O melhor software de web design para freelancers e agências (2025)
Publicados: 2024-12-31O software de web design revolucionou a maneira como criamos e construímos sites. Essas ferramentas oferecem uma variedade de recursos, desde interfaces simples de arrastar e soltar até codificação avançada, tornando mais fácil para iniciantes e designers experientes dar vida à sua visão. Um software de web design bem escolhido pode acelerar significativamente o processo e facilitar a criação de um site bonito e eficaz.
Nesta postagem, apresentaremos o melhor software de web design para freelancers e agências em 2025. Os produtos mencionados nesta lista podem ajudá-lo a economizar tempo, evitar erros dispendiosos e produzir sites impressionantes e de alto desempenho que cativam seu público. .
Vamos mergulhar.
- 1 Como escolher o software de web design certo
- 1.1 Nível de Habilidade
- 1.2 Requisitos do Projeto
- 1.3 Considere o seu orçamento
- 1.4 Nível de personalização desejado
- 1.5 Metas de Longo Prazo
- 2 O melhor software de web design em 2025
- 2.1 1. WordPress + Divi
- 2.2 2. Fluxo da Web
- 2.3 3. Moldador
- 2.4 4. Adobe Creative Cloud
- 2.5 5. Figura
- 2.6 6. Esboço
- 2.7 7. Wix
- 2.8 8. Maravilha
- 3 Comparando o melhor software de web design
- 3.1 Melhores recursos do melhor software de web design
- 3.2 Comparação de preços do melhor software de web design
- 4 Quais são as melhores plataformas de software de web design?
Como escolher o software de web design certo
A seleção do melhor software de web design para suas necessidades envolve vários fatores, incluindo nível de habilidade, requisitos do projeto, orçamento, quanta personalização você precisa/deseja e metas de longo prazo.
Nível de habilidade
Se você é iniciante, opte por uma ferramenta fácil de usar como WordPress ou Wix, que oferece uma interface de arrastar e soltar e modelos pré-concebidos. Alternativamente, aqueles com alguma experiência em design ou codificação podem ser melhor atendidos pelo Webflow, graças à sua flexibilidade ilimitada e opções de personalização que requerem algum conhecimento técnico. Se você é um desenvolvedor experiente, ferramentas como Framer ou Figma oferecem recursos avançados para prototipagem e codificação.
Requisitos do projeto
Para sites simples, WordPress ou Wix serão suficientes. Porém, se você deseja oferecer produtos em seu site, WordPress + WooCommerce é a melhor escolha. Dito isso, Framer ou Webflow podem lidar com designs e interações complexas, dependendo de suas necessidades. Para a maioria, o WordPress, junto com um tema como o Divi, pode fornecer tudo que você precisa para construir um site eficaz.
Considere o seu orçamento
Apenas algumas pessoas têm um grande orçamento para construir seu site. Felizmente, ferramentas como Wix, Weebly e WordPress oferecem uma versão gratuita com temas gratuitos, mas oferecem funcionalidades limitadas. Como regra geral, temas WordPress premium ou versões pagas de Wix e Weebly fazem mais sentido. Por menos de US$ 90 por ano, você pode construir um site totalmente funcional no WordPress e fazer com que ele faça o que quiser. Se você cria um site e terceiriza o desenvolvimento, pode optar por softwares como Adobe XD ou Figma para criar o visual perfeito e deixar a codificação para os profissionais.
Nível de personalização desejado
Para quem deseja construir um site básico, o Wix é uma opção decente. No entanto, você terá muito mais controle e flexibilidade de design se optar por uma ferramenta como o WordPress. Ele oferece temas e plug-ins quase ilimitados (gratuitos e premium) que fornecerão opções de personalização quase ilimitadas. Por outro lado, se você precisar de ampla personalização ou controle perfeito de pixels sobre o design e layout, Weblfow e Framer podem ser mais adequados para suas necessidades.
Metas de longo prazo
Por fim, escolha uma plataforma que possa crescer com o seu negócio, como WordPress ou Webflow. Por exemplo, adquirir uma licença vitalícia para o tema Divi é uma ótima maneira de preparar seu negócio para o futuro. Com o próximo lançamento do Divi 5 e a capacidade de criar sites ilimitados, o Divi tem os recursos de design e o preço perfeito para economizar dinheiro a longo prazo.
Outra consideração é a manutenção. Ferramentas como Webflow, Wix e Framer cuidam das atualizações para você. No entanto, não há garantia de que o preço permanecerá o mesmo. Dependendo do seu orçamento, isso pode causar problemas crescentes se você precisar de mais dinheiro para arcar com os custos mensais. O WordPress é gratuito e de código aberto, então você nunca precisa se preocupar com taxas adicionais ou software desatualizado. O WordPress tem muitos seguidores, incluindo desenvolvedores terceirizados que trabalham incansavelmente para manter o WordPress atualizado.
Por último, a otimização de mecanismos de pesquisa (SEO) é um fator importante. O próprio WordPress é otimizado para SEO, mas também existem ótimos plug-ins para ajudá-lo a ter mais sucesso. Plug-ins de SEO como RankMath ou AIOSEO oferecem uma variedade de ferramentas para obter tráfego orgânico, desde sugestões de palavras-chave baseadas em IA até pesquisas de palavras-chave, para que você possa garantir que seu site tenha a base para ser notado. Claro, outras plataformas oferecem SEO, mas o WordPress é mais robusto do que elas.
O melhor software de web design em 2025
Agora que você aprendeu o que procurar ao escolher um software de web design, vamos mostrar quais plataformas consideramos as melhores.
1. WordPress + Divi
Melhor software de web design geral

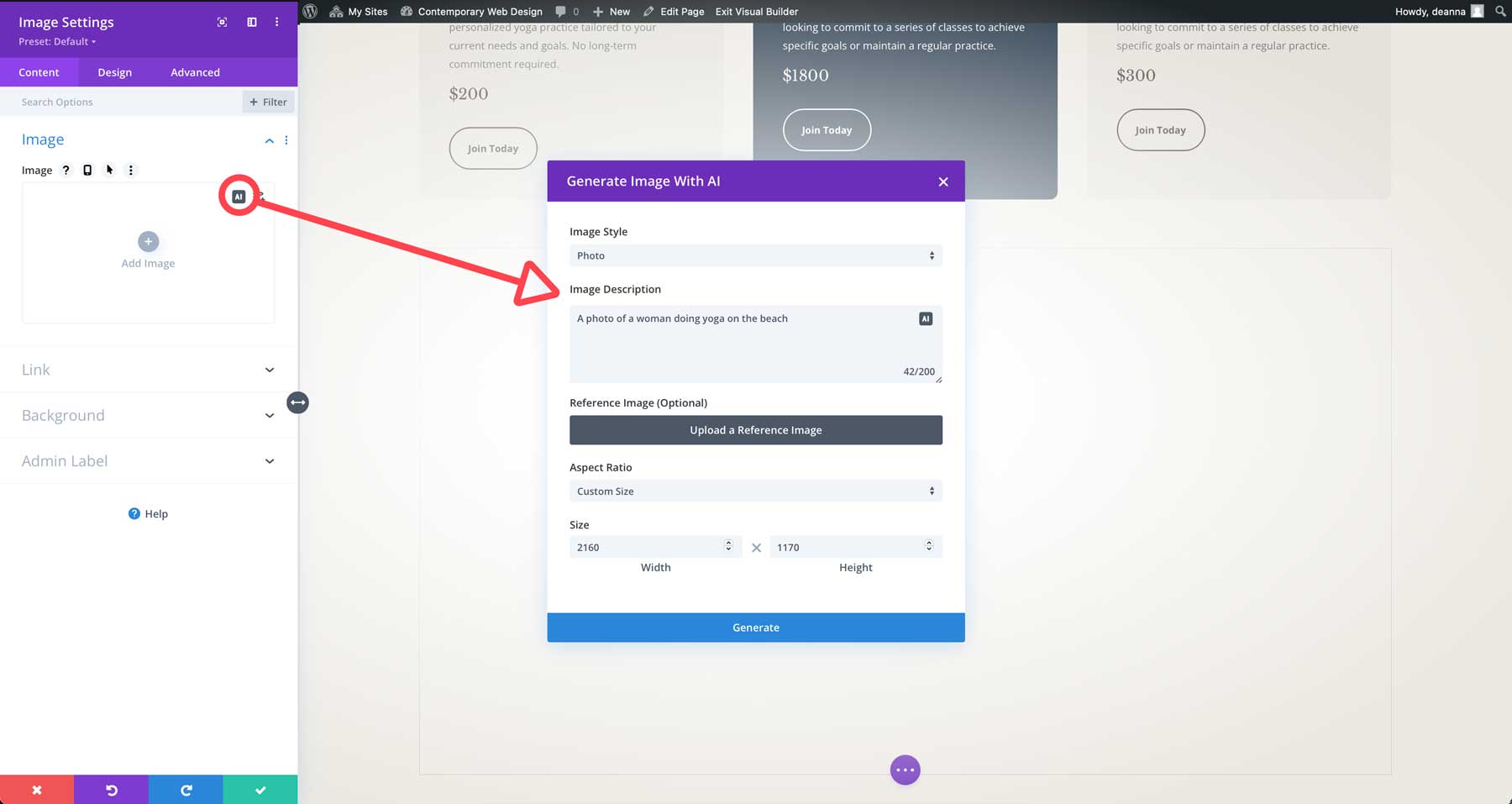
O primeiro da nossa lista é Divi. Como um dos temas WordPress mais poderosos do mercado, o Divi pode criar qualquer site com pouco esforço. Existem várias maneiras de criar um site com Divi, incluindo o uso de mais de 200 módulos de design, um dos mais de 2.000 layouts pré-fabricados ou Divi Quick Sites. DQS oferece uma coleção de sites iniciais pré-fabricados ou a capacidade de criar um site completo usando o assistente de design com tecnologia de IA da Divi, Divi AI.
Divi oferece opções de personalização ilimitadas
WordPress, emparelhado com Divi, oferece uma plataforma robusta e flexível para a criação de sites impressionantes. Esta dupla dinâmica capacita usuários de qualquer nível de habilidade a projetar e construir sites com aparência profissional sem a necessidade de amplo (ou nenhum) conhecimento de codificação. Com o Divi, você obtém um construtor de páginas robusto – o Visual Builder – que permite arrastar e soltar elementos de design em páginas da web e personalizá-los com opções de design ilimitadas.
Adicione efeitos de foco, transições e muito mais a textos, imagens e qualquer um dos módulos de design do Divi. As opções de personalização do tema Divi são incomparáveis, quer você queira criar uma frase de chamariz (CTA) atraente, apresentar seus serviços com o Módulo Blurb ou gerar imagens ou gráficos com Divi AI.

