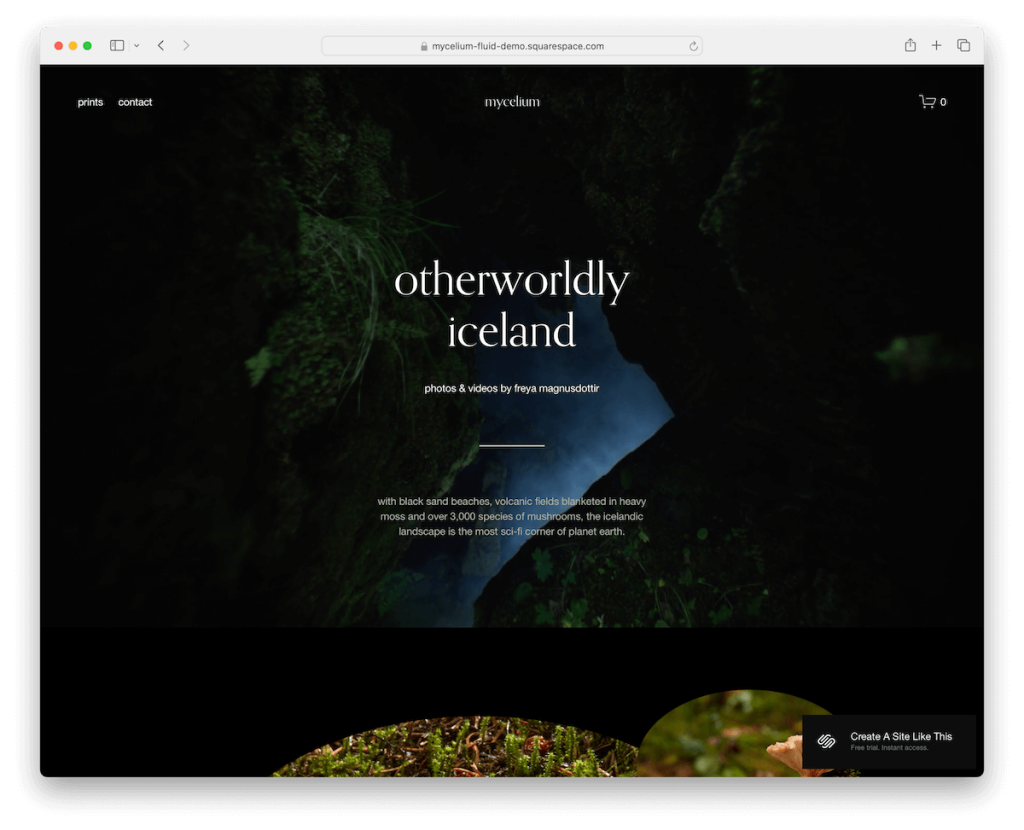
Mais informações / Baixar demonstração10. Micélio

O modelo Mycelium Squarespace fascina com seu layout escuro, dando vida ao conteúdo conforme você rola, criando um fluxo narrativo envolvente.
O fundo do vídeo acima da dobra dá um tom agradável, enquanto o cabeçalho aderente e transparente garante fácil navegação.
As incorporações de vídeo enriquecem a narrativa e a seção da loja online integra perfeitamente o comércio.
A página de contato, que combina texto e formulário, convida à interação, e o rodapé apresenta um link de e-mail clicável para comunicação direta.
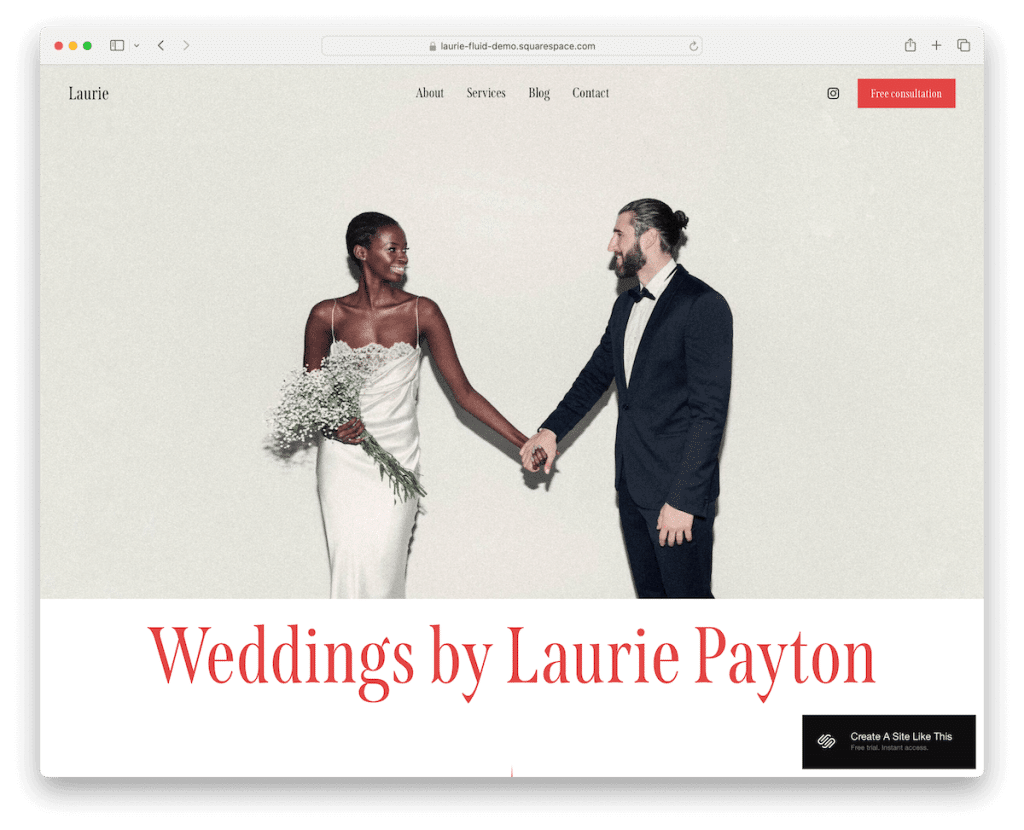
Mais informações / Baixar demonstração11. Laurie

O modelo Laurie Squarespace chama a atenção com sua imagem de fundo acima da dobra. É aprimorado por um cabeçalho transparente com links de menu, um ícone do Instagram e um botão estratégico de CTA.