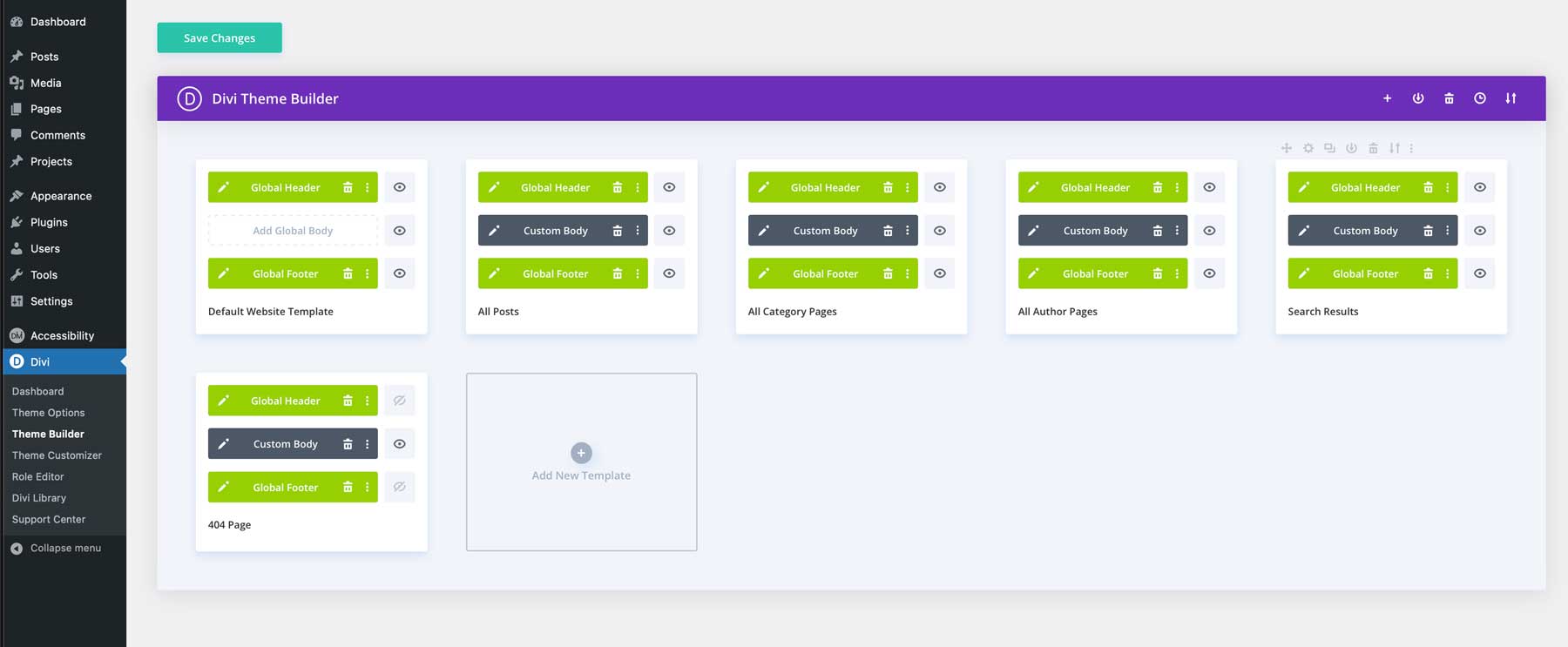
Além de um construtor de páginas completo, o Divi permite que você projete todos os aspectos do seu site usando o Theme Builder, incluindo cabeçalhos, rodapés, postagens e muito mais . Com o Theme Builder, você tem controle total sobre todos os aspectos do seu site, desde os resultados da pesquisa até as páginas de arquivo.

Mas isso não é tudo. Além desses recursos incríveis, o Divi oferece mais de 20 módulos de design para a criação de uma loja online eficaz, graças à integração direta com WooCommerce. Você também pode integrar um entre dezenas de plug-ins de terceiros ao Divi para criar vários sites. Quer criar um sistema de gerenciamento de aprendizagem com MemberPress ou Paid Memberships Pro? Sem problemas. Eles trabalham com Divi. Precisa criar uma conexão entre seu site e o Mailchimp? Divi também pode fazer isso. Se você deseja criar um site de eventos, um site de membros ou um portfólio simples, a Divi tem as ferramentas e a base para fazer isso com estilo.
Prós
- Poderoso construtor de páginas de arrastar e soltar: O Visual Builder fornece mais de 200 módulos de design para criar e personalizar facilmente layouts.
- Layouts e modelos pré-construídos: acesse uma vasta biblioteca de layouts pré-concebidos ou sites iniciais para acelerar o processo de design.
- Elementos de design personalizáveis: personalize todos os aspectos do seu site, desde fontes e cores até animações e efeitos.
- Mais de 200 módulos de design: Divi oferece uma vasta variedade de módulos de design, de sinopses a acordeões e galerias de imagens que você pode arrastar para suas páginas e personalizar.
- Funcionalidade de comércio eletrônico: crie e gerencie lojas online facilmente, graças à integração perfeita com WooCommerce.
- Edição completa do site: usando o Theme Builder da Divi, você pode criar modelos dinâmicos para cabeçalhos, rodapés, resultados de pesquisa, produtos, postagens, páginas de arquivo e muito mais.
- Uma equipe de suporte estelar: a Divi possui técnicos de suporte experientes e amigáveis que podem ajudá-lo a resolver qualquer problema - grande ou pequeno - de forma rápida e cortês.
- Comunidade Grande e Ativa: Junte-se a uma das maiores comunidades de usuários e desenvolvedores do WordPress, que oferece suporte e recursos.
- Acesso a versões futuras do Divi: Com a compra da sua assinatura, você terá acesso a atualizações regulares, patches de segurança e versões futuras do Divi, incluindo a próxima revisão, Divi 5.
Contras
- Curva de aprendizado: embora o Visual Builder seja fácil de usar, dominar os recursos do Divi pode levar tempo.
- Sobrecarga de desempenho: designs complexos e vários plug-ins podem afetar o desempenho do site. No entanto, Elegant Themes está trabalhando em uma revisão completa da estrutura, garantindo que o próximo lançamento do Divi, Divi 5, seja mais rápido do que nunca.
Por que escolhemos
Escolhemos WordPress + Divi por sua versatilidade, facilidade de uso e poderosas opções de personalização. É uma ótima opção para designers iniciantes e experientes que desejam criar belos sites sem gastar muito.
Para quem o Divi é melhor?
Divi é adequado para usuários de qualquer nível de habilidade que desejam criar um site com aparência profissional sem conhecimento de codificação. Também é perfeito para pessoas que precisam de uma plataforma altamente personalizável para dar vida à sua visão. Também é ótimo para quem valoriza uma comunidade grande e ativa para suporte e recursos.
Críticas e classificações da comunidade
Divi recebe consistentemente altas avaliações dos usuários, que elogiam sua flexibilidade, facilidade de uso e recursos de design. No entanto, alguns usuários observam uma curva de aprendizado acentuada e possíveis problemas de desempenho em projetos complexos.
Preços
Divi está disponível por ano por US$ 89 ou como licença vitalícia por US$ 249 .
Obtenha Divi
2. Fluxo da Web
Melhor software de web design para codificadores

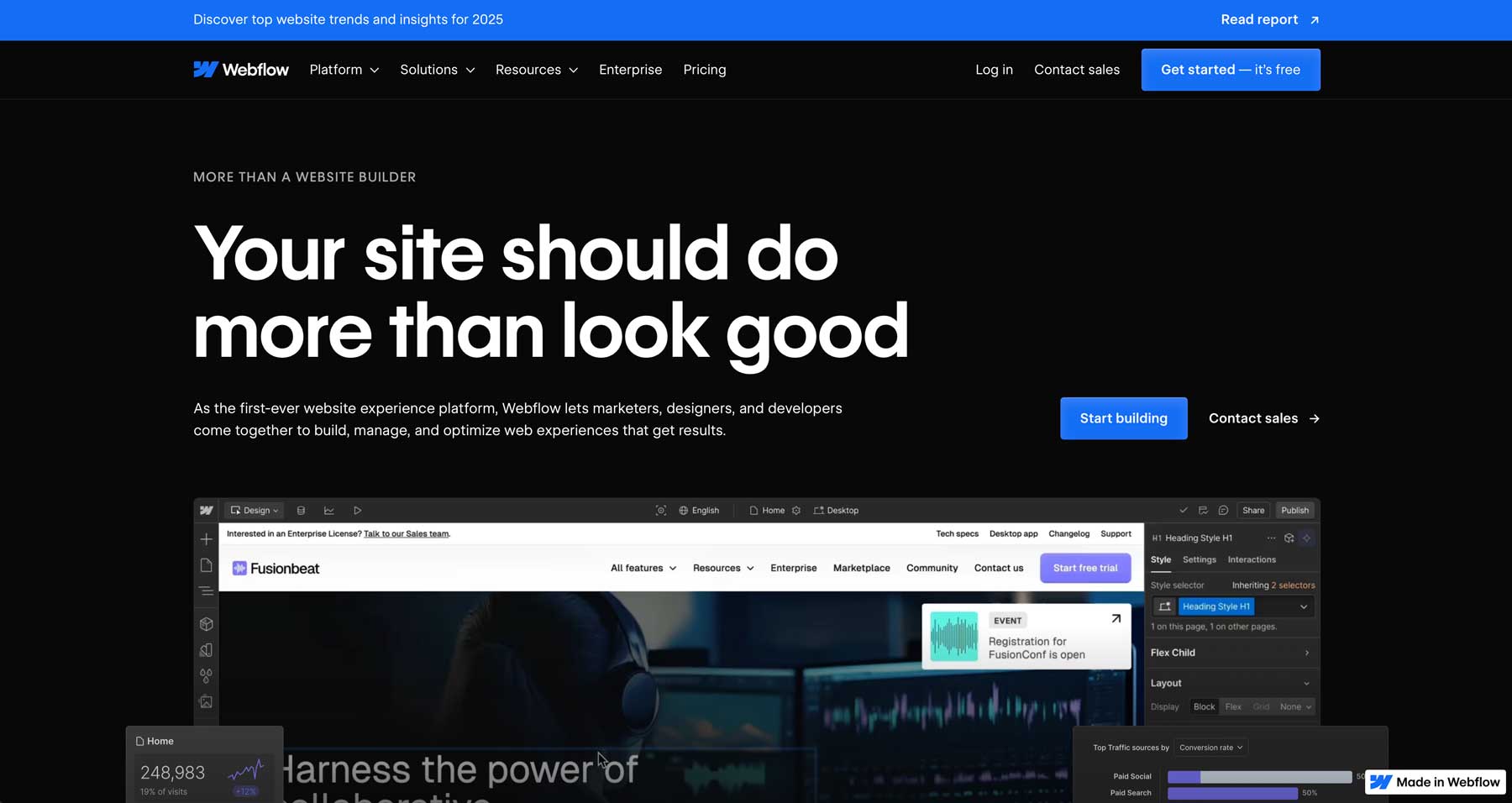
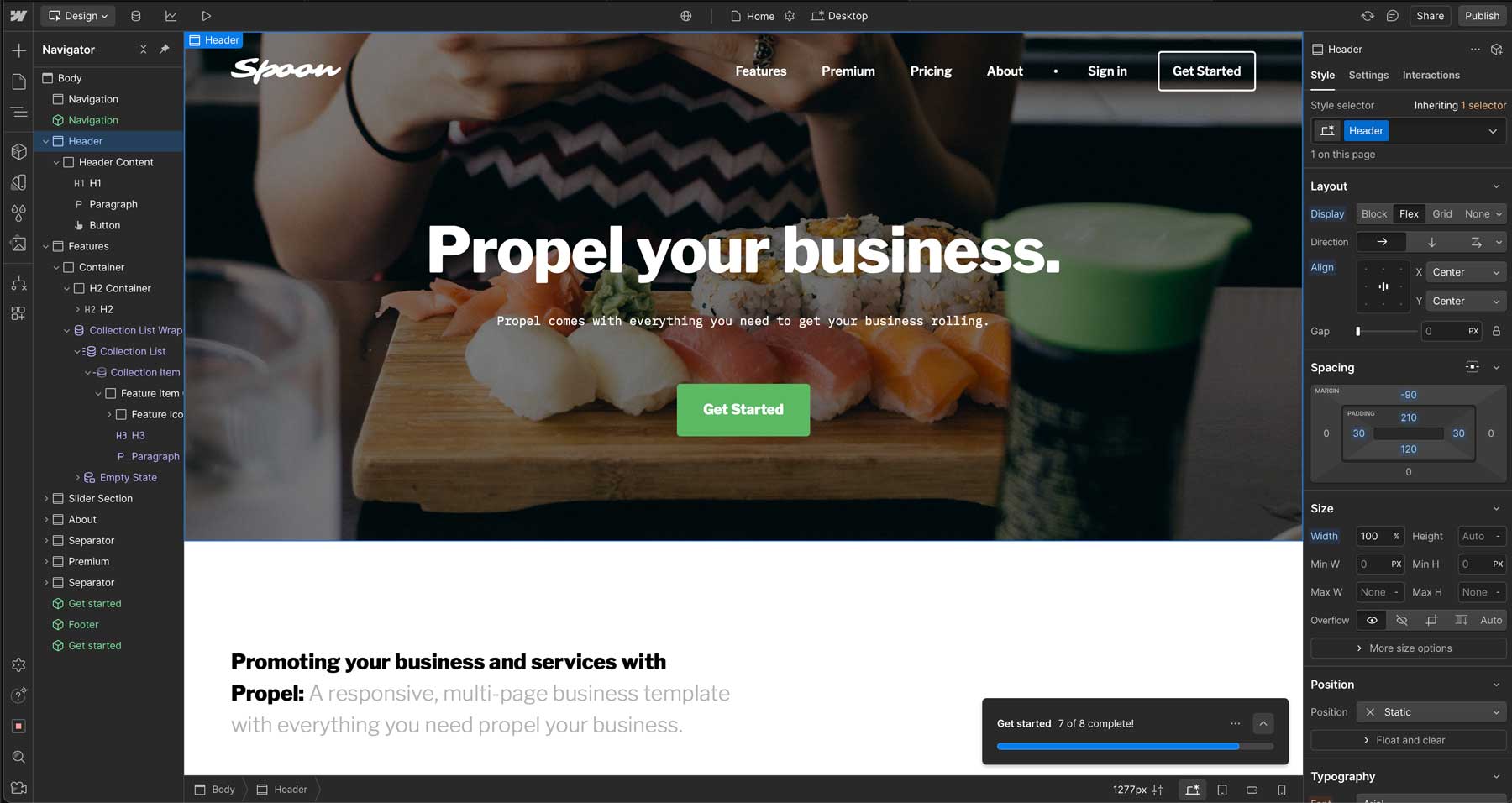
Webflow é um software de web design de última geração que permite aos usuários criar sites responsivos sem escrever uma única linha de código. Ao combinar a simplicidade de uma interface visual com a flexibilidade do código, o Webflow oferece uma abordagem única para web design. Ele fornece vários recursos importantes, incluindo um editor de arrastar e soltar e a capacidade de criar interações complexas sem código. É baseado na web, então você não precisa se preocupar em proteger uma plataforma de hospedagem.
Webflow torna o design da Web fácil
O recurso mais impressionante do Webflow é sua flexibilidade de design incomparável. A plataforma permite aos usuários criar designs com pixels perfeitos sem limitações. Com sua estrutura CSS robusta e opções avançadas de personalização, você pode criar sites exclusivos e visualmente impressionantes.

O Webflow também fornece um assistente de IA que permite gerar, aprimorar e modificar conteúdo estático ou dinâmico com apenas alguns cliques. Este redator de IA pode preencher facilmente campos vazios do sistema de gerenciamento de conteúdo (CMS) e elementos de texto estáticos, para que você possa se concentrar mais no lado do design. A IA pode gerar três versões de texto, para que você escolha aquela que mais se adapta ao seu nicho.
Outro recurso útil do Webflow são os estilos de decoração de texto. Você pode ajustar o posicionamento, estilo, espessura, cor do sublinhado e muito mais para destacar seu texto. Para caçadores de dados, o Webflow apresenta um novo recurso chamado Webflow Analyze, que permite aos usuários acessar dados de comportamento do visitante dentro da plataforma. Ao fornecer este serviço, os usuários podem evitar a necessidade de ferramentas analíticas de terceiros, tornando o Webflow uma plataforma verdadeiramente completa para design e marketing.
Prós
- Design Pixel-Perfect: Com o Webflow, você pode criar designs precisos e visualmente atraentes.
- Interações sem código: crie interações complexas sem a necessidade de codificação.
- Otimização de desempenho: o Webflow gera código limpo e otimizado para sites de carregamento rápido.
- Webflow AI: gere cópias da marca com apenas alguns cliques.
- Análise de fluxo da Web: obtenha insights sobre o comportamento do usuário, eliminando a necessidade de integrar soluções de terceiros.
Contras
- Curva de aprendizado acentuada: Ao contrário do WordPress e do Divi, o Webflow requer treinamento extensivo devido à sua natureza complexa.
- Preço: embora o plano gratuito ofereça recursos básicos, as ferramentas avançadas exigem uma assinatura paga que começa em US$ 228 por ano.
Por que escolhemos
Escolhemos o Webflow por seus poderosos recursos de design, flexibilidade e otimização de desempenho. É uma excelente escolha para designers e desenvolvedores que desejam criar sites com pixels perfeitos sem sacrificar o controle.
Para quem o Webflow é melhor?
O Webflow é ideal para designers e desenvolvedores que desejam uma ferramenta de design flexível e poderosa que sirva como uma plataforma completa. Com a capacidade de projetar, desenvolver, hospedar e analisar seu site em um só lugar, você pode gastar mais tempo se preocupando com o design e menos com a manutenção de várias ferramentas.
Críticas e classificações da comunidade
A flexibilidade e as ferramentas de design robustas do Webflow o tornam um favorito entre os usuários.
Preços
Webflow oferece um plano gratuito para construir até dois sites (sem hospedagem). Os planos pagos começam em US$ 19 por mês por assento, cobrados anualmente.
Obtenha o fluxo da Web
3. Moldador
Melhor software de web design para prototipagem

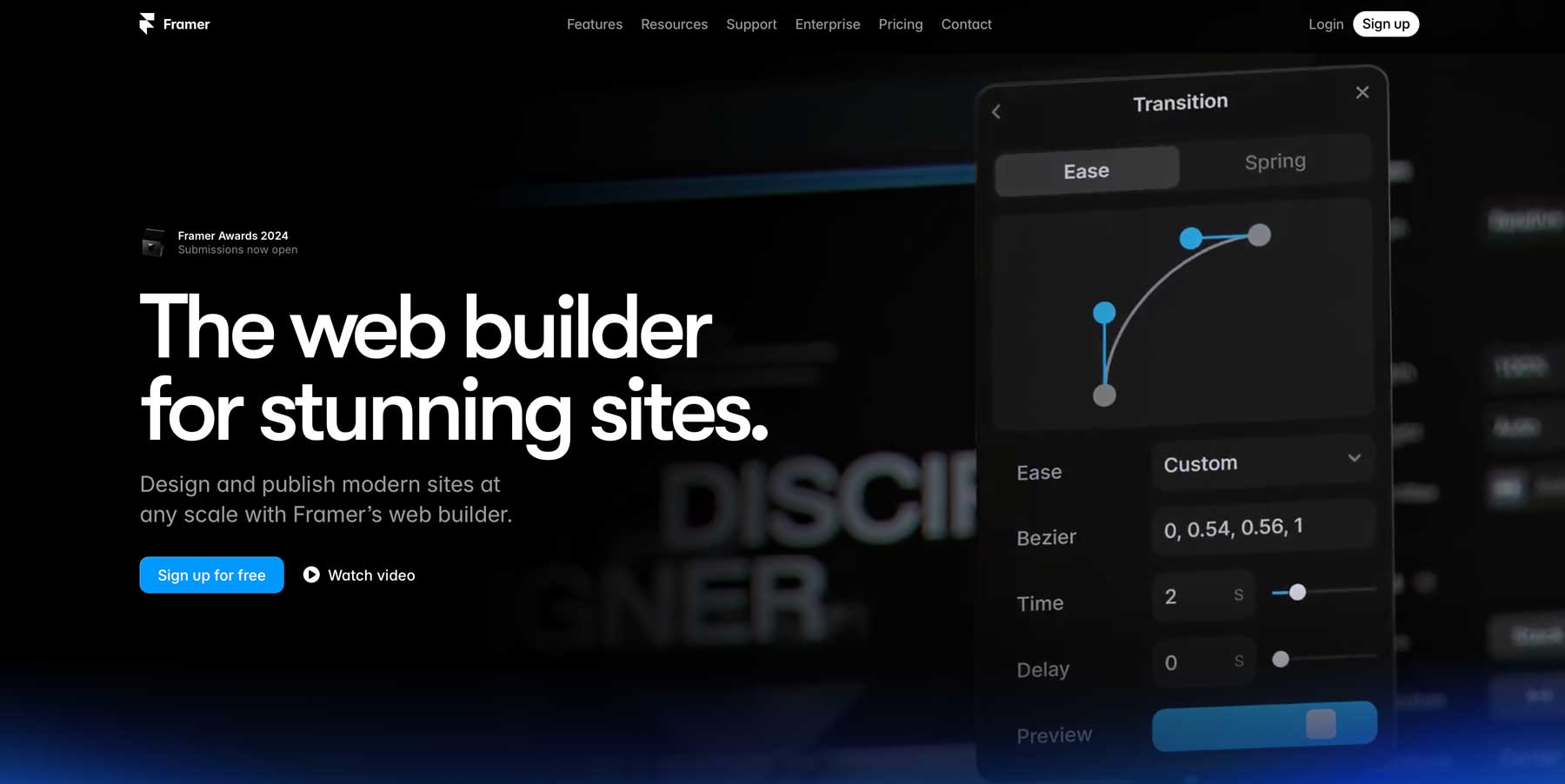
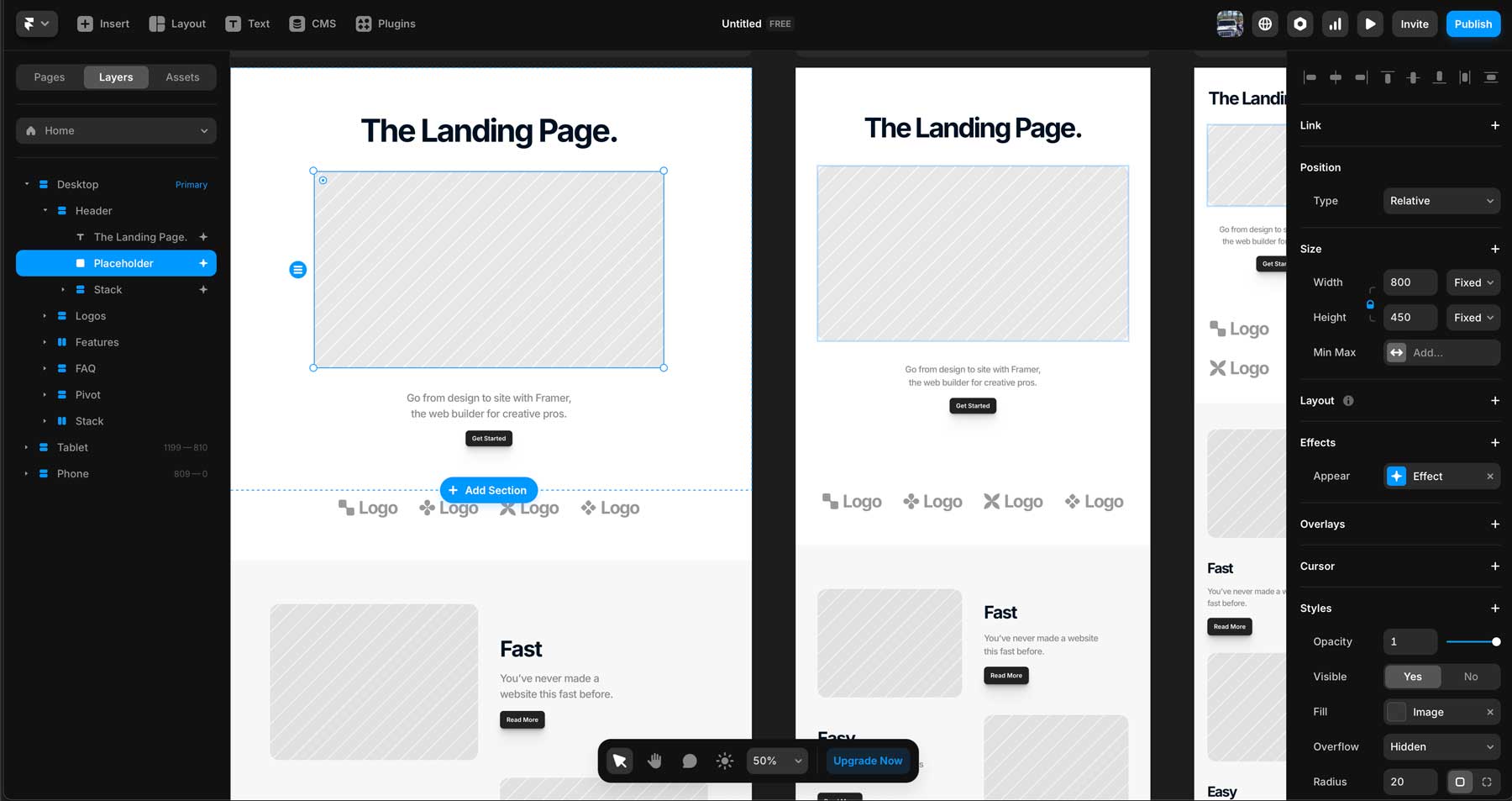
Framer é um software versátil de web design que permite aos criadores dar vida às suas ideias. Ele permitirá que você crie facilmente protótipos interativos impressionantes e os transforme em sites e aplicativos totalmente funcionais. A interface intuitiva do Framer permite que você crie qualquer site ou aplicativo, desde páginas de destino simples até aplicativos web complexos. A interface é semelhante ao Figma, então aqueles familiarizados com esse software se acostumarão facilmente com a IU. Falando em Figma, Framer oferece uma ferramenta Figma to Framer que permite importar facilmente seus designs favoritos com o clique de um botão.