A impressionante tipografia vermelha e preta se destaca no design leve, criando um contraste visualmente atraente.
O conteúdo carrega elegantemente ao rolar, aumentando o envolvimento do usuário.
Um widget de assinatura no rodapé incentiva a interação contínua, enquanto o formulário avançado de contato/consulta facilita comunicações detalhadas.
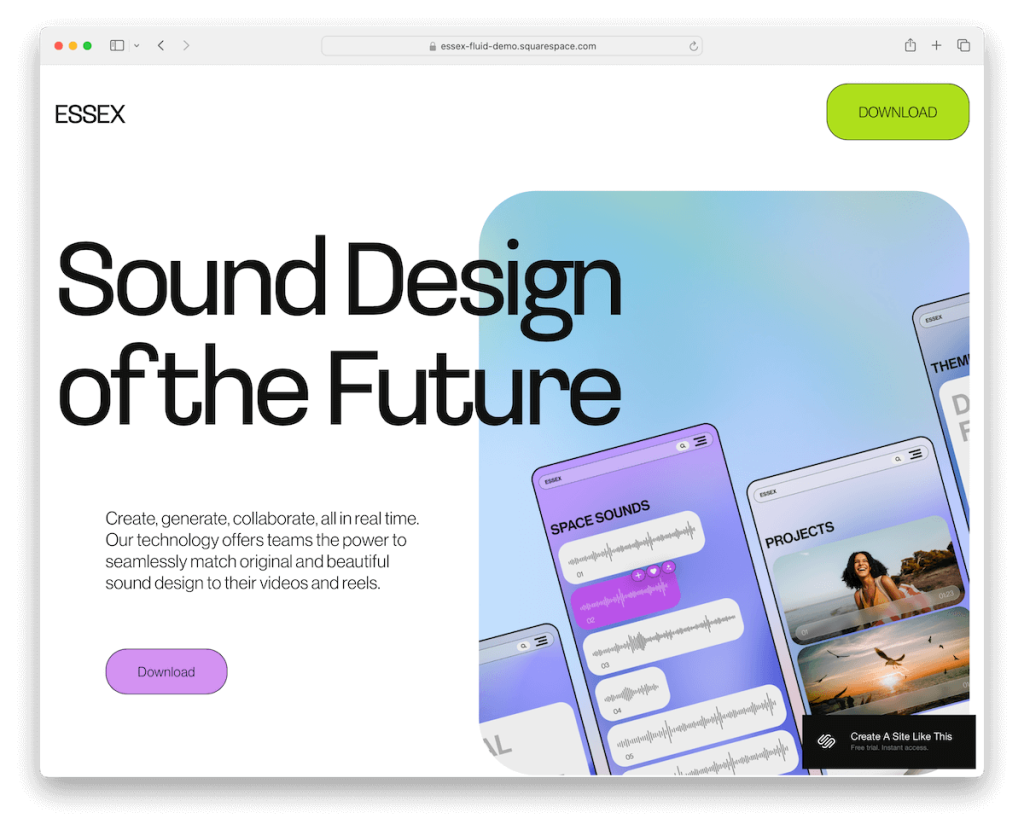
Mais informações / Baixar demonstração12. Essex

Essex combina de forma única uma estética móvel com seus cantos arredondados, oferecendo uma UX familiar, mas inovadora.

Seu design vibrante e minimalista atinge um equilíbrio perfeito, garantindo apelo visual sem sobrecarregar o conteúdo.
Animações sutis espalhadas por este modelo do Squarespace adicionam uma camada de dinamismo e interatividade.
A simplicidade de seu cabeçalho e rodapé básicos ancora o design, permitindo que o conteúdo brilhe e ao mesmo tempo garantindo usabilidade com CTAs.
Essex é ideal para criadores que buscam um design novo e responsivo a dispositivos móveis com um toque divertido.