Além do design, o Framer oferece uma plataforma robusta para os desenvolvedores colaborarem e desenvolverem esses designs. Ao integrar-se com editores de código populares e outras ferramentas de design gráfico (como Figma), o Framer agiliza o processo de desenvolvimento e garante transições perfeitas do design ao desenvolvimento. Usando uma poderosa linguagem de script, Framer Motion, os desenvolvedores podem criar facilmente animações complexas, permitindo que se concentrem nos aspectos criativos de seus designs.
Além de criar sites do zero, você pode usar o Framer AI. Ele pode gerar ideias de design, sugerir layouts e até mesmo escrever textos. Todo o processo leva apenas alguns minutos e pode ser visualizado em tempo real enquanto a IA gera uma página.
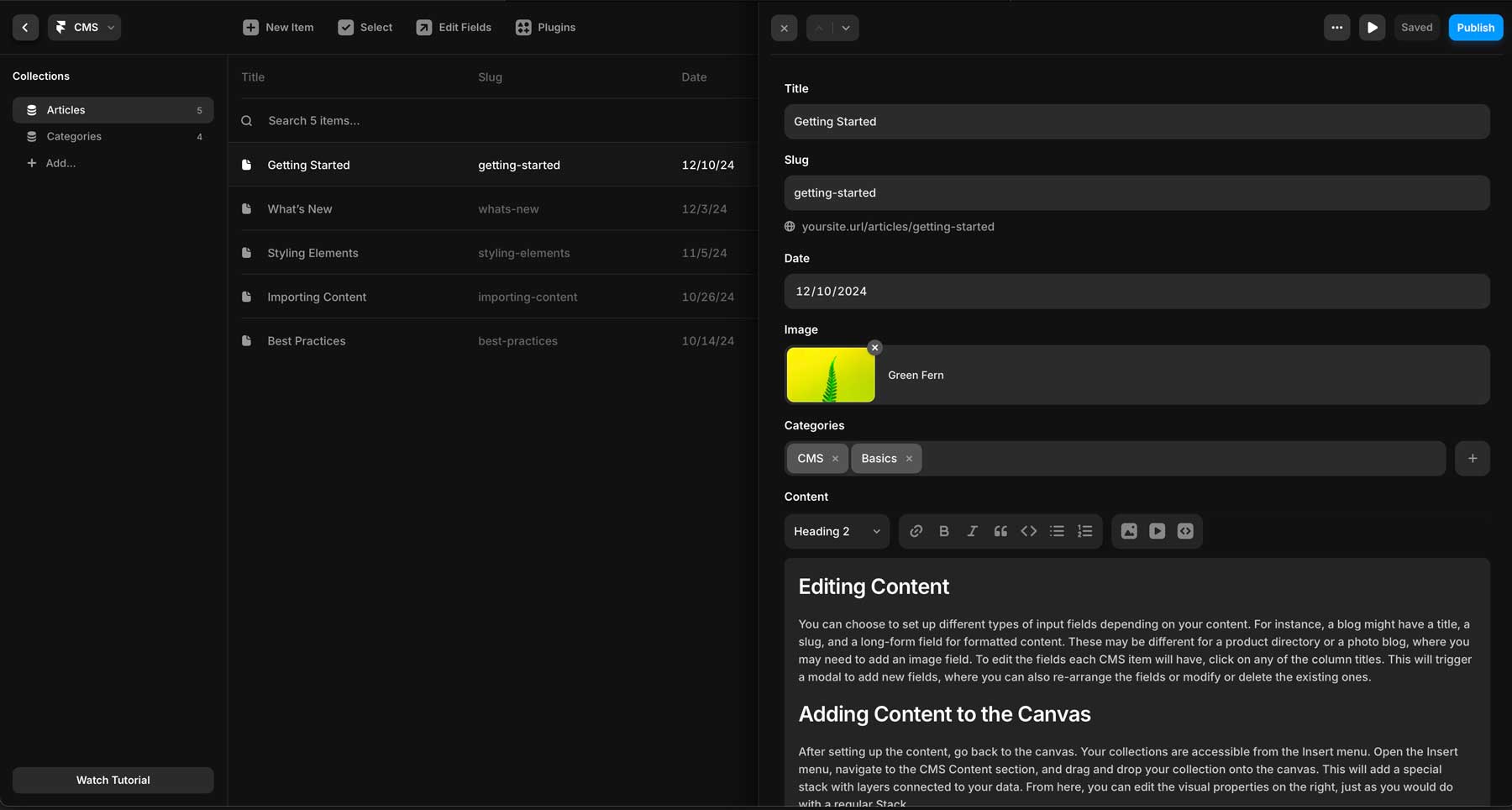
Crie e mantenha um blog com Framer
Assim como o WordPress, o Framer oferece a capacidade de criar um blog. O CMS integrado do Framer permite que você gerencie o conteúdo do seu site sem esforço. Você pode criar e editar facilmente postagens de blog, páginas de produtos ou qualquer outro tipo de conteúdo. Você pode organizar seu conteúdo em coleções, permitindo filtrá-lo e exibi-lo de várias maneiras em seu site. Plug, o CMS do Framer integra-se perfeitamente ao seu design, garantindo uma aparência coesa e profissional em todo o seu site.

Prós
- Design e Desenvolvimento: Desenvolva protótipos interativos sem a necessidade de codificação.
- Animações poderosas: crie animações e interações com o Framer Motion.
- Blocos reutilizáveis: Framer usa uma arquitetura baseada em componentes que permite aos usuários criar blocos de conteúdo (componentes) em todo o site.
- Colaboração em tempo real: trabalhe lado a lado com colegas de trabalho simultaneamente.
- CMS integrado: crie postagens de blog, páginas de produtos e muito mais com o CMS integrado do Framer.
Contras
- Leva tempo para aprender: Embora a interface do Framer seja intuitiva, dominar todo o seu potencial requer um tempo significativo.
- Pode não ser adequado para sites simples: embora esteja melhorando, o foco do Framer na interatividade pode não ser ideal para tarefas que exigem apenas modelos estáticos
Por que escolhemos
Framer se destaca por seu foco na experiência do usuário por meio de protótipos interativos. Recomendamos isso para equipes que priorizam o design centrado no usuário e buscam um fluxo de trabalho colaborativo. Além disso, o Framer AI apresenta uma perspectiva interessante para a criação inicial do design.
Para quem o Framer é melhor?
Framer é adequado para equipes de design UX/UI, desenvolvedores front-end e estúdios de design que desejam um ambiente colaborativo para vários membros da equipe.
Críticas e classificações da comunidade
Framer recebe avaliações positivas, com usuários elogiando seus recursos avançados de prototipagem e recursos colaborativos. No entanto, a curva de aprendizagem e os preços são preocupações comuns, especialmente para iniciantes e indivíduos.
Preços
Framer oferece um plano gratuito limitado com planos pagos a partir de US$ 5 por mês para 2 páginas.
Obtenha o Moldador
4. Adobe Creative Cloud


Adobe Creative Cloud é um dos nomes mais reconhecidos em nossa lista. Ele oferece um conjunto de ferramentas que podem ajudar a agilizar o processo de web design. Softwares como Photoshop e Illustrator podem ser usados para criar imagens e outros recursos gráficos do zero ou usando o assistente de design de IA de última geração da Adobe, Firefly. Dito isto, duas ferramentas particularmente poderosas para web designers são Adobe XD e Adobe Dreamweaver.
Adobe XD é um software de web design fácil de usar que permite aos designers criar wireframes, maquetes e protótipos. Sua interface intuitiva e funcionalidade de arrastar e soltar facilitam a criação de sites responsivos que ficam ótimos em qualquer dispositivo.

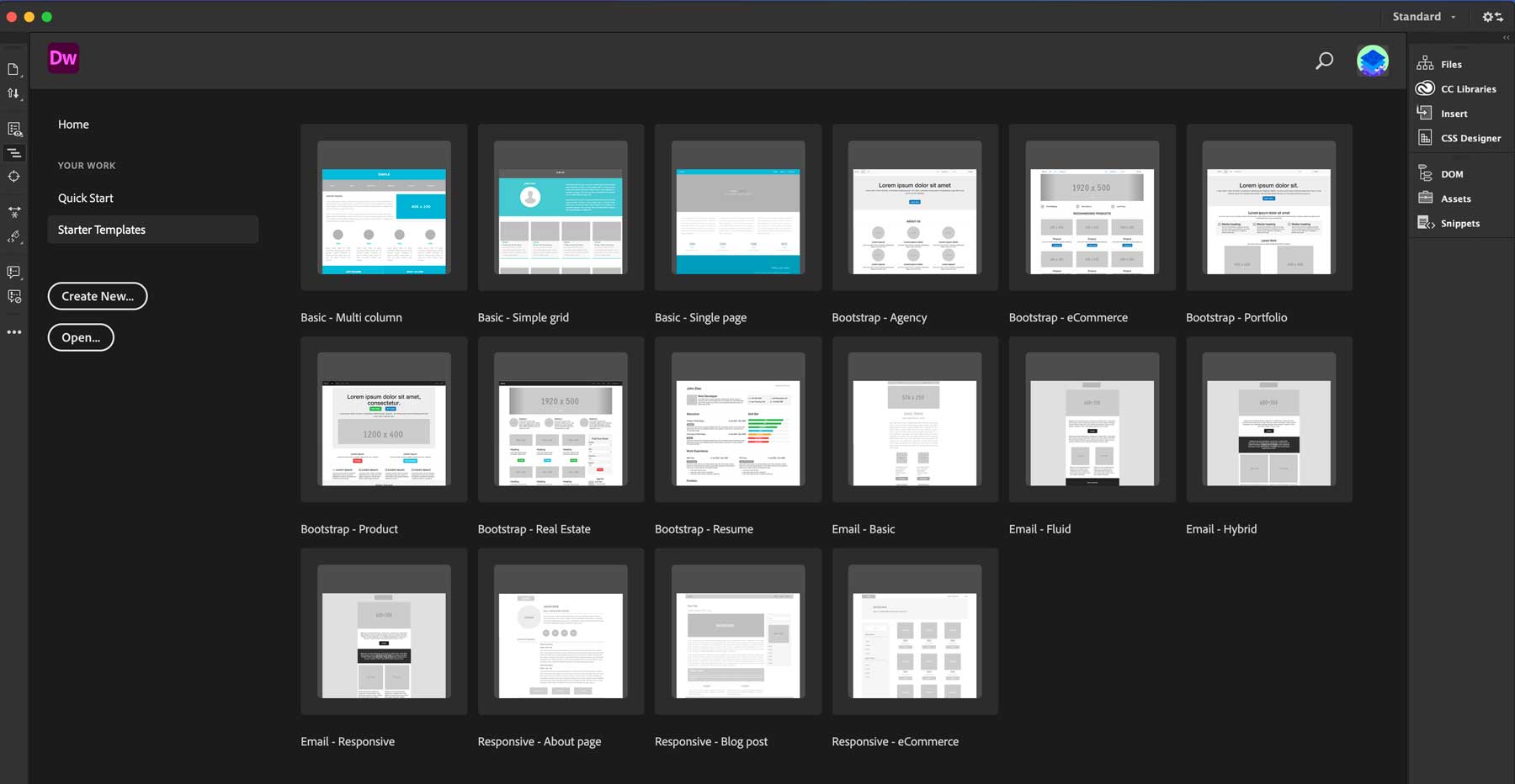
Por outro lado, Adobe Dreamweaver é um editor de código robusto que permite aos desenvolvedores escrever e editar código HTML, CSS e JavaScript. Ele oferece recursos como dicas de código, preenchimento automático e visualização em tempo real, o que pode acelerar significativamente o desenvolvimento. O Dreamweaver pode fornecer uma biblioteca de modelos limitada, como algumas de nossa lista, mas existem algumas para ajudá-lo a iniciar seu projeto facilmente.

Você pode criar sites incríveis baseados em HTML, construídos em uma plataforma testada e comprovada, combinando o poder do Adobe XD, Adobe Dreamweaver, Photoshop e Illustrator.
Prós
- Ampla seleção de ferramentas: Adobe Creative Cloud oferece um conjunto de ferramentas de web design, incluindo Photoshop, Illustrator, XD e Dreamweaver.
- Recursos poderosos: essas ferramentas oferecem vários recursos, incluindo design responsivo, edição de código e prototipagem.
- IA integrada: a maioria das ferramentas de software da Adobe inclui o Adobe Firefly, seu assistente de design de IA de última geração. Pode gerar imagens e vetores, melhorar imagens existentes e muito mais.
- Contras
Para quem se destina a Adobe Creative Cloud?
- Curva de aprendizado acentuada: Adobe CC é provavelmente o conjunto de ferramentas mais difícil de dominar, principalmente por causa de seus conjuntos de recursos avançados.
- É caro: Adobe CC é o software de web design mais caro da nossa lista, a partir de US$ 59,99 por mês. Porém, considerando a quantidade de programas incluídos, é um negócio incrível.
Críticas e classificações da comunidade
Os usuários adoram a versatilidade da Creative Cloud e o valor que ela oferece. No entanto, a maioria diz que requer treinamento extensivo, especialmente para iniciantes.
Preços
A Adobe oferece uma avaliação gratuita de 14 dias para você testar o software. Após esse período, serão cobrados US$ 59,99 mensais .
Obtenha a Adobe Creative Cloud
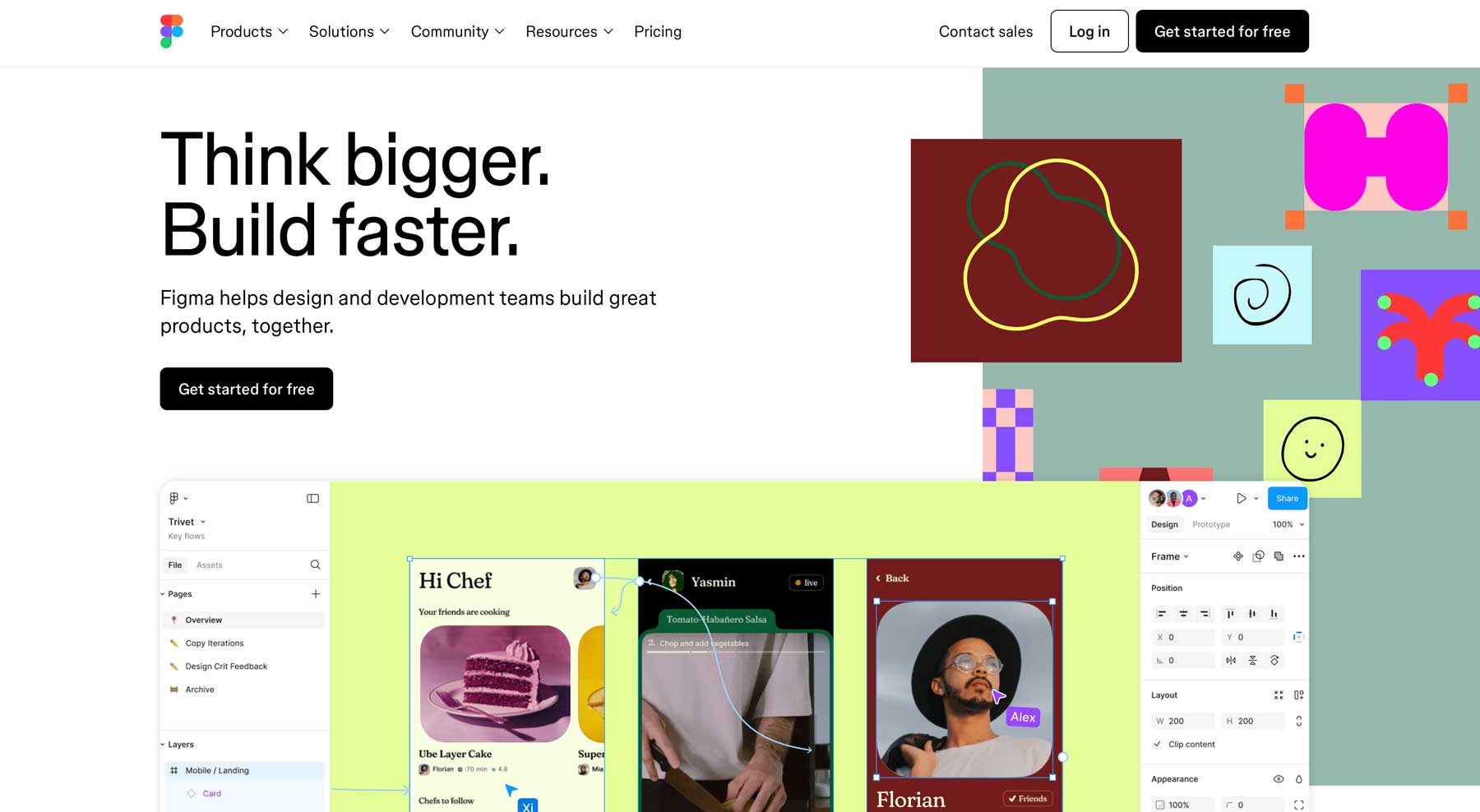
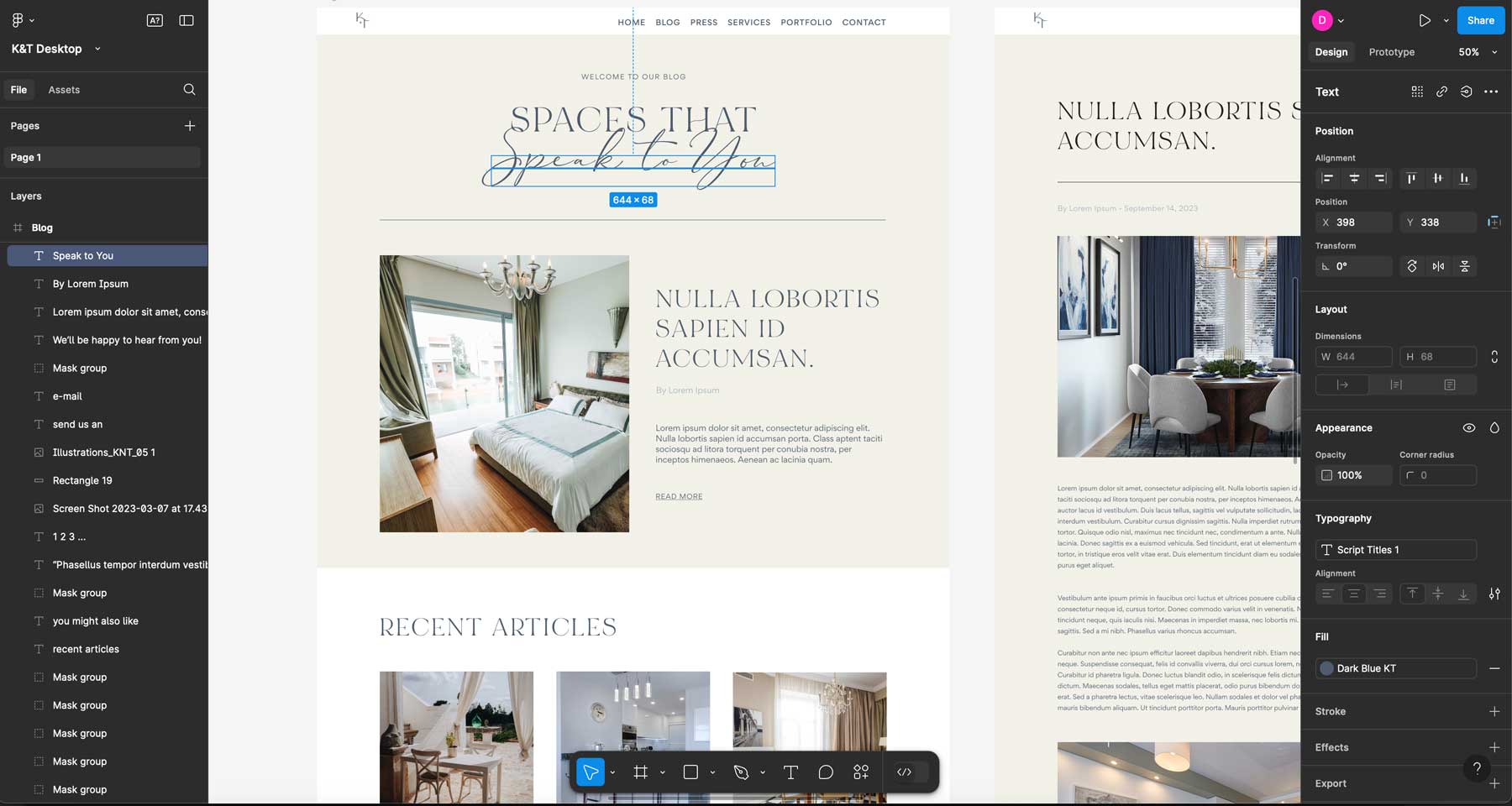
5. Figura