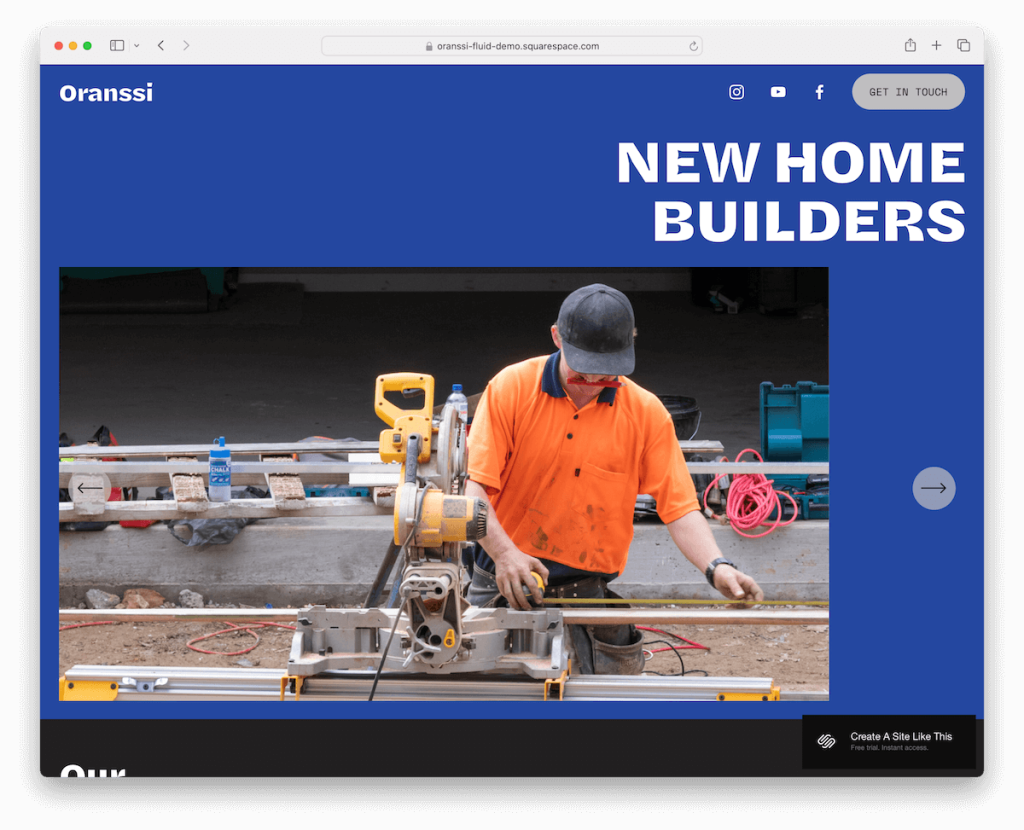
Mais informações / Baixar demonstração13. Oranssi

O modelo Oranssi Squarespace se destaca por seu cabeçalho flutuante, apresentando ícones sociais e um botão “Entre em contato” proeminente, garantindo a conectividade com apenas um clique de distância.
O controle deslizante acima da dobra envolve instantaneamente os visitantes, enquanto a seção de serviços e o carrossel de projetos mostram ofertas e conquistas.
Um controle deslizante de depoimento adiciona credibilidade ao compartilhar experiências do cliente, o que é uma grande vantagem.
O fundo legal do rodapé adiciona um toque visual e apresenta detalhes de contato de maneira organizada. (Você não precisa ser tão sério, mesmo se estiver administrando um site profissional.)
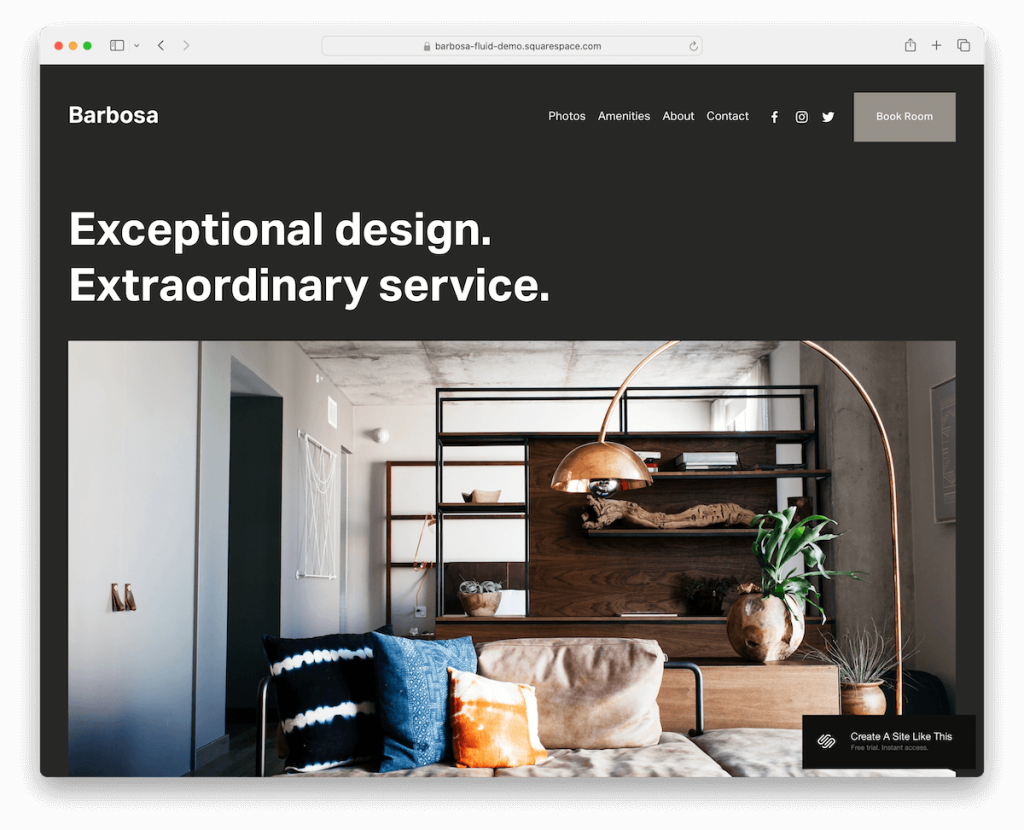
Mais informações / Baixar demonstração14. Barbosa

Barbosa faz uma declaração ousada com seu design escuro, estabelecendo um cenário dramático para imagens maiores e tipografia nítida que garante legibilidade excepcional.