Figma é um software de web design baseado em nuvem, fácil de usar, repleto de recursos e que facilita a colaboração e a criação. Com a colaboração em tempo real, os designers podem trabalhar juntos de forma integrada, independentemente da localização. Figma é usado principalmente para design UI/UX, prototipagem, wireframing e ilustração. Oferece uma vasta biblioteca de plug-ins e integrações, como Framer, Adobe XD e Sketch, além de ferramentas de produtividade como Asana, Google Workspace e Jira.

Figma oferece uma vasta seleção de ferramentas de design, desde formas básicas e texto até prototipagem e animação avançadas, todas projetadas para facilitar o aprendizado e o uso de iniciantes. As principais ferramentas incluem ferramentas de desenho vetorial para formas e ilustrações precisas, opções robustas de tipografia para estilos de texto personalizáveis e um poderoso recurso de prototipagem para dar vida aos designs com elementos interativos e transições.
Um dos mais novos recursos do Figma é o Figma AI, um assistente de design com tecnologia de IA que pode ajudar a criar layouts em minutos. Embora ainda esteja em seus estágios iniciais, o Figma AI pode gerar designs a partir de um prompt de texto, criar automaticamente guias de estilo a partir de designs existentes e sugerir melhorias na interface do usuário com base nas melhores práticas. Embora o Figma seja gratuito, você precisará de um plano pago para acessar o Figma AI, então tenha isso em mente.
Prós
- É baseado na nuvem: você pode acessar seus designs de qualquer lugar. Não há software para baixar; você só precisa de acesso à internet.
- Recursos poderosos: Figma é perfeito para design UI/UX, prototipagem, wireframing, ilustração e muito mais.
- Colaboração em tempo real: trabalhe com os membros da equipe em tempo real.
- Geração de layout com tecnologia de IA: Crie layouts, guias de estilo e muito mais com Figma AI.
- É simples: Figma oferece uma interface intuitiva com ferramentas facilmente identificáveis, facilitando o uso de qualquer pessoa.
Contras
- Sem recursos off-line: como o Figma é baseado em nuvem, interrupções na Internet podem atrapalhar seu progresso.
- Arquivos complexos podem demorar para carregar: Arquivos de design grandes e complexos podem consumir os recursos do Figma, fazendo com que carreguem lentamente.
Para quem o Figma é melhor?
Figma é melhor utilizado por UI/UX e designers de produtos, equipes, estudantes e amadores que desejam aprender habilidades de design gratuitamente ou criar interfaces de usuário bonitas e funcionais.
Críticas e classificações da comunidade
Os fãs do Figma dizem que é fácil de usar, ótimo para prototipagem e fácil de aprender. No entanto, alguns dizem que a curva de aprendizado inicial é íngreme e que o plano gratuito deixa de fora recursos cruciais.
Preços
Figma oferece um plano gratuito com planos pagos a partir de US$ 15 por mês por assento.
Obter Figma
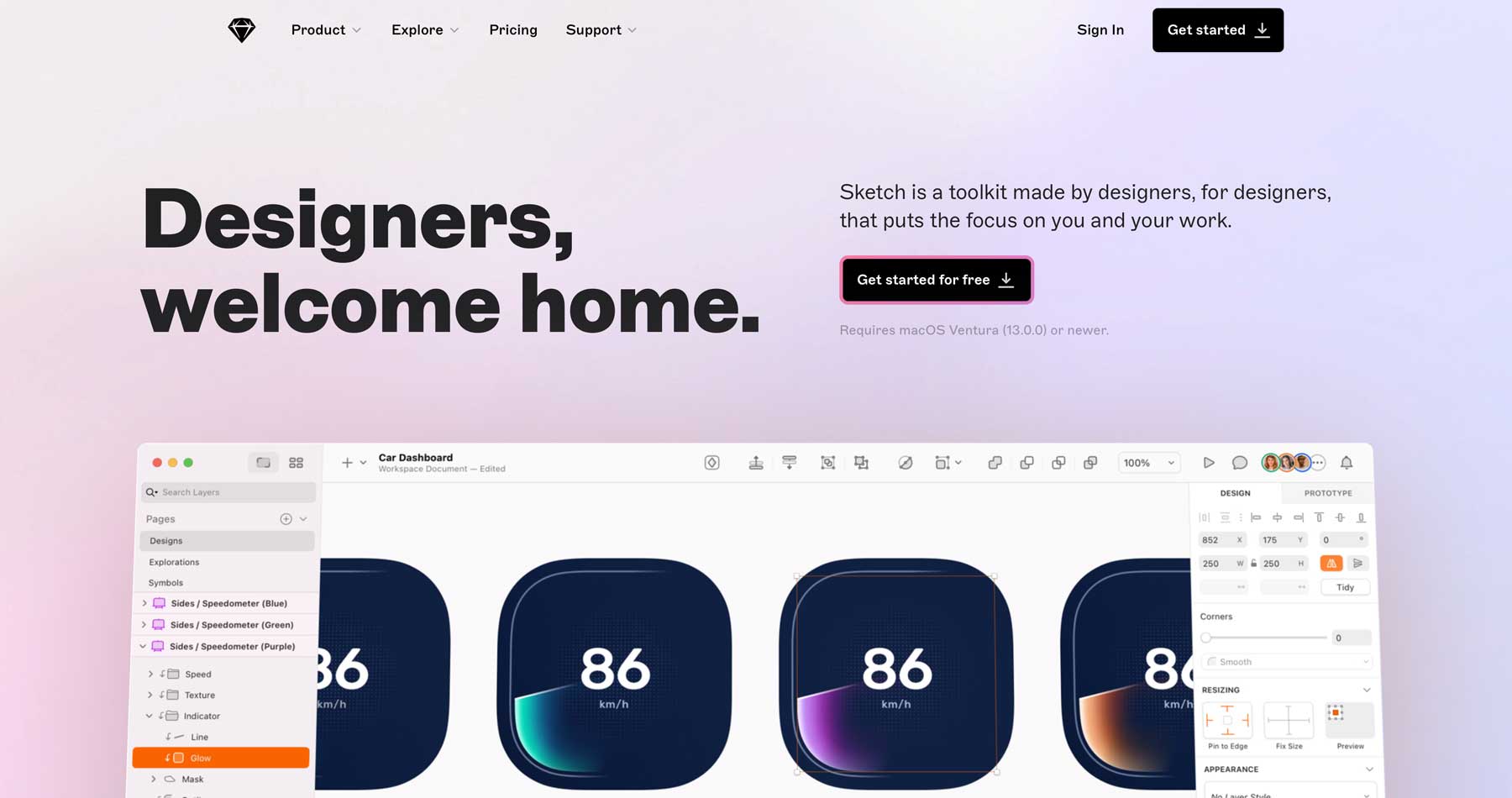
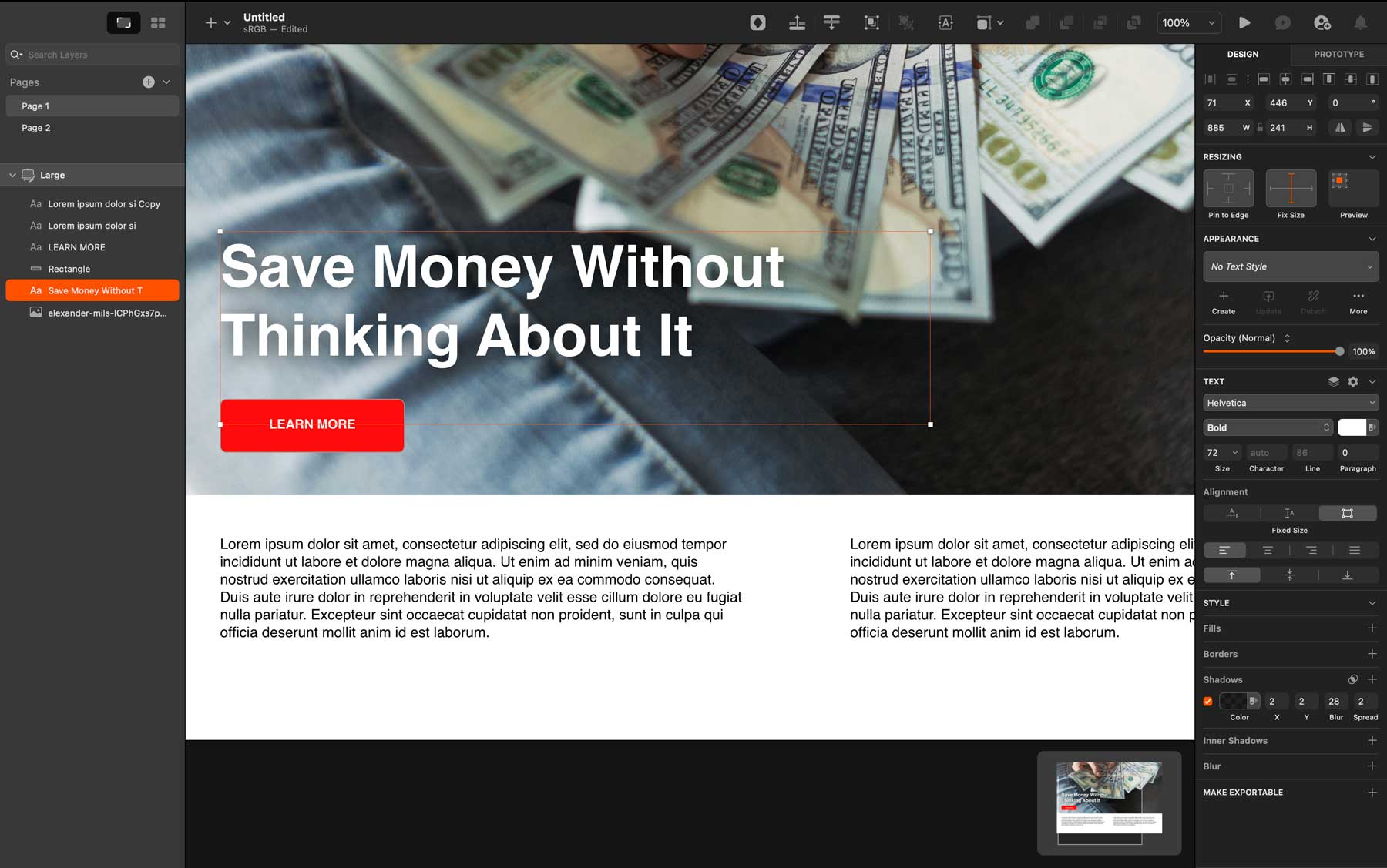
6. Esboço

Sketch conquistou um nicho como favorito entre web designers por seu fluxo de trabalho eficiente e foco em design UI/UX. Ao contrário de outros softwares de web design, o Sketch prioriza as ferramentas que os web designers mais precisam. Primeiro, ele é excelente na criação de wireframes e maquetes limpos e organizados. Recursos como gerenciamento de pranchetas e recursos de gráficos vetoriais permitem que você crie recursos visuais para seus designs dinamicamente.

Além disso, o Sketch possui recursos poderosos de sistema de design que ajudam a manter a consistência entre os projetos. Isso inclui ferramentas para gerenciar símbolos, estilos e predefinições de texto reutilizáveis, economizando tempo dos designers e garantindo uma marca consistente.
Prós
- Fluxo de trabalho focado: Sketch prioriza o design UI/UX, oferecendo uma interface simplificada e recursos adaptados às necessidades dos web designers.
- Poderosos recursos de design: gerencie componentes reutilizáveis, estilos e predefinições de texto para garantir consistência e acelerar seu processo de design.
- Interface limpa e eficiente: Ao contrário de alguns softwares de design, o Sketch evita sobrecarregar o espaço de trabalho com recursos desnecessários, permitindo uma experiência de trabalho focada e eficiente.
- Extenso ecossistema de plug-ins: Amplie a funcionalidade do Sketch com uma vasta biblioteca de plug-ins para prototipagem, animação, verificações de acessibilidade e muito mais.
- Recursos de colaboração: Trabalhe com colegas de equipe em tempo real usando Sketch Cloud (é necessária assinatura paga).
Contras
- Funciona apenas no Mac: o Sketch está disponível apenas para computadores Mac, o que pode deixar de fora aqueles em outros sistemas operacionais.
Para quem o Sketch é melhor?
O Sketch é adequado para web designers profissionais, equipes que trabalham no sistema operacional Mac e aqueles que preferem uma interface simples para web design. Se você trabalha principalmente no Windows ou precisa de recursos avançados de prototipagem, considere o Figma.
Críticas e classificações da comunidade
Os usuários do Sketch adoram sua facilidade de uso, recursos e capacidades de design, mas alguns dizem que gostariam que ele estivesse disponível para outras plataformas, em vez de apenas para Mac.
Preços
Sketch oferece um teste gratuito de 30 dias , então você terá bastante tempo para testar seus recursos. Os planos pagos começam em US$ 10 por usuário mensalmente (cobrados anualmente).
Obter esboço
7. Wix

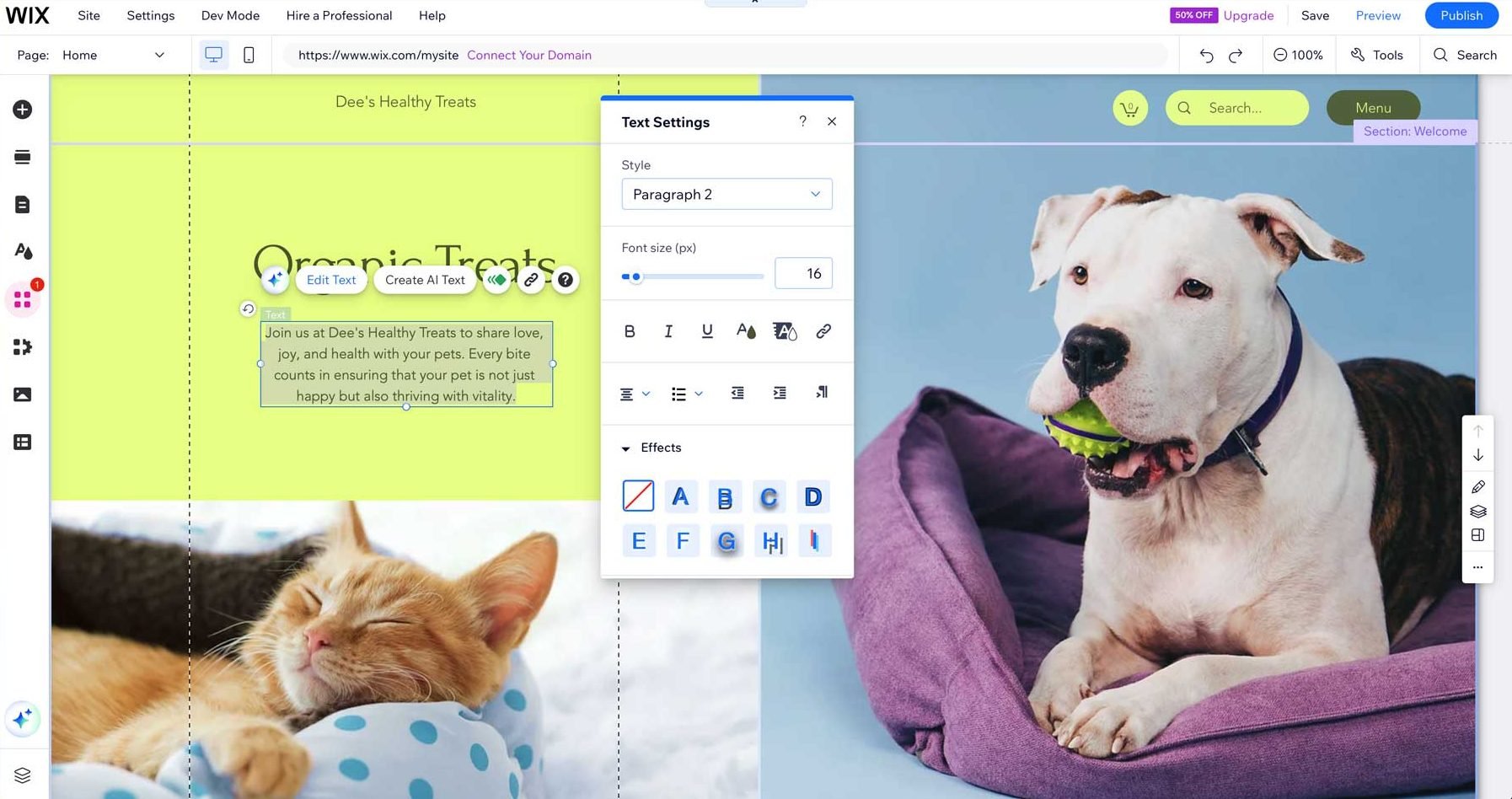
Wix solidificou sua posição como uma das plataformas de software de web design mais populares e fáceis de usar. Sua interface intuitiva de arrastar e soltar e recursos de IA tornam mais fácil para usuários de todos os níveis de habilidade criar sites com aparência profissional. A plataforma oferece uma vasta biblioteca de modelos pré-fabricados totalmente personalizáveis, mais de 40 widgets de design e a capacidade de personalizar quase tudo o que você deseja.

No entanto, alguns dos melhores recursos do Wix são diferentes das capacidades de design. Aqueles que precisam de uma plataforma completa que possa lidar com comércio eletrônico, SEO, marketing e integração com aplicativos de terceiros serão os que mais se beneficiarão com o Wix. O Wix App Market oferece muitas integrações para aprimorar seu site. Das redes sociais integração com chat ao vivo para impressão sob demanda, o App Market tem o que você precisa.
Prós
- Ferramentas alimentadas por IA: Wix pode gerar sites completos, textos e imagens, graças à IA integrada.
- Opções de design quase ilimitadas: um construtor de páginas de arrastar e soltar e mais de 40 widgets de design permitem criar qualquer tipo de site. Você pode personalizar imagens, alterar fontes, adicionar efeitos e muito mais.
- App Market: O Wix oferece uma variedade de aplicativos e ferramentas de terceiros que você pode adicionar facilmente ao seu site.
- Biblioteca de modelos: Wix oferece criação rápida de sites graças a vários modelos pré-fabricados.
- Painel intuitivo: o painel do Wix é fácil de entender graças a uma interface minimalista.
Contras
- Não é compatível com SEO: o Wix oferece algumas ferramentas de SEO, mas elas não são tão robustas quanto outras plataformas como o WordPress.
Para quem o Wix é melhor?
Wix é uma boa escolha para quem tem experiência limitada em design, um orçamento pequeno e deseja construir um site rapidamente. Wix pode ter opções de personalização limitadas de concorrentes como WordPress ou Framer, mas oferece valor para o indivíduo ou proprietário de pequena empresa que deseja um pacote completo para exibir seu site.
Críticas e classificações da comunidade
Os usuários valorizam muito a facilidade de uso, a interface simples e a plataforma tudo-em-um do Wix. No entanto, alguns dizem que as opções limitadas de personalização o impedem de ser uma escolha de primeira linha para web designers.
Preços
Wix oferece um plano gratuito muito limitado, que é bom o suficiente para ver o que eles oferecem. Os planos pagos começam em US$ 17 por mês .
Obtenha o Wix
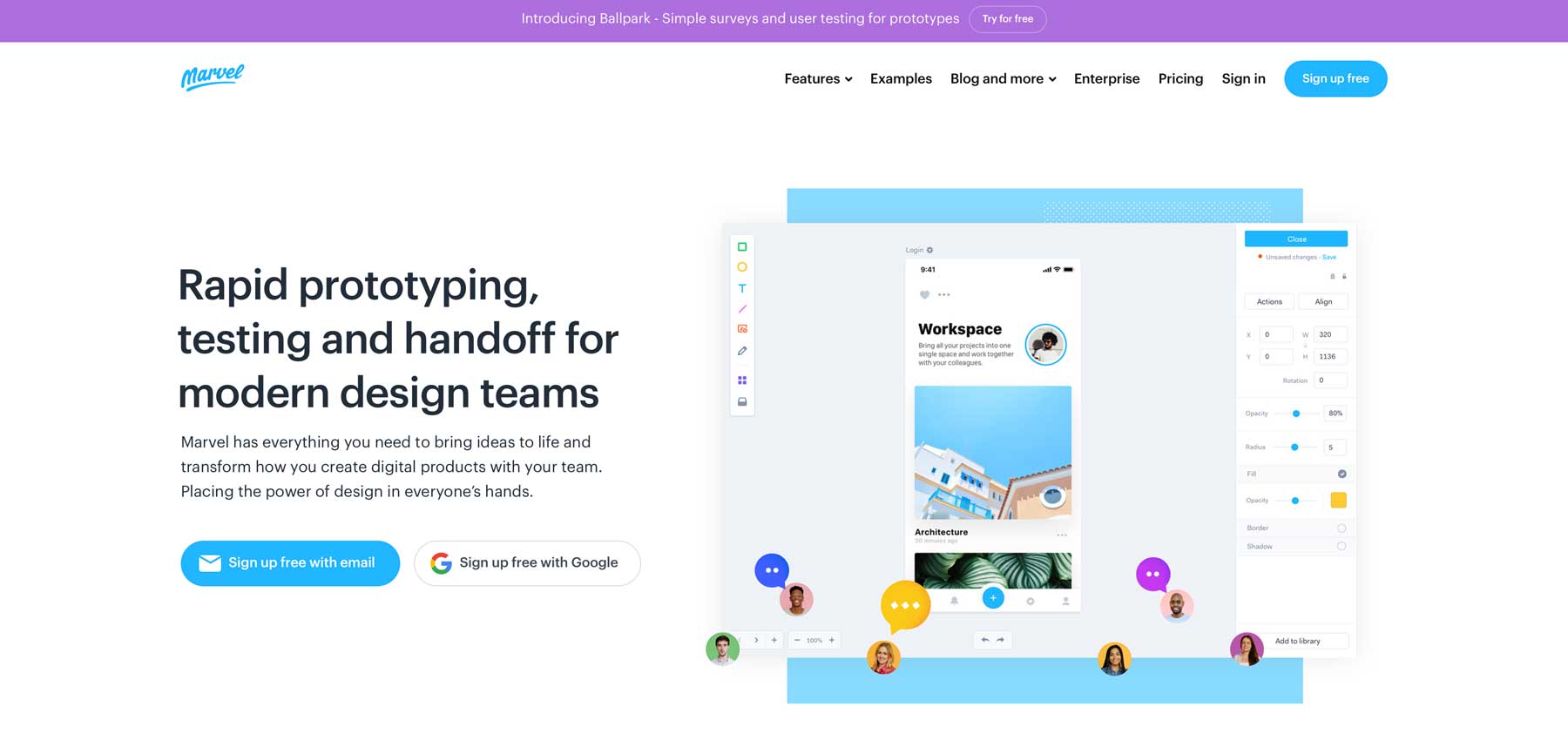
8. Maravilha