Uma galeria de imagens com funcionalidade lightbox permite uma visualização envolvente de recursos visuais. Sem interrupções, apenas conteúdo.
A página de contato integra-se perfeitamente ao Google Maps, oferecendo fácil referência de localização.
Um rodapé limpo completa o design, fornecendo links essenciais e botões de mídia social.
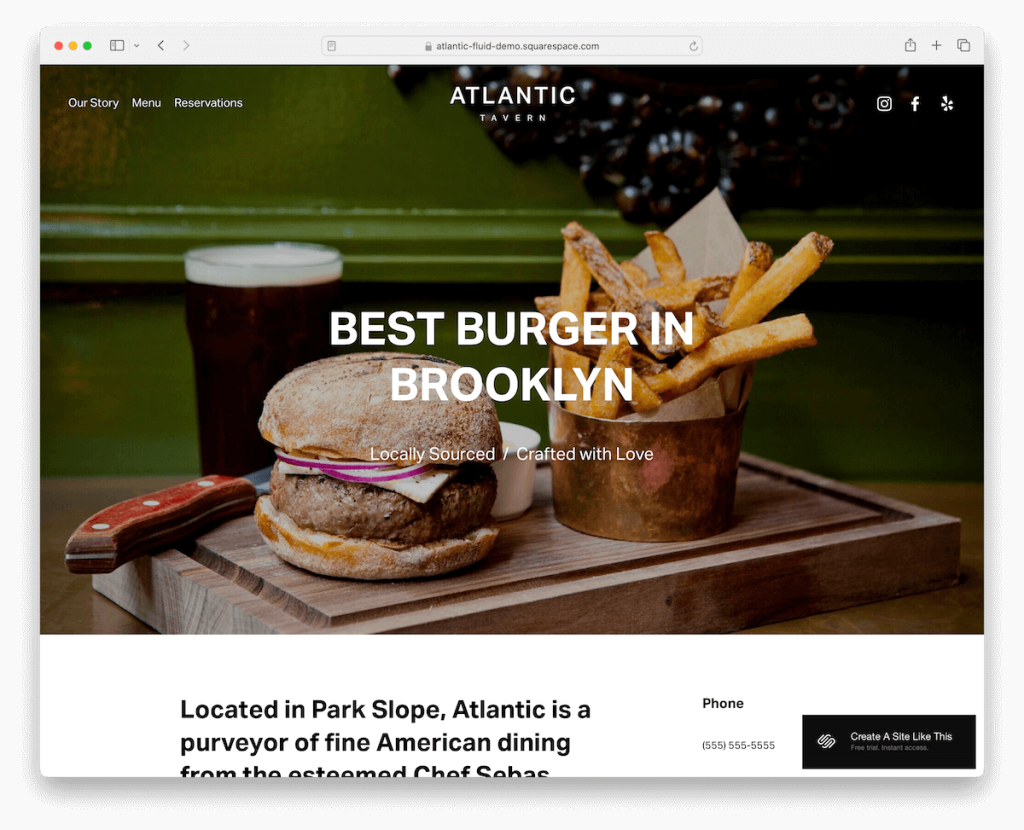
Mais informações / Baixar demonstração15. Atlântico

Atlantic é um modelo do Squarespace com um cabeçalho transparente que transita perfeitamente para um elemento sólido e flutuante durante a rolagem, garantindo acesso de navegação constante.
O modelo apresenta uma notável apresentação de slides de imagem de largura total, estabelecendo um tom visualmente expansivo.
Seções especializadas para cardápios de comidas e bebidas incluem listas detalhadas com preços, atendendo a sites de culinária.
Um formulário de reserva/reserva on-line integrado adiciona funcionalidade, tornando o Atlantic uma escolha excepcional para restaurantes, cafés e eventos.
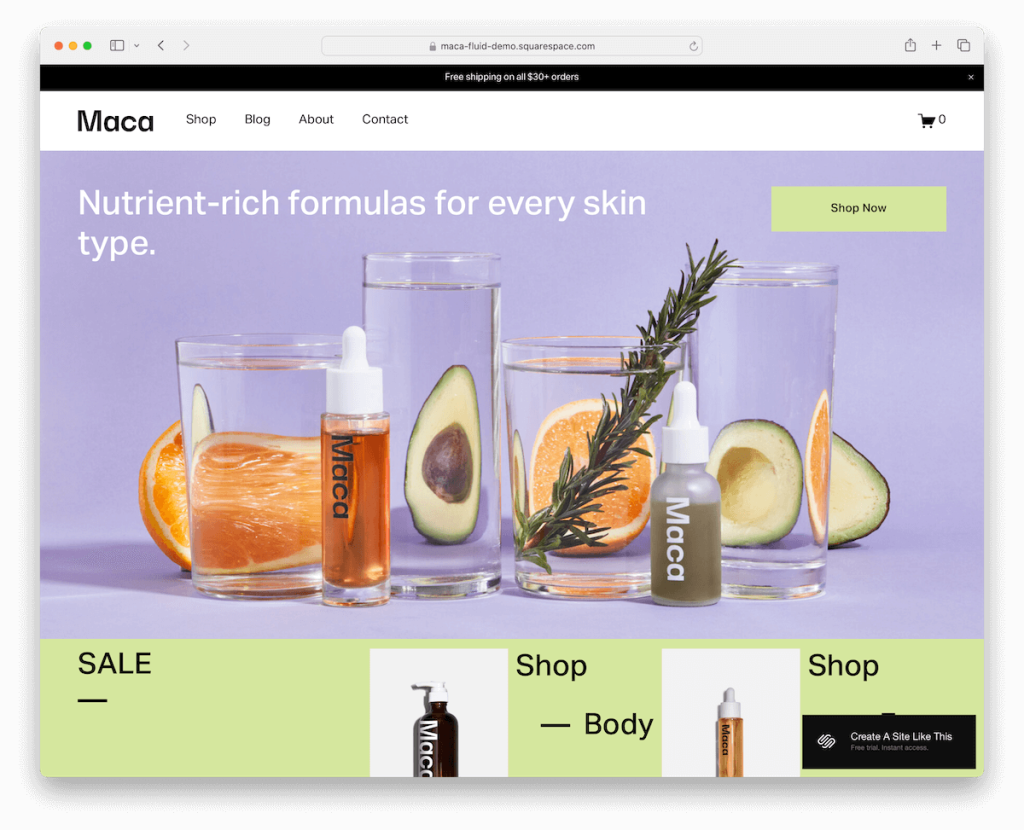
Mais informações / Baixar demonstração16. Maca

Maca melhora a experiência de compra online com uma notificação na barra superior destacando o frete grátis, capturando imediatamente a atenção do comprador. (Mas você também pode usá-lo para outra coisa.)
Seu cabeçalho fixo, com links de menu e um ícone de carrinho de compras, garante uma navegação perfeita e fácil acesso à compra.
O carrossel de produtos e as miniaturas animadas adicionam apelo visual dinâmico, enquanto a seção do formulário de inscrição incentiva o envolvimento contínuo.
Um elegante rodapé preto com várias colunas ancora o site, oferecendo acesso organizado a páginas de compras, blogs, sobre e de contato, tornando o Maca perfeito para comércio eletrônico com um toque moderno.
Se você estiver construindo uma loja online, você também pode dar uma olhada nestes exemplos de sites de comércio eletrônico. (Você pode aprender muito.)