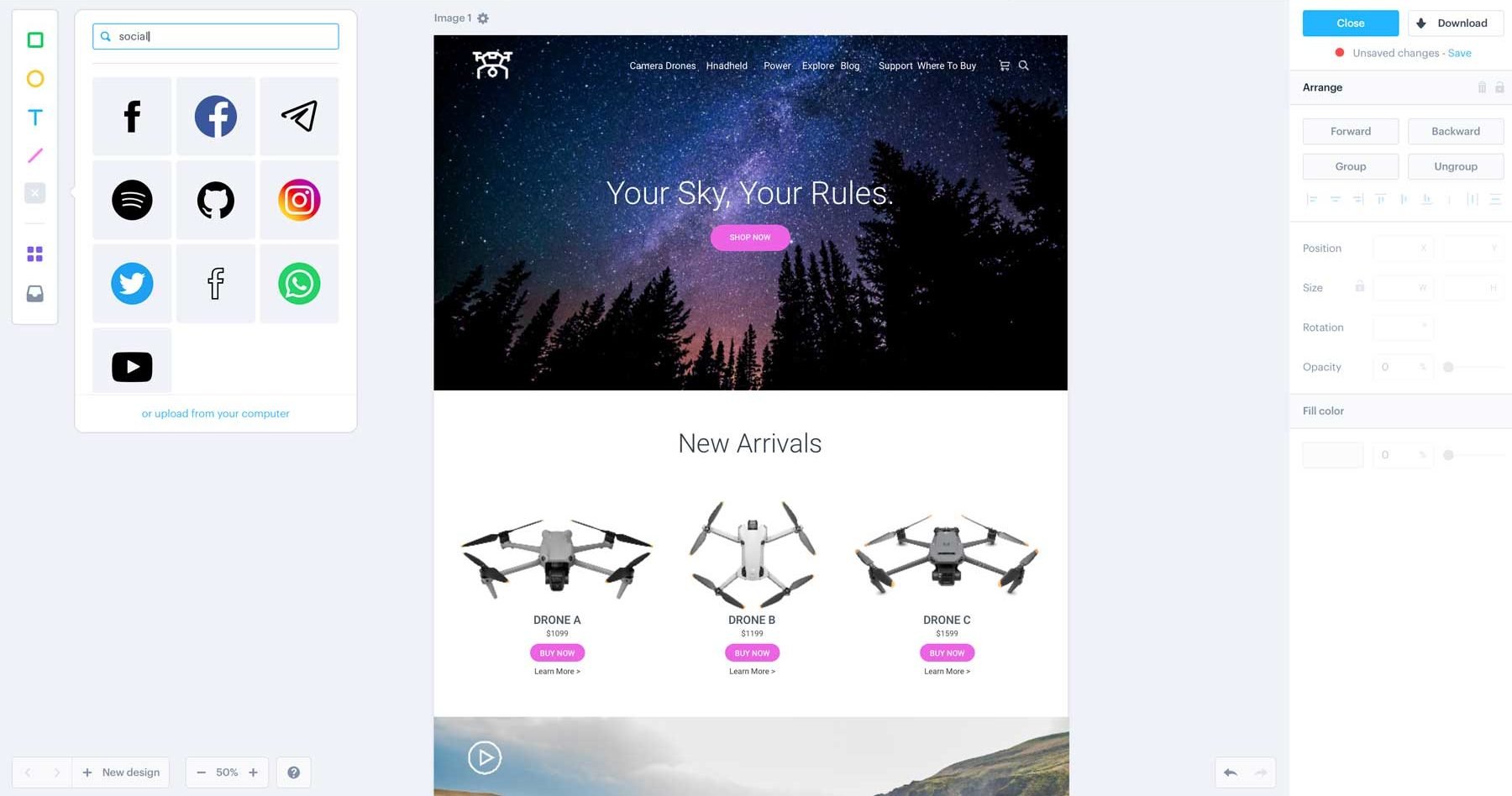
Nosso próximo melhor software de web design é Marvel, uma plataforma de prototipagem online. É uma das entradas mais simples da nossa lista, mas igualmente poderosa. Ele permite que designers e desenvolvedores criem protótipos interativos que se assemelham muito ao produto final. Com uma interface intuitiva e recursos robustos, a Marvel permite que as equipes colaborem e obtenham feedback valioso dos clientes.

A interface da Marvel é tão simples quanto possível. Existem apenas algumas ferramentas para trabalhar, como formas, linhas, ícones e imagens, mas o que existe é fácil de usar. O que torna a Marvel eficaz é a capacidade de importar designs Figma ou Sketch com um clique. A partir daí, você podeentregarseu projeto para coletar feedback dos detentores de ativos. Os usuários podem adicionar comentários, anotações e muito mais.

Prós
- Prototipagem Rápida: Os usuários podem construir layouts de forma rápida e eficiente.
- Interface simples: ferramentas de design mínimas estão disponíveis, mas funcionam perfeitamente, permitindo que você crie maquetes de qualidade.
- Integrações: O Marvel se integra com outros softwares de web design, como Figma e Sketch, para que você possa importar facilmente designs de outras plataformas.
- Colaboração em tempo real: o recurso de transferência da Marvel permite coletar feedback das partes interessadas do projeto, anotando áreas de projetos que precisam de revisões.
Contras
- Recursos de design limitados: A desvantagem da Marvel é a falta de recursos de design avançados. Existem apenas algumas ferramentas de design, incluindo formas, texto e imagens.
Para quem a Marvel é melhor?
A Marvel é uma ótima opção para iniciantes que desejam criar protótipos interativos com pouco esforço. Pode ajudar a visualizar ideias de produtos, coletar feedback das partes interessadas e facilitar a colaboração. Quem procura uma ferramenta de prototipagem mais robusta e com mais opções deve considerar Adobe XD ou Figma.
Críticas e classificações da comunidade
Os usuários da Marvel adoram a simplicidade do aplicativo e os recursos de colaboração em tempo real. No entanto, alguns dizem que ele precisa dos recursos de um software de web design mais avançado.
Preços
A Marvel oferece um plano gratuito que permite construir um projeto. Os planos pagos começam em US$ 16 por mês para projetos ilimitados.
Obtenha a Marvel
Comparando o melhor software de web design
Escolher um software de web design pode ser difícil. Felizmente, estamos felizes em dividir as opções para você de uma forma que tornará mais fácil para você decidir.
Melhores recursos do melhor software de web design
Nossas três opções principais foram selecionadas pelos vastos recursos que trazem para designers de web design de todos os níveis de habilidade. Esteja você procurando construir um site em tempo real ou projetar um protótipo para entregar a um desenvolvedor, nossos três principais oferecem muitos benefícios.
| WordPress + Divi | Fluxo da Web | Construidor | |
|---|---|---|---|
| Preço inicial | Anual $ 89, Vitalício $ 249 | Gratuito, Premium começa em US$ 228/ano (por assento) | Gratuito, Premium começa em US$ 5/mês (duas páginas) |
| Melhor para | Divi é perfeito para todos os designers que desejam um software de web design altamente personalizável com opções de personalização ilimitadas. | O Webflow é ideal para designers e desenvolvedores que desejam uma ferramenta de design flexível e poderosa que sirva como uma plataforma completa. | Framer é adequado para equipes de design UX/UI, desenvolvedores front-end e estúdios de design que desejam um ambiente colaborativo para vários membros da equipe. |
| Principais recursos | Mais de 200 módulos de design, mais de 2.000 layouts pré-fabricados, sites iniciais, um construtor de páginas de arrastar e soltar sem código e o Theme Builder. | Editor de arrastar e soltar, amplas opções de personalização, modelos pré-construídos, CMS, animações, e-commerce. | Design e prototipagem, desenvolvimento baseado em código, design baseado em componentes (como blocos reutilizáveis), otimização de SEO. |
| Classificação da comunidade | 5/5 Leia comentários | 4,5/5 Leia comentários | 4,8/5 Leia comentários |
| Obtenha Divi | Obtenha o fluxo da Web | Obtenha o Moldador |
Comparação de preços do melhor software de web design
Além dos recursos, o preço é uma consideração importante antes de decidir. Confira a tabela abaixo para ver como a concorrência se compara em preço.
| Plug-in | Preço | Opção Gratuita | Avaliações de plug-ins | ||
|---|---|---|---|---|---|
| WordPress + Divi | $ 89 por ano | Visita | |||
| Fluxo da Web | $ 228 por ano | ️ | Visita | ||
| Construidor | $ 5 por mês | ️ | Visita | ||
| 4 | Adobe Creative Cloud | $ 59,99 por mês | Visita | ||
| 5 | Figura | $ 15 por mês | ️ | Visita | |
| 6 | Esboço | $ 120 por ano | Visita | ||
| 7 | Wix | $ 17 por mês | ️ | Visita | |
| 8 | Maravilha | $ 16 por mês | ️ | Visita |
Quais são as melhores plataformas de software de web design?
No que diz respeito ao web design, as ferramentas que utilizamos e a tecnologia envolvida estão em constante mudança. Desde plataformas de arrastar e soltar para iniciantes até ferramentas avançadas de prototipagem, há uma opção para todos. Mas quando se trata de encontrar o equilíbrio perfeito entre facilidade de uso, recursos poderosos e preço acessível, a combinação de WordPress e Divi se destaca.
Quer você seja um designer experiente ou um iniciante, o Visual Builder intuitivo do Divi, os layouts pré-fabricados e o Theme Builder tornam a criação de sites muito fácil. Além disso, o Divi oferece capacidade de design para personalizar todos os aspectos do seu site, desde fontes e cores até layouts e animações complexos. Com o Divi, você pode criar e gerenciar lojas online com facilidade, obter acesso a lançamentos futuros como o Divi 5 e fazer parte de uma comunidade ativa de quase 1 milhão de usuários.
Embora outras opções, como Webflow e Framer, ofereçam recursos incríveis, elas vêm com uma curva de aprendizado mais acentuada e preços mais altos. Para a maioria dos usuários, WordPress + Divi oferece o melhor retorno possível.