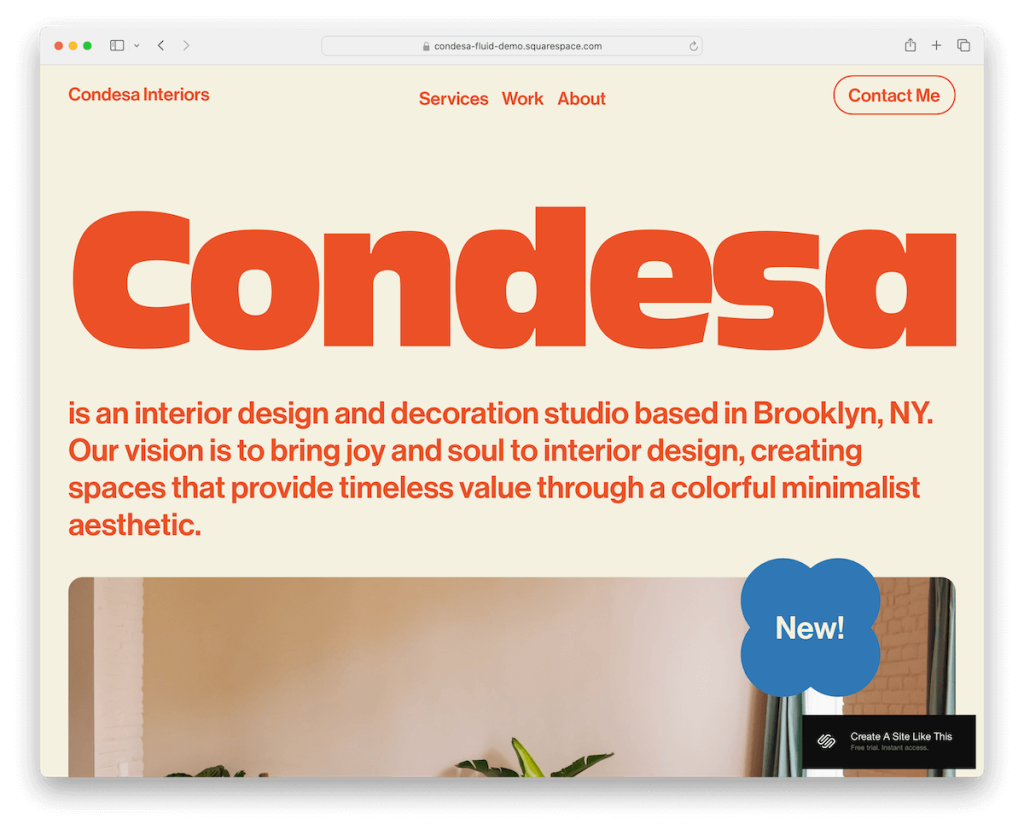
Mais informações / Baixar demonstração17. Condessa

O modelo Condesa Squarespace é uma obra-prima de design minimalista, apresentando um cabeçalho elegante que leva a uma experiência rica em conteúdo, enriquecida por elementos de design animados.
A tipografia e as imagens maiores do modelo fazem uma declaração ousada, enquanto os elementos de detalhes cativantes adicionam um toque único.
Seu enorme rodapé é um centro de utilidades, ostentando um menu extenso, links sociais e um formulário de contato integrado.
A página de contato foi cuidadosamente projetada com um formulário que inclui caixas de seleção, melhorando a interação do usuário.
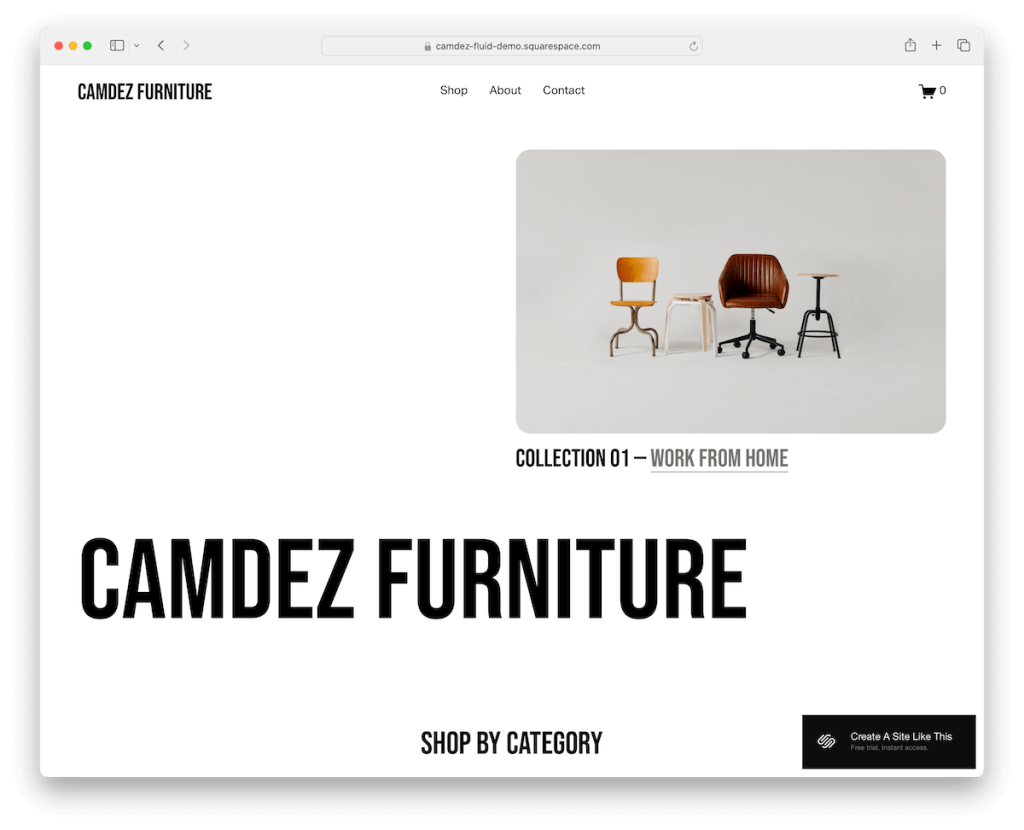
Mais informações / Baixar demonstração18. Câmdez

Camden é um modelo do Squarespace que é o epítome da leveza e do minimalismo, oferecendo uma lufada de ar fresco com sua aparência limpa e organizada.
Ele exibe lindamente o conteúdo por meio de grandes seções de imagens que encantam e envolvem.
O modelo integra perfeitamente uma seção de comércio eletrônico, facilitando a navegação e a compra de produtos.
As páginas essenciais sobre e contato fornecem uma compreensão mais profunda da marca. Ao mesmo tempo, um formulário de contato fácil de usar convida a perguntas.
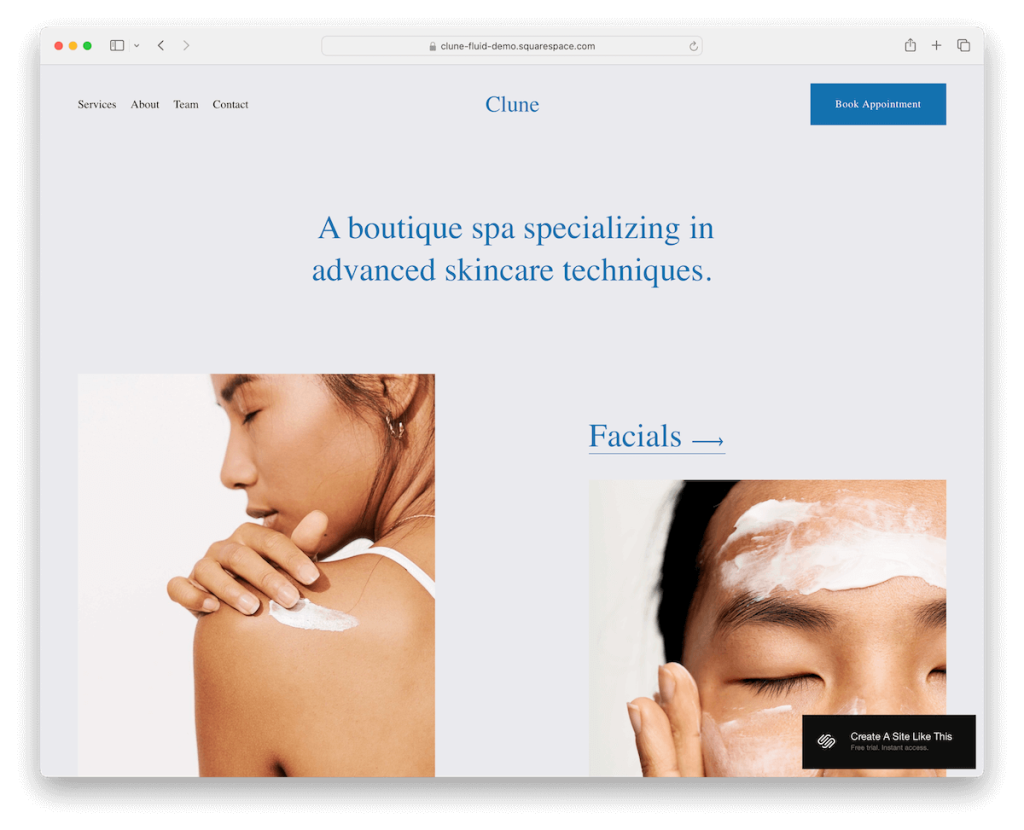
Mais informações / Baixar demonstração19. Cluna

O modelo Clune Squarespace exemplifica clássicos modernos, com um design que enfatiza a clareza e a facilidade de uso.
Seu cabeçalho inovador desaparece habilmente conforme você rola para baixo, reaparecendo com uma rolagem para cima para acesso contínuo.
Um CTA de agendamento está estrategicamente colocado na barra de navegação, incentivando uma ação imediata.
O modelo também apresenta uma página de inscrição em boletim informativo dedicada para construir conexões, uma página de serviços com preços transparentes e funcionalidade de reserva de compromissos online.
Resumindo, Clune é ideal para empresas orientadas a serviços que buscam uma presença online elegante.
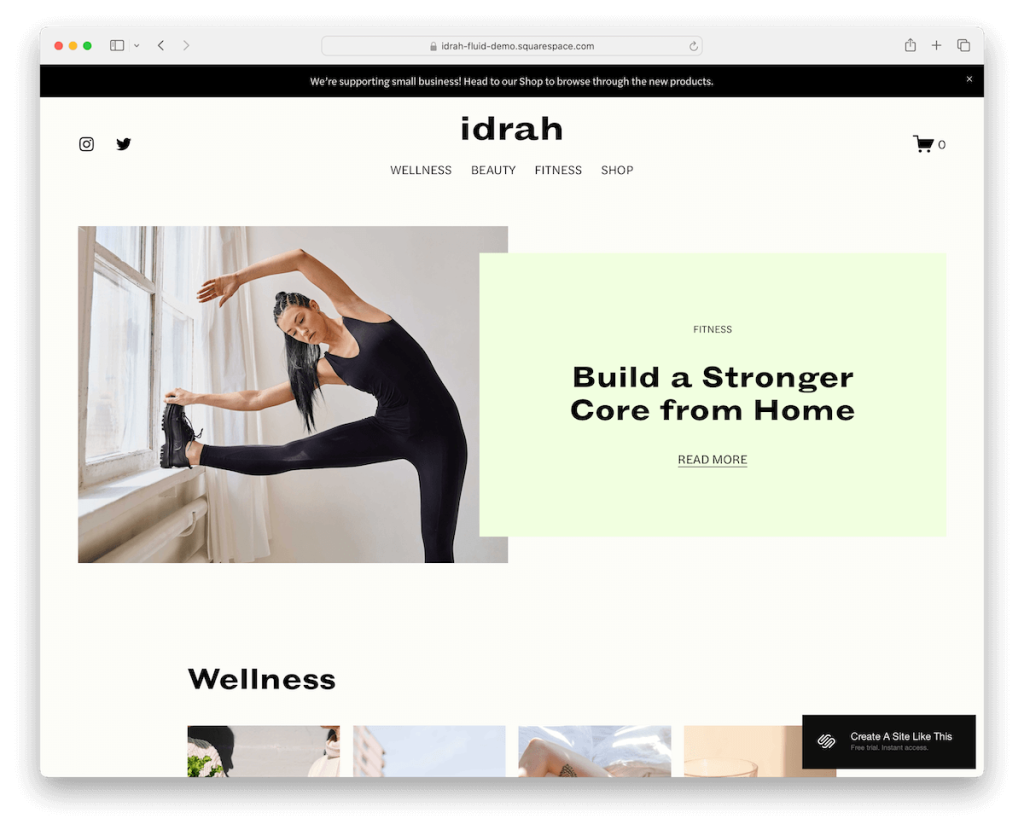
Mais informações / Baixar demonstração20. Idra

Idrah chama a atenção com sua impressionante notificação na barra superior escura e contrastante, oferecendo envolvimento imediato com a opção de fechá-la por meio de um simples “x”.
Este modelo está bem equipado com páginas de loja e blog, atendendo a diversas necessidades de conteúdo.
Exclusivamente, a página de contato abandona o formato tradicional para métodos de comunicação direta.
O rodapé abriga um formulário de inscrição, enquanto links adicionais e ícones sociais oferecem conectividade expandida.
Mais informações / Baixar demonstraçãoComo fazer um site com Squarespace
Criar um site com o Squarespace é simples e fácil de usar. Siga estas cinco etapas simples para colocar seu site em funcionamento:
- Cadastre-se e escolha um plano : comece visitando Squarespace.com. Cadastre-se para obter uma conta e selecione o plano de assinatura que melhor atenda às suas necessidades, seja para uso pessoal, comercial ou loja online.
- Selecione um modelo : navegue pela coleção de modelos do Squarespace acima e escolha um que se alinhe à sua visão e ao propósito do site. (Lembre-se de que cada modelo é totalmente personalizável, então você pode ajustá-lo para se adequar ao seu estilo.)
- Personalize seu modelo : use o editor do Squarespace para personalizar o modelo escolhido. Você pode modificar o layout, cores e fontes e adicionar conteúdo, como texto, imagens e vídeos. Nenhuma codificação é necessária; basta arrastar e soltar os elementos onde você precisar deles.
- Adicione páginas e conteúdo : estruture seu site adicionando páginas, como Home, Sobre, Serviços, Blog e Contato. Preencha essas páginas com conteúdo envolvente e relevante para mostrar o que você ou sua empresa tem a oferecer.
- Visualizar e publicar : use o recurso de visualização para ver a aparência do seu site em diferentes dispositivos. Quando estiver satisfeito com o resultado, clique no botão Publicar para colocar seu site no ar na internet. (Observe que você sempre pode voltar para editar e atualizar seu site.)
Perguntas frequentes sobre modelos do Squarespace
Posso mudar meu modelo do Squarespace se mudar de ideia?
Sim, você pode mudar seu modelo do Squarespace a qualquer momento. Todo o seu conteúdo será transferido automaticamente para o novo modelo, mas pode ser necessário reconfigurar alguns elementos de design para se adequarem ao novo layout.
O Squarespace é adequado para sites de comércio eletrônico?
Sim! O Squarespace oferece recursos robustos de comércio eletrônico, incluindo gerenciamento de estoque, checkout seguro, criação de contas de clientes e muito mais, tornando-o uma excelente escolha para lojas online.
Posso personalizar modelos do Squarespace sem conhecimento de codificação?
Sim, os modelos do Squarespace foram projetados para serem facilmente personalizáveis por meio de uma interface de arrastar e soltar. Você pode ajustar layouts, cores, fontes e muito mais sem escrever nenhum código.
O Squarespace fornece ferramentas de SEO para ajudar a melhorar a classificação do meu site?
Sim, o Squarespace inclui ferramentas de SEO integradas para otimizar a visibilidade do seu site nos resultados de pesquisa, como títulos de páginas personalizáveis, meta descrições e mapas de sites automáticos.
Posso usar meu nome de domínio em um site do Squarespace?
Sim, você pode conectar seu nome de domínio ao site do Squarespace. Você pode transferir um domínio existente ou adquirir um novo diretamente pelo Squarespace.
Os sites do Squarespace são responsivos a dispositivos móveis?
Sim, todos os modelos do Squarespace são projetados para serem responsivos a dispositivos móveis, garantindo que seu site tenha uma ótima aparência e funcione bem em dispositivos de todos os tamanhos, de desktops a smartphones.
